¿Cómo mostrar la revisión del complemento de WordPress usando NotificationX? #
NotificaciónX le da la oportunidad de mostrar el complemento de WordPress Revisar alertas emergentes en su sitio web de WordPress sin ningún problema. Puede mostrar los comentarios dejados por los clientes sobre su tema o complemento de WordPress y agregar la credibilidad que tanto necesita a sus productos con solo unos pocos clics y sin codificación.
Paso 1: agregar una nueva notificación #
Vaya a su Panel de WordPress y navegue hasta wp-admin -> Notificación X -> Notificación X. Luego, en la parte superior, haga clic en 'Agregar nuevo'. O también puede simplemente ir a la pestaña 'Agregar nuevo' de la barra lateral.

Paso 2: elija una fuente #
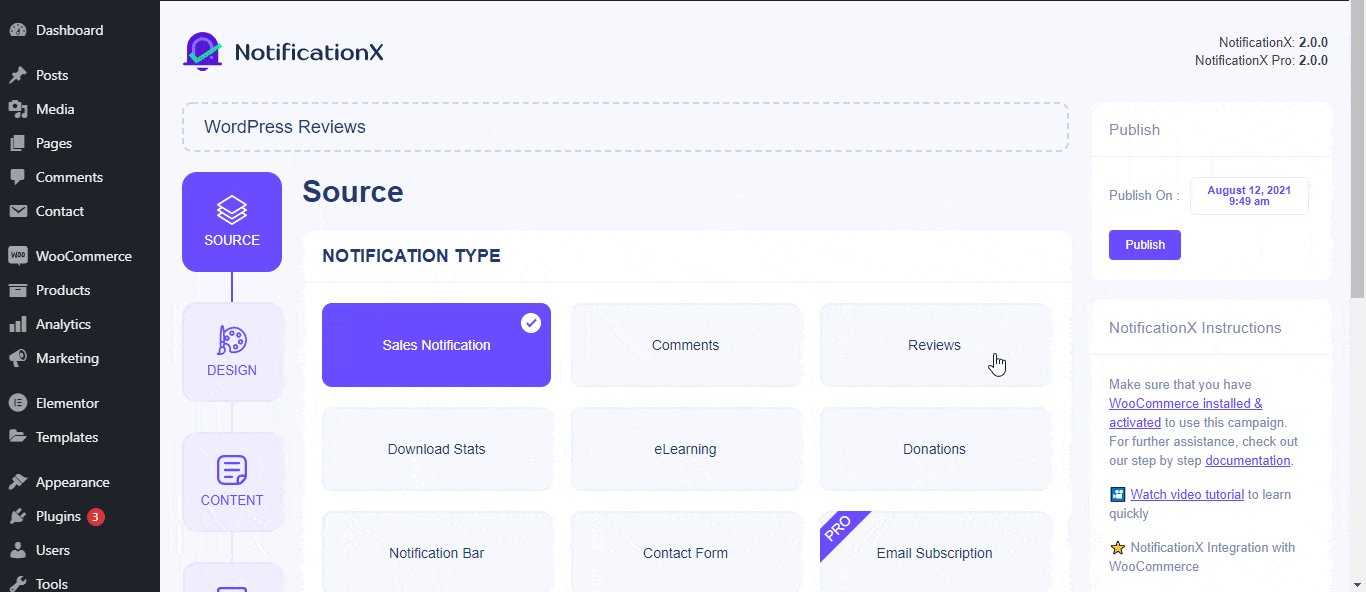
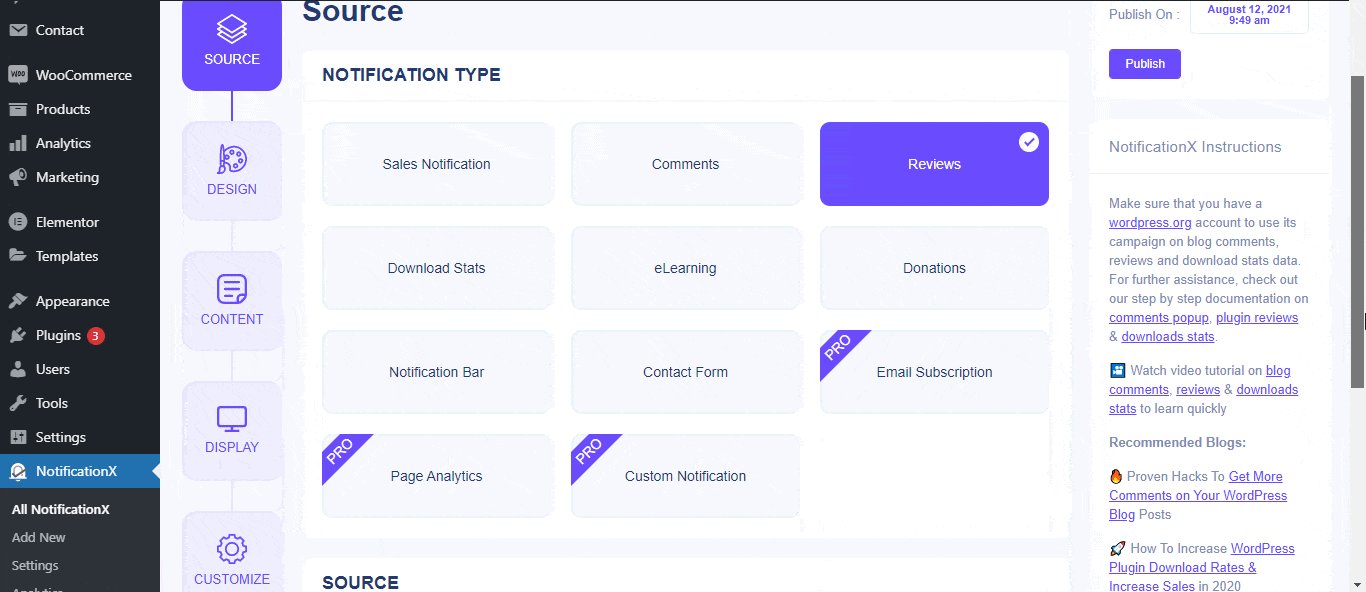
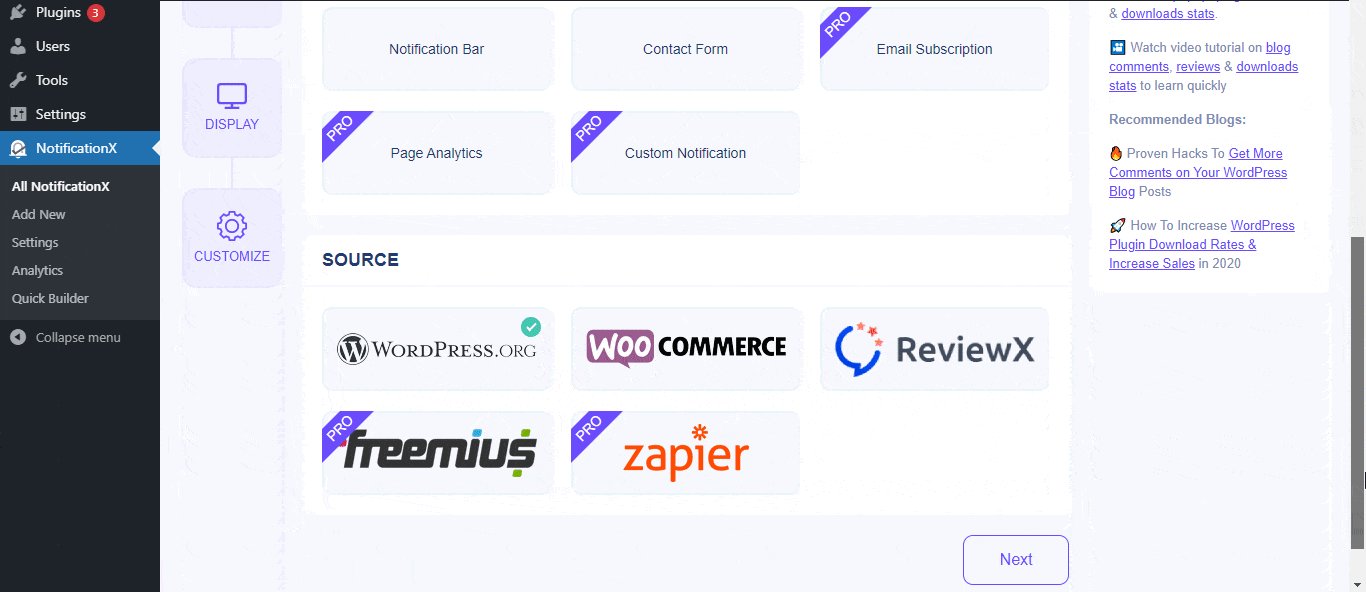
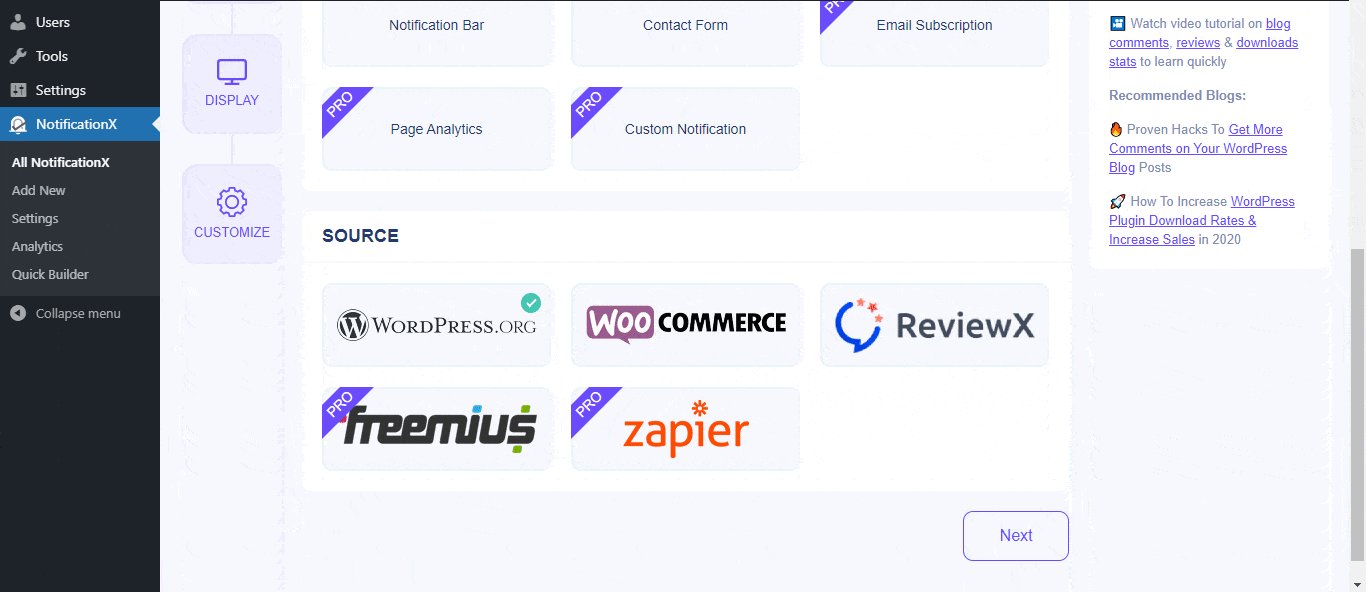
Una vez que haya terminado con el paso 1, será redirigido a 'Fuente' pestaña de su complemento NotificationX. Aquí, puede asignar un título a su alerta de notificación. Elija 'Reseñas' como su tipo de notificación y seleccione 'WordPress' como tu Fuente. Luego, haga clic en el 'Próximo' botón.

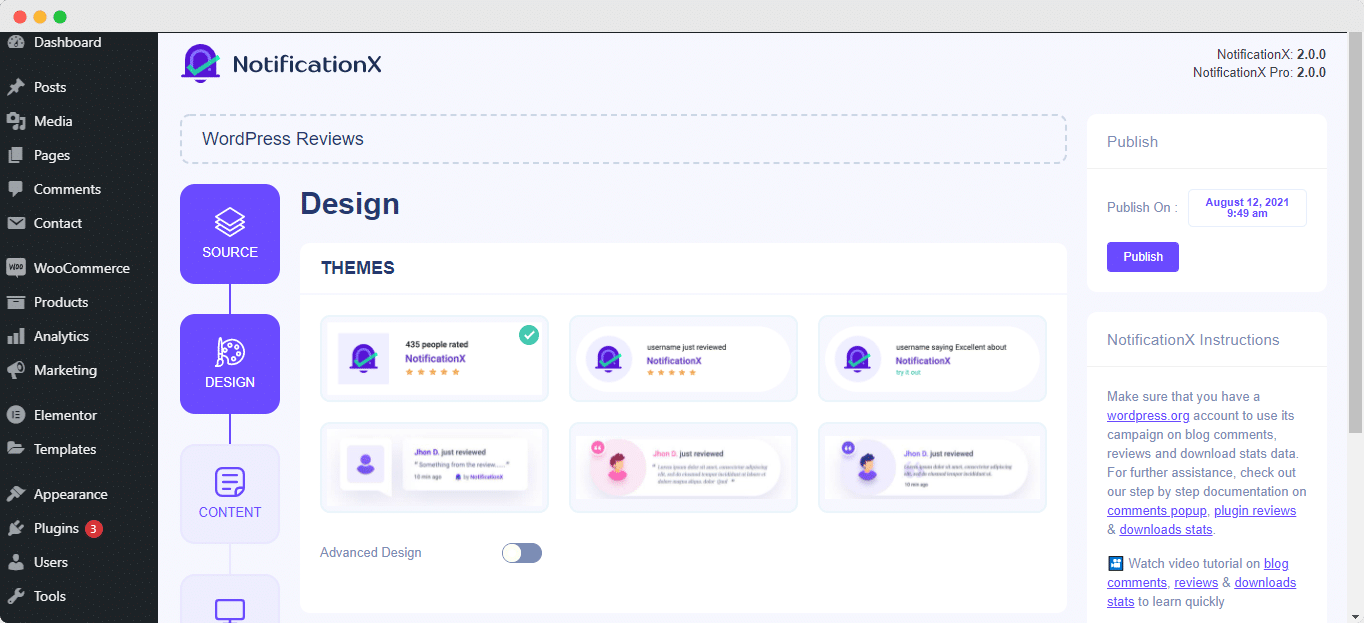
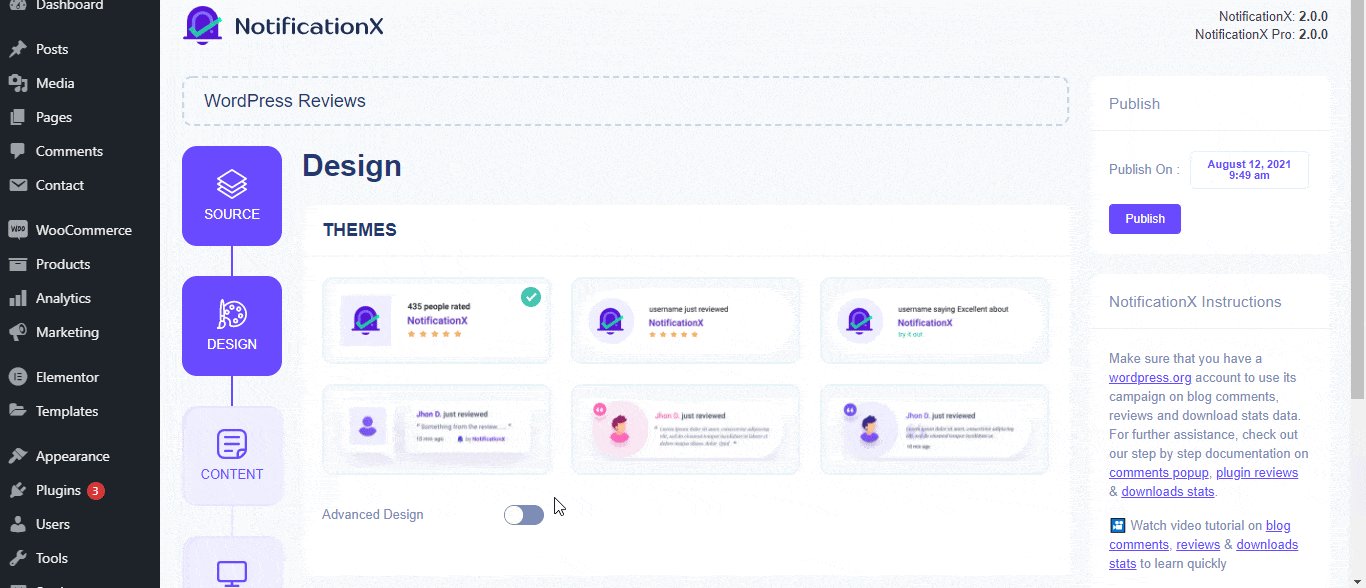
Paso 3: elige un tema de diseño #
Desde el 'Diseño' pestaña, puede elegir un diseño para su alerta de notificación de revisión. También tiene la flexibilidad de usar la opción 'Diseño avanzado' para personalizarlo según sus preferencias.
Desde el 'Temas'para su alerta de notificación: hay más de 5 diseños diferentes para elegir. El tema elegido será el diseño del Alerta de revisión de WordPress será que se mostrará en su sitio web.

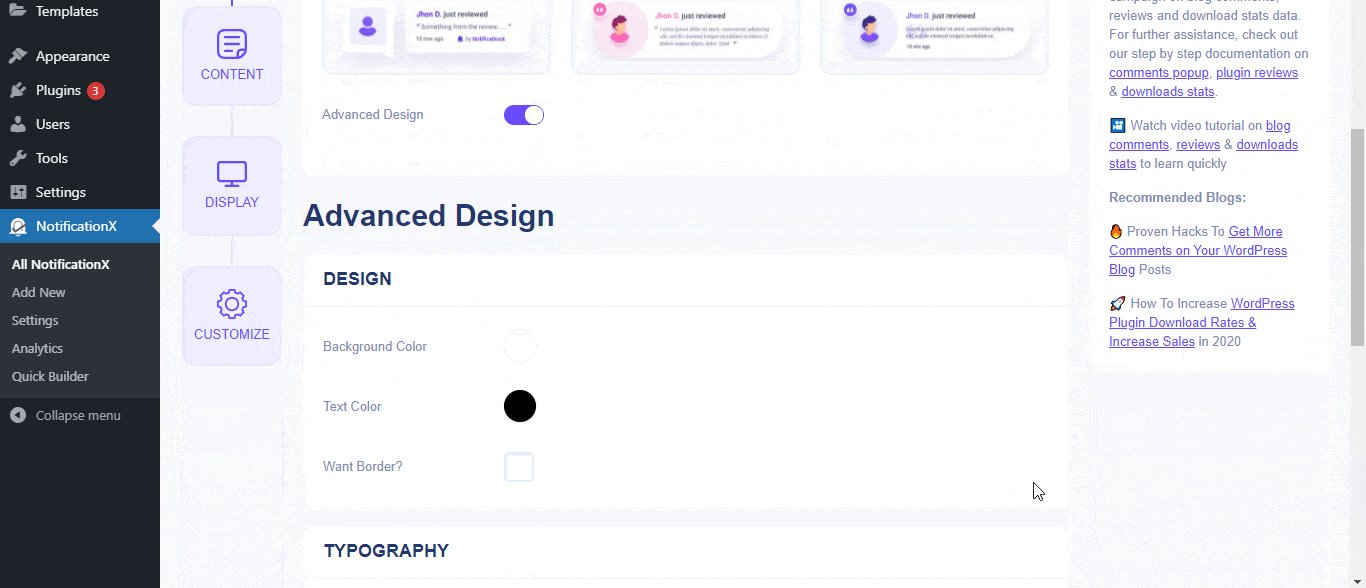
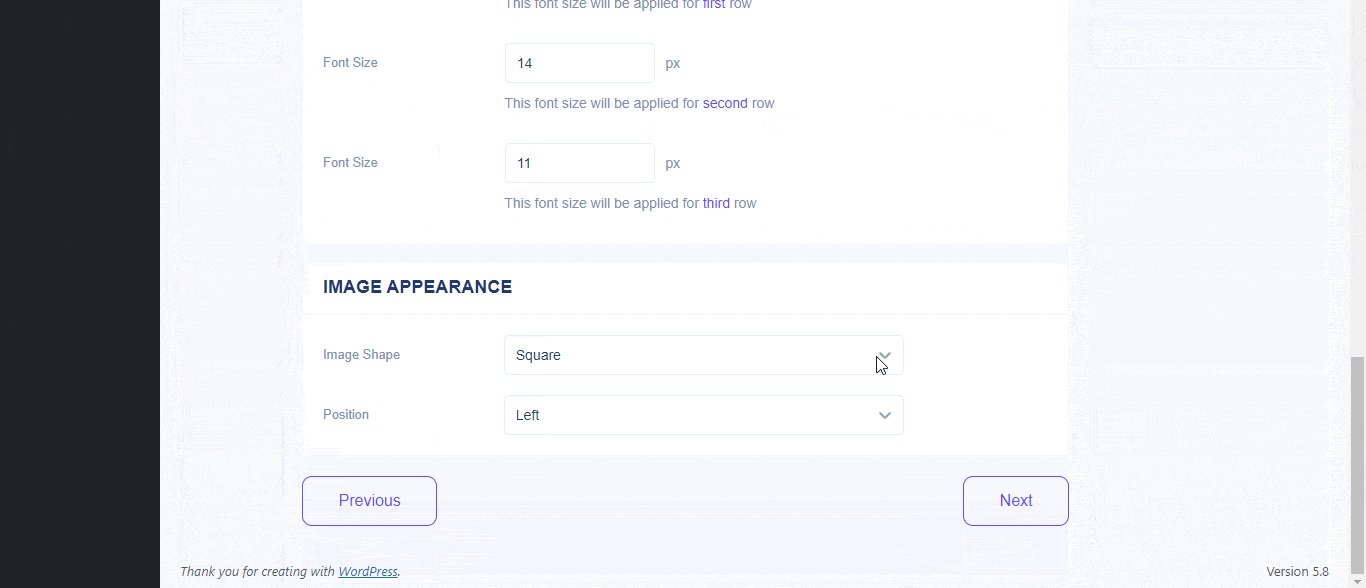
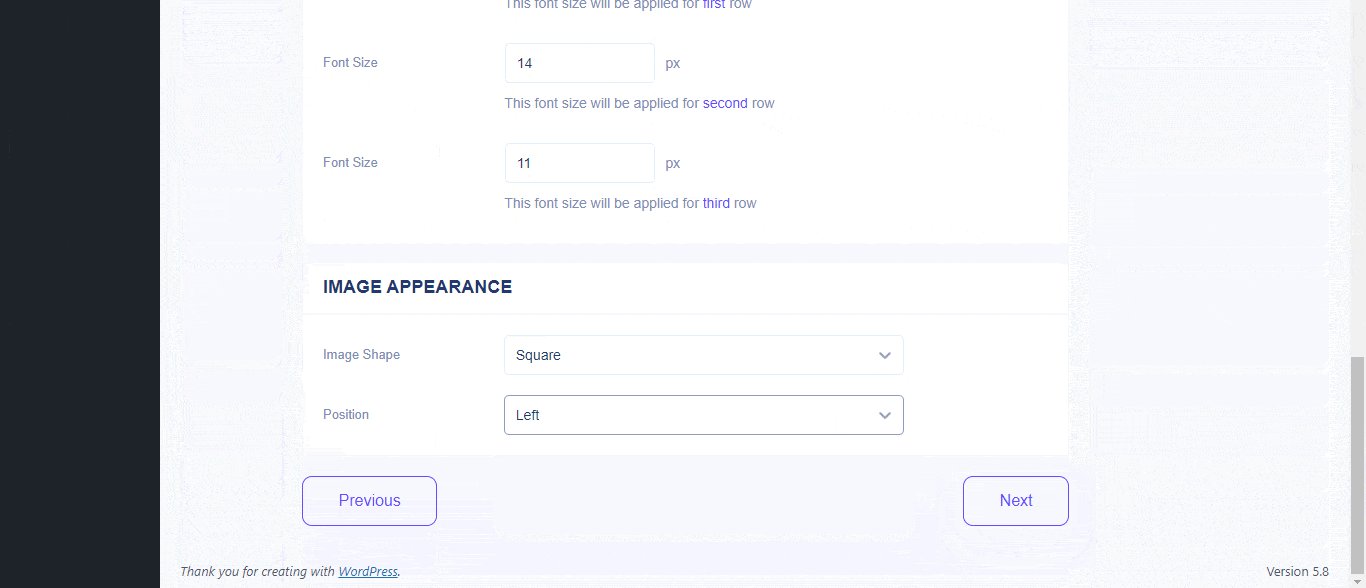
Puede modificar aún más el tema elegido personalizándolo a través de 'Diseño avanzado' opción. Desde esta sección, podrá agregar fácilmente estilo a su diseño, apariencia de imagen y tipografía. Puede agregar color de fondo o texto para las ventanas emergentes de notificación. Además, también puede agregar un borde y darle estilo a su preferencia. Las alertas de revisión constan de tres filas de contenido. Desde el 'Tipografía', también puede cambiar el Tamaño de fuente para cada fila.

Paso 4: configurar el contenido de la plantilla #
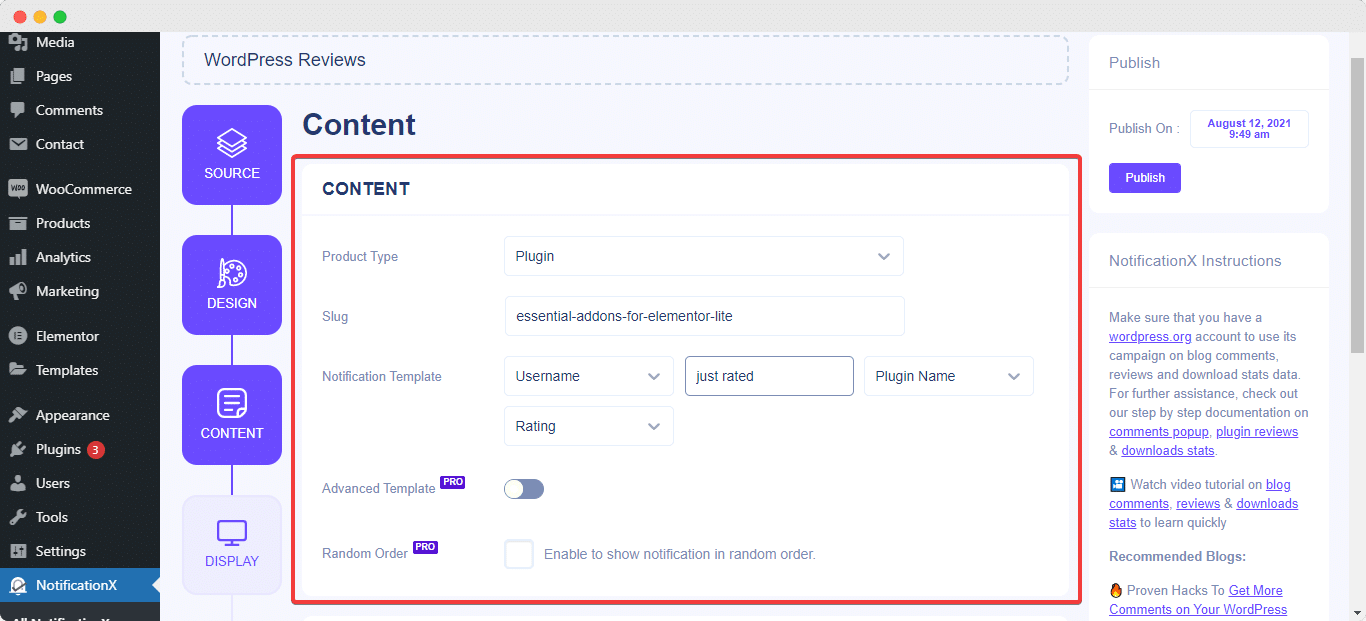
Luego será redirigido a 'Contenido' pestaña donde puede modificar fácilmente su 'Plantilla de notificación'contenido y agregue su texto preferido. Desde aquí, tiene la libertad de elegir un 'tipo de producto'desde el tema o el complemento. Luego, puede continuar y agregar la barra de su producto cuyas reseñas desea mostrar. Por ejemplo, si la URL del complemento es así: 'https://wordpress.org/plugins/sample-plugin/' y luego, la barra sería 'complemento de muestra'.

Además, NotificationX ofrece a 'Plantilla de notificación' para su contenido. Puede seguir adelante y elegir fácilmente sus variables preferidas. Estas variables ayudan a mostrar el nombre de los usuarios que han dejado reseñas sobre su producto de WordPress en un día determinado. Además, también puede agregar su propio texto que aparecerá en la ventana emergente de notificación.
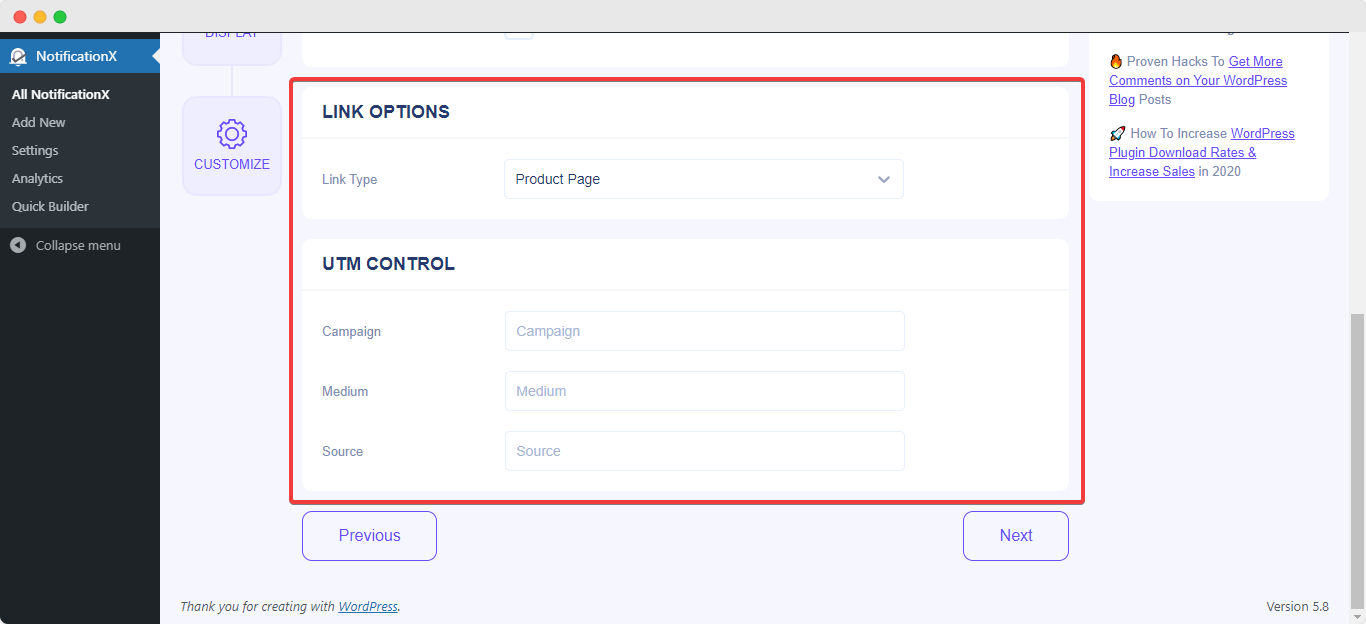
Además, puede personalizar los tipos de enlaces para la alerta emergente usando 'Opciones de enlace ' e incluso realizar un seguimiento de los distintos tipos de campañas a través de NotificationX también. 'Control UTM' le permite agregar 'Campaña', 'Medio' y 'Fuente' a su ventana emergente de notificación.

Paso 5: ajustar las opciones de visualización #
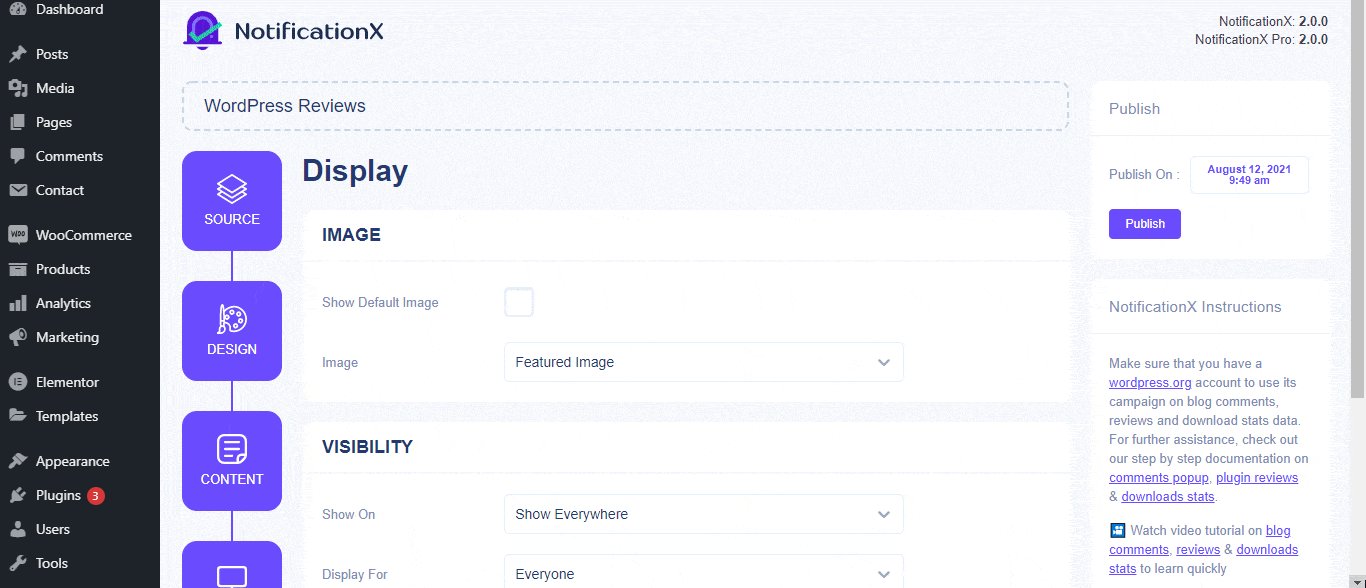
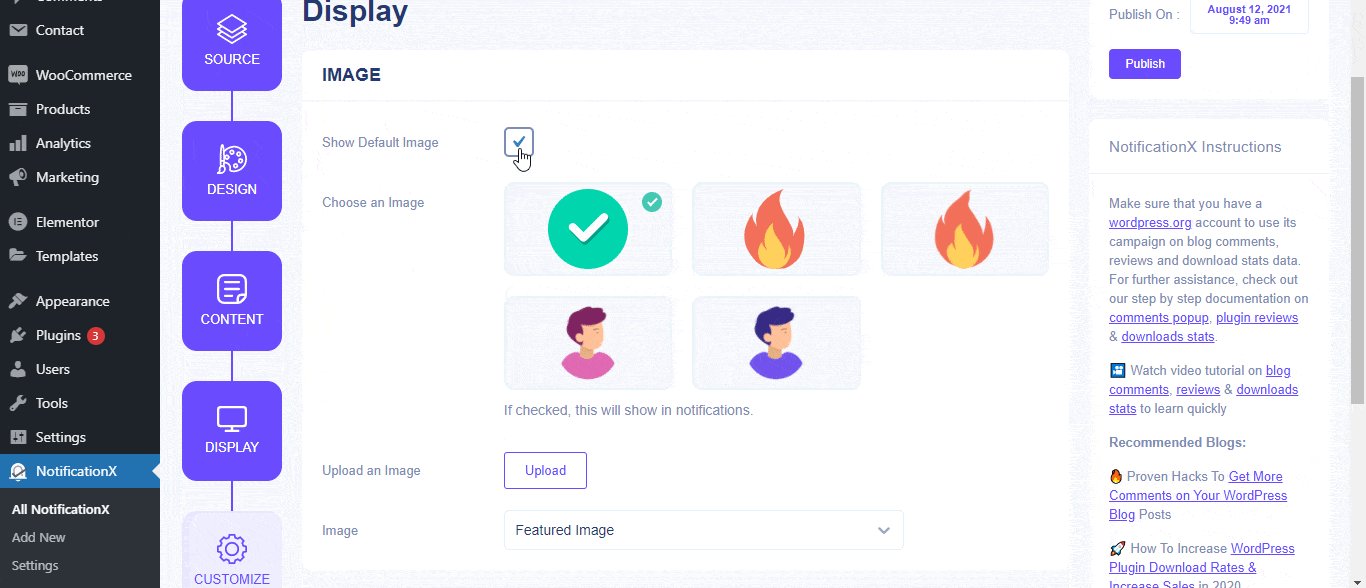
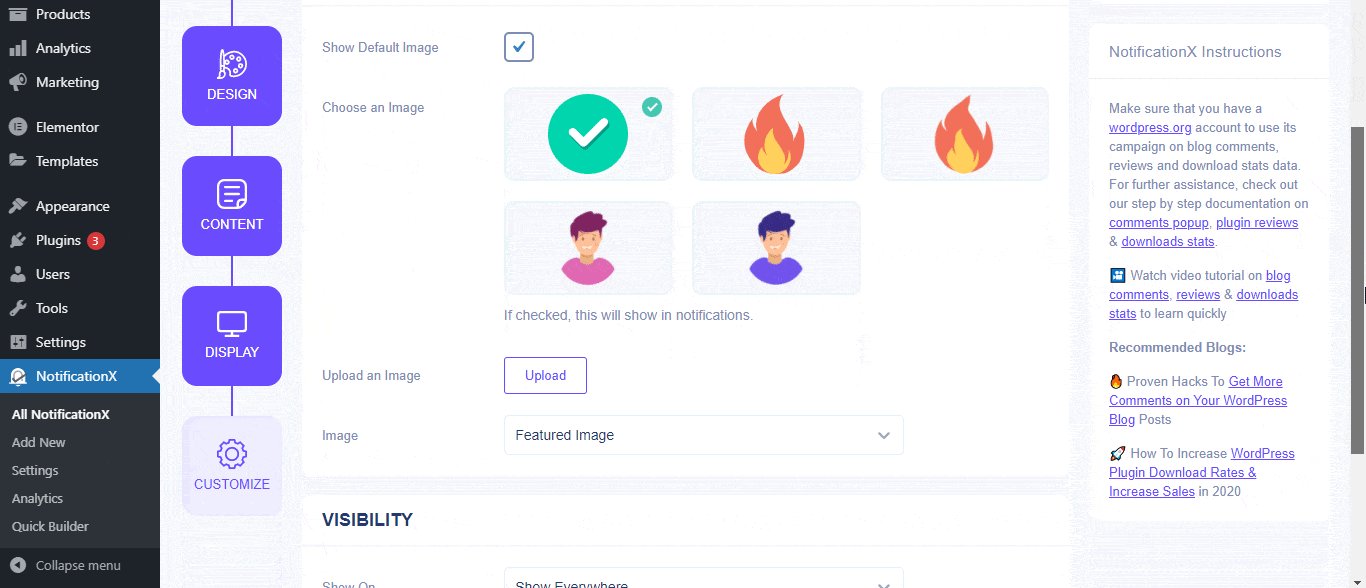
En el 'Monitor' pestaña, hay dos secciones disponibles: Imagen y Visibilidad. Desde la sección 'Imagen', puede usar la casilla de verificación para mostrar la imagen predeterminada o un avatar en la ventana emergente de notificación. Si los usuarios no tienen ningún 'Avatar' configurado en su perfil, simplemente puede mostrar la imagen 'Predeterminada' seleccionando el 'Imagen por defecto'casilla de verificación. Siempre que los usuarios tengan avatares, marcando la casilla 'Mostrar Gravatar', podrá ver el' Avatar 'de los usuarios que han realizado la alerta de Revisión de WordPress.
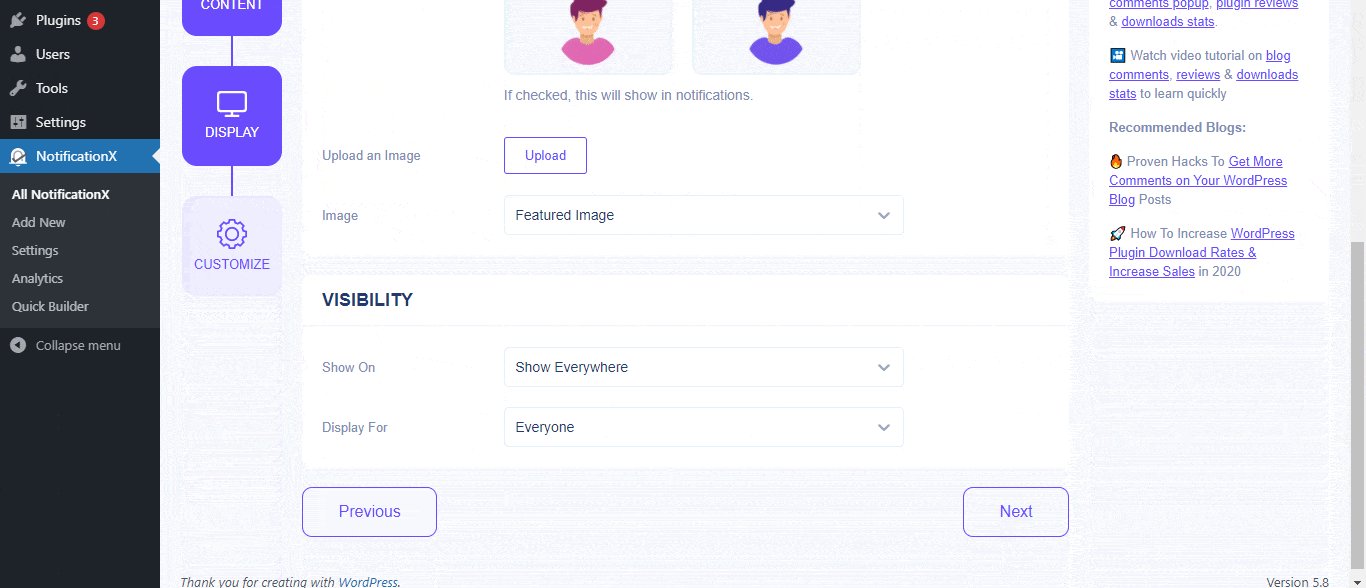
Desde el 'Visibilidad' sección, puede configurar las páginas donde desea mostrar la notificación de revisión de WordPress. También tiene la opción de restringir la ventana emergente de notificación en función de ciertos roles de usuario: Siempre, Conectado y Desconectado.

Por defecto, 'Mostrar en' está configurado en 'Mostrar en todas partes' como resultado, la notificación de revisión se mostrará en cada página de su sitio web. Por otro lado, también puede especificar las páginas donde desea mostrar u ocultar la ventana emergente 'Revisar'. Después de hacer clic en el botón 'Siguiente', será redirigido a la 'Personalizar' lengüeta.
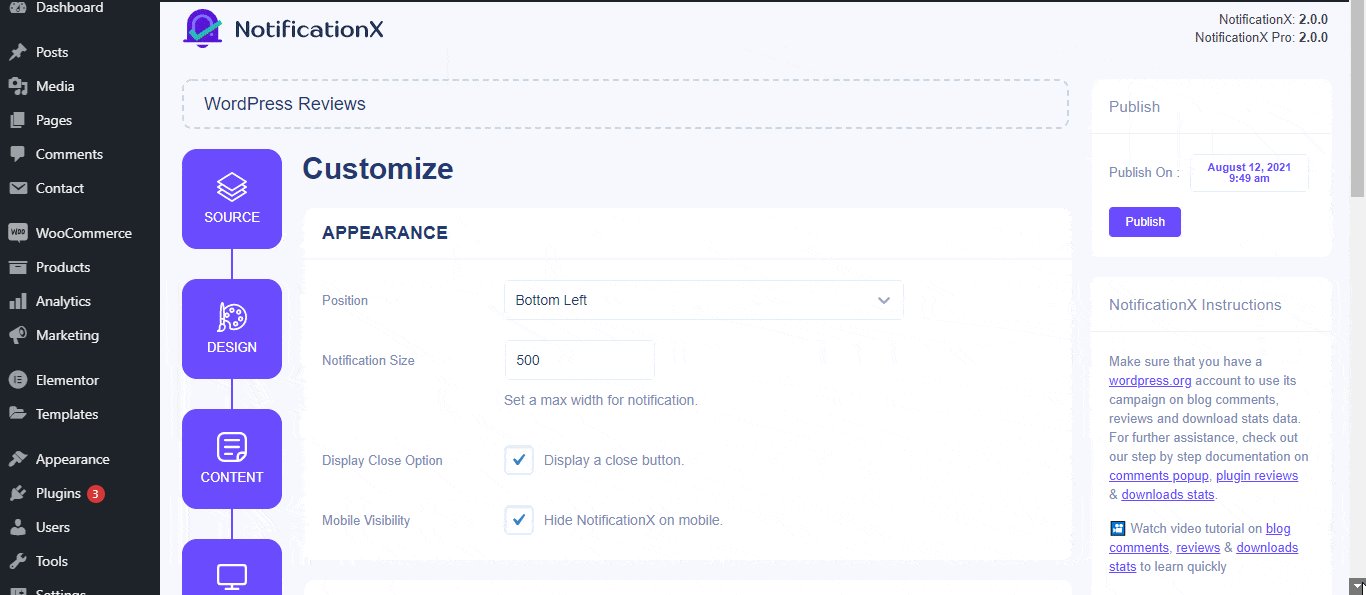
Paso 6: configurar la apariencia #
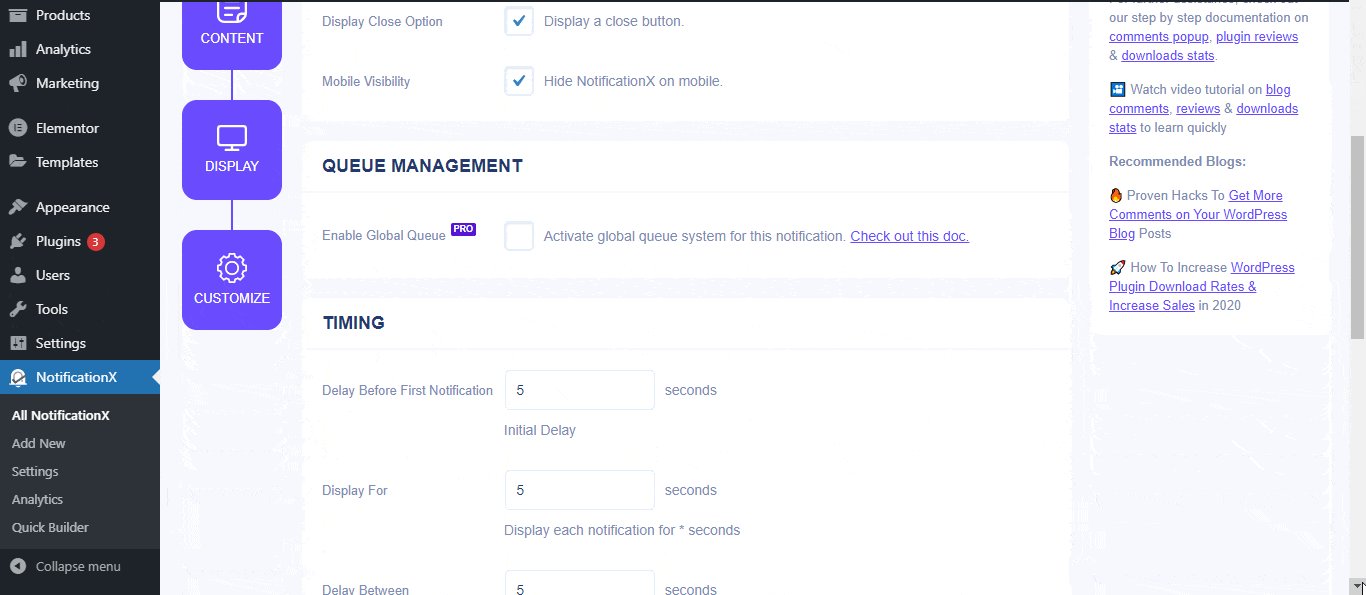
Bajo la 'Personalizar' pestaña, encontrará tres secciones separadas: Apariencia, Tiempo y Comportamiento. Desde el 'Apariencia', puede establecer la posición en la que desea mostrar la notificación de revisión y usar la casilla de verificación para deshabilitar / habilitar las opciones' Cerrar botón 'y' Ocultar en el móvil '.
Puede establecer la posición para la ventana emergente Revisar en el lado inferior izquierdo o inferior derecho de su sitio web. También puede mostrar un 'Botón de cierre' en el que se puede hacer clic para cerrar la Revisión WP. Además, tiene la flexibilidad de ocultar la ventana emergente 'Revisar' para dispositivos móviles si así lo desea.

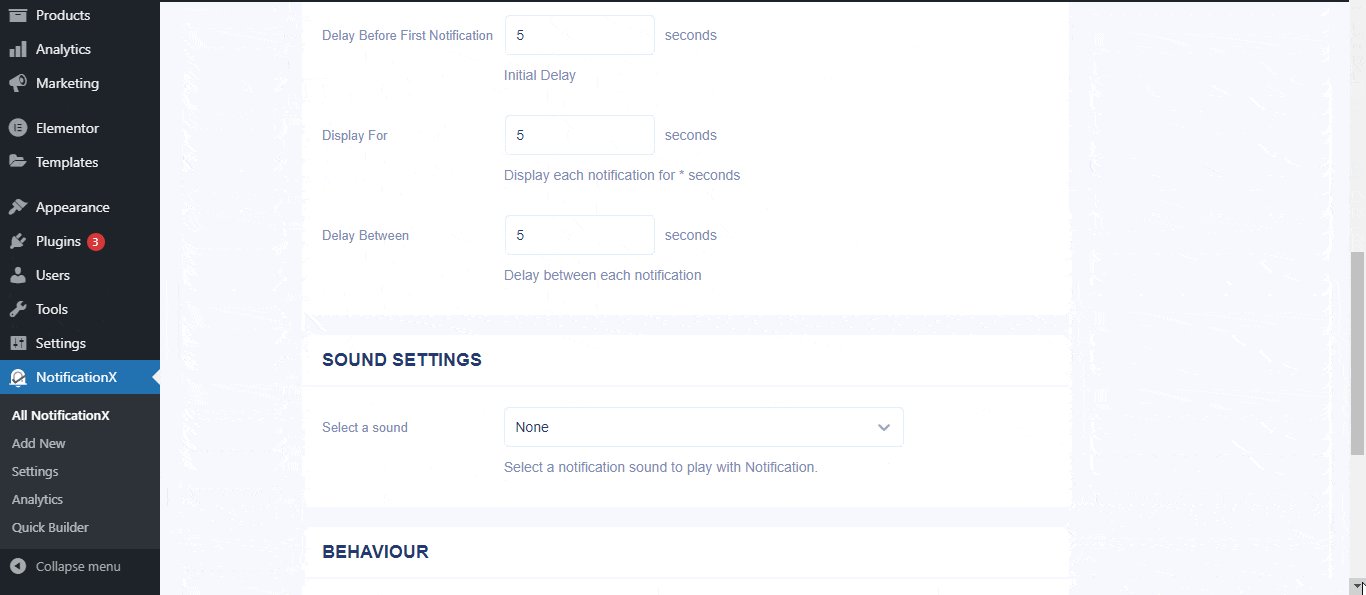
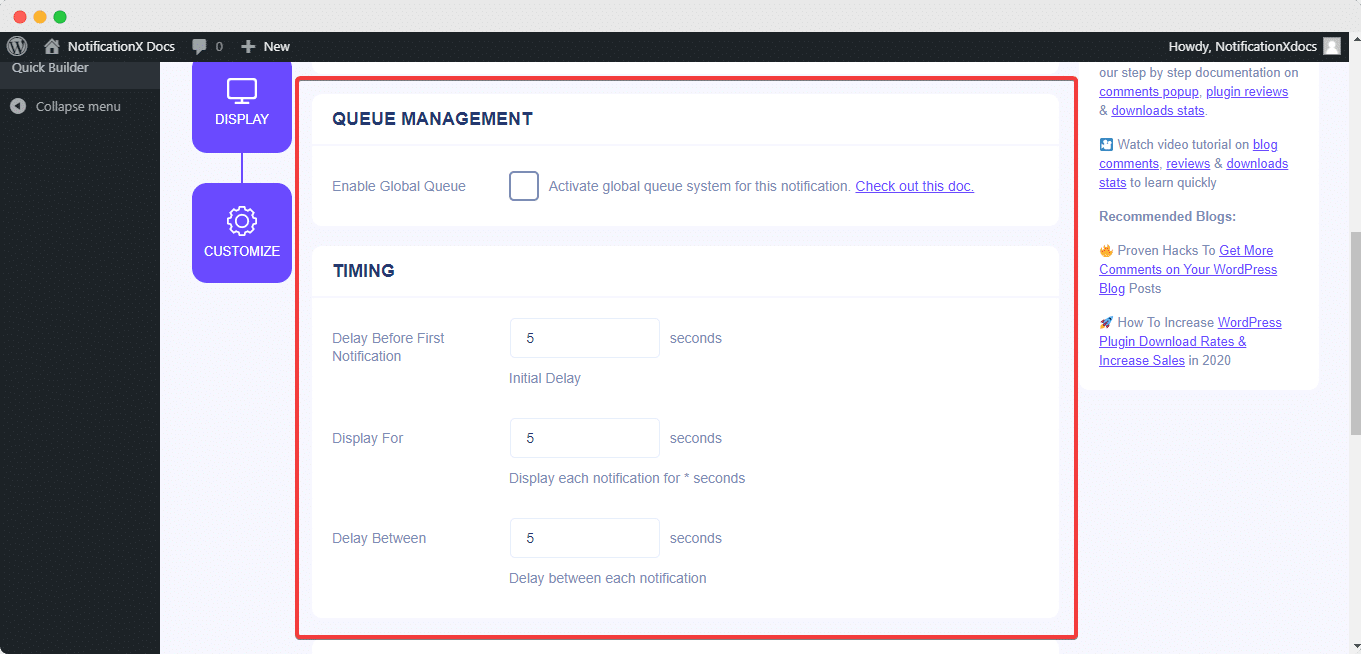
Además, también tiene la libertad de establecer el tiempo para las opciones 'Inicial', 'Mostrar para' y 'Retraso entre' según sus preferencias desde el 'Momento' sección. También puede establecer un límite de tiempo para el tiempo que desea que se muestre cada ventana emergente de notificación modificando el campo 'Mostrar para'. Para elegir un intervalo de tiempo entre dos notificaciones de Revisión, simplemente configure el tiempo en el campo 'Mostrar entre'. O, si desea mostrar varios tipos de notificaciones, simplemente puede activar el 'Gestión de colas global'opción usando NotificationX PRO.

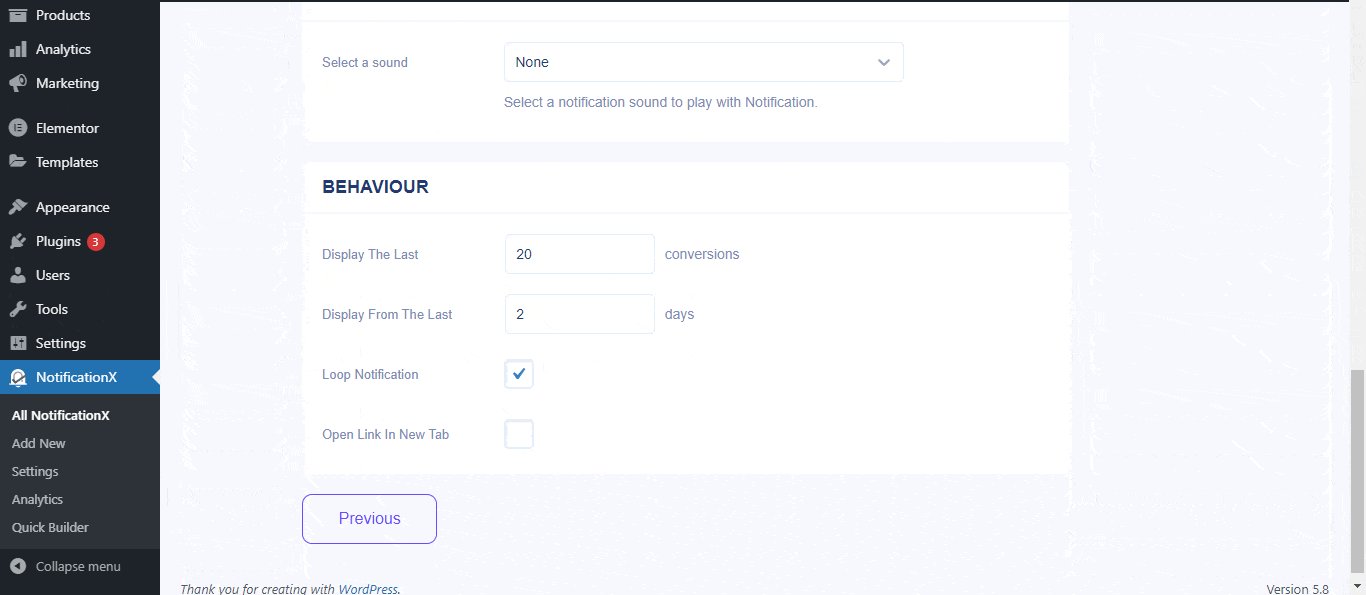
Desde el 'Comportamiento' sección, puede optar por mostrar el número de donaciones realizadas en determinados días anteriores. Al marcar la casilla 'Notificación de bucle', la ventana emergente de notificación seguirá mostrándose. Con la ayuda de NotificationX PRO, también puede habilitar alertas de sonido para sus notificaciones desde el 'Ajustes de sonido' sección. Puede elegir fácilmente un sonido del menú desplegable que se reproducirá con cada ventana emergente de notificación.
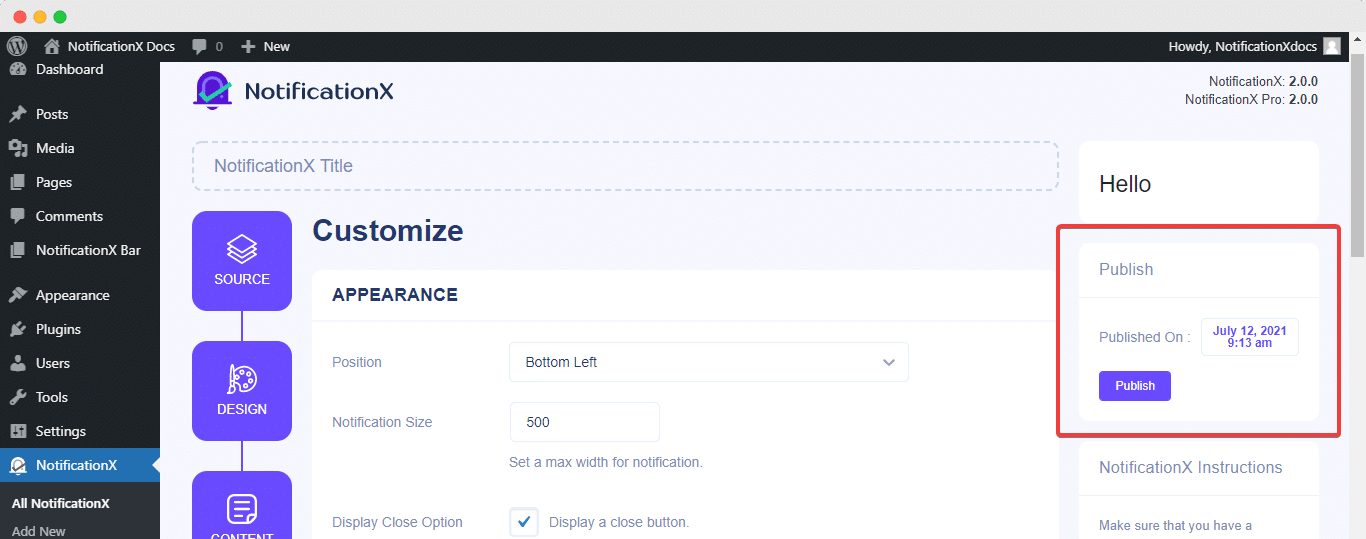
Paso 7: publique su notificación #
Después de completar el paso 6, haga clic en el botón 'Publicar'. Como resultado, el 'Notificación de revisión de WordPress' se creará correctamente.

Siguiendo estos pasos mencionados y un poco más de modificación y estilo, su resultado final se vería así:

Así es como puede diseñar y mostrar fácilmente una atractiva ventana emergente de notificación de Revisión en su sitio web de WordPress usando NotificationX.
¿Quedarse atascado? Si tiene algún problema o consulta, puede contacta con nuestro equipo de soporte.






