كيفية عرض إشعار مبيعات Freemius باستخدام NotificationX؟ #
إذا كنت تستخدم Freemius لبيع منتجاتك عبر الإنترنت ، فيمكنك عرض إشعار مبيعات Freemius الجذاب على موقع WordPress الخاص بك للحفاظ على تفاعل الجميع باستخدام NotificationX.
قبل أن تبدأ ، تأكد من استرداد مفاتيحك من ملف ملف Freemius. سيتعين عليك إنشاء المفاتيح التالية: المعرف والمفتاح العام والمفتاح السري. ما عليك سوى نسخ مفاتيحك وإدخالها في ملف إعدادات NotificationX.

بعد ذلك ، انتقل إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى wp-admin -> NotificationX -> الإعدادات -> تكامل API. ثم افتح ملف "إعدادات Freemius" علامة التبويب وأدخل المفاتيح المعنية من ملف تعريف Freemius الخاص بك. تأكد من ضرب 'الاتصال' زر وستكون جاهزًا للعمل.

بعد الانتهاء من الخطوة السابقة ، ما عليك سوى اتباع هذه الإرشادات أدناه لعرض إشعار مبيعات Freemius باستخدام NotificationX.
الخطوة 1: انتقل إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى wp-admin -> NotificationX -> NotificationX. ثم في الجزء العلوي الأيمن ، انقر فوق "إضافة جديد".

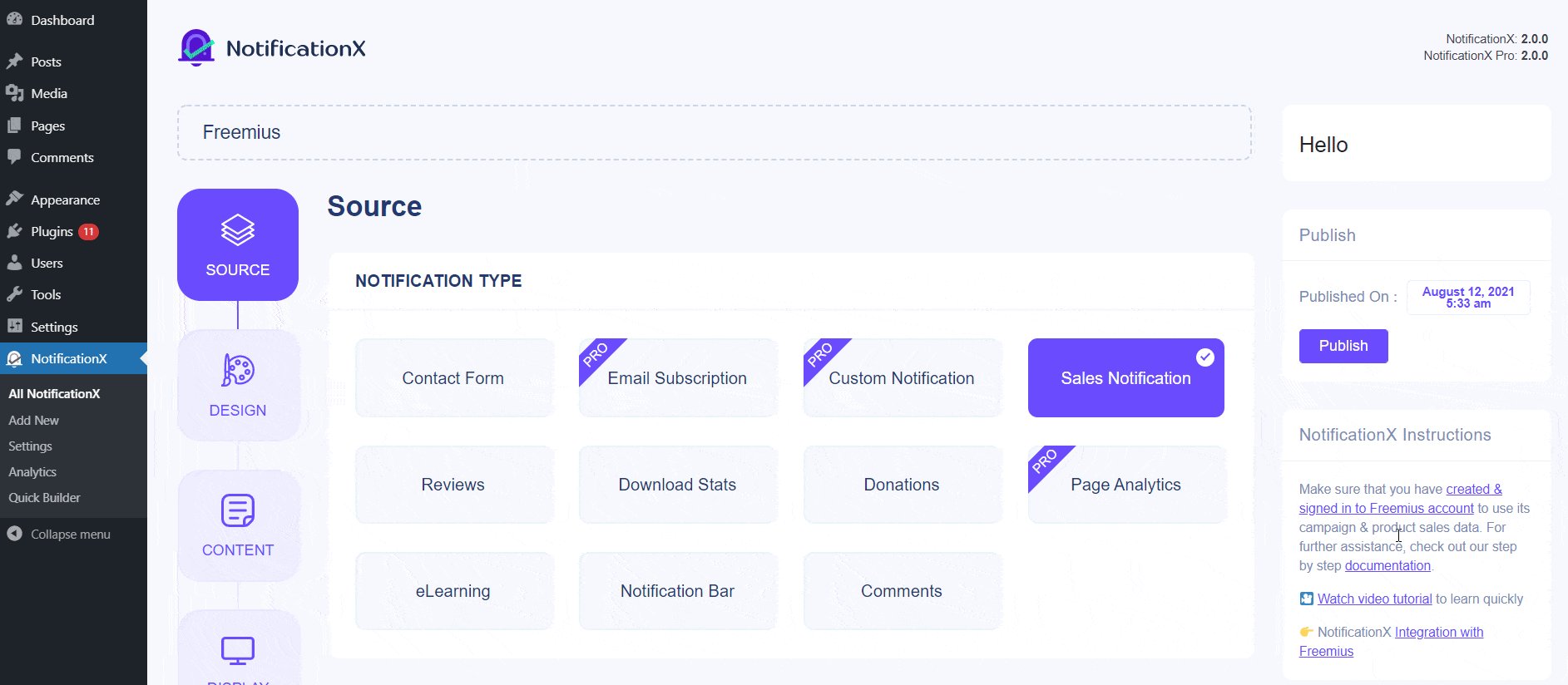
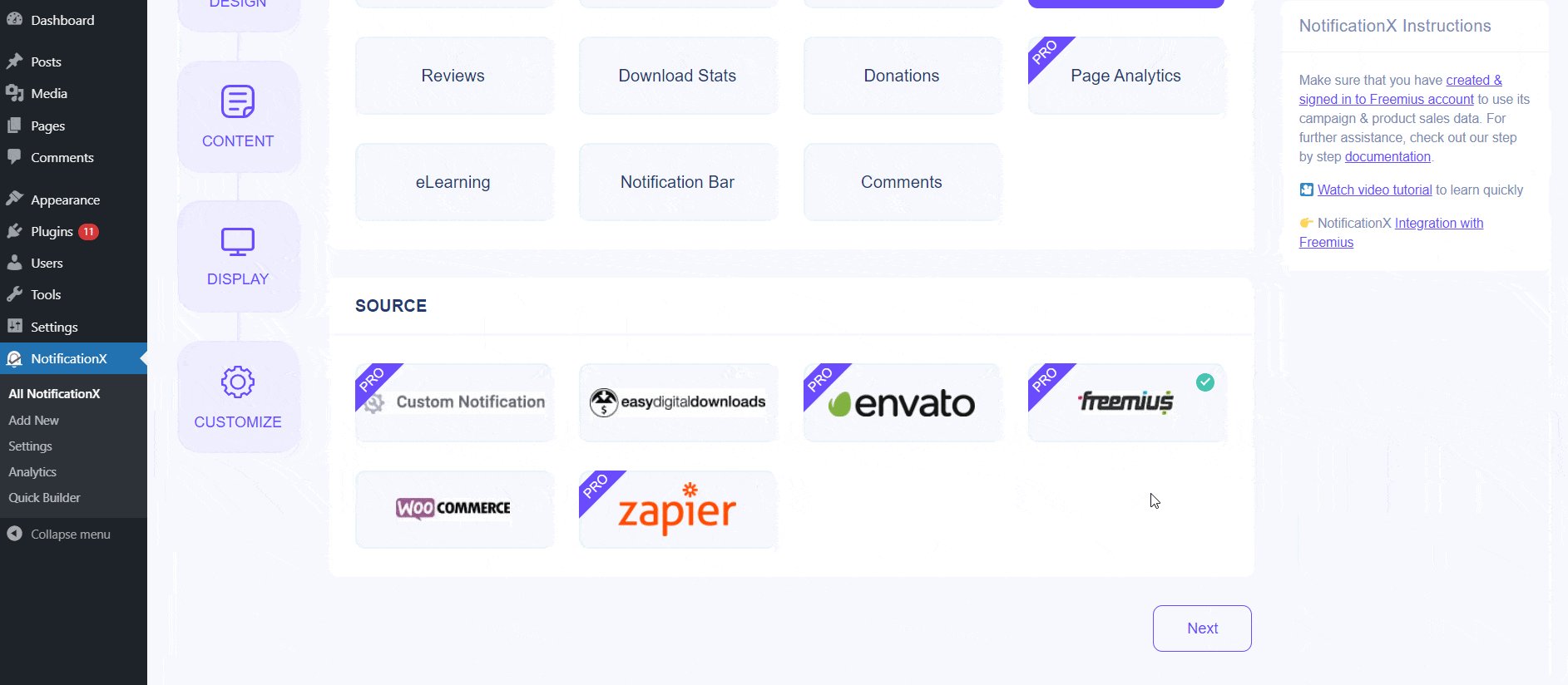
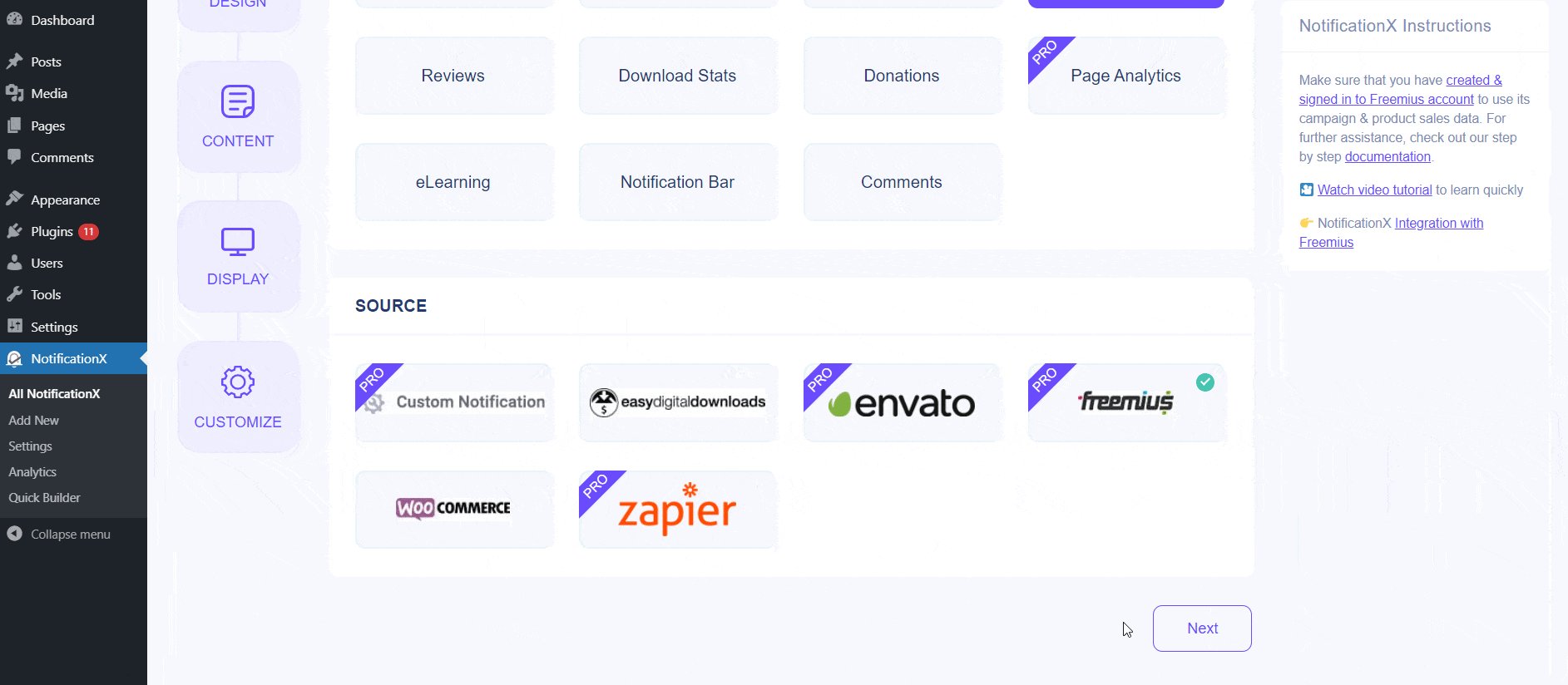
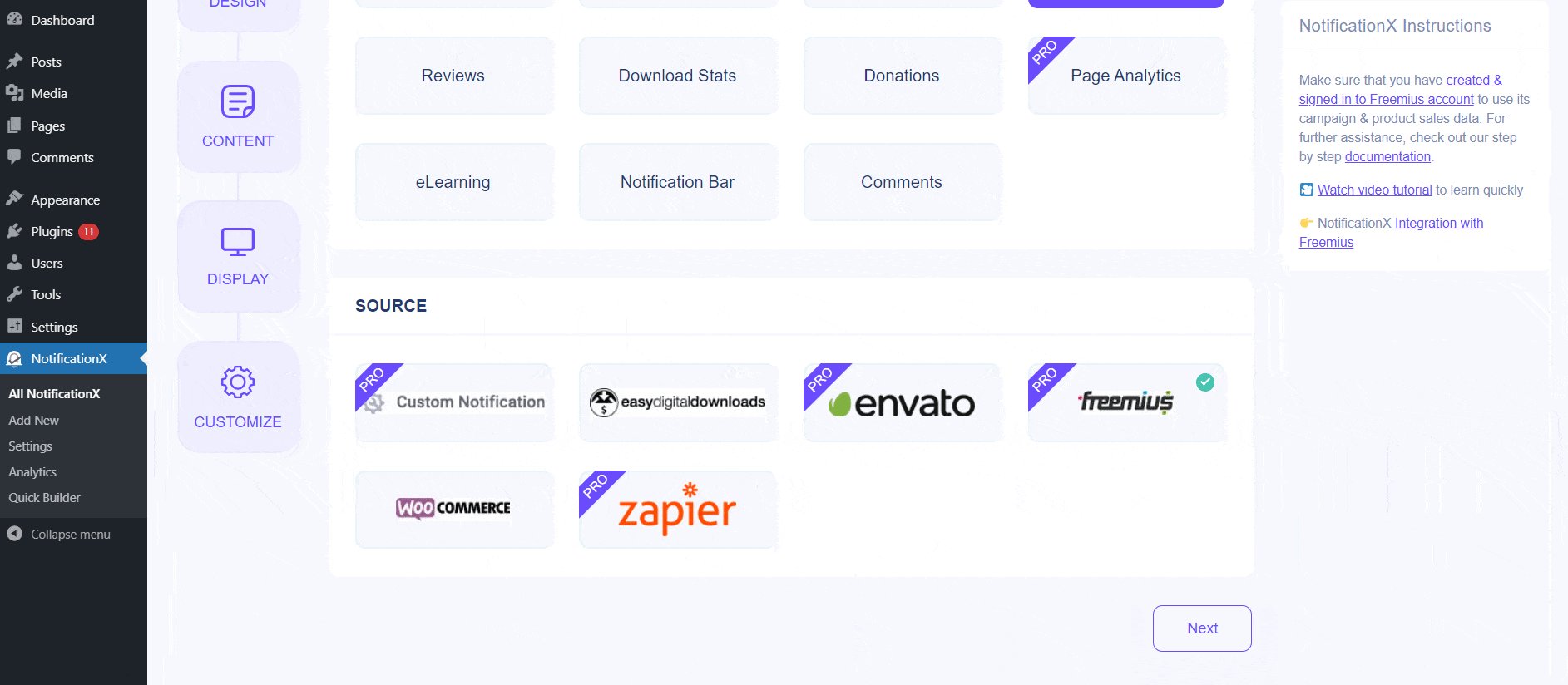
الخطوة 2: بعد الانتهاء من الخطوة 1 ، ستتم إعادة توجيهك إلى ملف 'مصدر' صفحة علامة تبويب NotificationX الخاصة بك. ما عليك سوى وضع عنوان واستخدام القائمة المنسدلة لاختيار "إشعار المبيعات" كنوع الإشعار الخاص بك. بعد ذلك ، ما عليك سوى الاختيار "فريميوس" كمصدرك. ثم اضغط على زر "التالي".

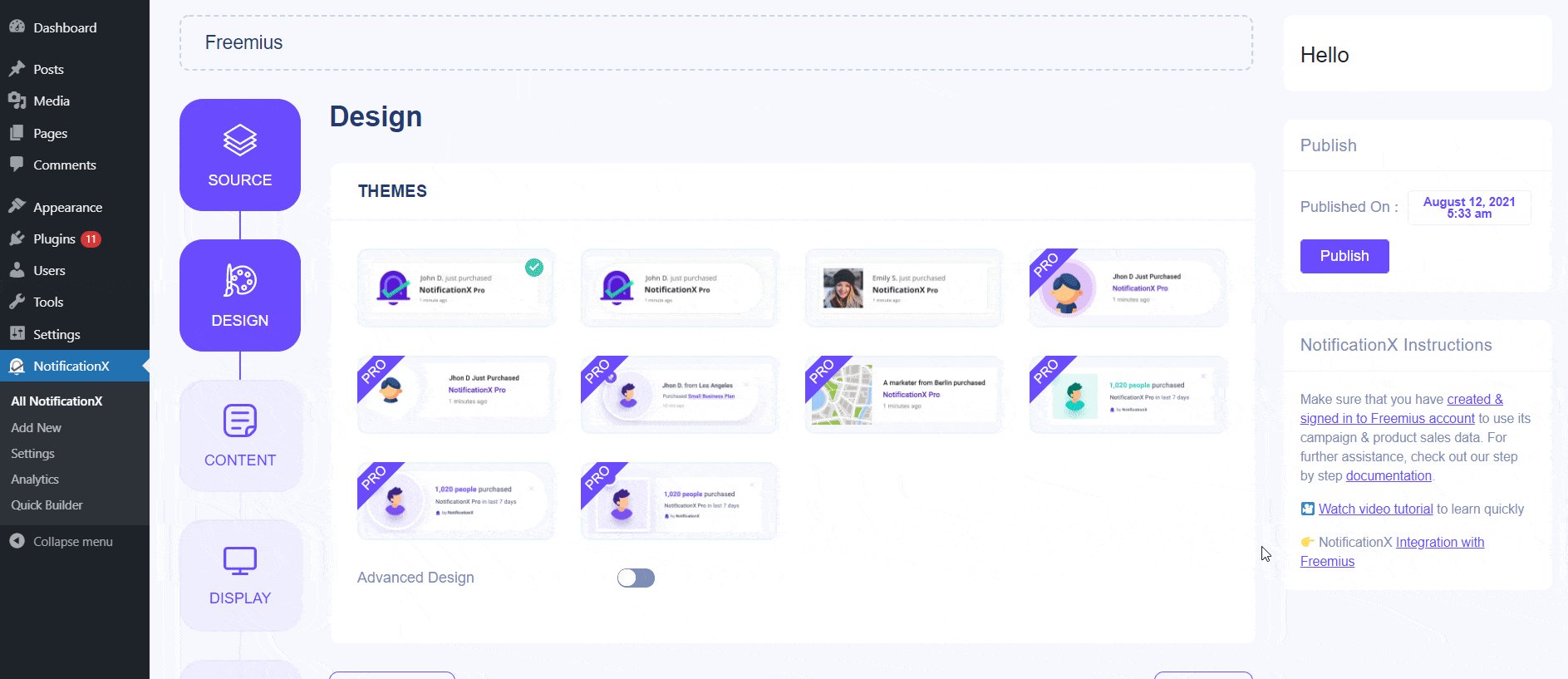
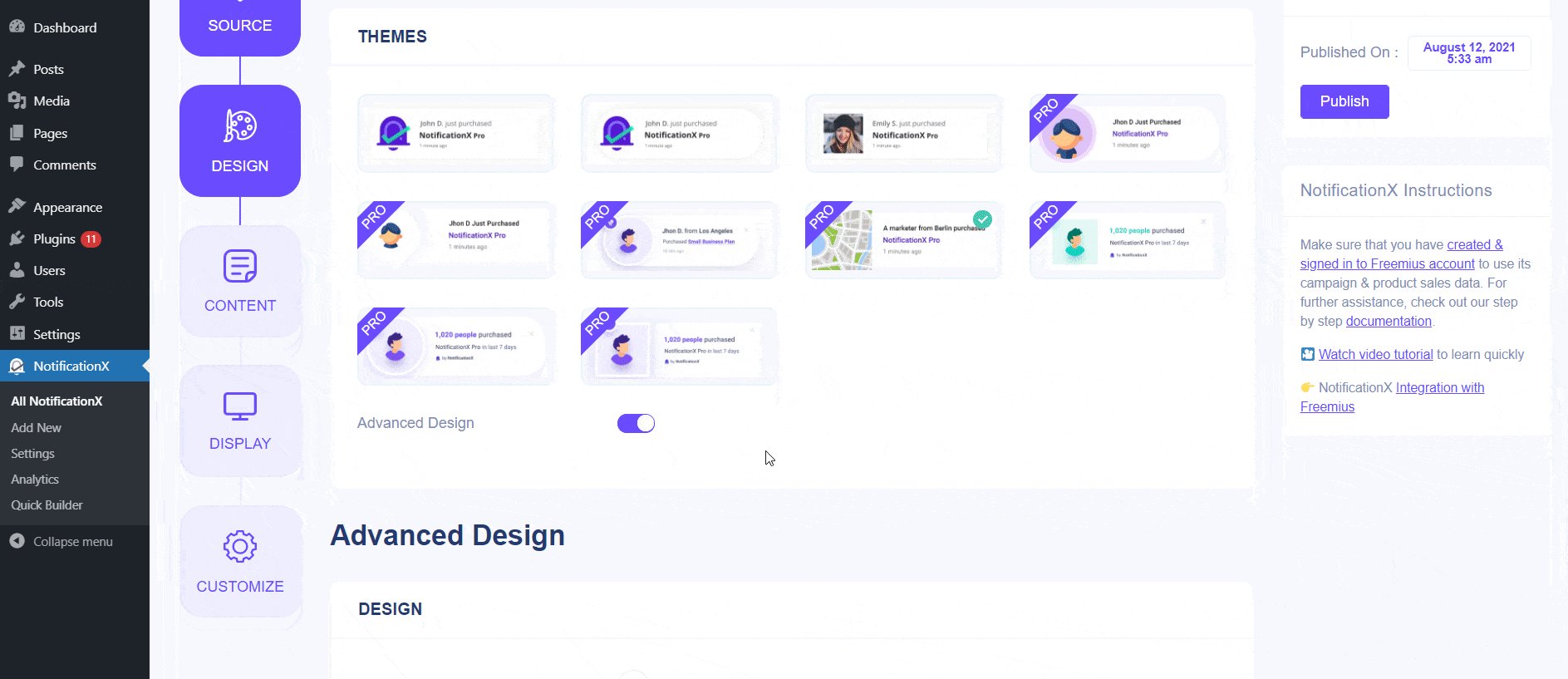
الخطوه 3: من 'تصميم' علامة التبويب ، يمكنك اختيار تخطيط ولديك أيضًا المرونة في استخدام خيار "التصميم المتقدم" لتخصيصه حسب تفضيلاتك. من "ثيمات" في القسم ، فإن التخطيط المختار هو كيفية عرض "إشعار المبيعات" على موقع الويب الخاص بك. على سبيل المثال ، يمكنك إظهار "الموقع" حيث اشترى عميلك المنتج في تصميم مذهل.
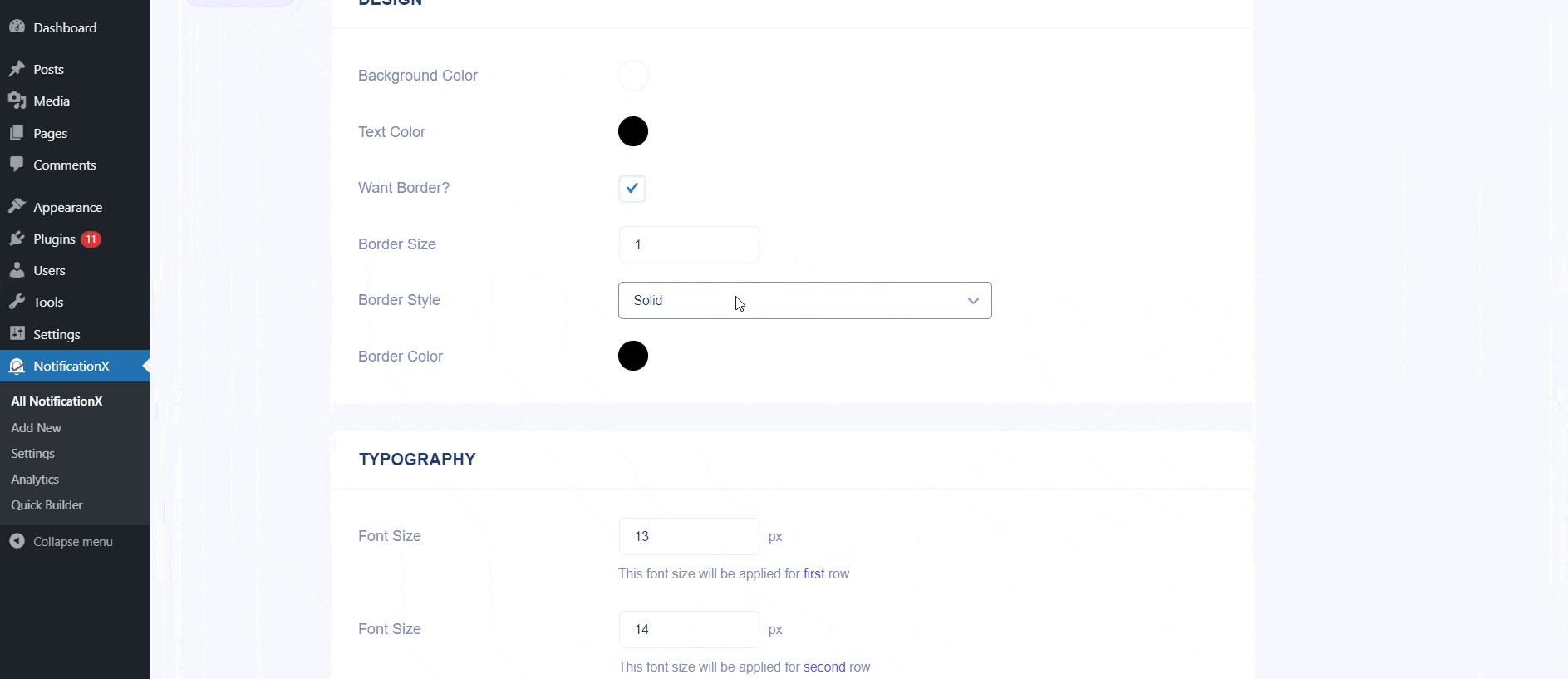
يمكنك تعديل المظهر الذي اخترته عن طريق تخصيصه من خلال "التصميم المتقدم اختيار. من هذا القسم ، ستتمكن بسهولة من إضافة نمط إلى التصميم الخاص بك ومظهر الصورة والطباعة. يمكنك إضافة لون الخلفية أو لون النص للإعلام المنبثق. إلى جانب ذلك ، يمكنك أيضًا إضافة حد وإضافة نمط إليه.

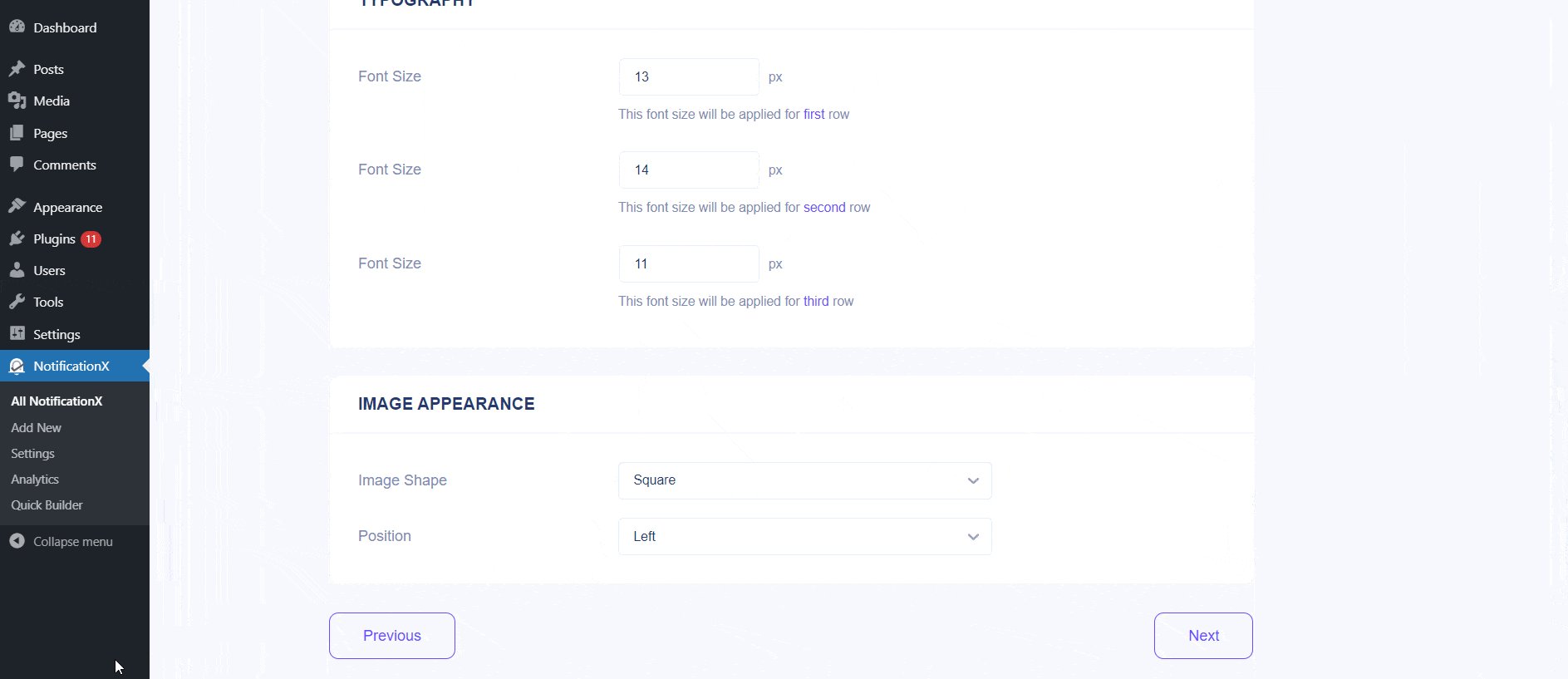
"مظهر الصورة" يتيح لك القسم تغيير "شكل الصورة" إلى من بين هؤلاء الثلاثة: دائري ، دائري ومربع. يمكنك أيضًا استخدام القائمة المنسدلة "الموضع" لتغيير موضع الصورة: يسار أو يمين. يتكون إشعار المبيعات بشكل أساسي من ثلاثة صفوف. من قسم "الطباعة" ، يمكنك تغيير حجم الخط لكل صف أيضًا.
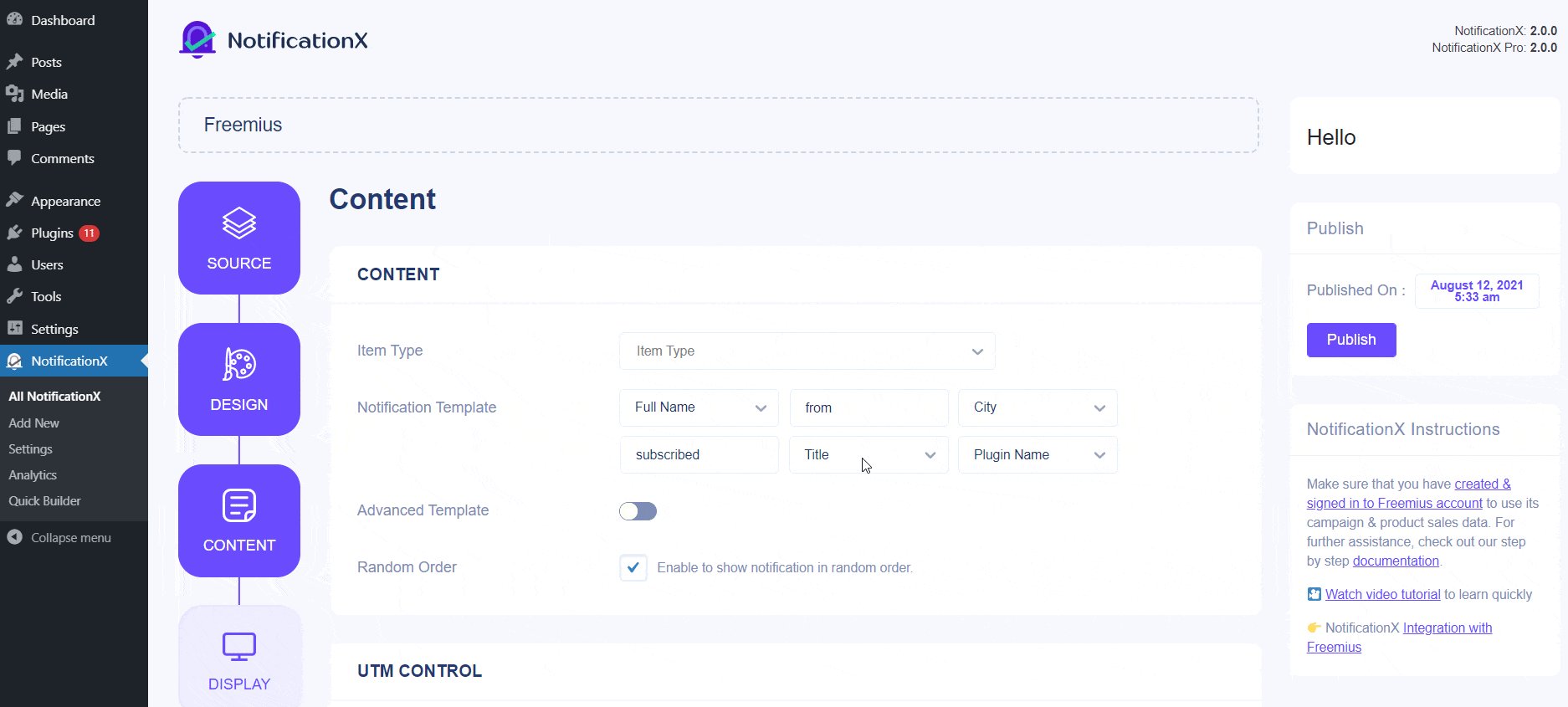
الخطوة الرابعة: ستتم إعادة توجيهك بعد ذلك إلى ملف 'المحتوى' علامة التبويب حيث يمكنك تعديل "نموذج الإخطار" وإضافة نص المحتوى المفضل لديك. من هنا ، لديك الحرية في اختيار "نوع العنصر" من إما Theme أو Plugin. بناءً على اختيارك ، يمكنك المضي قدمًا وتحديد المنتج الذي تريد عرض إشعار مبيعات Freemius الخاص به.

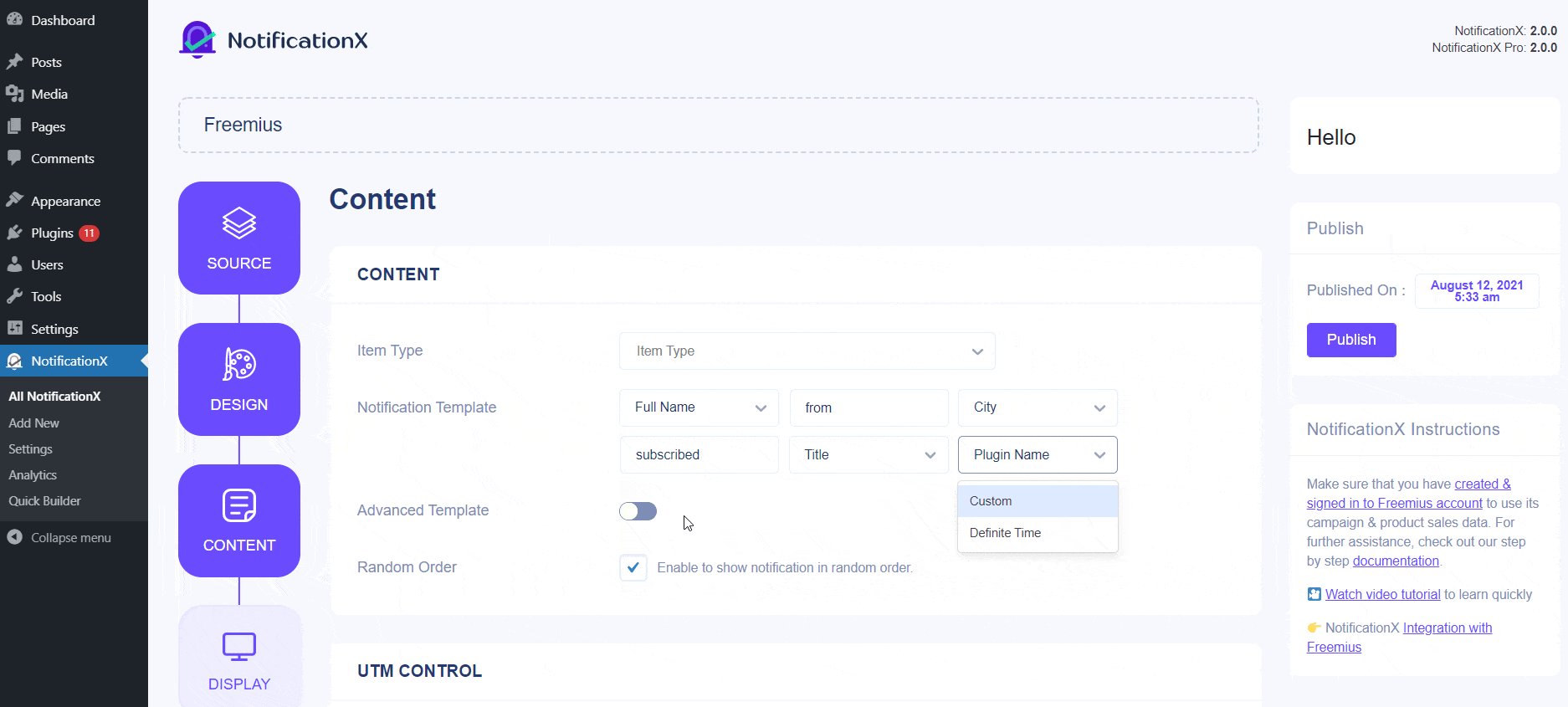
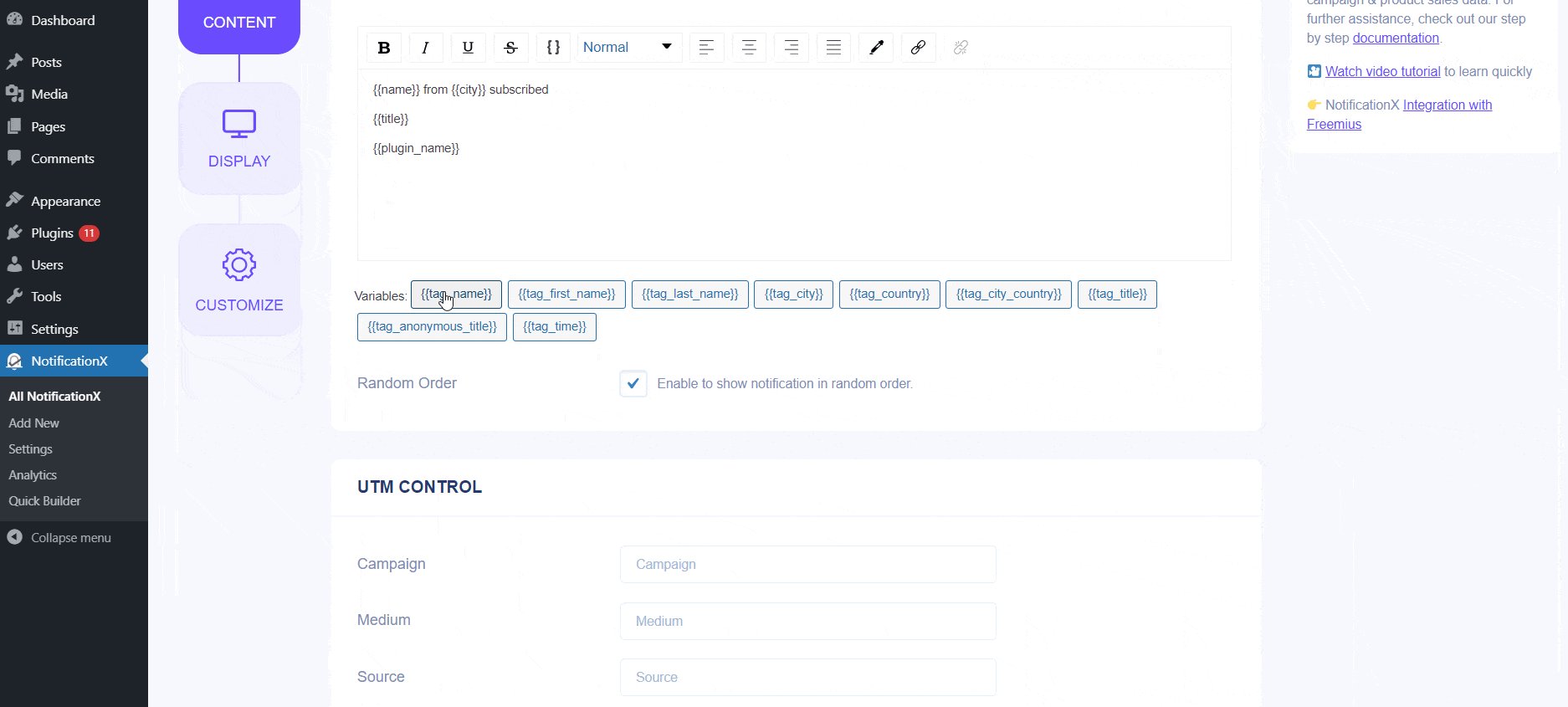
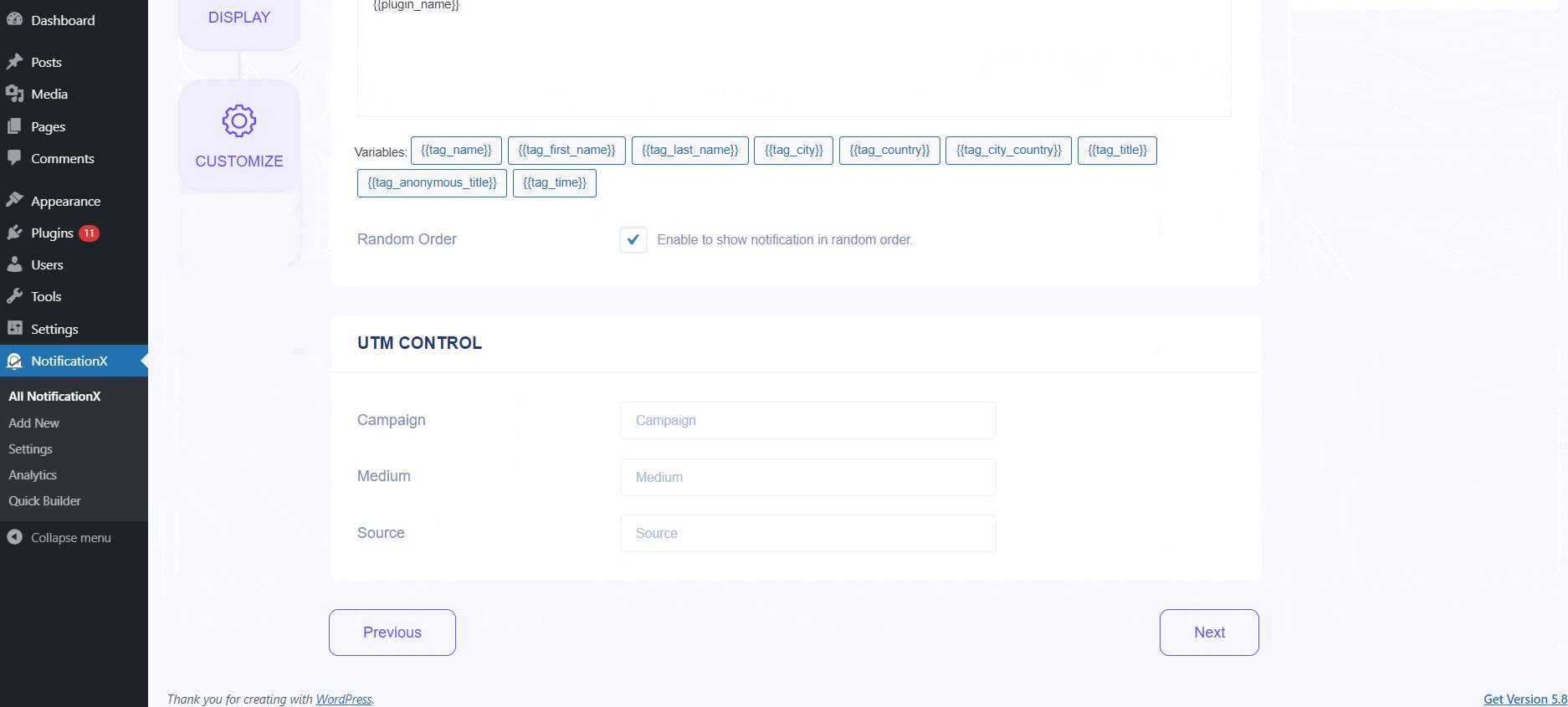
الى جانب ذلك ، عروض NotificationX "نموذج الإخطار" للمحتوى الخاص بك. يمكنك المضي قدمًا بسهولة واختيار المتغيرات المفضلة لديك. تساعد هذه المتغيرات في عرض أسماء المستخدمين الذين تركوا إشعارات مبيعات Freemius حول منتج WordPress الخاص بك في يوم معين. من ناحية أخرى، "نموذج متقدم" يمنحك التحكم الكامل في تخصيص المحتوى بالكامل لـ "إشعار مبيعات Freemius" أيضًا.
علاوة على ذلك ، يمكنك أيضًا تتبع أنواع مختلفة من الحملات من خلال NotificationX. "تحكم UTM" يسمح لك بإضافة "الحملة" و "الوسيط" و "المصدر" إلى "إشعار مبيعات Freemius" الخاص بك.
الخطوة الخامسة: في ال 'عرض' علامة التبويب ، هناك قسمان متاحان: الصورة والرؤية. من قسم "الصورة" ، يمكنك استخدام مربع الاختيار لعرض الصورة الافتراضية أو الصورة الرمزية في نافذة الإشعارات المنبثقة. إذا لم يكن لدى المستخدمين أي "صورة رمزية" معينة في ملفهم الشخصي ، يمكنك ببساطة عرض الصورة "الافتراضية" عن طريق تحديد مربع الاختيار "الصورة الافتراضية" وتحميل صورة افتراضية. إلى جانب ذلك ، ستتاح لك الفرصة لعرض صورة المنتج التي اشتراها العميل أيضًا.
من "الرؤية" في القسم ، يمكنك تعيين الصفحات التي تريد عرض إشعار المبيعات فيها. لديك أيضًا خيار تقييد الإشعارات المنبثقة بناءً على أدوار معينة للمستخدم: "دائمًا" و "مسجّل الدخول" و "تم تسجيل الخروج". بشكل افتراضي ، يتم تعيين "إظهار تشغيل" على عرض في كل مكان نتيجة لذلك ، سيتم عرض إشعار المبيعات في كل صفحة من صفحات موقع الويب الخاص بك. من ناحية أخرى ، يمكنك أيضًا تحديد الصفحات التي تريد إظهار أو إخفاء "إشعار المبيعات" فيها.

بعد النقر فوق الزر "التالي" ، ستتم إعادة توجيهك إلى علامة التبويب "تخصيص".
الخطوة السادسة: تحت 'يعدل أو يكيف' علامة التبويب ، ستجد ثلاثة أقسام منفصلة: المظهر والتوقيت والسلوك. من قسم "المظهر" ، يمكنك تعيين الموضع الذي تريد عرض إشعار المبيعات فيه واستخدام مربع الاختيار لتعطيل / تمكين خيارات "زر الإغلاق" و "إخفاء على الهاتف المحمول". يمكنك أيضًا تعيين أقصى عرض لإشعاراتك المنبثقة.
يمكنك تعيين موضع إشعار المبيعات على الجانب الأيسر السفلي أو السفلي الأيمن من موقع الويب الخاص بك. يمكنك أيضًا إظهار "زر الإغلاق" الذي يمكن النقر فوقه لإغلاق إشعار المبيعات. علاوة على ذلك ، لديك المرونة لإخفاء ملف "إشعار المبيعات" للأجهزة المحمولة إذا كنت تريد ذلك أيضًا.

بالإضافة إلى ذلك ، لديك أيضًا حرية ضبط الوقت لخيارات "الأولي" و "العرض من أجل" و "التأخير بين" وفقًا لتفضيلاتك من قسم "التوقيت". يمكنك تعيين وقت أولي وبعد ذلك الخاص بك "إشعار المبيعات" سوف تظهر. افتراضيًا ، يتم ضبطه على 5 ثوانٍ. يمكنك أيضًا تعيين حد زمني للمدة التي تريدها لعرض كل إشعار منبثق عن طريق تعديل حقل "العرض لـ". لاختيار فترة زمنية بين إخطاري إشعار المبيعات ، ما عليك سوى تعيين الوقت في حقل "العرض بين".
يمكنك أيضًا تمكين إدارة قائمة الانتظار العالمية ميزة لهذه النافذة المنبثقة. لتعلم المزيد، اقرأ هذا الدليل .
من 'سلوك' في القسم ، يمكنك اختيار عرض عدد المبيعات التي تمت لأيام معينة مرت. من خلال تحديد مربع "Loop Notification" ، سيستمر عرض نافذة الإخطار المنبثقة. يمكنك تعطيل هذا أيضًا. عندما ينقر الزائر على نافذة الإشعار المنبثقة ، يمكنك التحكم فيما إذا كنت تريد فتح الرابط في نافذة جديدة أو علامة تبويب جديدة من مربع الاختيار "فتح الرابط في علامة تبويب جديدة".
الخطوة السابعة: بعد الانتهاء من الخطوة 6 ، انقر فوق الزر "نشر".

نتيجة لذلك ، سيتم إنشاء "إشعار المبيعات" بنجاح. باتباع هذه الخطوات المذكورة والمزيد من التعديل والتصميم ، ستبدو النتيجة النهائية الخاصة بك مثل هذا.

هذه هي الطريقة التي يمكنك من خلالها تصميم وعرض عملية جذب الانتباه بسهولة "إشعار مبيعات Freemius" على موقع WordPress الخاص بك باستخدام NotificationX.
إذا واجهت أي مشاكل ، يمكنك الاتصال بفريق الدعم الخاص بنا هنا.