NotificationX يمنحك الفرصة لإظهار المستخدمين الذين اشتركوا في الرسائل الإخبارية ورسائل البريد الإلكتروني الخاصة بك من خلال مذهلة اشتراك البريد الإلكتروني في MailChimp إنذار. يمكن أن يكون أحد الأصول الضخمة لشركتك من حيث بناء قائمة المشتركين واكتساب التحويل.
يتيح لك NotificationX توصيل ملفات ميل تشيمب ويتيح لك عرض الاشتراكات الأخيرة كتنبيه إشعار جذاب على موقع الويب الخاص بك. مع هذا الممتازة ميزة NotificationX PRO، يمكنك بسهولة إعداد تنبيه إعلام MailChimp رائع على موقع WordPress الخاص بك للحفاظ على تفاعل الجميع.
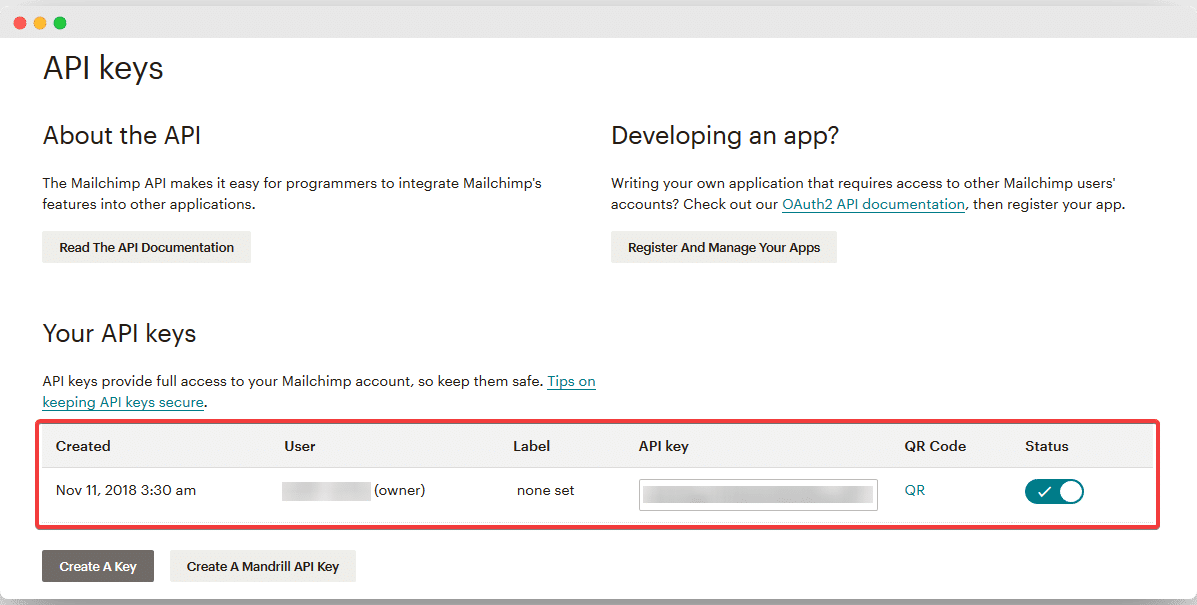
قبل أن تبدأ ، تحتاج إلى جمع مفاتيح API الخاصة بك من ملف حساب MailChimp. بمجرد دخولك إلى صفحة الحساب ، انقر فوق قسم قائمة الإضافات واختر "مفاتيح API' اختيار. بعد ذلك ستكون قادرًا على عرض مفاتيح API ونسخها إلى الحافظة الخاصة بك.

بعد أن تقوم بإنشاء مفتاح API الخاص بك بنجاح ، سوف تحتاج إلى تعيين المفتاح داخل إعدادات MailChimp. لتعيين مفتاح API الخاص بك ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى wp-admin -> NotificationX -> الإعدادات -> تكامل API.
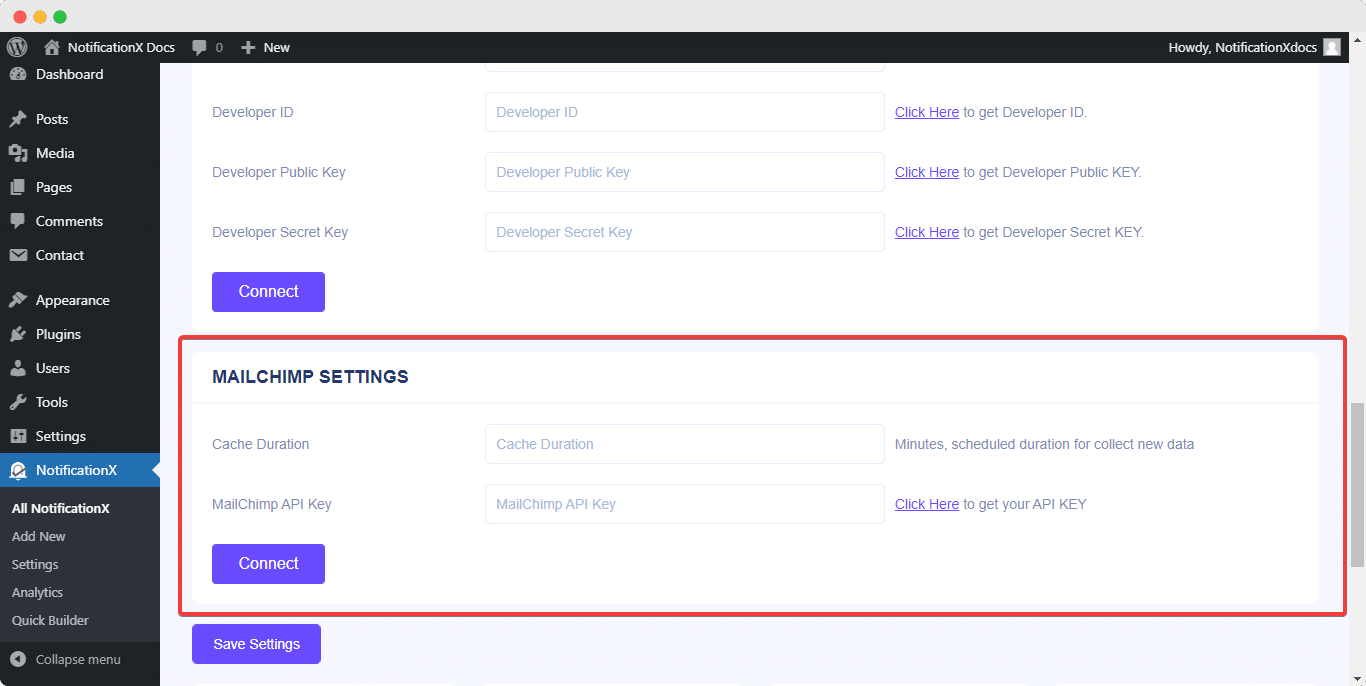
من عند "إعدادات MailChimp"، ما عليك سوى إدخال مفتاحك في ملف "مفتاح واجهة برمجة تطبيقات MailChimp" الحقل وانقر فوق 'الاتصال'. يمكنك أيضًا تحديد مدة زمنية بعد انتقال NotificationX والتحقق من حسابك بحثًا عن اشتراك جديد من ملف مدة ذاكرة التخزين المؤقت الإعدادات. بعد القيام بذلك بنجاح ، ستكون جاهزًا للبدء.

بعد الانتهاء من الخطوة السابقة ، ما عليك سوى اتباع الإرشادات الواردة أدناه لعرض ملف اشتراك البريد الإلكتروني في MailChimp تنبيه باستخدام NotificationX PRO.
الخطوة 1: إضافة إشعار جديد #
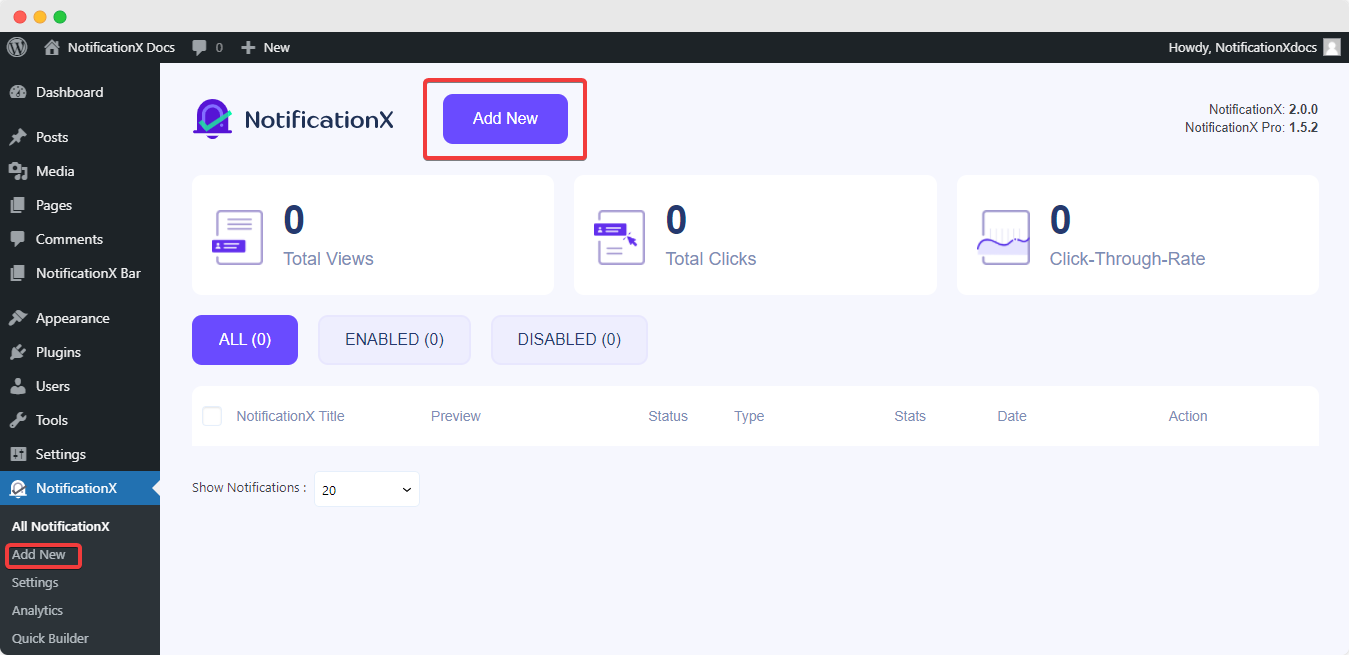
انتقل إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى wp-admin -> NotificationX -> كل NotificationX. ثم الحق في الجزء العلوي ، انقر فوق 'اضف جديد'. أو يمكنك أيضًا الانتقال ببساطة إلى علامة التبويب "إضافة جديد" من الشريط الجانبي.

الخطوة 2: اختر المصدر #
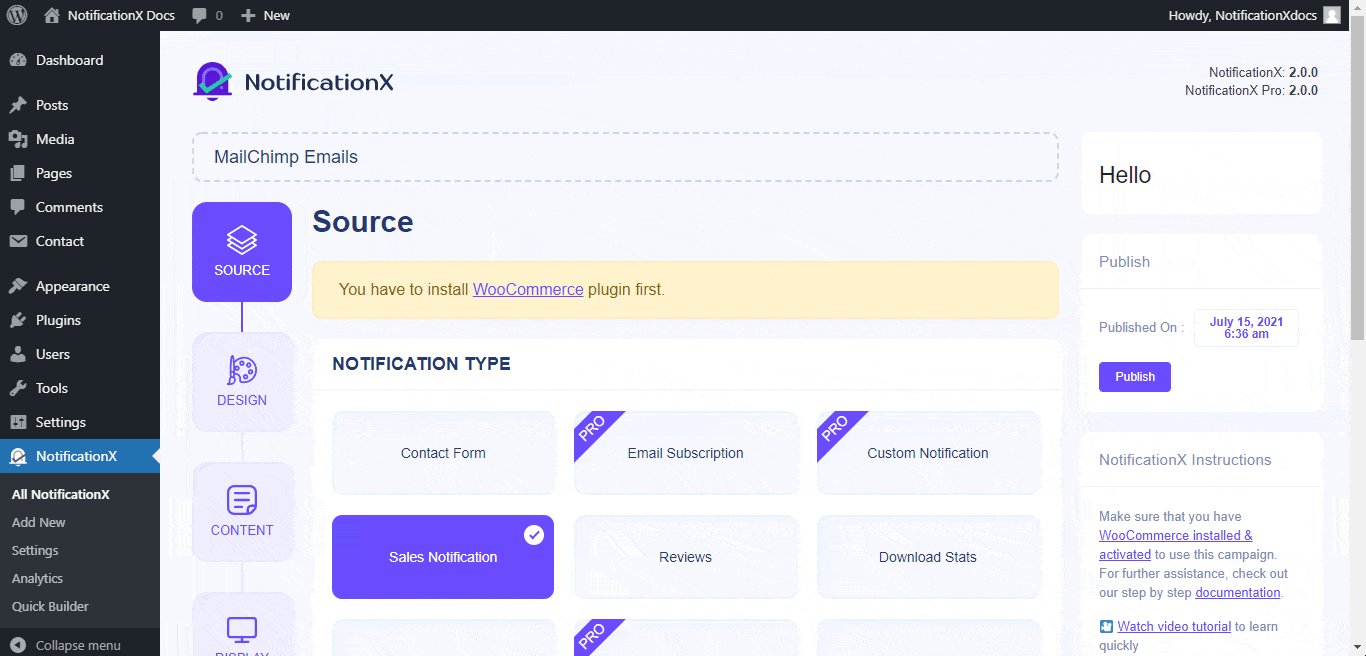
بعد الانتهاء من الخطوة 1 ، ستتم إعادة توجيهك إلى ملف 'مصدر' صفحة علامة تبويب لواجهة المستخدم NotificationX الخاصة بك.
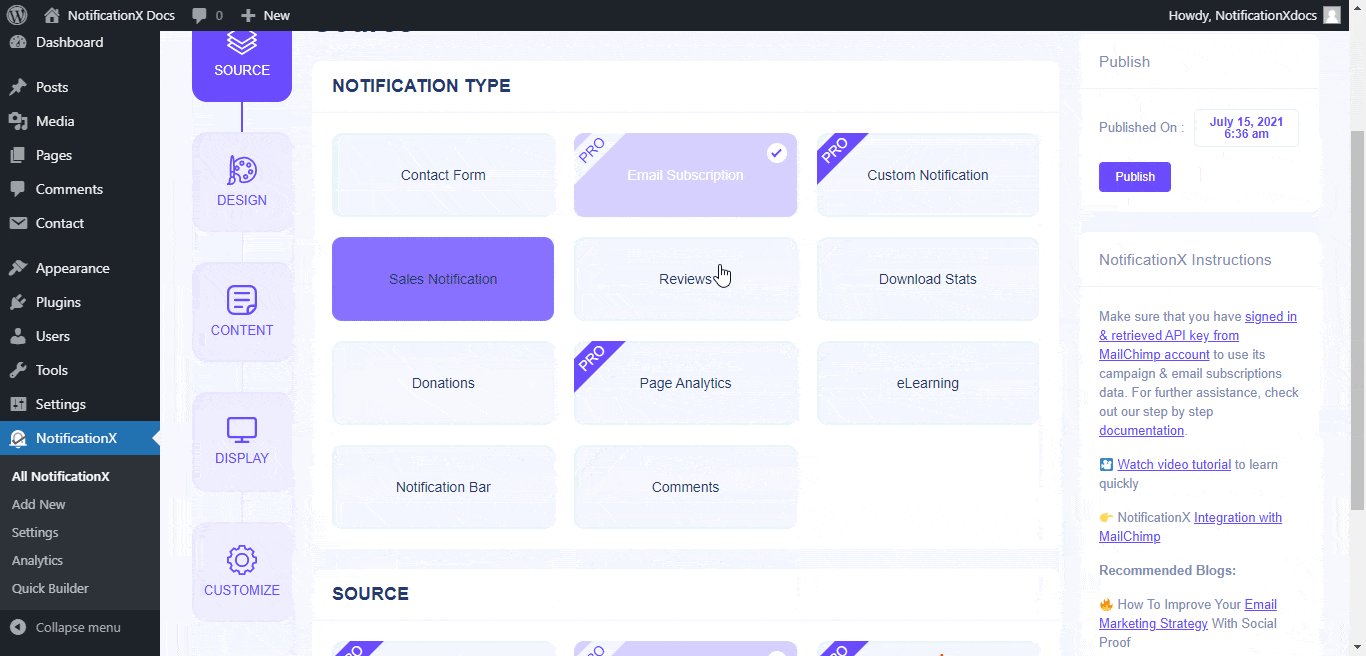
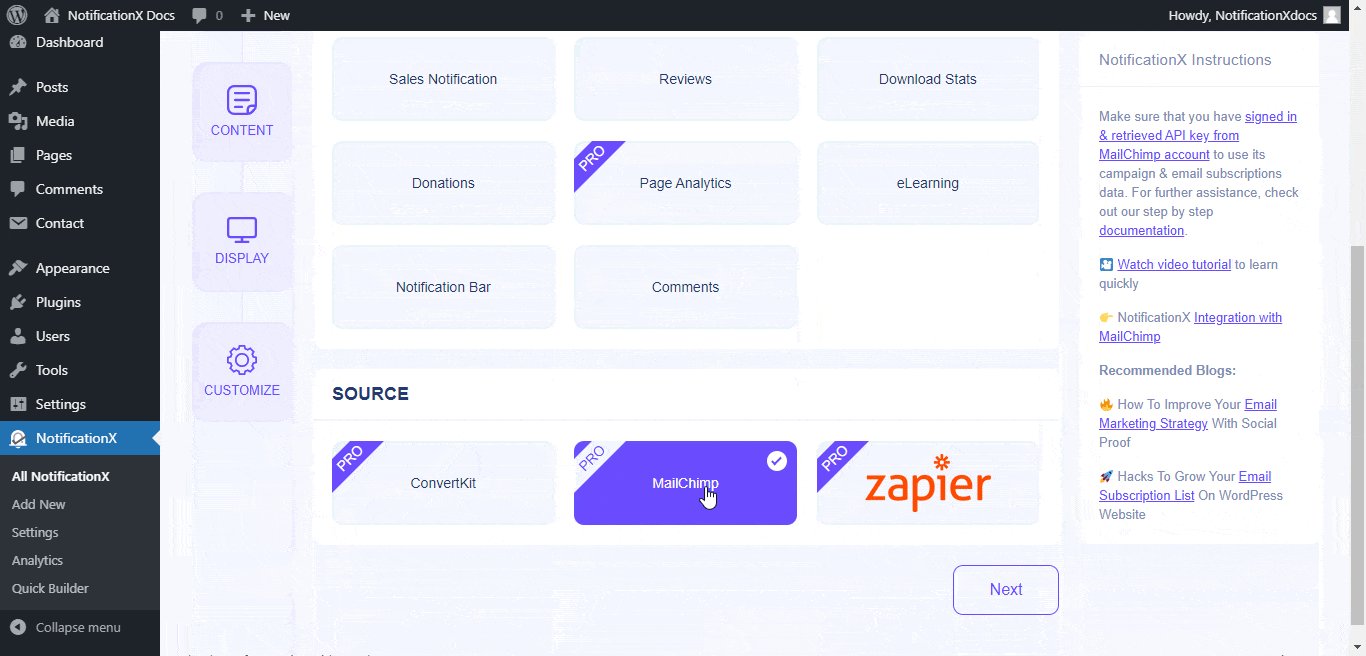
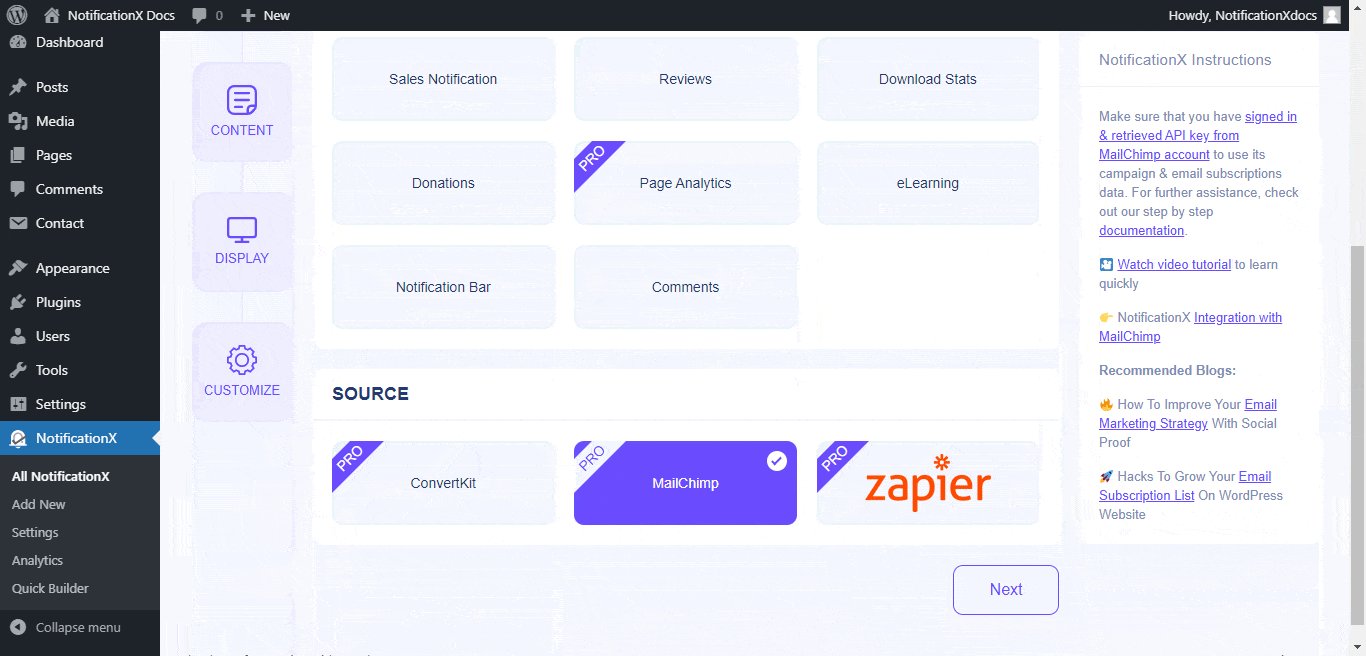
بشكل افتراضي ، يتم تعيين نوع الإشعار على أنه "إخطارات المبيعات". ما عليك سوى كتابة عنوان واختيار "اشتراك بالبريد الإلكتروني" كنوع الإشعار الخاص بك. بعد ذلك ، حدد "ميل تشيمب" كمصدر لعرض تنبيهات اشتراك البريد الإلكتروني في MailChimp. ثم ، انقر فوق "التالي' زر.

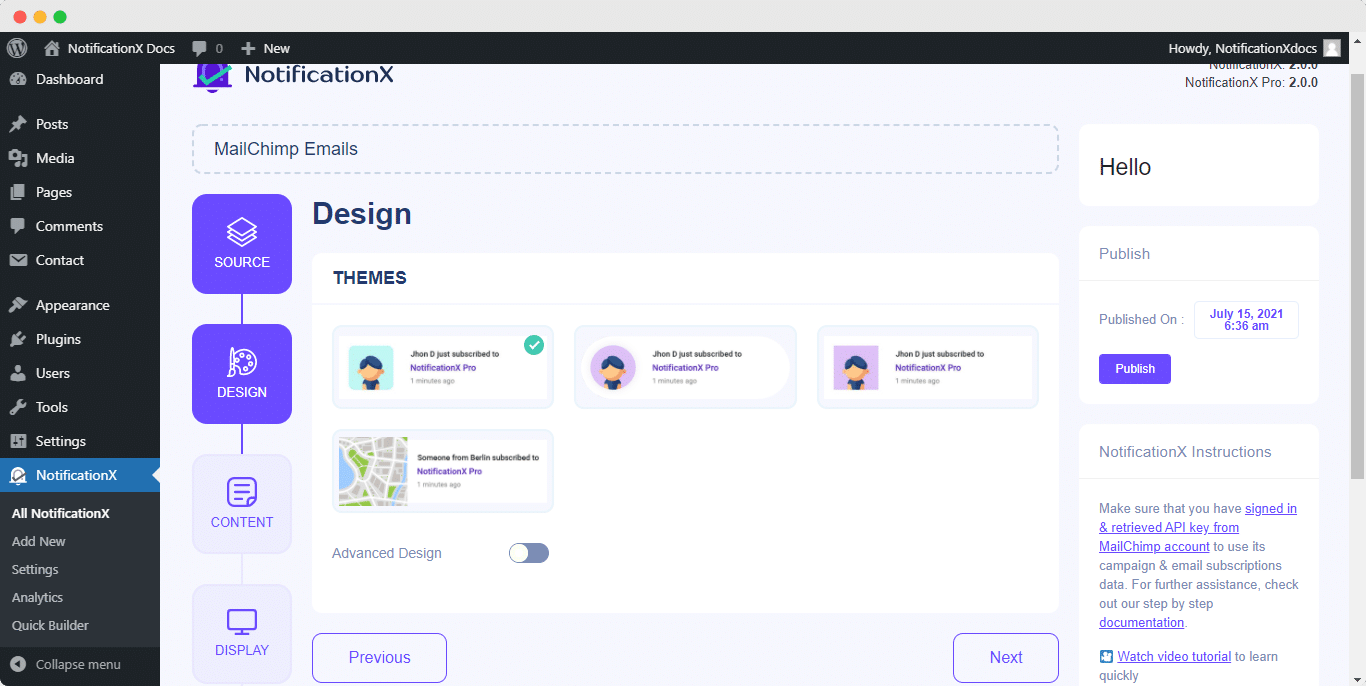
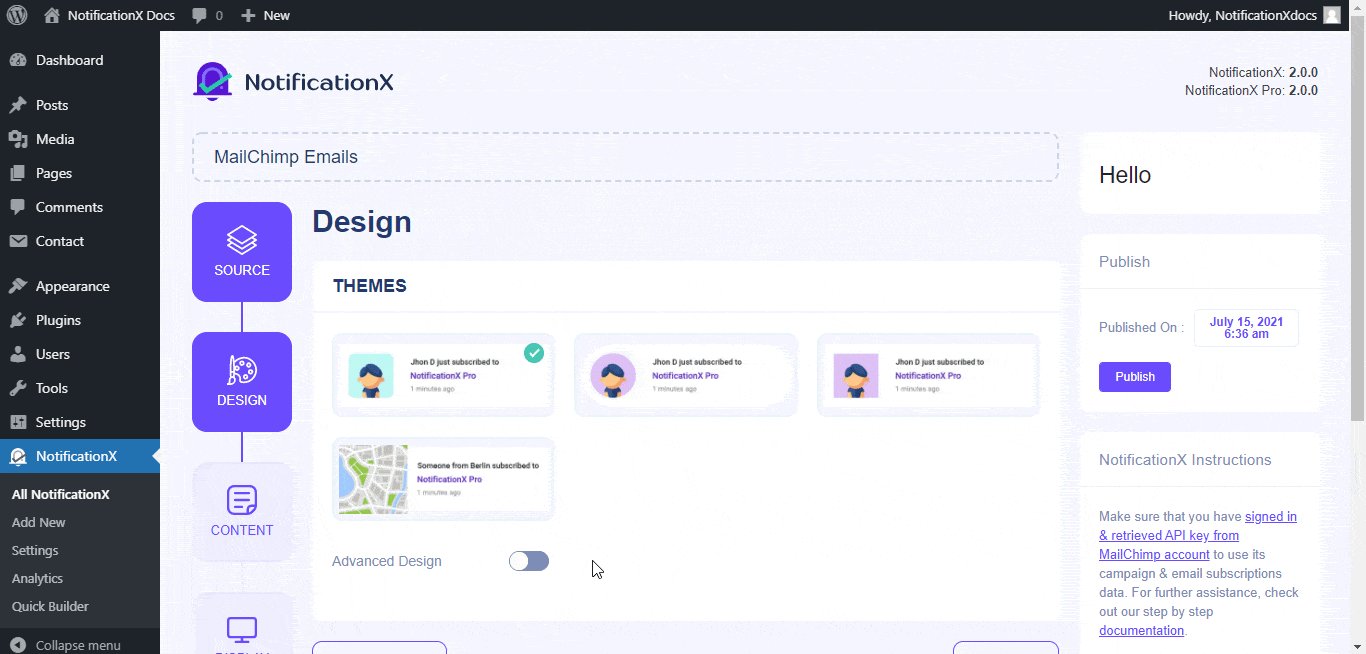
الخطوة 3: اختر سمة التصميم #
من 'تصميم' علامة التبويب ، يمكنك اختيار تخطيط ولديك أيضًا المرونة في استخدام خيار "التصميم المتقدم" لتخصيصه حسب تفضيلاتك.
من "ثيمات" قسم ، يمكنك اختيار "سمة"لتنبيهك بالإخطارات وسيكون هذا هو تنسيق ملف تنبيهات الاشتراك في البريد الإلكتروني سوف يتم عرضها على موقع الويب الخاص بك.

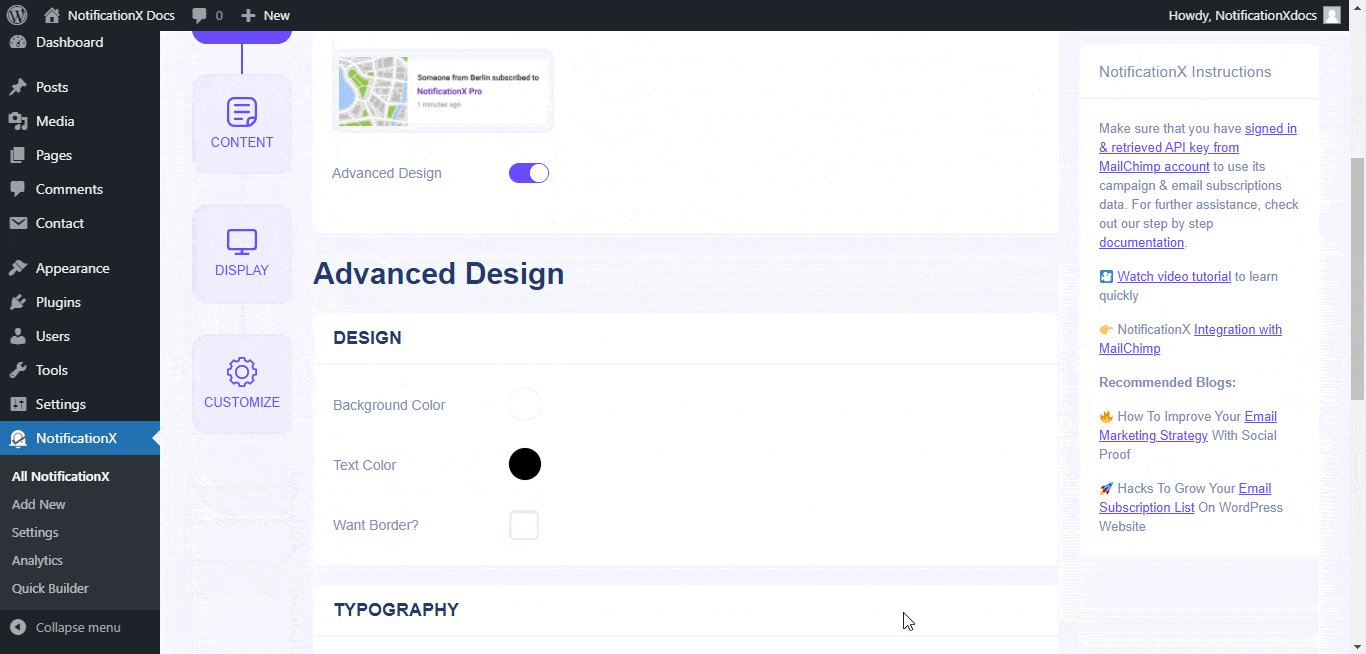
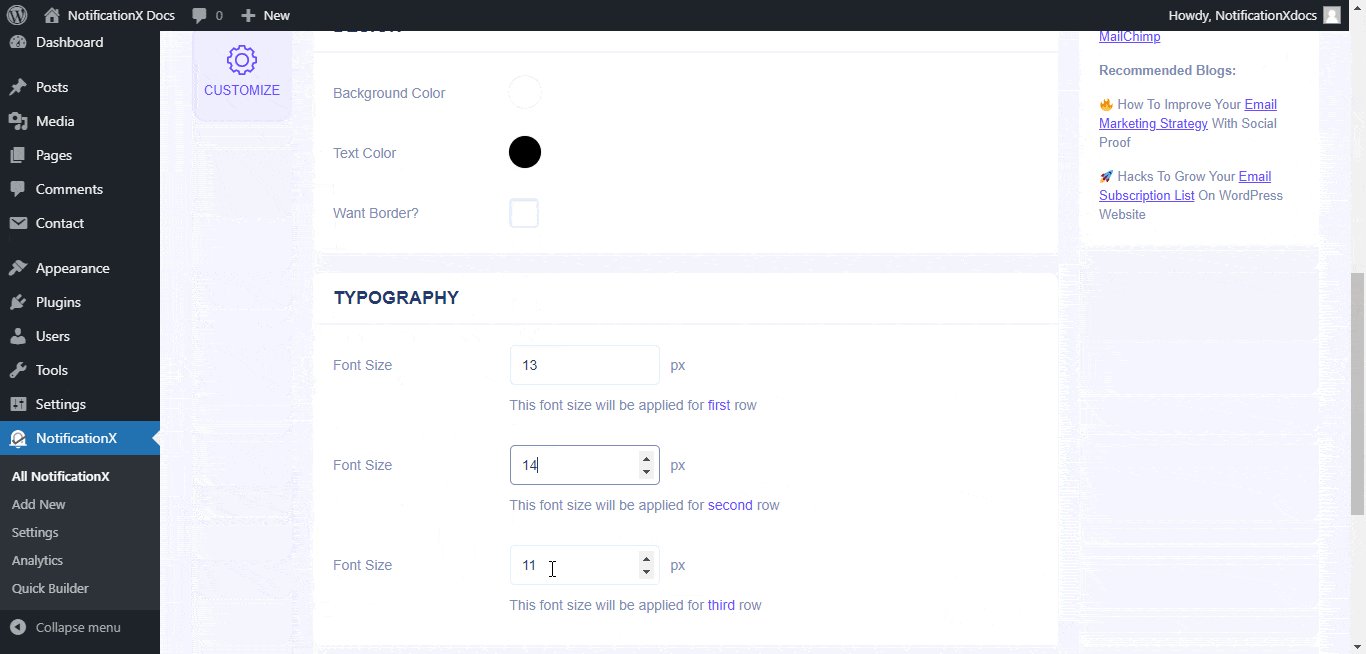
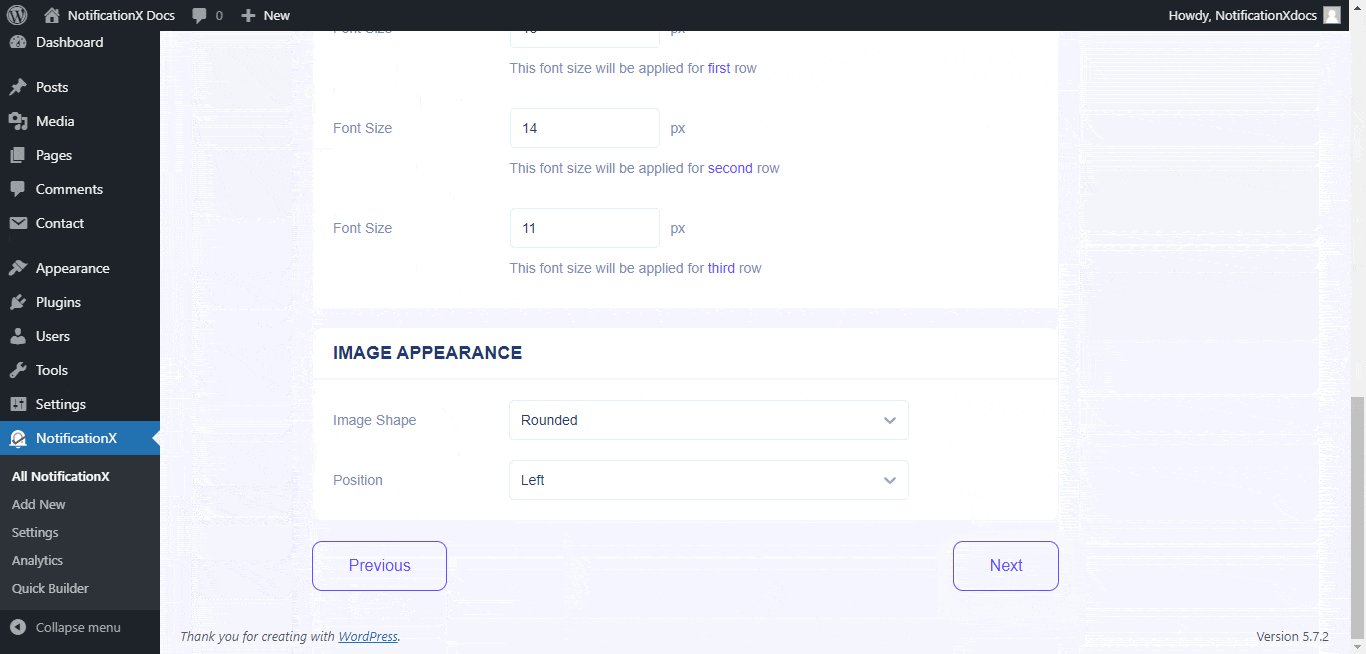
علاوة على ذلك ، يمكنك تعديل المظهر الذي اخترته عن طريق تخصيصه من خلال "التصميم المتقدم اختيار. من هذا القسم ، ستتمكن بسهولة من إضافة نمط إلى التصميم ومظهر الصورة والطباعة. يمكنك إضافة لون الخلفية أو لون النص لقائمة الإخطار المنبثقة. إلى جانب ذلك ، يمكنك أيضًا إضافة حد وإضافة نمط إليه. يتكون اشتراك البريد الإلكتروني بشكل أساسي من ثلاثة صفوف. من 'الطباعة ، يمكنك تغيير حجم الخط لكل صف أيضًا.

الخطوة 4: تكوين محتوى القالب #
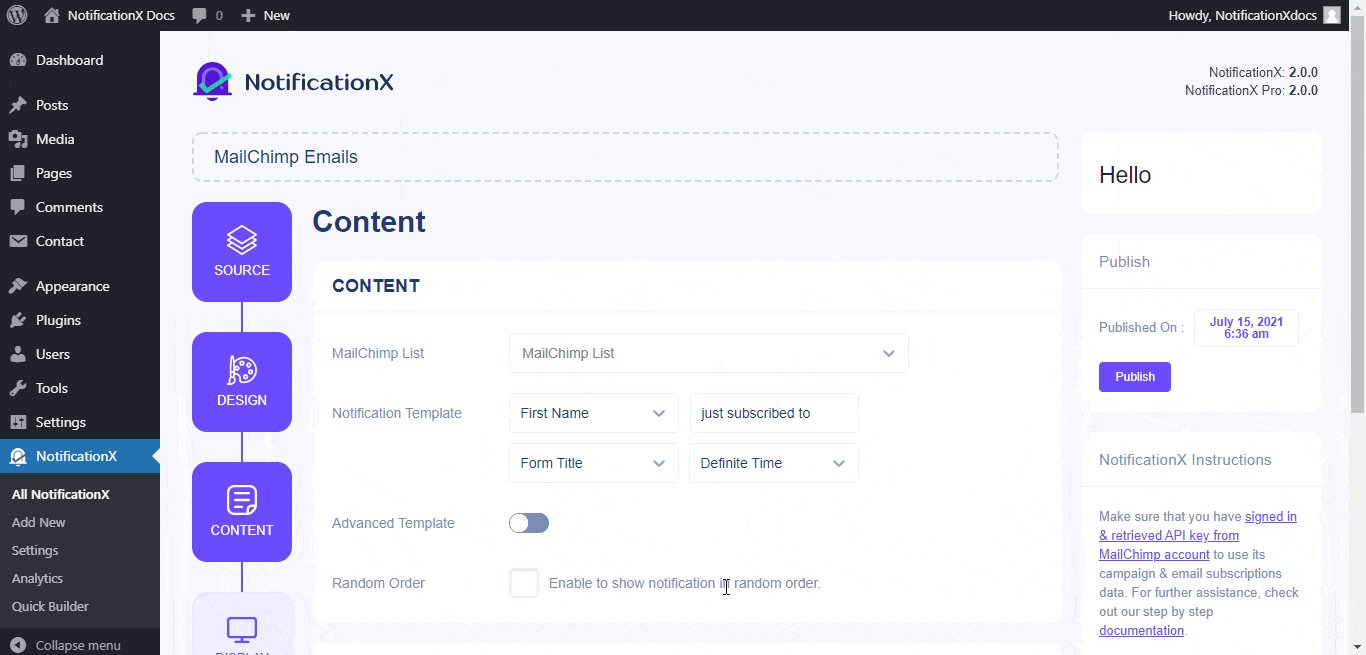
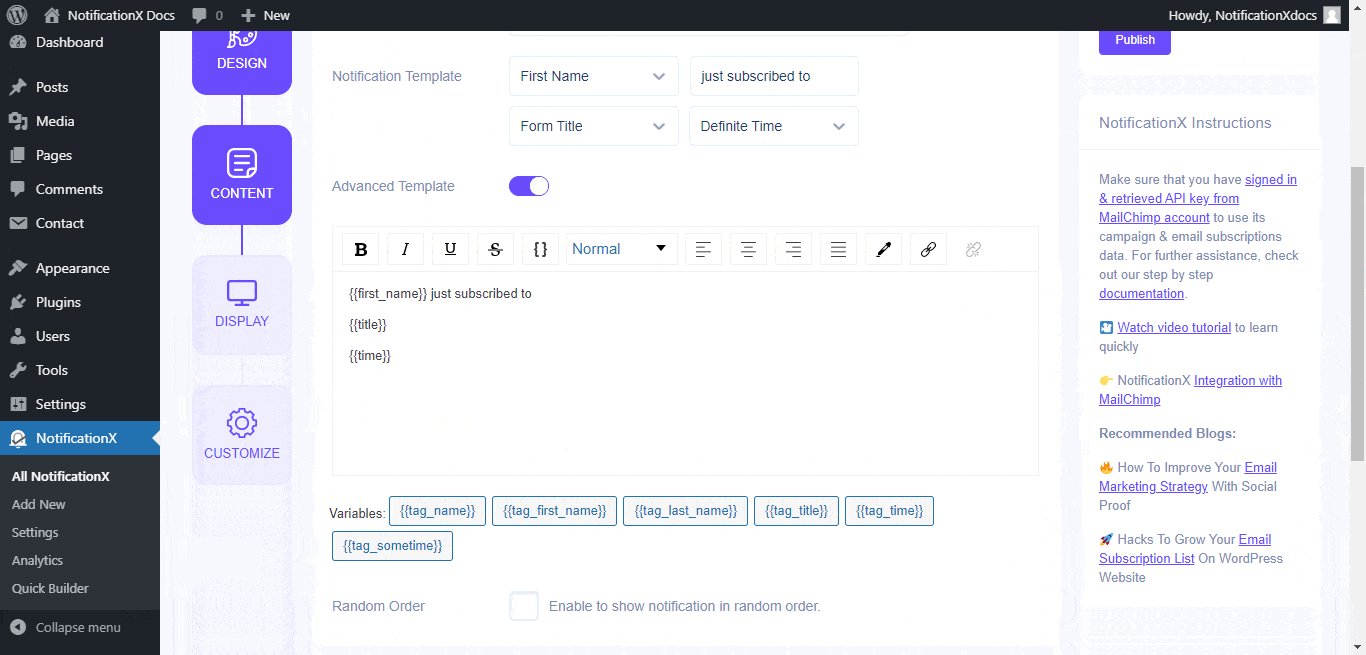
ستتم إعادة توجيهك بعد ذلك إلى ملف 'المحتوى' علامة التبويب حيث يمكنك تعديل "نموذج الإخطاروأضف نص المحتوى المفضل لديك. من هنا ، تحدد "قائمة MailChimp" التي سيتم من خلالها جلب قائمة الاشتراك بالبريد الإلكتروني وعرضها على موقع WordPress الخاص بك.
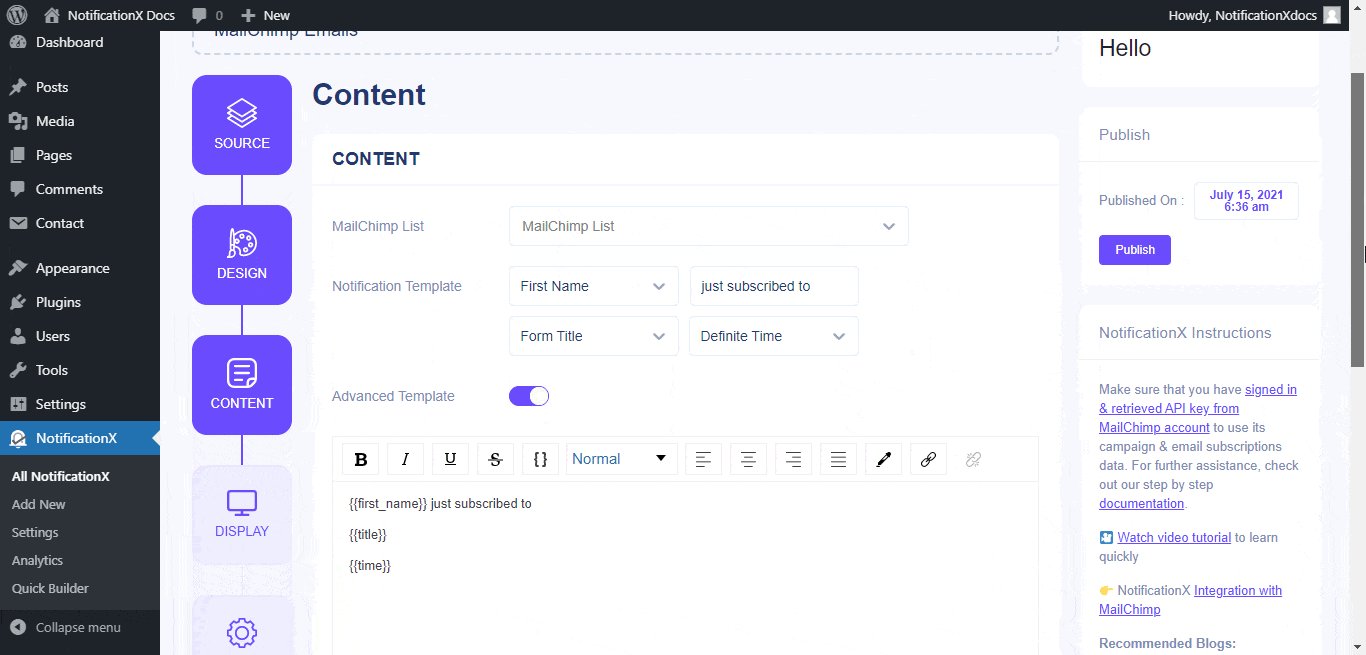
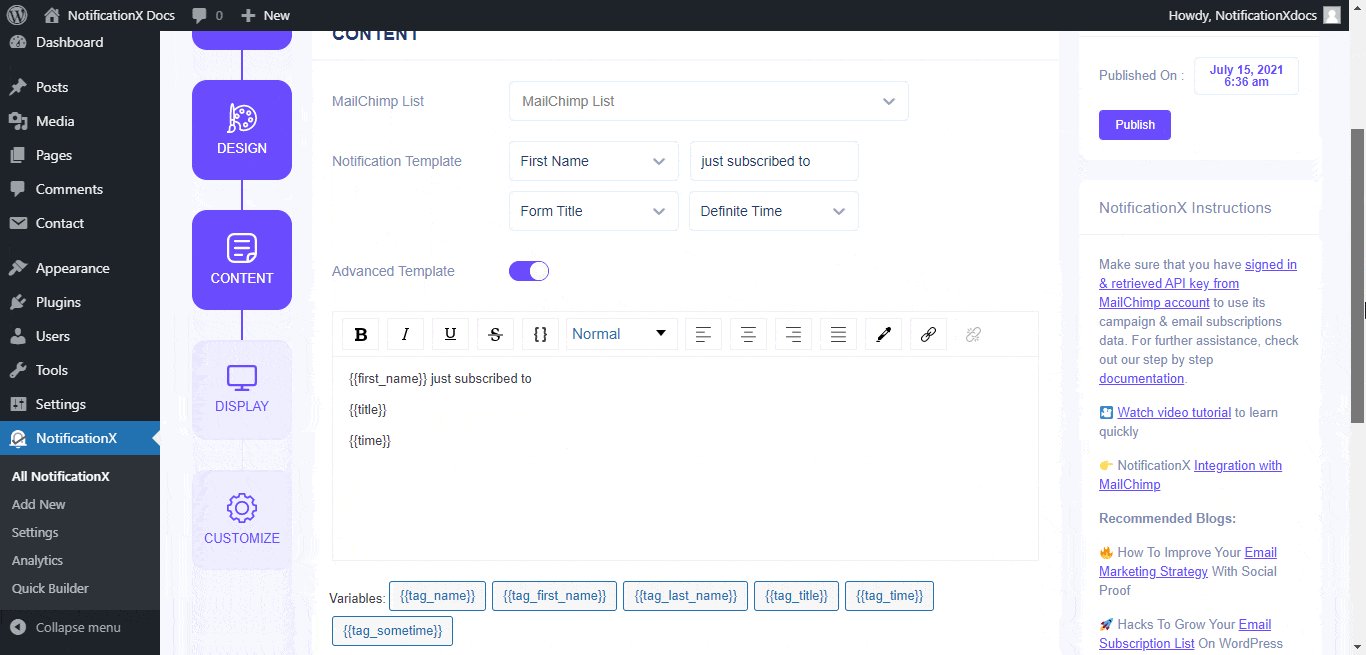
NotificationX يقدم 'نموذج الإخطار ' للمحتوى الخاص بك حيث يمكنك بسهولة اختيار المتغيرات المفضلة لديك. تساعد هذه المتغيرات في عرض أسماء المستخدمين الذين اشتركوا في النشرة الإخبارية عبر البريد الإلكتروني MailChimp في يوم معين. من ناحية أخرى، "نموذج متقدم" يمنحك التحكم الكامل في تخصيص المحتوى بالكامل لـ "اشتراك البريد الإلكتروني في MailChimp" أيضًا.

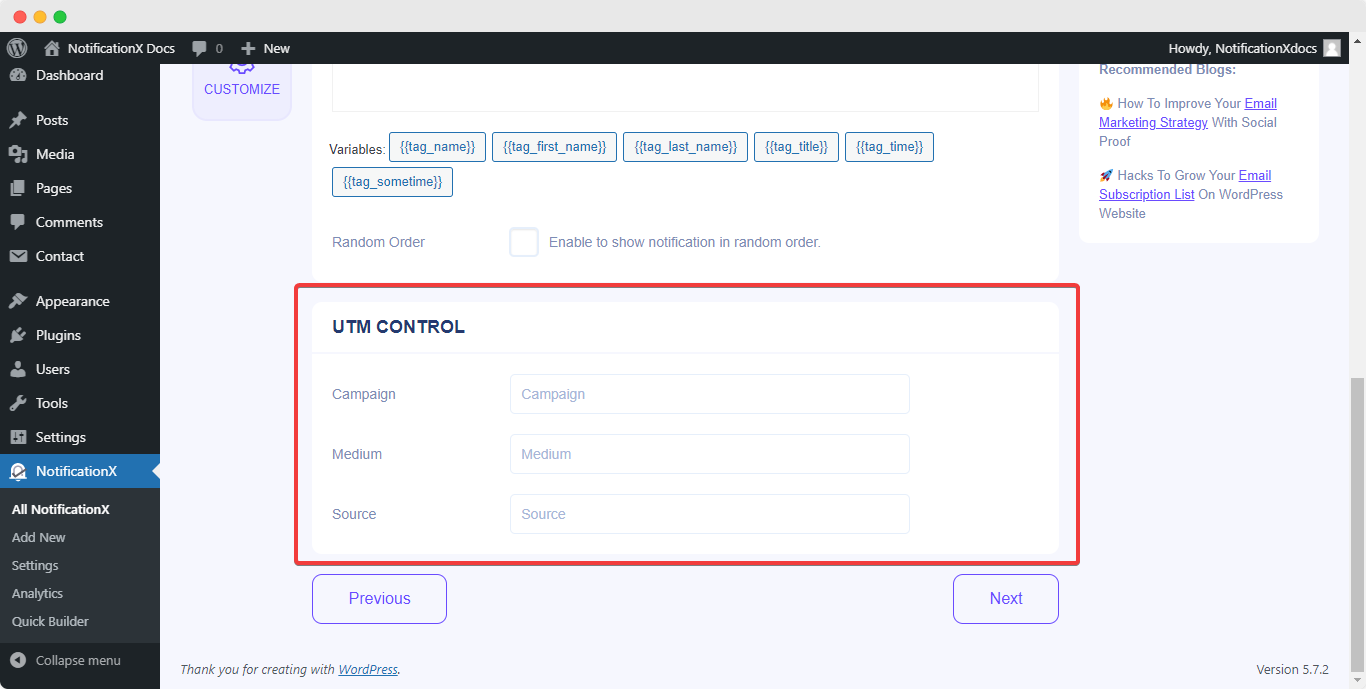
علاوة على ذلك ، يمكنك أيضًا تتبع أنواع مختلفة من الحملات من خلال NotificationX. "تحكم UTM" يسمح لك بإضافة "Campaign" و "Medium" و "Source" إلى التنبيه "MailChimp Email Subscription".

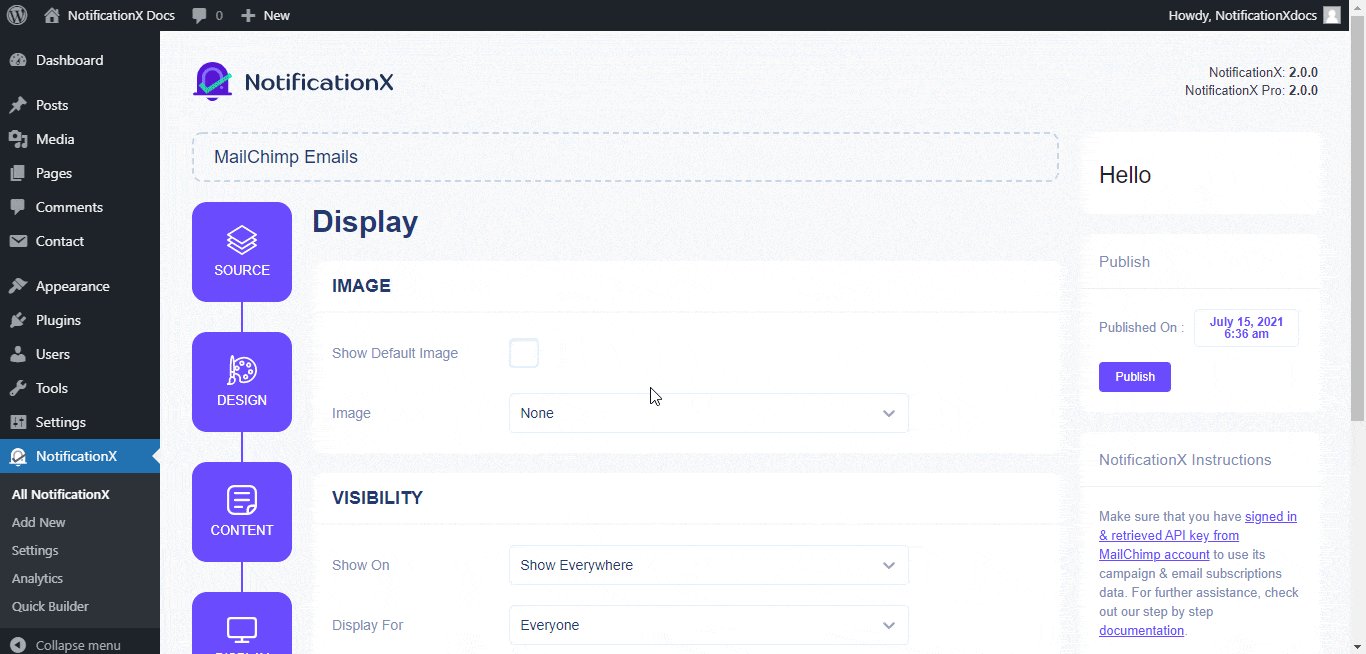
الخطوة 5: ضبط خيارات العرض #
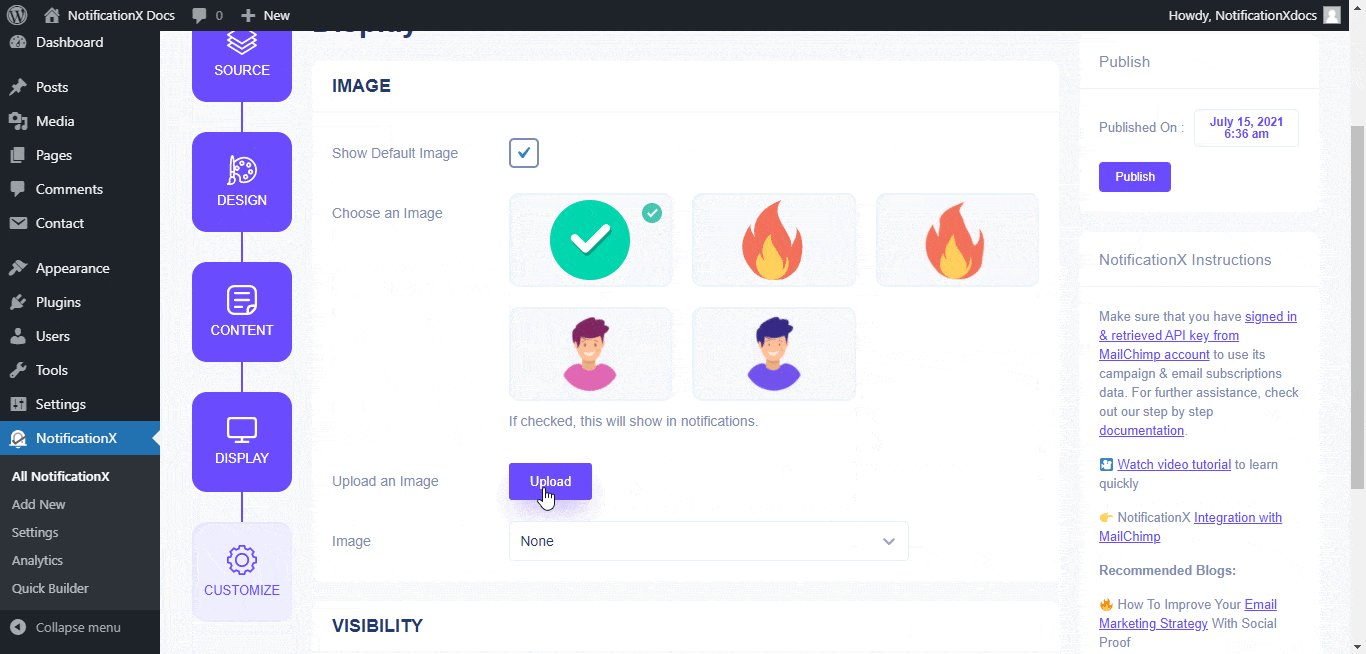
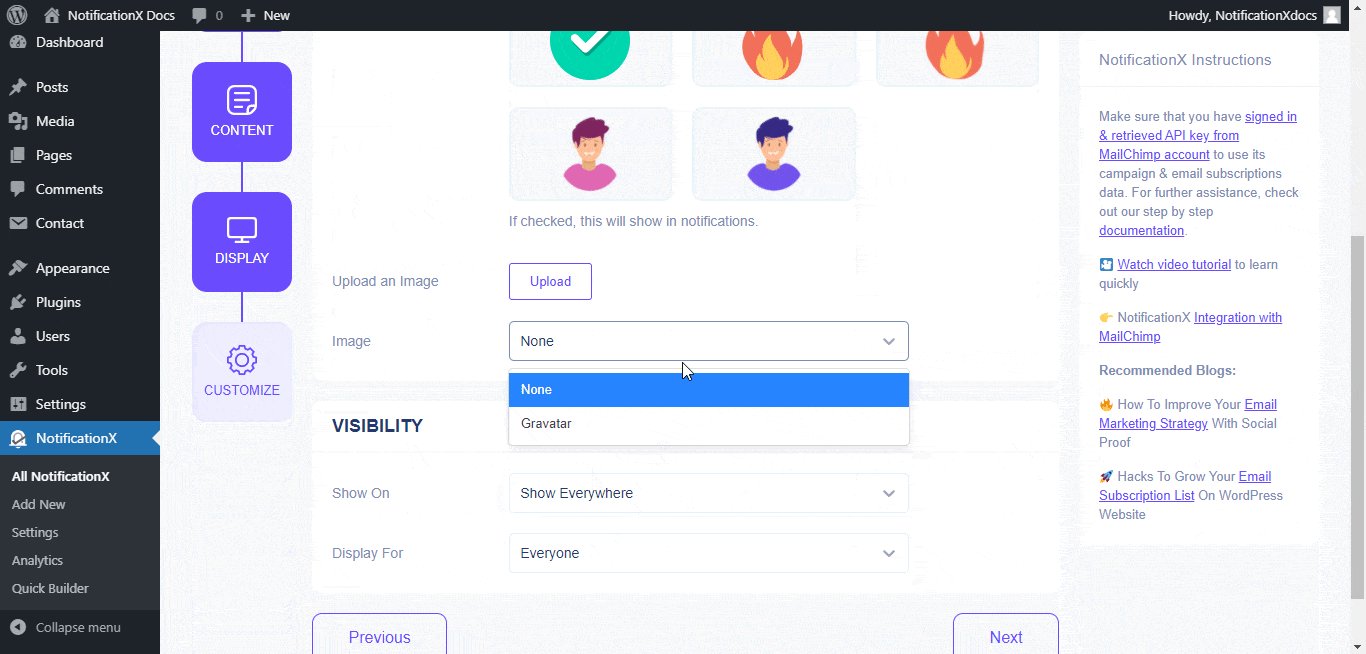
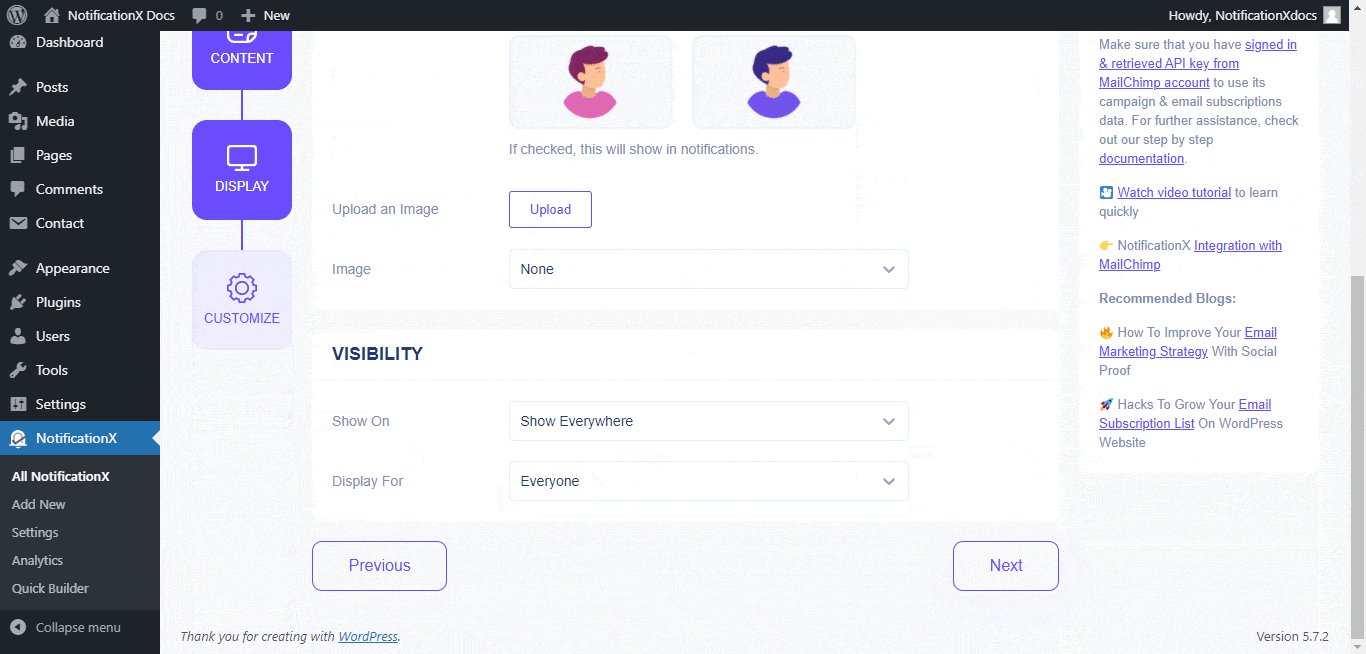
في ال 'عرض' علامة التبويب ، هناك قسمان متاحان: الصورة والرؤية. من 'صورة، يمكنك استخدام مربع الاختيار لعرض الصورة الافتراضية أو الصورة الرمزية في نافذة الإخطار المنبثقة. إذا لم يكن لدى المستخدمين أي تعيين "Gravatar" في ملفهم الشخصي ، فيمكنك ببساطة عرض "تقصير"صورة عن طريق تحديد مربع الاختيار" الصورة الافتراضية "وتحميل صورة افتراضية.

من "الرؤية" ، يمكنك تعيين الصفحات التي تريد عرض اشتراك البريد الإلكتروني فيها. لديك أيضًا خيار تقييد الإشعارات المنبثقة بناءً على أدوار معينة للمستخدم: دائمًا ، تم تسجيل الدخول وتسجيل الخروج. بشكل افتراضي ، يتم تعيين "إظهار تشغيل" على عرض في كل مكان نتيجة لذلك ، سيتم عرض النافذة المنبثقة للاشتراك في البريد الإلكتروني في كل صفحة من صفحات موقع الويب الخاص بك. من ناحية أخرى ، يمكنك أيضًا تحديد الصفحات التي تريد إظهار أو إخفاء تنبيه إعلام "اشتراك البريد الإلكتروني" فيها. بعد ذلك ، عند النقر فوق الزر "التالي" ، ستتم إعادة توجيهك إلى علامة التبويب "تخصيص".
الخطوة 6: إعداد المظهر #
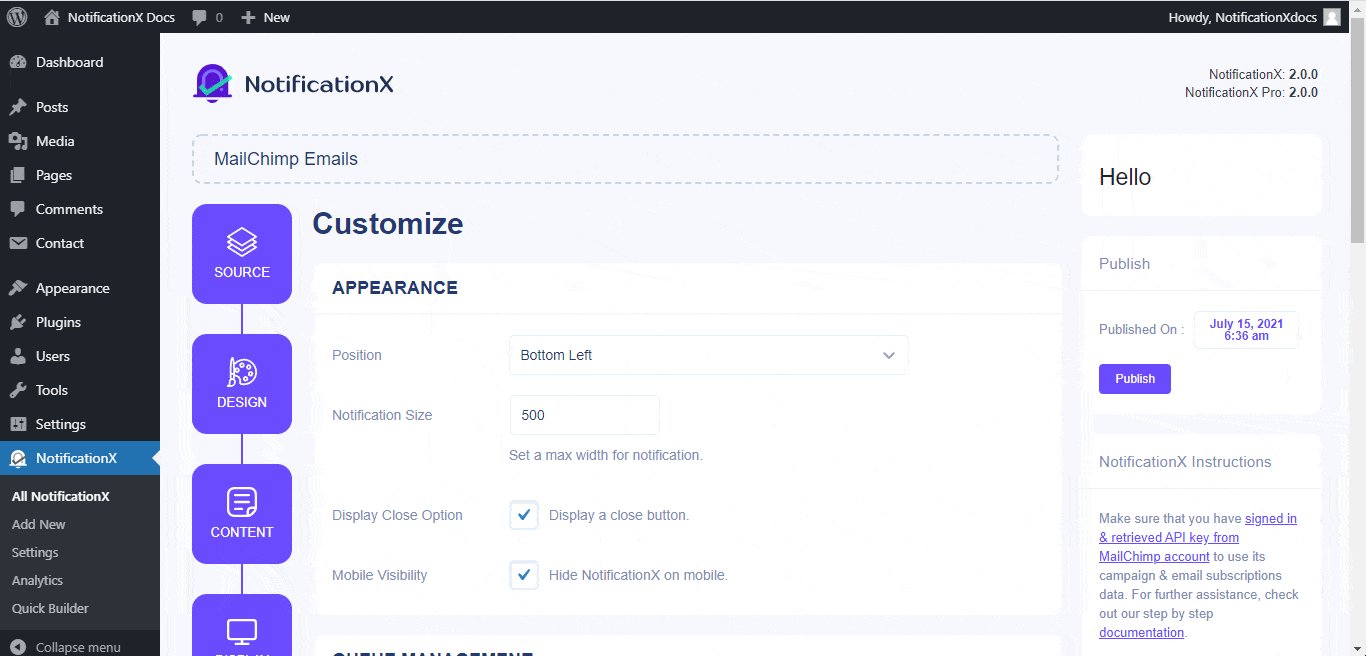
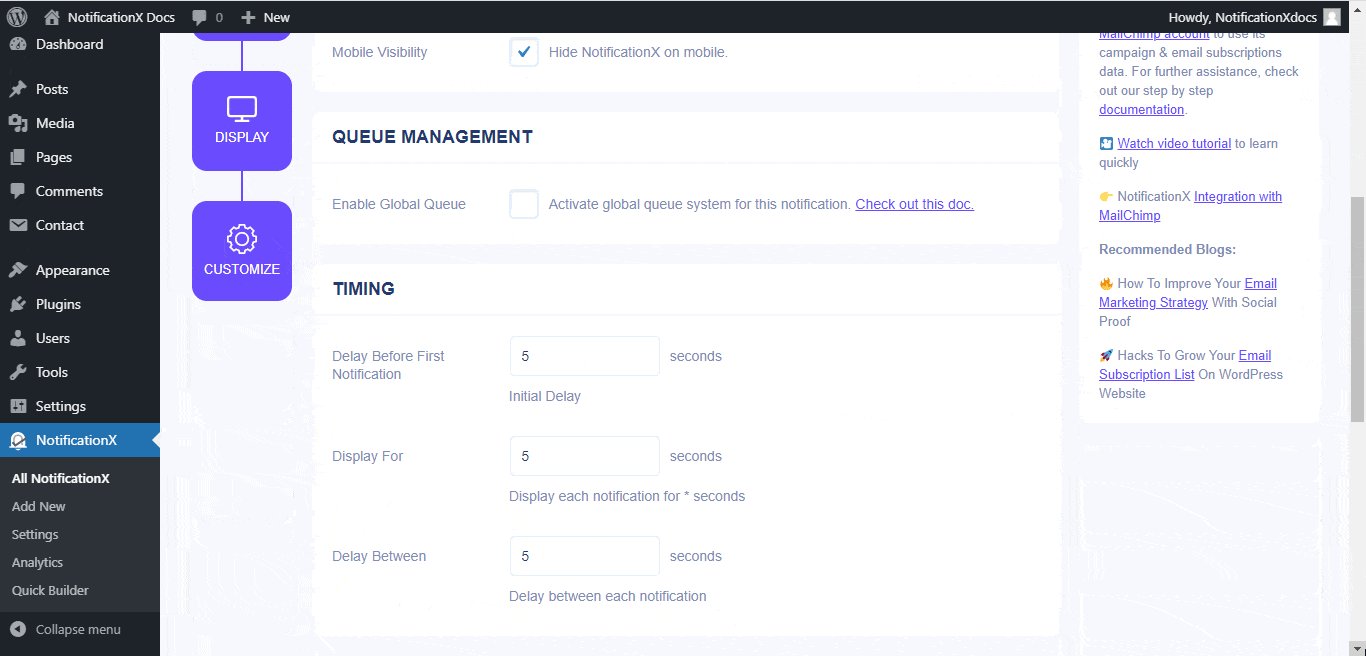
تحت 'يعدل أو يكيف' علامة التبويب ، ستجد ثلاثة أقسام منفصلة: المظهر والتوقيت والسلوك. من 'مظهر خارجي' في القسم ، يمكنك تعيين موضع اشتراك البريد الإلكتروني على الجانب الأيمن السفلي أو السفلي الأيسر من موقع الويب الخاص بك. إلى جانب ذلك ، يمكنك أيضًا تعيين أقصى عرض لإشعاراتك المنبثقة. يمكنك أيضًا إظهار "زر الإغلاق" الذي يمكن النقر فوقه لإلغاء تنبيه اشتراك البريد الإلكتروني. علاوة على ذلك ، لديك المرونة لإخفاء ملف "اشتراك البريد الإلكتروني" للأجهزة المحمولة إذا كنت تريد ذلك أيضًا.

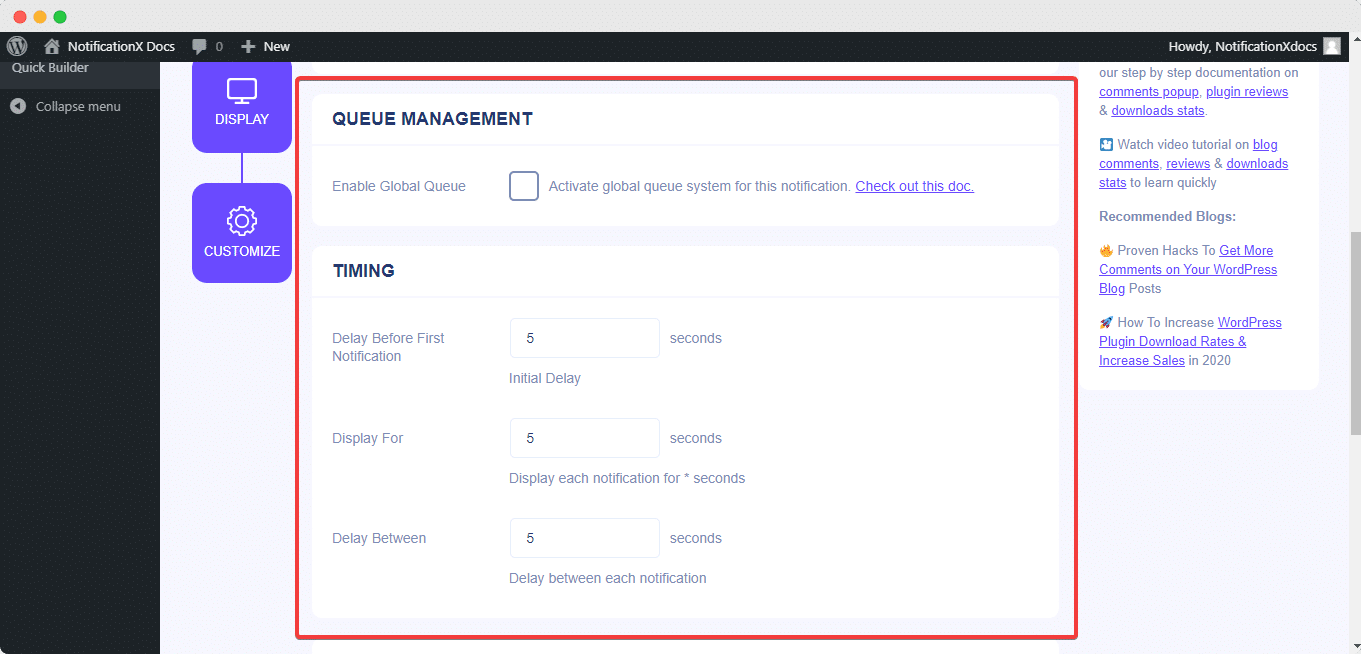
إلى جانب ذلك ، لديك أيضًا حرية ضبط الوقت لخيارات "الأولي" و "العرض لـ" و "التأخير بين" وفقًا لتفضيلاتك من 'توقيت' الجزء. يمكنك تعيين وقت أولي يظهر بعده إشعار "اشتراك البريد الإلكتروني" الخاص بك. افتراضيًا ، يتم ضبطه على 5 ثوانٍ.
يمكنك أيضًا تعيين حد زمني للمدة التي تريدها لعرض كل إشعار منبثق عن طريق تعديل حقل "العرض لـ". لاختيار فترة زمنية بين إخطاري مراجعة ، ما عليك سوى تعيين الوقت في حقل "العرض بين". أو ، إذا كنت ترغب في عرض أنواع متعددة من الإخطارات ، يمكنك ببساطة تنشيط "إدارة قائمة الانتظار العالميةالخيار باستخدام NotificationX PRO.

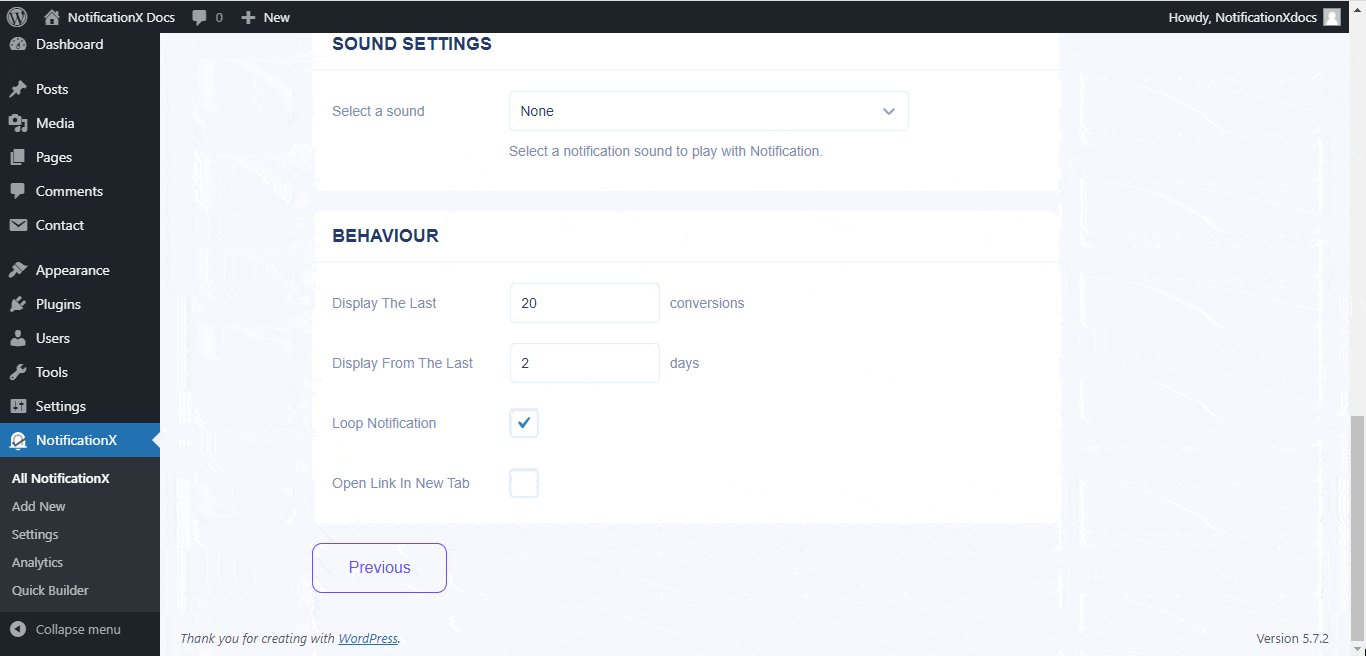
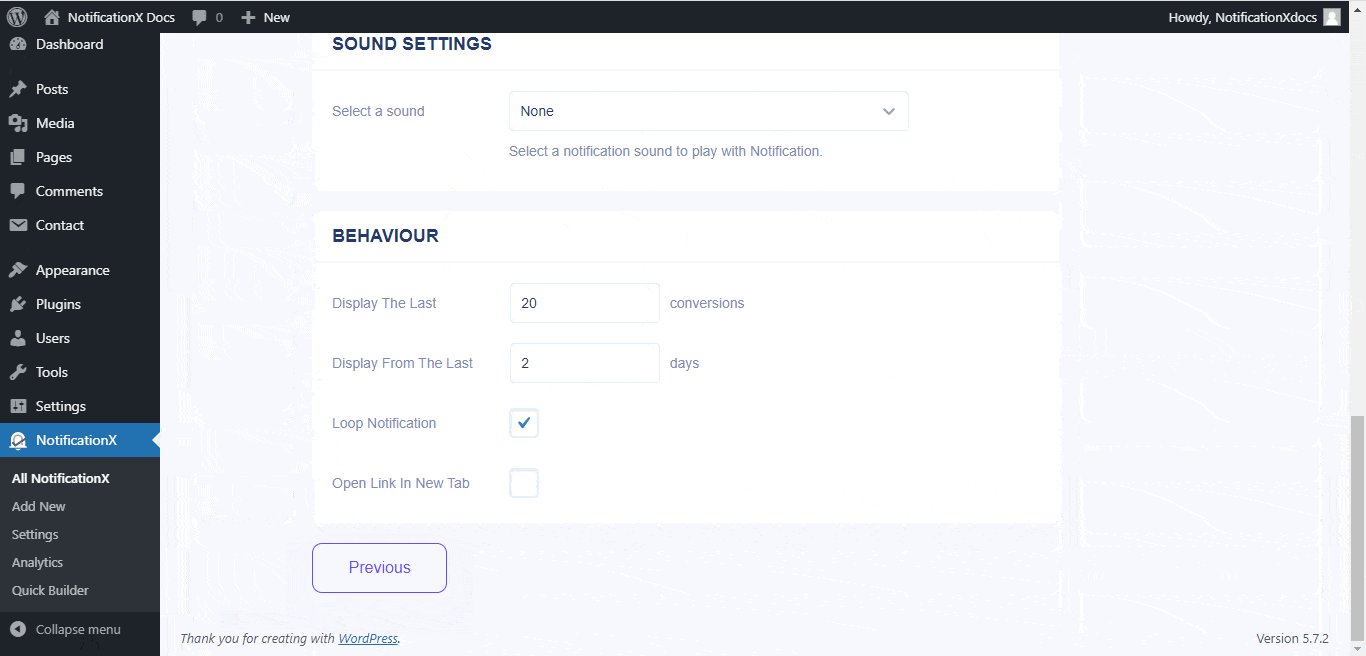
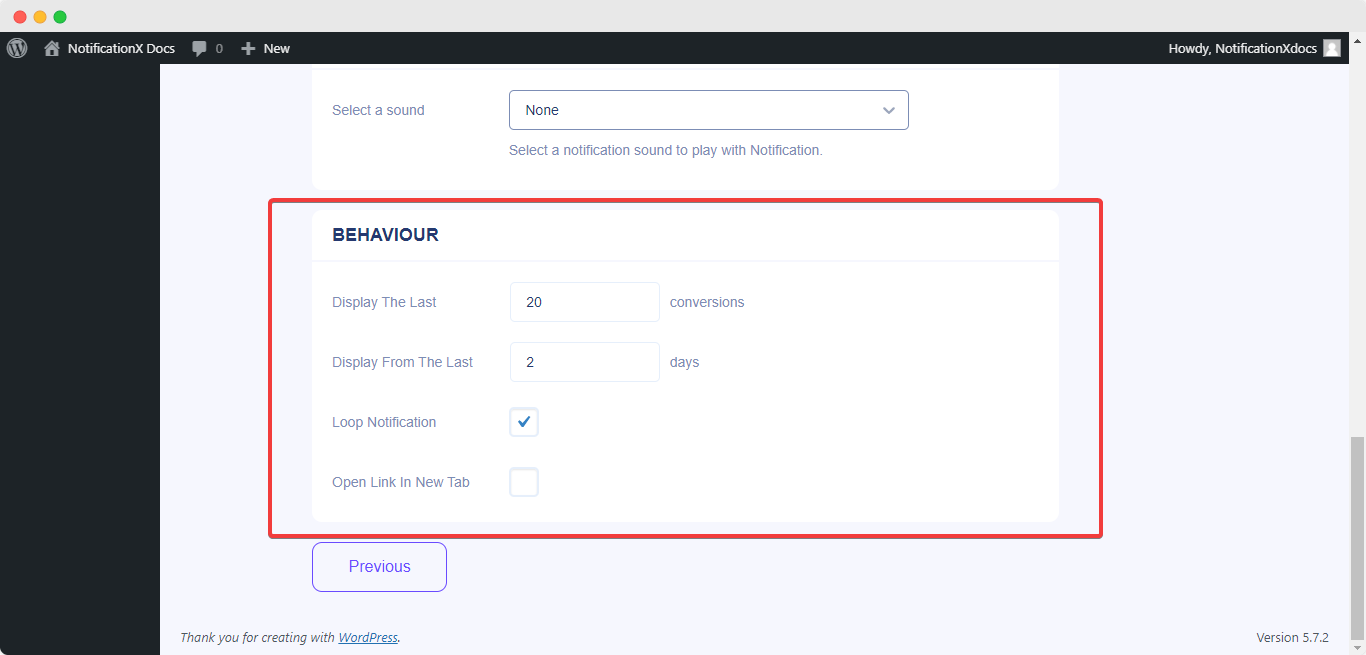
من 'سلوك' في القسم ، يمكنك اختيار عرض عدد من المستخدمين الذين اشتركوا في النشرة الإخبارية عبر البريد الإلكتروني خلال أيام قليلة ماضية معينة. من خلال تحديد مربع "Loop Notification" ، سيستمر عرض نافذة الإخطار المنبثقة. يمكنك تعطيل هذا أيضًا. عندما ينقر الزائر على نافذة الإشعار المنبثقة ، يمكنك التحكم فيما إذا كنت تريد فتح الرابط في نافذة جديدة أو علامة تبويب جديدة من مربع الاختيار "فتح الرابط في علامة تبويب جديدة".

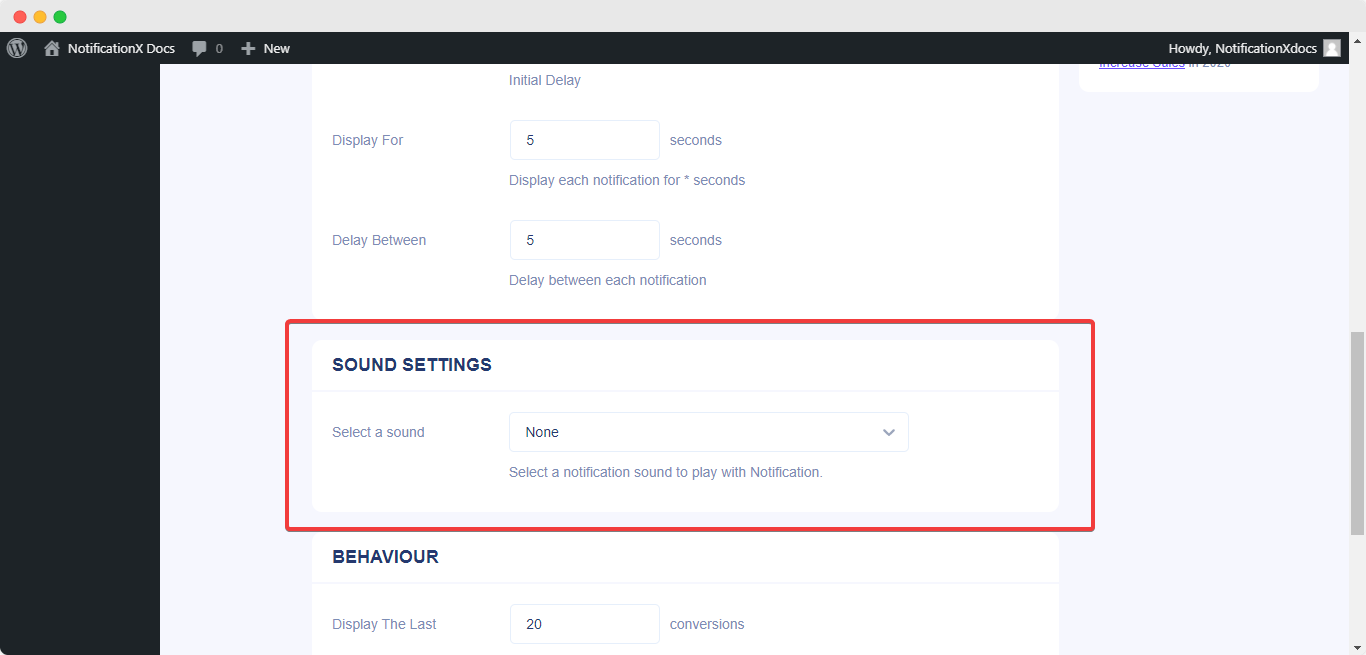
من ناحية أخرى ، فإن 'إعدادات الصوت' يسمح لك القسم باختيار تنبيه صوتي للنافذة المنبثقة لاشتراك البريد الإلكتروني. يمكنك التحكم في حجمه أيضًا.

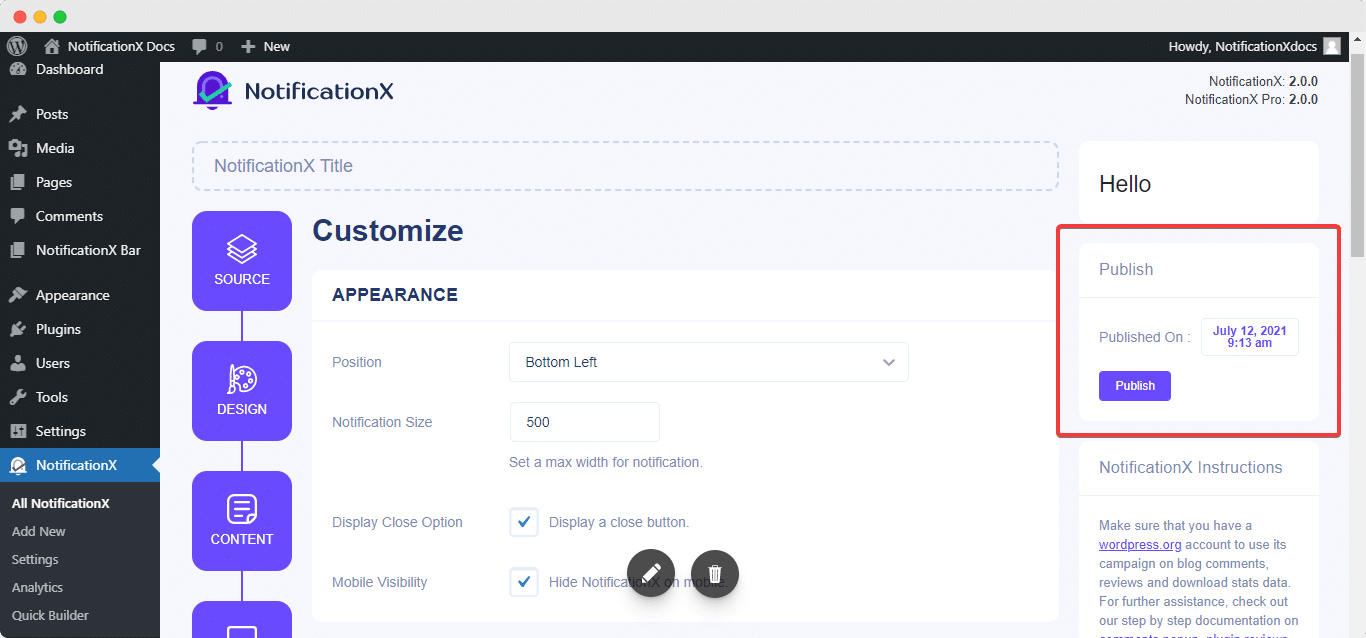
الخطوة 7: انشر إخطارك #
بعد الانتهاء من الخطوة 6 ، انقر فوق 'ينشر' زر. نتيجة لذلك ، سيتم إنشاء تنبيه اشتراك البريد الإلكتروني في MailChimp بنجاح.

باتباع هذه الخطوات المذكورة والمزيد من التعديل والتصميم ، فإن النتيجة النهائية لتنبيه اشتراك البريد الإلكتروني في MailChimp ستبدو كالتالي.

باستخدام NotificationX ، هذه هي الطريقة التي يمكنك بها بسهولة تصميم وعرض تنبيه جذاب لاشتراك البريد الإلكتروني في MailChimp على موقع WordPress الخاص بك وتنمية قاعدة المستخدمين الخاصة بك.
إذا واجهت أي مشاكل أو استفسارات ، يمكنك ذلك اتصل بفريق الدعم لدينا.