NotificationX позволяет отображать любые оповещения в режиме реального времени в WordPress Gutenberg с встроенными уведомлениями NotificationX.. Это поможет вам настроить и настроить шаблон так, как вы хотите.
Ознакомьтесь с руководством, чтобы узнать, как продемонстрировать NotificationX Встроенное уведомление в Гутенберге предупредите и сделайте свои живые уведомления выдающимися ниже:
Шаг 1. Перейдите к своему редактору Gutenberg. #
Убедитесь, что у вас есть установлен и активирован NotificationX плагин на вашем сайте WordPress. Если вы уже сделали это, вы готовы продемонстрировать это NotificationX Встроенное уведомление в Гутенберге.
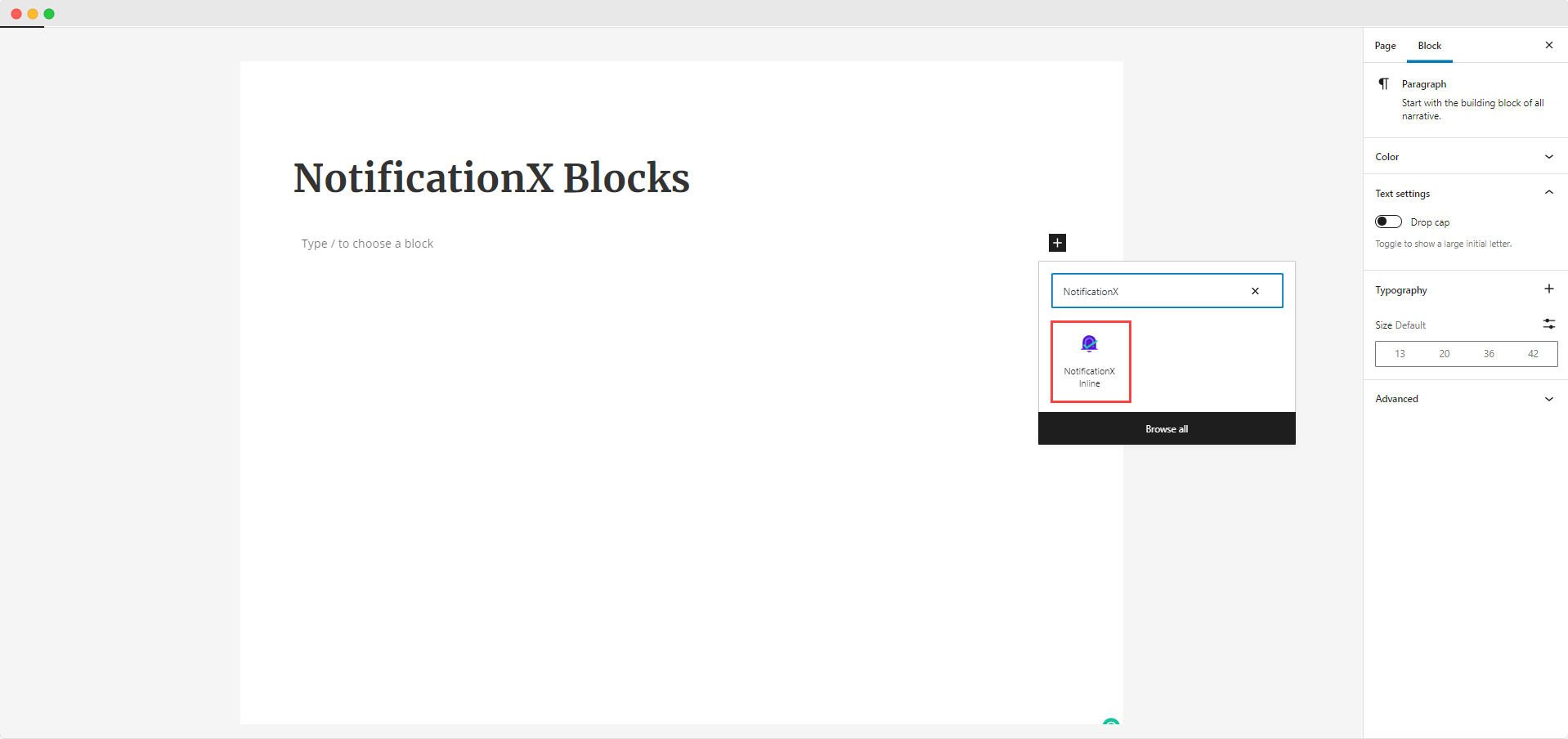
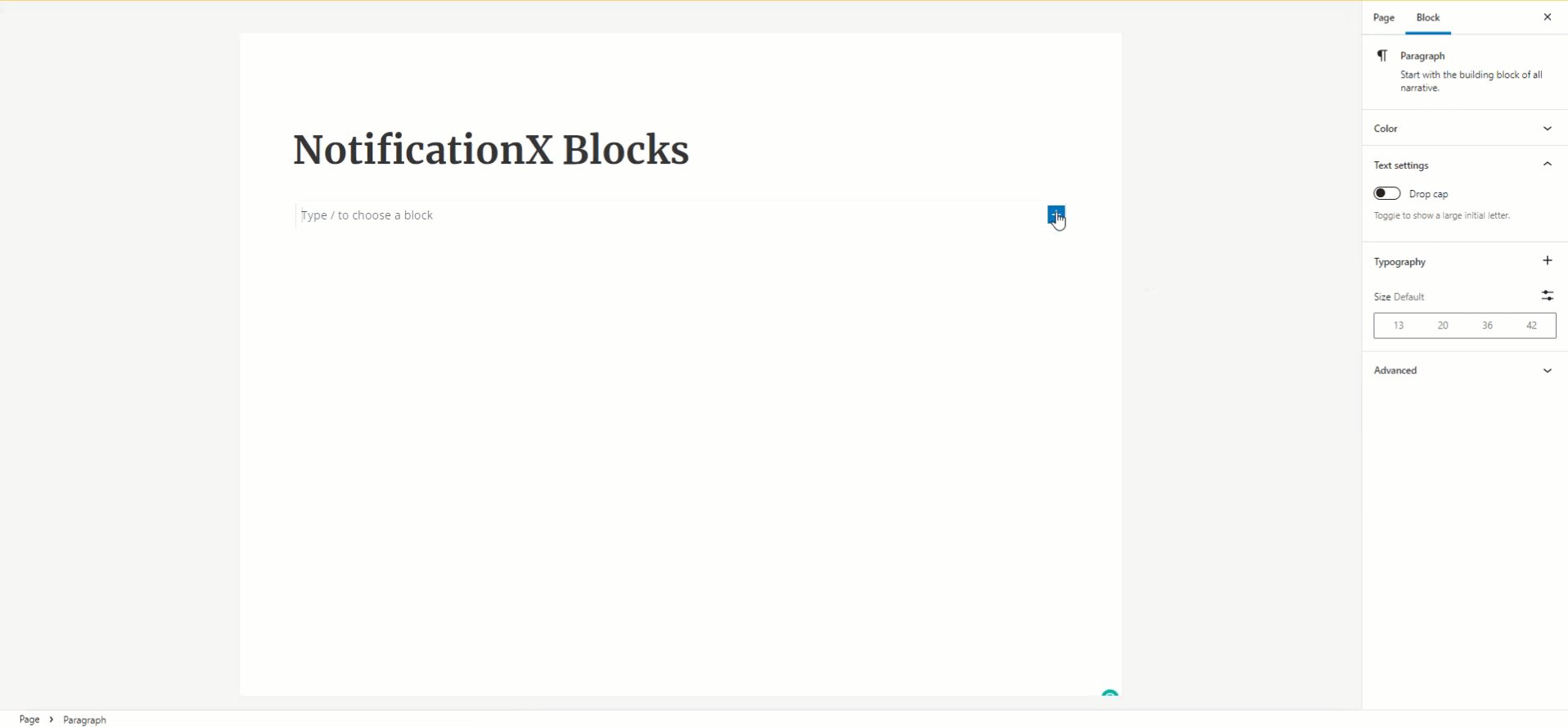
Сначала перейдите в редактор Gutenberg и нажмите на кнопку ‘+’ подпишитесь на поиск NotificationX Встроенное уведомление блокировать.

Шаг 2. Настройте встроенное уведомление NotificationX. #
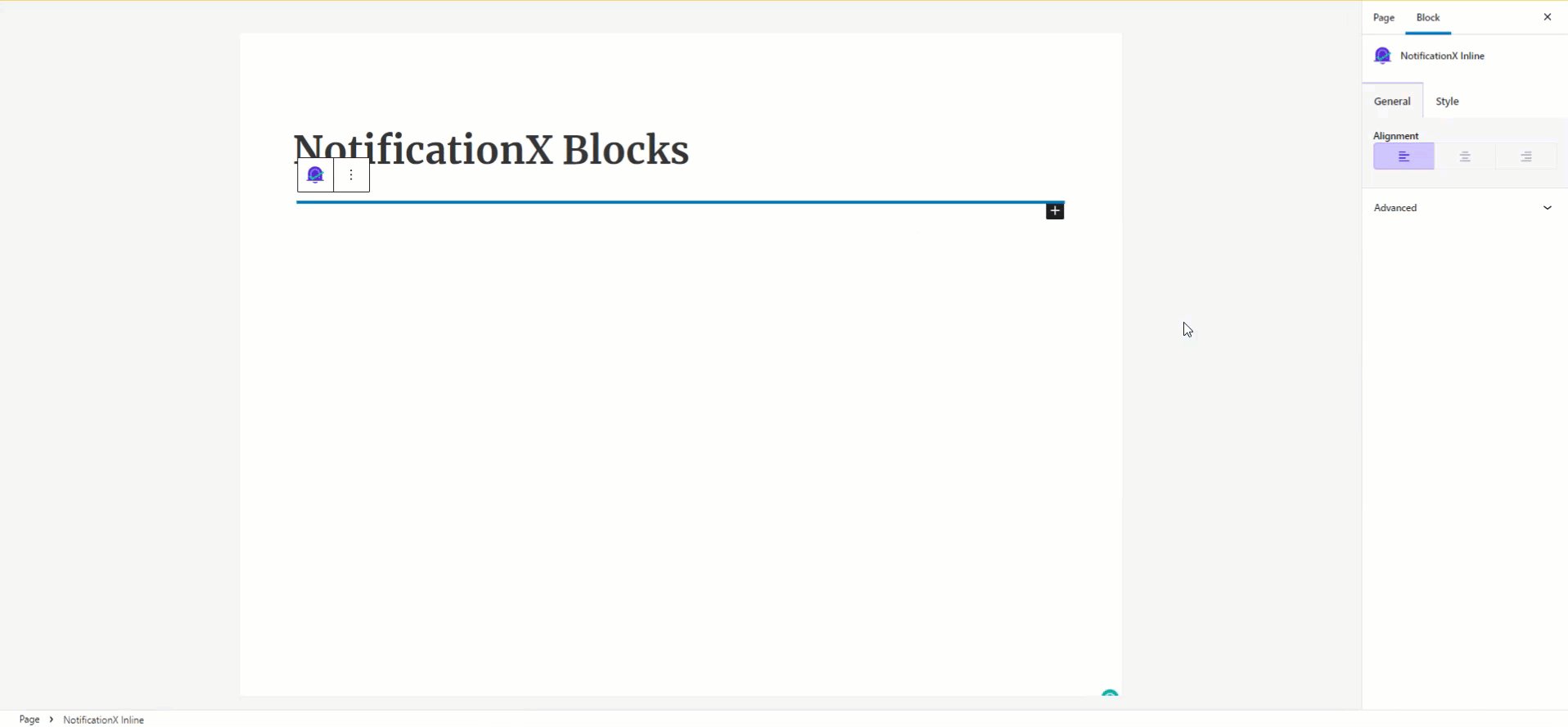
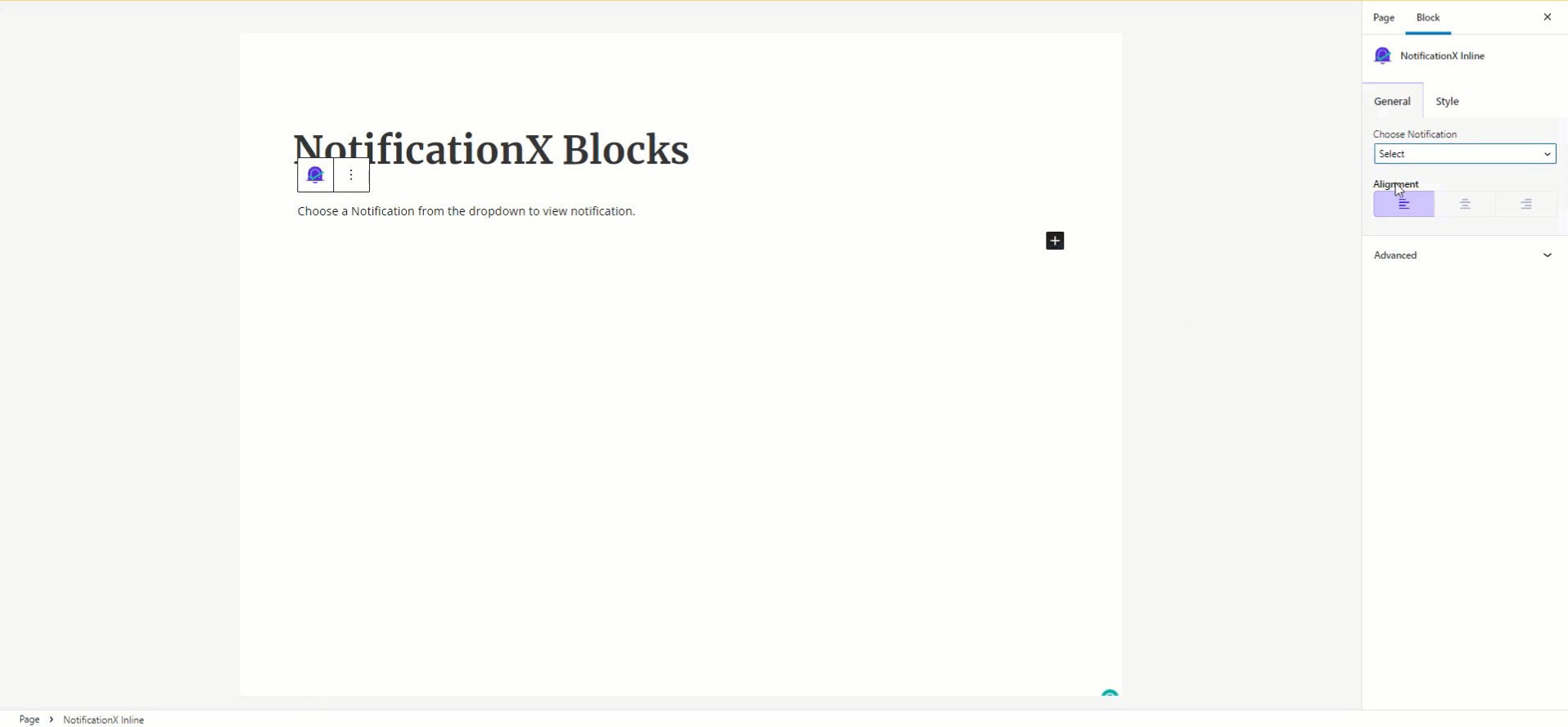
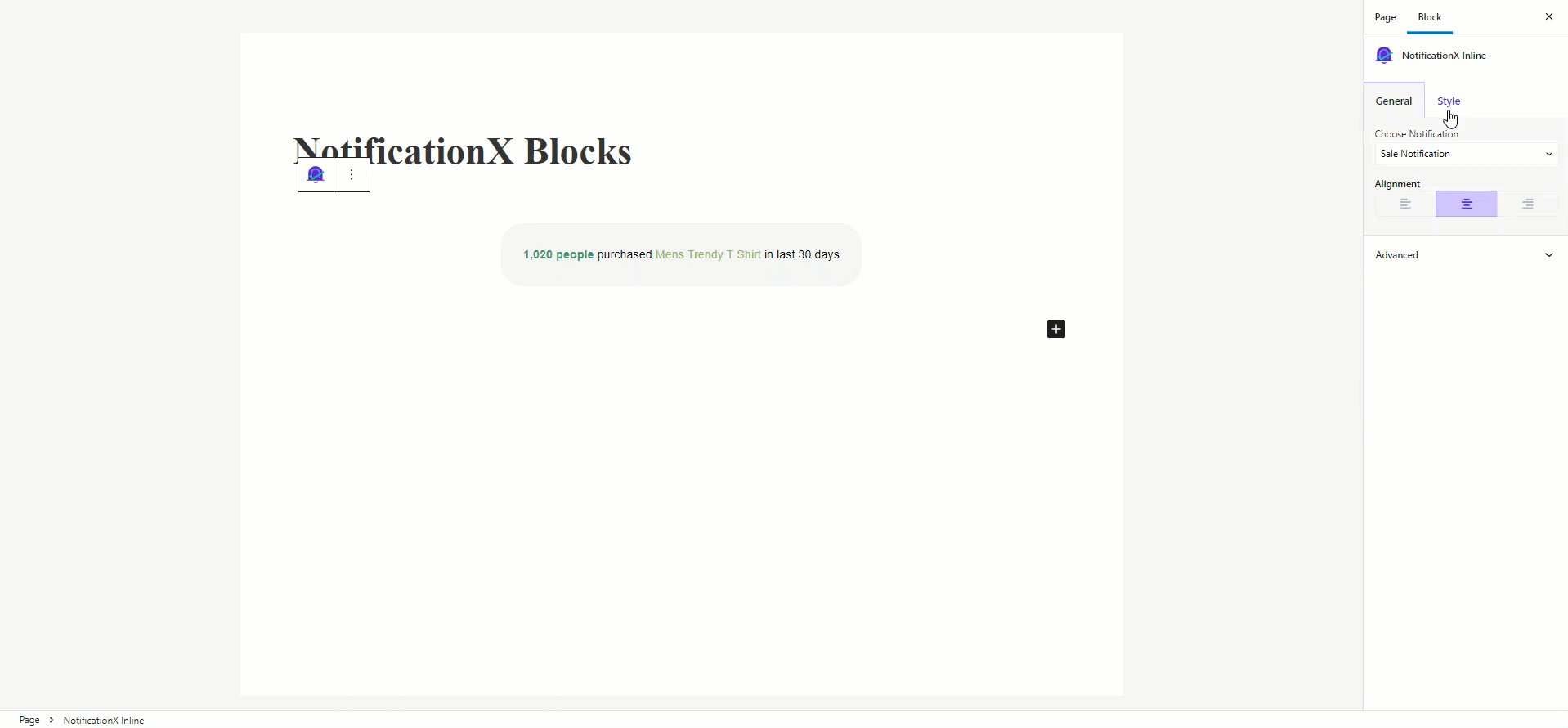
После этого щелкните блок встроенных уведомлений NotificationX и поместите его в нужное место в редакторе Gutenberg. Теперь из встроенного уведомления NotificationX 'Общий' вкладка выберите, какое уведомление вы хотите продемонстрировать «Выбрать уведомление».
Затем он сразу же покажет соответствующий тип предупреждений об уведомлениях. Кроме того, вы можете изменить выравнивание вашего встроенного уведомления в соответствии с вашими предпочтениями.

Шаг 3. Стиль вашего встроенного уведомления #
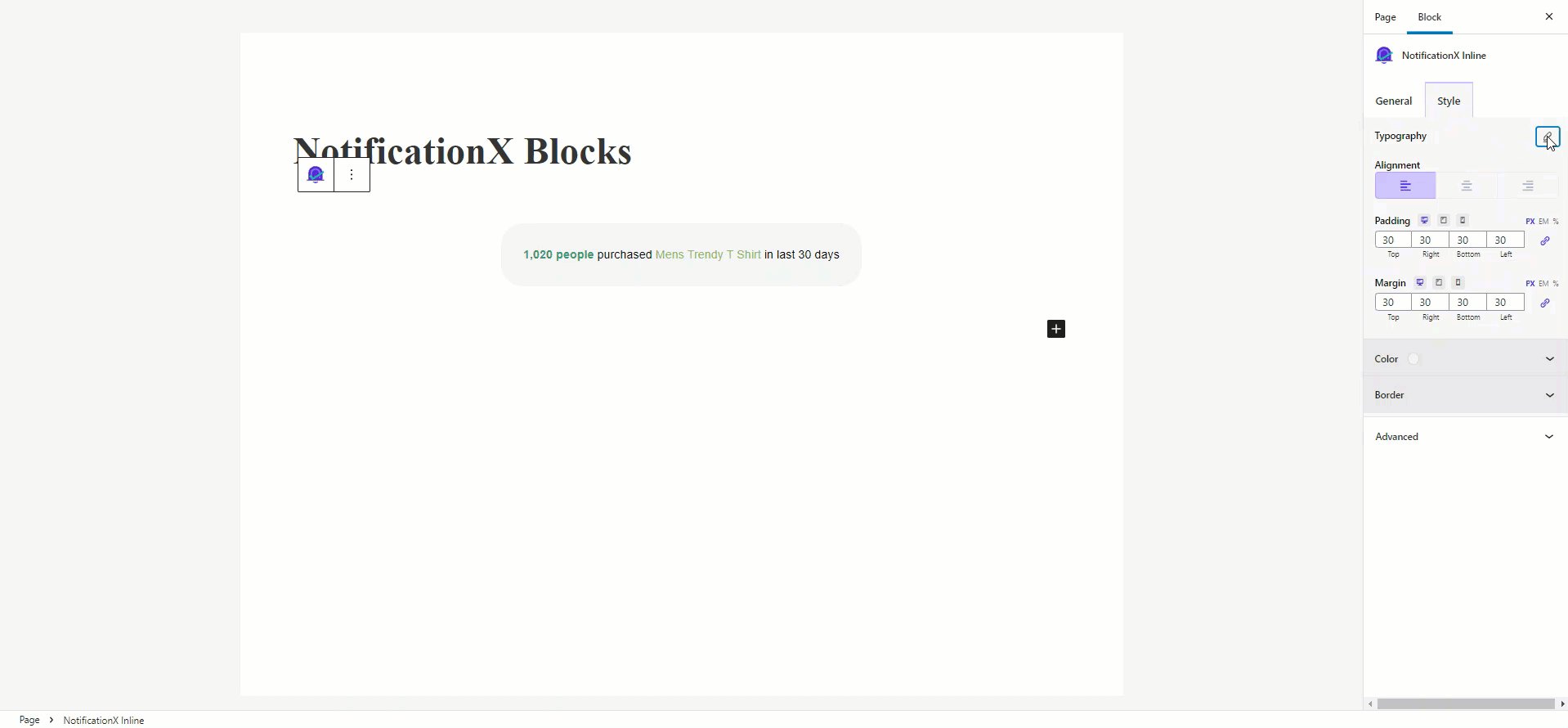
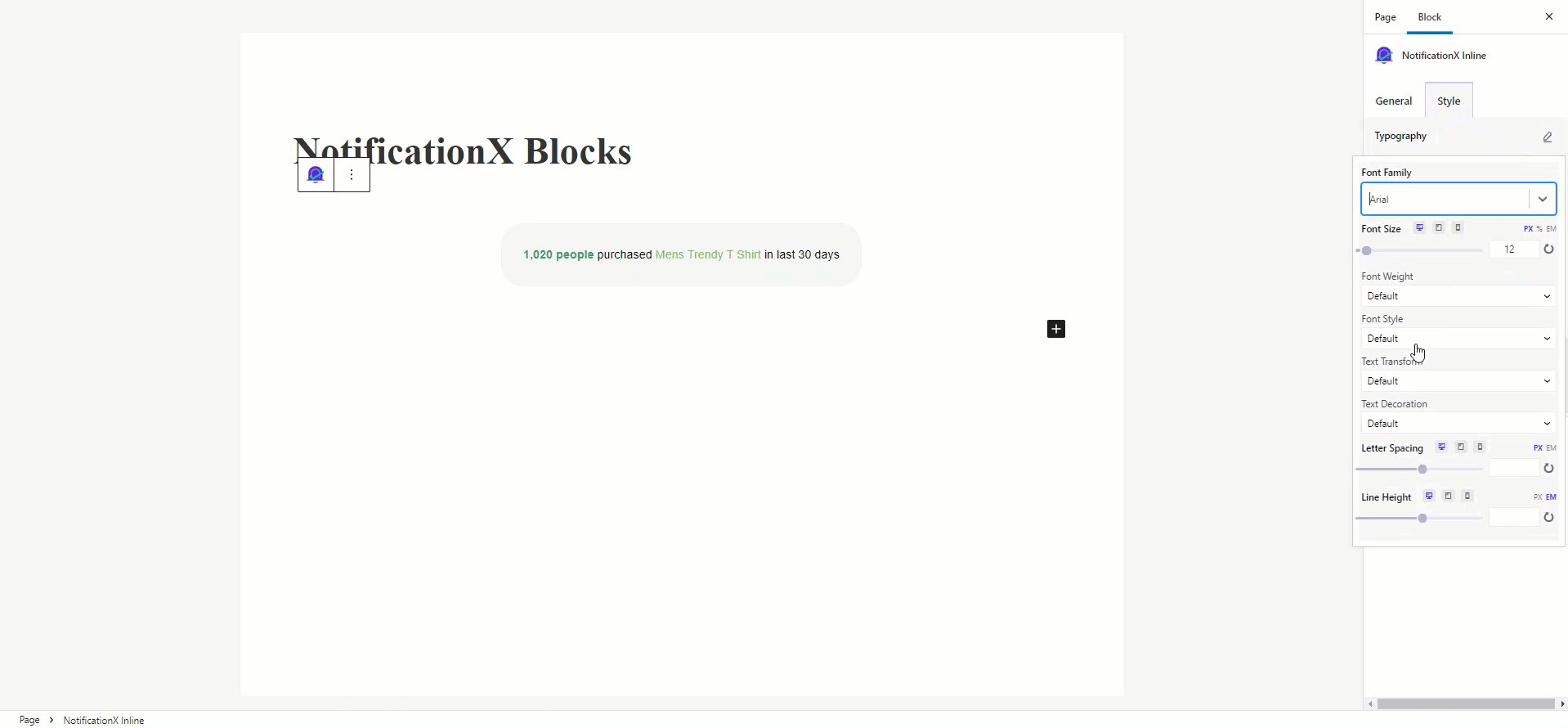
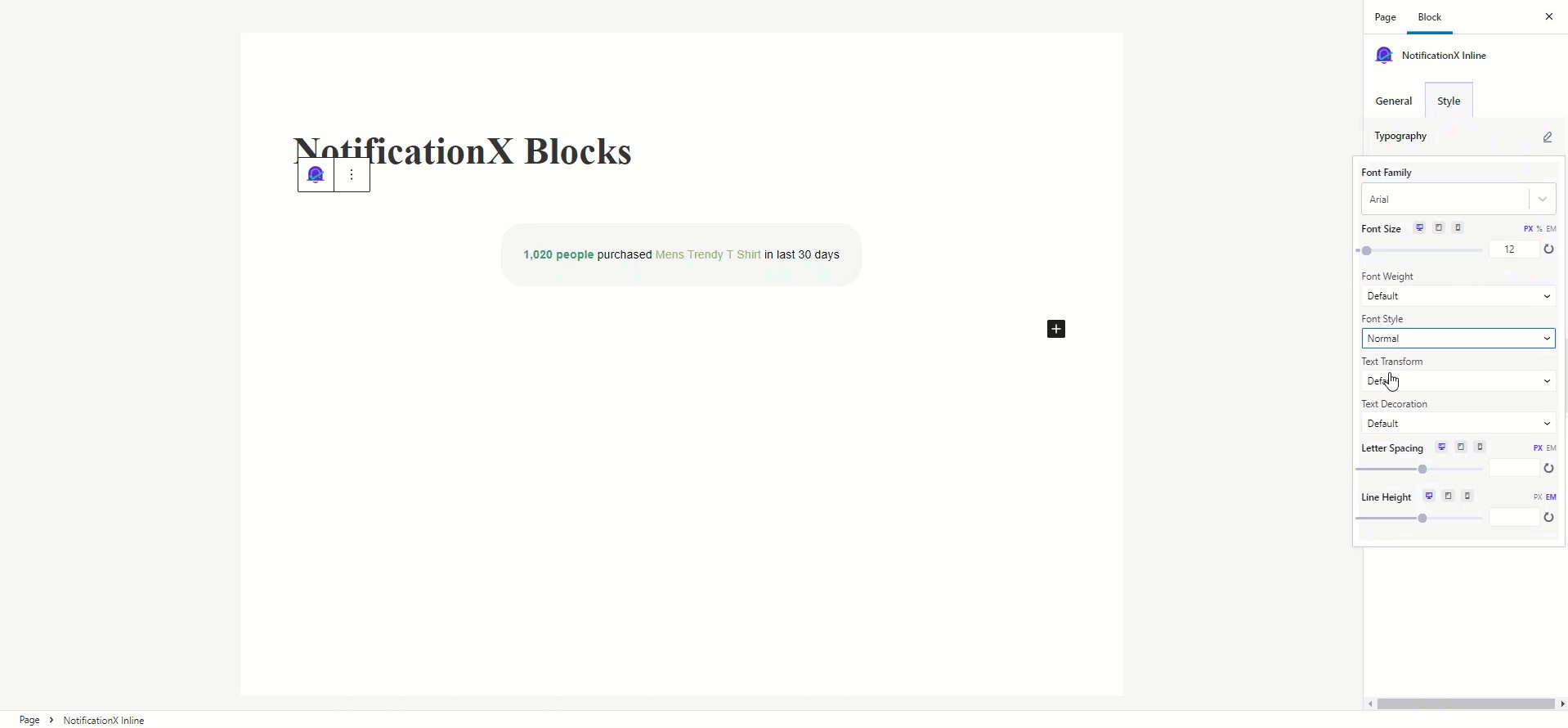
От 'Стиль' вкладку, вы получите полную свободу для изменения 'Типография'. Просто нажмите на Знак «Редактировать» это демонстрируется сразу после «Типографии».
Теперь внесите изменения с помощью семейство шрифтов, вес, размер, вес, стиль, пространство и другие параметры, соответствующие дизайну вашего сайта.

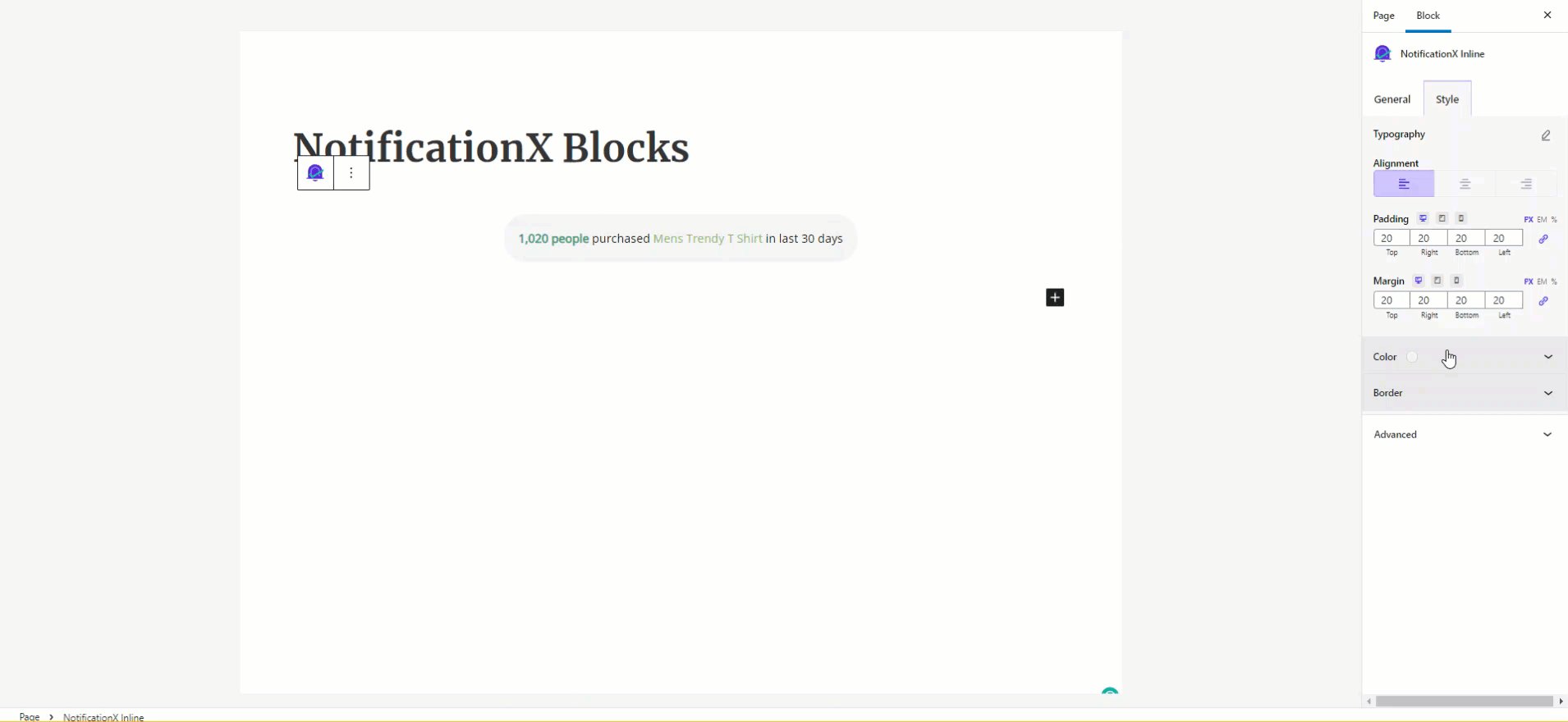
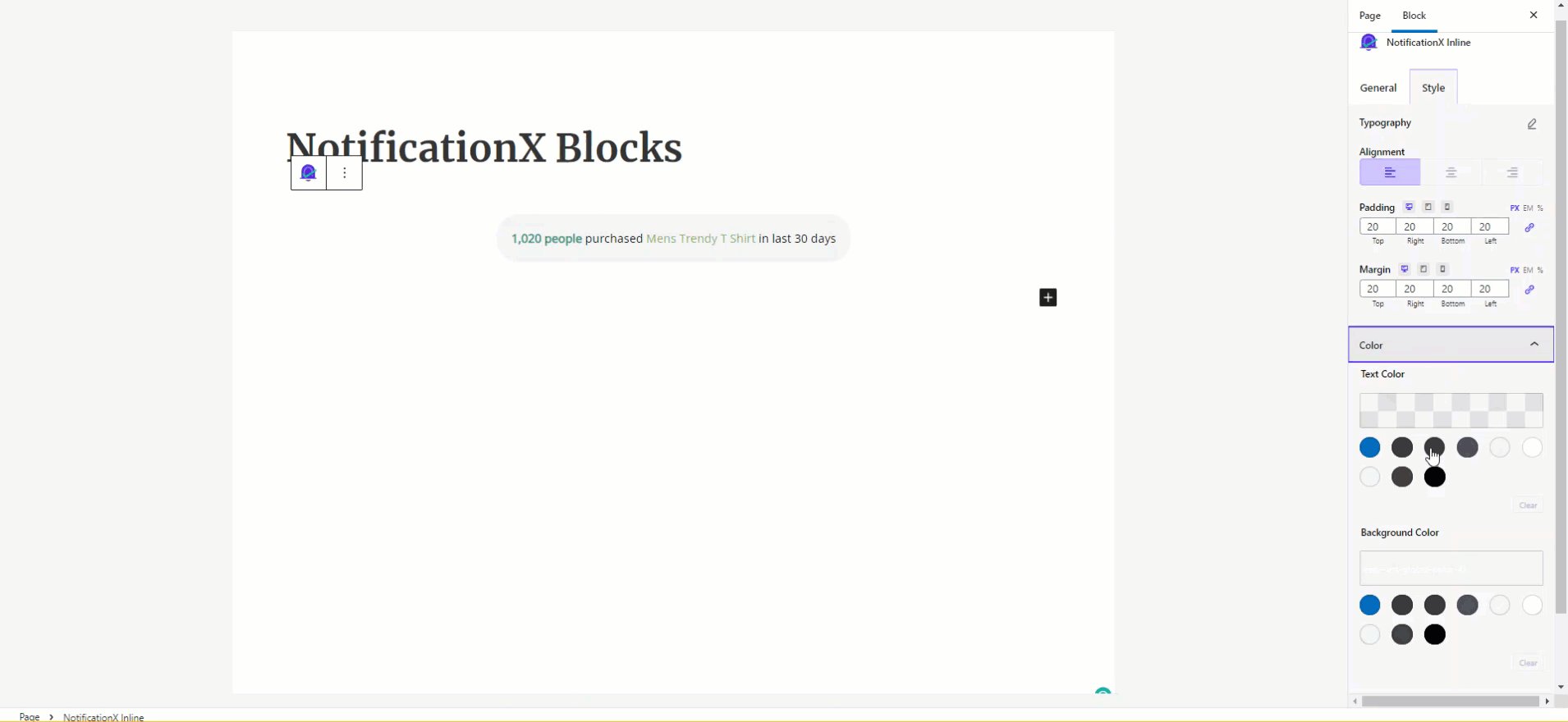
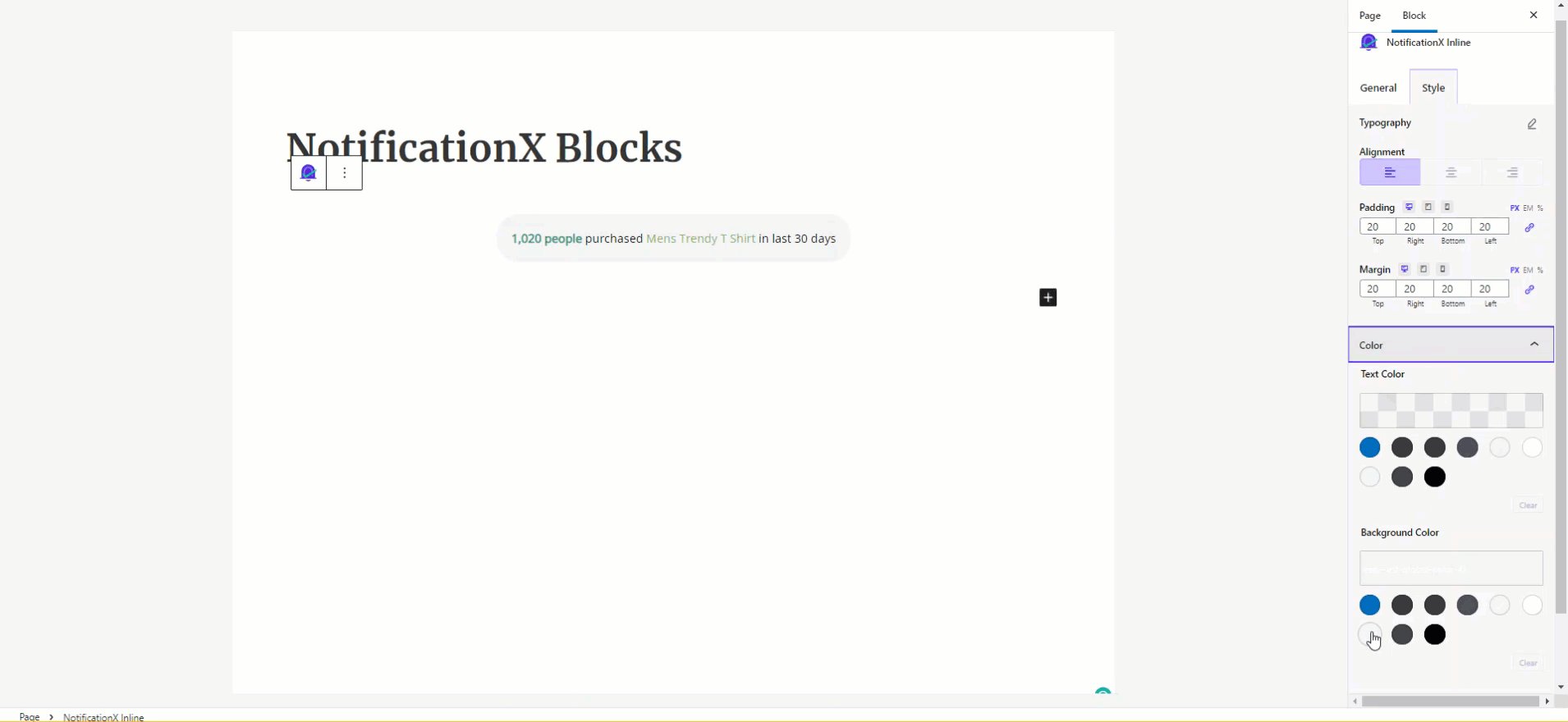
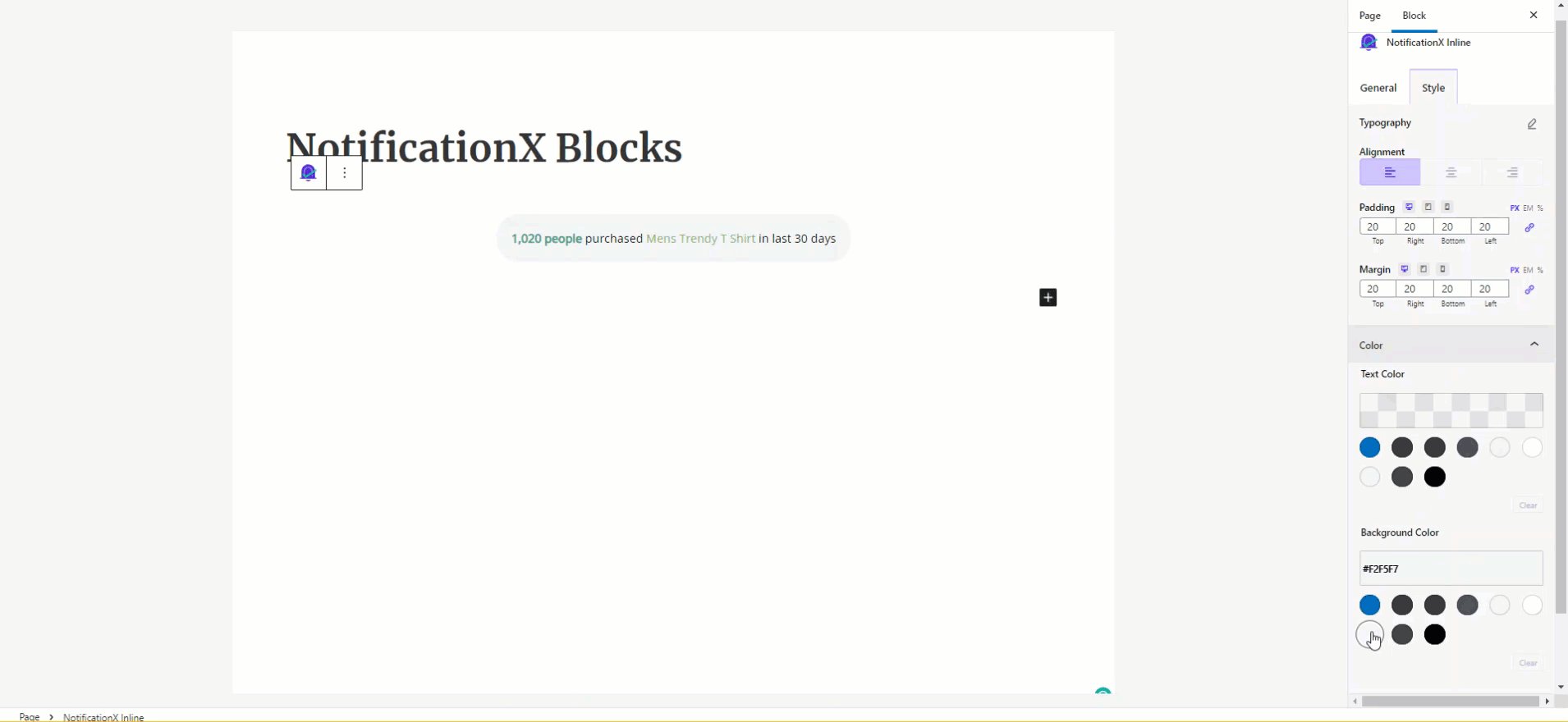
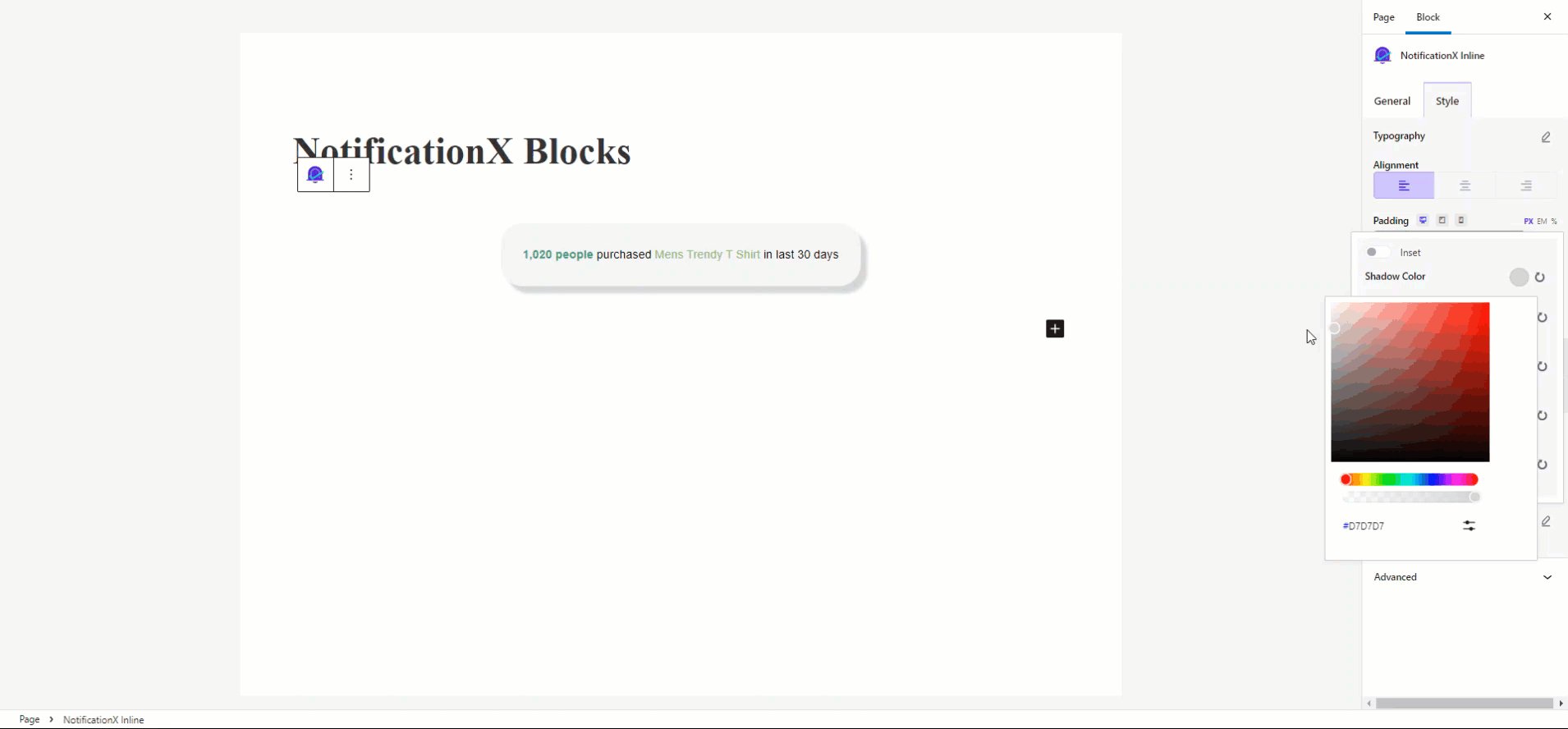
Кроме того, вы также можете изменить выравнивание типографики, поля и отступы. От 'Цвет', вы можете изменить цвет текста и фона, чтобы шаблон встроенного уведомления выглядел так, как вы хотите.

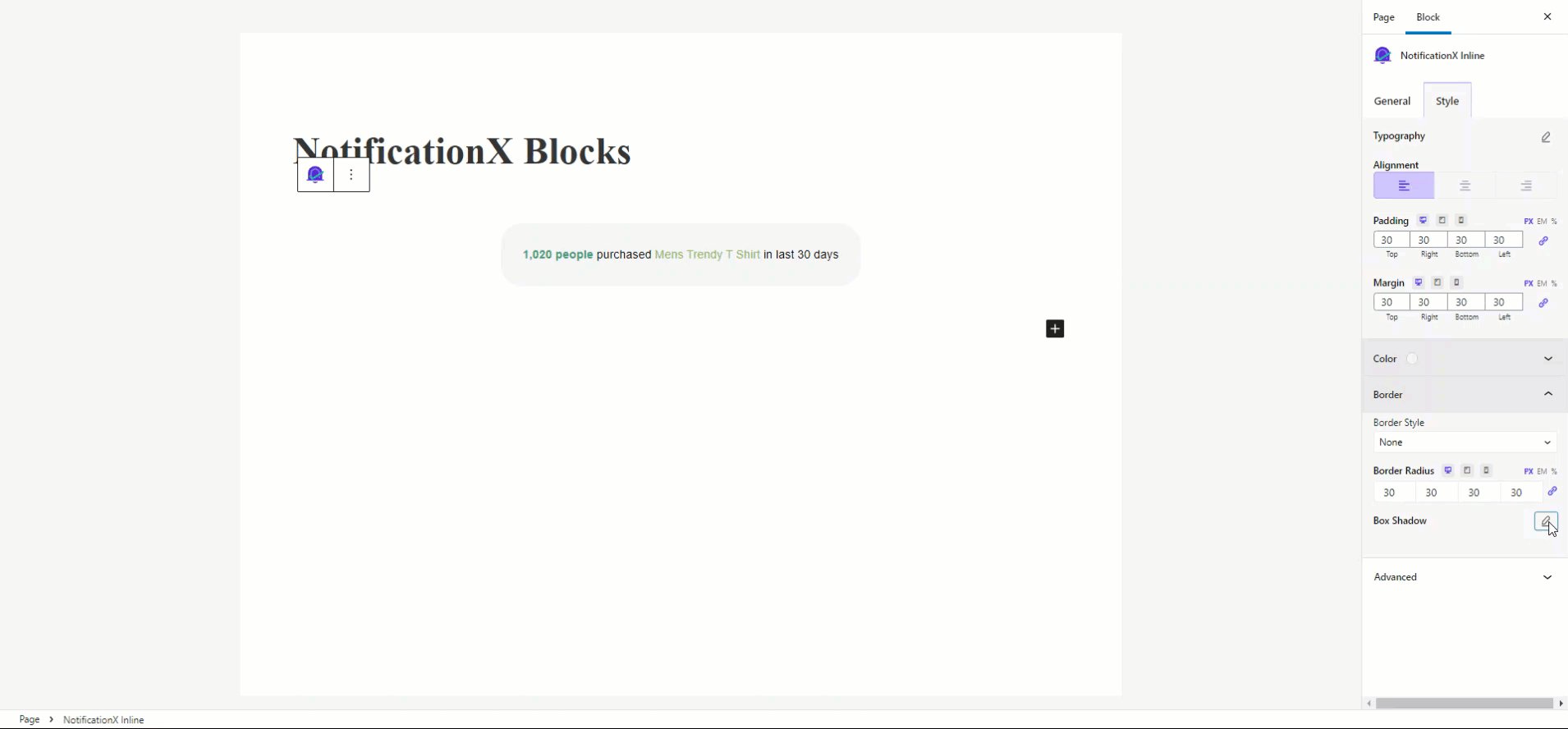
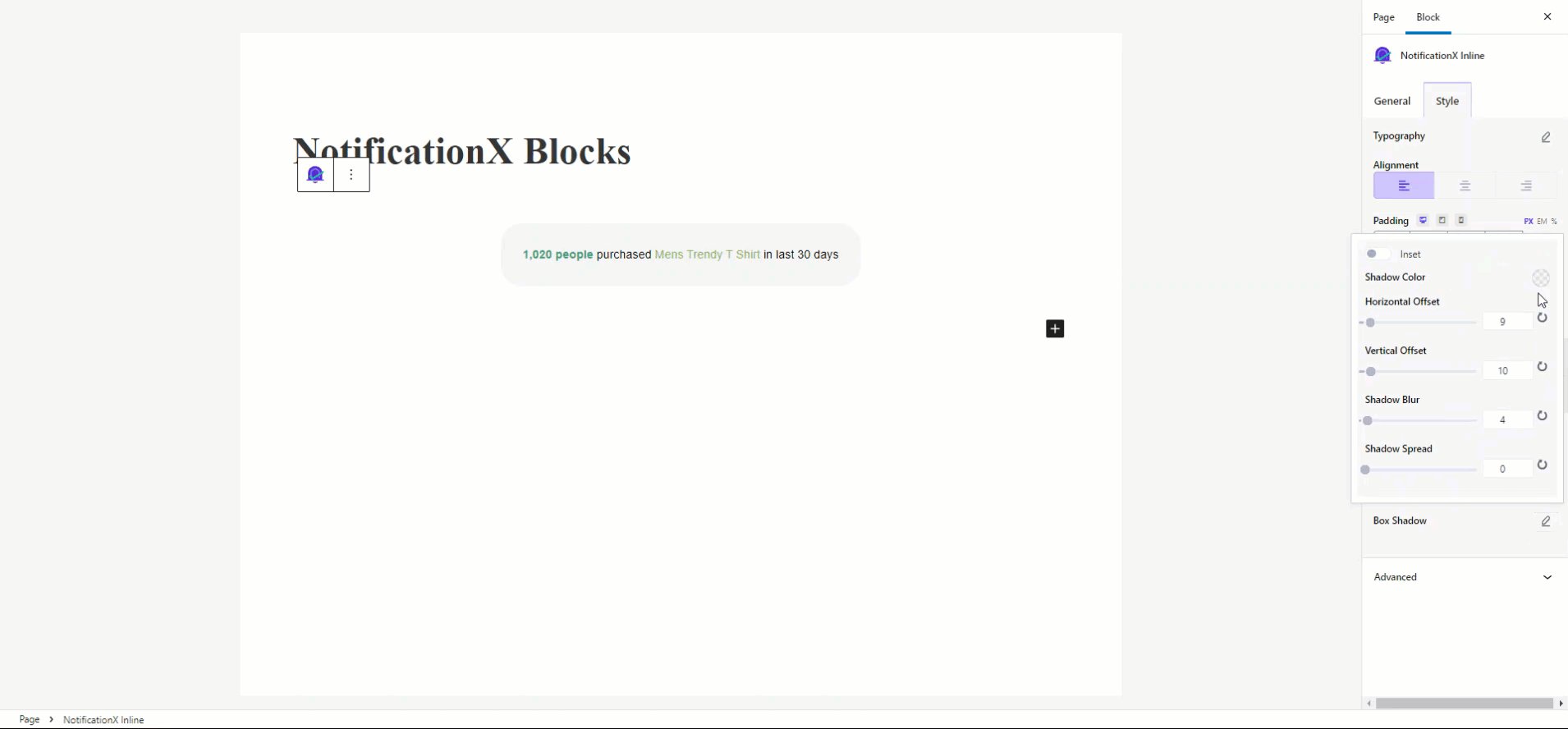
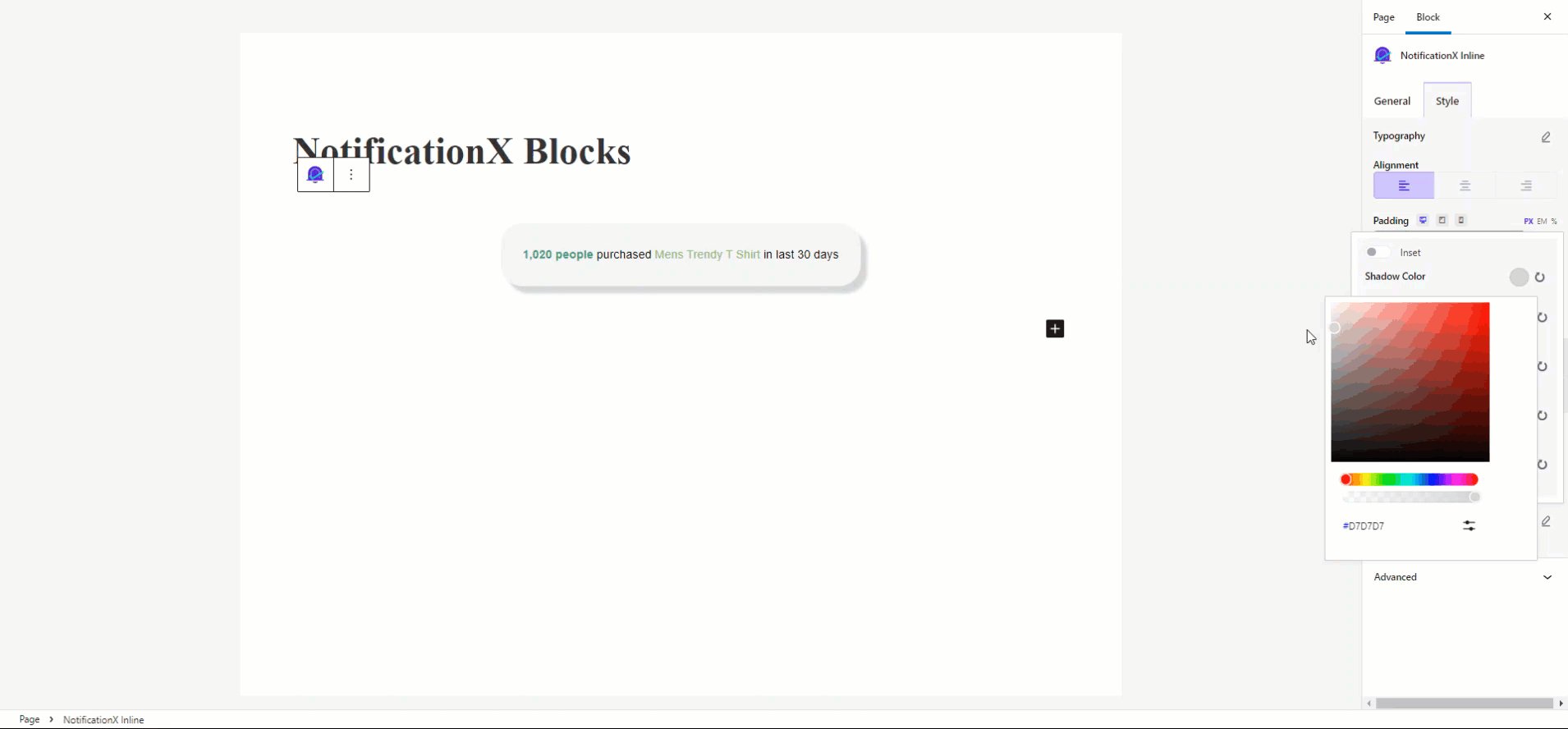
Кроме того, из 'Граница', выберите стиль границы и радиус встроенного уведомления NotificationX в соответствии с вашими потребностями.

Окончательный результат #
Выполнив эти упомянутые шаги и немного изменив, вот как вы можете продемонстрировать NotificationX Встроенное уведомление в Гутенберге с помощью NotificationX.

Вот и все! Вот как легко вы можете настроить и красиво отобразить свой NotificationX Встроенное уведомление в Гутенберге.
Застрять? Если у вас возникнут проблемы, вы можете связаться с нашим Группа поддержки.




