NotificationX Pro permite adicionar "Evergreen Timer ' opção para sua barra de notificação. Essa opção usa cookies como rastreadores, para que o cronômetro inicie assim que o usuário visitar o site pela primeira vez. Ao aplicar essa técnica incrível, você pode tornar suas ofertas promocionais exclusivas e criar urgência entre os visitantes do site. Confira esta diretriz abaixo para ver como configurar o 'Temporizador sempre verde' opção com NotificationX:
Nota: Se você ativar "Evergreen Timer ' opção, ele usará o navegador 'Biscoitos' funcionar. Quando um visitante limpa os cookies do navegador, um novo horário será mostrado.
Etapa 1: Criar uma barra de notificação #
Primeiro de tudo, acesse o Painel do WordPress e navegue até wp-admin -> NotificationX -> Todos os NotificationX. A partir do topo, clique em 'Adicionar novo'.

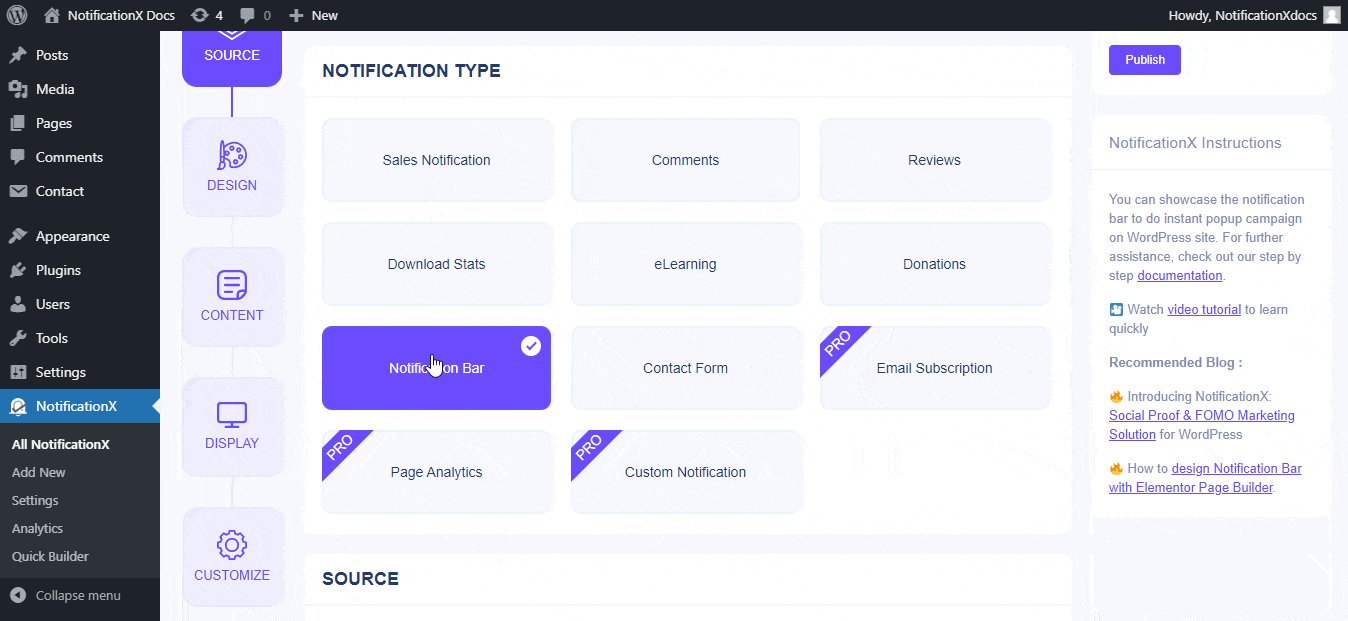
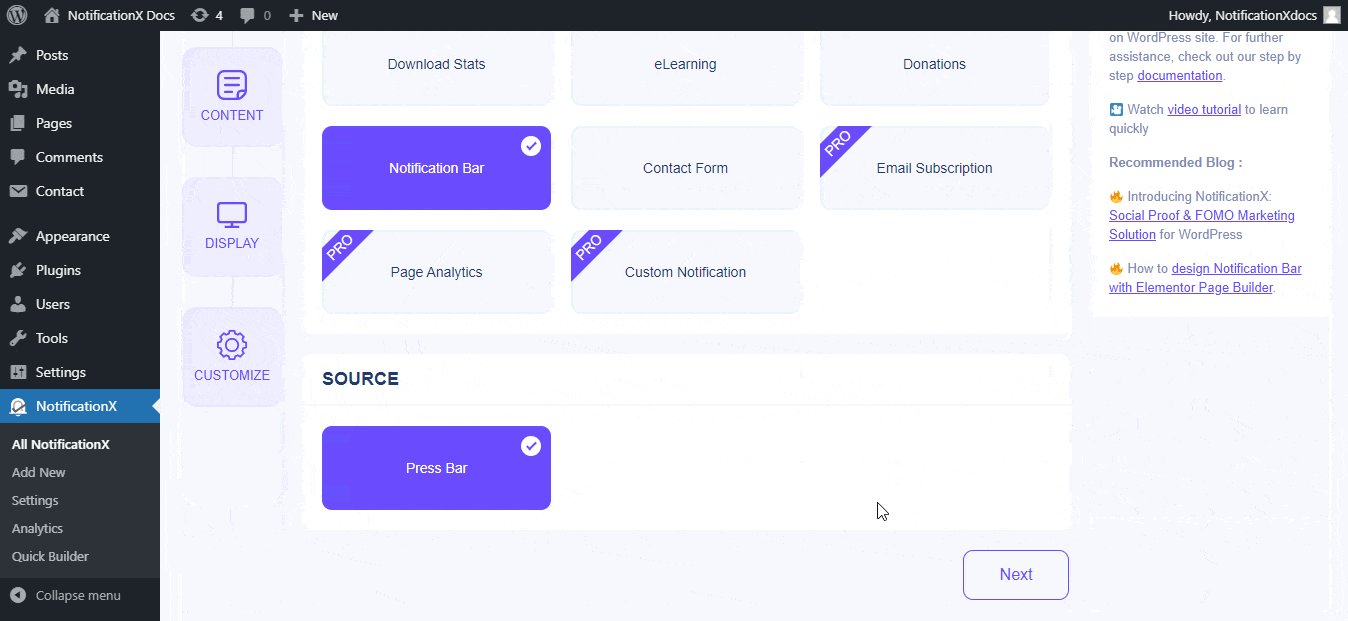
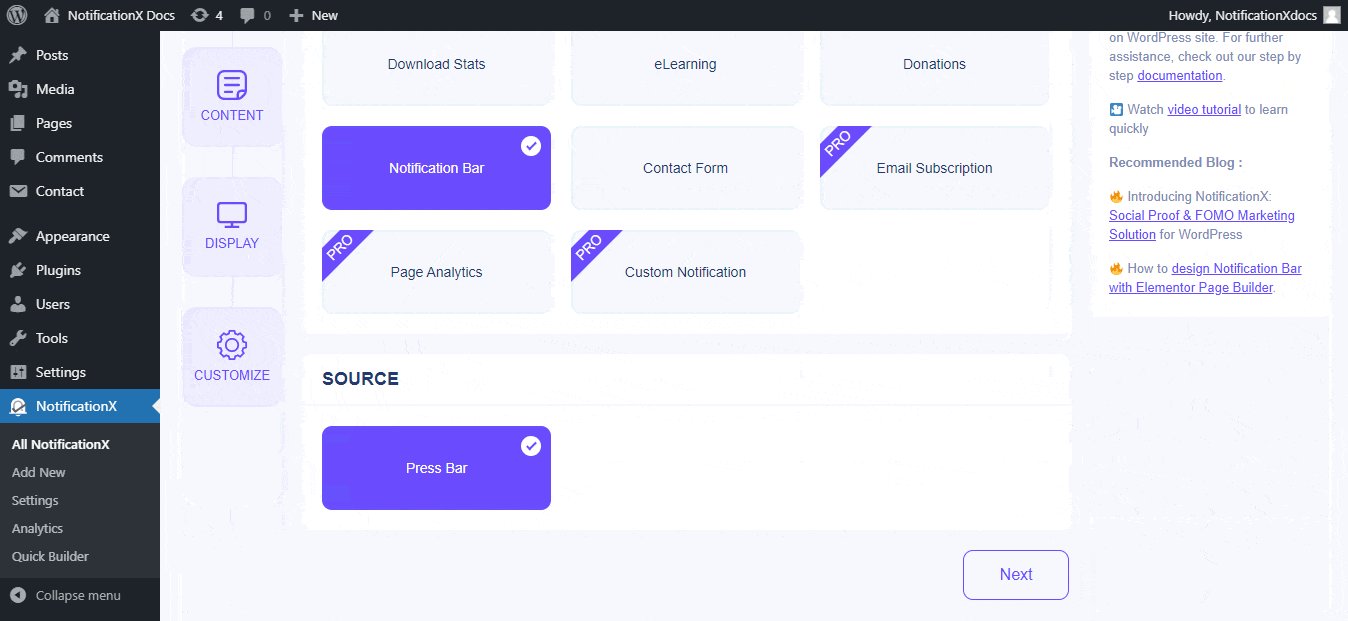
Depois de terminar, você será redirecionado para o 'Fonte' Página da guia de seu NotificationX. Você pode dar ao seu alerta de notificação um nome personalizado. Seleger 'Barra de notificação' como seu tipo de notificação e sua fonte de notificação serão automaticamente escolhidos como 'Pressione Bar '. Em seguida, clique no botão 'Avançar'.

Etapa 2: configurar o temporizador Evergreen #
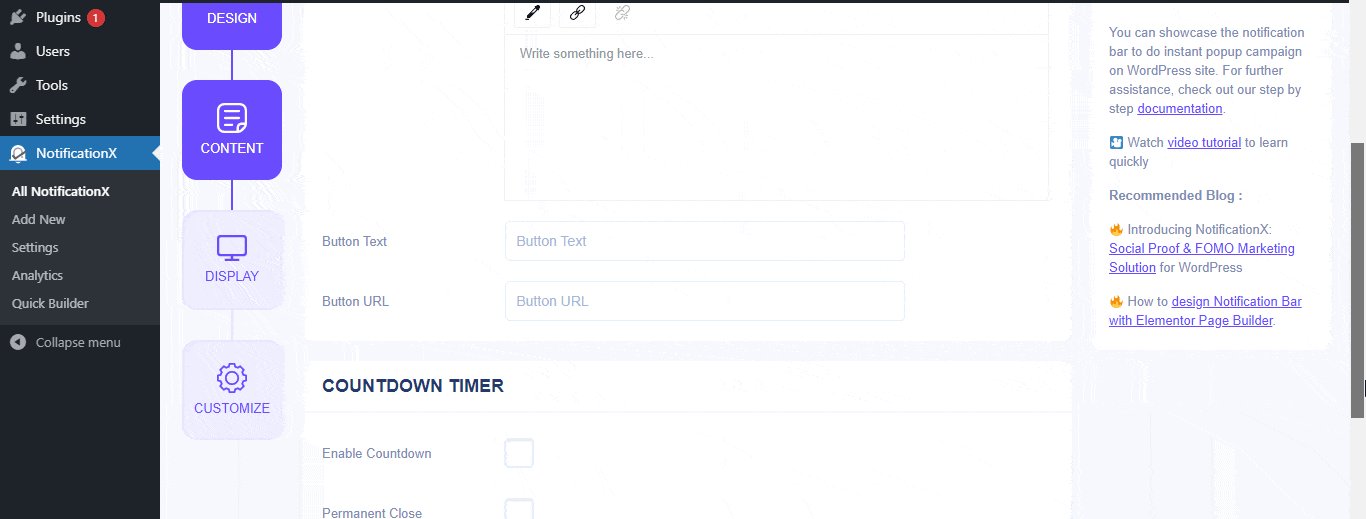
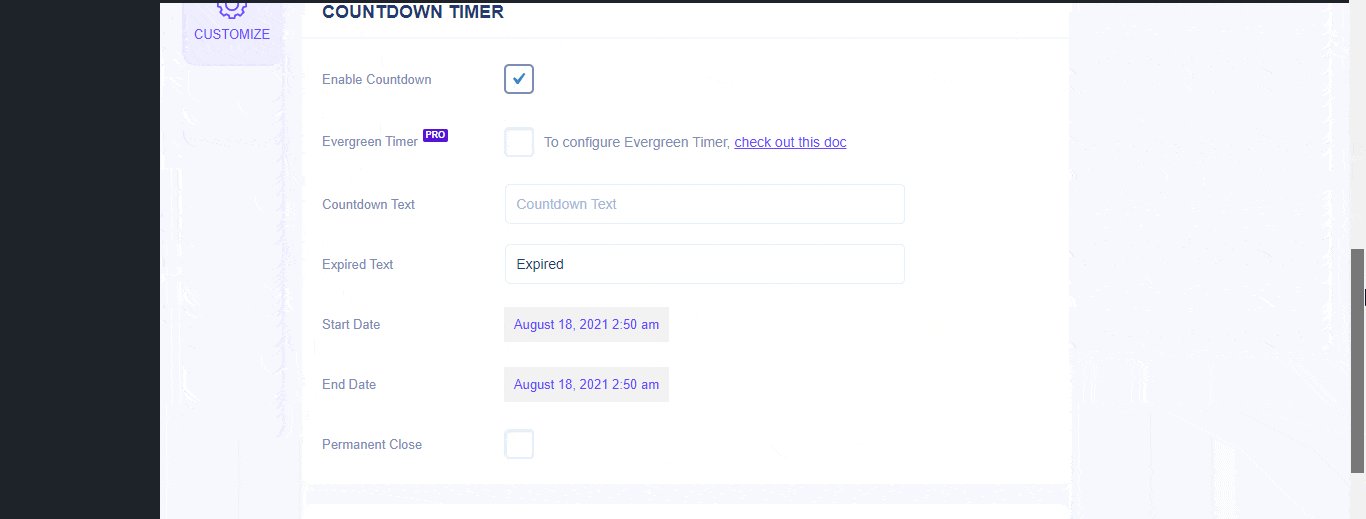
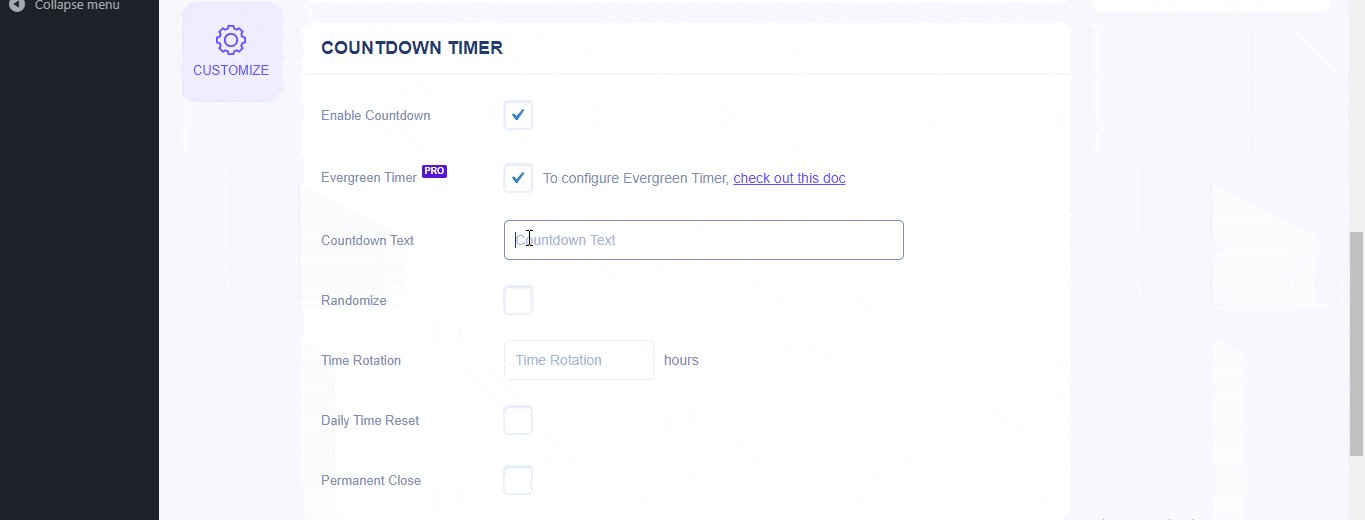
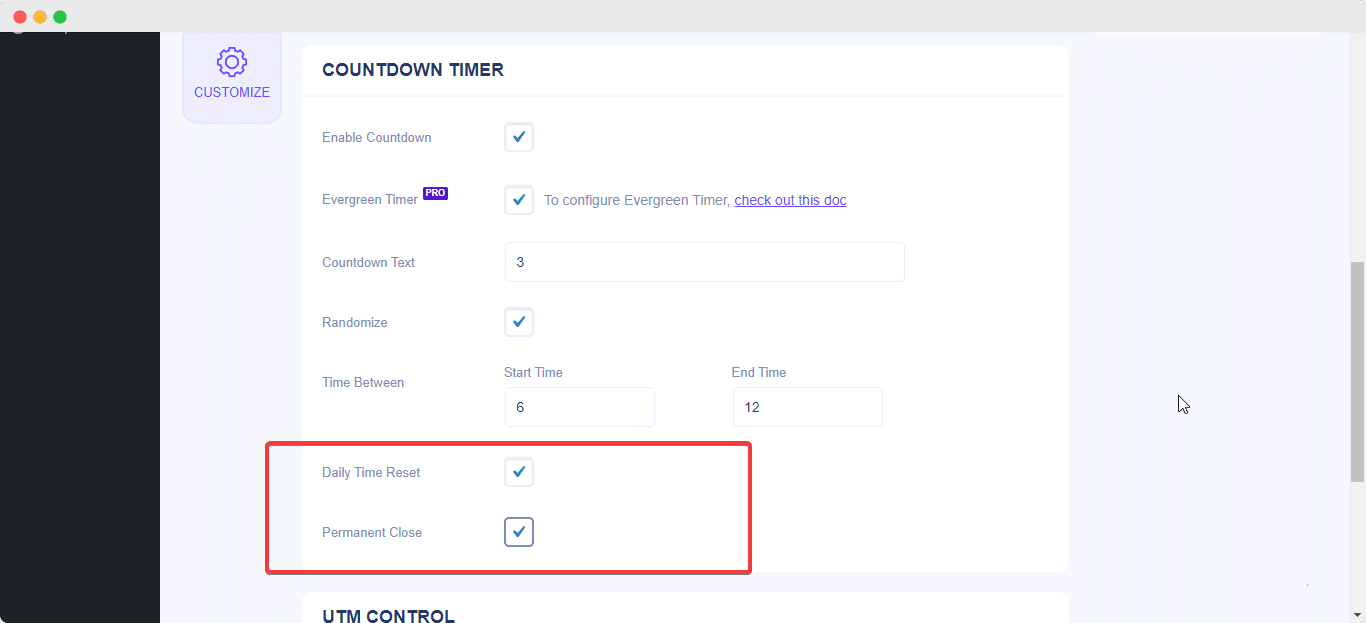
De 'Conteúdo' guia, simplesmente vá em frente e habilite a opção 'Contagem regressiva'. Você então encontrará o 'Evergreen Timer'opção. Ligar o 'Temporizador sempre verde' e você encontrará todas as configurações relacionadas.

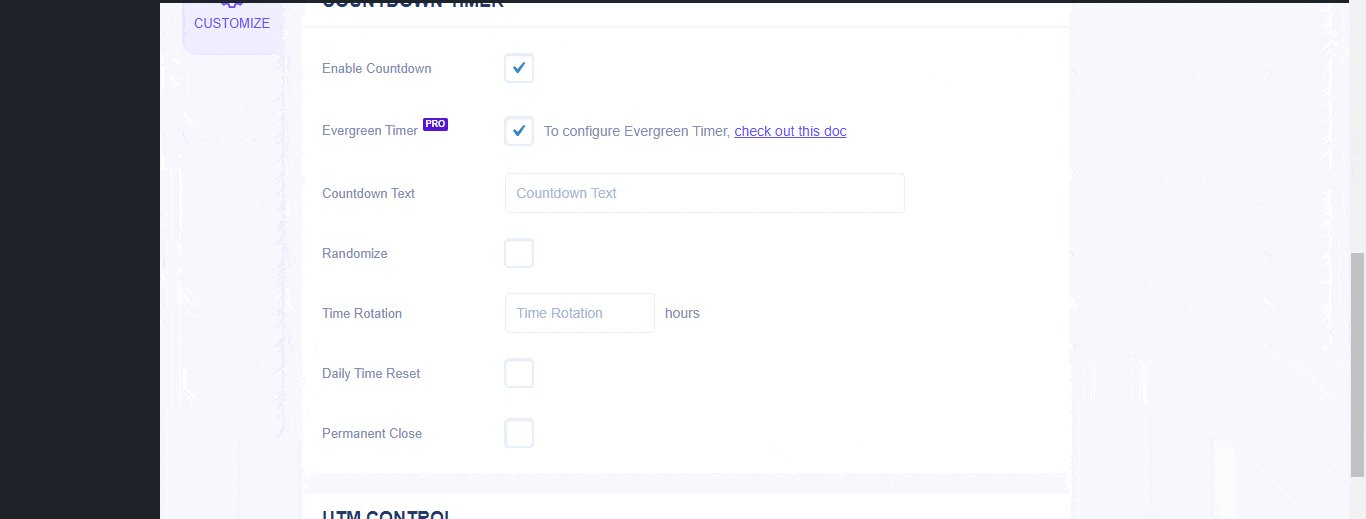
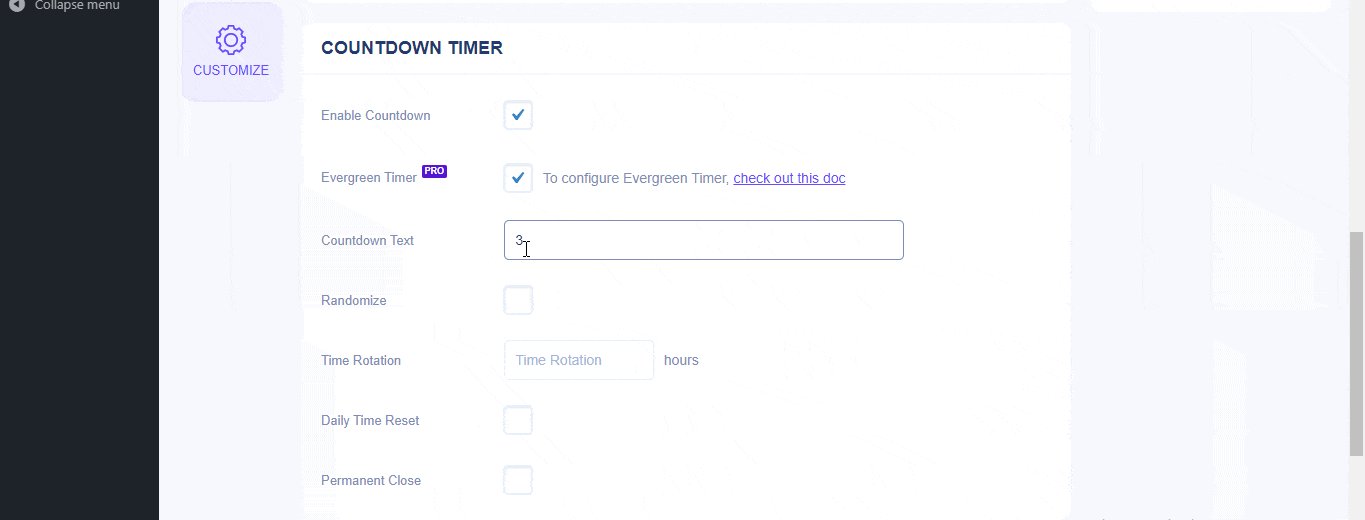
Você pode adicionar seu próprio texto da contagem regressiva, se desejar. De 'Rotação do tempo' opção, você pode definir a duração da contagem regressiva. Ele determinará quantas horas a barra de notificação aparecerá no site. Após esse período selecionado, a barra de notificação desaparecerá automaticamente.
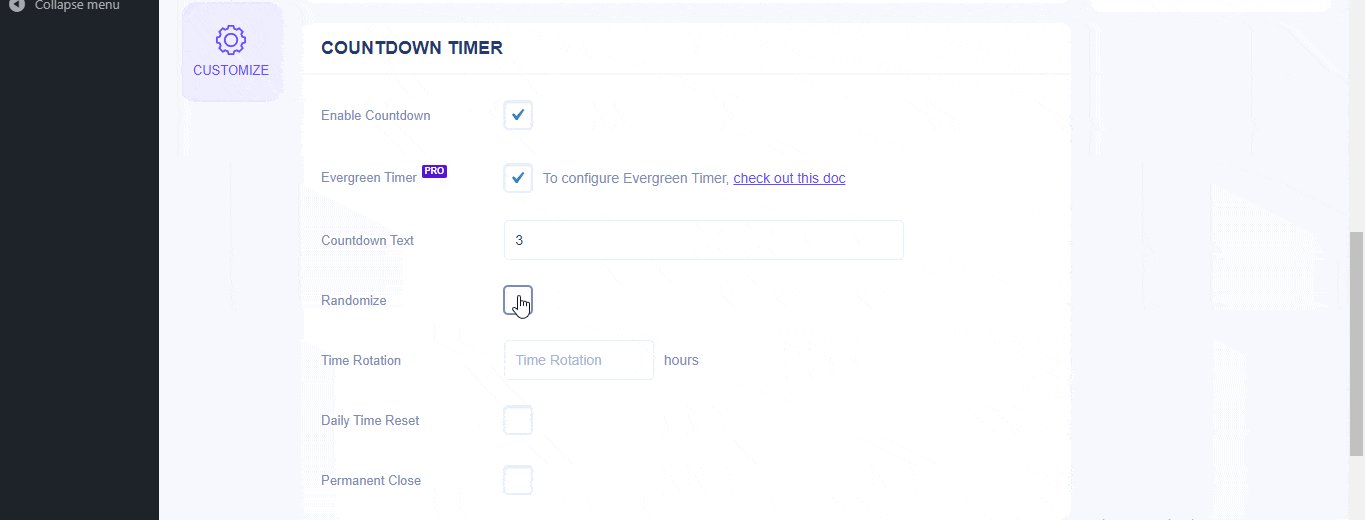
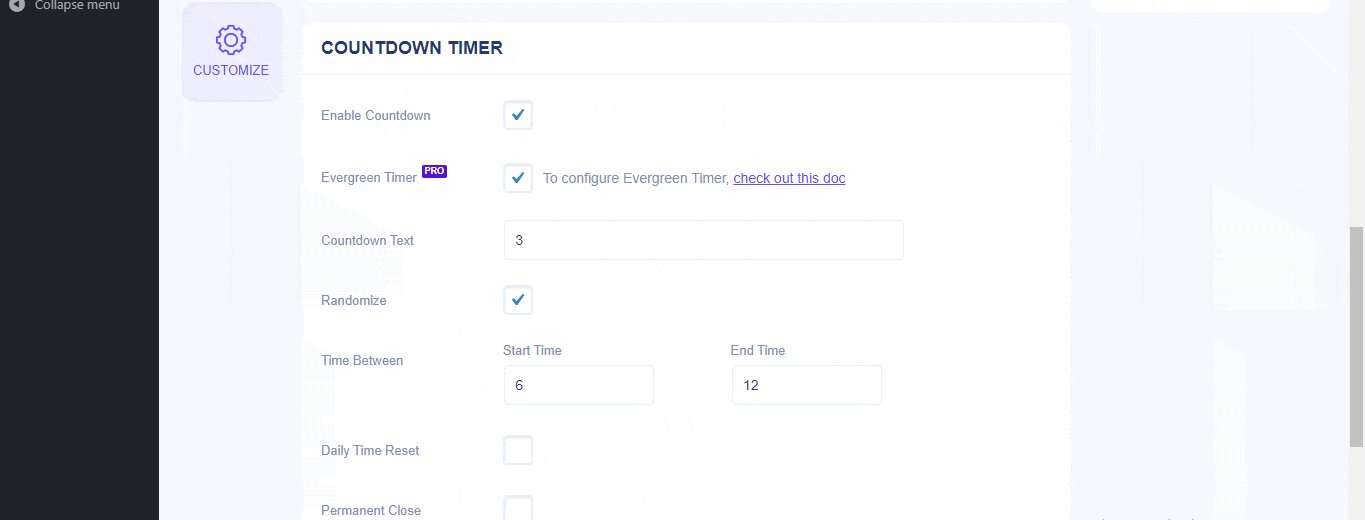
Além disso, você pode configurar tempos aleatórios para sua contagem regressiva usando o 'Aleatória' opção. Para fazer isso, ative esta opção e ela aparecerá com o 'Tempo Entre' seção. Depois, você pode simplesmente definir os intervalos de tempo. Por exemplo, se o seu intervalo de tempo for definido para 6 a 12 horas. Seu tempo será distribuído aleatoriamente com base nessas horas específicas, de modo que os visitantes do seu site notarão chegando como “9:00:00 horas restantes”.

Ao ativar o 'Redefinição da hora diária' opção, sua notificação será redefinida automaticamente todos os dias após a Contagem regressiva sempre definida acima. Se você quiser, pode fechar a contagem regressiva para sempre usando o 'Fechamento permanente' opção.

Resultado Final #
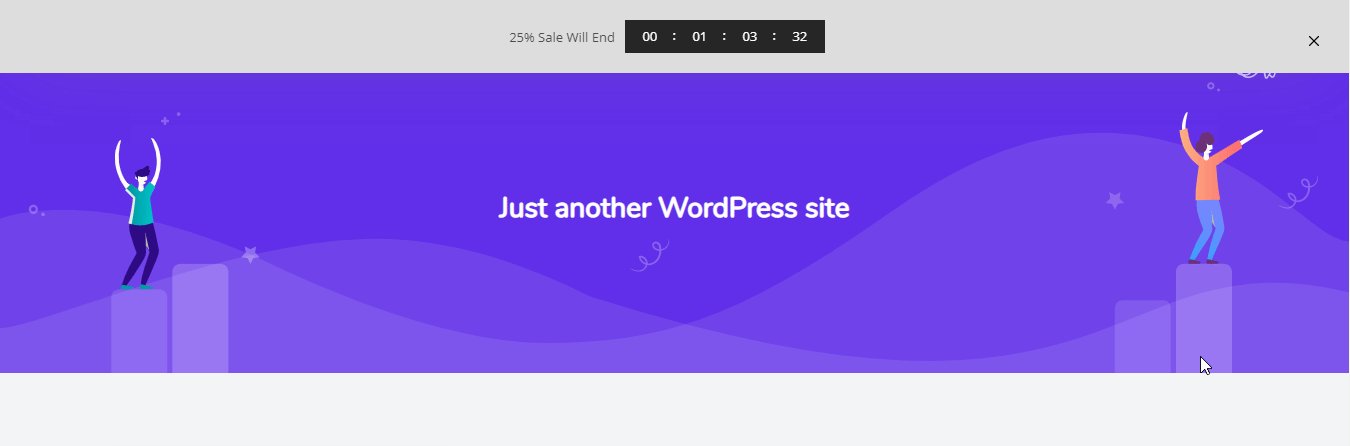
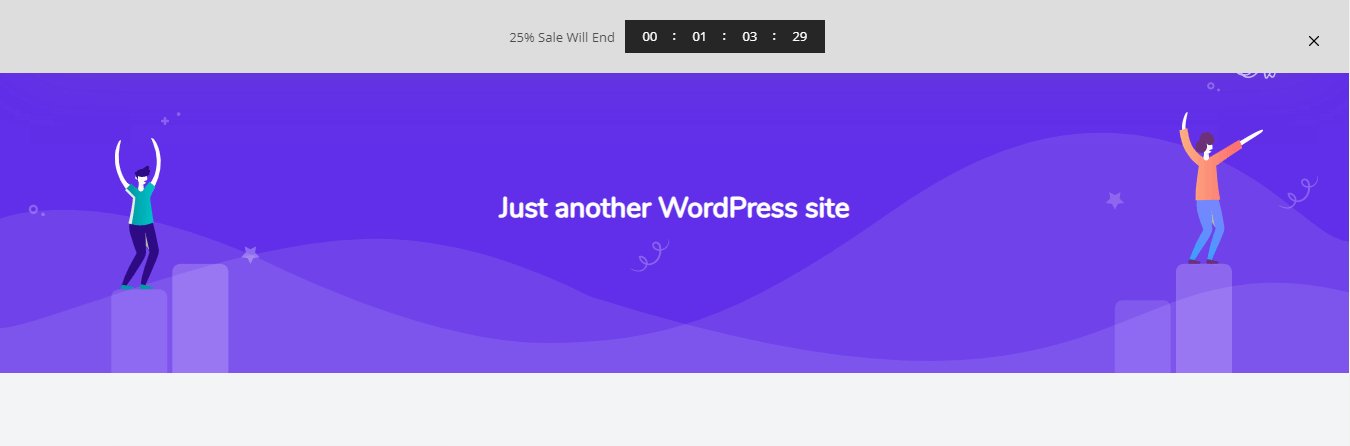
Para saber mais sobre como configurar a barra de notificação, confira a documentação detalhada aqui. Seguindo estas etapas mencionadas e modificando um pouco mais, é assim que sua barra de notificações com Evergreen Timer aparecerá no seu site WordPress:
É assim que você pode configurar facilmente o Evergreen Countdown with Notification Bar para o seu site WordPress usando NotificaçãoX e aumente suas vendas no processo.
Se você enfrentar algum problema, entre em contato com o nosso Equipe de Suporte.






