- चरण 1: 'सभी NotificationX' डैशबोर्ड पर जाएं
- चरण 2: ग्रोथ अलर्ट अधिसूचना प्रकार और स्रोत चुनें
- चरण 3: डिज़ाइन और सामग्री टैब कॉन्फ़िगर करें
- अंतिम परिणाम
- चरण 1: ग्रोथ अलर्ट स्टॉक आउट थीम चुनें
- चरण 2: सामग्री और दृश्यता कॉन्फ़िगर करें
- अंतिम परिणाम:
- चरण 1: अधिसूचना प्रकार और स्रोत चुनें
- चरण 1: कोई भी पाठ्यक्रम नामांकित विषय चुनें
- चरण 2: सामग्री और दृश्यता कॉन्फ़िगर करें
- अंतिम परिणाम:
NotificationX प्रो आपको इसके लिए ग्रोथ अलर्ट प्रदर्शित करने की अनुमति देता है वूकामर्स, आसान डिजिटल डाउनलोड, LearnDash, तथा ट्यूटर एलएमएस प्लैटफ़ॉर्म। यह आपको इन प्लेटफार्मों की उत्पाद बिक्री की संख्या, स्टॉक आउट अलर्ट, ई-लर्निंग पाठ्यक्रम नामांकन, और बहुत कुछ दिखाने में मदद करता है। आप अपनी इच्छानुसार डिज़ाइन को अनुकूलित करने के लिए तैयार टेम्पलेट प्राप्त कर सकते हैं।
कॉन्फ़िगर करने का तरीका देखने के लिए दिशानिर्देश देखें NotificationX ग्रोथ अलर्ट और अपनी लाइव सूचनाएं नीचे बनाएं:
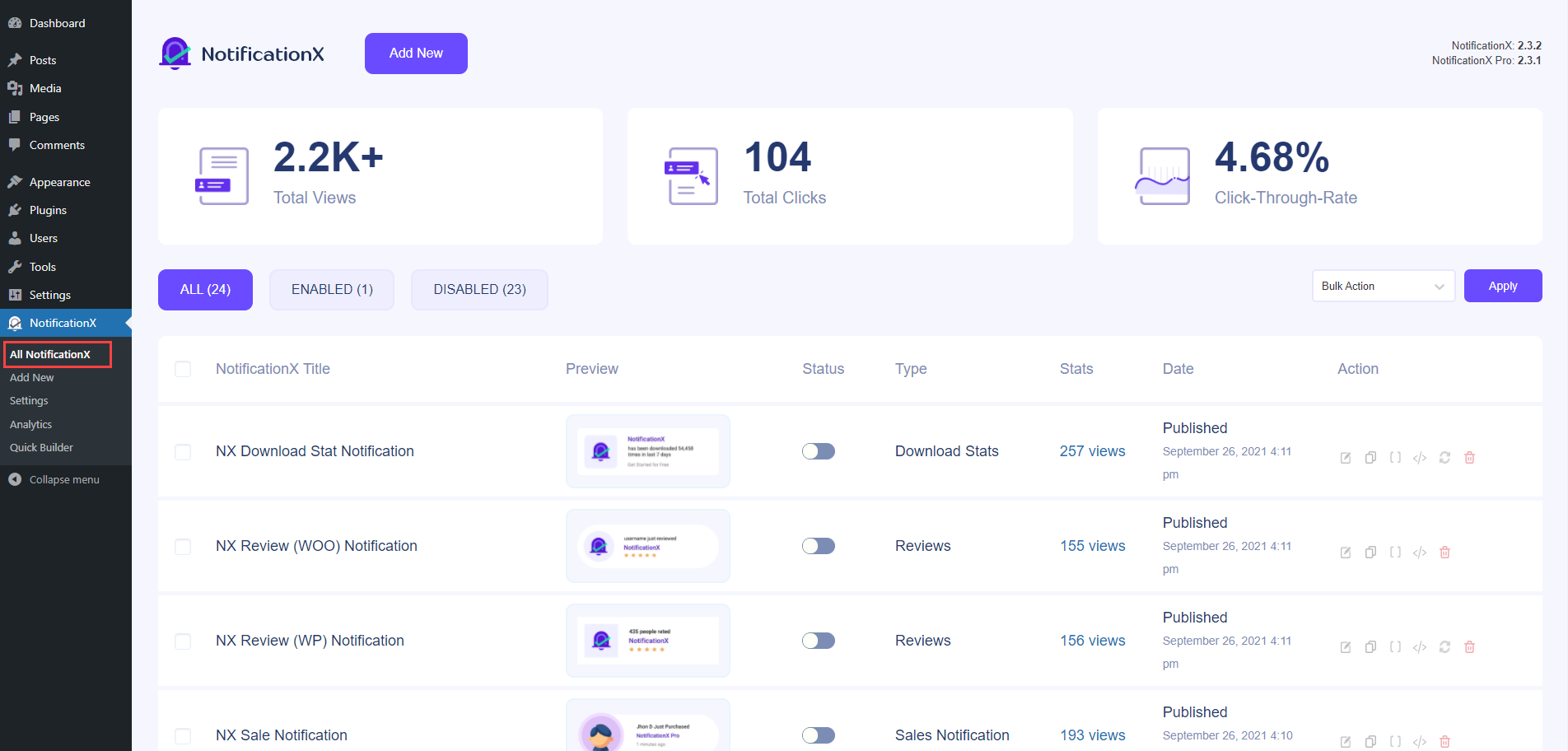
चरण 1: 'सभी NotificationX' डैशबोर्ड पर जाएं #
आप सुनिश्चित करें कि आपके पास स्थापित और सक्रिय NotificationX प्रो लगाना आपकी वर्डप्रेस वेबसाइट पर। यदि आप इसे पहले ही कर चुके हैं, तो आप इसे कॉन्फ़िगर करने के लिए तैयार हैं NotificationX ग्रोथ अलर्ट.
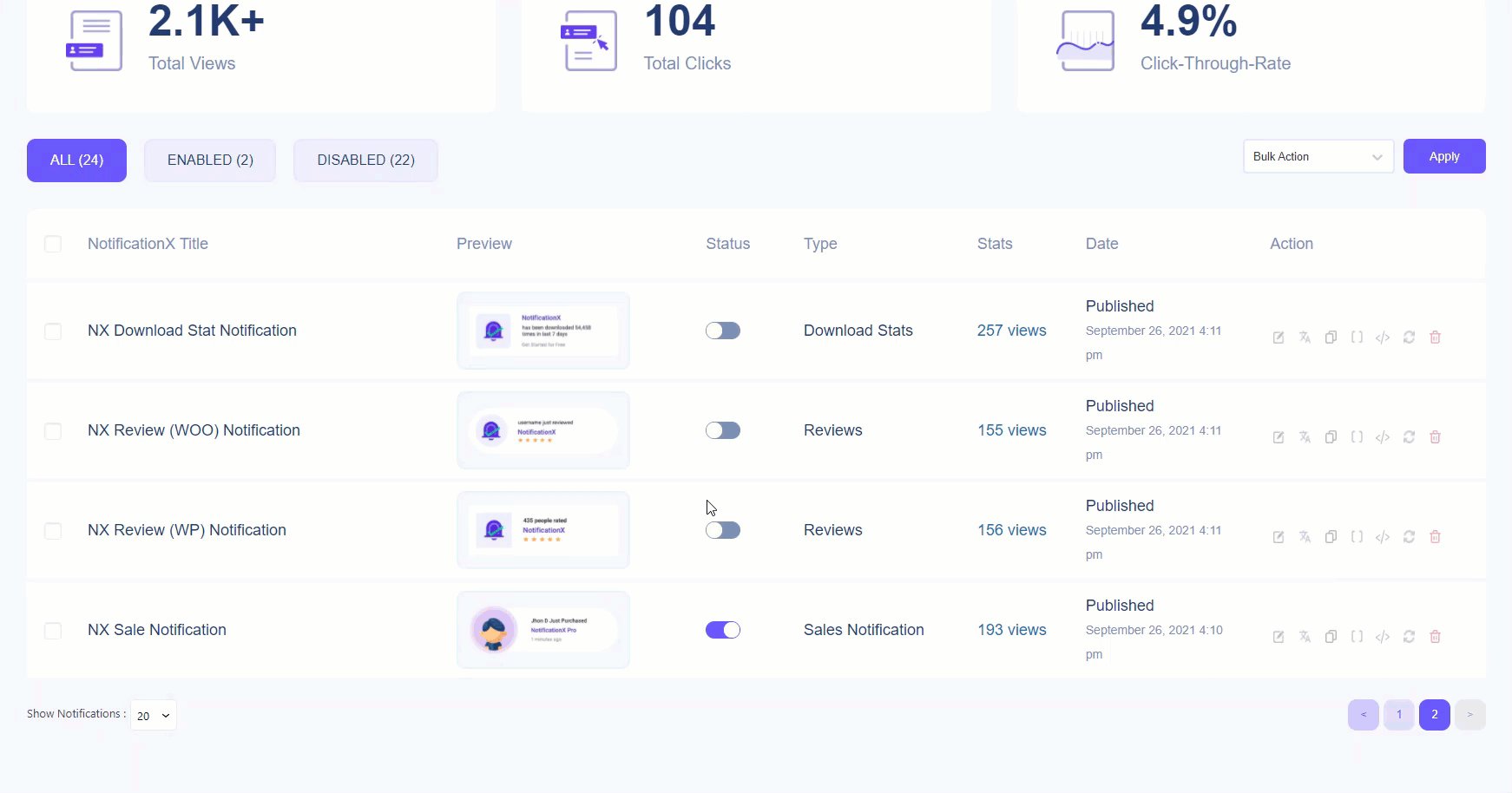
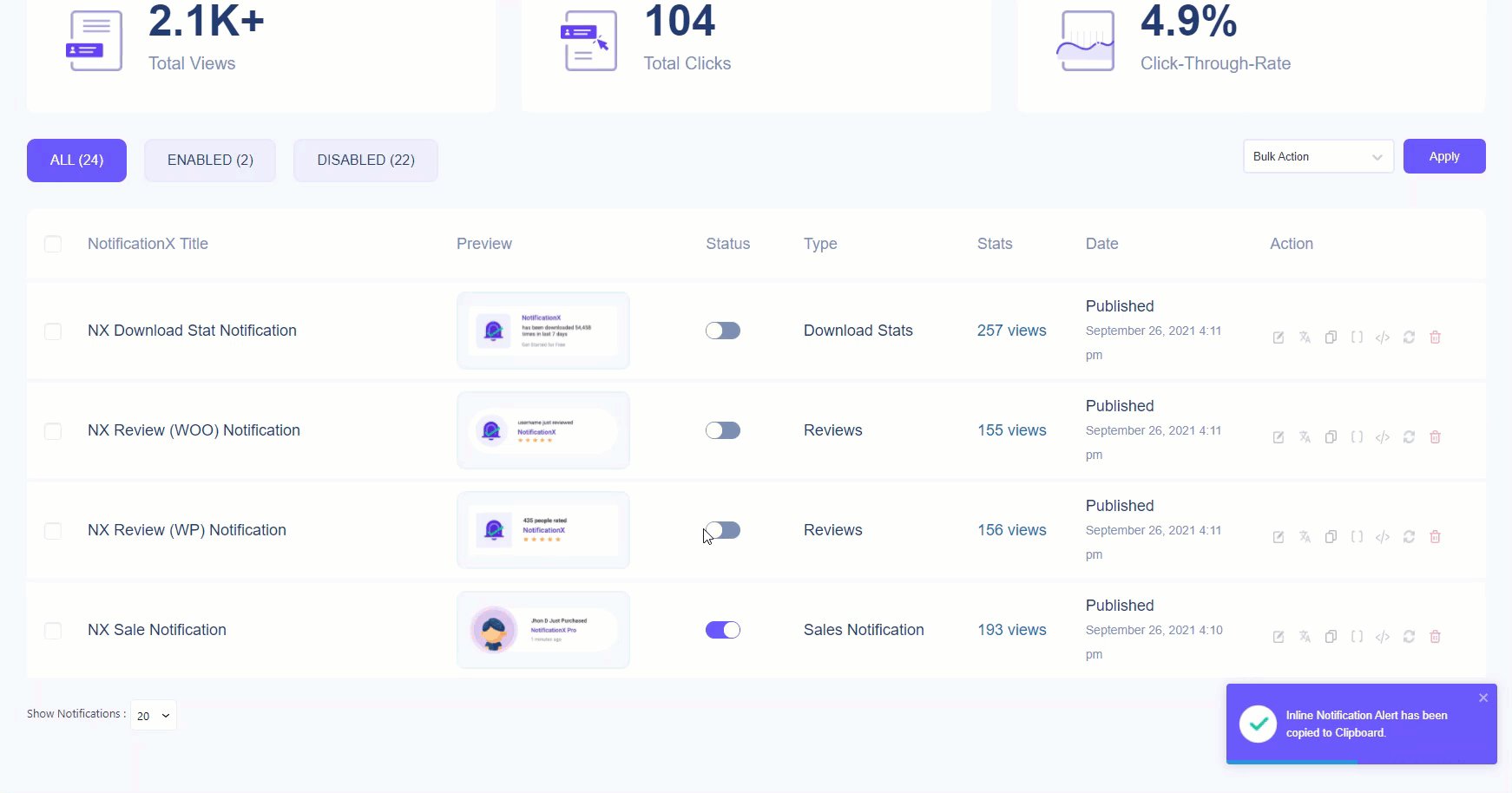
सबसे पहले, नेविगेट करें NotificationX → सभी NotificationX डैशबोर्ड।

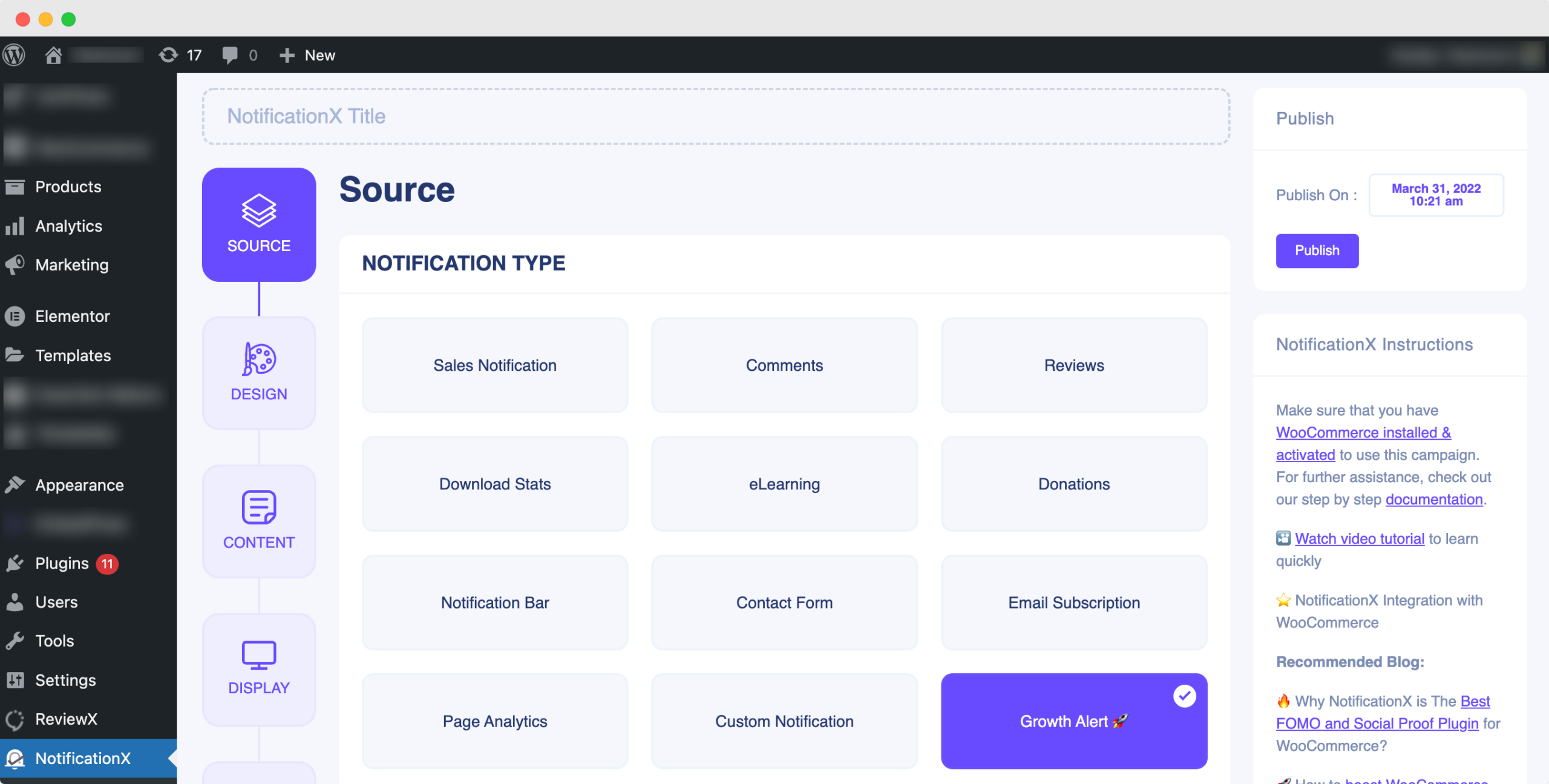
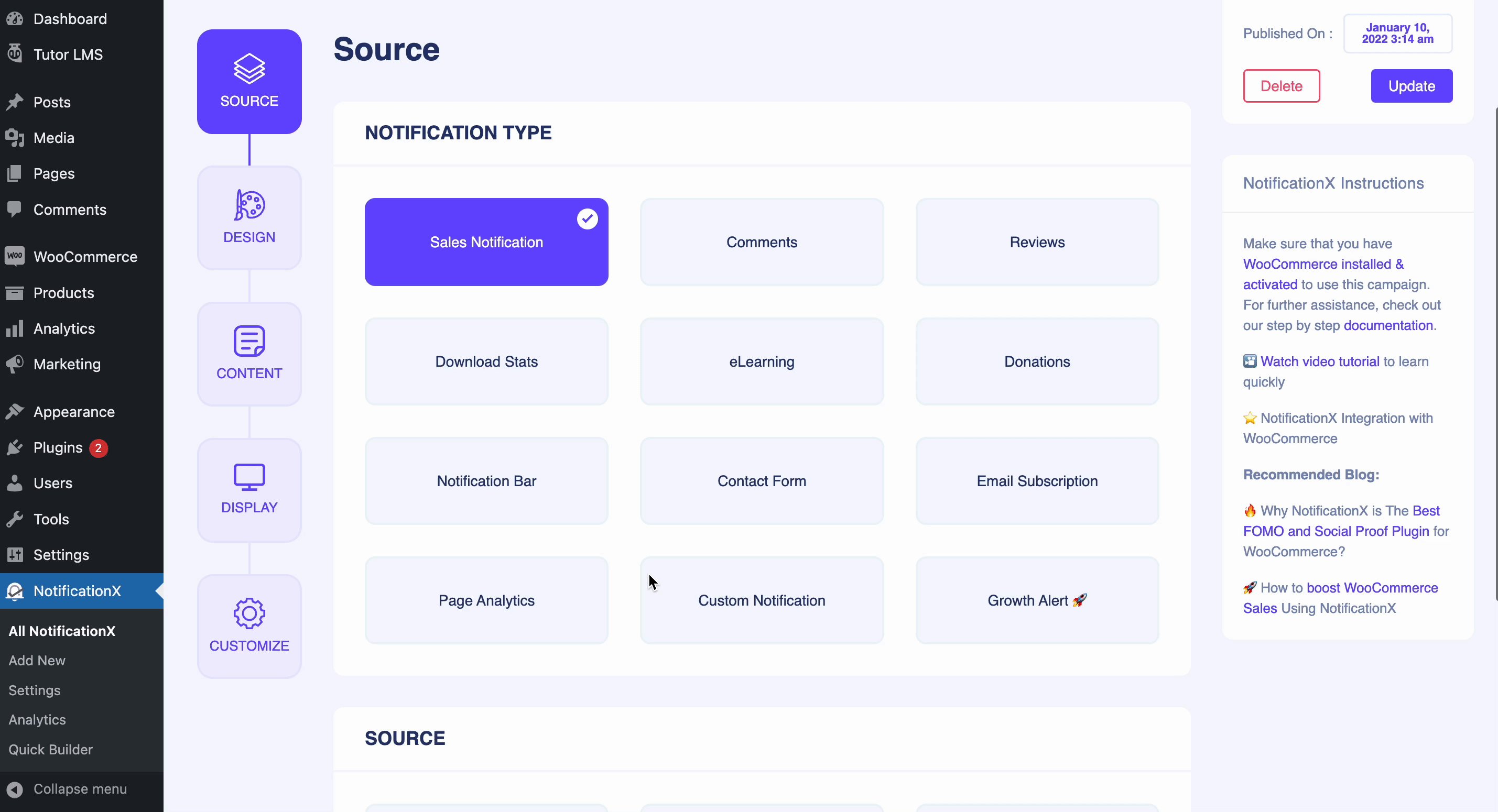
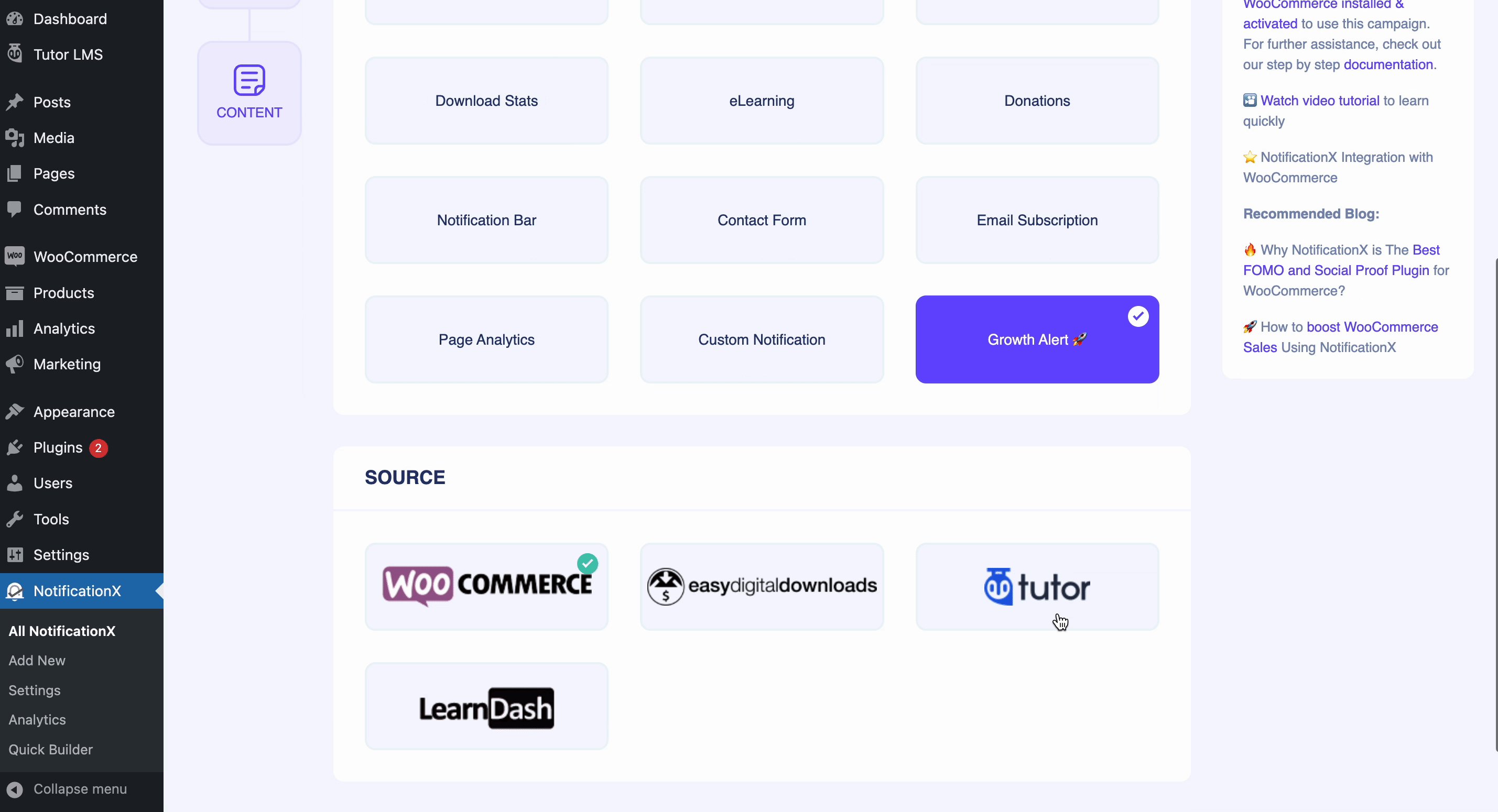
चरण 2: ग्रोथ अलर्ट अधिसूचना प्रकार और स्रोत चुनें #
बाद में, अपना NotificationX लाइव सूचना 'स्रोत' टैब कॉन्फ़िगर करें। यहां हम चुनेंगे अधिसूचना प्रकार → ग्रोथ अलर्ट तथा स्रोत → WooCommerce या आसान डिजिटल डाउनलोड। इस दस्तावेज़ीकरण के लिए, हम अपने स्रोत के रूप में 'WooCommerce' को चुनेंगे।

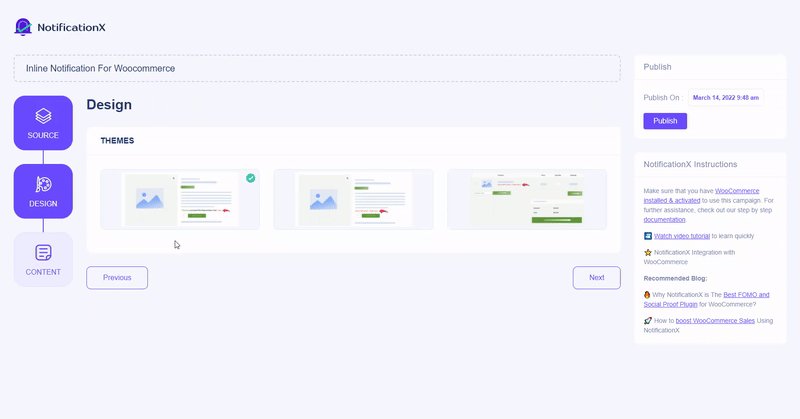
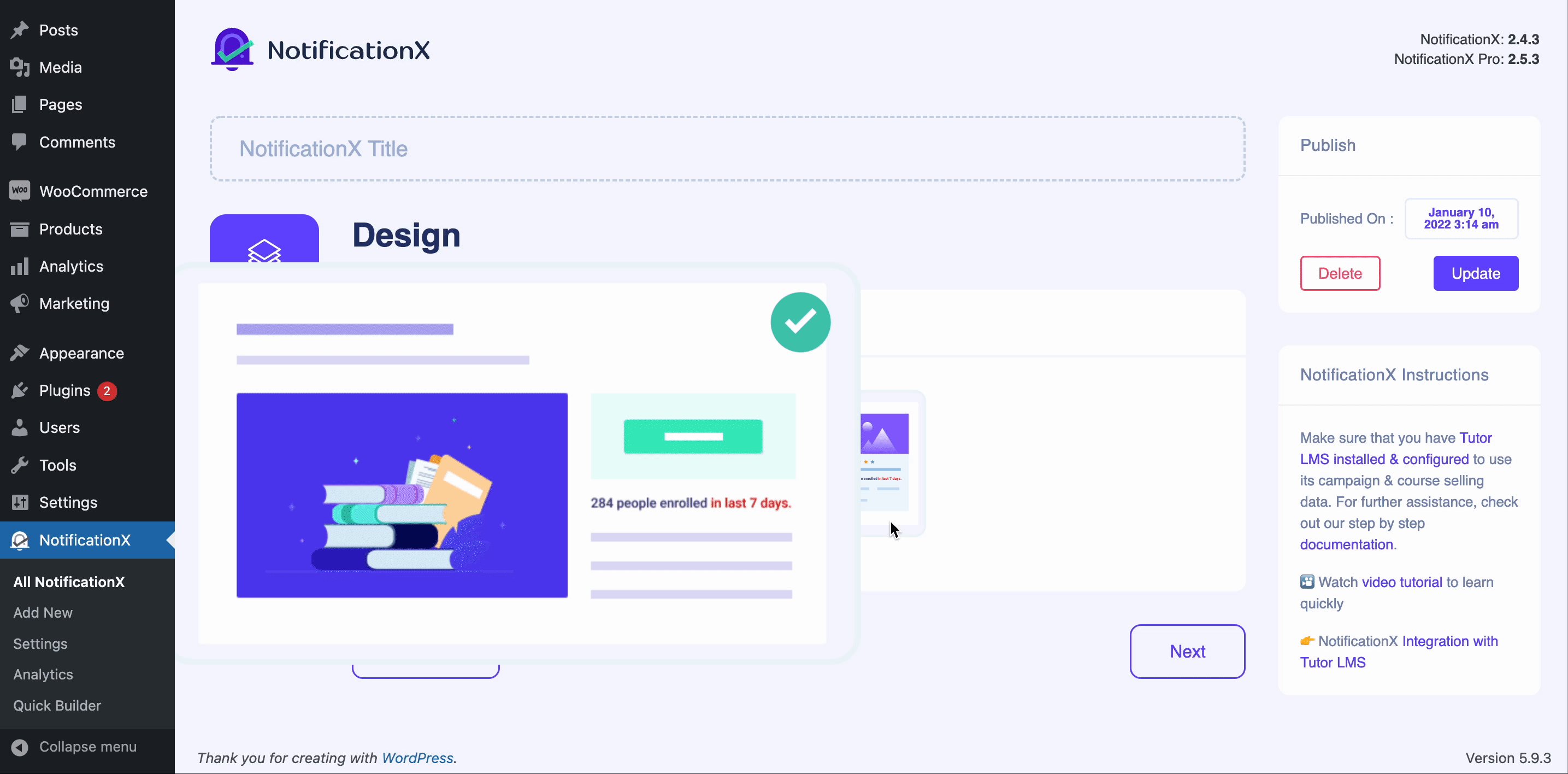
चरण 3: डिज़ाइन और सामग्री टैब कॉन्फ़िगर करें #
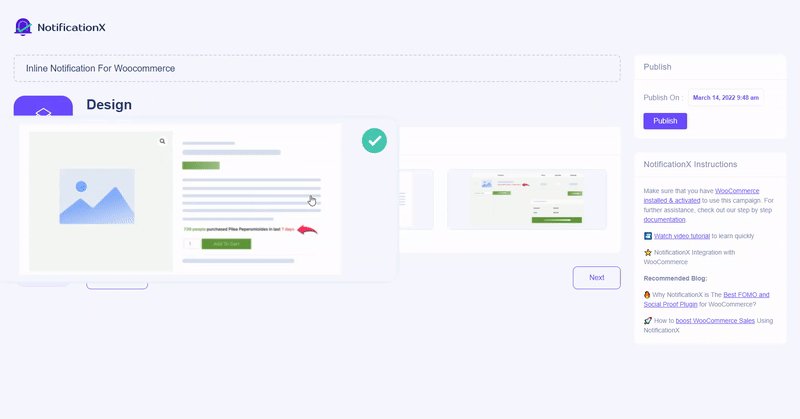
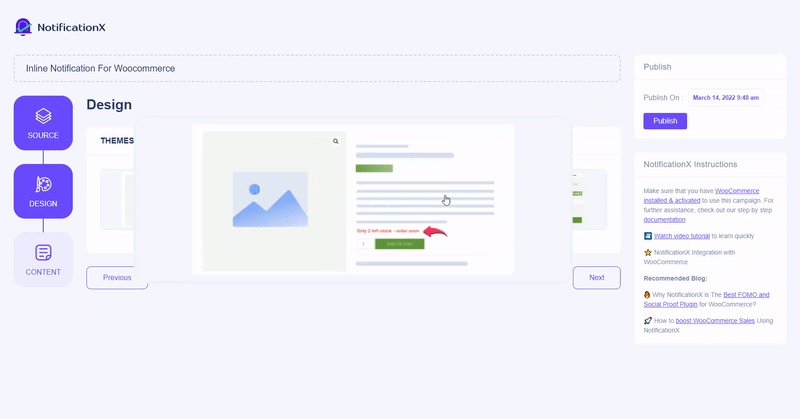
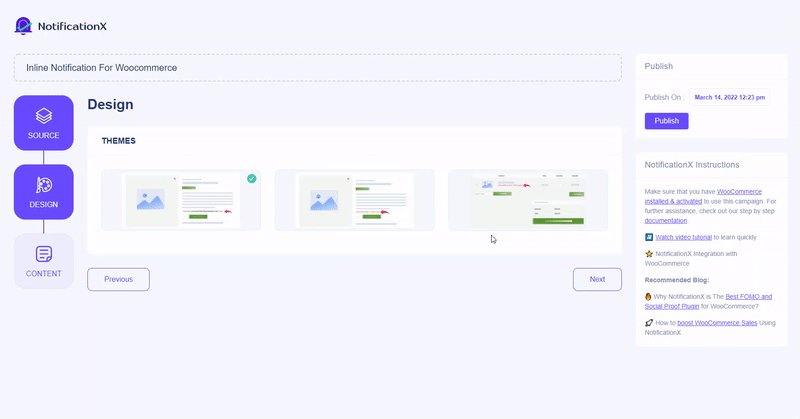
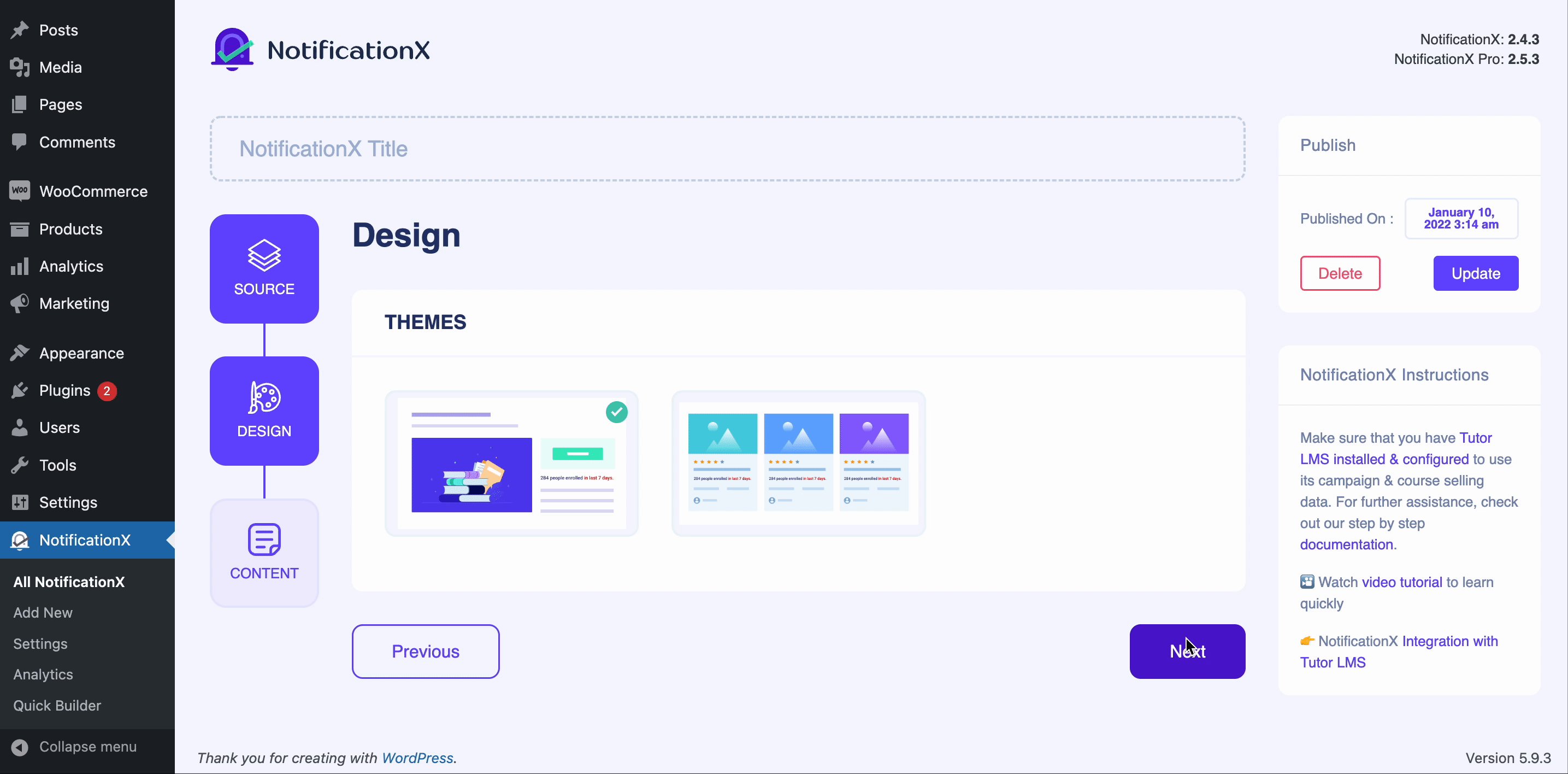
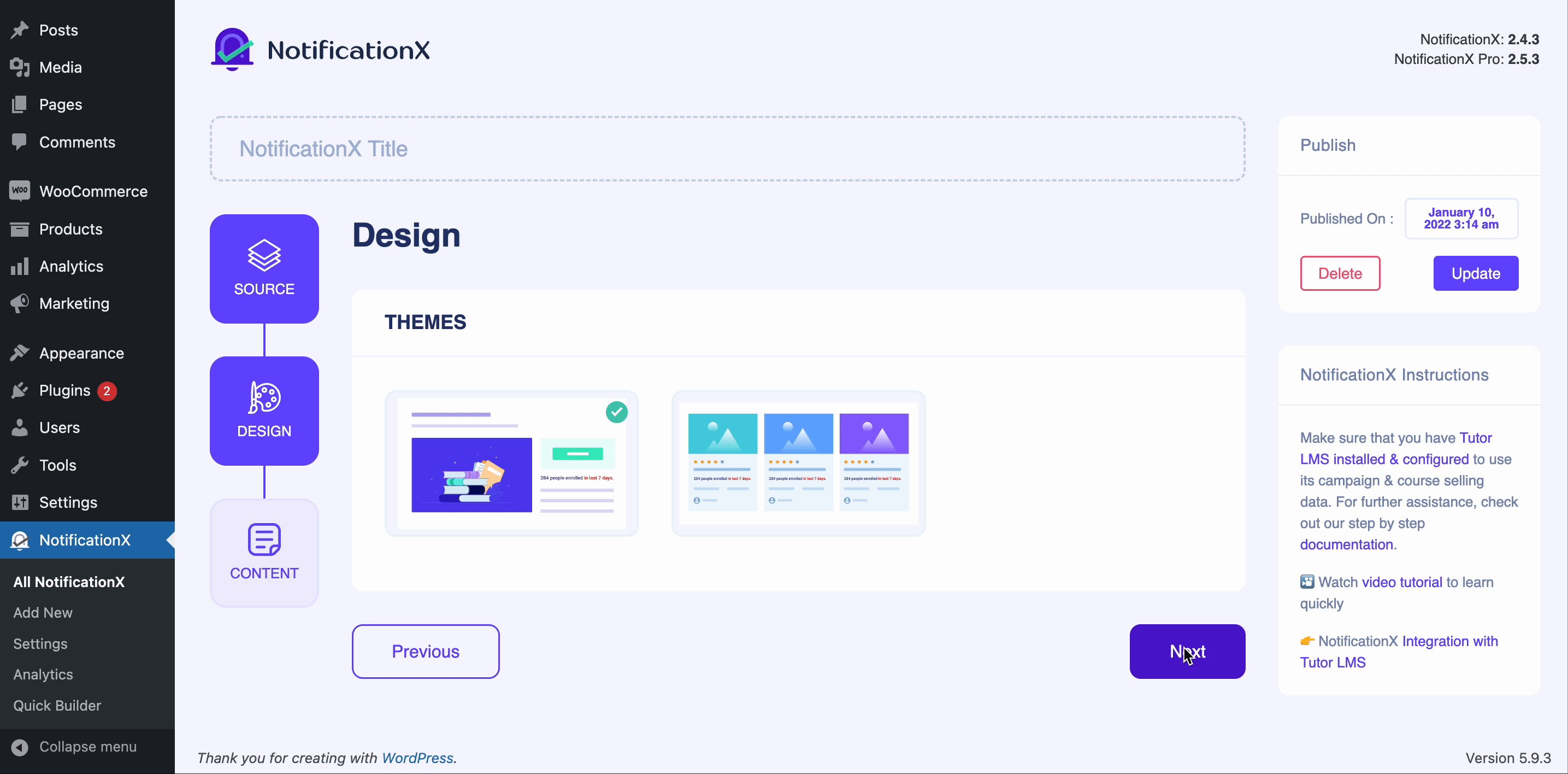
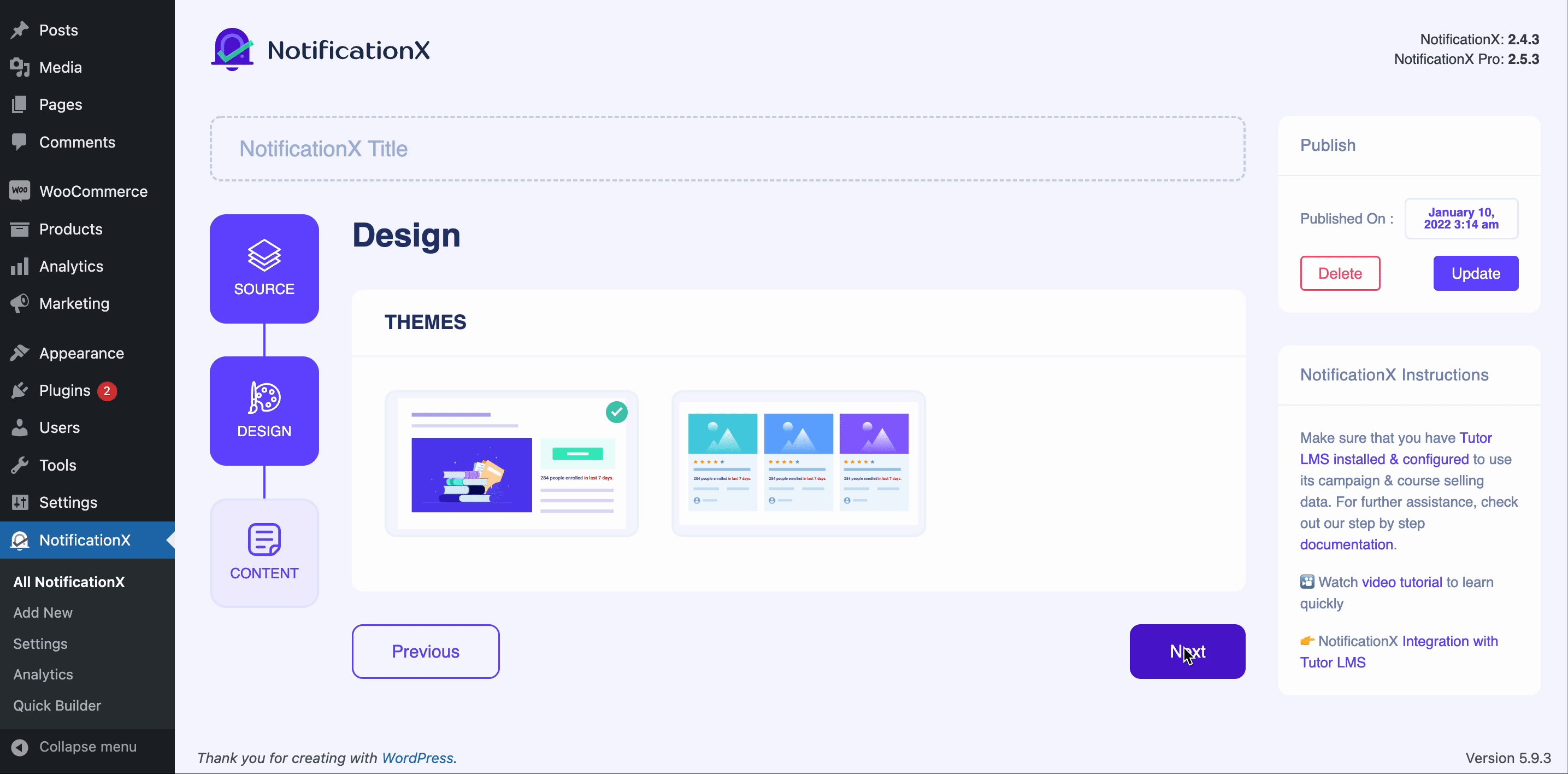
वहाँ से 'डिज़ाइन' टैब, तैयार चुनें 'ग्रोथ अलर्ट' टेम्पलेट और हिट 'आगे' बटन।

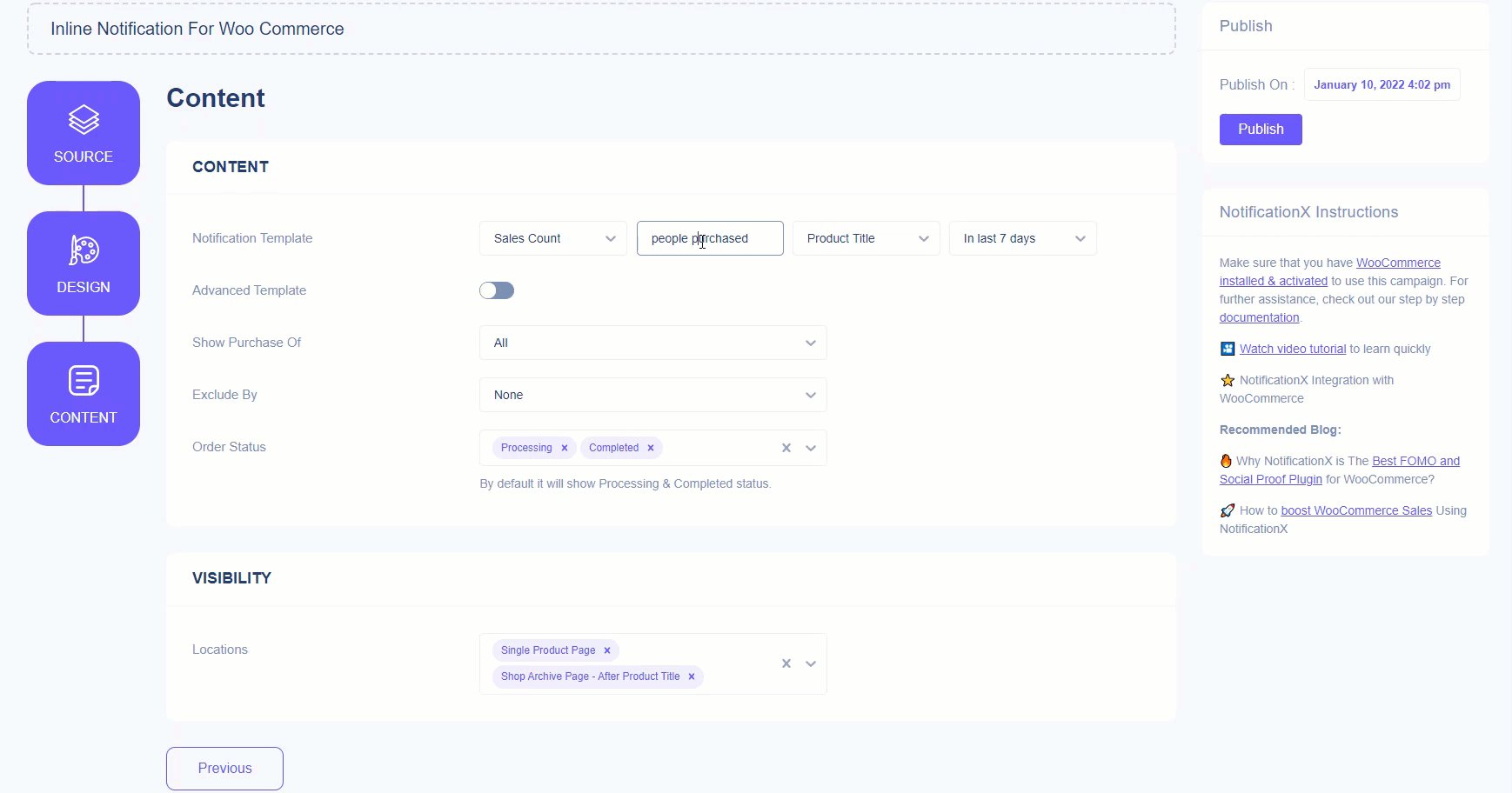
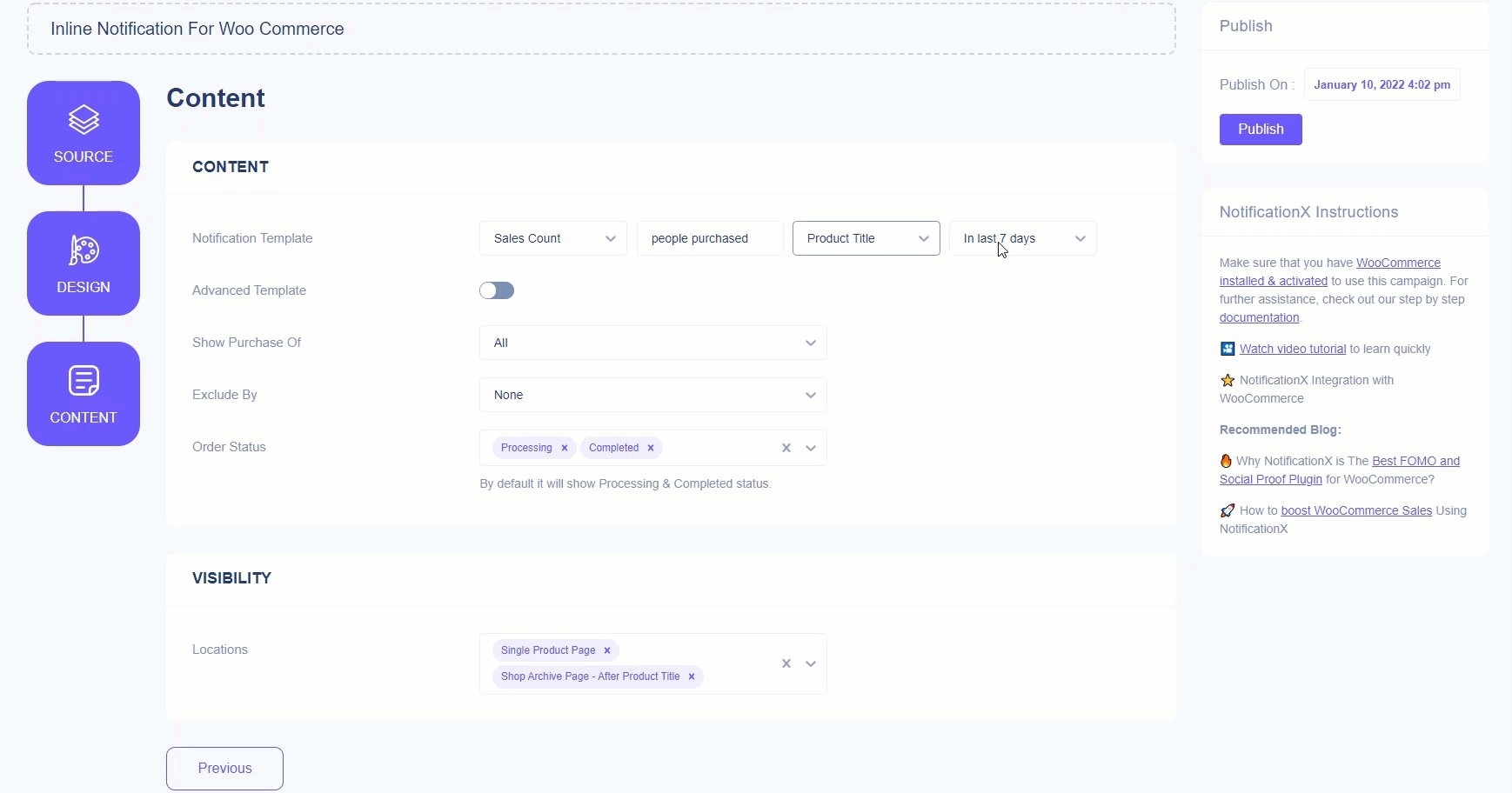
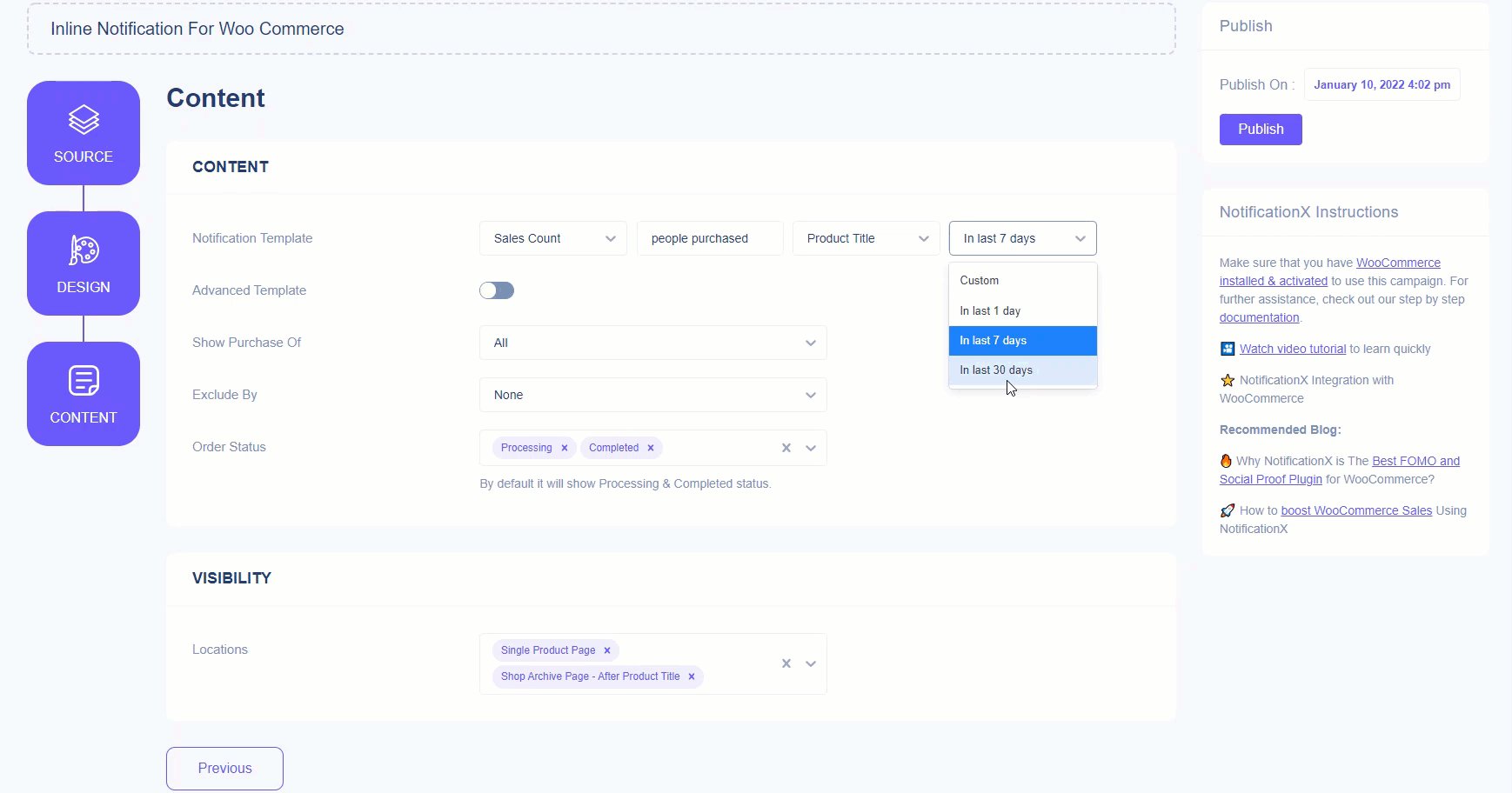
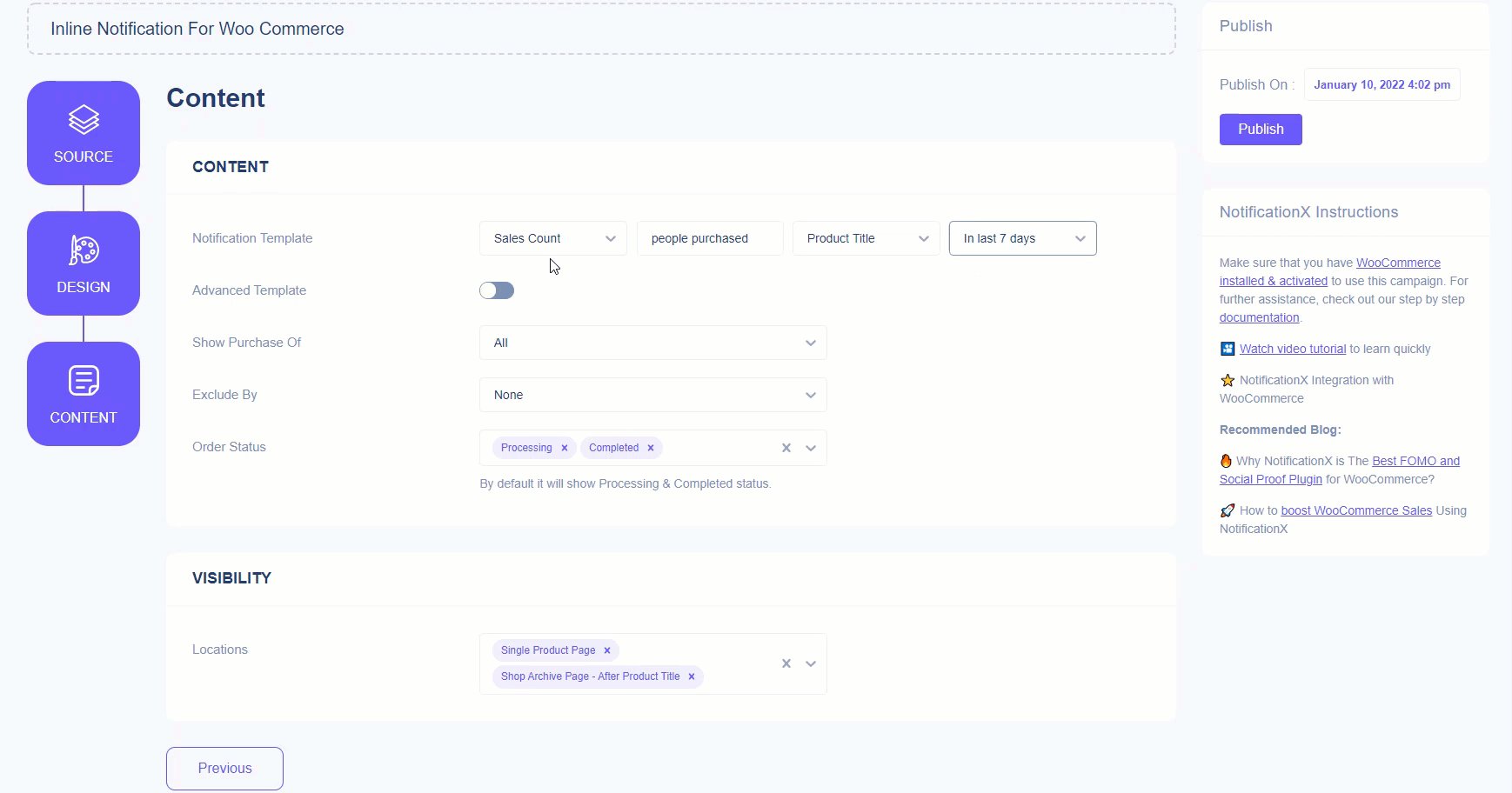
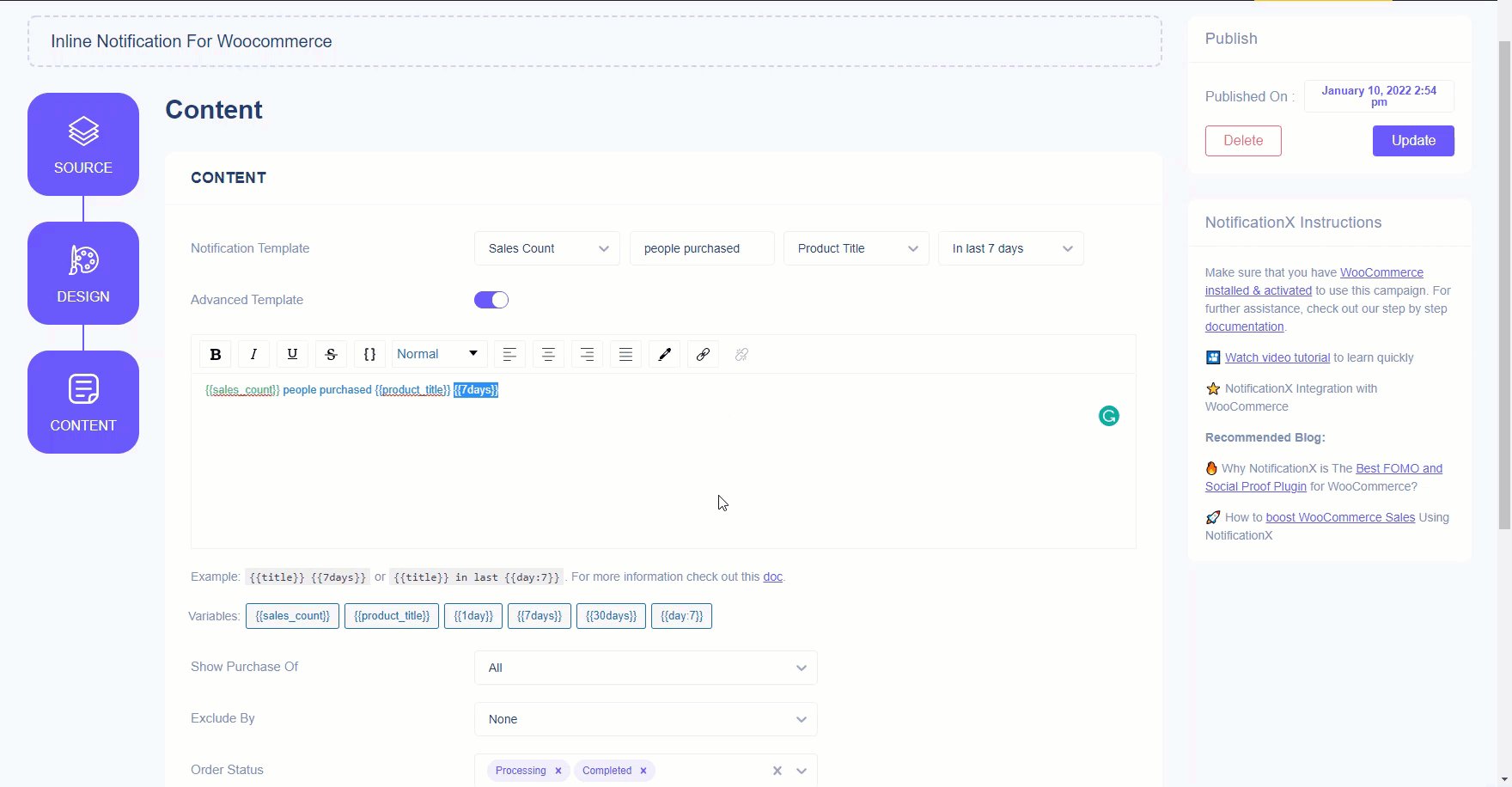
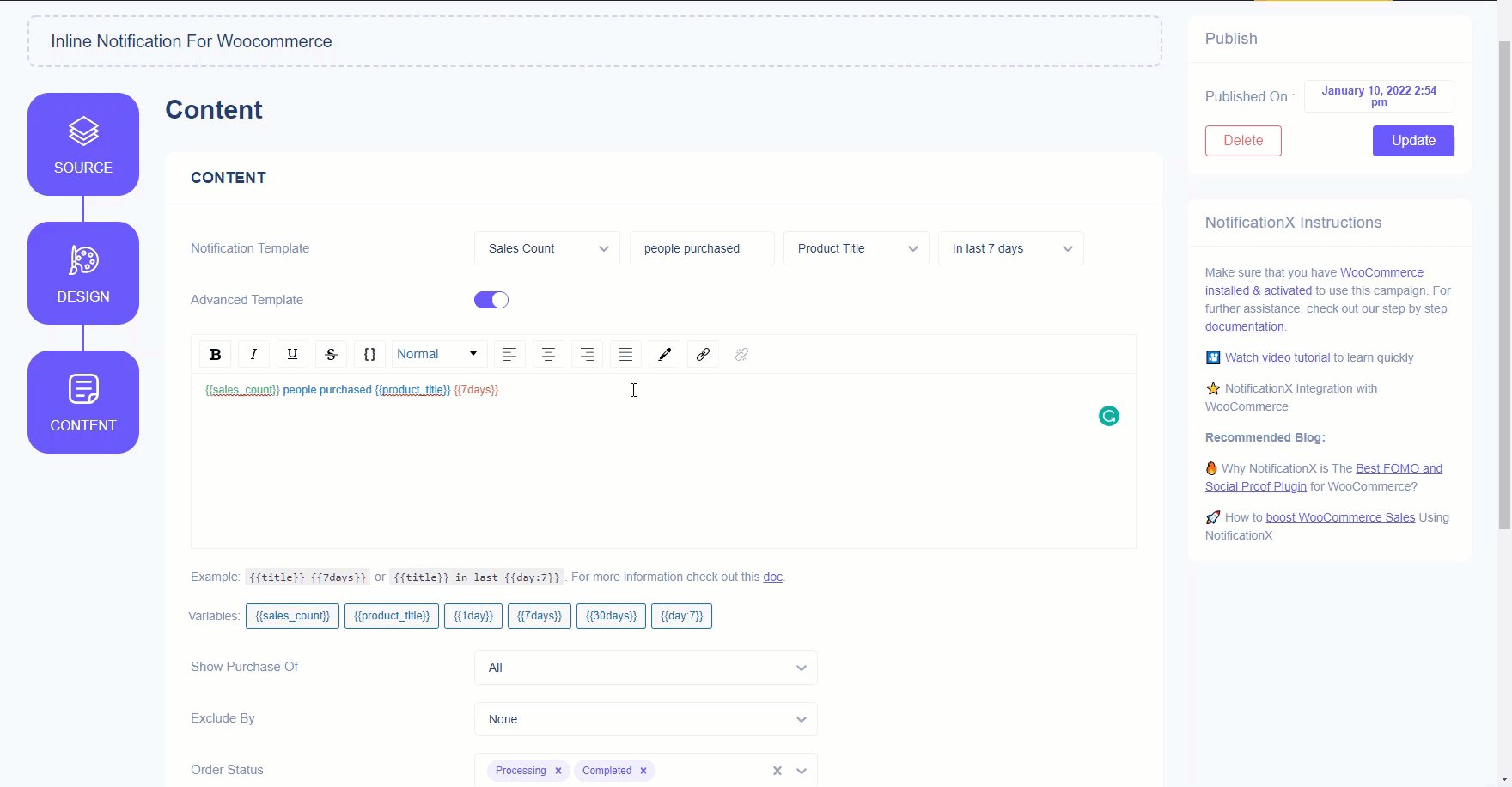
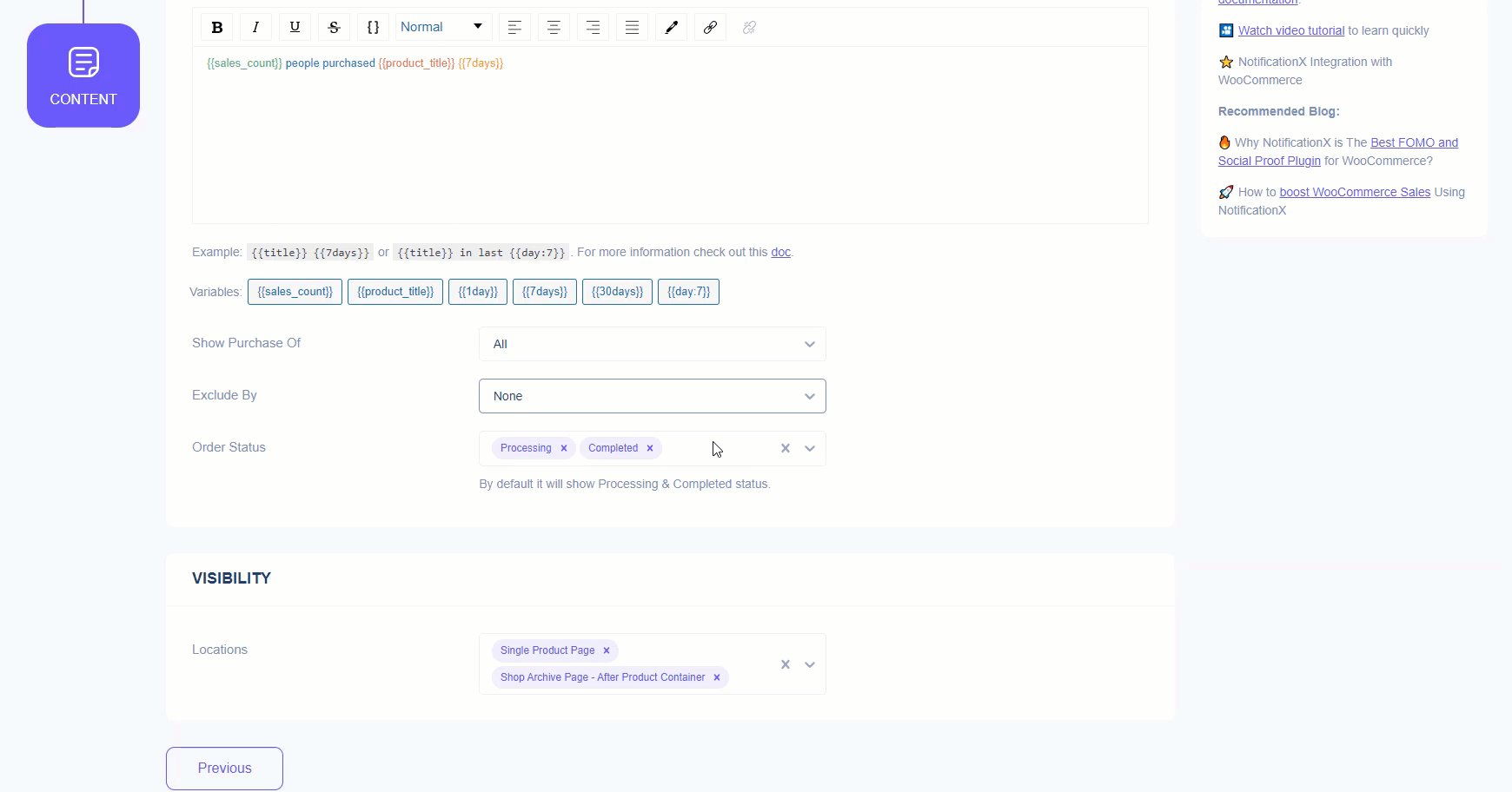
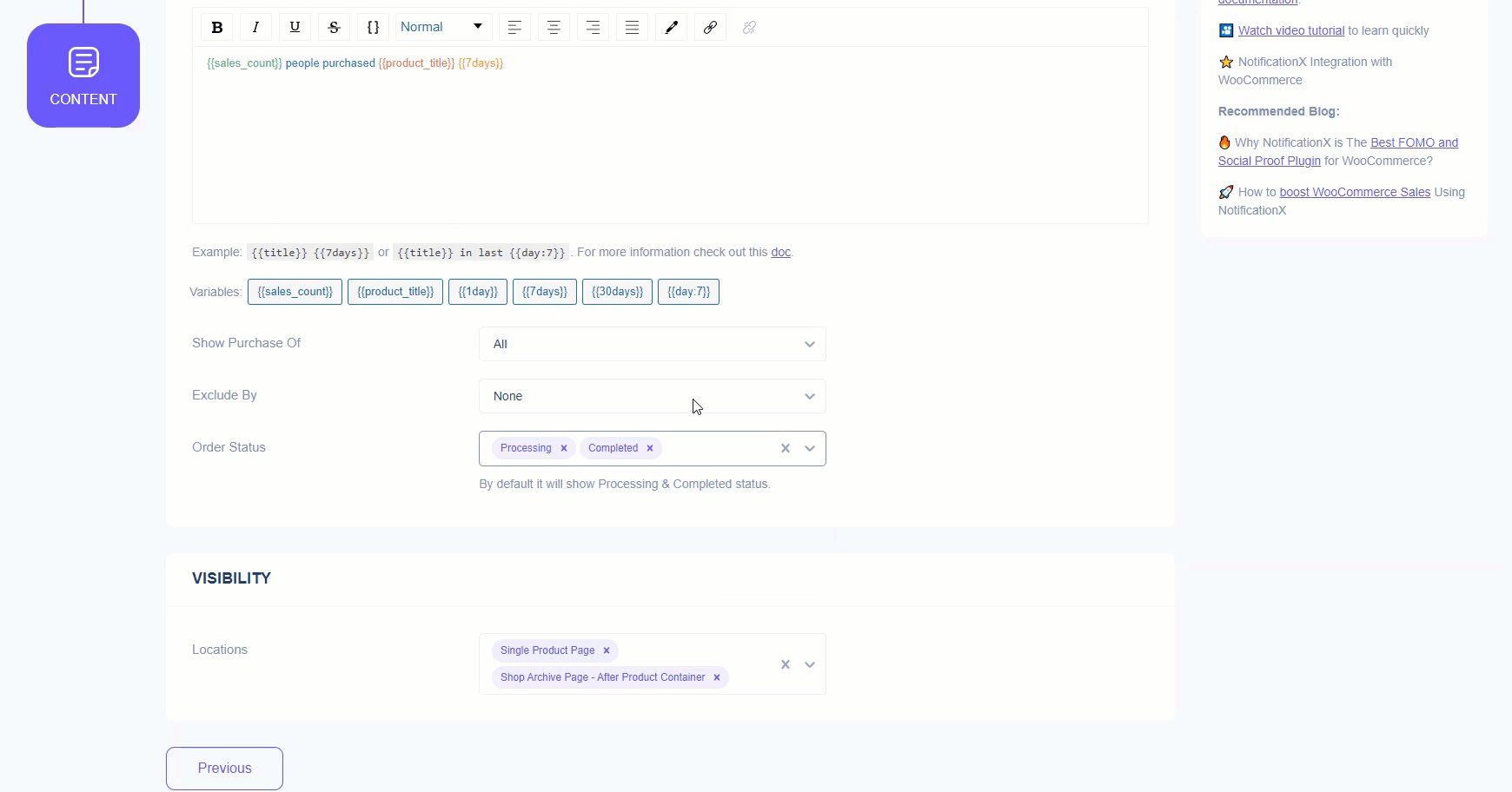
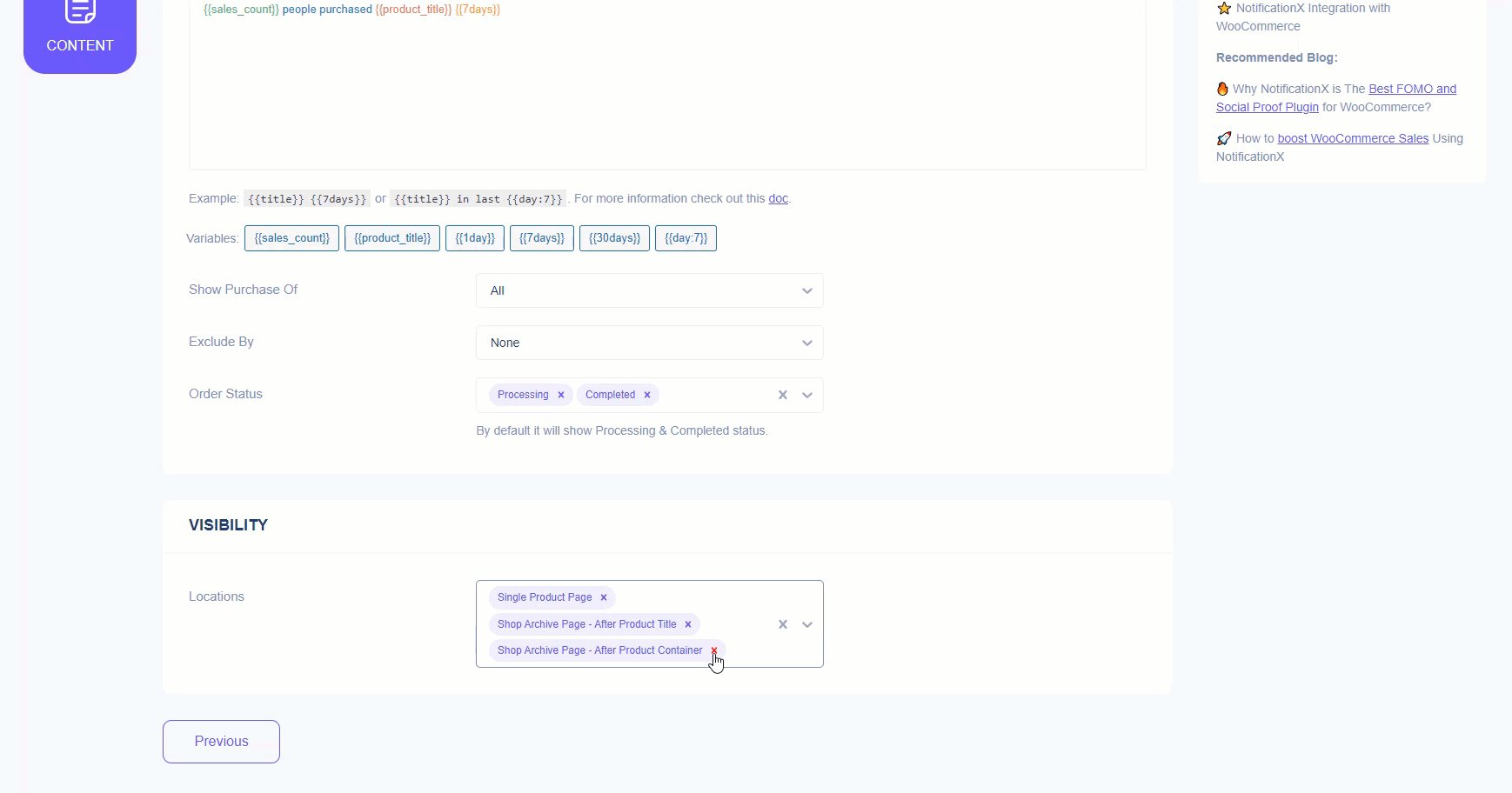
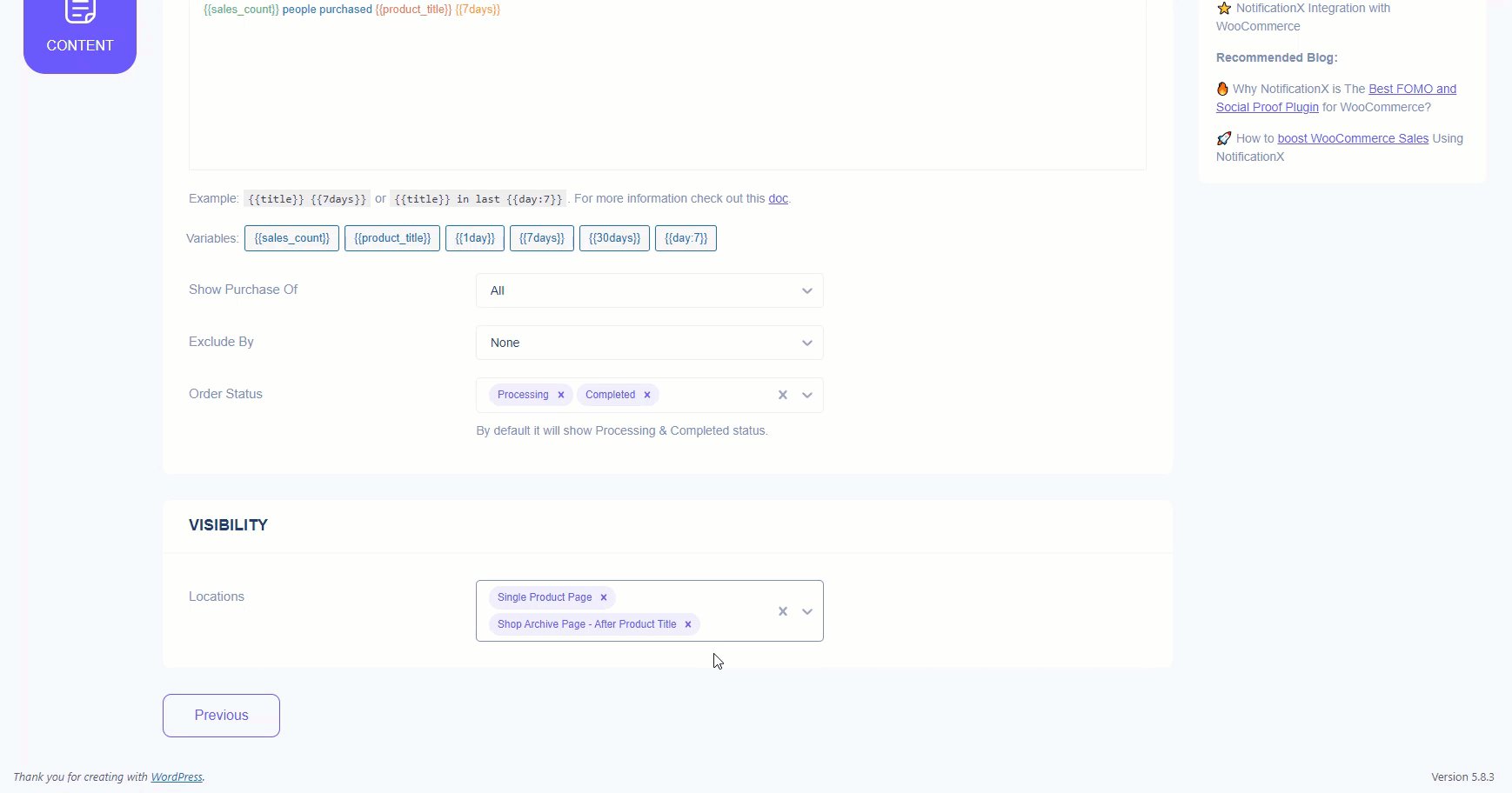
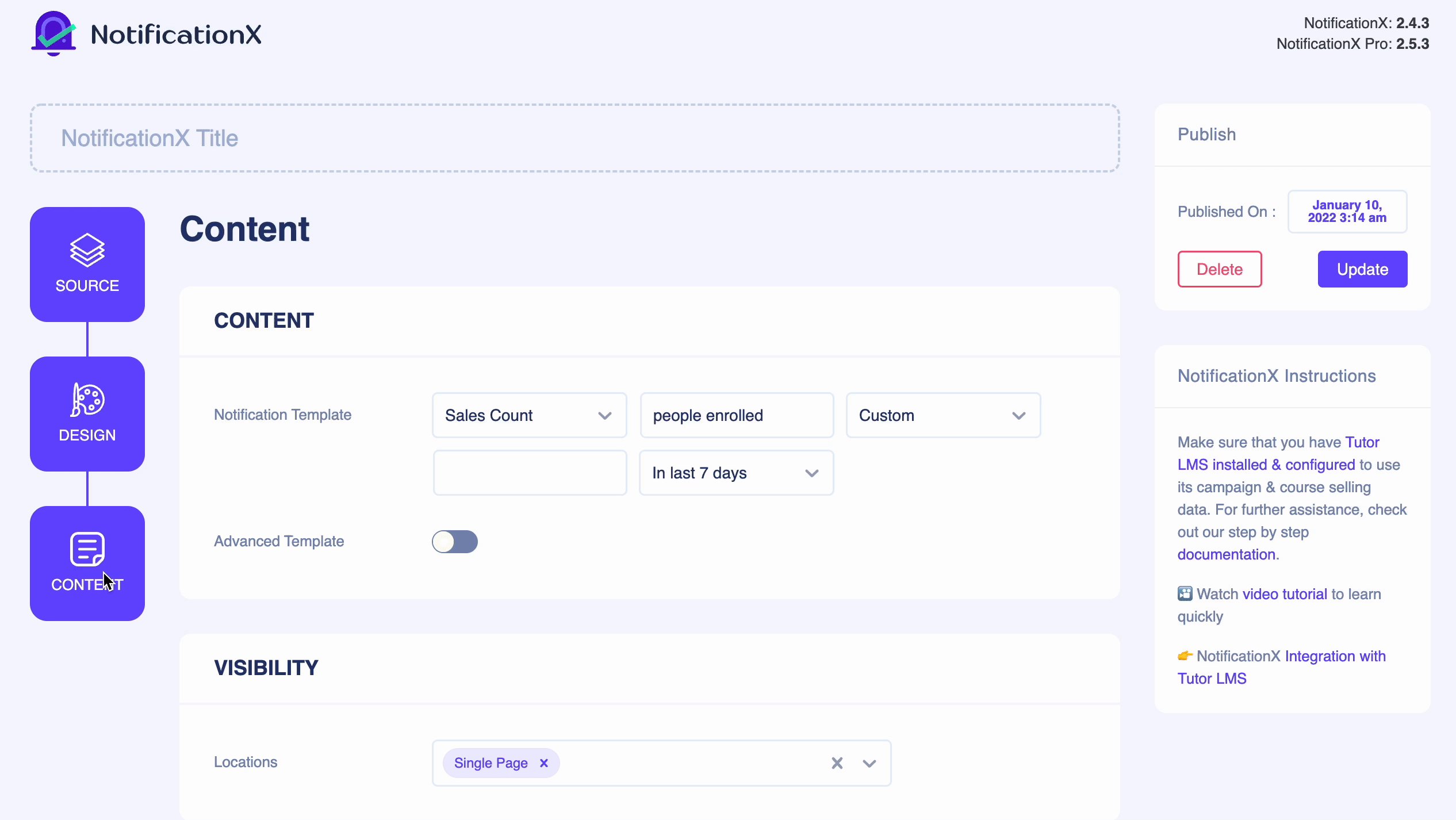
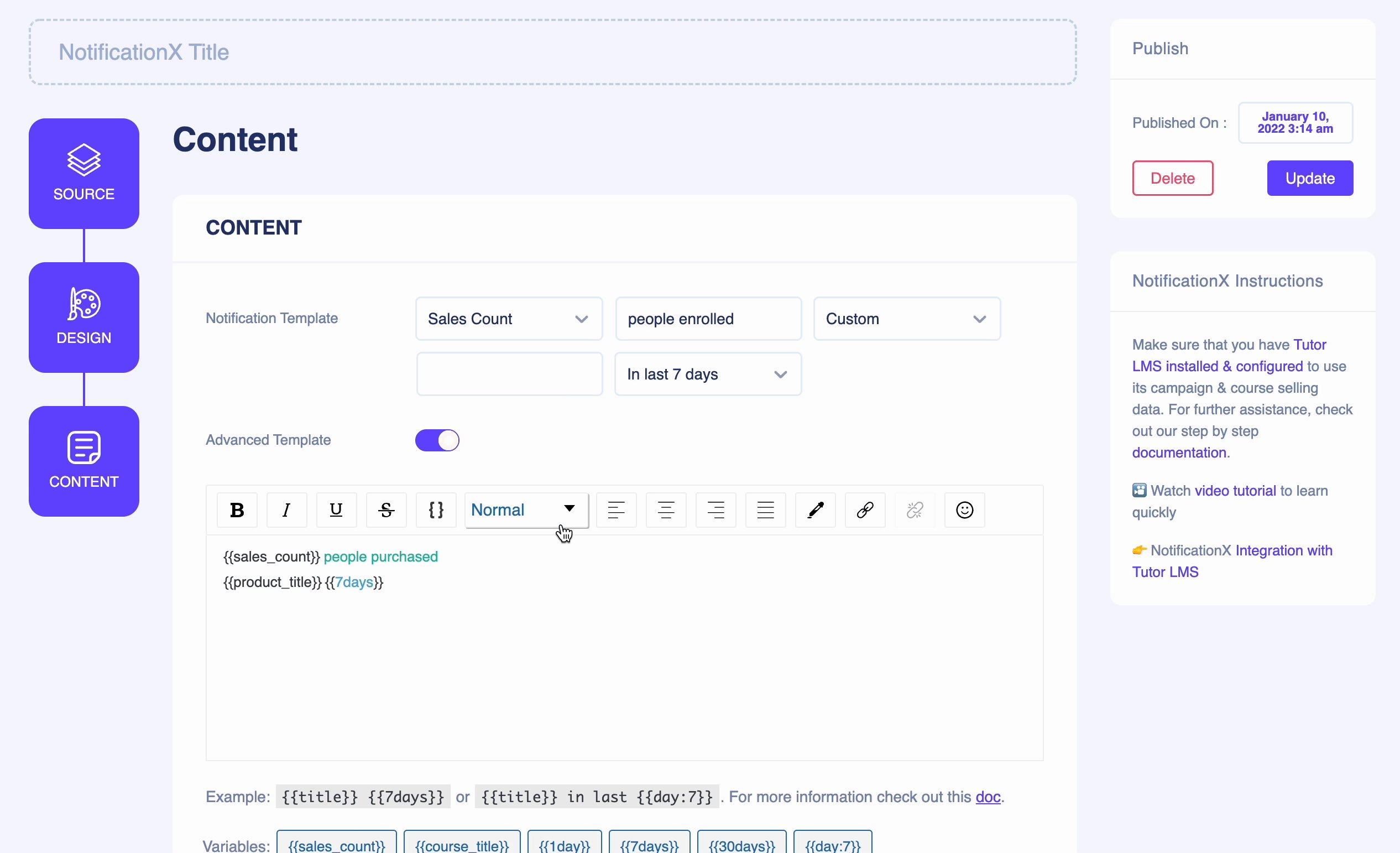
बाद में नेविगेट करें 'सामग्री' टैब अपनी बिक्री गणना अधिसूचना की सामग्री को अनुकूलित करने के लिए, उत्पाद शीर्षक चुनें, या अपनी अधिसूचना की अवधि निर्धारित कर सकते हैं।

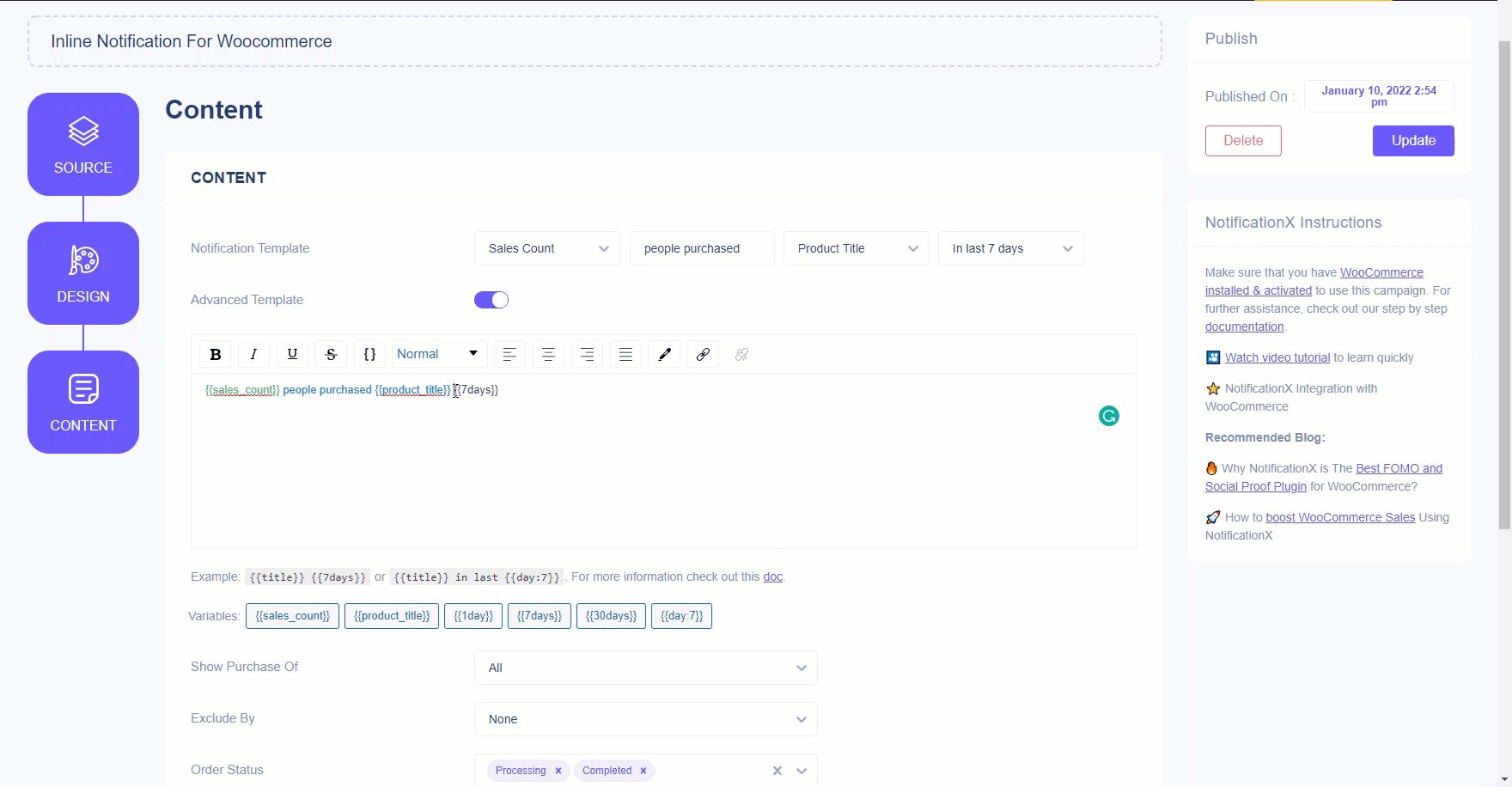
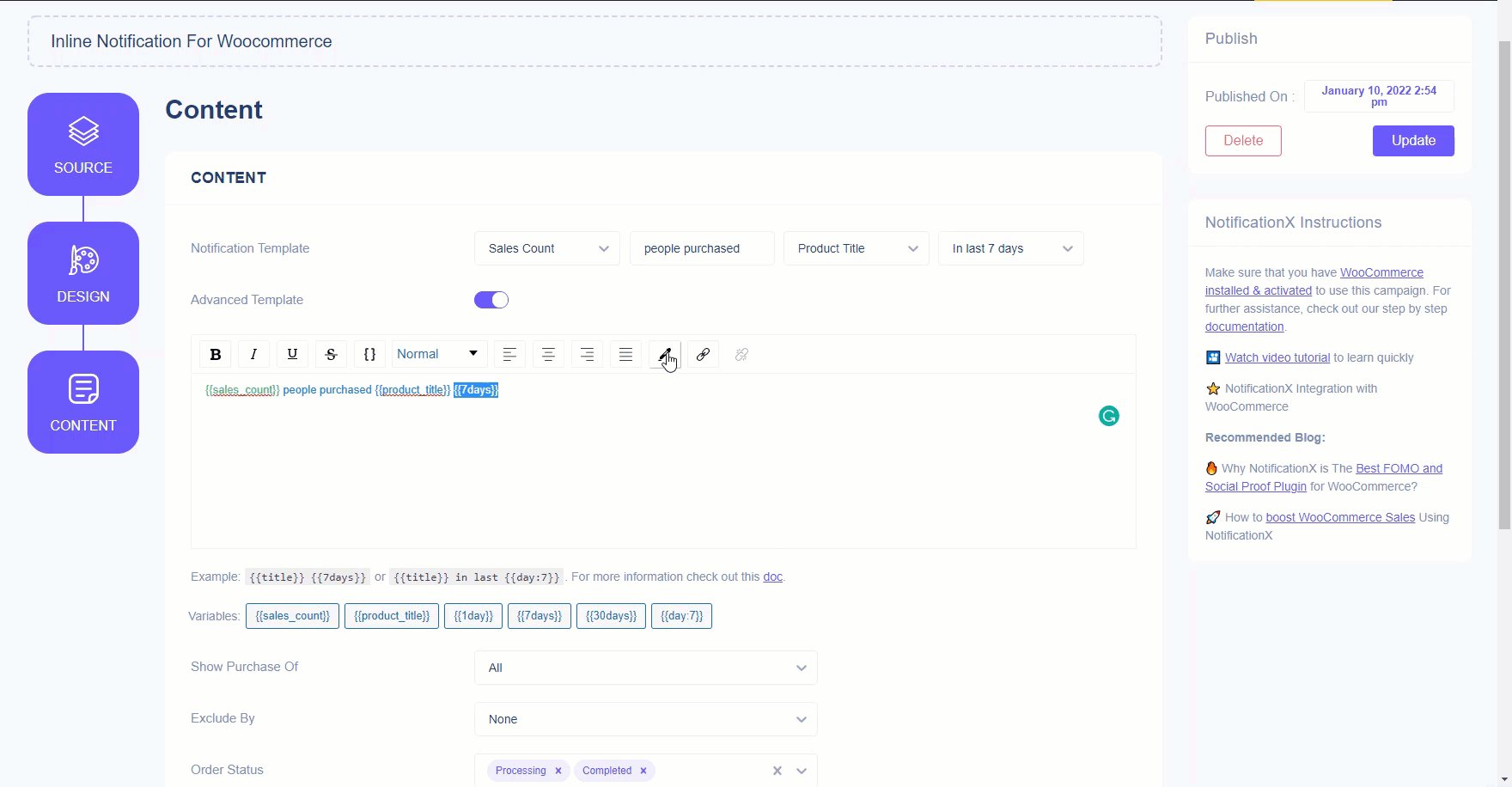
जैसा कि आप उपयोग कर रहे हैं NotificationX प्रो, यदि आप चाहें, तो आप कॉन्फ़िगर कर सकते हैं the 'एडवांस टेम्प्लेट' अपने ग्रोथ अलर्ट नोटिफिकेशन को और भी अधिक इंटरैक्टिव बनाने का विकल्प। यहां बिक्री गणना अधिसूचना कॉन्फ़िगर की गई है।
इसलिए, आप आसानी से समय निर्धारित कर सकते हैं {{7 दिन}} टैग या अन्य लोगों को यह बताने के लिए कि ये खरीदारियां "पिछले 7 दिनों में" हैं या अन्य चर का उपयोग करती हैं। इसके बारे में सभी विवरण जानने के लिए इस लिंक किए गए दस्तावेज़ को यहां देखें NotificationX उन्नत टेम्पलेट.

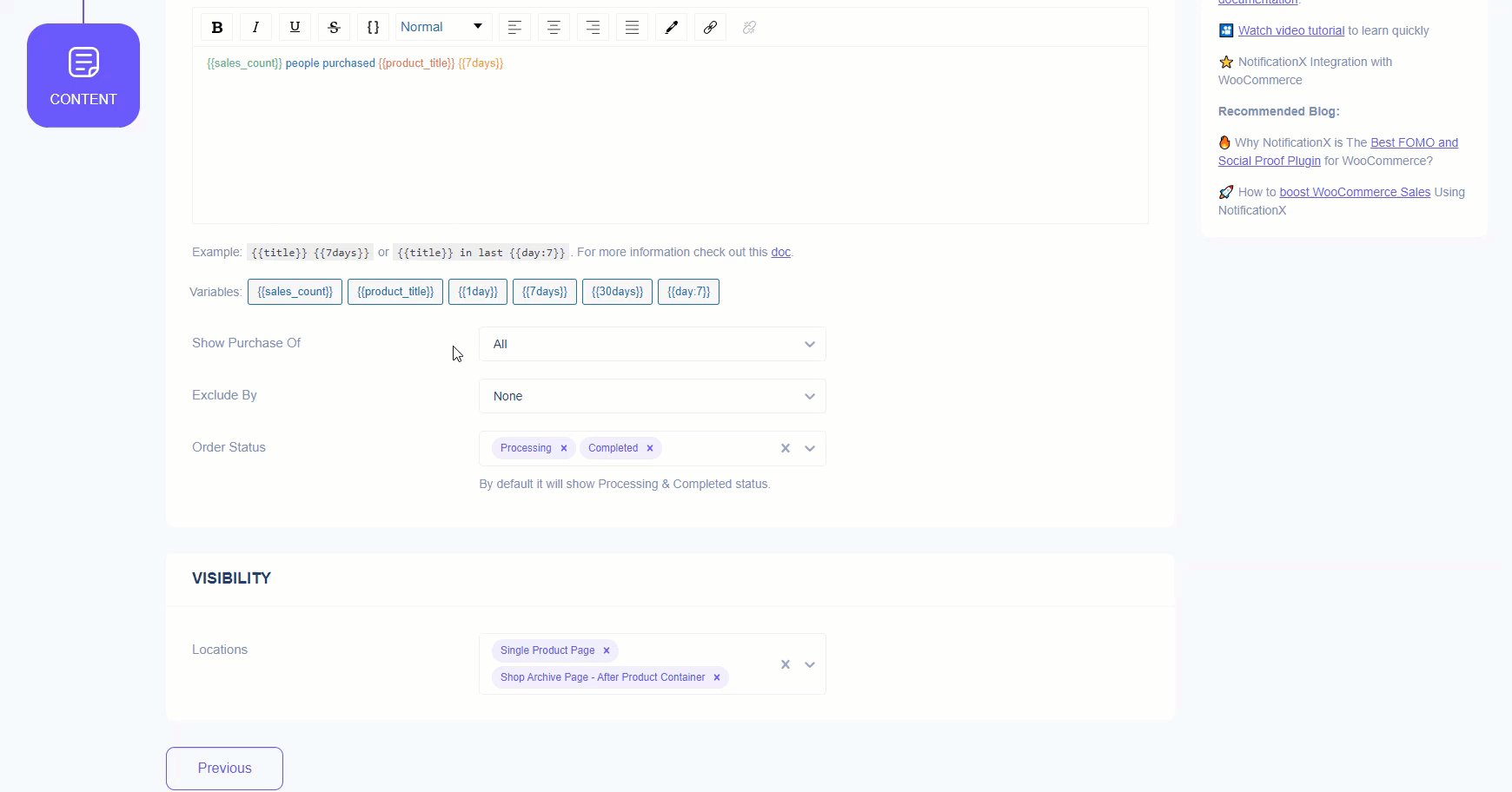
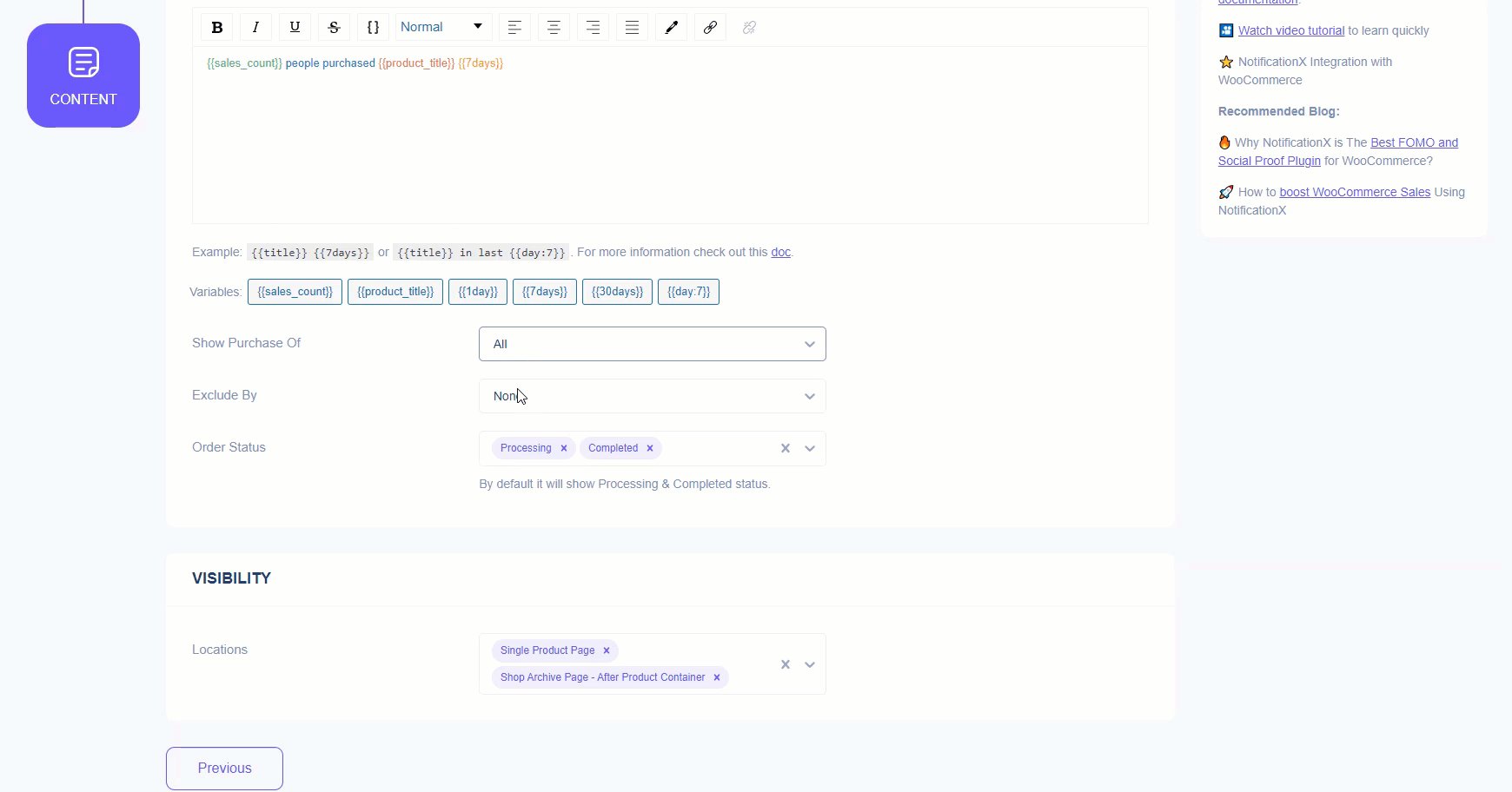
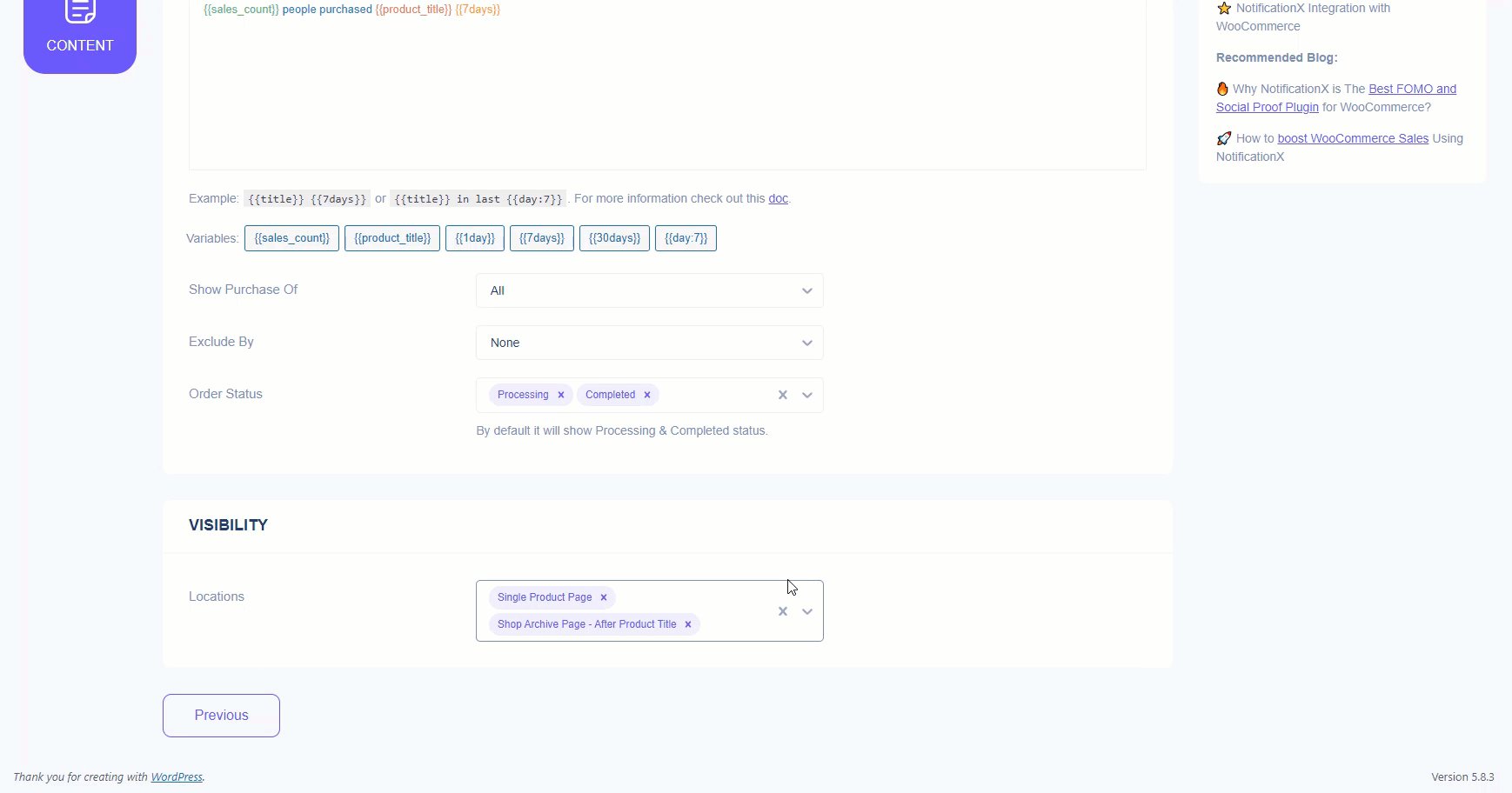
इसके अलावा, आप कॉन्फ़िगर कर सकते हैं जो उत्पाद खरीद का प्रकार आप प्रदर्शित करना चाहते हैं, किसी भी प्रकार को बाहर करना चाहते हैं और तदनुसार ऑर्डर स्थिति बदलना चाहते हैं।
ध्यान दें: डिफ़ॉल्ट रूप से 'प्रसंस्करण' और 'पूरा हुआ' किसी भी NotificationX ग्रोथ अलर्ट के लिए स्थिति का चयन किया जा रहा है।

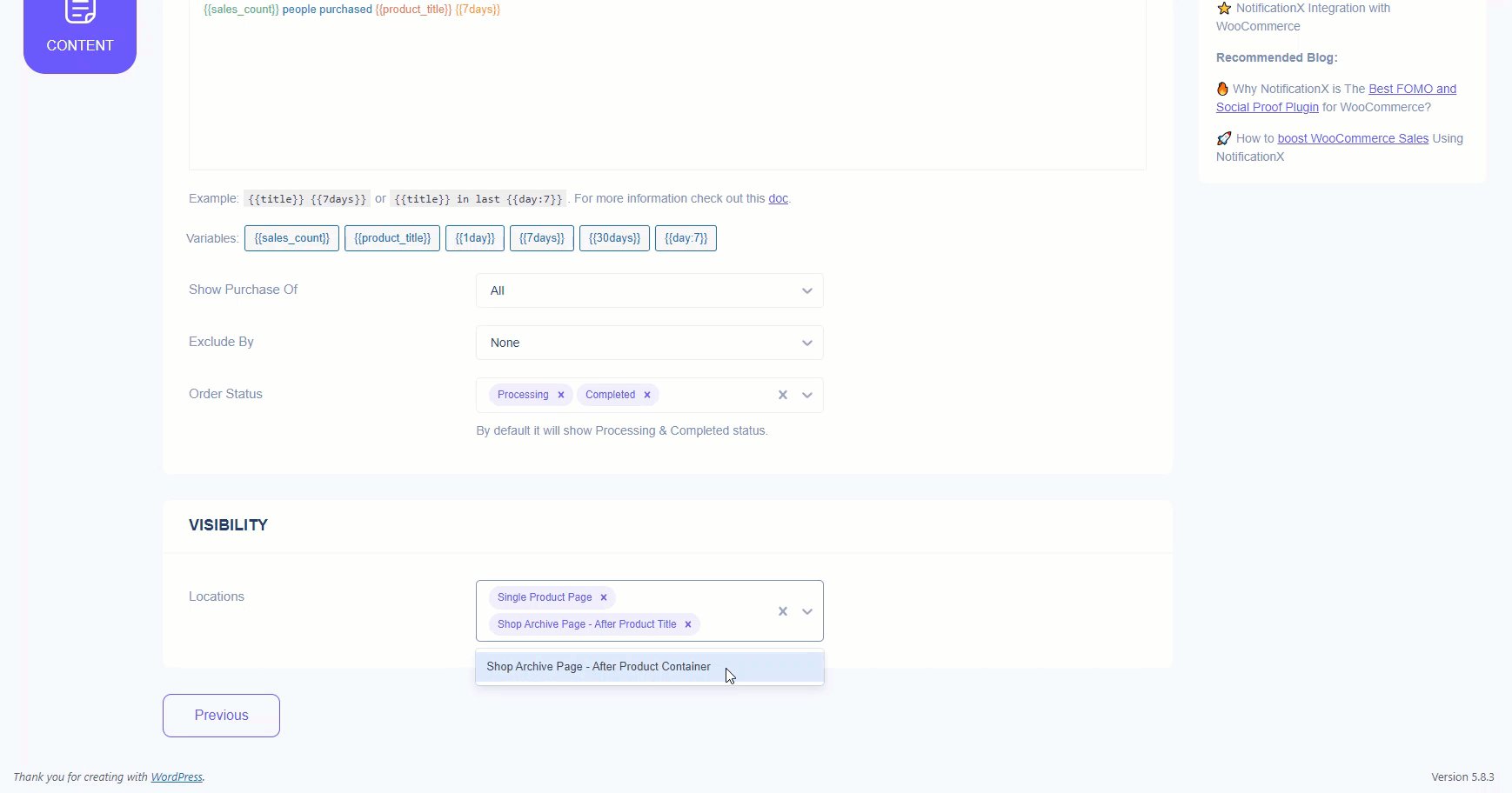
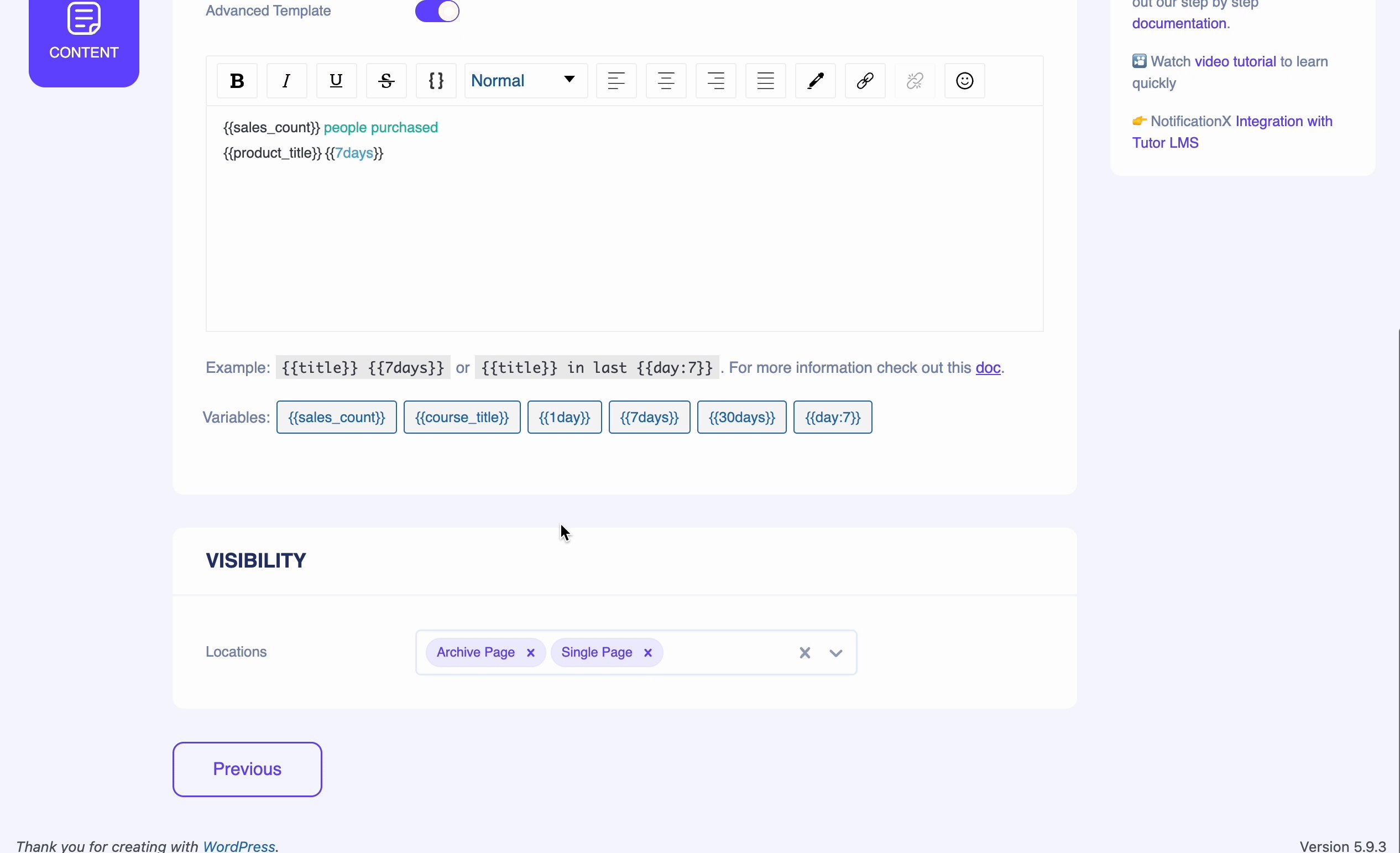
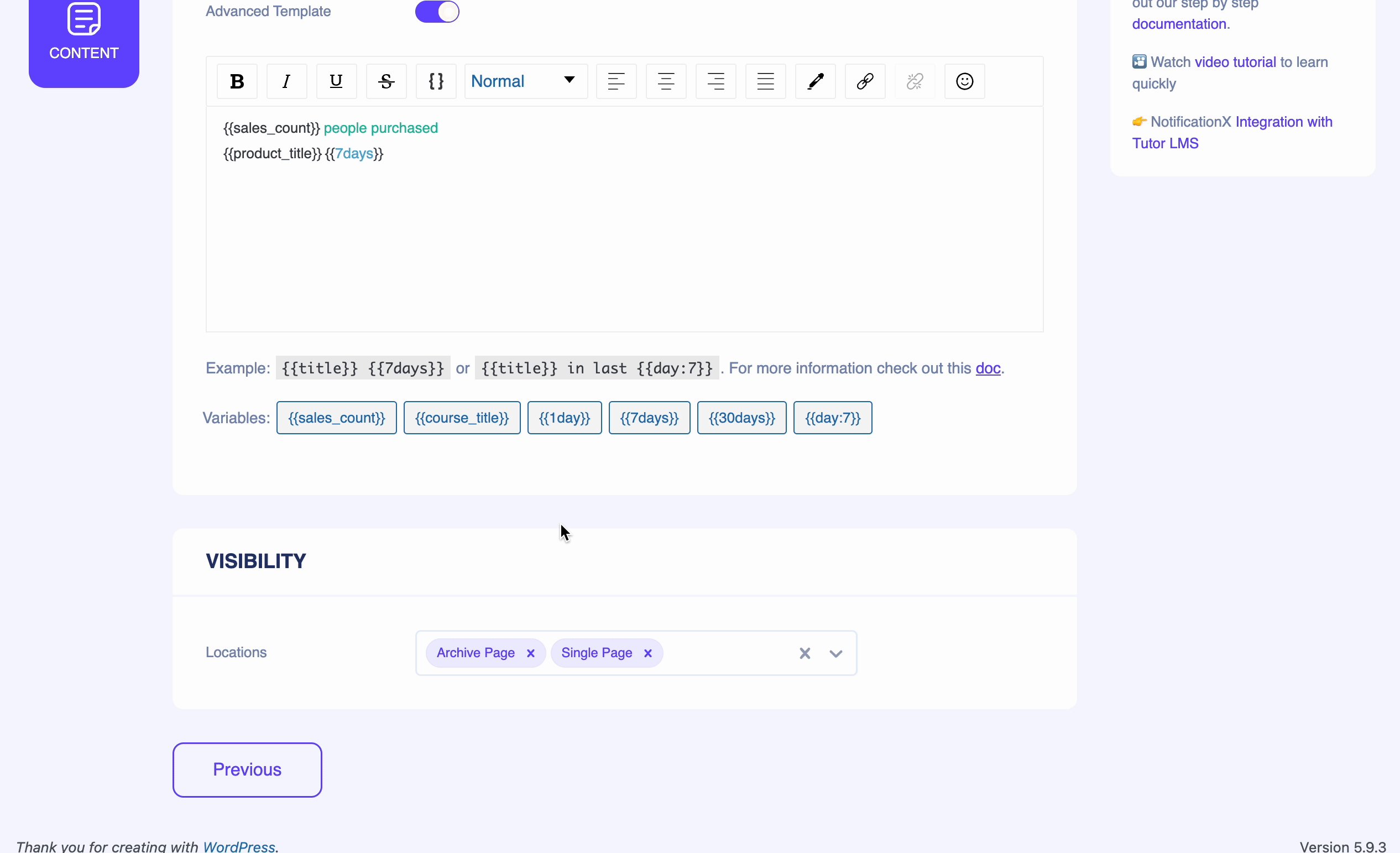
इसके अलावा, आपको अपना चयन करने की स्वतंत्रता मिलेगी ग्रोथ अलर्ट स्थानों आपके ग्राहक क्रय स्थिति के अनुसार। जैसे यहाँ 'एकल उत्पाद पृष्ठ' तथा 'उत्पाद शीर्षक के बाद उत्पाद पृष्ठ खरीदें' स्थानों का चयन किया जाता है। आप अपनी पसंद के अनुसार अन्य उपलब्ध विकल्पों में से चुन सकते हैं।

यह पूरा NotificationX ग्रोथ अलर्ट इसके लिए कॉन्फ़िगरेशन प्रक्रिया समान है आसान डिजिटल डाउनलोड मंच। बस आपको चुनने की जरूरत है 'स्रोत' और तदनुसार इसे कॉन्फ़िगर करें।
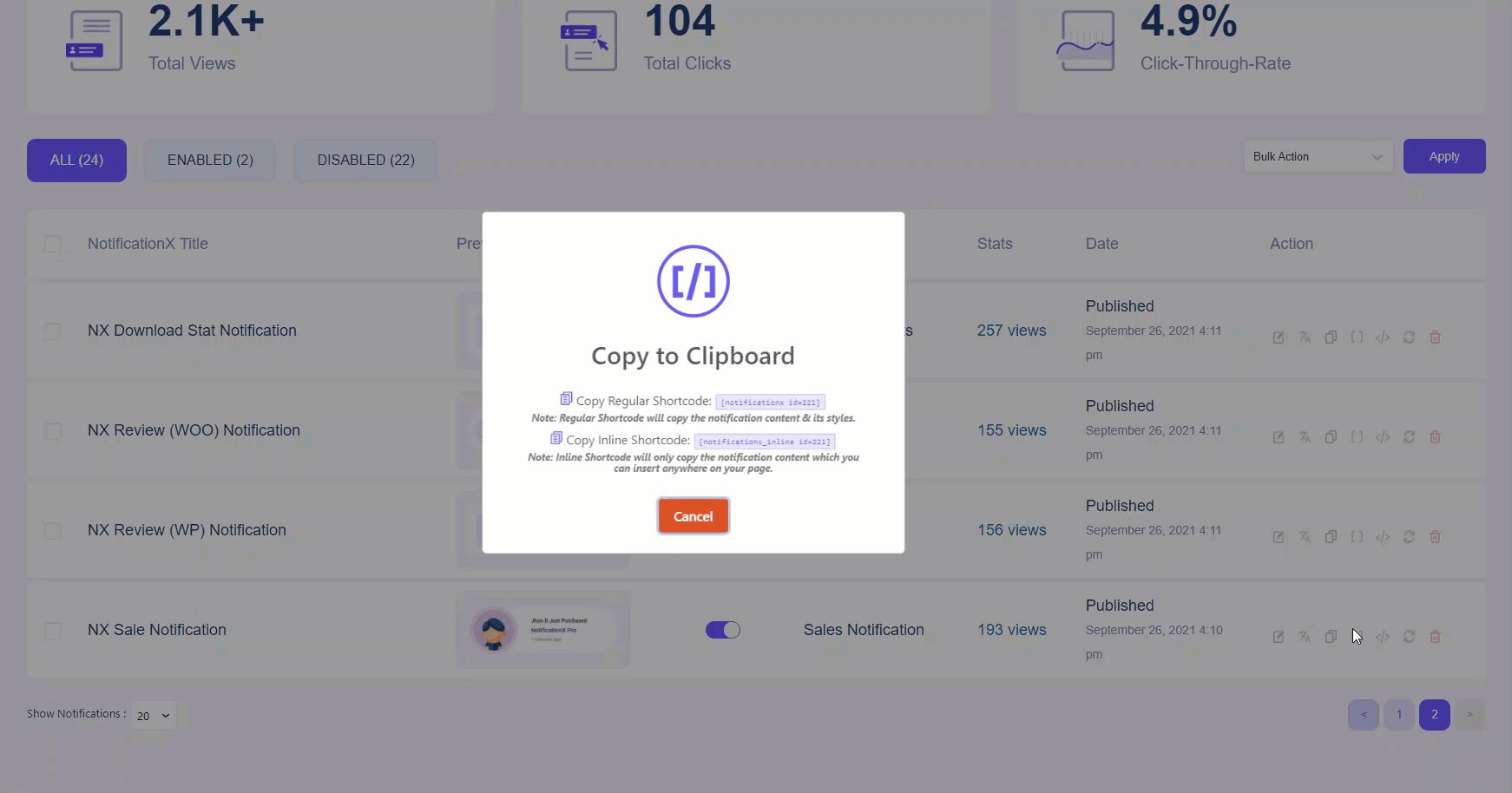
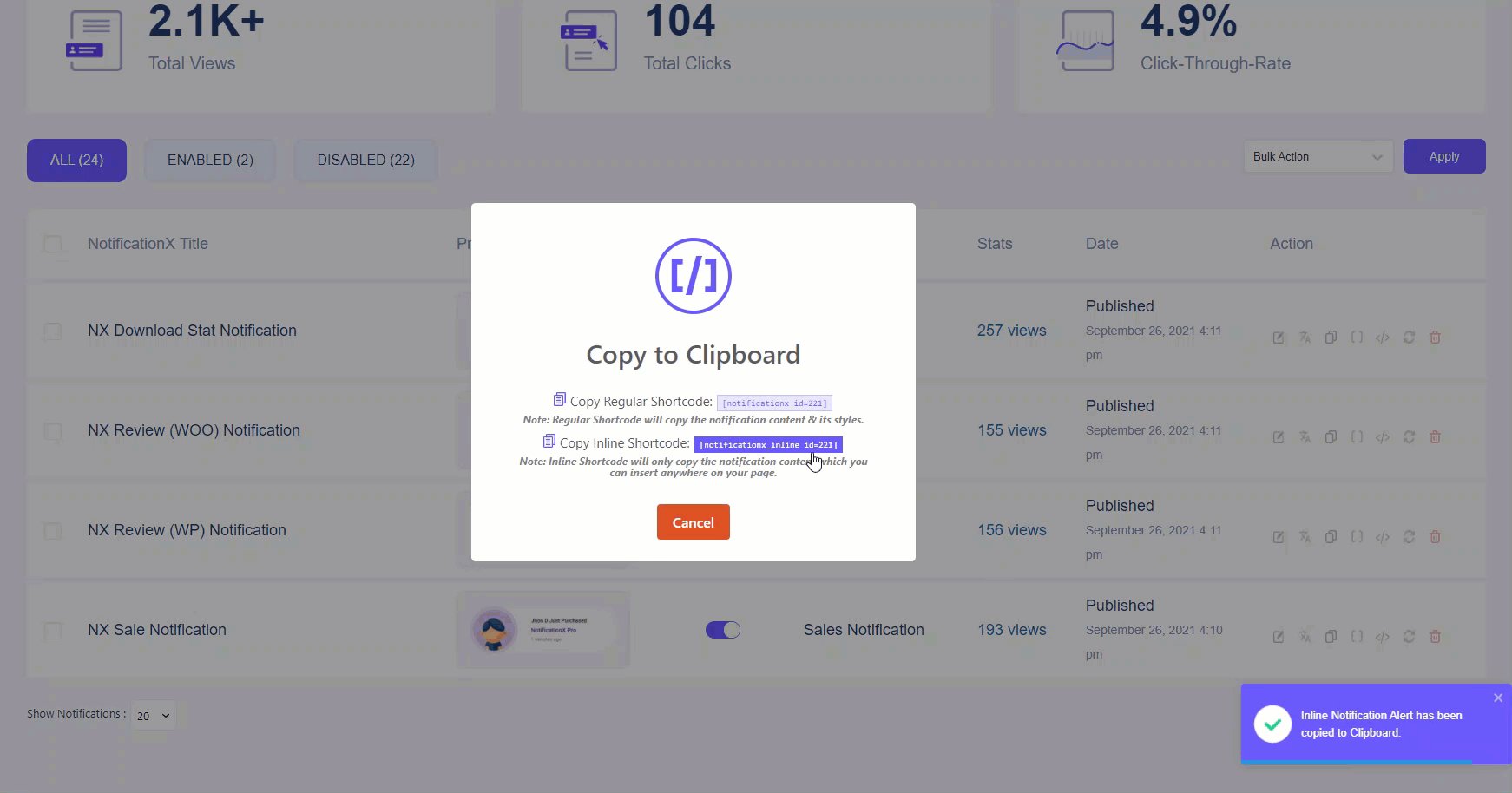
एक और बात यह है कि आप उपयोग कर सकते हैं NotificationX ग्रोथ अलर्ट शोर्ट अपने WordPress साइट पर कहीं भी अपने WooCommerce, EDD, या अन्य प्लेटफ़ॉर्म बिक्री सूचनाओं की कल्पना करने के लिए।

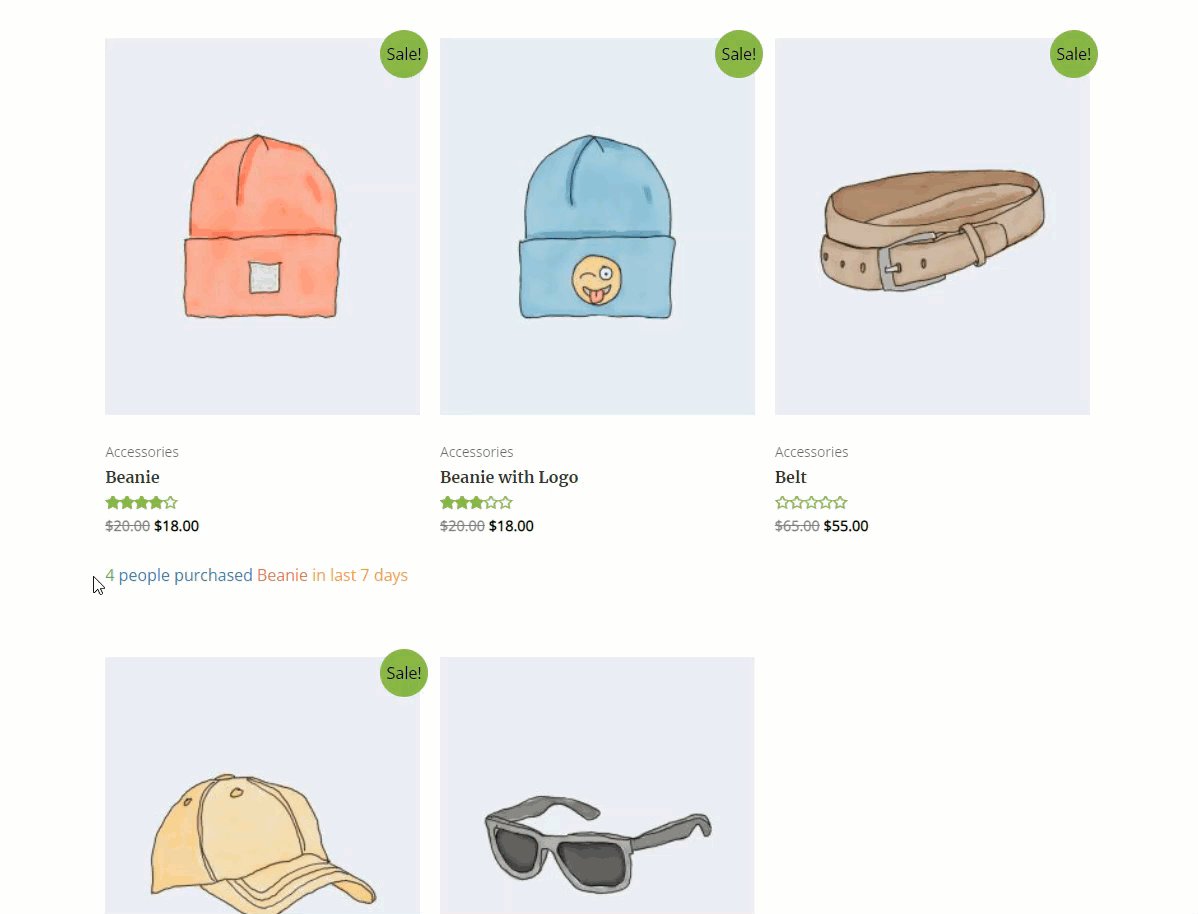
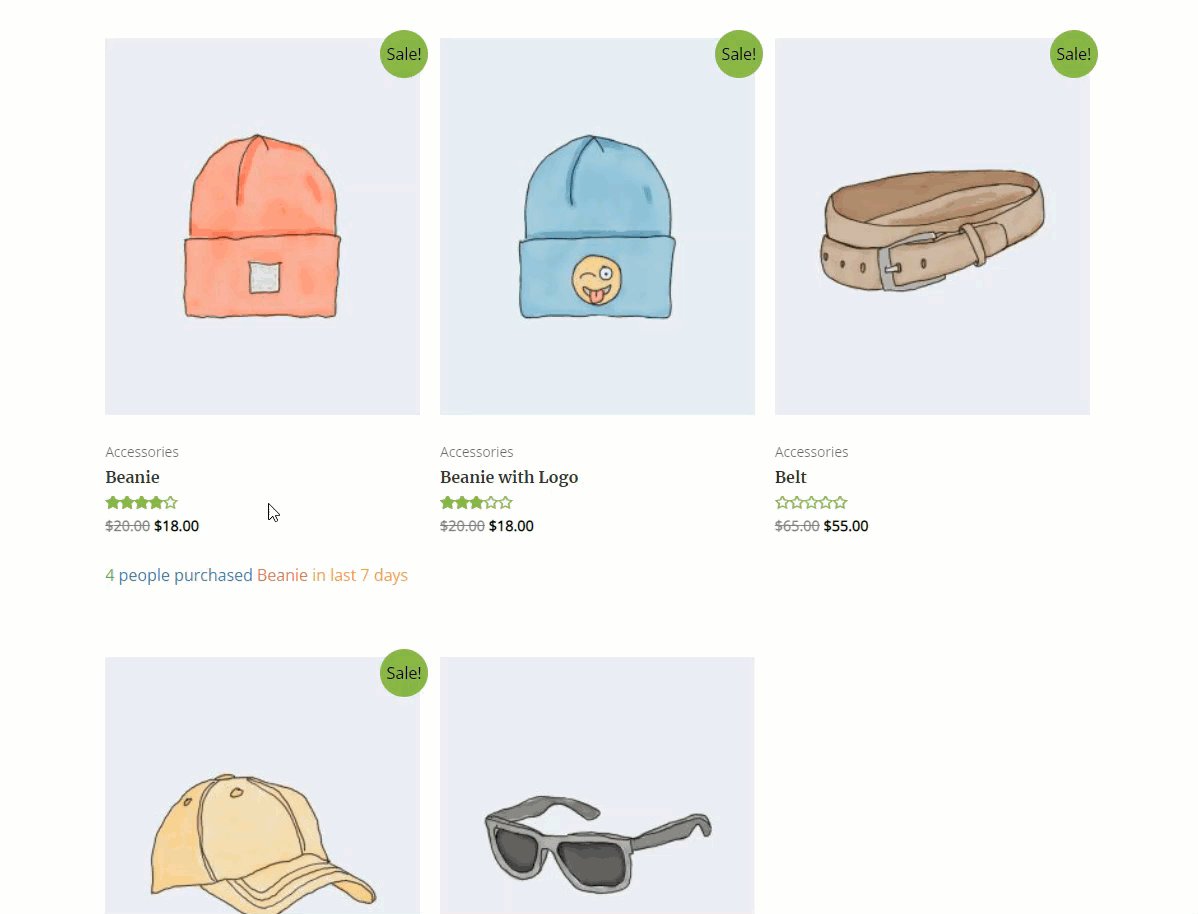
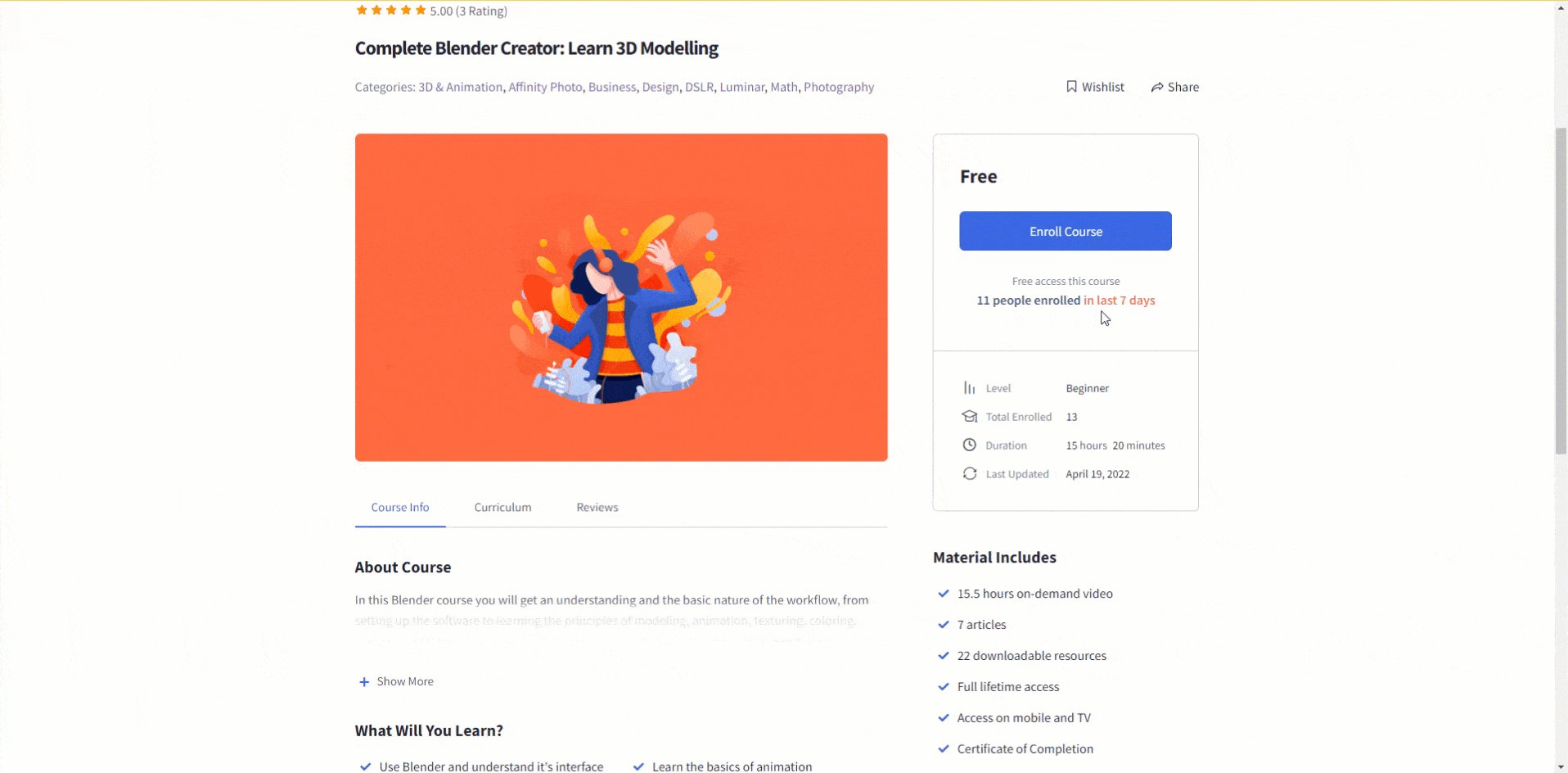
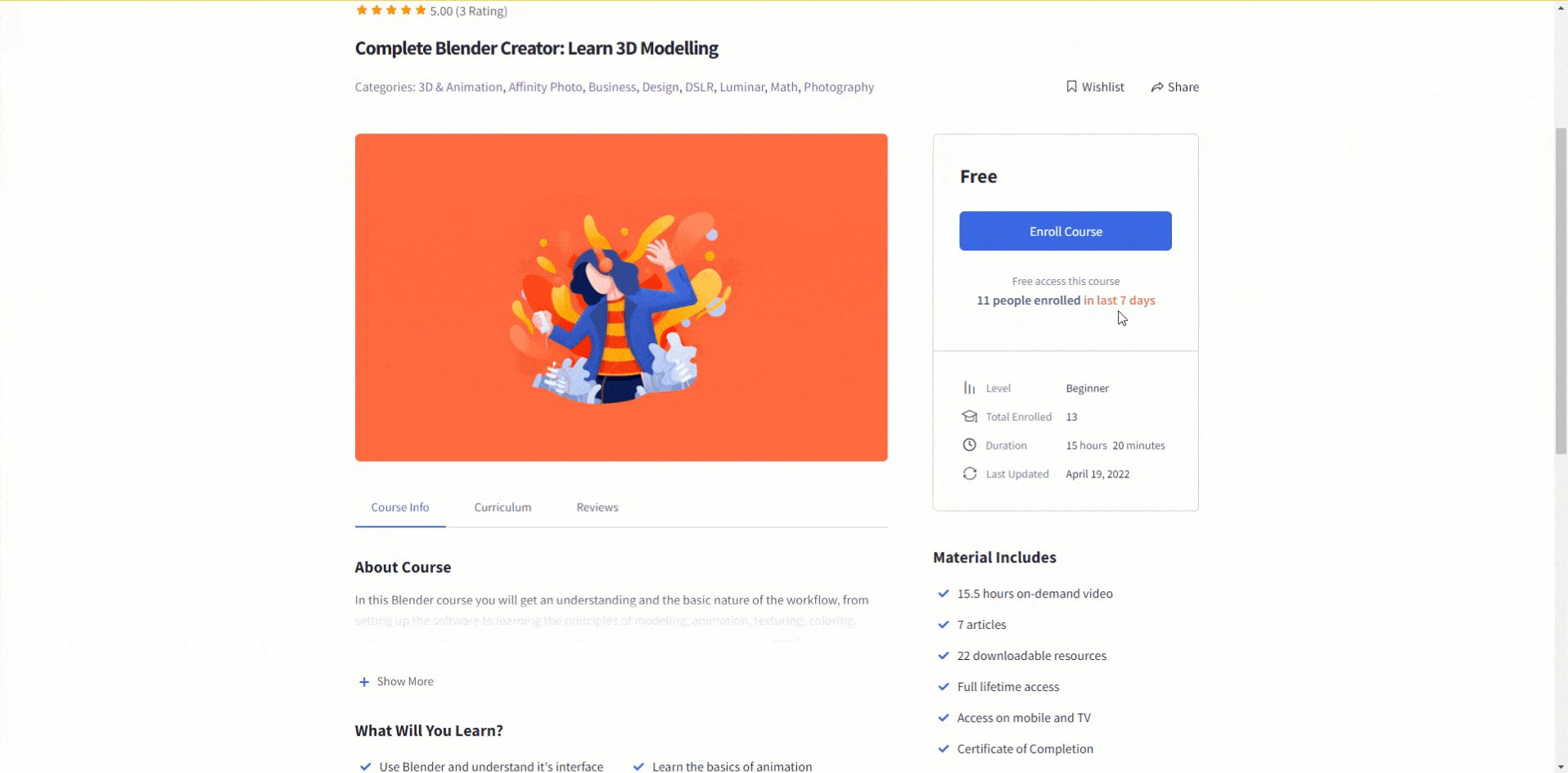
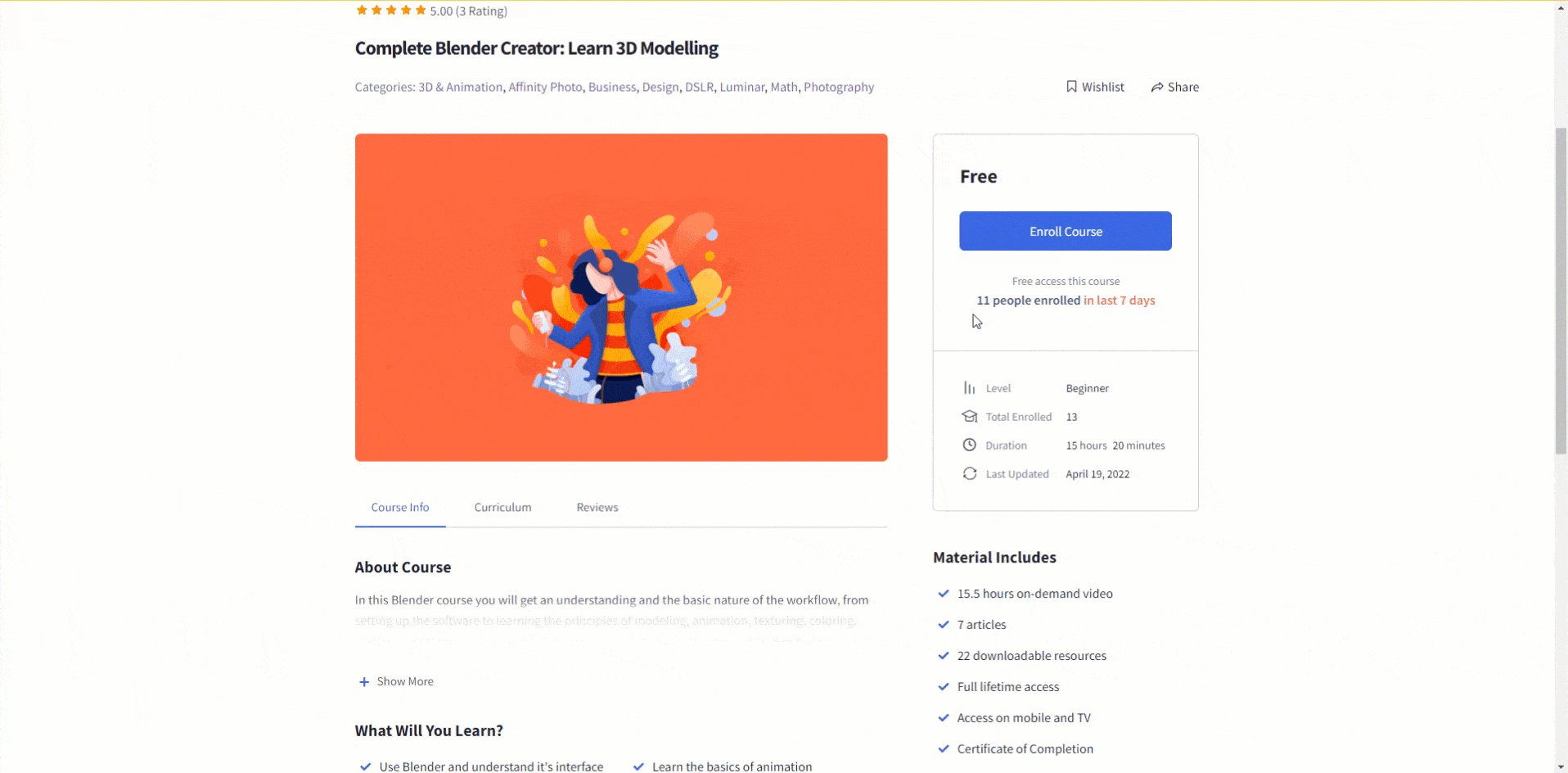
अंतिम परिणाम #
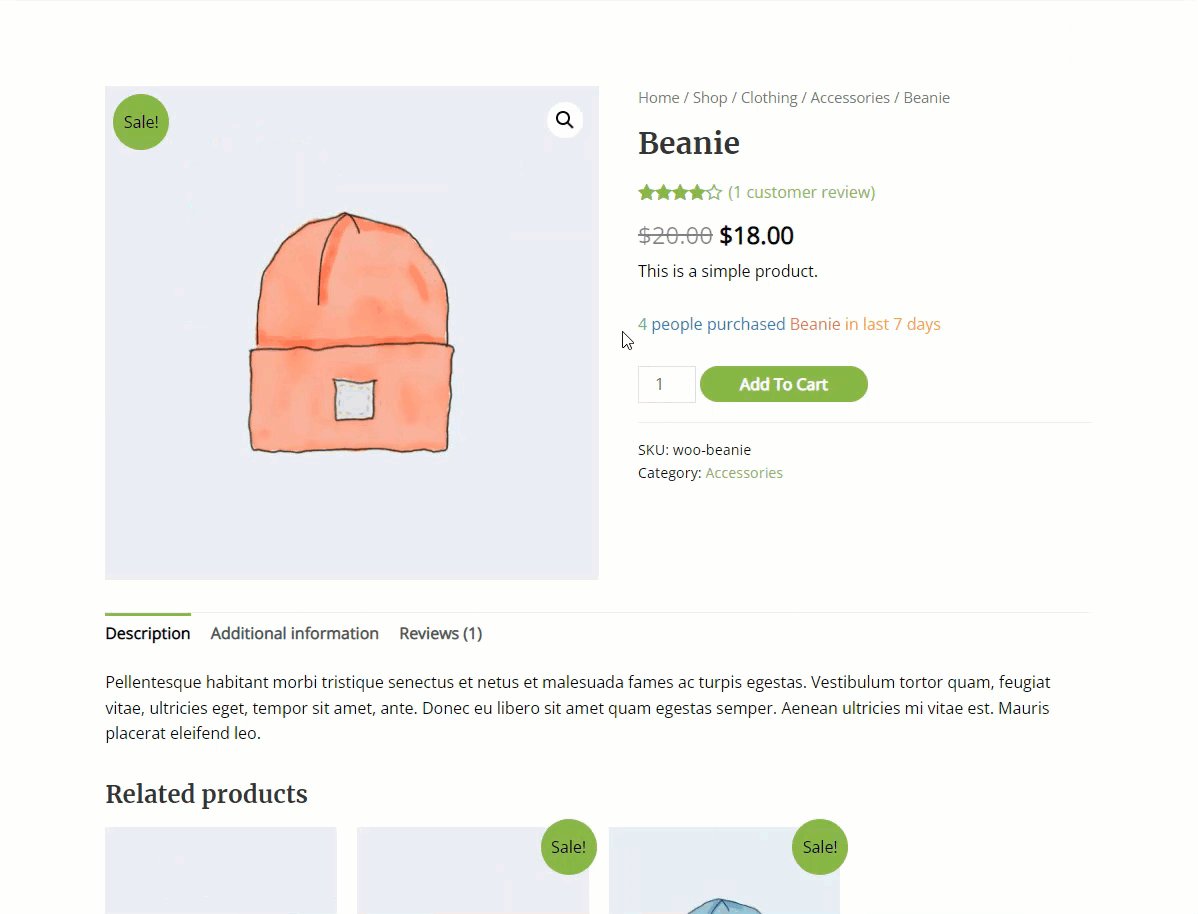
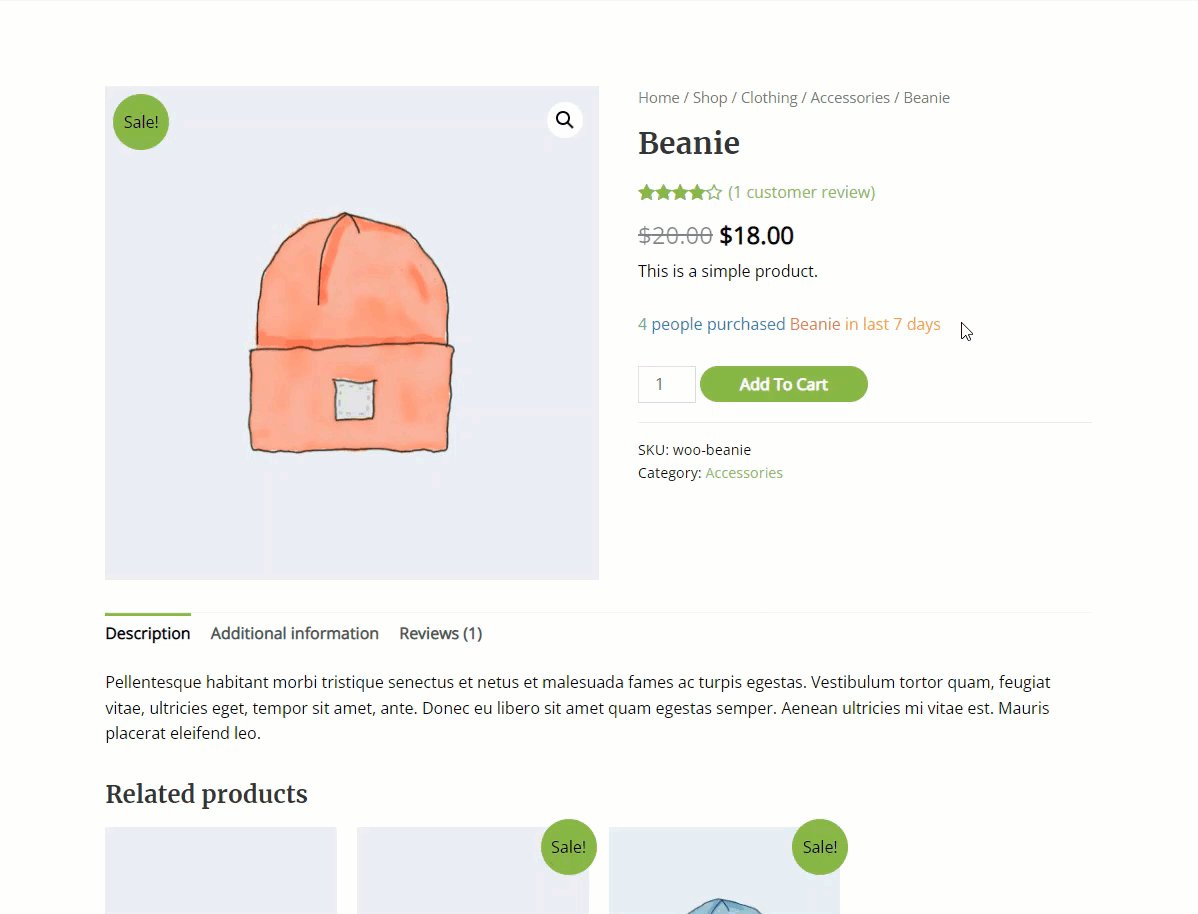
इन उल्लिखित चरणों का पालन करके और थोड़ा और संशोधन करके, आप इस तरह से कर सकते हैं ग्रोथ अलर्ट कॉन्फ़िगर करें विकल्प का उपयोग करते हुए NotificationX प्रो.

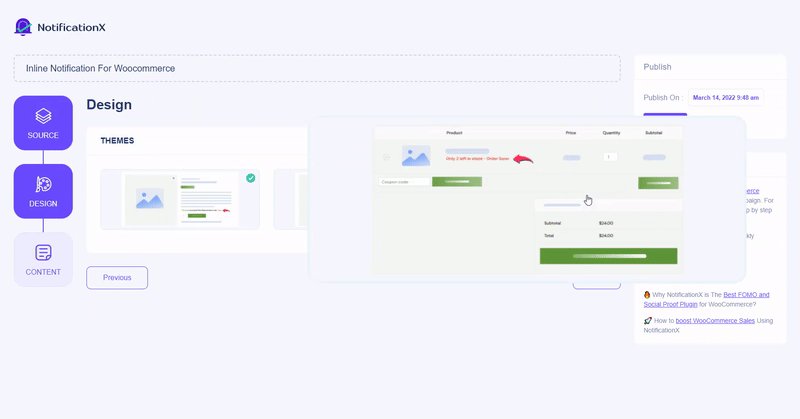
NotificationX ग्रोथ अलर्ट नोटिफिकेशन का एक अन्य उदाहरण यह है कि यदि आप इस 'स्टॉक आउट थीम' को चुनते हैं, तो आप अत्यावश्यकता पैदा करने के लिए बिक्री के लिए बचे उत्पादों की संख्या को आसानी से प्रदर्शित कर सकते हैं।
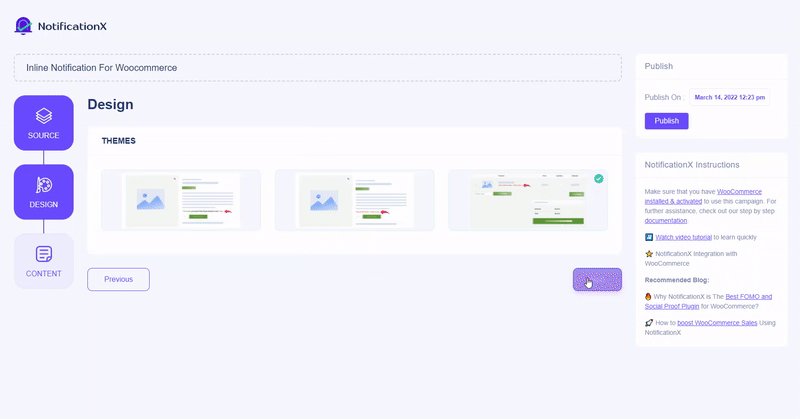
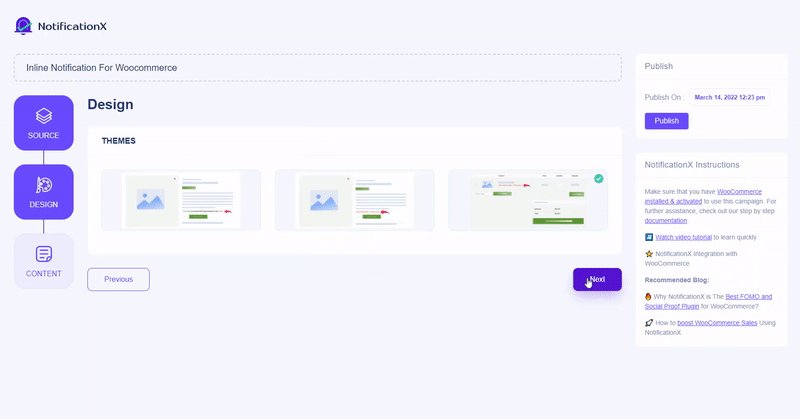
चरण 1: ग्रोथ अलर्ट स्टॉक आउट थीम चुनें #
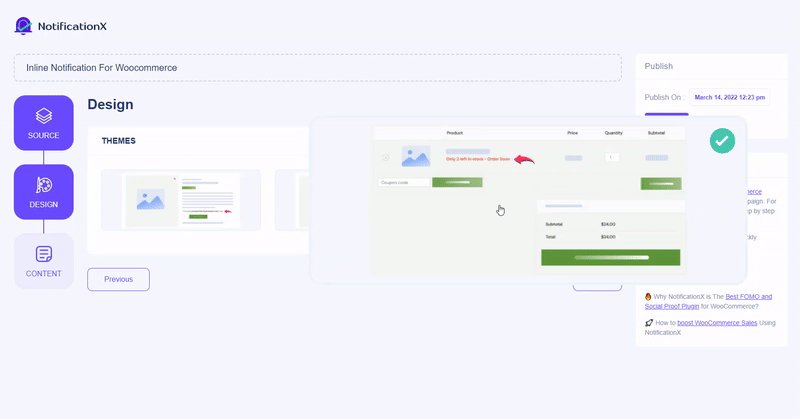
प्रक्रिया काफी समान है, सबसे पहले, आपको आवश्यक NotificationX ग्रोथ अलर्ट चुनना होगा 'स्टॉक आउट थीम' वहाँ से 'डिज़ाइन' और मारो 'आगे' बटन।

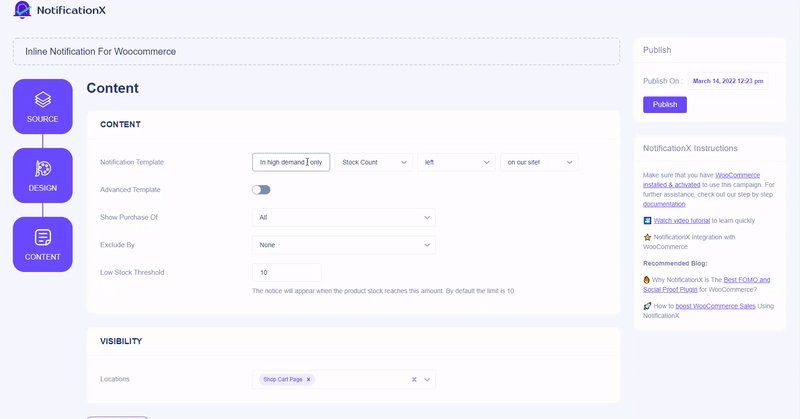
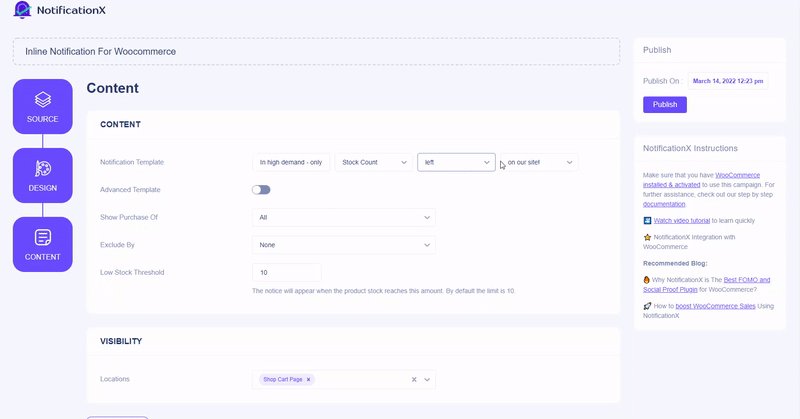
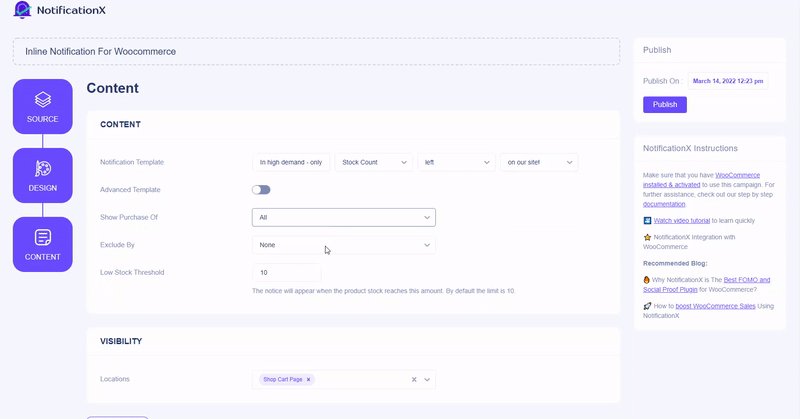
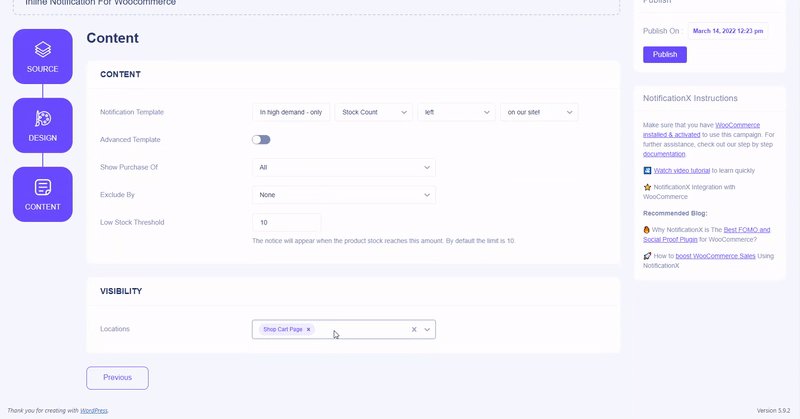
चरण 2: सामग्री और दृश्यता कॉन्फ़िगर करें #
बाद में, नेविगेट करें 'सामग्री' अपने अधिसूचना टेम्पलेट की डिफ़ॉल्ट सामग्री को अनुकूलित करने के लिए टैब। स्टॉक दी गई राशि तक पहुंचने पर अधिसूचना को ट्रिगर करने के लिए अपनी पसंद के अनुसार कम स्टॉक थ्रेसहोल्ड को अनुकूलित करें।
इसी तरह, यदि आप उपयोग कर रहे हैं NotificationX प्रो, आप अपने NotificationX ग्रोथ अलर्ट नोटिफिकेशन टेम्प्लेट में केवल कॉन्फ़िगर करके एक कस्टम डिज़ाइन जोड़ सकते हैं 'उन्नत टेम्प्लेट' विकल्प।
ध्यान दें: NotificationX का यह ग्रोथ अलर्ट नोटिफिकेशन शॉप कार्ट पेज पर डिफ़ॉल्ट रूप से प्रदर्शित होगा। आप अपनी ग्रोथ अलर्ट अधिसूचना के स्थानों को यहां से बदल सकते हैं 'दृश्यता' विकल्प।

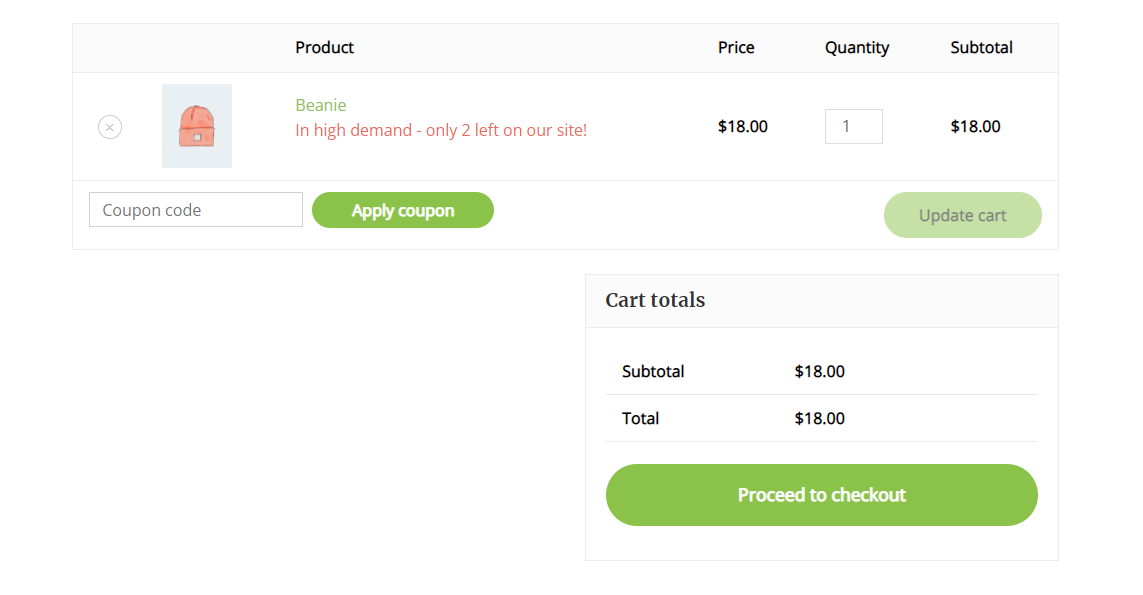
अंतिम परिणाम: #
सभी परिवर्तन करने के बाद, दबाएं 'प्रकाशित बटन और जांचें कि आपकी NotificationX इनलाइन स्टॉक आउट थीम वेबसाइट पर कैसे दिखाई देती है।

इसके अलावा, आप कॉन्फ़िगर कर सकते हैं NotificationX ग्रोथ अलर्ट सबसे लोकप्रिय ई-लर्निंग प्लेटफॉर्म के लिए LearnDash तथा ट्यूटर एलएमएस.
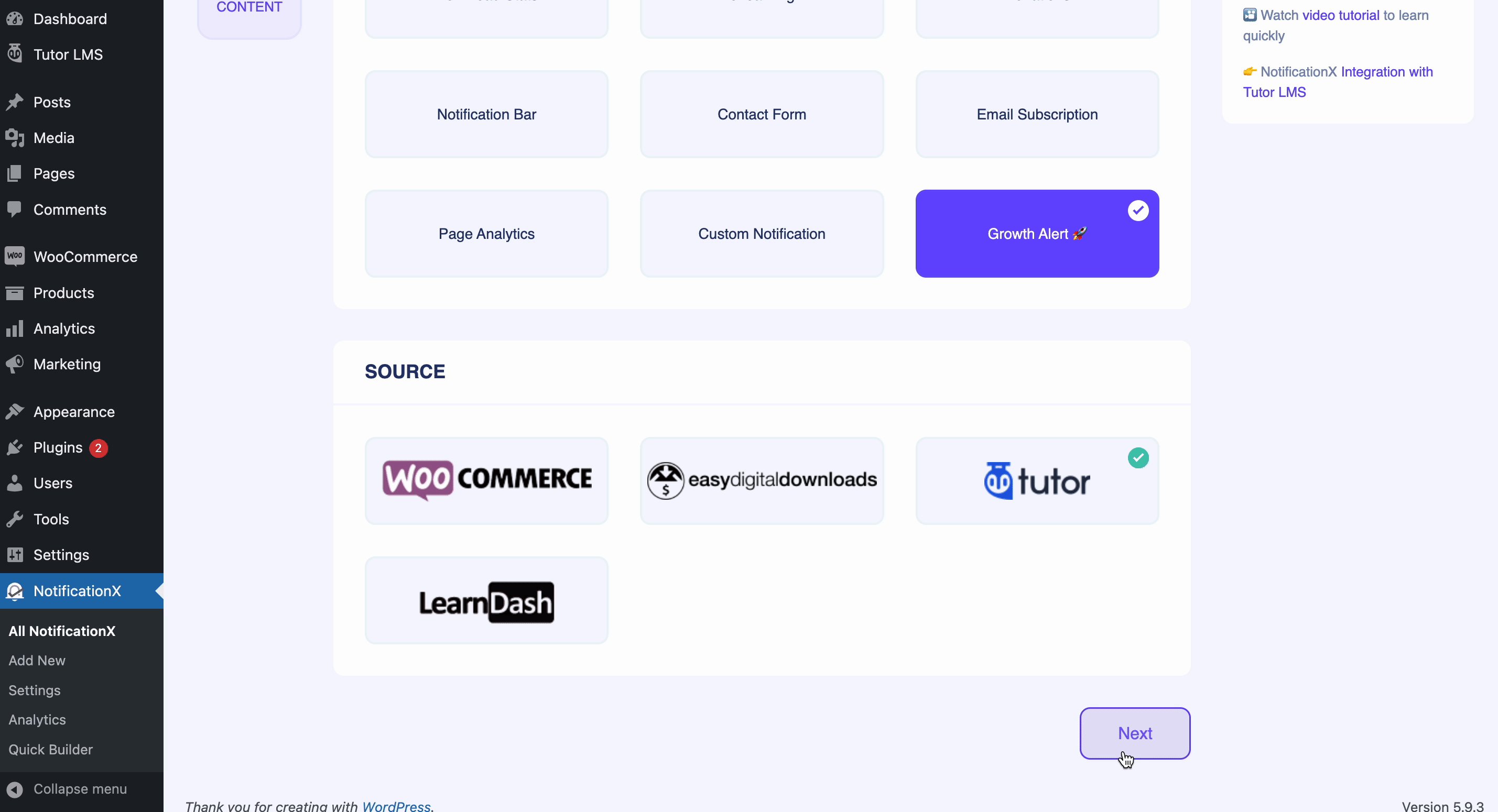
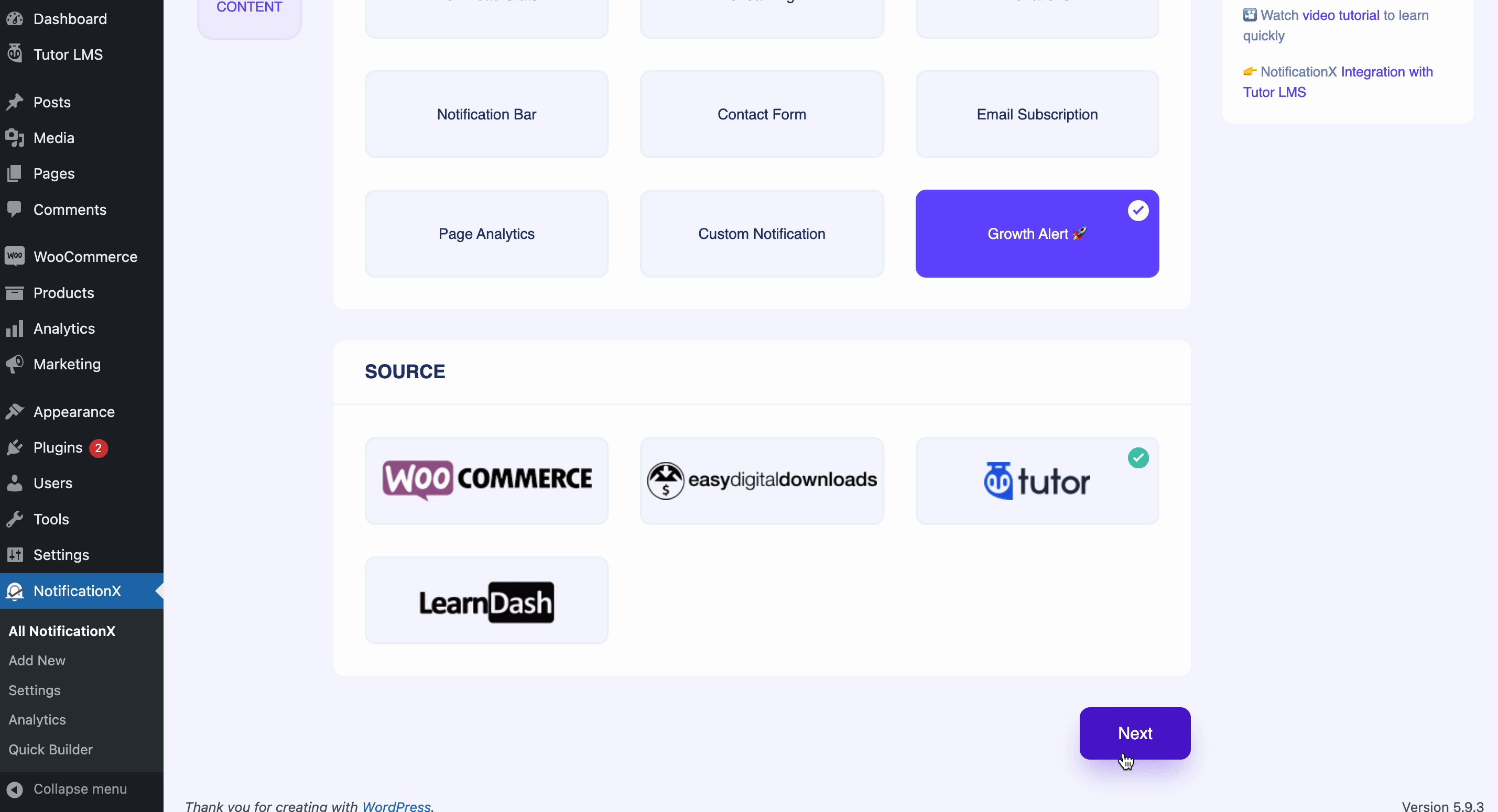
चरण 1: अधिसूचना प्रकार और स्रोत चुनें #
सबसे पहले, अपने NotificationX लाइव नोटिफिकेशन 'सोर्स' टैब पर जाएं। यहाँ चुनें अधिसूचना प्रकार → ग्रोथ अलर्ट जैसा कि उपरोक्त चरण में बताया गया है और स्रोत → लर्नडैश या ट्यूटर एलएमएस। इस दस्तावेज़ीकरण के लिए, हम चुनेंगे 'ट्यूटर एलएमएस' हमारे स्रोत के रूप में।

चरण 1: कोई भी पाठ्यक्रम नामांकित विषय चुनें #
प्रक्रिया काफी समान है, सबसे पहले, आपको आवश्यक NotificationX ग्रोथ अलर्ट 'कोर्स एनरोलेड थीम' को चुनना होगा। 'डिज़ाइन' और मारो 'आगे' बटन।

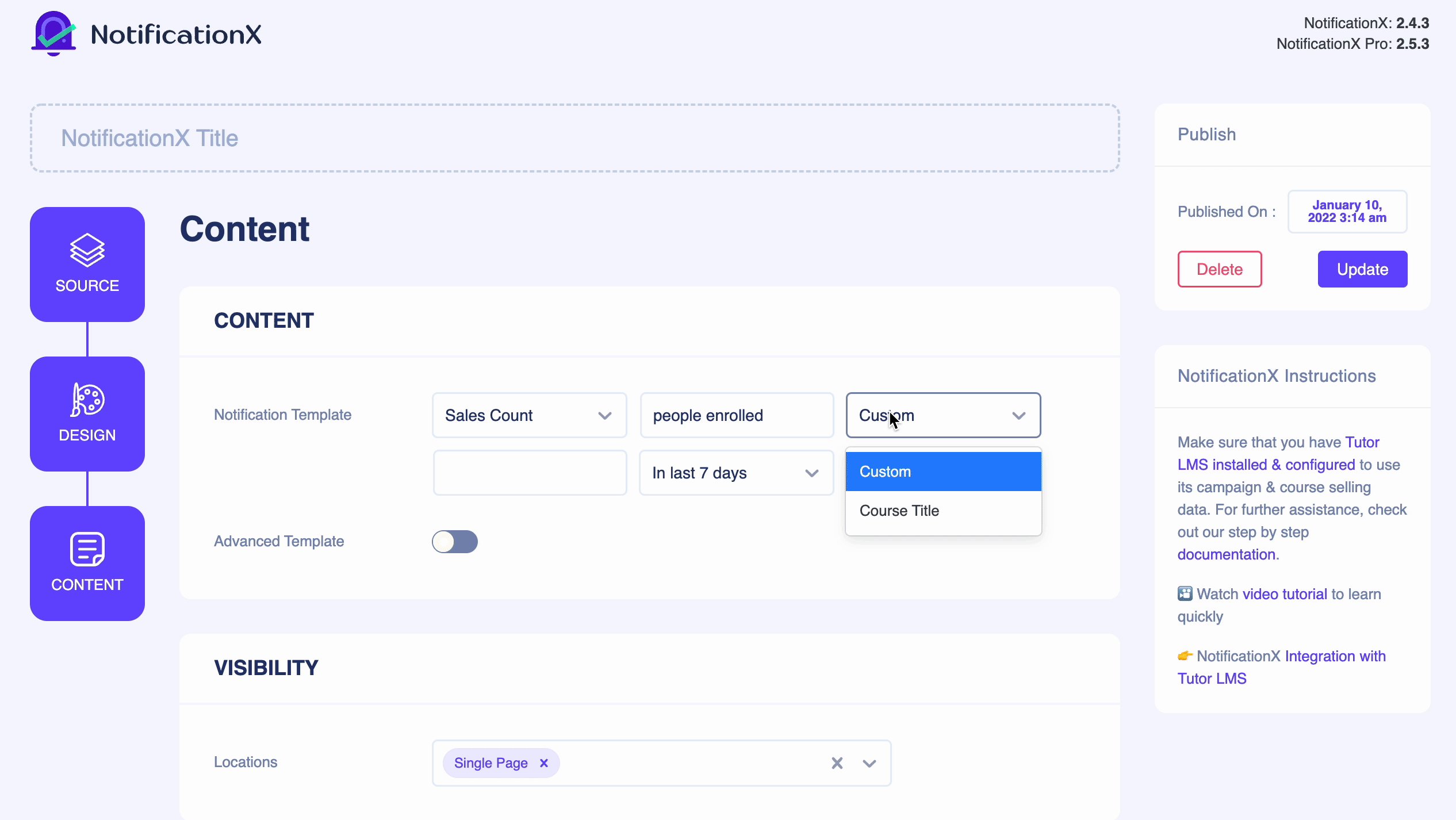
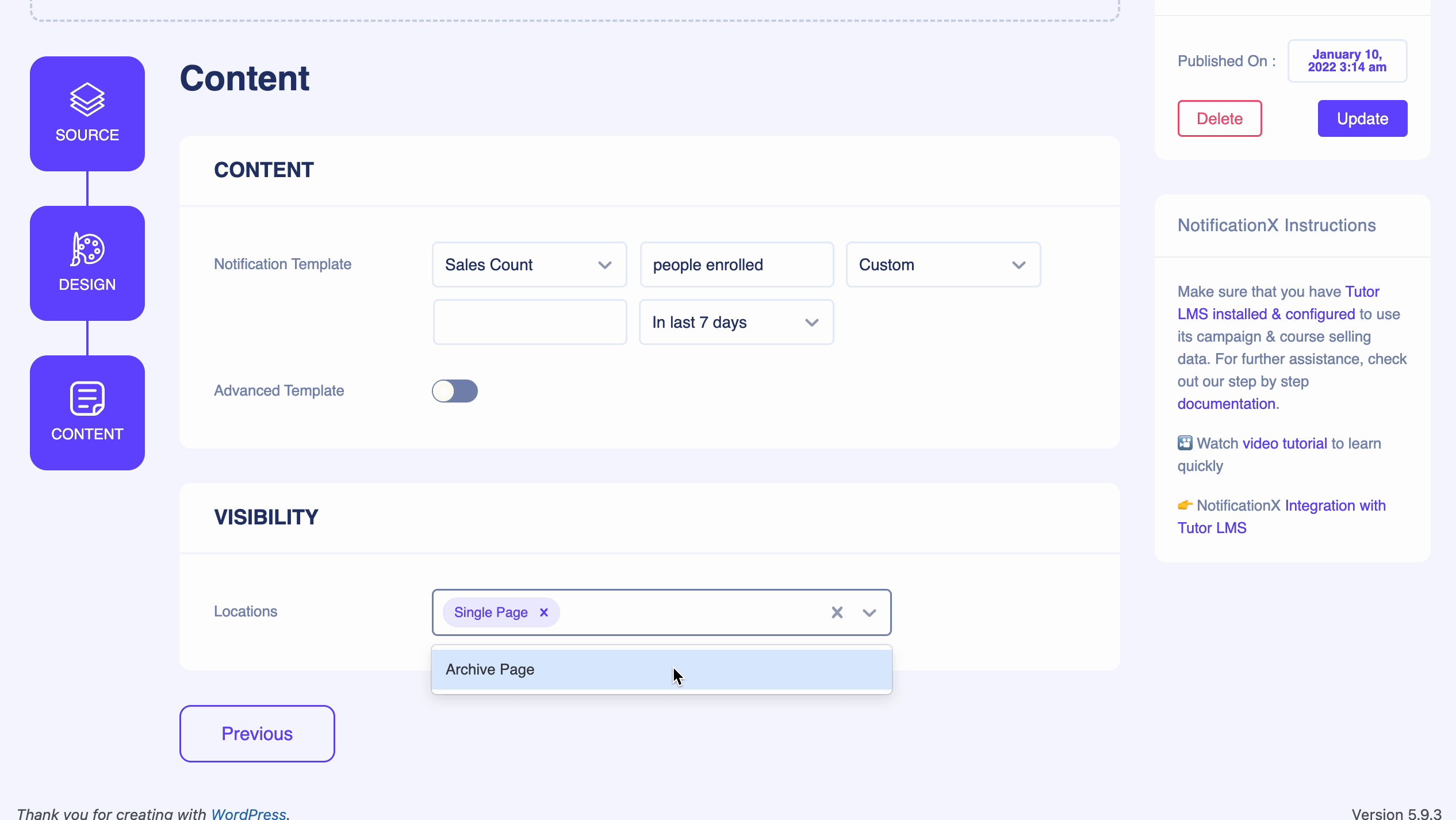
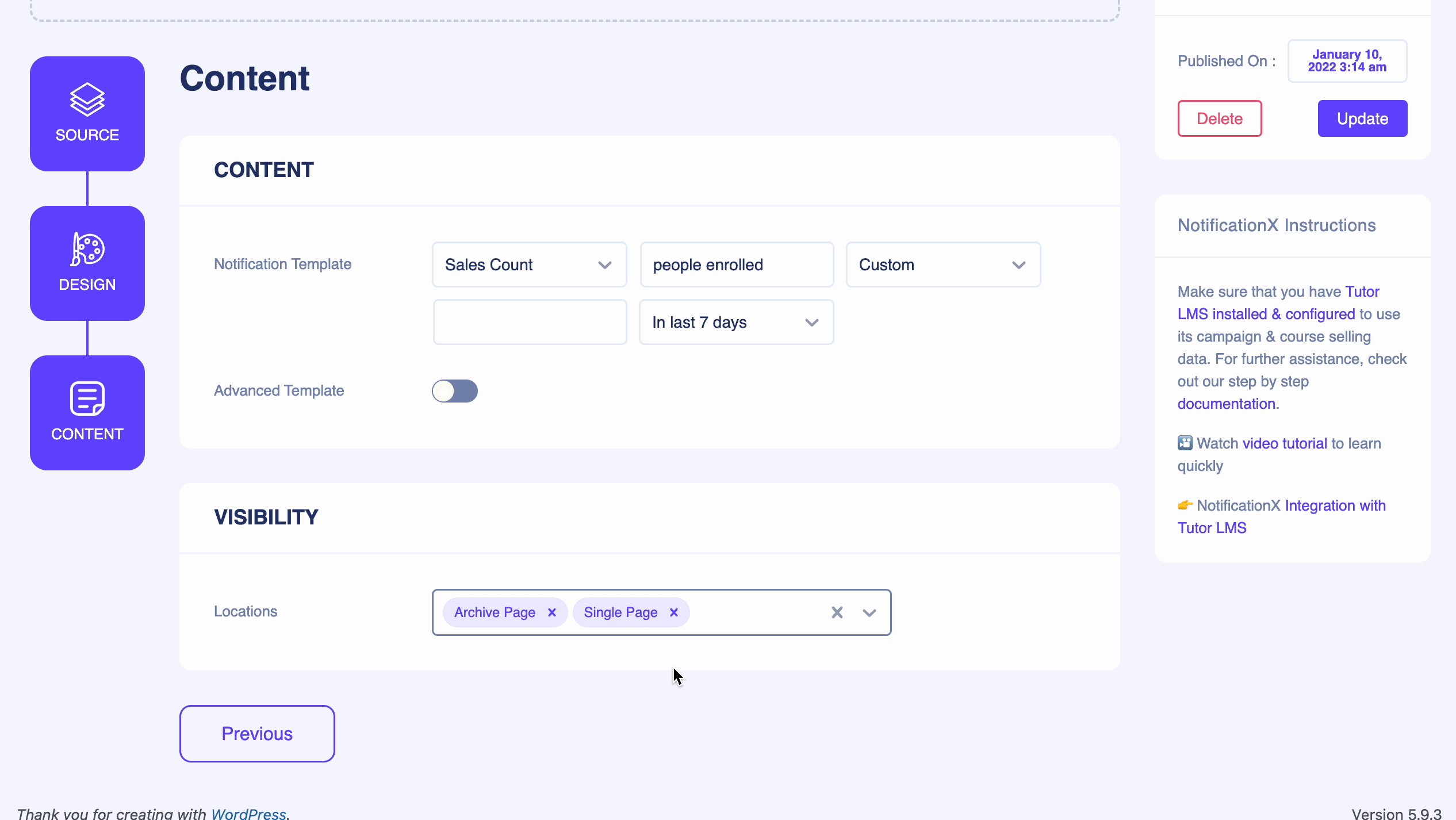
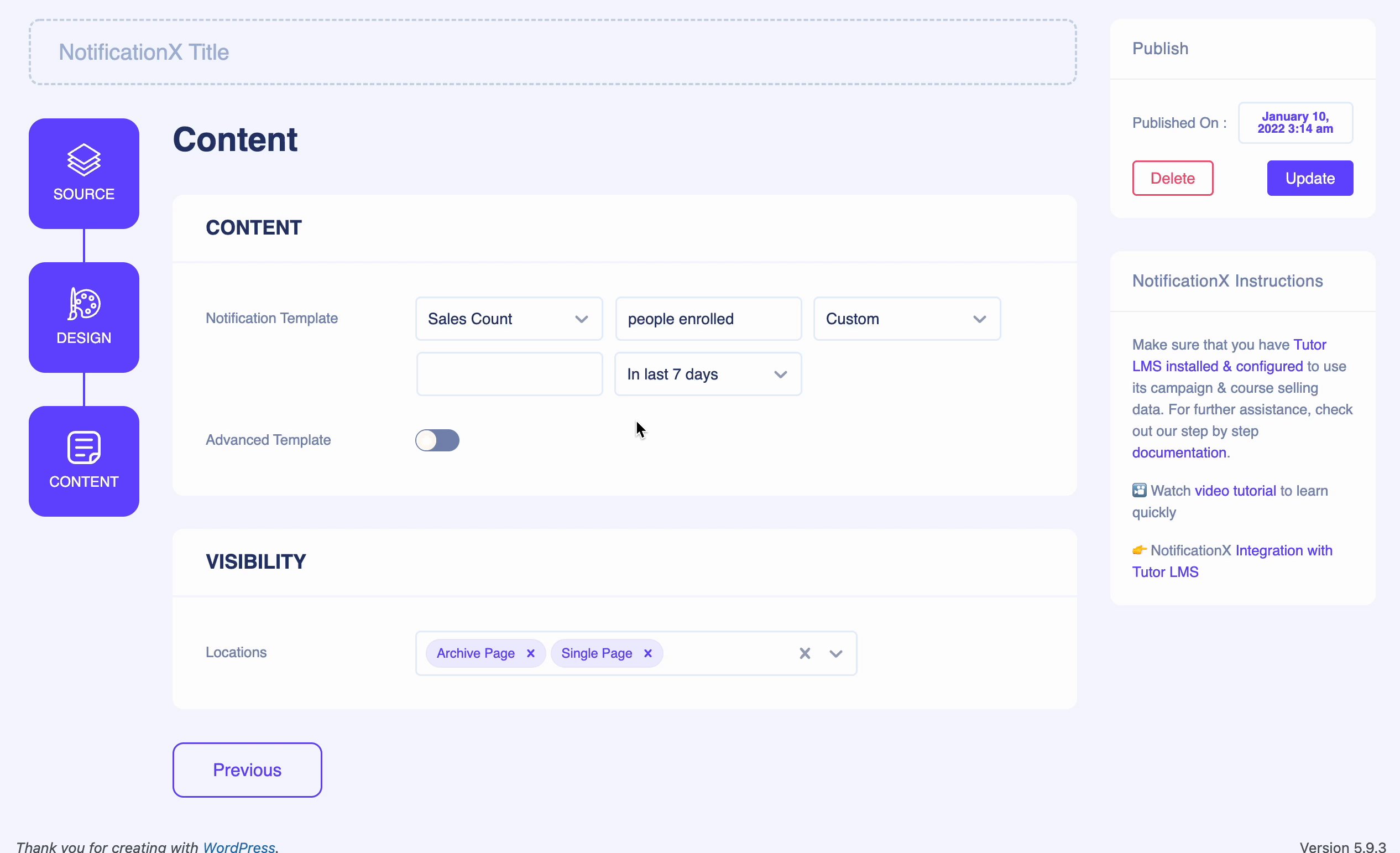
चरण 2: सामग्री और दृश्यता कॉन्फ़िगर करें #
बाद में, पर जाएँ 'सामग्री' अपने अधिसूचना टेम्पलेट की डिफ़ॉल्ट सामग्री को अनुकूलित करने के लिए टैब। अपनी पसंद के अनुसार ई-लर्निंग थीम को अनुकूलित करें।
ध्यान दें: आप अपने विकास चेतावनी अधिसूचना के स्थानों को बदल सकते हैं 'दृश्यता' विकल्प।

इसी तरह, यदि आप उपयोग कर रहे हैं NotificationX प्रो, आप केवल कॉन्फ़िगर करके अपने NotificationX ग्रोथ अलर्ट टेम्प्लेट में एक कस्टम डिज़ाइन जोड़ सकते हैं 'उन्नत टेम्प्लेट' विकल्प।

यह पूरा NotificationX ग्रोथ अलर्ट इसके लिए कॉन्फ़िगरेशन प्रक्रिया समान है LearnDash मंच। बस आपको चुनने की जरूरत है 'स्रोत' और तदनुसार इसे कॉन्फ़िगर करें। इसकी जांच करो LearnDash विस्तृत दस्तावेज़ चरण-दर-चरण समाधान प्राप्त करने के लिए।
अंतिम परिणाम: #
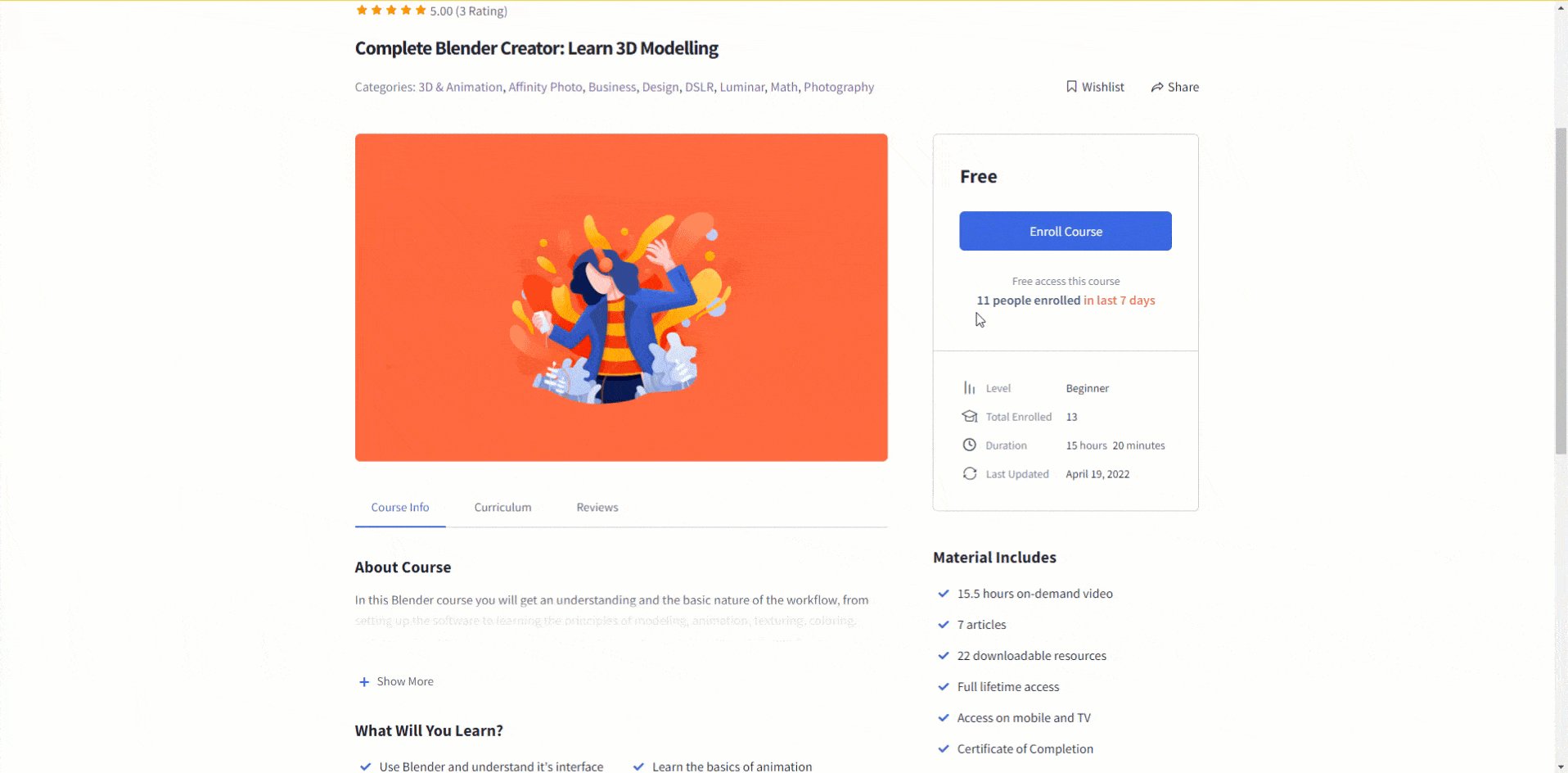
सभी परिवर्तन करने के बाद, दबाएं 'प्रकाशित बटन पर क्लिक करें और जांचें कि आपकी NotificationX ग्रोथ अलर्ट ई-लर्निंग थीम वेबसाइट पर कैसे दिखाई देती है।

इतना ही! आप कितनी आसानी से इसे कॉन्फ़िगर कर सकते हैं NotificationX ग्रोथ अलर्ट आपकी लाइव सूचनाओं को अधिक अंतःक्रियात्मक रूप से डिज़ाइन करने का विकल्प।
फँस गया हूँ? यदि आपको कोई समस्या आती है, तो आप हमारे . से संपर्क कर सकते हैं टीम का समर्थन.







