NotificationX gibt Ihnen die Möglichkeit, anzuzeigen ConvertKit-E-Mail-Abonnement-Benachrichtigungen um den Benutzern, die Ihren Newsletter abonniert haben, durch ein erstaunliches Popup anzuzeigen. Es kann ein großer Vorteil für Ihr Unternehmen sein, um die Conversion-Rate zu erhöhen. Dieser beeindruckende Marketingansatz gibt Ihnen die einmalige Gelegenheit, neue Benutzerbasis zu gewinnen und Ihr Geschäft auf ein neues Niveau zu heben.
ConvertKit ist eine der beliebtesten E-Mail-Marketing-Plattformen. Mit NotificationX können Sie eine Verbindung zu Ihrem ConvertKit-Konto herstellen und die letzten Abonnements als attraktive Benachrichtigung auf Ihrer Website anzeigen.
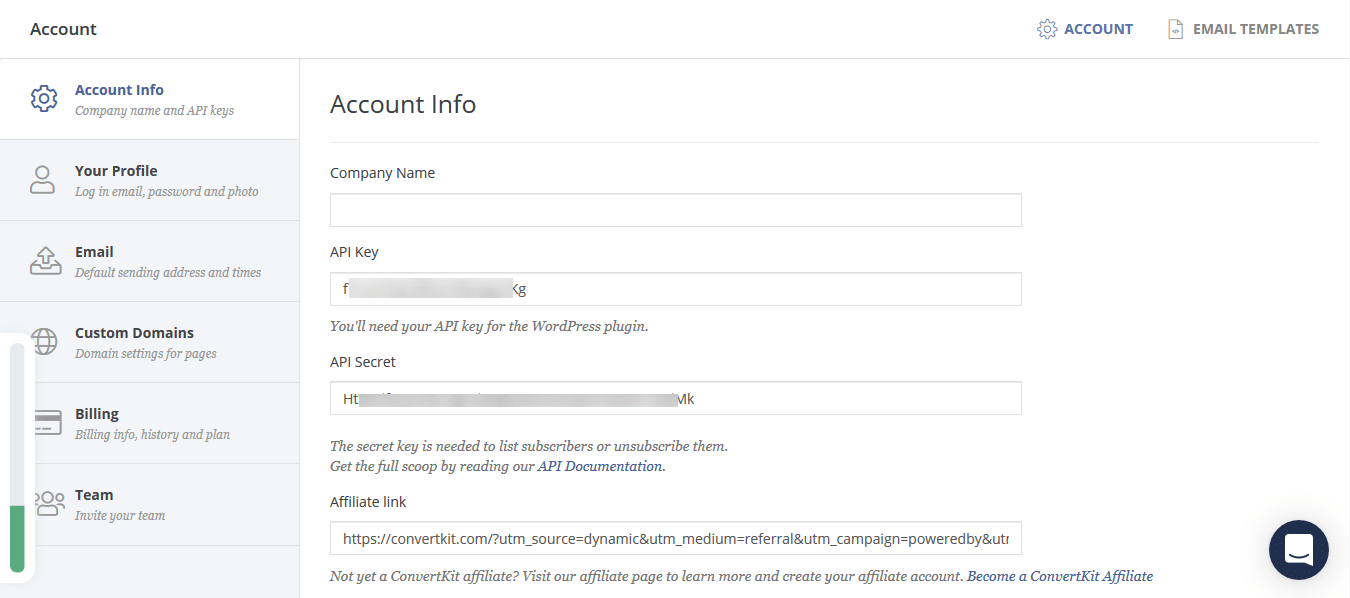
Bevor Sie beginnen, stellen Sie sicher, dass Sie Ihre Schlüssel von Ihrem abrufen ConvertKit-Konto. Sie müssen die folgenden Schlüssel generieren: API-Schlüssel & API-Geheimnis. Kopieren Sie einfach Ihre API-Schlüssel.

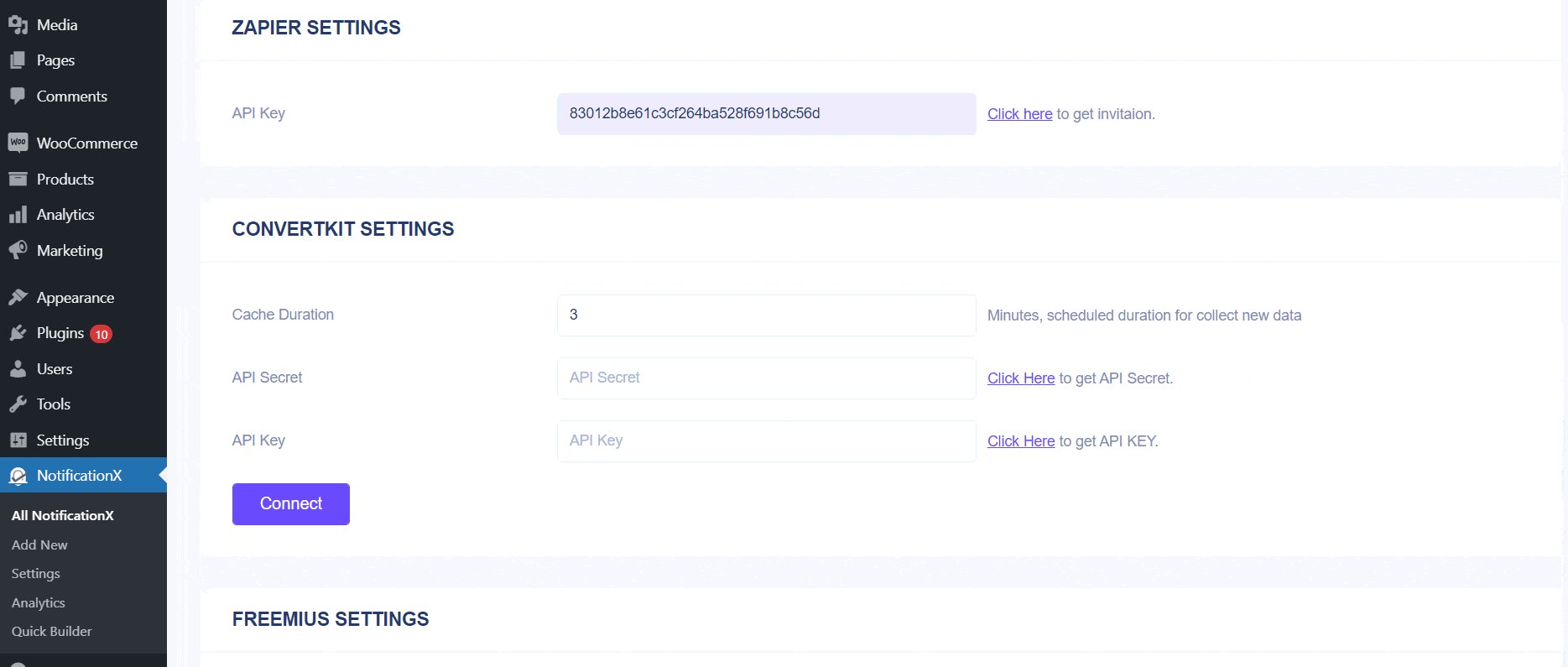
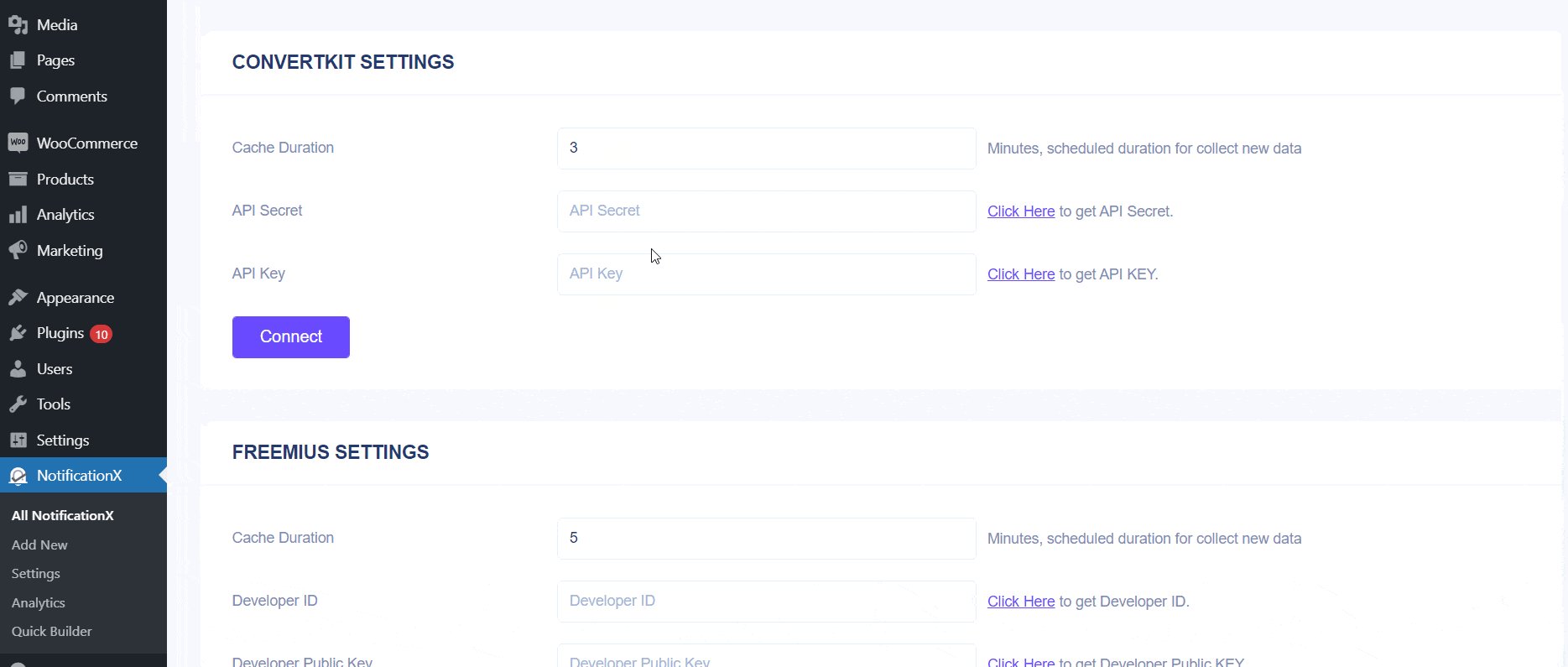
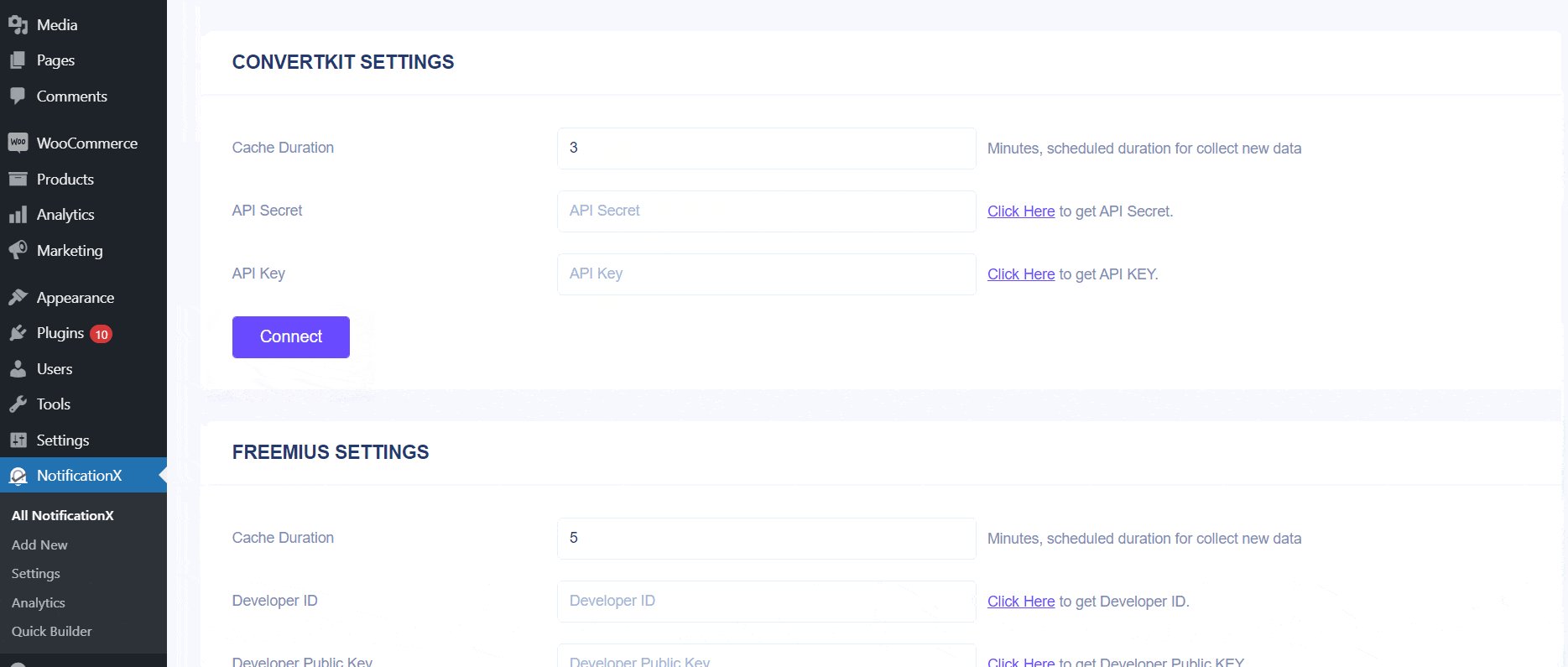
Gehen Sie anschließend zu Ihrem WordPress-Dashboard und navigieren Sie zu wp-admin -> NotificationX -> Einstellungen -> API-Integrationen. Dann öffnen Sie die 'ConvertKit-Einstellungen' Klicken Sie auf die Registerkarte und geben Sie die entsprechenden Schlüssel aus Ihrem ConvertKit-Konto ein. Sie können auch eine Zeitdauer festlegen, nach der NotificationX Ihr Konto auf ein neues Abonnement von überprüft "Cache-Dauer" die Einstellungen. Nachdem Sie dies erfolgreich getan haben, können Sie loslegen.
Nachdem Sie mit dem vorherigen Schritt fertig sind, befolgen Sie einfach diese unten stehende Richtlinie, um die ConvertKit-E-Mail-Abonnement-Warnung mit NotificationX anzuzeigen.

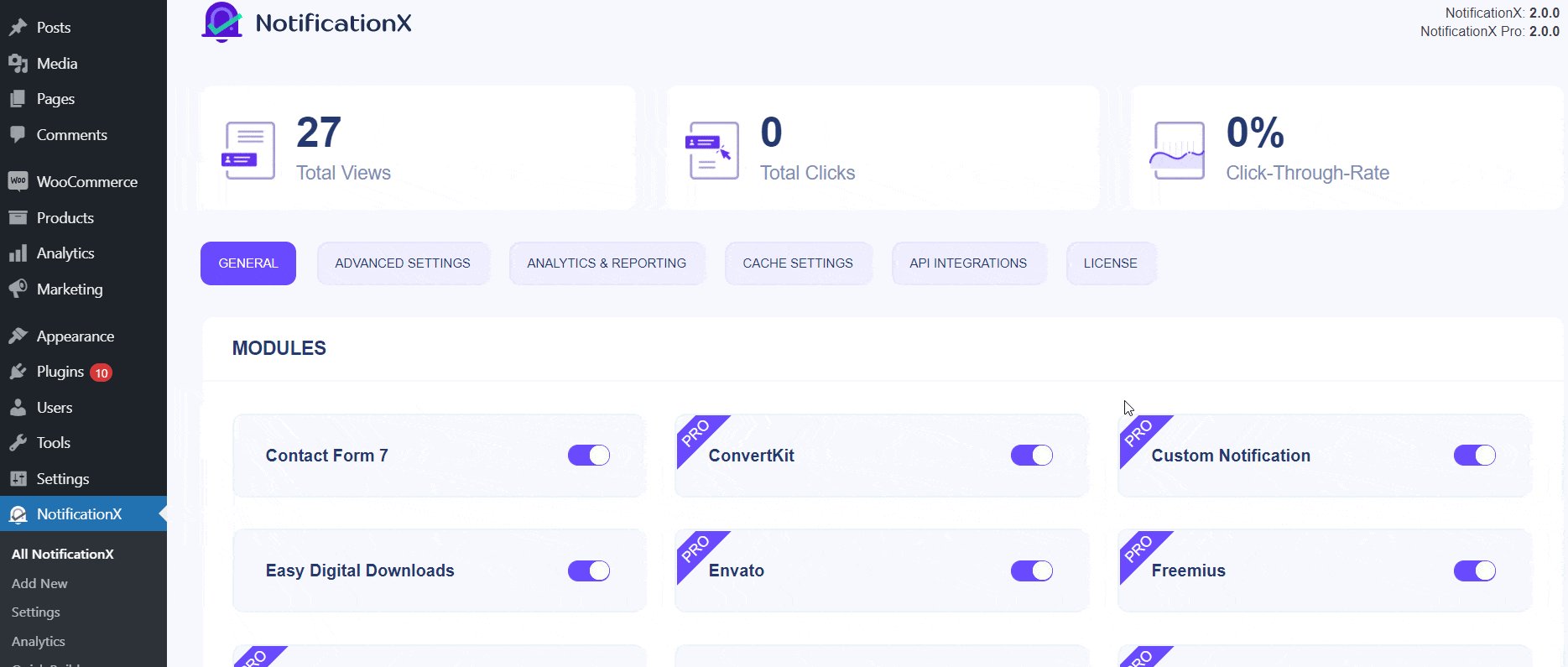
Schritt 1: Gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu wp-admin -> NotificationX -> NotificationX. Klicken Sie dann ganz oben auf "Neu hinzufügen".

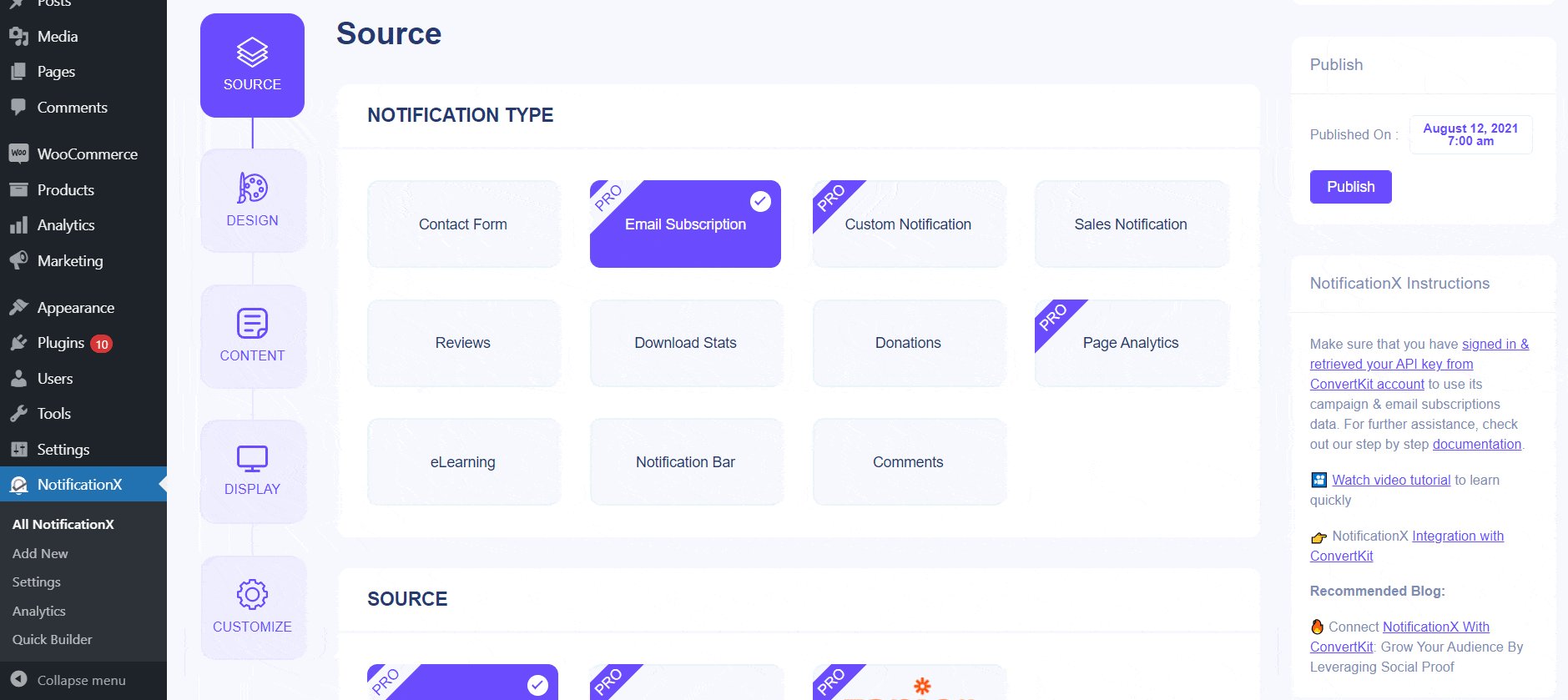
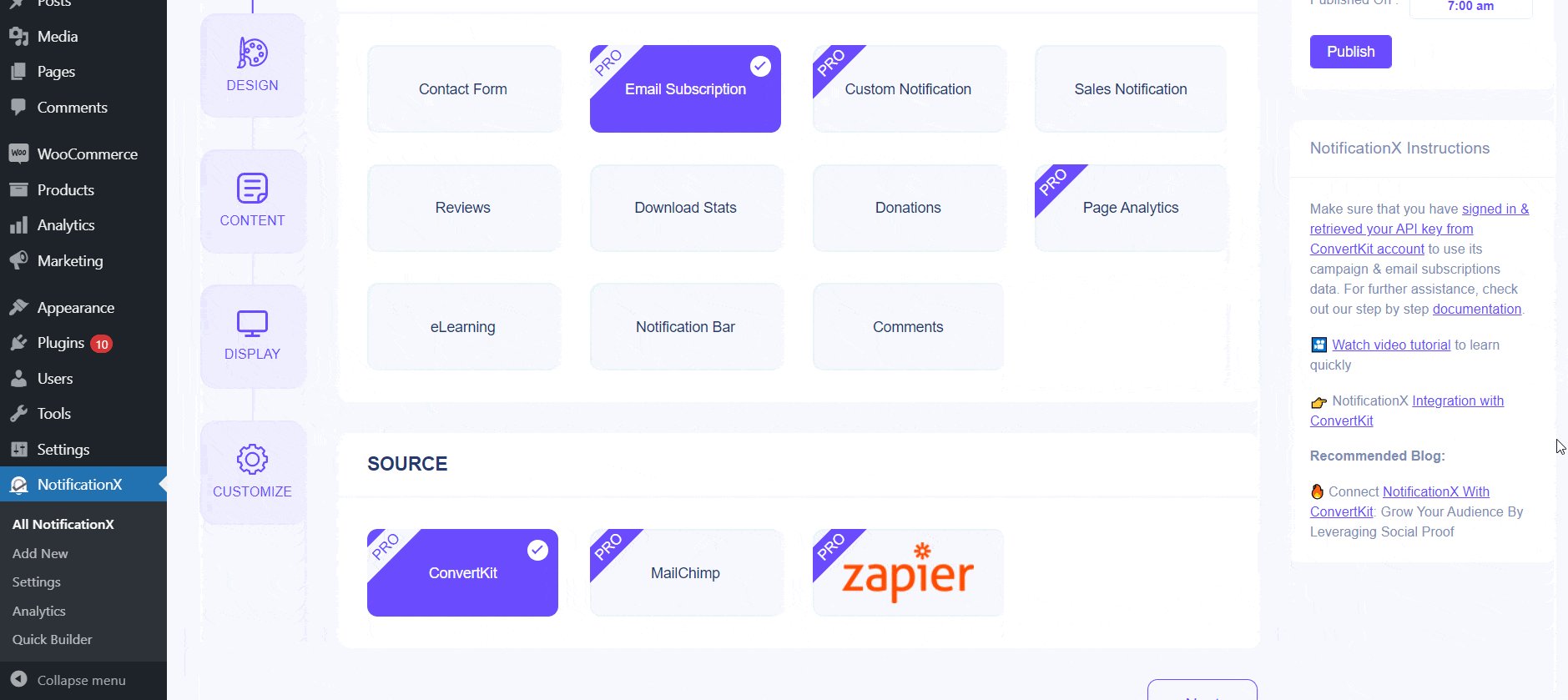
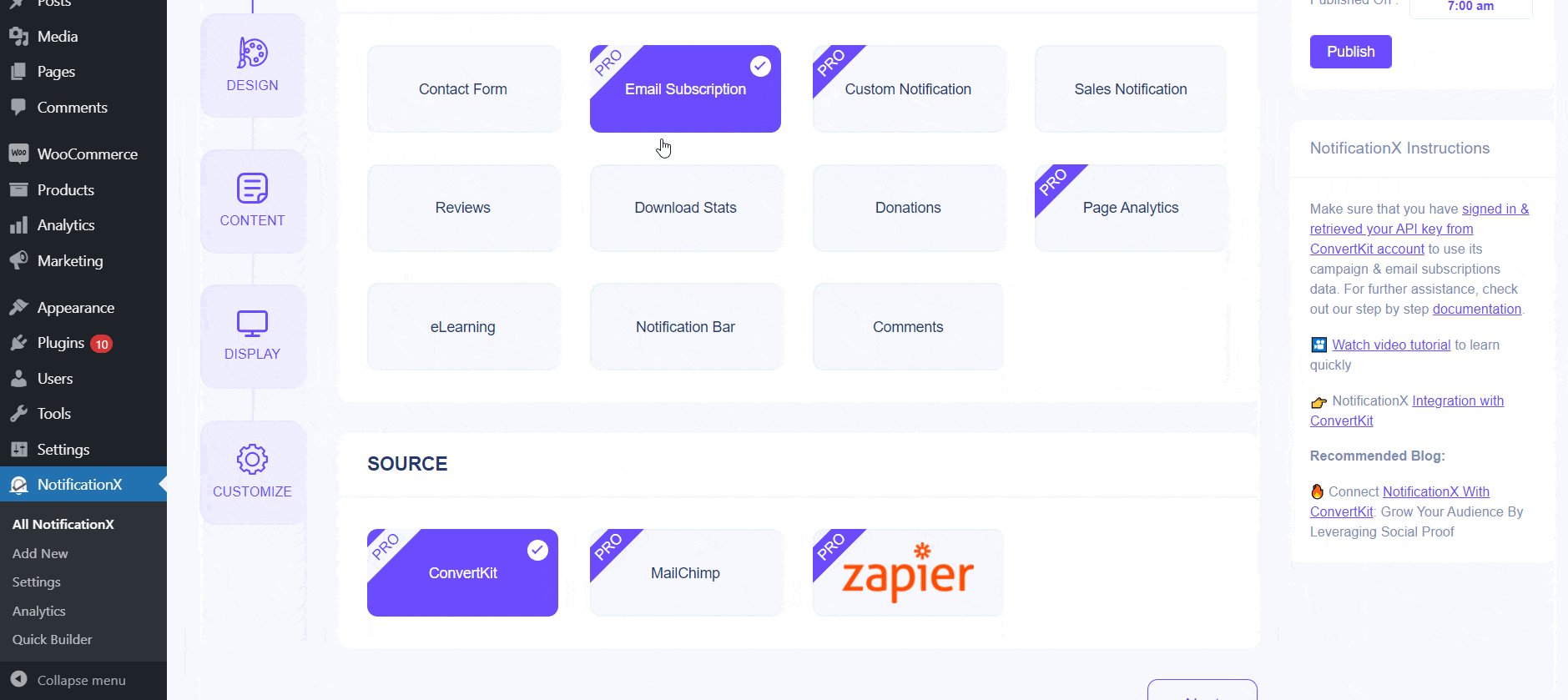
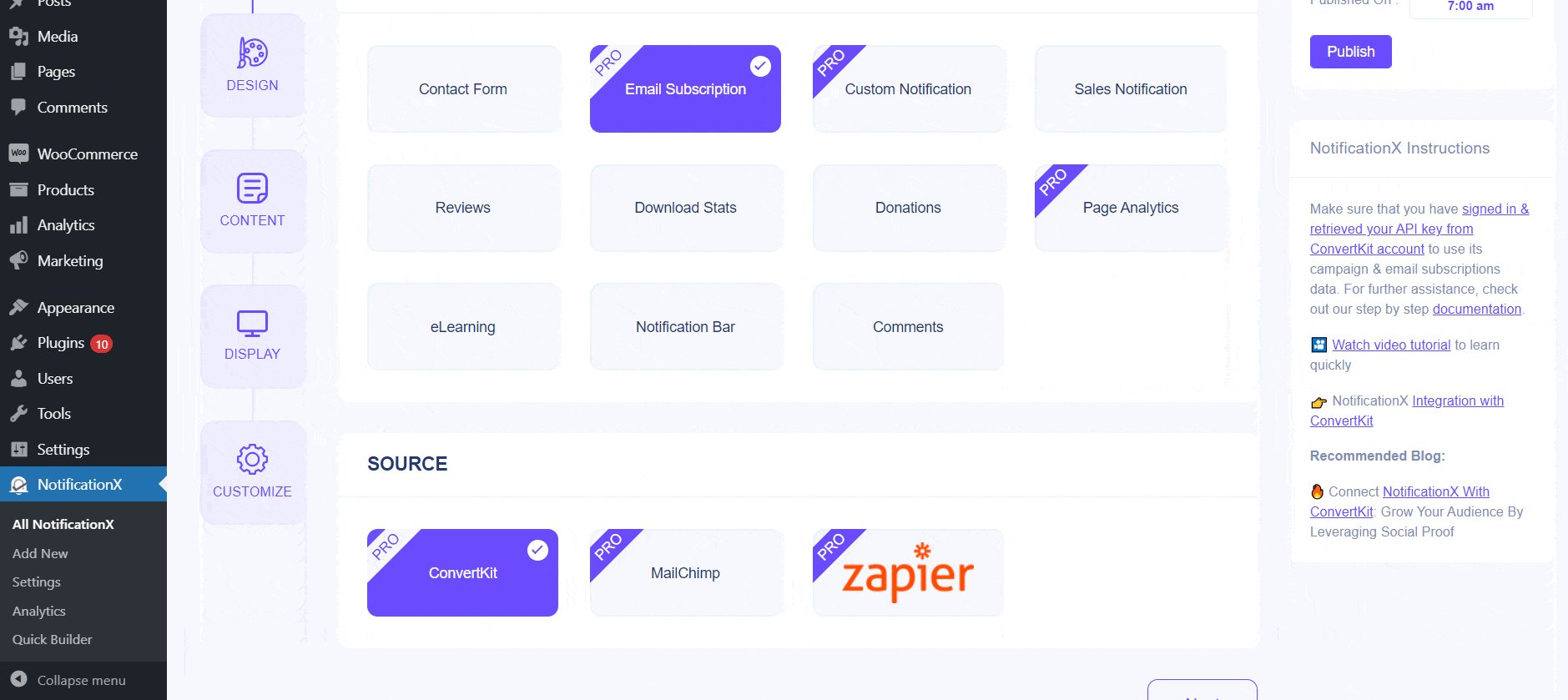
Schritt 2: Nachdem Sie mit Schritt 1 fertig sind, werden Sie zu weitergeleitet 'Quelle' Registerkarte Ihres NotificationX. Geben Sie einfach einen Titel ein und wählen Sie im Dropdown-Menü "E-Mail-Abonnement" als Benachrichtigungstyp. Danach einfach auswählen 'ConvertKit' als deine Quelle. Klicken Sie dann auf die Schaltfläche "Weiter".

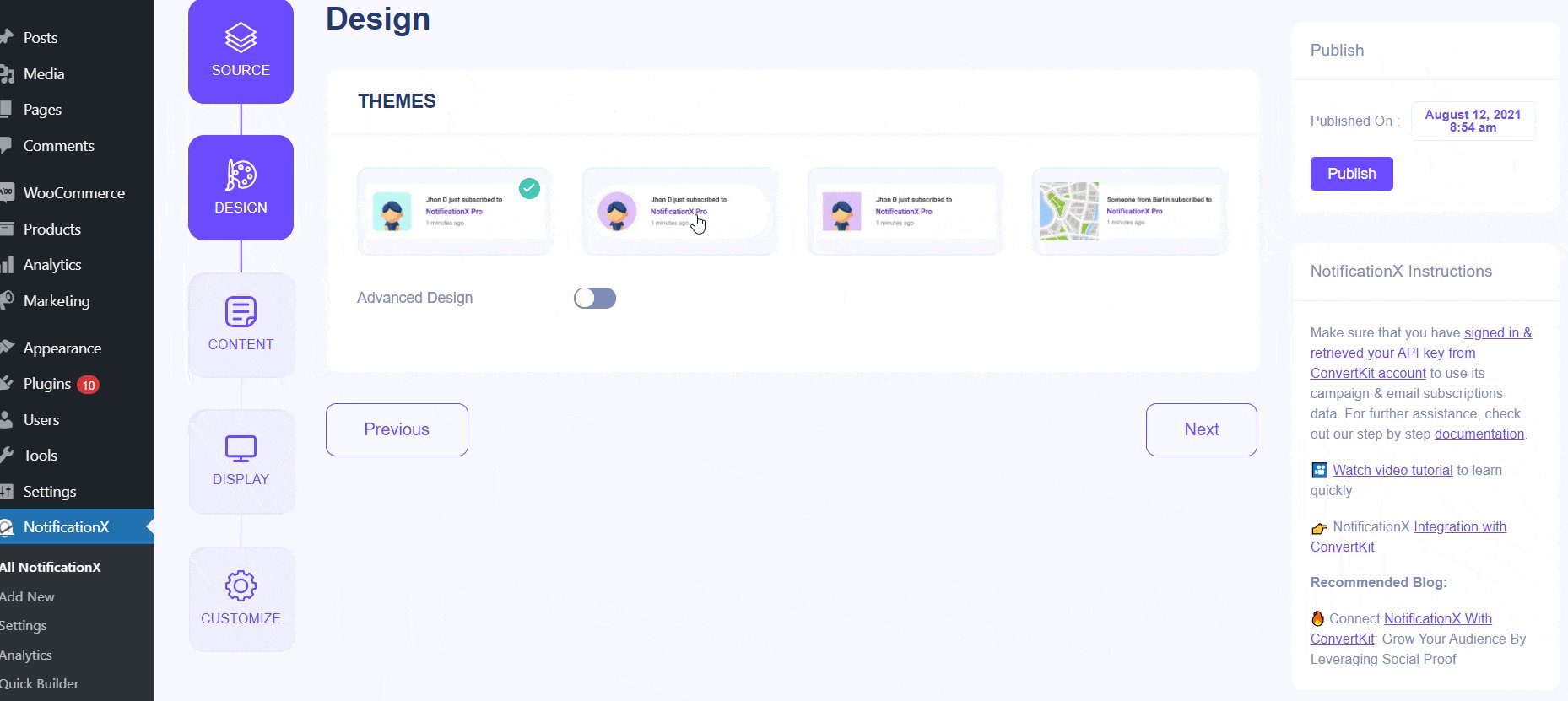
Schritt 3: Von dem 'Design' Auf der Registerkarte können Sie ein Layout auswählen und haben außerdem die Flexibilität, die Option "Erweitertes Design" zu verwenden, um es nach Ihren Wünschen anzupassen. Von dem "Themen" Im ausgewählten Layout wird die Benachrichtigung "E-Mail-Abonnement" auf Ihrer Website angezeigt.

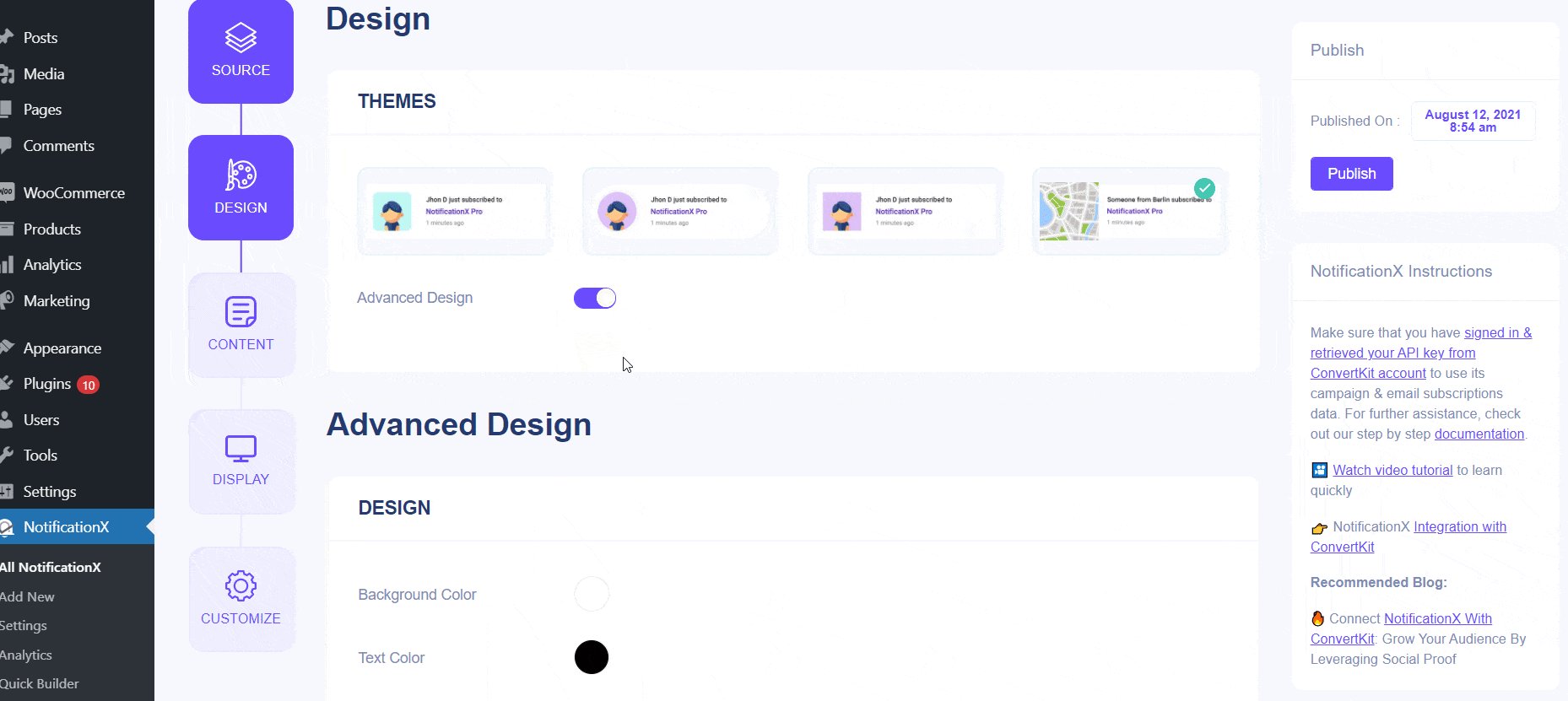
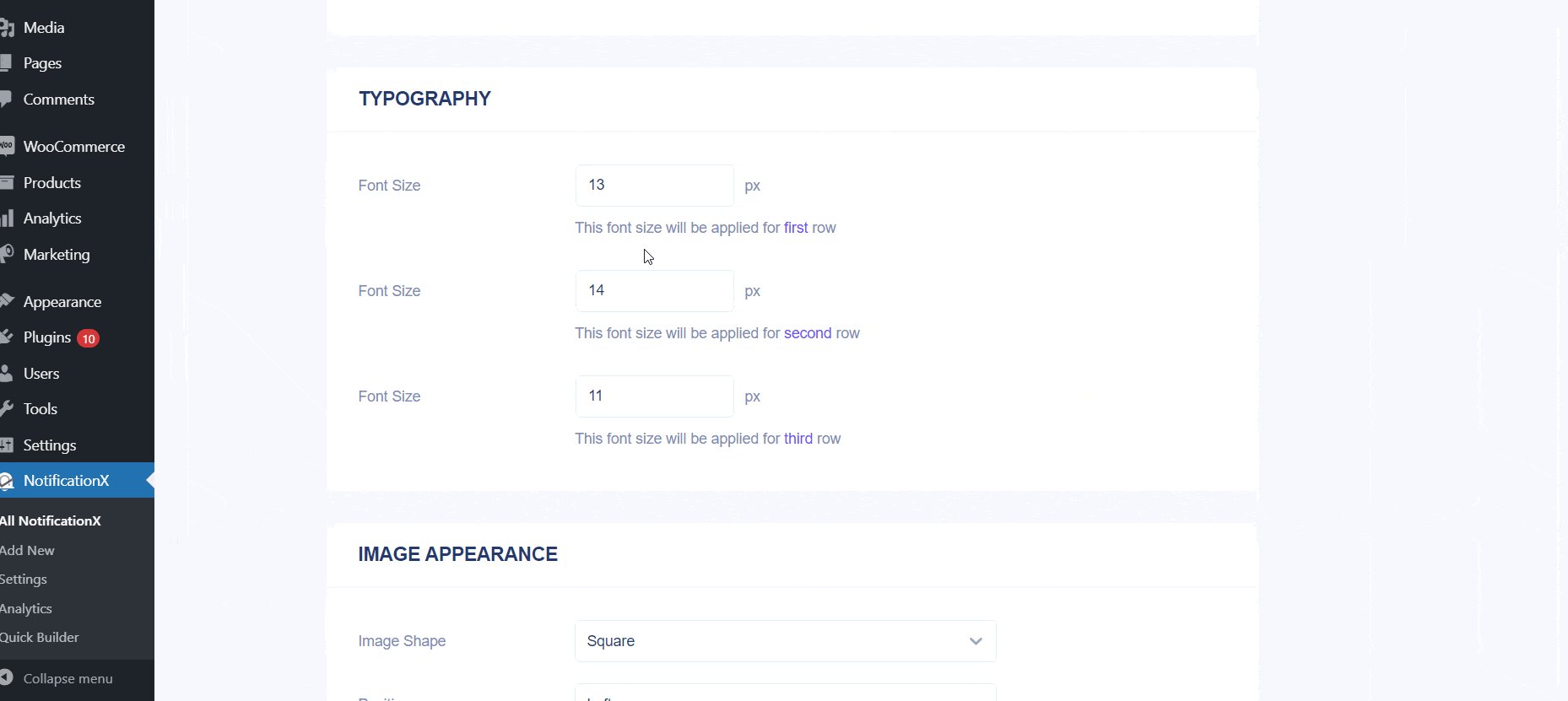
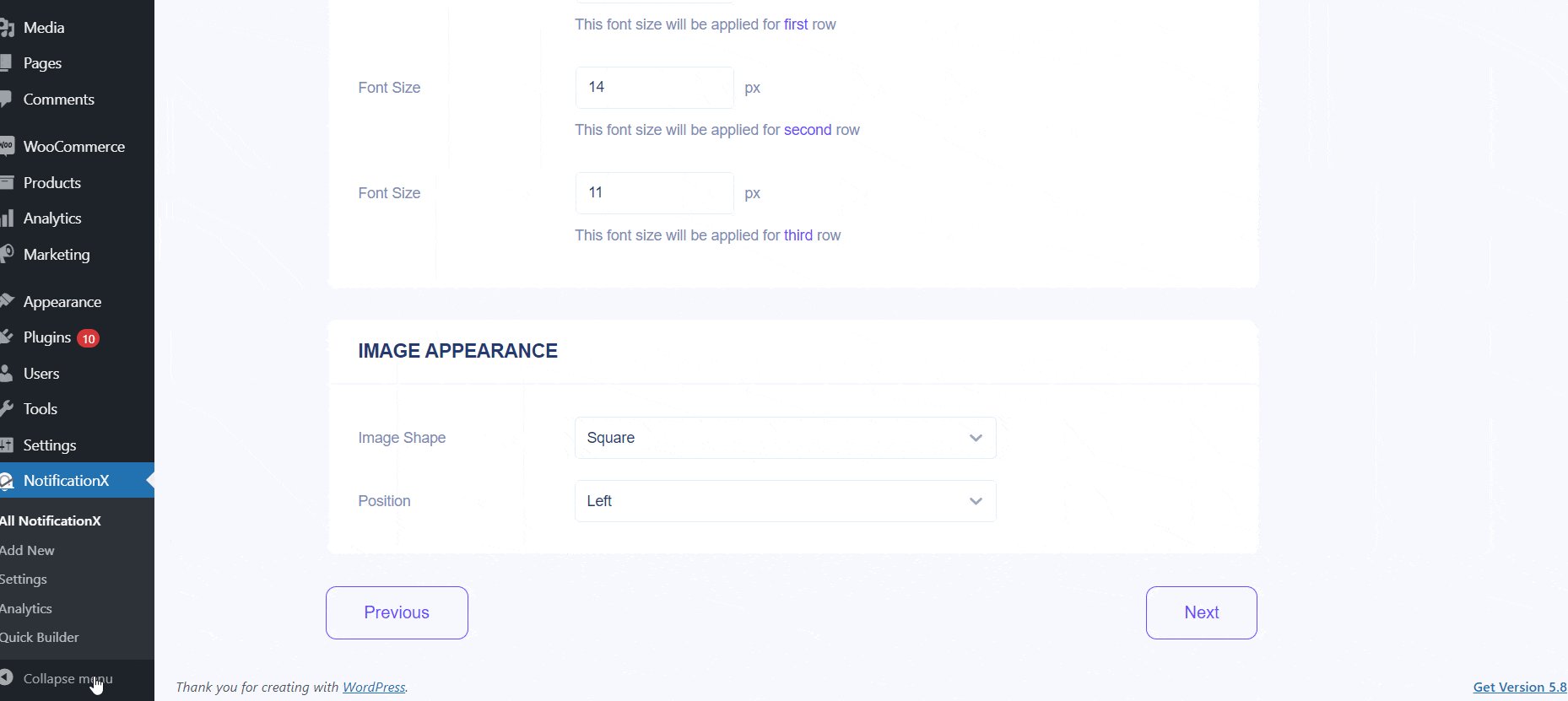
Außerdem können Sie das ausgewählte Thema ändern, indem Sie es über 'Advanced Design ' Möglichkeit. In diesem Abschnitt können Sie Ihrem Design, Ihrer Bilddarstellung und Ihrer Typografie auf einfache Weise ein Styling hinzufügen. Sie können Hintergrund- oder Textfarbe für das Benachrichtigungs-Popup hinzufügen. Außerdem können Sie einen Rahmen hinzufügen und ihm ein Styling hinzufügen. Grundsätzlich besteht das E-Mail-Abonnement aus drei Zeilen. Im Abschnitt "Typografie" können Sie auch die Schriftgröße für jede Zeile ändern.
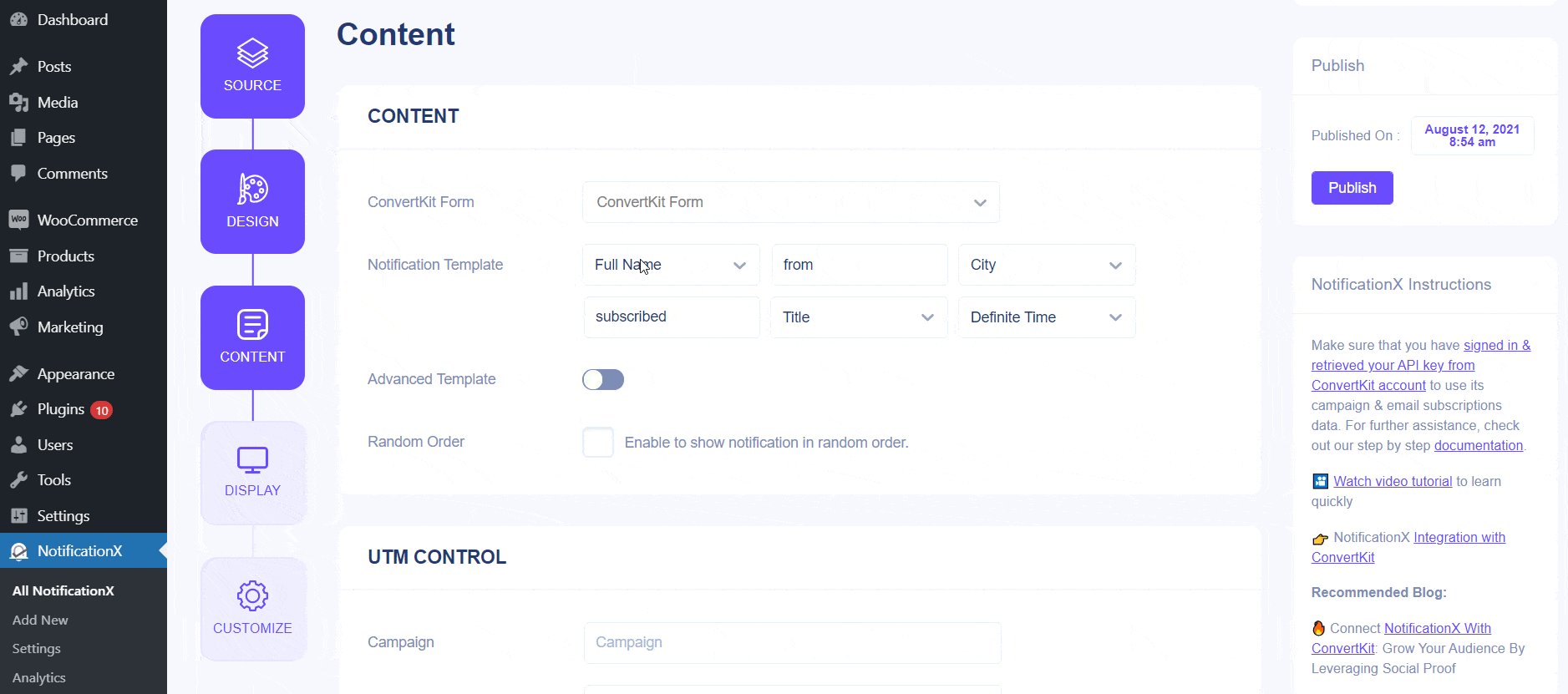
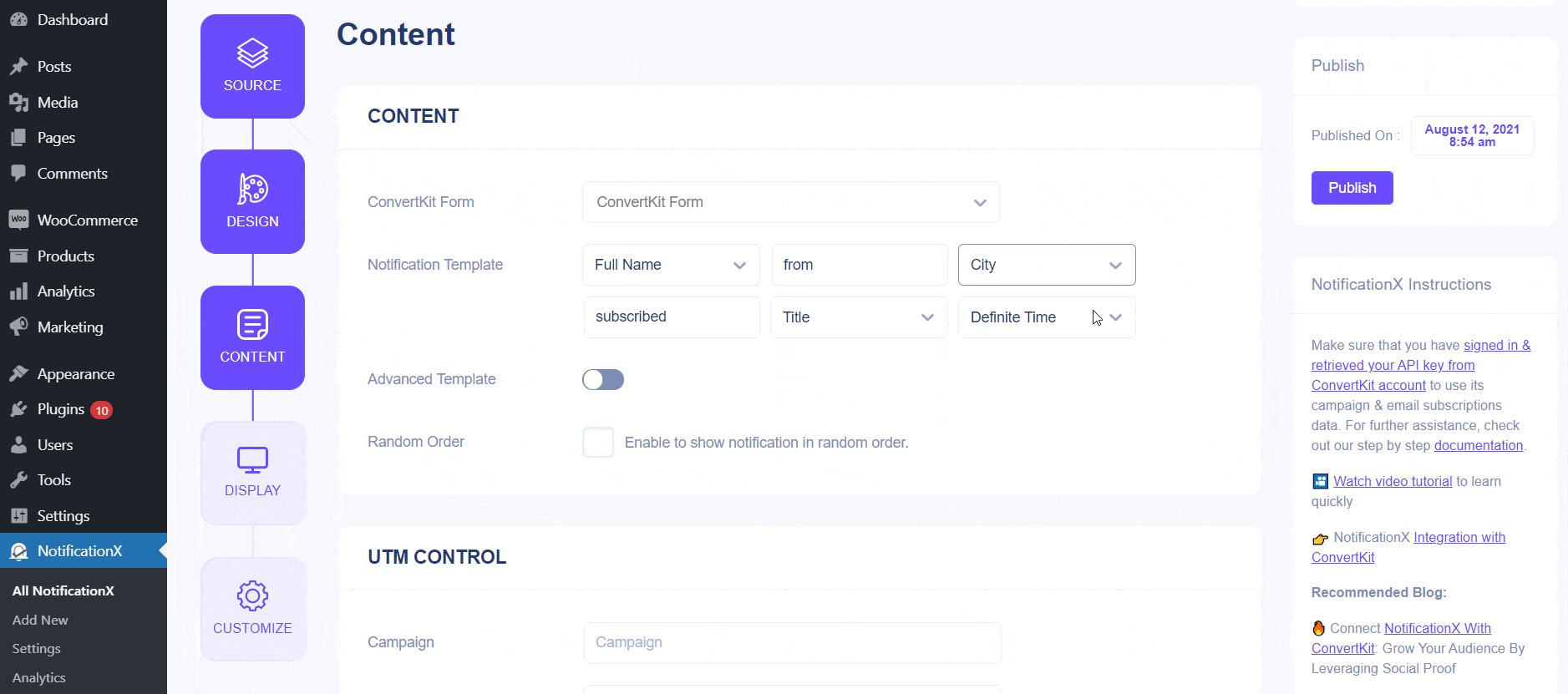
Schritt 4: Sie werden dann zu weitergeleitet 'Inhalt' Registerkarte, auf der Sie Ihre "Benachrichtigungsvorlage" ändern und Ihren bevorzugten Inhaltstext hinzufügen können. Von hier aus geben Sie das 'ConvertKit-Formular' an, von dem die E-Mail-Abonnementliste abgerufen und auf Ihrer WordPress-Website angezeigt wird.
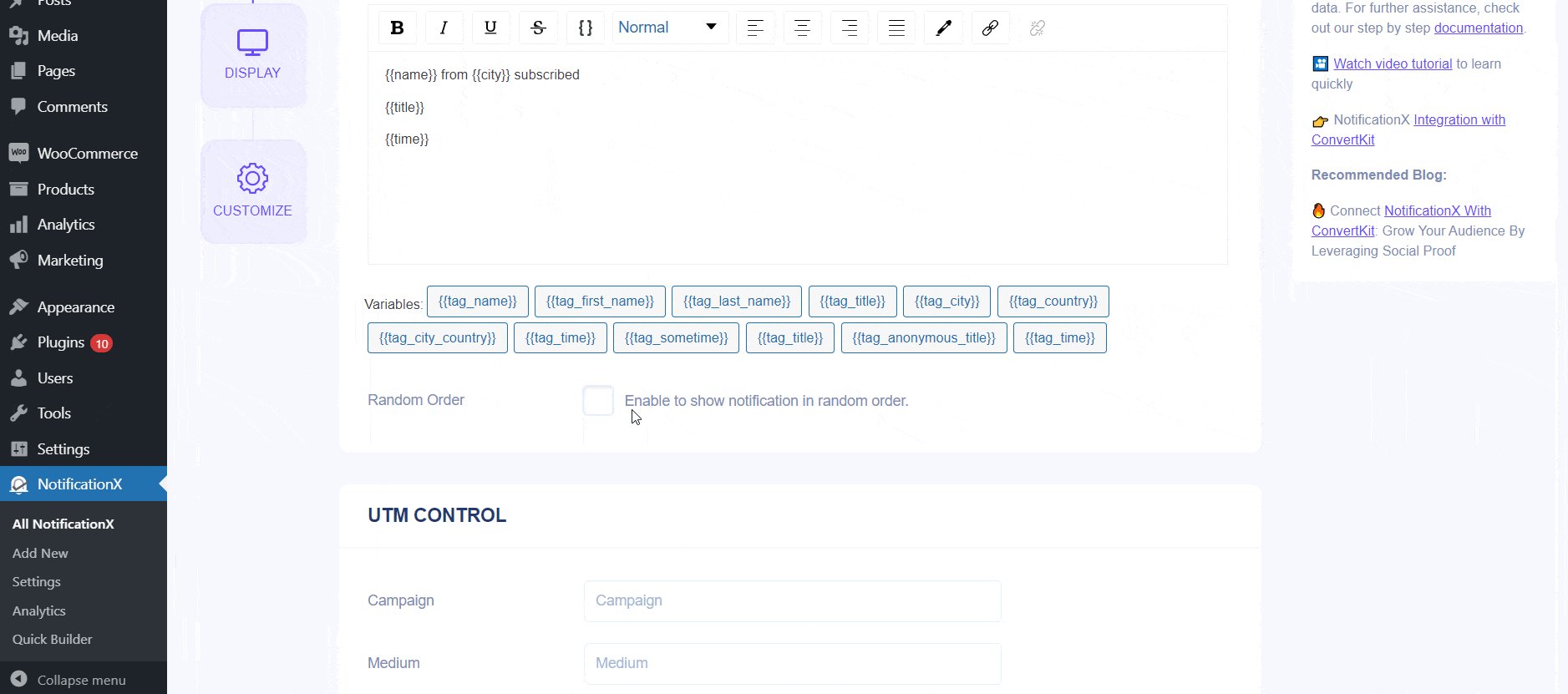
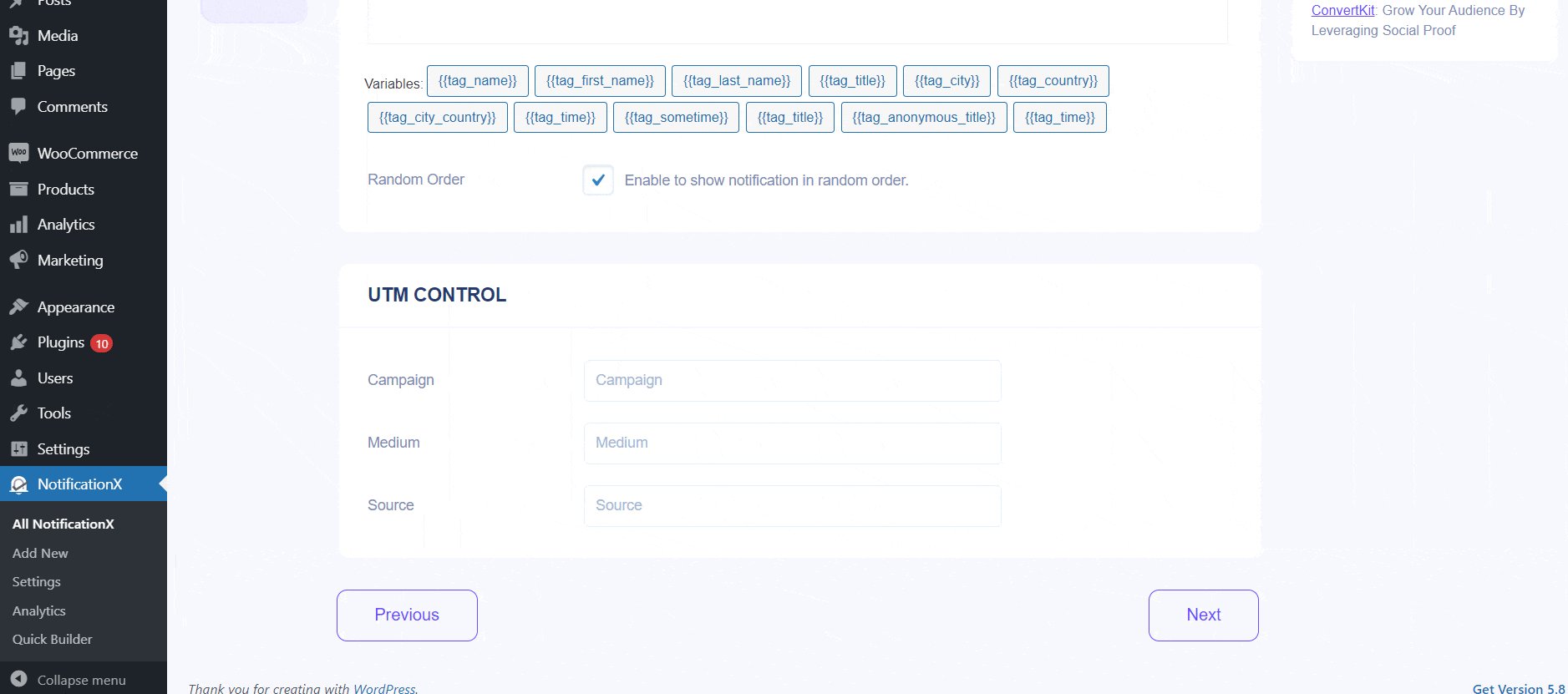
Außerdem bietet NotificationX 'Benachrichtigungsvorlage' für Ihren Inhalt. Sie können ganz einfach Ihre bevorzugten Variablen auswählen. Mithilfe dieser Variablen können Sie den Namen der Benutzer anzeigen, die an einem bestimmten Tag Ihren ConvertKit-E-Mail-Newsletter abonniert haben. Andererseits, 'Erweiterte Vorlage' Sie haben die vollständige Kontrolle darüber, wie Sie den gesamten Inhalt auch für das "ConvertKit-E-Mail-Abonnement" anpassen können.

Darüber hinaus können Sie die verschiedenen Kampagnentypen auch über NotificationX verfolgen. 'UTM-Steuerung' Mit dieser Option können Sie Ihrem "ConvertKit-E-Mail-Abonnement" "Kampagne", "Mittel" und "Quelle" hinzufügen.
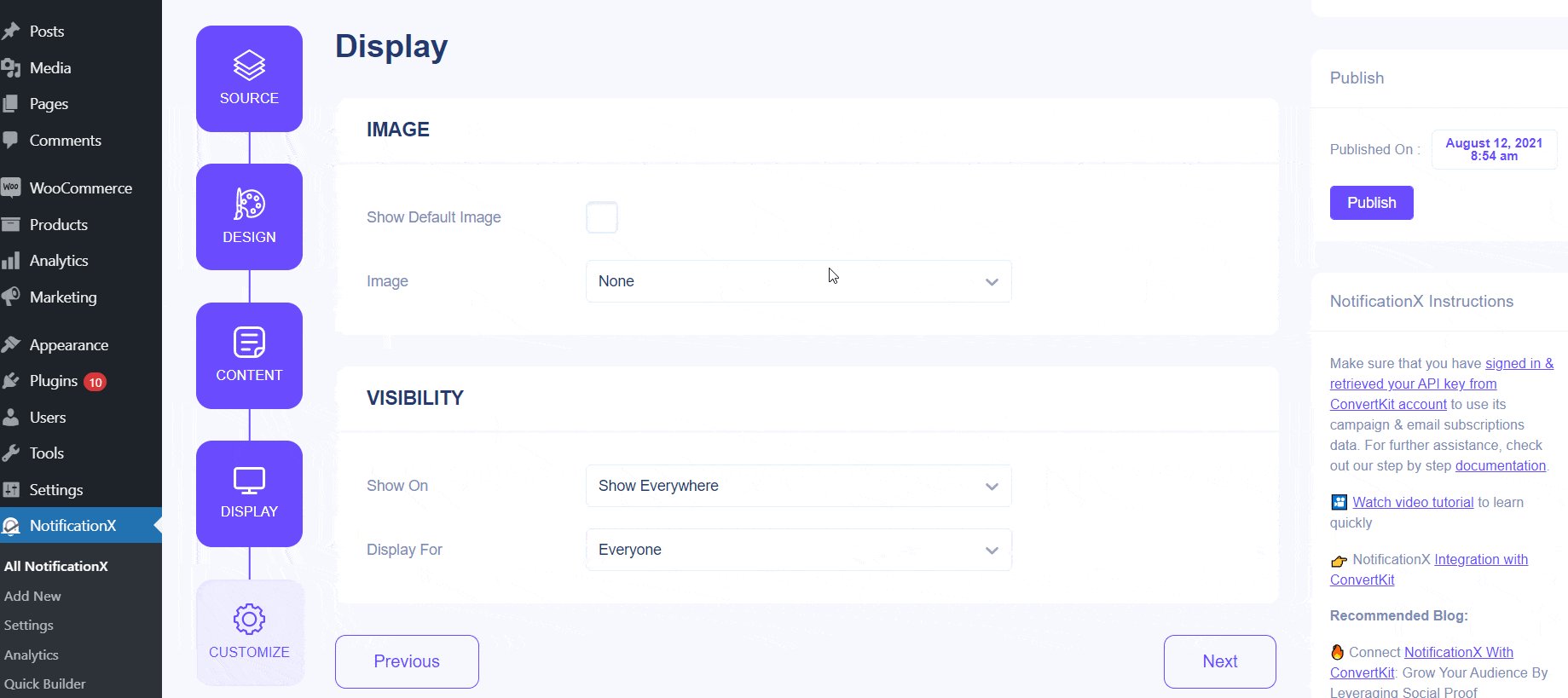
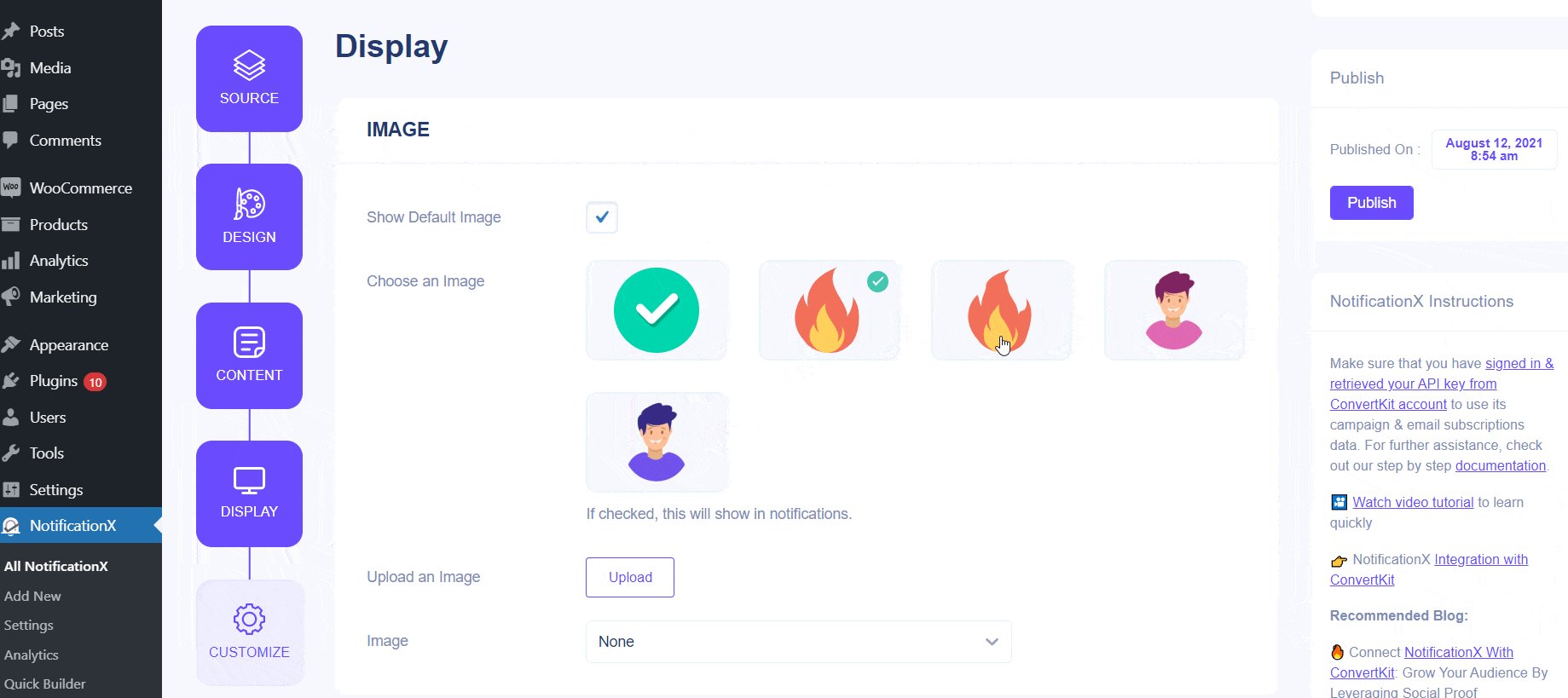
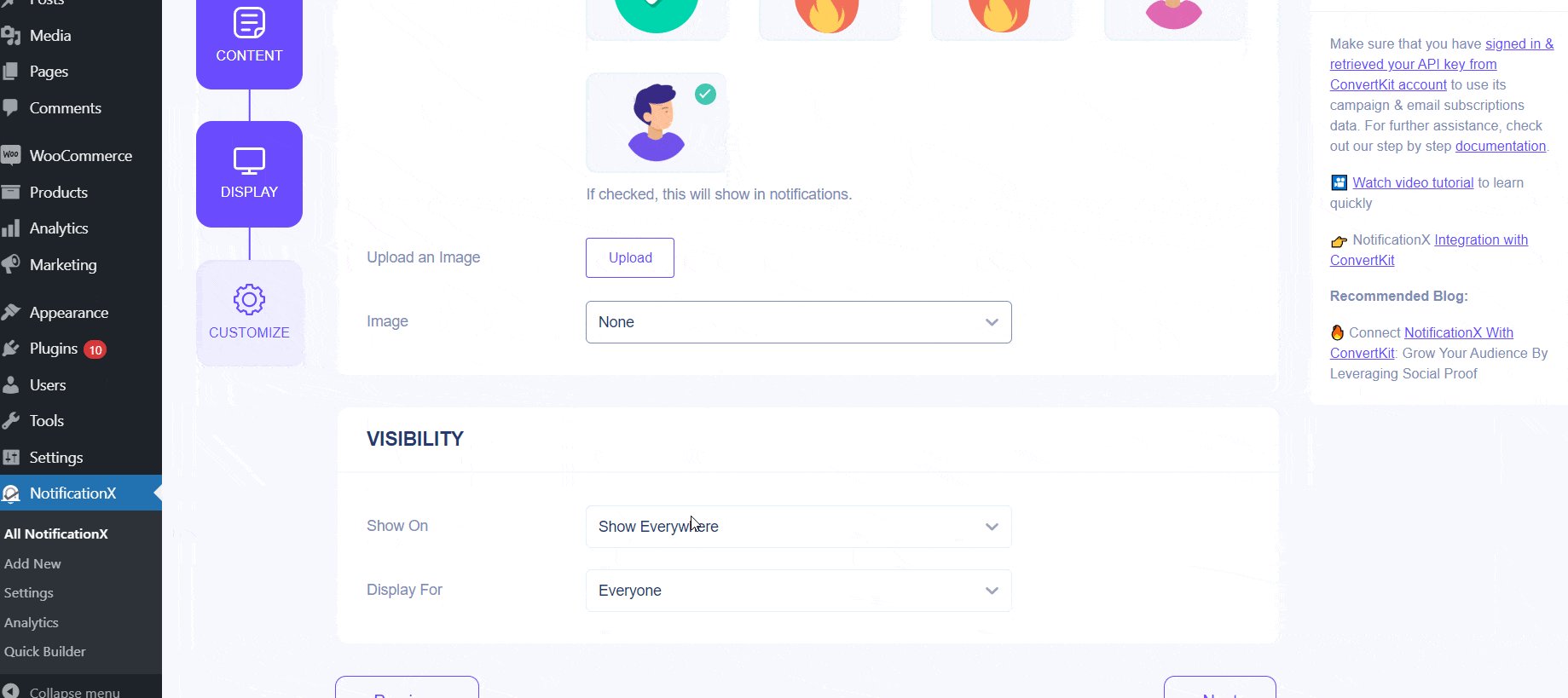
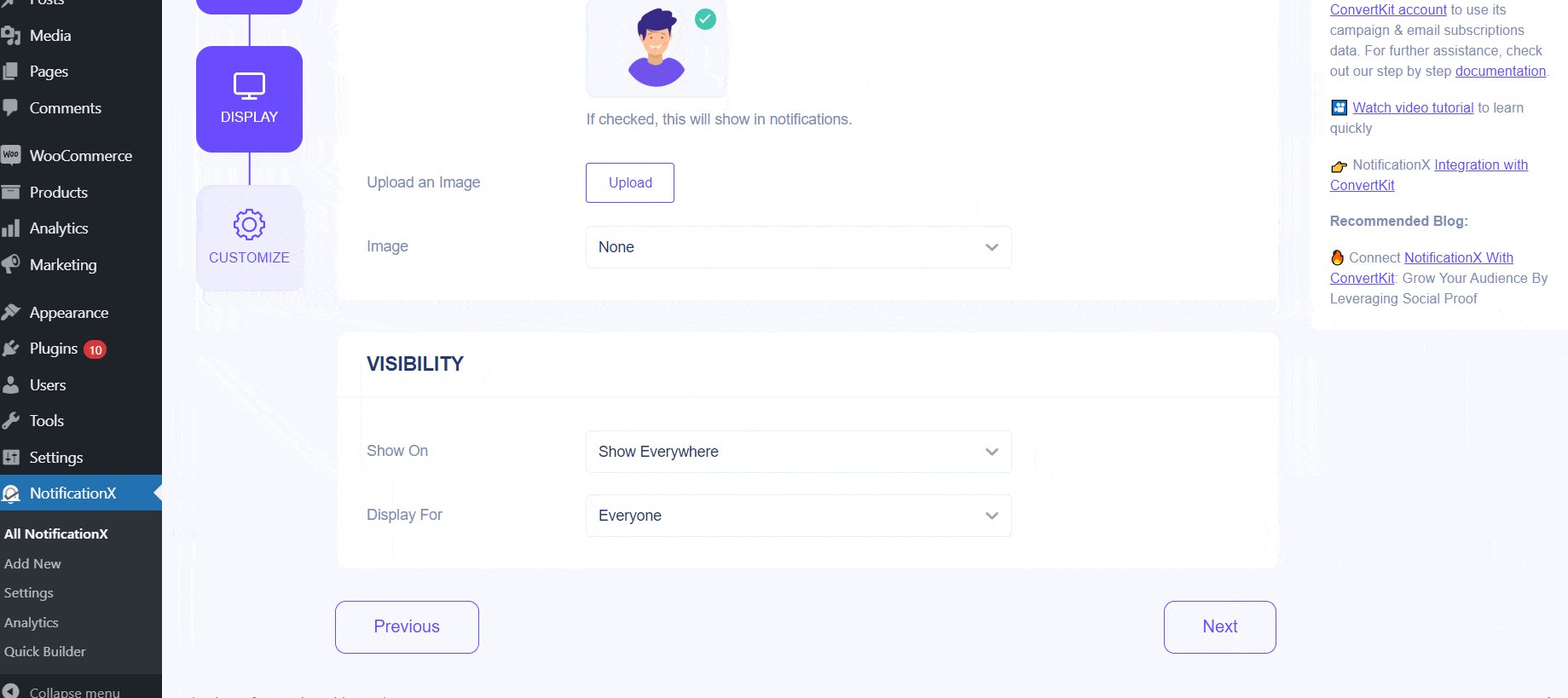
Schritt 5: In dem 'Anzeige' Auf der Registerkarte stehen zwei Abschnitte zur Verfügung: Bild & Sichtbarkeit. Im Abschnitt "Bild" können Sie das Kontrollkästchen verwenden, um das Standardbild oder einen Avatar im Benachrichtigungs-Popup anzuzeigen. Wenn für die Benutzer kein "Gravatar" in ihrem Profil festgelegt ist, können Sie einfach das "Standard" -Bild anzeigen, indem Sie das Kontrollkästchen "Standardbild" aktivieren und ein Standardbild hochladen.

Von dem 'Sichtweite' In diesem Abschnitt können Sie die Seiten festlegen, auf denen das E-Mail-Abonnement angezeigt werden soll. Sie haben auch die Möglichkeit, das Benachrichtigungs-Popup basierend auf bestimmten Benutzerrollen einzuschränken: Immer, Angemeldet und Abgemeldet. Standardmäßig ist 'Anzeigen ein' auf eingestellt "Überall zeigen" Infolgedessen wird das E-Mail-Abonnement-Popup auf jeder einzelnen Seite Ihrer Website angezeigt. Auf der anderen Seite können Sie auch die Seiten angeben, auf denen Sie die Benachrichtigung "E-Mail-Abonnement" anzeigen oder ausblenden möchten.
Nachdem Sie auf die Schaltfläche "Weiter" geklickt haben, werden Sie zur Registerkarte "Anpassen" weitergeleitet.
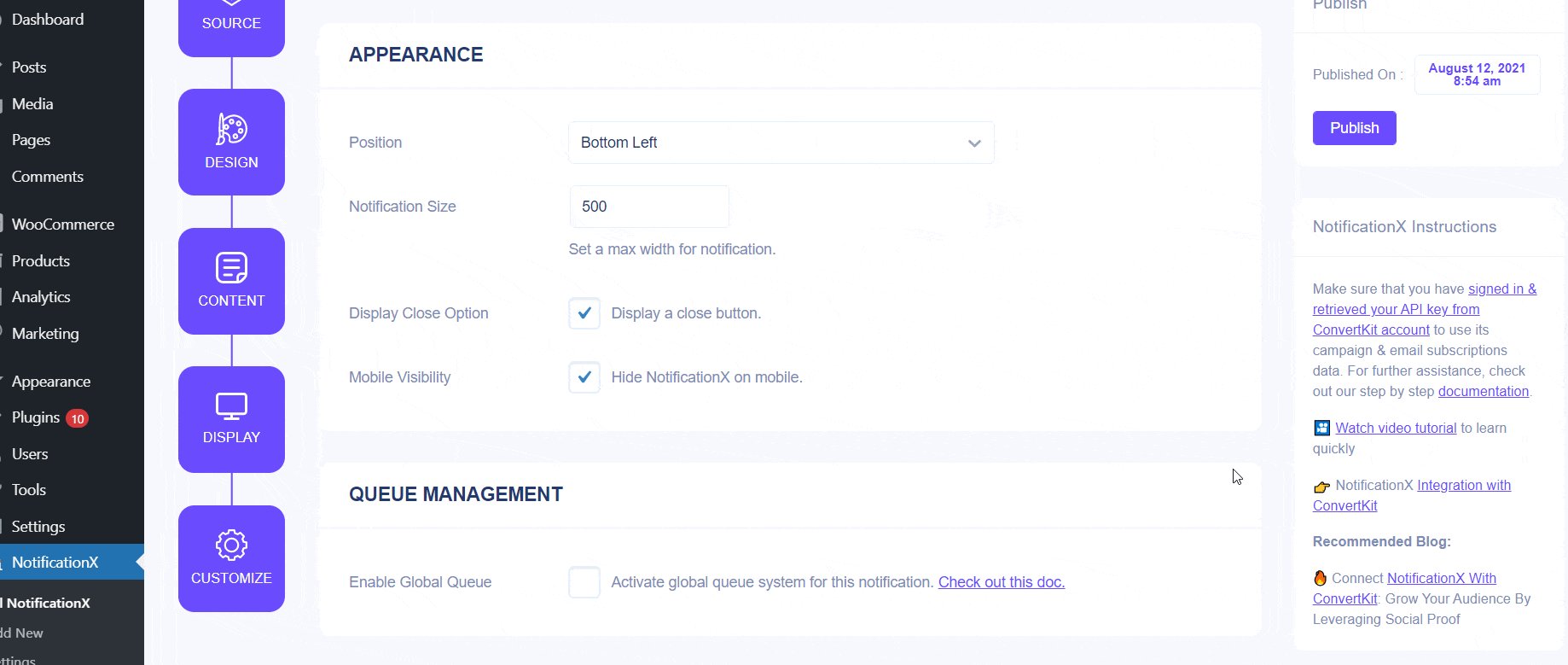
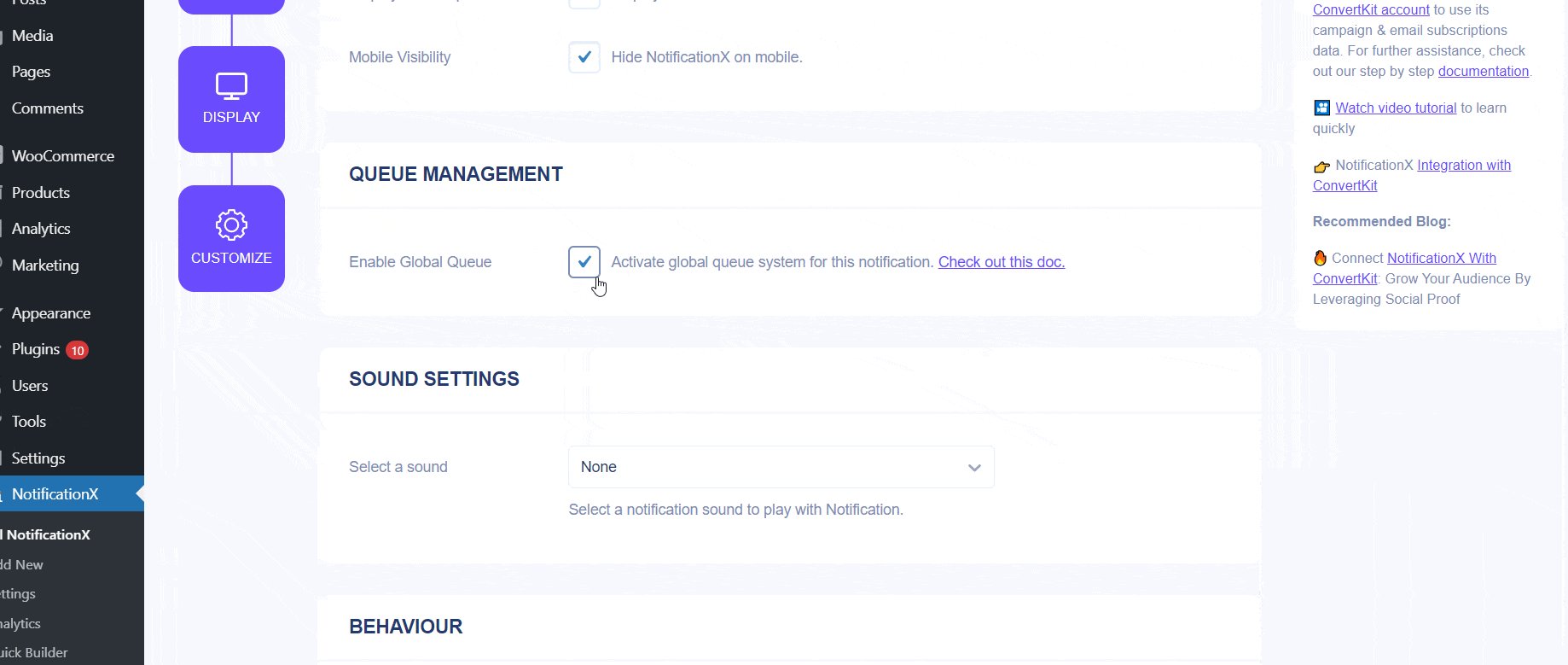
Schritt 6: Unter dem 'Anpassen' Auf der Registerkarte finden Sie drei separate Abschnitte: Aussehen, Timing und Verhalten. Von dem 'Aussehen' In diesem Bereich können Sie die Position für das E-Mail-Abonnement entweder unten links oder unten rechts auf Ihrer Website festlegen. Außerdem können Sie auch eine maximale Breite für Ihr Benachrichtigungs-Popup festlegen. Sie können auch eine Schaltfläche zum Schließen anzeigen, auf die Sie klicken können, um die Benachrichtigung über das E-Mail-Abonnement zu schließen. Darüber hinaus haben Sie die Flexibilität, die zu verstecken 'E-Mail-Abonnement' für mobile Geräte, wenn Sie möchten.
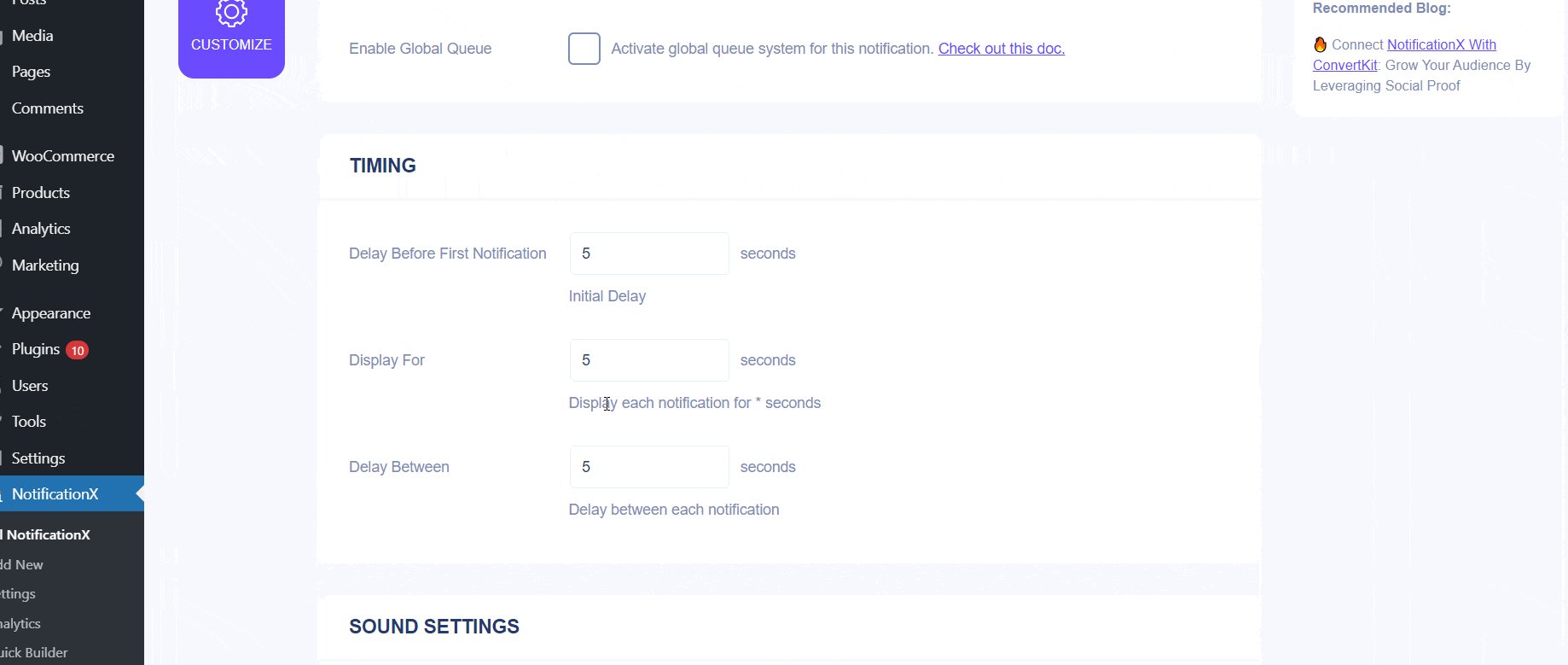
Außerdem haben Sie die Freiheit, die Zeit für die Optionen "Initial", "Display For" und "Delay Between" nach Ihren Wünschen festzulegen 'Zeitliche Koordinierung' Sektion. Sie können eine Anfangszeit festlegen, nach der Ihre Benachrichtigung über das E-Mail-Abonnement angezeigt wird. Standardmäßig ist 5 Sekunden eingestellt.
Sie können auch ein Zeitlimit festlegen, wie lange jedes Benachrichtigungs-Popup angezeigt werden soll, indem Sie das Feld "Anzeigen für" ändern. Um ein Zeitintervall zwischen zwei Benachrichtigungen über das E-Mail-Abonnement auszuwählen, stellen Sie einfach die Zeit im Feld "Anzeigen zwischen" ein.

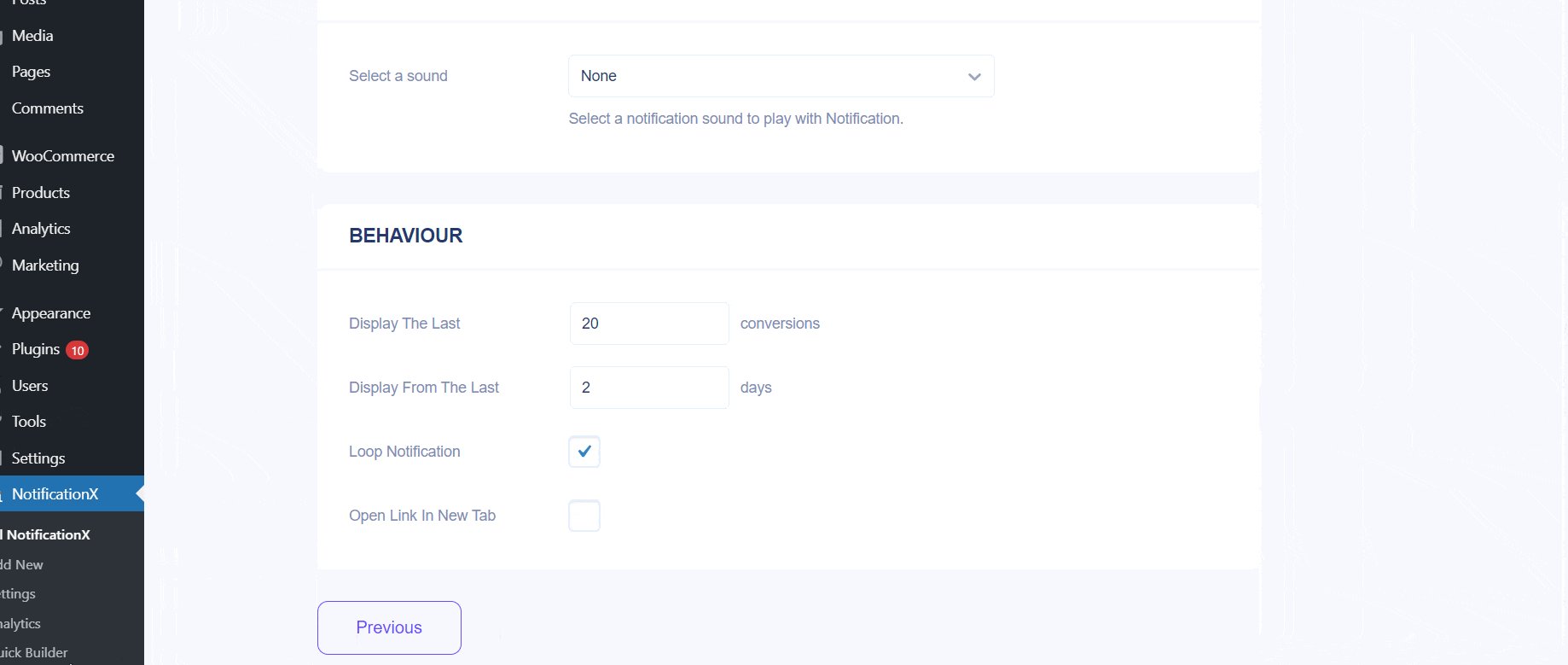
Von dem 'Verhalten' In diesem Bereich können Sie eine Reihe von Benutzern anzeigen, die Ihren E-Mail-Newsletter für bestimmte vergangene Tage abonniert haben. Wenn Sie das Kontrollkästchen "Loop-Benachrichtigung" aktivieren, wird das Benachrichtigungs-Popup weiterhin angezeigt. Sie können dies auch deaktivieren. Wenn ein Besucher auf das Benachrichtigungs-Popup klickt, können Sie über das Kontrollkästchen "Link in neuem Tab öffnen" steuern, ob der Link in einem neuen Fenster oder auf einer neuen Registerkarte geöffnet werden soll.
Auf der anderen Seite die 'Toneinstellungen' In diesem Abschnitt können Sie einen Sound Alert für Ihr E-Mail-Abonnement-Popup auswählen. Sie können auch die Lautstärke steuern.
Schritt 7: Nachdem Sie Schritt 6 abgeschlossen haben, klicken Sie auf die Schaltfläche "Veröffentlichen". Infolgedessen wird das 'E-Mail-Abonnement' erfolgreich erstellt. Wenn Sie diese genannten Schritte ausführen und etwas mehr Änderungen und Stile vornehmen, sieht Ihr Endergebnis ungefähr so aus.

So können Sie auf einfache Weise ein attraktives Design entwerfen und anzeigen 'ConvertKit-E-Mail-Abonnement' Alarm auf Ihrer WordPress-Website mit NotificationX.
Bei Problemen können Sie sich an unser Support-Team wenden Hier.




