Как показать оповещение Zapier уведомления с использованием NotificationX? #
NotificationX дает вам возможность интеграции с вашей учетной записью Zapier. В результате вы можете отображать любые виды уведомлений Zapier, такие как подписка по электронной почте, просмотр, уведомления о продажах и другие.
Прежде чем подключить NotificationX к своей учетной записи Zapier, необходимо создать оповещение Zapier Уведомление на вашем сайте. Выполните следующие действия, чтобы показать всплывающее окно Zapier Notification с NotificationX:
Как создать и настроить оповещение Zapier Notification #
Шаг 1 - Добавить новое уведомление #
Для начала перейдите на панель управления WordPress и перейдите к wp-admin -> Все NotificationX -> NotificationX, Затем прямо вверху нажмите «Добавить новый».

Шаг 2 - Выберите источник #
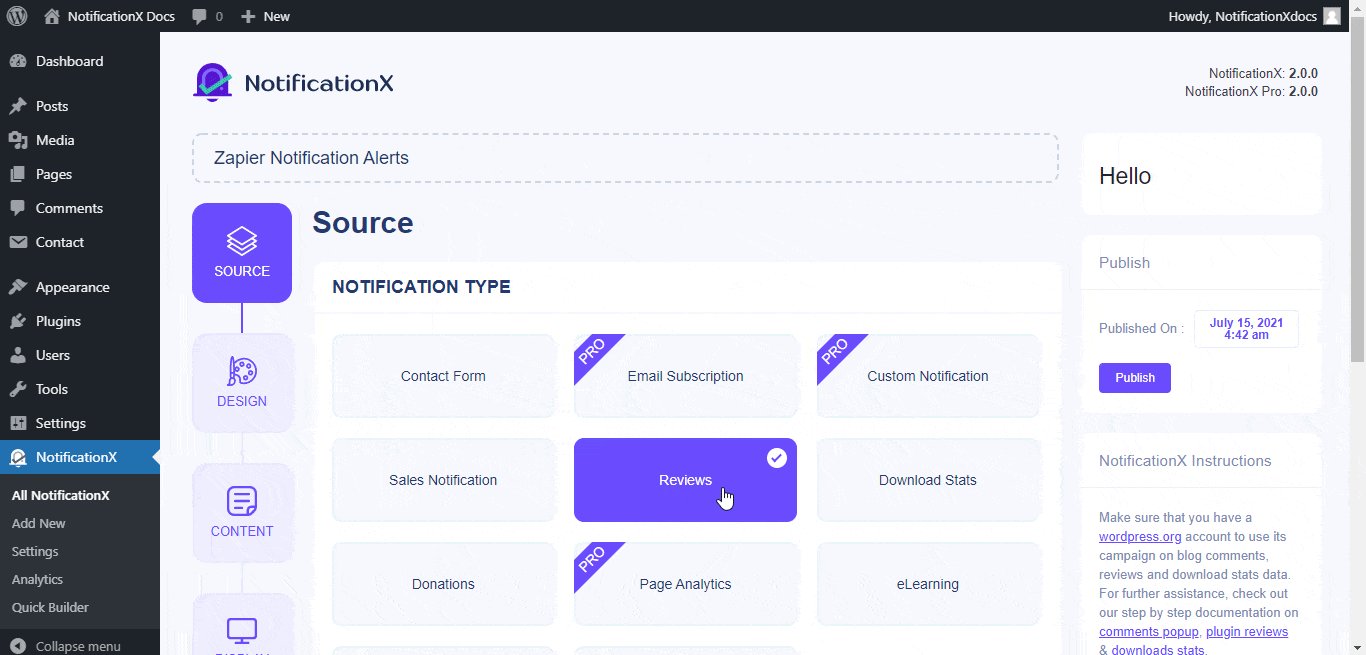
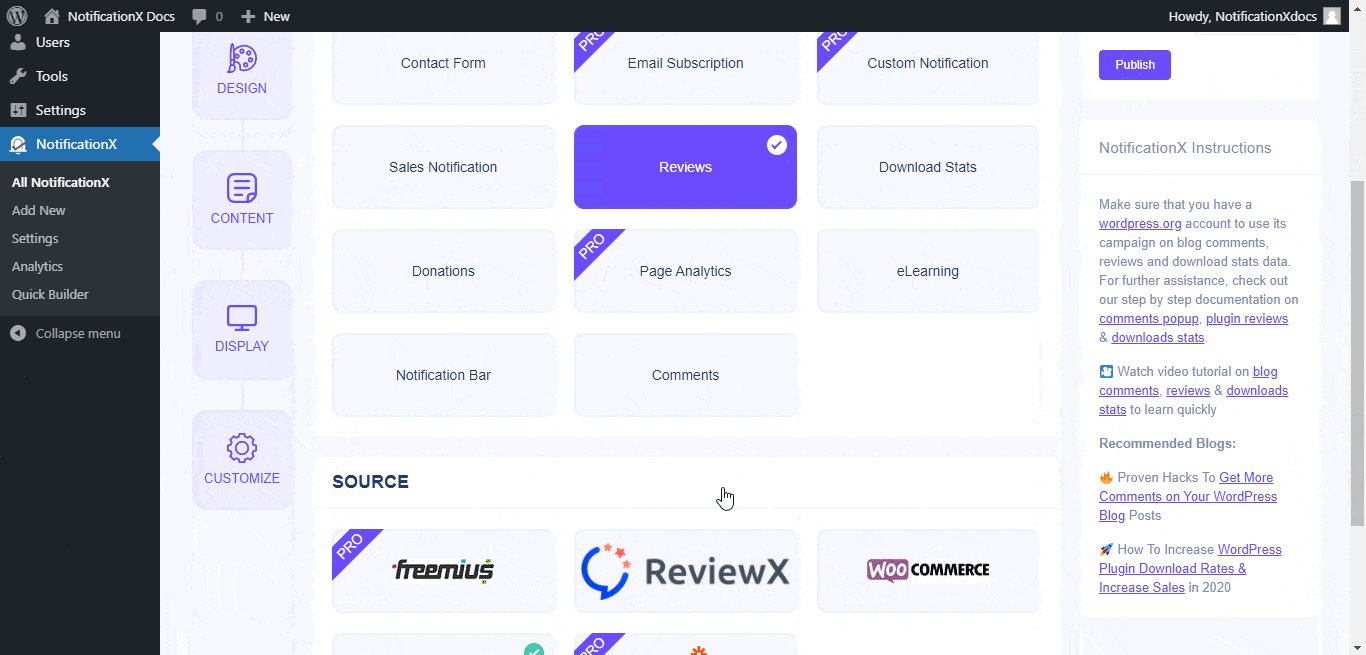
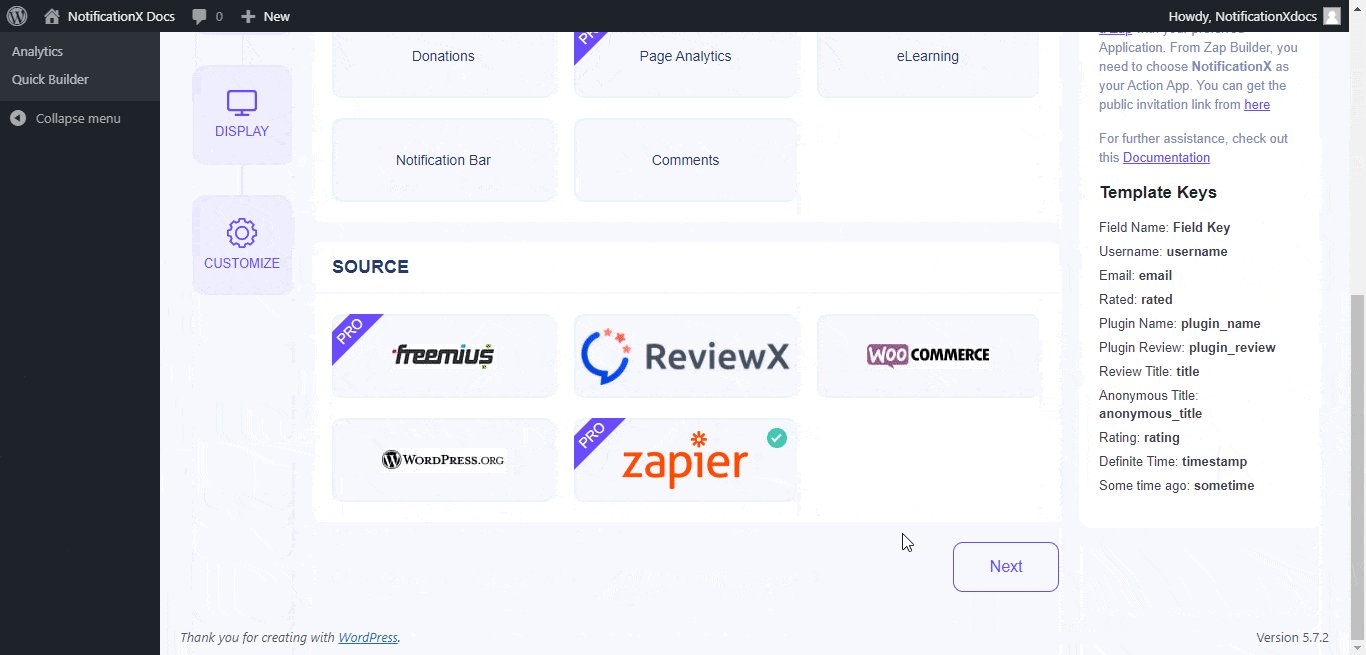
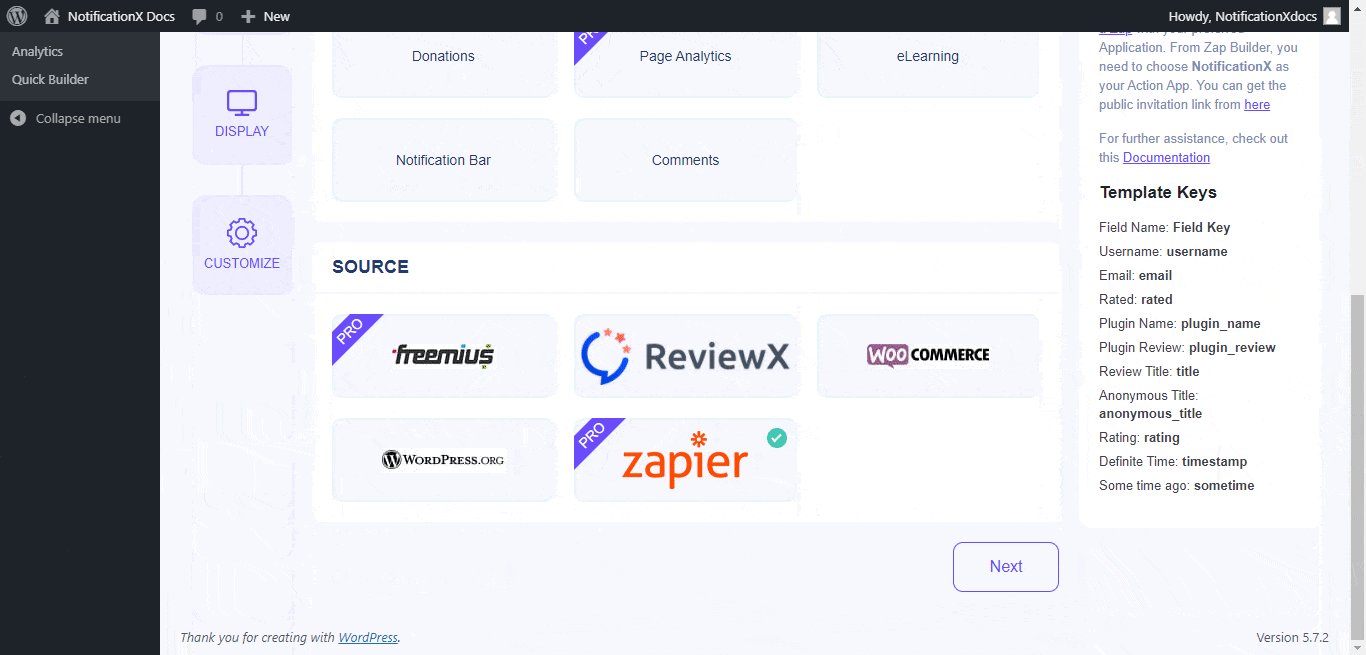
Ты найдешь 'Zapier' источник внутри этих типов уведомлений: Уведомление о продажах, Отзывы а также Электронная подписка, Например, если вы хотите отображать твиты из своей учетной записи Twitter, вы можете выбрать «Отзывы» вариант. После выбора предпочитаемого типа уведомления, обязательно выберите 'Zapier' как ваш источник и нажмите на 'Следующий'.

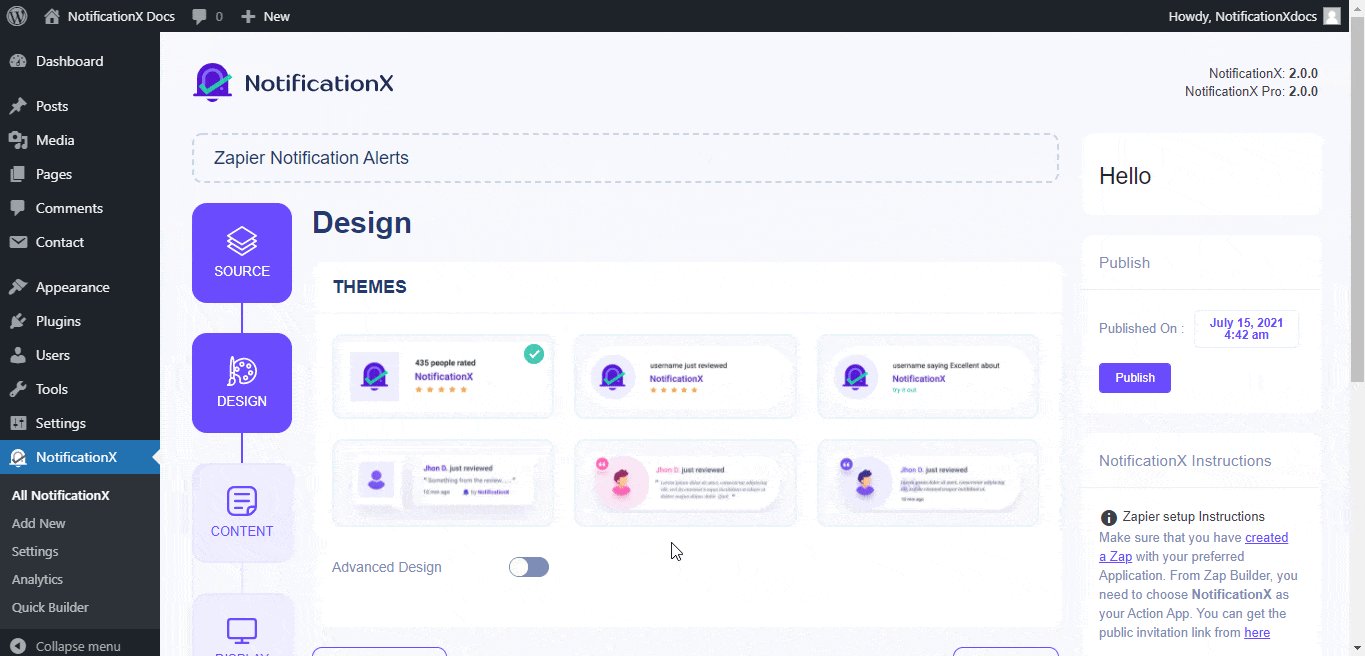
Шаг 3 - Выберите тему дизайна #
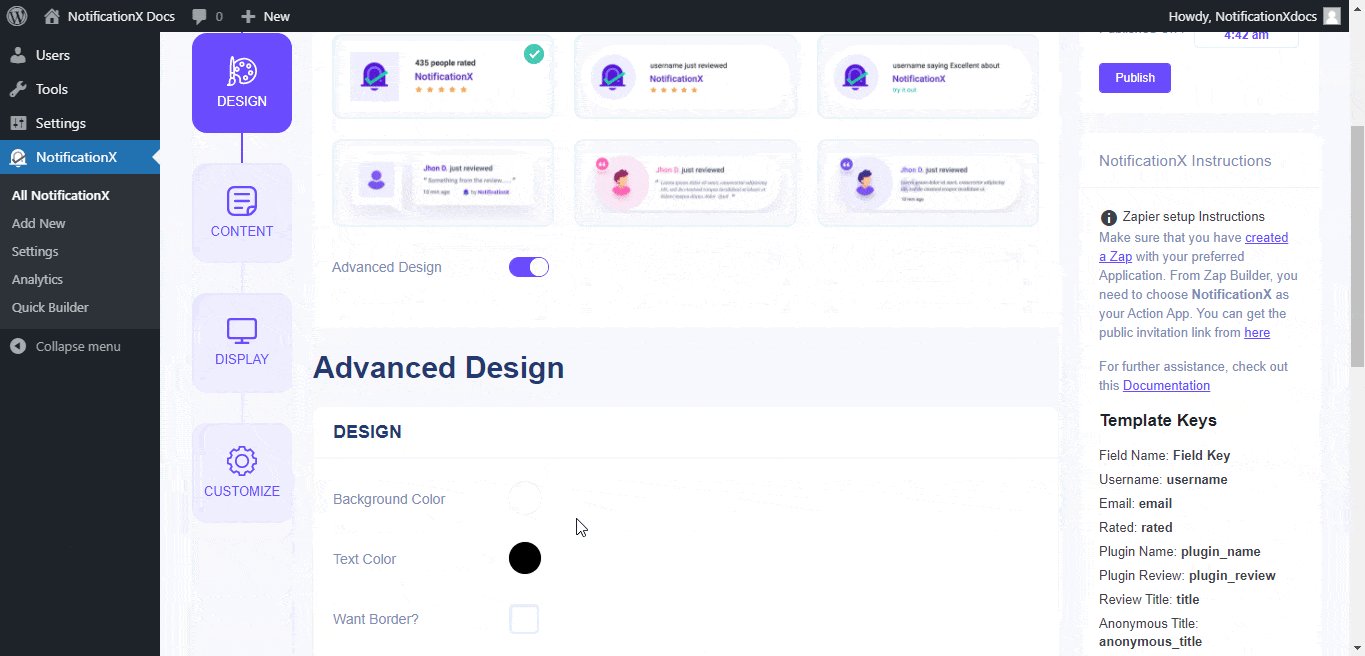
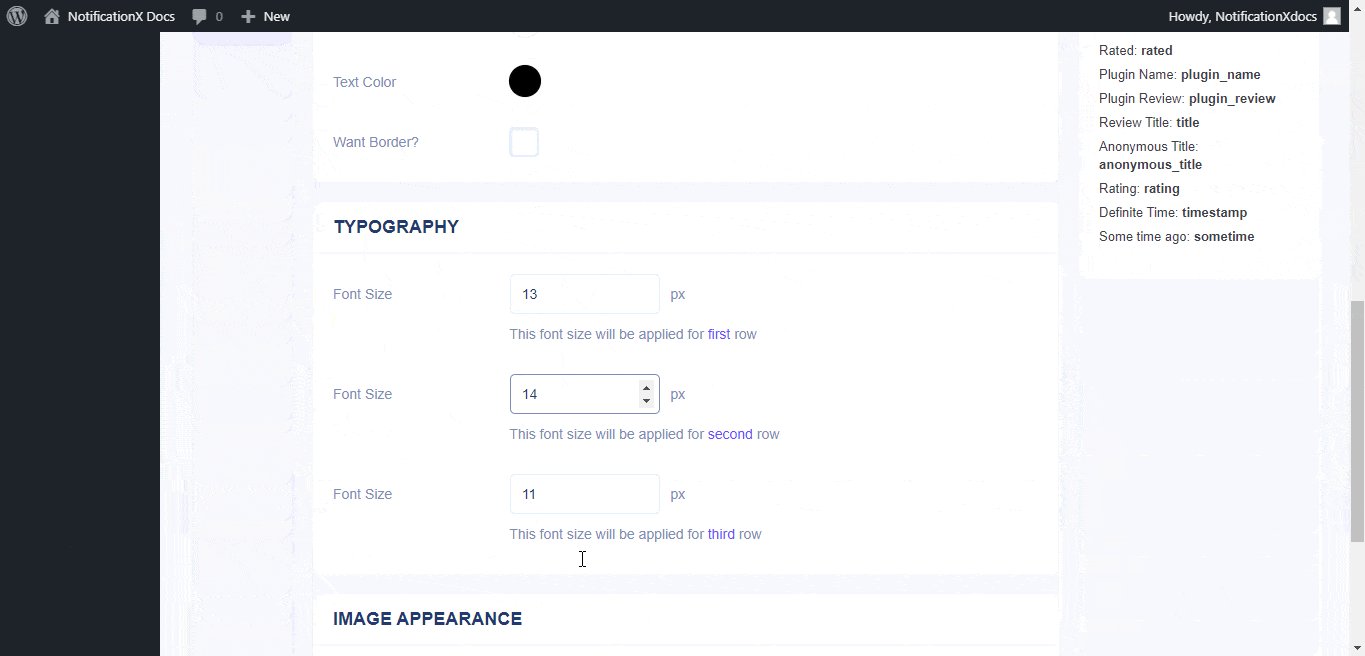
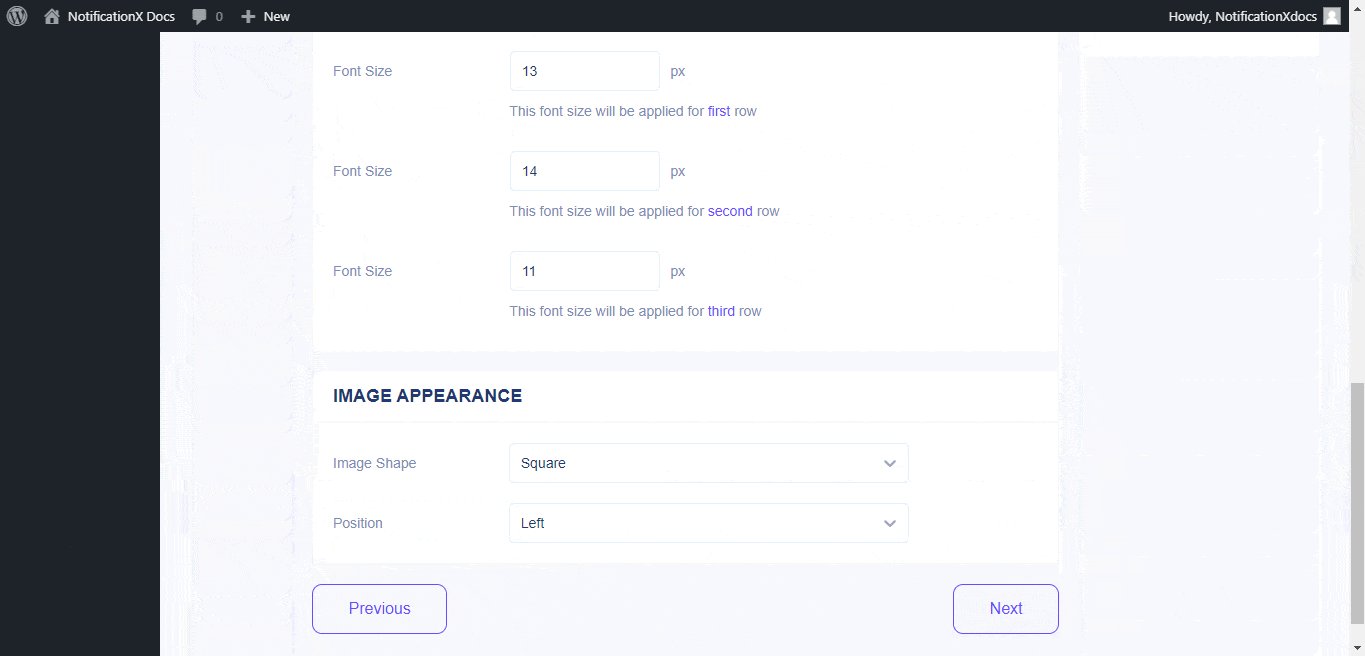
От 'Дизайн' На вкладке вы можете выбрать макет, а также иметь возможность использовать «Расширенный дизайн» возможность настроить его в соответствии с вашими предпочтениями. От «Тема» раздел, выбранный макет, как уведомление будет отображаться на вашем сайте. Кроме того, вы можете изменить выбранную тему, настроив ее черезAdvanced Design ' вариант. Из этого раздела вы сможете легко добавить стили к своему дизайну, внешнему виду изображения и типографике.

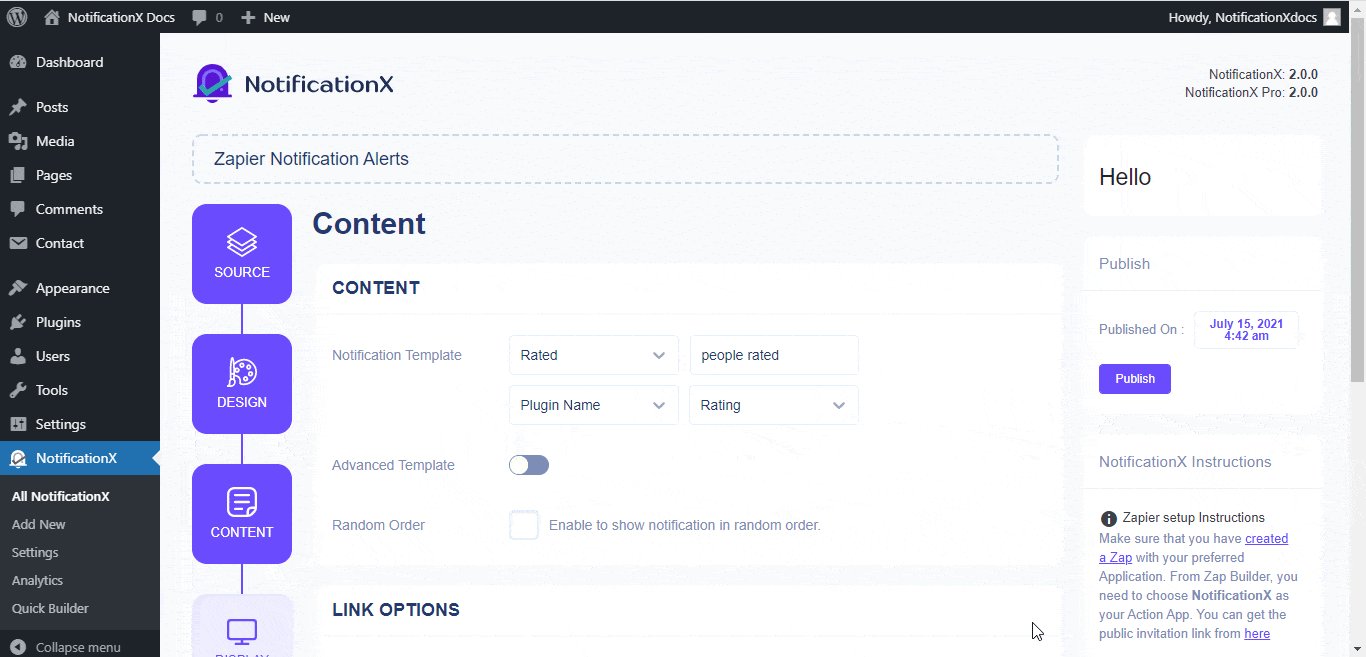
Шаг 4. Настройка содержимого шаблона #
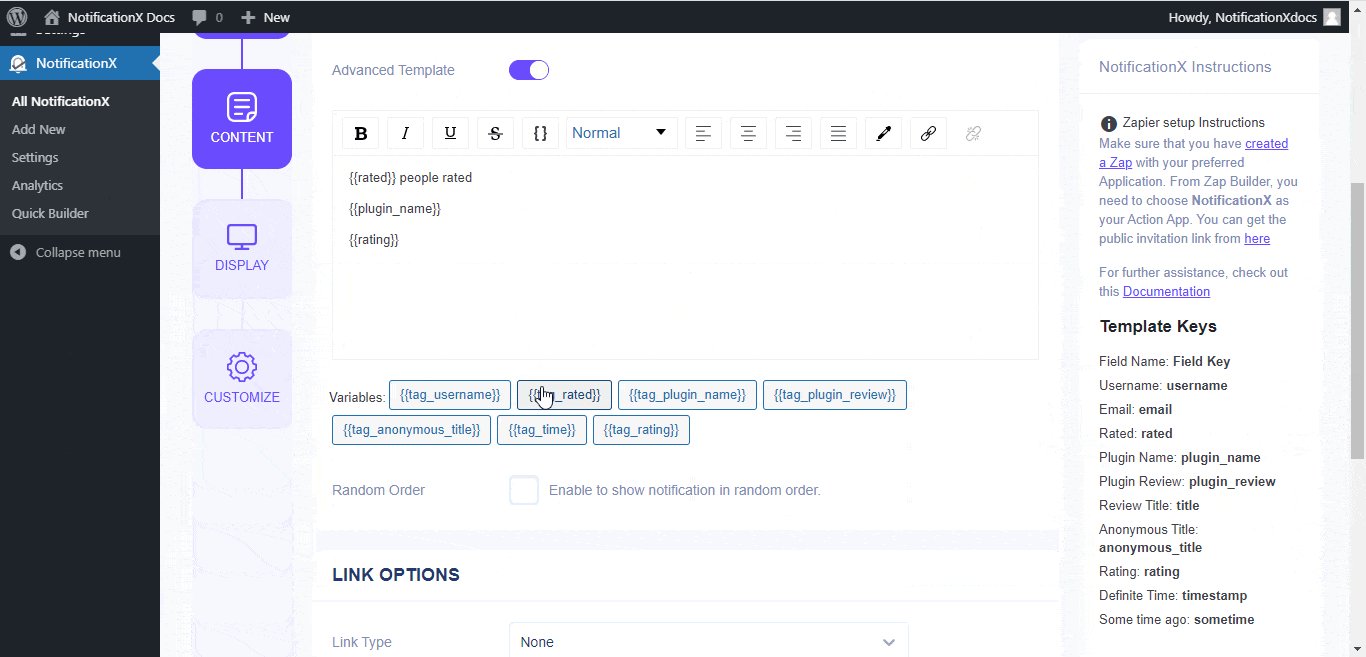
Вы будете перенаправлены на «Содержание» вкладка, где вы можете изменить свой «Шаблон уведомления» и добавить предпочитаемый текст контента. Кроме того, NotificationX предлагает «Шаблон уведомления» для вашего контента. Вы можете легко пойти дальше и выбрать предпочтительные переменные. С другой стороны, «Расширенный шаблон» дает вам полный контроль над настройкой всего контента. Кроме того, вы можете даже отслеживать различные типы кампаний через NotificationX через «UTM Control».

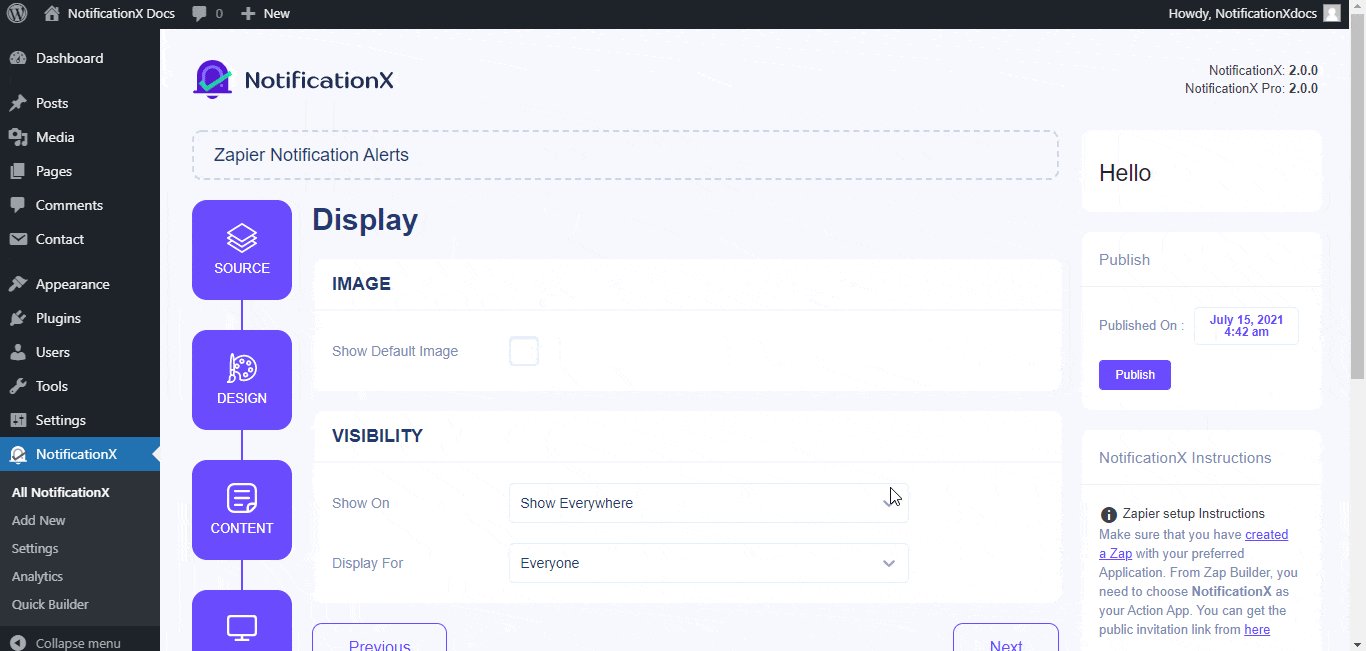
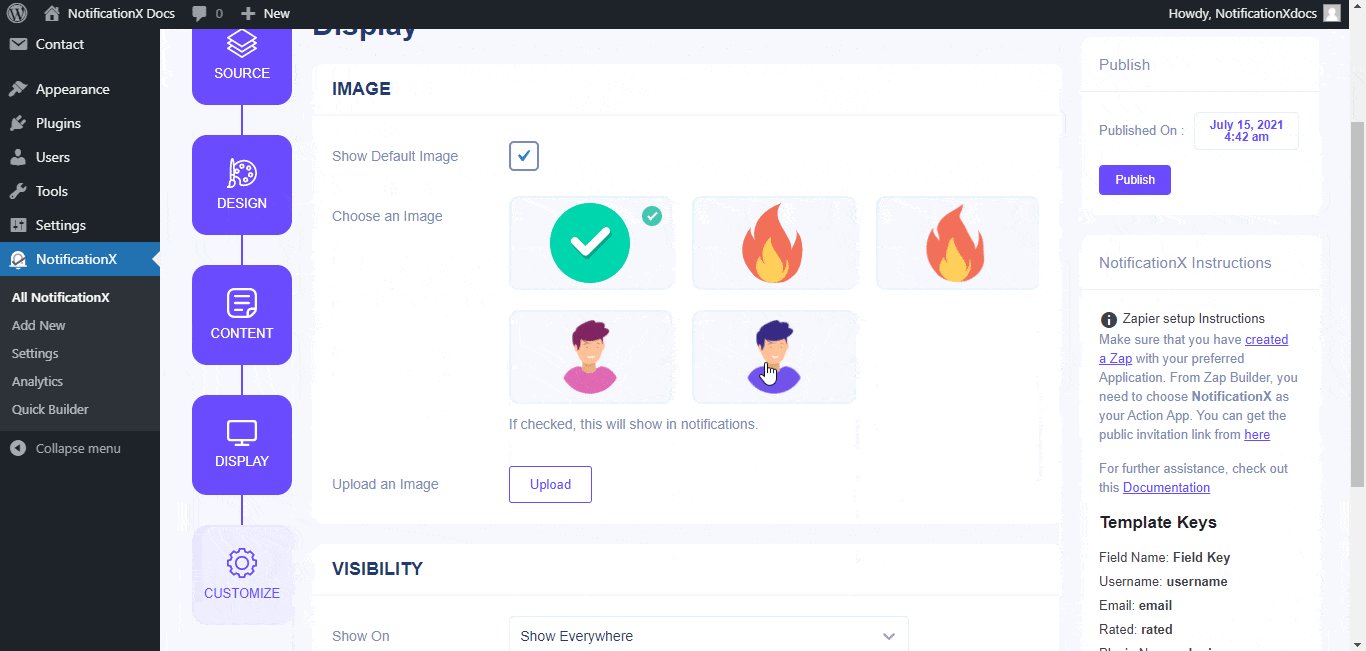
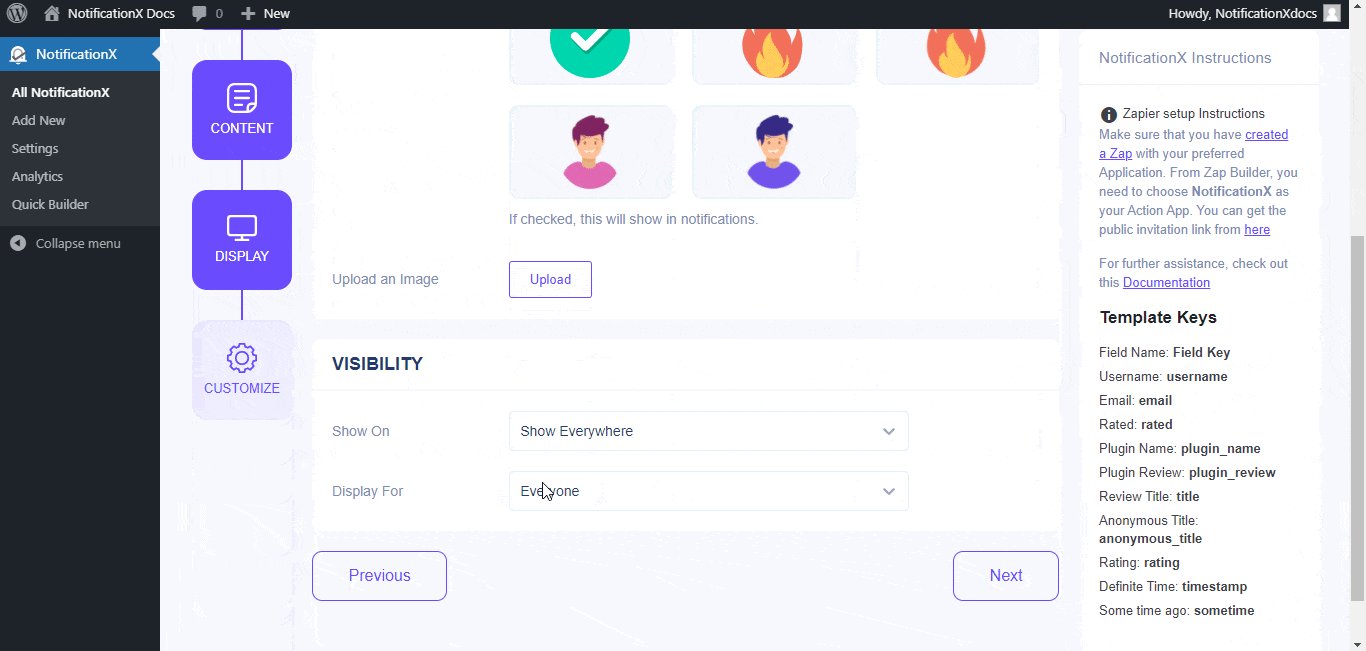
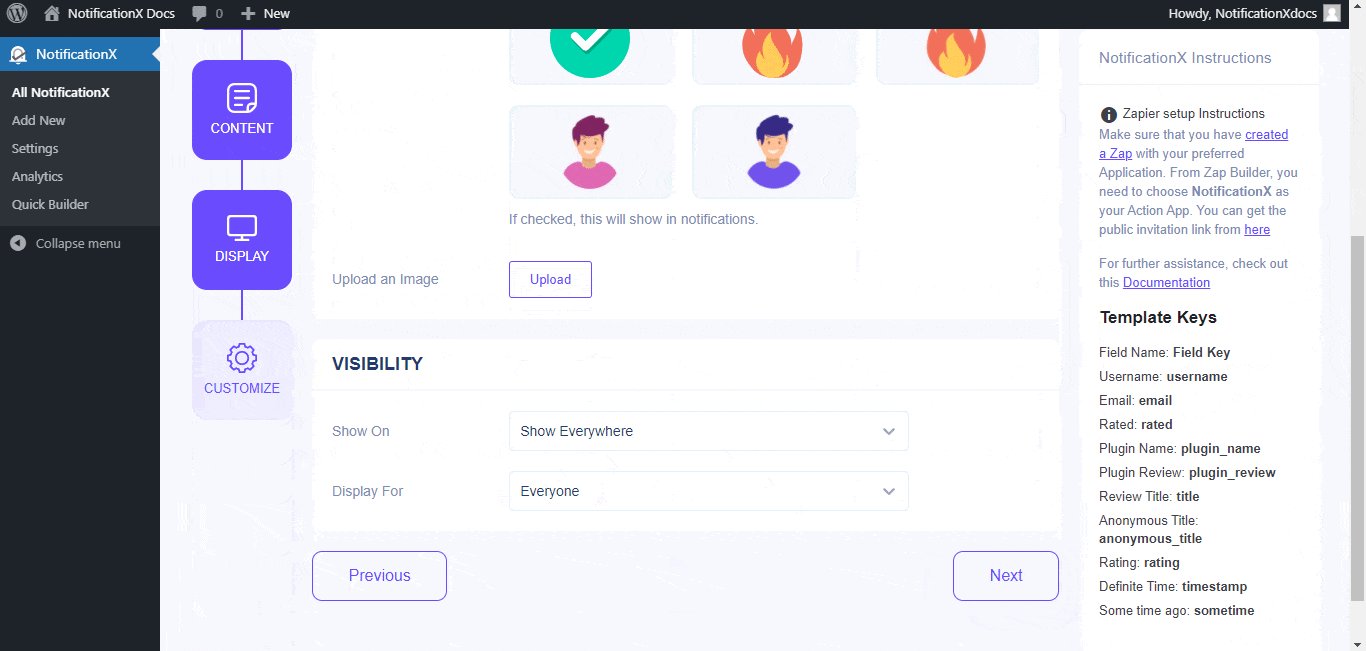
Шаг 5 - Настройте параметры отображения #
От 'Образ' раздел, вы можете использовать флажок для отображения изображения по умолчанию или аватара во всплывающем окне уведомления. В то время как, «Видимость» В разделе можно указать страницы, на которых вы хотите отобразить оповещение Zapier.

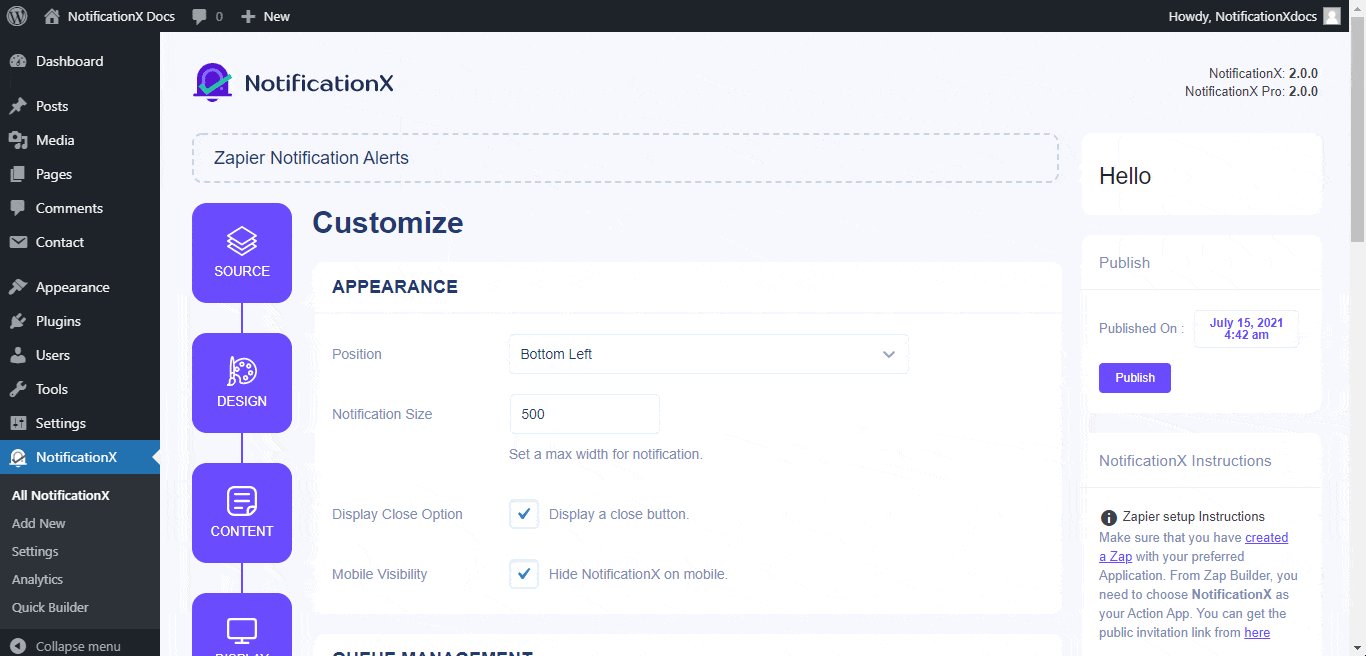
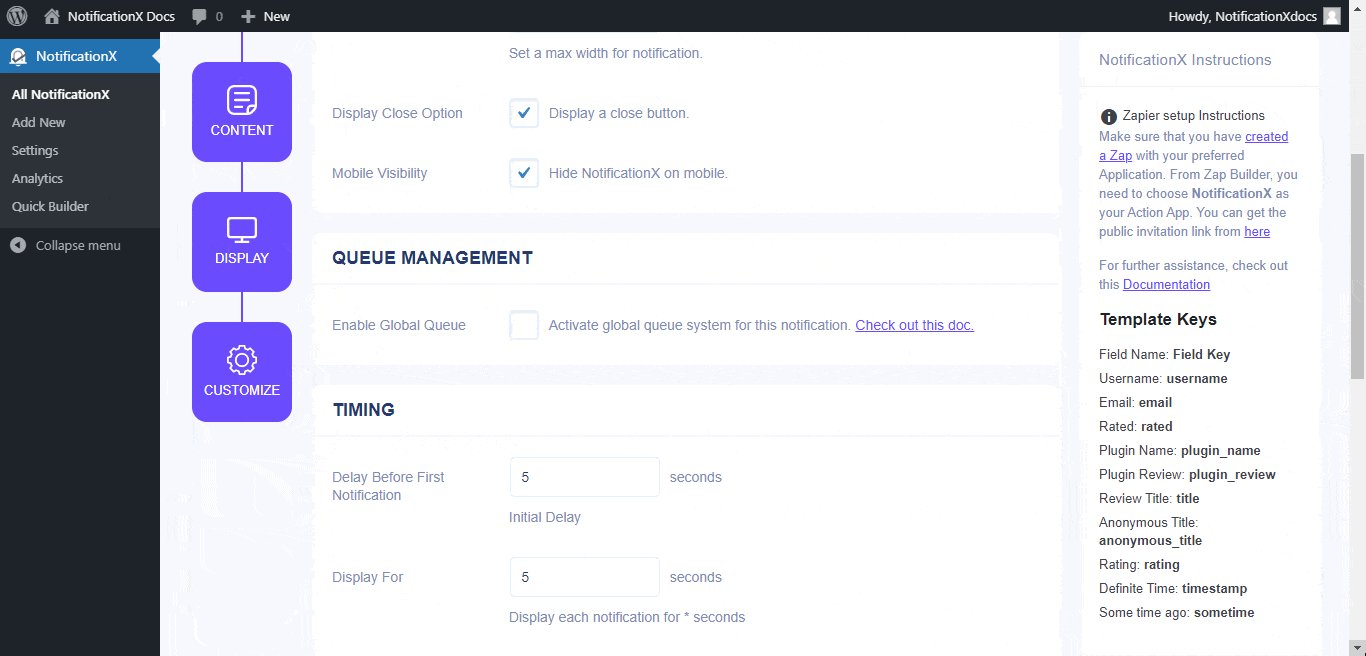
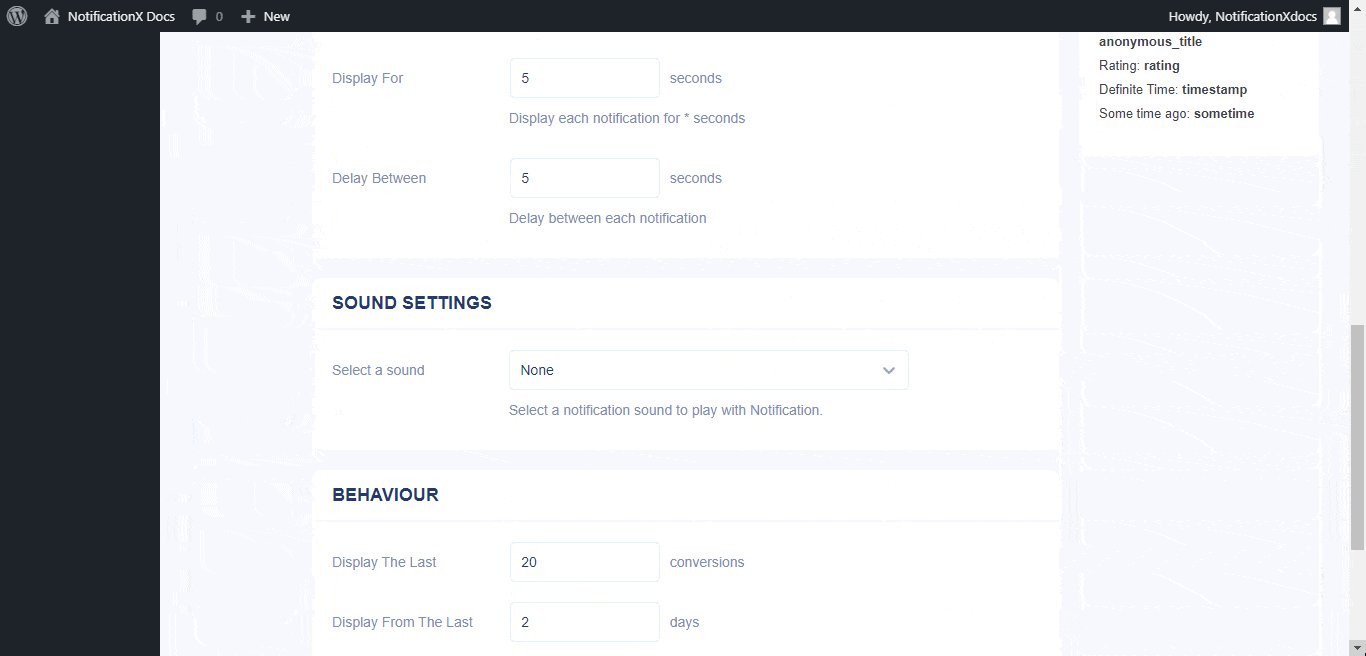
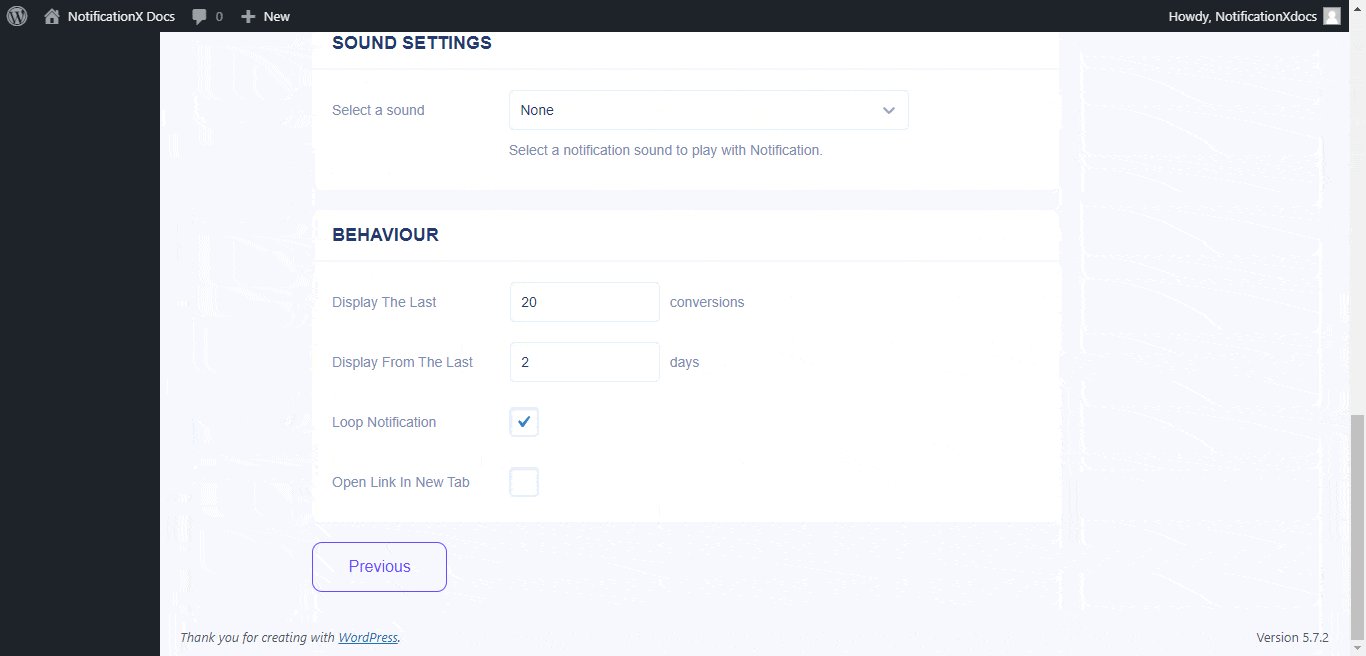
Шаг 6 - Настройка внешнего вида #
От 'Внешность' раздел, вы можете установить положение и ширину уведомления уведомления. От «Сроки» раздел, вы можете контролировать «Дисплей» продолжительность и установить начальное время, после которого ваш «Уведомление Zapier уведомления» будет выскакивать 'Поведение' раздел позволяет вам выбрать количество конверсий и указать определенное количество дней, которые будут рассматриваться для всплывающих уведомлений. Кроме 'Настройки звука' раздел позволяет вам выбрать звуковое оповещение для всплывающего уведомления.

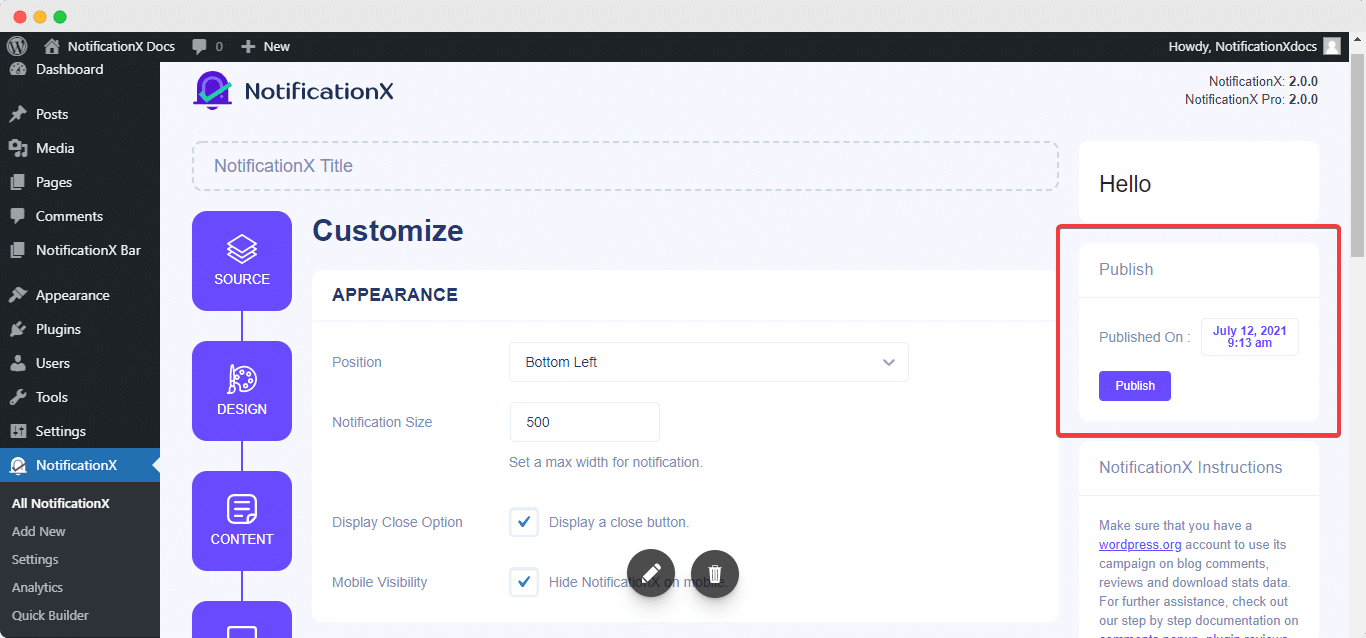
Шаг 7. Опубликуйте уведомление #
После выполнения шага 6 нажмите на 'Публиковать' кнопка. В результате «Форма отправки оповещения о контакте» будет успешно создан.

Как подключить NotificationX к Zapier #
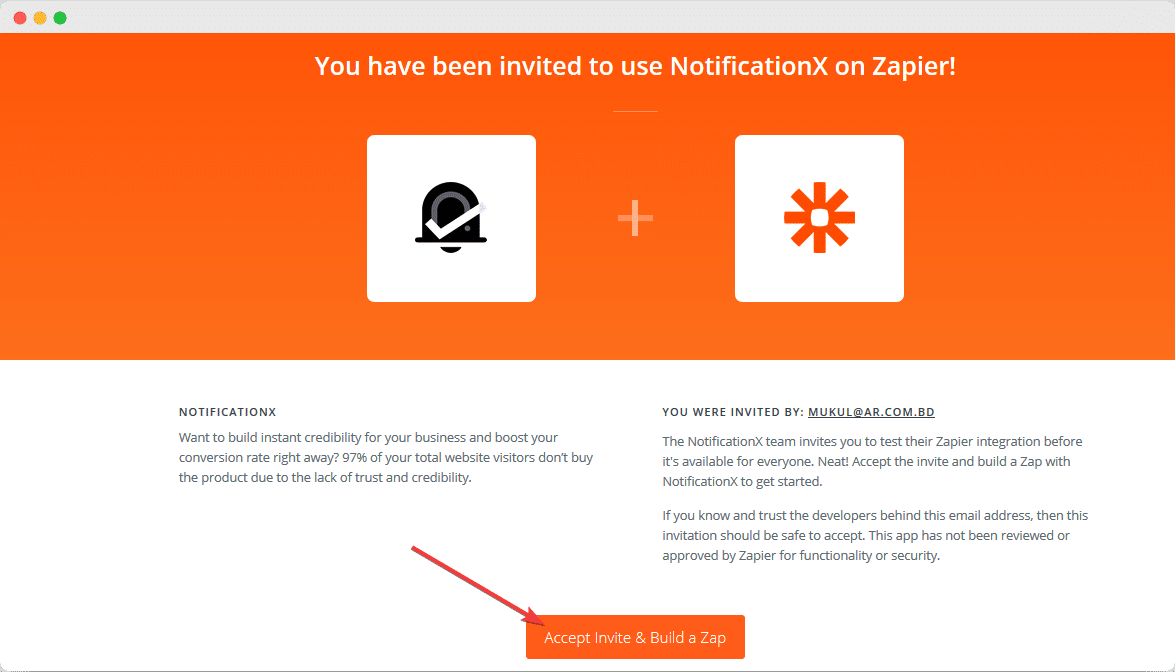
После того, как вы опубликовали оповещение Zapier, вам нужно будет подключить NotificationX к Zapier. Для этого, прежде всего, нужно войдите в свой Zapier Dashboard, Чтобы использовать NotificationX в Zapier, обязательно примите публичная пригласительная ссылка NotificationX, Затем просто идти вперед и нажмите на «Принять приглашение и построить Zap» кнопка.

Замечания: Эта документация основана на последнем интерфейсе Zapier Builder на9 сентября 2019 г.). Итак, убедитесь, что вы перешли на новый интерфейс. В любом случае, настройки будут более или менее одинаковыми.
Шаг 1 - Создайте Zap
#
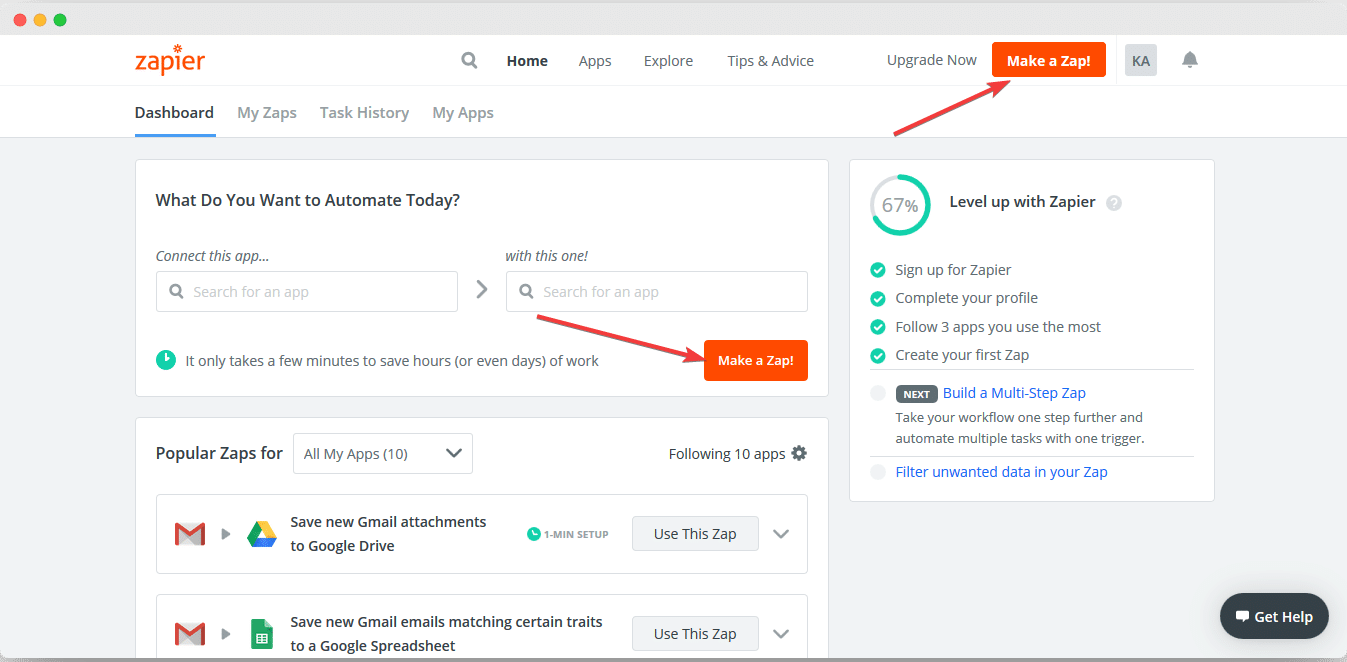
Чтобы подключить NotificationX к Zapier, вам необходимо создать Zap с вашим предпочтительным приложением. Вы найдете «Создай Zap» Кнопка на панели инструментов Zapier. Просто идите вперед и нажмите на него.

Шаг 2 - Выберите приложение и событие
#
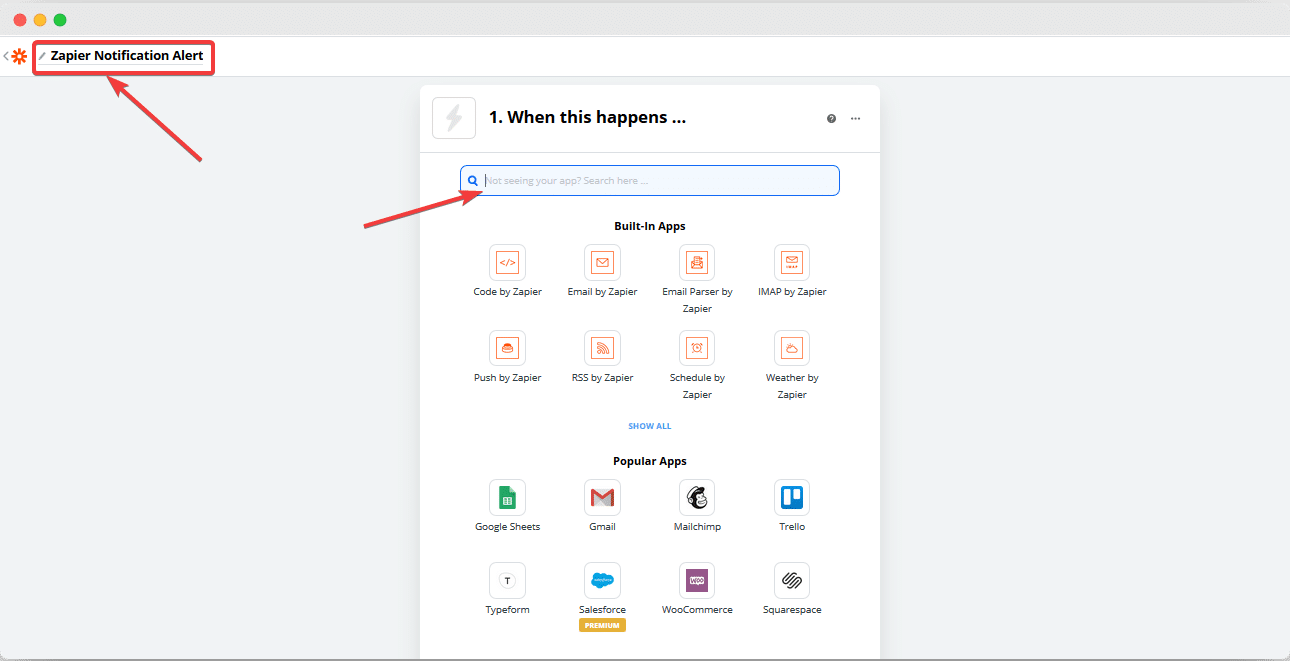
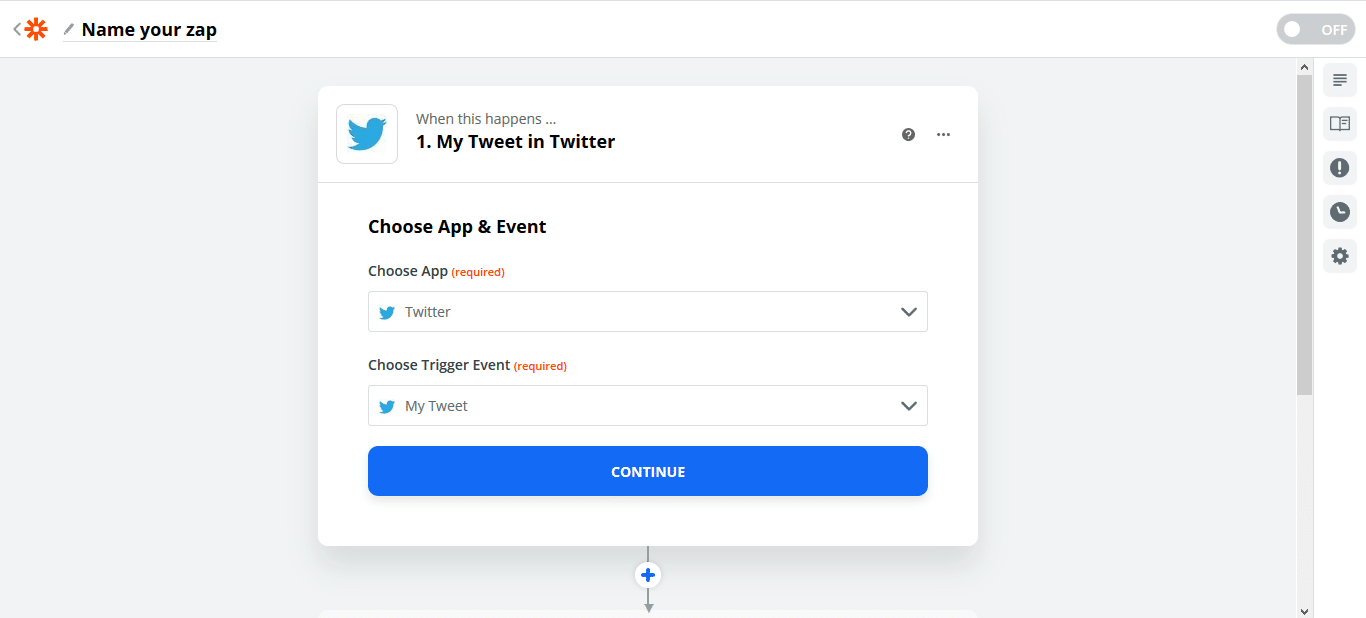
Находясь на странице редактора Zapier, вы можете установить имя для Zap вы создаете из верхней левой части редактора. Вы можете назвать это как хотите. После этого используйте панель поиска, чтобы добавить предпочитаемое приложение. (пример: Чтобы показывать уведомления об уведомлениях из вашего профиля в Twitter, вам нужно выбрать Twitter в качестве Приложение для этого случая).

После того, как вы выбрали свое приложение, продолжайте и выберите Триггерное событие для этого. (Пример: если вы хотите отображать твиты из своей учетной записи Twitter, выберите «Мой твит» в качестве события триггера). Затем нажмите на 'Продолжить' кнопка.

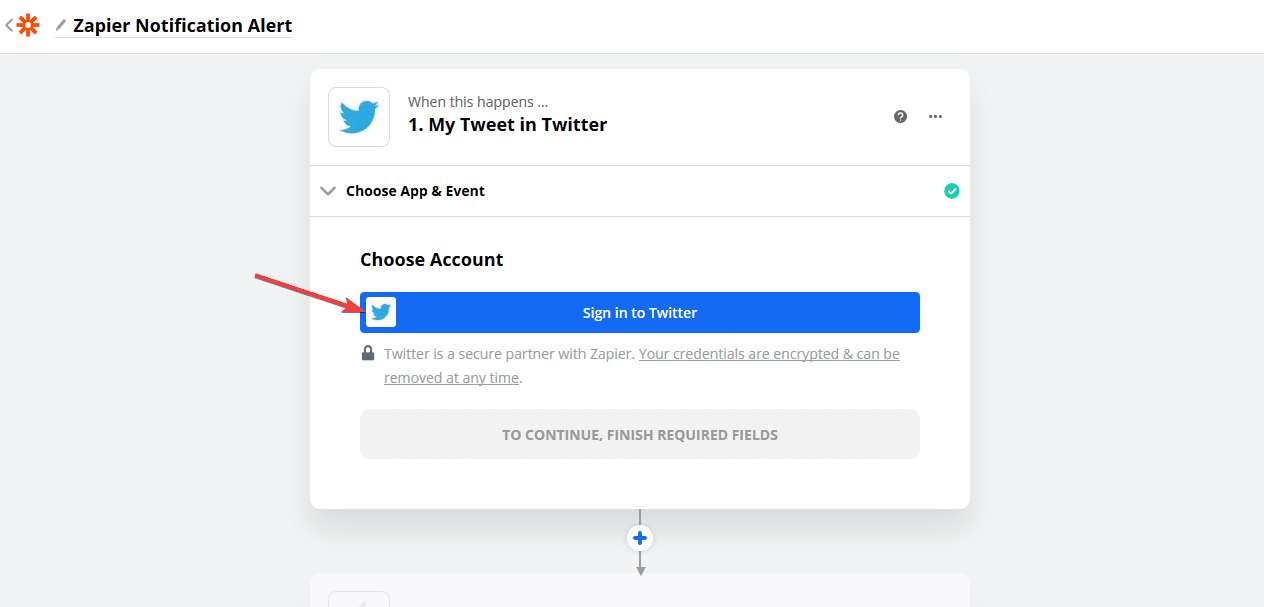
После этого вас попросят подключить свой аккаунт приложения с Zapier. Как только соединение установлено, просто продолжайте и продолжайте.

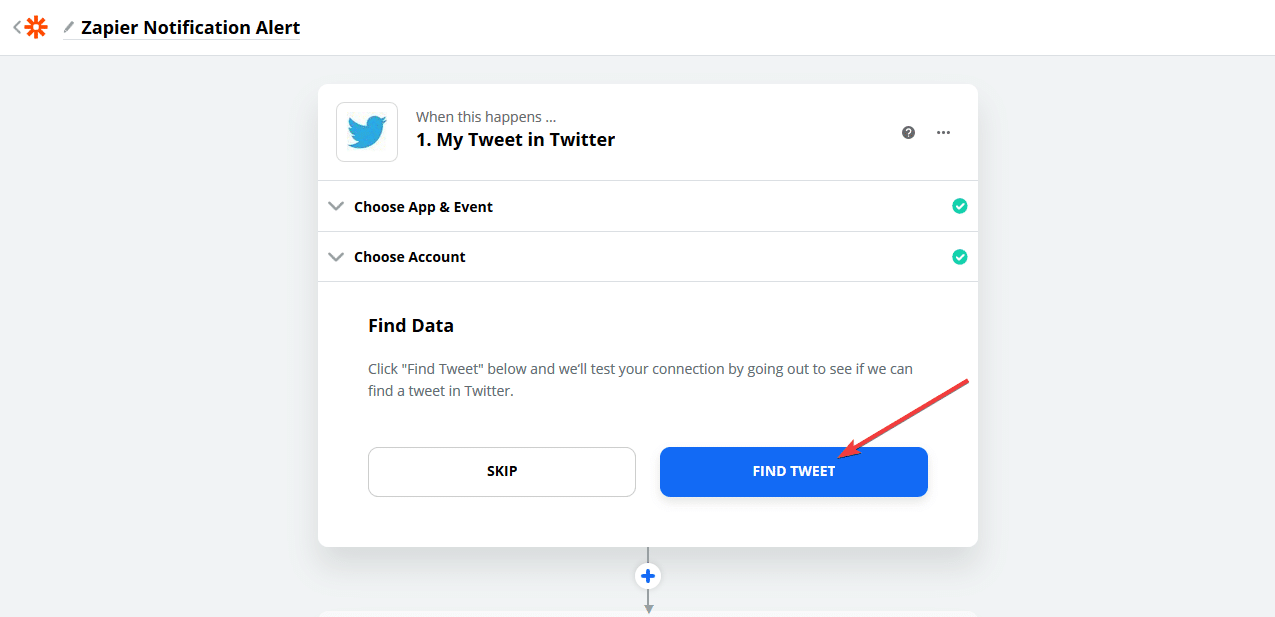
Чтобы убедиться, что соединение с App & Zapier установлено успешно, вам будет предложено проверитьНайти данныевариант. Замечания: Этот параметр может отличаться в зависимости от выбранного вами приложения.

Шаг 3 - Выберите приложение Action & Action Event
#
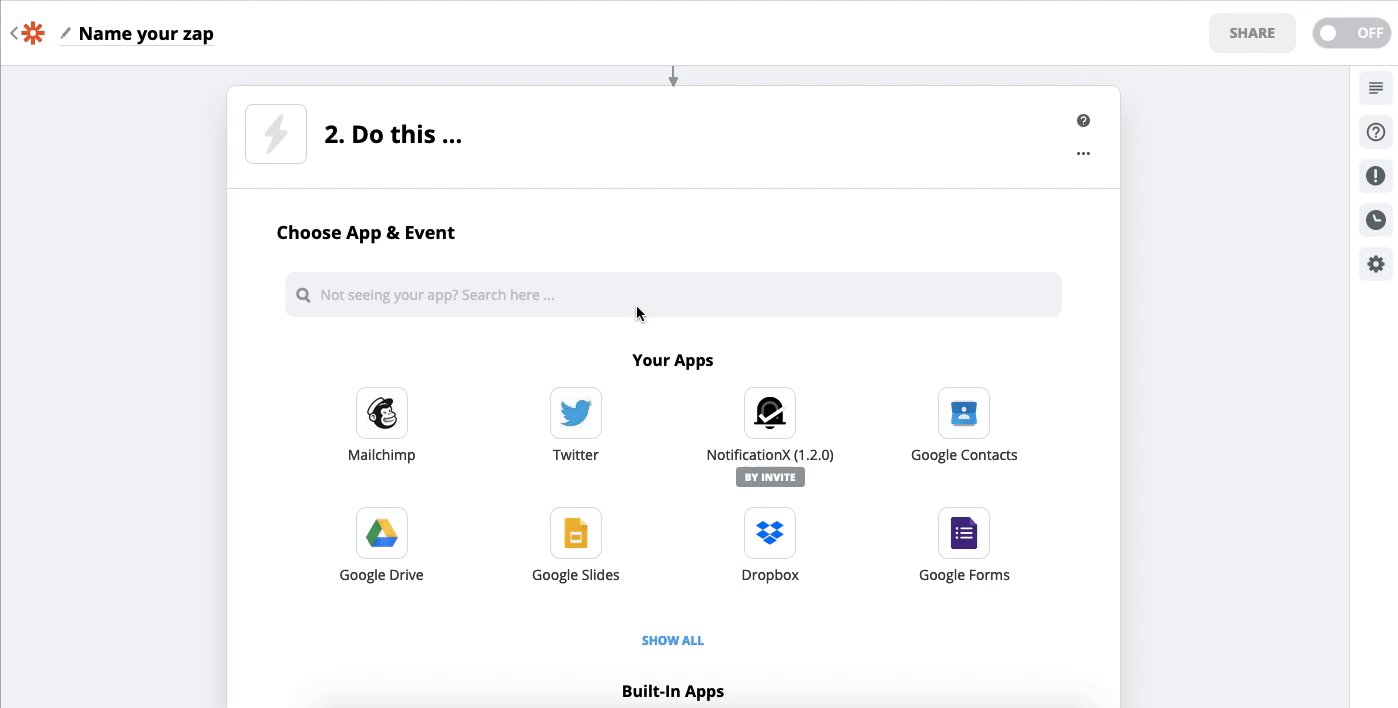
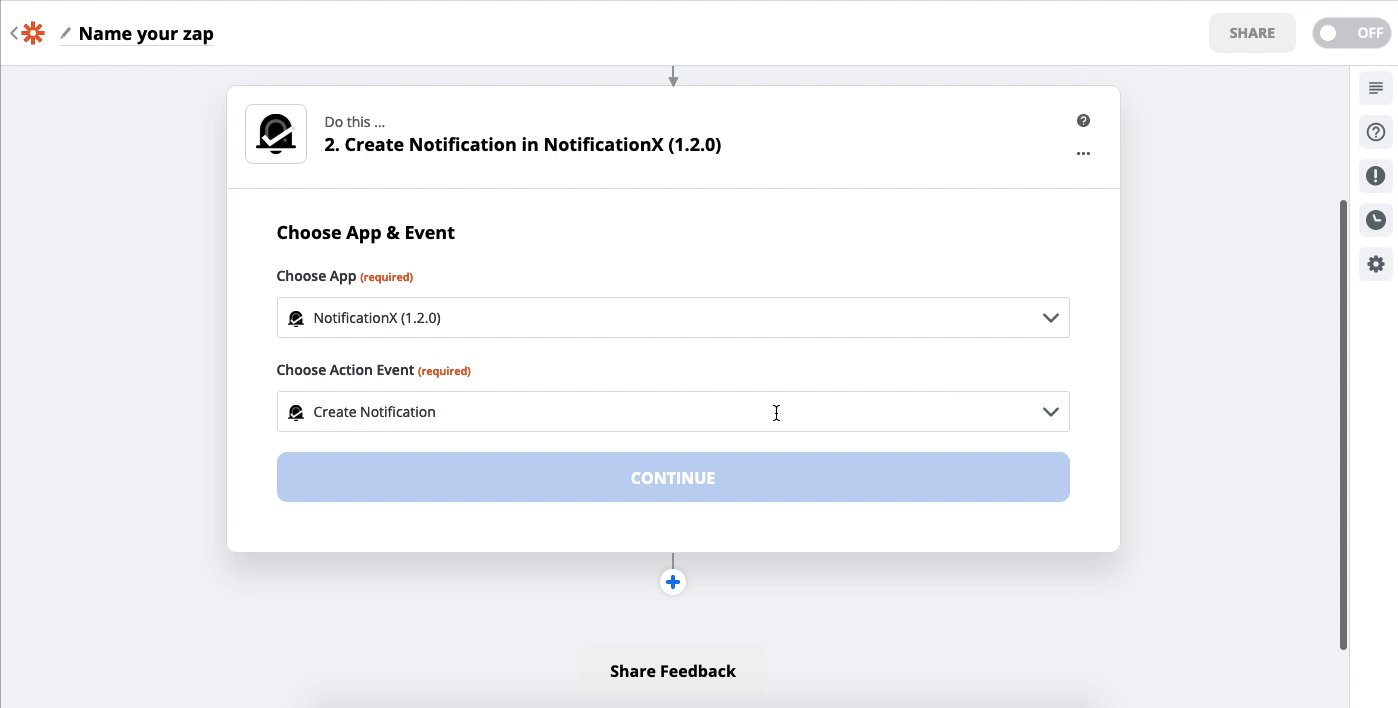
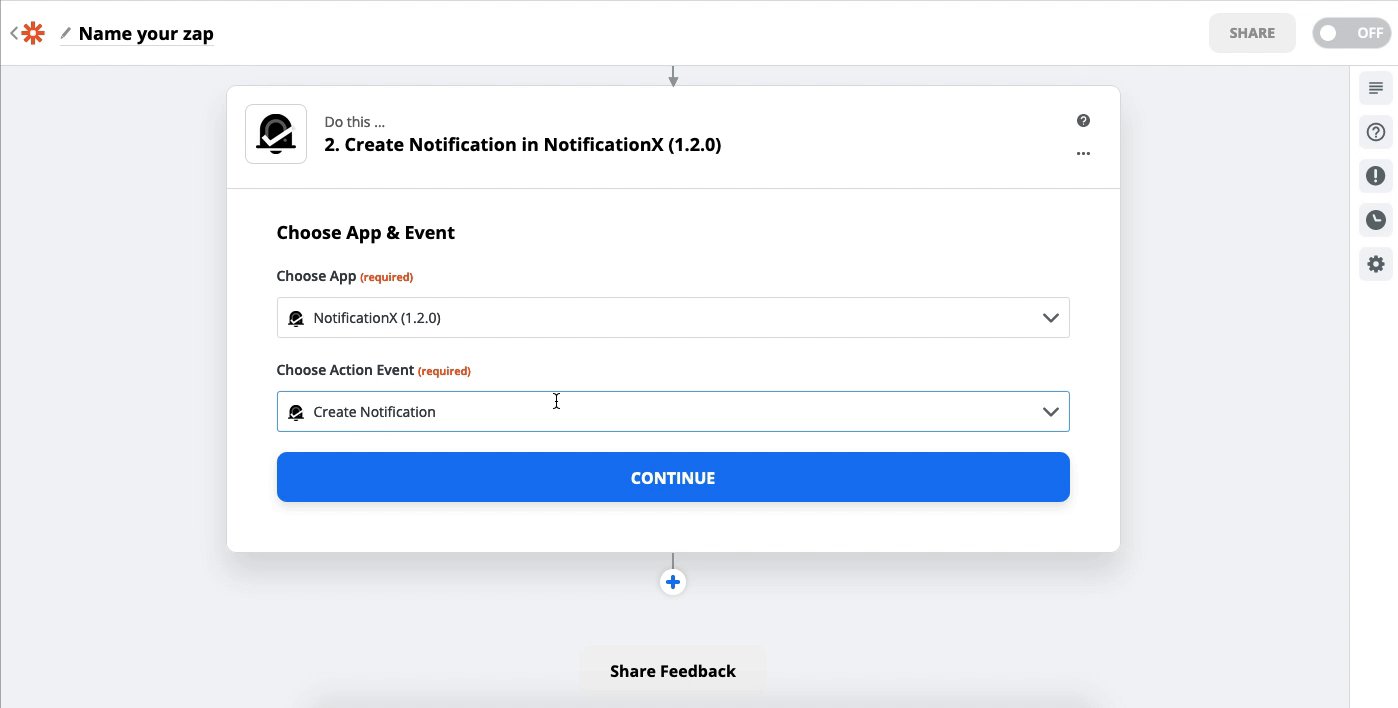
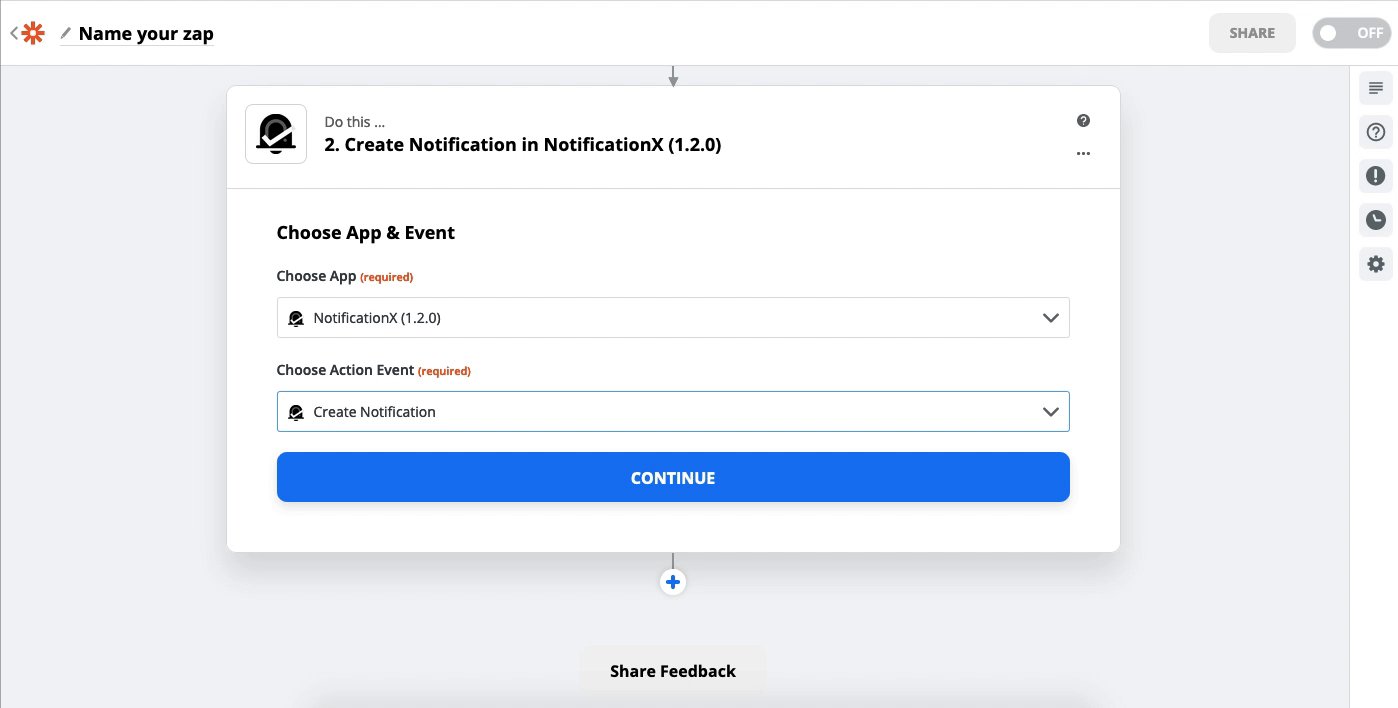
После того, как вы успешно завершили предыдущий шаг, просто продолжайте и выберите 'NotificationX' как ваше приложение Action. После этого выберите «Создать уведомления» Как ваш «Событие действия», Затем просто нажмите на 'Продолжить' кнопка.

Шаг 4 - Войдите в NotificationX
#
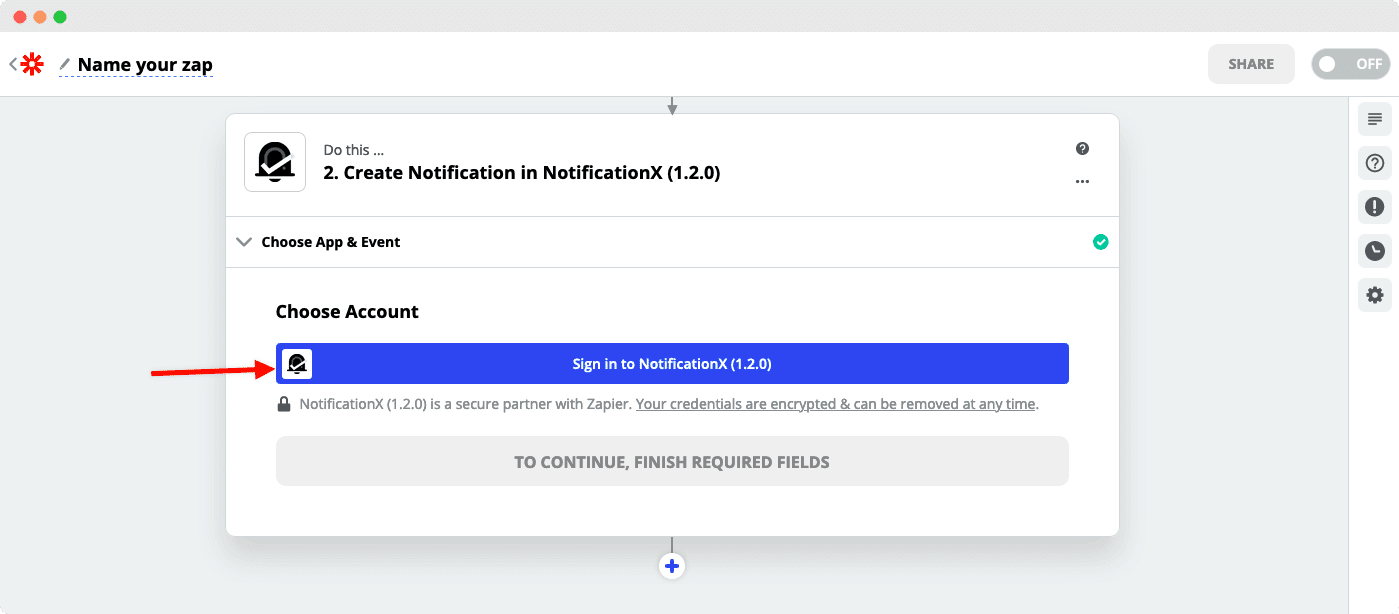
После завершения предыдущего шага вам будет предложено «Выберите аккаунт», Просто идти вперед и ударить 'Войти в NotificationX'.

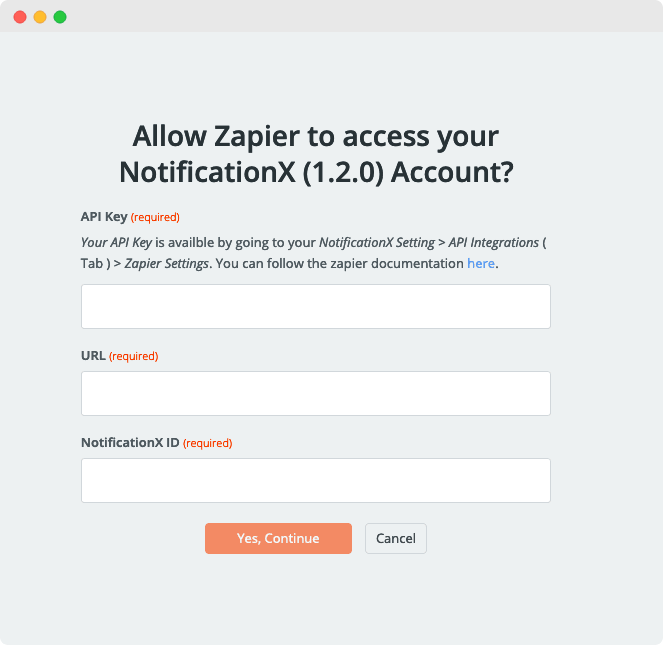
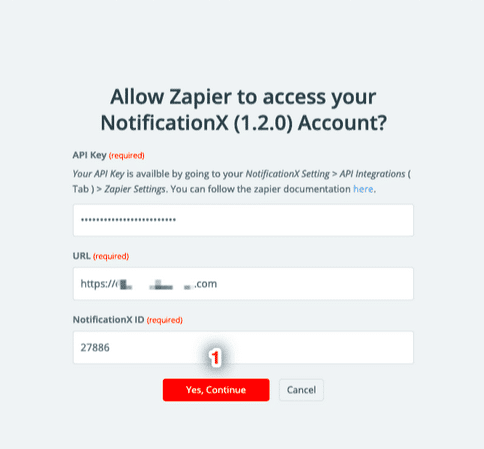
Чтобы разрешить Zapier доступ к вашей учетной записи NotificationX, вам необходимо получить Ключ API, URL & NotificationX ID, Вы найдете всю эту информацию на своем сайте WordPress. Подробности приведены ниже:

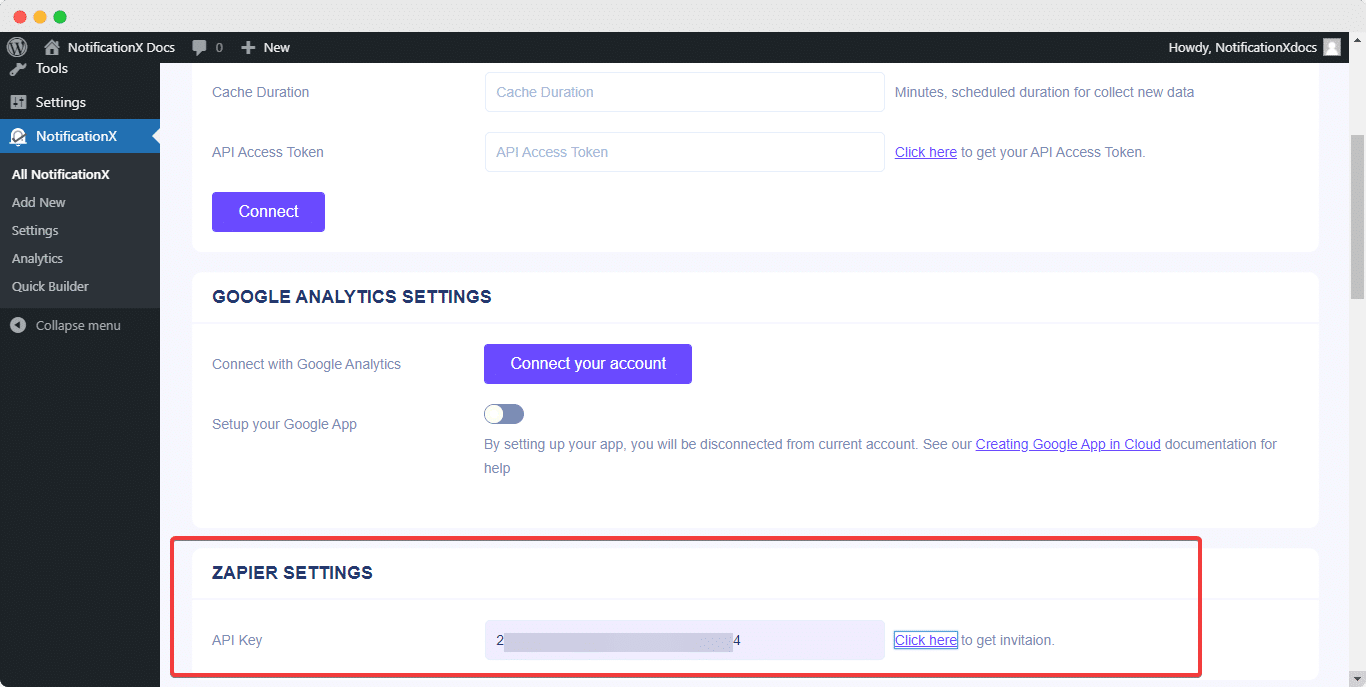
Вы можете получить свой ключ API с вашего сайта. Просто перейдите к вашему Панель управления WordPress -> NotificationX-> Настройки -> Интеграция API -> Настройки Zapier.

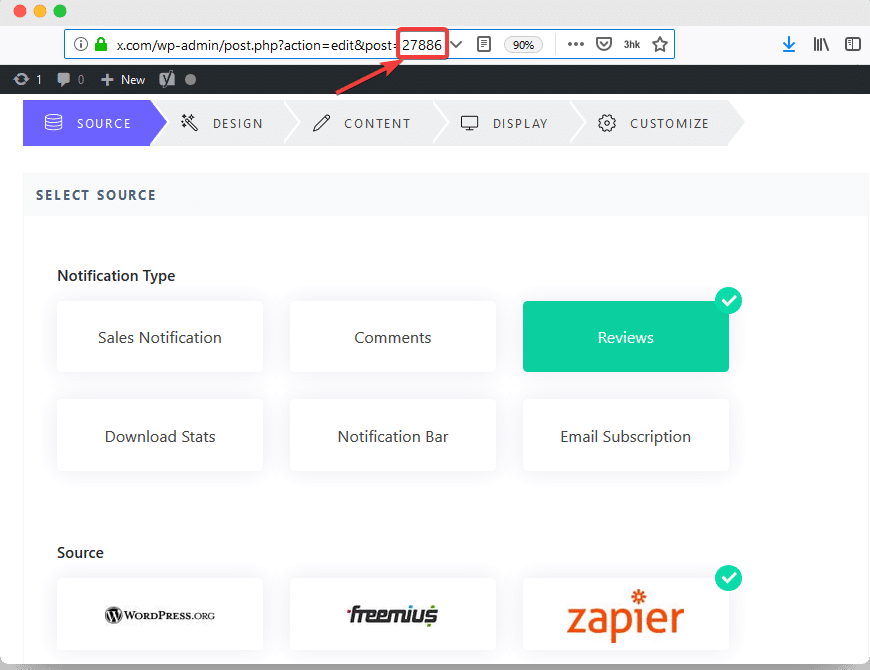
Вы можете найти свой NotificationiationX ID из оповещения Zapier, которое вы создали ранее. Чтобы найти это, перейдите по ссылке: wp-admin -> Все NotificationX -> NotificationX, Откройте оповещение Zapier Notification и просто проверьте конец URL, как вы можете видеть на скриншоте. Это твой NotificationX ID.

В URL поле ввода в основном URL вашего сайта (например: https://www.example.com). После сбора соответствующей информации, просто заполните ее копией и вставкой. После этого нажмите на «Да, продолжить» кнопка.

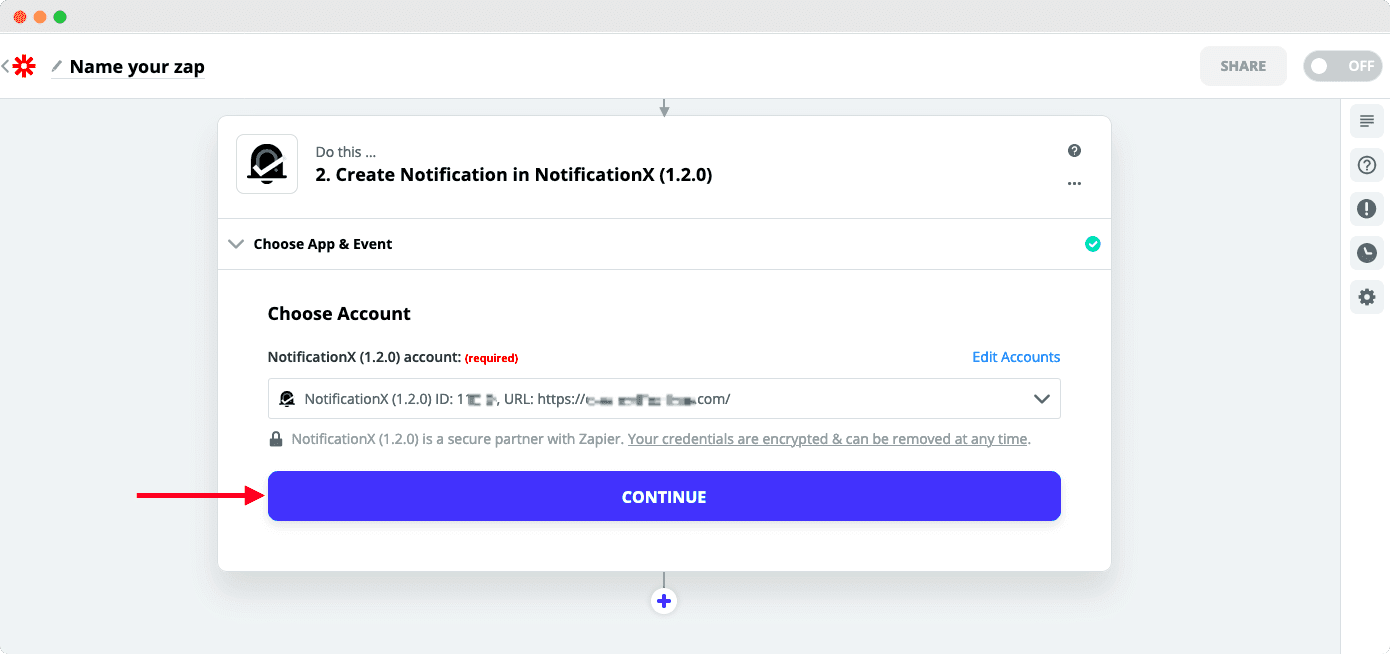
После того, как вы успешно подключили Zapier к своей учетной записи NotificationX, нажмите 'Продолжить' кнопка.

Шаг 5 - Настройка NotificationX
#
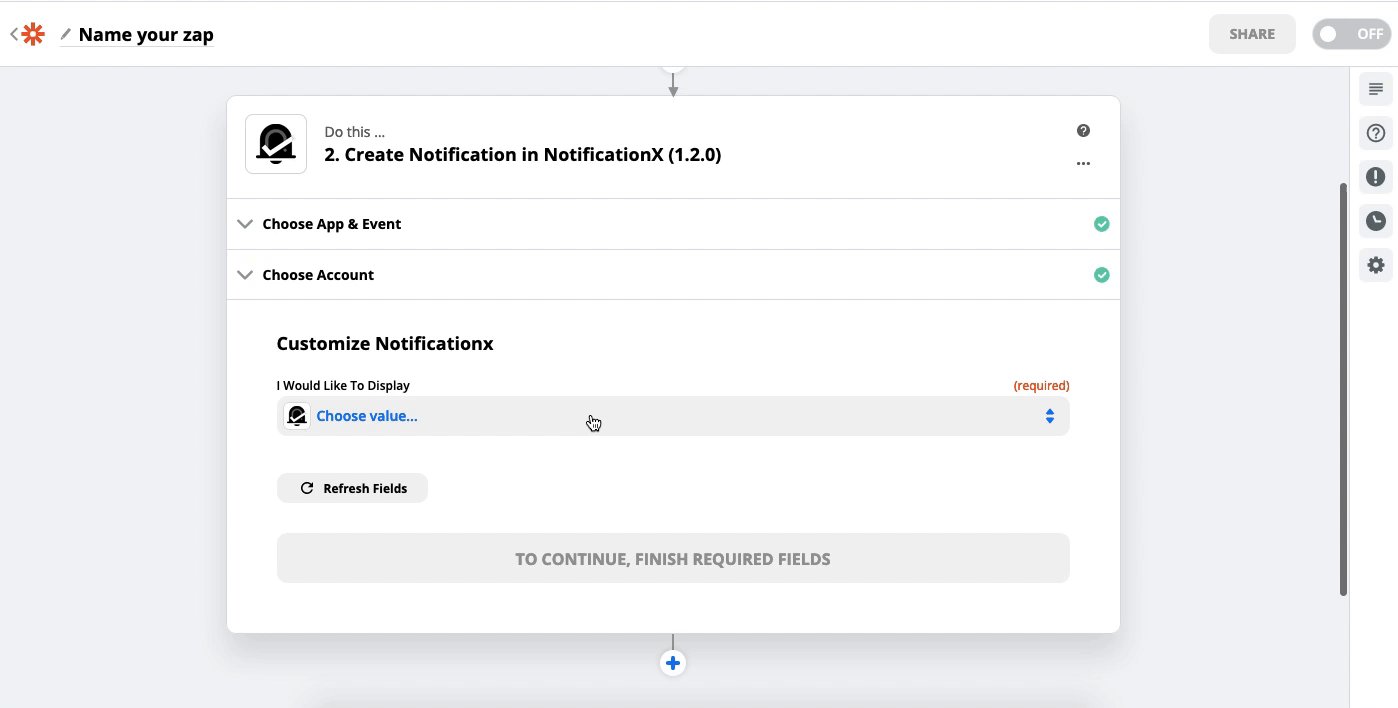
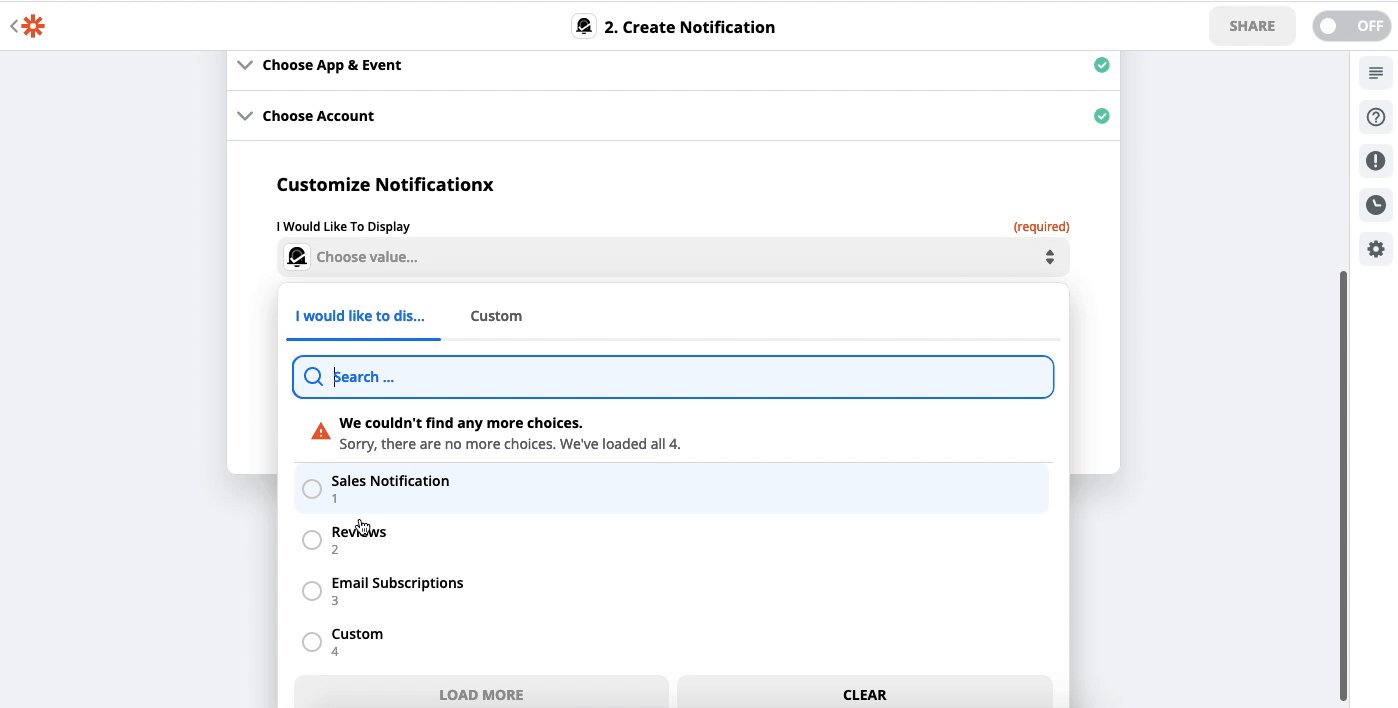
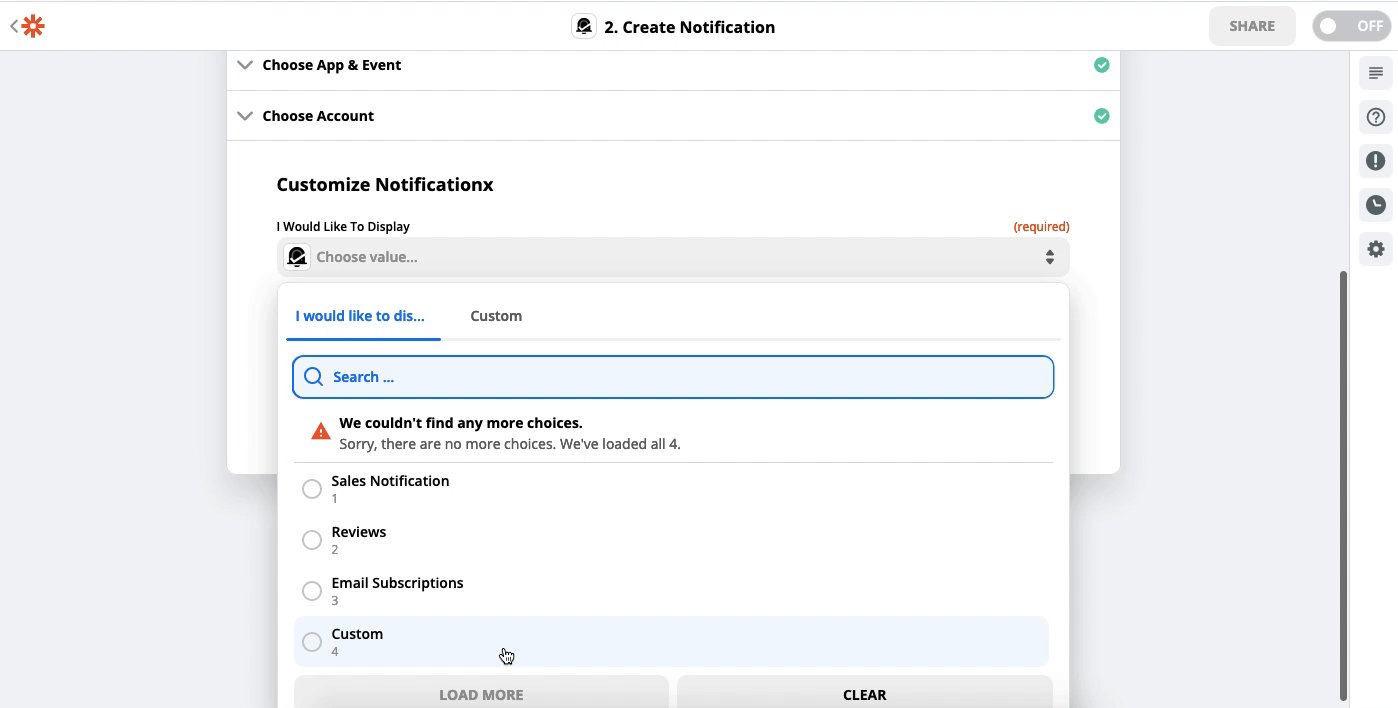
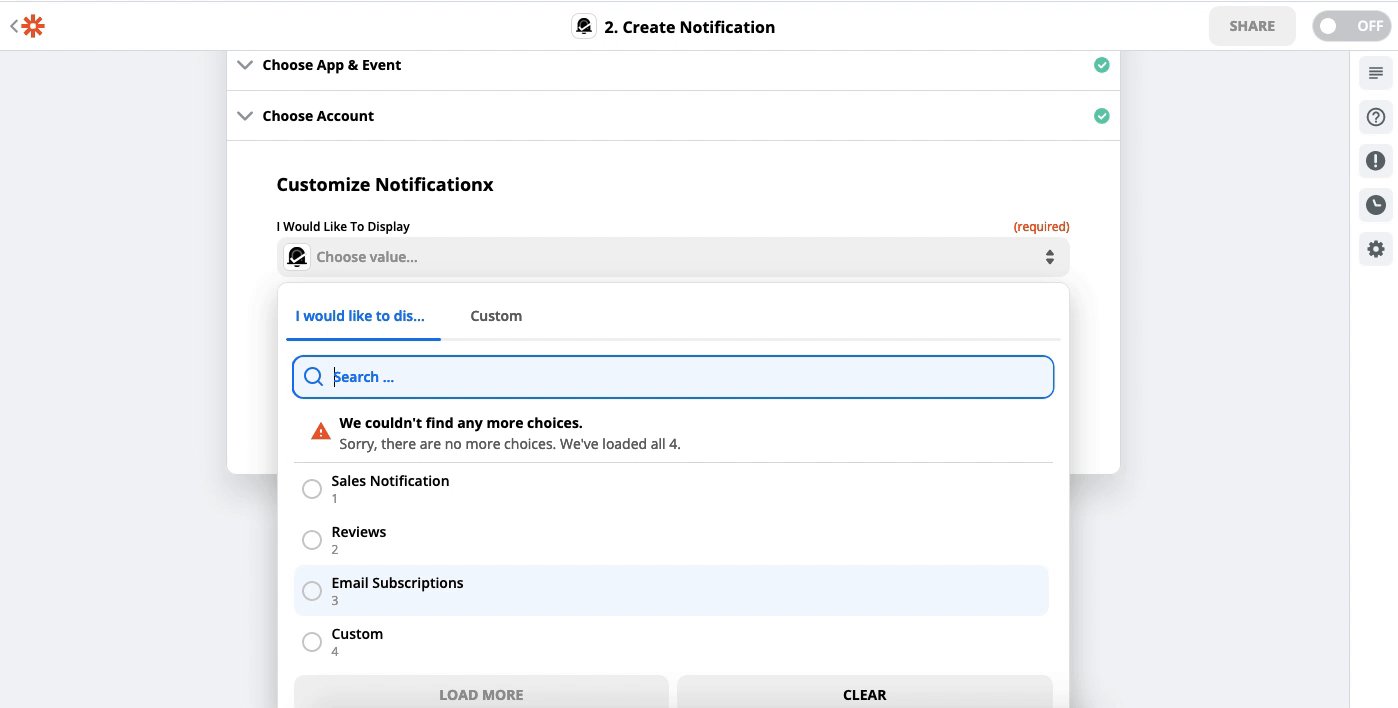
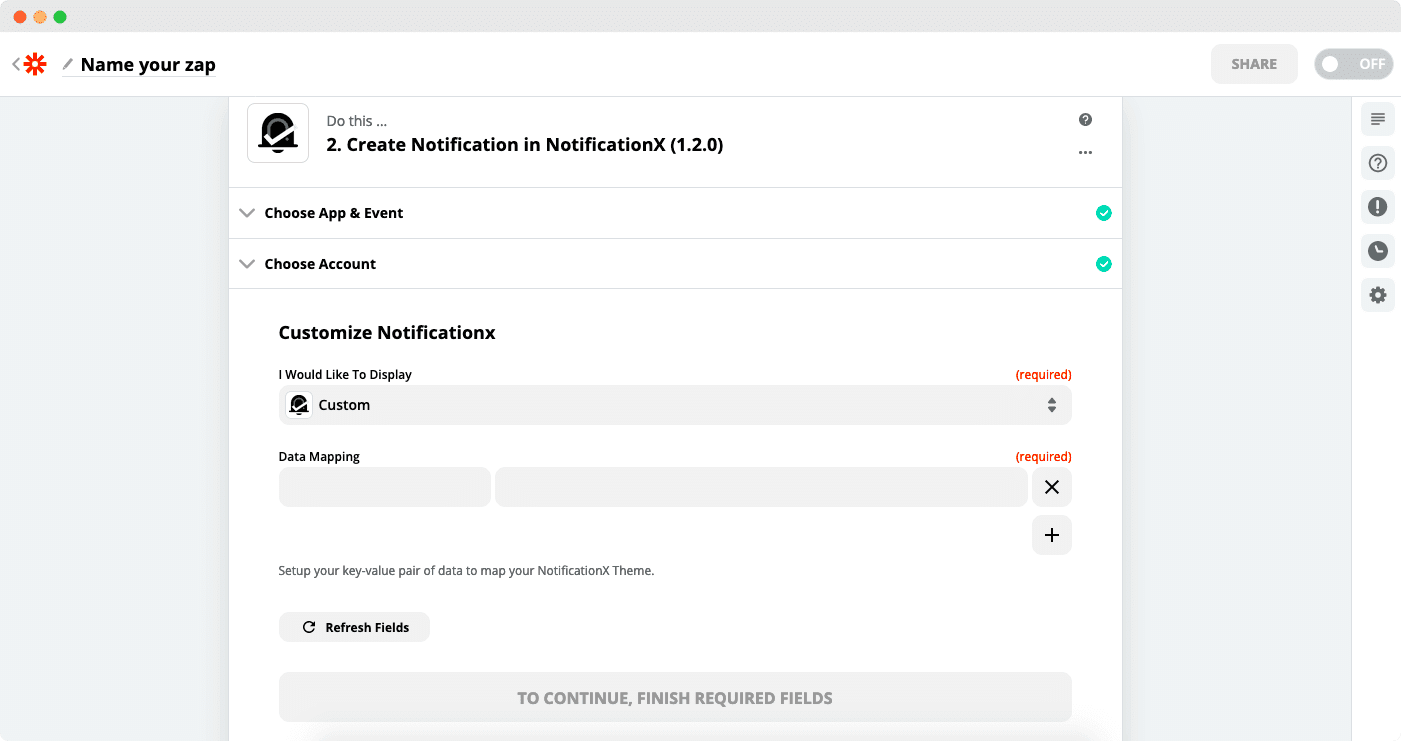
Затем вы можете настроить шаблон NotificationX в настройках Zapier. Просто выберите «Тип NotificationX» который вы создали на своем сайте. Здесь вы можете настроить NotificationX двумя способами. Вы можете либо настроить, выбрав типы NotificationX, которые мы предлагаем, или вы можете выбрать «Пользовательский» возможность настроить его в соответствии с вашими требованиями.

Способ 1: выберите тип NotificationX по умолчанию #
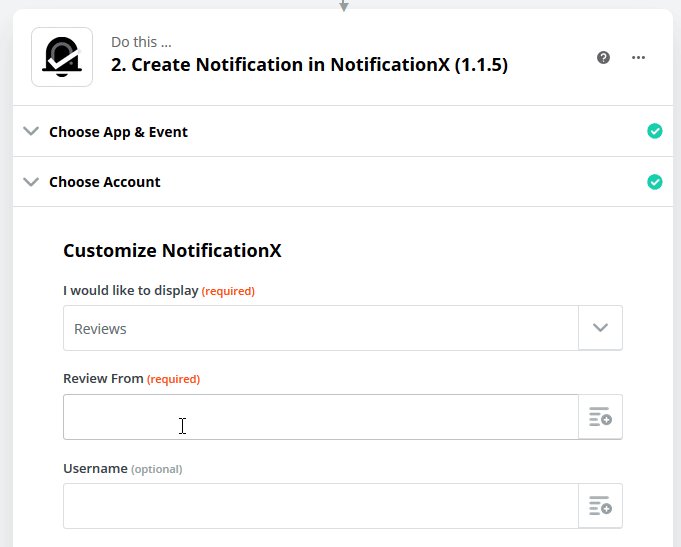
Если вы создали «Уведомление об отзывах» на вашем сайте выберите «Отзывы» тип уведомления для этого случая. После выбора типа NotificationX вы можете продолжить и добавить соответствующие переменные для полей ввода. (например: Показать свой «Аватар»Вы можете выбрать соответствующую опцию, такую как: «URL изображения профиля пользователя»). Когда вы закончите, нажмите на 'Продолжить' кнопка.

Способ 2: выберите «Пользовательские поля» Тип: #
Кроме того, вы также можете выбрать «Пользовательский» Опция поля для настройки вашего NotificationX в соответствии с вашими требованиями. После того, как вы выберете опцию «Custom», вам будет предложено вставить «Ключ поля» и его данные из «Отображение данных» раздел.

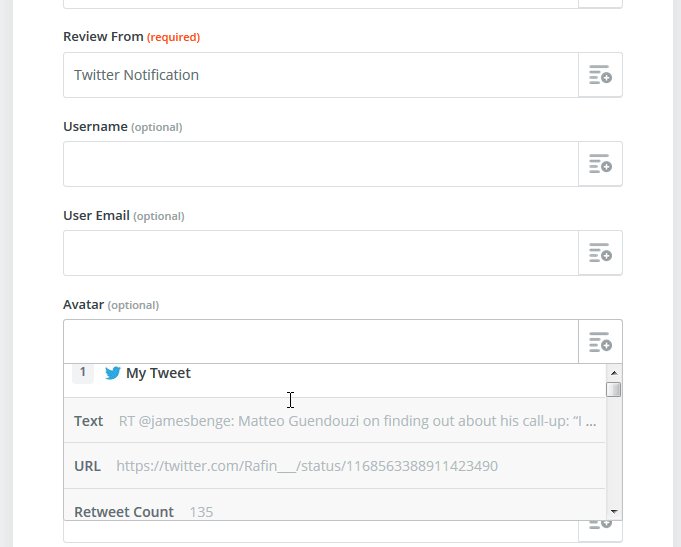
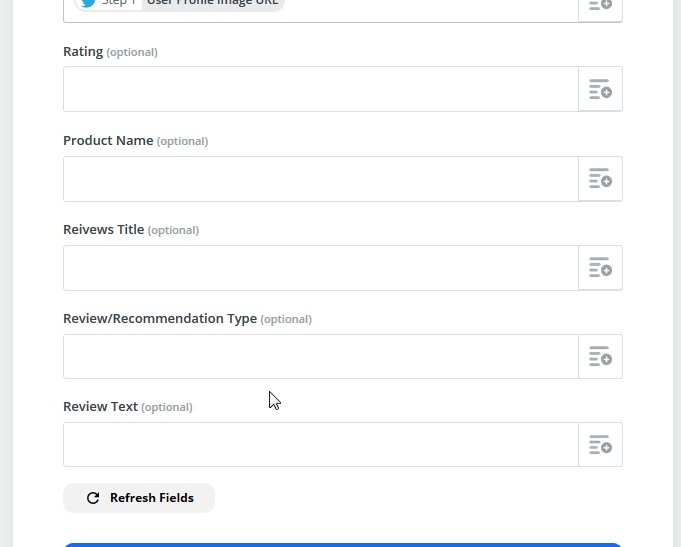
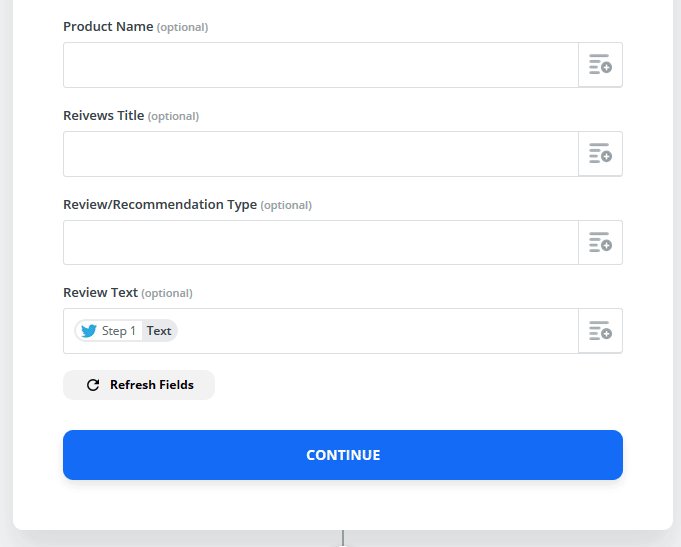
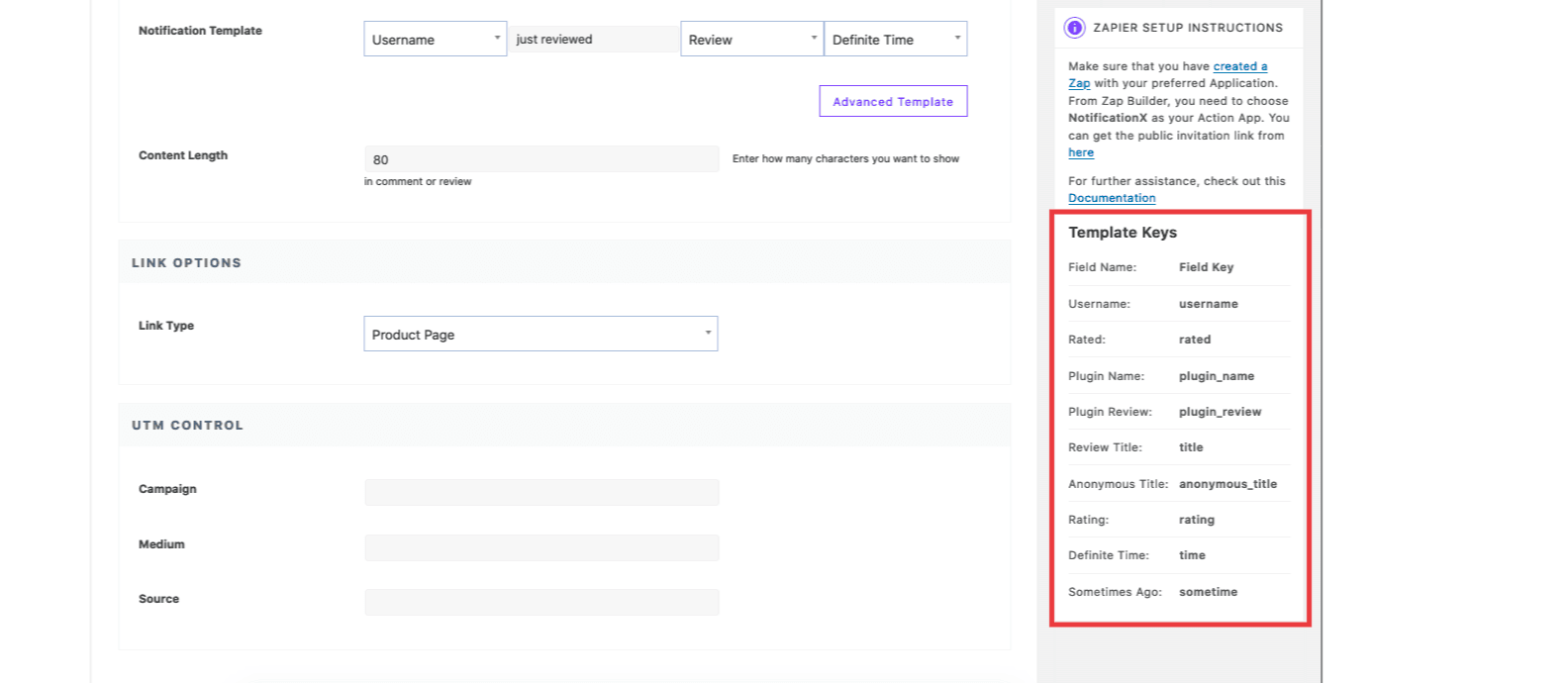
Вы найдете свой «Ключ поля» от «Содержание» вкладка вашего всплывающего окна NotificationX, которое вы пытаетесь подключить. Вы можете просто скопировать ключ поля имени поля, которое вы используете в шаблоне, и вставить его в раздел «Сопоставление данных» Zapier выше. Для целей данной документации мы будем использовать следующие «Полевые ключи» чтобы получить твиты от пользователя: «Имя пользователя» а также 'Plugin_review'.

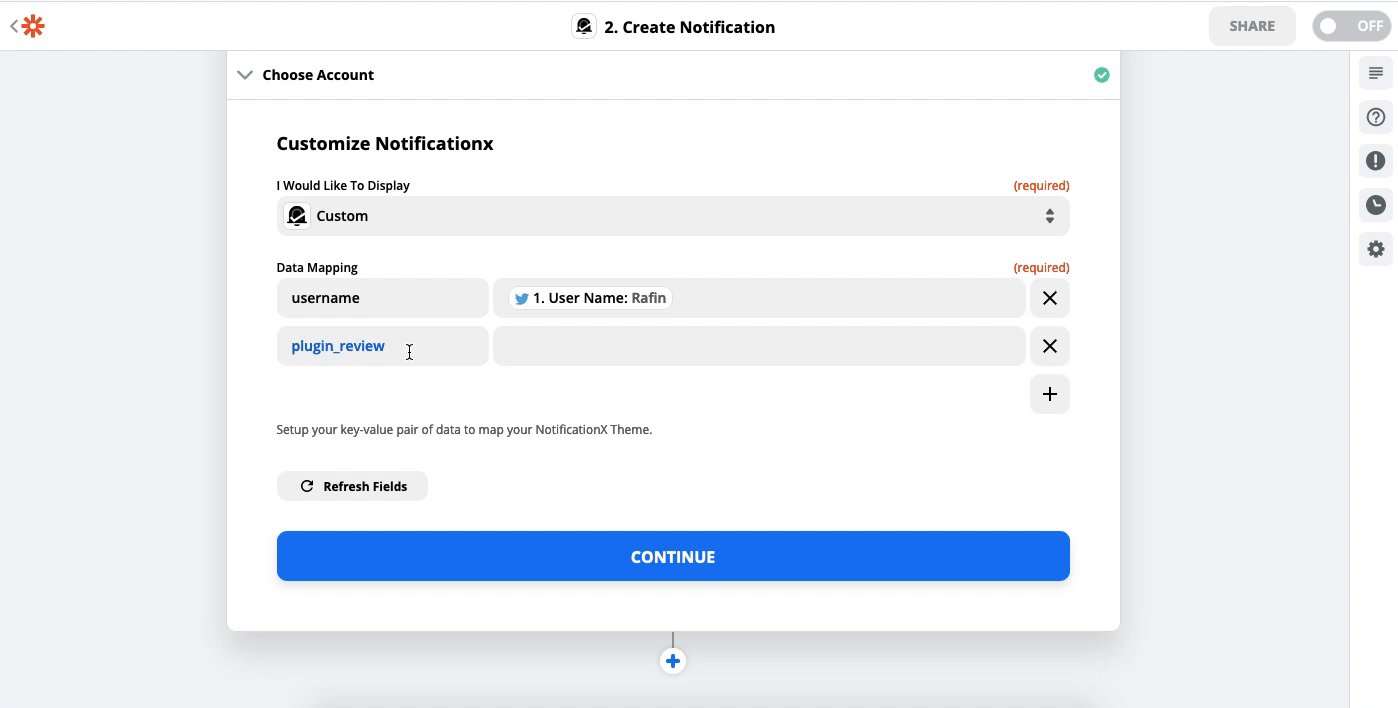
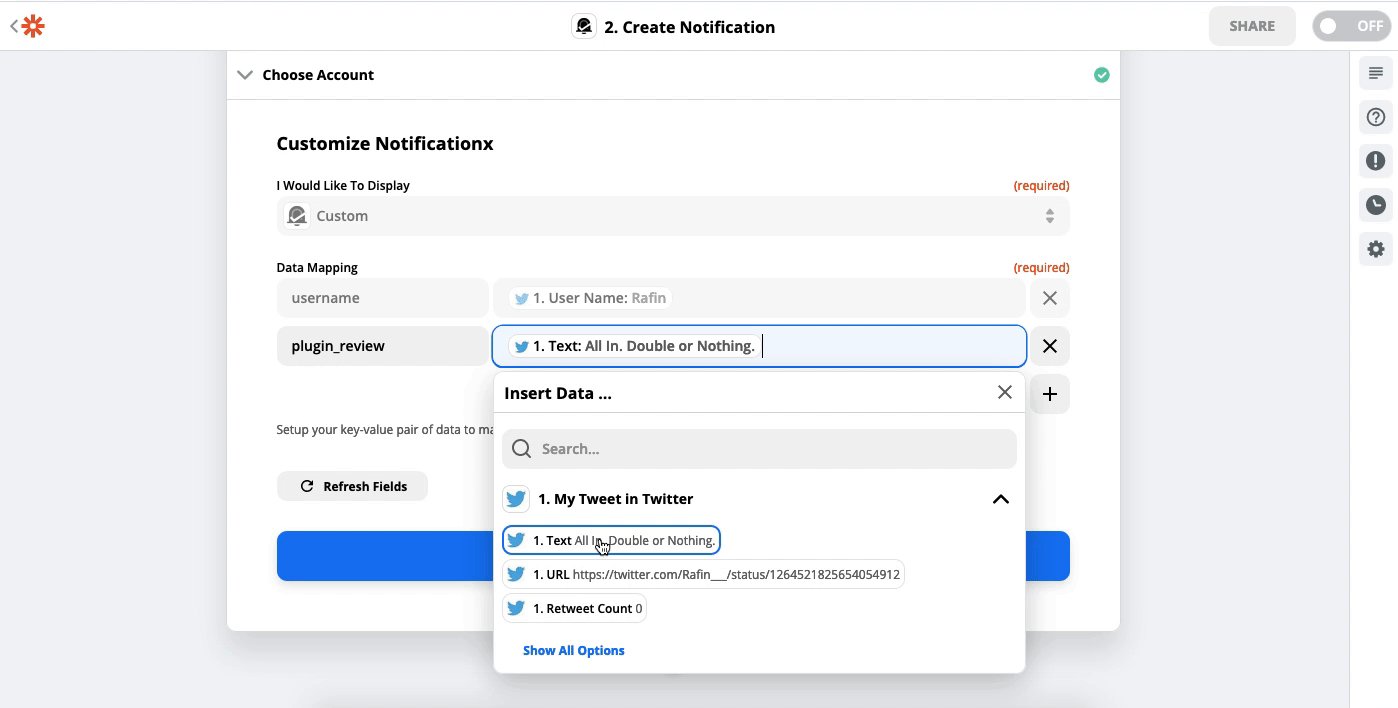
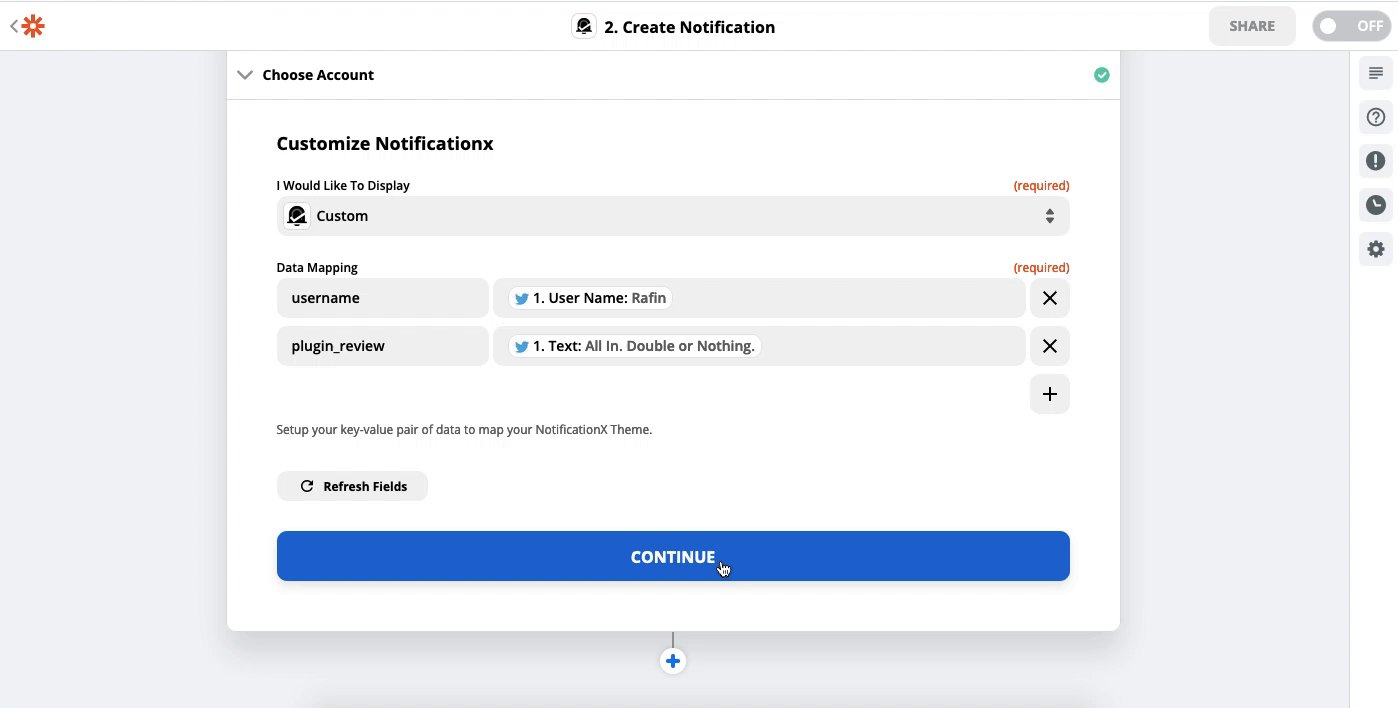
После того, как вы собрали свои полевые ключи, просто продолжайте и вставьте соответствующие входные данные в соответствии с вашими полями. Проверьте это ниже GIF, чтобы увидеть, как это работает:

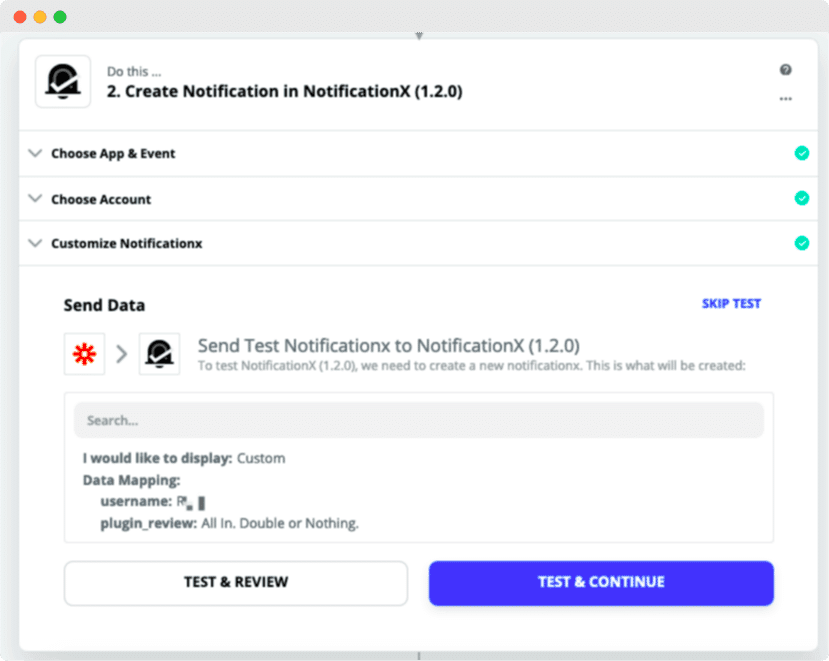
После этого, чтобы отправить ваши данные на NotificationX, нажмите кнопку «Отправить тест» кнопка.

Шаг 6 - Включи свой Zap
#
Теперь вы можете пойти дальше и включить Зап. После этого Zapier Connection будет успешно установлен с вашим NotificationX. Вы будете готовы к работе.
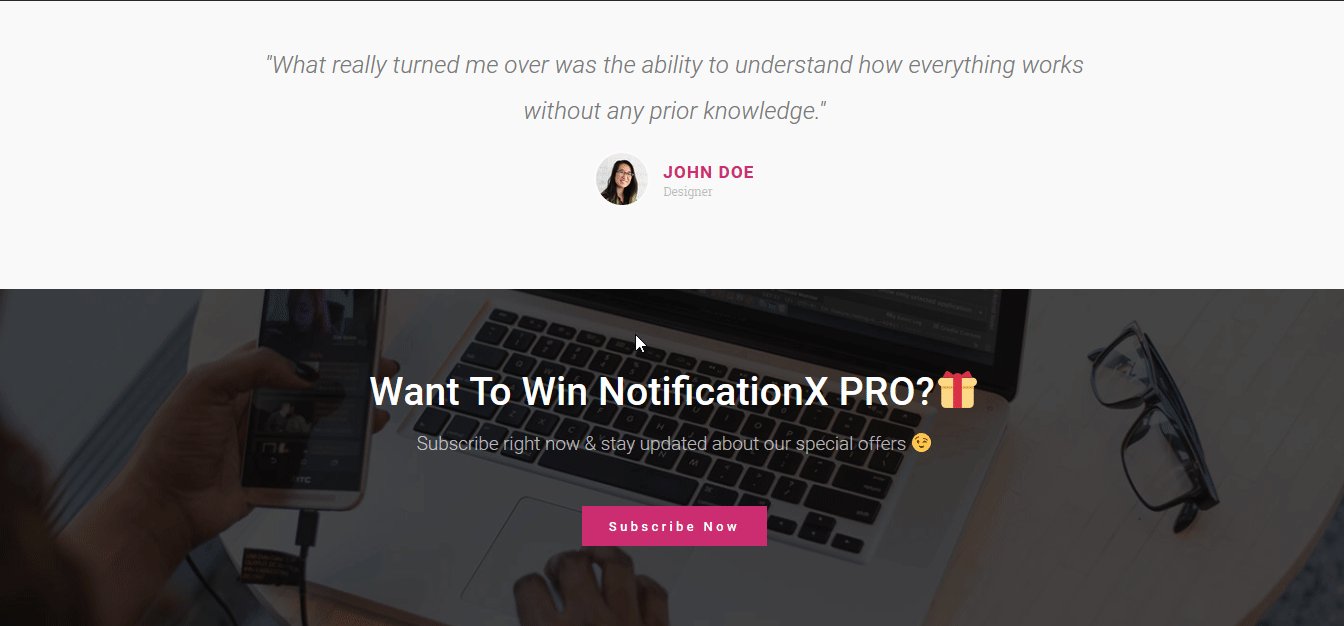
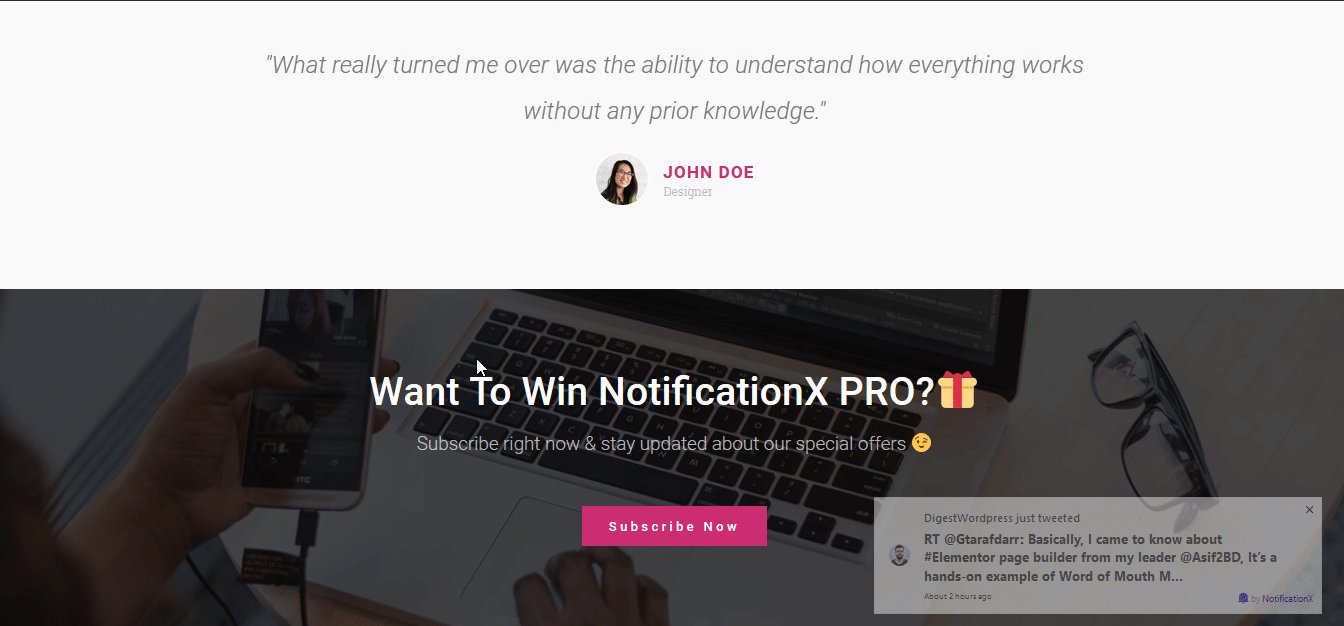
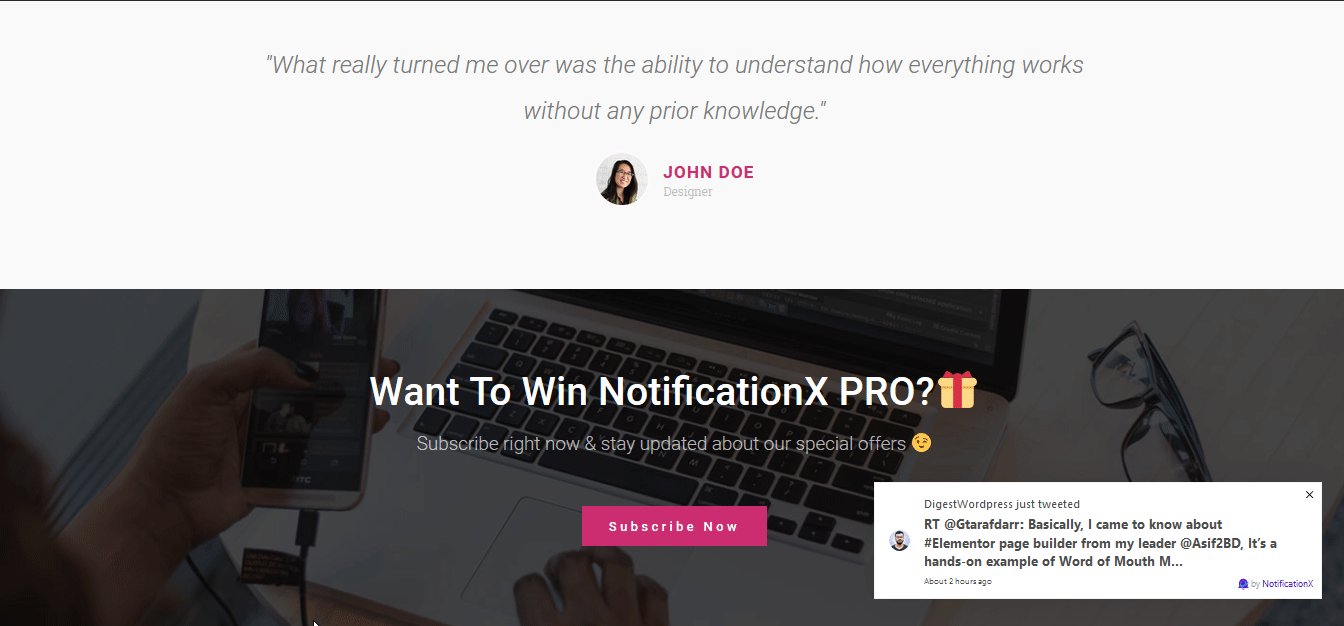
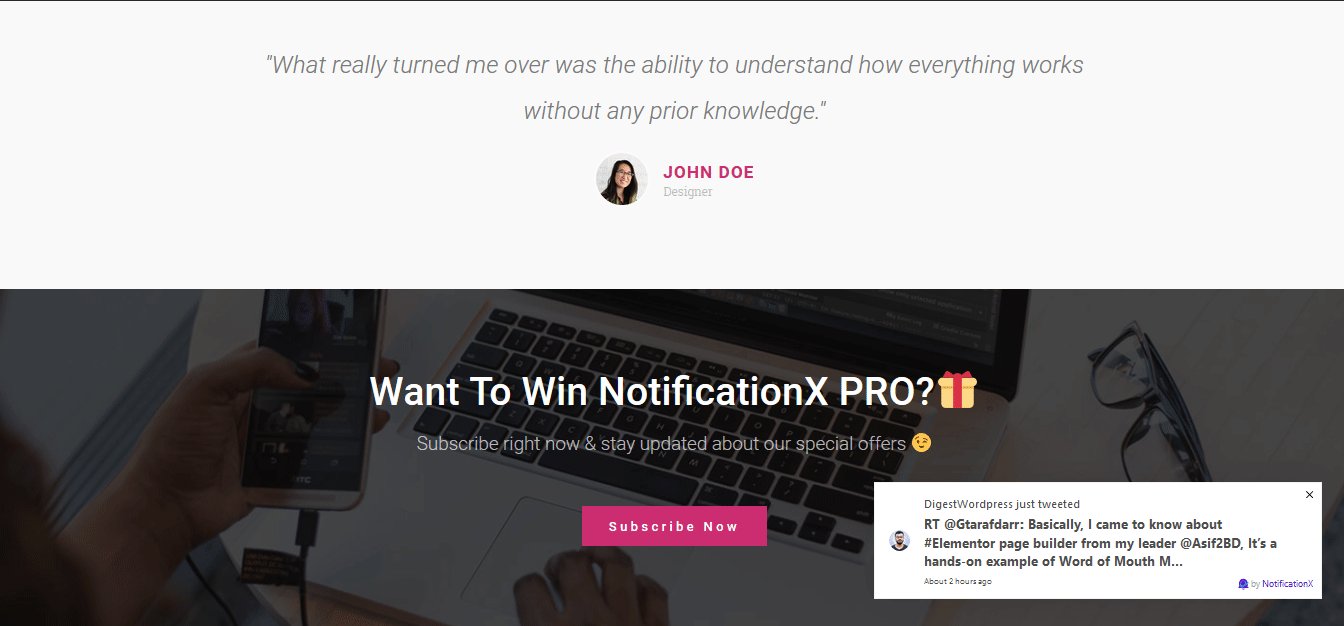
 После того, как вы успешно выполнили все шаги, упомянутые выше, перейдите на ваш сайт, и вы найдете Оповещение Zapier выскакивает вот так:
После того, как вы успешно выполнили все шаги, упомянутые выше, перейдите на ваш сайт, и вы найдете Оповещение Zapier выскакивает вот так:

Используя NotificationX, вы можете легко создавать и отображать удивительные Zapier Уведомление всплывающее окно на вашем сайте WordPress и расширить свою базу пользователей.
Если у вас возникли проблемы, вы можете связаться с нашей службой поддержки Вот.






