NotificationX дает вам возможность отображать «Обзор WordPress» всплывающее уведомление с уведомлением на вашем веб-сайте WordPress без каких-либо проблем. Вы можете продемонстрировать отзывы, оставленные клиентами о вашей теме или плагине WordPress, и добавить столь необходимое доверие к своим продуктам.
Чтобы получить подробные инструкции о том, как работает функция Quick Builder, вы можете ознакомьтесь с этой документацией.
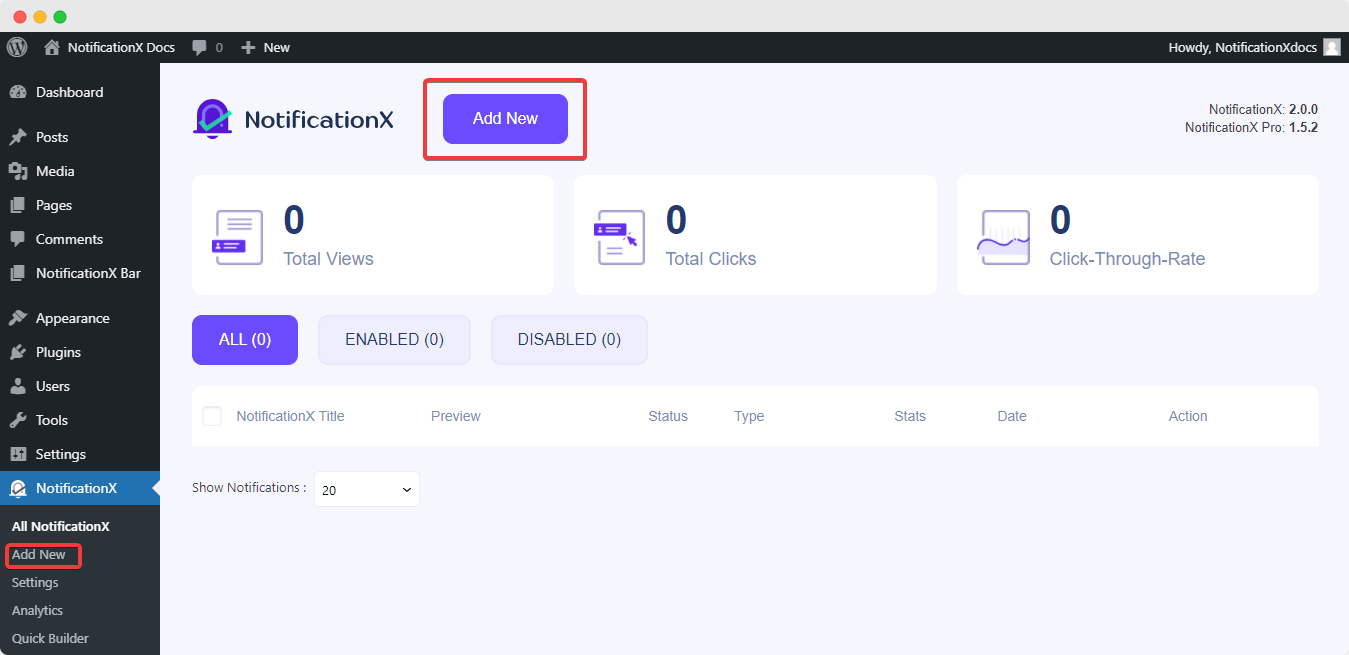
Шаг 1. Добавьте новое уведомление #
Перейдите в панель управления WordPress и перейдите к wp-admin -> NotificationX -> Все NotificationX, Затем прямо вверху, нажмите на 'Добавить новое'. Или просто перейдите на вкладку «Добавить новый» на боковой панели панели инструментов.

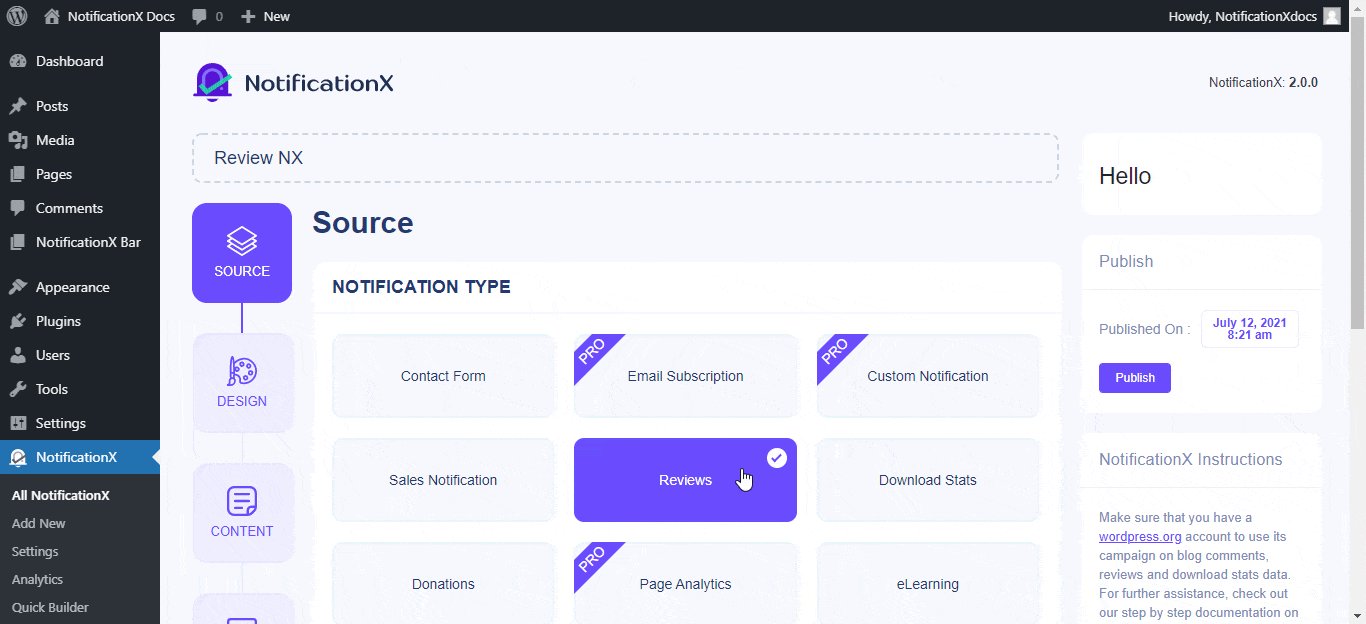
Шаг 2: выберите источник #
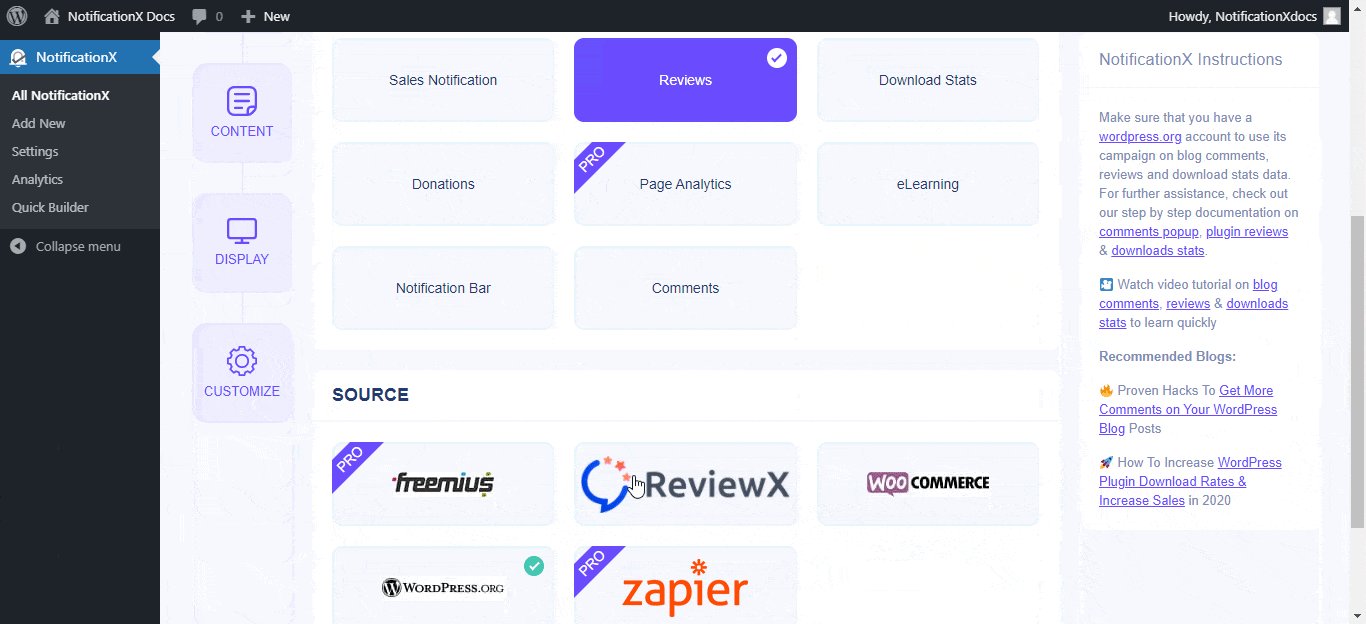
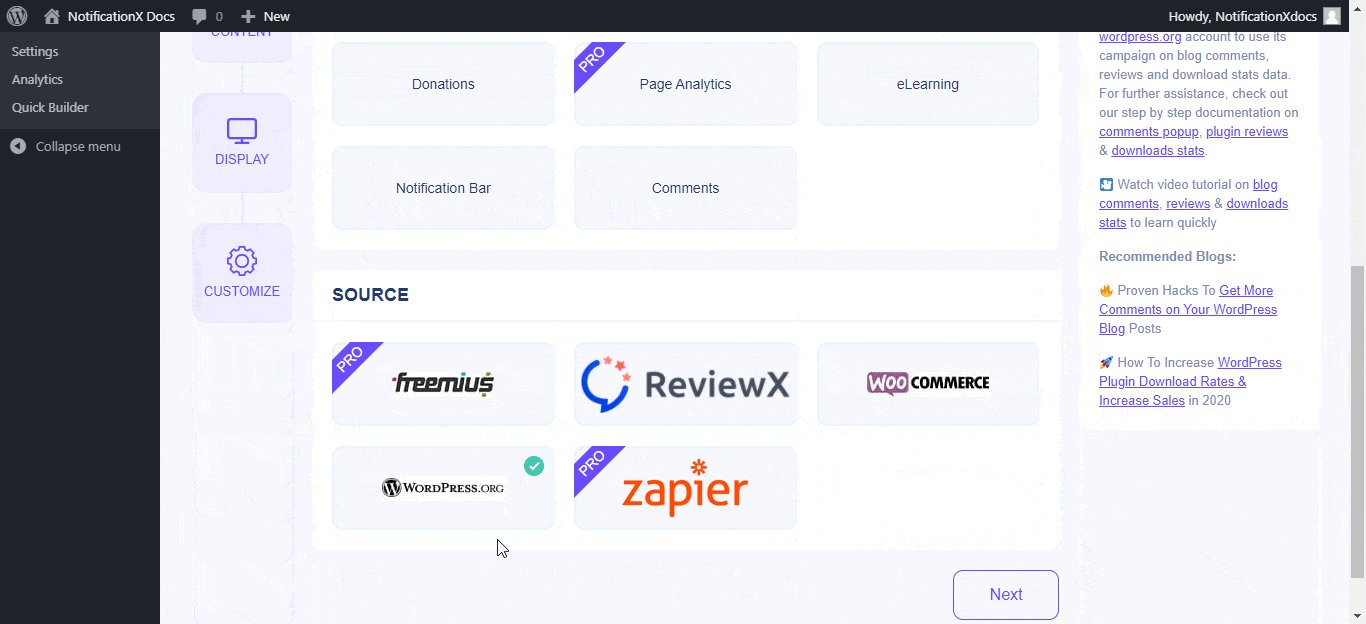
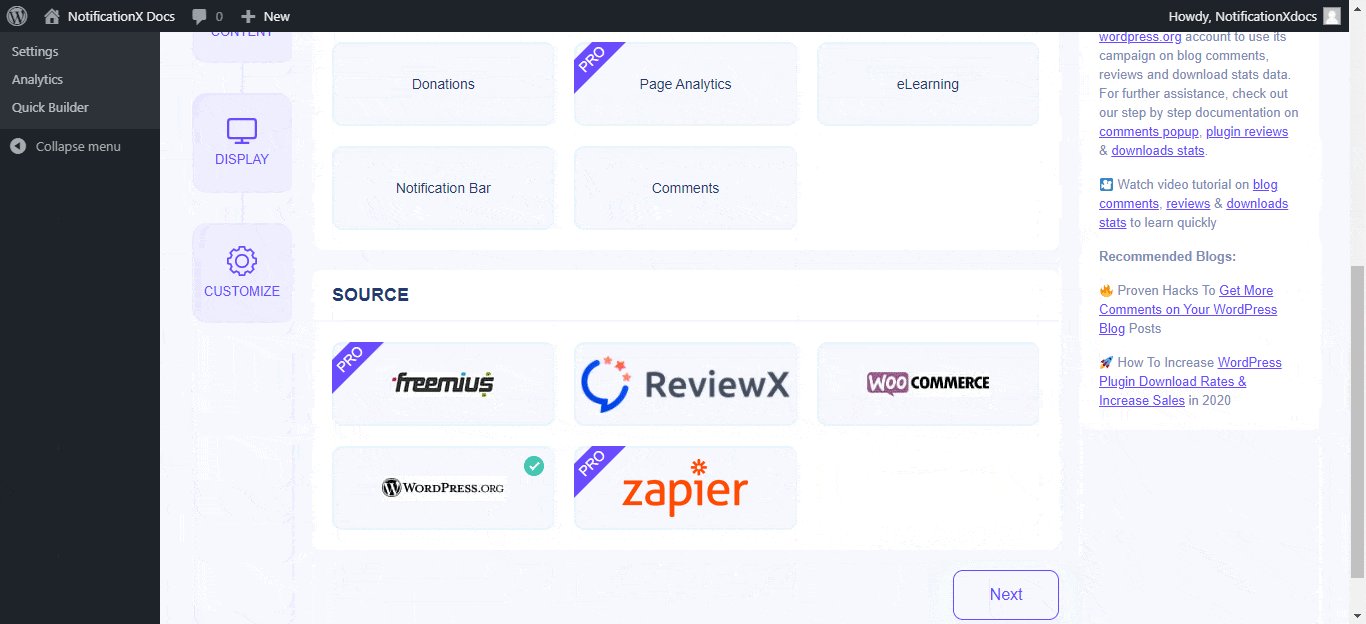
После выполнения шага 1 вы будете перенаправлены на 'Источник' вкладка вашего NotificationX. Вы можете присвоить уведомлению индивидуальный заголовок, например «всплывающее окно с обзором WordPress». В раскрывающемся меню выберите "Обзор'в качестве типа уведомления и выберите нужный тип источника. Если у вас есть NotificationX Pro, вы можете отобразить 'Отзывы'оставленные вашими клиентами на вашем Платформы Freemius или Zapier также. После этого нажмите на значок "следующий', чтобы продолжить.

Шаг 3. Выберите тему дизайна #
От 'Дизайн' вкладку, вы можете выбрать 'тема'для всплывающего оповещения об обзоре WordPress, и это будет макет уведомления «Обзор», которое будет отображаться на вашем веб-сайте. Вы также можете настроить выбранную тему, включив 'Продвинутый дизайн'.

В этом разделе вы сможете легко добавить стиль в свой дизайн, внешний вид изображения и типографику. Вы можете добавить фон или цвет текста для всплывающего уведомления. Вы также можете добавить границу и стилизовать ее. Всплывающее окно обзора состоит из трех рядов. От 'Типография', вы также можете изменить размер шрифта для каждой строки.
Шаг 4. Настройте содержимое шаблона #
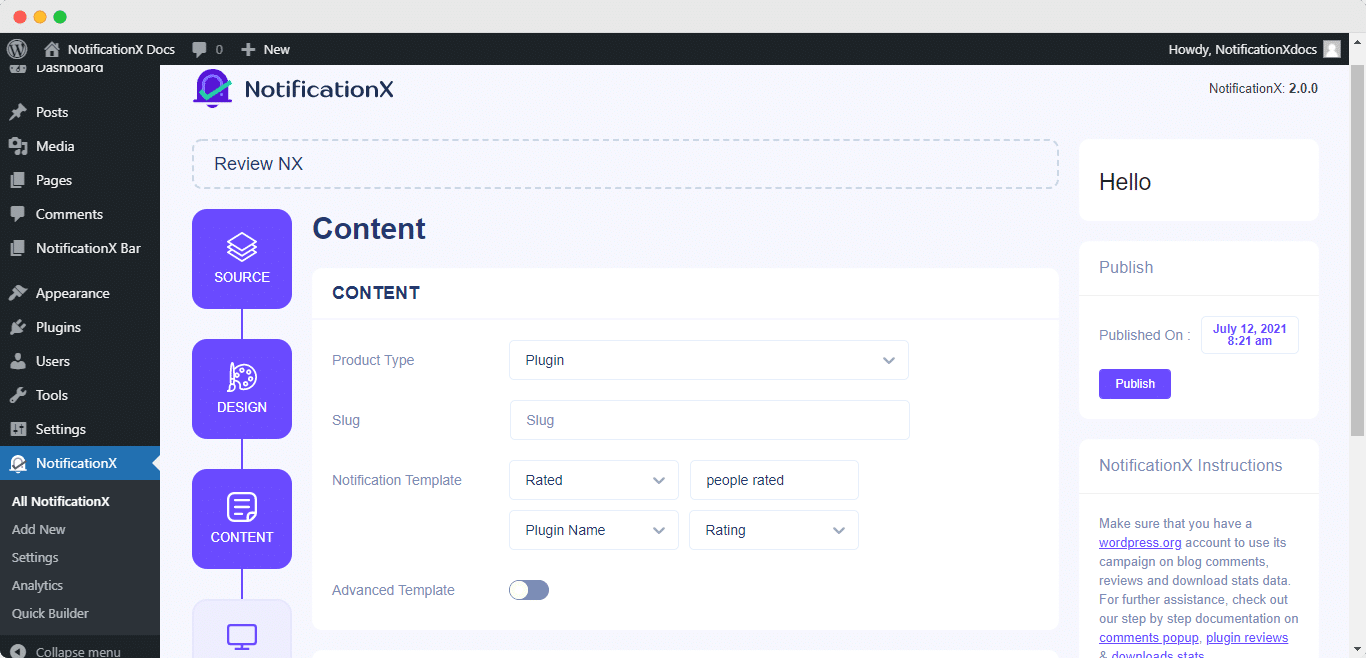
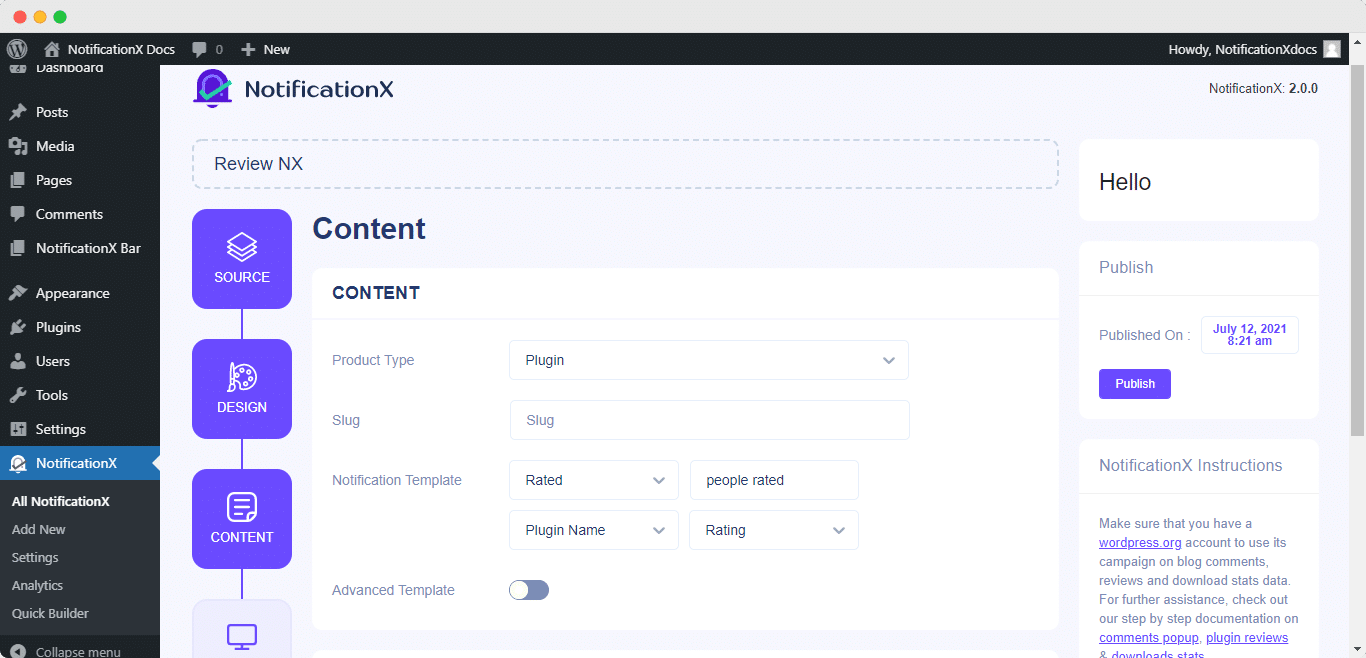
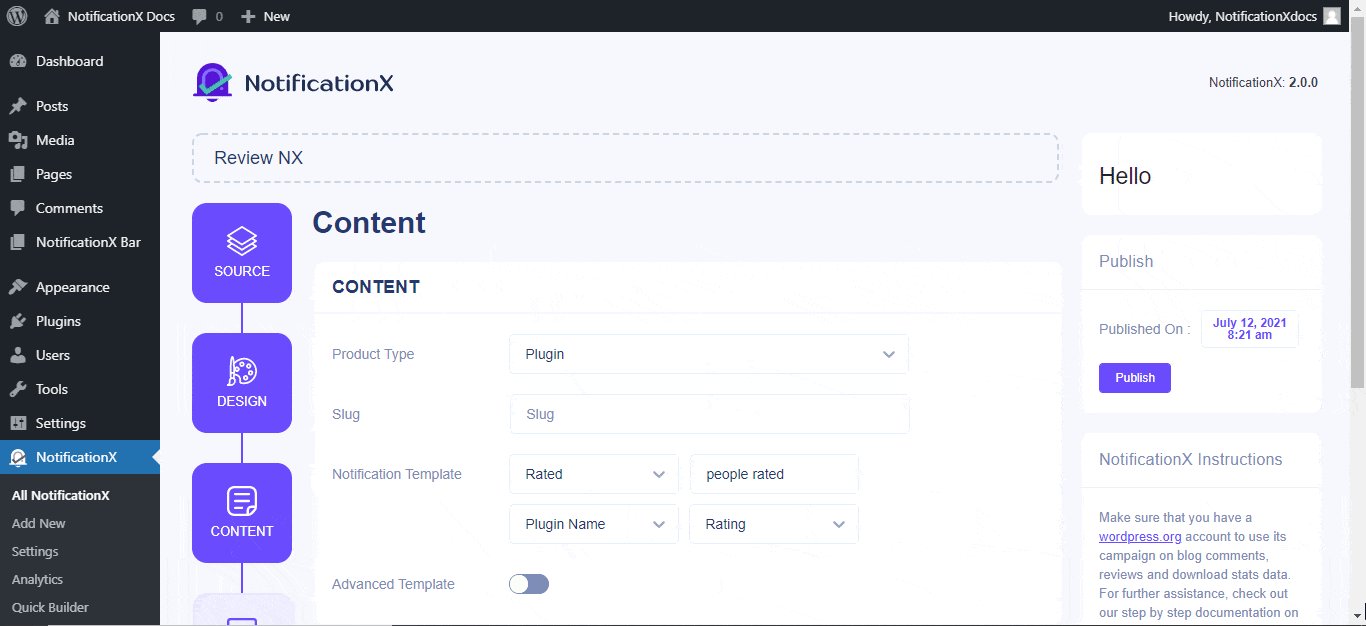
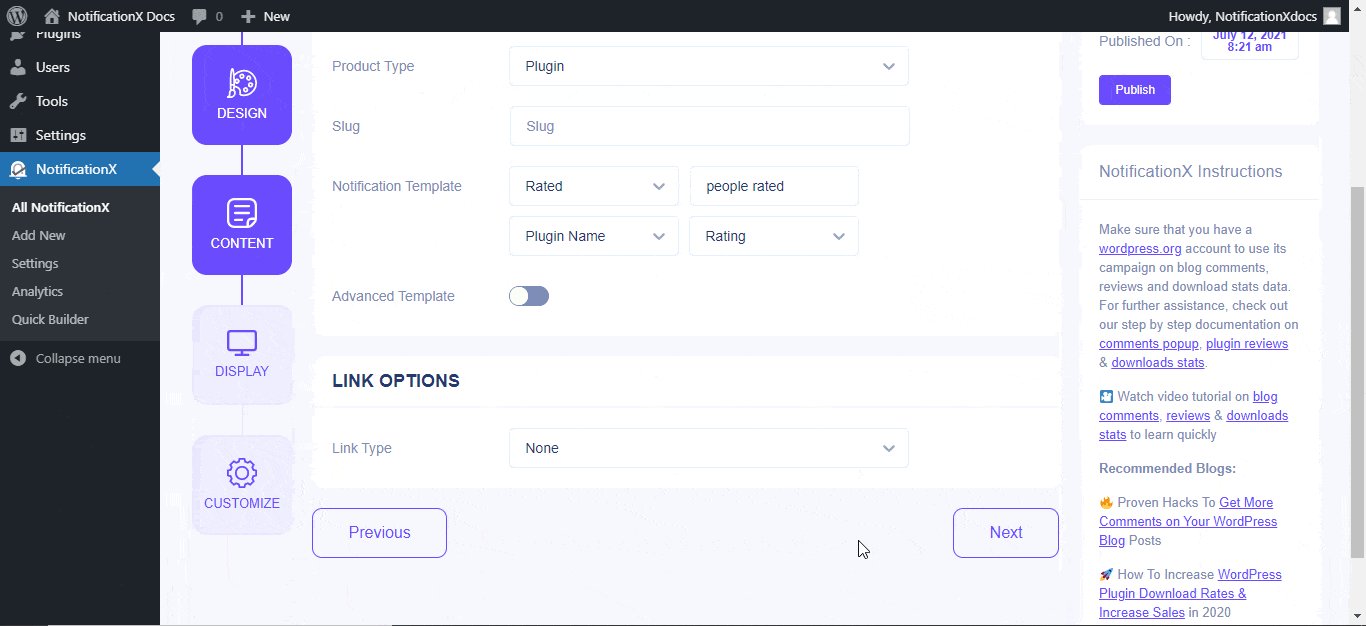
Вы будете перенаправлены на «Содержание» Вкладка, на которой вы можете изменить свой шаблон уведомления и добавить желаемый текст содержимого. Здесь вы можете выбрать «Тип продукта» из темы или плагина. Затем вы можете добавить ярлык вашего продукта, отзывы о котором вы хотите отображать. Например, если URL-адрес плагина выглядит так: https://wordpress.org/plugins/sample-plugin/, а затем ярлык будет выглядеть следующим образом:плагин-образец'.

Кроме того, NotificationX предлагает а «Шаблон уведомления» для вашего контента. Вы можете легко выбрать желаемые переменные. Эти переменные помогают отображать имена пользователей, которые оставили отзывы о вашем продукте WordPress в определенный день. Вы также можете добавить свой собственный текст, который будет отображаться во всплывающем окне с уведомлением.

Шаг 5. Настройте параметры отображения #
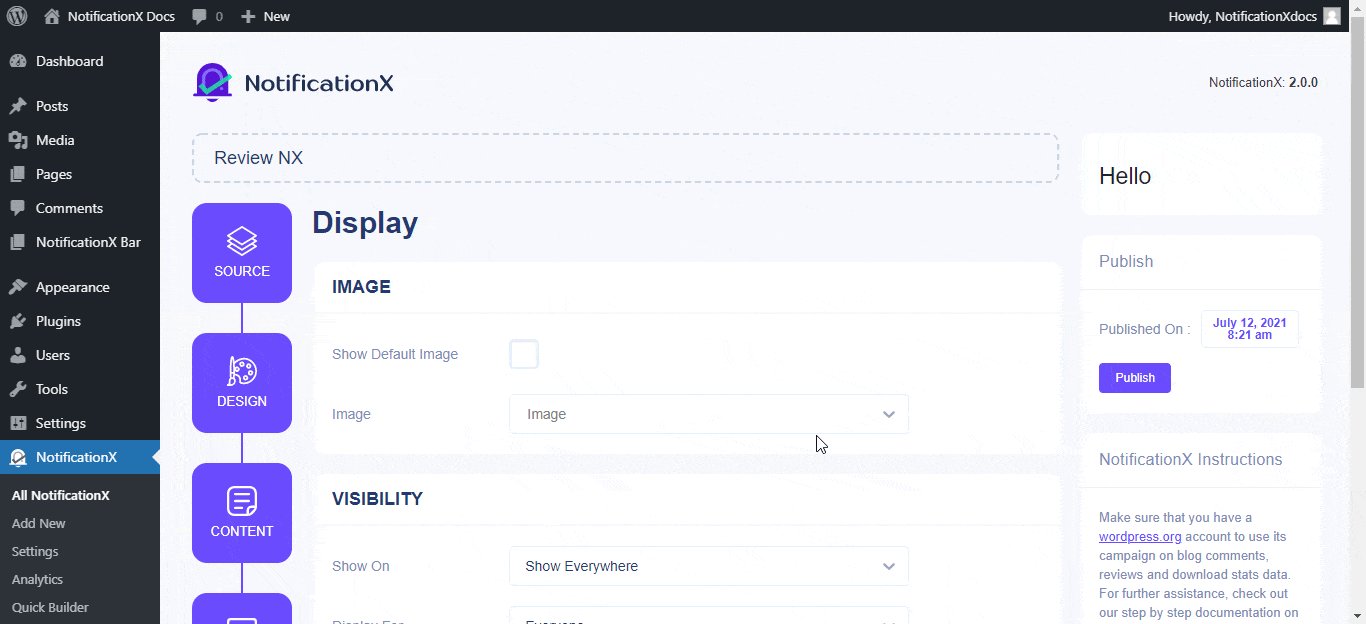
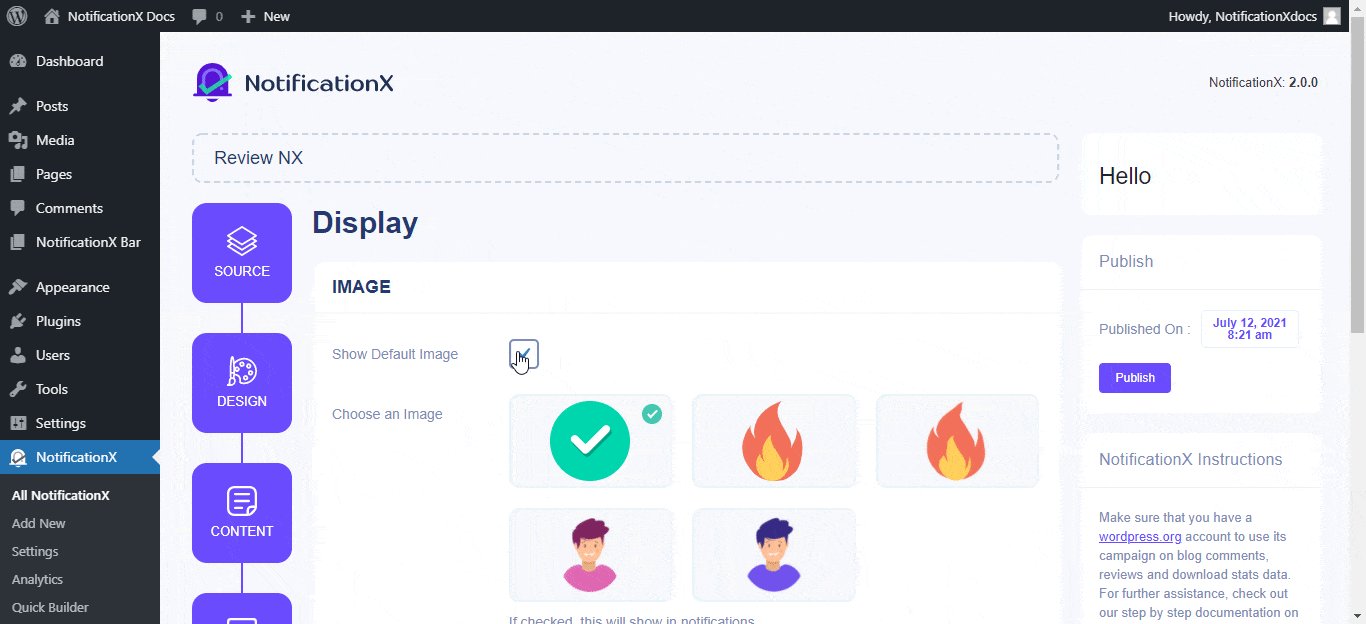
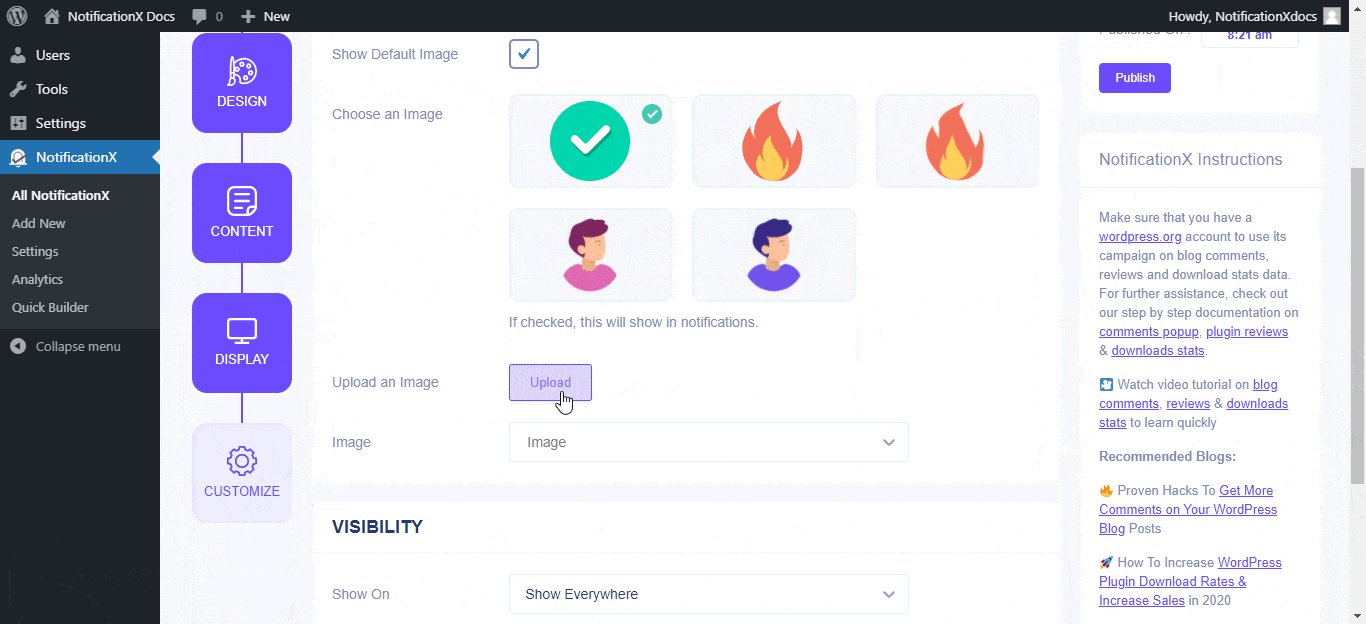
в «Дисплей» На вкладке есть два доступных раздела: Изображение и видимость. В разделе «Изображение» вы можете выбрать, отображать ли изображение по умолчанию, предоставленное NotificationX, или использовать избранное изображение во всплывающем окне уведомления. Если в профиле пользователей не установлен «граватар», вы можете просто отобразить изображение «По умолчанию», установив флажок. Если у пользователей установлены аватары, отметив опцию «Показать граватар», вы сможете просмотреть «Аватары» пользователей, сделавших обзор.

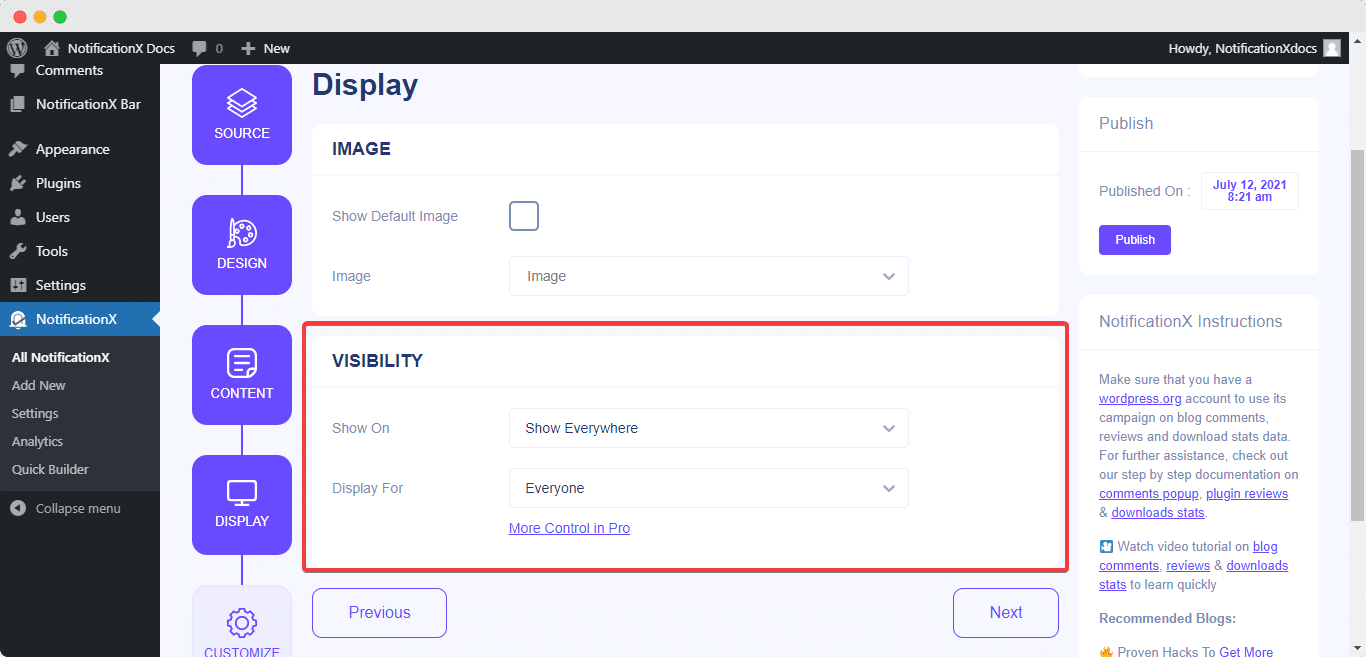
От 'Видимость' раздел, вы можете настроить веб-страницы, на которых вы хотите отображать всплывающее окно обзора WordPress. У вас также есть возможность ограничить всплывающее уведомление на основе определенных ролей пользователя: всегда, вошел в систему и вышел из системы.
По умолчанию, 'Покажи' установлен на «Показывать везде», в результате чего уведомление о проверке будет отображаться на каждой странице вашего веб-сайта. С другой стороны, вы также можете указать страницы, на которых вы хотите отобразить или скрыть всплывающее окно «Обзор». После того, как вы нажмете кнопку «Далее», вы будете перенаправлены на «Настройка» Вкладка.

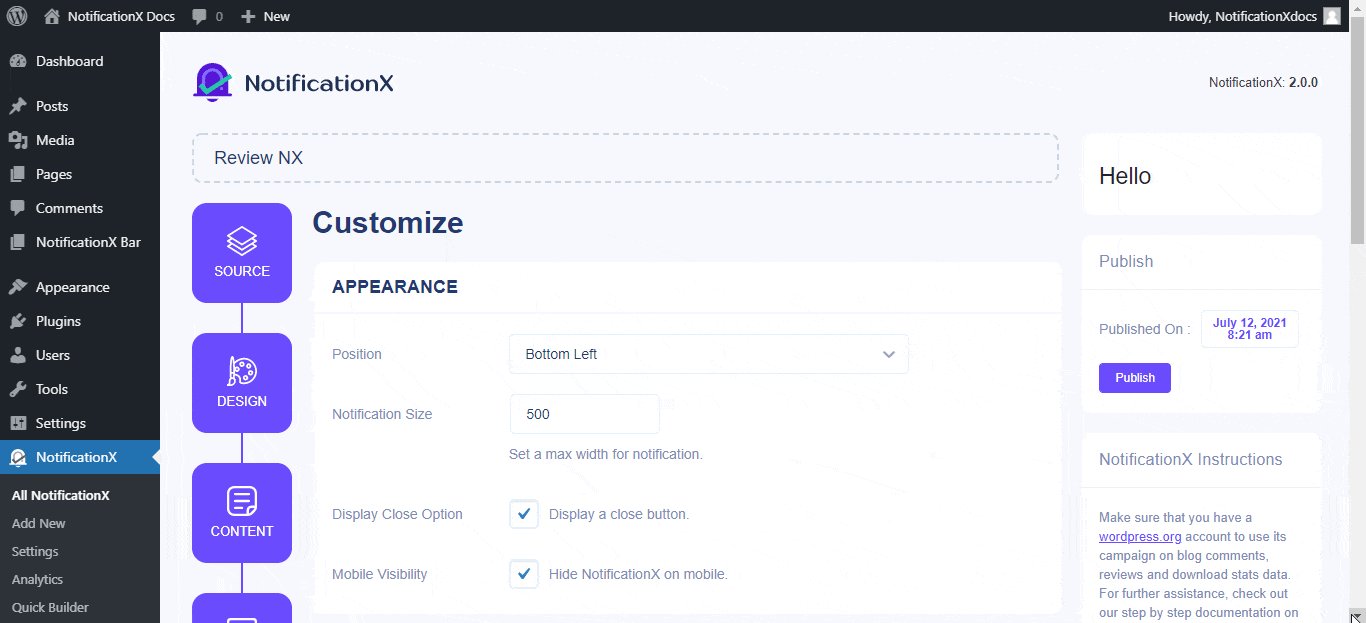
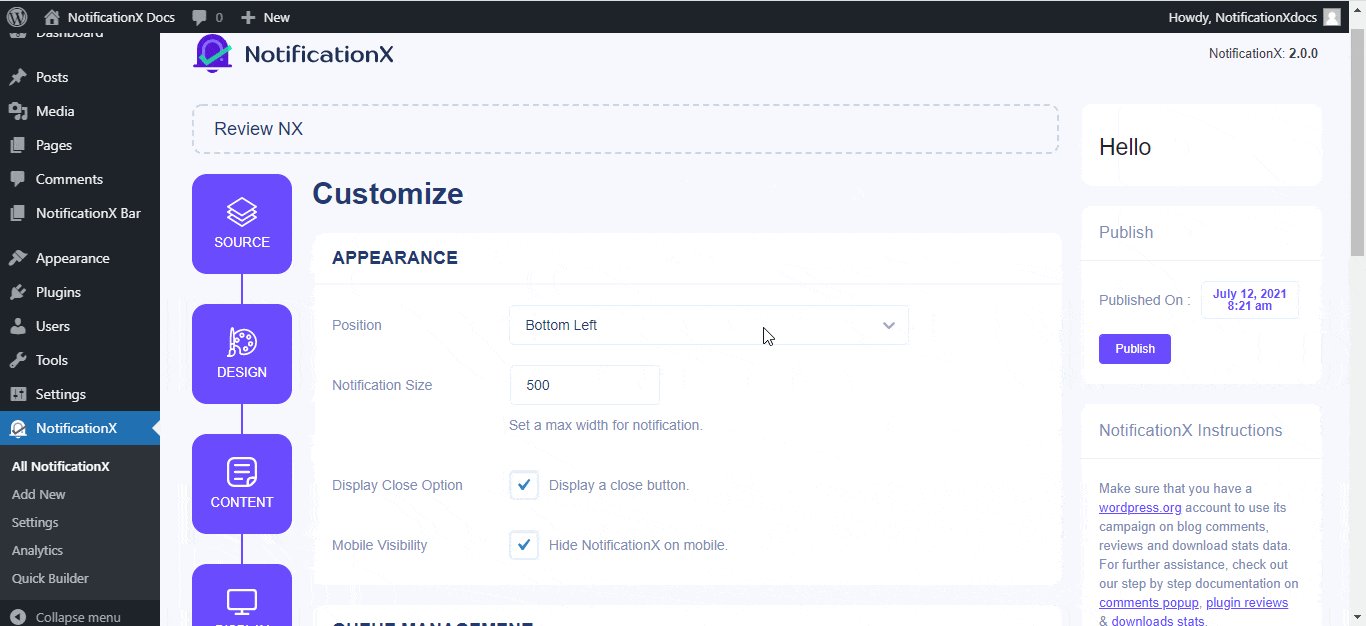
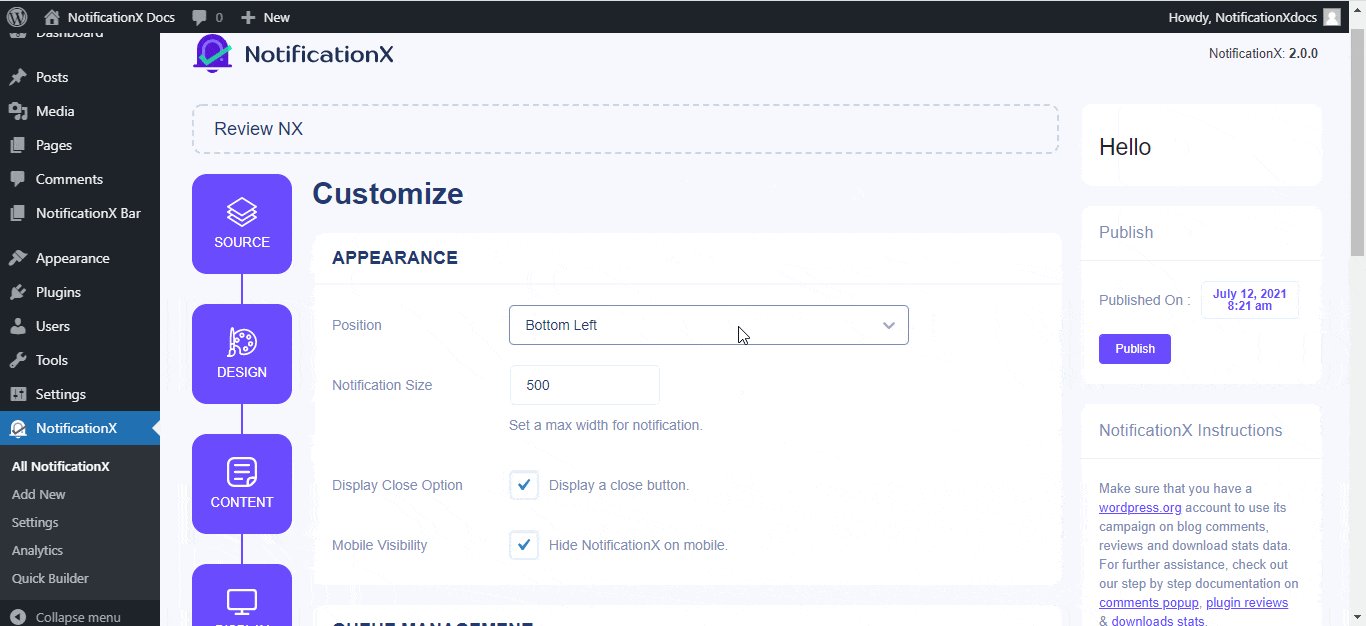
Шаг 6: Настройте внешний вид #
Под «Настройка» На вкладке вы найдете три отдельных раздела: Внешний вид, время и поведение.

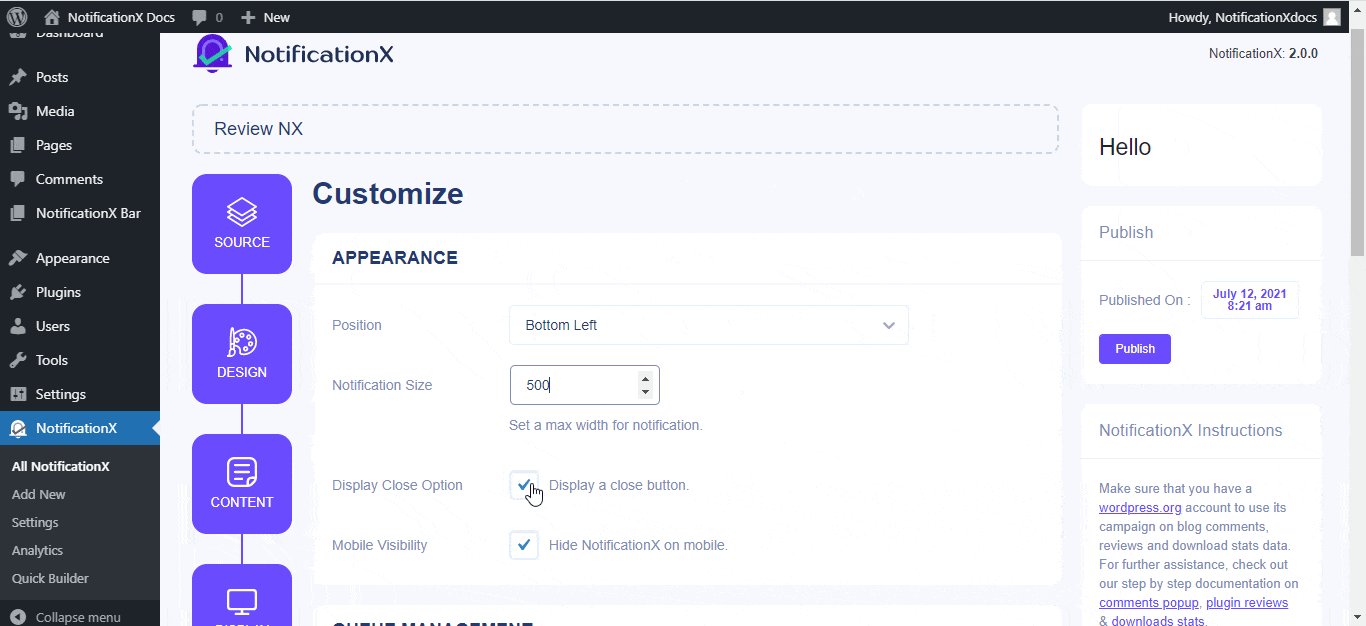
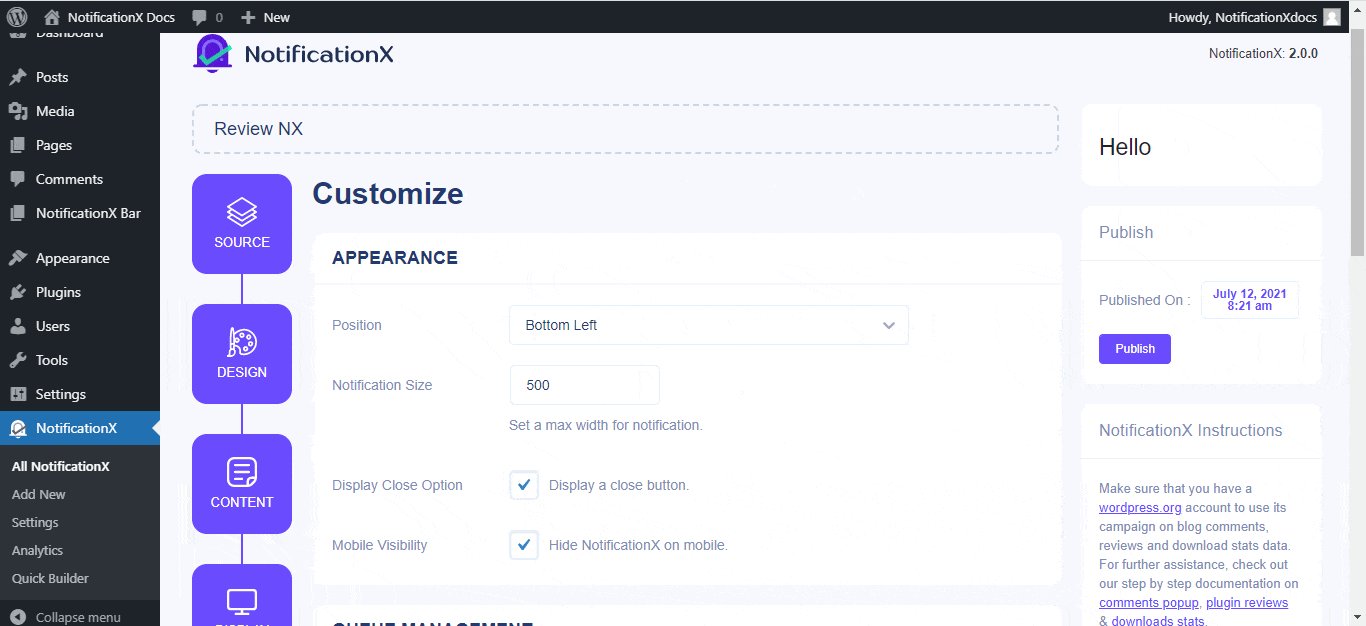
От 'Внешность' вы можете установить позицию, в которой вы хотите отображать уведомление об обзоре, и использовать флажок для отключения / включения опций «Кнопка закрытия» и «Скрыть на мобильном устройстве».
Вы можете установить положение всплывающего окна обзора WordPress в нижнем левом или нижнем правом углу вашего веб-сайта. Вы также можете отобразить кнопку «Закрыть», щелкнув ее, чтобы закрыть WP Review. Кроме того, у вас есть возможность скрыть всплывающее окно «Обзор» для мобильных устройств, если вы хотите.

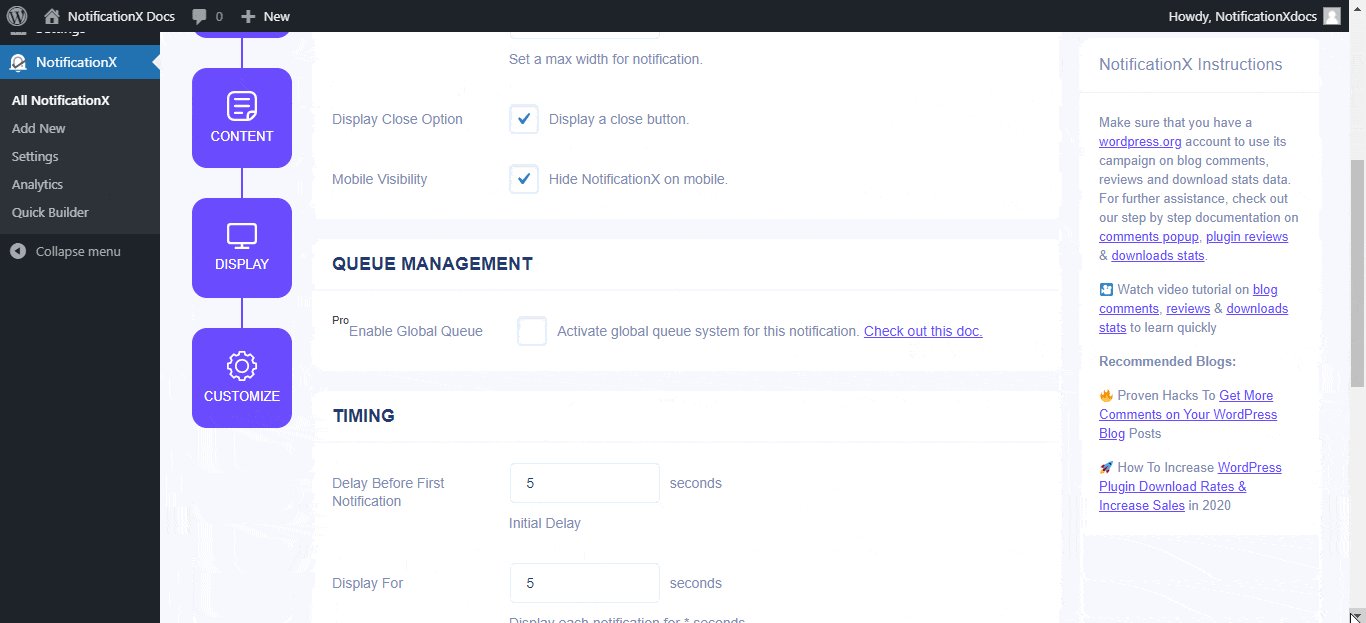
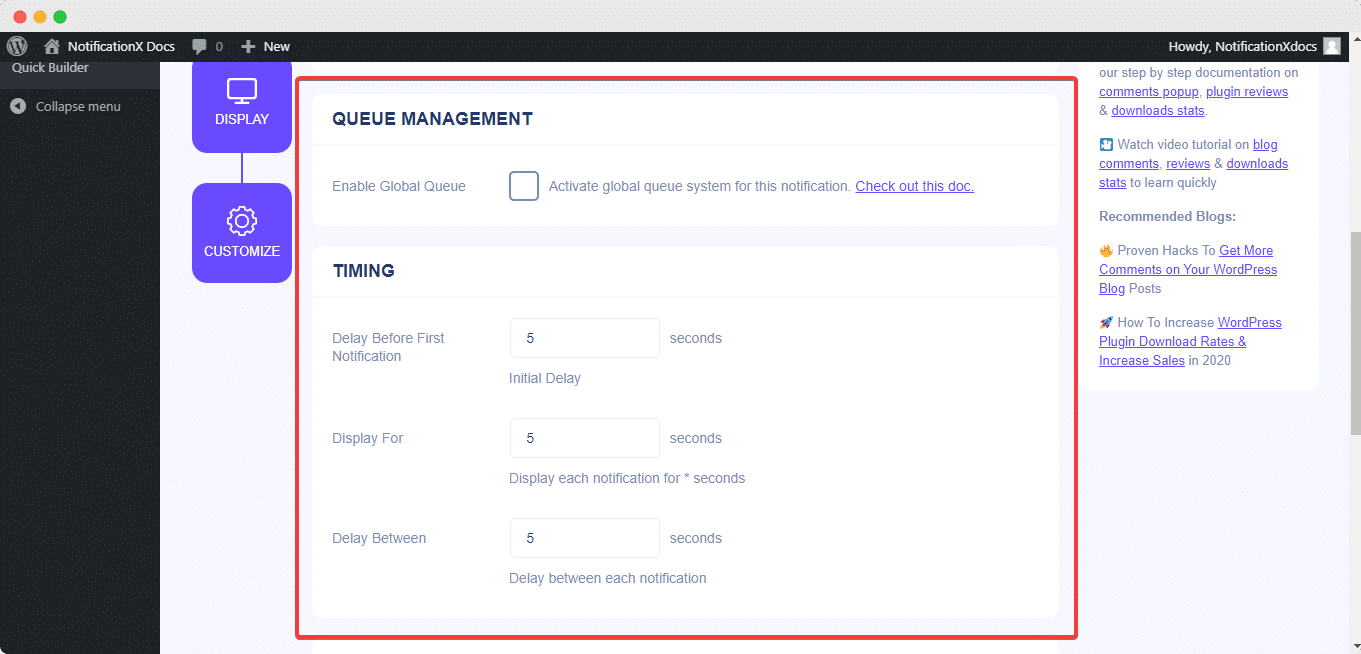
Кроме того, у вас также есть свобода установить время для параметров «Начальный», «Отображать для» и «Задержка между» в соответствии с вашими предпочтениями из «Сроки' раздел. Вы можете установить начальное время, после которого будет всплывать ваше уведомление «Обзор». По умолчанию установлено 5 секунд.
Вы также можете установить ограничение по времени, в течение которого должно отображаться каждое всплывающее уведомление, изменив поле «Отображать для». Чтобы выбрать временной интервал между двумя уведомлениями о просмотре, просто установите время в поле «Отображать между». Или, если вы хотите отображать несколько типов уведомлений, вы можете просто активировать 'Глобальное управление очередью'вариант с использованием NotificationX PRO.

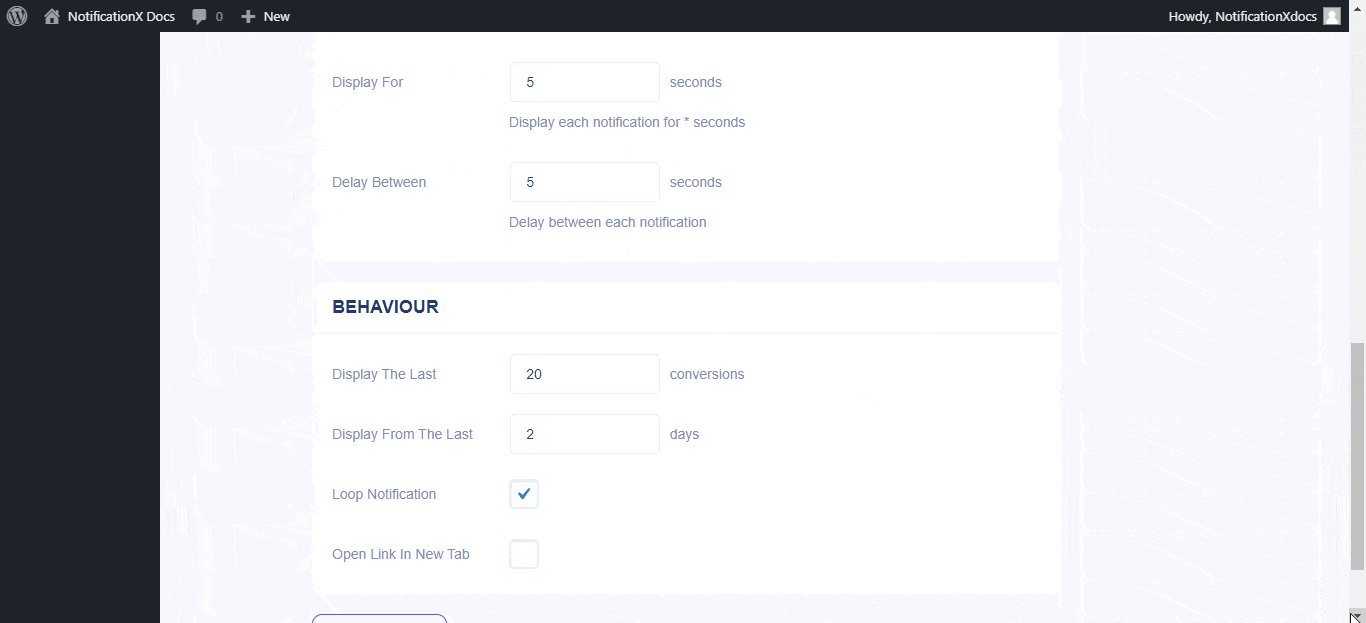
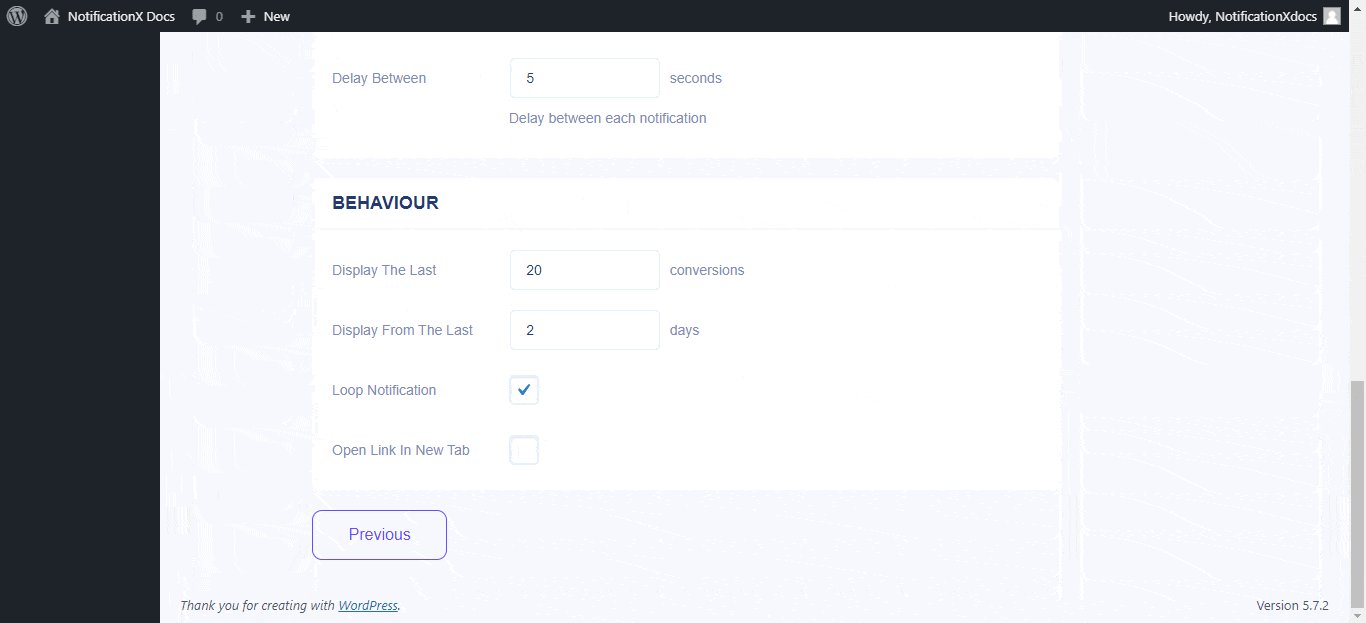
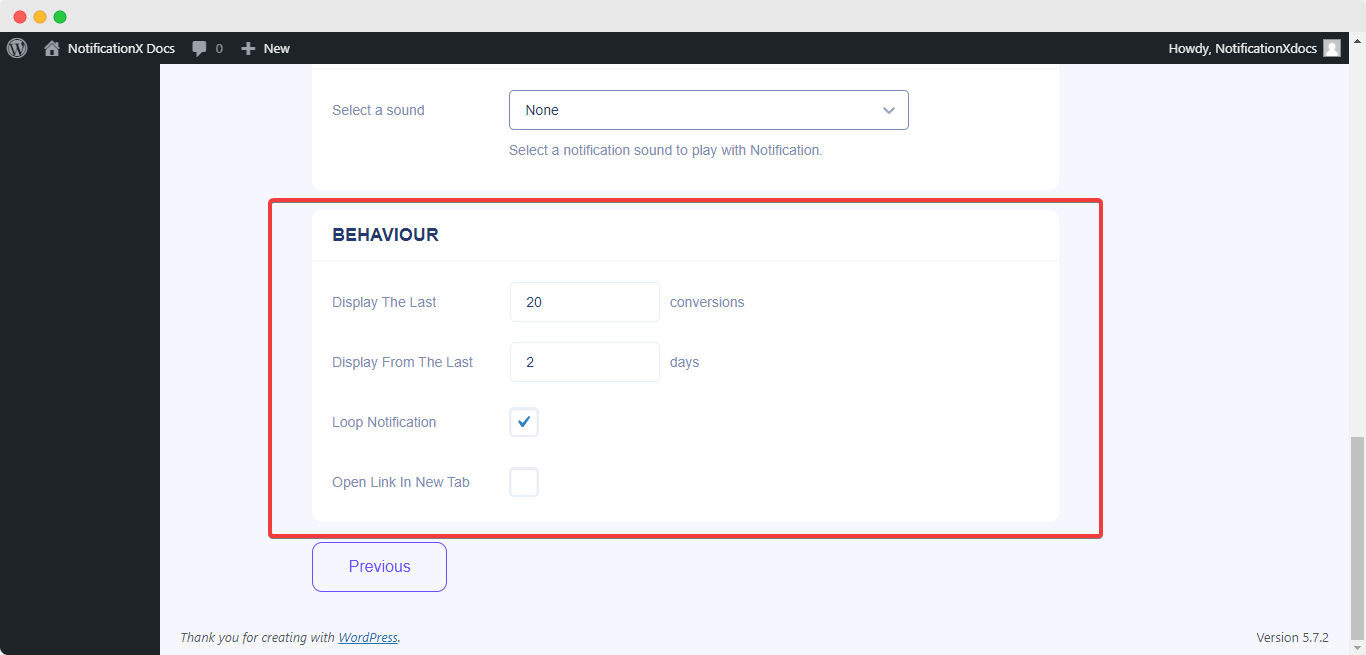
От 'Поведение' вы можете выбрать отображение количества отзывов, сделанных за определенные прошлые дни. Если установить флажок «Циклическое уведомление», всплывающее окно с обзором WordPress продолжит отображаться. Вы также можете отключить это.
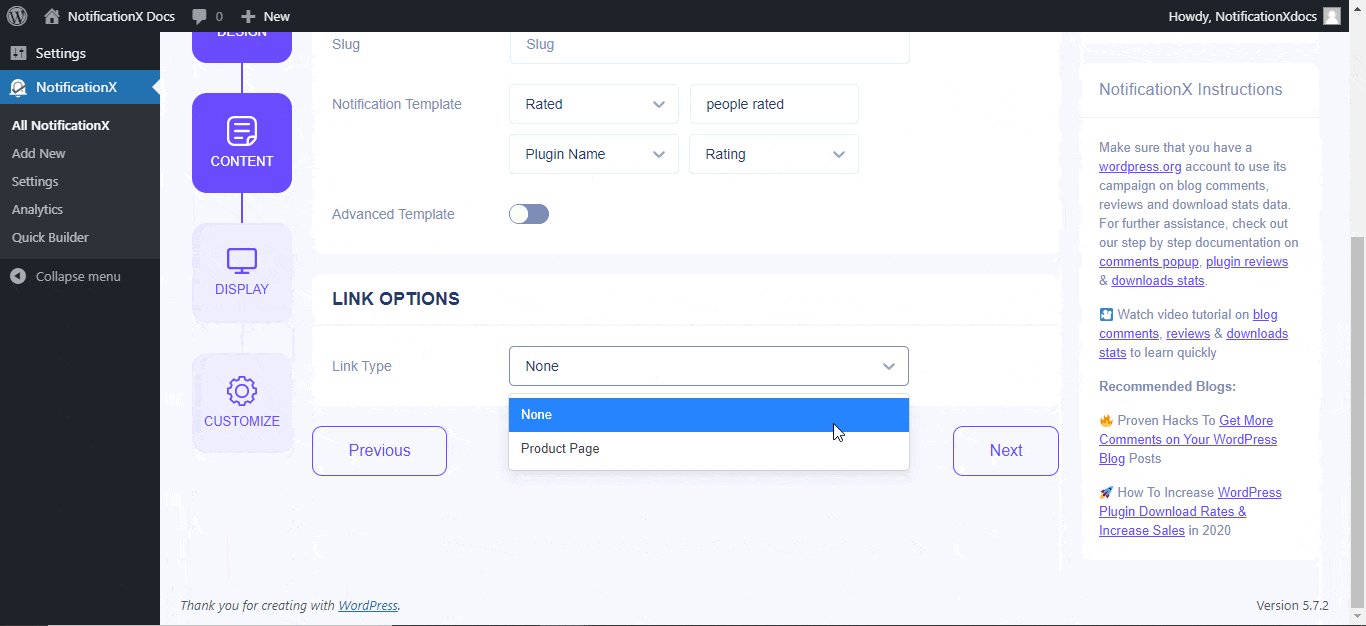
Когда посетитель нажимает на всплывающее окно с уведомлением, вы можете указать, хотите ли вы, чтобы ссылка открывалась в новом окне или в новой вкладке, с помощью флажка «Открыть ссылку в новой вкладке».

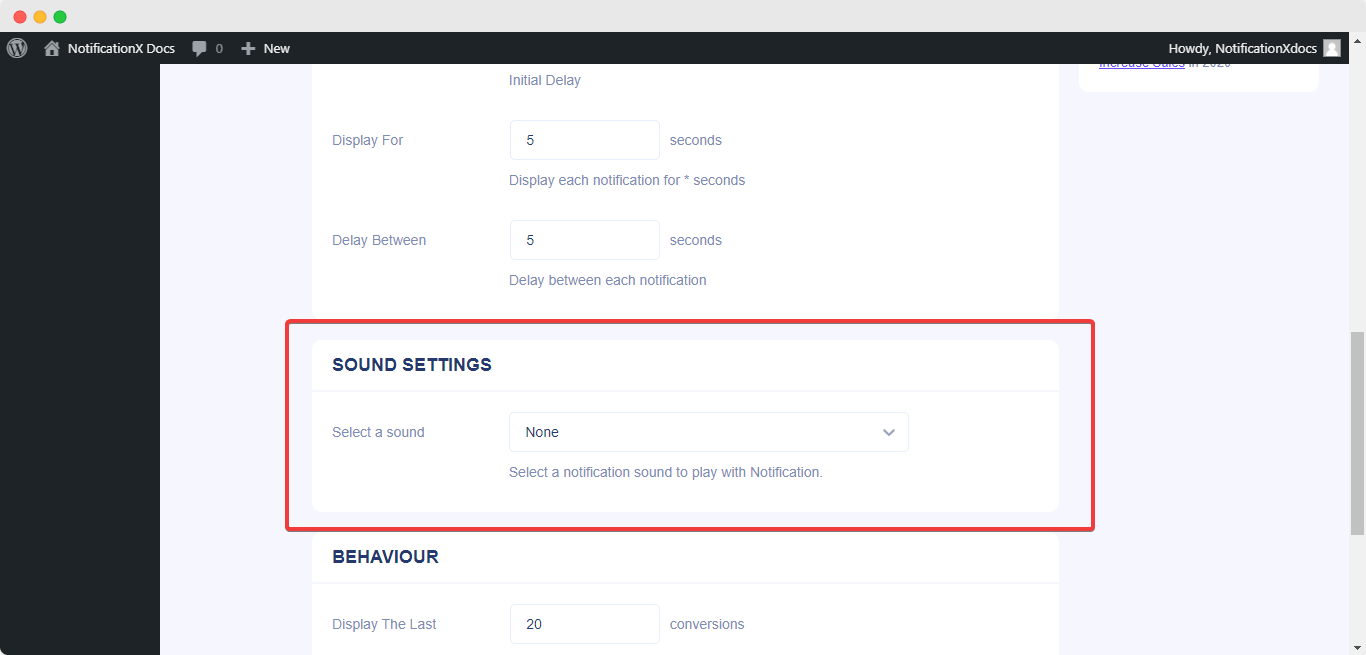
С помощью NotificationX PRO, вы также можете включить звуковые оповещения для своих уведомлений в 'Настройки звука' раздел. Вы можете легко выбрать звук из раскрывающегося меню, который будет воспроизводиться при каждом всплывающем уведомлении.

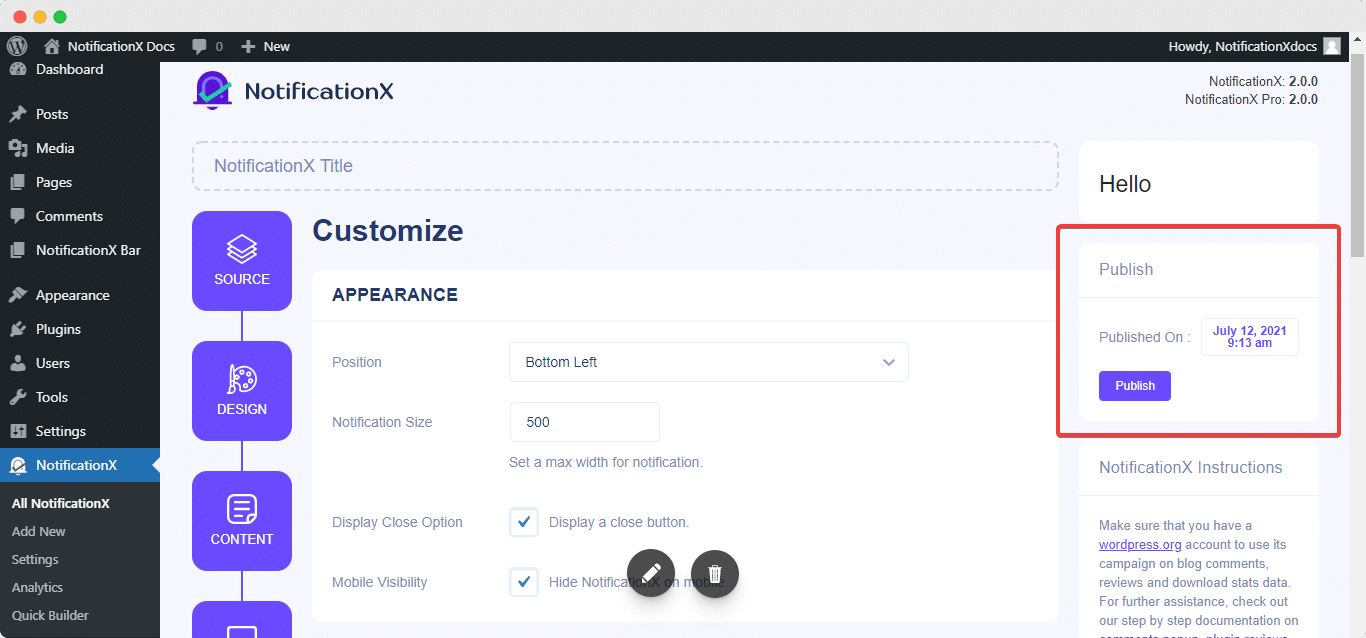
Шаг 7. Опубликуйте всплывающее уведомление с обзором WordPress #
После выполнения шага 6 нажмите на 'Публиковать' кнопка. В результате «Обзор WordPress» всплывающее окно будет успешно создано.

Выполнив эти шаги, упомянутые выше, и немного изменив и стилизовав, ваш окончательный результат всплывающего предупреждения обзора WordPress будет выглядеть примерно так.

Вот как вы можете легко спроектировать и отобразить привлекающий внимание WordPress Обзор неожиданно возникнуть уведомление на вашем сайте с помощью NotificationX.
Если у вас возникнут какие-либо проблемы или вопросы, не стесняйтесь свяжитесь с нашей службой поддержки.






