NotificaçãoX dá a você a oportunidade de mostrar o 'Revisão do WordPress' alerta de notificação pop-up em seu site WordPress sem qualquer aborrecimento. Você pode mostrar o feedback deixado pelos clientes sobre o seu tema ou plug-in do WordPress e adicionar a credibilidade necessária aos seus produtos.
Para obter uma orientação detalhada sobre como o recurso Quick Builder funciona, você pode verifique esta documentação.
Etapa 1: Adicionar Nova Notificação #
Vá para o painel do WordPress e navegue até wp-admin -> NotificationX -> Todos os NotificationX. Então, no topo, clique em 'Adicionar novo'. Ou simplesmente vá para a guia 'Adicionar novo' na barra lateral do painel.

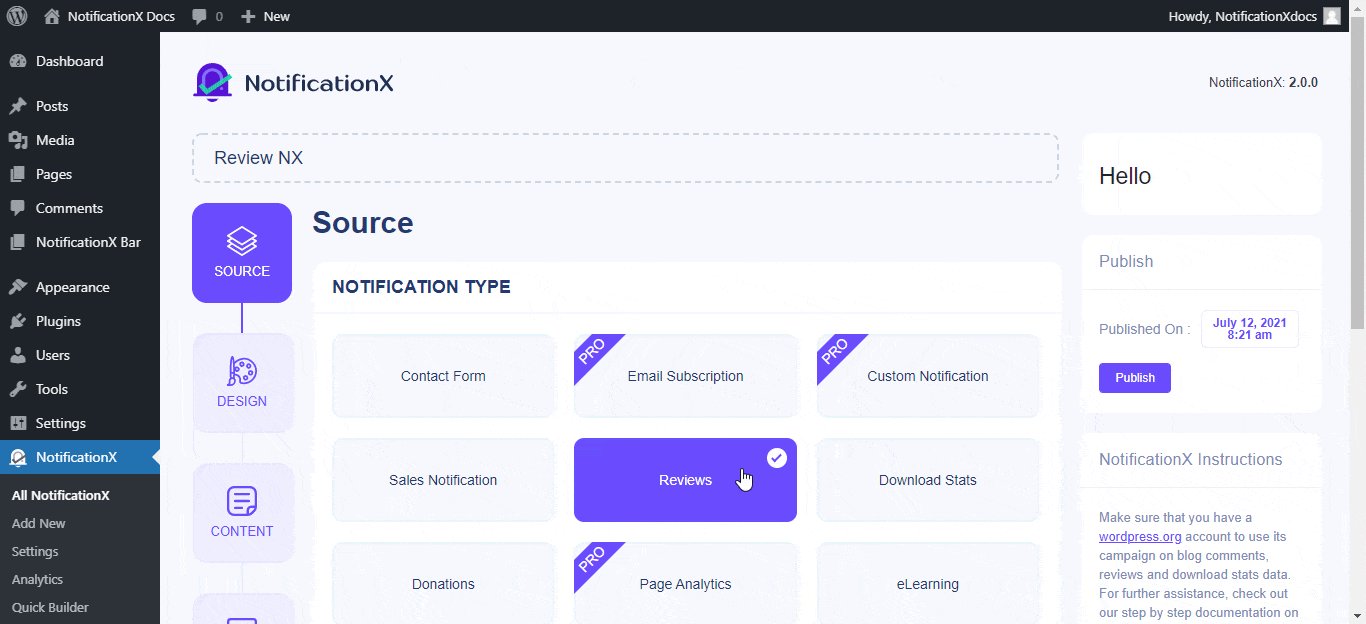
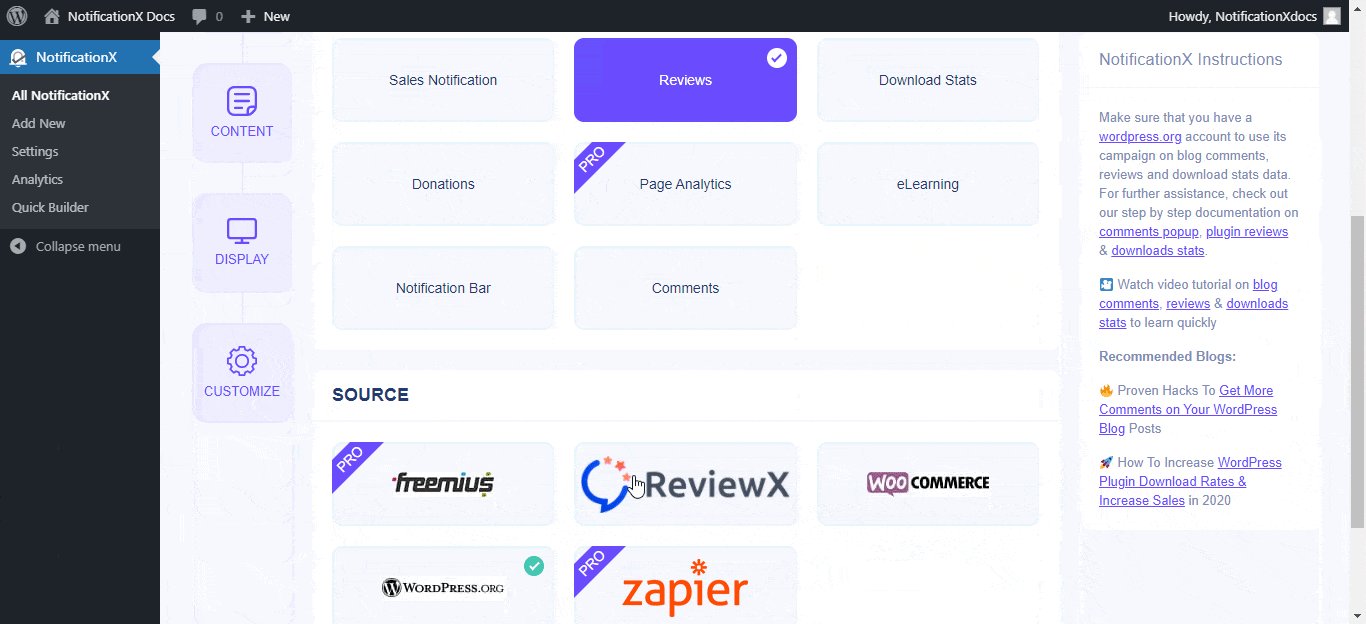
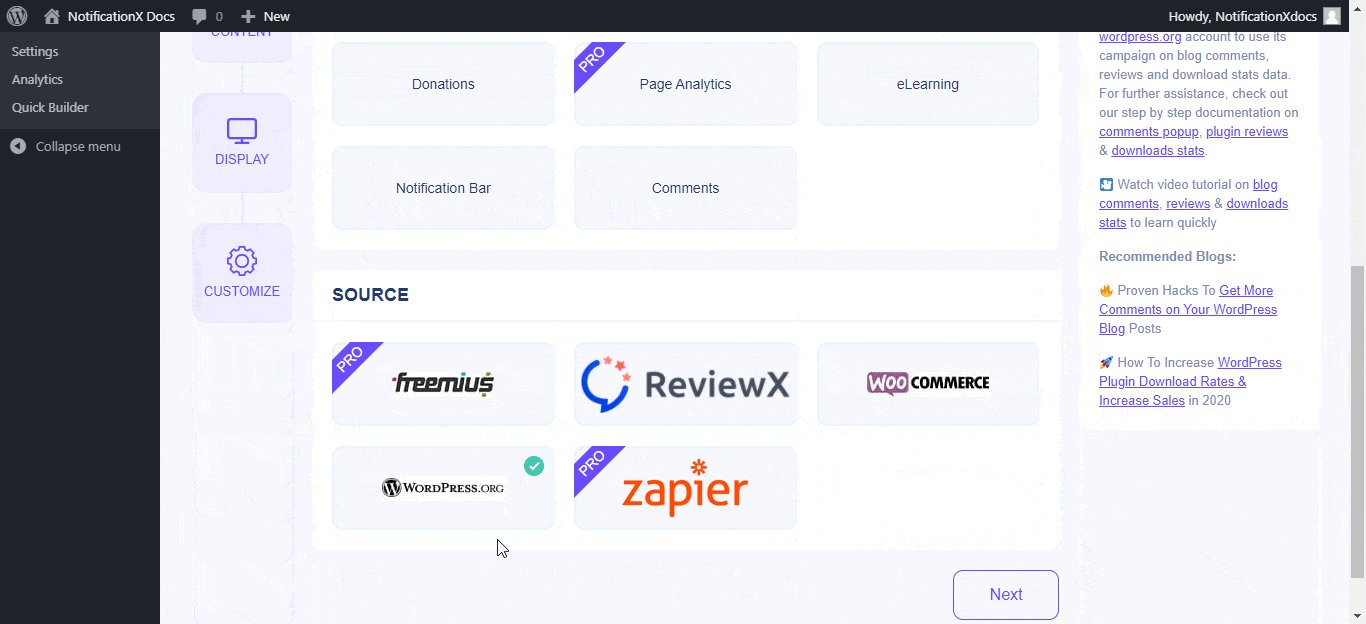
Etapa 2: Escolha uma fonte #
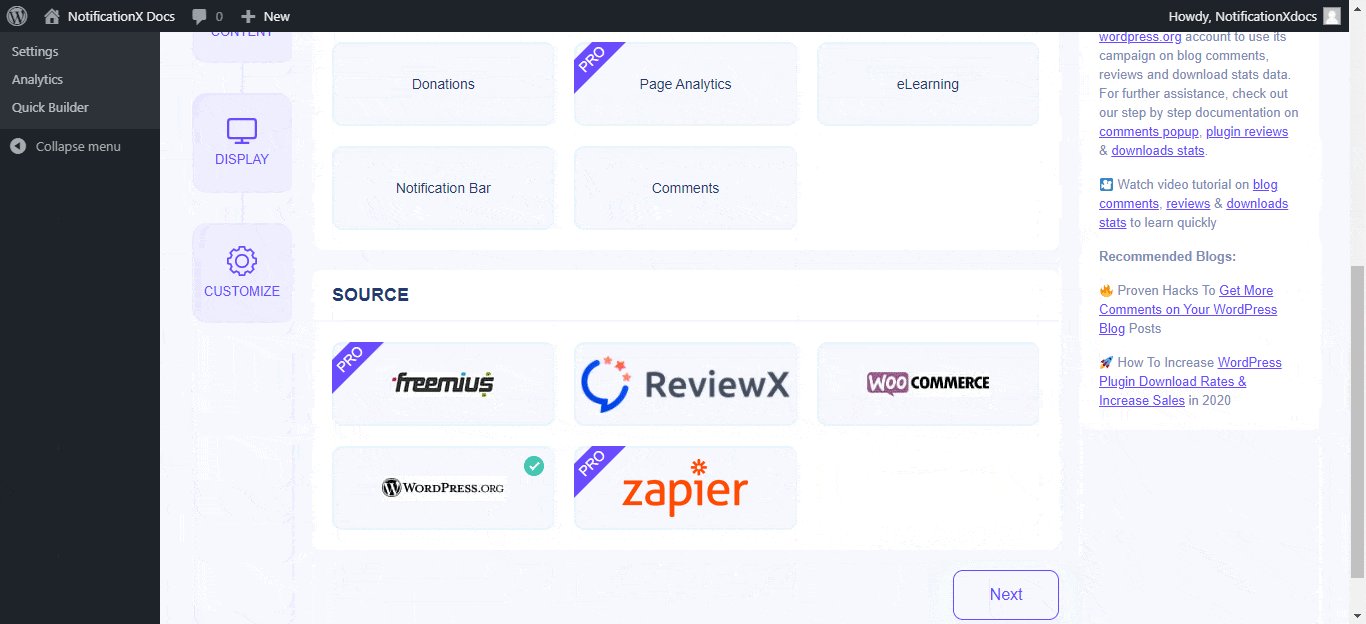
Depois de concluir a etapa 1, você será redirecionado para o 'Fonte' página da guia de seu NotificationX. Você pode dar ao alerta de notificação um título personalizado, como 'WordPress Review Popup'. Use o menu suspenso para selecionar 'Análise'como seu tipo de notificação e escolha o tipo de fonte de sua escolha. Se você tem NotificationX Pro, você pode exibir o 'Avaliações'deixados por seus clientes em seu Plataformas Freemius ou Zapier também. Depois, clique no botão 'Próximo'para continuar.

Etapa 3: Escolha um tema de design #
De 'Projeto' guia, você pode escolher um 'tema'para seu alerta pop-up de revisão do WordPress e este será o layout da notificação de' Revisão 'que será exibida em seu site. Você também pode personalizar o tema escolhido ativando 'Projetos Avançados'.

A partir desta seção, você poderá adicionar facilmente um estilo ao seu design, aparência de imagem e tipografia. Você pode adicionar fundo ou cor de texto para o pop-up de notificação. Você também pode adicionar uma borda e adicionar estilo a ela. Pop-up de revisão consiste em três linhas. De 'Tipografia', você também pode alterar o tamanho da fonte para cada linha.
Etapa 4: configurar o conteúdo do modelo #
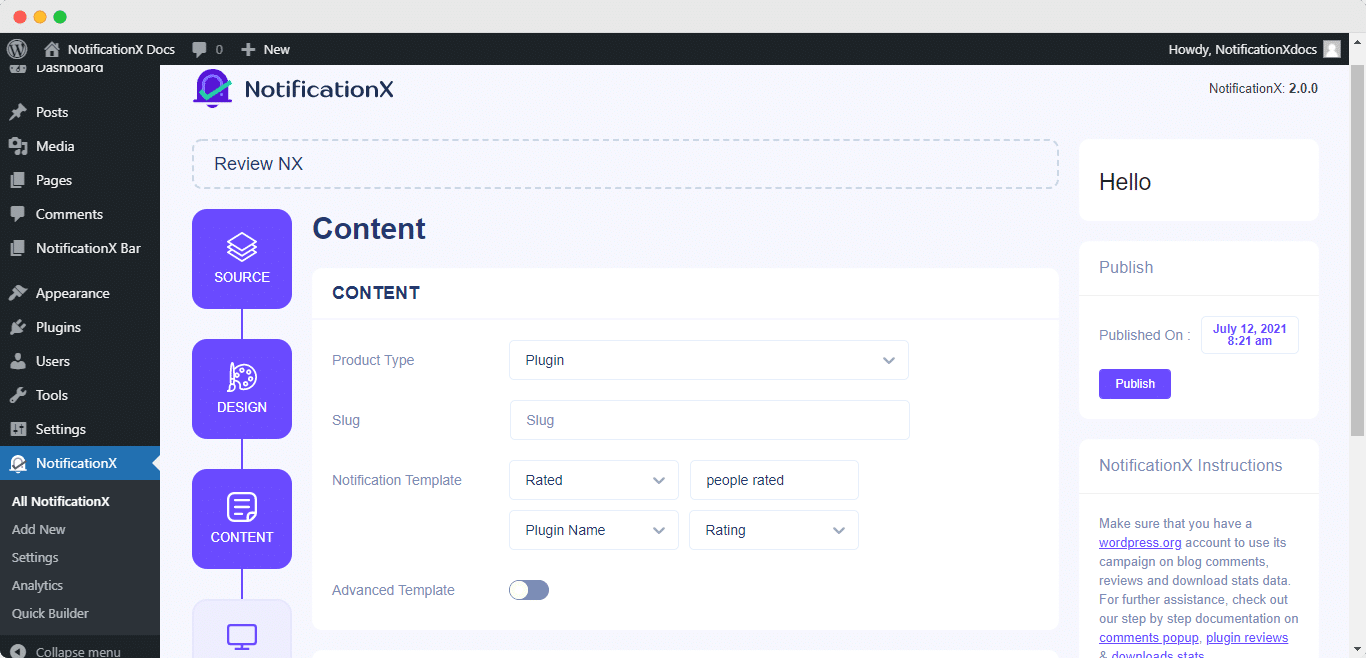
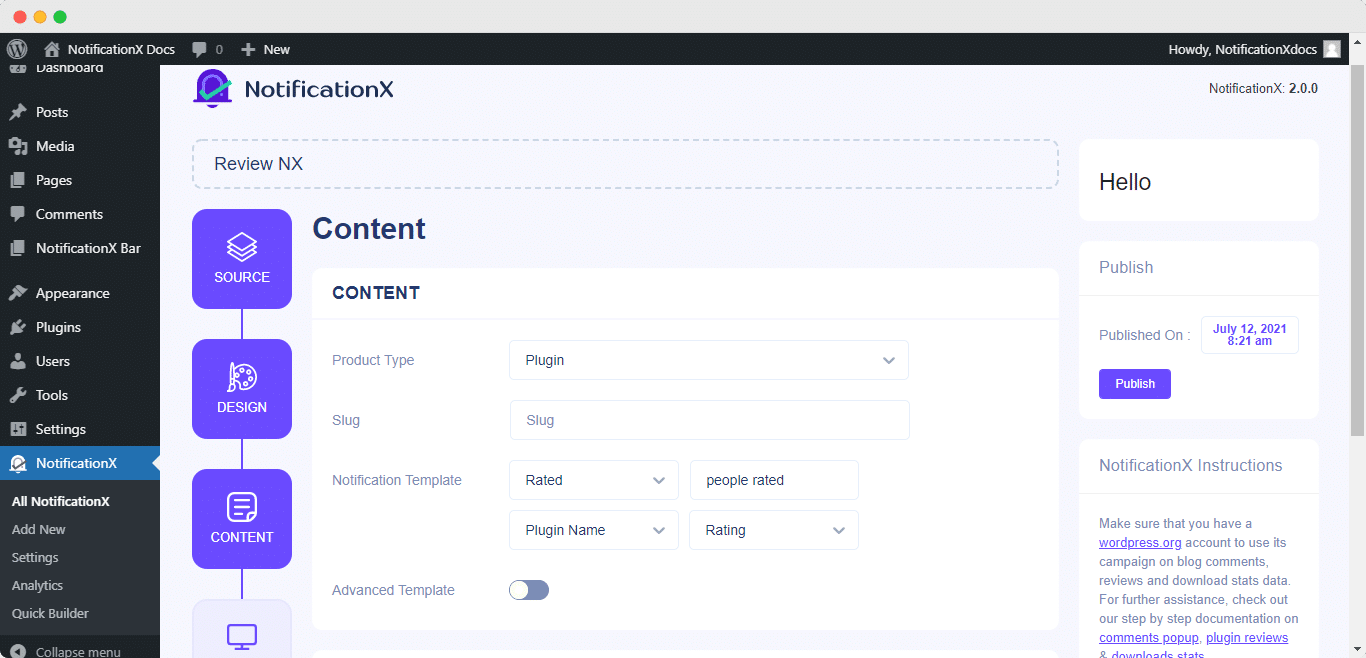
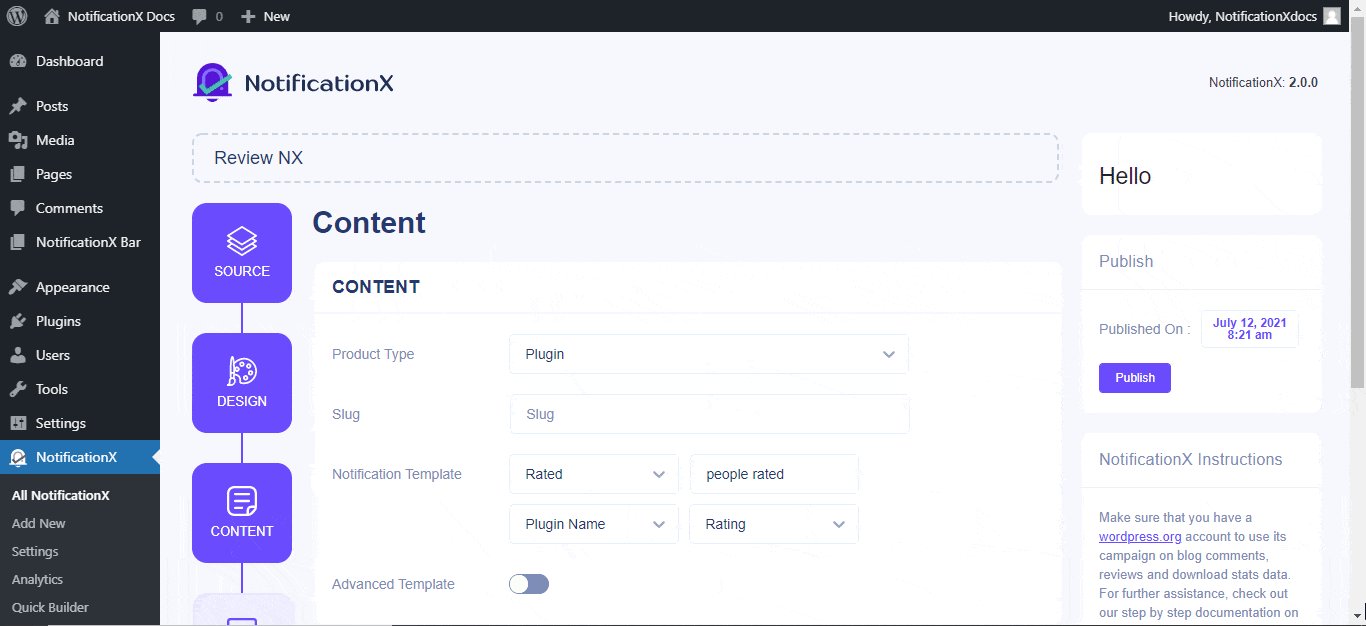
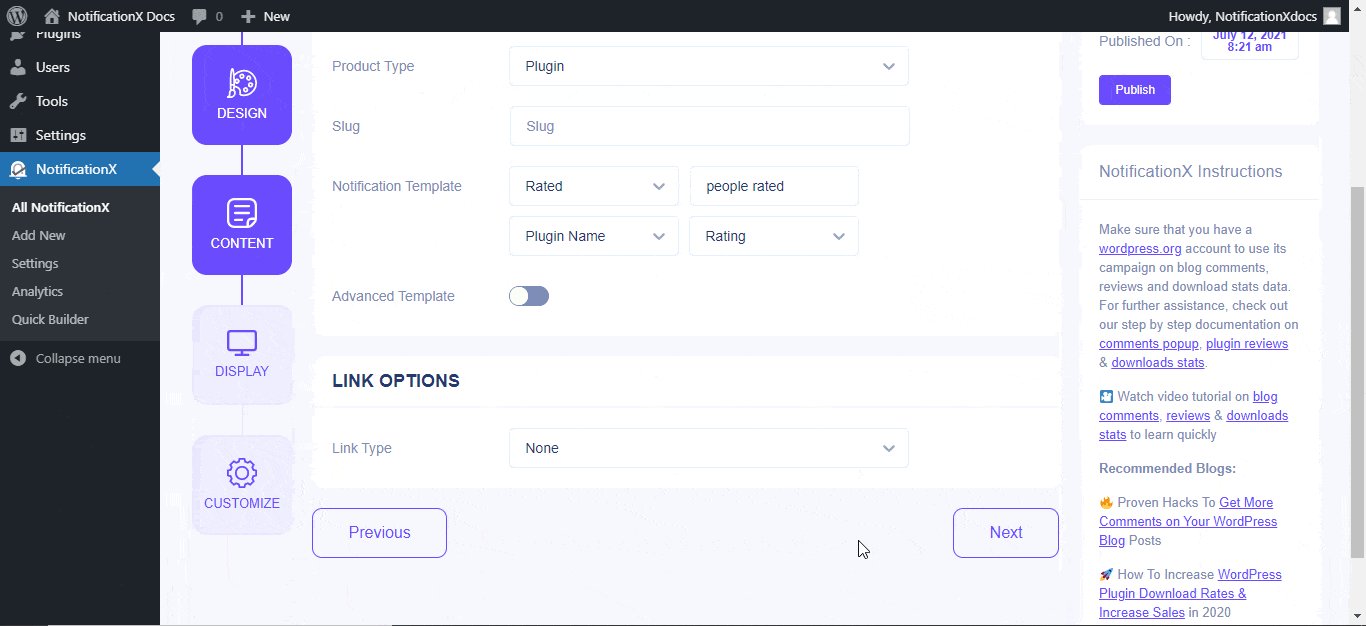
Você será redirecionado para o 'Conteúdo' guia de onde você pode modificar seu modelo de notificação e adicionar seu texto de conteúdo preferido. Aqui, você tem a liberdade de escolher um 'Tipo de produto' do tema ou plugin. Em seguida, você pode adicionar o slug de seu produto cujas avaliações deseja exibir. Por exemplo, se o URL do plugin for assim: 'https://wordpress.org/plugins/sample-plugin/' e então, o slug seria 'plugin de amostra'.

Além disso, o NotificationX oferece uma 'Modelo de notificação' para o seu conteúdo. Você pode escolher facilmente suas variáveis preferidas. Essas variáveis ajudam a exibir o nome dos usuários que deixaram comentários sobre o seu produto WordPress em um determinado dia. Você também pode adicionar seu próprio texto, que será exibido no pop-up de notificação.

Etapa 5: ajuste as opções de exibição #
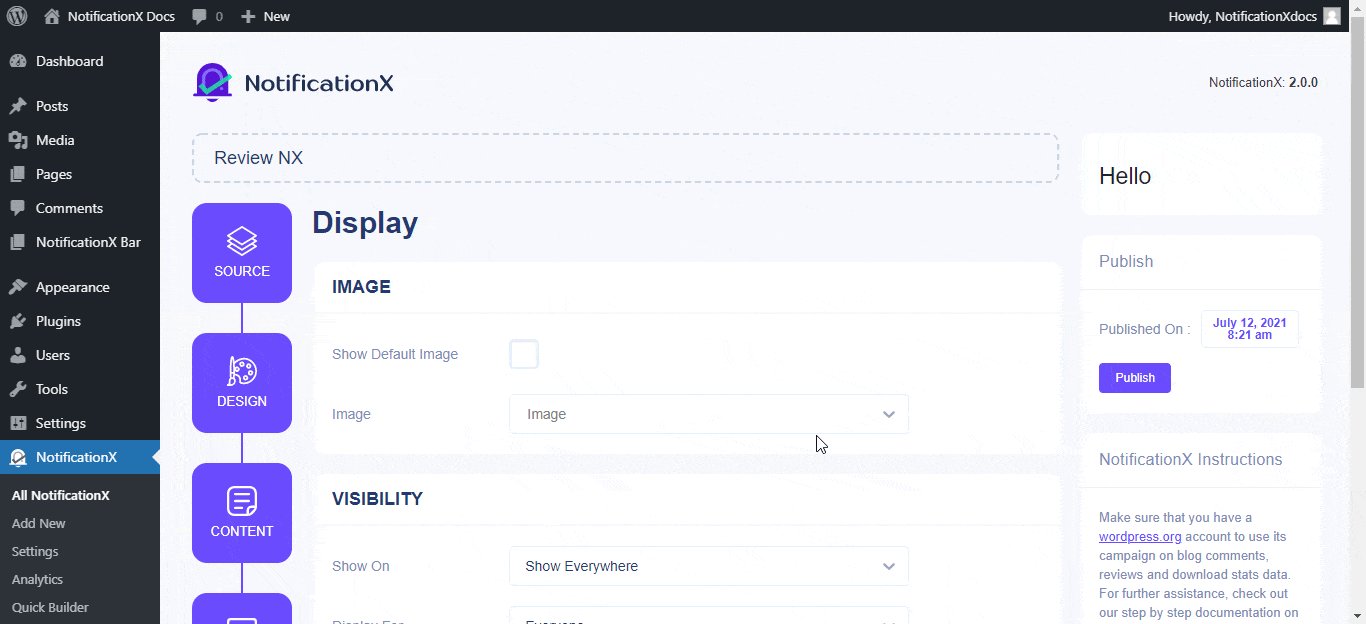
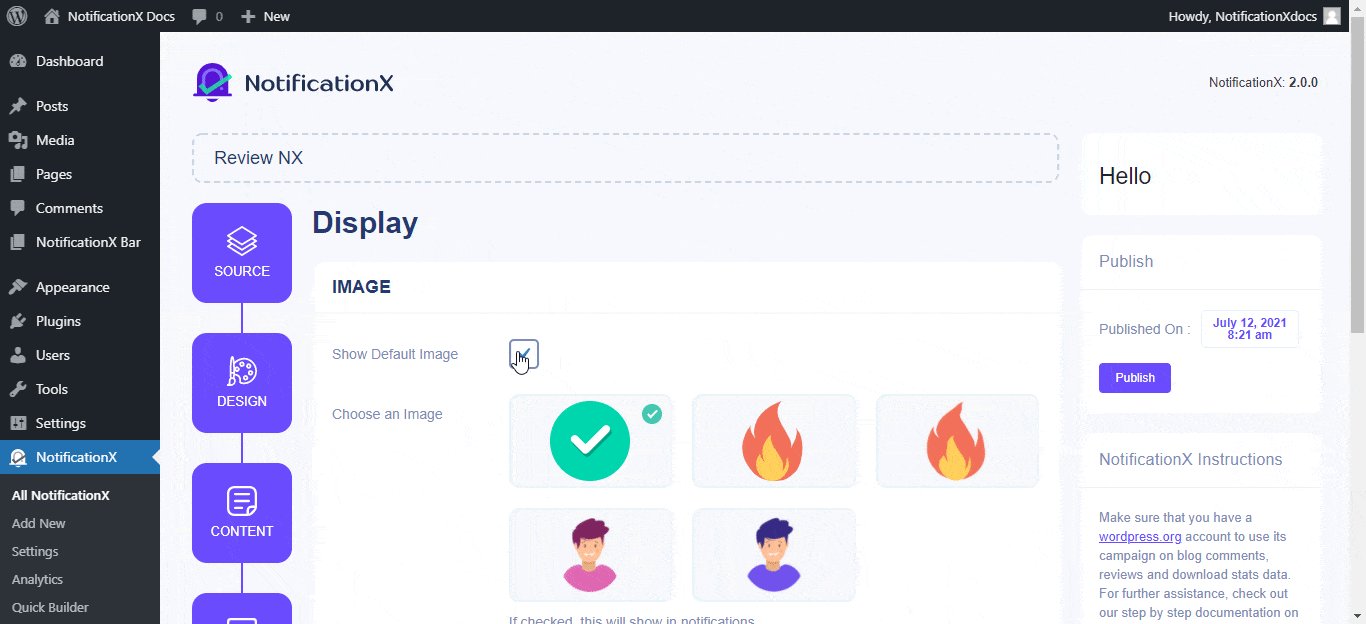
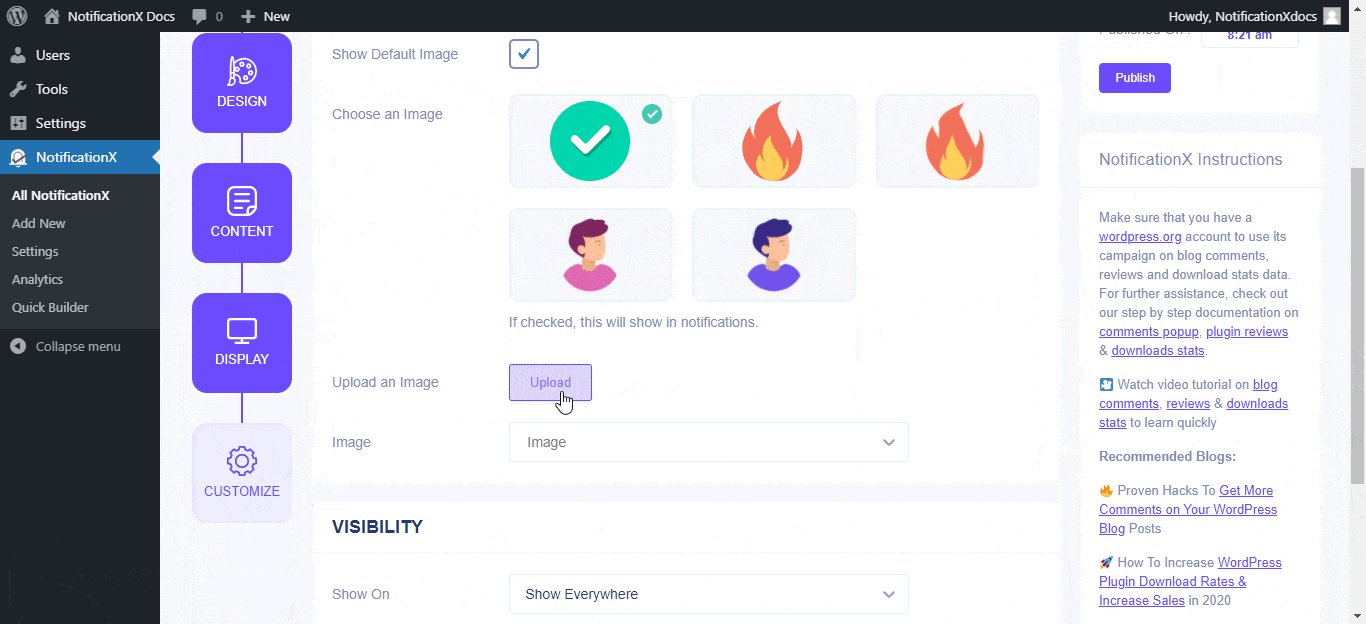
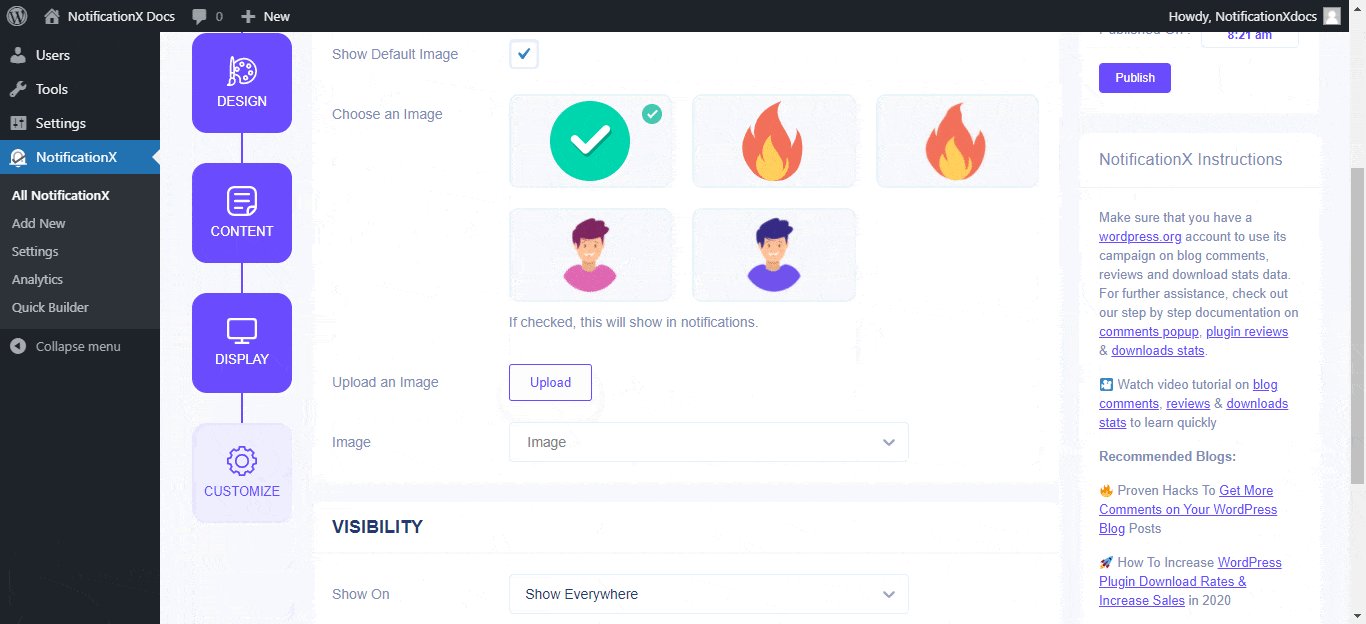
No 'Exibição' Na guia, existem duas seções disponíveis: Imagem e Visibilidade. Na seção 'Imagem', você pode escolher se deseja exibir a imagem padrão fornecida por NotificationX ou usar uma imagem em destaque no pop-up de notificação. Se os usuários não tiverem nenhum 'gravatar' definido em seus perfis, você pode simplesmente exibir a imagem 'Padrão' clicando na caixa de seleção. Caso os usuários tenham avatares configurados, ao marcar a opção 'Mostrar Gravatar', você poderá visualizar o 'Avatar' dos usuários que fizeram a Avaliação.

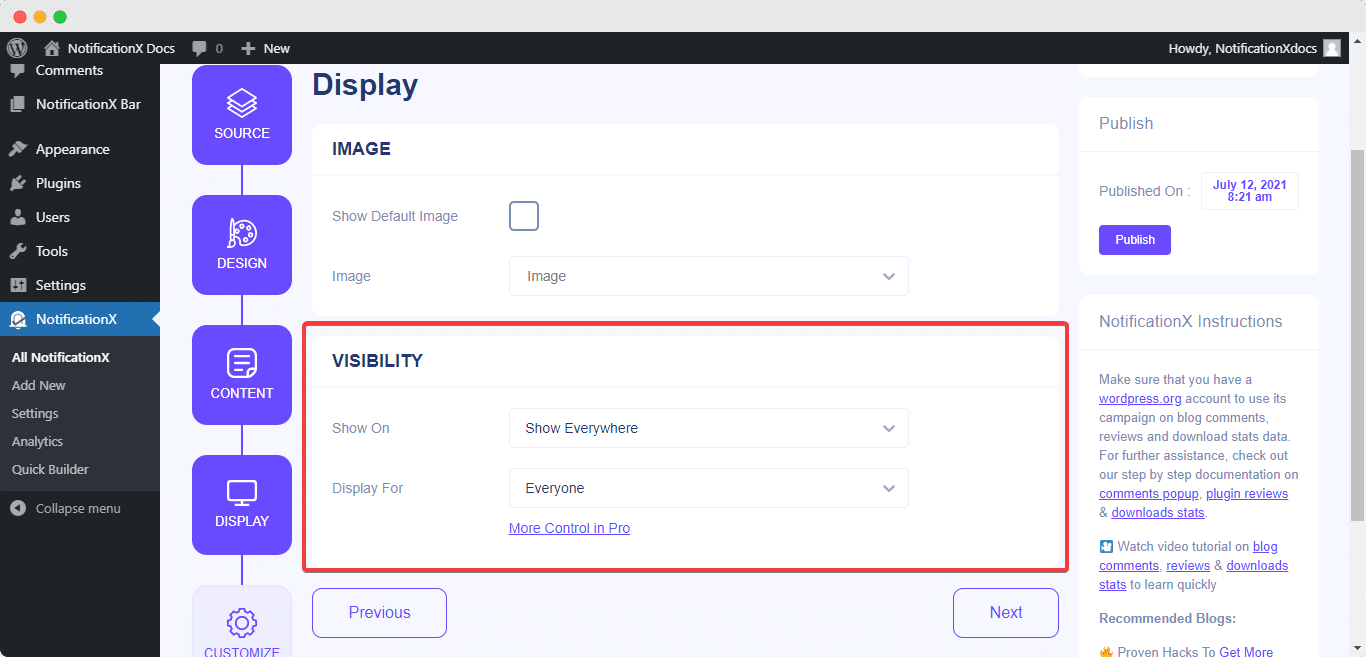
De 'Visibilidade' seção, você pode definir as páginas da web onde deseja exibir o pop-up de revisão do WordPress. Você também tem a opção de restringir o pop-up de notificação com base em certas funções de usuário: Sempre, Conectado e Desconectado.
Por padrão, 'Show On' é definido como 'Mostrar em todos os lugares', como resultado, a notificação de revisão será exibida em todas as páginas do seu site. Por outro lado, você também pode especificar as páginas onde deseja exibir ou ocultar o pop-up 'Revisão'. Depois de clicar no botão 'Avançar', você será redirecionado para o 'Customizar' aba.

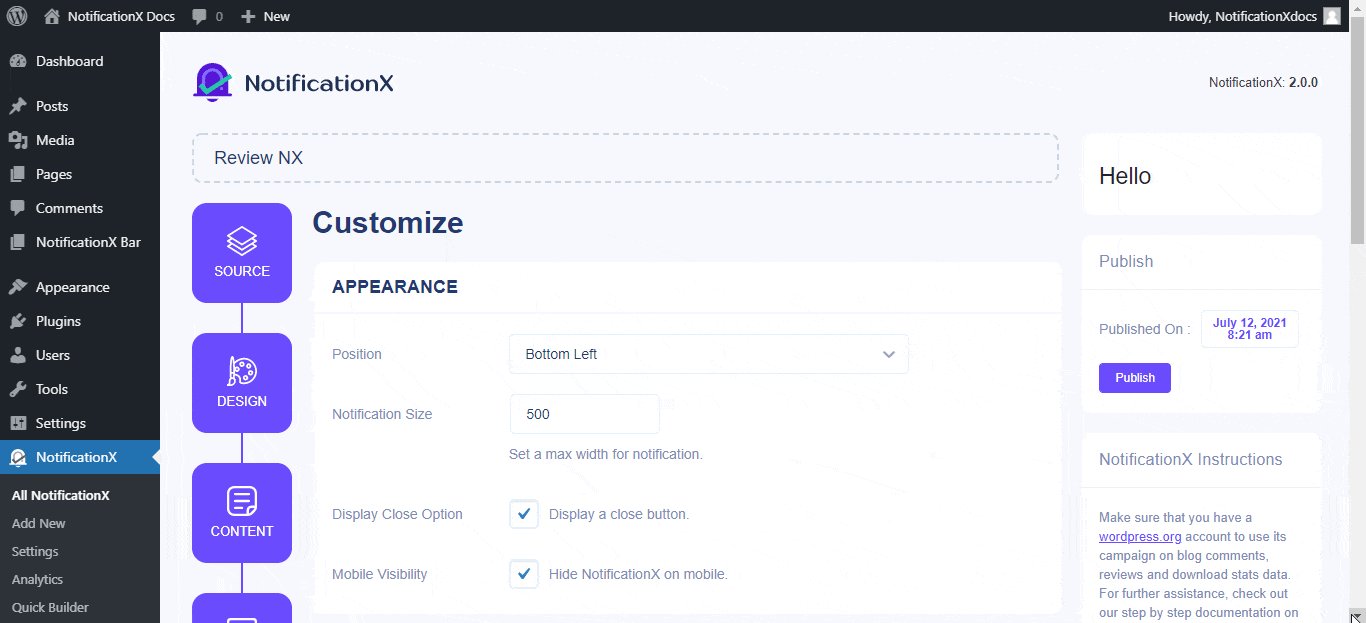
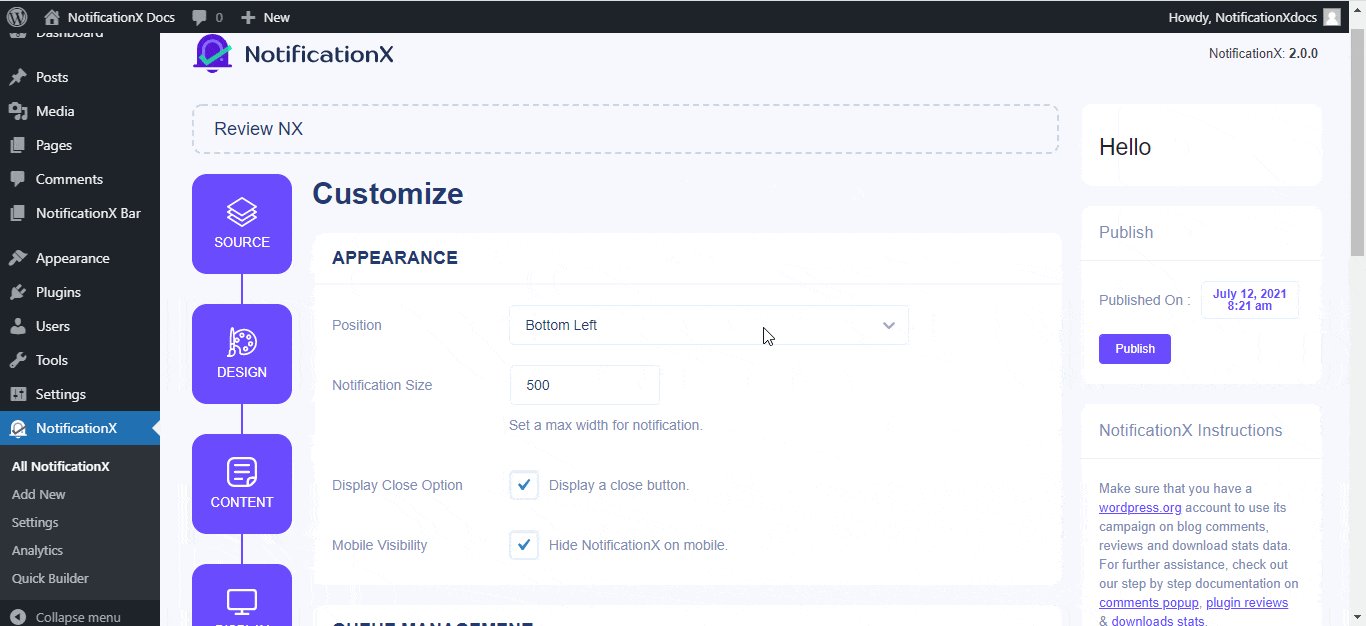
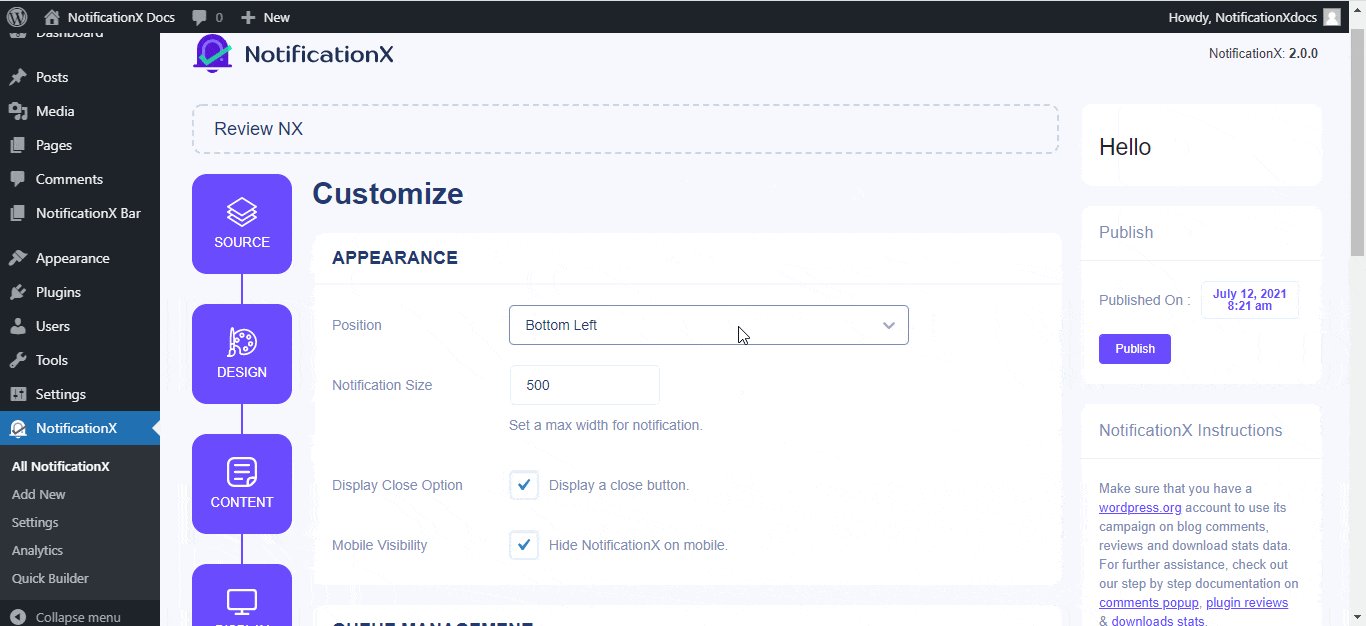
Etapa 6: configurar a aparência #
Debaixo de 'Customizar' guia, você encontrará três seções separadas: Aparência, tempo e comportamento.

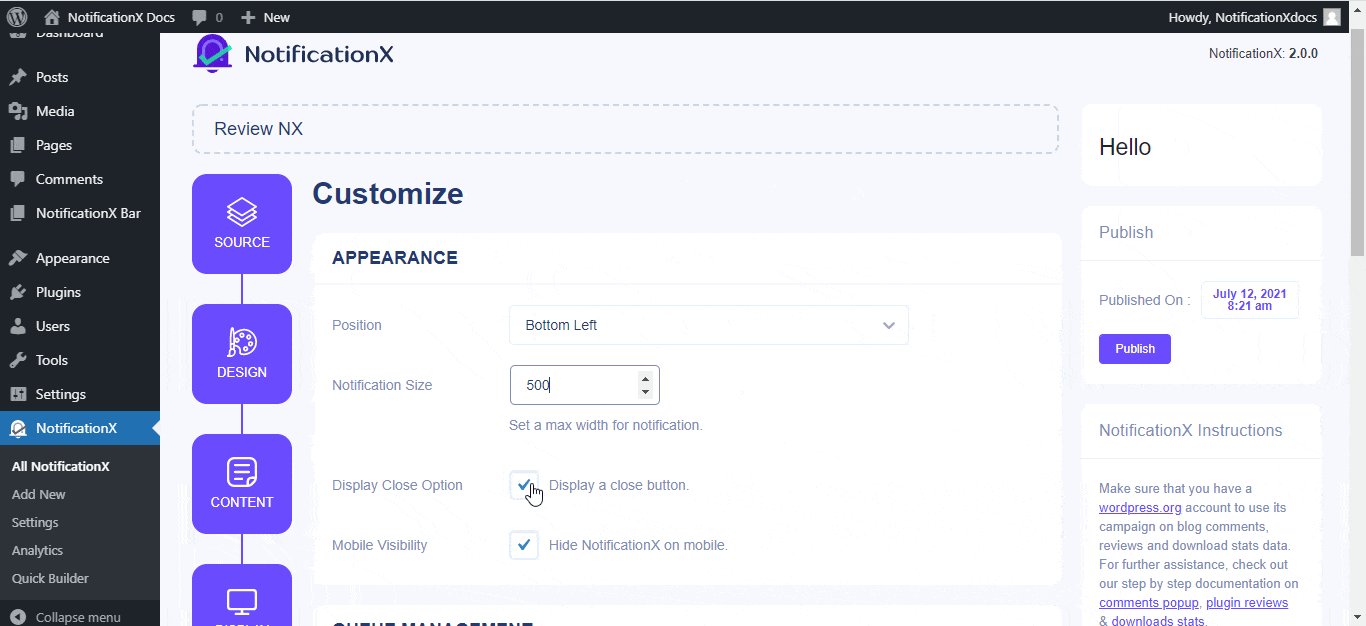
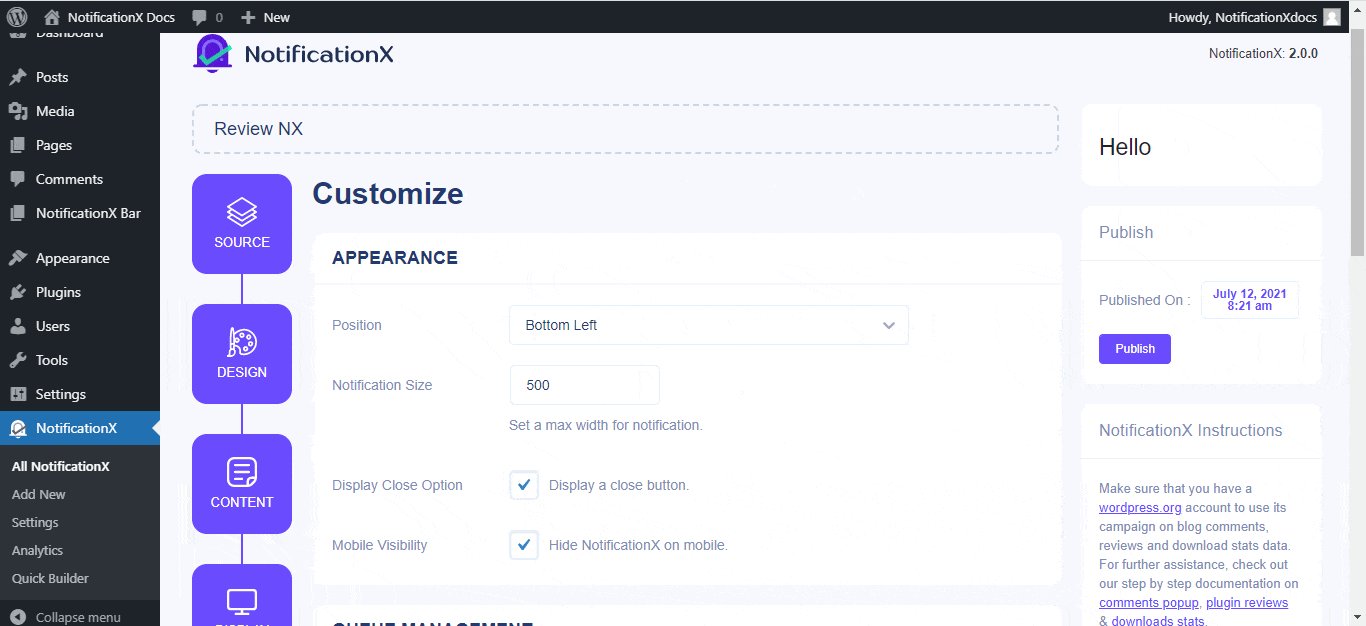
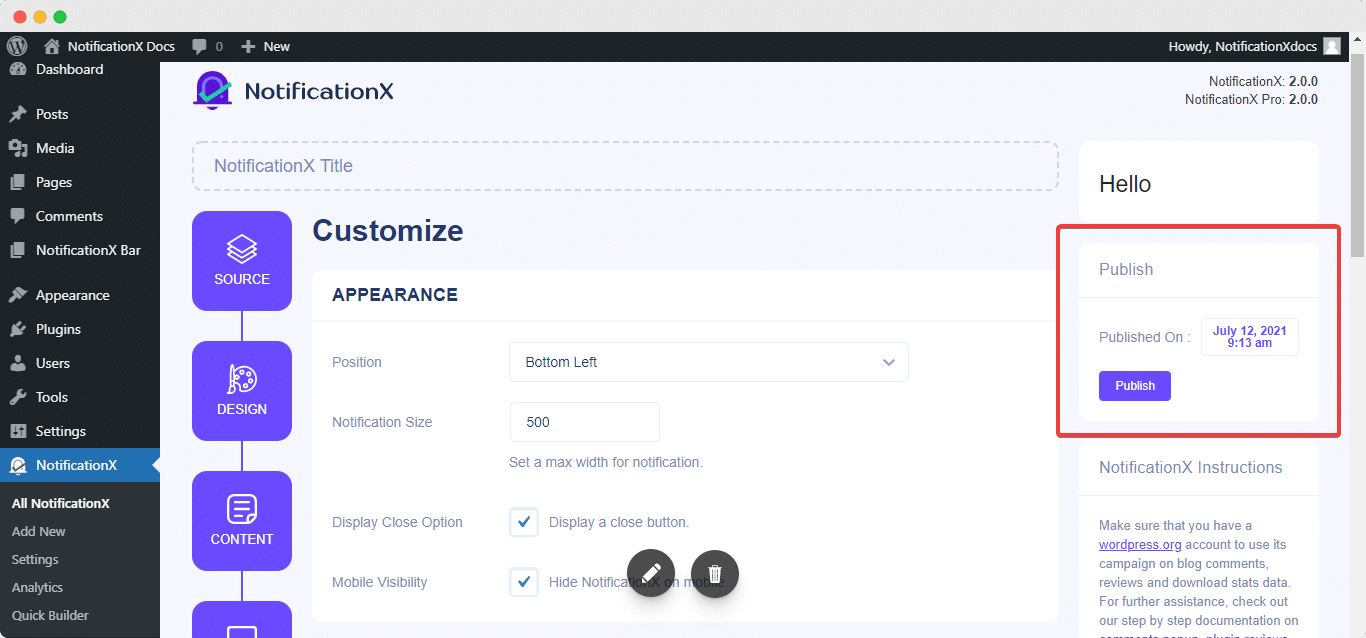
De 'Aparência' , você pode definir a posição onde deseja exibir o alerta de notificação de revisão e usar a caixa de seleção para desabilitar / habilitar as opções 'Botão Fechar' e 'Ocultar no Celular'.
Você pode definir a posição do pop-up de revisão do WordPress para o lado inferior esquerdo ou inferior direito do seu site. Você também pode mostrar um 'Botão Fechar', que pode ser clicado para fechar a Revisão do WP. Além disso, você tem a flexibilidade de ocultar o pop-up 'Revisão' para dispositivos móveis, se quiser.

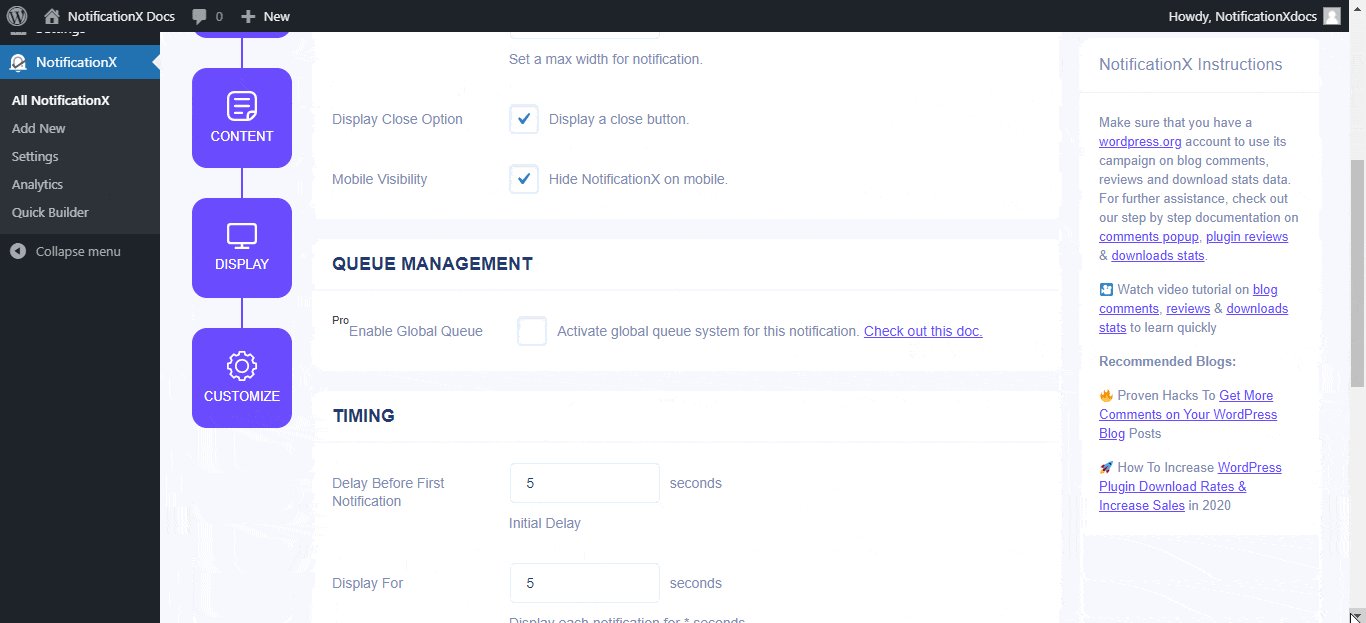
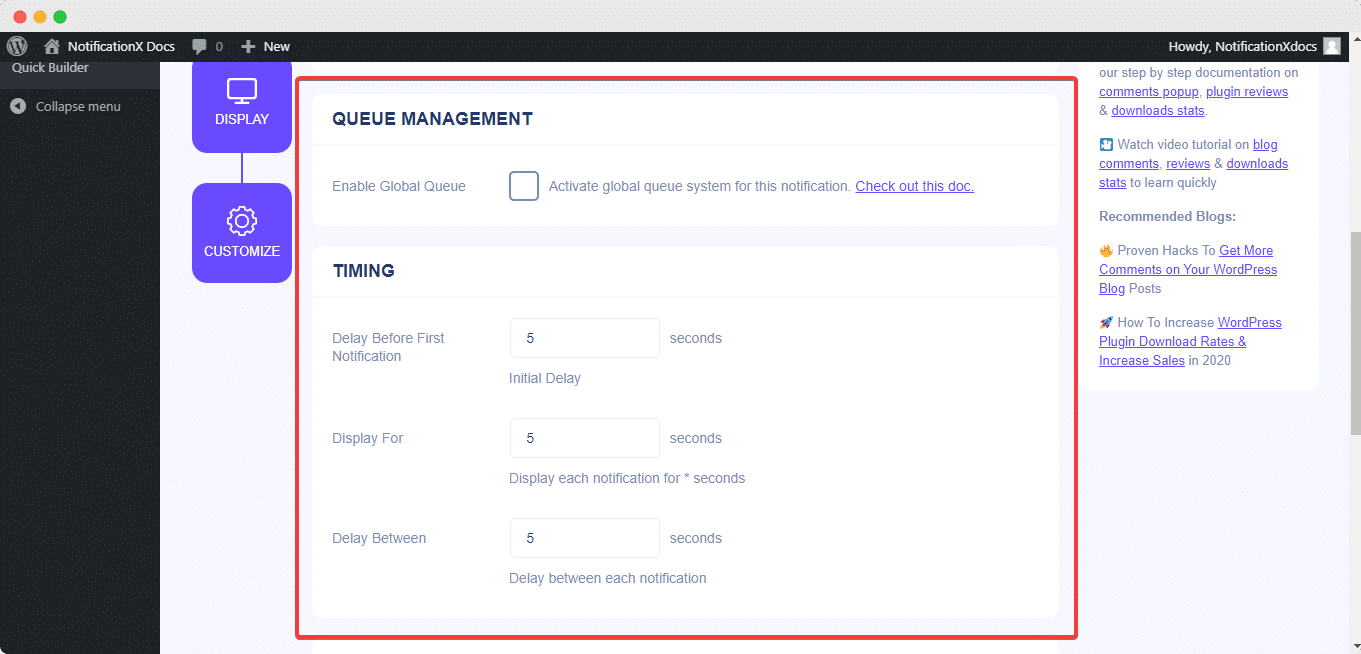
Além disso, você também tem a liberdade de definir o tempo para as opções 'Inicial', 'Exibir para' e 'Atraso entre' de acordo com sua preferência em 'Cronometragem' seção. Você pode definir um tempo inicial após o qual sua notificação de 'Revisão' será exibida. Por padrão, é definido para 5 segundos.
Você também pode definir um limite de tempo para a exibição de cada pop-up de notificação, modificando o campo 'Exibir por'. Para escolher um intervalo de tempo entre duas notificações de revisão, basta definir o tempo no campo 'Exibir entre'. Ou, se desejar exibir vários tipos de notificações, você pode simplesmente ativar o 'Gerenciamento de fila global'opção usando NotificationX PRO.

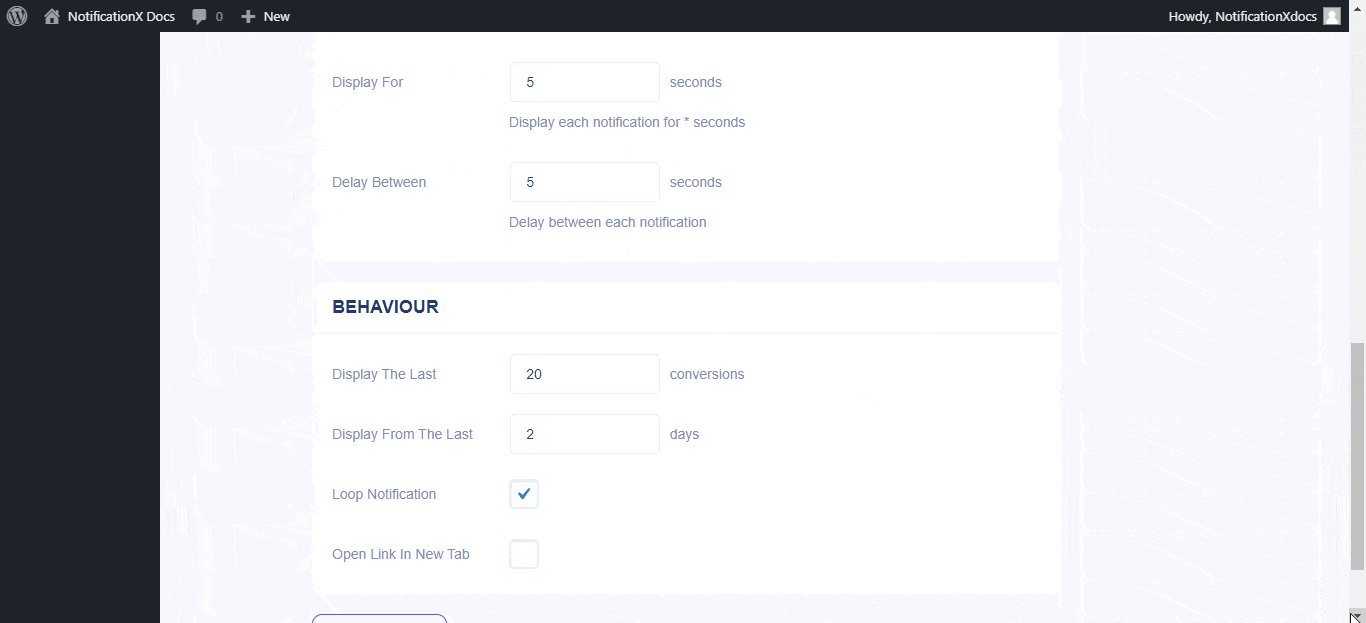
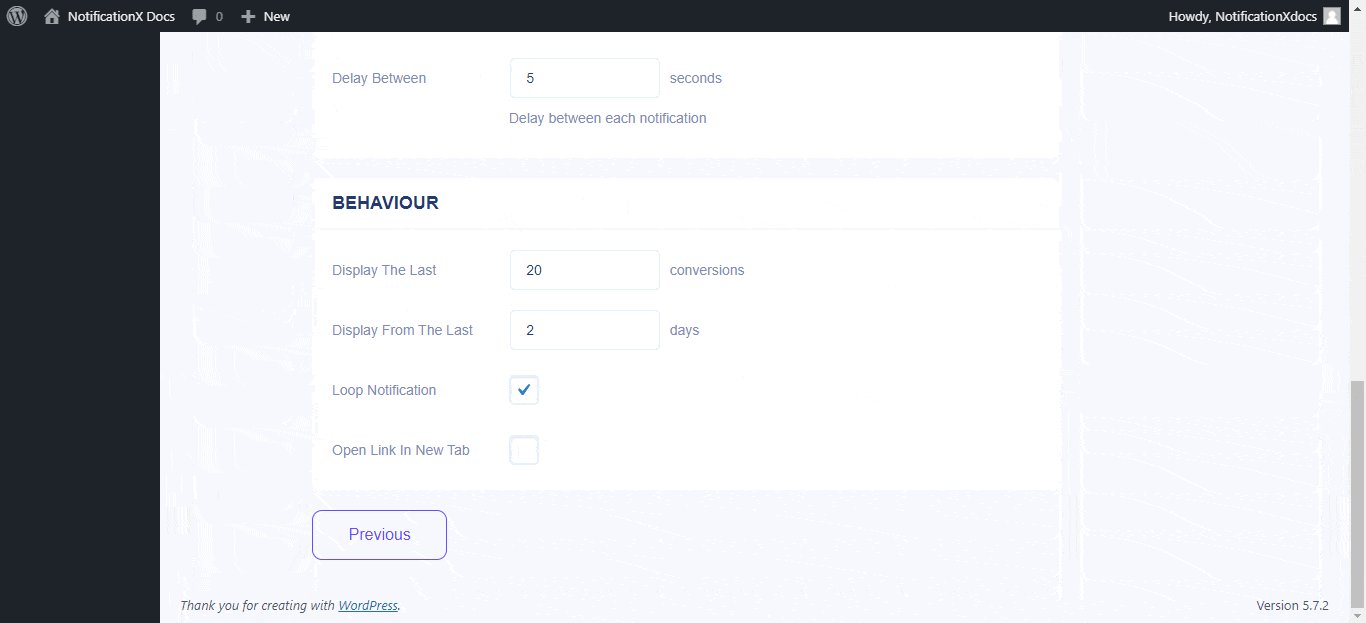
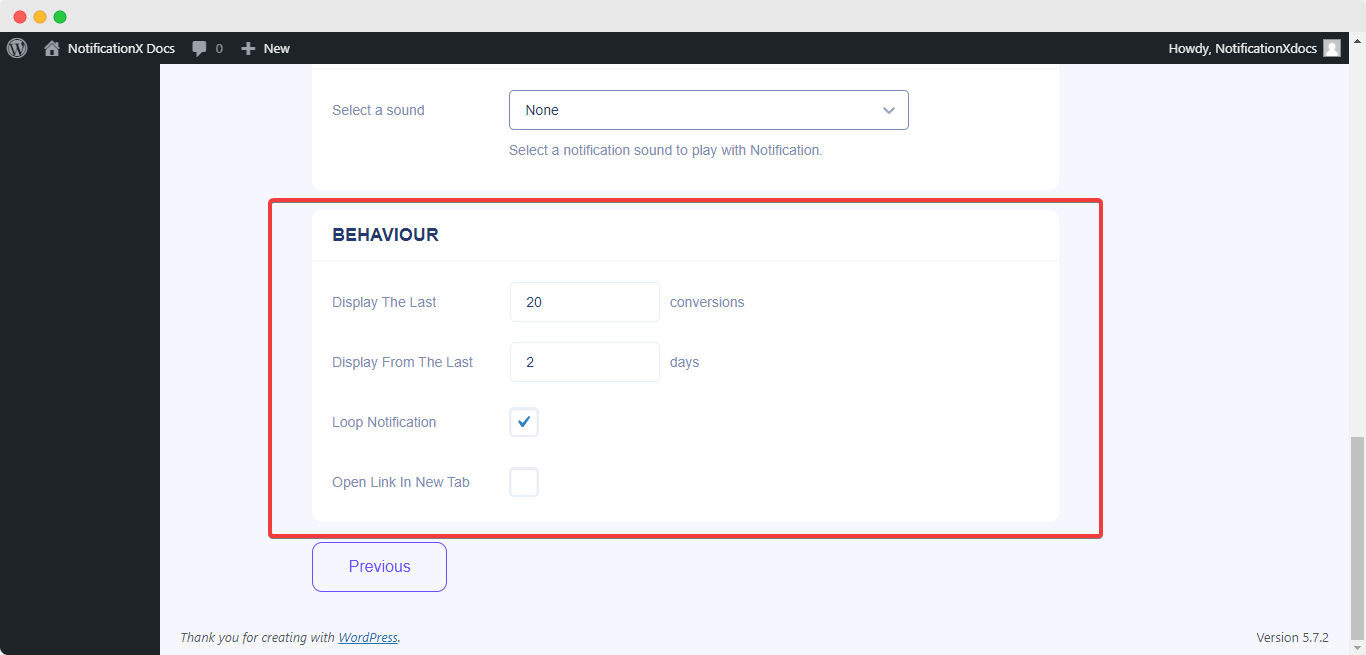
De 'Comportamento' seção, você pode optar por exibir o número de revisões feitas em determinados dias anteriores. Ao marcar a caixa 'Notificação de loop', o pop-up de revisão do WordPress continuará sendo exibido. Você também pode desativar isso.
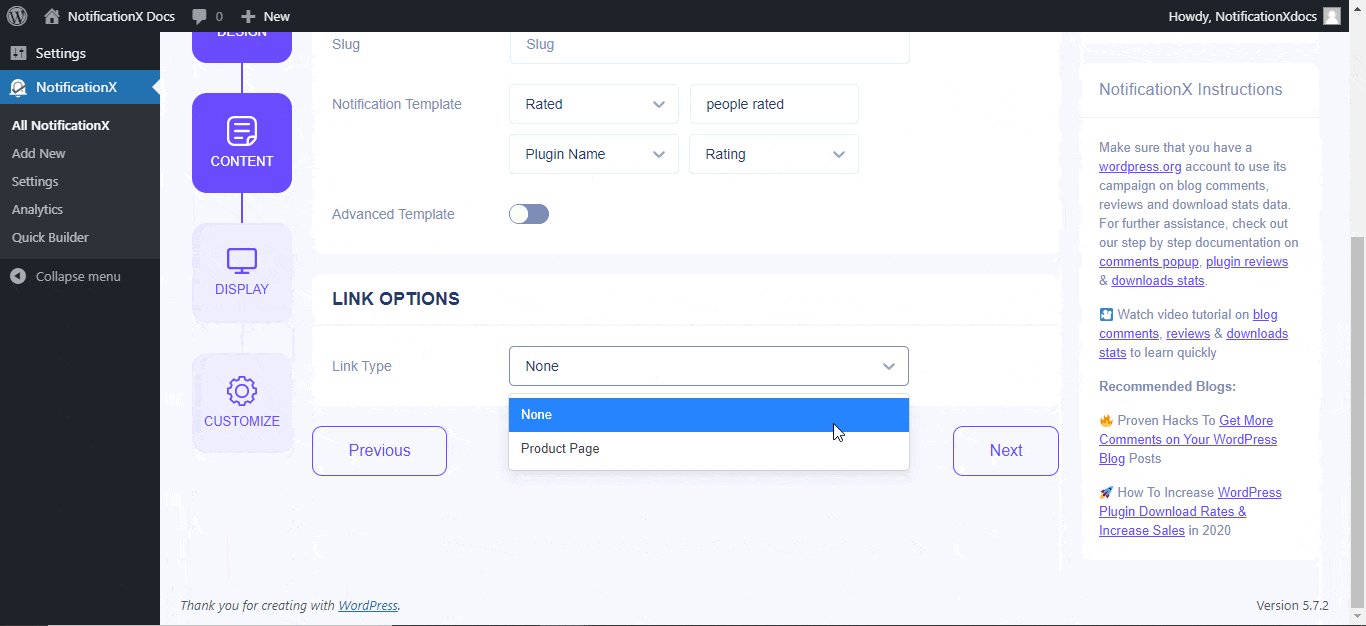
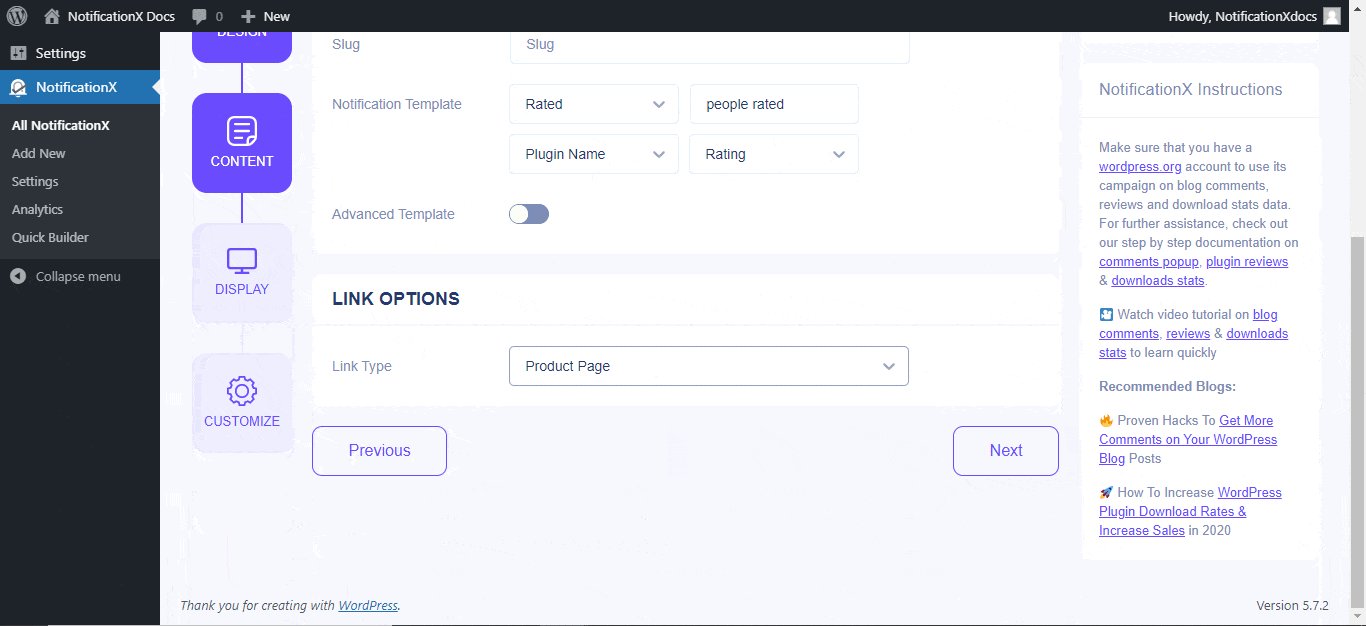
Quando um visitante clica no pop-up de notificação, você pode controlar se deseja que o link seja aberto em uma nova janela ou em uma nova guia a partir da caixa de seleção 'Abrir link em uma nova guia'.

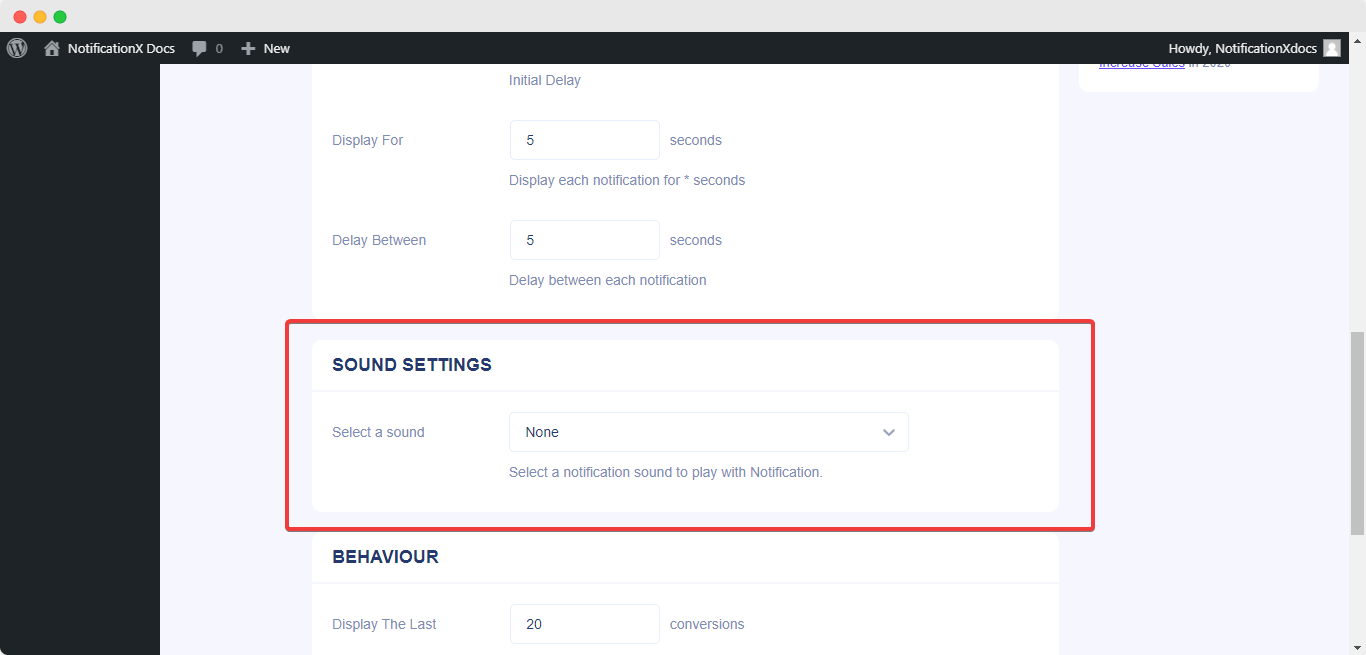
Com a ajuda de NotificationX PRO, você também pode habilitar alertas sonoros para suas notificações do 'Definições de som' seção. Você pode escolher facilmente um som no menu suspenso que será reproduzido com cada pop-up de notificação.

Etapa 7: publique seu alerta pop-up de resenha do WordPress #
Depois de concluir a etapa 6, clique no botão 'Publicar' botão. Como resultado, o 'Revisão do WordPress' pop-up será criado com sucesso.

Seguindo essas etapas mencionadas acima e um pouco mais modificando e estilizando, o resultado final do alerta pop-up de revisão do WordPress seria parecido com este.

É assim que você pode projetar e exibir facilmente um WordPress Análise Aparecer notificação em seu site usando NotificationX.
Se você enfrentar quaisquer problemas ou dúvidas, sinta-se à vontade para entre em contato com nossa equipe de suporte.







