كيفية استخدام NotificationX في العنصر مع الرمز القصير #
سوف تكون سعيدا لمعرفة ذلك يمكنك استخدام NotificationX في العنصر مع الرموز القصيرة وعرض الدليل الاجتماعي في أي مكان تريد. يستغرق الإعداد بضع دقائق فقط وستكون هذه ميزة مفيدة للغاية إذا كنت تريد المزيد من الحرية في المكان الذي تريد عرض تنبيهات الإشعارات الخاصة بك فيه.
كيفية إدراج رمز قصير لـ NotificationX في Elementor #
أولاً ، قم بإنشاء الإشعار الذي تريد عرضه على موقع الويب الخاص بك بواسطة البدء مع المنشئ السريع من NotificationX. من هنا ، يمكنك إنشاء العديد من أنواع الإشعارات المختلفة التي تحتاجها.
الخطوة 1: استرداد الرمز القصير لإشعاراتك #
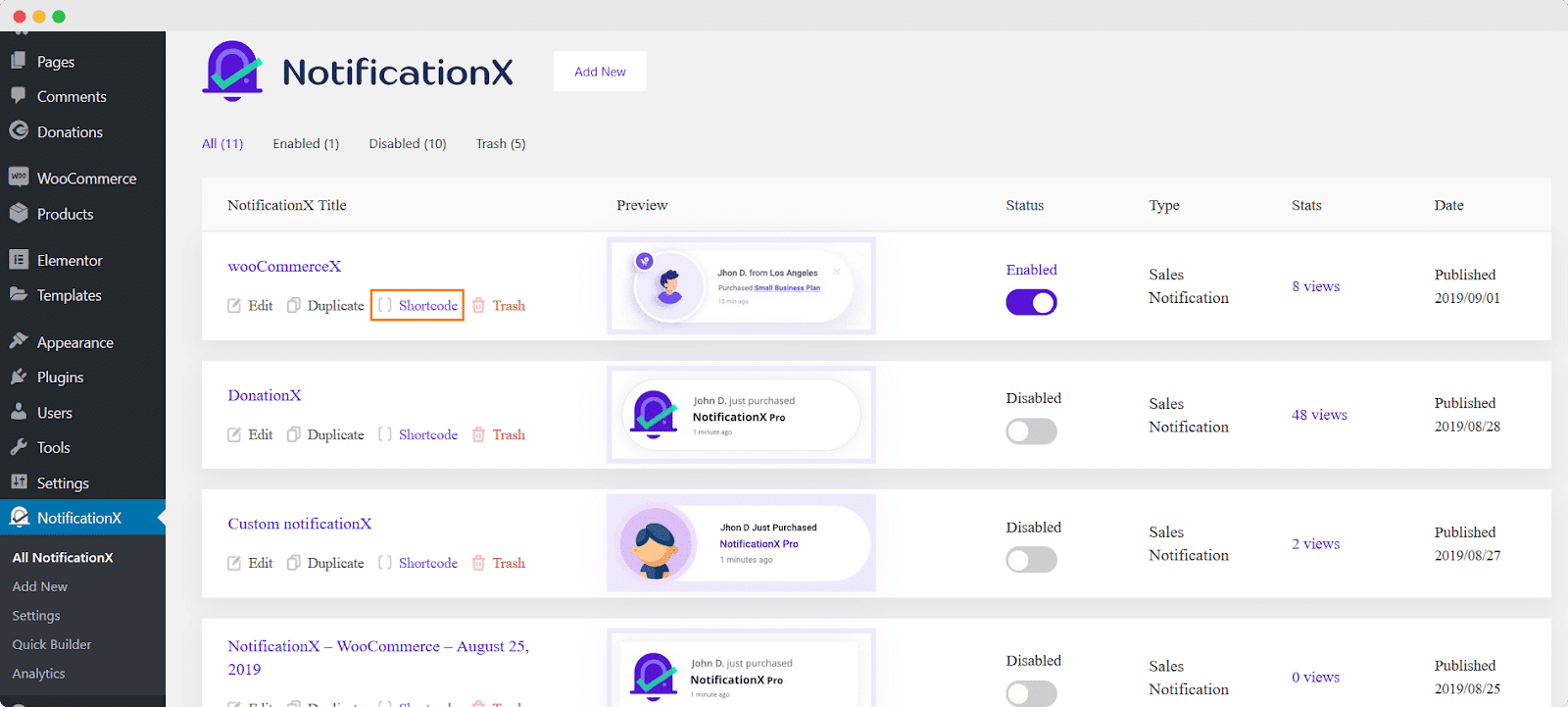
بمجرد الانتهاء من إنشاء الإشعارات المطلوبة ، ستتمكن من رؤيتها معروضة على لوحة القيادة. ببساطة انقر فوق ملف 'رمز قصير' رابط لنسخ الرمز المختصر لإخطاراتك.

الخطوة 2: أدخل الرمز القصير لإخطارك في Elementor Editor #
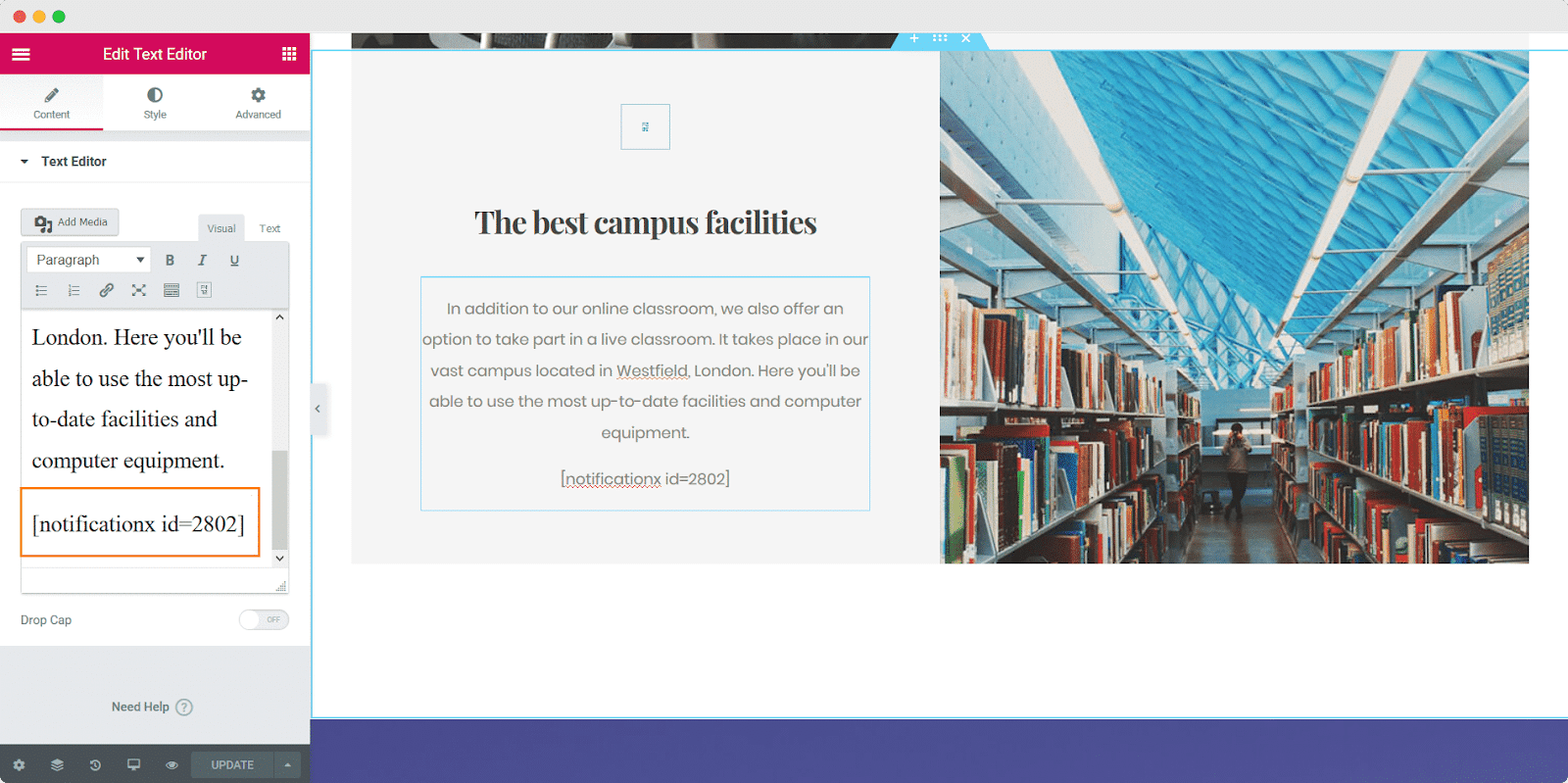
بعد نسخ الرمز المختصر لإخطارك ، توجه إلى الصفحة التي تريد عرضها وانقر فوق "تحرير باستخدام العنصر". عند الانتهاء من تحميل Elementor Editor ، يمكنك إدخال الرمز القصير لإشعارك باستخدام عنصر "محرر نص" كما هو موضح أدناه.

الخطوة 3: قم بتعيين تنبيه الإشعارات كرمز قصير فقط #
لمنع تنبيهات الإشعارات الافتراضية من الظهور على صفحتك ، يمكنك ضبط الإشعار لاستخدامه كرمز قصير فقط. هذه الخطوة اختيارية ولكن يوصى بها بشدة حيث قد يرى زوار موقعك تنبيهات مزدوجة لنفس الإشعار بخلاف ذلك.
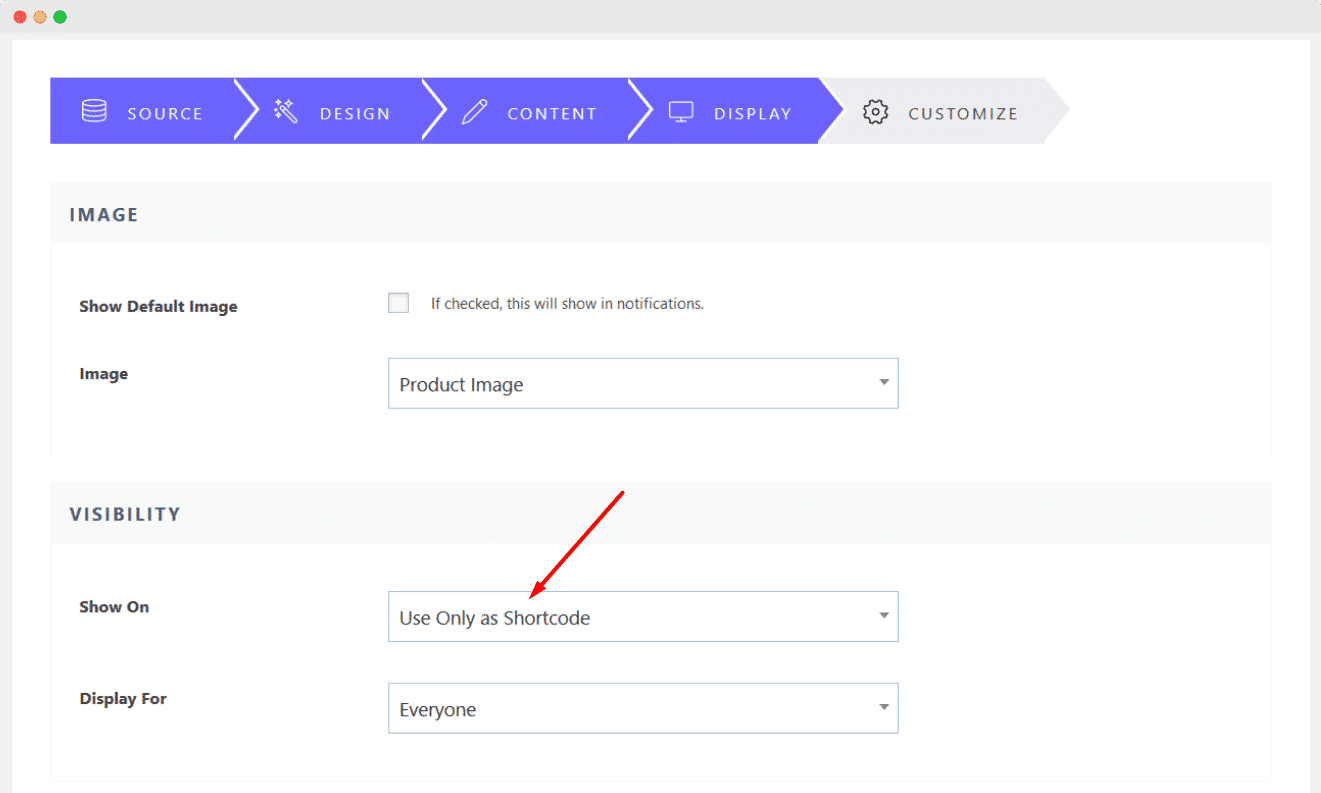
يمكنك القيام بذلك من 'عرض' علامة تبويب الإشعار الخاص بك ، ثم قم بتغيير خيار "الرؤية" إلى "استخدام فقط كرمز قصير" كما هو موضح أدناه.

الحصيلة النهائية #
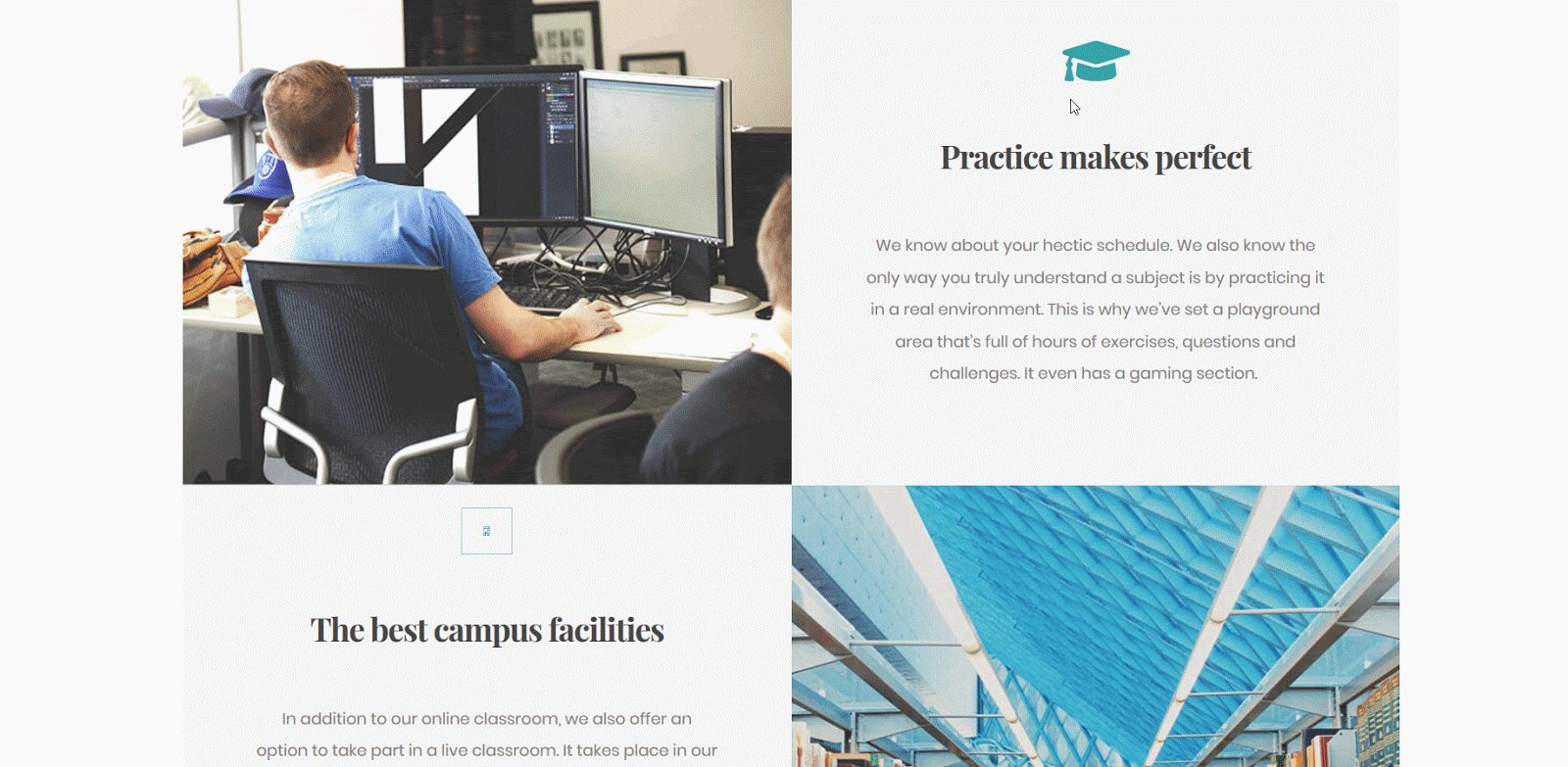
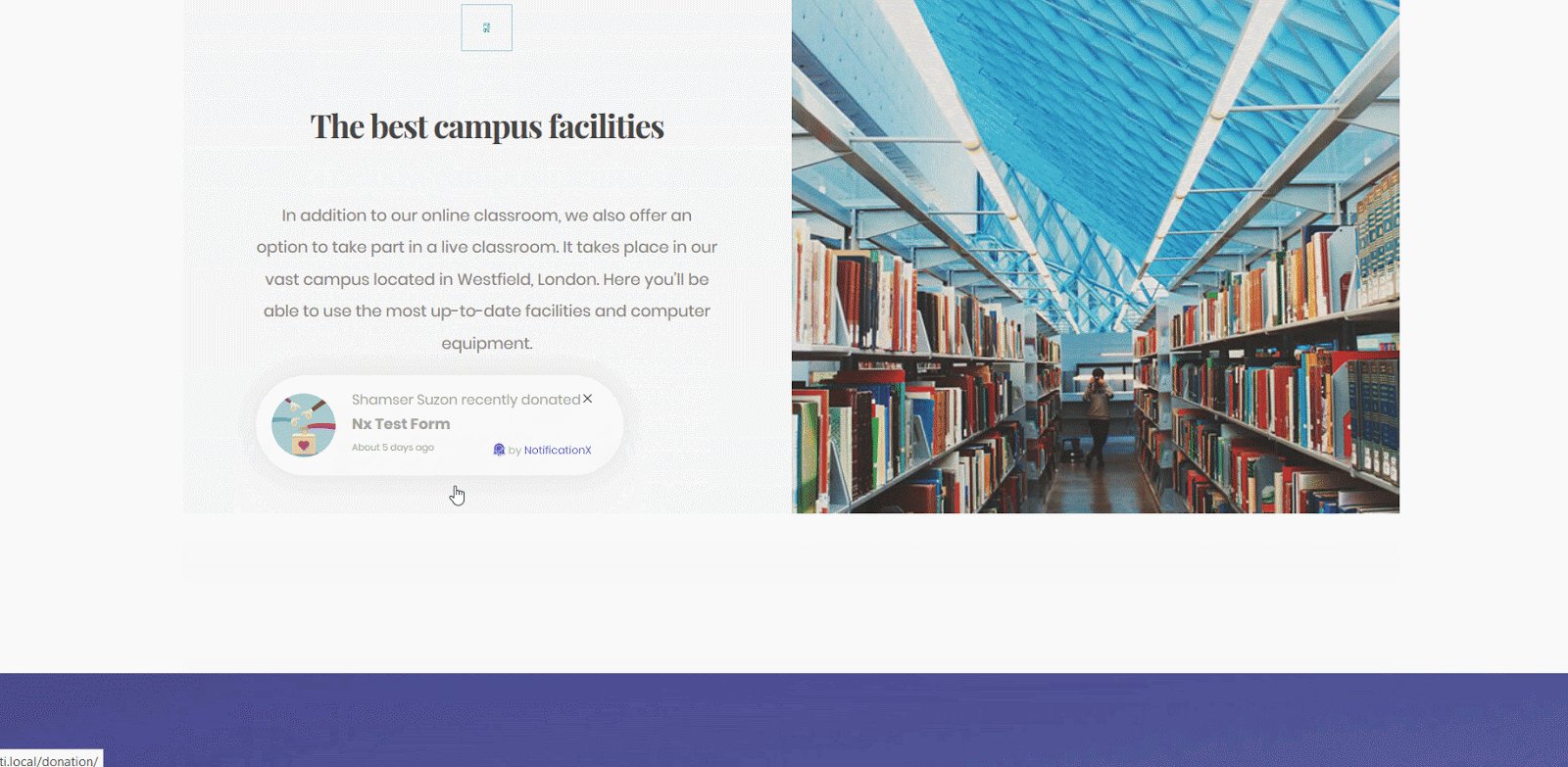
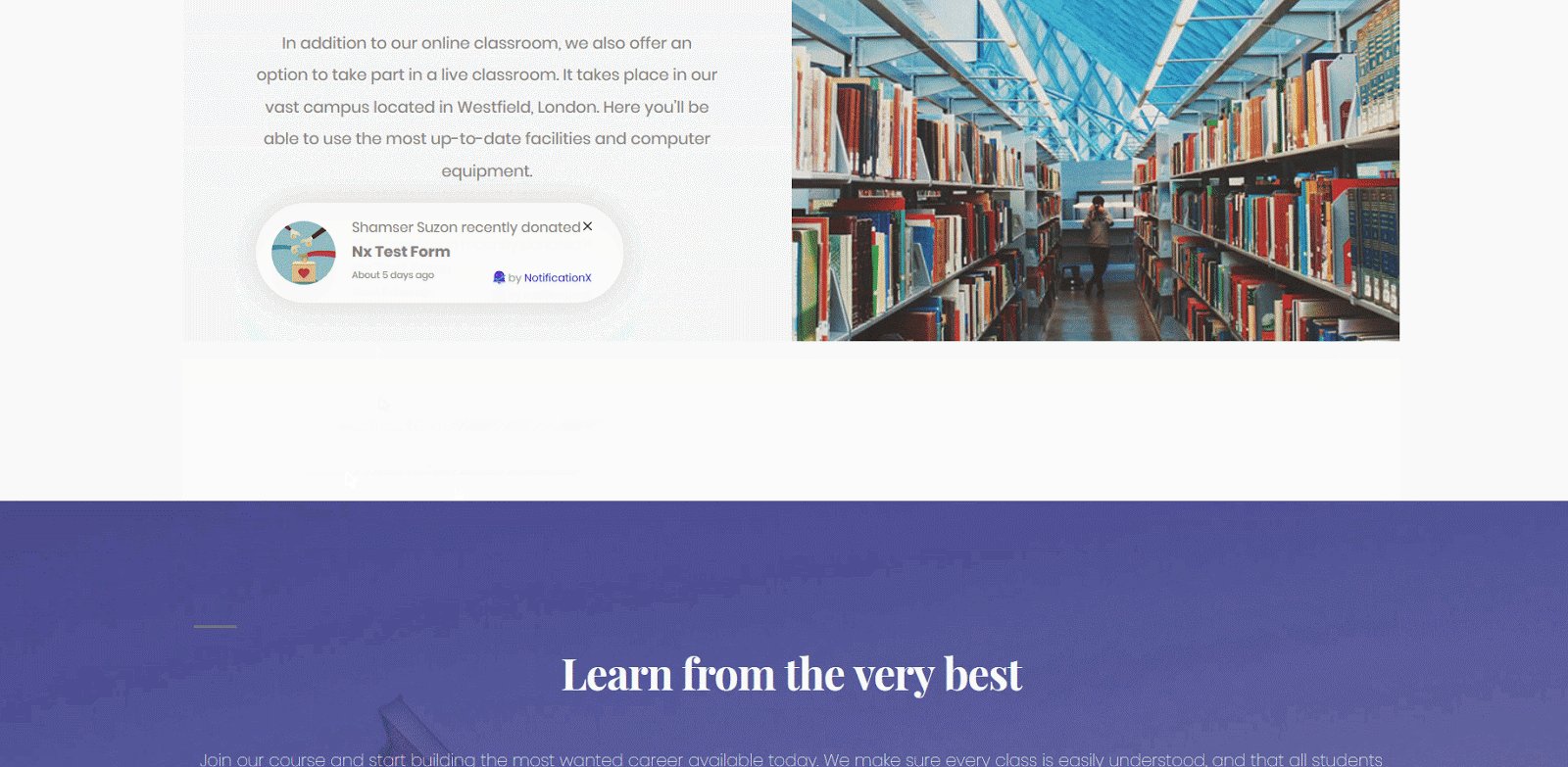
باتباع هذه الخطوات البسيطة يمكنك عرض تنبيهات الإخطار في WordPress باستخدام الرموز القصيرة مع محرر Elementor.

إذا كنت بحاجة إلى مزيد من المساعدة ، فلا تتردد في ذلك اتصل بفريق الدعم لدينا.






