NotificationX يتيح لك عرض أي من تنبيهاته الحية في WordPress Gutenberg مع إشعارات الإشعارات المضمنة NotificationX. يساعدك على تكوين القالب وتخصيصه بالطريقة التي تريدها.
تحقق من الدليل لمعرفة كيفية العرض إعلام مضمّن NotificationX في جوتنبرج تنبيه وجعل إخطاراتك المباشرة مميزة أدناه:
الخطوة 1: انتقل إلى محرر Gutenberg الخاص بك #
تأكد من أن لديك تثبيت وتنشيط NotificationX توصيل في على موقع WordPress الخاص بك. إذا كنت قد قمت بذلك بالفعل ، فأنت جاهز لعرض ذلك إعلام مضمّن NotificationX في جوتنبرج.
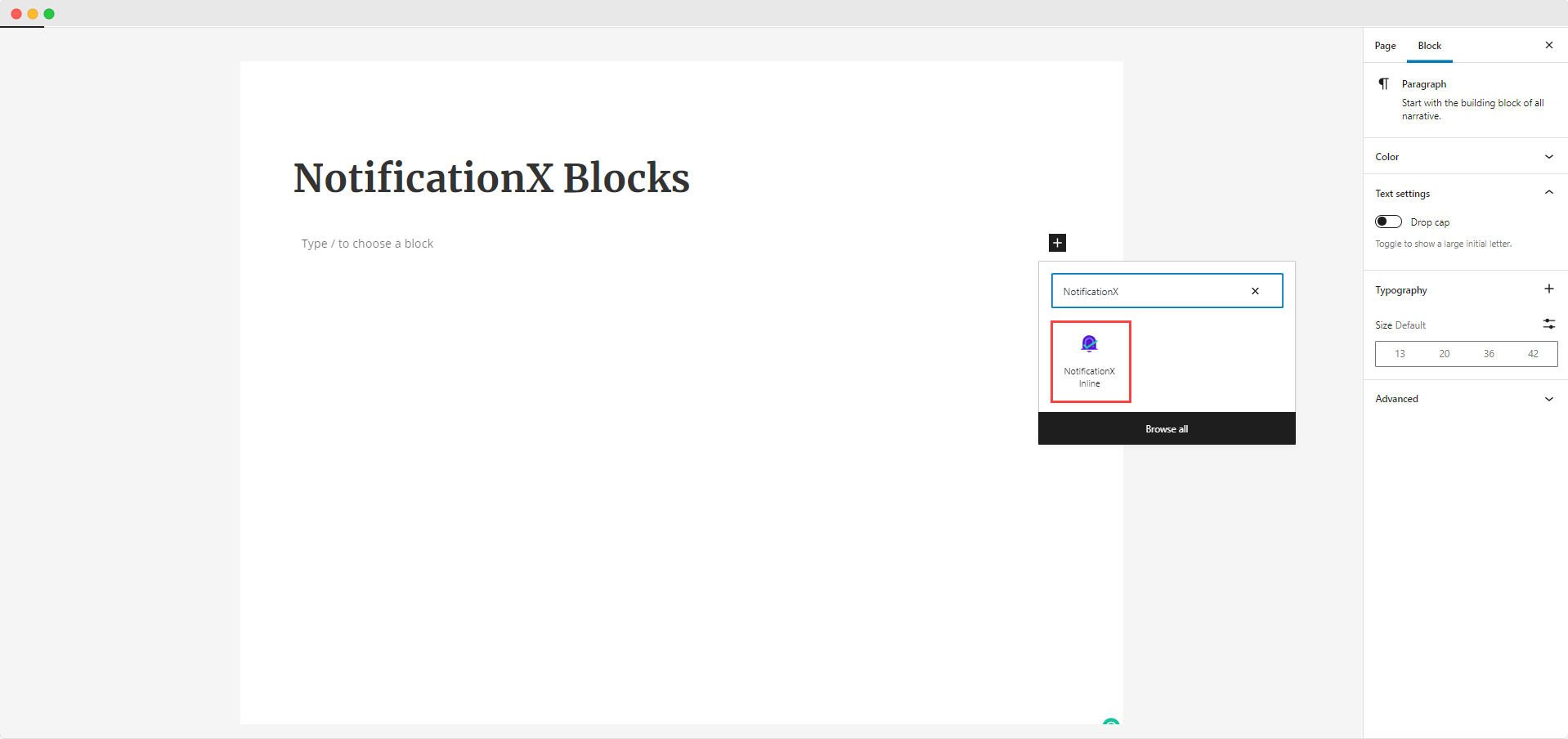
أولاً ، انتقل إلى محرر Gutenberg وانقر على ملف ‘+’ تسجيل للبحث عن إعلام مضمّن NotificationX منع.

الخطوة 2: قم بتكوين NotificationX Inline Notification Notification #
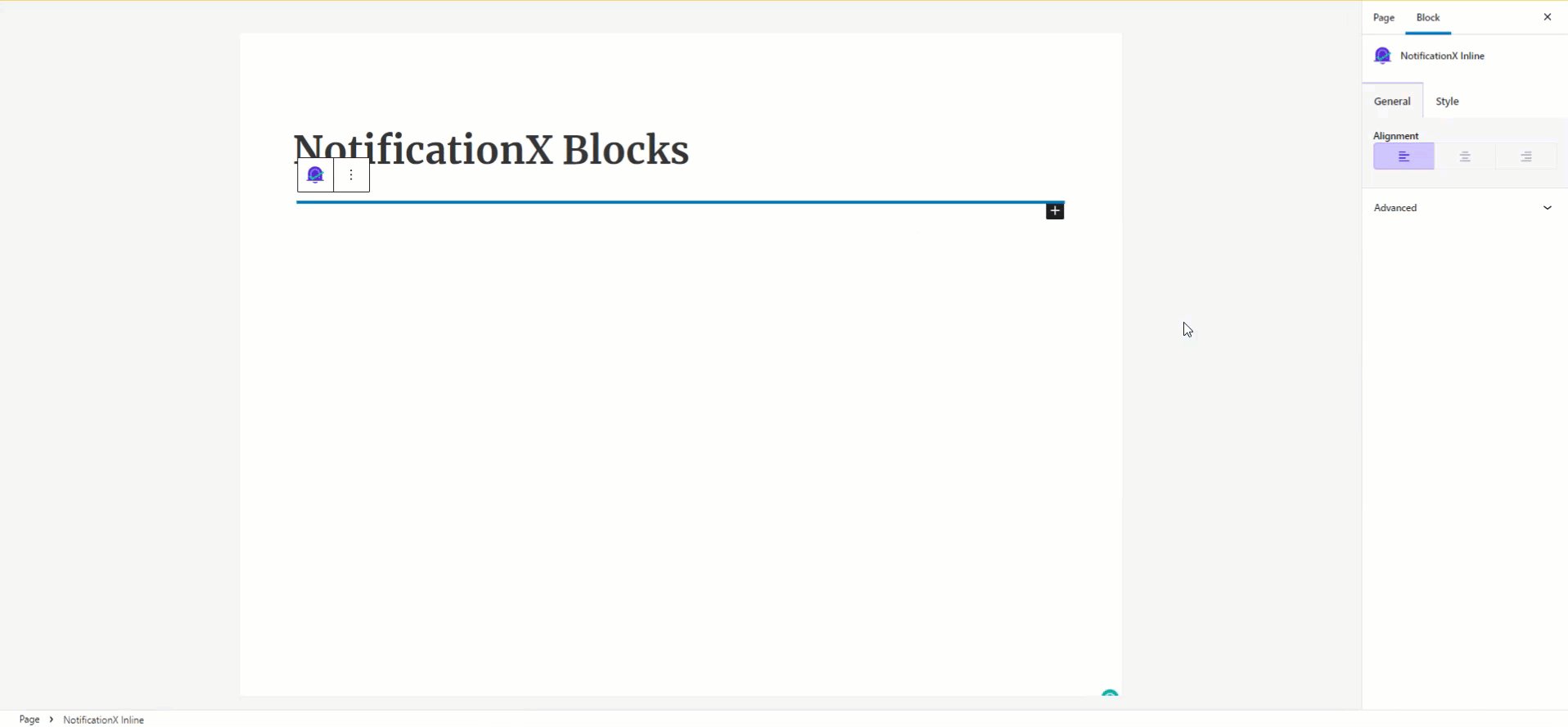
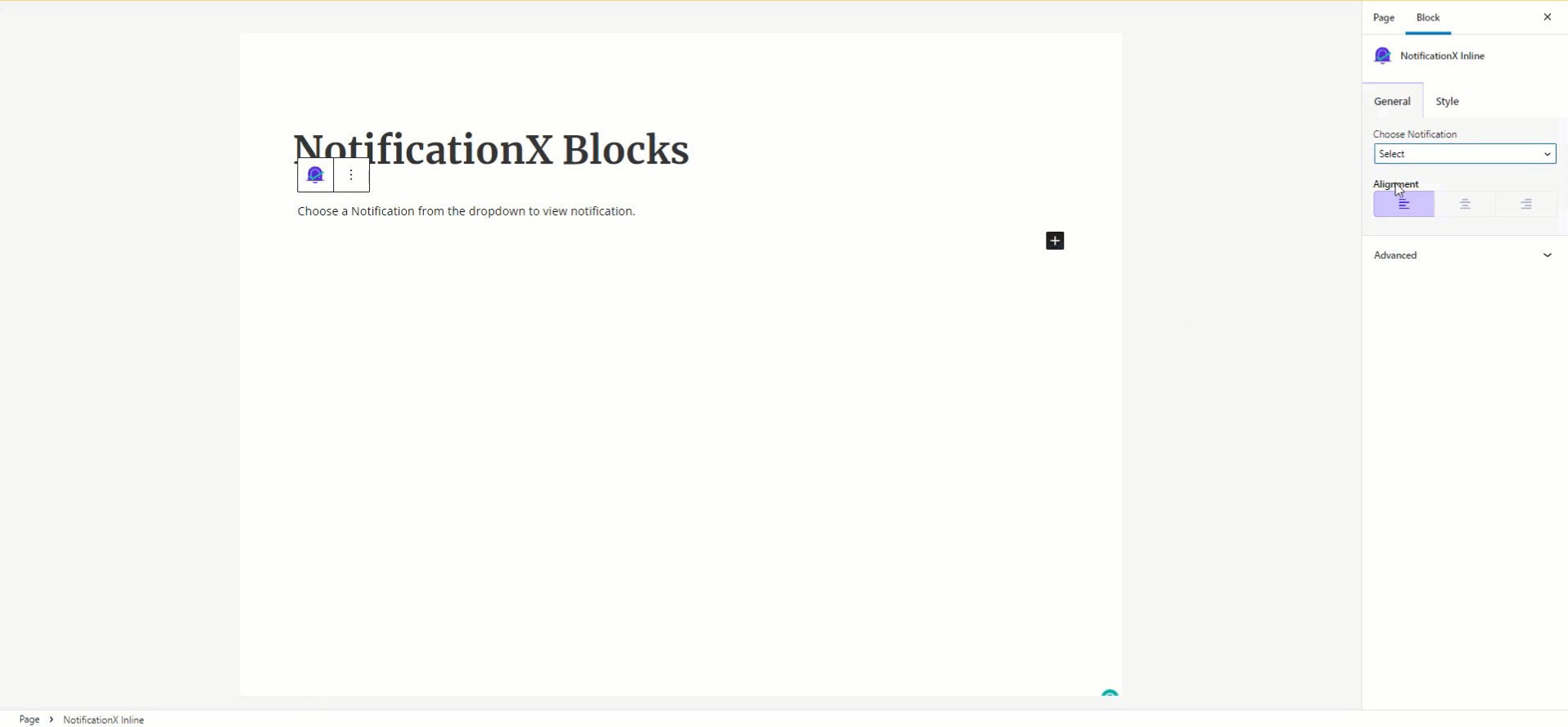
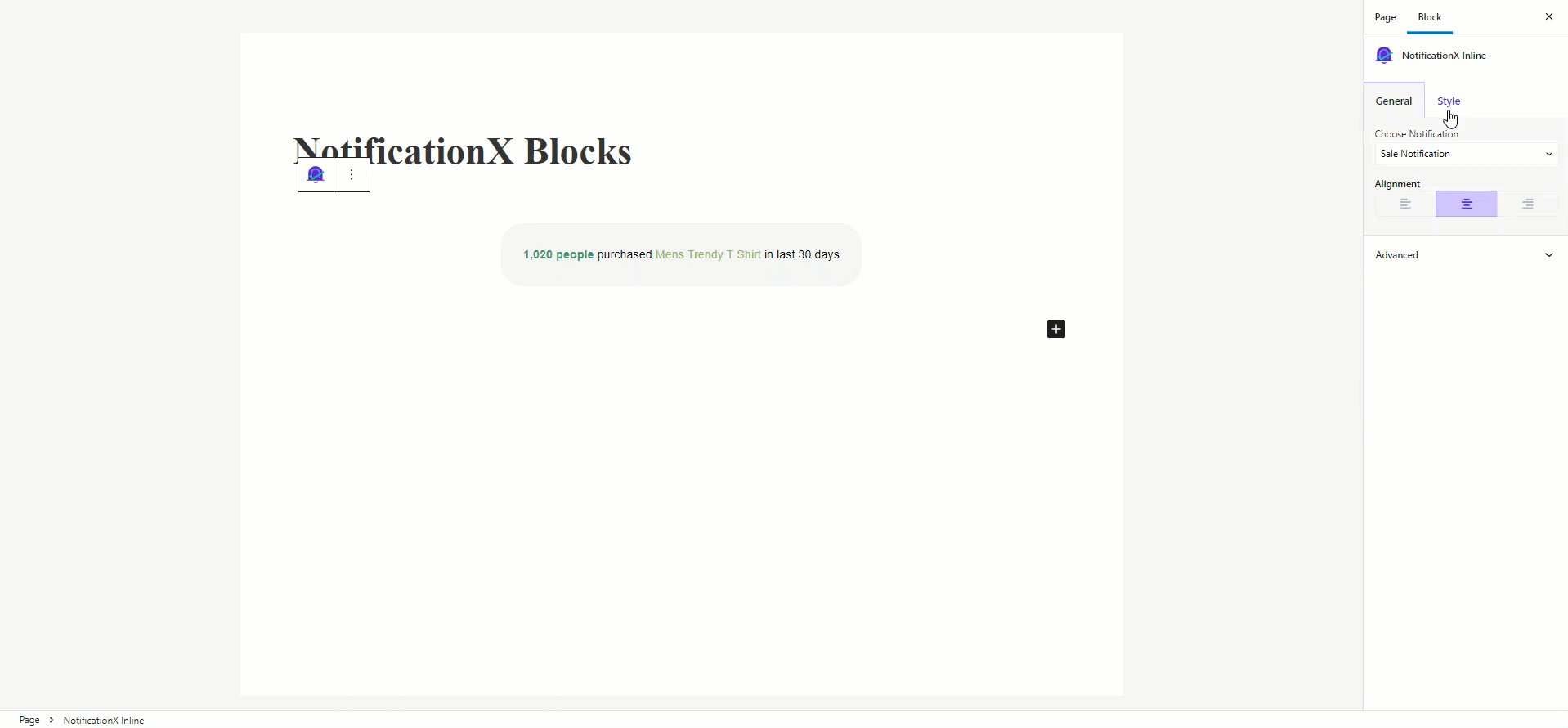
بعد ذلك ، انقر فوق NotificationX Inline Notification block وضعه في مكانك المفضل في Gutenberg Editor. الآن من إعلام مضمّن NotificationX 'عام' علامة التبويب اختر الإشعار الذي تريد العرض منه "اختر الإخطار".
سيعرض بعد ذلك النوع ذي الصلة من تنبيهات الإشعارات على الفور. أيضًا ، يمكنك تغيير محاذاة إشعار الإشعار المضمن الخاص بك وفقًا لتفضيلاتك.

الخطوة 3: نمط الإعلام المضمن الخاص بك #
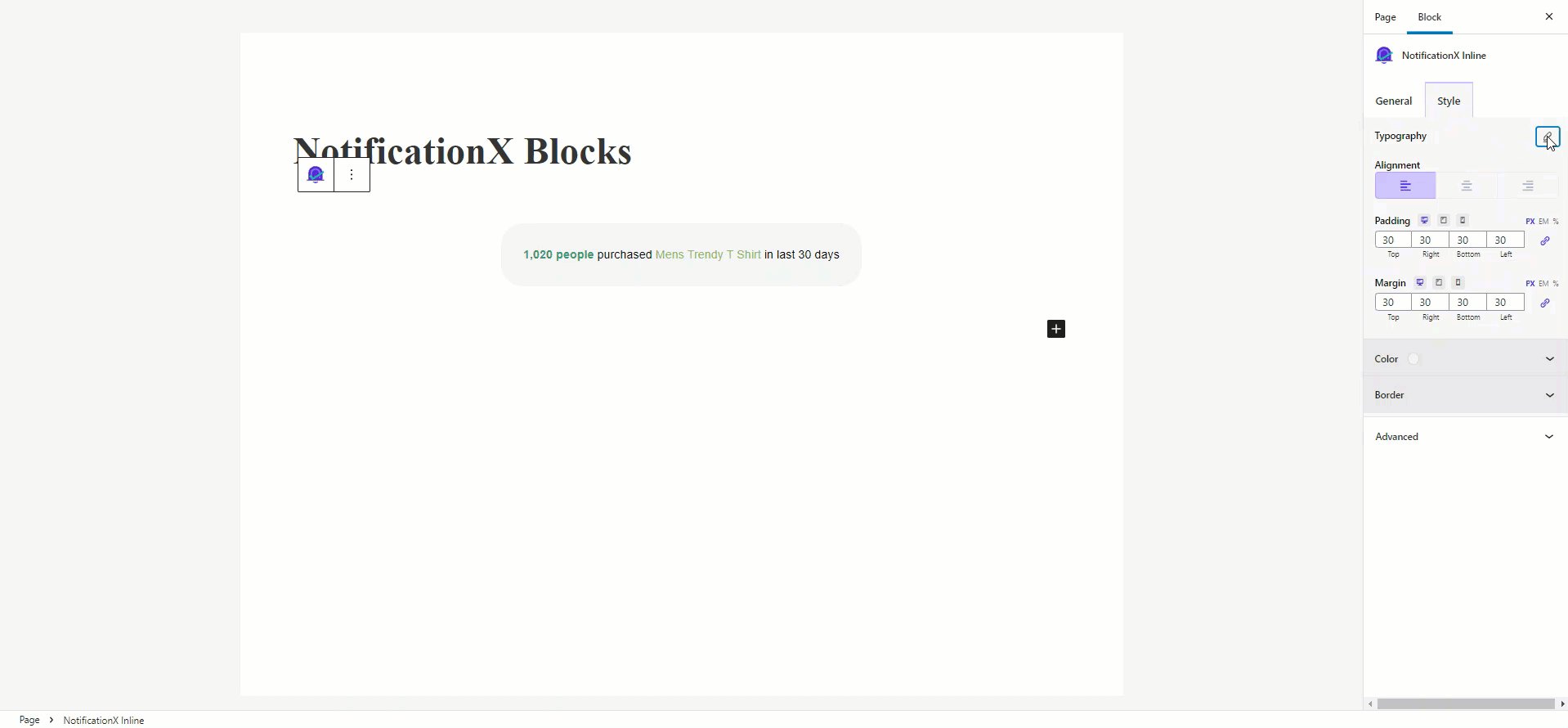
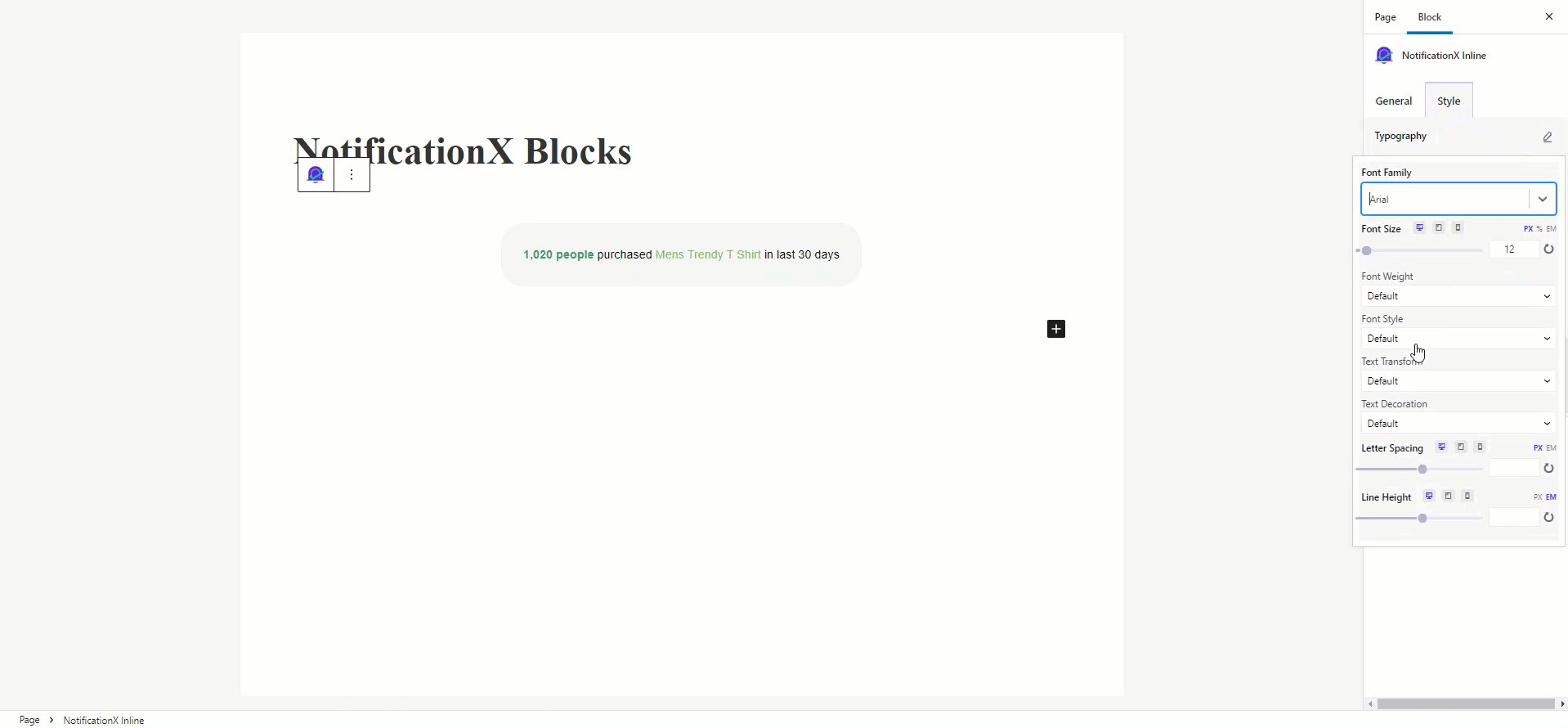
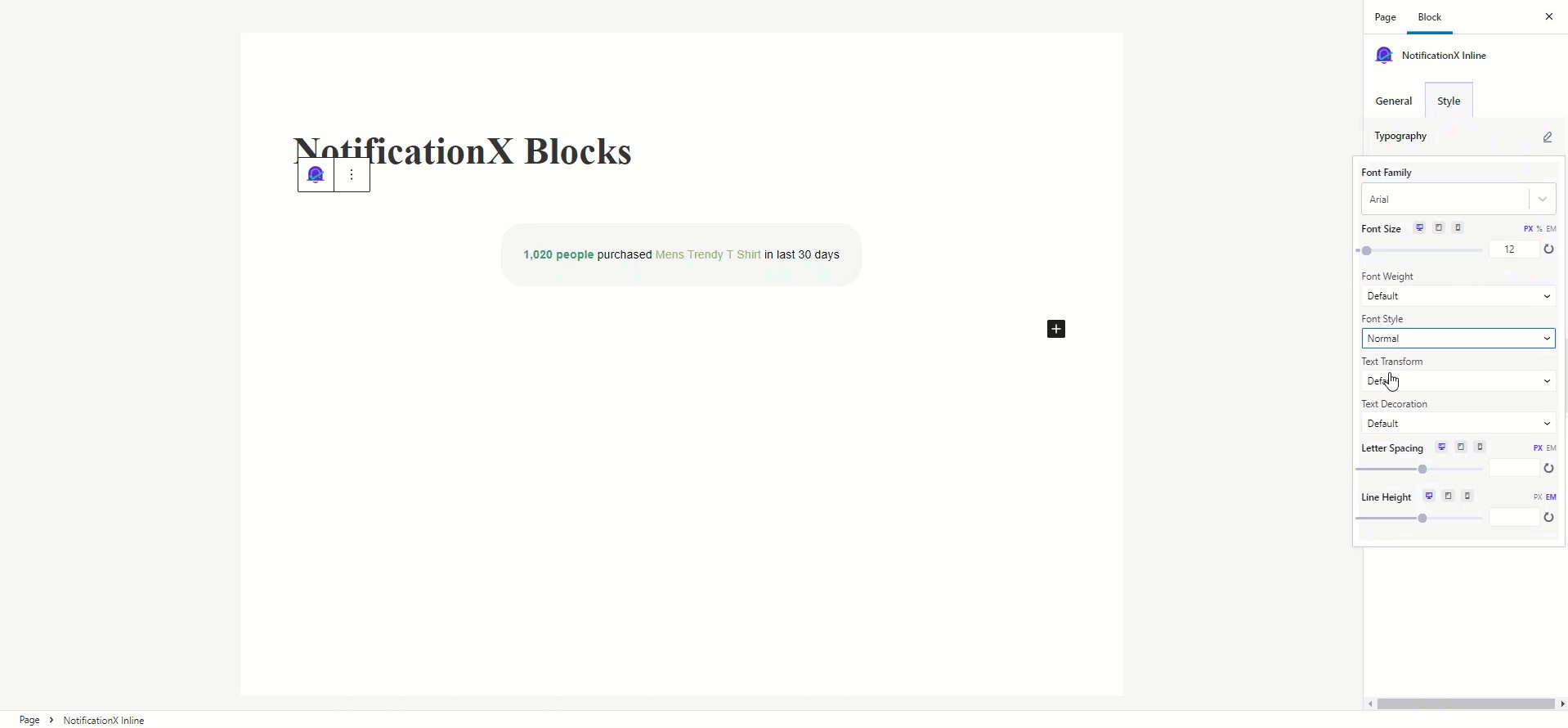
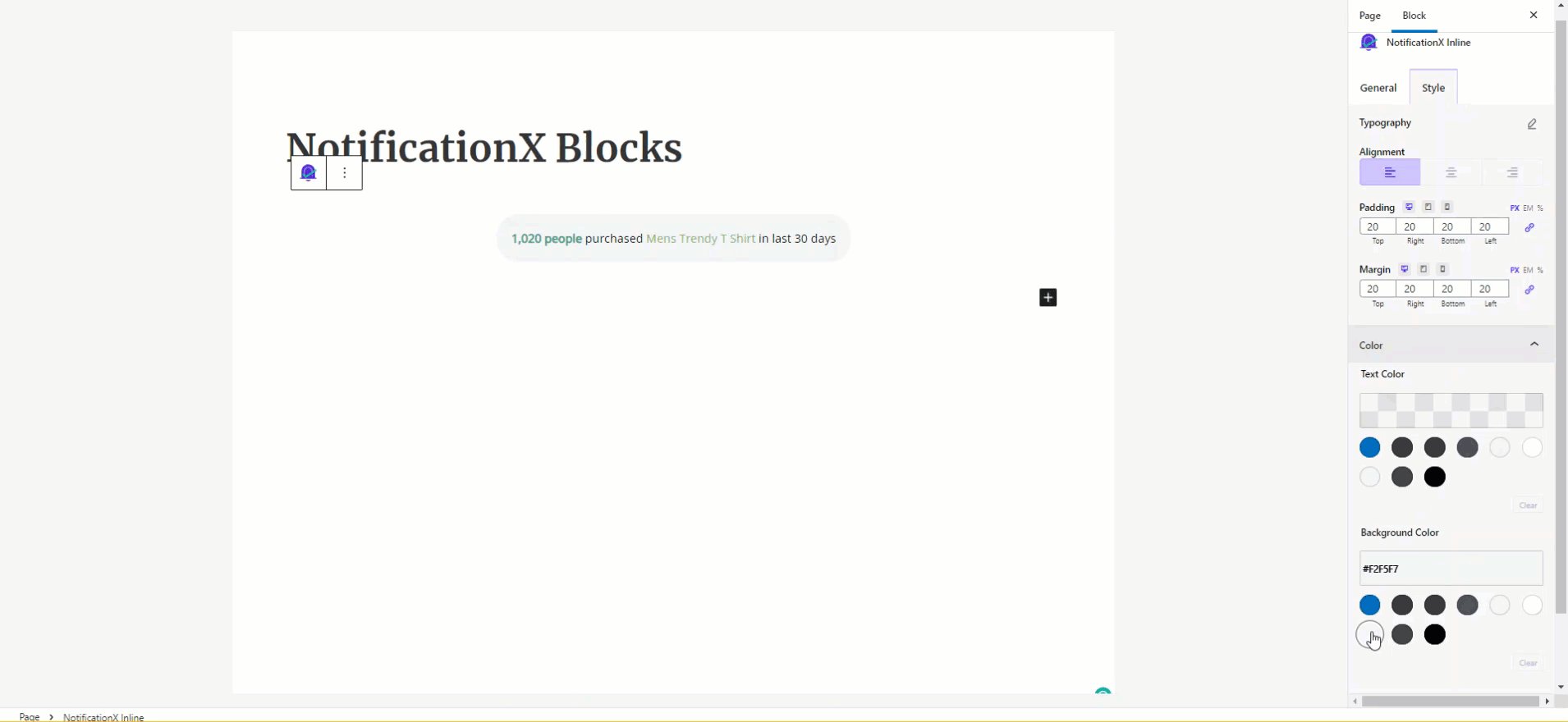
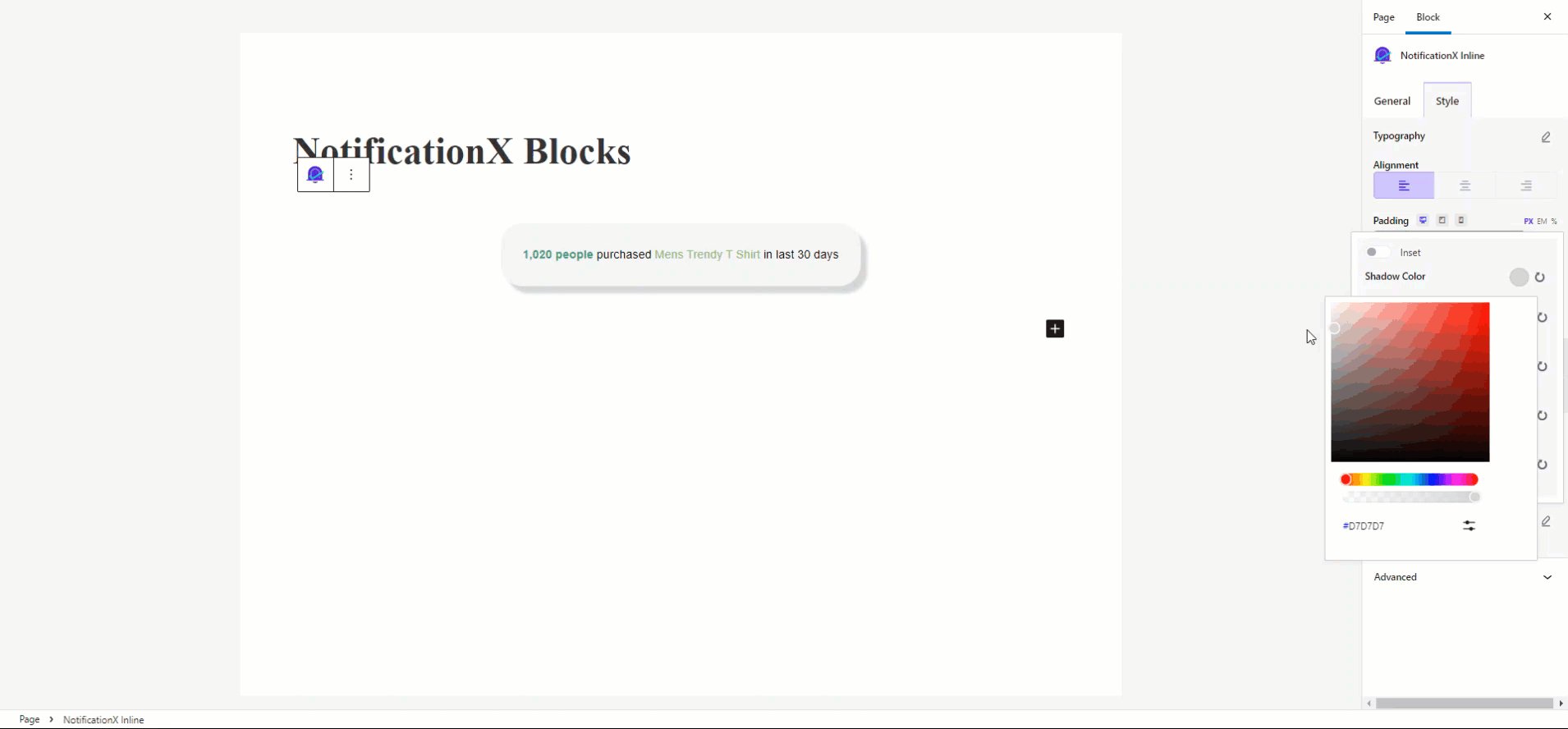
من 'نمط' علامة التبويب ، ستحصل على الحرية الكاملة لتغيير ملف "الطباعة". فقط انقر فوق ملف علامة "تحرير" يتم عرضه مباشرةً بعد "الطباعة".
الآن قم بإجراء التغييرات مع عائلة الخطوط والوزن والحجم الوزن والأسلوب والمساحة وغيرها لتناسب تصميم موقعك.

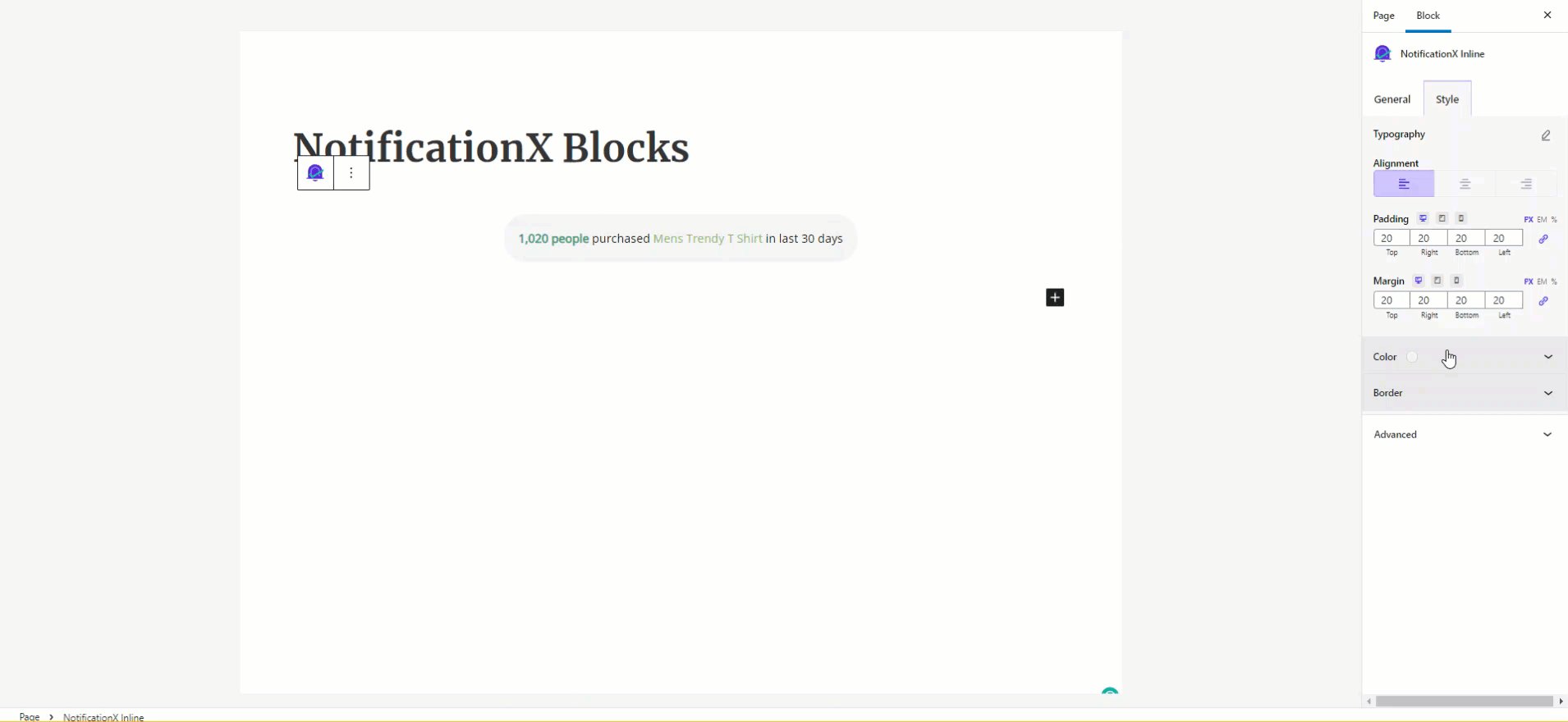
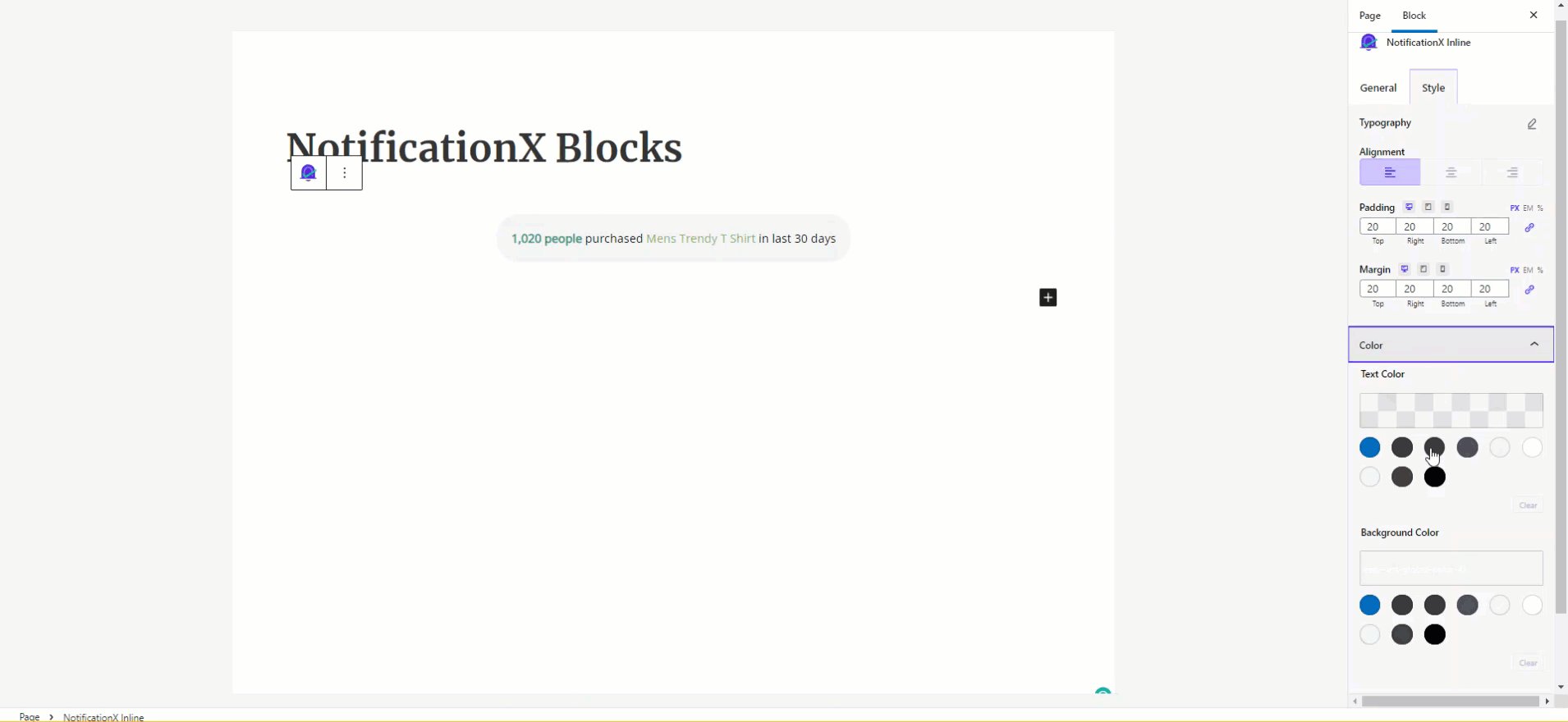
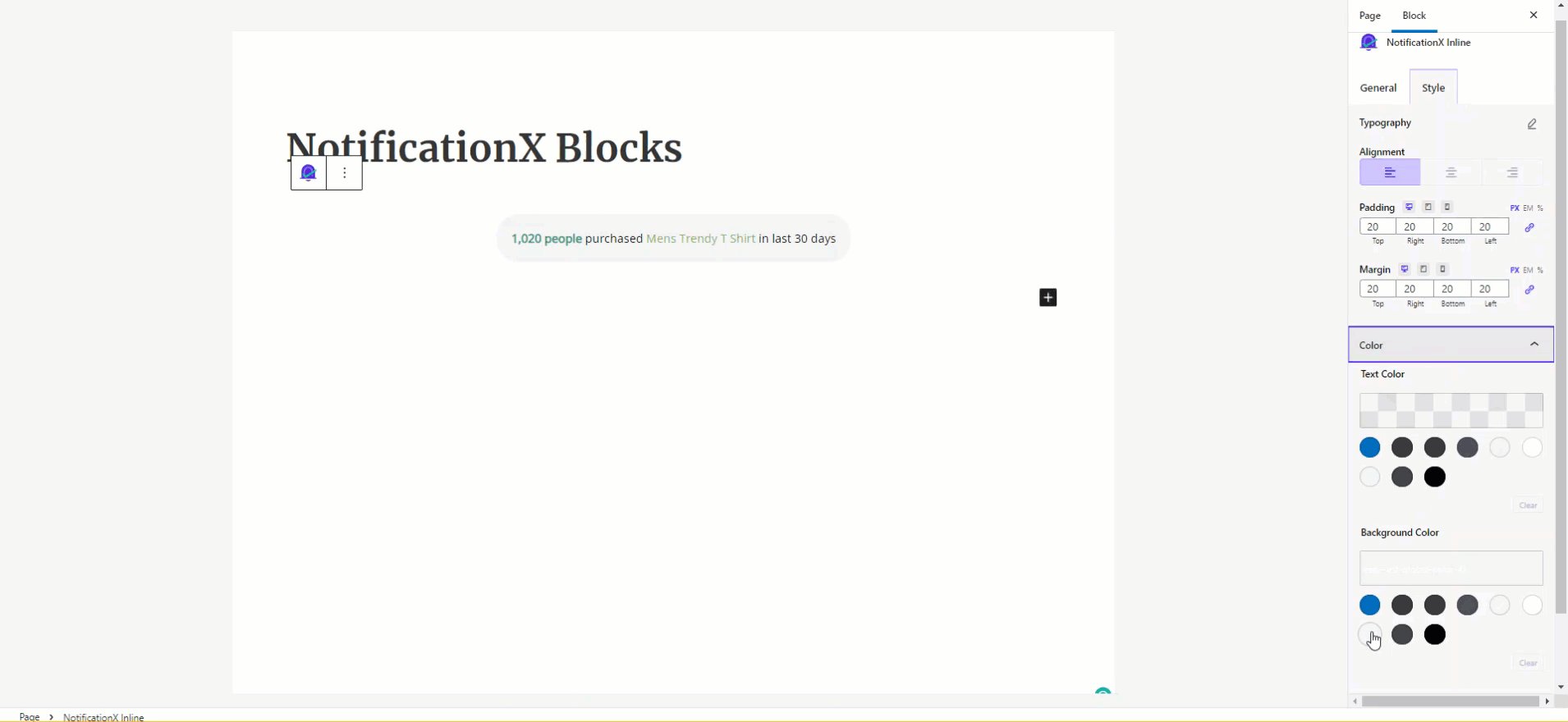
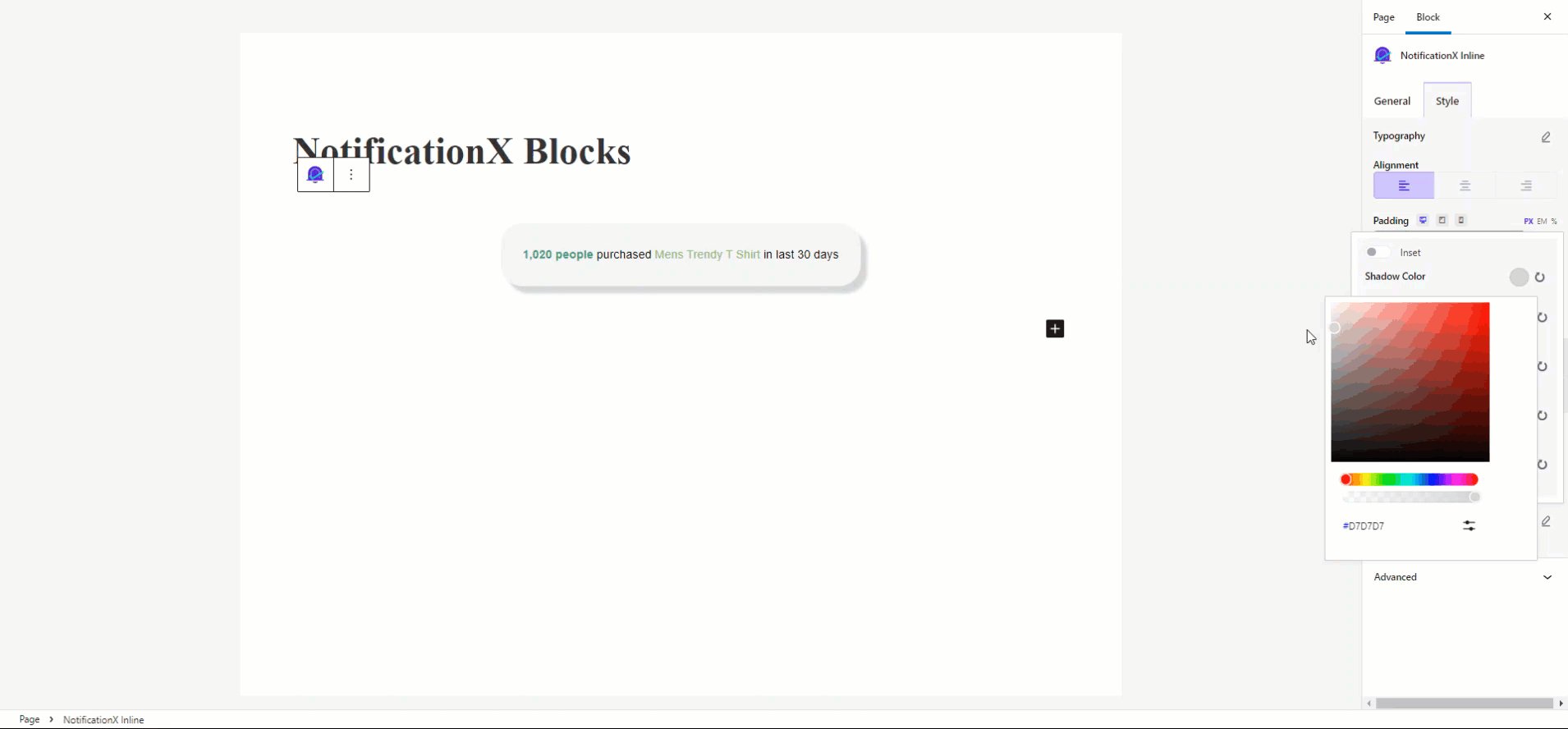
علاوة على ذلك ، يمكنك تغيير محاذاة الطباعة والهامش والحشو أيضًا. من 'اللون'، يمكنك تغيير لون النص والخلفية لإضفاء مظهر خارجي لقالب الإشعار المضمن كما تريد.

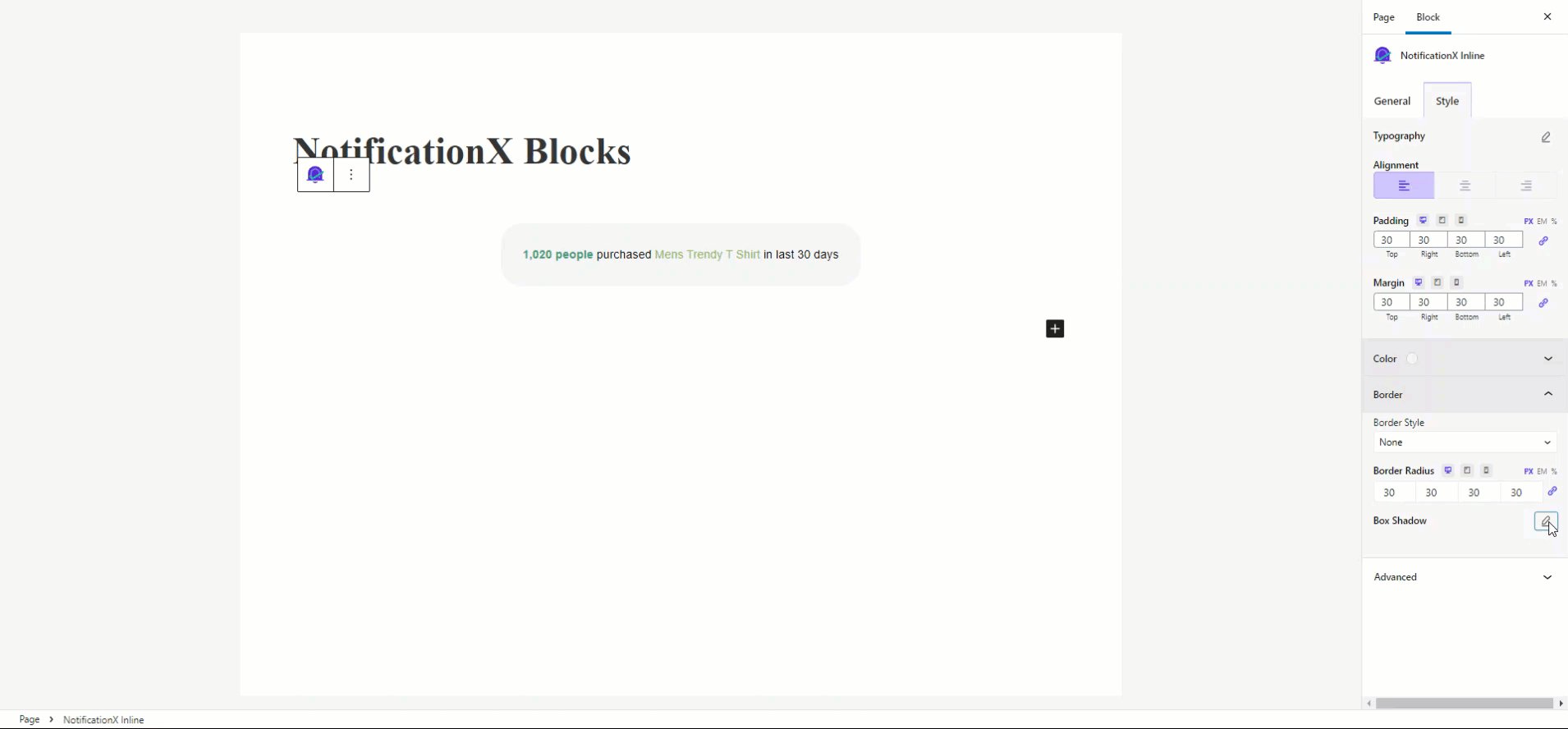
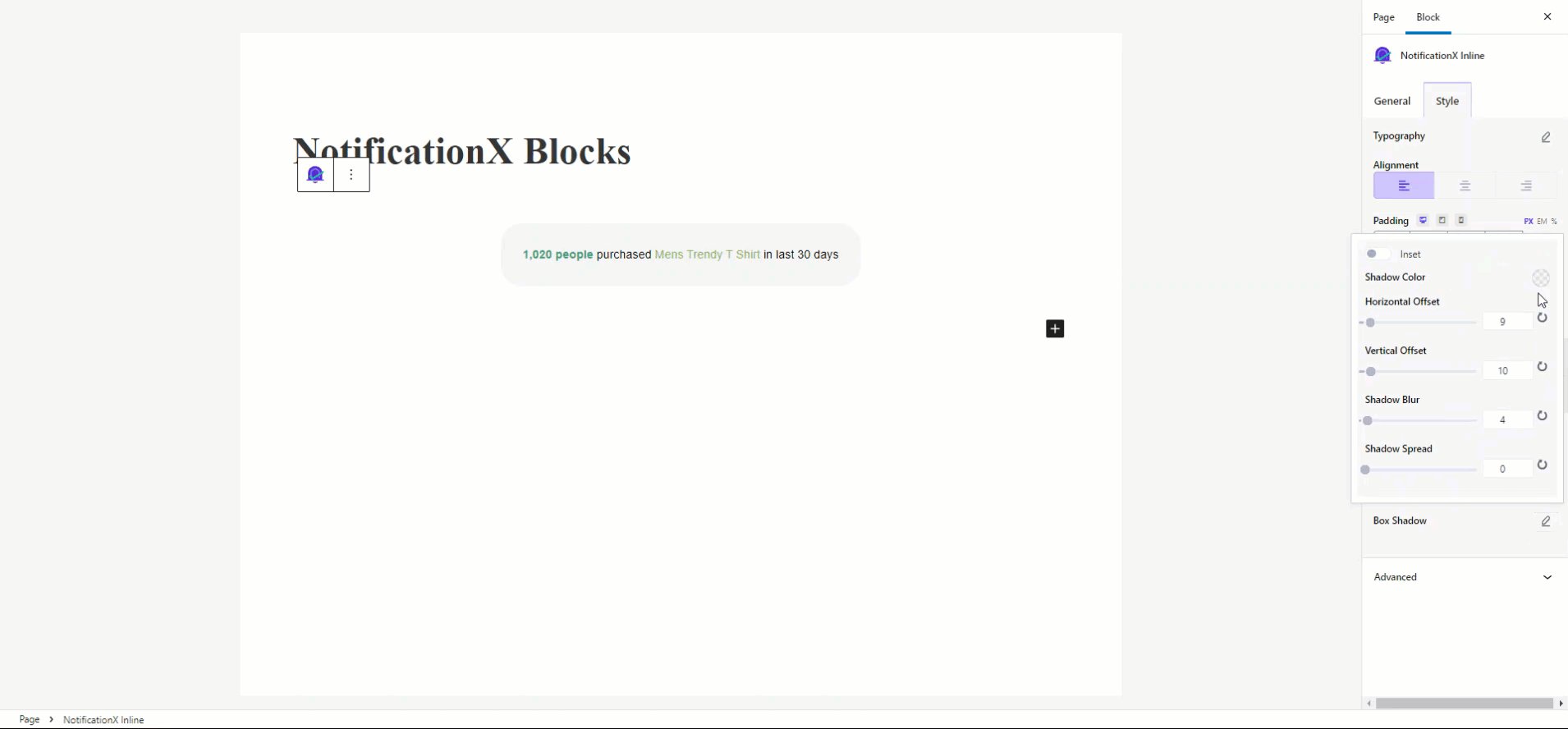
إلى جانب من 'الحدود'، اختر نمط حدود الإشعار المضمن NotificationX ونصف القطر وفقًا لحاجتك.

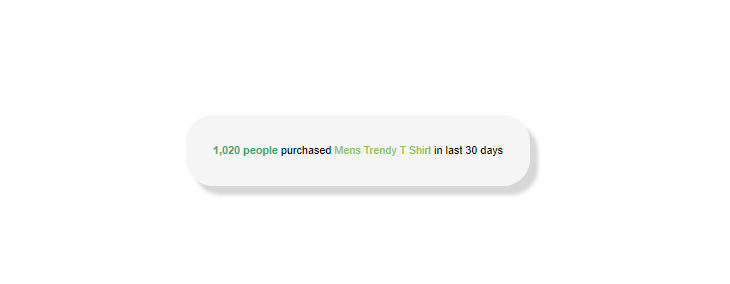
الحصيلة النهائية #
باتباع هذه الخطوات المذكورة والتعديل أكثر قليلاً ، هذه هي الطريقة التي يمكنك عرضها إعلام مضمّن NotificationX في جوتنبرج استخدام NotificationX.

هذا هو! هذه هي الطريقة التي يمكنك من خلالها تكوين وعرض ملف إعلام مضمّن NotificationX في جوتنبرج.
هل تتعثر؟ إذا واجهت أي مشاكل ، يمكنك الاتصال بنا فريق الدعم.






