- Como mostrar o alerta de notificação do Zapier usando NotificationX?
- Como criar e configurar o alerta de notificação do Zapier
- Como conectar NotificationX com Zapier
Como mostrar o alerta de notificação do Zapier usando NotificationX? #
NotificaçãoX dá a você a chance de se integrar à sua conta Zapier. Como resultado, você pode exibir todos os tipos de alertas de notificação do Zapier, como assinatura de email, revisão, notificações de vendas e outros.
Antes de conectar o NotificationX à sua conta Zapier, é necessário criar um alerta de notificação do Zapier no seu site. Siga estas etapas para mostrar o pop-up de notificação do Zapier com NotificationX:
Como criar e configurar o alerta de notificação do Zapier #
Etapa 1 - Adicionar nova notificação #
Para começar, acesse o Painel do WordPress e navegue até wp-admin -> Todos os NotificationX -> NotificationX. Então, na parte superior, clique em 'Adicionar novo'.

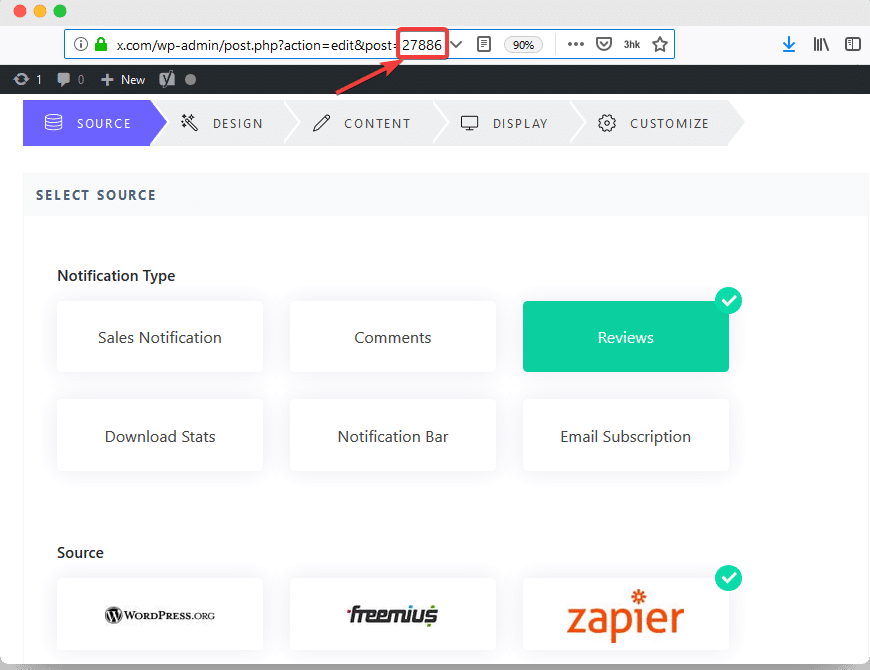
Etapa 2 - Escolha uma fonte #
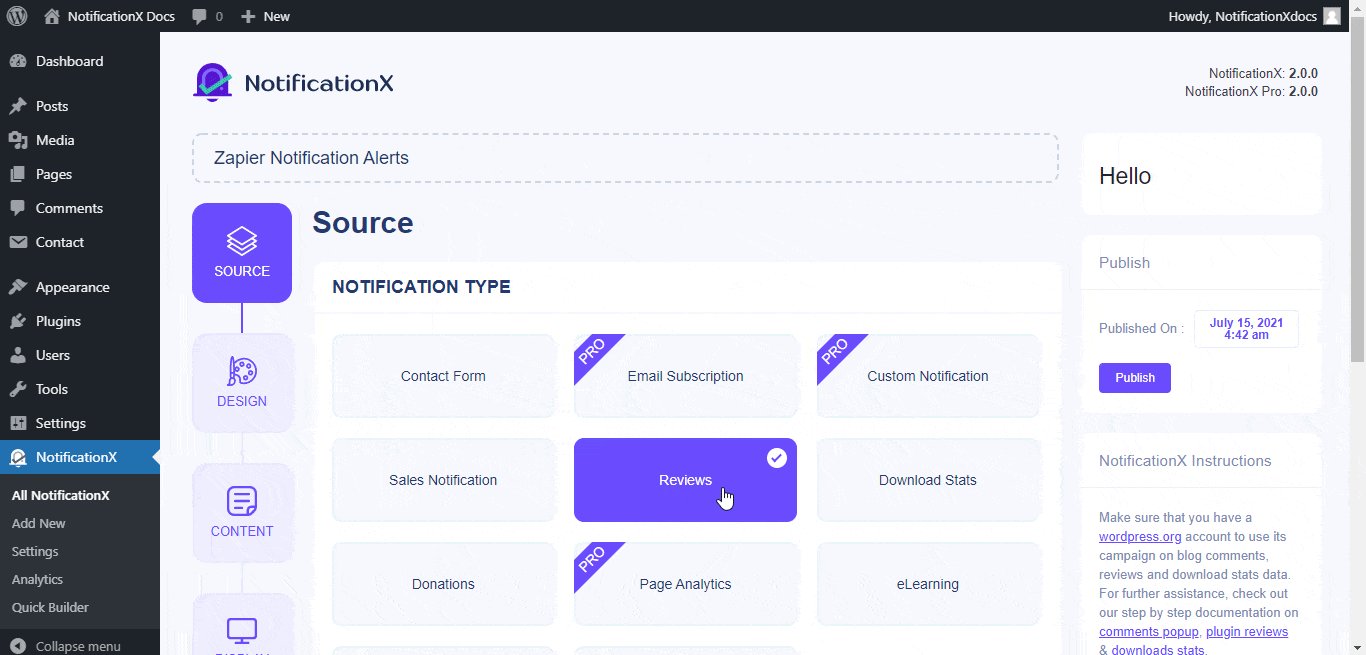
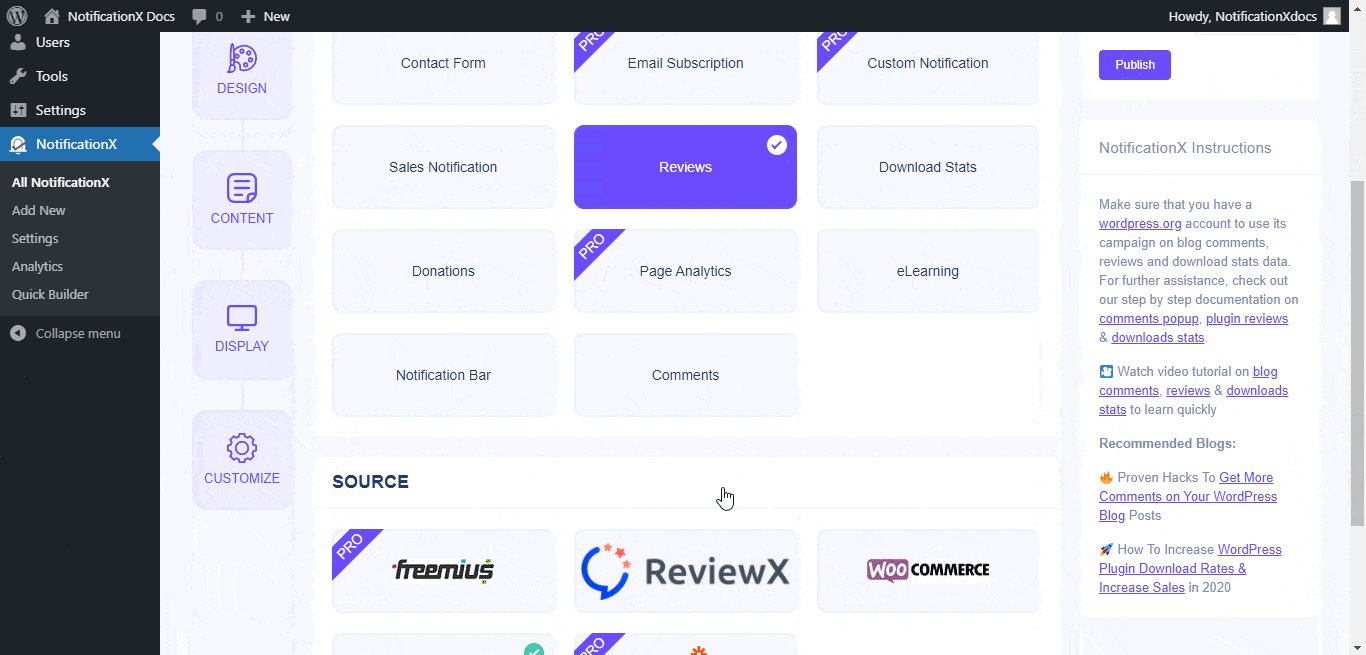
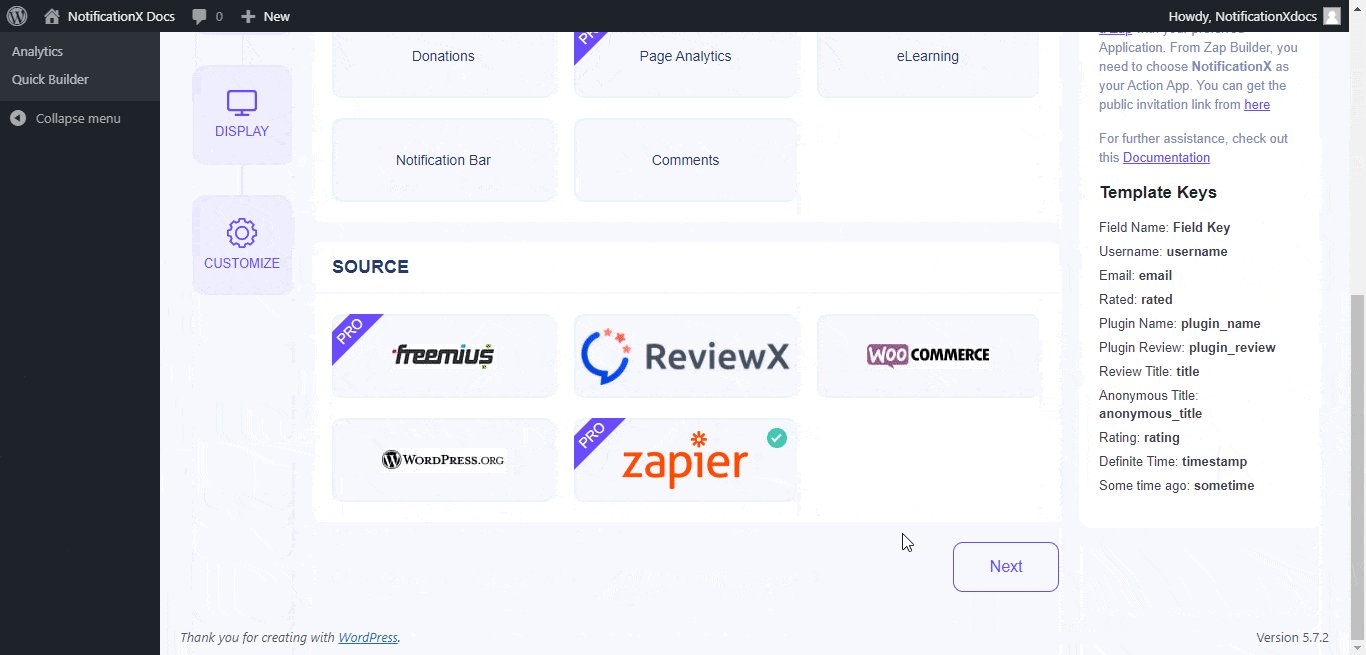
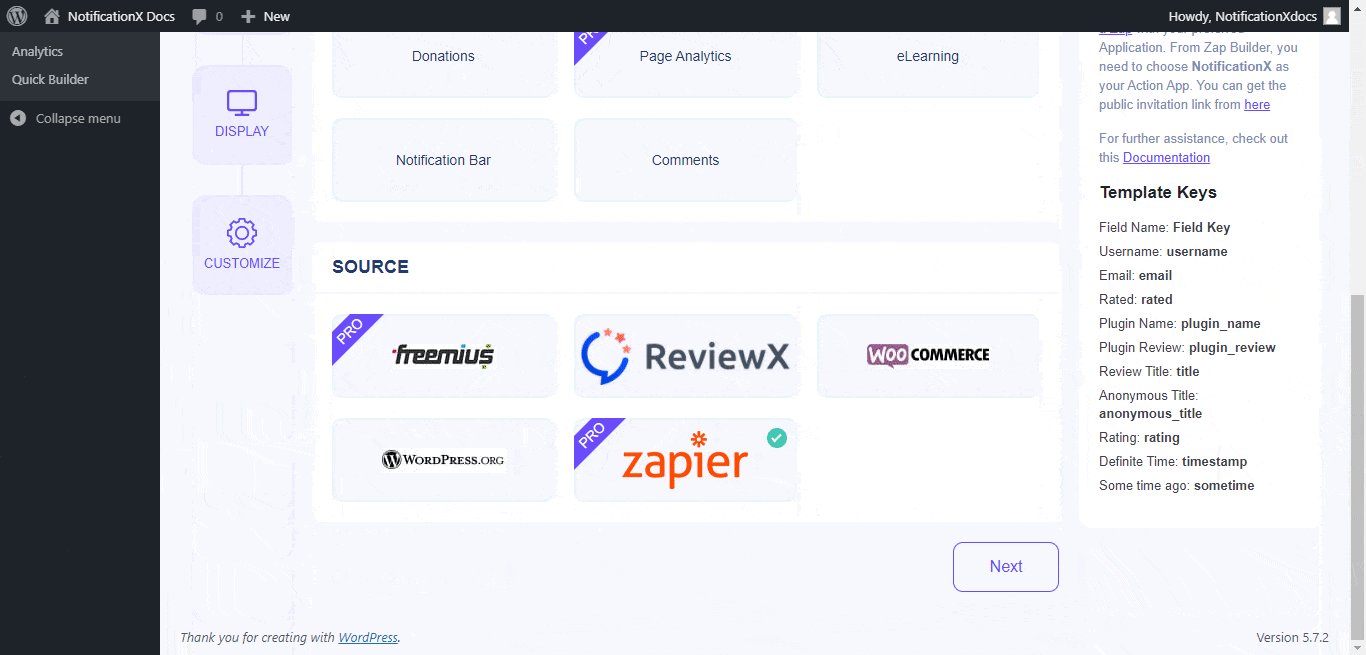
Você encontrará «Zapier» fonte dentro desses tipos de notificação: Notificação de vendas, Avaliações e Assinatura de Email. Por exemplo, se você deseja exibir tweets da sua conta do Twitter, pode escolher o 'Avaliações' opção. Depois de escolher o seu tipo de notificação preferido, escolha «Zapier» como sua fonte e clique em 'Próximo'.

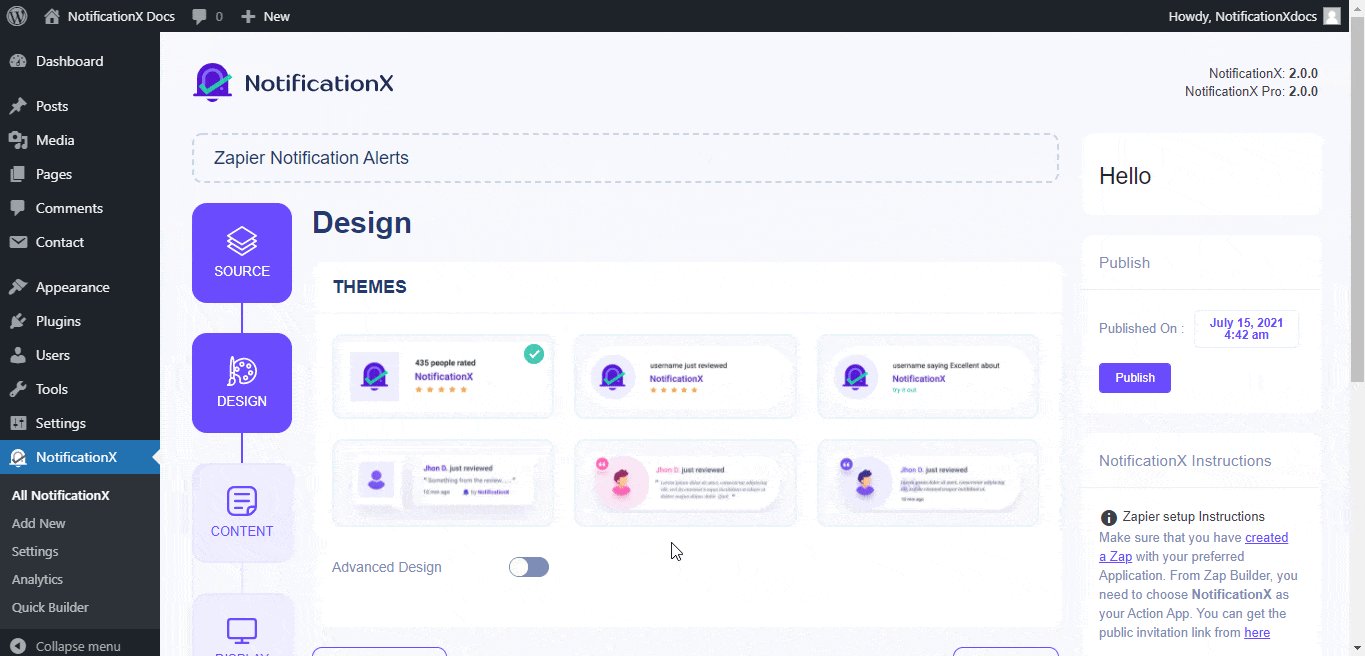
Etapa 3 - Escolha um tema de design #
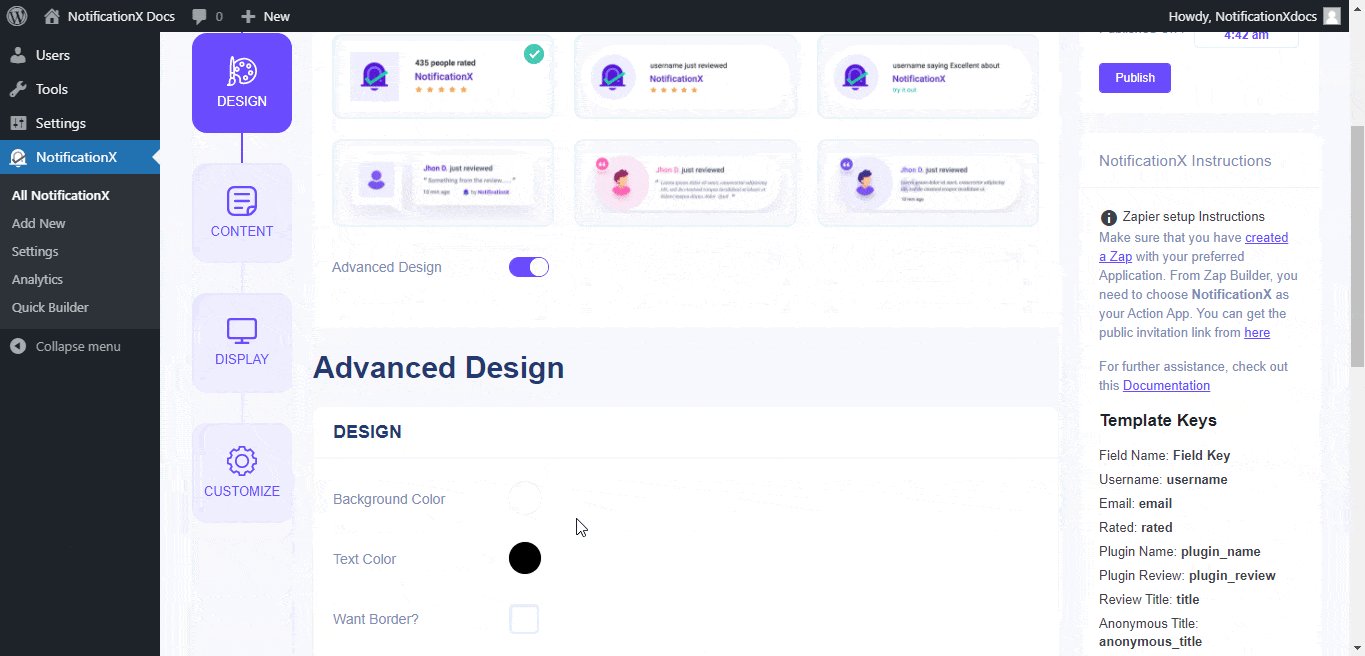
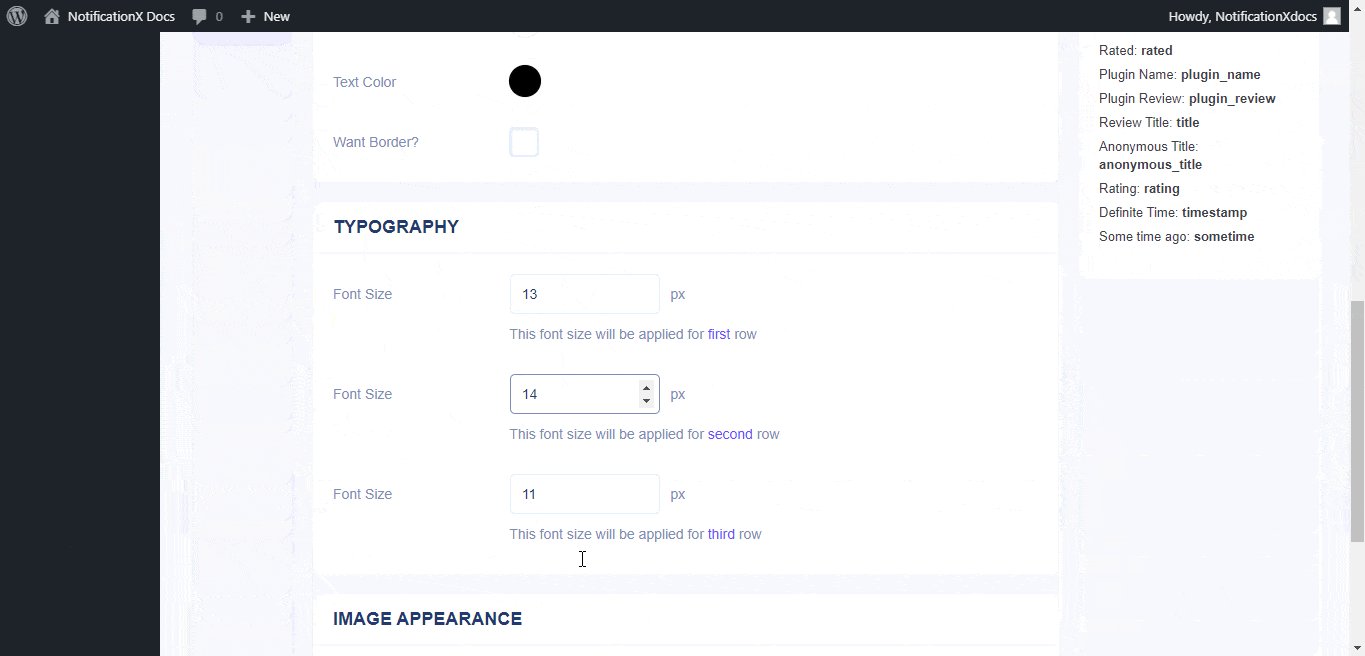
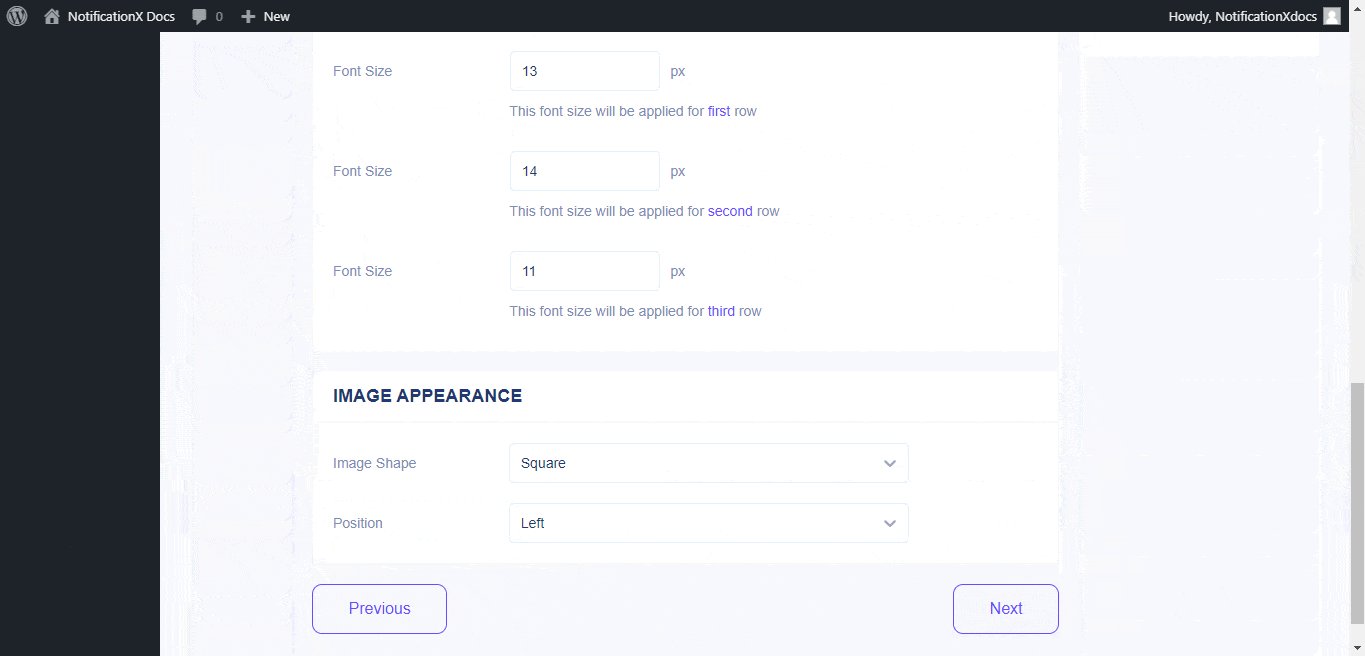
De 'Projeto' Na guia, você pode escolher um layout e também ter a flexibilidade de usar o 'Design Avançado' opção para personalizá-lo conforme sua preferência. De 'Temas' Na seção, o layout escolhido é como o alerta de notificação será exibido no seu site. Além disso, você pode modificar o tema escolhido personalizando-o através de 'Design Avançado ' opção. Nesta seção, você poderá adicionar estilo facilmente ao seu design, aparência da imagem e tipografia.

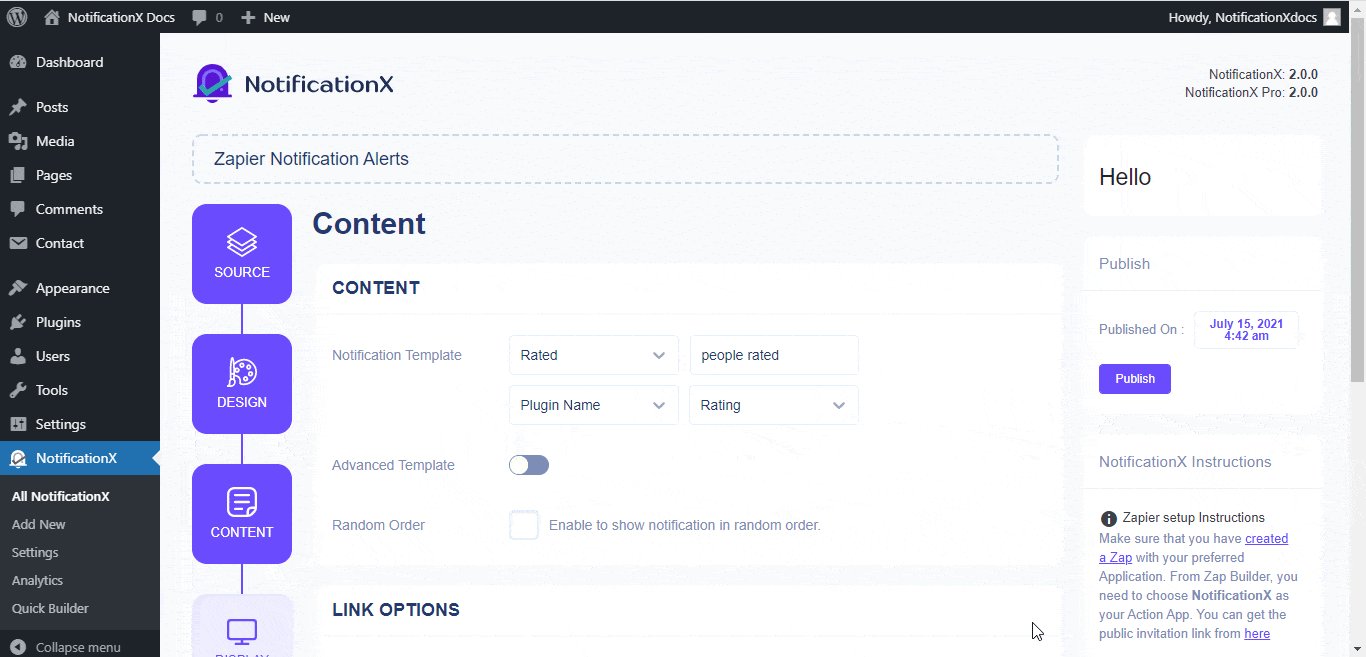
Etapa 4 - Configurar o conteúdo do modelo #
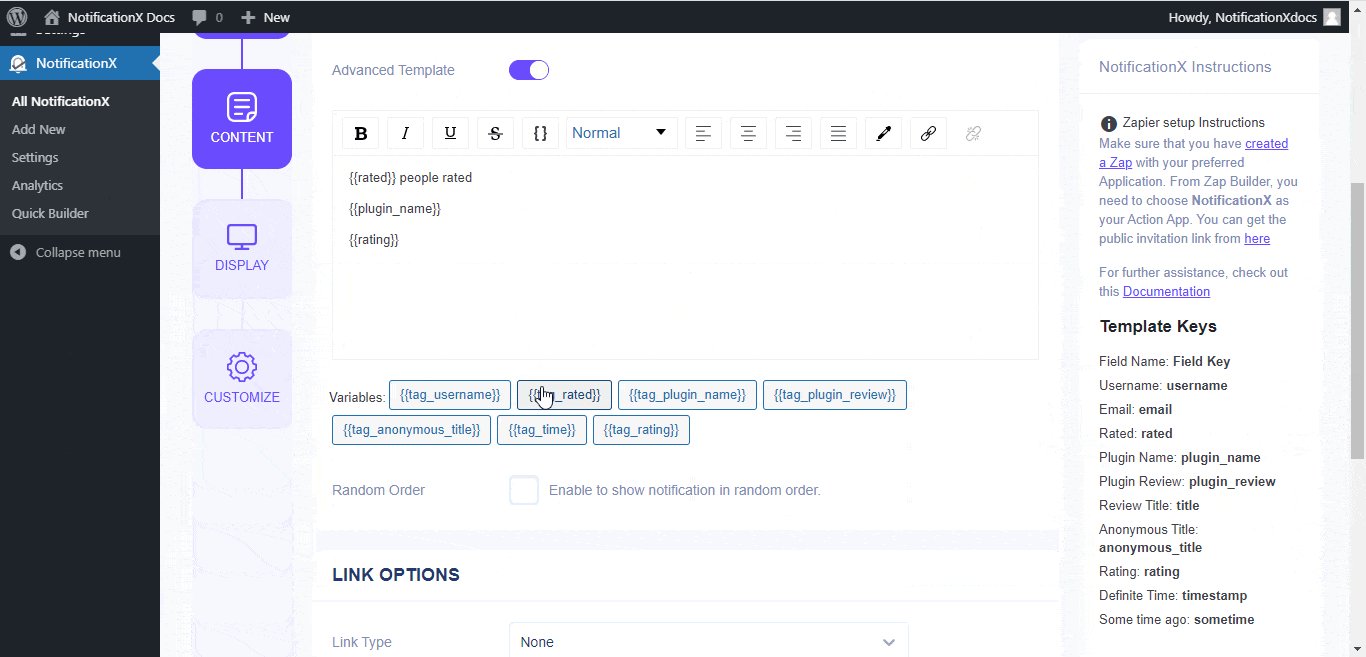
Você será redirecionado para o 'Conteúdo' guia de onde você pode modificar seu 'Modelo de notificação' e adicionar seu texto de conteúdo preferido. Além disso, o NotificationX oferece 'Modelo de notificação' para o seu conteúdo. Você pode facilmente prosseguir e escolher suas variáveis preferidas. Por outro lado, 'Modelo avançado' fornece controle total para personalizar todo o conteúdo. Além disso, você pode acompanhar os vários tipos de campanhas através do NotificationX 'Controle UTM'.

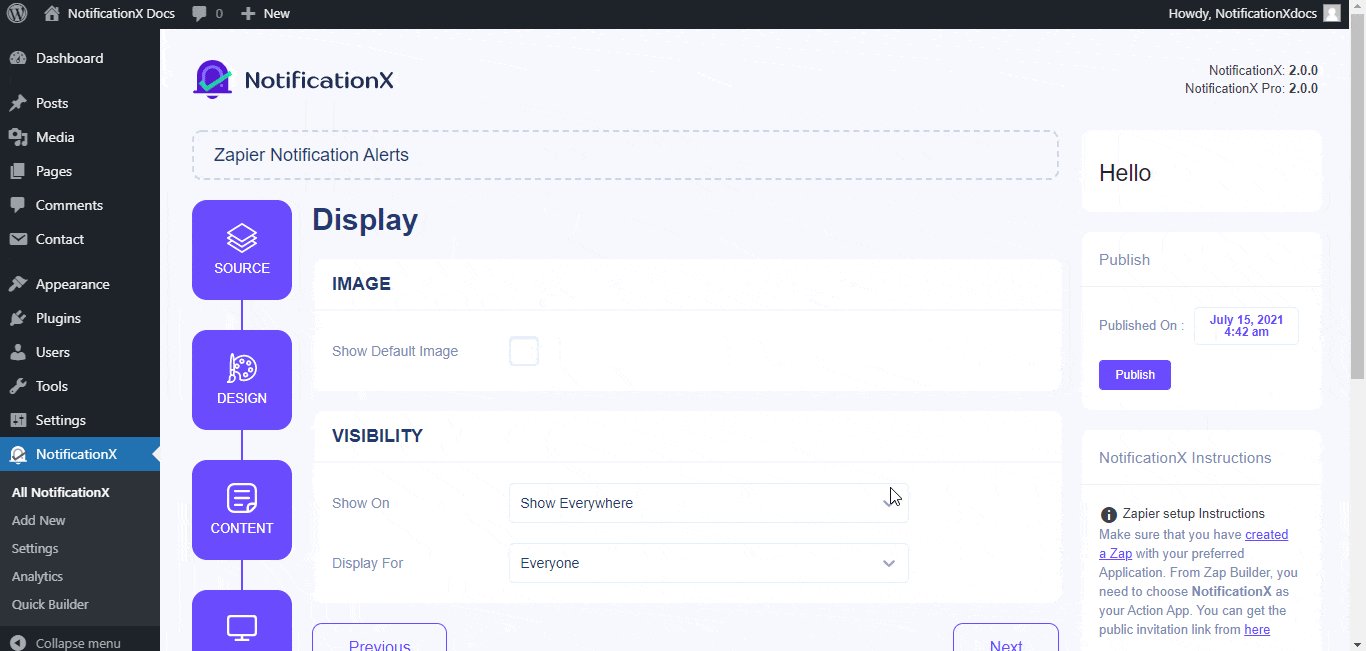
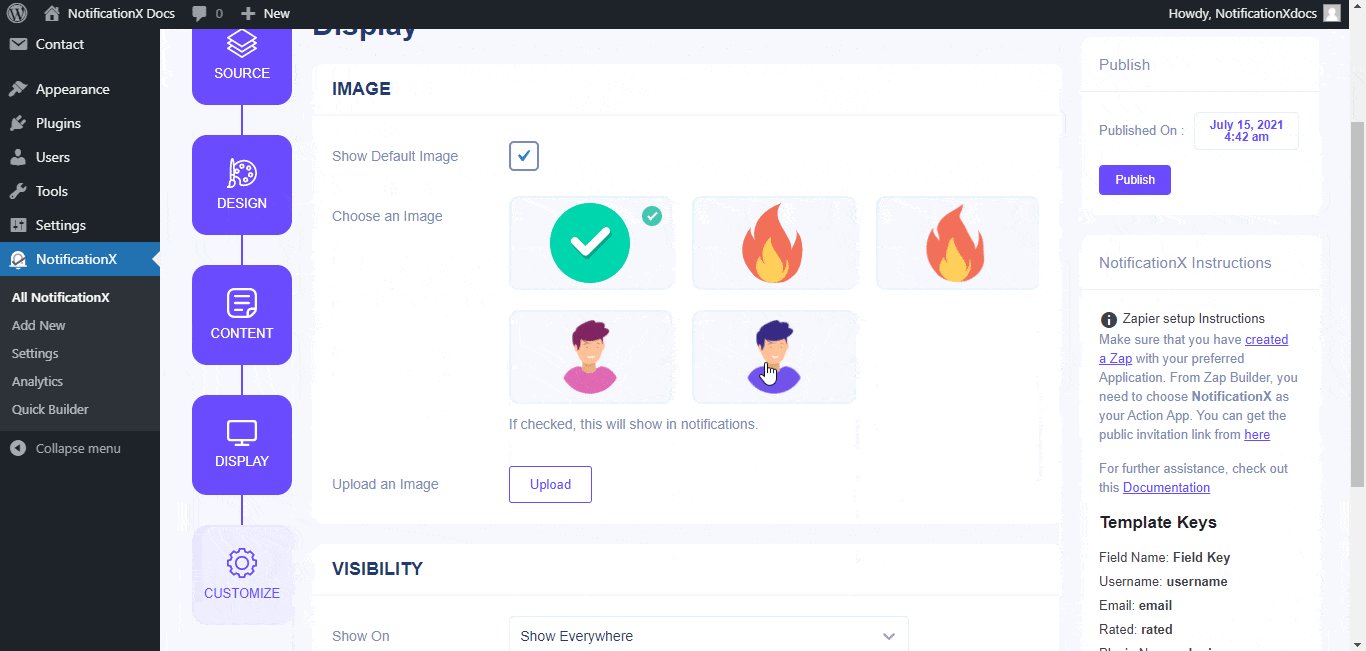
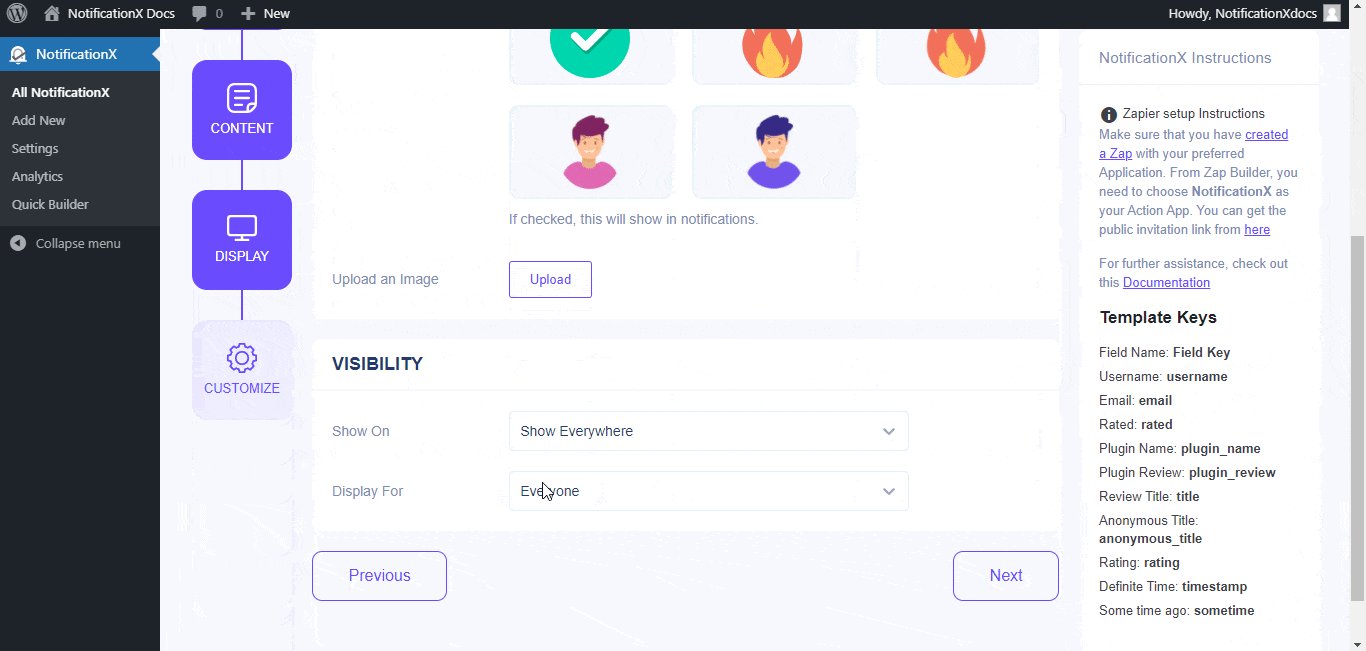
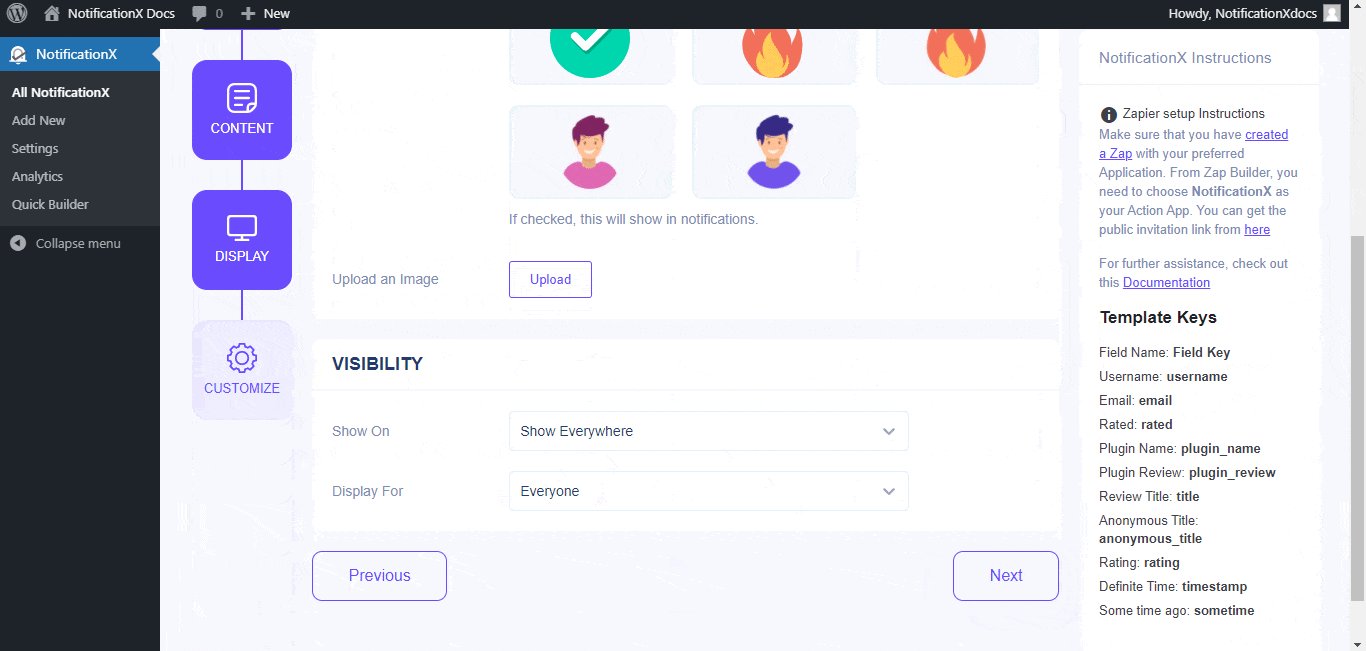
Etapa 5 - Ajustar as opções de exibição #
De 'Imagem' Na seção, você pode usar a caixa de seleção para exibir a imagem padrão ou um avatar no pop-up de notificação. Enquanto que, 'Visibilidade' A seção permite definir as páginas nas quais você deseja exibir o alerta de notificação do Zapier.

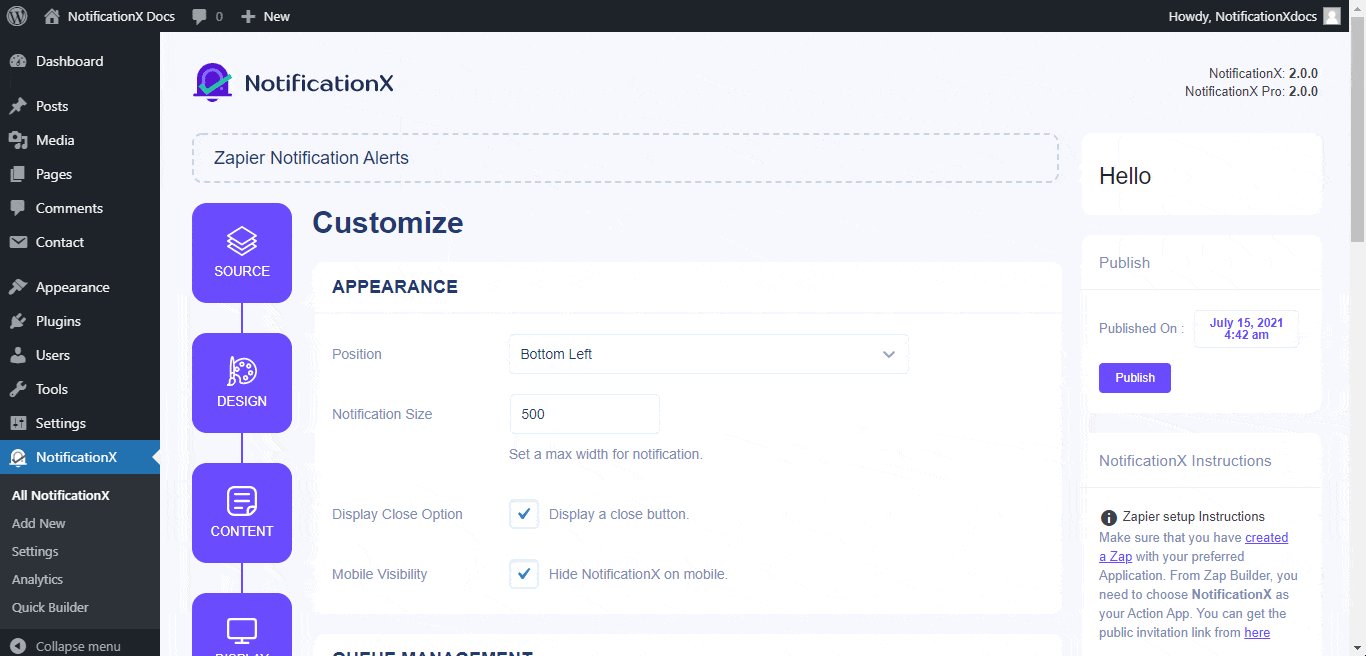
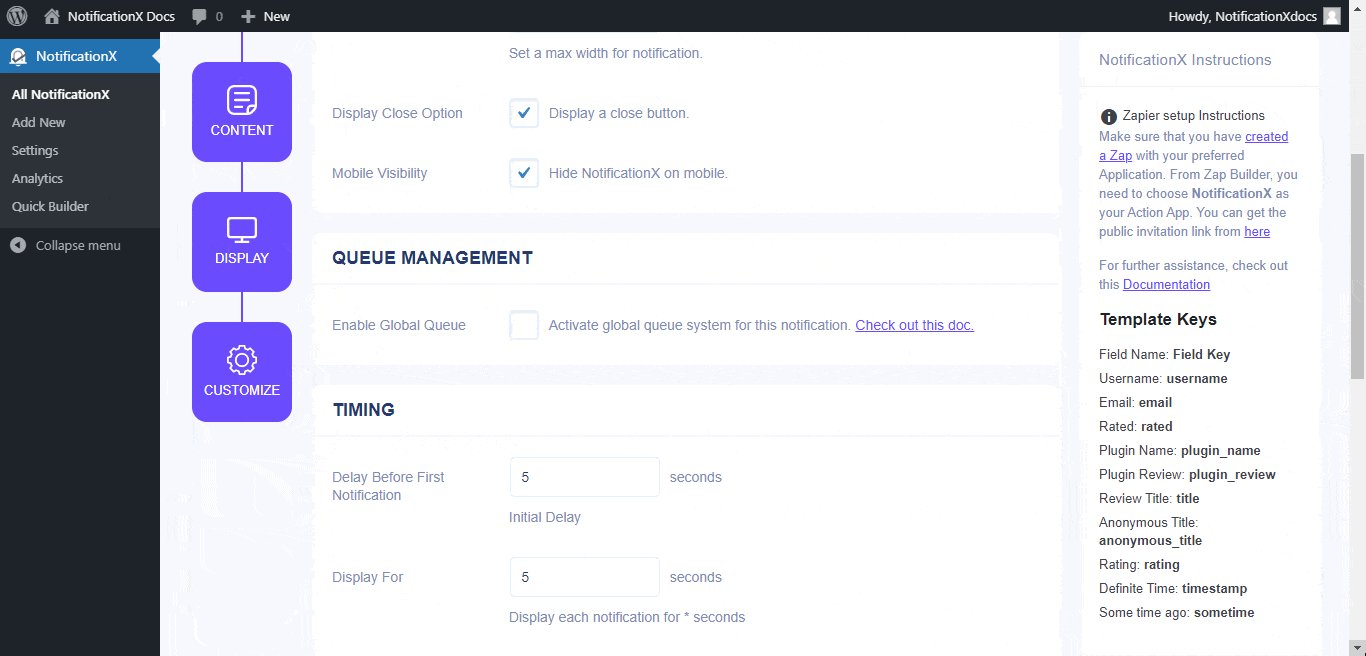
Etapa 6 - Configurar aparência #
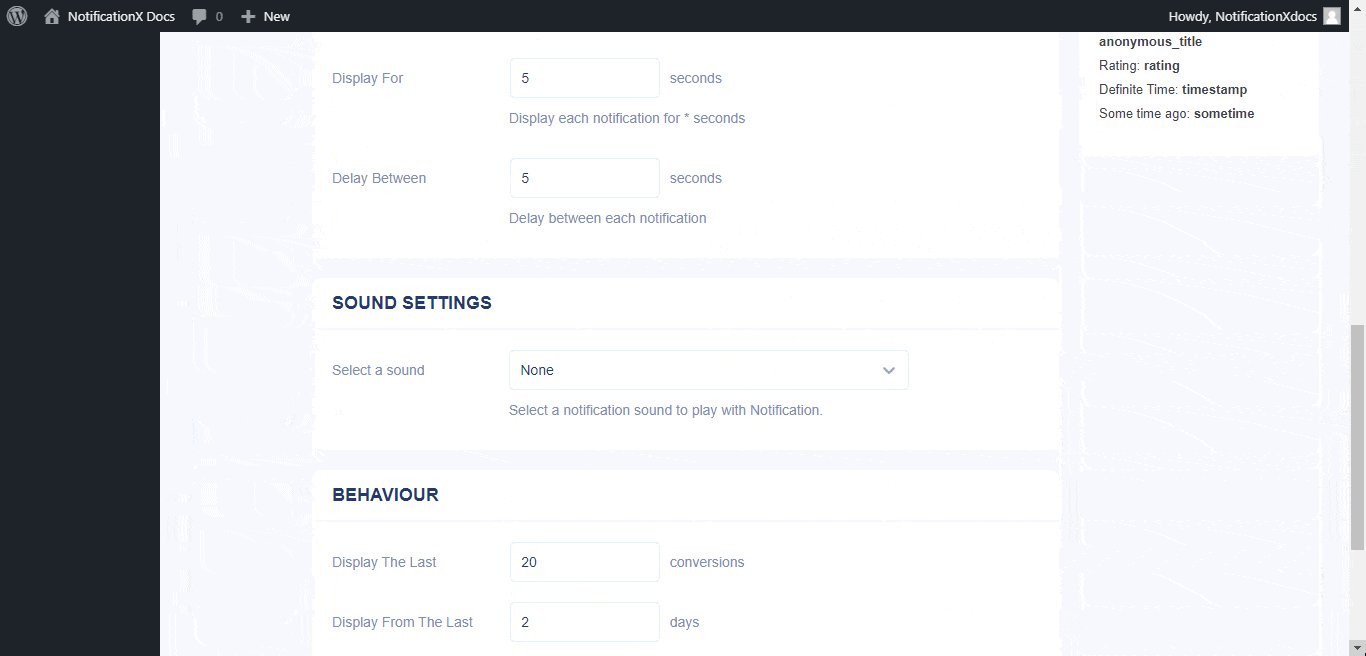
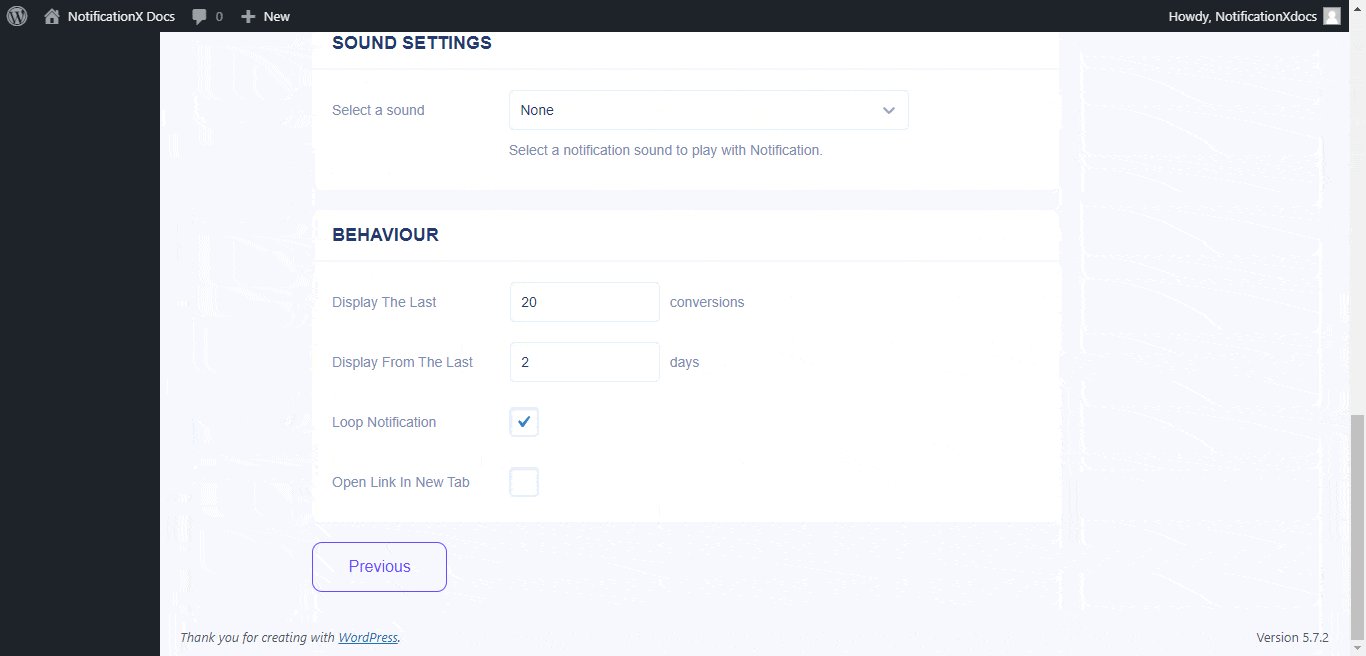
De 'Aparência' seção, você pode definir a posição e a largura do alerta de notificação. De 'Cronometragem' seção, você pode controlar o 'Exibição' duração e defina uma hora inicial após a qual o seu 'Alerta de notificação Zapier' será exibido. 'Comportamento' A seção permite escolher um número de conversões e especificar uma determinada quantidade de dias que serão considerados para o pop-up de notificação. Além da 'Definições de som' A seção permite escolher um alerta sonoro para o pop-up de notificação.

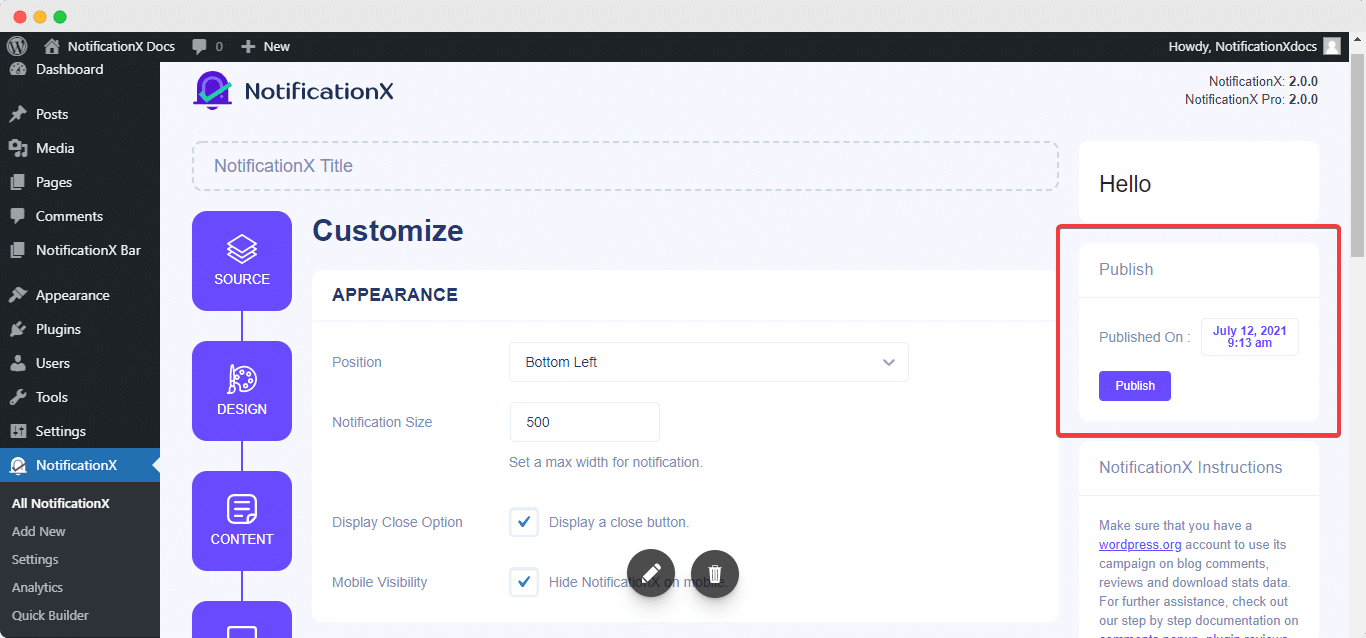
Etapa 7: Publique sua notificação #
Depois de concluir a etapa 6, clique no botão 'Publicar' botão. Como resultado, o 'Alerta de envio do formulário de contato' será criado com sucesso.

Como conectar NotificationX com Zapier #
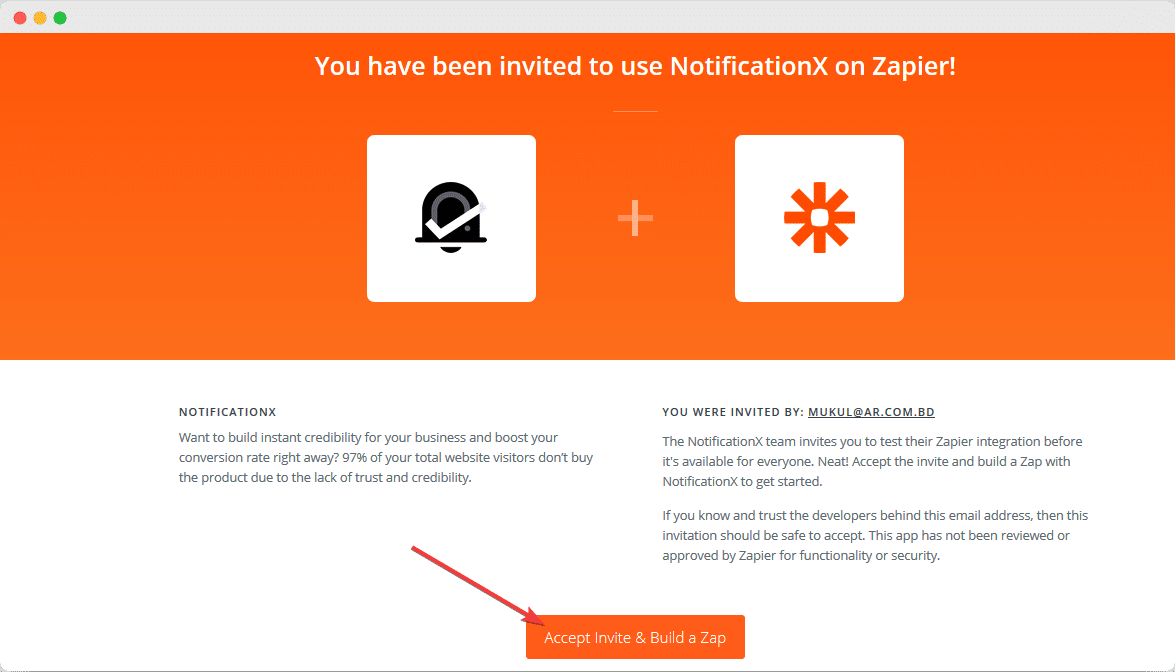
Depois de publicar seu alerta de notificação do Zapier, você precisará conectar o NotificationX ao Zapier. Para fazer isso, primeiro de tudo, você precisa faça login no seu painel Zapier. Para usar NotificationX no Zapier, aceite as instruções link de convite público de NotificationX. Em seguida, basta ir em frente e clicar no 'Aceitar Convidar e Criar um Zap' botão.

Nota: Esta documentação é baseada na última interface do Zapier Builder em (9 de setembro de 2019) Portanto, verifique se você migrou para a nova interface. Independentemente disso, as configurações seriam mais ou menos as mesmas.
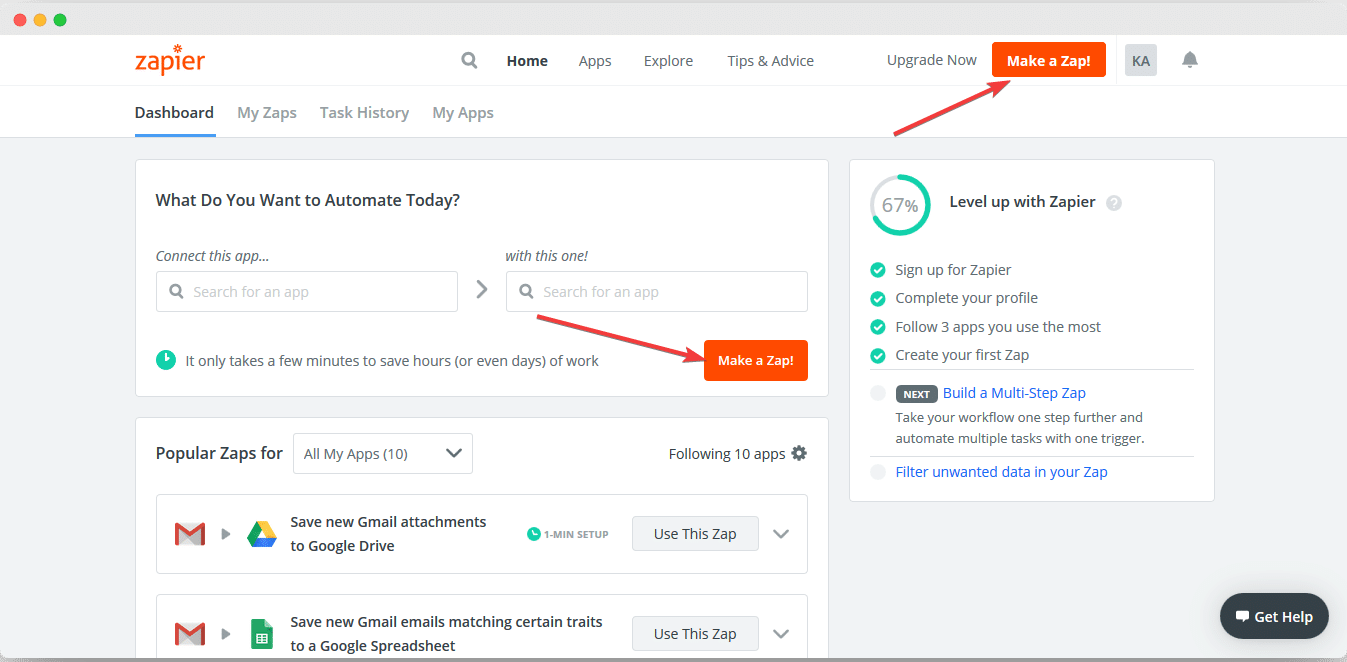
Etapa 1 - Crie um Zap
#
Para conectar o NotificationX ao Zapier, você precisa criar um Zap com seu aplicativo preferido. Você encontrará o 'Criar um Zap' no Zapier Dashboard. Simplesmente vá em frente e clique nele.

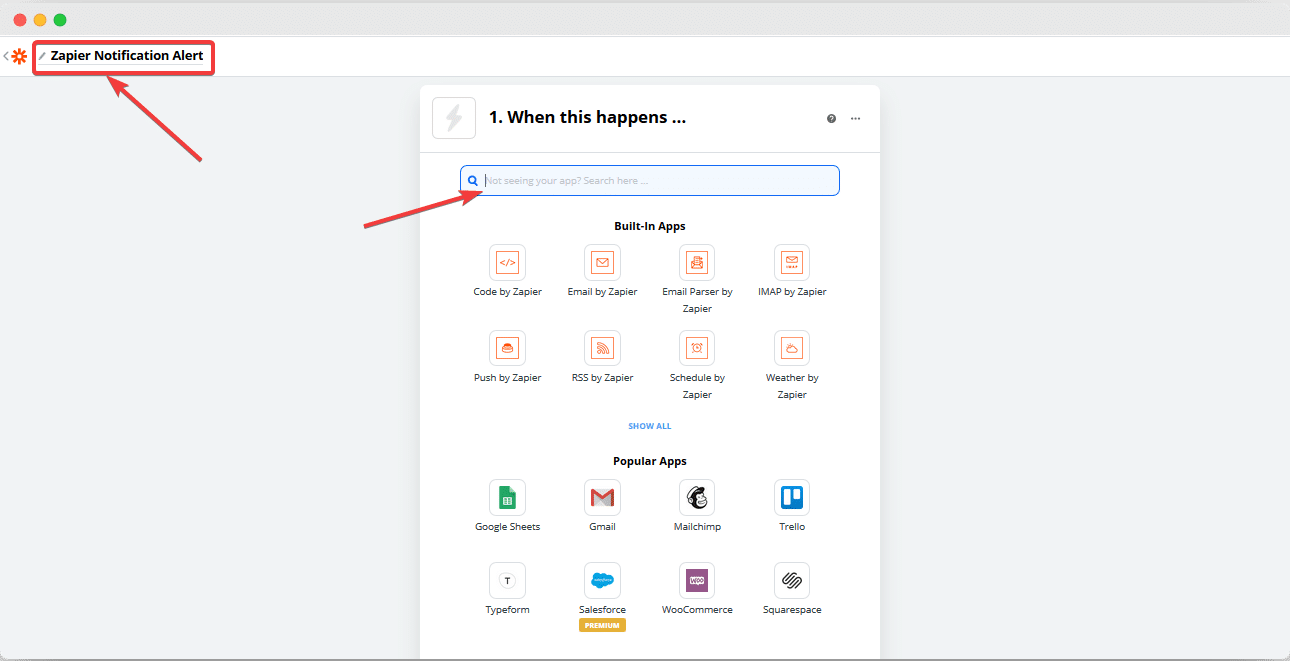
Etapa 2 - Escolha App e Evento
#
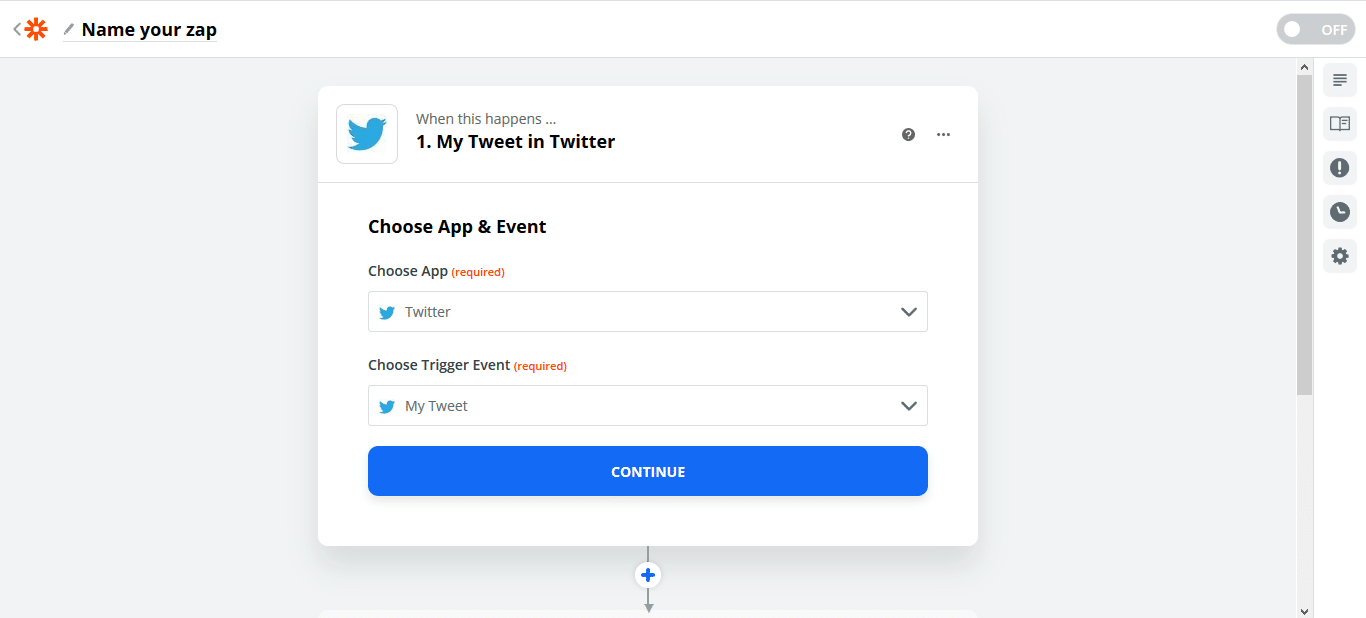
Quando estiver na página do Editor Zapier, você poderá definir um nome para o Zap que você está criando no lado superior esquerdo do Editor. Você pode nomear o que quiser. Depois, use a barra de pesquisa para adicionar seu aplicativo preferido. (Exemplo: Para mostrar alertas de notificação do seu perfil do Twitter, você precisa escolher o Twitter como seu Aplicativo para este caso).

Depois de escolher seu aplicativo, vá em frente e escolha um Evento de Disparo por isso. (Exemplo: se você deseja exibir tweets da sua conta do Twitter, escolha My Tweet como seu evento de gatilho). Em seguida, bata no 'Continuar' botão.

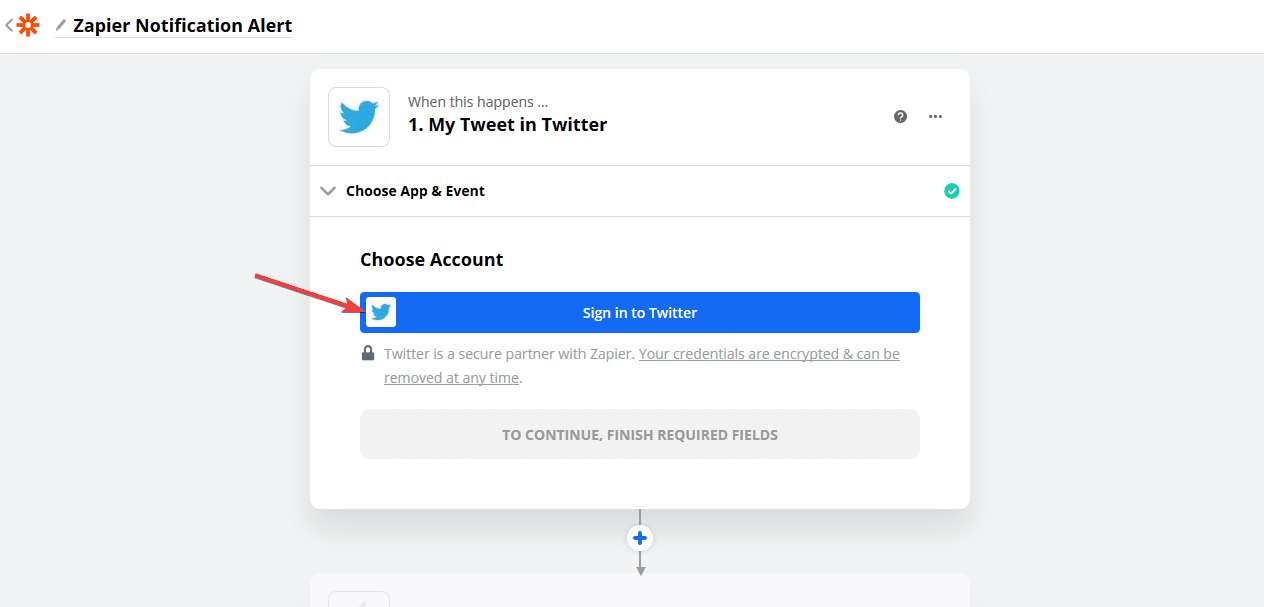
Depois, você será solicitado a conecte sua conta do aplicativo com Zapier. Depois que a conexão for estabelecida, basta seguir em frente e continuar.

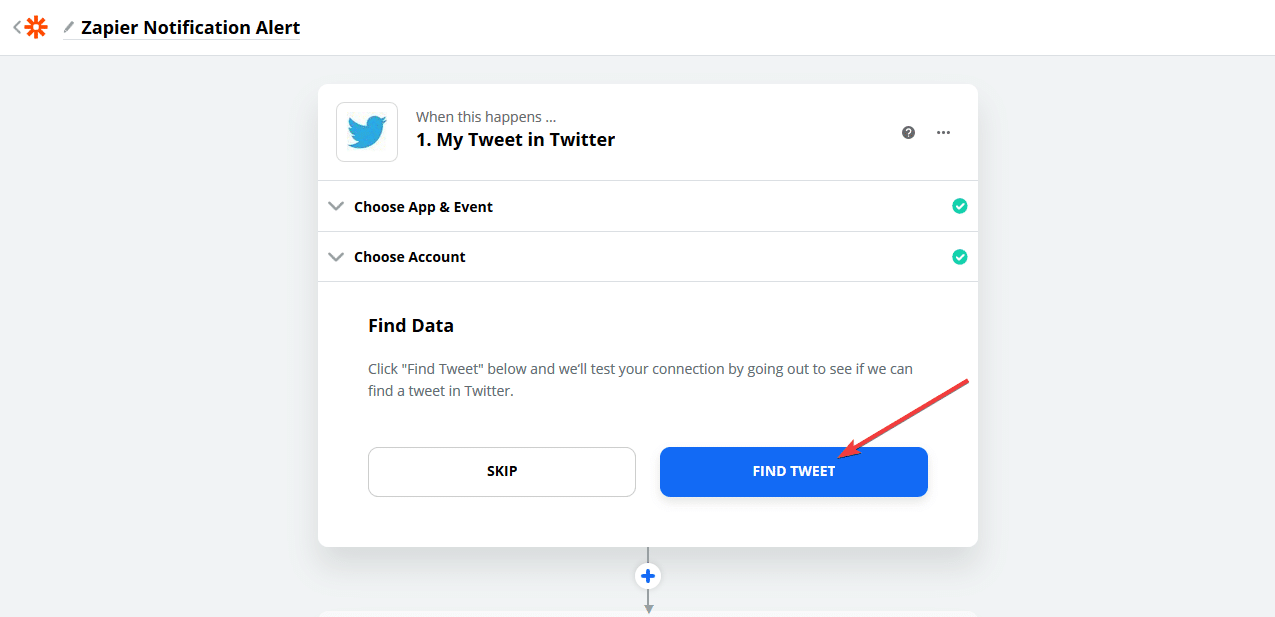
Para garantir que uma conexão foi estabelecida com sucesso com seu App & Zapier, você será solicitado a testar o 'Localizar Dadosopção Nota: Essa configuração pode variar dependendo do aplicativo que você escolheu.

Etapa 3 - Escolha o aplicativo de ação e o evento de ação
#
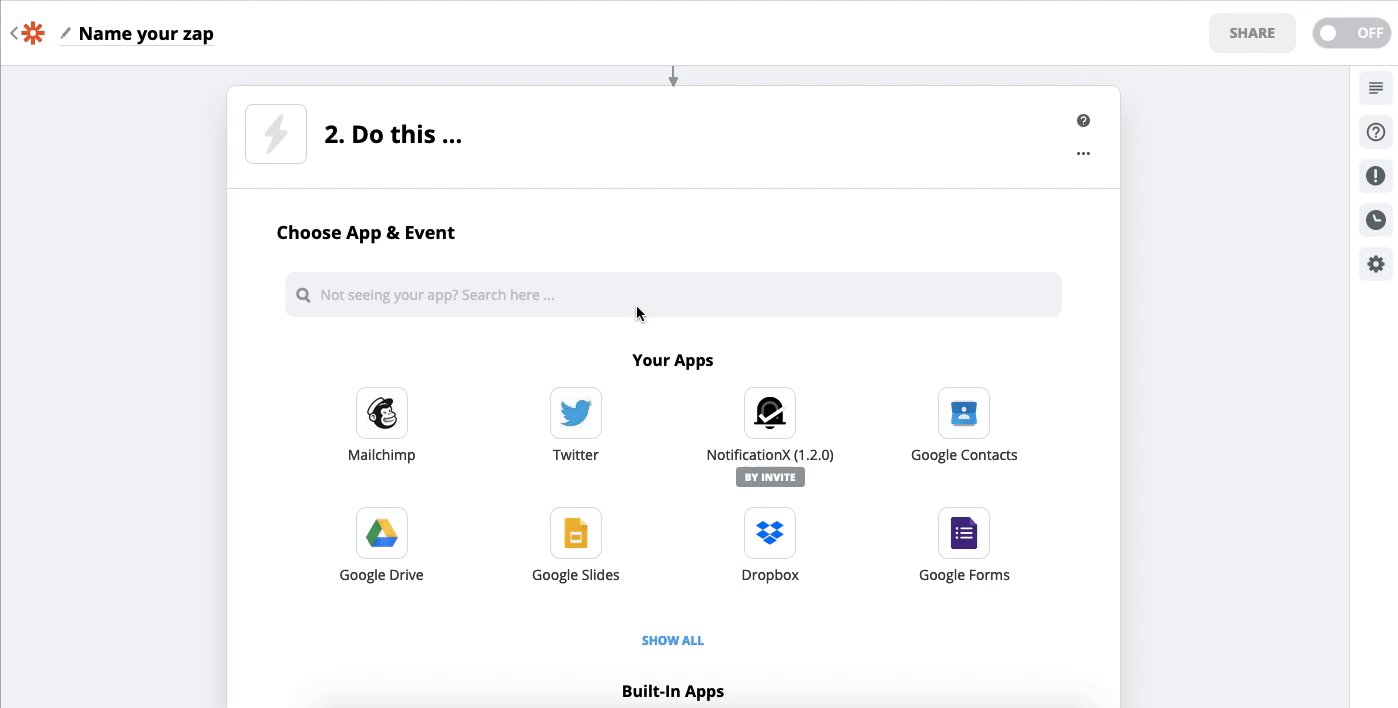
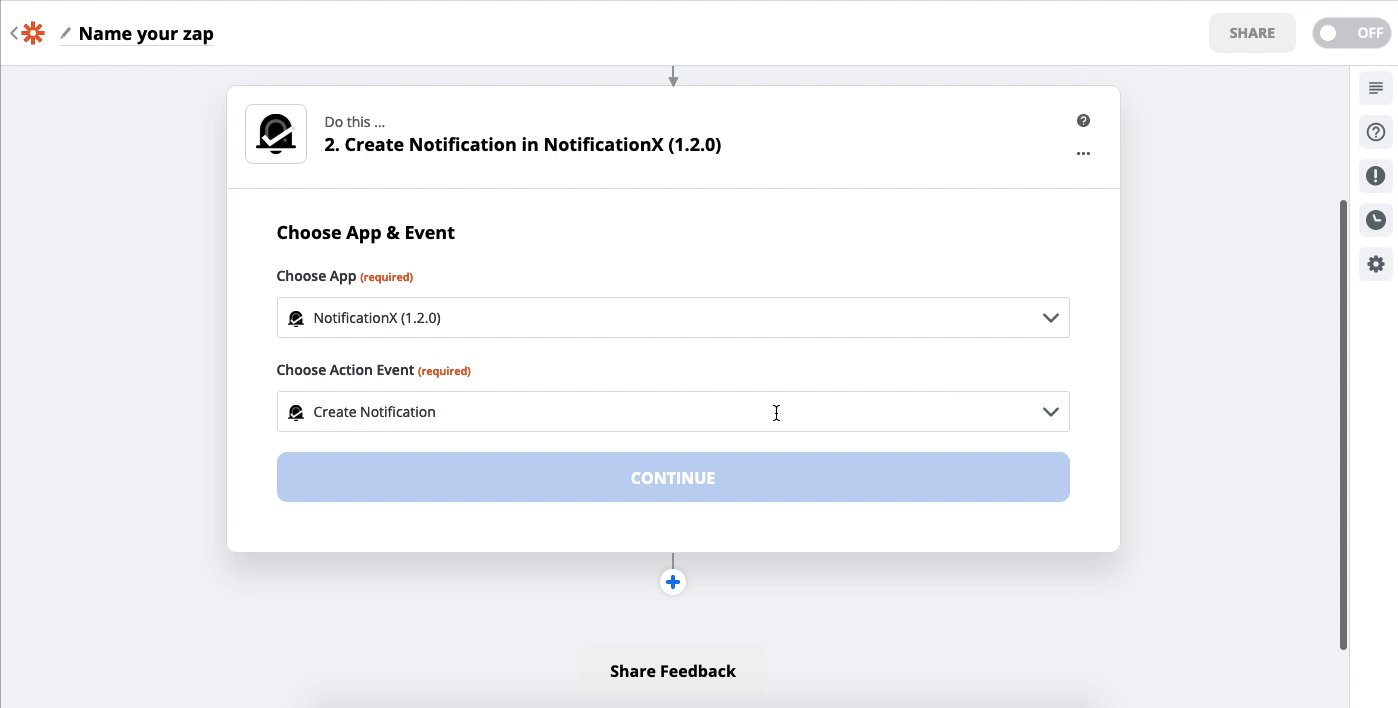
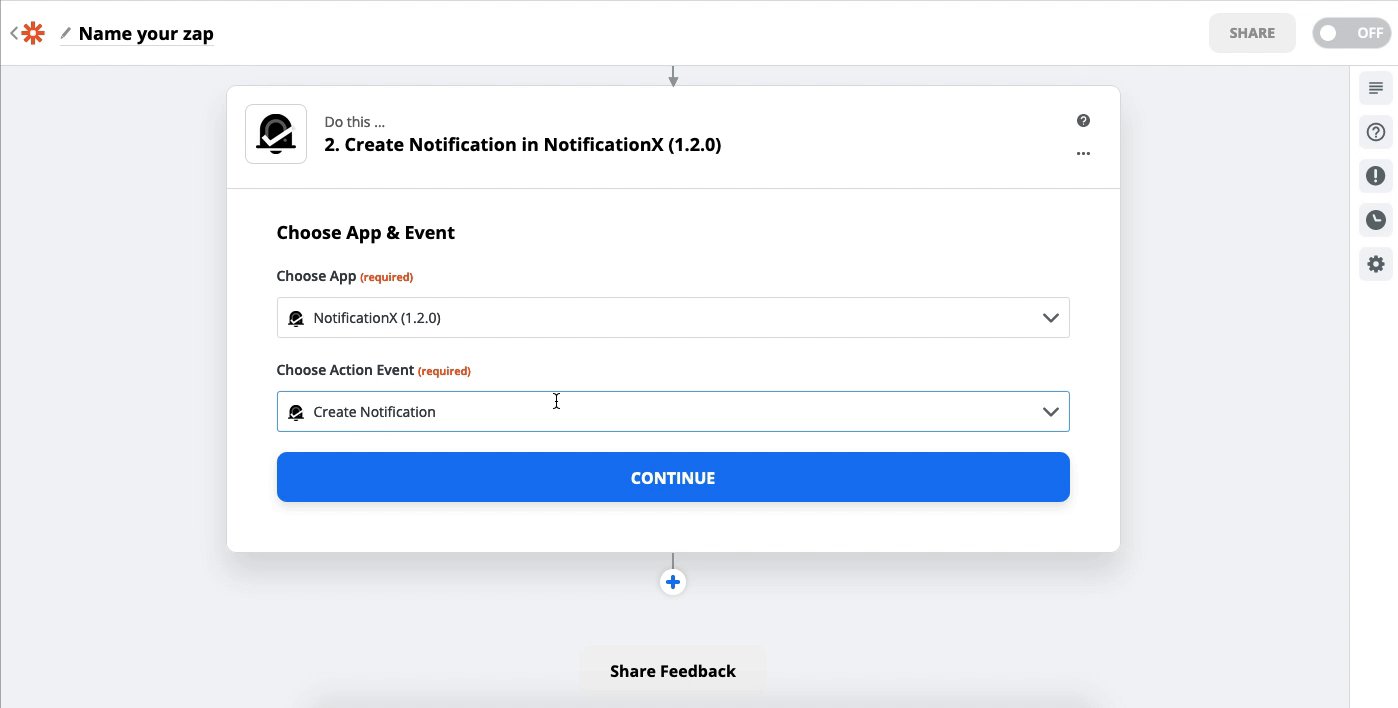
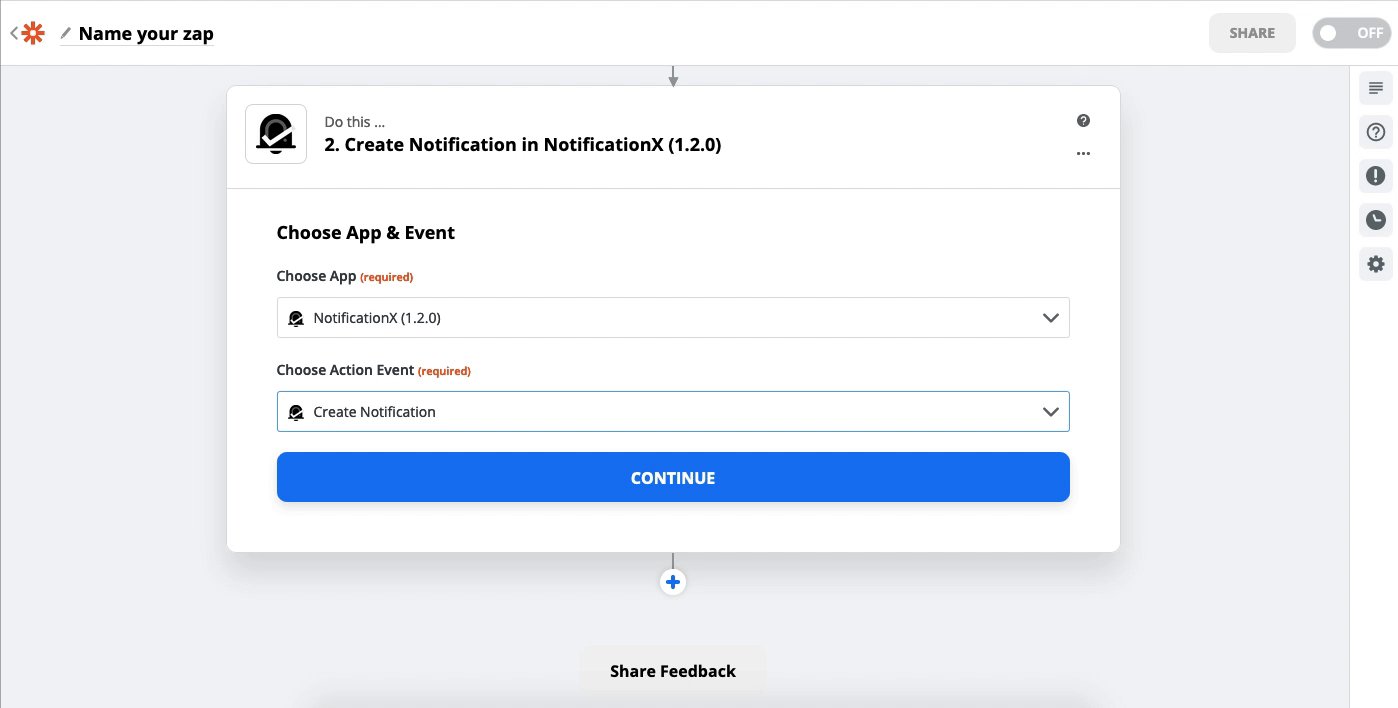
Depois de concluir com êxito a etapa anterior, basta ir em frente e escolher 'NotificationX' como seu aplicativo de ação. Depois, escolha 'Criar notificações' como seu 'Evento de Ação'. Em seguida, basta clicar no 'Continuar' botão.

Etapa 4 - Faça login no NotificationX
#
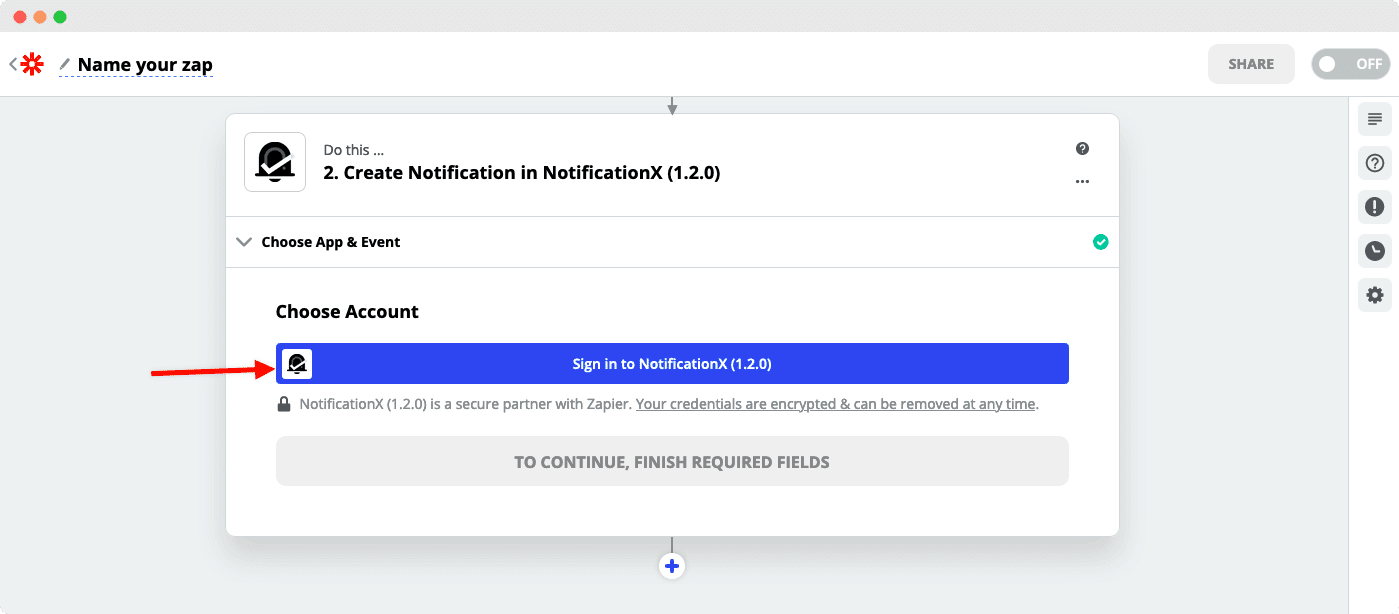
Depois de concluir a etapa anterior, você será solicitado a 'Escolher conta'. Apenas vá em frente e continue 'Entrar no NotificationX'.

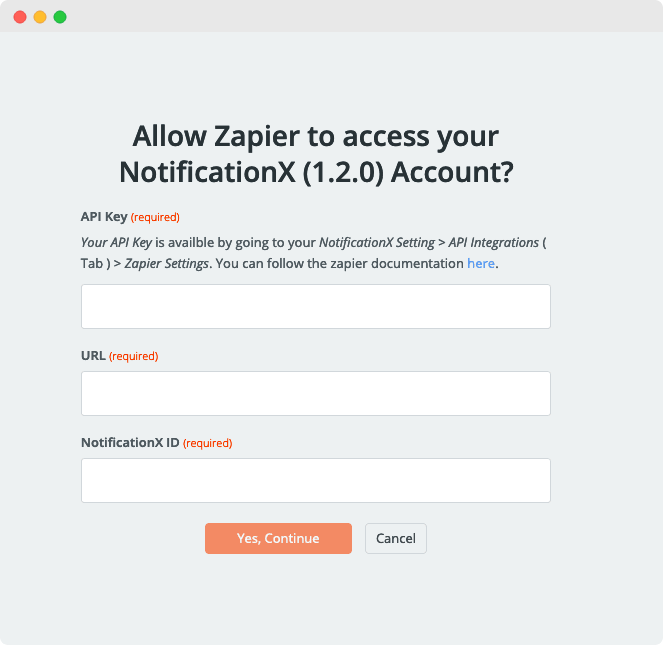
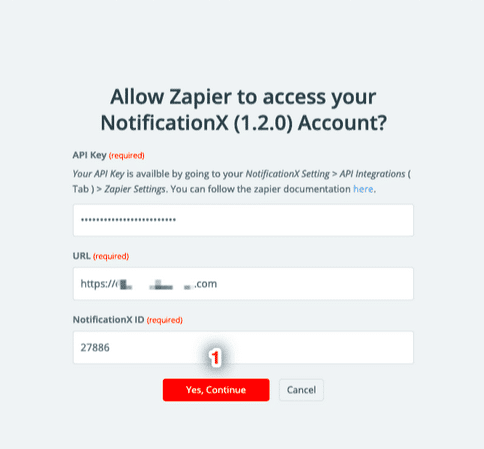
Para permitir que o Zapier acesse sua conta NotificationX, você precisa recuperar sua Chave API, URL & NotificationX ID. Você encontrará todas essas informações no seu site WordPress. Os detalhes são fornecidos abaixo:

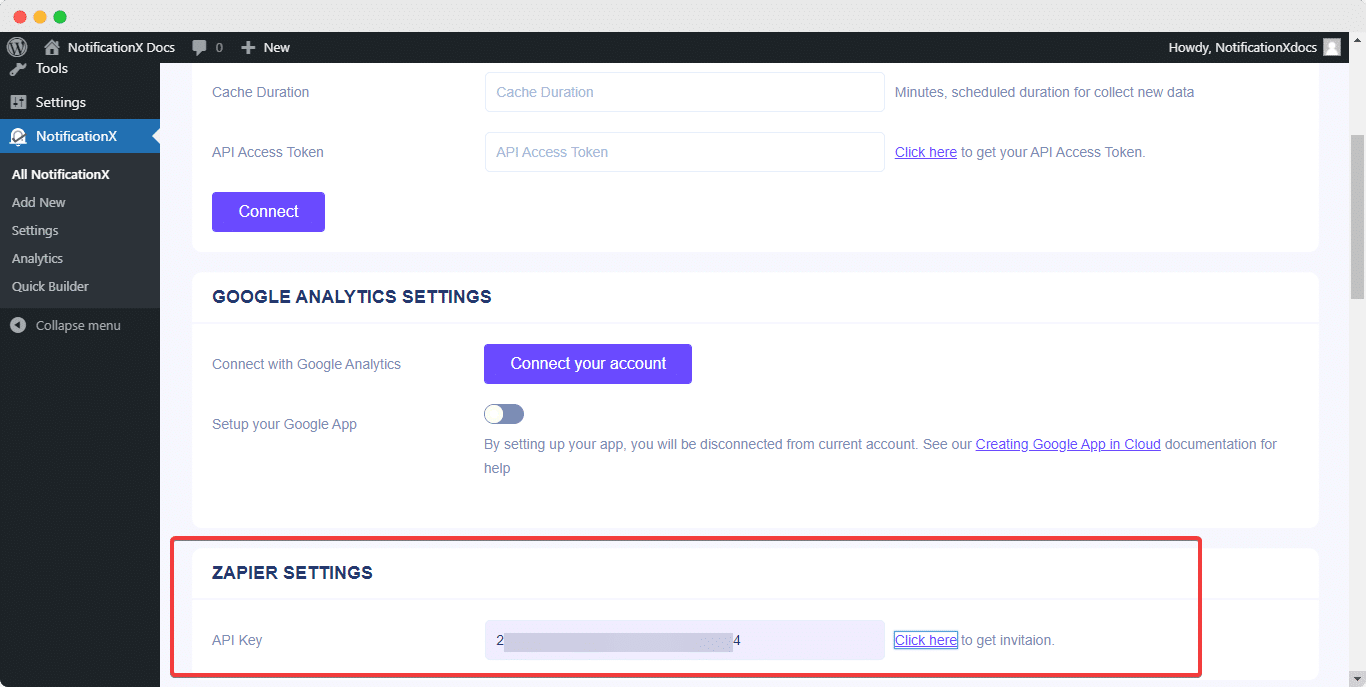
Você pode recuperar sua chave de API do seu site. Basta navegar até o seu Painel do WordPress -> NotificationX-> Configurações -> Integrações da API -> Configurações do Zapier.

Você pode encontrar o seu NotificiationX ID no alerta de notificação Zapier que você criou anteriormente. Para encontrar isso, vá para: wp-admin -> Todos os NotificationX -> NotificationX. Abra o alerta Zapier Notification e verifique o final do URL, como você pode ver na captura de tela. Esse é o seu NotificationX ID.

o URL campo de entrada é basicamente o URL do seu site (por exemplo: https://www.example.com). Após coletar as informações respectivas, basta preenchê-las, copiando e colando. Depois, bata no 'Sim, continue' botão.

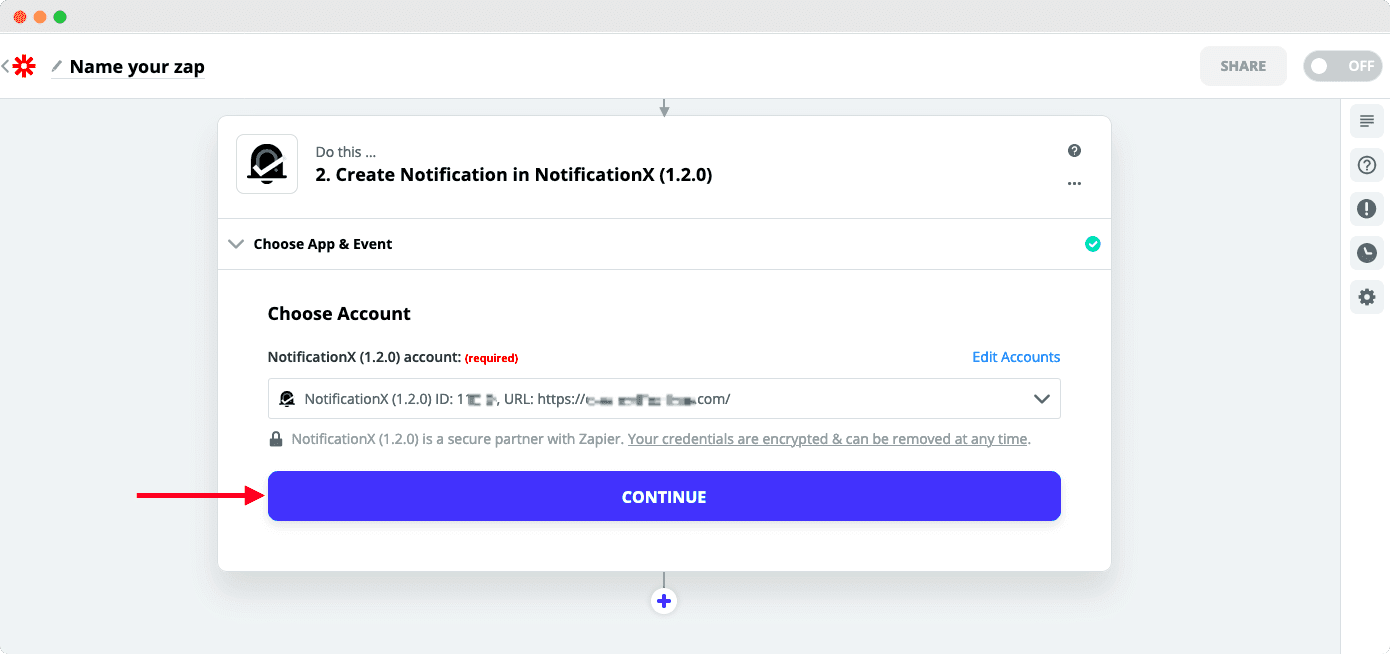
Depois de conectar com sucesso o Zapier à sua conta NotificationX, pressione o 'Continuar' botão.

Etapa 5 - Personalizar NotificationX
#
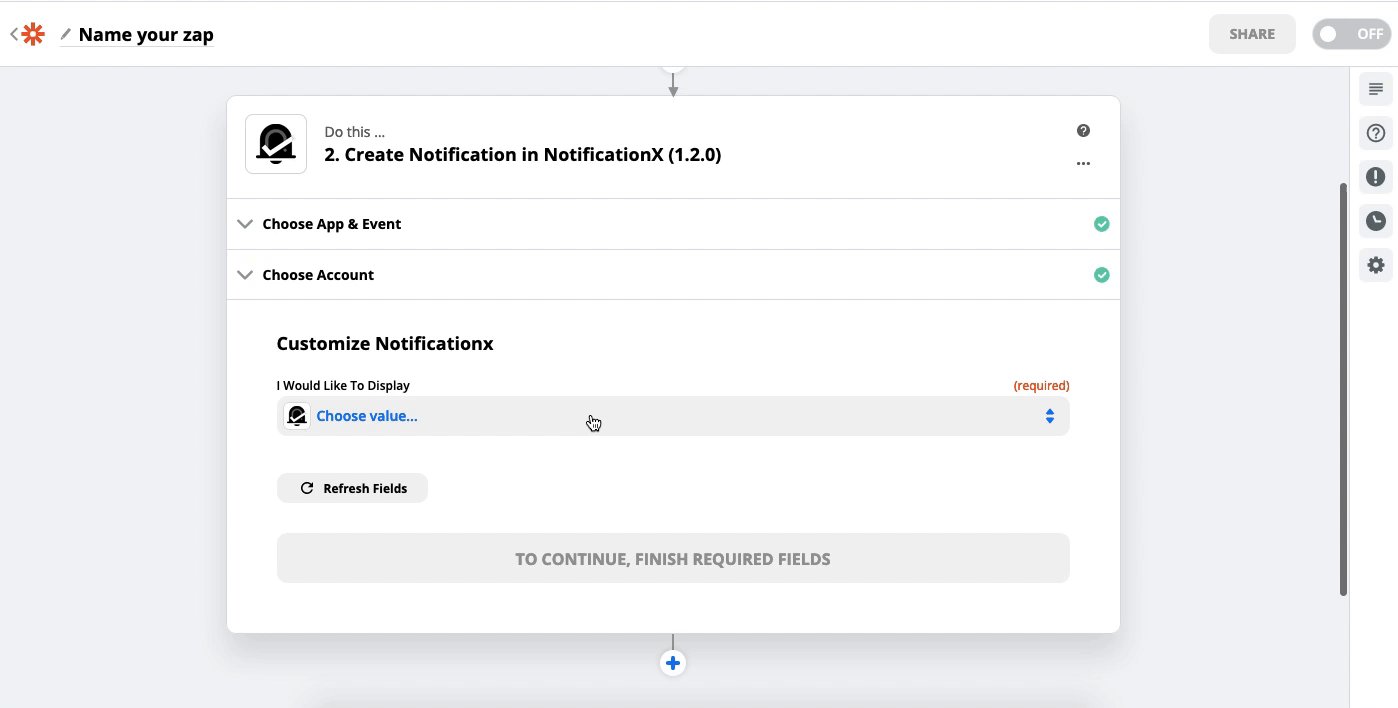
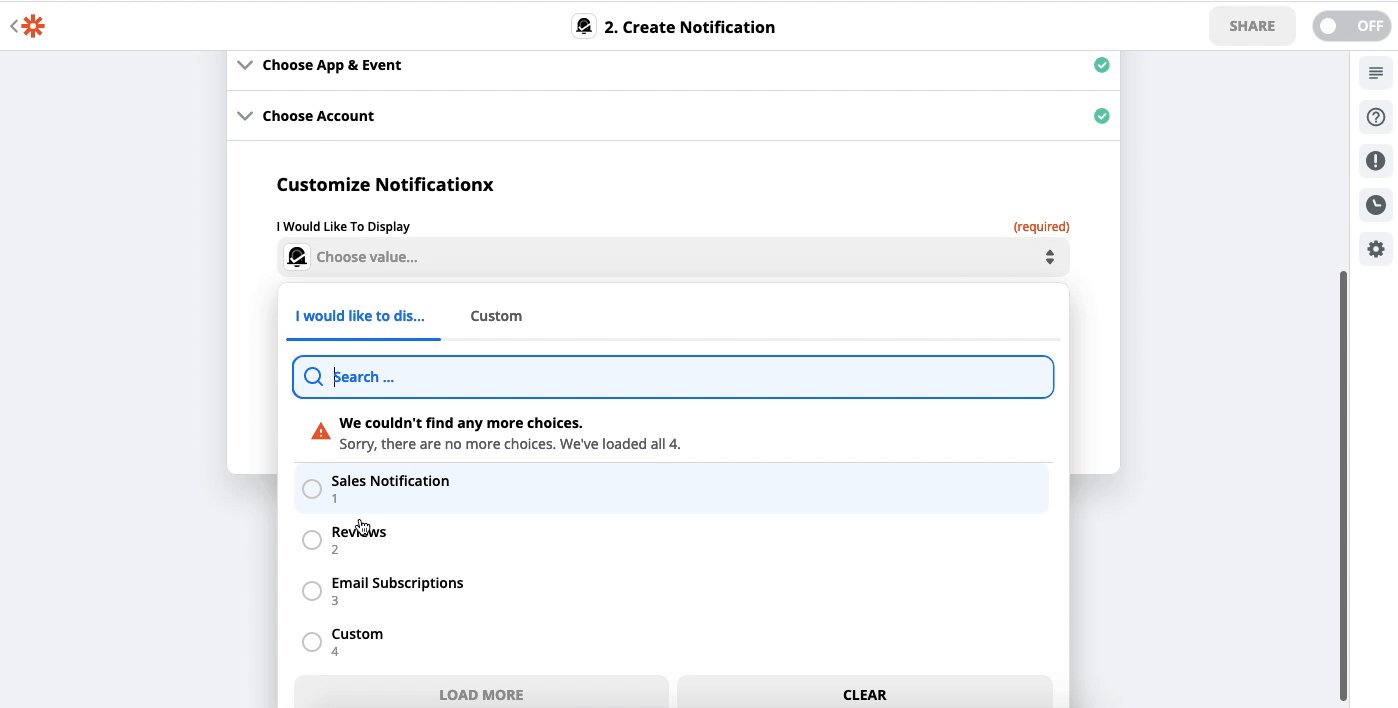
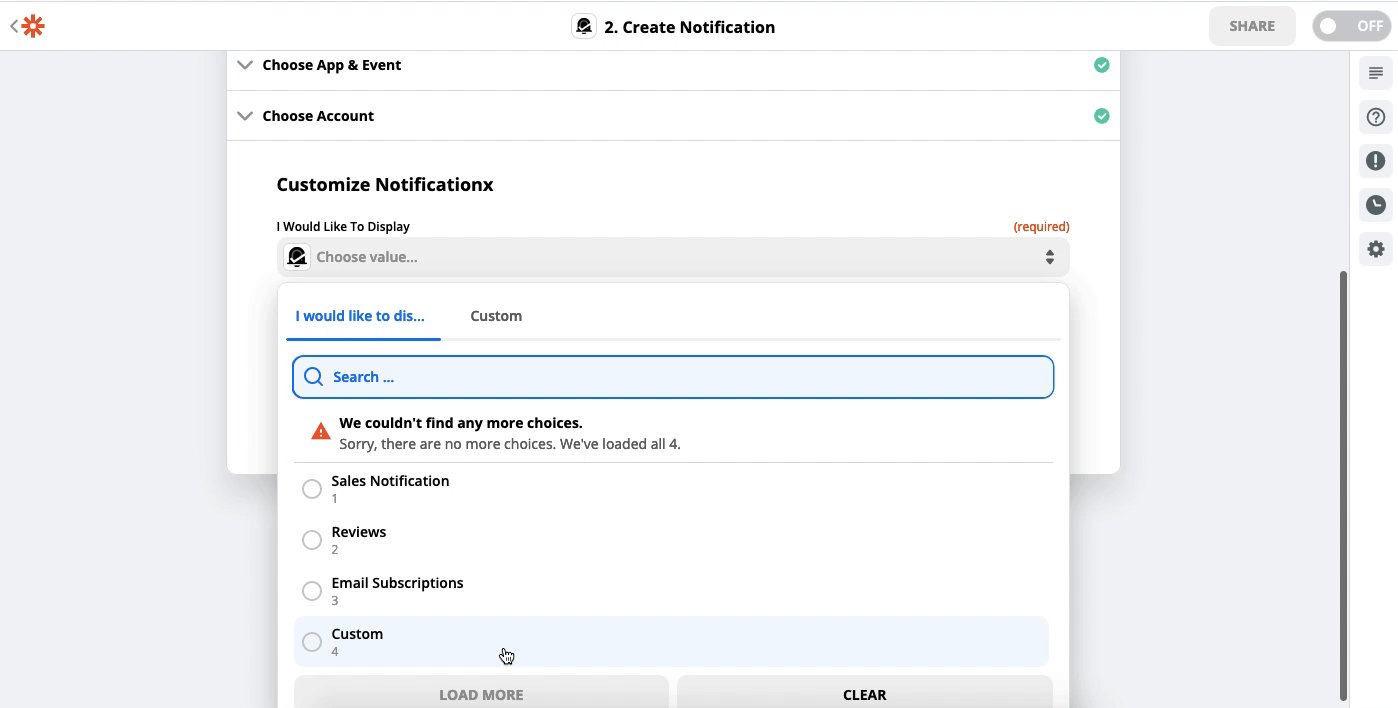
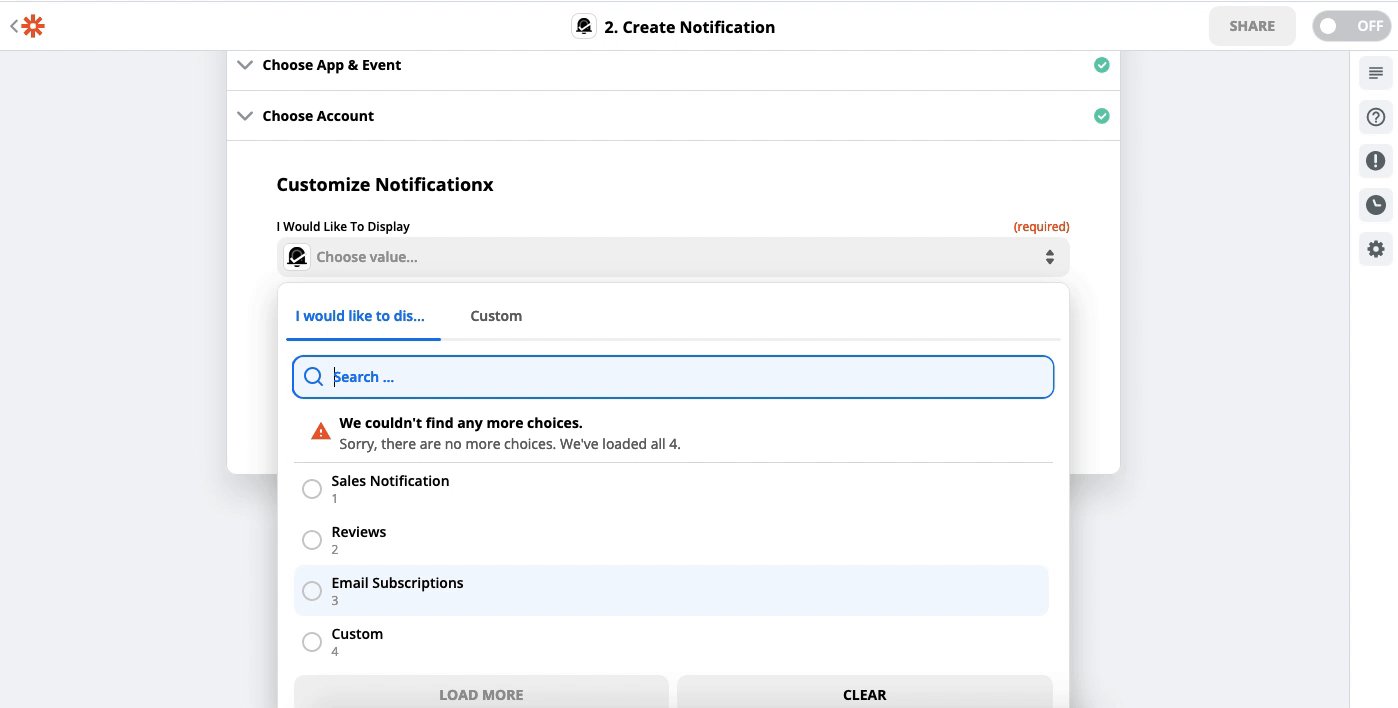
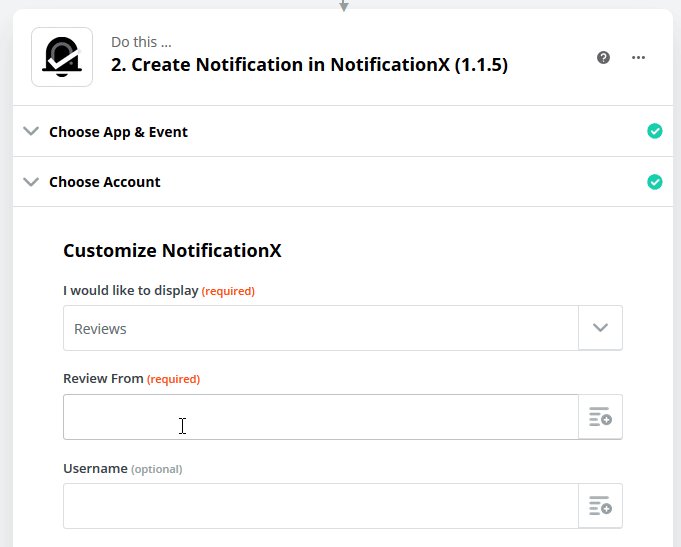
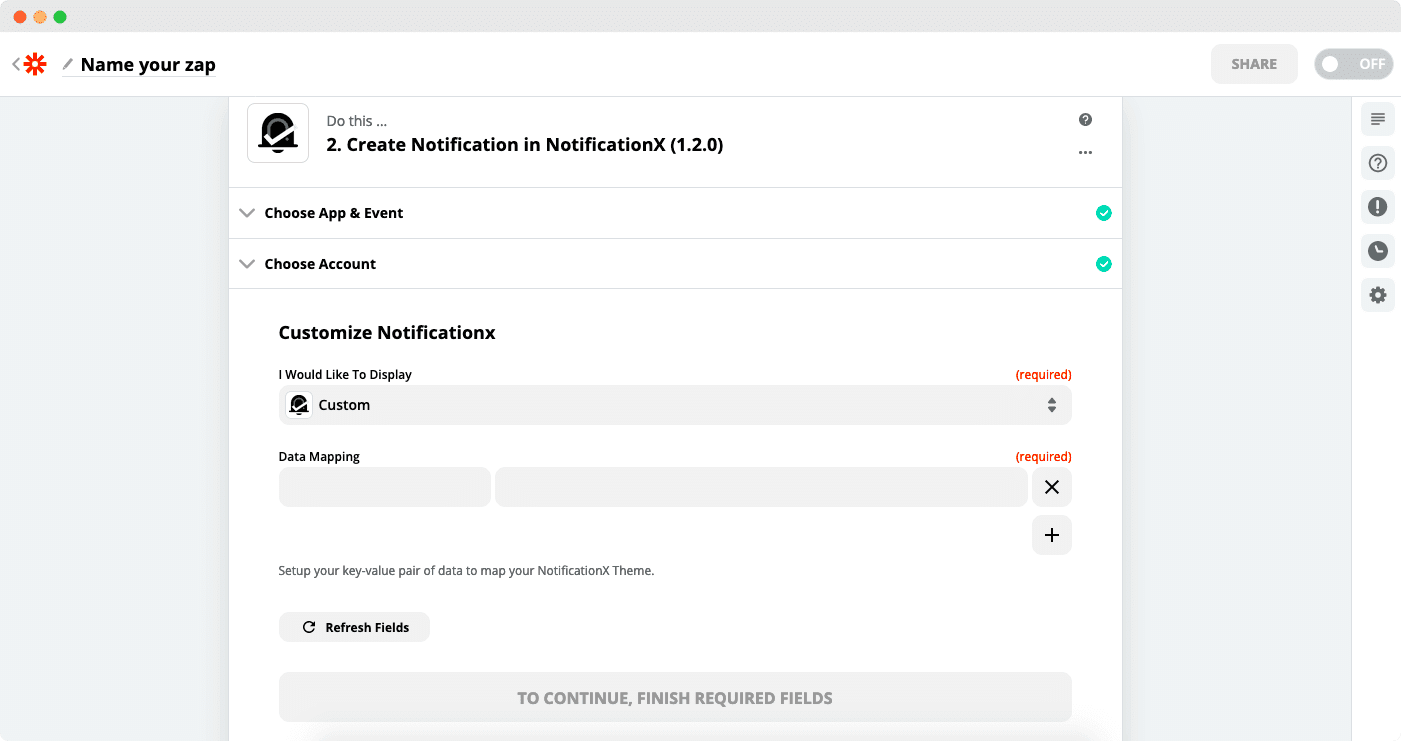
Você pode personalizar o modelo NotificationX nas Configurações do Zapier. Basta escolher o 'Tipo NotificationX' que você criou em seu site. Existem duas maneiras de personalizar o NotificationX a partir daqui. Você pode personalizar escolhendo os tipos NotificationX que estamos oferecendo ou pode escolher o 'Personalizadas' opção para configurá-lo conforme seus requisitos.

Método 1: Escolha o tipo NotificationX padrão #
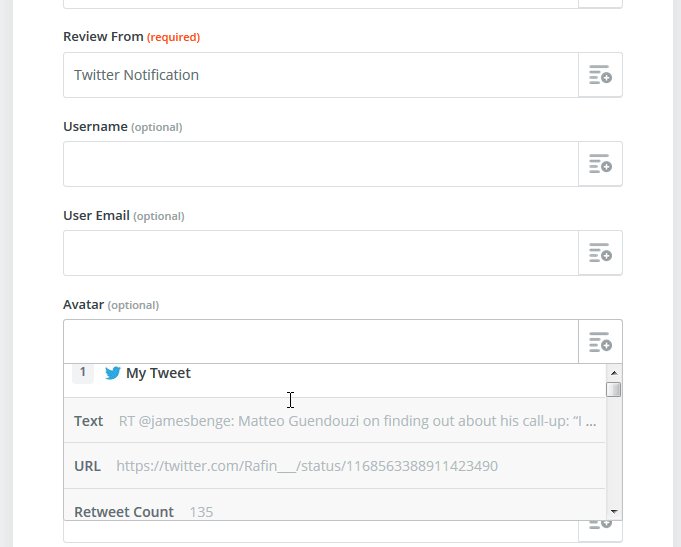
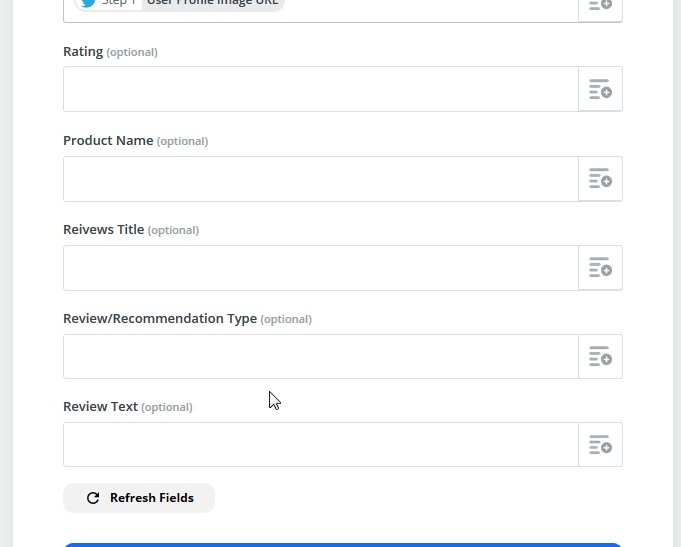
Se você criou 'Alerta de notificação de comentários' no seu site, escolha 'Avaliações' tipo de notificação para esse caso. Depois de escolher o seu tipo NotificationX, você pode prosseguir e adicionar variáveis relevantes para os campos de entrada. (por exemplo: Para mostrar sua 'Avatar', você pode escolher uma opção relevante, como: "URL da imagem do perfil do usuário") Quando terminar, clique no ícone 'Continuar' botão.

Método 2: escolha 'Campos personalizados' Tipo: #
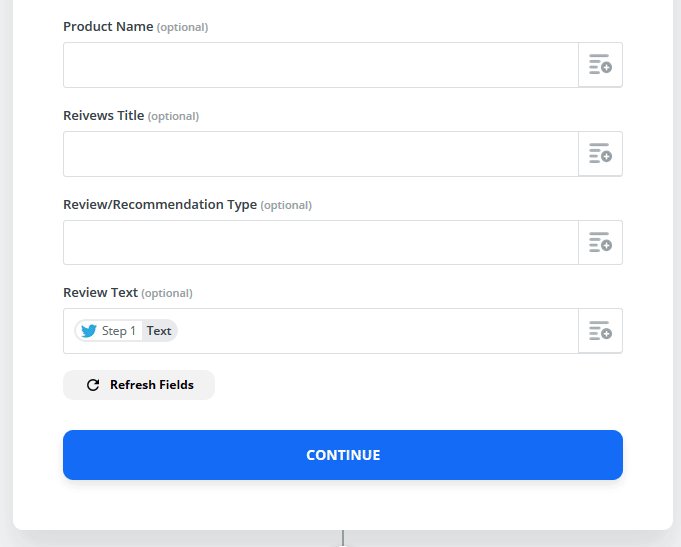
Como alternativa, você também pode escolher o 'Personalizadas' opção de campos para personalizar seu NotificationX de acordo com seus requisitos. Depois de escolher a opção "Personalizado", você será solicitado a inserir seu 'Chave do campo' e seus dados do 'Mapeamento de Dados' seção.

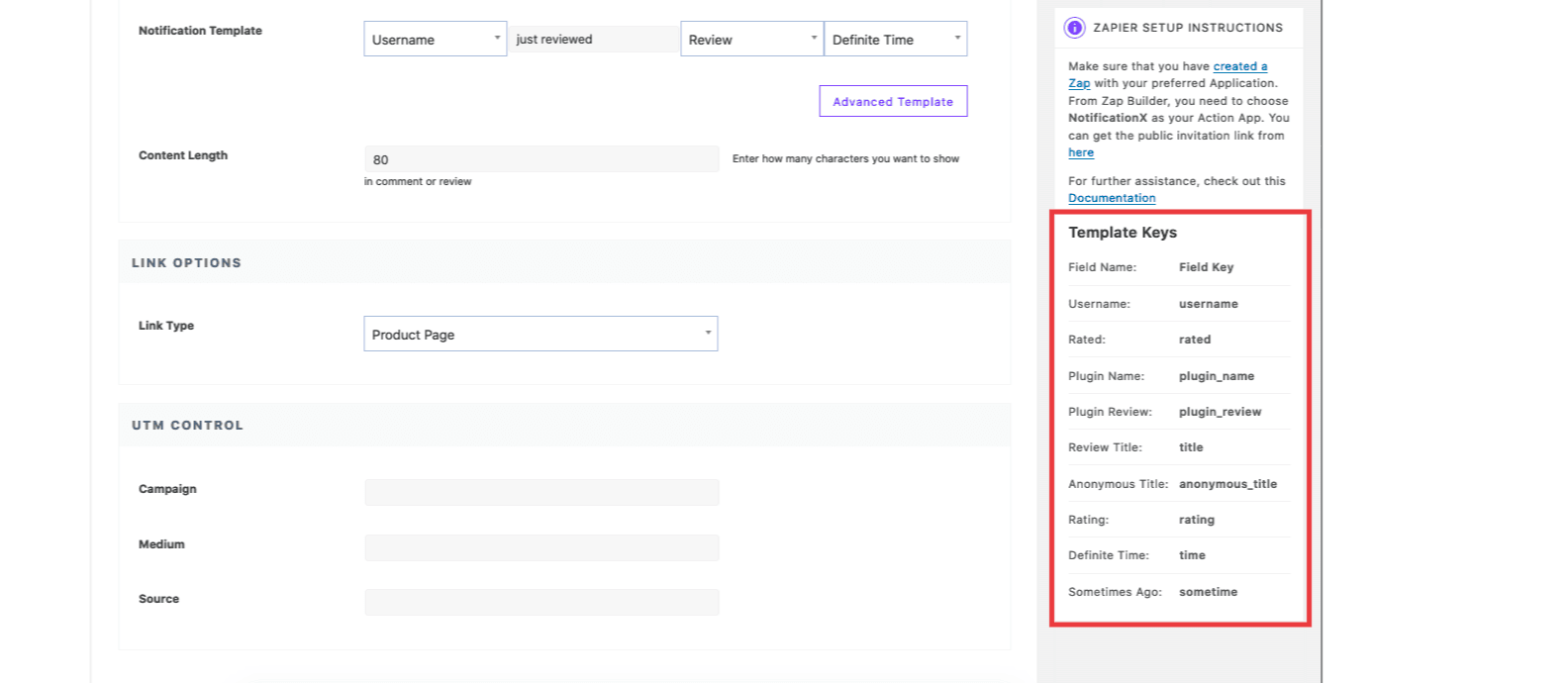
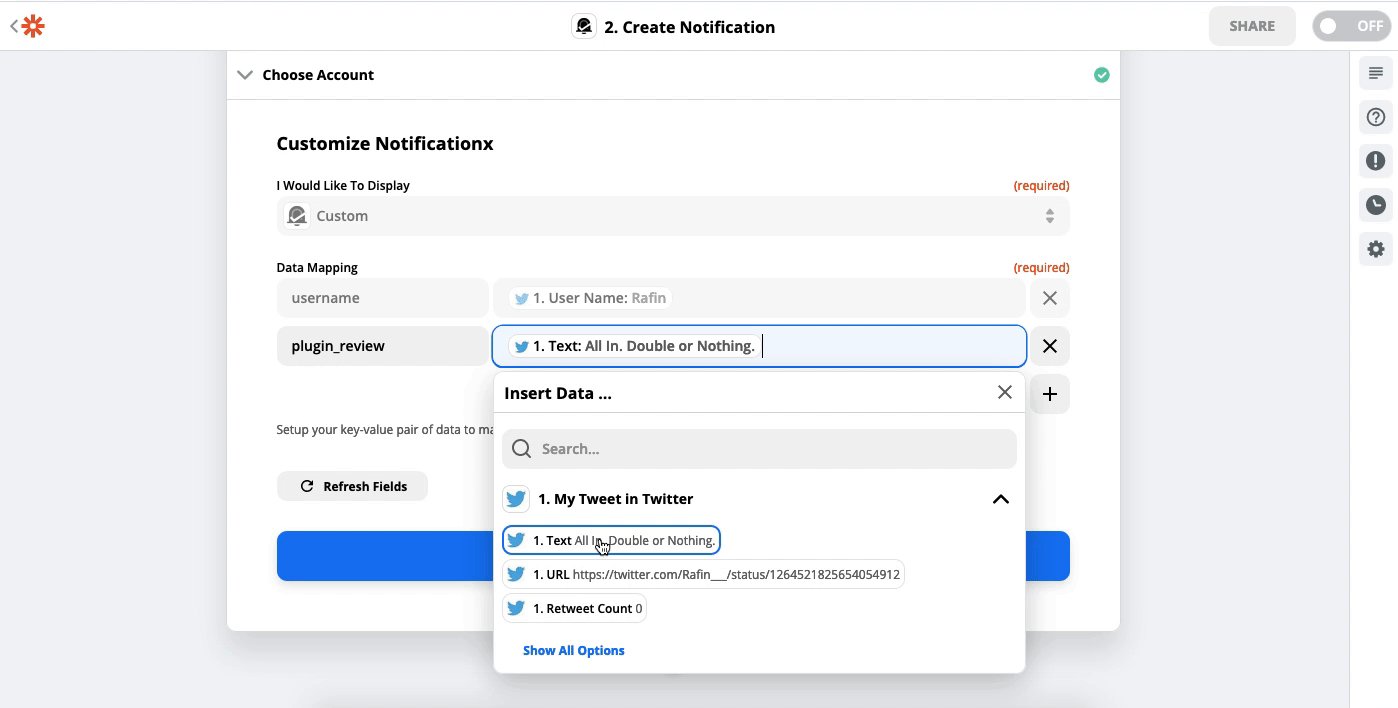
Você encontrará seu 'Chave do campo' de 'Conteúdo' guia do seu pop-up NotificationX que você está tentando conectar. Você pode simplesmente copiar a Chave do campo do nome do campo que está usando no seu modelo e colá-la na seção Mapeamento de dados do Zapier acima. Para os fins desta documentação, usaremos os seguintes 'Chaves de campo' para recuperar tweets de um usuário: 'nome do usuário' e 'plugin_review'.

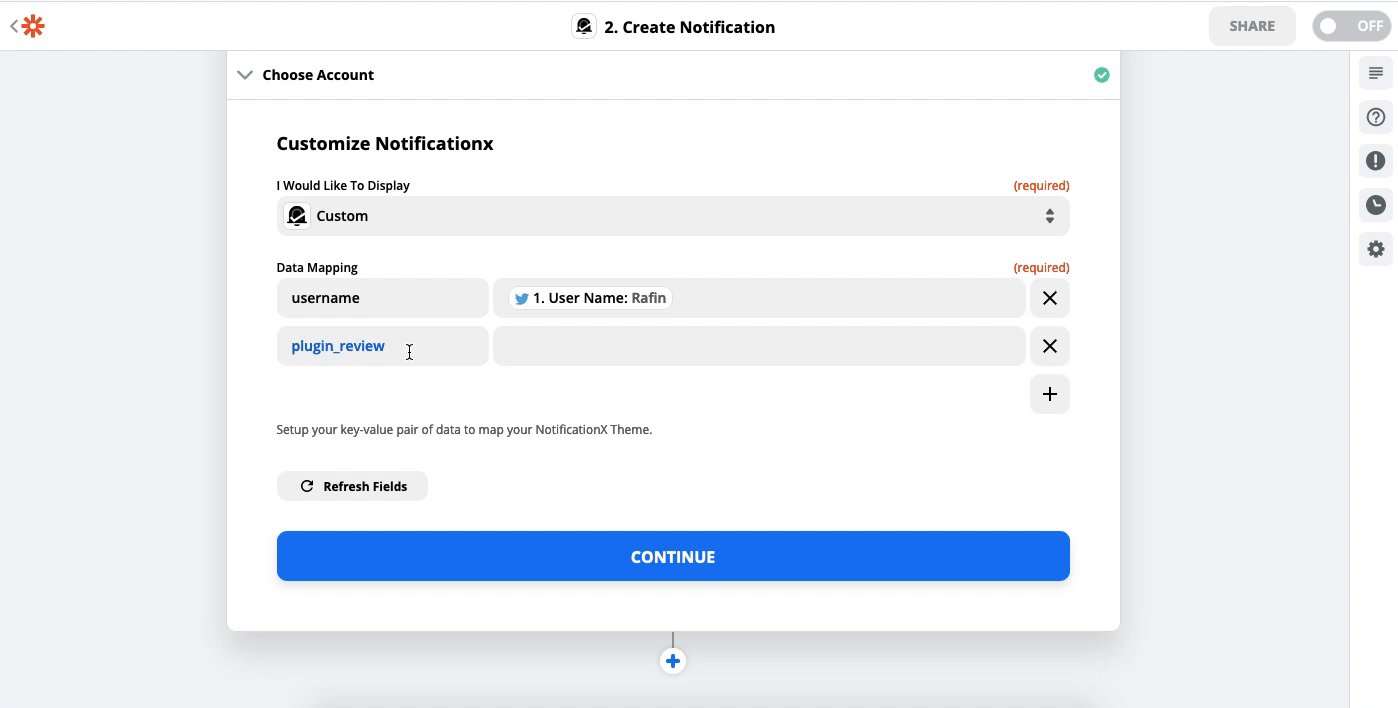
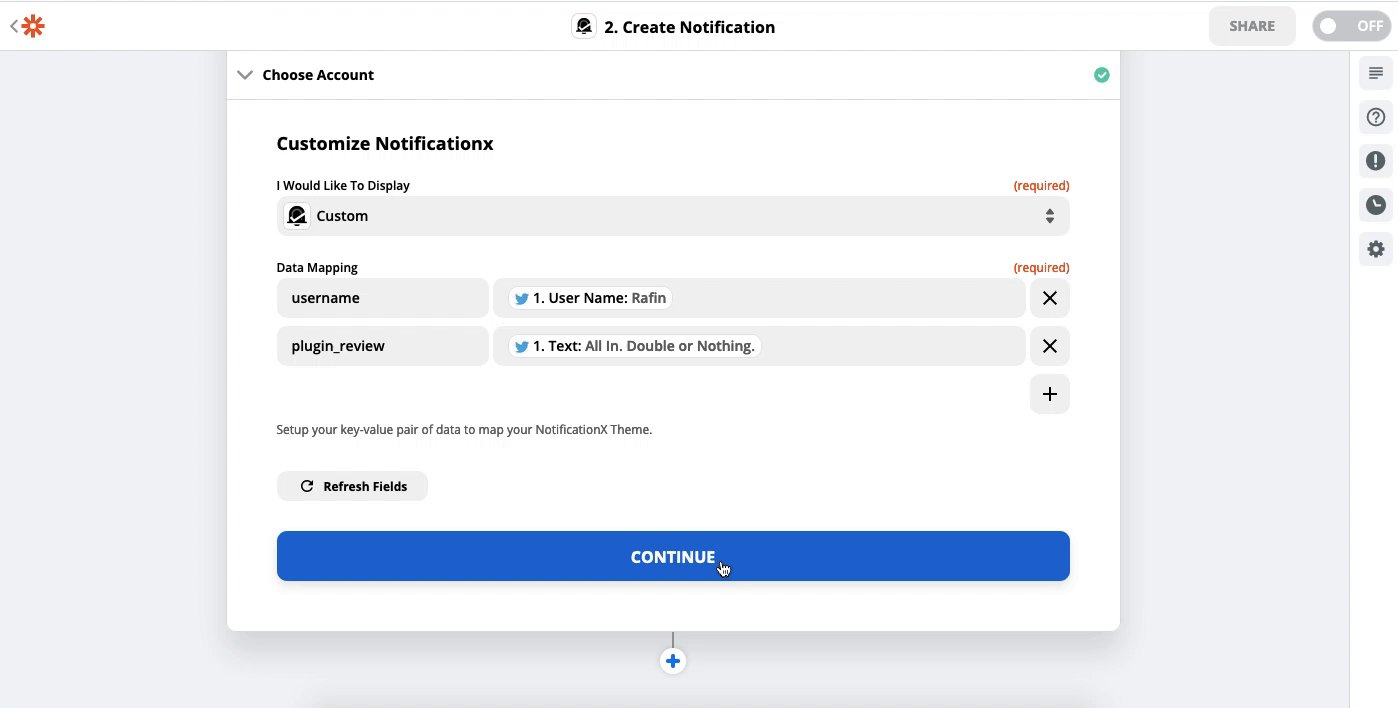
Após coletar suas chaves de campo, basta seguir em frente e inserir os respectivos dados de entrada para corresponder aos seus campos. Confira este gif abaixo para ver como funciona:

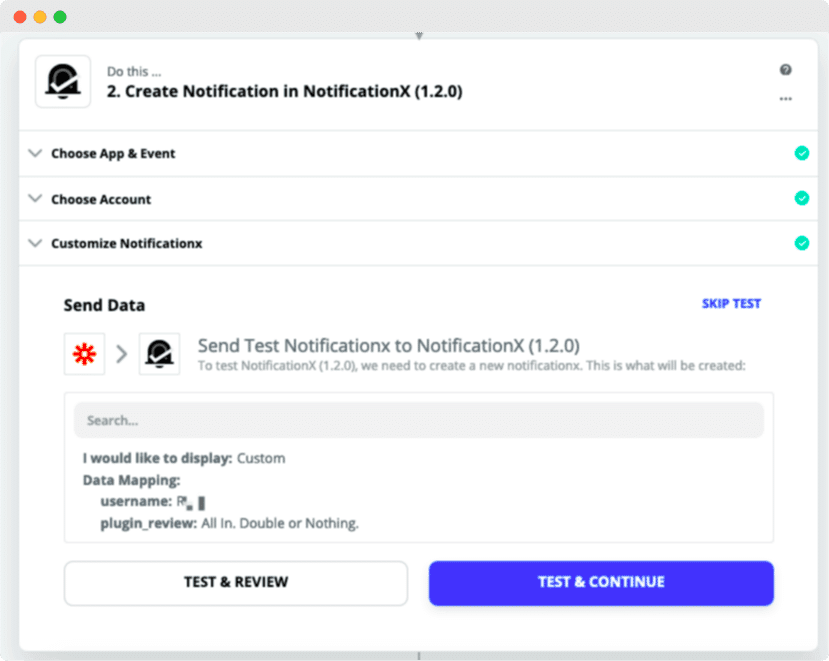
Depois, para enviar seus dados para o NotificationX, vá em frente e pressione 'Enviar teste' botão.

Etapa 6 - Ligue seu Zap
#
Agora você pode ir em frente e ativar o Zap. Posteriormente, o Zapier Connection será estabelecido com sucesso com o seu NotificationX. Você estará pronto para partir.
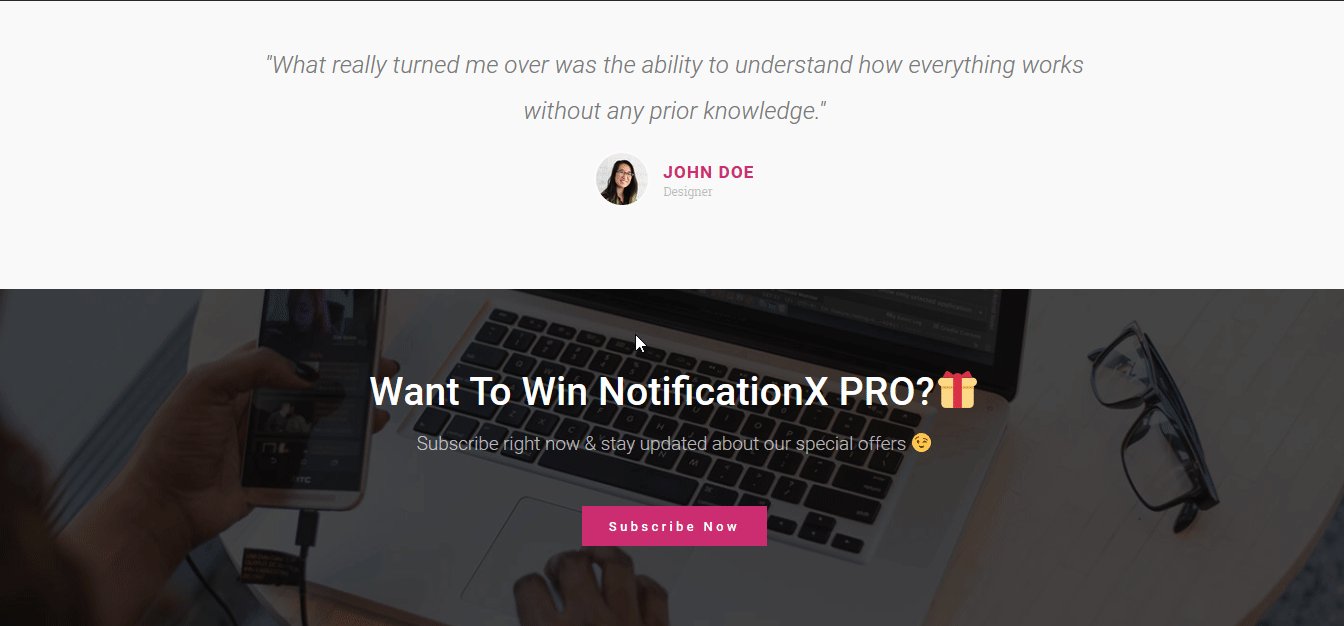
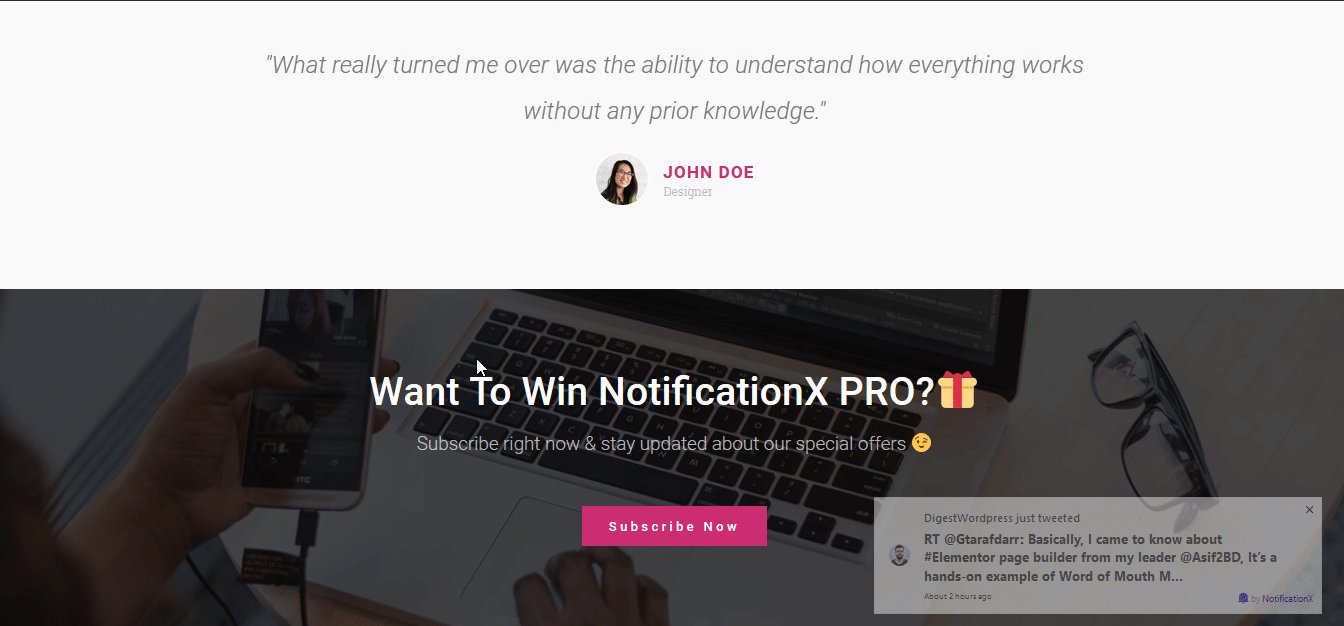
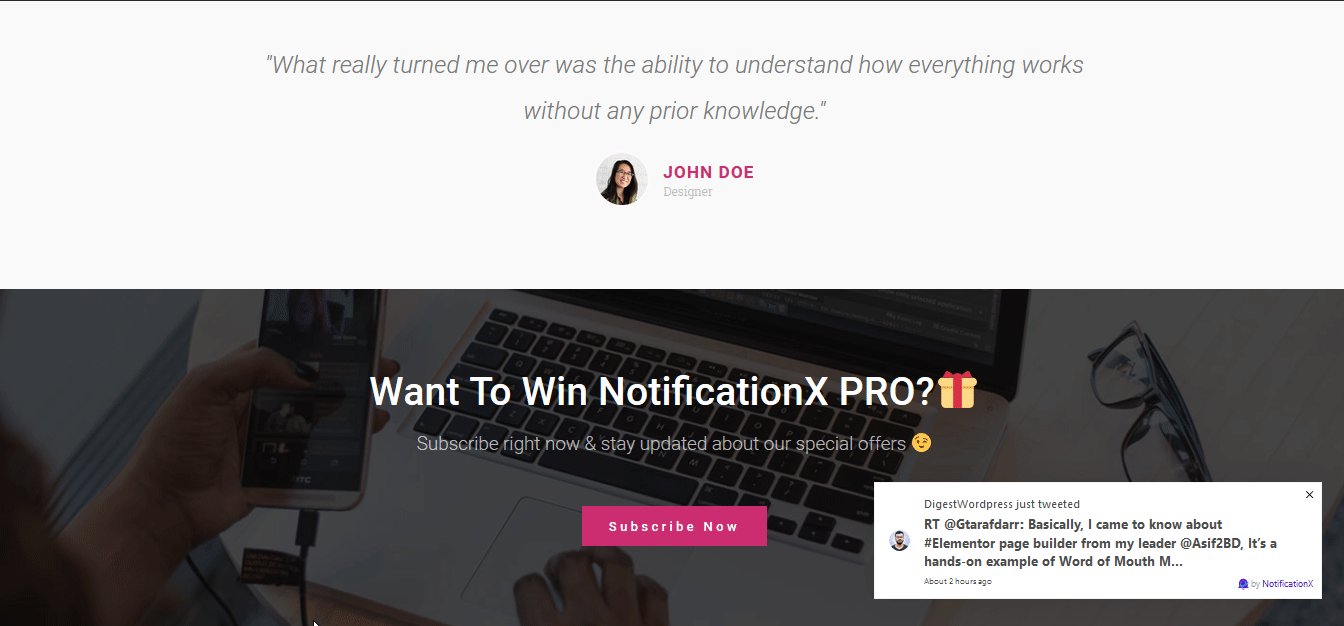
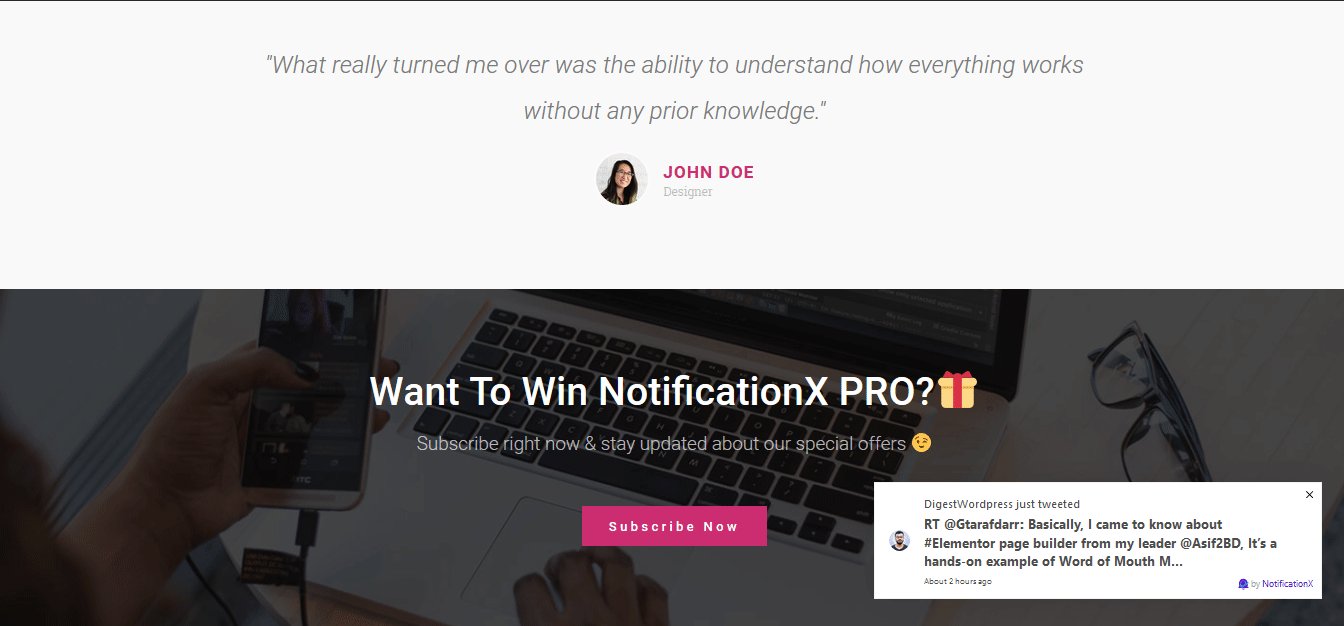
 Depois de concluir com êxito todas as etapas mencionadas acima, acesse o site e você encontrará o Alerta de notificação Zapier aparecendo assim:
Depois de concluir com êxito todas as etapas mencionadas acima, acesse o site e você encontrará o Alerta de notificação Zapier aparecendo assim:

Ao usar o NotificationX, é assim que você pode projetar e exibir facilmente incríveis Pop-up de notificação Zapier no seu site WordPress e aumente sua base de usuários.
Se você tiver algum problema, entre em contato com nossa equipe de suporte aqui.







