- Шаг 1. Перейдите на панель управления "Все NotificationX"
- Step 2: Pick Growth Alert Notification Type & Source
- Step 3: Configure Design & Content Tab
- Окончательный результат
- Шаг 1. Выберите тему оповещения о росте
- Step 2: Configure Content & Visibility
- Окончательный результат:
- Step 1: Pick The Notification Type & Source
- Шаг 1. Выберите любую тему для зачисления на курс
- Step 2: Configure Content & Visibility
- Окончательный результат:
NotificationX Pro позволяет отображать оповещения о росте для вукоммерция, Простые цифровые загрузки, LearnDash, а также Репетитор ЛМС Платформа. Это поможет вам отображать количество продаж продуктов на этих платформах, оповещения об отсутствии товаров, записи на курсы электронного обучения и многое другое. Вы можете получить готовые шаблоны, чтобы настроить дизайн так, как вы хотите.
Ознакомьтесь с руководством, чтобы узнать, как настроить Предупреждение о росте NotificationX и сделайте свои живые уведомления выдающимися ниже:
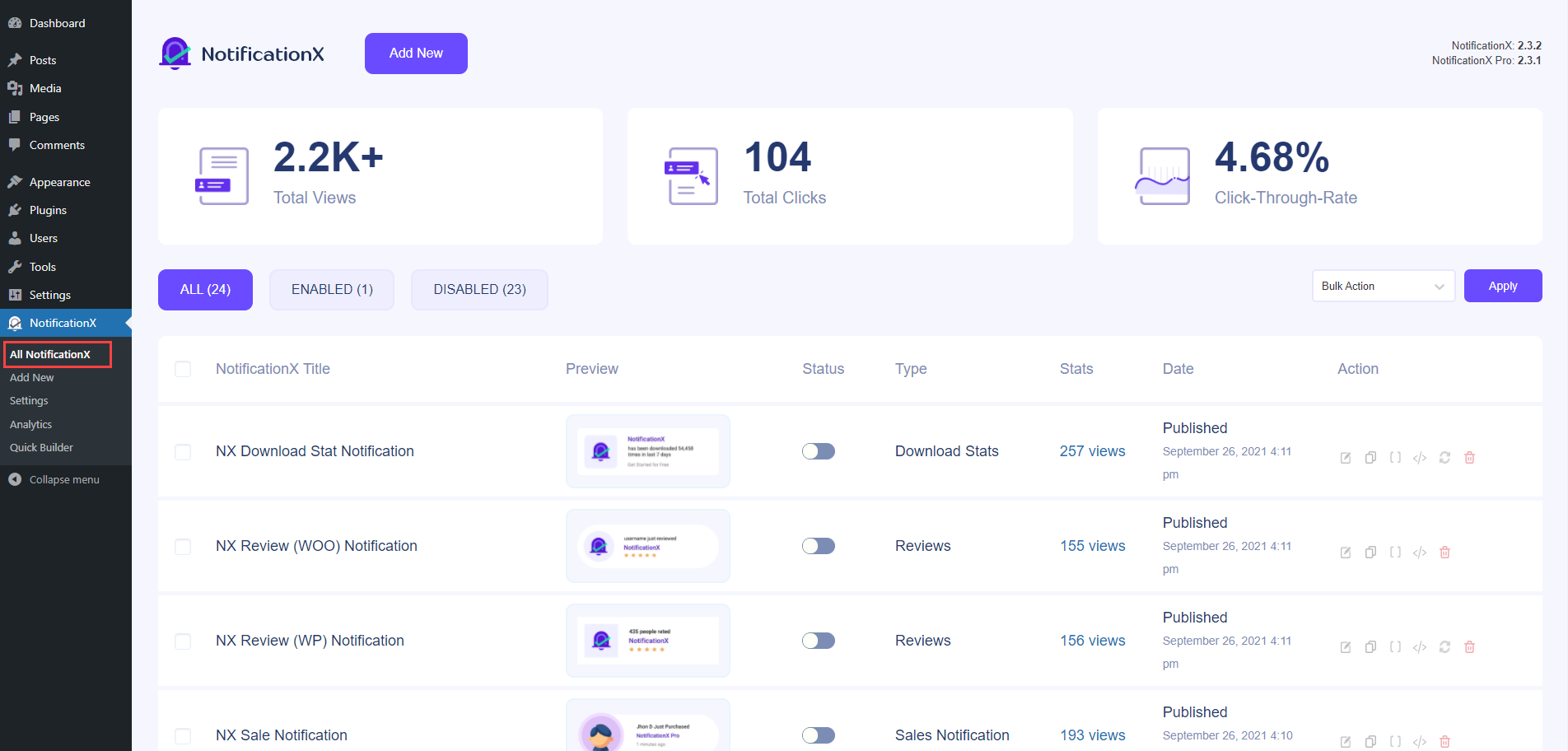
Шаг 1. Перейдите на панель управления "Все NotificationX" #
Убедитесь, что у вас есть установлен и активирован NotificationX Pro плагин на вашем сайте WordPress. Если вы уже это сделали, то все готово для настройки этого NotificationX Оповещение о росте.
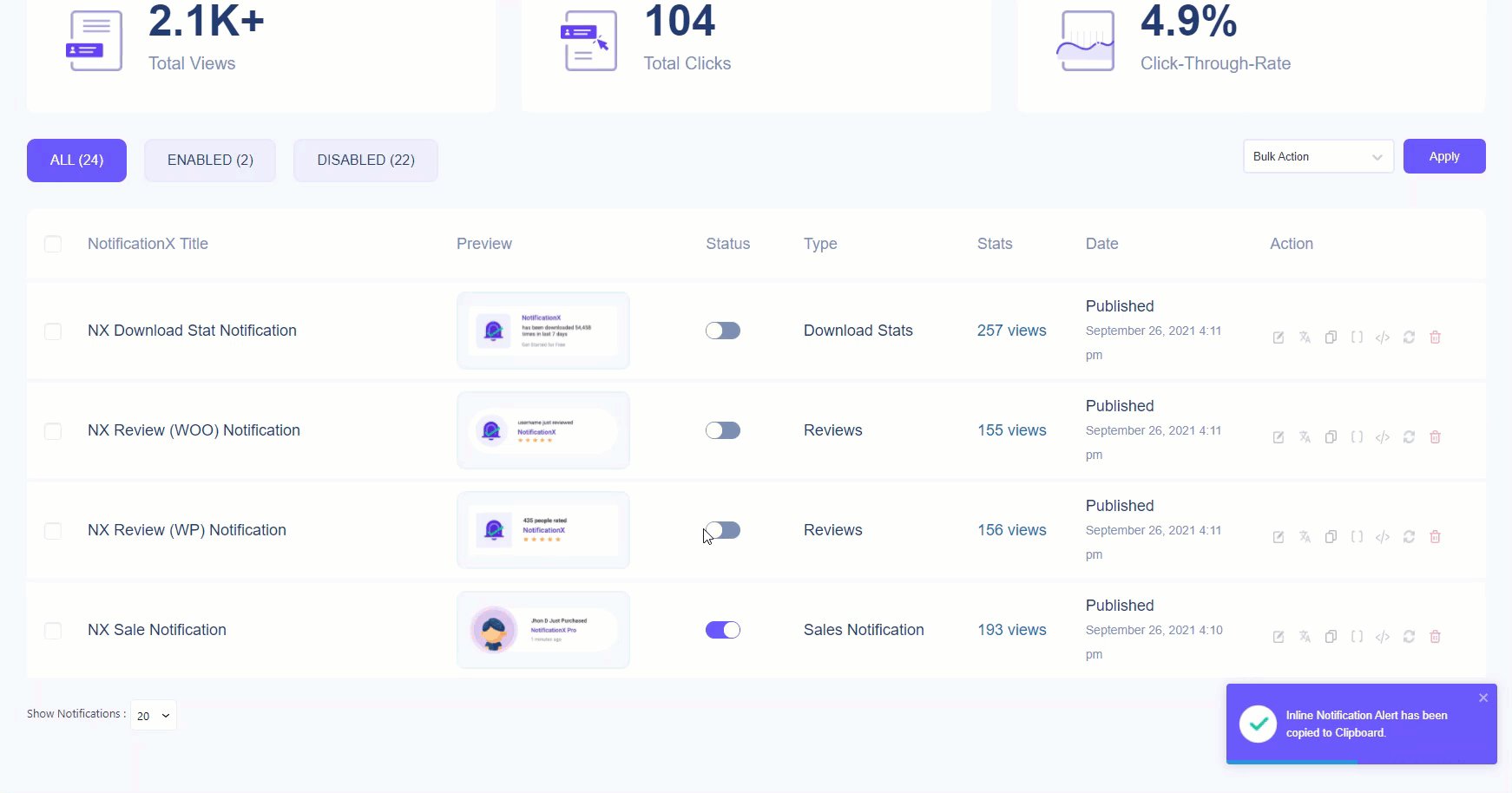
Сначала перейдите к NotificationX → Все NotificationX приборная доска.

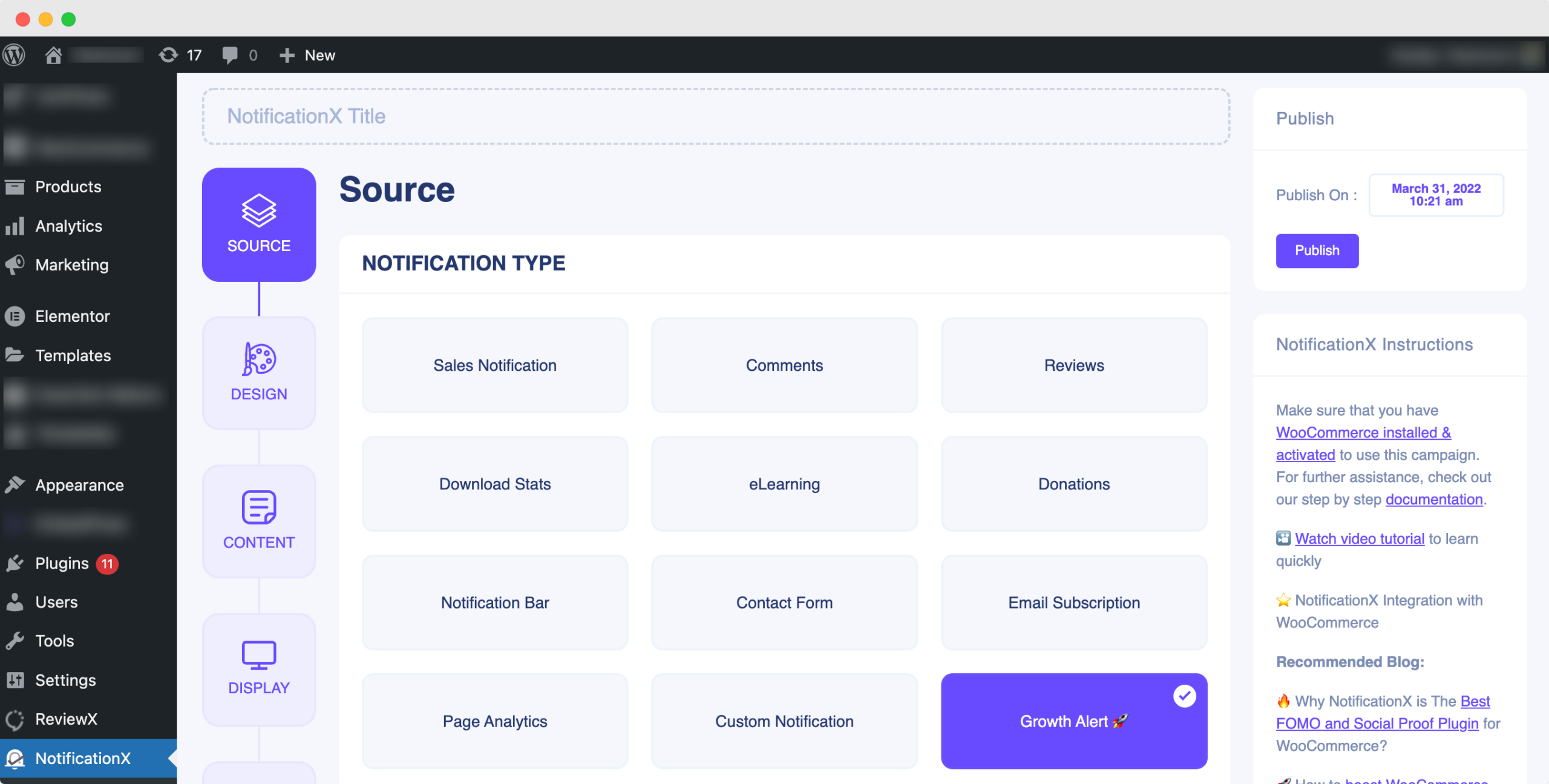
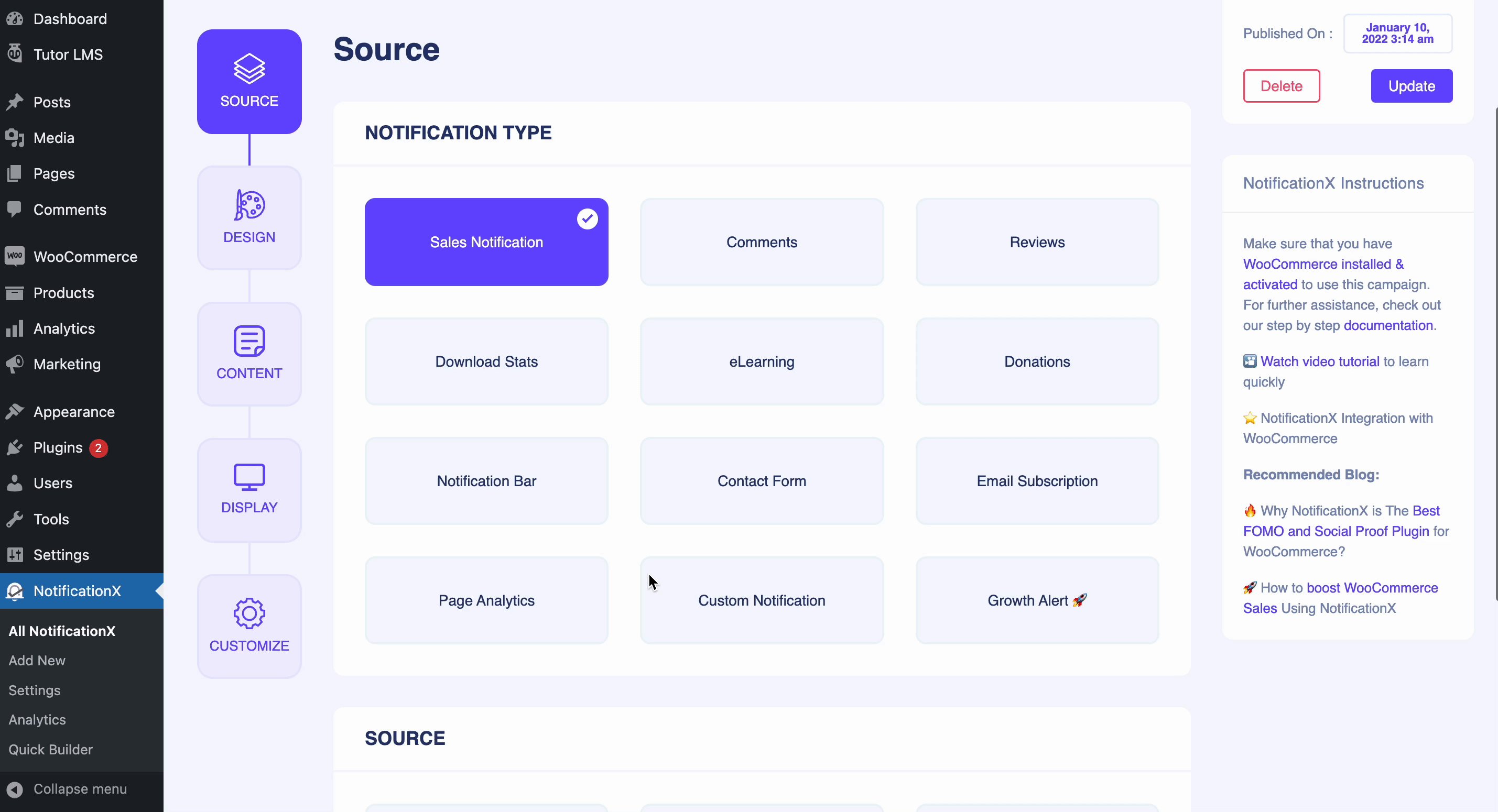
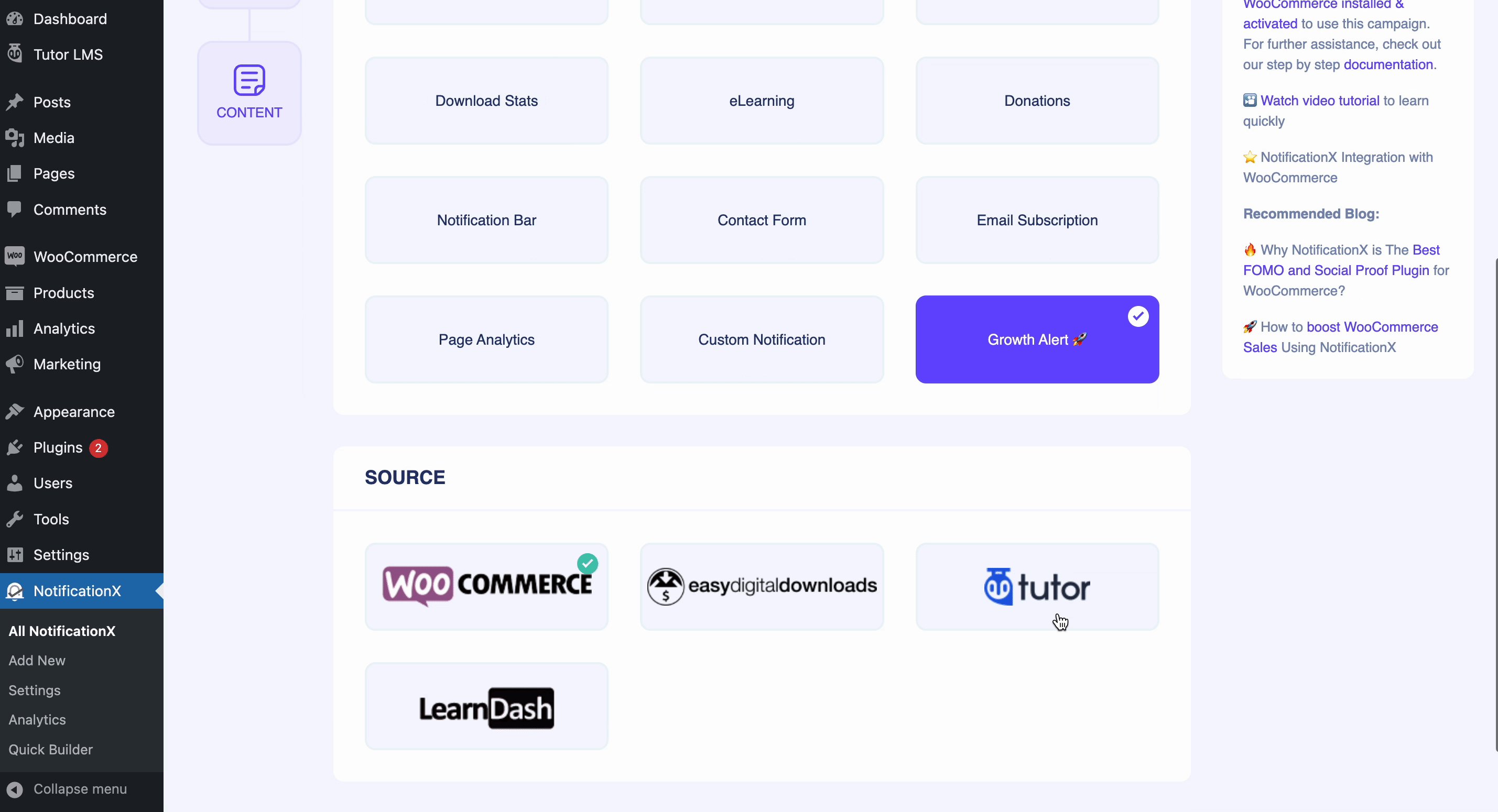
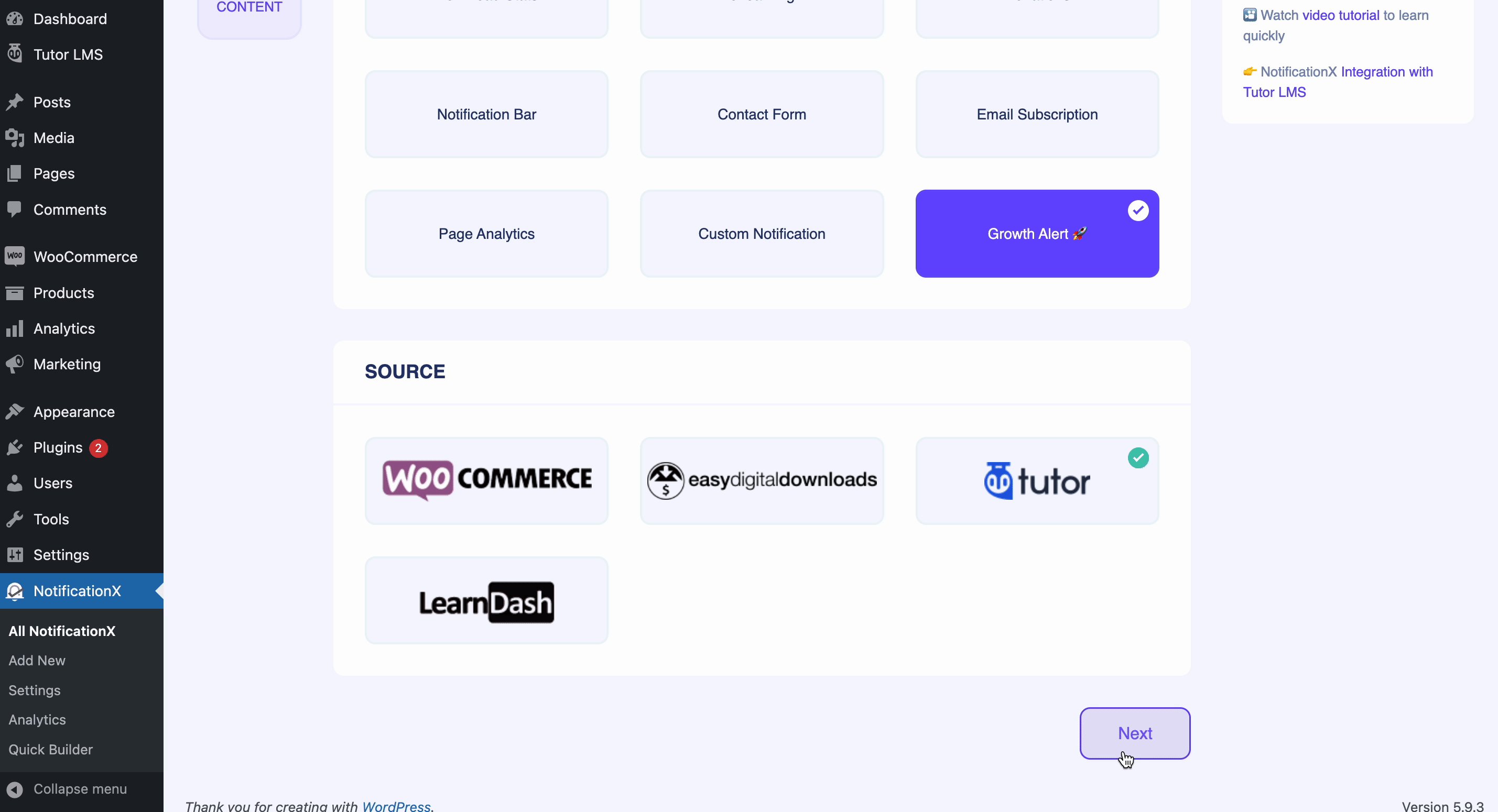
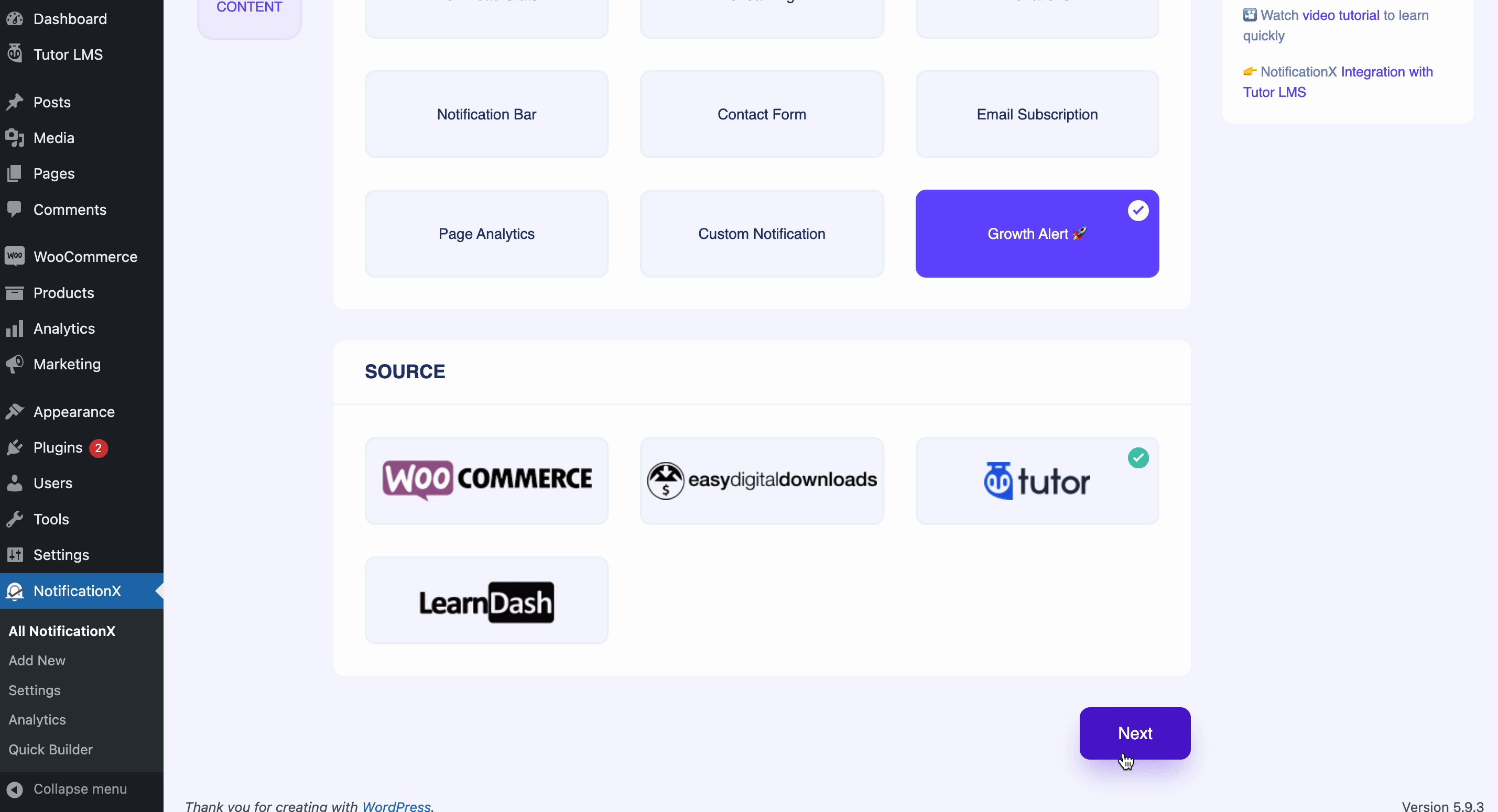
Шаг 2. Выберите тип и источник оповещения о росте #
После этого настройте вкладку «Источник» живых уведомлений NotificationX. Здесь мы будем выбирать Тип уведомления → Оповещение о росте а также Источник → WooCommerce или Легкие цифровые загрузки. Для этой документации мы выберем «WooCommerce» в качестве источника.

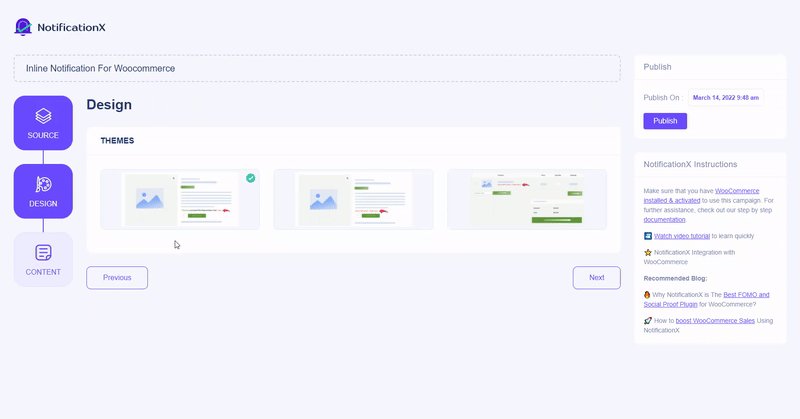
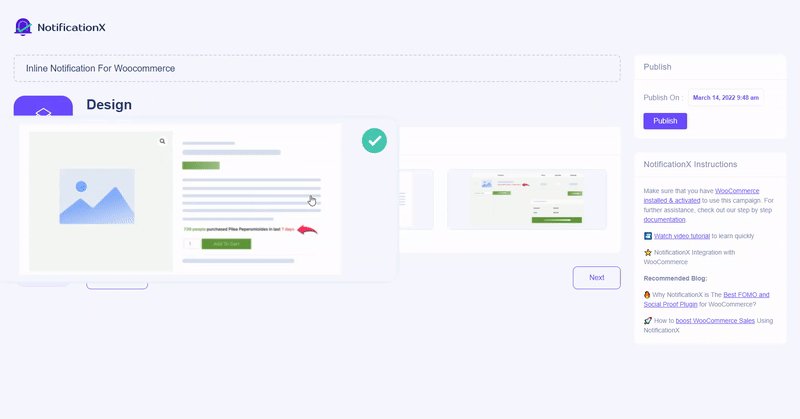
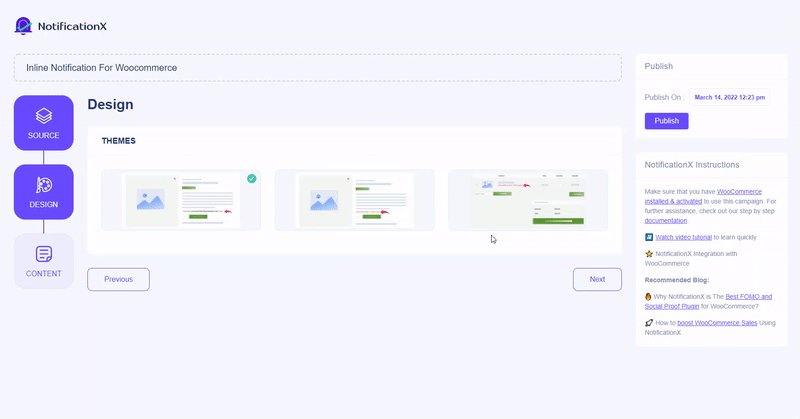
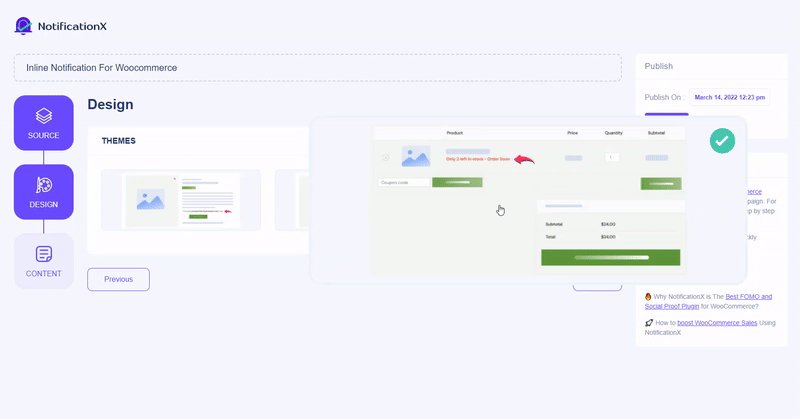
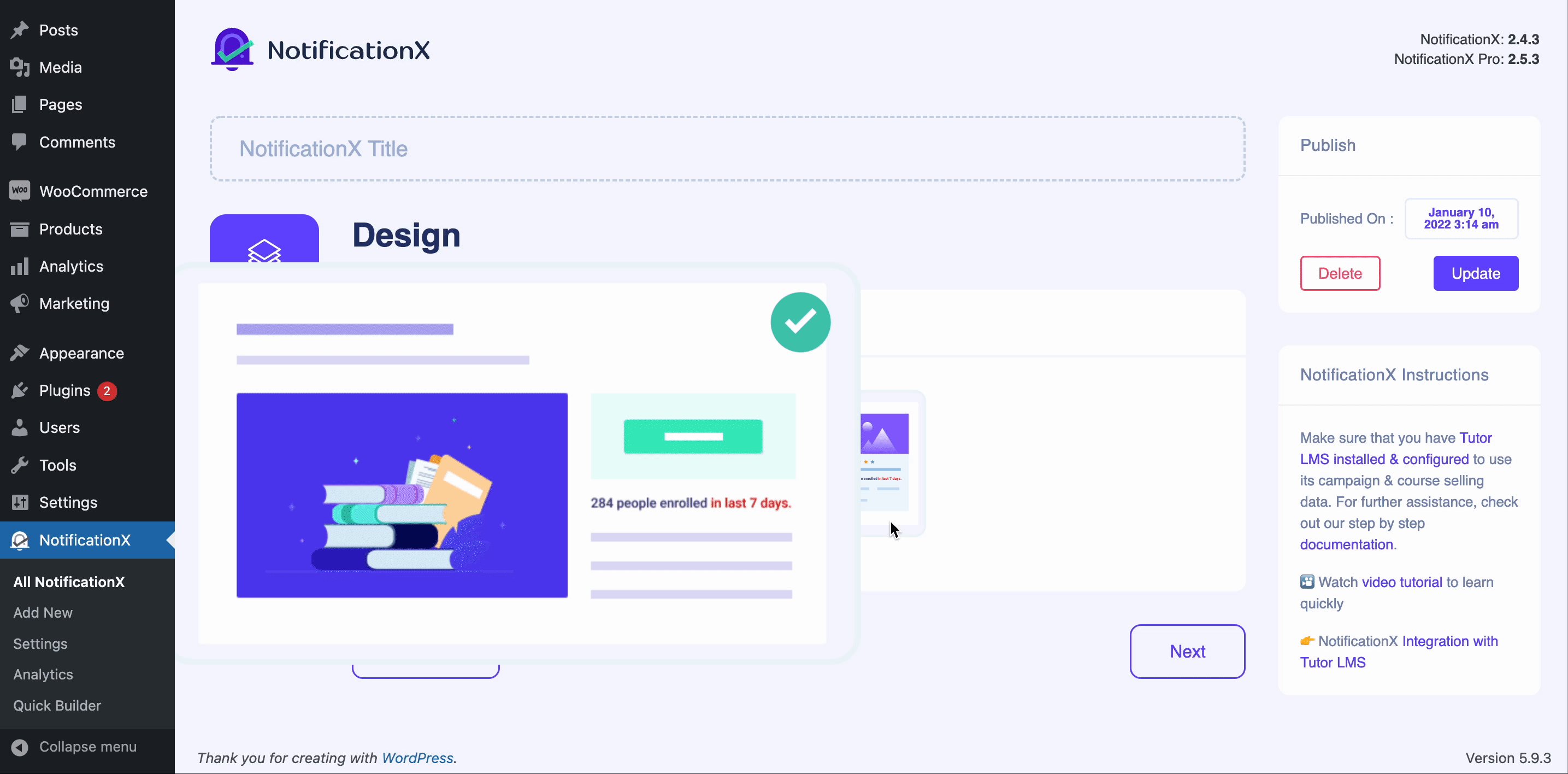
Шаг 3. Настройте вкладку «Дизайн и содержимое» #
От 'Дизайн' выберите готовый «Предупреждение о росте» шаблон и нажмите 'Следующий' кнопка.

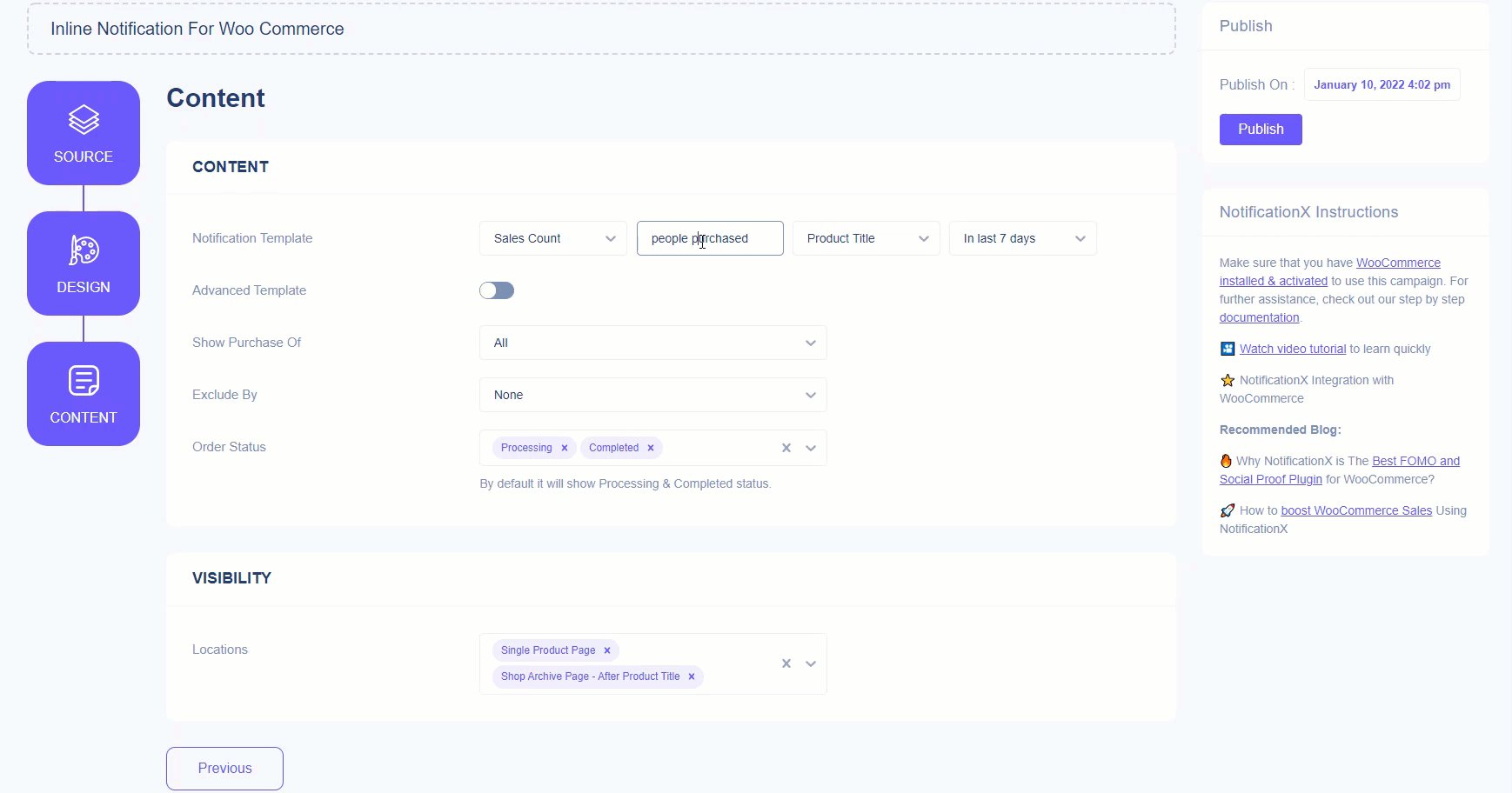
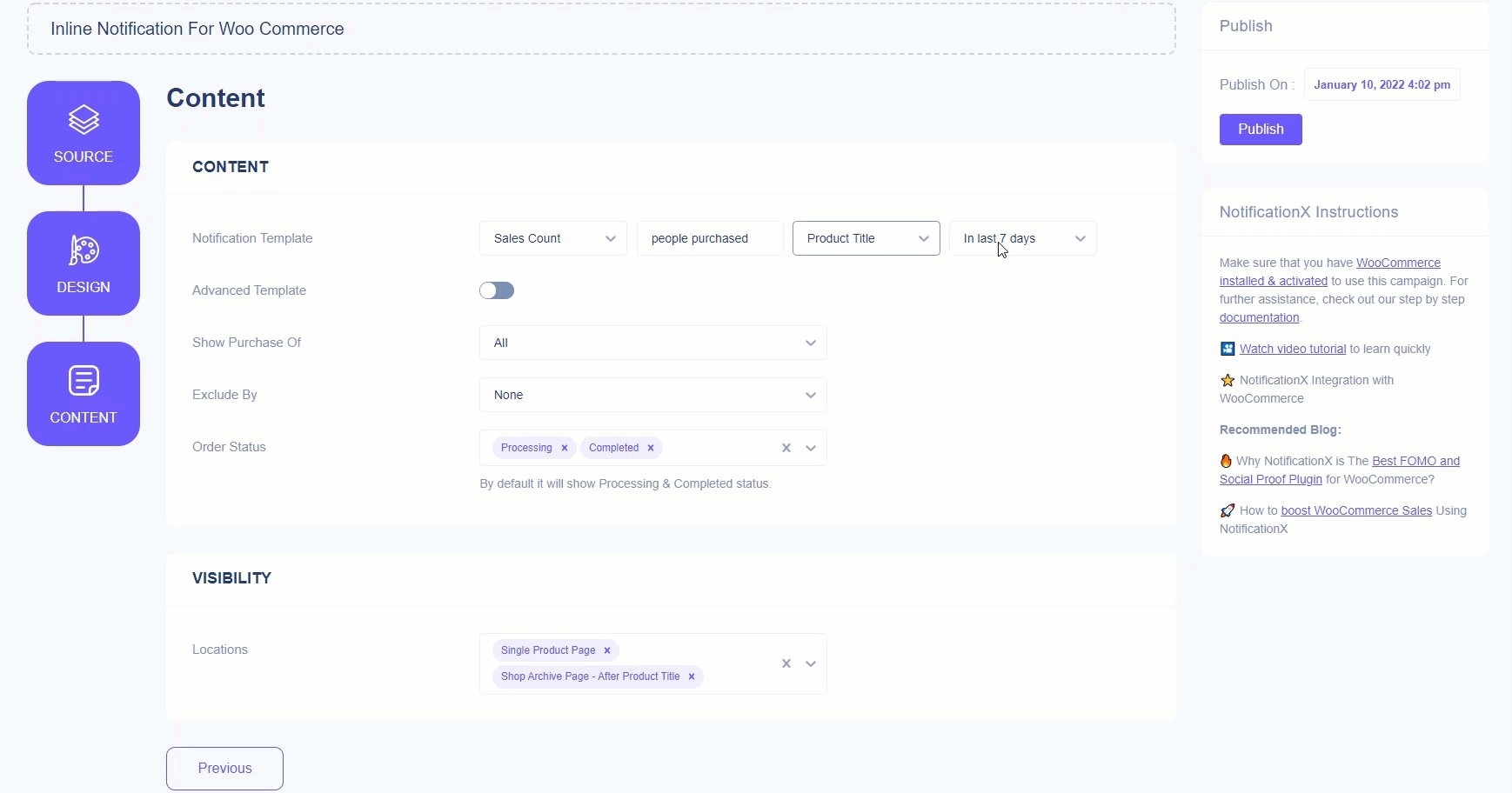
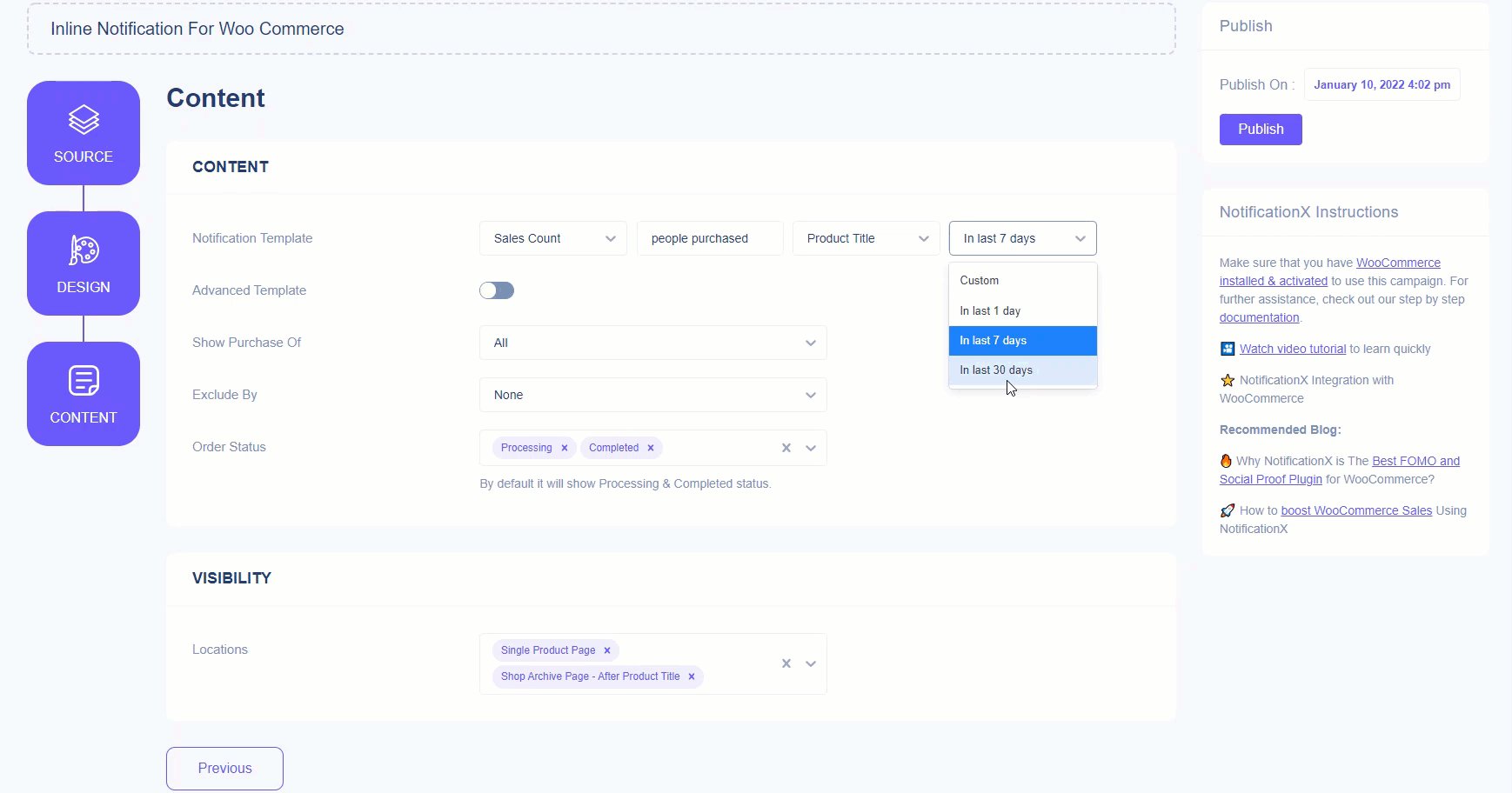
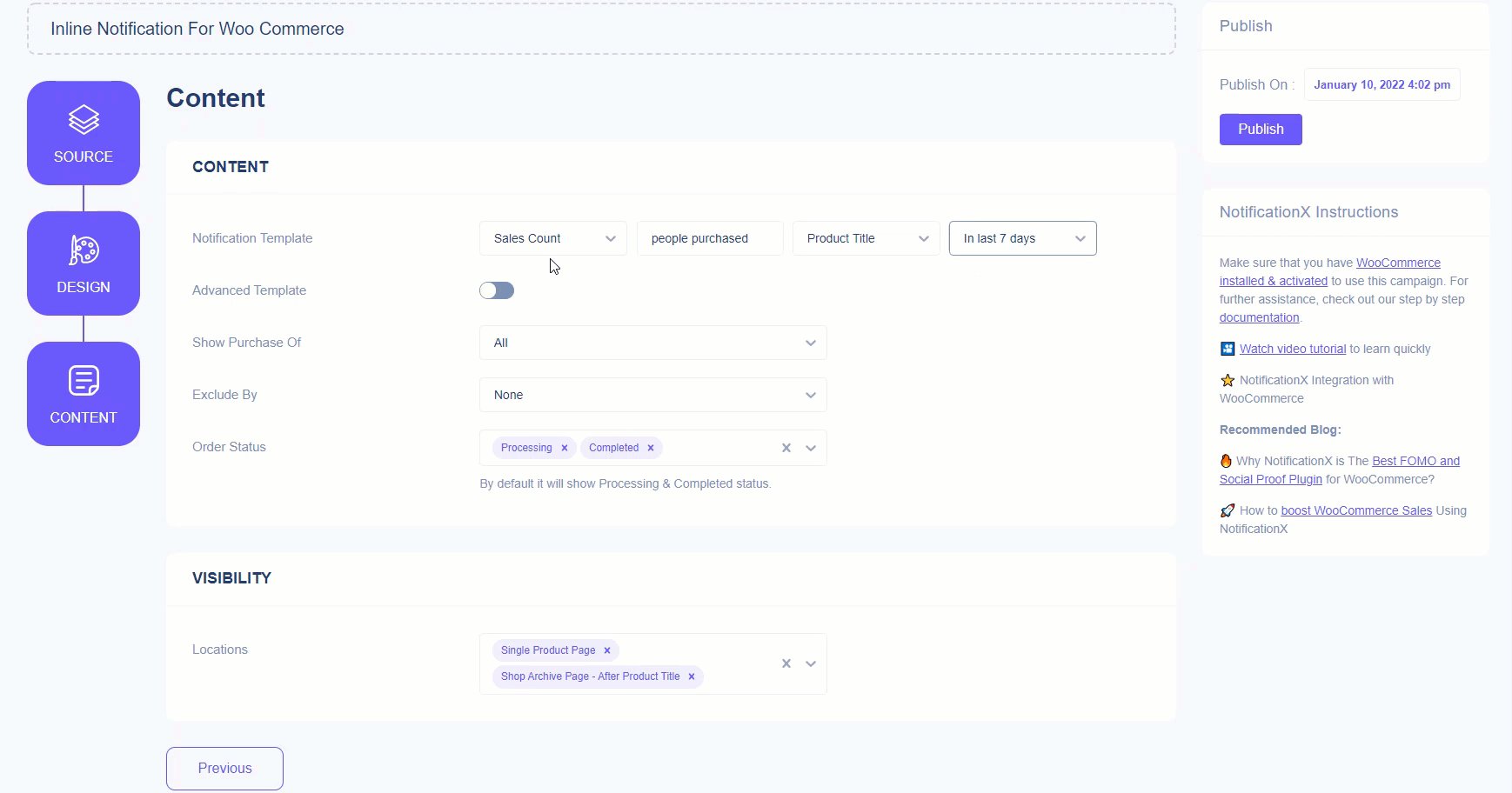
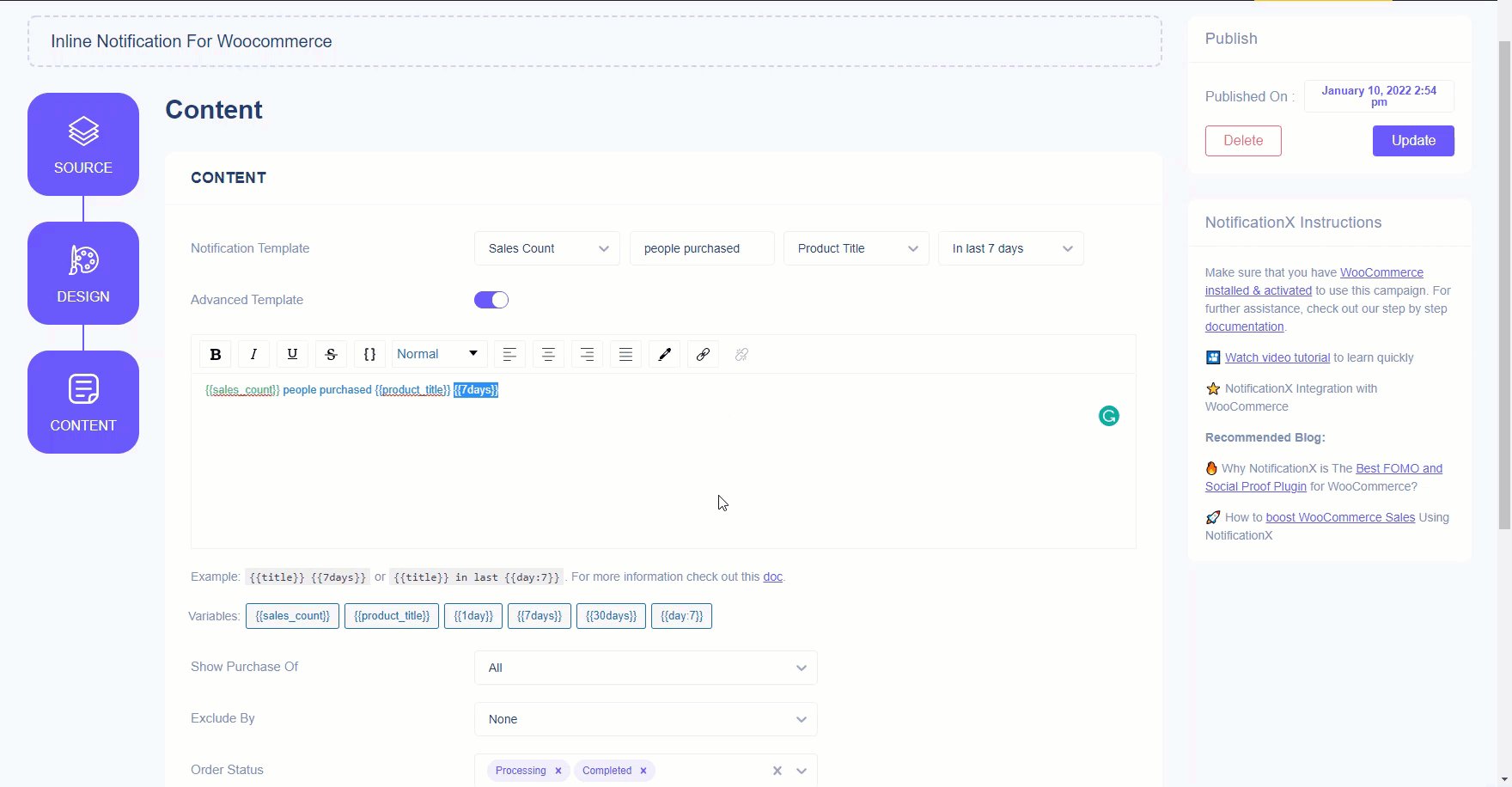
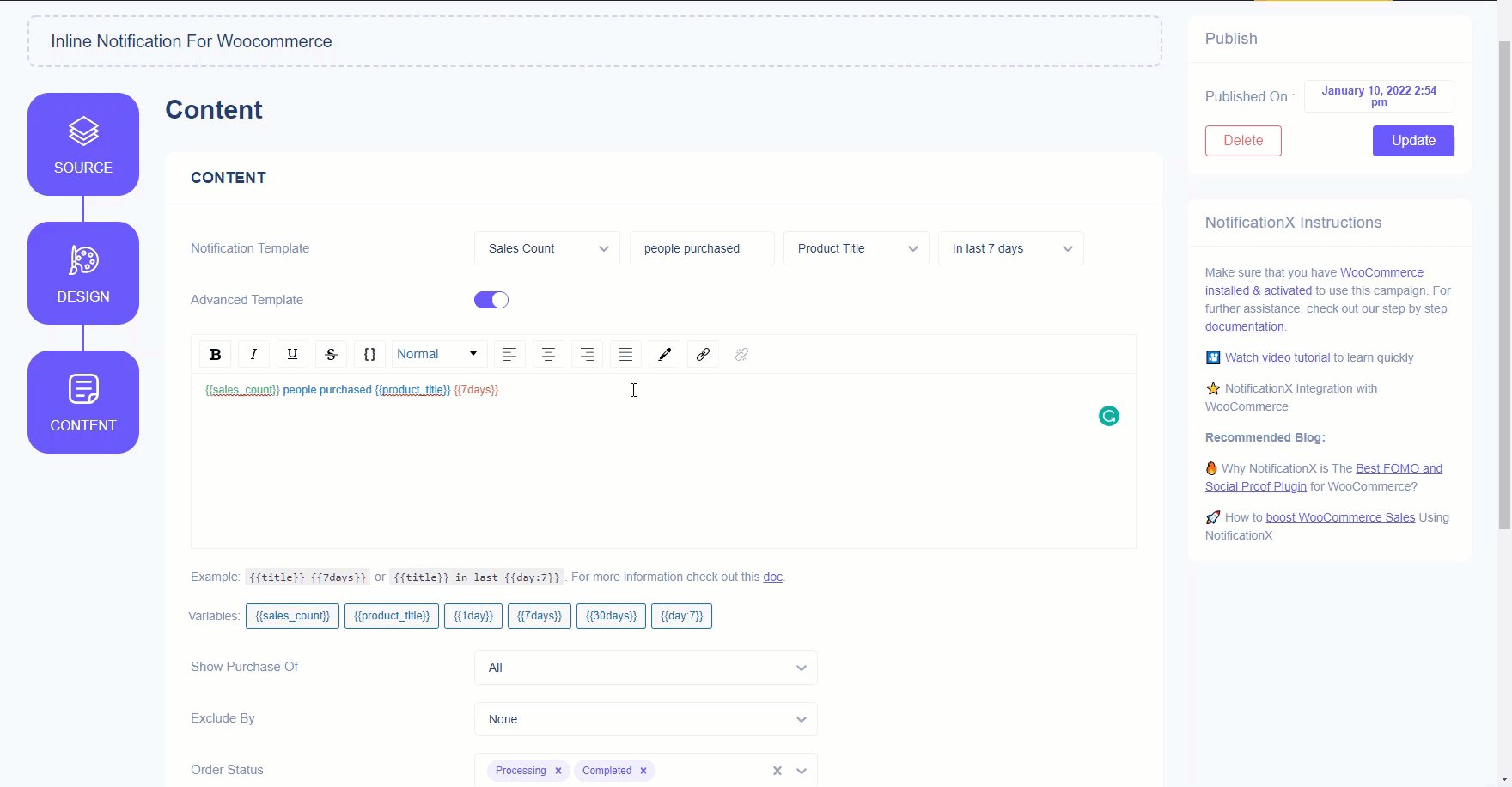
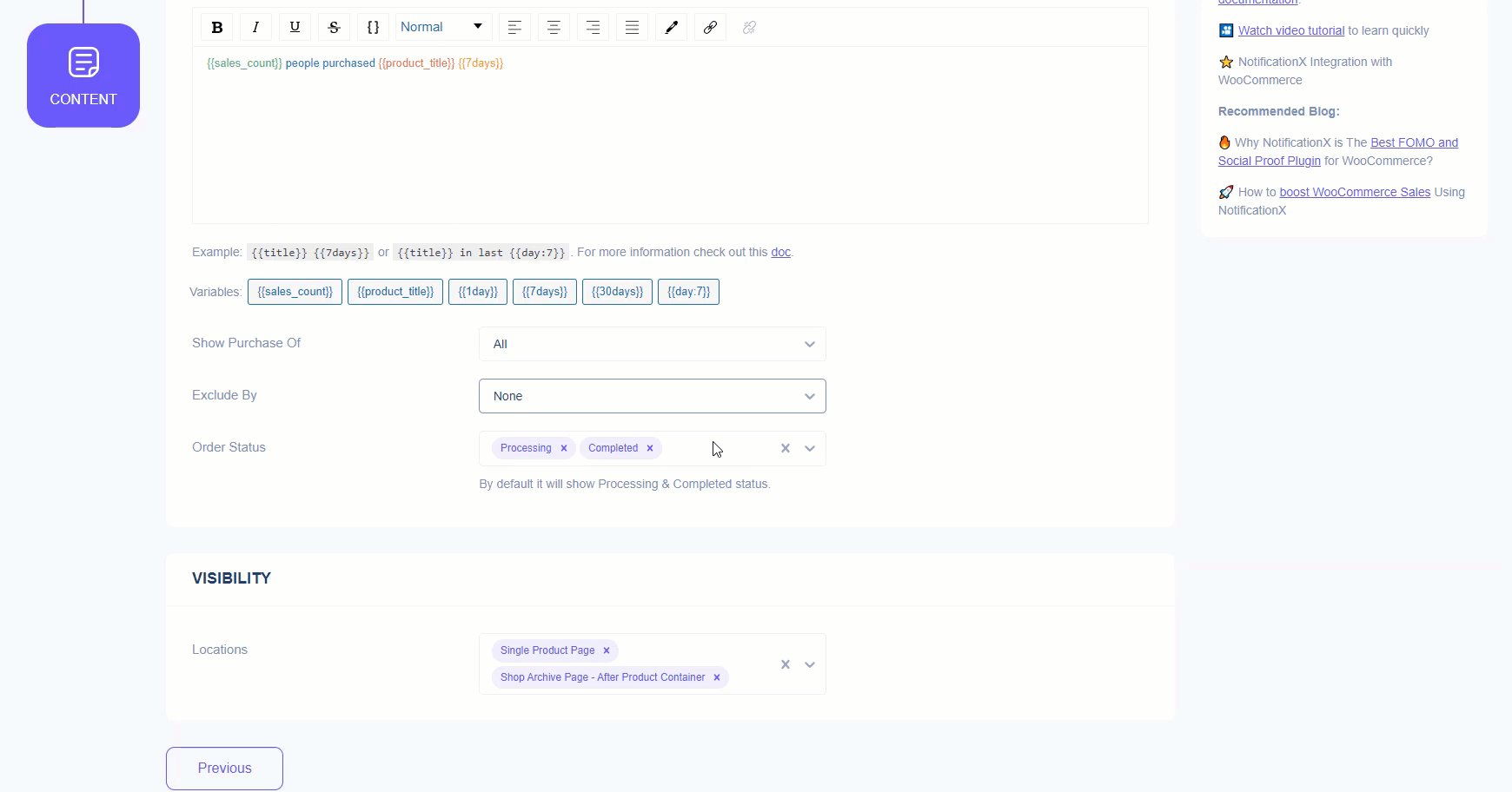
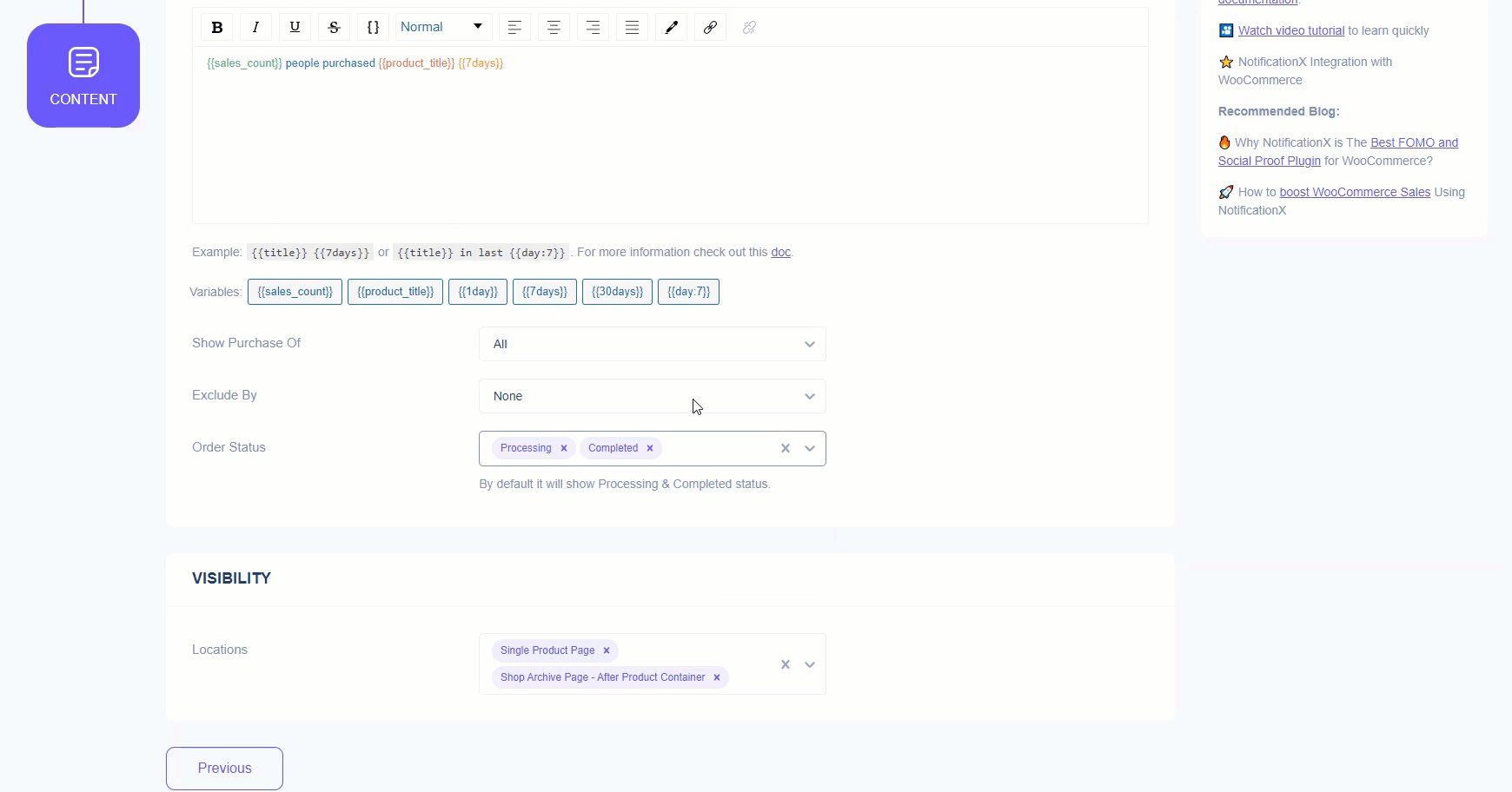
После этого перейдите к «Содержание» вкладку, чтобы настроить содержание уведомления о количестве продаж, выбрать название продукта или настроить период уведомления.

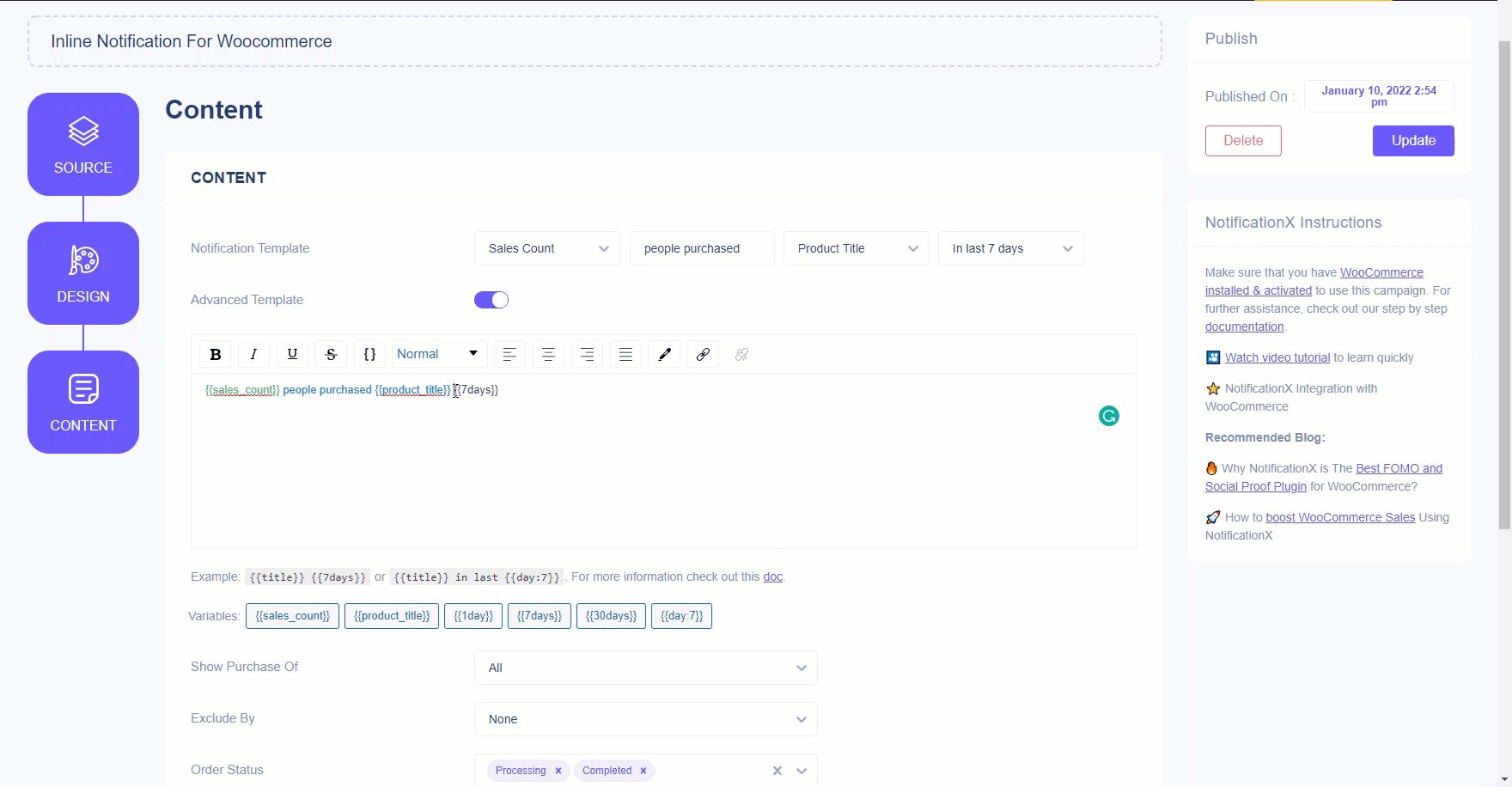
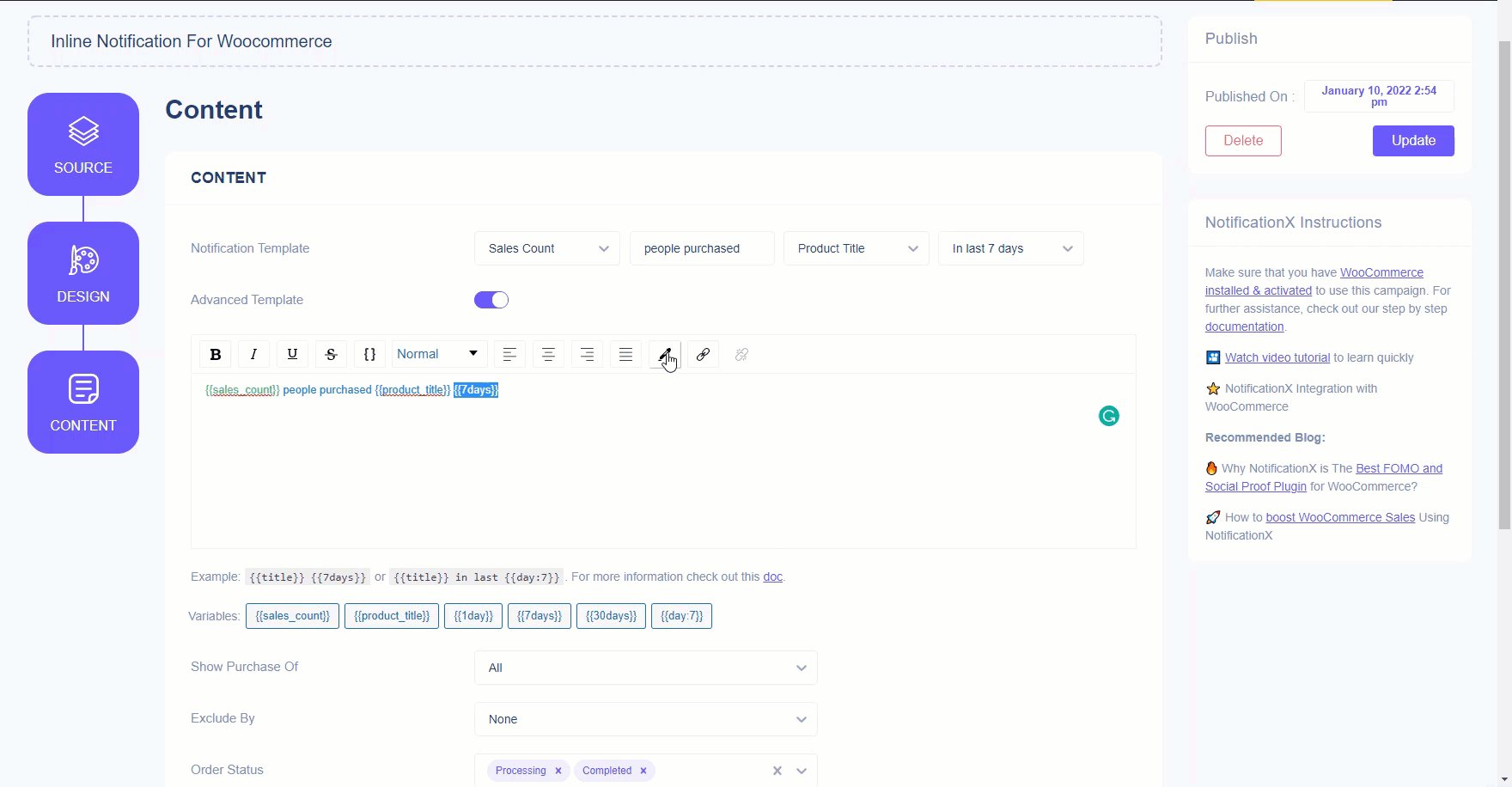
Как вы используете NotificationX Pro, при желании можно настроить в «Расширенный шаблон» возможность сделать оповещение о росте еще более интерактивным. Здесь настраивается уведомление о количестве продаж.
Таким образом, вы можете легко установить время с помощью {{7 дней}} tag или другие, чтобы посетители знали, что эти покупки были совершены «за последние 7 дней», или используйте другие переменные. Ознакомьтесь с этим связанным документом здесь, чтобы узнать все подробности о Расширенный шаблон NotificationX.

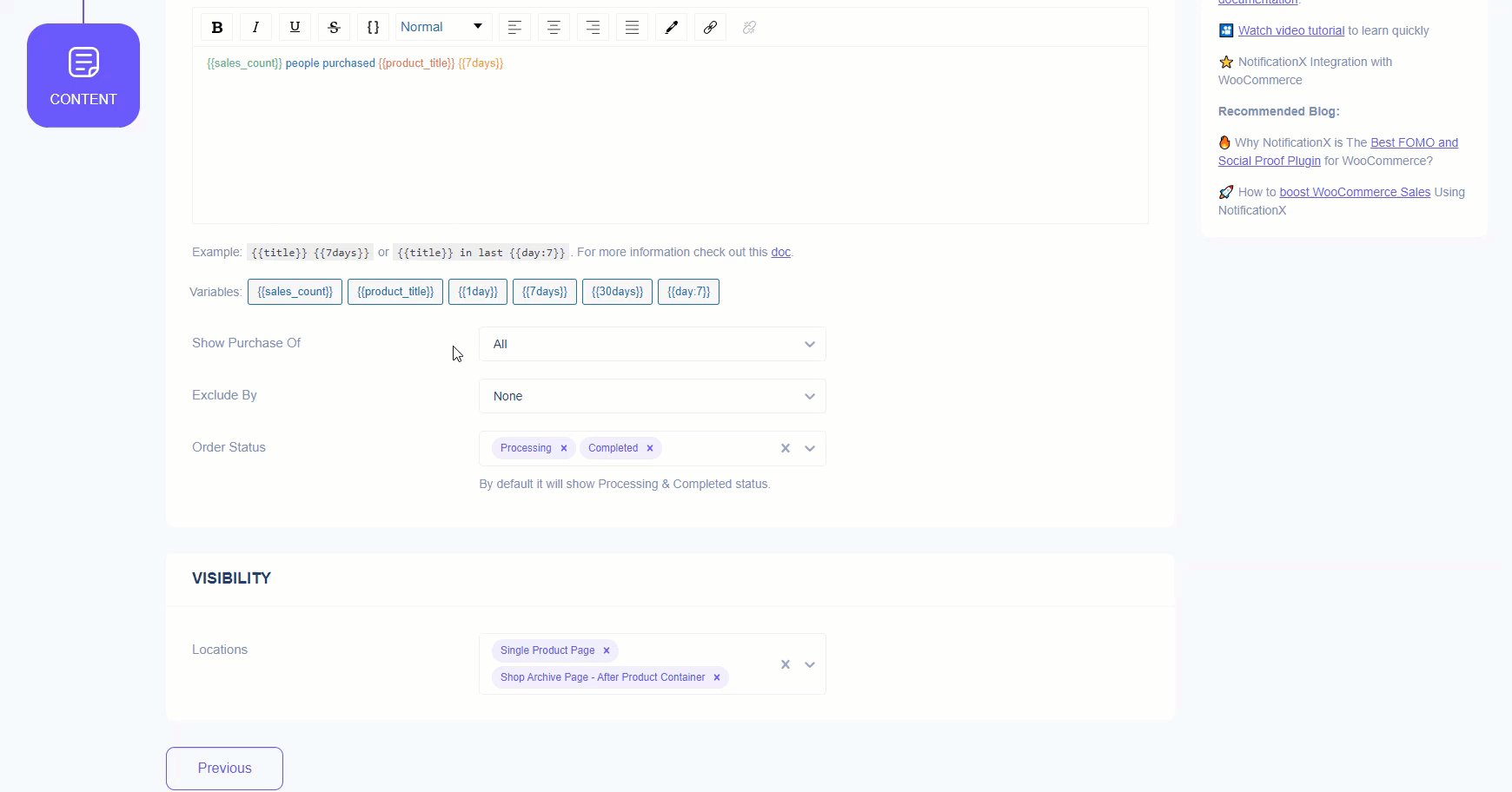
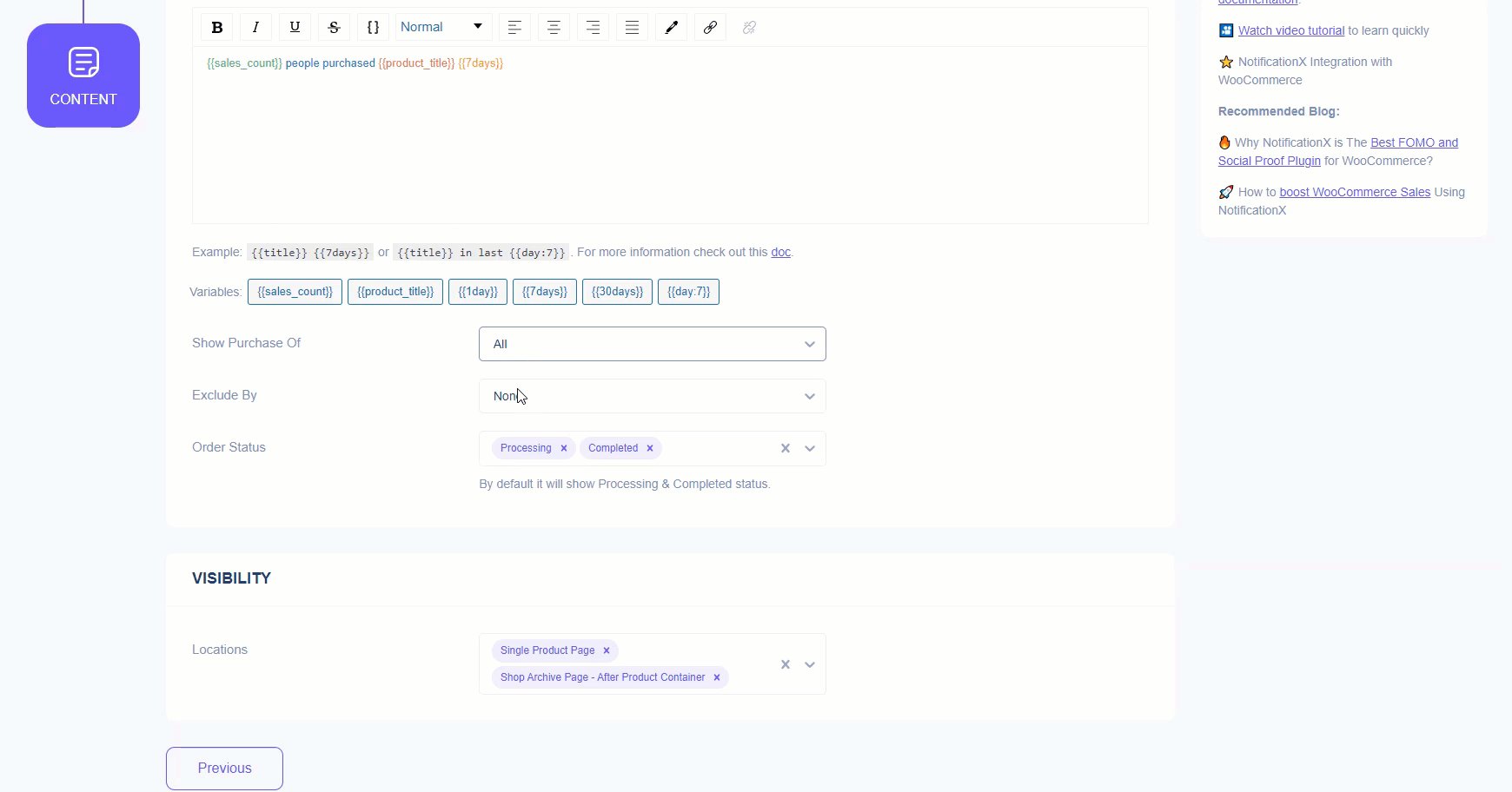
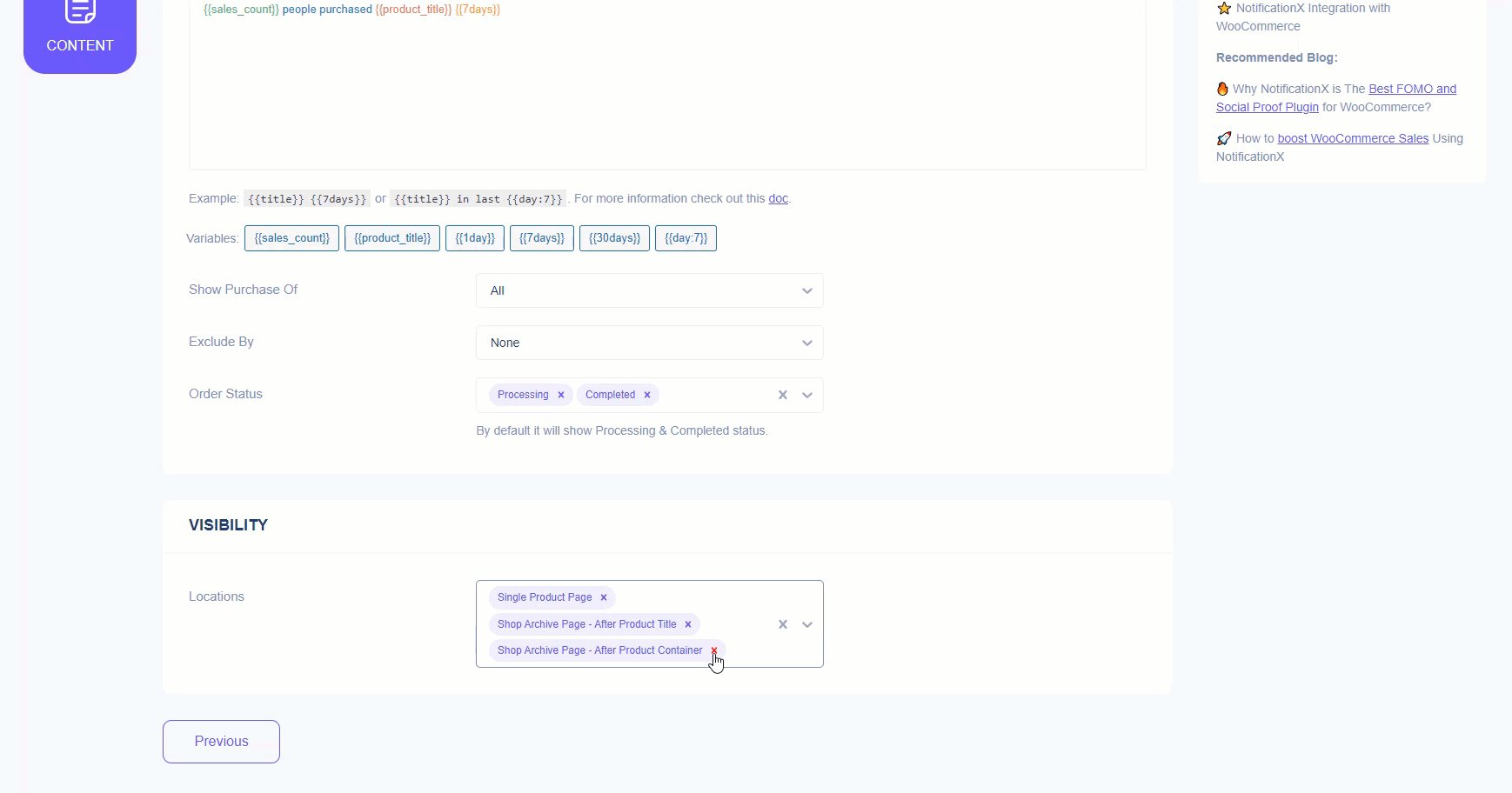
Кроме того, вы можете настроить, какие вид покупки товара вы хотите отобразить, исключите любой тип и соответственно измените статус заказа.
Замечания: По умолчанию 'Обработка' & 'Завершенный' выбираются для любого предупреждения о росте NotificationX.

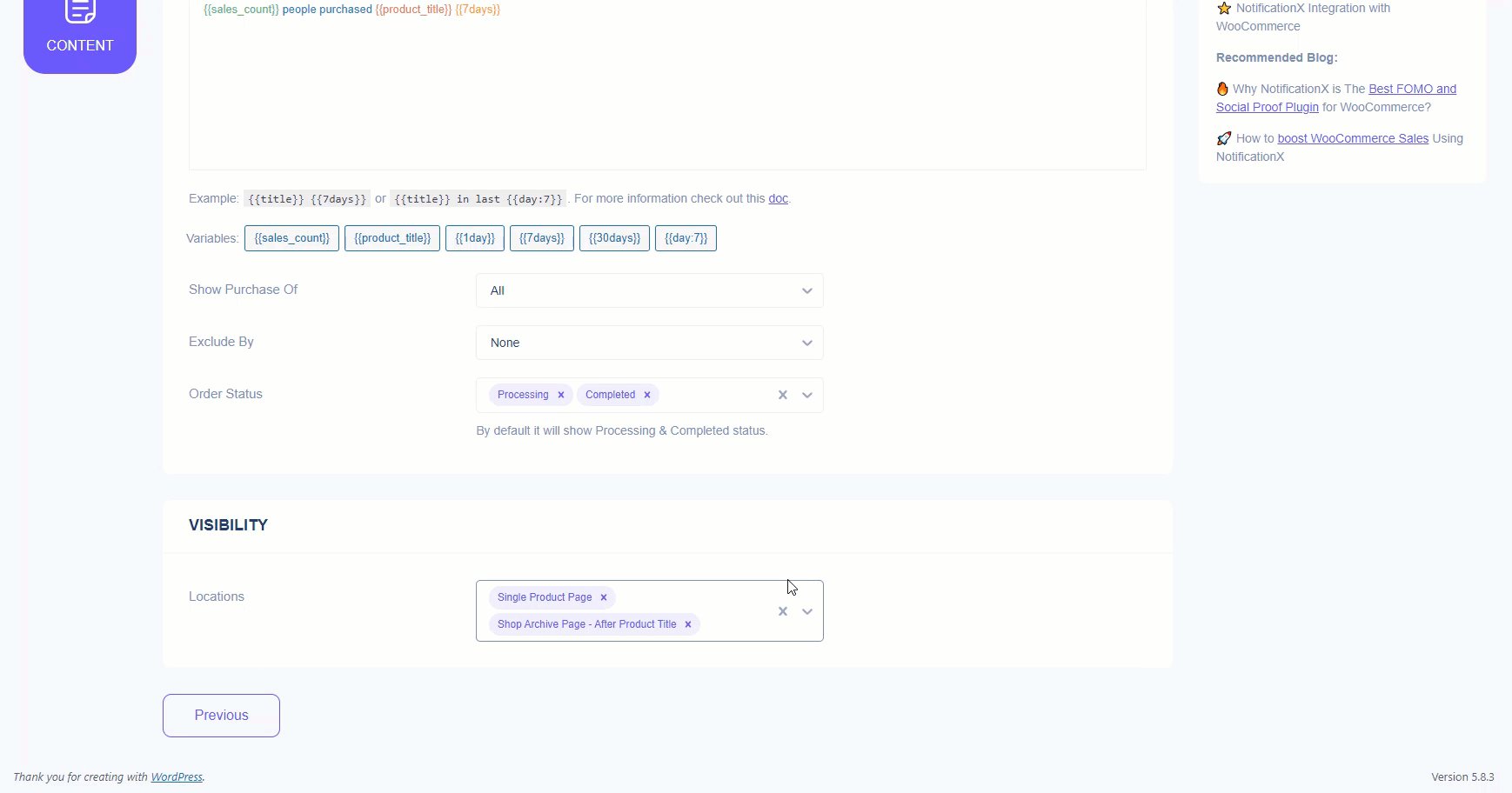
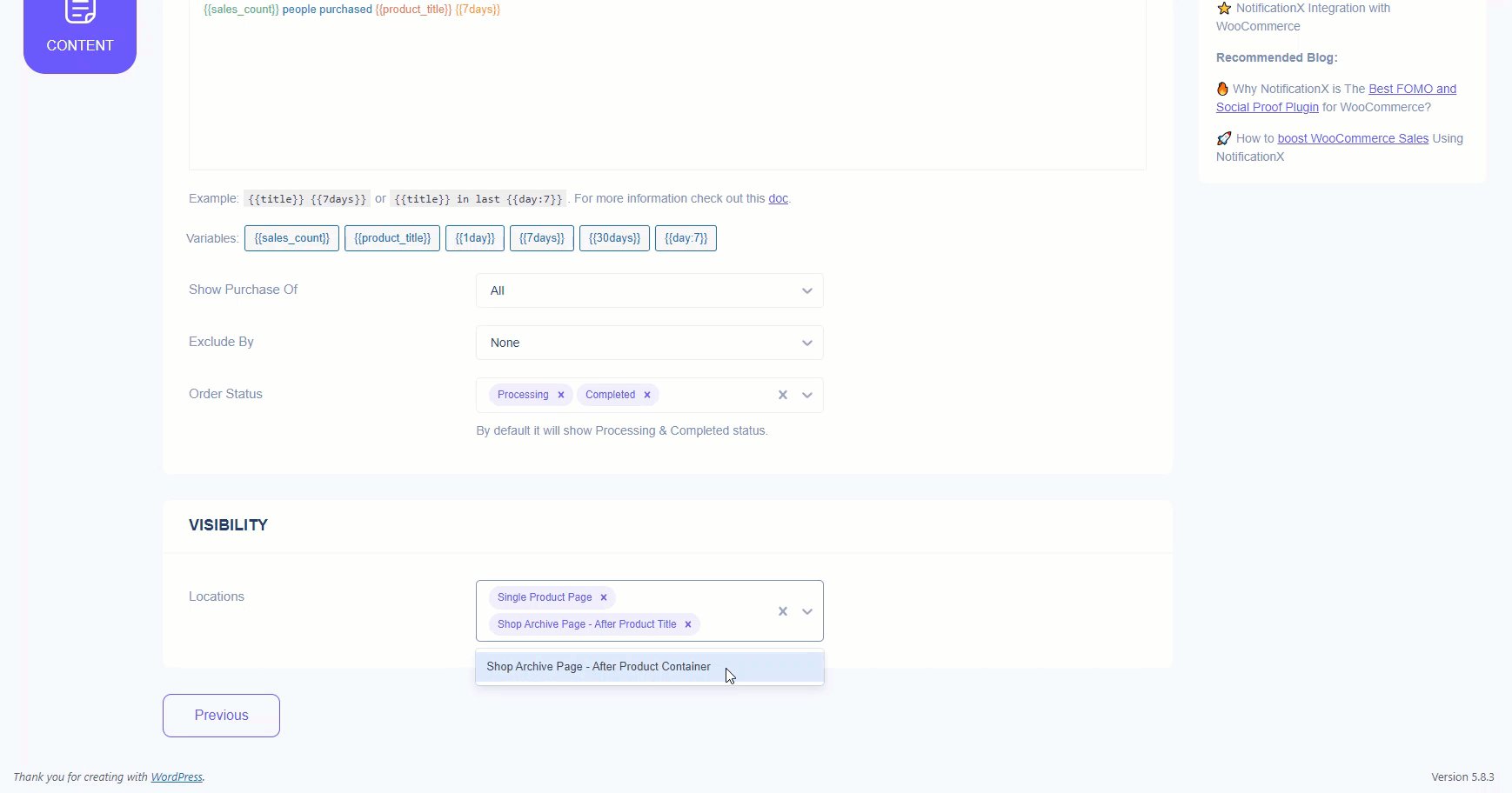
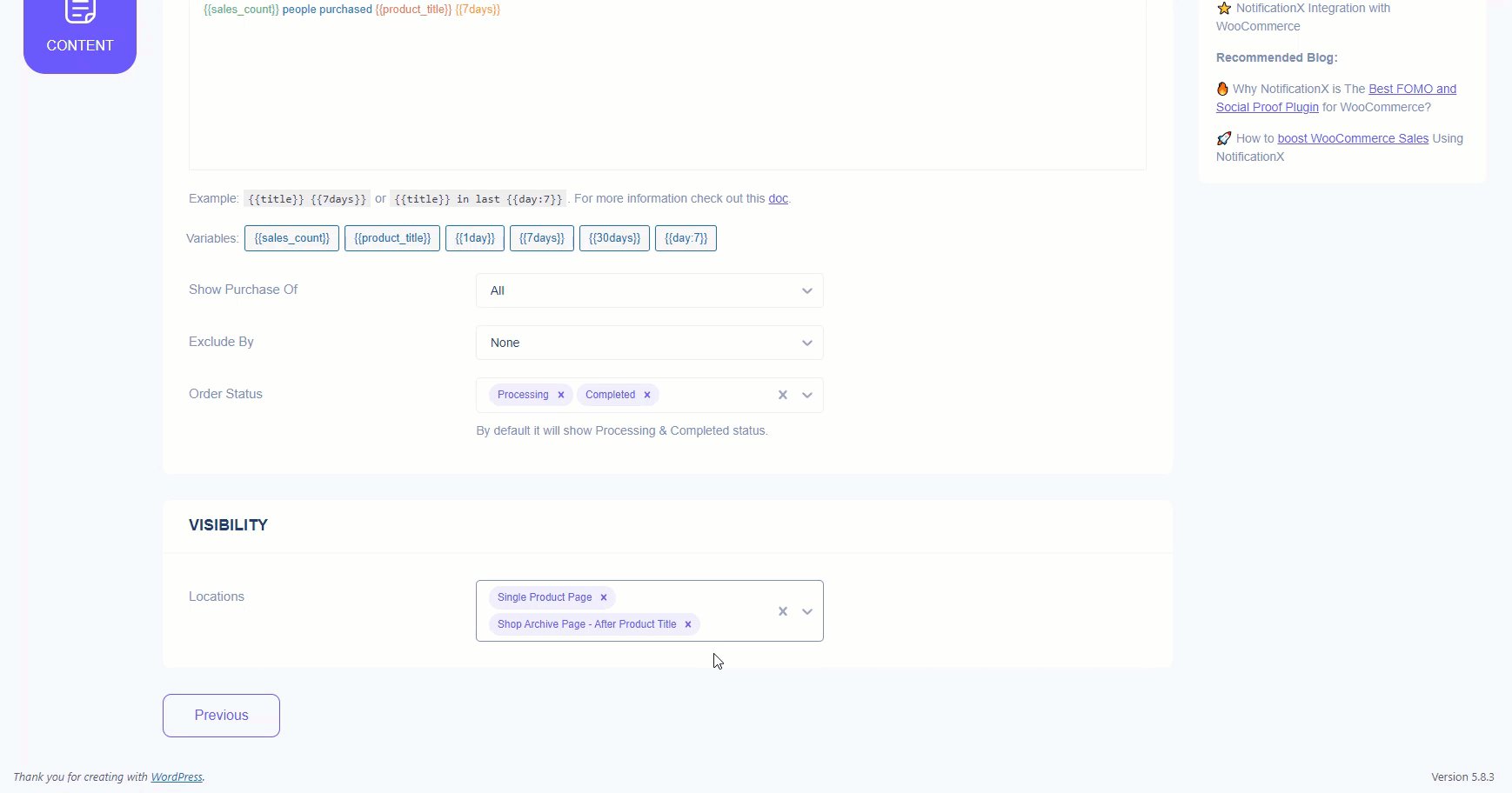
Более того, вы получите свободу выбора Оповещение о росте локации в соответствии с вашим статусом покупки клиента. Как здесь «Одна страница продукта» а также «Страница продукта магазина после названия продукта» места выбраны. Вы можете выбрать из других доступных вариантов в соответствии с вашими предпочтениями.

Это все Предупреждение о росте NotificationX процесс настройки одинаков для этого Easy Digital Downloads Платформа. Просто нужно подобрать 'Источник' и настройте его соответствующим образом.
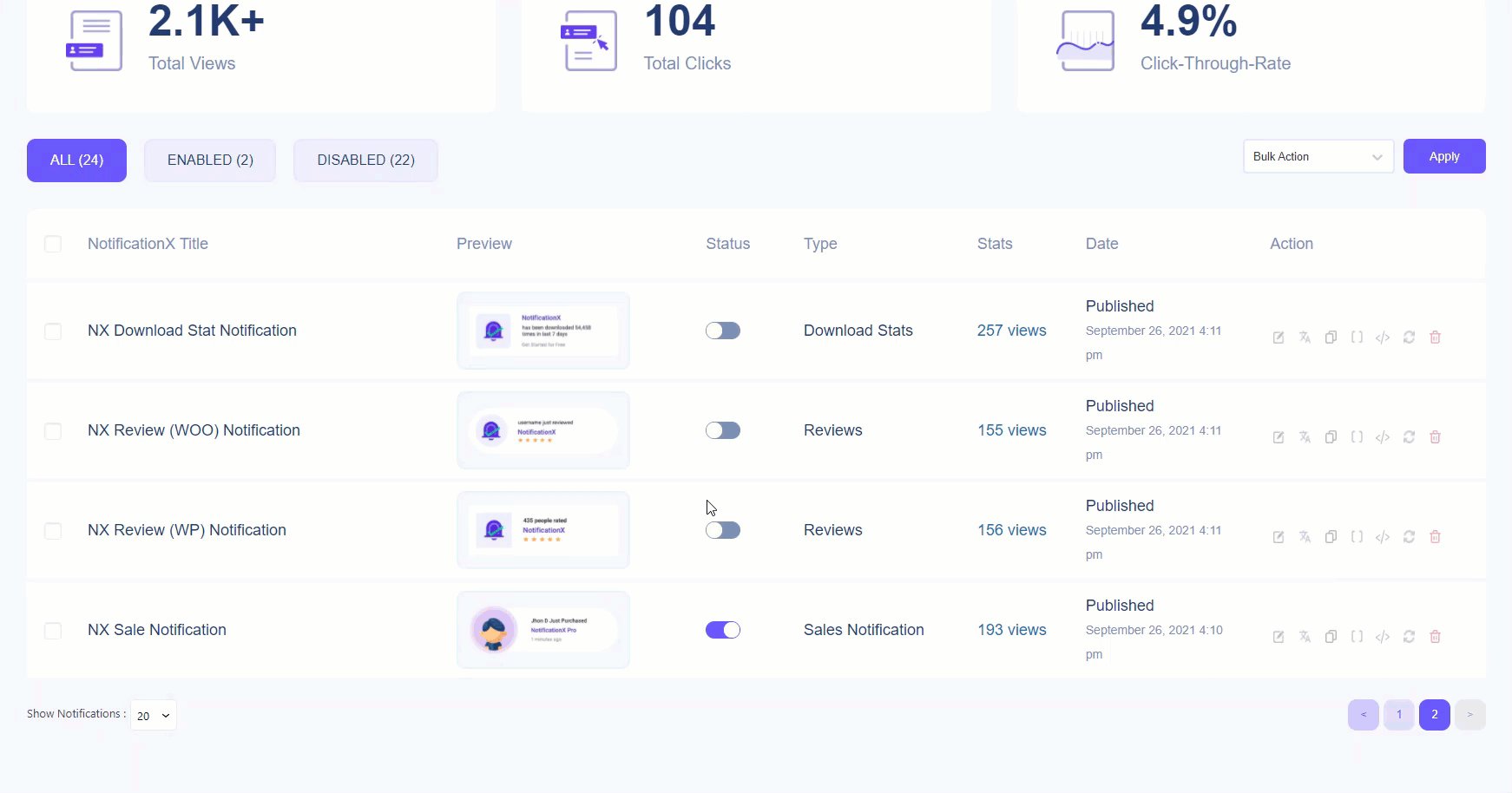
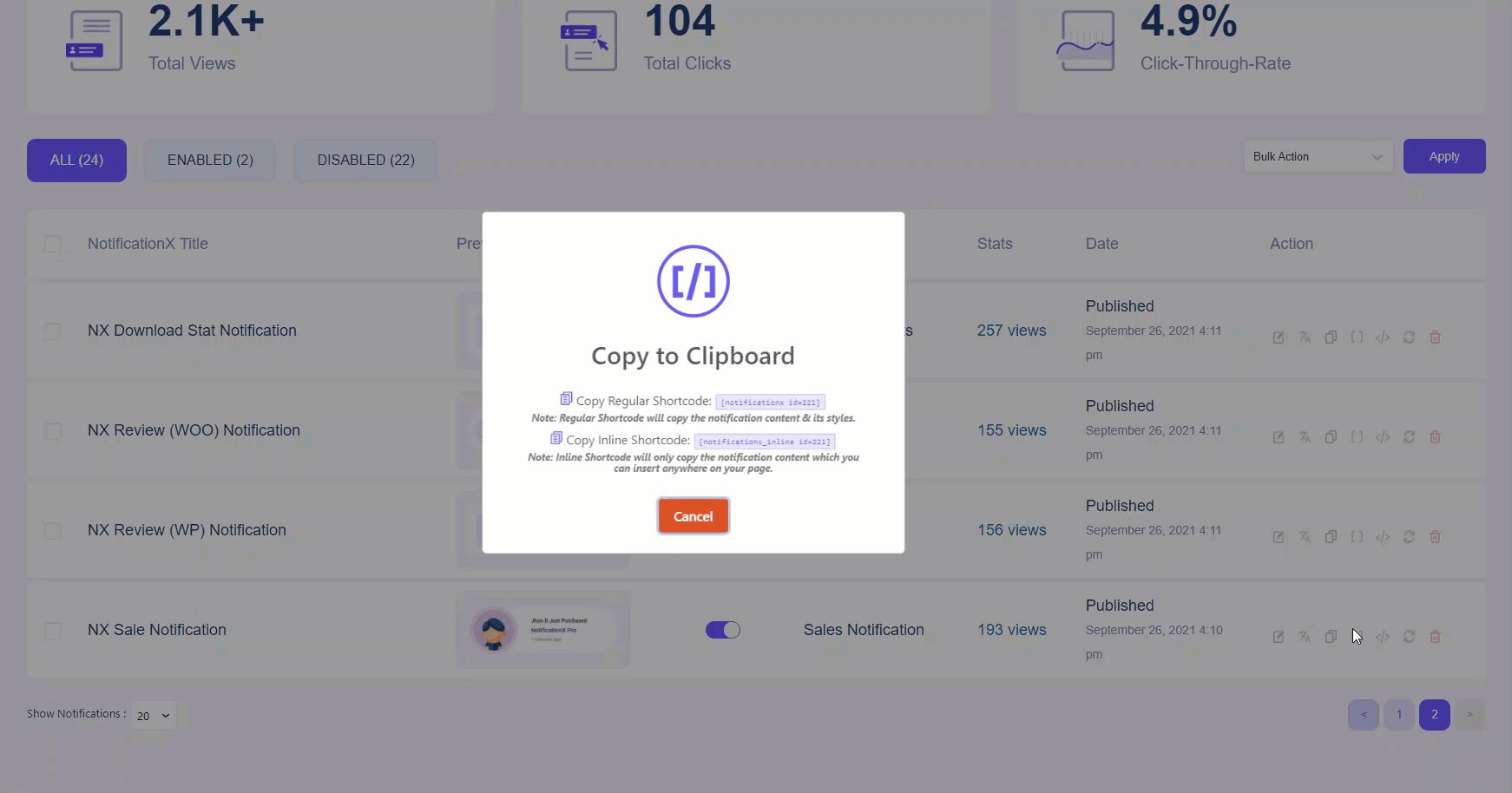
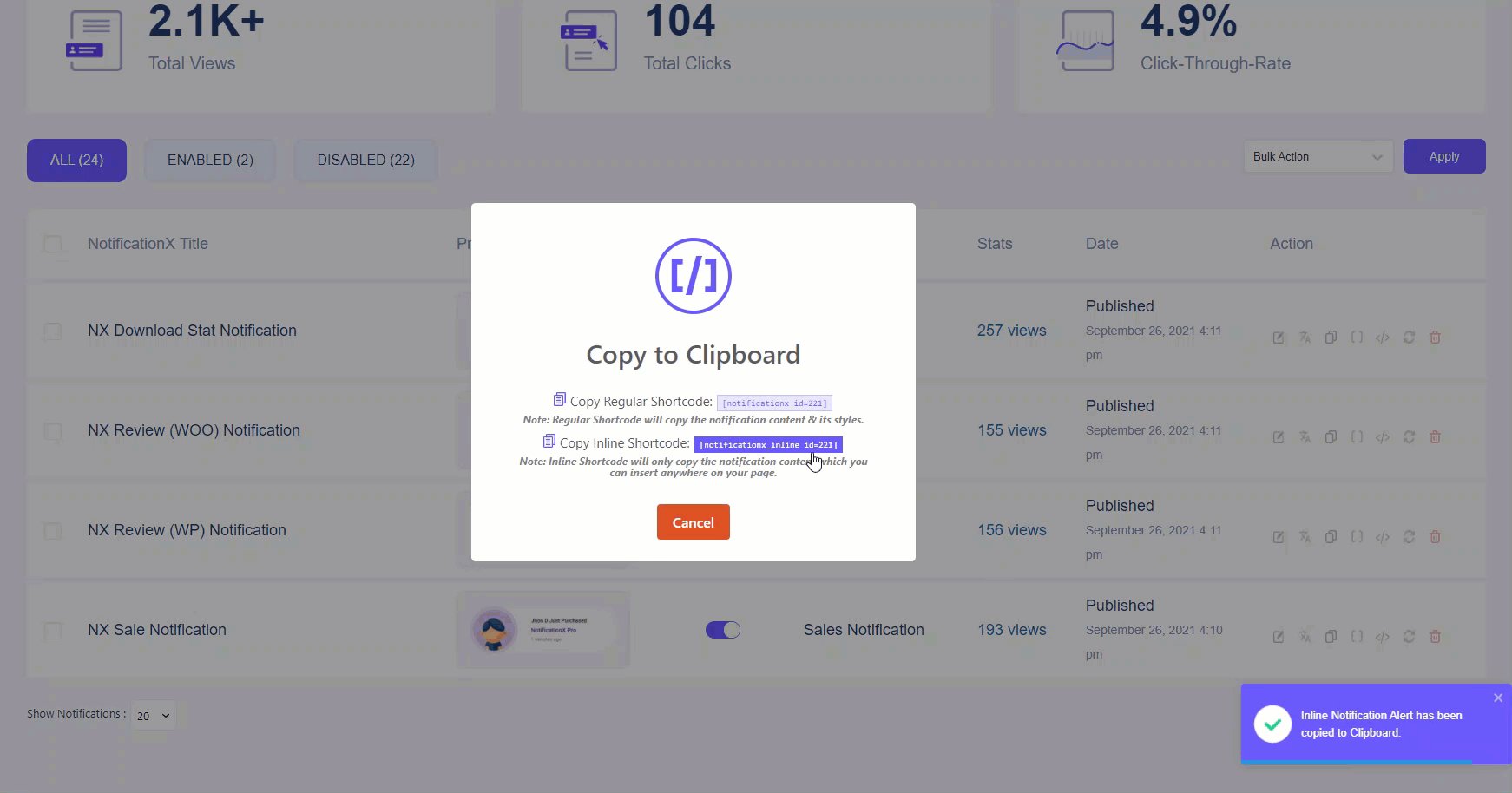
Другое дело, что вы можете использовать NotificationX Короткий код оповещения о росте для визуализации ваших уведомлений о продажах WooCommerce, EDD или других платформ в любом месте вашего сайта WordPress.

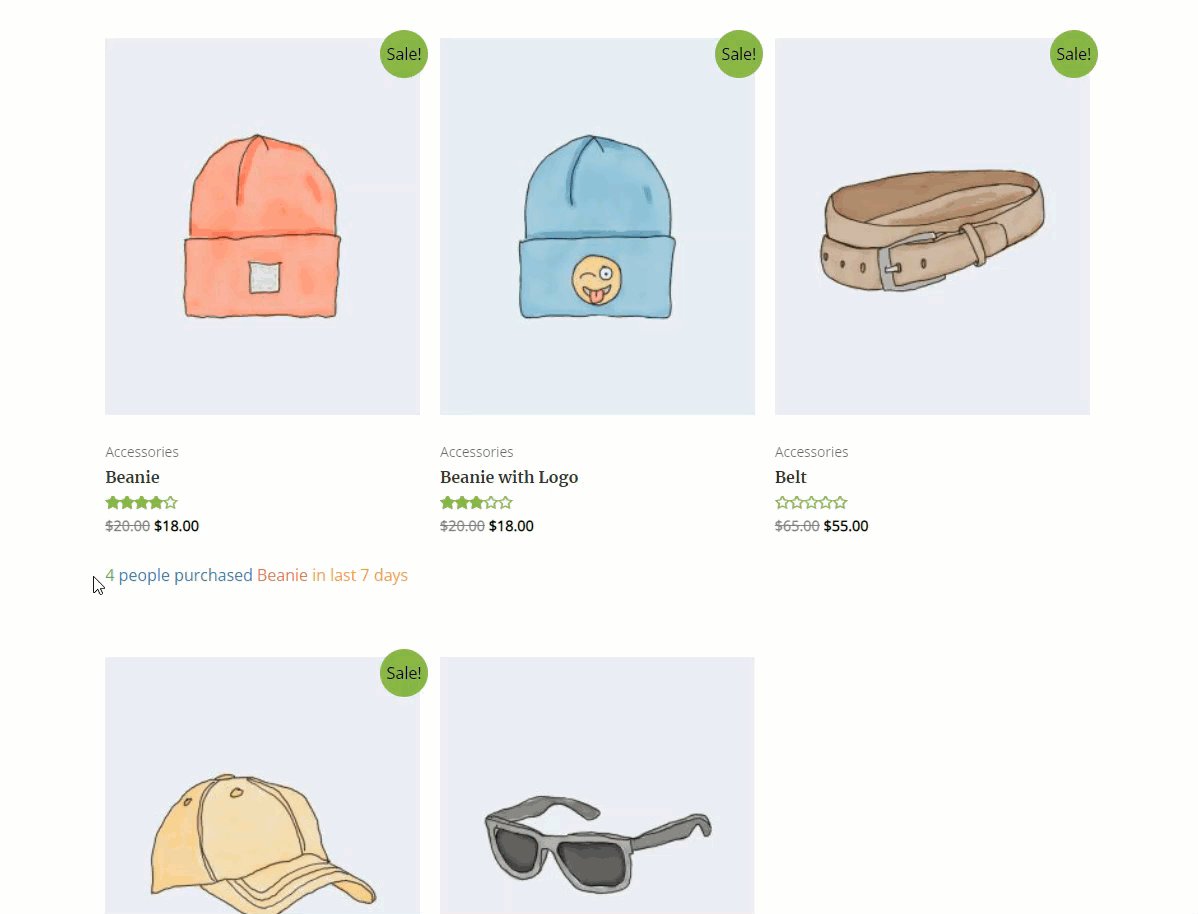
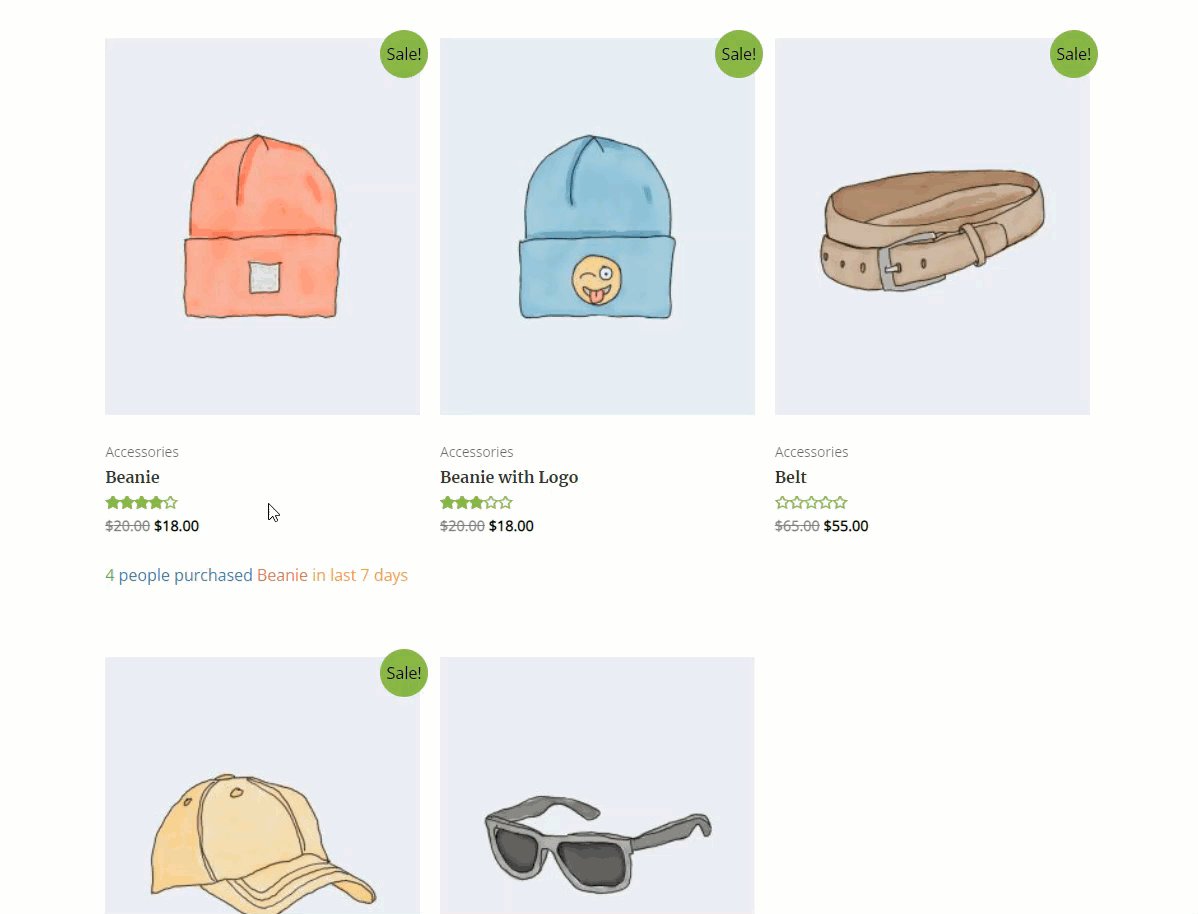
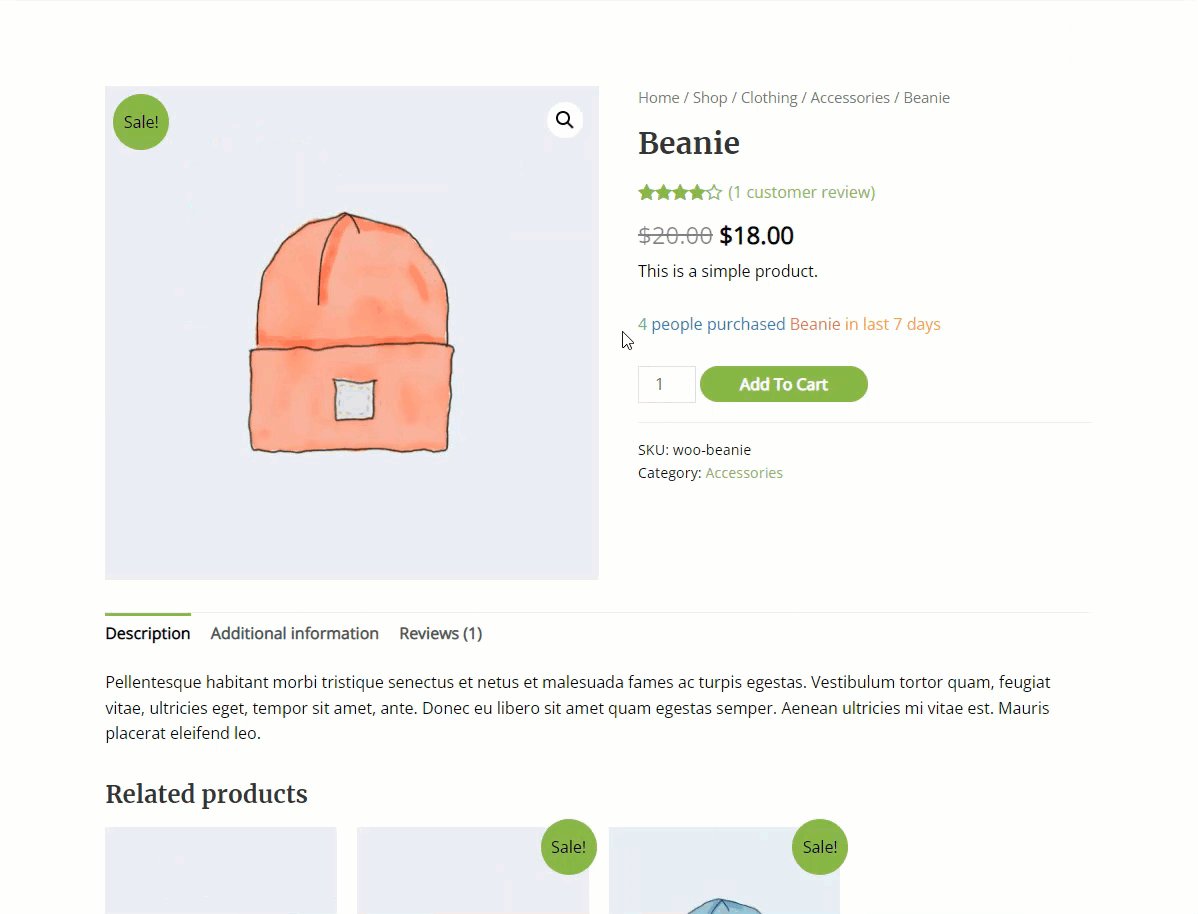
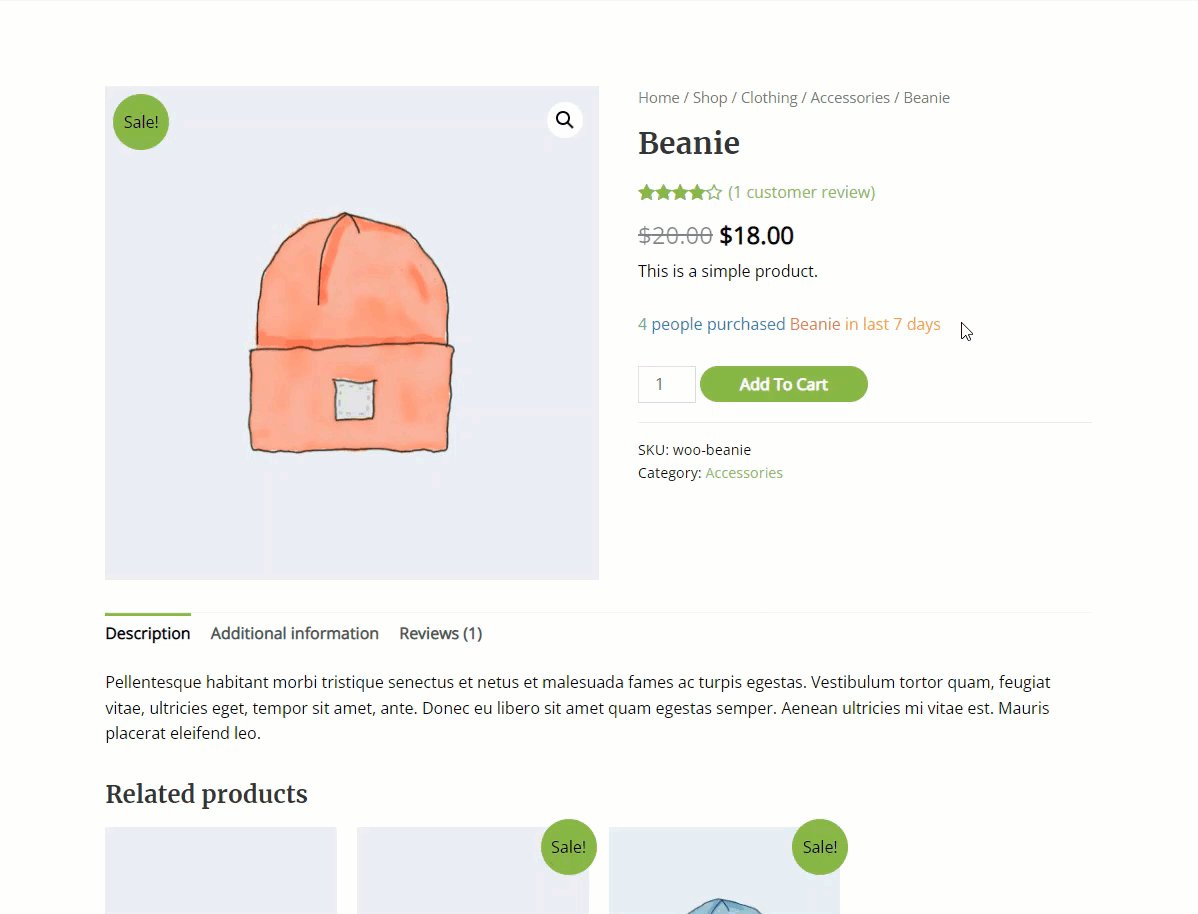
Окончательный результат #
Выполнив эти упомянутые шаги и немного изменив, вот как вы можете настроить оповещение о росте параметры с помощью NotificationX Pro.

Еще один пример уведомления о росте NotificationX: если вы выберете эту тему «Нет в наличии», вы можете легко продемонстрировать количество продуктов, оставшихся для продажи, чтобы создать срочность.
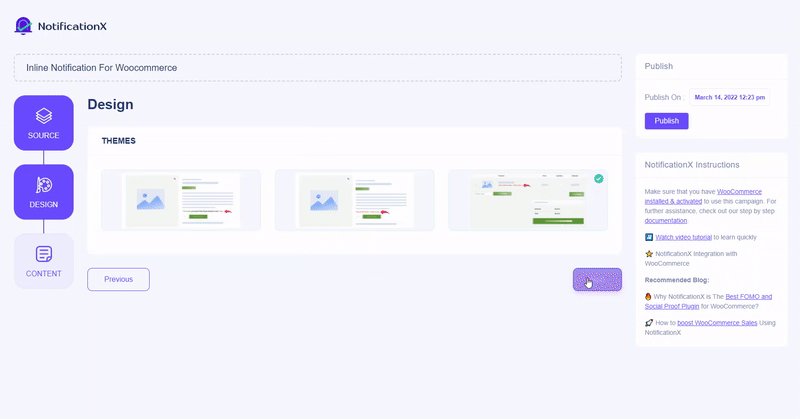
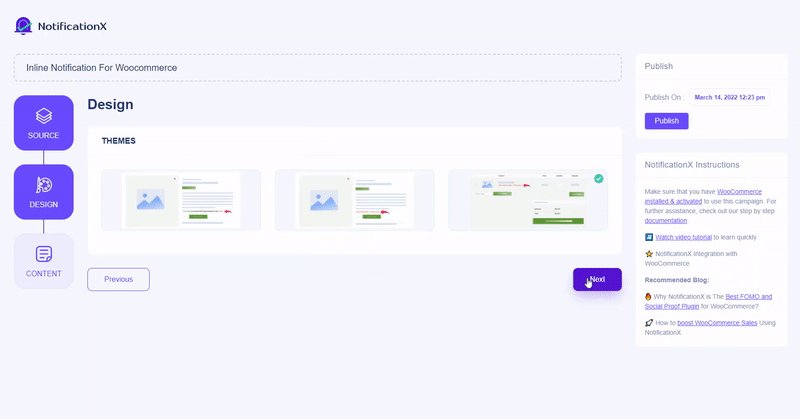
Шаг 1. Выберите тему оповещения о росте #
Процесс очень похож, во-первых, вы должны выбрать необходимое оповещение о росте NotificationX. Тема «Нет в наличии» от 'Дизайн' и ударил 'Следующий' кнопка.

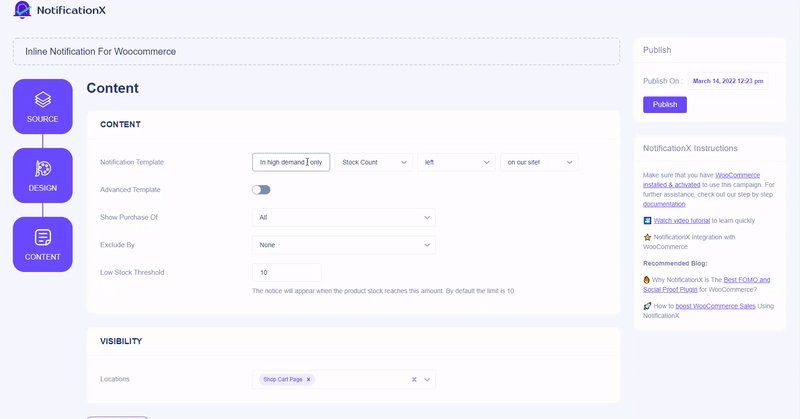
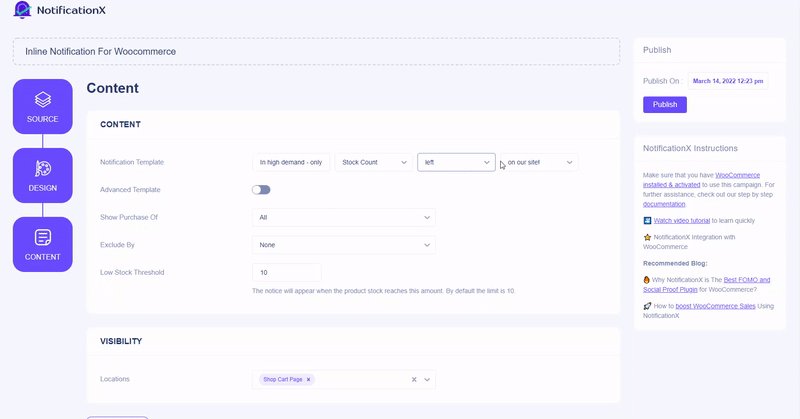
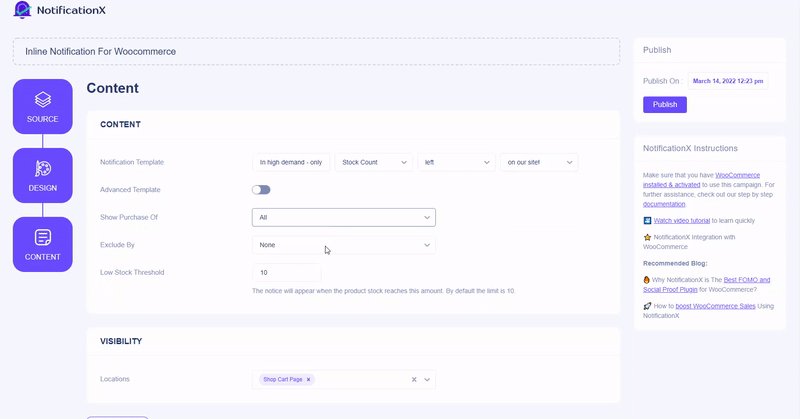
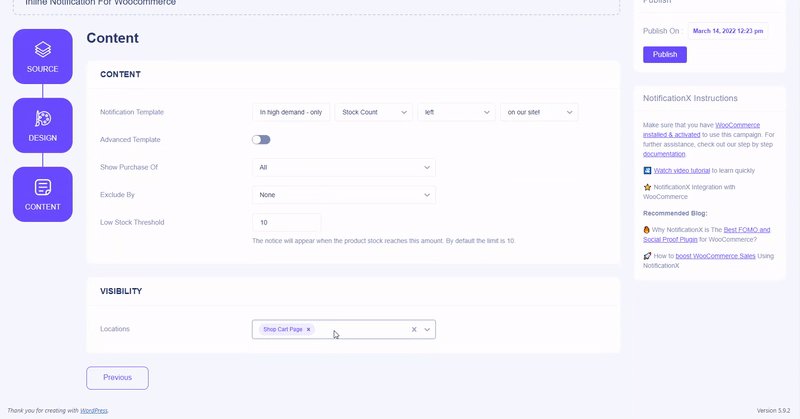
Шаг 2. Настройте содержимое и видимость #
После этого перейдите к «Содержание» вкладку, чтобы настроить содержимое шаблона уведомления по умолчанию. Настройте порог низкого уровня запасов в соответствии с вашими предпочтениями, чтобы получать уведомление, когда запас достигает заданной суммы.
Точно так же, если вы используете NotificationX Pro, вы можете добавить собственный дизайн в свой шаблон оповещения о росте NotificationX, просто настроив «Расширенный шаблон» вариант.
Замечания: Это оповещение о росте NotificationX будет отображаться по умолчанию на странице корзины. Вы можете изменить расположение уведомления о росте в «Видимость» вариант.

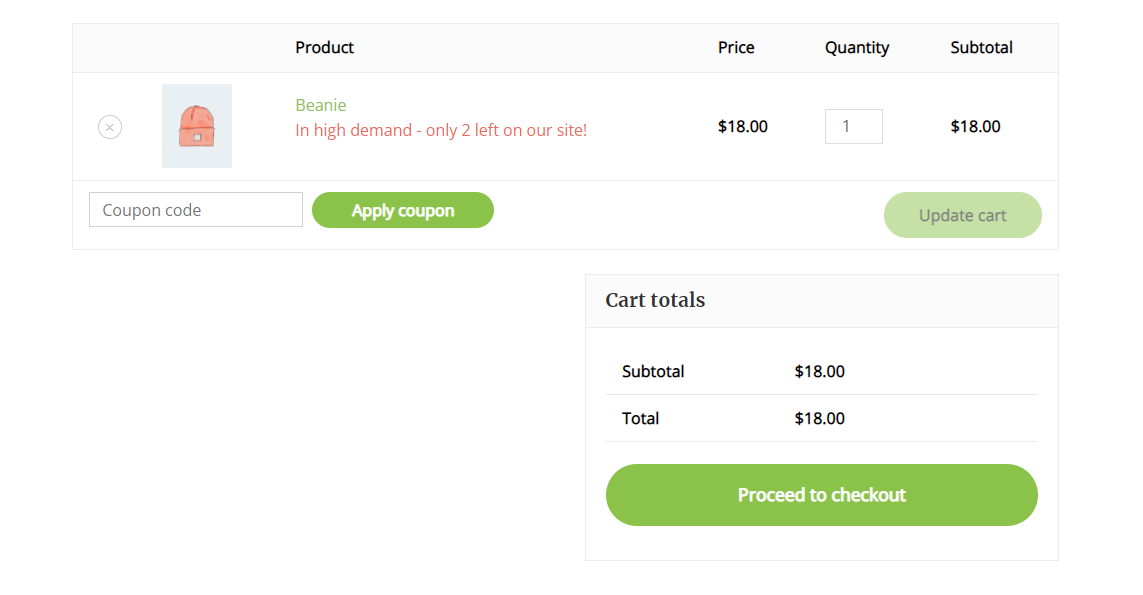
Окончательный результат: #
После внесения всех изменений нажмите кнопку 'Публиковать' и проверьте, как ваша встроенная тема NotificationX отображается на веб-сайте.

Кроме того, вы можете настроить Предупреждение о росте NotificationX для самых популярных платформ электронного обучения LearnDash а также Репетитор ЛМС.
Шаг 1. Выберите тип и источник уведомления #
Сначала перейдите на вкладку «Источник» живого уведомления NotificationX. Здесь выберите Тип уведомления → Оповещение о росте как упоминалось в предыдущем шаге и Источник → LearnDash или Репетитор ЛМС. Для этой документации мы выберем 'Репетитор ЛМС' как наш источник.

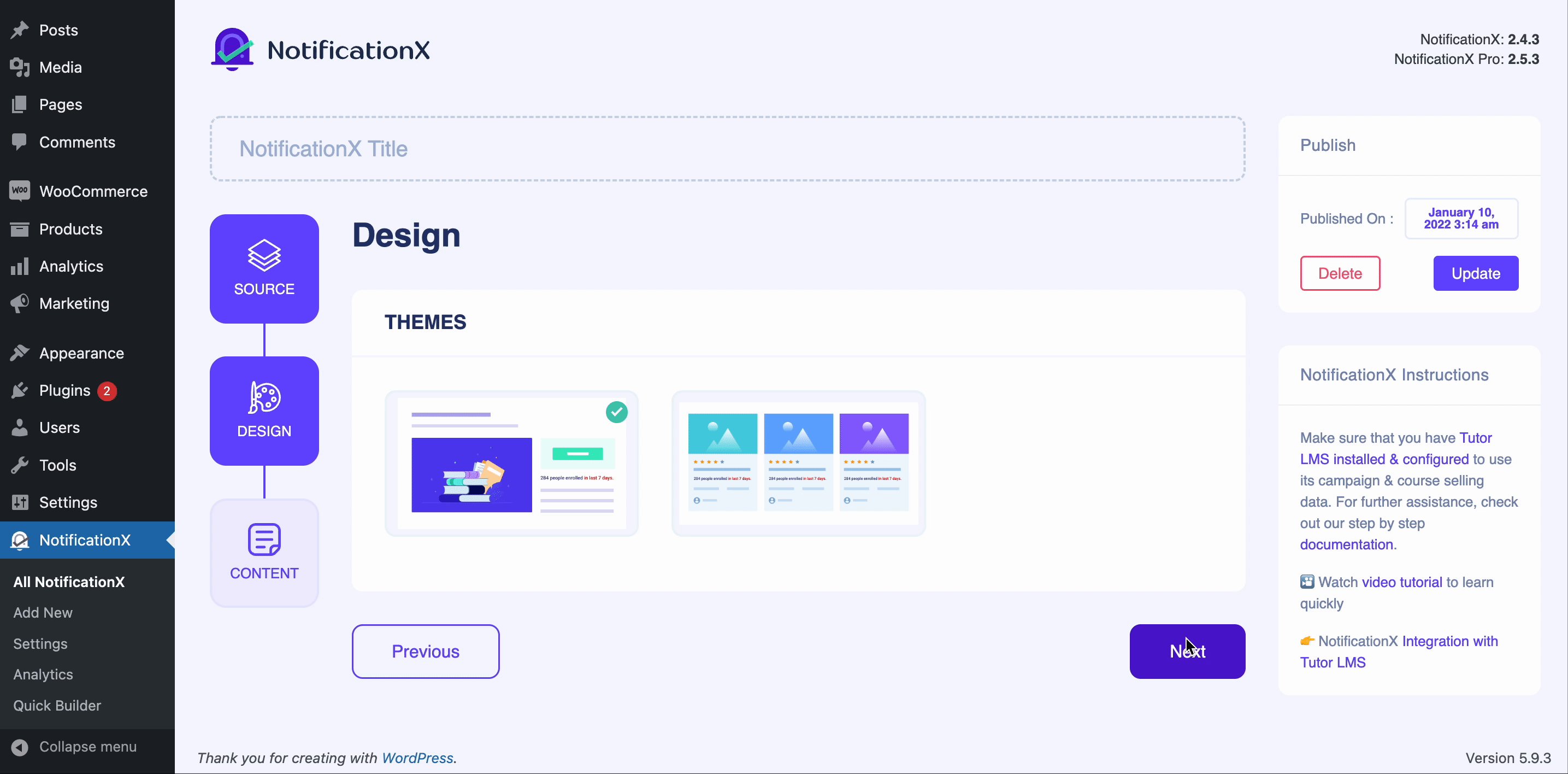
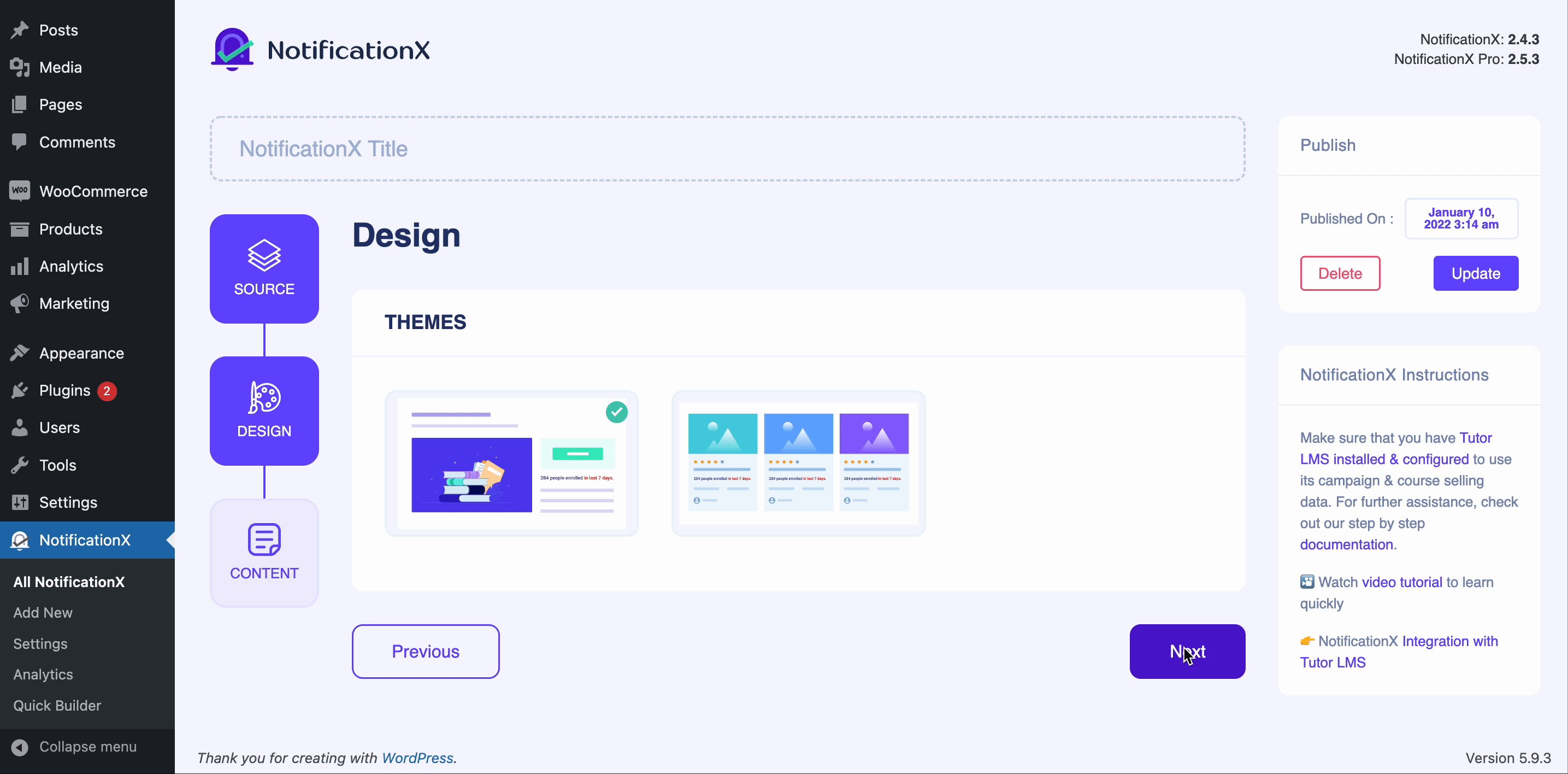
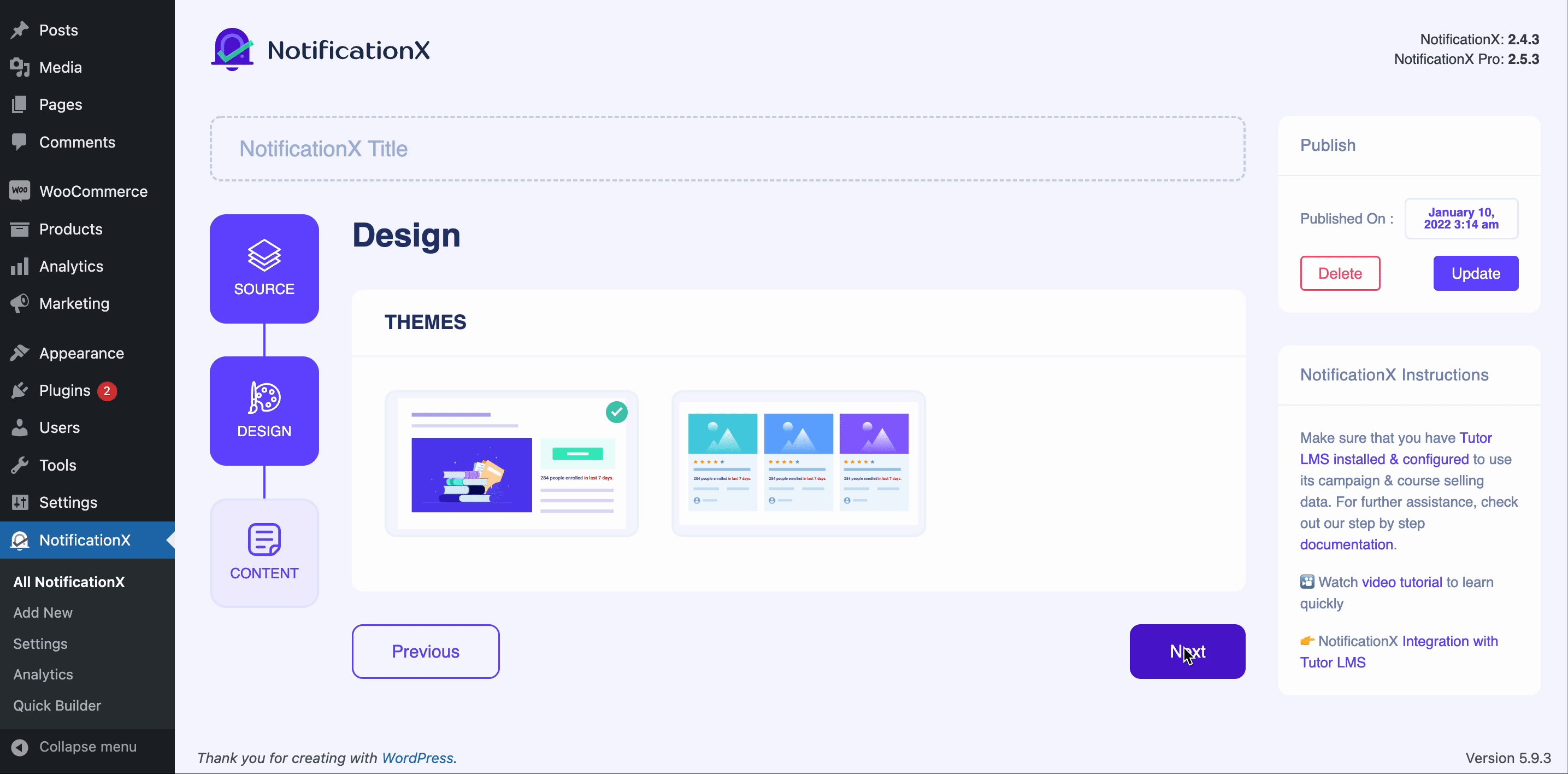
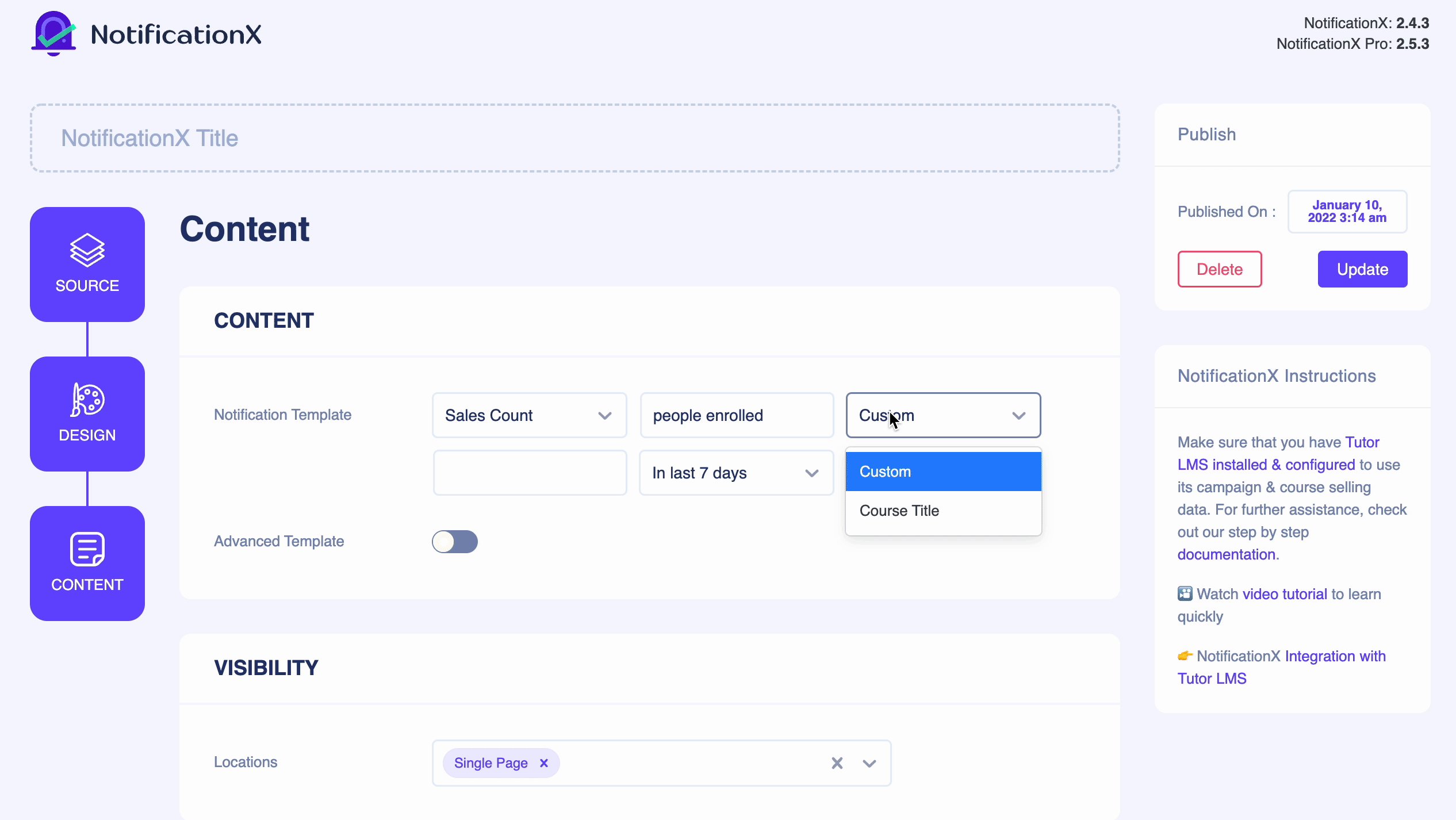
Шаг 1. Выберите любую тему для зачисления на курс #
Процесс очень похож, во-первых, вы должны выбрать нужную тему NotificationX Growth Alert «Course Enrolled theme» из 'Дизайн' и ударил 'Следующий' кнопка.

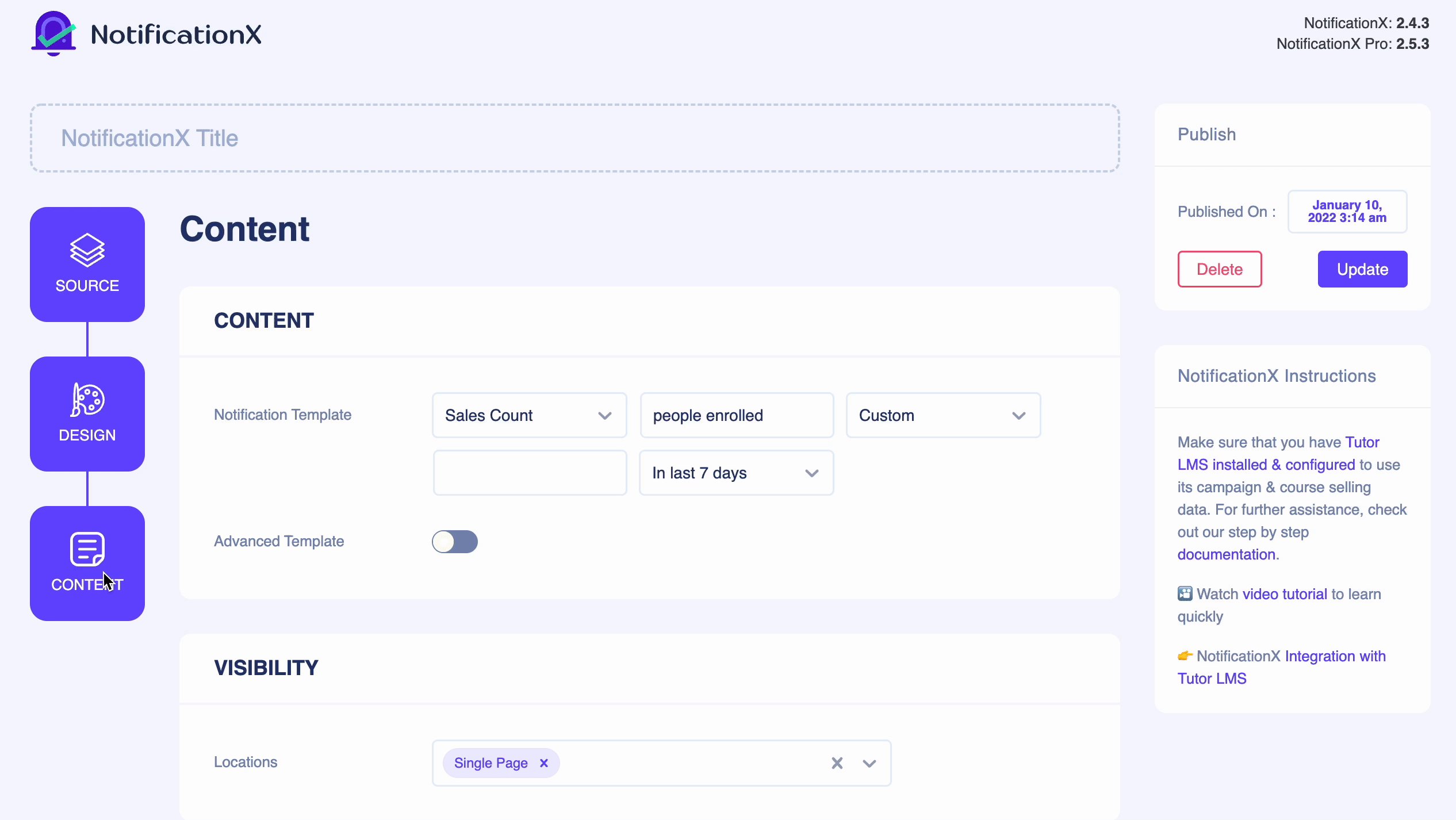
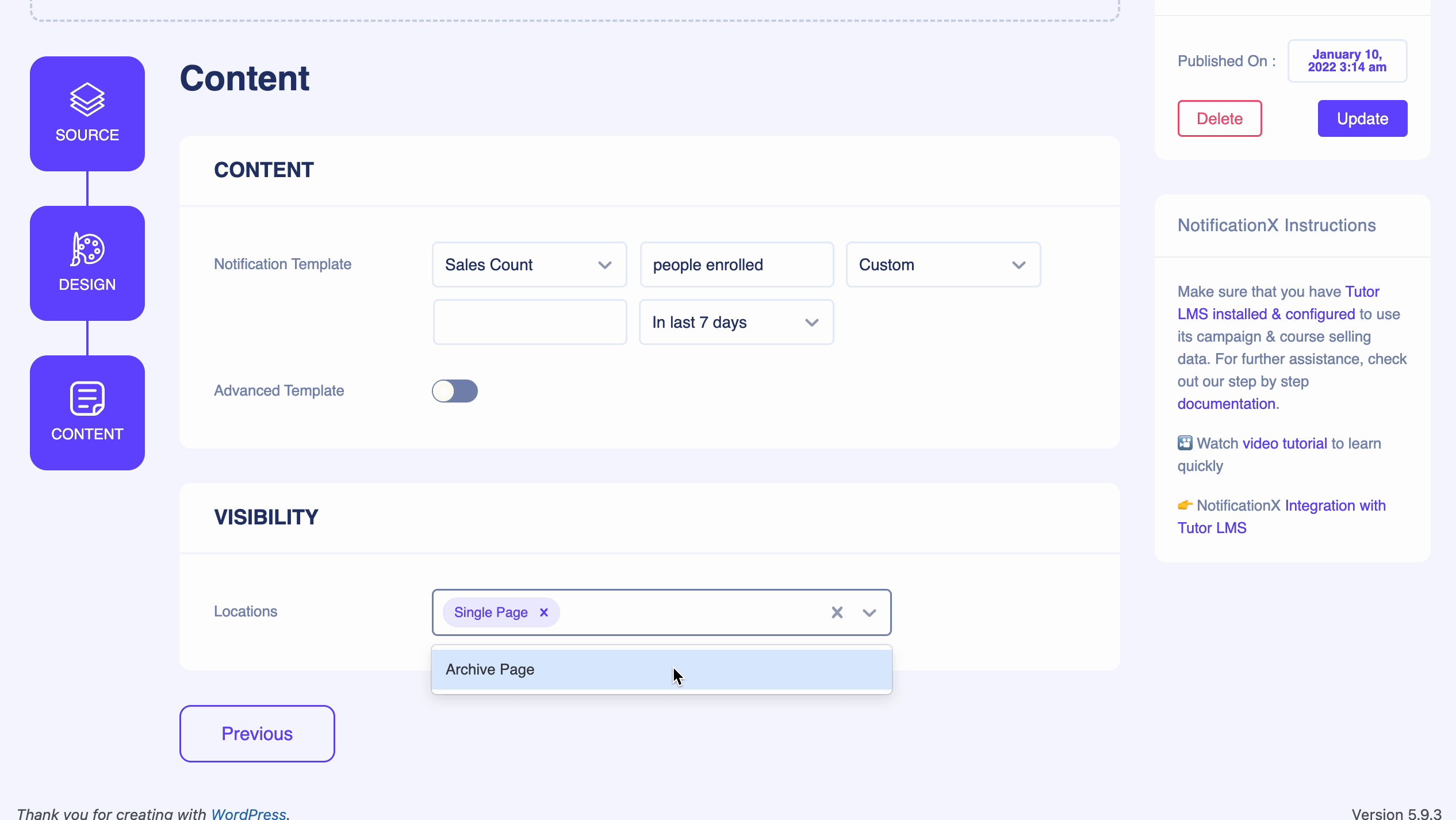
Шаг 2. Настройте содержимое и видимость #
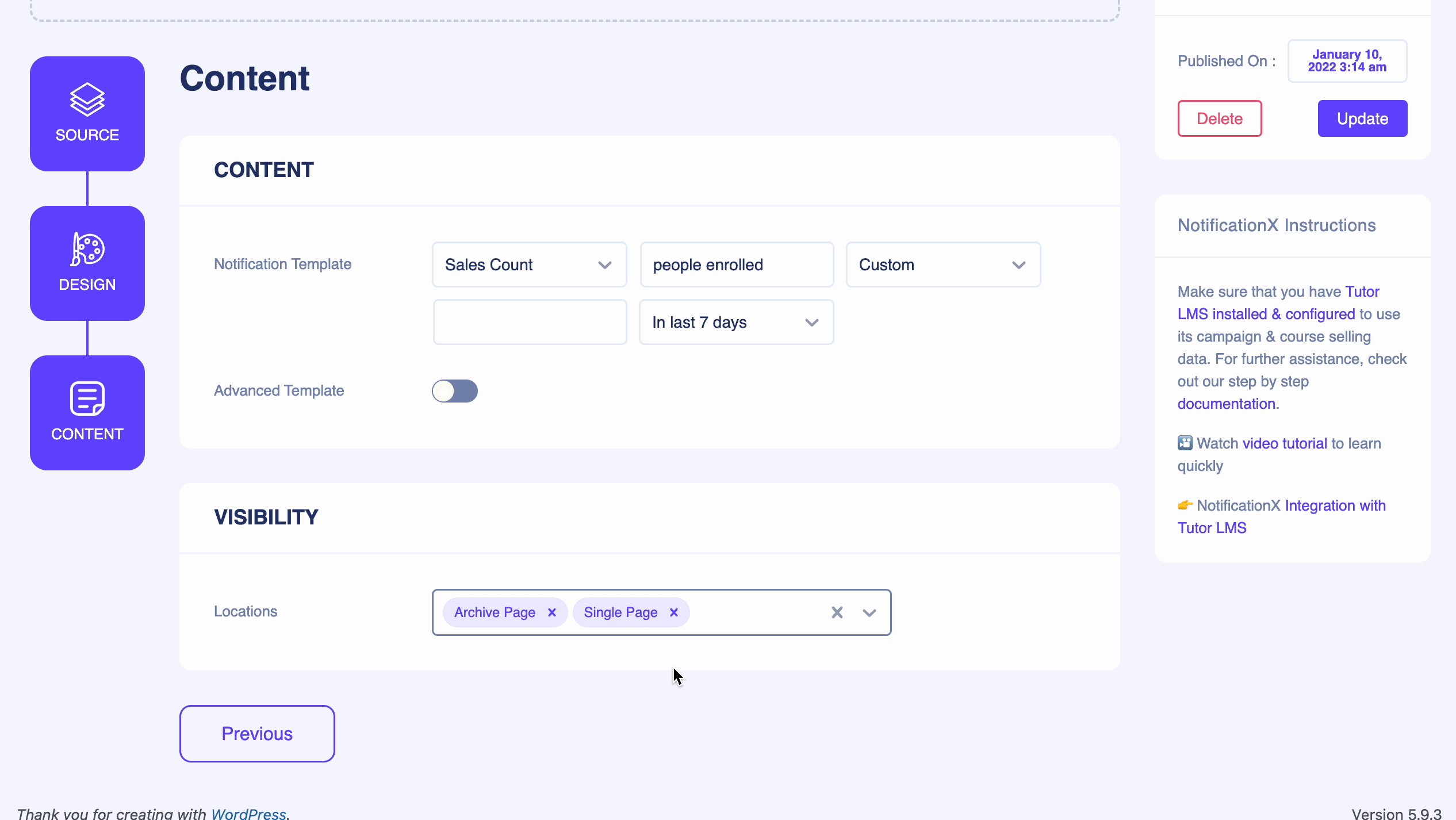
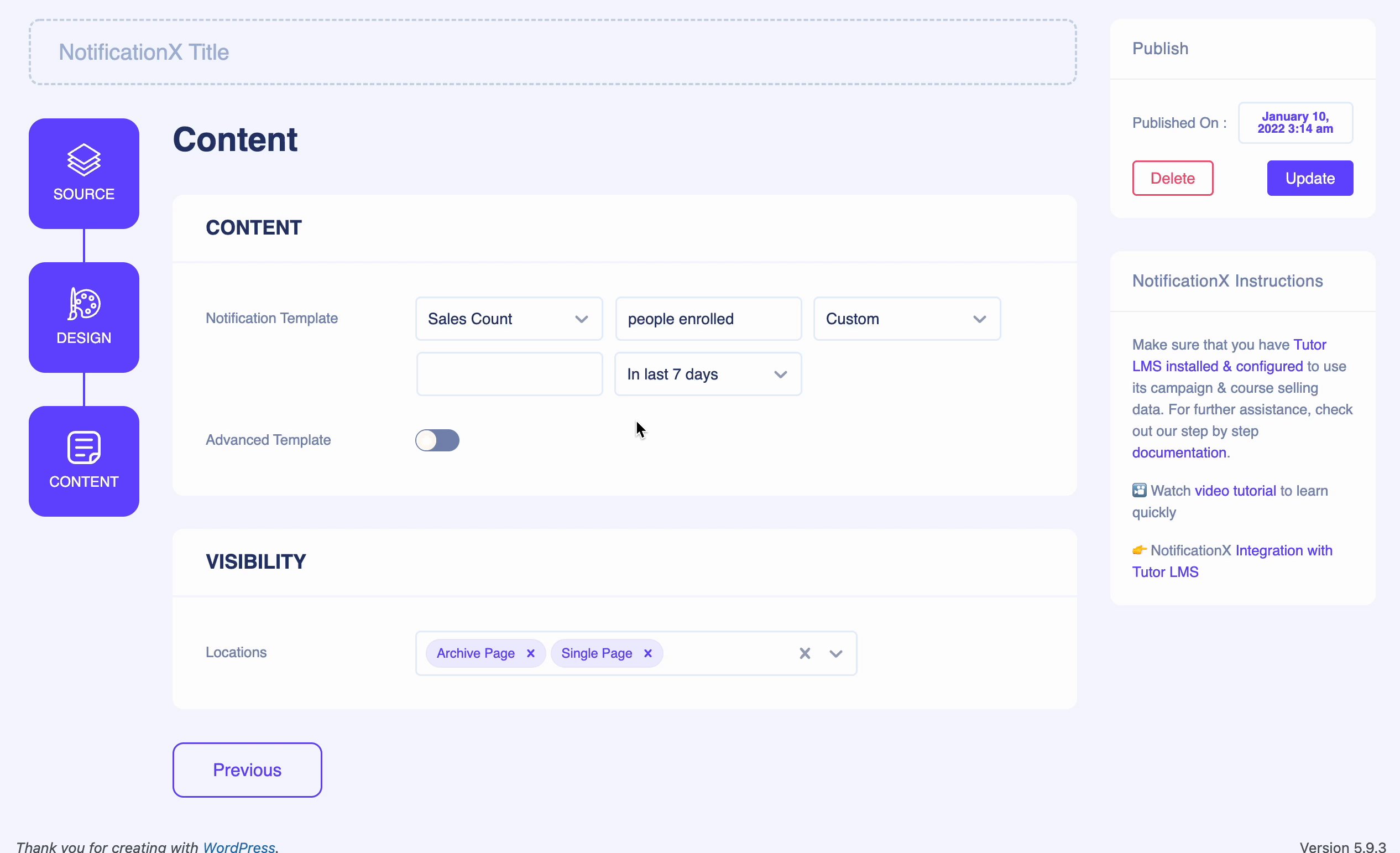
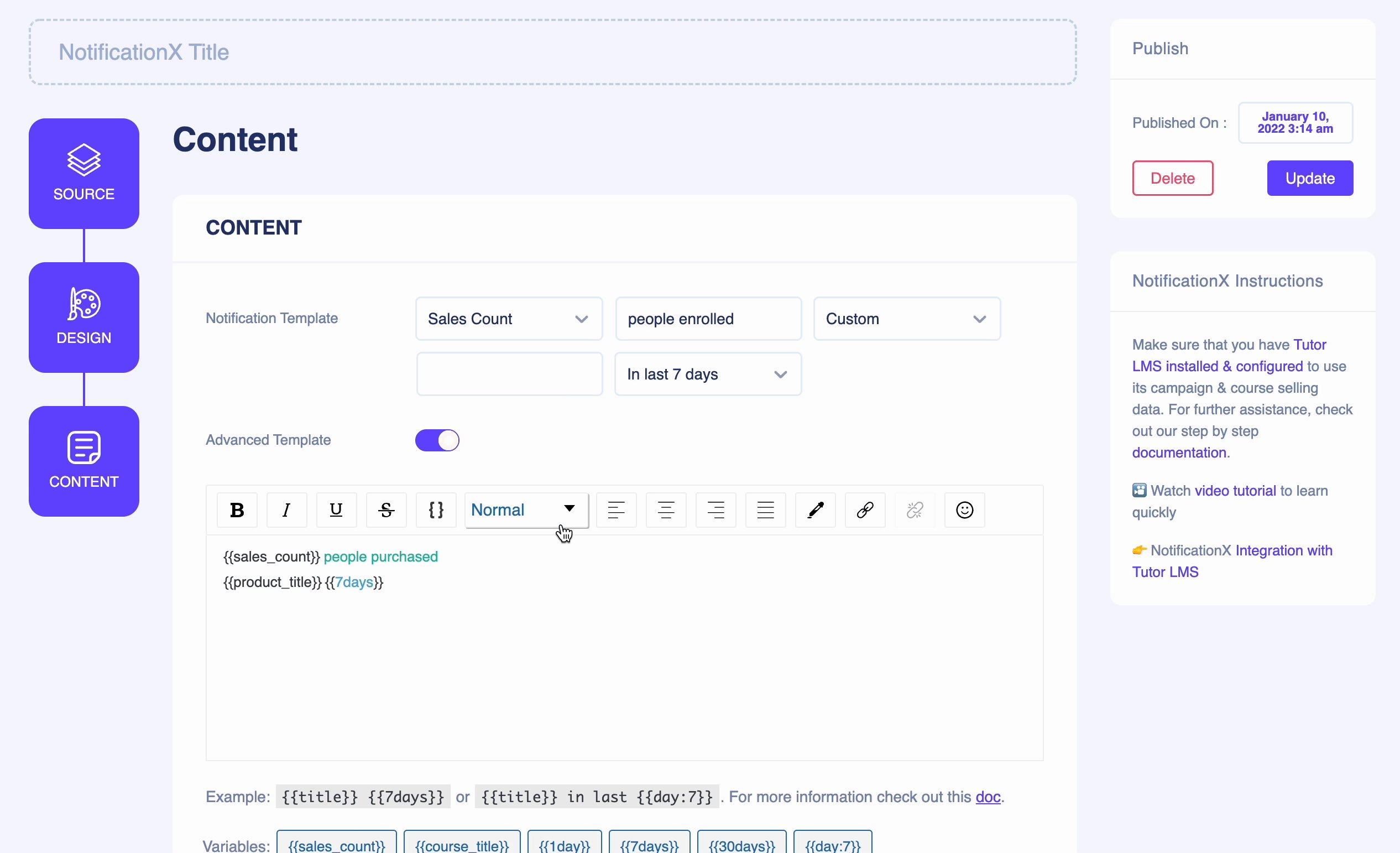
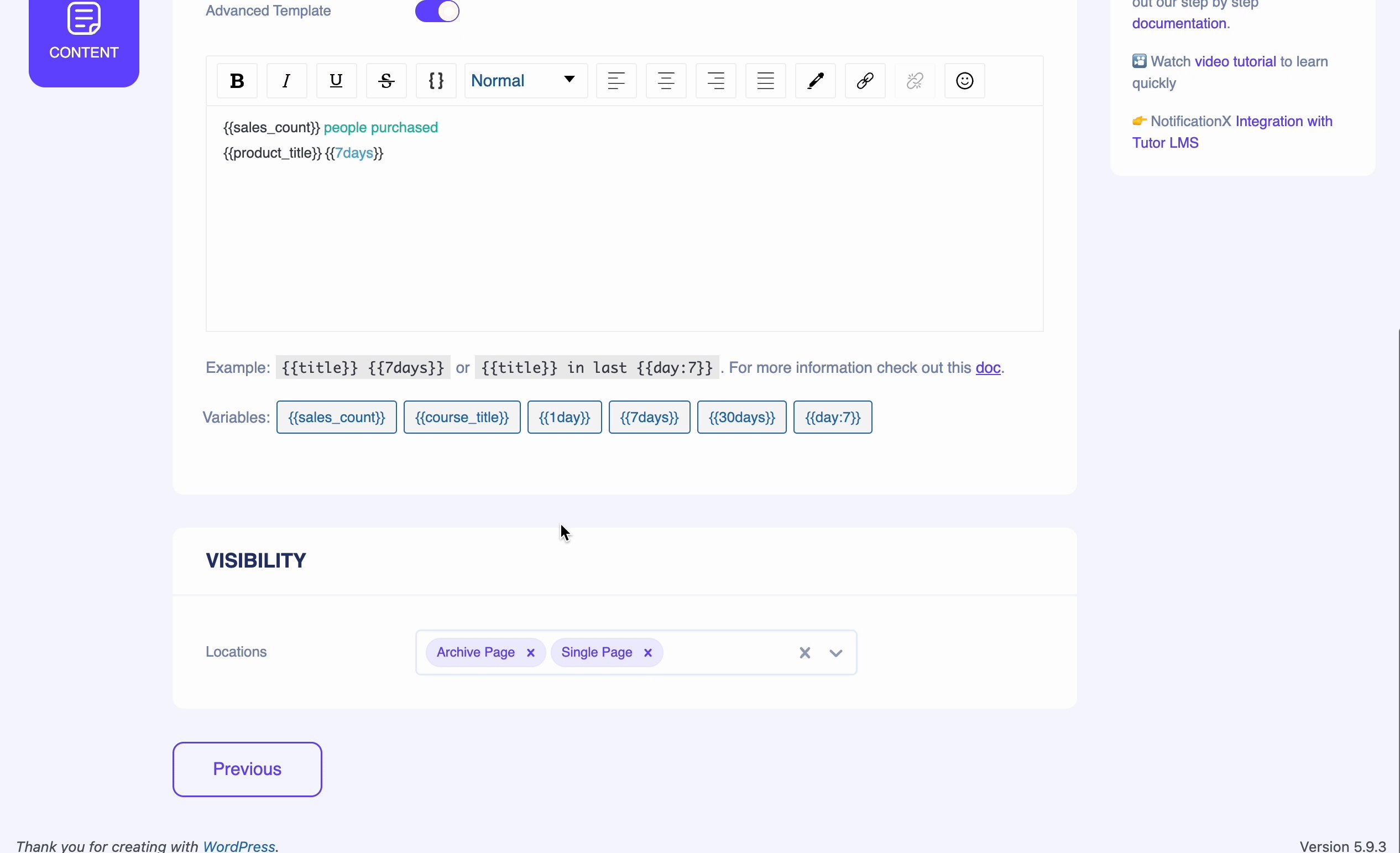
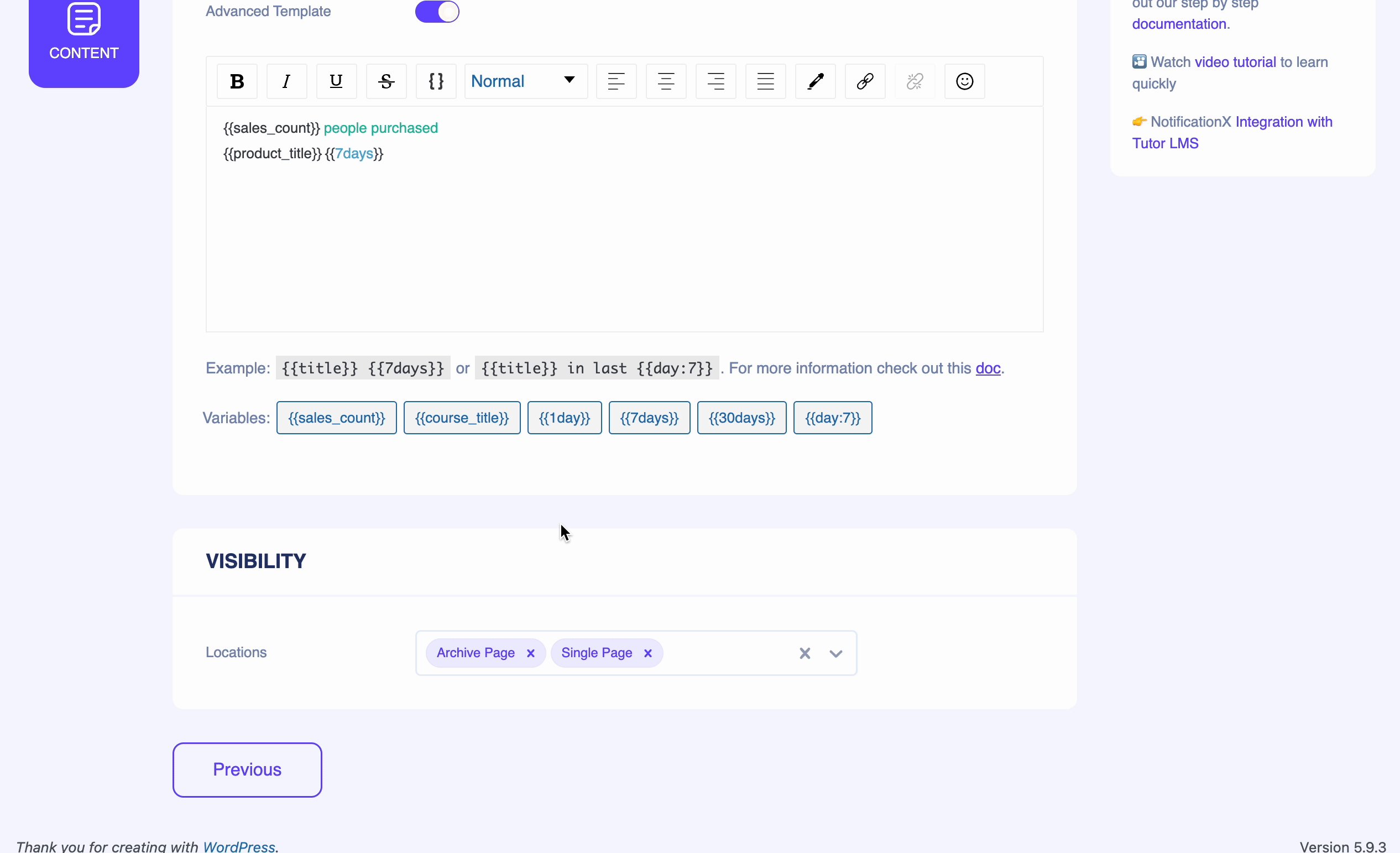
После этого перейдите к «Содержание» вкладку, чтобы настроить содержимое шаблона уведомления по умолчанию. Настройте тему электронного обучения в соответствии со своими предпочтениями.
Замечания: Вы можете изменить расположение уведомления о росте в «Видимость» вариант.

Точно так же, если вы используете NotificationX Pro, вы можете добавить собственный дизайн в свой шаблон оповещения о росте NotificationX, просто настроив «Расширенный шаблон» вариант.

Это все Предупреждение о росте NotificationX процесс настройки одинаков для этого LearnDash Платформа. Просто нужно подобрать 'Источник' и настройте его соответствующим образом. Проверьте это Подробный документ LearnDash чтобы получить пошаговое решение.
Окончательный результат: #
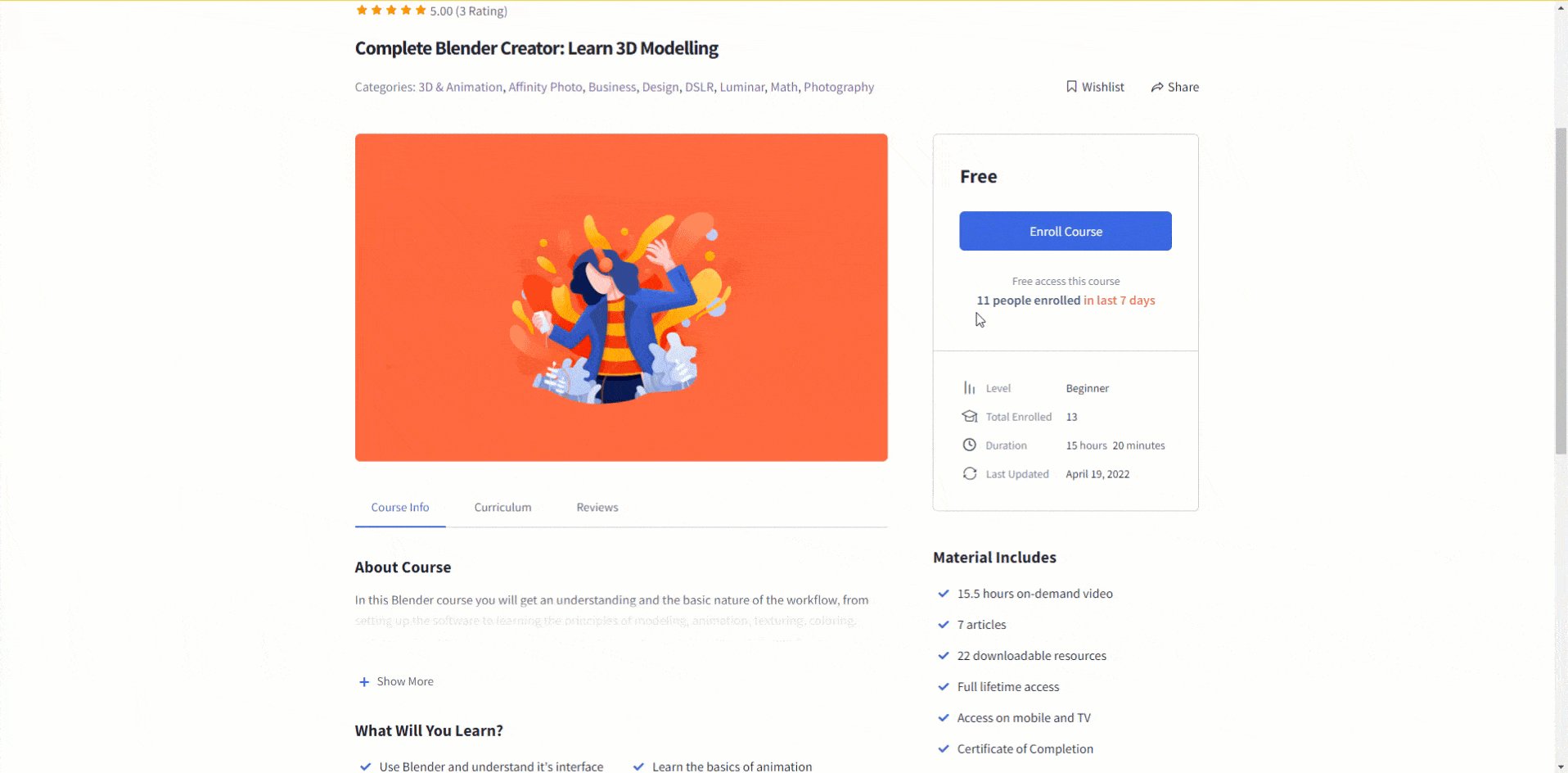
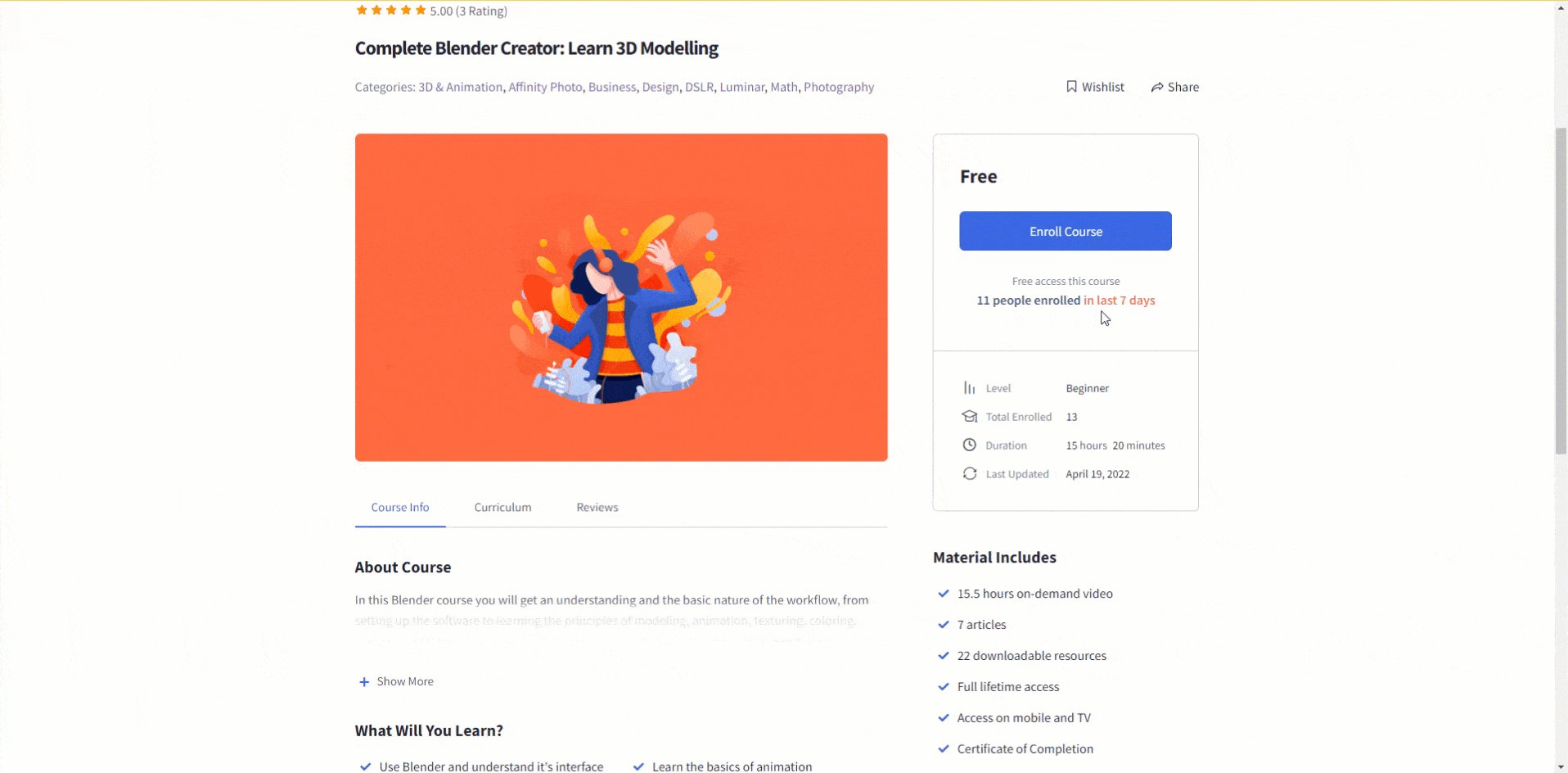
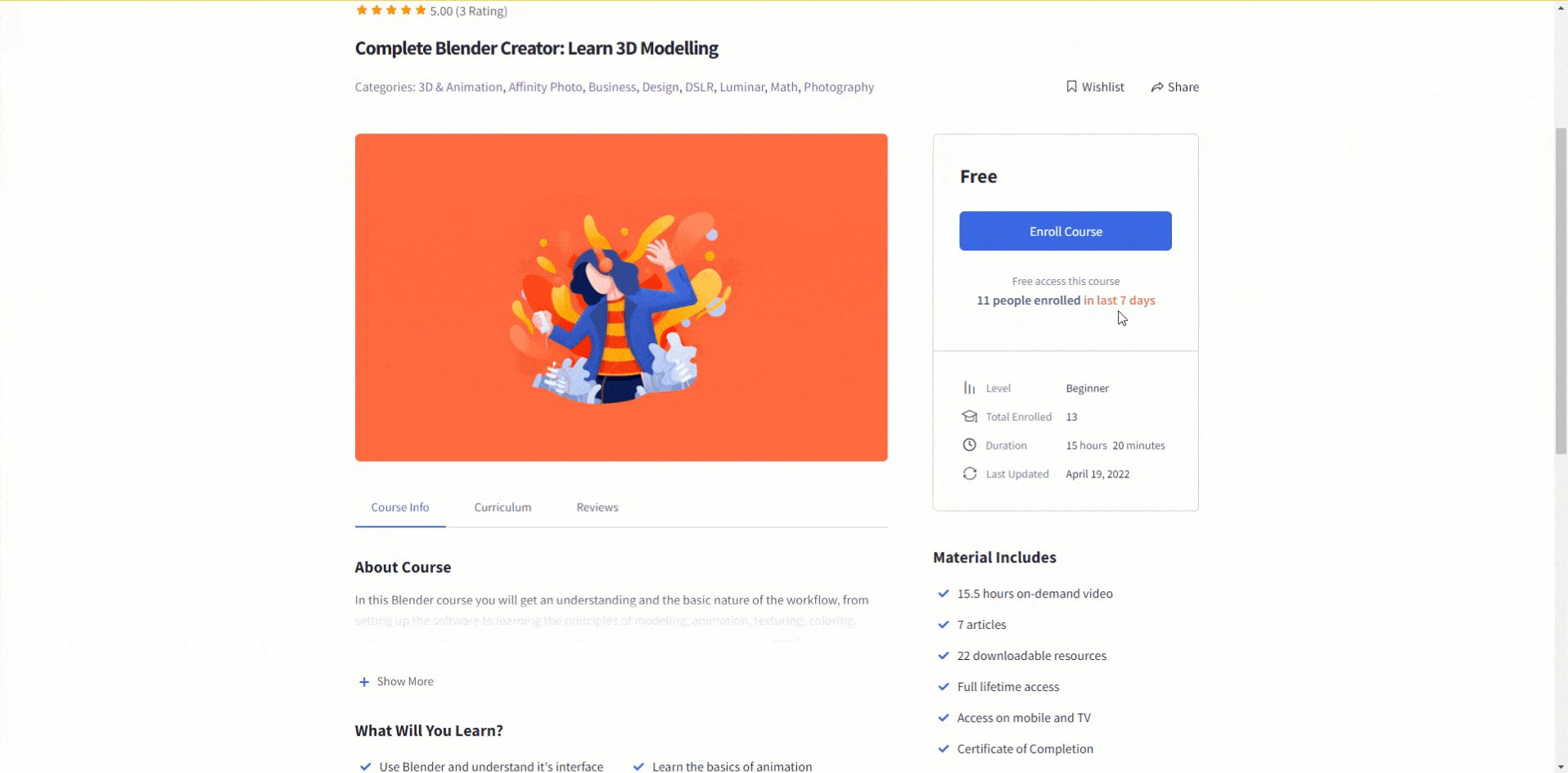
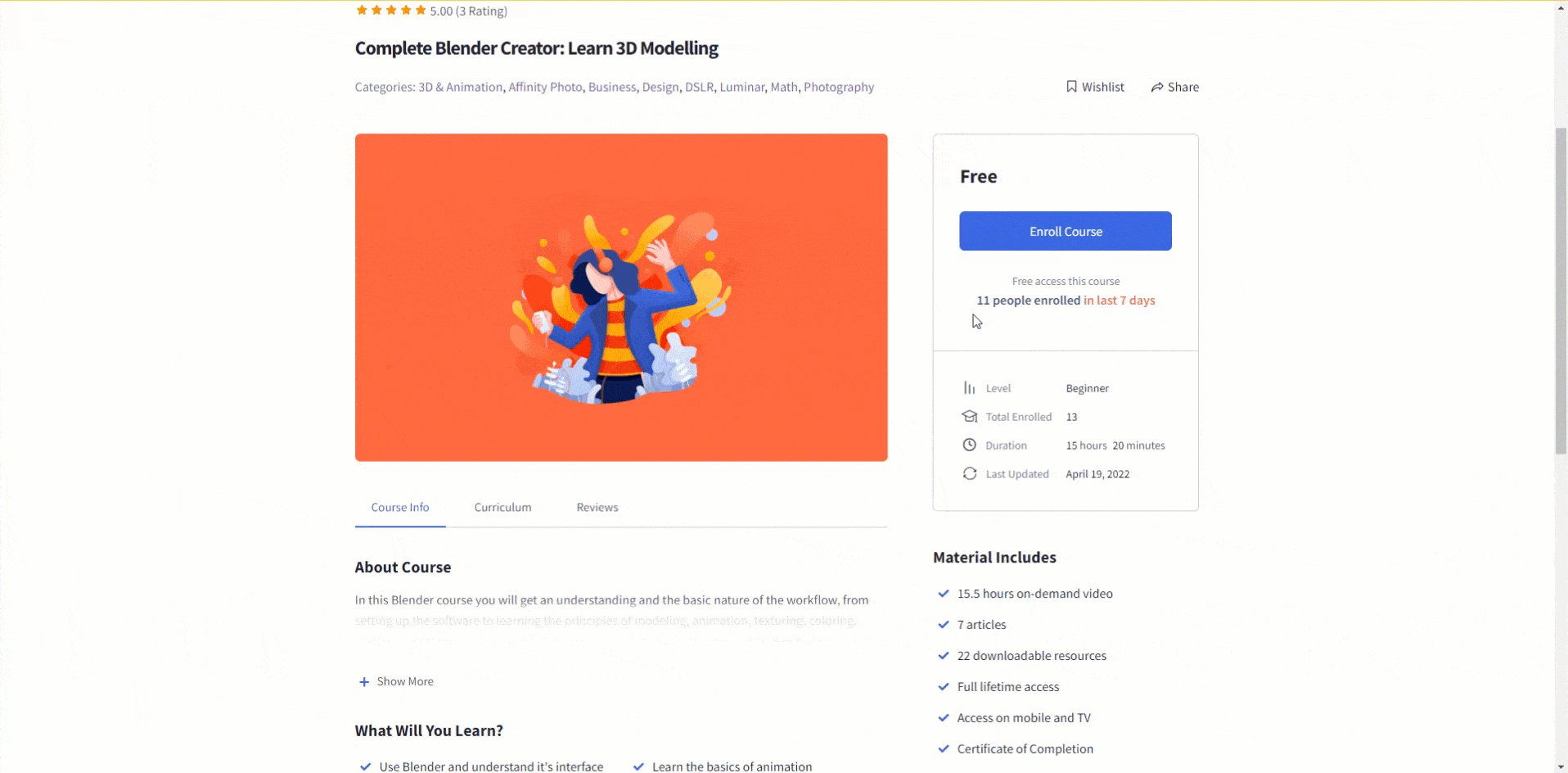
После внесения всех изменений нажмите кнопку 'Публиковать' и проверьте, как ваша тема электронного обучения NotificationX Growth Alert отображается на веб-сайте.

Вот и все! Вот как легко вы можете настроить Предупреждение о росте NotificationX возможность создавать интерактивные уведомления в реальном времени.
Застрять? Если у вас возникнут проблемы, вы можете связаться с нашим Группа поддержки.






