NotificationX Pro memungkinkan Anda menambahkan 'Timer hijau opsi untuk Bilah Pemberitahuan Anda. Opsi ini menggunakan cookie sebagai pelacak sehingga penghitung waktu akan dimulai segera setelah pengguna mengunjungi situs untuk pertama kalinya. Dengan menerapkan teknik luar biasa ini, Anda dapat membuat penawaran promosi Anda eksklusif dan menciptakan urgensi di antara pengunjung situs Anda. Lihat pedoman di bawah ini untuk melihat cara mengkonfigurasi 'Timer Hijau' opsi dengan NotificationX:
catatan: Jika Anda mengaktifkan 'Timer hijau opsi, itu akan menggunakan browser 'Kue' berfungsi. Saat pengunjung menghapus cookie browser, waktu baru akan ditampilkan.
Langkah 1: Buat Bilah Pemberitahuan #
Pertama-tama, Buka Dashboard WordPress Anda dan arahkan ke wp-admin -> NotificationX -> Semua NotificationX. Kemudian langsung dari atas, klik 'Tambah Baru'.

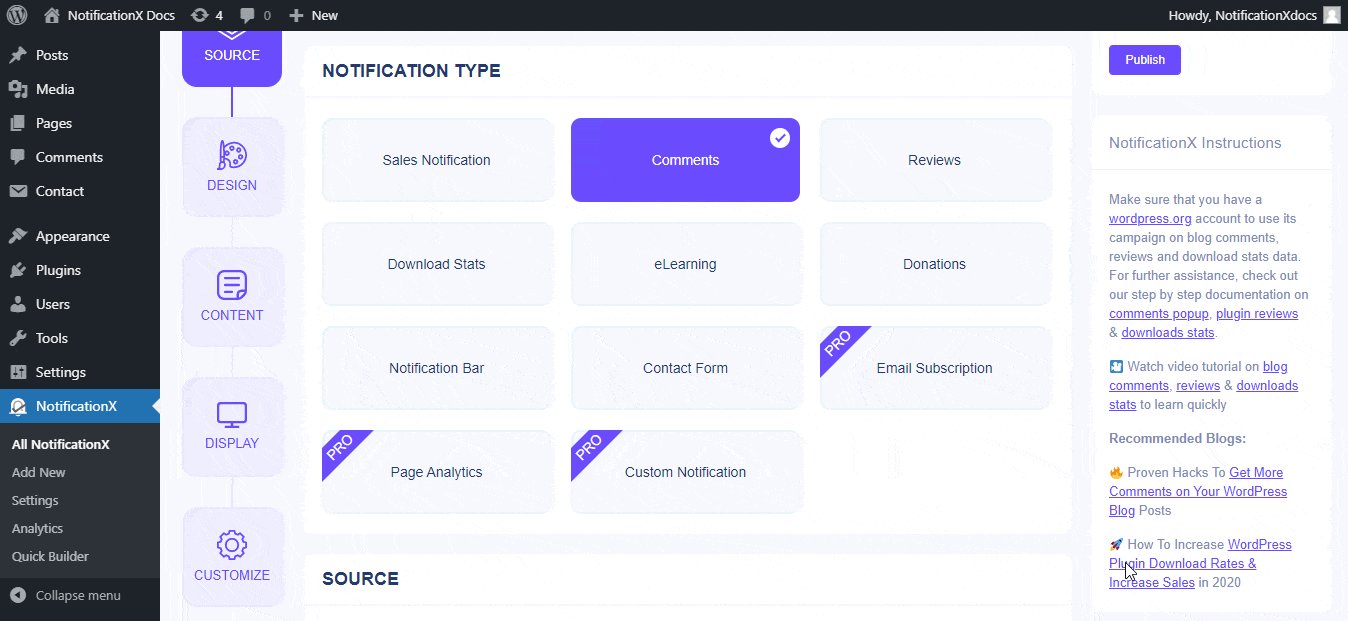
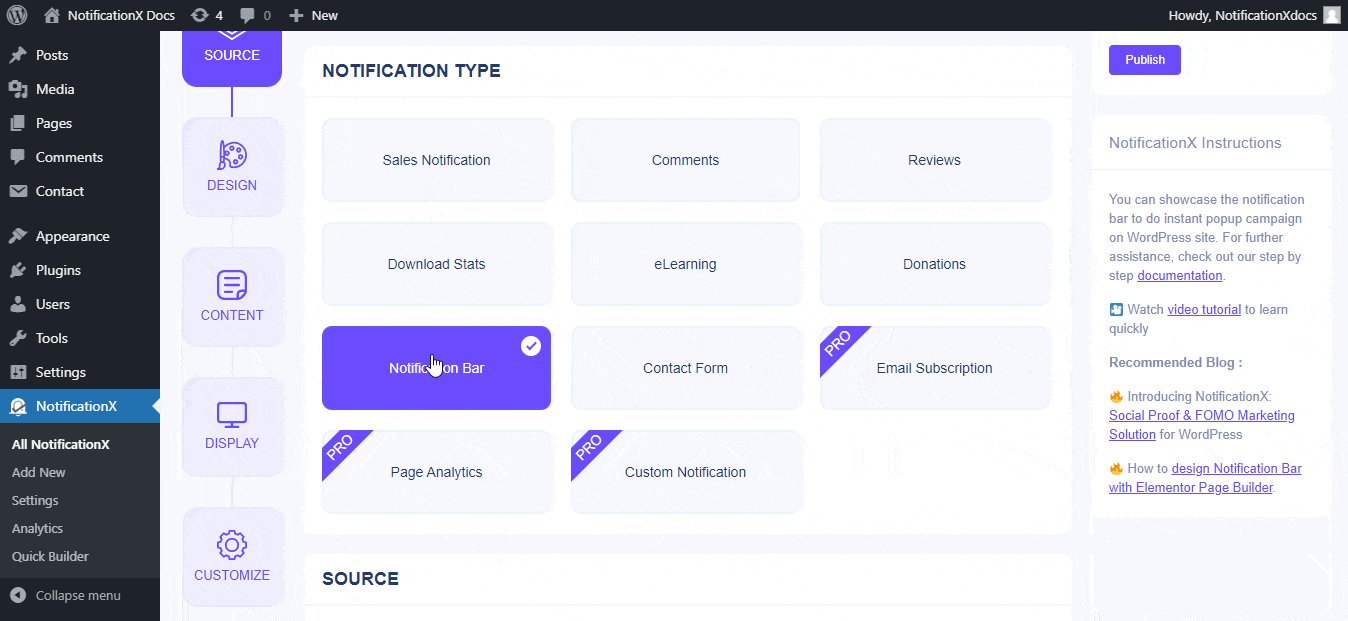
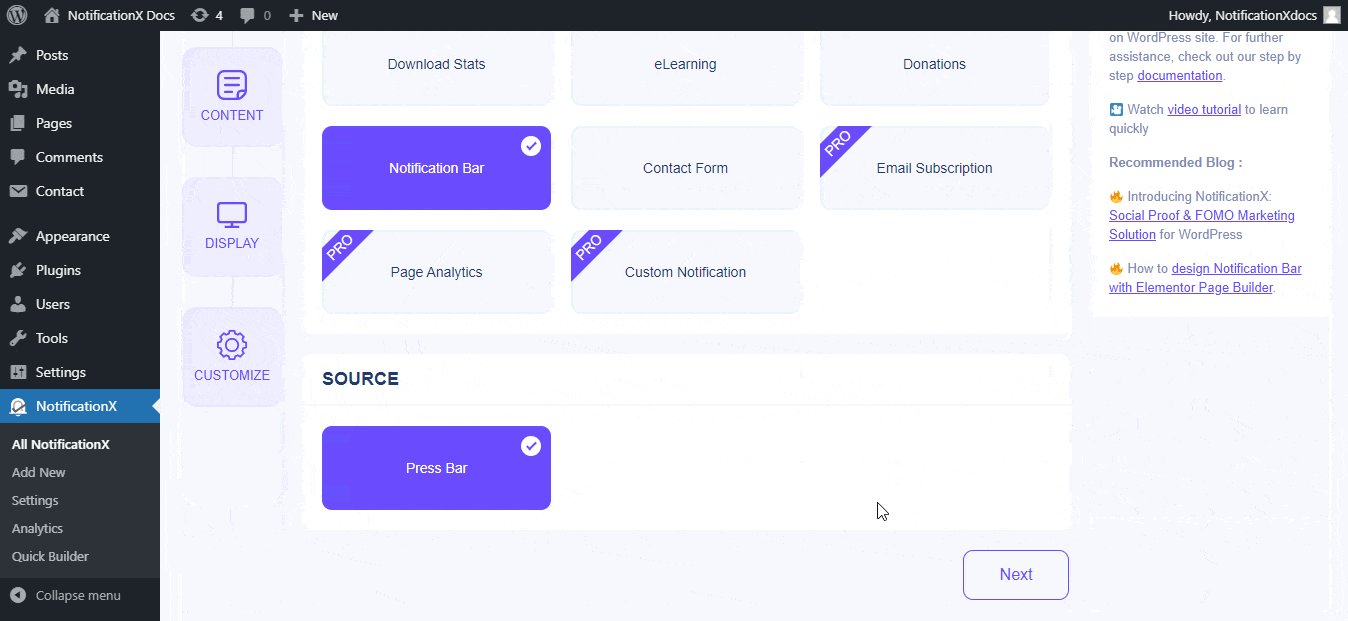
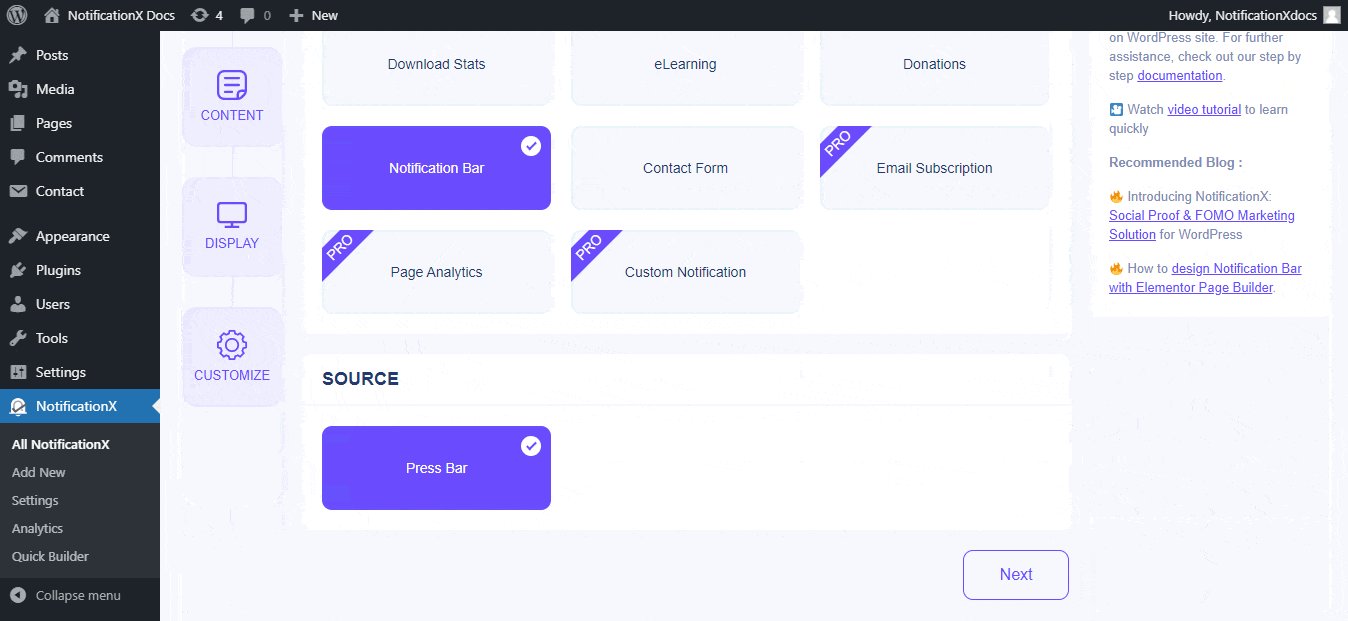
Setelah selesai, Anda akan diarahkan ke 'Sumber' Halaman tab NotificationX Anda. Anda dapat memberi peringatan pemberitahuan Anda nama khusus. Smemilih 'Bilah Pemberitahuan' sebagai jenis pemberitahuan Anda dan sumber pemberitahuan Anda akan secara otomatis dipilih menjadi 'Tekan Bar'. Kemudian klik tombol 'Berikutnya'.

Langkah 2: Konfigurasikan Evergreen Timer #
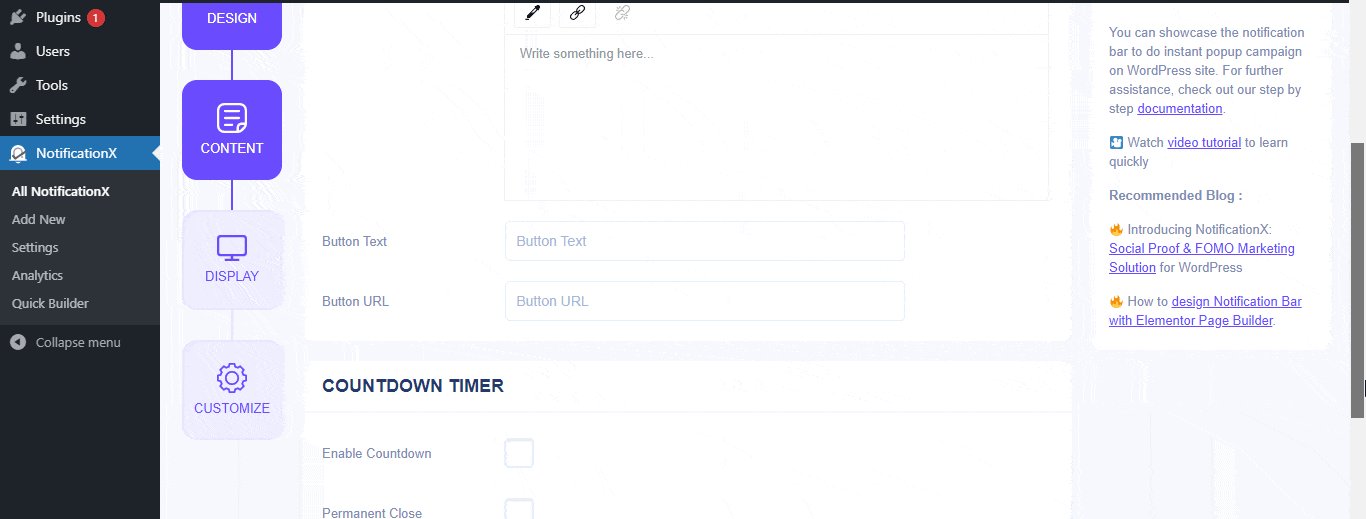
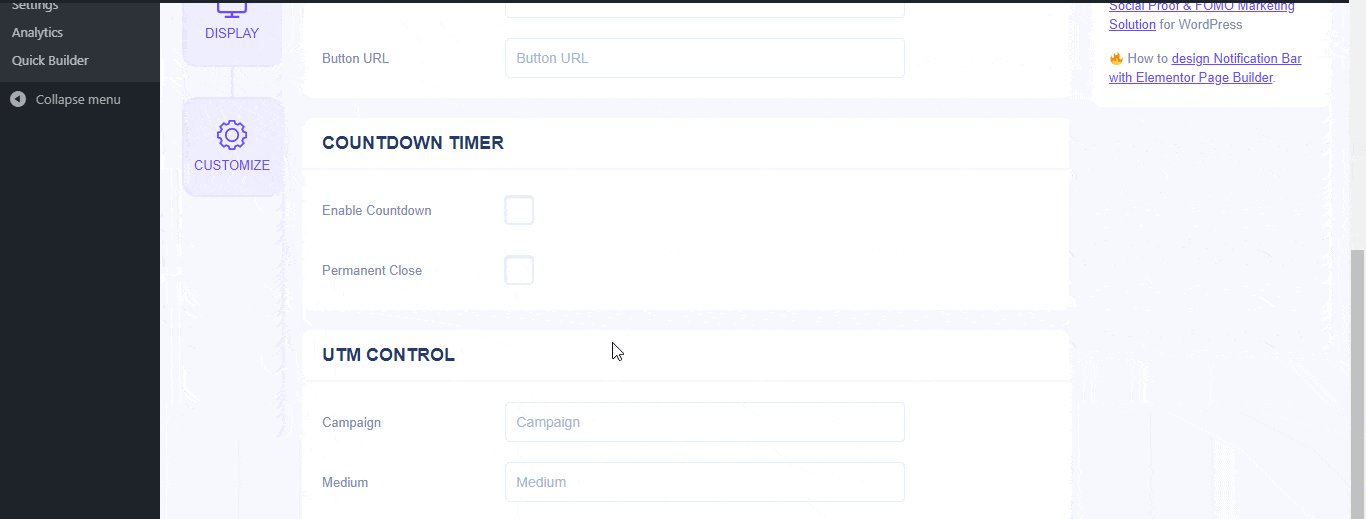
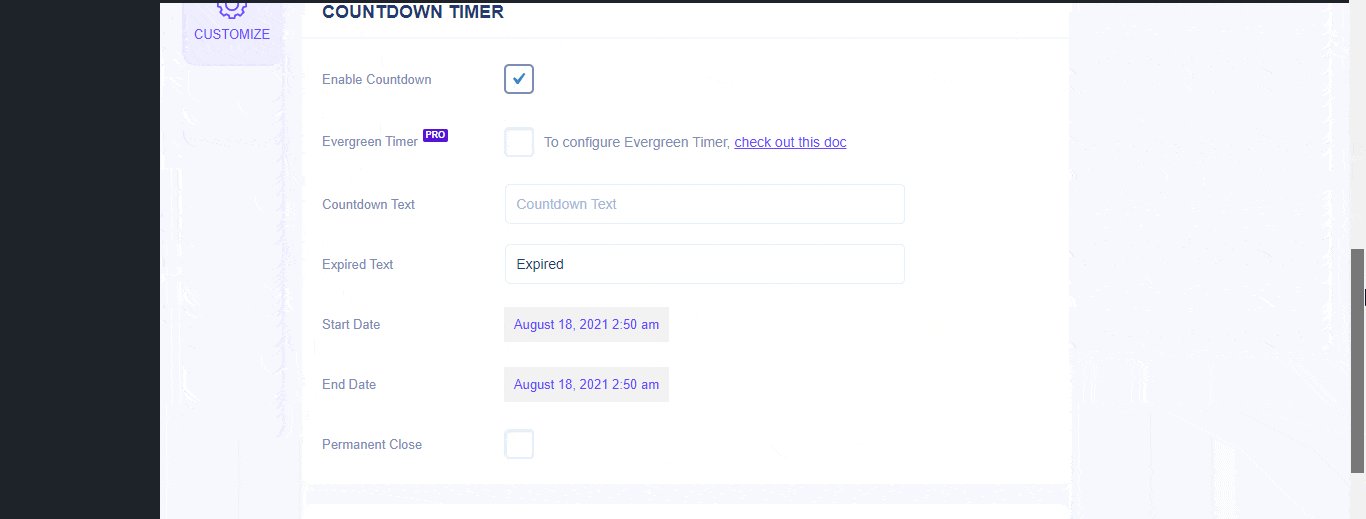
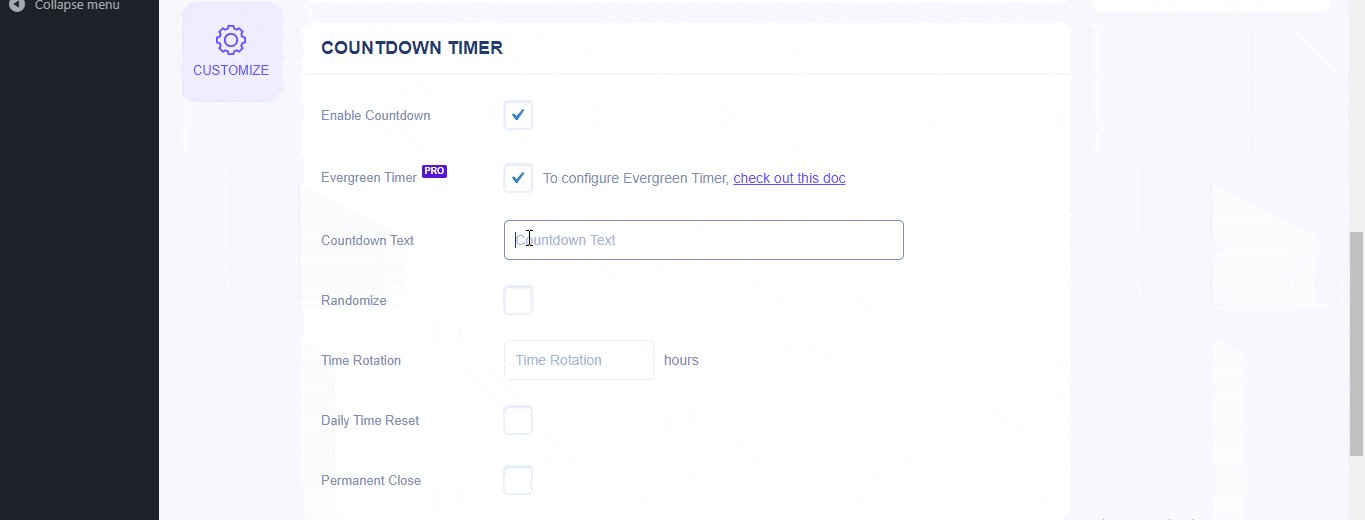
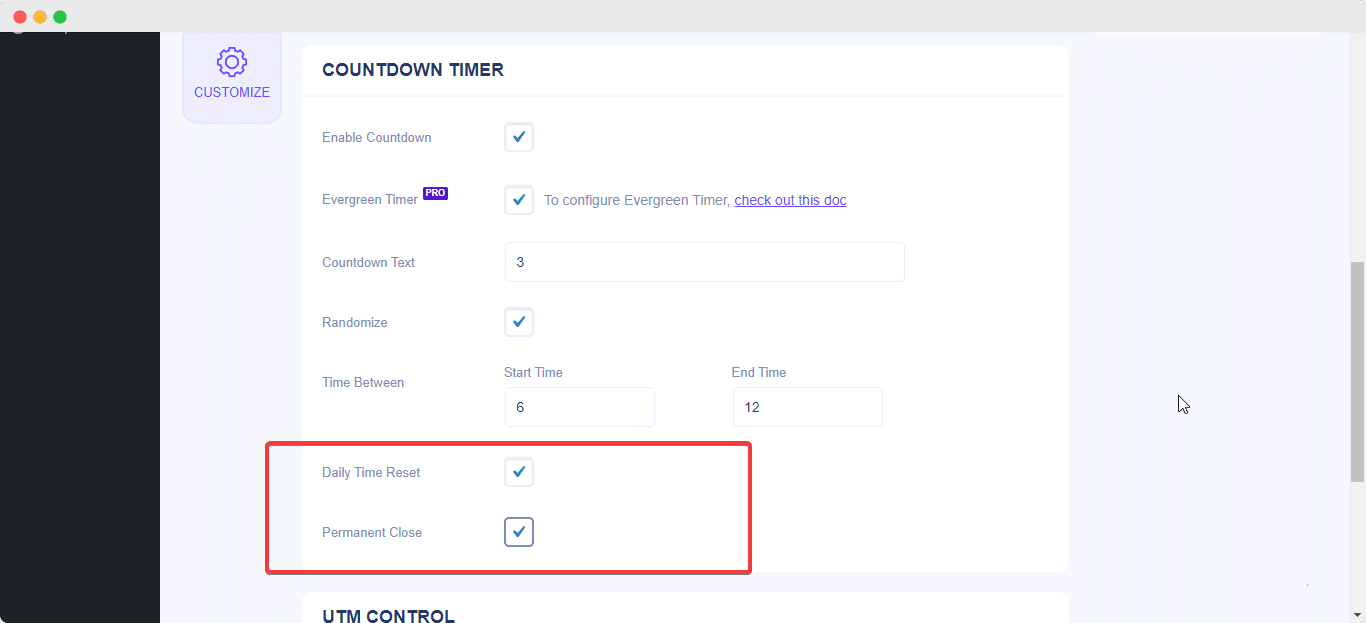
Dari 'Kandungan' tab, cukup lanjutkan dan aktifkan opsi 'Hitung Mundur'. Anda kemudian akan menemukan 'Timer hijau' pilihan. Nyalakan 'Timer Hijau' fitur dan Anda akan menemukan semua pengaturan terkait.

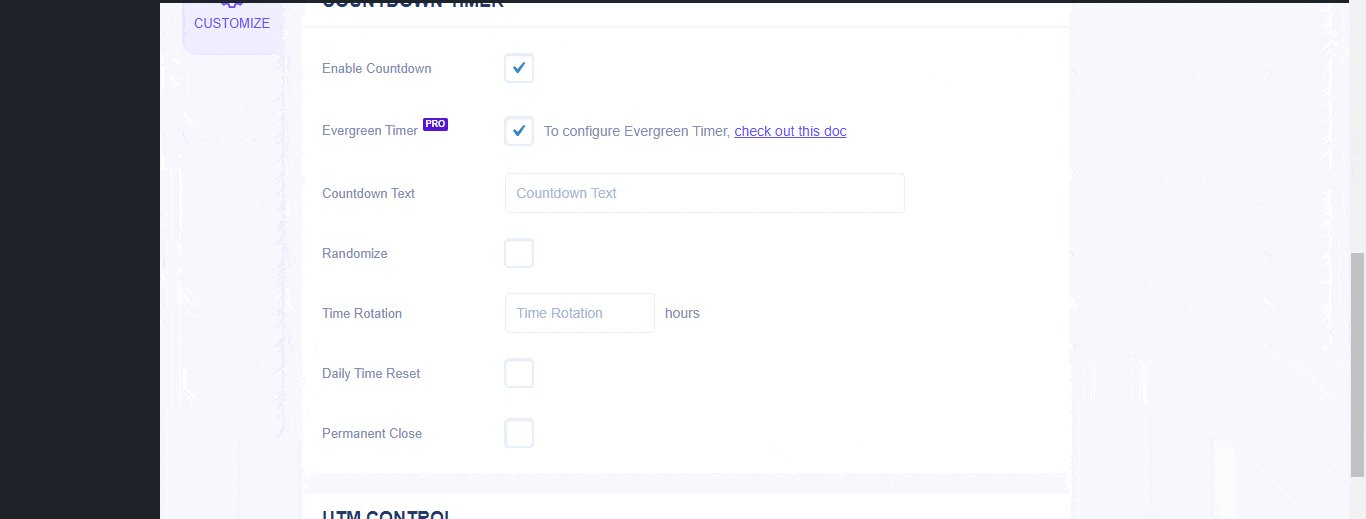
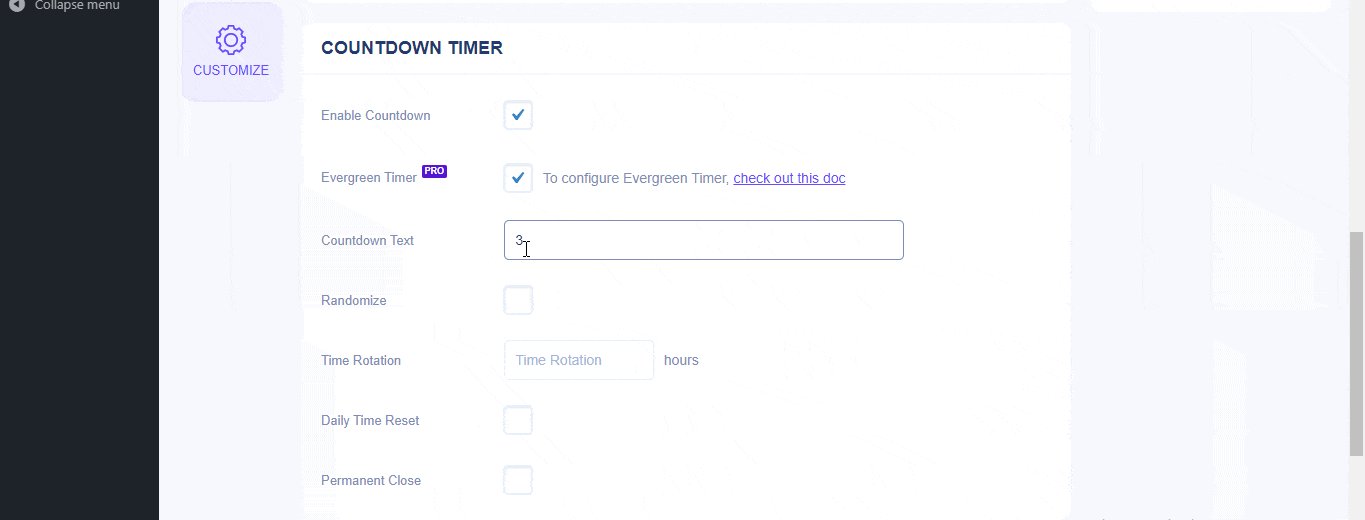
Anda dapat menambahkan teks Countdown Anda sendiri jika Anda mau. Dari 'Rotasi Waktu' opsi, Anda dapat mengatur durasi waktu hitung mundur Anda. Ini akan menentukan berapa jam bilah notifikasi akan muncul di situs. Setelah jangka waktu yang dipilih, bilah notifikasi akan otomatis hilang.
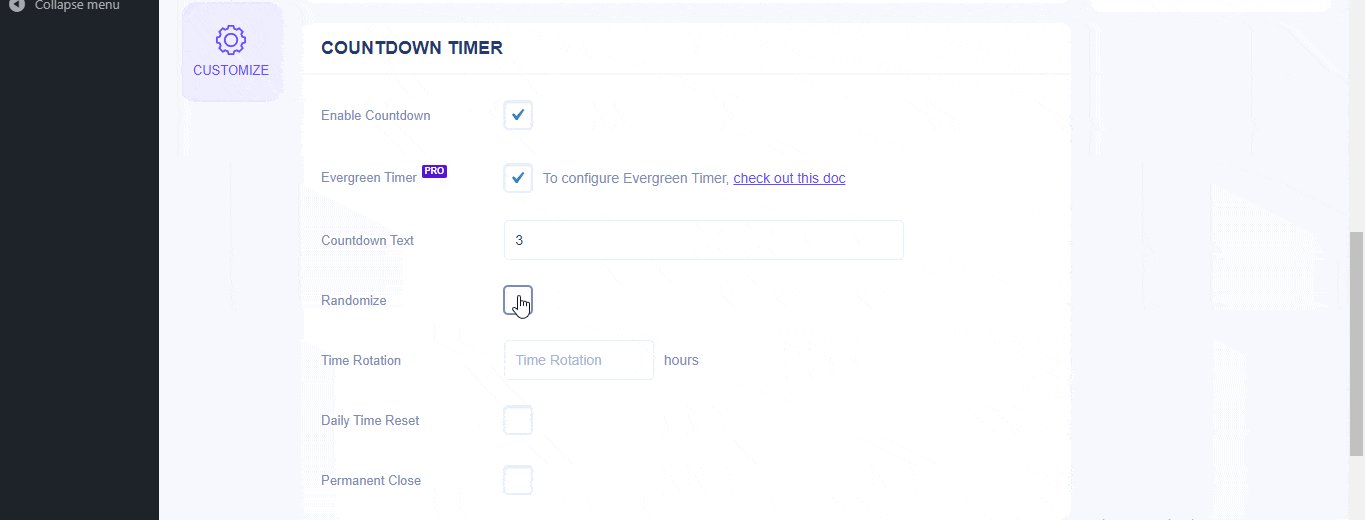
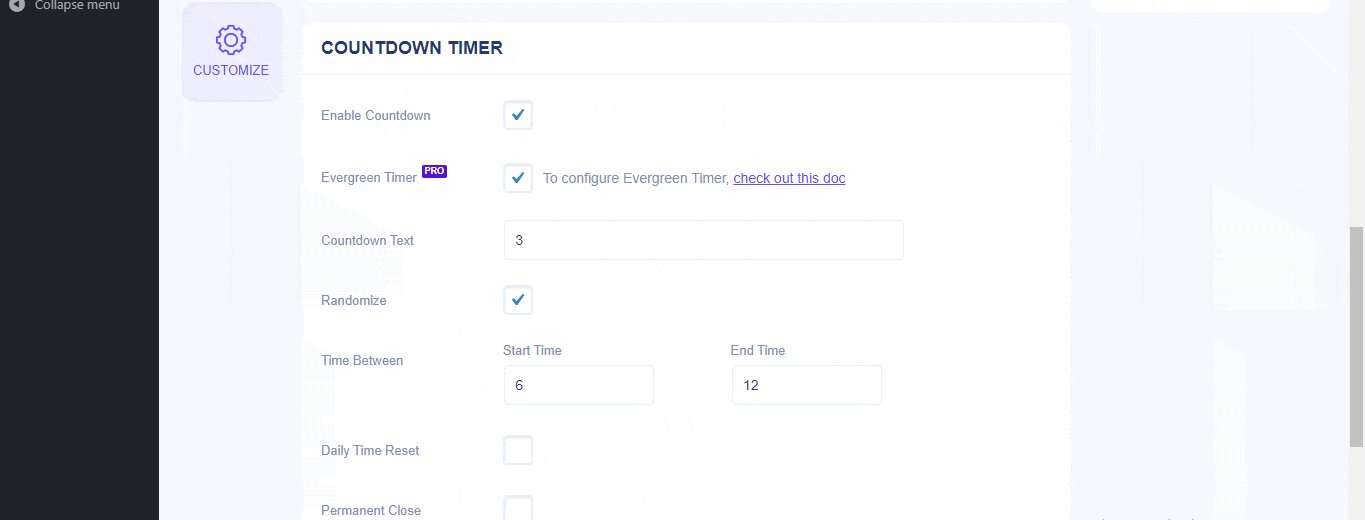
Selain itu, Anda dapat mengatur waktu acak untuk hitungan mundur Anda menggunakan 'Acak' pilihan. Untuk melakukan itu, aktifkan opsi ini dan akan muncul dengan 'Waktu Antara' bagian. Setelah itu, Anda cukup menentukan interval waktu. Misalnya, jika interval waktu Anda diatur ke 6 hingga 12 Jam. Waktu Anda akan diacak berdasarkan jam-jam tertentu itu sehingga pengunjung situs Anda akan melihat muncul seperti “Jam 9:00:00 tersisa”.

Dengan mengaktifkan 'Reset Waktu Harian' opsi, notifikasi Anda akan secara otomatis disetel ulang setiap hari setelah Countdown Evergreen yang telah Anda atur di atas. Jika mau, Anda dapat menutup hitung mundur selamanya menggunakan 'Tutup Permanen' pilihan.

Hasil akhir #
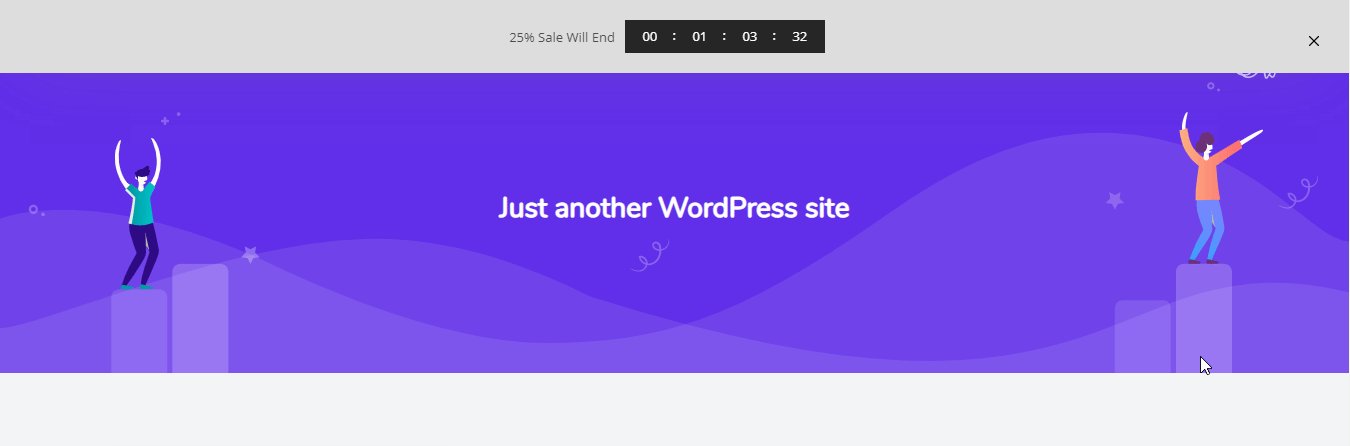
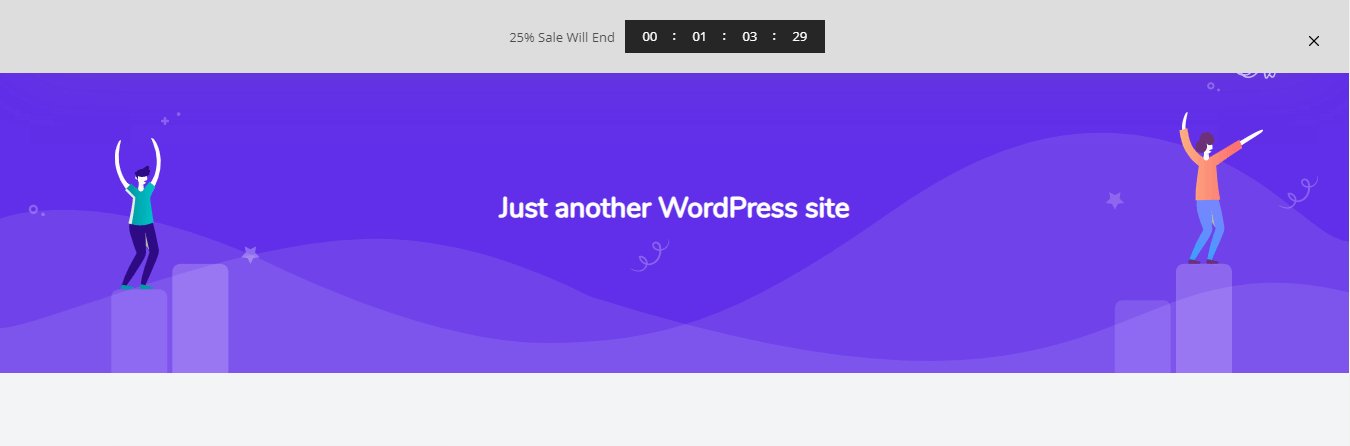
Untuk mempelajari langkah-langkah lebih lanjut tentang cara mengkonfigurasi bilah notifikasi, Anda dapat melihat dokumentasi terperinci sini. Dengan mengikuti langkah-langkah yang disebutkan ini dan sedikit lebih memodifikasi, beginilah bilah Notifikasi Anda Timer hijau akan muncul di situs web WordPress Anda:
Ini adalah bagaimana Anda dapat dengan mudah mengkonfigurasi Countdown Evergreen dengan Notification Bar untuk situs web WordPress Anda menggunakan PemberitahuanX dan dorong penjualan Anda dalam proses.
Jika Anda menghadapi masalah, Anda dapat menghubungi kami Tim pendukung.






