كيفية عرض مراجعة البرنامج المساعد WordPress باستخدام NotificationX؟ #
NotificationX يمنحك الفرصة لعرض البرنامج المساعد WordPress إعادة النظر تنبيهات منبثقة على موقع WordPress الخاص بك دون أي متاعب. يمكنك عرض التعليقات التي تركها العملاء على موضوع WordPress أو المكون الإضافي الخاص بك وإضافة المصداقية التي تشتد الحاجة إليها لمنتجاتك ببضع نقرات فقط وبدون تشفير.
الخطوة 1: إضافة إشعار جديد #
انتقل إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى wp-admin -> NotificationX -> NotificationX. ثم في الجزء العلوي الأيمن ، انقر فوق "إضافة جديد". أو يمكنك أيضًا الانتقال ببساطة إلى علامة التبويب "إضافة جديد" من الشريط الجانبي.

الخطوة 2: اختر المصدر #
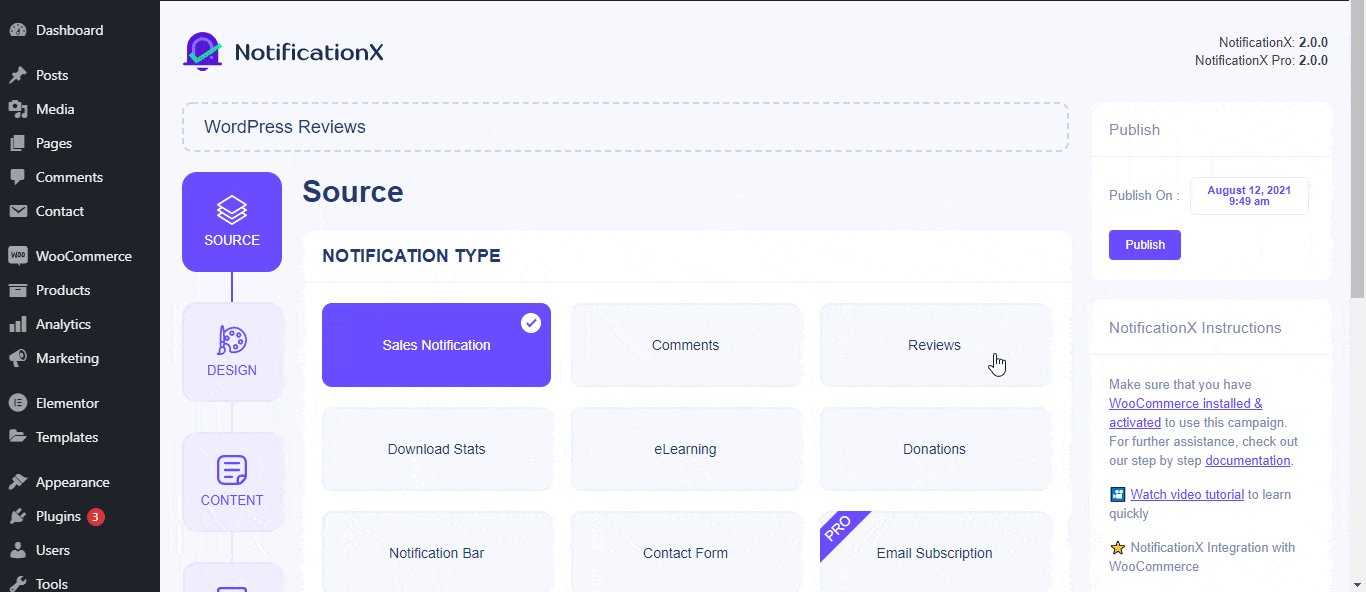
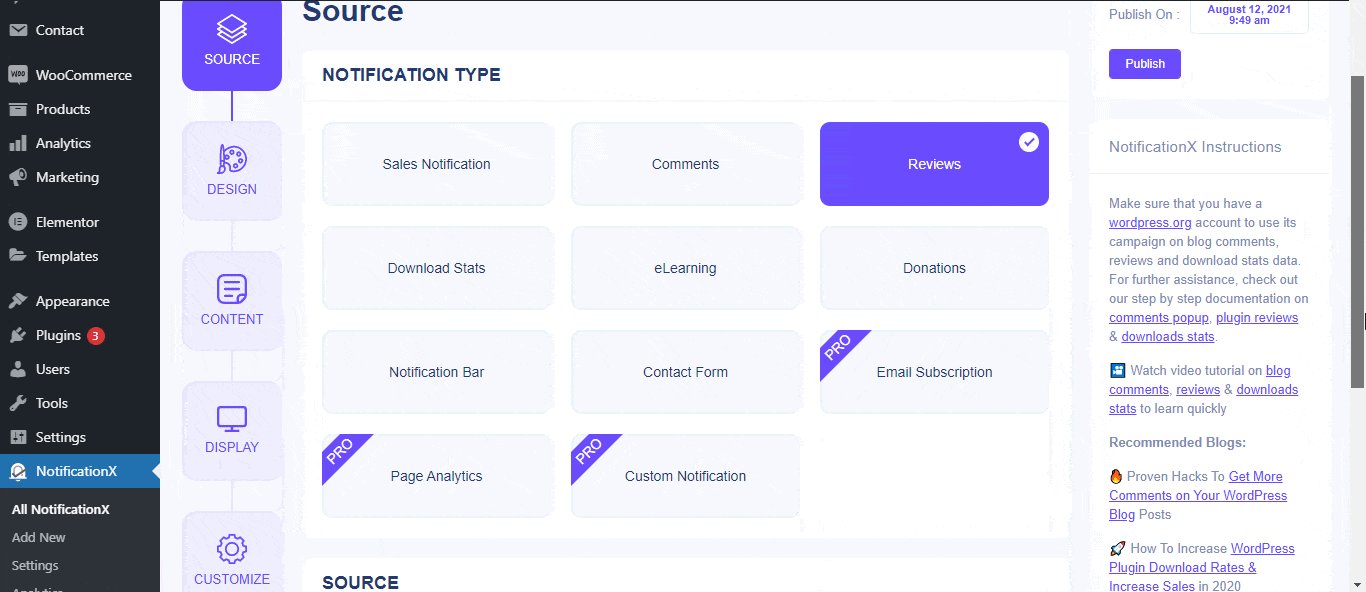
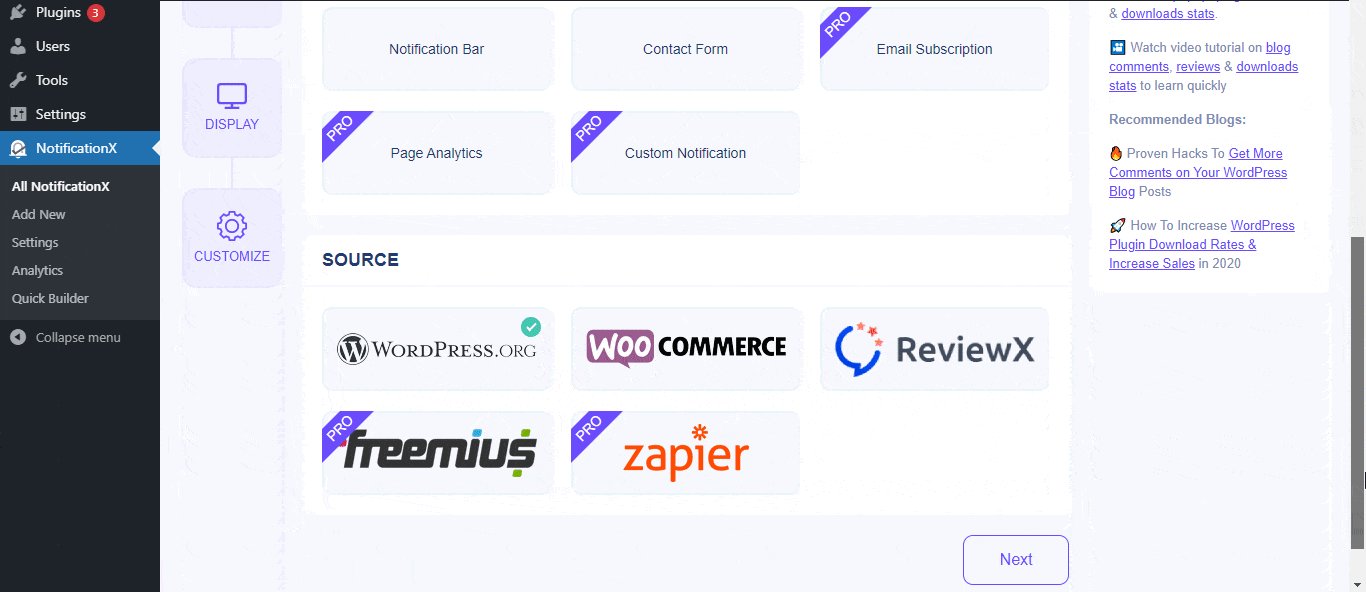
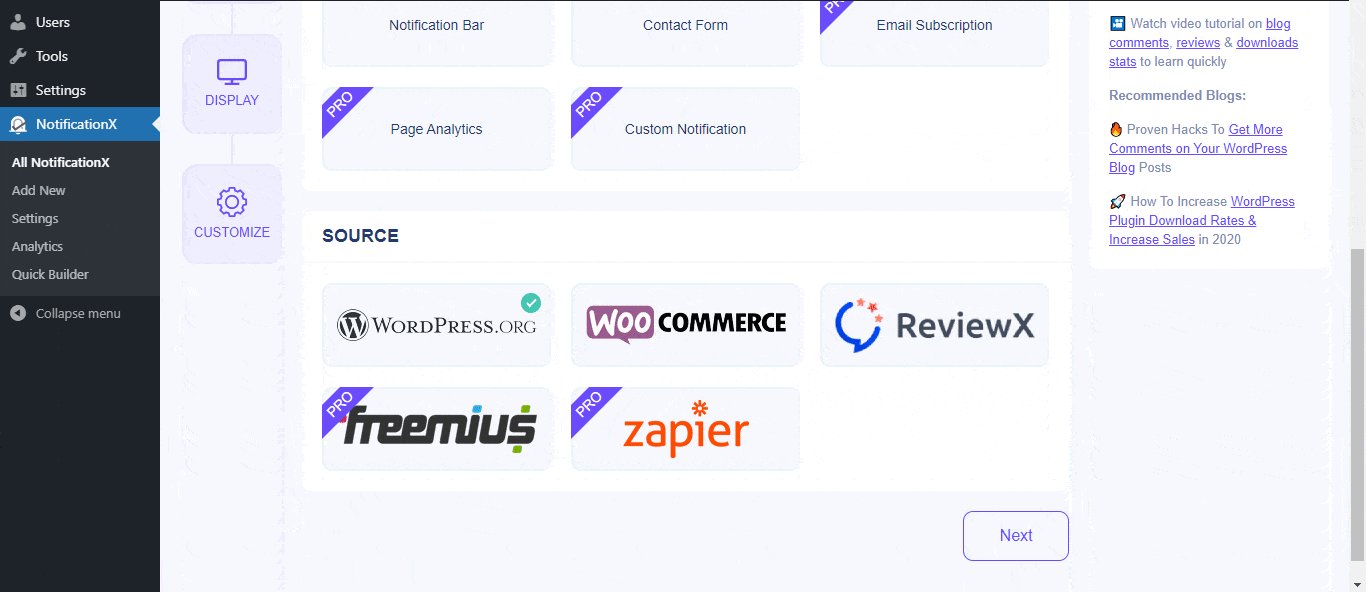
بعد الانتهاء من الخطوة 1 ، ستتم إعادة توجيهك إلى ملف 'مصدر' صفحة علامة التبويب الخاصة بالمكوِّن الإضافي NotificationX. هنا ، يمكنك إعطاء عنوان تنبيه الإشعار الخاص بك. اختر "التعليقات" كنوع الإشعار الخاص بك وحدد "WordPress" كمصدرك. ثم ، انقر فوق 'التالي' زر.

الخطوة 3: اختر سمة التصميم #
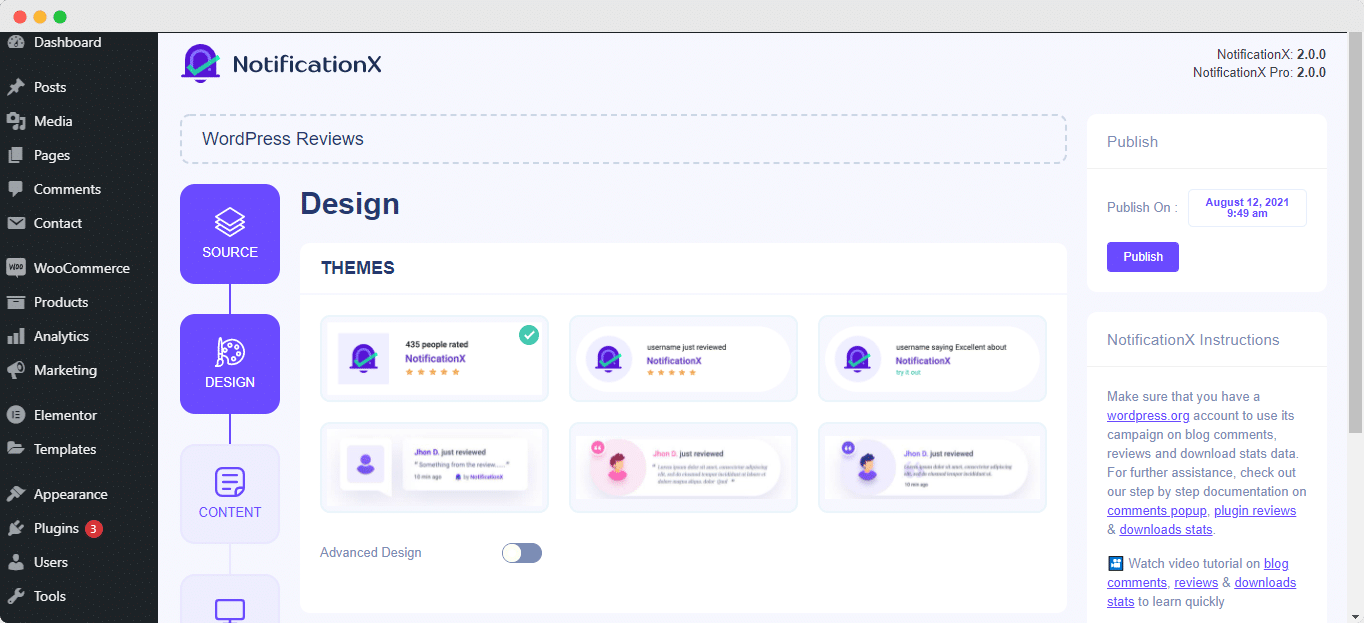
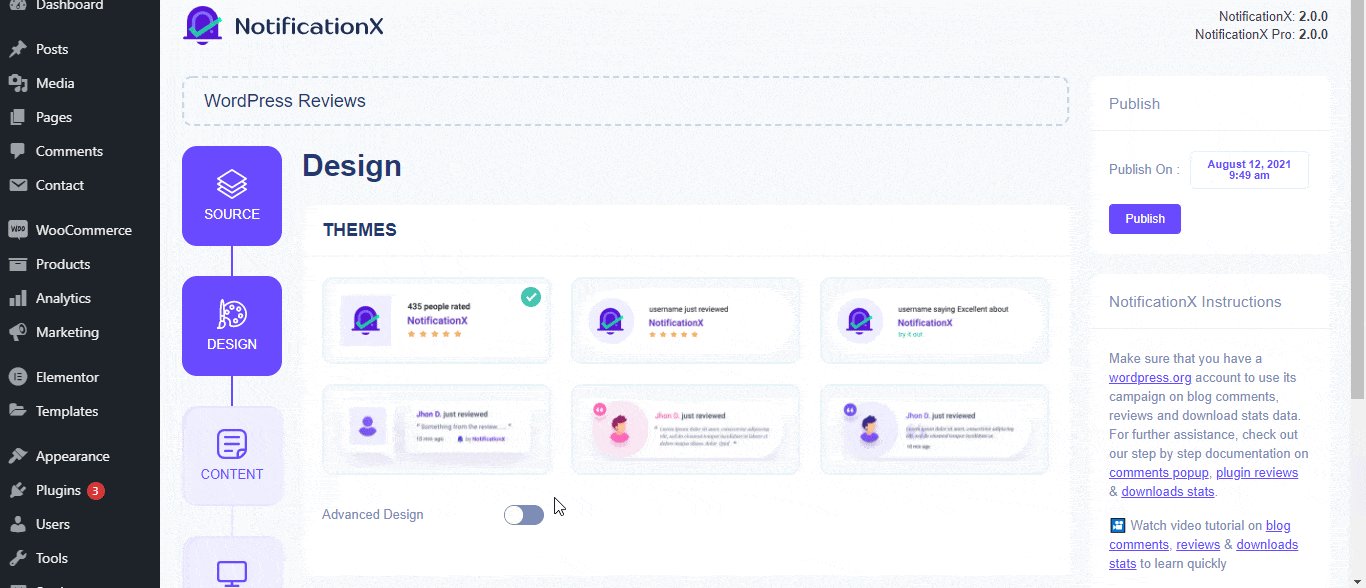
من 'تصميم' علامة التبويب ، يمكنك اختيار تخطيط لتنبيه إشعار المراجعة الخاص بك. لديك أيضًا المرونة في استخدام خيار "التصميم المتقدم" لتخصيصه حسب تفضيلاتك.
من 'ثيمات"لتنبيه الإشعارات - هناك أكثر من 5 تصميمات مختلفة للاختيار من بينها. سيكون المظهر الذي اخترته هو تنسيق تنبيه مراجعة ووردبريس سوف يتم عرضها على موقع الويب الخاص بك.

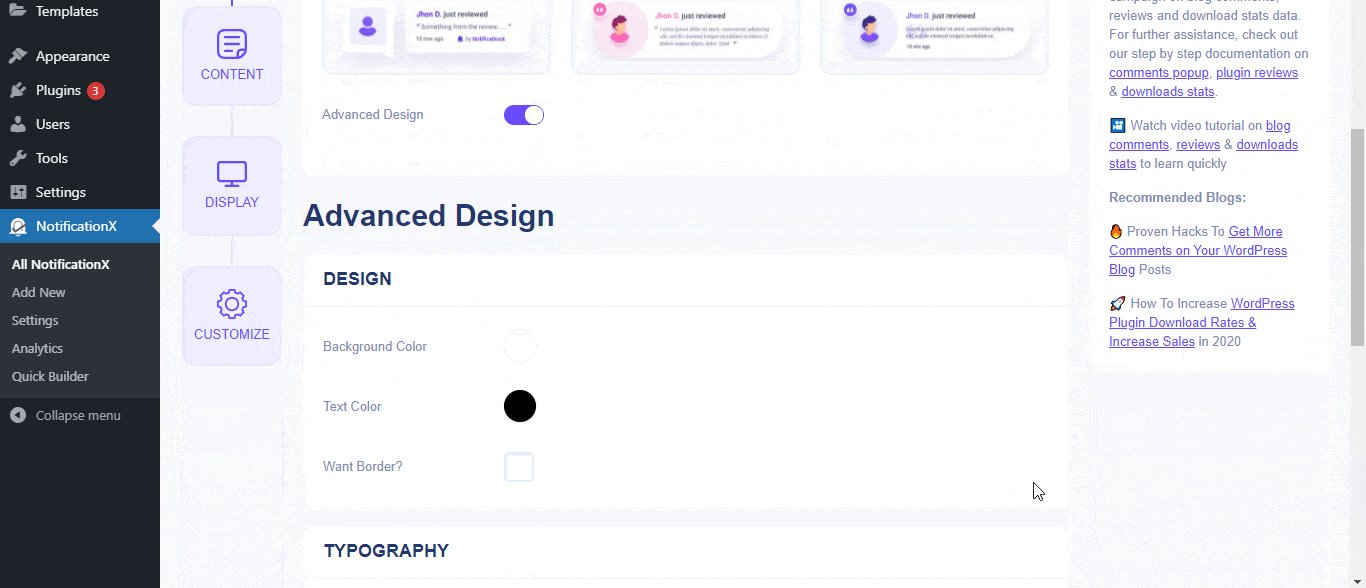
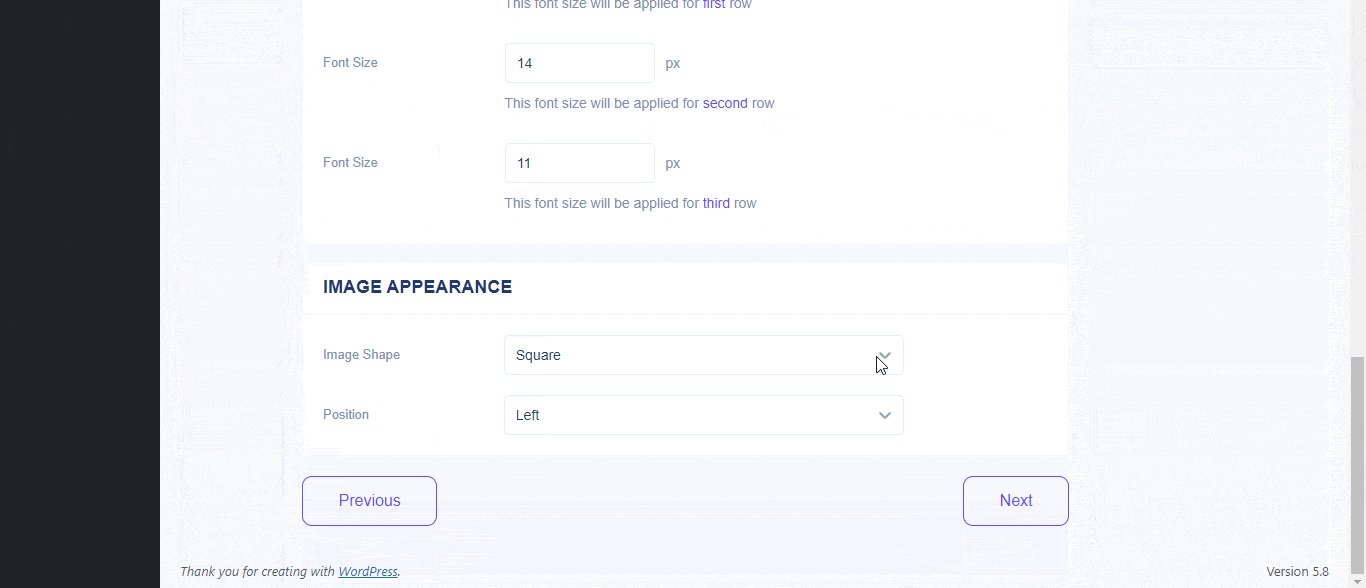
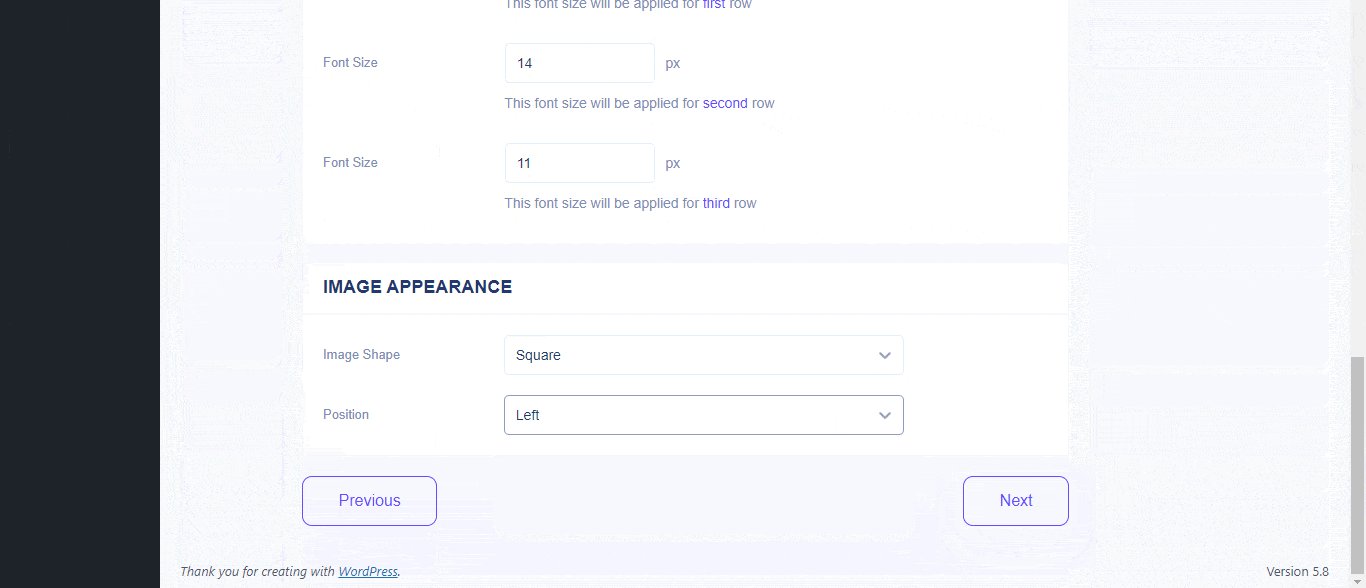
يمكنك تعديل المظهر الذي اخترته بشكل أكبر عن طريق تخصيصه من خلاله "تصميم متقدم" اختيار. من هذا القسم ، ستتمكن بسهولة من إضافة نمط إلى التصميم ومظهر الصورة والطباعة. يمكنك إضافة لون الخلفية أو لون النص للإشعارات المنبثقة. إلى جانب ذلك ، يمكنك أيضًا إضافة حد وتصميمه حسب تفضيلاتك. تتكون تنبيهات المراجعة من ثلاثة صفوف من المحتوى. من 'الطباعة"، يمكنك تغيير حجم الخط لكل صف أيضًا.

الخطوة 4: تكوين محتوى القالب #
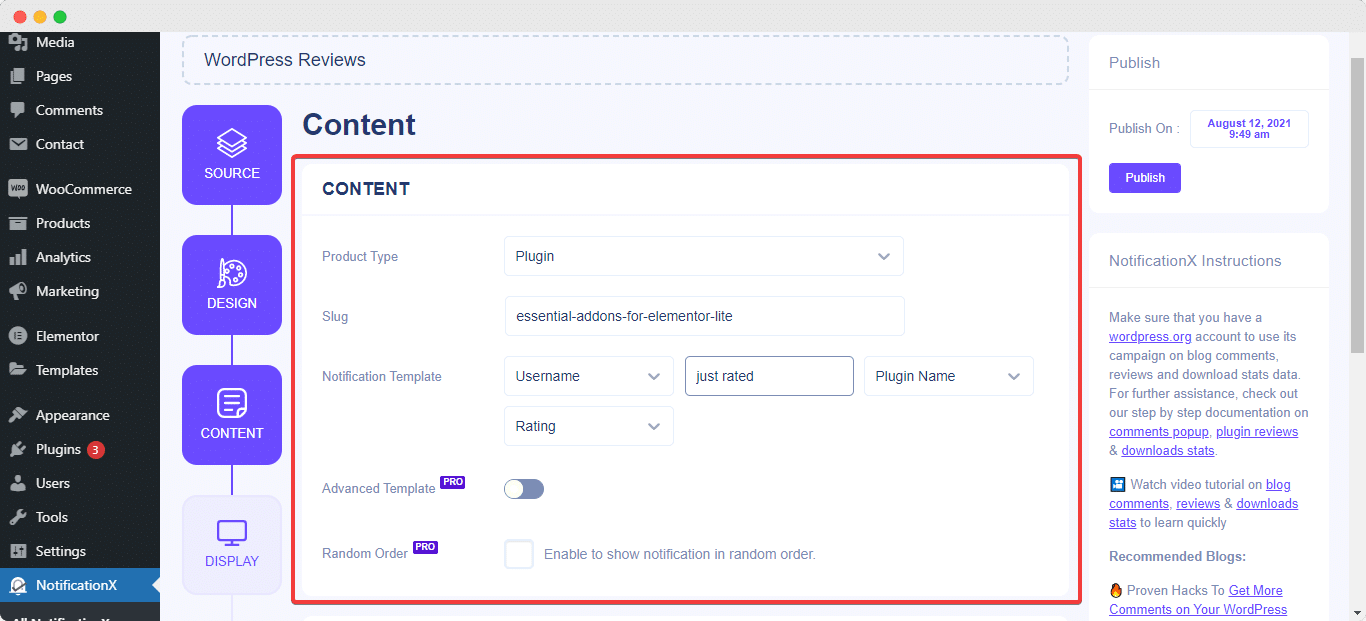
ستتم إعادة توجيهك بعد ذلك إلى ملف 'المحتوى' علامة التبويب حيث يمكنك بسهولة تعديل "نموذج الإخطارالمحتوى وإضافة النص المفضل لديك. من هنا ، لديك الحرية في اختيار "نوع المنتج'من أي موضوع أو مكون إضافي. بعد ذلك ، يمكنك المضي قدمًا وإضافة سبيكة منتجك التي تريد عرض مراجعاتها. على سبيل المثال ، إذا كان عنوان URL للمكون الإضافي مثل هذا: "https://wordpress.org/plugins/sample-plugin/" وبعد ذلك ، سيكون الرابط "عينة البرنامج المساعد".

الى جانب ذلك ، عروض NotificationX أ "نموذج الإخطار" للمحتوى الخاص بك. يمكنك المضي قدمًا بسهولة واختيار المتغيرات المفضلة لديك. تساعد هذه المتغيرات في عرض أسماء المستخدمين الذين تركوا تعليقات حول منتج WordPress الخاص بك في يوم معين. إلى جانب ذلك ، يمكنك أيضًا إضافة النص الخاص بك والذي سيظهر في نافذة الإشعارات المنبثقة.
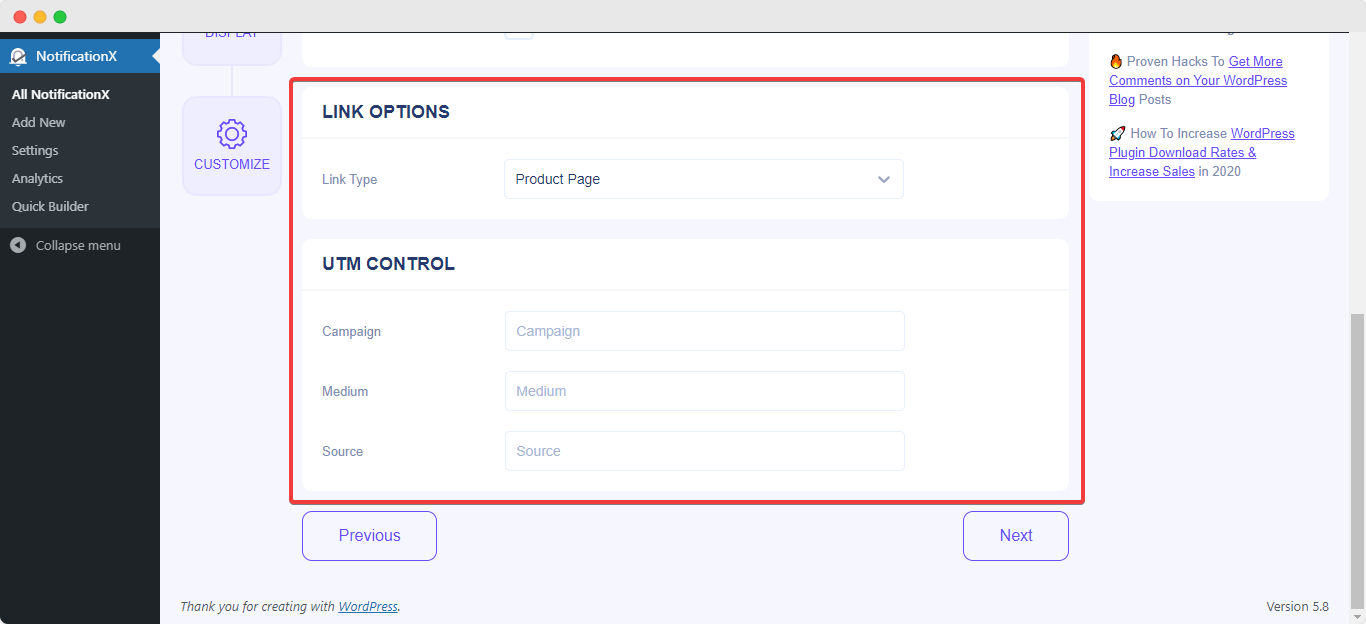
علاوة على ذلك ، يمكنك تخصيص أنواع الروابط للتنبيه المنبثق باستخدام "خيارات الارتباط ' وحتى تتبع أنواع الحملات المختلفة من خلال NotificationX أيضًا. "تحكم UTM" يسمح لك بإضافة "الحملة" و "الوسيط" و "المصدر" إلى نافذة الإخطار المنبثقة.

الخطوة 5: ضبط خيارات العرض #
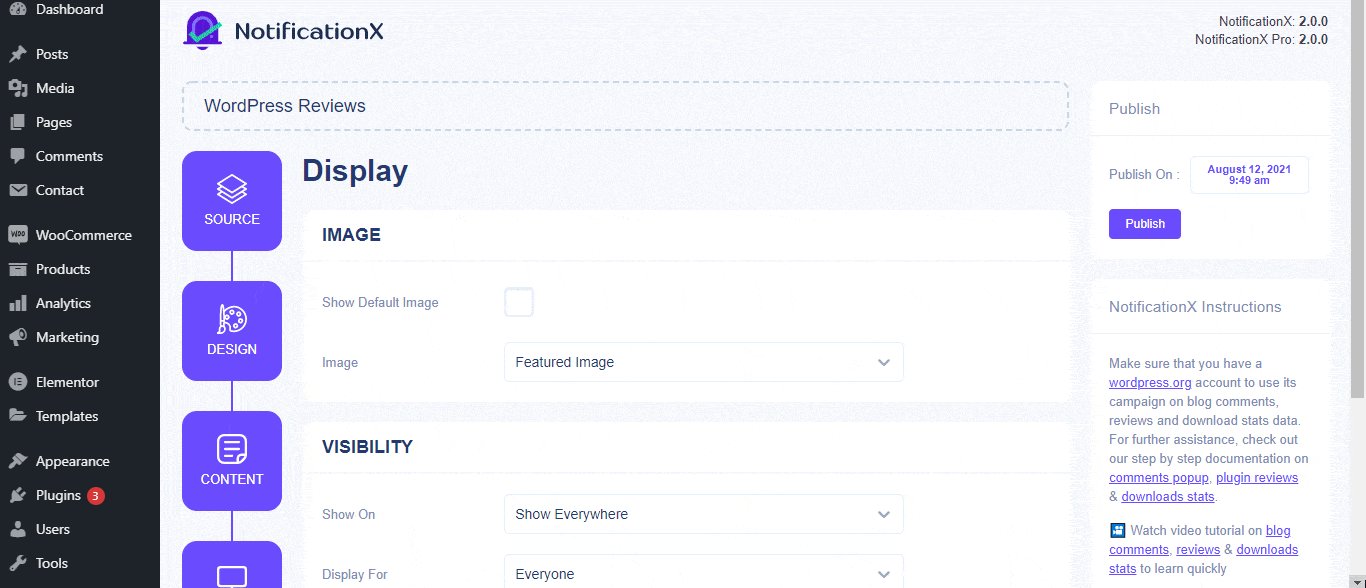
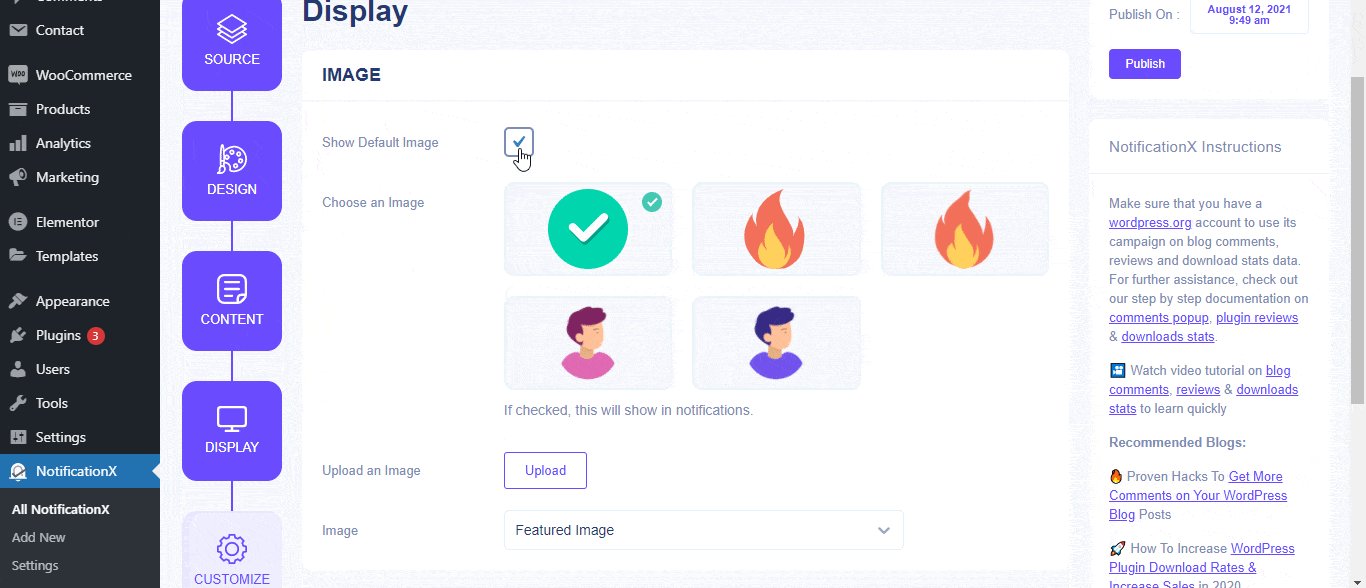
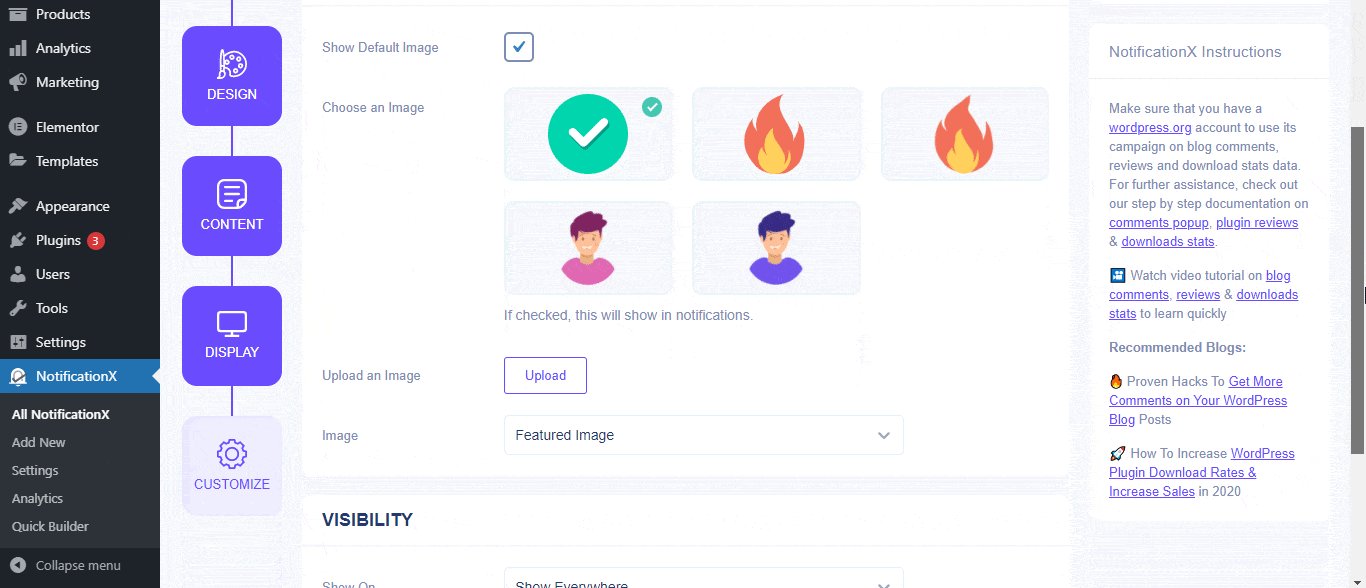
في ال 'عرض' علامة التبويب ، هناك قسمان متاحان: الصورة والرؤية. من قسم "الصورة" ، يمكنك استخدام مربع الاختيار لعرض الصورة الافتراضية أو الصورة الرمزية في نافذة الإشعارات المنبثقة. إذا لم يكن لدى المستخدمين أي "صورة رمزية" معينة في ملفهم الشخصي ، يمكنك ببساطة عرض الصورة "الافتراضية" عن طريق تحديد "الصورة الافتراضيةمربع الاختيار. طالما أن المستخدمين لديهم صور رمزية ، عن طريق التحقق من "مشاهدة Gravatar"، ستتمكن من عرض" الصورة الرمزية "للمستخدمين الذين قاموا بعمل تنبيه مراجعة WordPress.
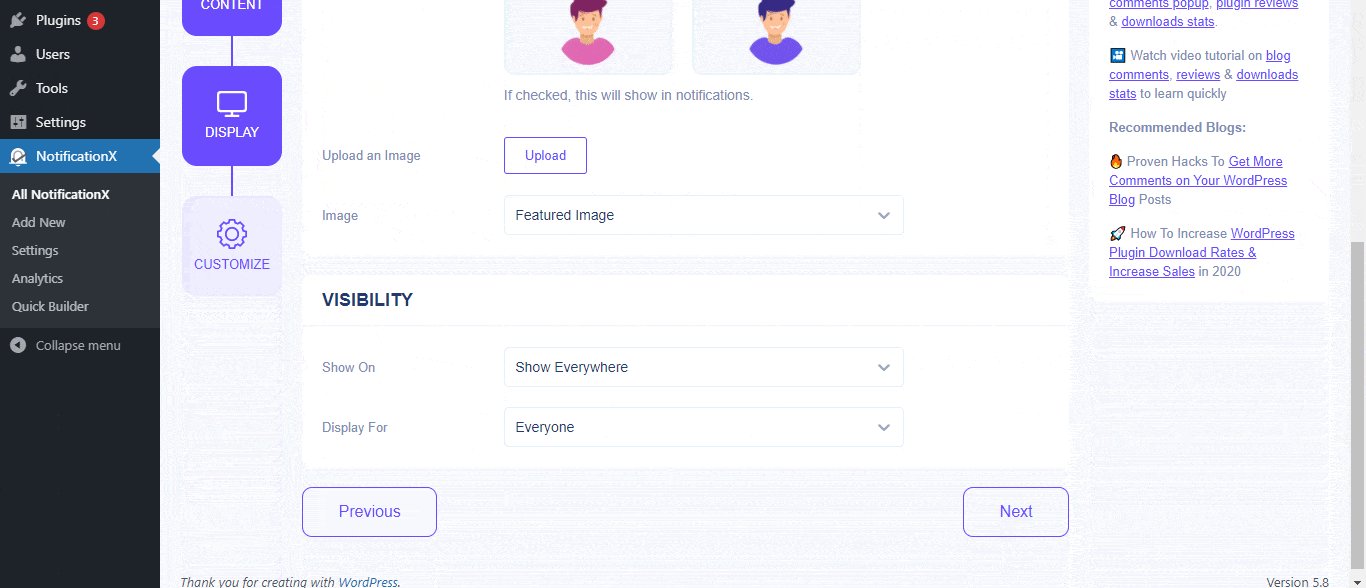
من "الرؤية" في القسم ، يمكنك تعيين الصفحات التي تريد عرض إشعار مراجعة WordPress فيها. لديك أيضًا خيار تقييد الإشعارات المنبثقة بناءً على أدوار معينة للمستخدم: دائمًا ، تم تسجيل الدخول وتسجيل الخروج.

بشكل افتراضي، "عرض على" تم تعيينه على "Show Everywhere" ونتيجة لذلك سيتم عرض إشعار المراجعة في كل صفحة من صفحات موقعك على الويب. من ناحية أخرى ، يمكنك أيضًا تحديد الصفحات التي تريد عرض أو إخفاء القائمة المنبثقة "مراجعة" فيها. بعد النقر فوق الزر "التالي" ، ستتم إعادة توجيهك إلى 'يعدل أو يكيف' التبويب.
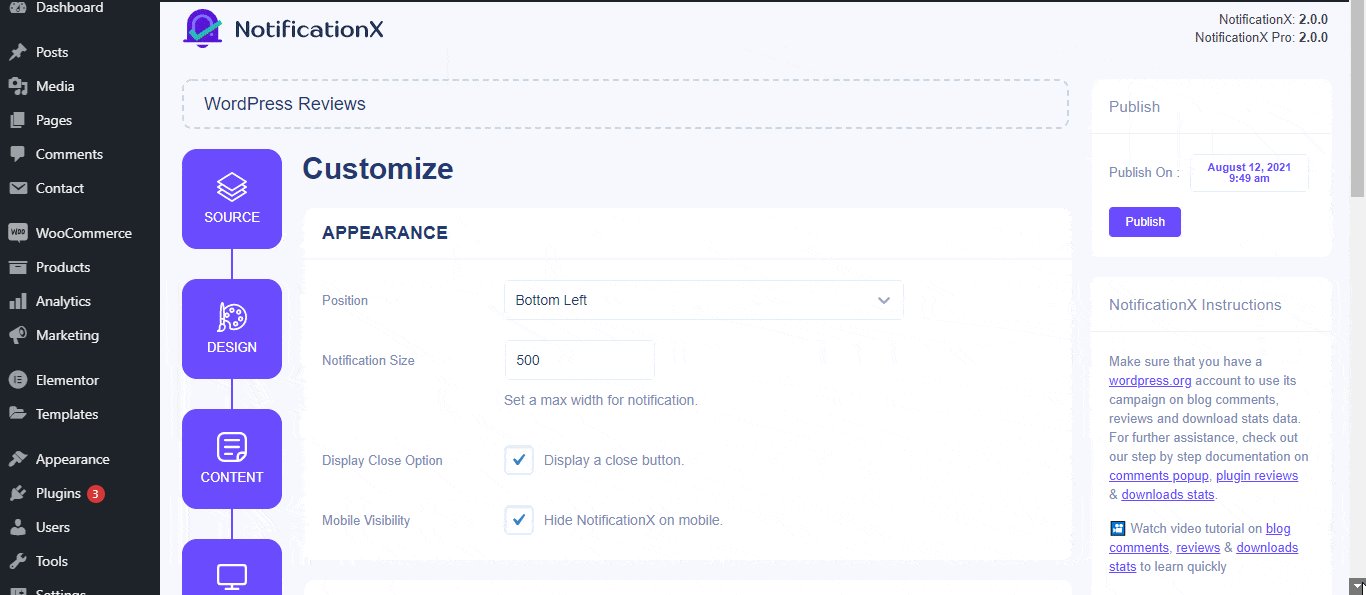
الخطوة 6: قم بإعداد المظهر #
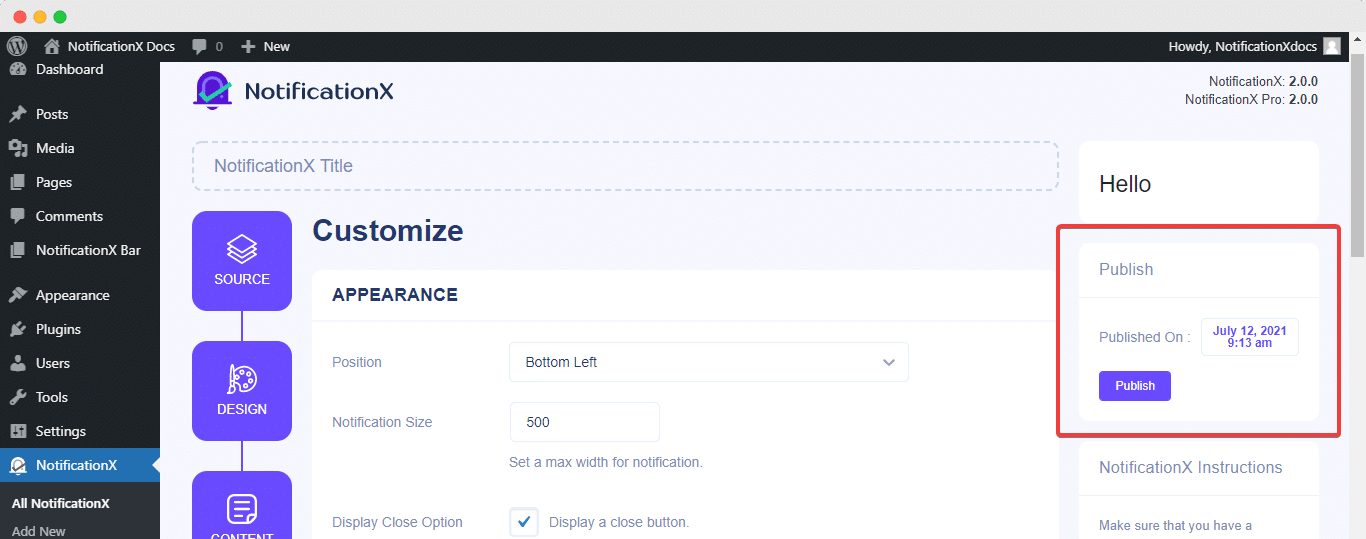
تحت 'يعدل أو يكيف' علامة التبويب ، ستجد ثلاثة أقسام منفصلة: المظهر والتوقيت والسلوك. من 'مظهر خارجي"، يمكنك تعيين الموضع الذي تريد عرض إشعار المراجعة فيه واستخدام مربع الاختيار لتعطيل / تمكين خيارات" زر الإغلاق "و" إخفاء على الهاتف المحمول ".
يمكنك تعيين موضع النافذة المنبثقة للمراجعة إما في الجانب الأيسر السفلي أو السفلي الأيمن من موقع الويب الخاص بك. يمكنك أيضًا إظهار "زر الإغلاق" الذي يمكن النقر فوقه لإغلاق مراجعة WP. علاوة على ذلك ، لديك المرونة لإخفاء نافذة "المراجعة" المنبثقة للأجهزة المحمولة إذا كنت تريد ذلك أيضًا.

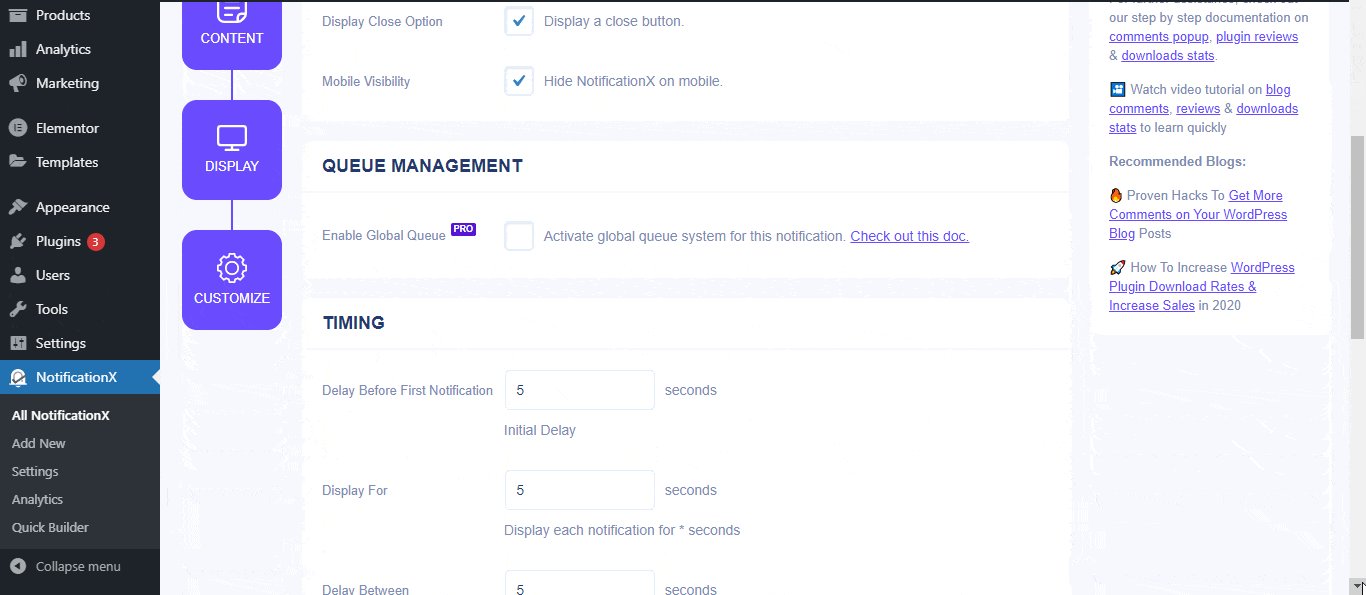
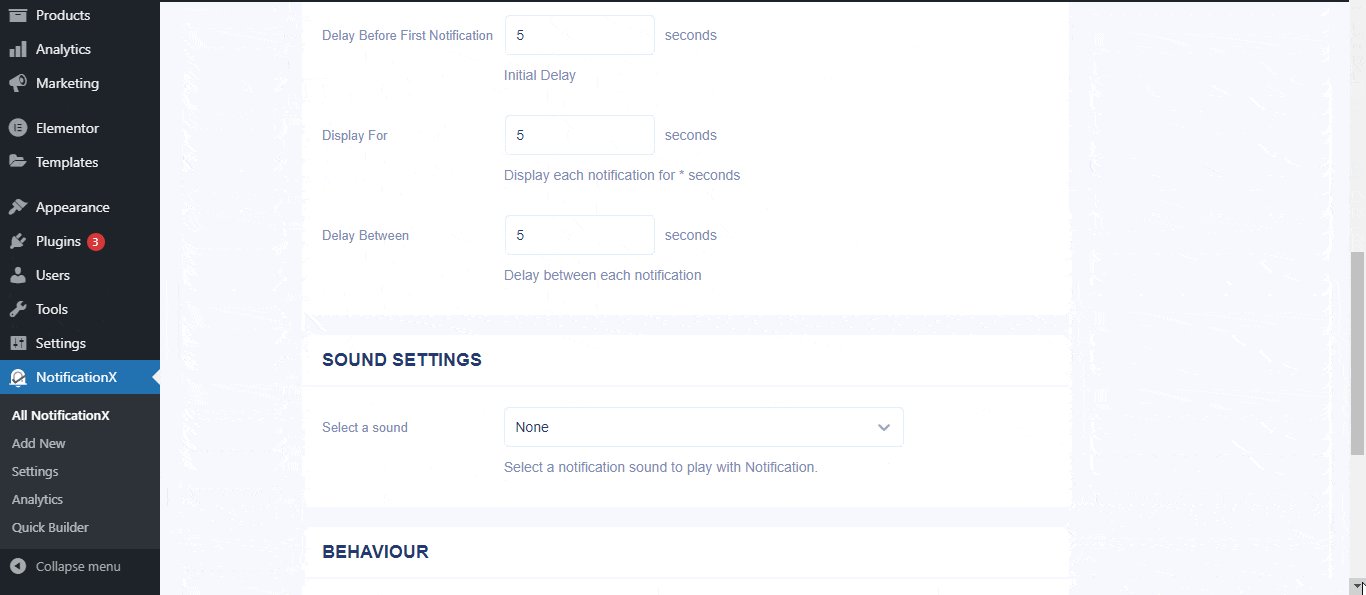
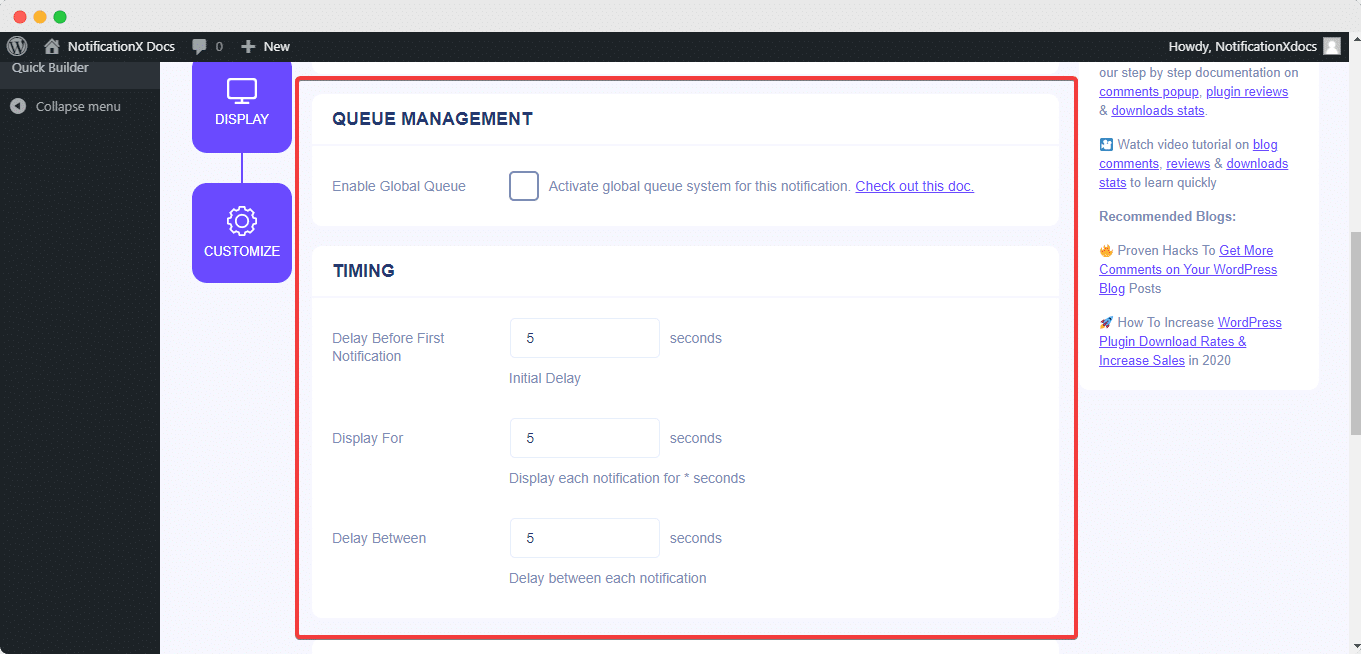
إلى جانب ذلك ، لديك أيضًا حرية ضبط الوقت لخيارات "الأولي" و "العرض لـ" و "التأخير بين" وفقًا لتفضيلاتك من "توقيت' الجزء. يمكنك أيضًا تعيين حد زمني للمدة التي تريدها لعرض كل إشعار منبثق عن طريق تعديل حقل "العرض لـ". لاختيار فترة زمنية بين إخطاري مراجعة ، ما عليك سوى تعيين الوقت في حقل "العرض بين". أو ، إذا كنت ترغب في عرض أنواع متعددة من الإخطارات ، يمكنك ببساطة تنشيط "إدارة قائمة الانتظار العالميةالخيار باستخدام NotificationX PRO.

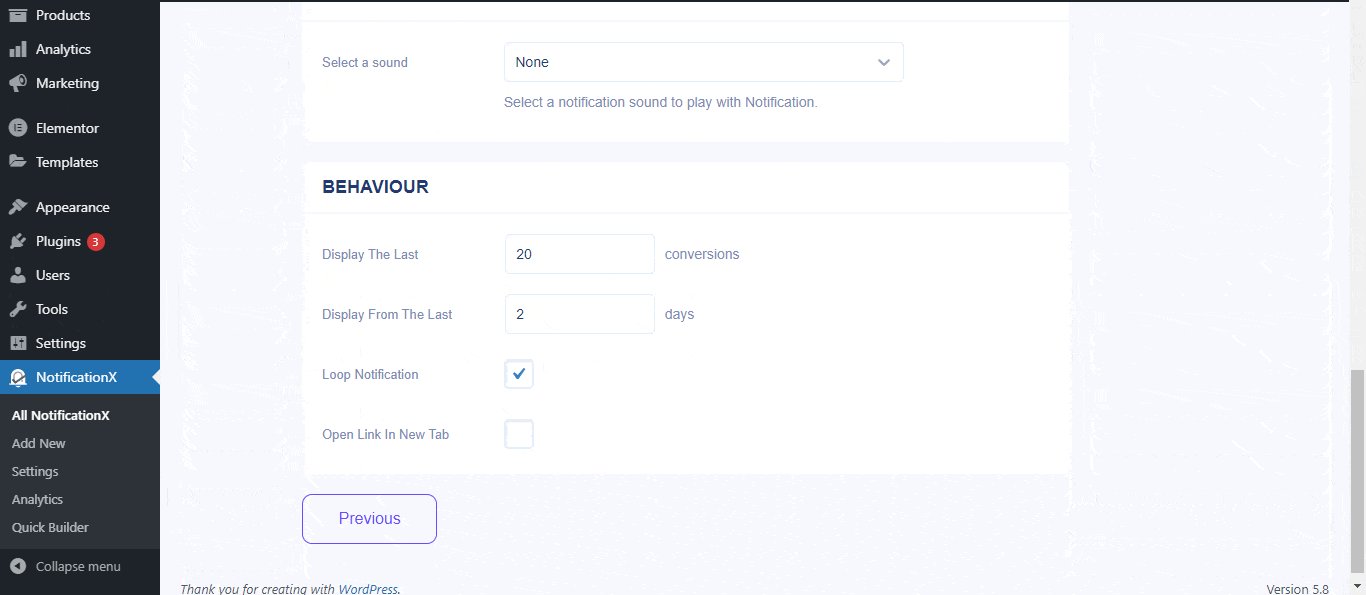
من 'سلوك' ، يمكنك اختيار عرض عدد التبرعات المقدمة لأيام معينة ماضية. من خلال تحديد مربع "Loop Notification" ، سيستمر عرض نافذة الإخطار المنبثقة. بمساعدة NotificationX PRO، يمكنك أيضًا تمكين التنبيهات الصوتية لإشعاراتك من "إعدادات الصوت' الجزء. يمكنك بسهولة اختيار صوت من القائمة المنسدلة التي سيتم تشغيلها مع كل إشعار منبثق.
الخطوة 7: انشر إخطارك #
بعد الانتهاء من الخطوة 6 ، انقر فوق الزر "نشر". نتيجة لذلك ، فإن "إخطار مراجعة WordPress" سيتم إنشاؤه بنجاح.

باتباع هذه الخطوات المذكورة والمزيد من التعديل والتصميم ، ستبدو النتيجة النهائية الخاصة بك كما يلي:

هذه هي الطريقة التي يمكنك بها بسهولة تصميم وعرض نافذة منبثقة جذابة لإشعار المراجعة على موقع WordPress الخاص بك باستخدام NotificationX.
هل تتعثر؟ إذا واجهت أي مشاكل أو استفسارات ، يمكنك ذلك اتصل بفريق الدعم لدينا.