ReviewX позволяет мгновенно получать рейтинги клиентов и многокритериальные обзоры, чтобы повысить доверие к вашему магазину WooCommerce и резко увеличить продажи. Используя NotificationX, вы можете отображать уведомления об уведомлениях ReviewX на своем веб-сайте WordPress каждый раз, когда покупатель просматривает ваши продукты на WooCommerce хранить. Вы можете продемонстрировать отзывы, оставленные пользователями в вашем магазине WooCommerce, в виде красиво оформленных всплывающих окон FOMO и повысить конверсию вашего магазина.
Как показать уведомления ReviewX
#
Для создания и отображения предупреждений для вашего ReviewX WooCommerce обзоры продуктов используя NotificationX, выполните следующие действия.
[Примечание. Прежде чем начать, убедитесь, что и WooCommerce, и ReviewX активированы на вашем веб-сайте, и ваш магазин WooCommerce работает.]
Шаг 1: выберите источник для ваших уведомлений #
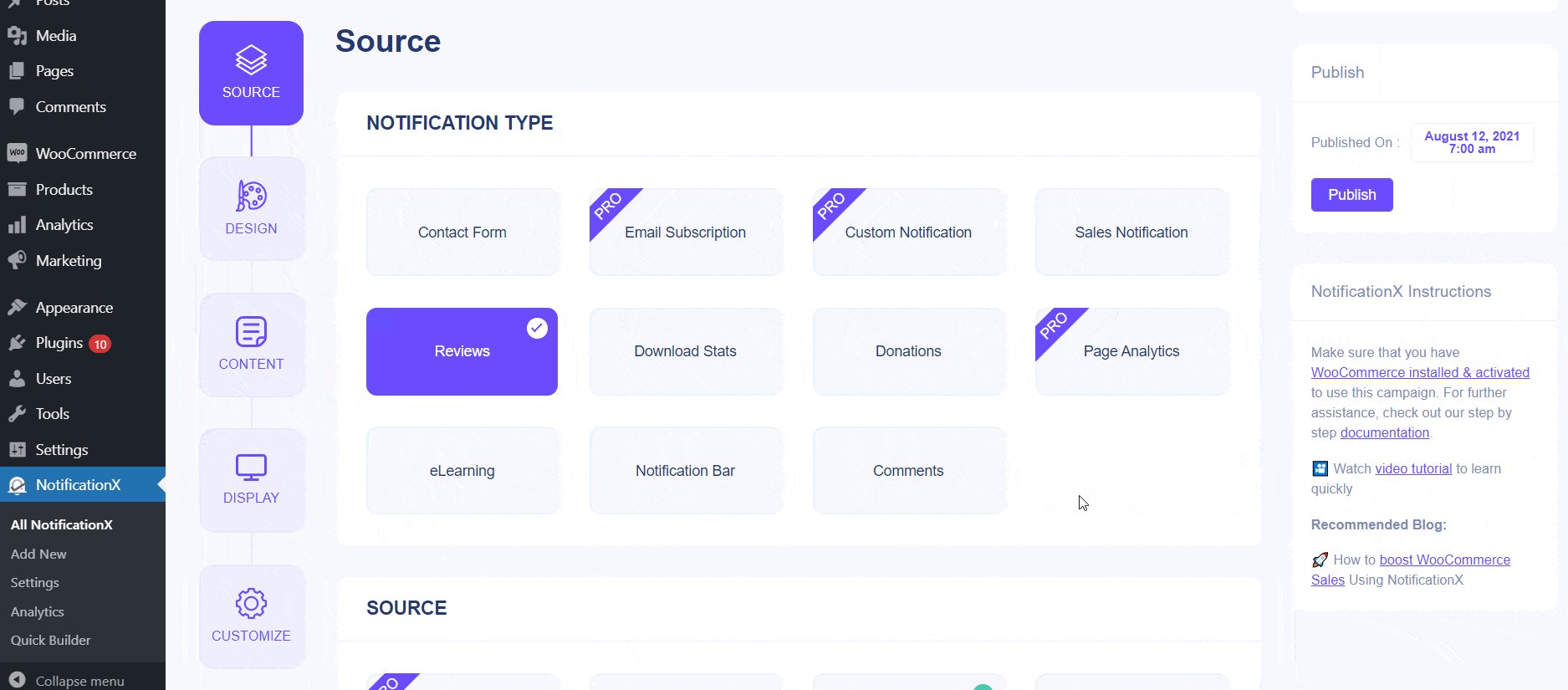
После того, как вы настроили свой магазин WooCommerce и настроили ReviewX, перейдите в NotificationX → Добавить новый для создания нового всплывающего уведомления в NotificationX.

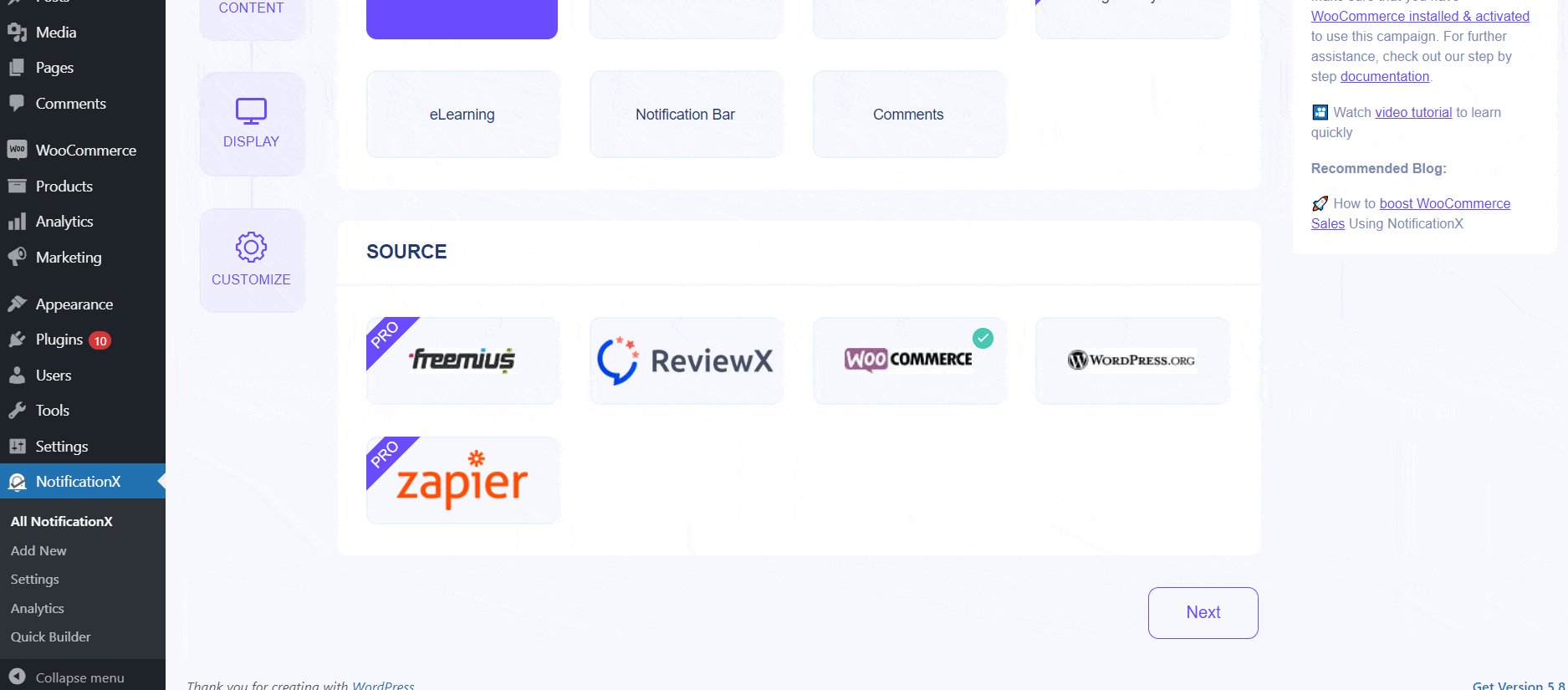
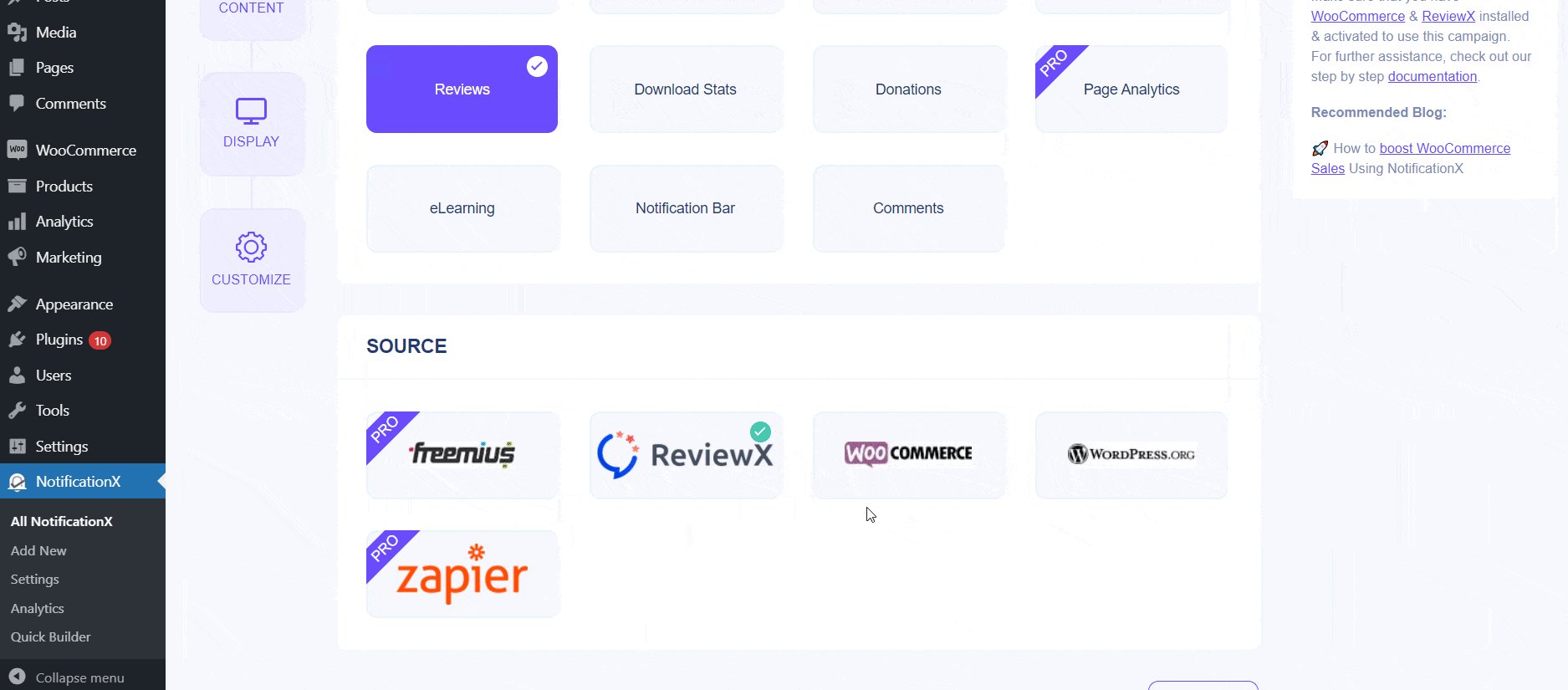
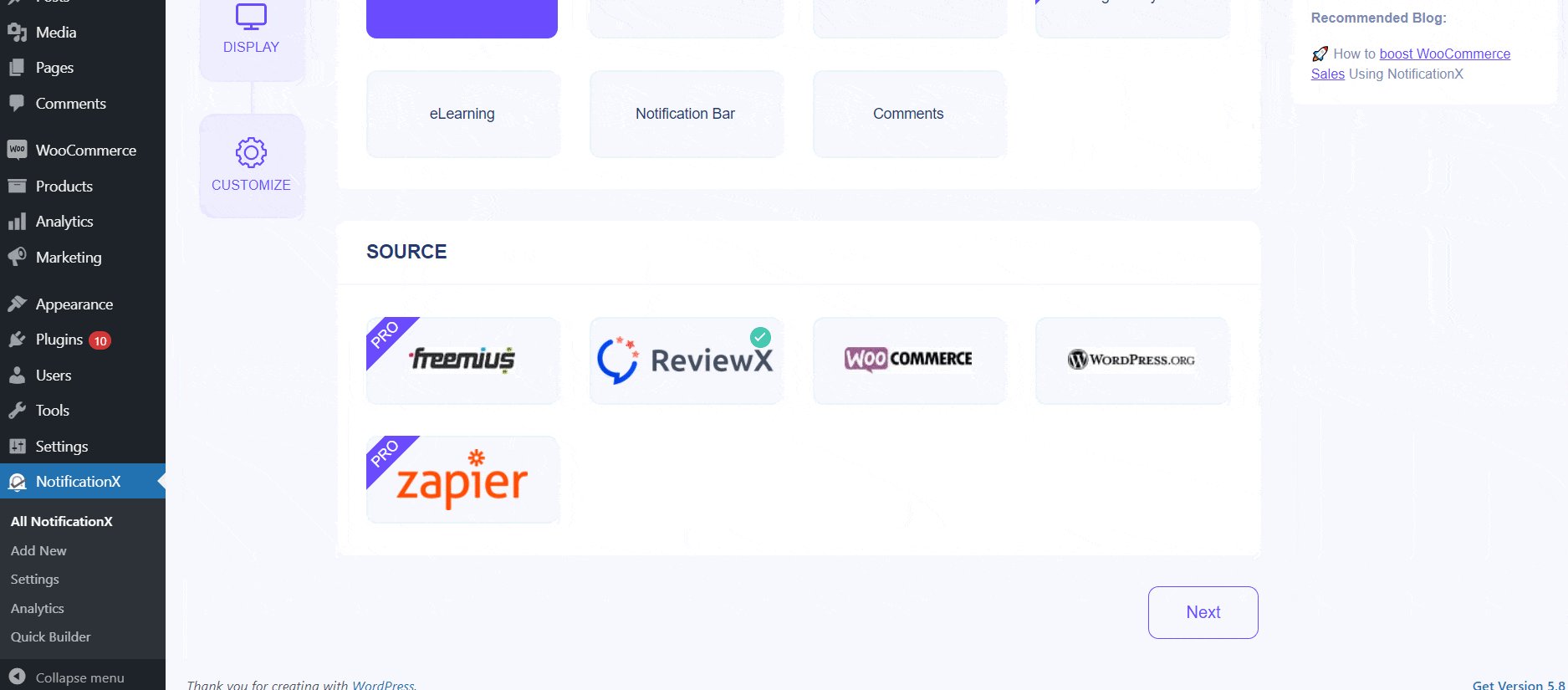
Это перенаправит вас на 'Источник' вкладка, где вы можете выбрать Тип уведомления для вашего нового уведомления уведомления. Установите тип уведомления на Отзывы а затем прокрутите вниз, чтобы выбрать ReviewX как свойИсточник', Когда вы закончите, нажмите следующий перейти к следующему шагу.

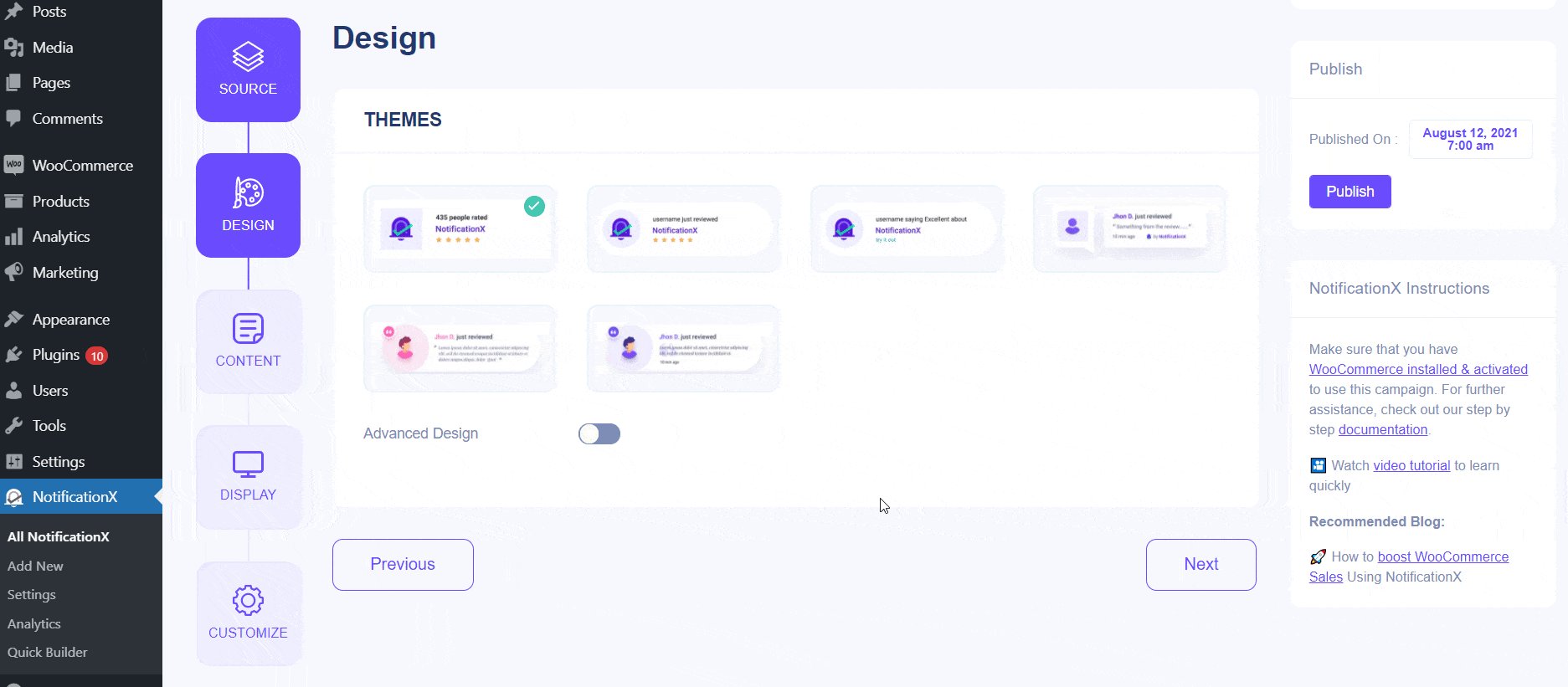
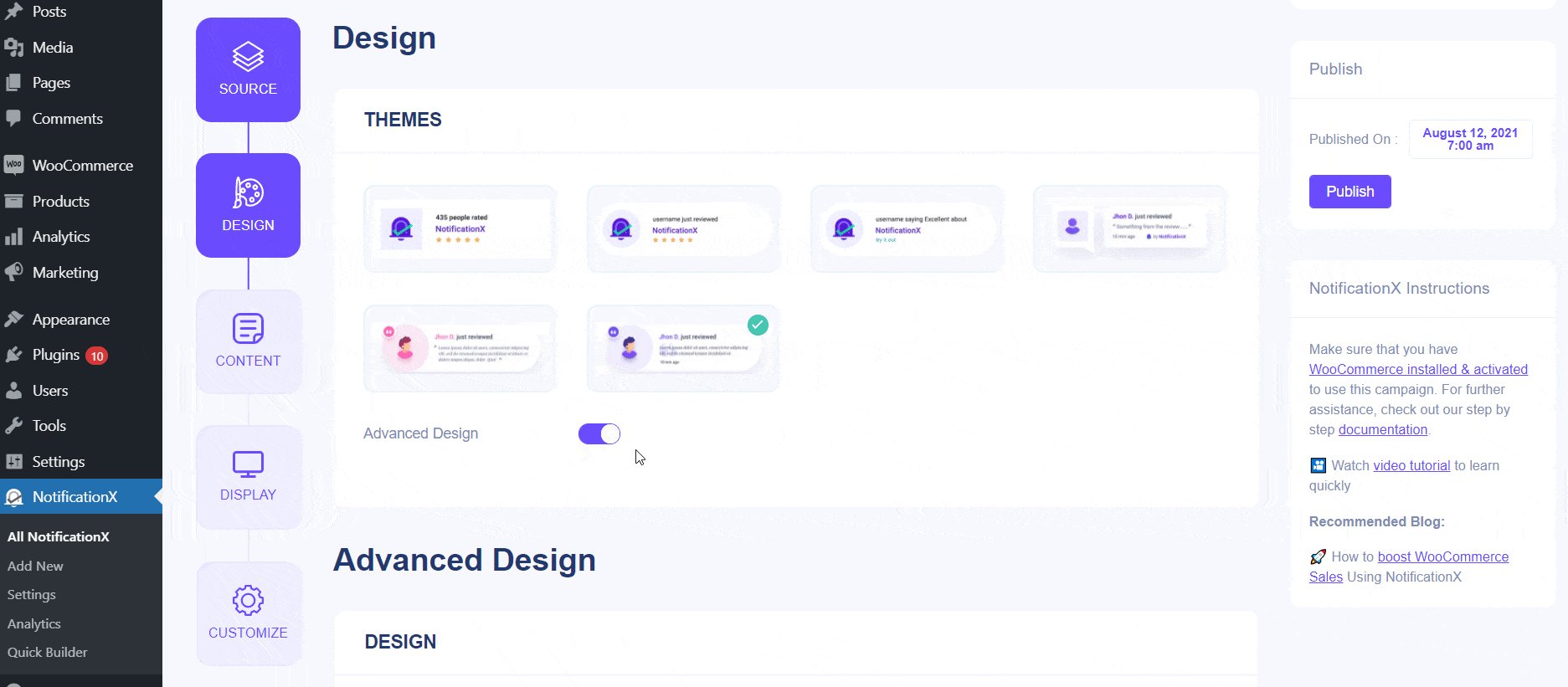
Шаг 2: Выберите тему дизайна #
На этом шаге вы можете выбрать дизайн для вашего уведомления, выбрав любую из тем дизайна, доступных под 'Дизайн' Вкладка. щелчок следующий когда вы будете готовы перейти к следующему шагу.

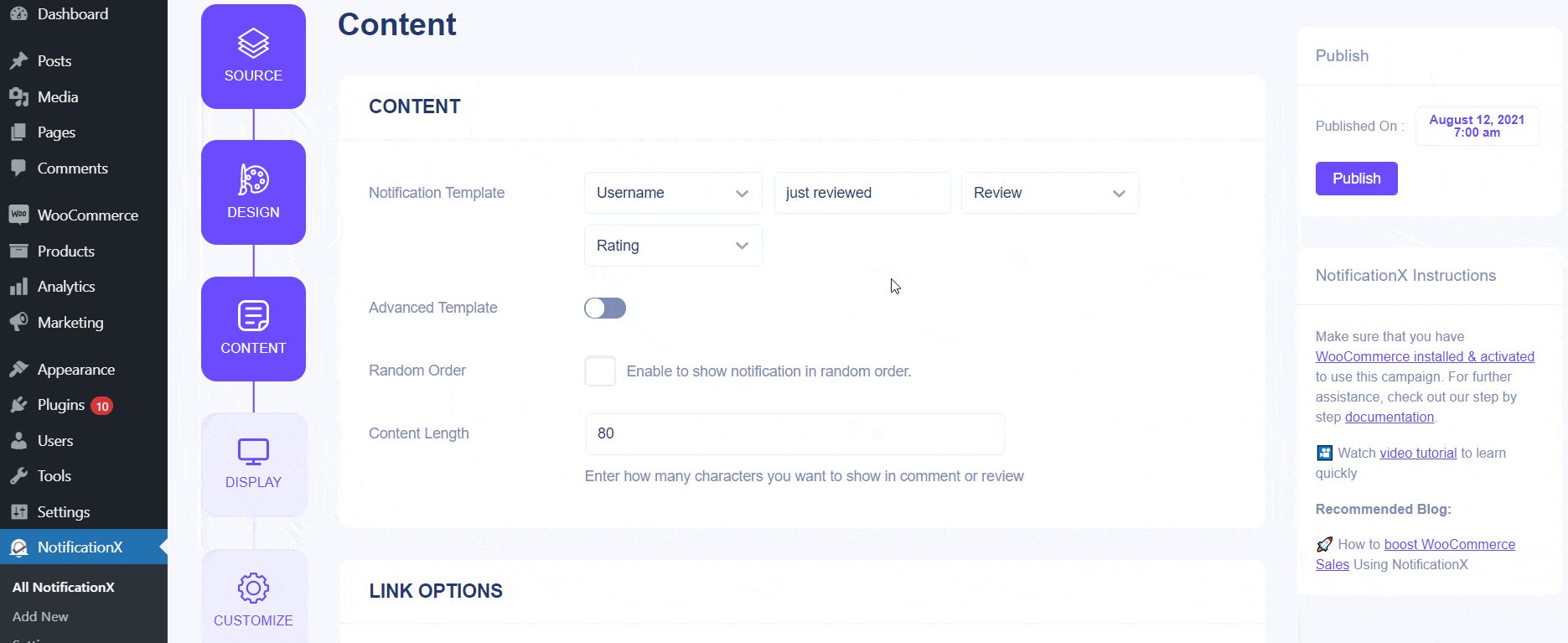
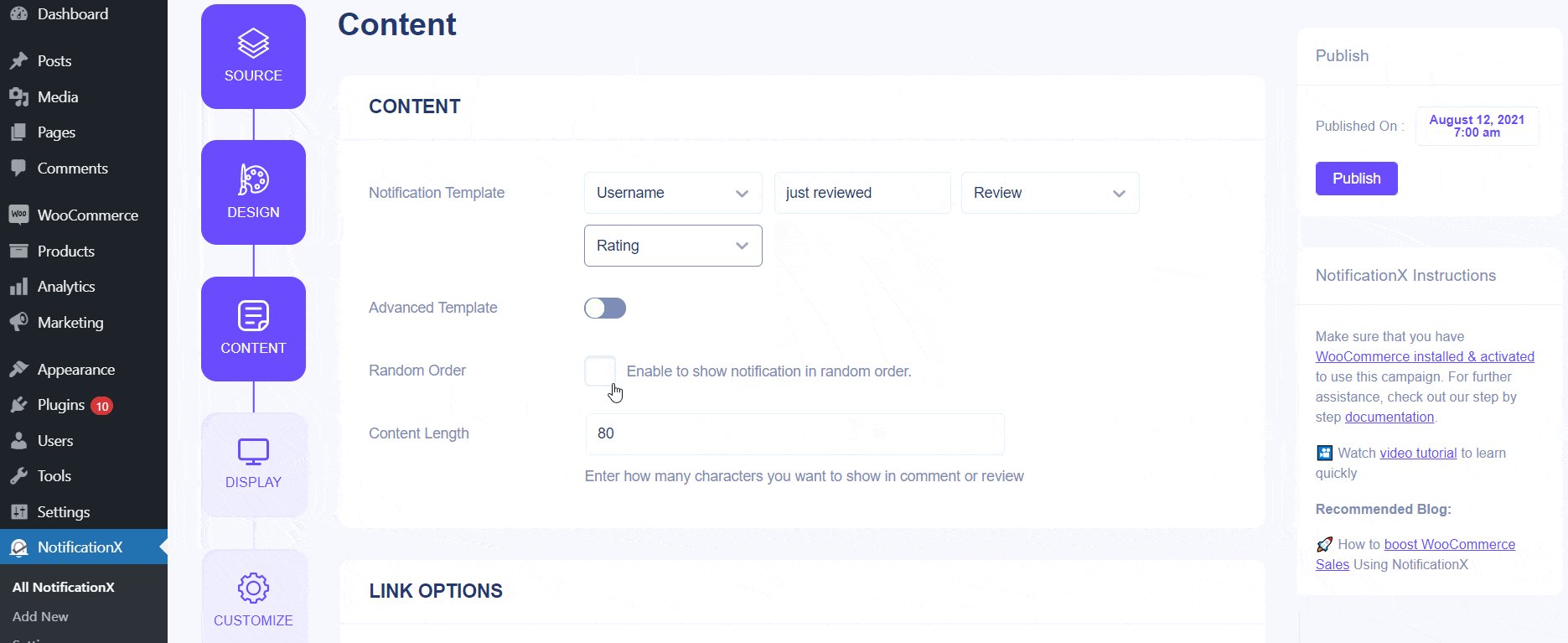
Шаг 3: Настройте содержание вашего уведомления #
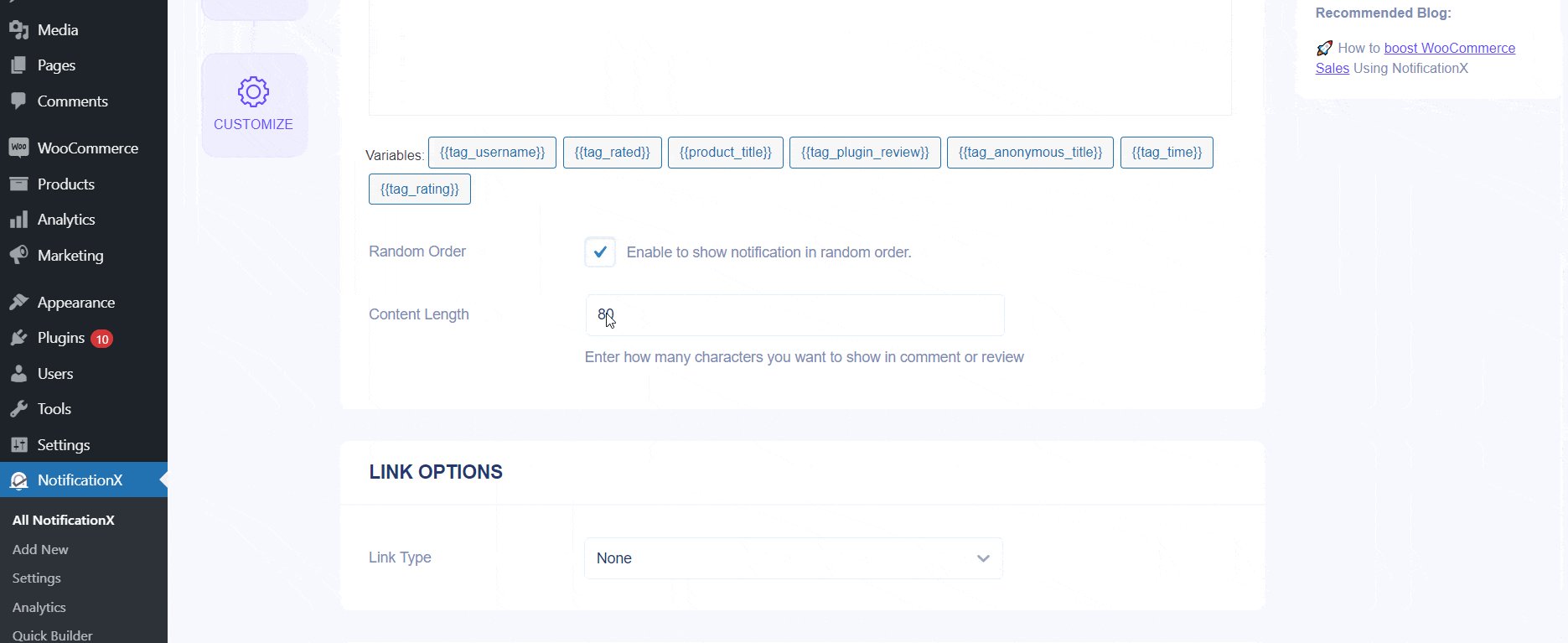
Затем вам необходимо настроить содержимое уведомлений, изменив настройки в «Содержание» Вкладка. Вы можете выбрать, отображать ли «Имя пользователя», «Оцененный» или «Пользовательский» из Шаблон уведомления выпадающее меню. Вы также можете выбрать «Название продукта» и установить «Определенное время», когда ваши клиенты будут просматривать ваш продукт.
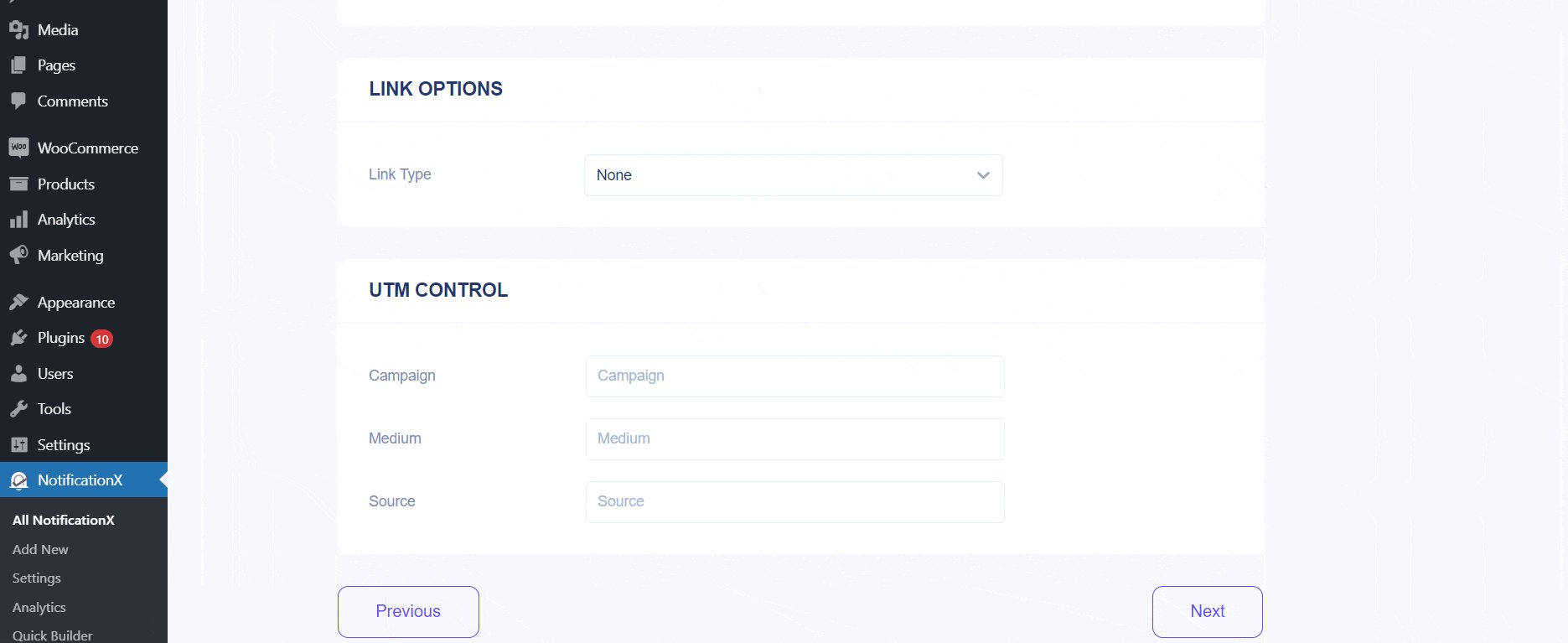
Прокрутив вниз, вы увидите Параметры ссылки где вы можете решить Тип ссылки для вашего уведомления оповещения.

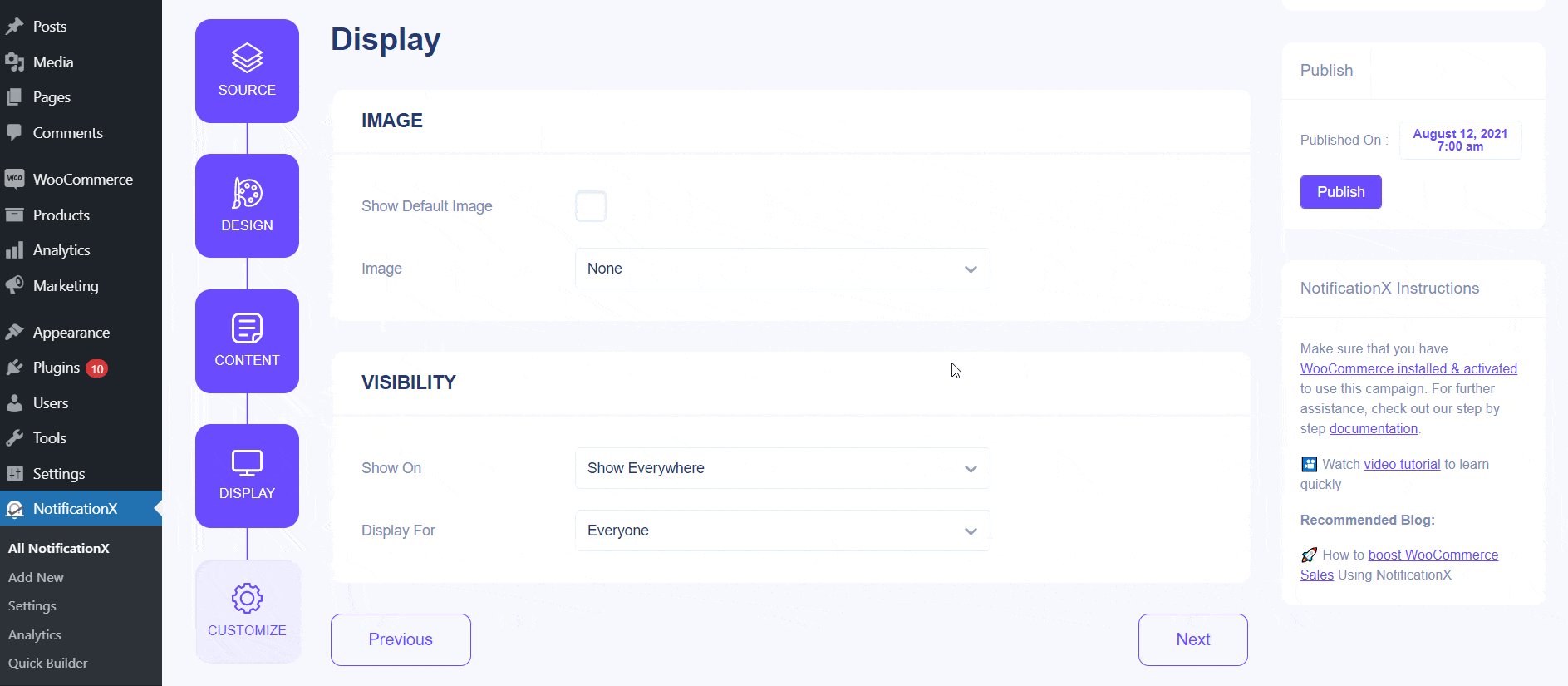
Шаг 4. Настройте параметры отображения #
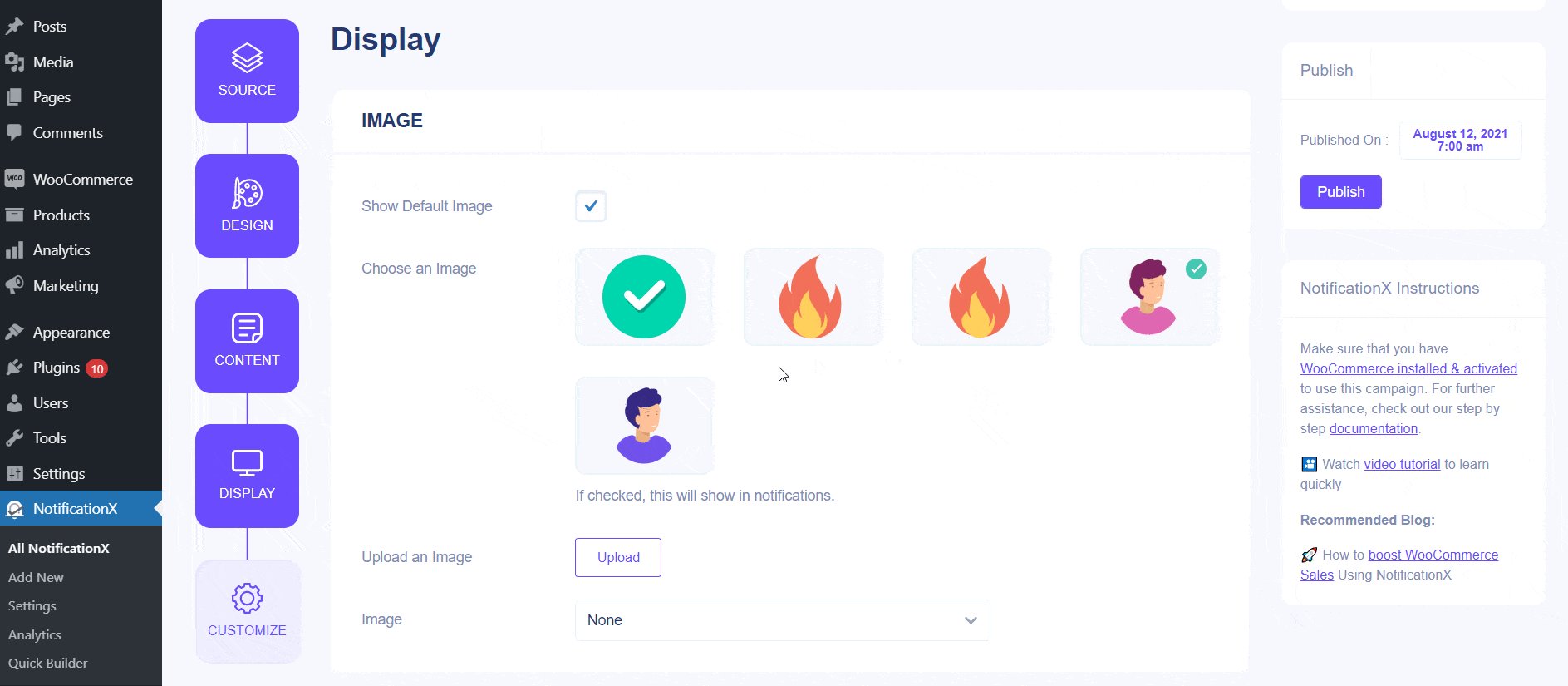
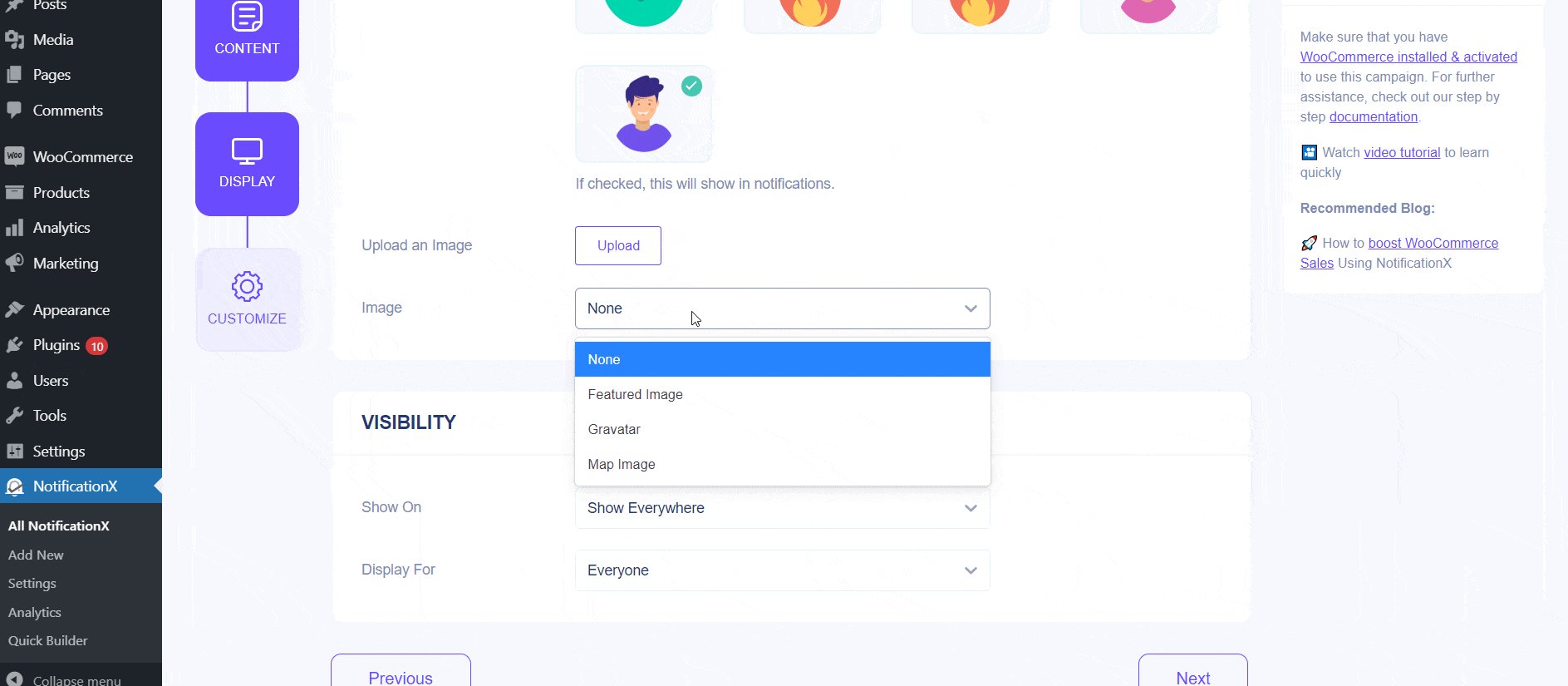
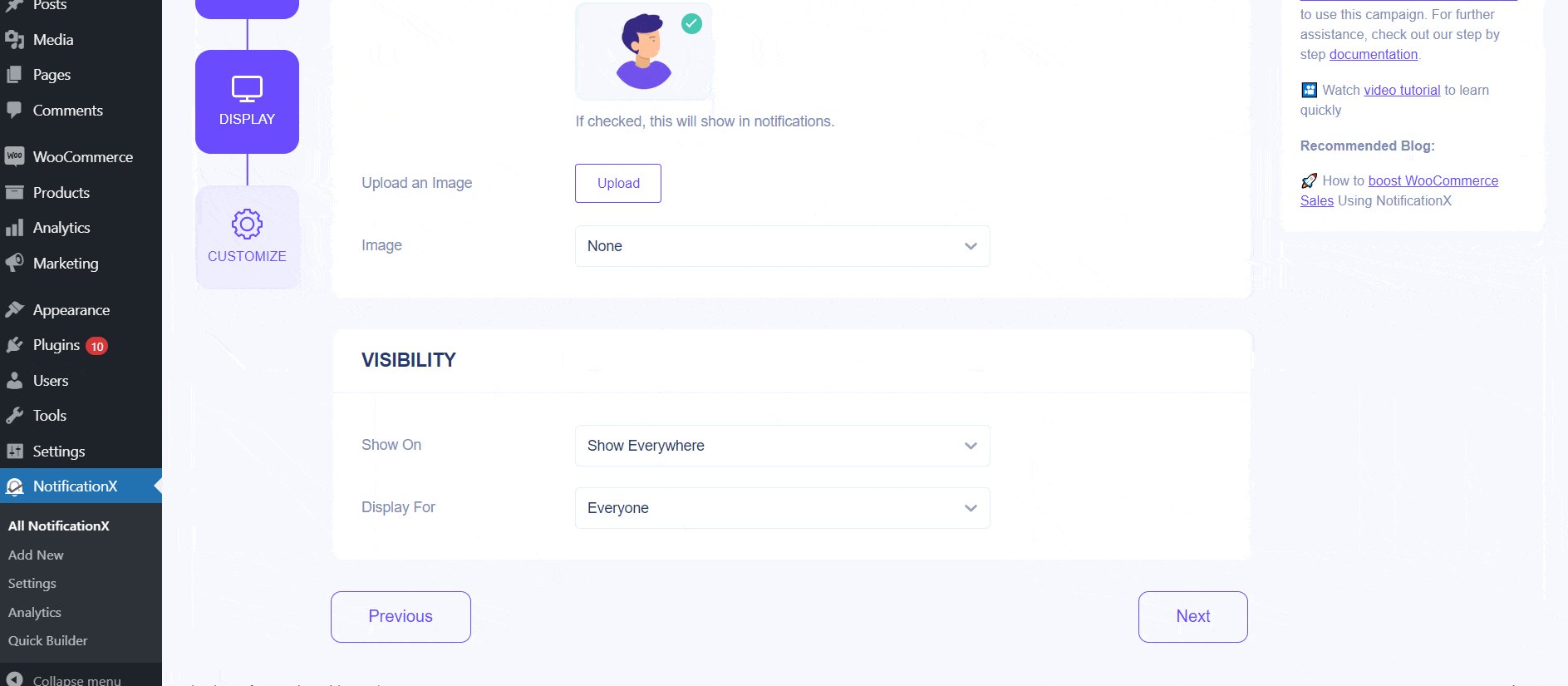
От «Дисплей» На вкладке вы увидите множество параметров, которые помогут вам настроить отображение уведомлений на страницах вашего сайта. Из Образ В настройках вы можете установить флажок для отображения изображения по умолчанию и выбрать, каким будет изображение по умолчанию для ваших уведомлений. Вы также можете добавить «Featured Image» или «Gravatar» из этих настроек.
Из 'Видимость» В настройках вы можете выбрать, на каких страницах вы хотите отображать уведомления. Вы также можете выбрать, кто может видеть ваши уведомления изДисплей для ' Настройки.

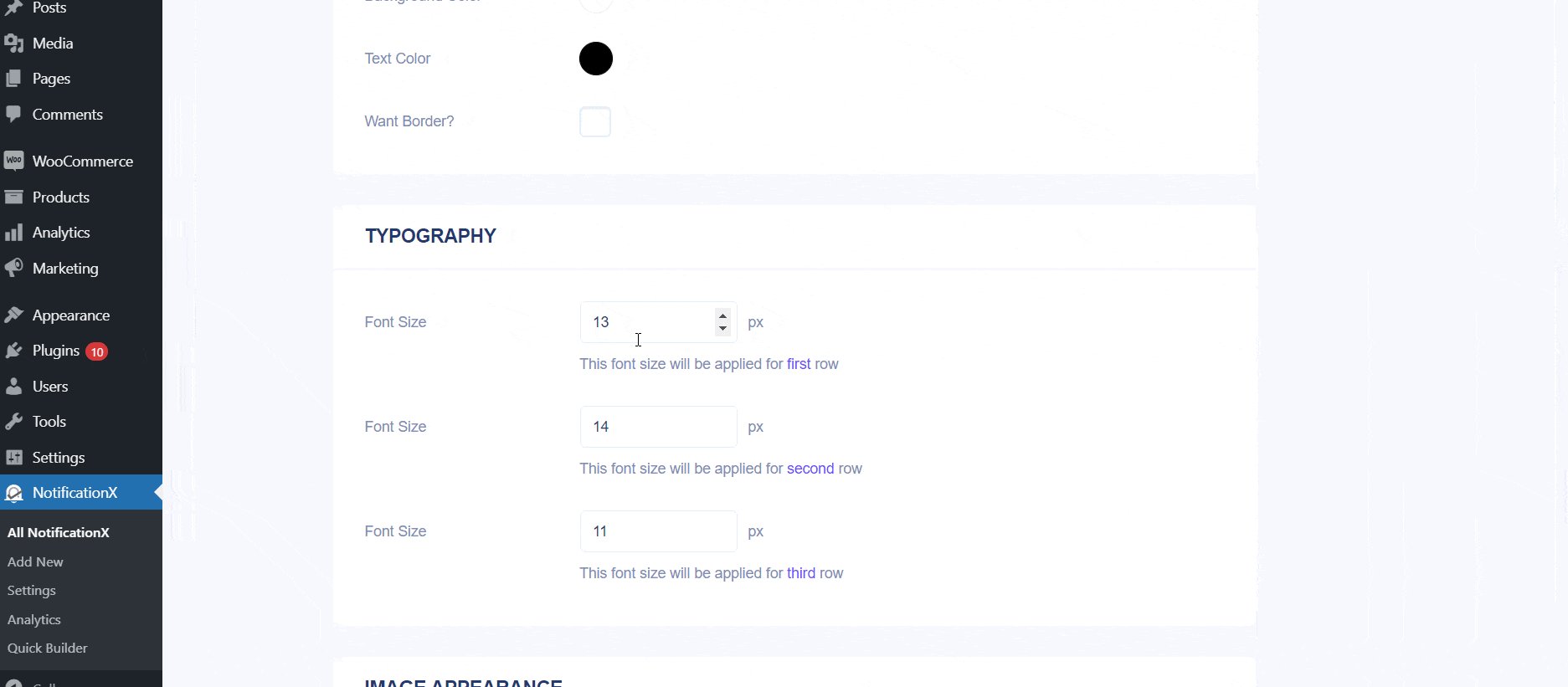
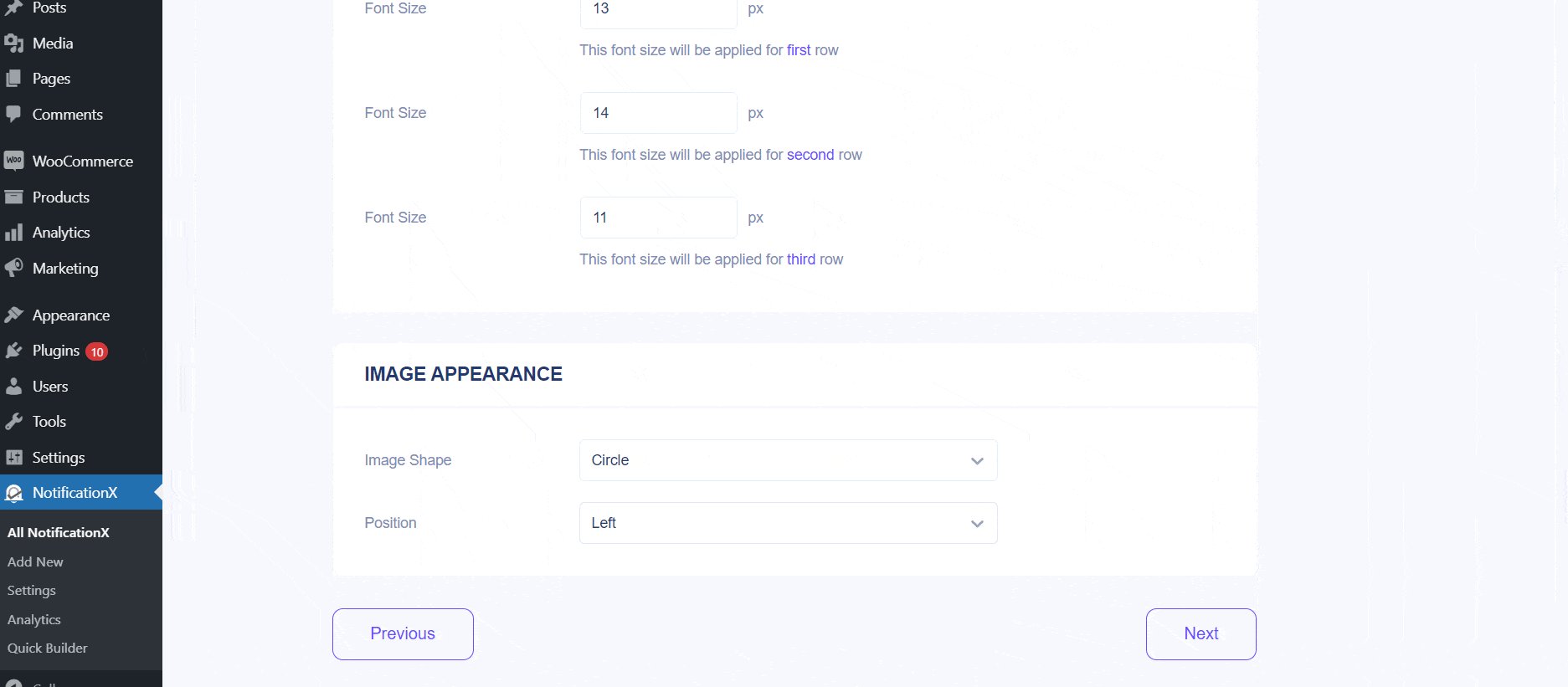
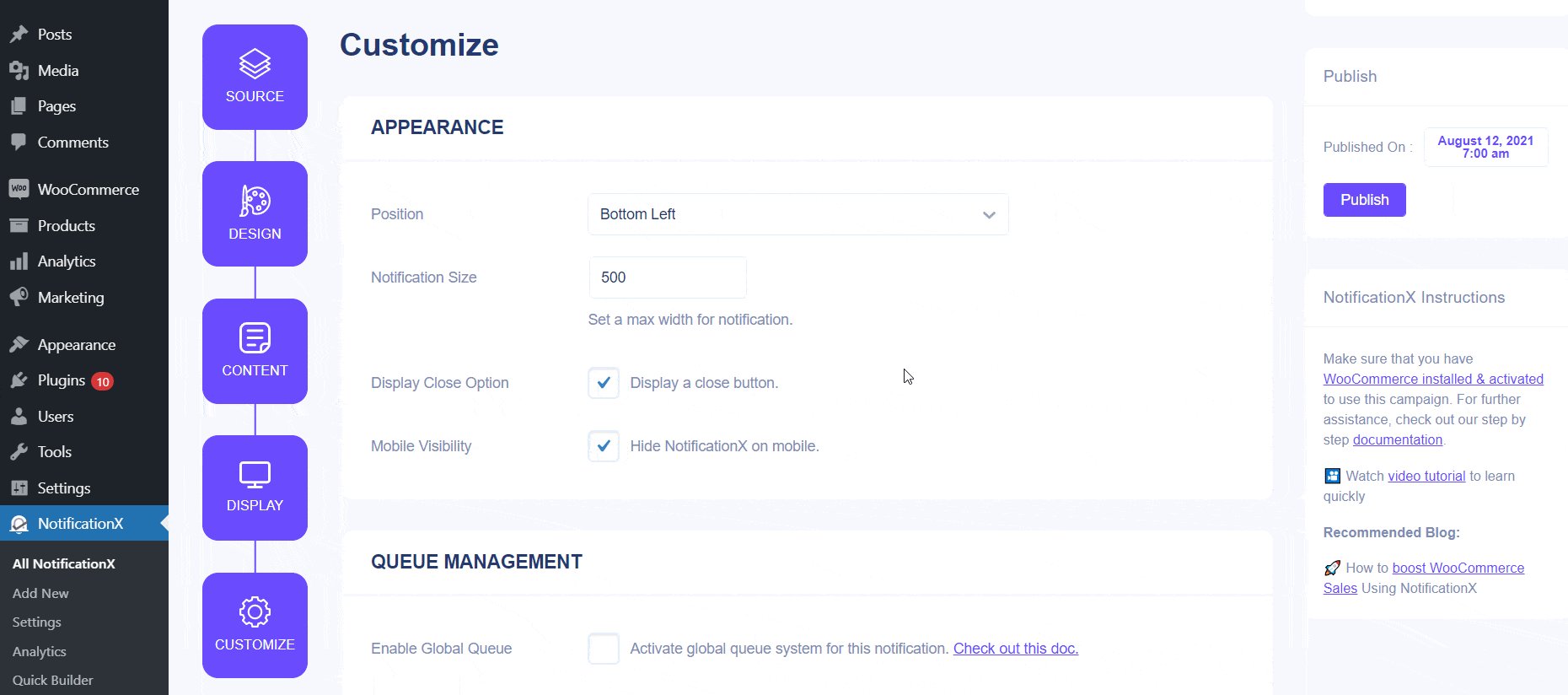
Шаг 5. Настройка внешнего вида для ваших уведомлений #
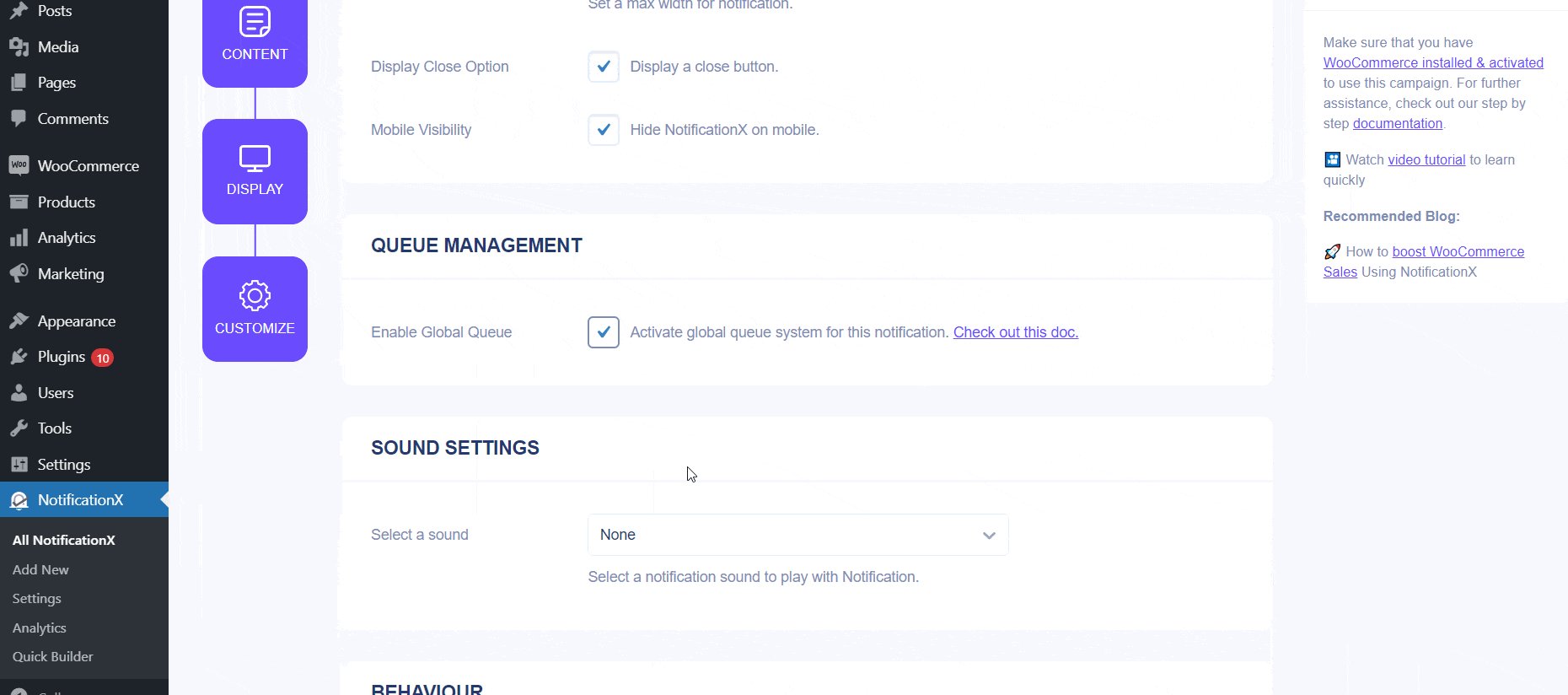
Вы можете далее стилизовать свои уведомления от «Настройка» Вкладка. Здесь вы можете включить звуковые оповещения с помощью параметра «Включить звук», если хотите. Из 'Внешность' В настройках вы можете выбрать «Положение» ваших уведомлений, настроить «Размер уведомлений» и даже выбрать отображение кнопки закрытия, установив флажок «Показать параметры закрытия».
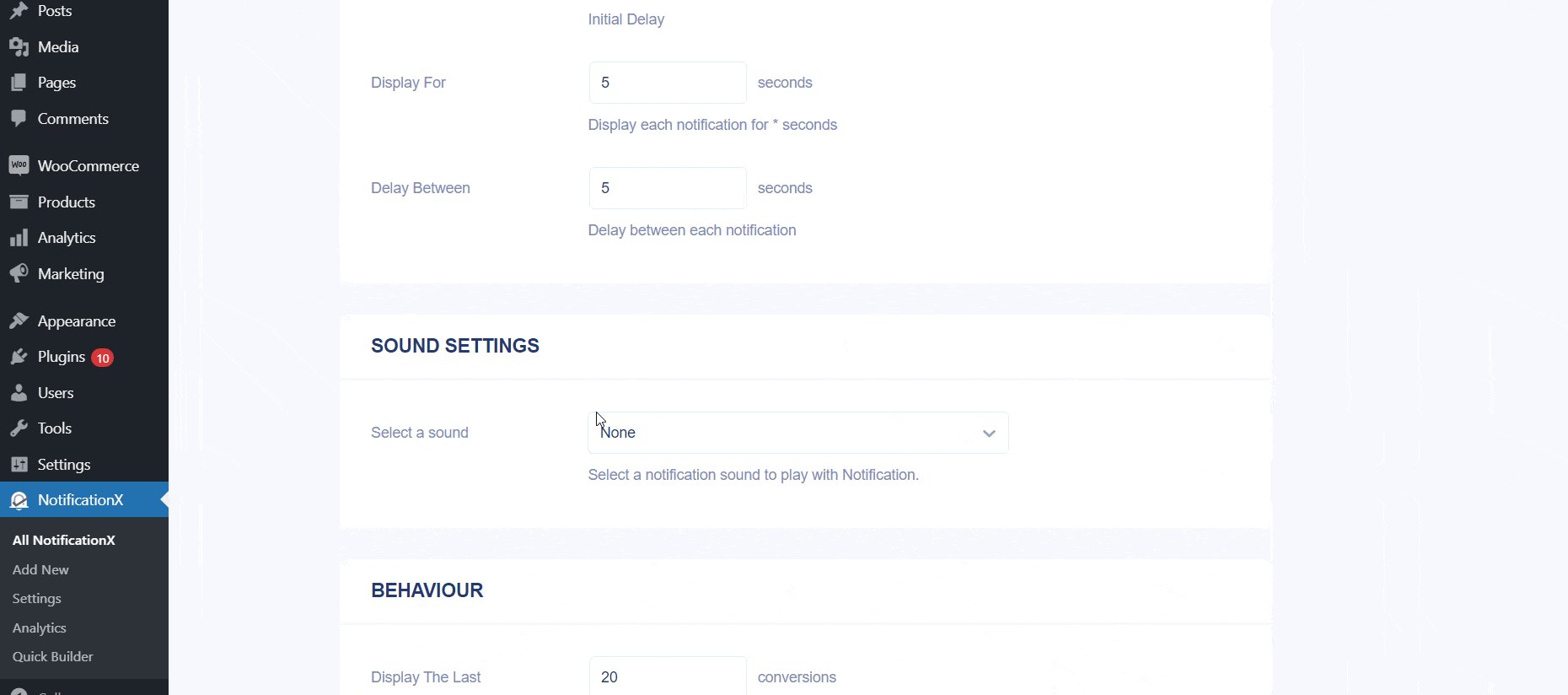
В дополнение к этому, вы можете выбрать «Скрыть NotificationX на мобильном телефоне» из «Мобильная видимость» вариант. Из 'Timing» В настройках вы можете настроить «Задержка до первого уведомления» и «Задержка между уведомлениями». Вы также можете выбрать, сколько секунд будет отображаться уведомление.
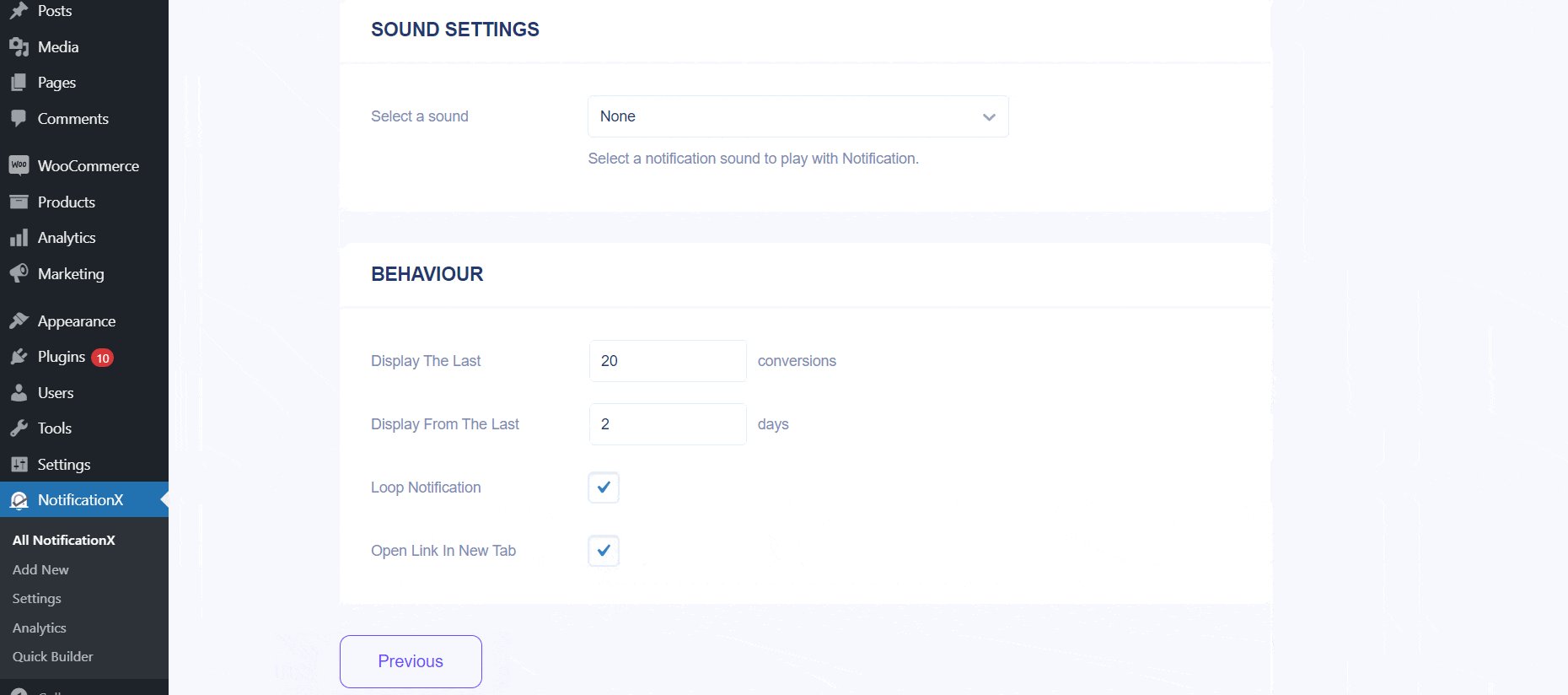
Кроме того, из 'Поведение' В настройках вы можете отображать уведомления в цикле и разрешать открывать страницы на новых вкладках, если посетители нажимают на уведомления.

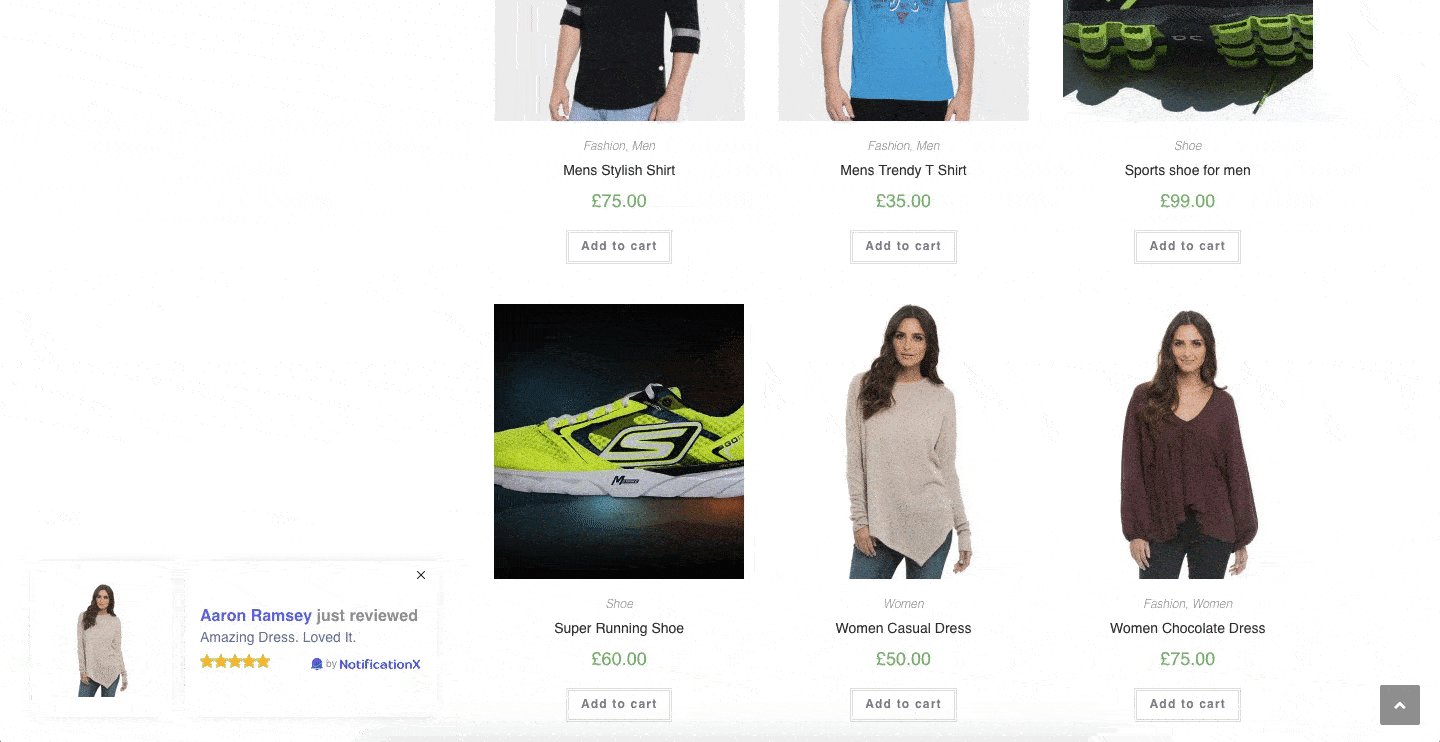
Окончательный результат #
Когда вы закончите настройку и настройку уведомлений для ReviewX, нажми на 'Публиковать' кнопка. После этого вы сможете видеть уведомления о своем уведомлении FOMO каждый раз, когда клиент просматривает ваши продукты WooCommerce.

Следуя этим основным шагам, вы можете создать потрясающие Уведомления ReviewX для вашего магазина WooCommerce и увеличьте конверсию в процессе.
Если у вас возникнут какие-либо трудности, не стесняйтесь обращаться к нашим группа поддержки для дальнейшей помощи.






