NotificationX يمنحك الفرصة لعرض "مراجعة ووردبريس" تنبيه إعلام منبثق على موقع WordPress الخاص بك دون أي متاعب. يمكنك عرض التعليقات التي تركها العملاء على موضوع WordPress أو المكون الإضافي الخاص بك وإضافة المصداقية التي تشتد الحاجة إليها لمنتجاتك.
للحصول على إرشادات مفصلة حول كيفية عمل ميزة Quick Builder ، يمكنك ذلك تحقق من هذه الوثائق.
الخطوة 1: إضافة إشعار جديد #
انتقل إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى wp-admin -> NotificationX -> كل NotificationX. ثم الحق في الجزء العلوي ، انقر فوق 'اضف جديد'. أو ، ما عليك سوى الانتقال إلى علامة التبويب "إضافة جديد" من الشريط الجانبي للوحة القيادة.

الخطوة 2: اختر مصدرًا #
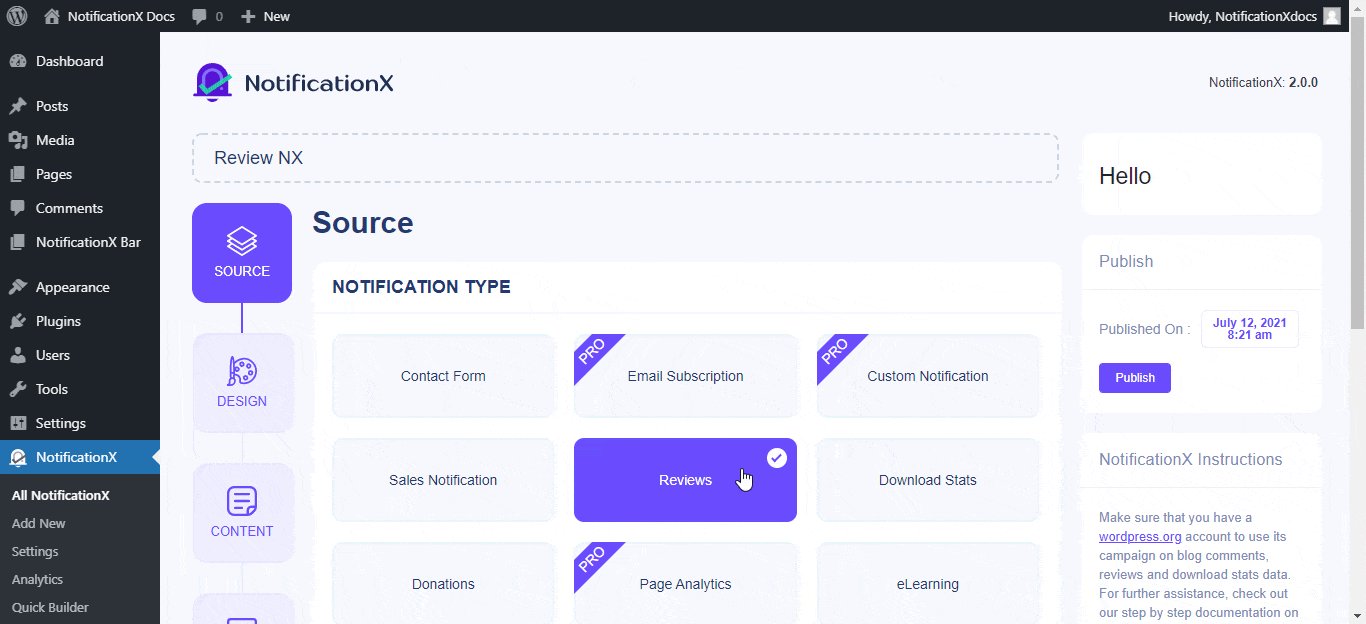
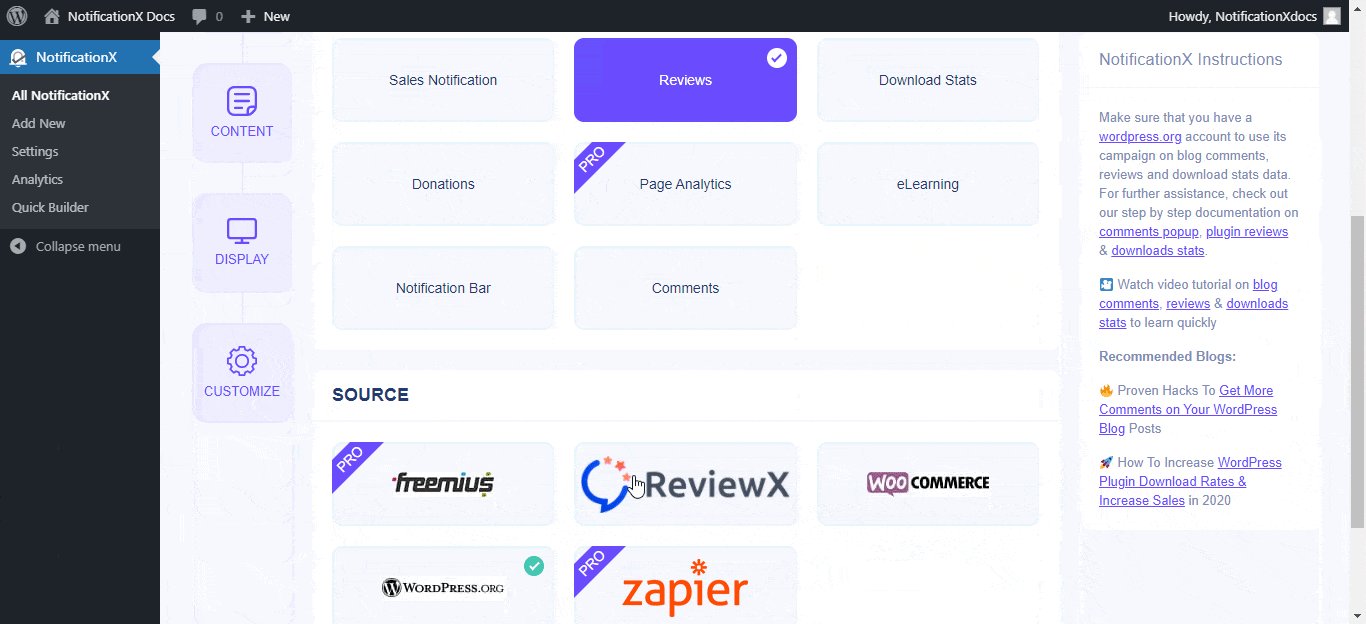
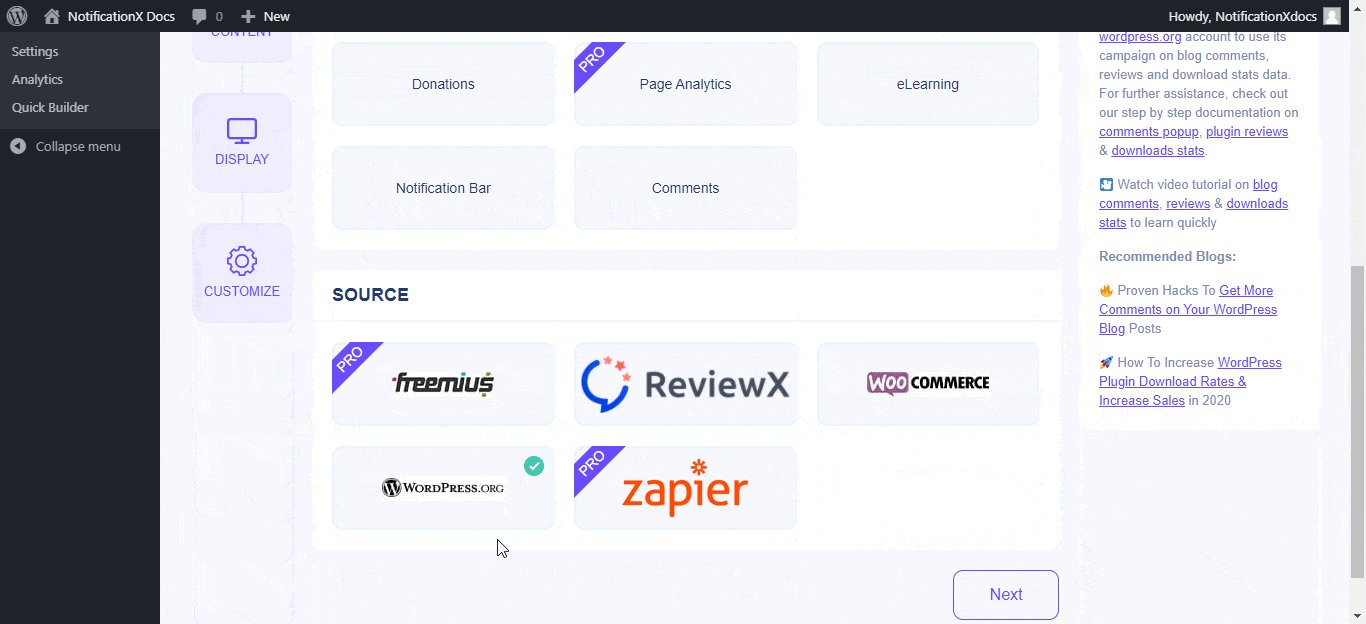
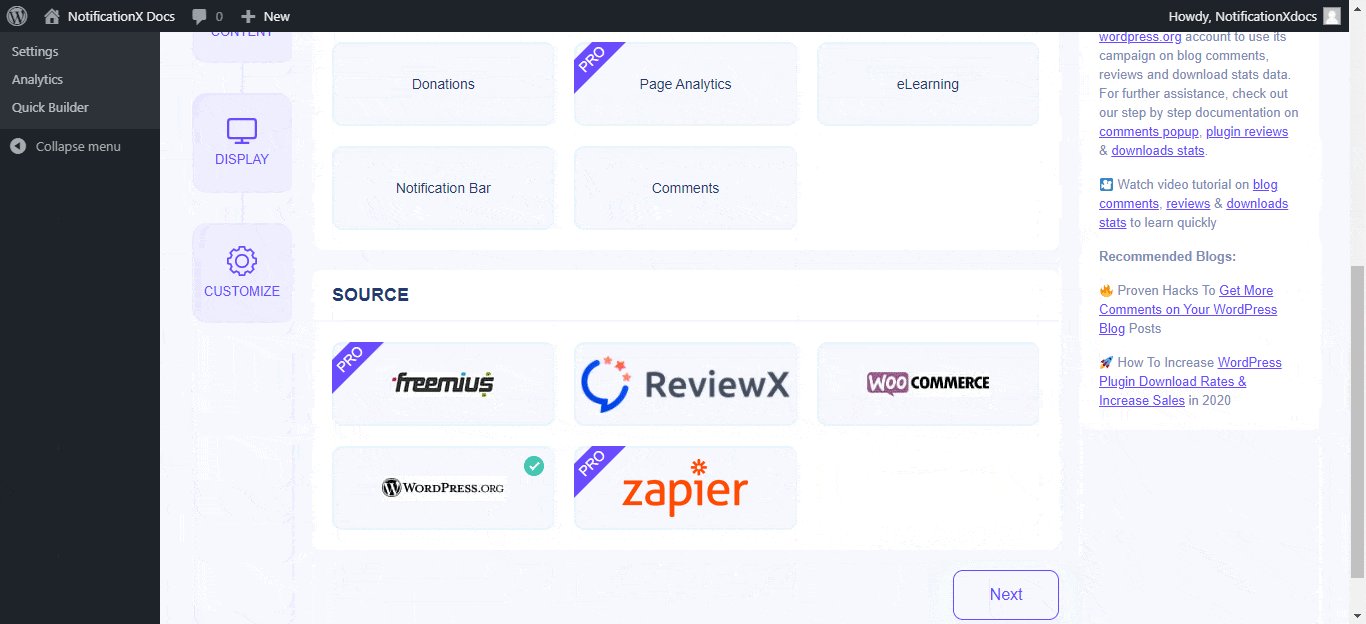
بعد الانتهاء من الخطوة 1 ، ستتم إعادة توجيهك إلى ملف 'مصدر' صفحة علامة التبويب الخاصة بك NotificationX. يمكنك إعطاء التنبيه عنوانًا مخصصًا مثل "WordPress Review Popup". استخدم القائمة المنسدلة لتحديد "إعادة النظركنوع الإشعار الخاص بك واختر نوع المصدر الذي تختاره. اذا كنت تمتلك NotificationX برو، يمكنك عرض "المراجعات"تركها عملاؤك على منصات Freemius أو Zapier أيضا. بعد ذلك ، انقر فوق "التاليزر "للمتابعة.

الخطوة 3: اختر سمة التصميم #
من 'تصميم' علامة التبويب ، يمكنك اختيار "سمة"للتنبيه المنبثق الخاص بمراجعة WordPress وسيكون هذا هو تخطيط إشعار" المراجعة "الذي سيتم عرضه على موقع الويب الخاص بك. يمكنك أيضًا تخصيص السمة المختارة عن طريق تمكين "تصاميم متقدمة".

من هذا القسم ، ستتمكن بسهولة من إضافة نمط إلى التصميم ومظهر الصورة والطباعة. يمكنك إضافة لون الخلفية أو لون النص لقائمة الإخطار المنبثقة. يمكنك أيضًا إضافة حد وإضافة نمط إليه. مراجعة منبثقة يتكون من ثلاثة صفوف. من 'الطباعة"، يمكنك تغيير حجم الخط لكل صف أيضًا.
الخطوة 4: تكوين محتوى القالب #
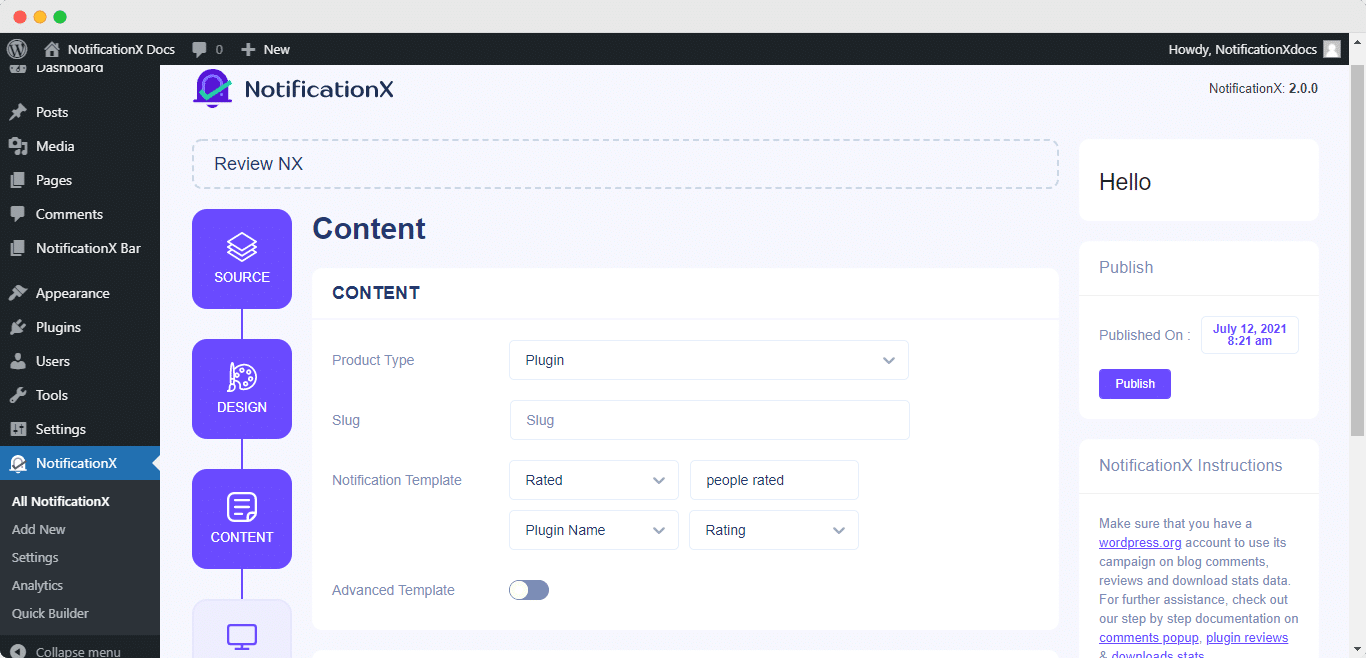
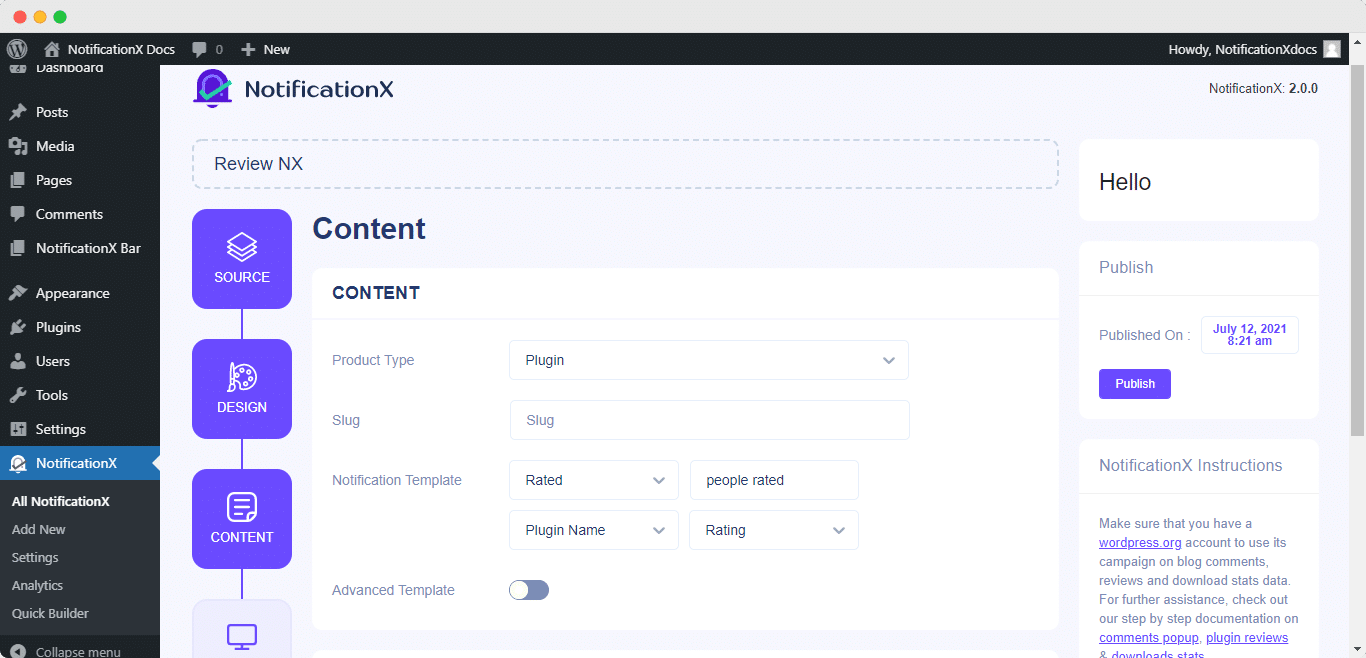
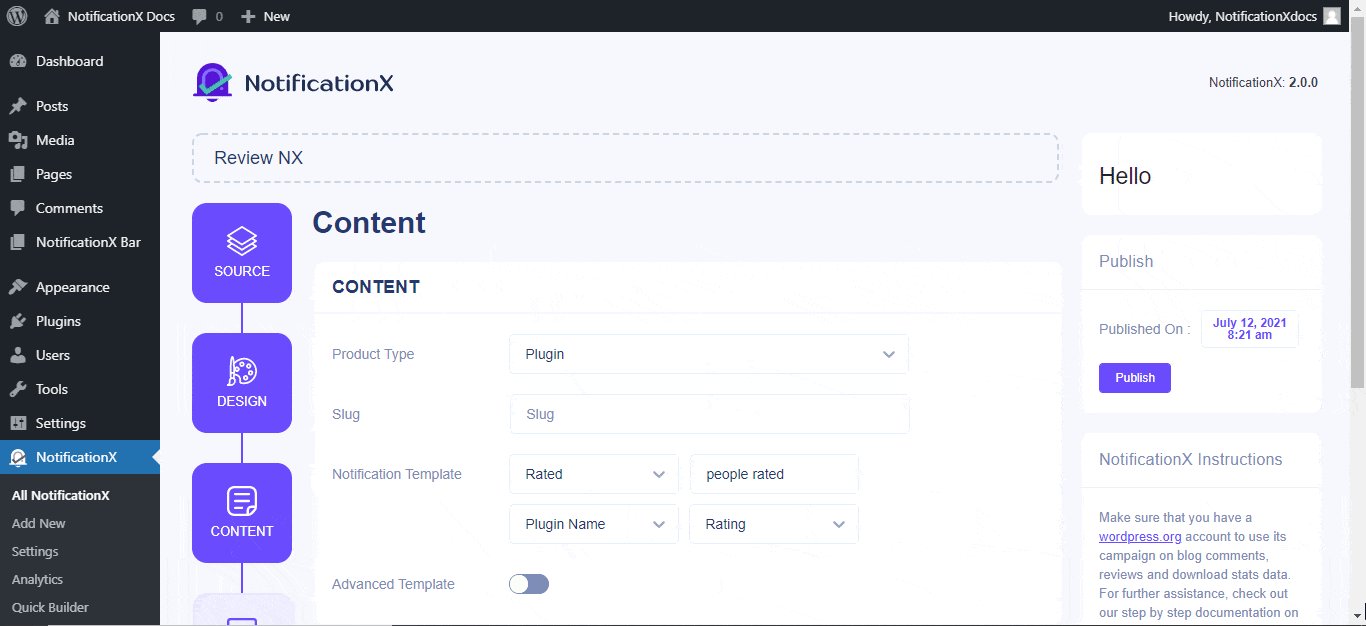
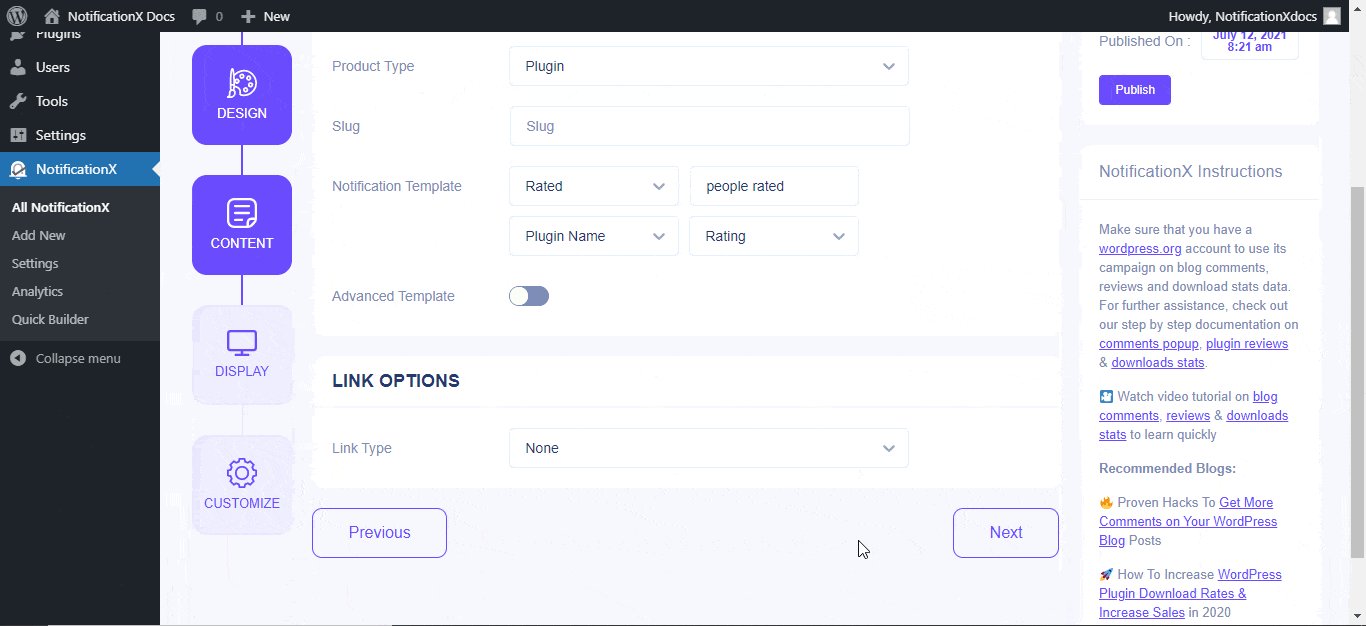
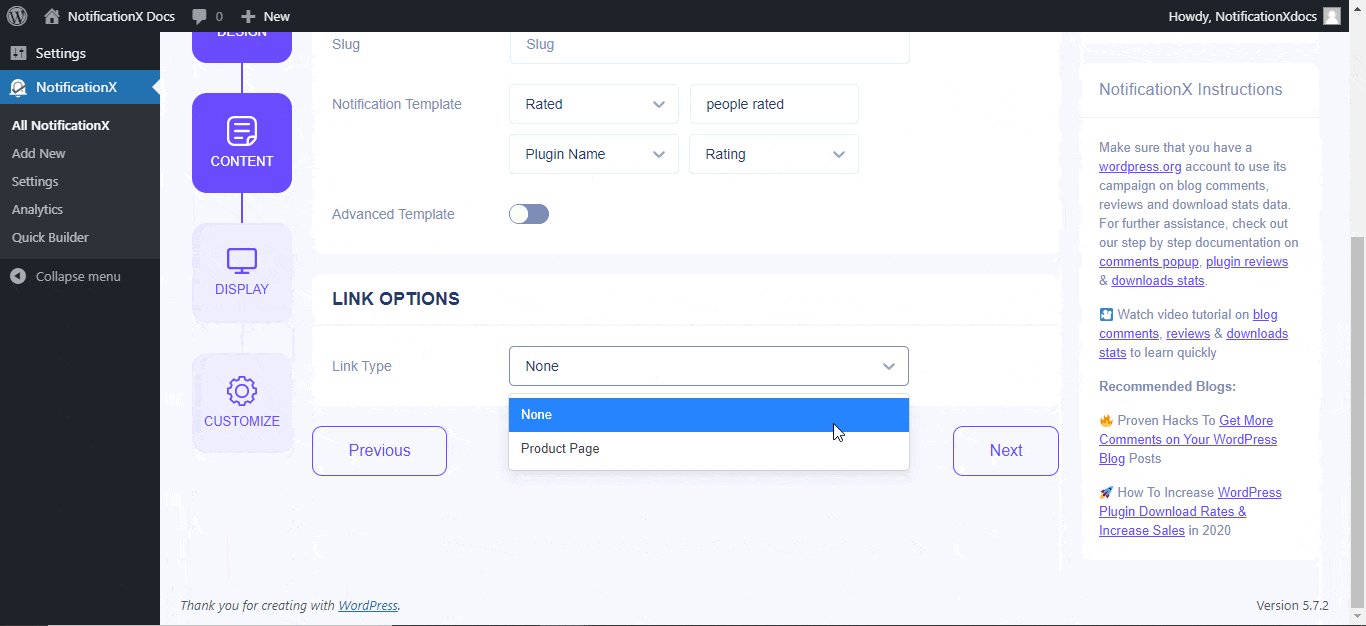
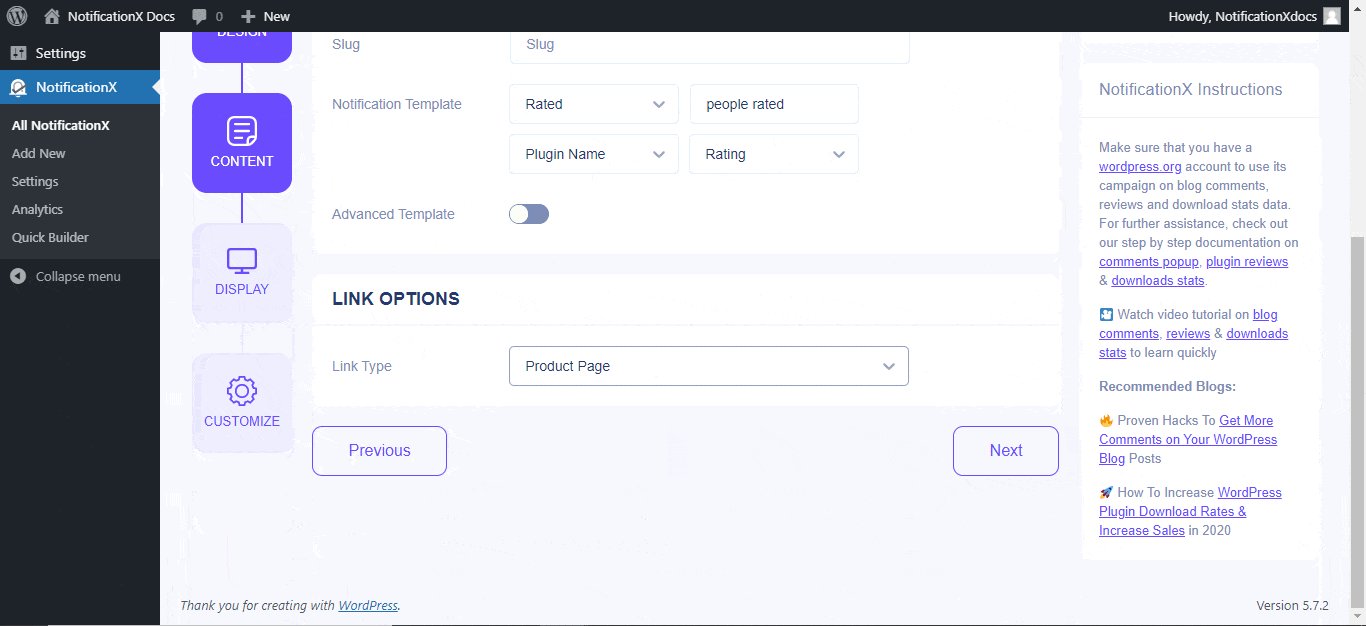
ستتم إعادة توجيهك بعد ذلك إلى ملف 'المحتوى' علامة التبويب حيث يمكنك تعديل نموذج الإشعار وإضافة نص المحتوى المفضل لديك. هنا ، لديك الحرية في اختيار "نوع المنتج" من أي موضوع أو مكون إضافي. بعد ذلك ، يمكنك إضافة سبيكة لمنتجك الذي تريد عرض مراجعاته. على سبيل المثال ، إذا كان عنوان URL للمكون الإضافي مثل هذا: "https://wordpress.org/plugins/sample-plugin/" وبعد ذلك ، سيكون الرابط "عينة البرنامج المساعد".

الى جانب ذلك ، عروض NotificationX أ "نموذج الإخطار" للمحتوى الخاص بك. يمكنك بسهولة اختيار المتغيرات المفضلة لديك. تساعد هذه المتغيرات في عرض أسماء المستخدمين الذين تركوا تعليقات حول منتج WordPress الخاص بك في يوم معين. يمكنك أيضًا إضافة النص الخاص بك والذي سيظهر في نافذة الإشعارات المنبثقة.

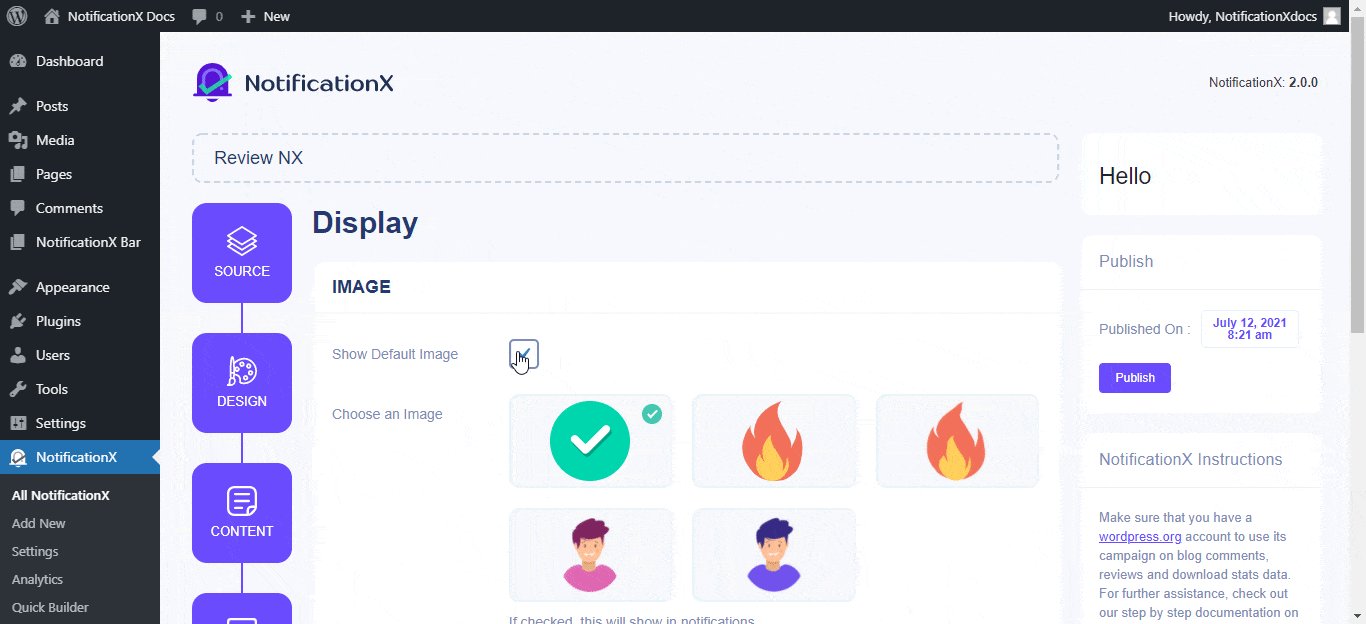
الخطوة 5: ضبط خيارات العرض #
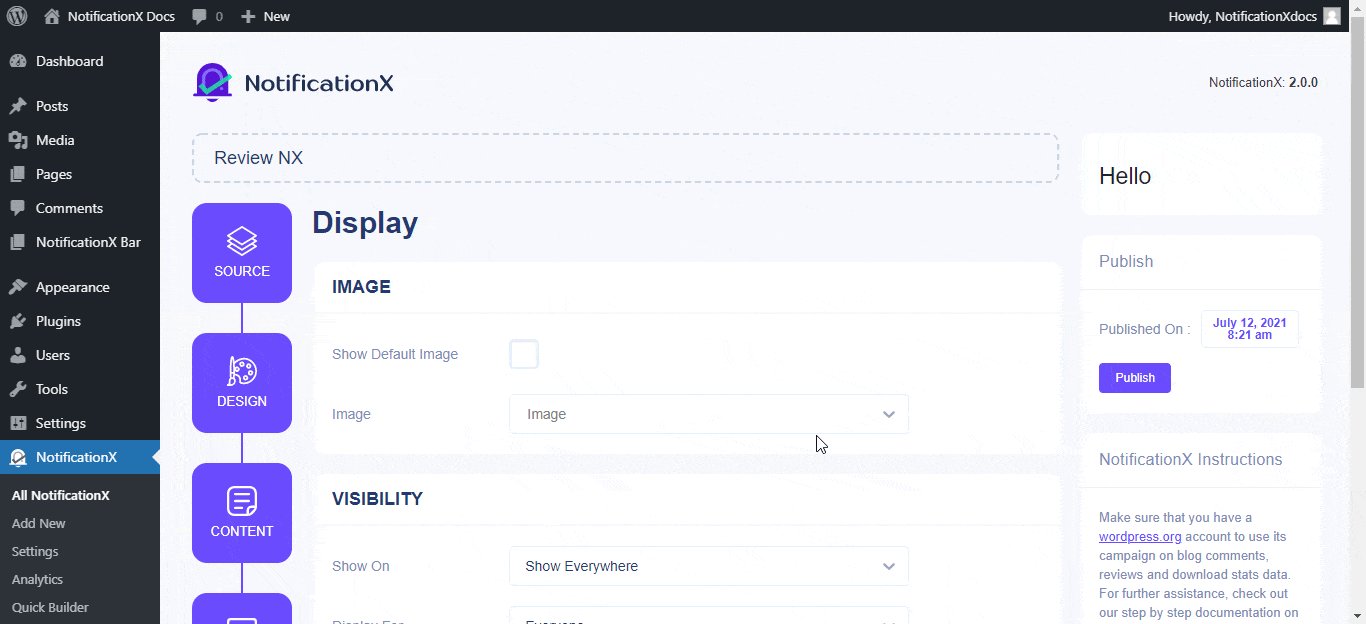
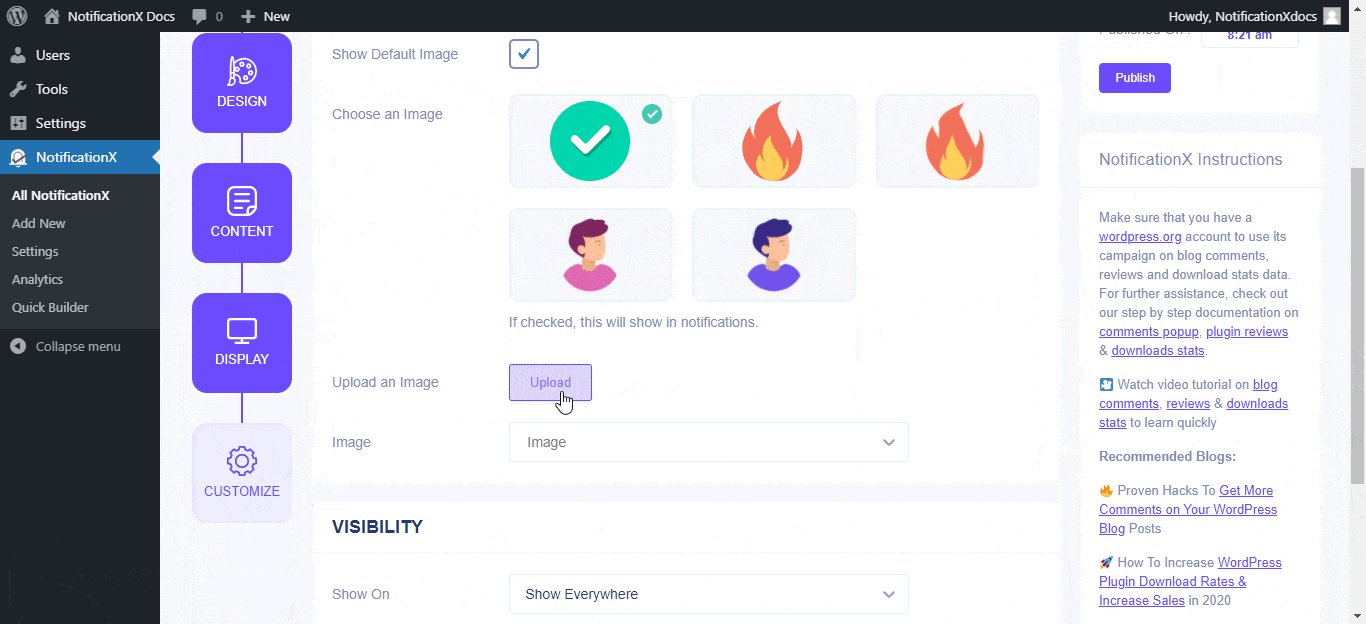
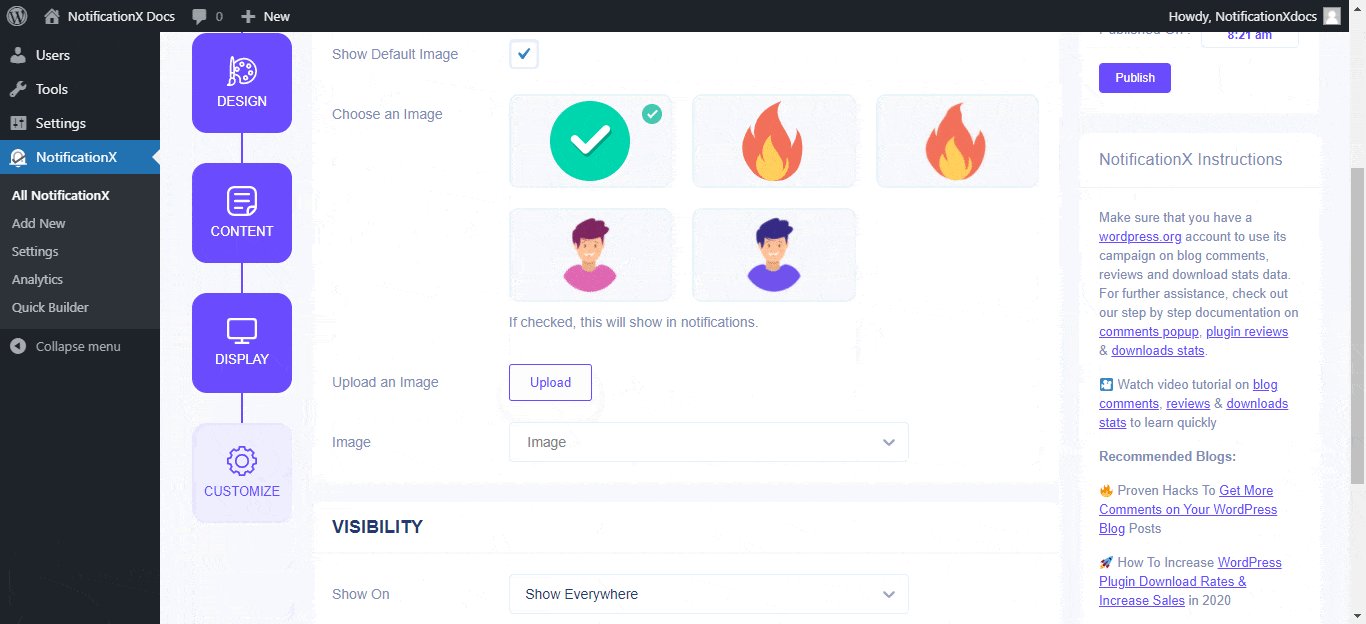
في ال 'عرض' علامة التبويب ، هناك قسمان متاحان: الصورة والرؤية. من قسم "الصورة" ، يمكنك اختيار ما إذا كنت تريد عرض الصورة الافتراضية المقدمة بواسطة NotificationX أو استخدام صورة مميزة في نافذة الإشعار المنبثقة. إذا لم يكن لدى المستخدمين أي تعيين "gravatar" في ملفهم الشخصي ، يمكنك ببساطة عرض الصورة "Default" بالنقر فوق مربع الاختيار. إذا كان لدى المستخدمين مجموعة صور رمزية ، عن طريق تحديد خيار "إظهار Gravatar" ، ستتمكن من عرض "الصورة الرمزية" للمستخدمين الذين أجروا المراجعة.

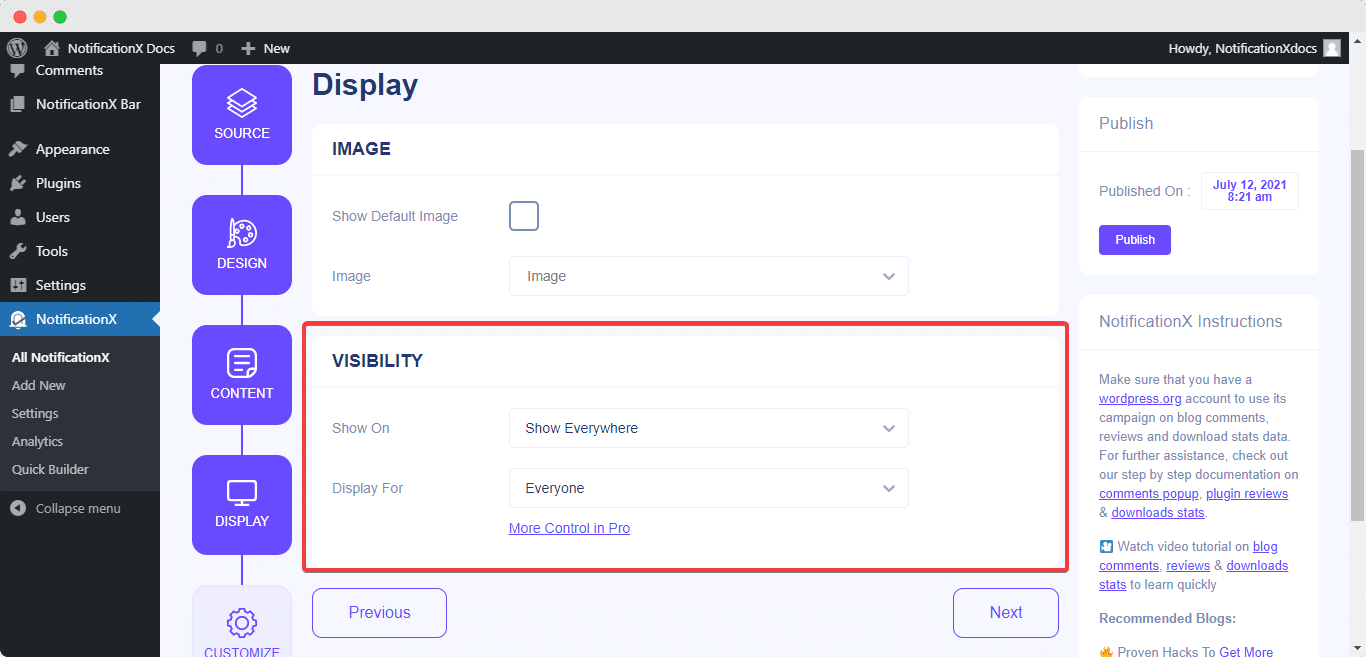
من "الرؤية" ، يمكنك تعيين صفحات الويب حيث تريد عرض نافذة مراجعة WordPress المنبثقة. لديك أيضًا خيار تقييد الإشعارات المنبثقة بناءً على أدوار معينة للمستخدم: دائمًا ، تم تسجيل الدخول وتسجيل الخروج.
بشكل افتراضي، "عرض على" تم تعيينه على "Show Everywhere" ونتيجة لذلك سيتم عرض إشعار المراجعة في كل صفحة من صفحات موقعك على الويب. من ناحية أخرى ، يمكنك أيضًا تحديد الصفحات التي تريد عرض أو إخفاء القائمة المنبثقة "مراجعة" فيها. بعد النقر فوق الزر "التالي" ، ستتم إعادة توجيهك إلى 'يعدل أو يكيف' التبويب.

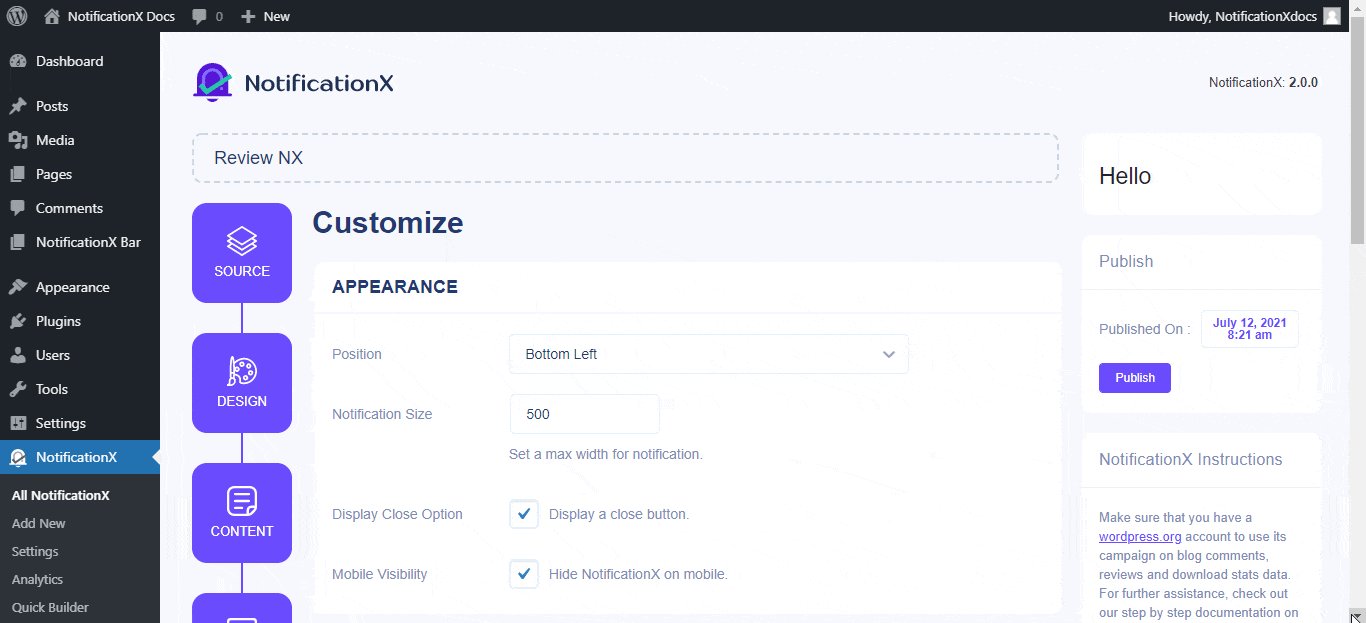
الخطوة 6: إعداد المظهر #
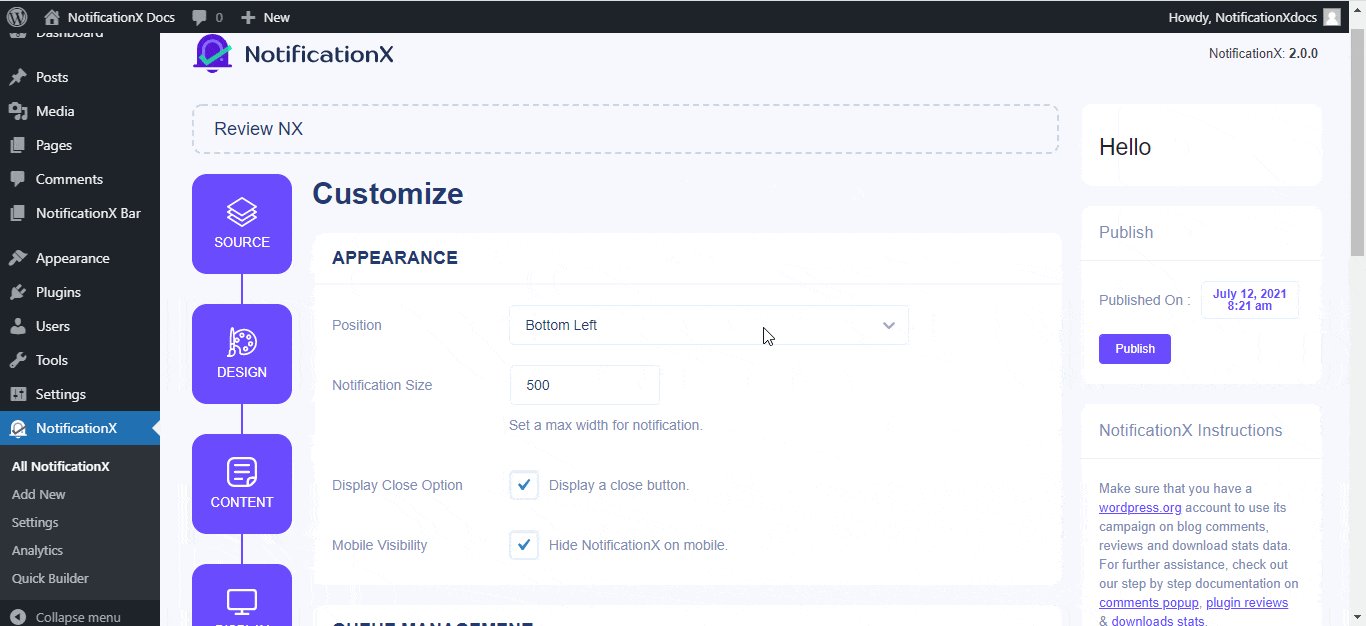
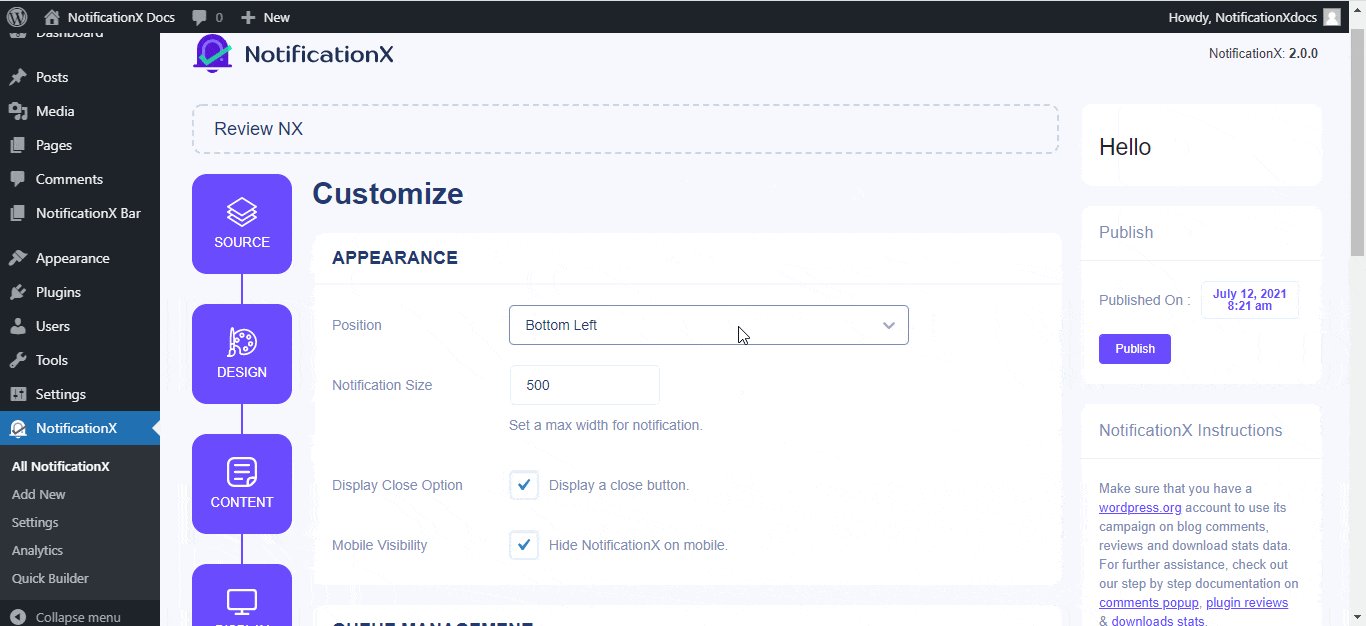
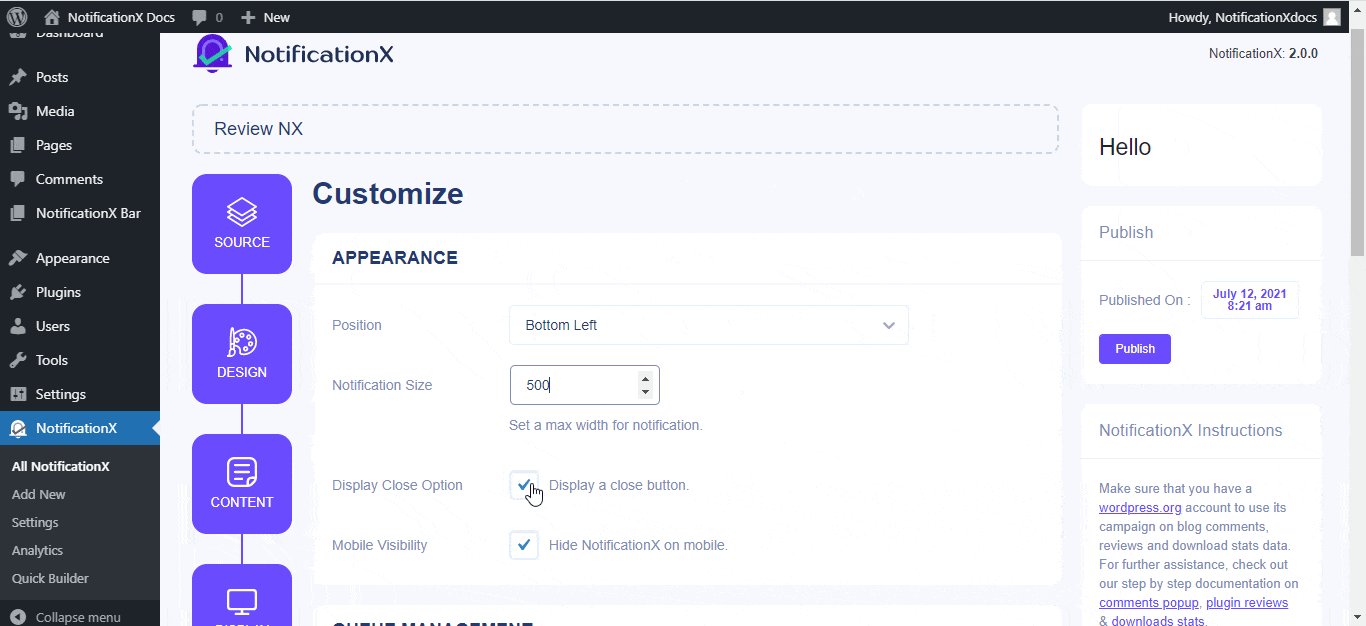
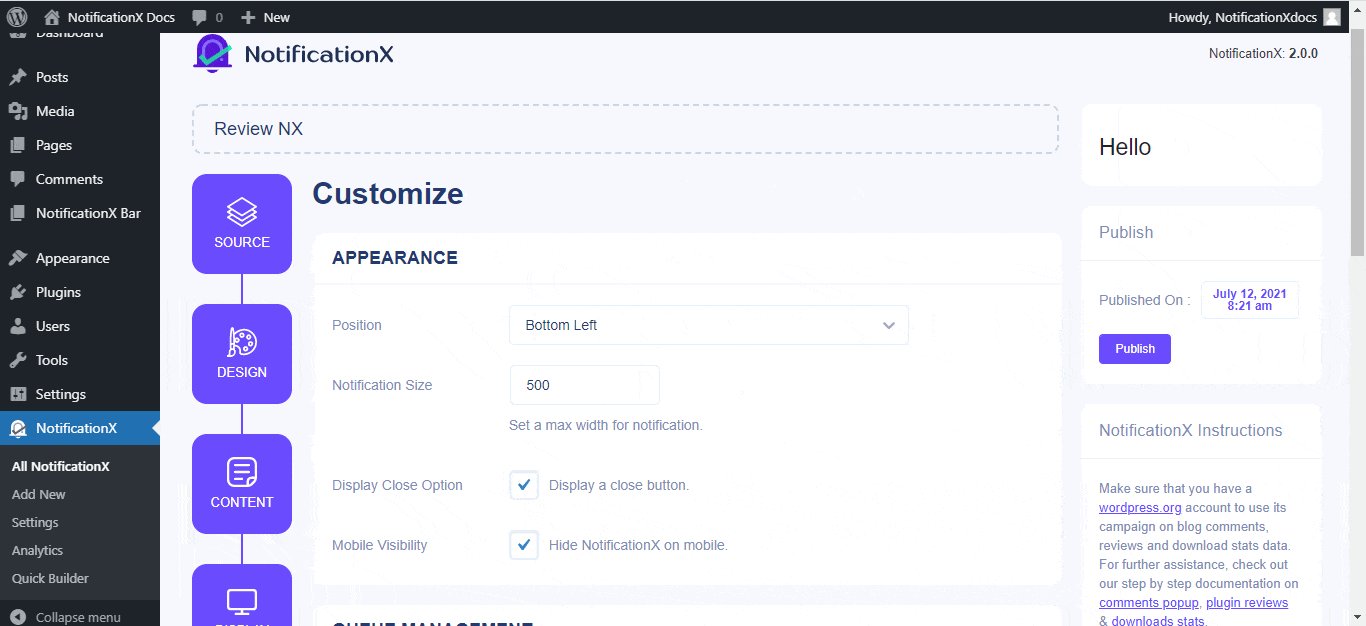
تحت 'يعدل أو يكيف' علامة التبويب ، ستجد ثلاثة أقسام منفصلة: المظهر والتوقيت والسلوك.

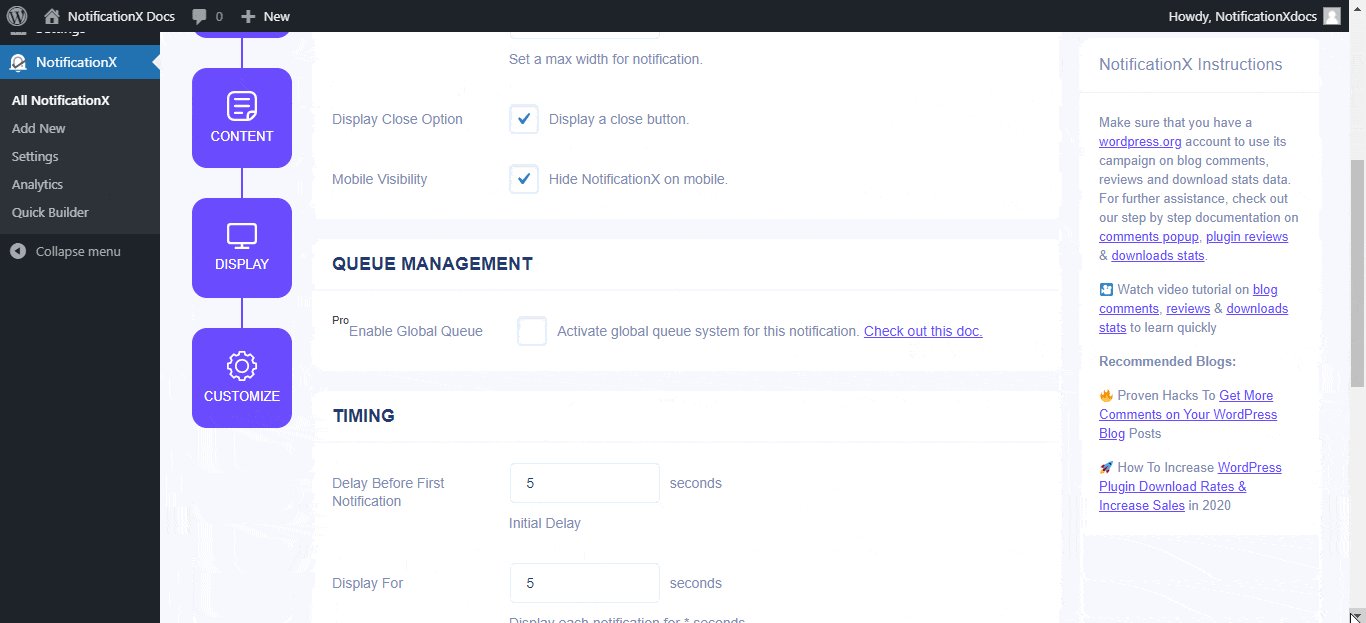
من 'مظهر خارجي' في القسم ، يمكنك تعيين الموضع الذي تريد عرض تنبيه إشعار المراجعة فيه واستخدام مربع الاختيار لتعطيل / تمكين خيارات "زر الإغلاق" و "إخفاء على الهاتف المحمول".
يمكنك تعيين موضع النافذة المنبثقة لمراجعة WordPress إما في أسفل الجانب الأيسر أو السفلي الأيمن من موقع الويب الخاص بك. يمكنك أيضًا إظهار "زر الإغلاق" الذي يمكن النقر فوقه لإغلاق مراجعة WP. علاوة على ذلك ، لديك المرونة لإخفاء نافذة "المراجعة" المنبثقة للأجهزة المحمولة إذا كنت تريد ذلك أيضًا.

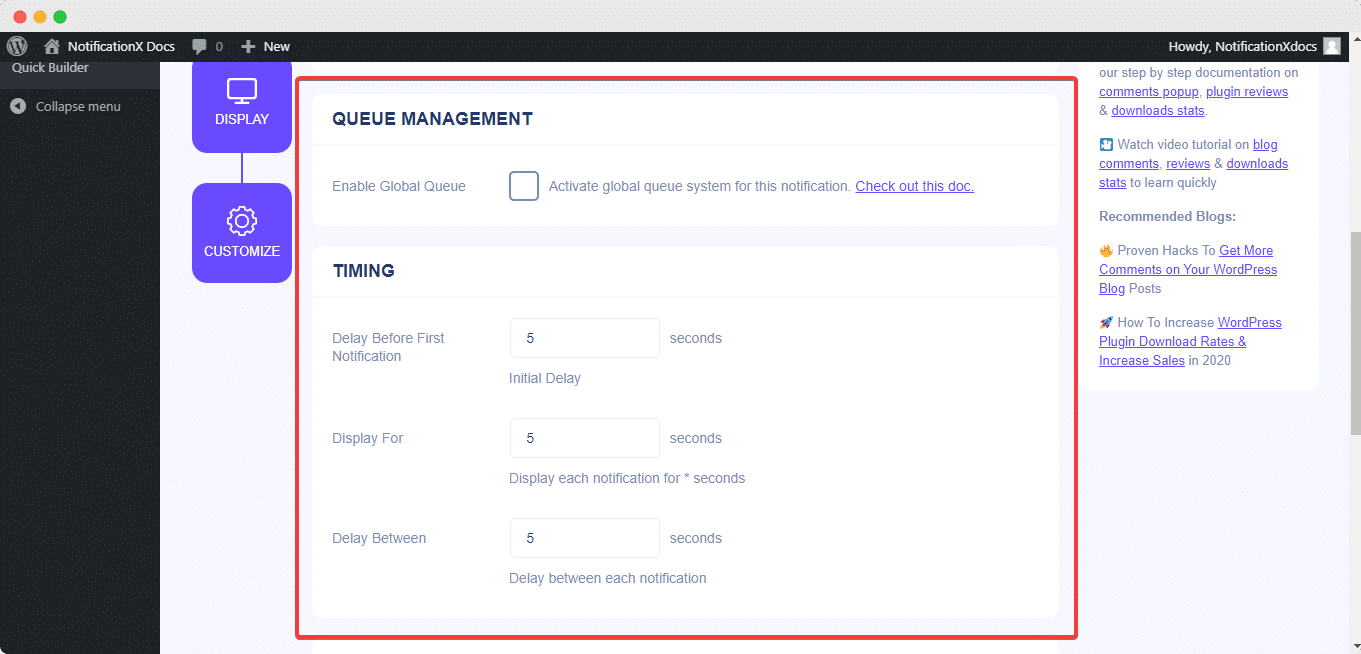
إلى جانب ذلك ، لديك أيضًا حرية ضبط الوقت لخيارات "الأولي" و "العرض لـ" و "التأخير بين" وفقًا لتفضيلاتك من "توقيت' الجزء. يمكنك تعيين وقت أولي يظهر بعده إشعار "المراجعة" الخاص بك. افتراضيًا ، يتم ضبطه على 5 ثوانٍ.
يمكنك أيضًا تعيين حد زمني للمدة التي تريدها لعرض كل إشعار منبثق عن طريق تعديل حقل "العرض لـ". لاختيار فترة زمنية بين إخطاري مراجعة ، ما عليك سوى تعيين الوقت في حقل "العرض بين". أو ، إذا كنت ترغب في عرض أنواع متعددة من الإخطارات ، يمكنك ببساطة تنشيط "إدارة قائمة الانتظار العالميةالخيار باستخدام NotificationX PRO.

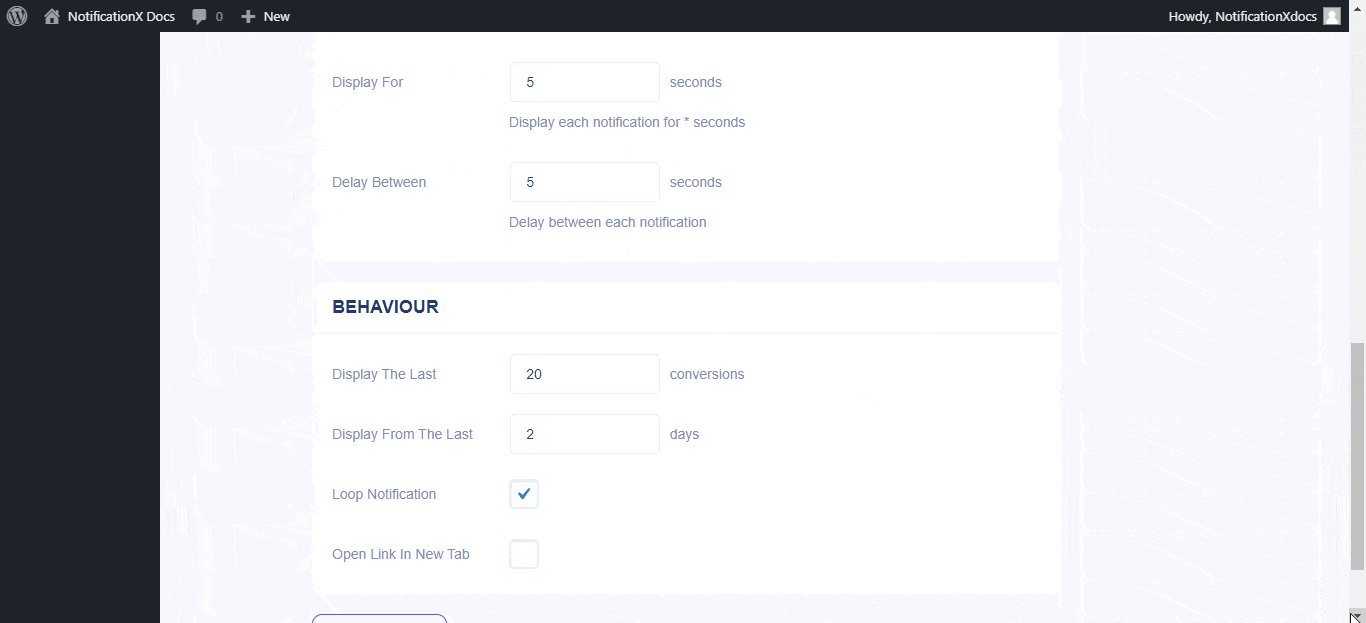
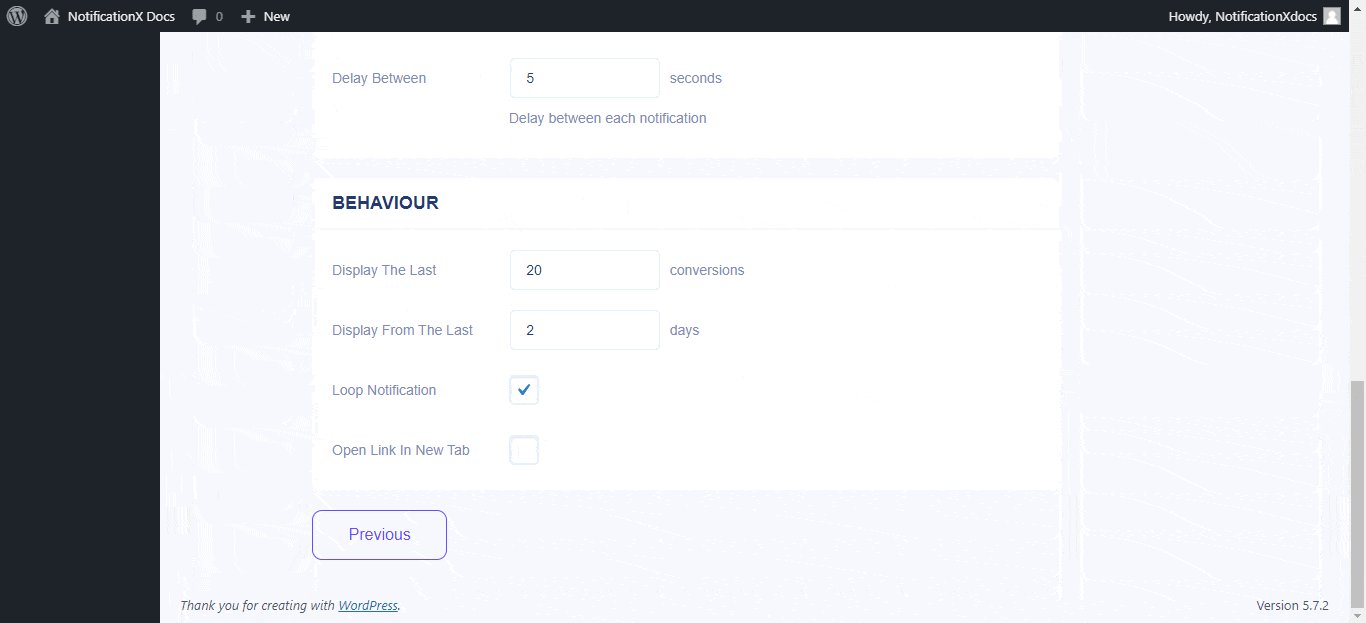
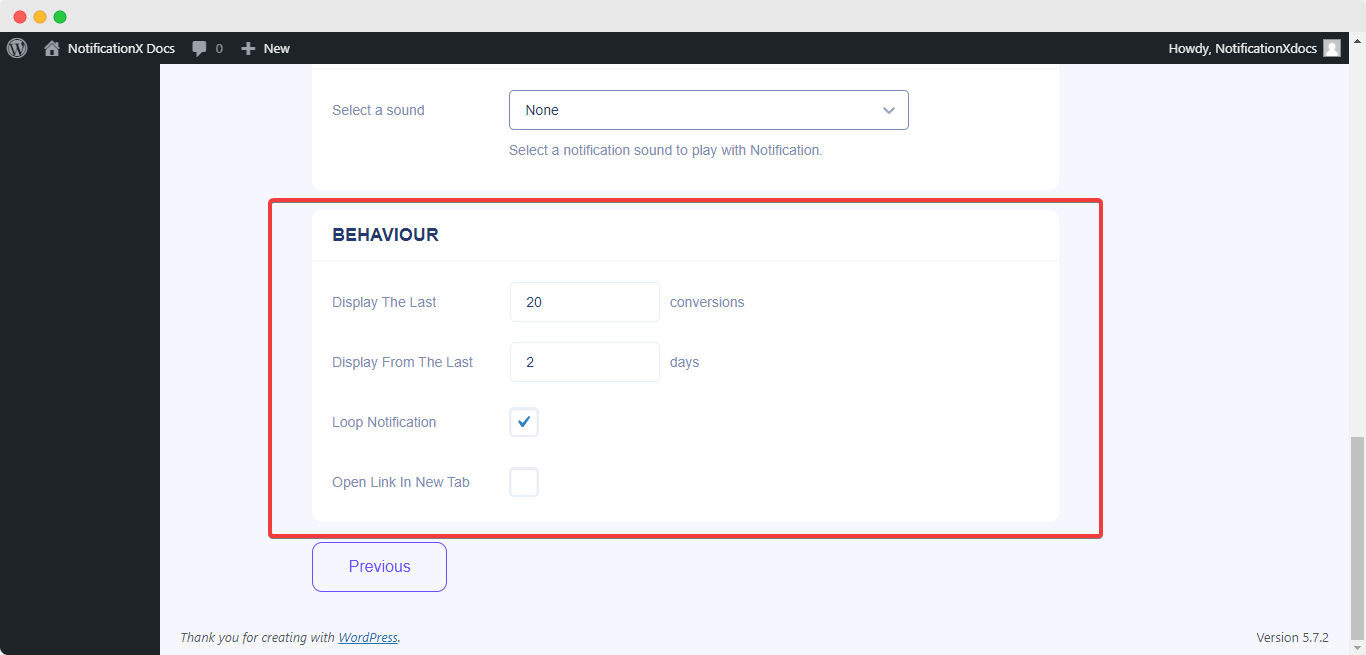
من 'سلوك' ، يمكنك اختيار عرض عدد المراجعات التي تم إجراؤها لأيام معينة ماضية. من خلال تحديد مربع "Loop Notification" ، سيستمر عرض نافذة مراجعة WordPress المنبثقة. يمكنك تعطيل هذا أيضًا.
عندما ينقر الزائر على نافذة الإشعار المنبثقة ، يمكنك التحكم فيما إذا كنت تريد فتح الرابط في نافذة جديدة أو علامة تبويب جديدة من مربع الاختيار "فتح الرابط في علامة تبويب جديدة".

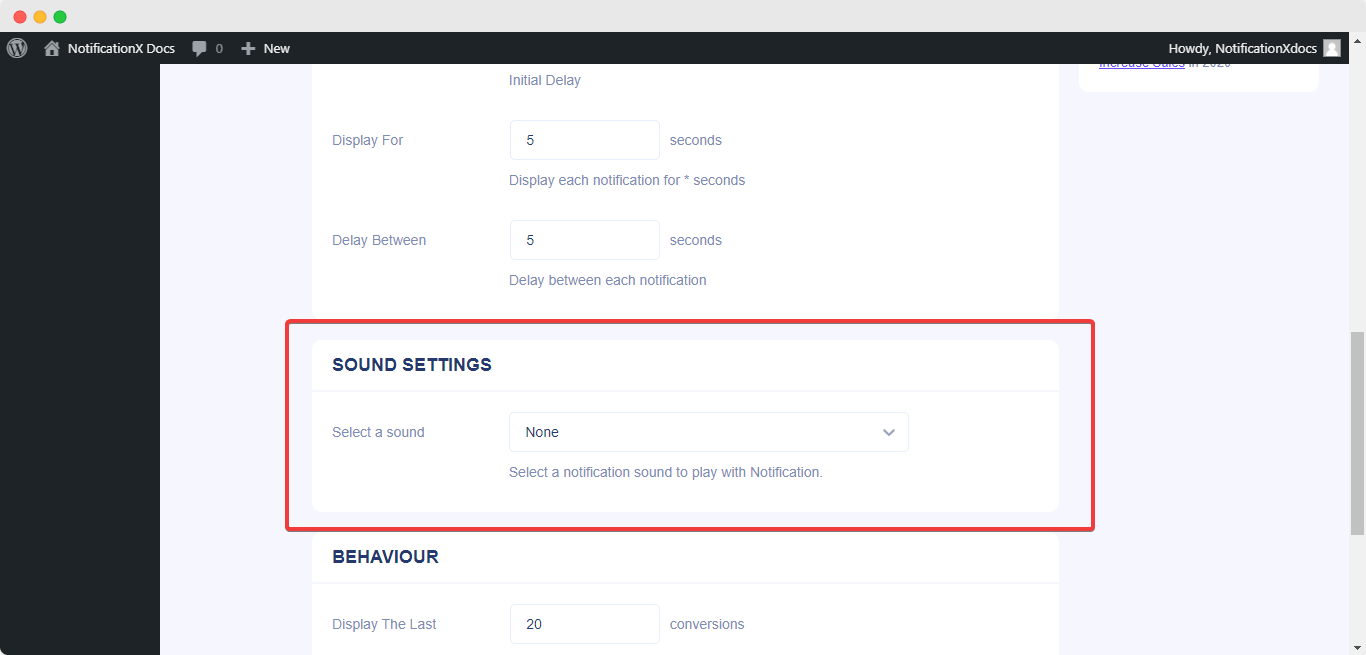
بمساعدة NotificationX PRO، يمكنك أيضًا تمكين التنبيهات الصوتية لإشعاراتك من "إعدادات الصوت' الجزء. يمكنك بسهولة اختيار صوت من القائمة المنسدلة التي سيتم تشغيلها مع كل إشعار منبثق.

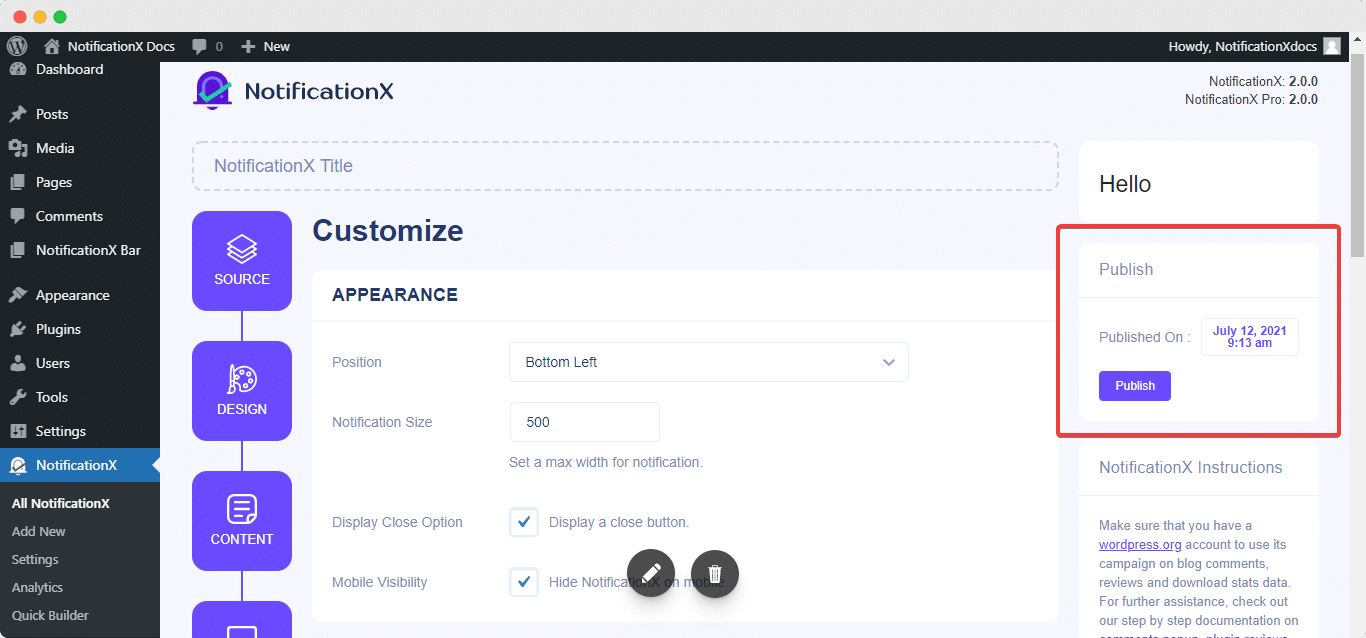
الخطوة 7: انشر التنبيه المنبثق لمراجعة WordPress #
بعد الانتهاء من الخطوة 6 ، انقر فوق 'ينشر' زر. نتيجة لذلك ، فإن "مراجعة ووردبريس" سيتم إنشاء النافذة المنبثقة بنجاح.

باتباع هذه الخطوات المذكورة أعلاه والمزيد من التعديل والتصميم ، فإن النتيجة النهائية للتنبيه المنبثق لمراجعة WordPress ستبدو مثل هذا.

هذه هي الطريقة التي يمكنك من خلالها تصميم وعرض ملفتة للانتباه بسهولة ووردبريس إعادة النظر يظهر فجأة إشعار على موقع الويب الخاص بك باستخدام NotificationX.
إذا واجهت أي مشاكل أو استفسارات ، فلا تتردد في ذلك اتصل بفريق الدعم لدينا.







