割引オファー通知 または特別オファー onどの製品も、実際の価格から価格を下げることを意味します。これらのオファーは、最大の顧客の注目を集め、素晴らしいセールを行うのに役立ちます。オンラインメディア、看板、またはショップで特別オファーを人々に気付かせることができれば、すぐにそのお得な情報を手に入れて利益を得ることが頭に浮かぶからです。
瞬時に、割引オファーの通知は、聴衆の間に緊急性を生み出す可能性があります。それはあなたのブランド名を広め、 コンバージョン率を上げる。また、eコマースやオンラインビジネスを行っている場合は、これらの独占的な取引がより迅速に機能して、より多くのオーディエンスの関心を集め、売り上げを伸ばすことができます。
ですから、売り上げを伸ばすストレスを減らすために、 NotificationX が付属しています 最高のFOMOマーケティング戦術。それはあなたがあなたの割引取引を紹介するのに役立ちます 高度な通知バー オーディエンスに影響を与え、売り上げのコンバージョンを増やします。
特別割引オファーを提供する利点
売上高が目標に達していない場合、すべてのタイプのビジネスで一定の低い期間があります。その特定の時間の間に、あなたはあなたの顧客が氷を壊すために特別な何かを提供する必要があります。沿って 募集 割引 は、オンラインまたはオフラインの両方のコンバージョンを促進するための当時の優れたソリューションの1つです。これは効果的なマーケティング戦略であり、顧客や訪問者の注意を即座に引くための心理的なトリガーです。
➤から 消費者 視点、 誰もが実際の価格で製品を購入できるとは限りません。割引オファーは、特定の顧客グループが即座に製品を購入するのに役立ちます。これだけでなく、あなたの 既存の顧客はまた、素晴らしいオファーを持っているあなたの製品を購入することにもっと興味を持っていると感じるでしょう。したがって、これはあなたの現在のクライアントと新しいクライアントの両方に追加の満足を与えるでしょう。
NotificationXは、割引オファーの通知を表示し、販売コンバージョンを促進するのにどのように役立ちますか?
先にオンライン取引について述べたように、今度はメイントピックを直接ヒットします NotificationXを使用して売り上げを伸ばす。 eコマースサイトを運営していて、コンバージョンを増やすために定期的に顧客に特別な取引を提供するのが普通だとします。ほとんどの場合、人々は製品ページで割引を与えるだけであり、多くの人々はオファーが実行されていることさえ知らずにサイトにアクセスします。では、どのように対処するのでしょうか。
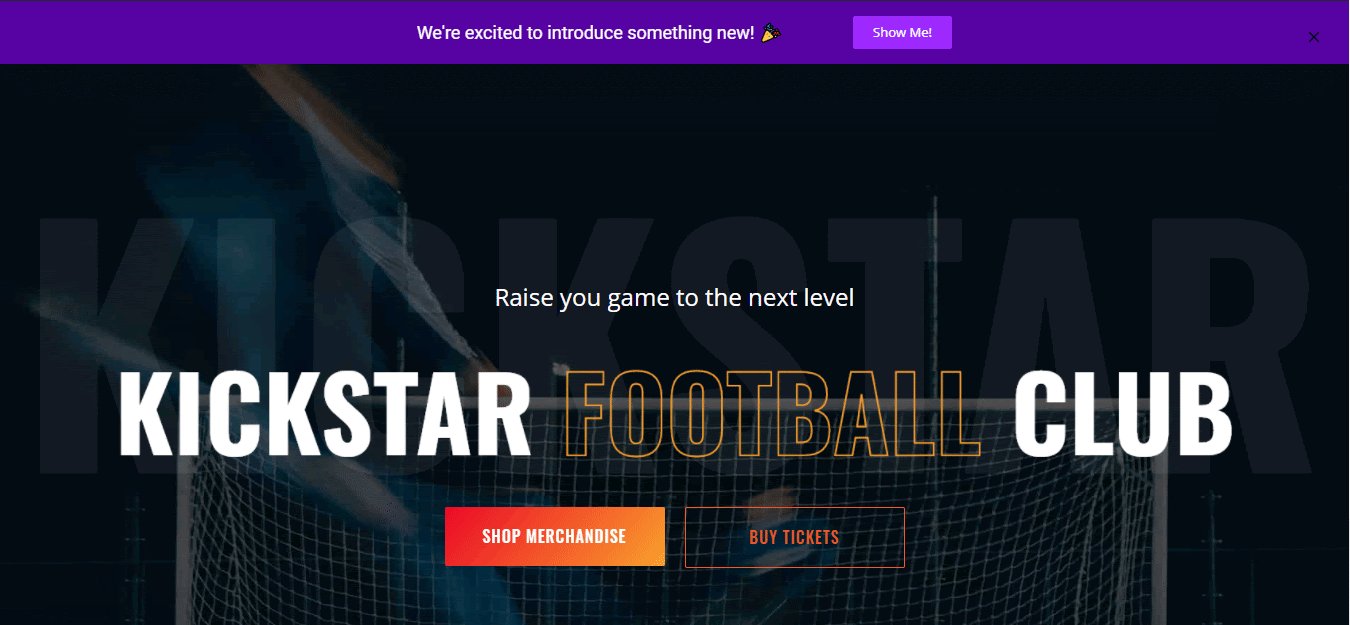
NotificationX 排他的な動的機能 通知バー WordPressサイトとその最も人気のあるページビルダーElementorでカウントダウンタイマーまたは常緑タイマーを使用して独占オファーを表示し、サイト訪問者の間に緊急性を生み出すのに役立ちます。 あなたはそれを見えるようにすることができます ホームページまたは必要なすべてのページの上に、選択した期間内に販売が行われていることを通知します。
通知バーは、訪問者に特別割引について通知するだけでなく、売り切れになる前にすぐに製品を購入したいという衝動を生み出します。この革新的なマーケティング戦術を使用して、あなたは売り上げとあなたの NotificationXとのウェブサイトエンゲージメント。以下のWordPressサイトの詳細な機能を使用してNotificationX通知バーをチェックしてみましょう。
通知バーを使用して割引オファーを美しく表示する
NotificationX通知バー あなたの割引をデザインするのに本当に便利ですあなたのWordPressウェブサイトで驚くほど通知テンプレートを提供します。すぐに使えるテンプレートデザインを使用することも、必要に応じて高度なスタイルを設定することもできます。 あなたはただいくつかの簡単なステップに従う必要があります 割引オファー通知を構成する 通知バーで美しく。
何かを始める前に、あなたが持っていることを確認してください インストールおよびアクティブ化されたNotificationX WordPressサイトで。次に、以下の手順に従って、NotificationX通知バーでオファーポップアップ通知を表示します。
ステップ1:新しい通知を追加する
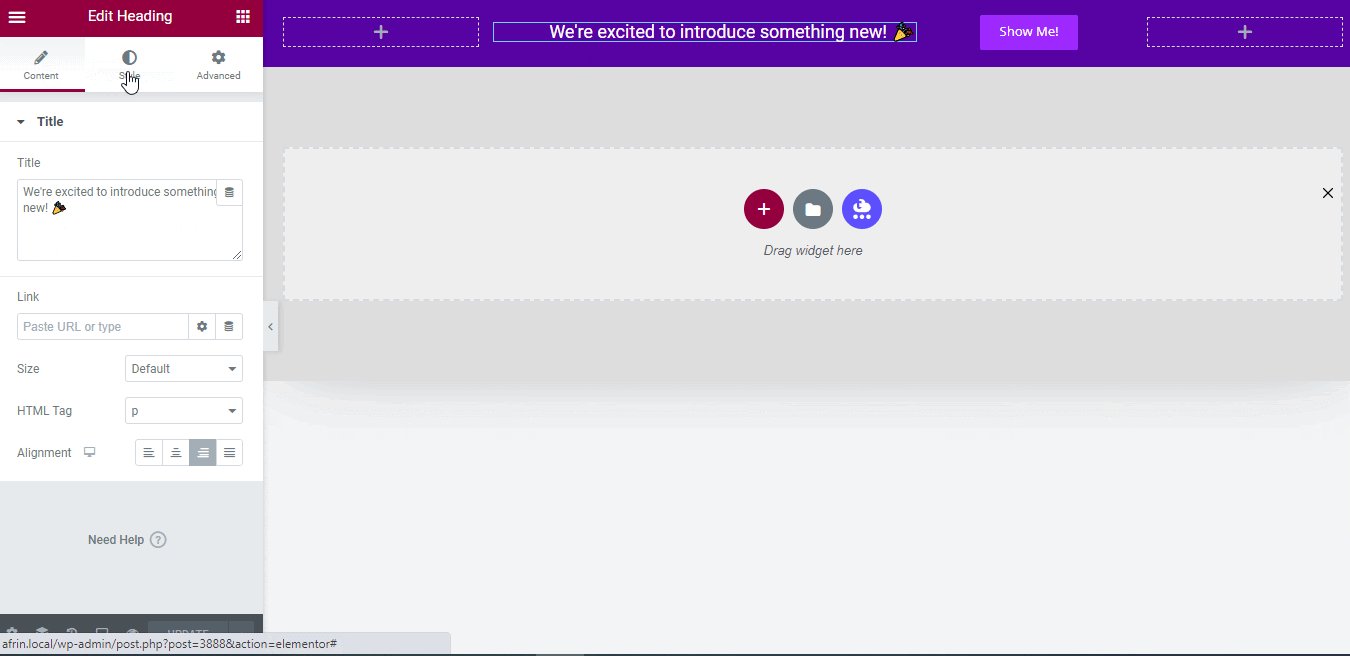
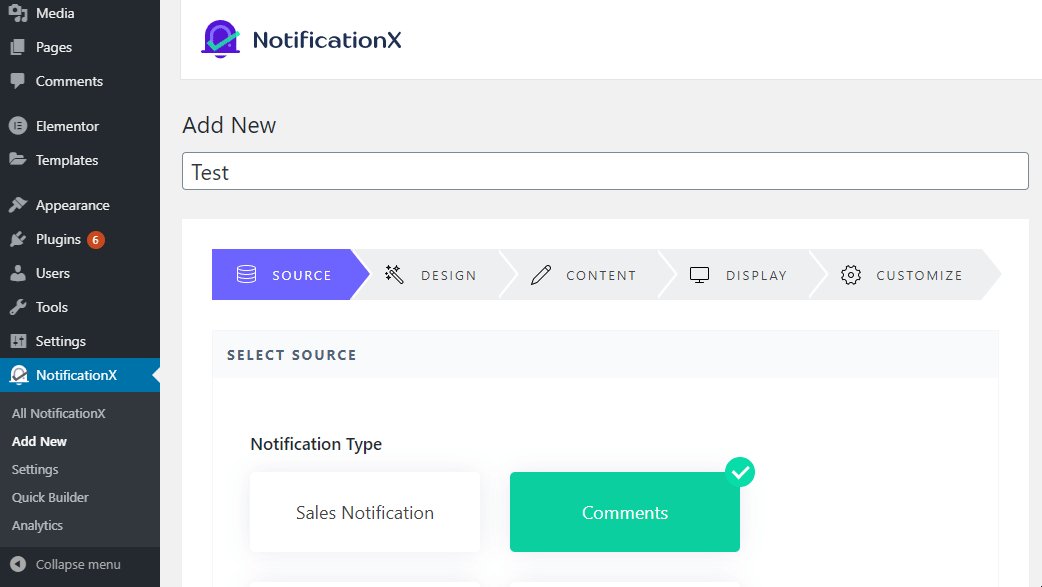
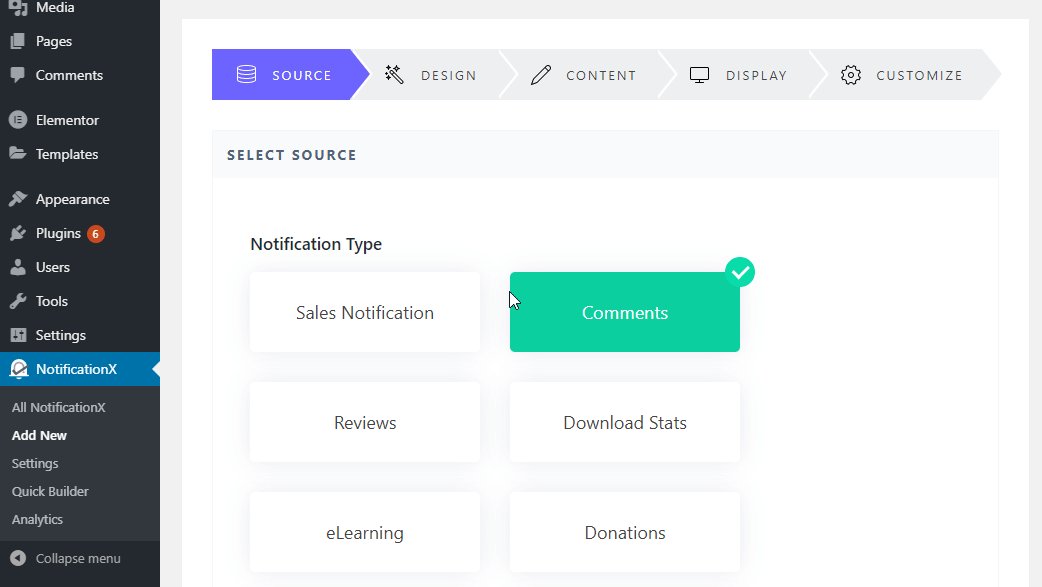
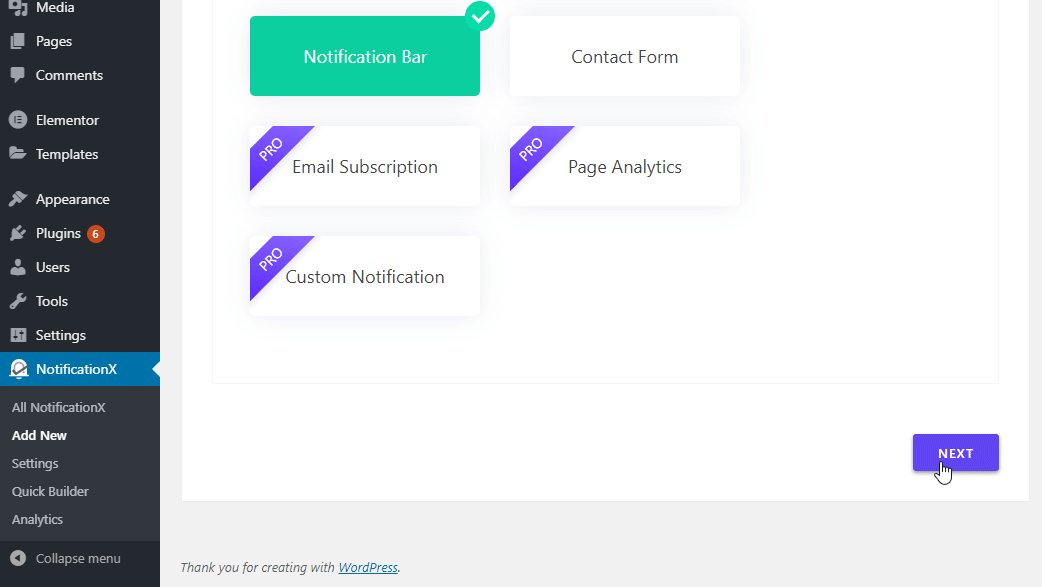
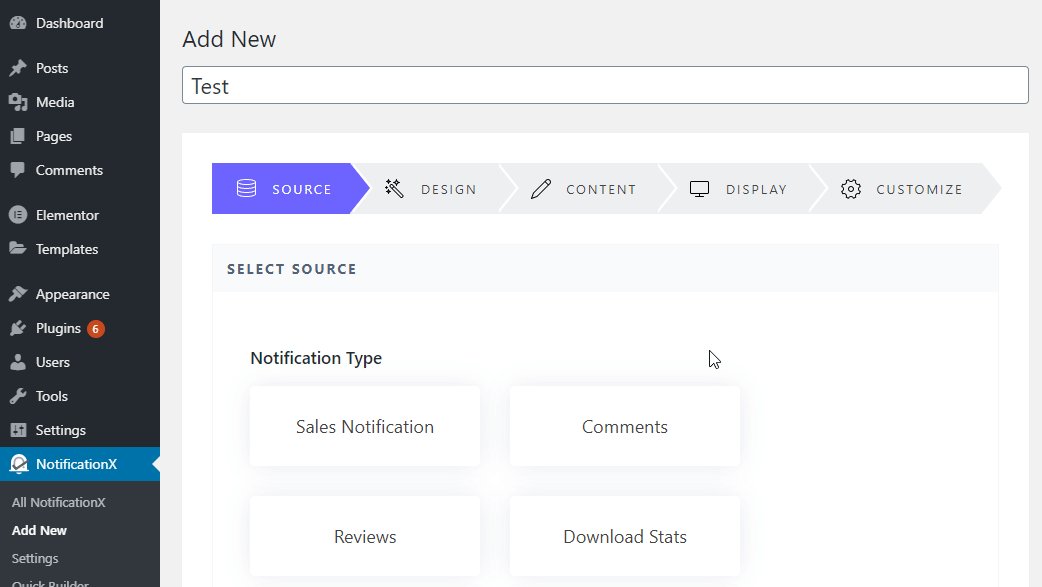
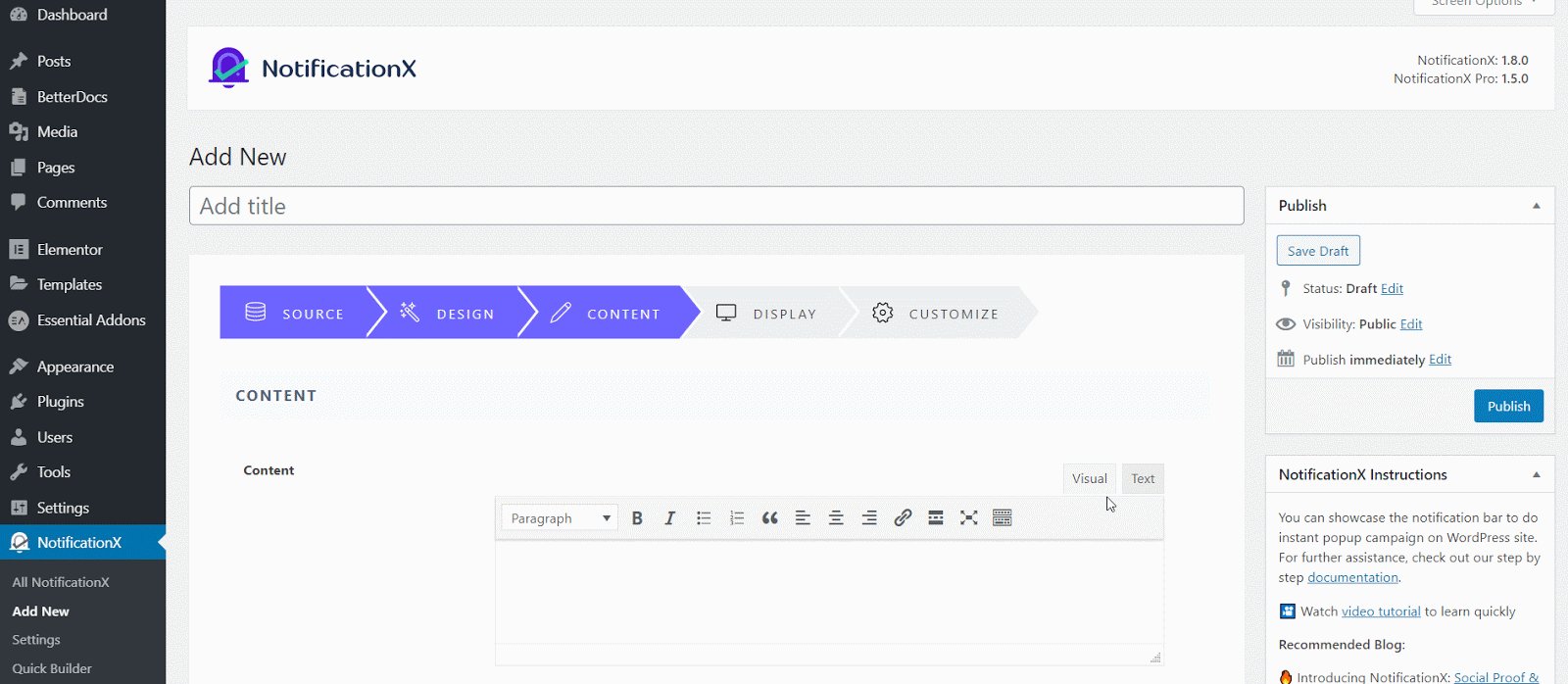
まず、に移動します WordPressダッシュボード→NotificationX→新規追加 割引オファーを表示する通知を作成するオプション。次に、割引オファー通知のタイトルを追加して、 'ソース' なので 次に進む「通知バー」。 
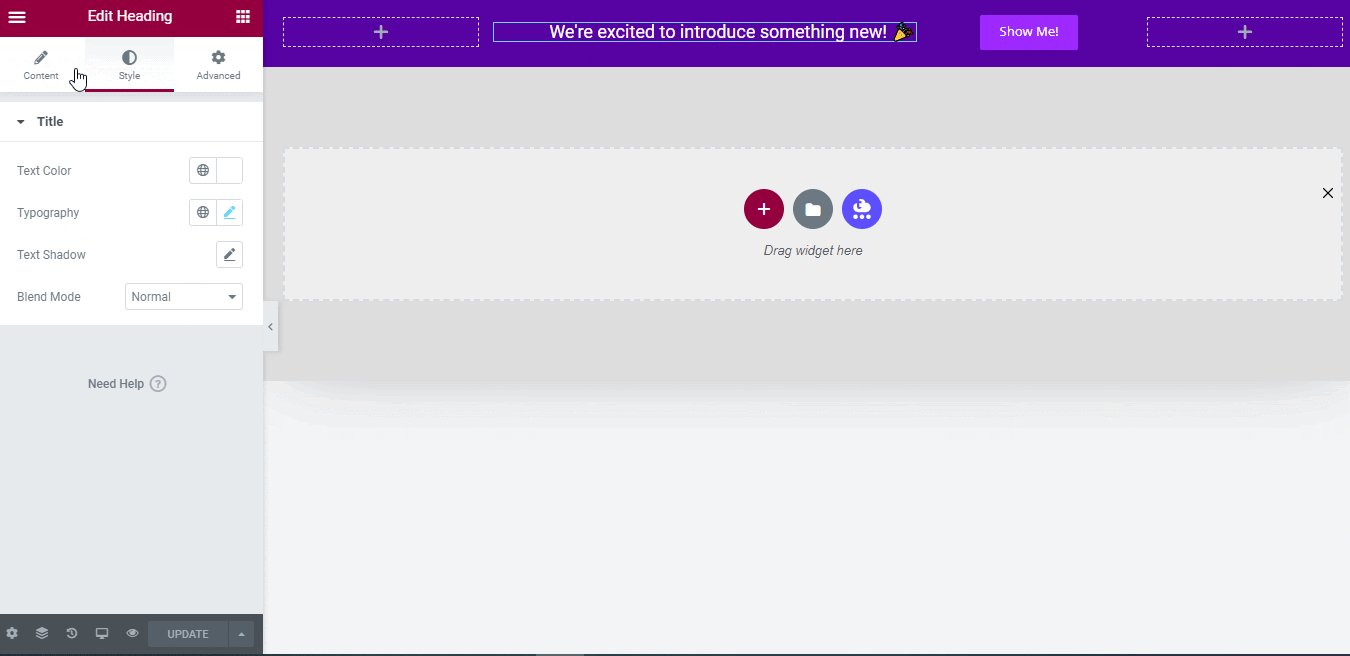
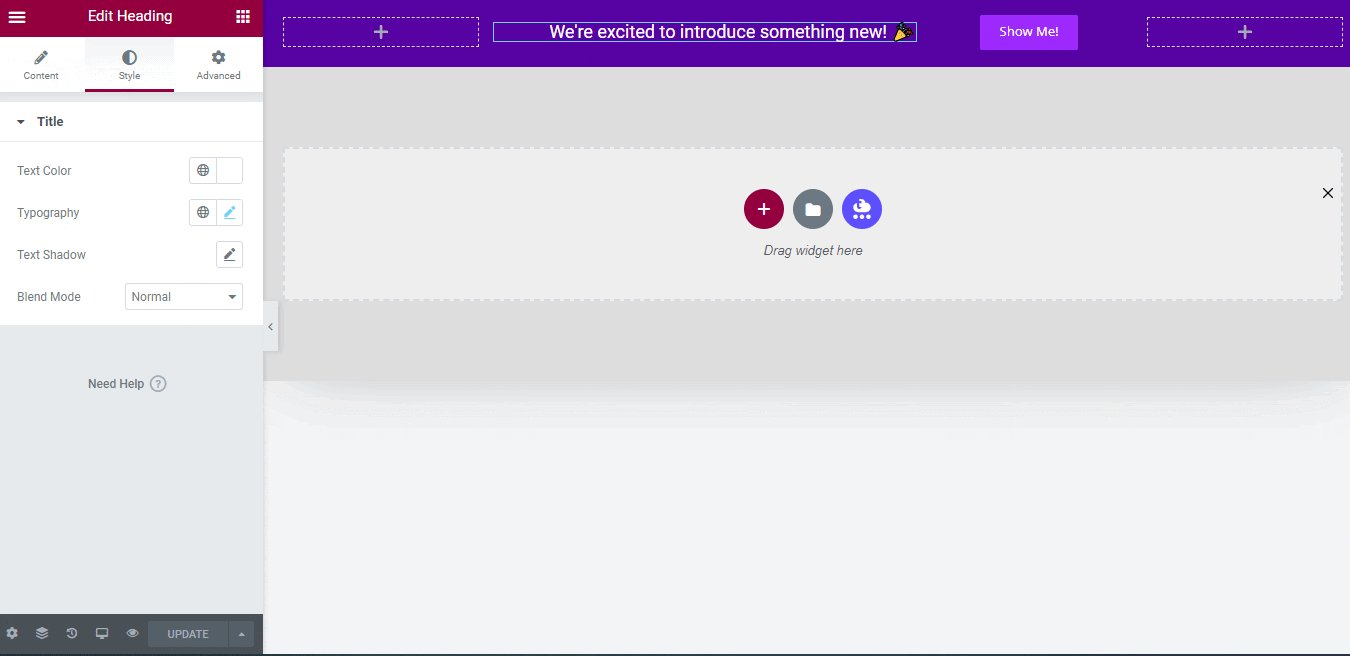
手順2:[デザイン]タブを構成する
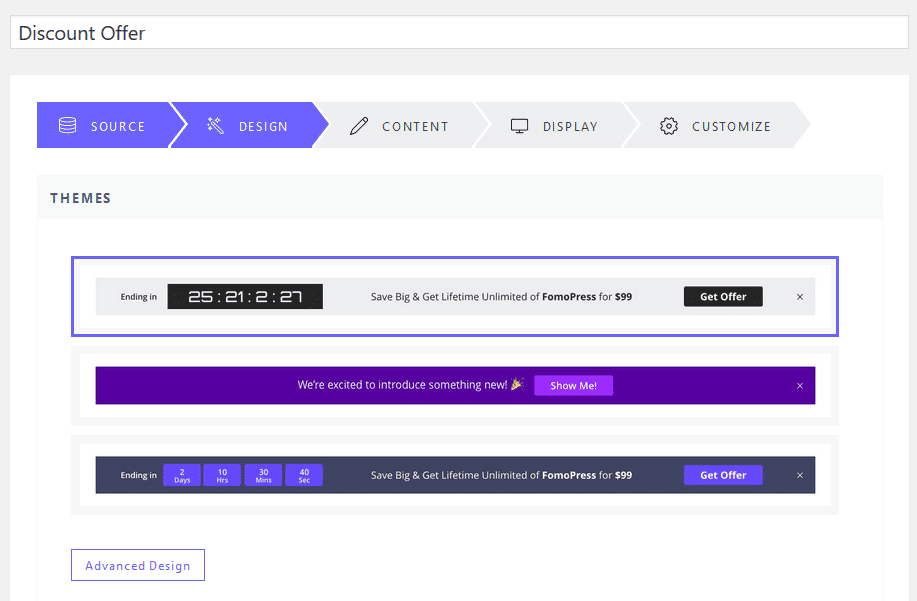
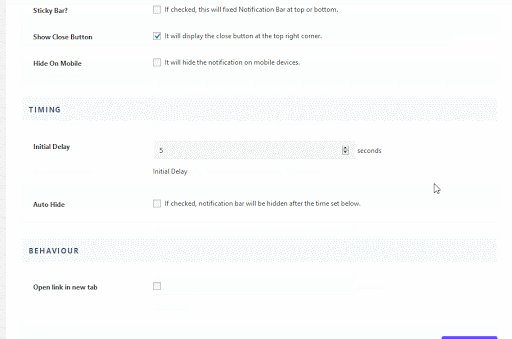
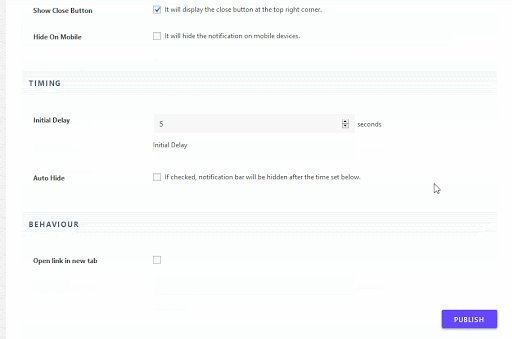
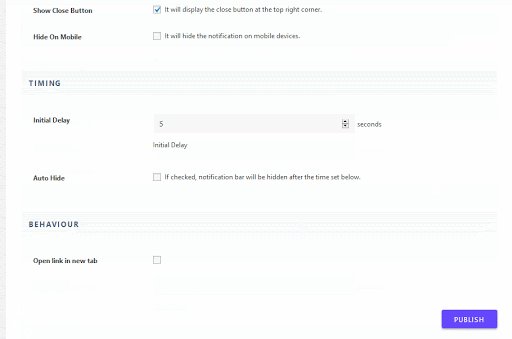
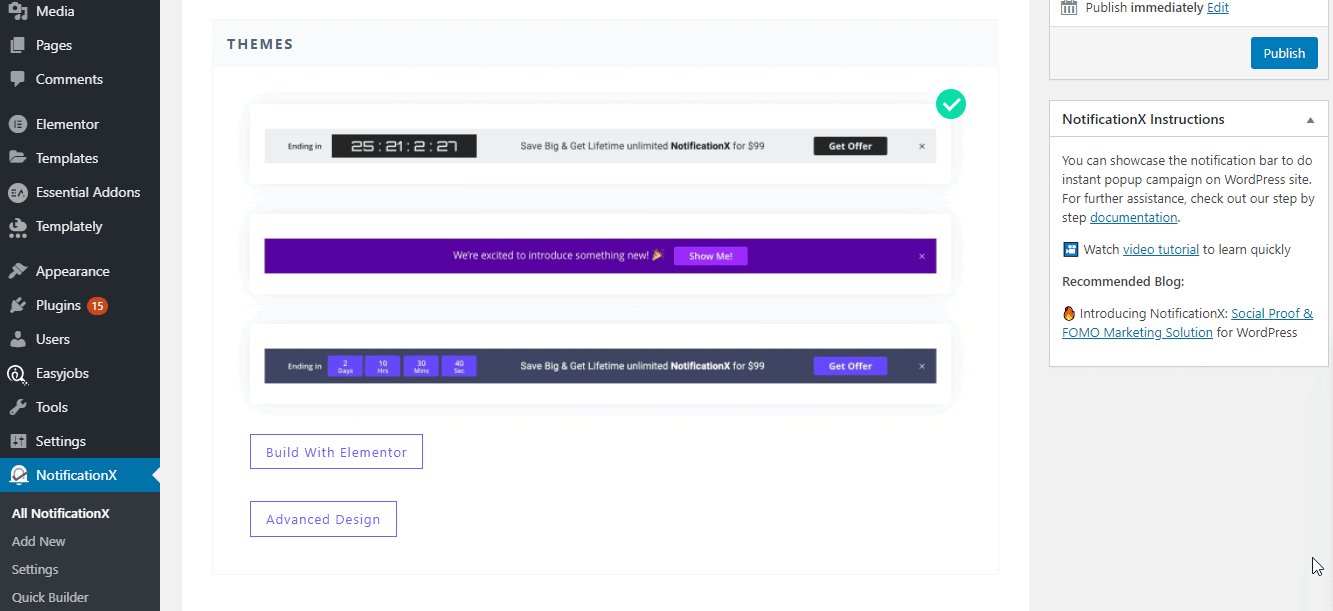
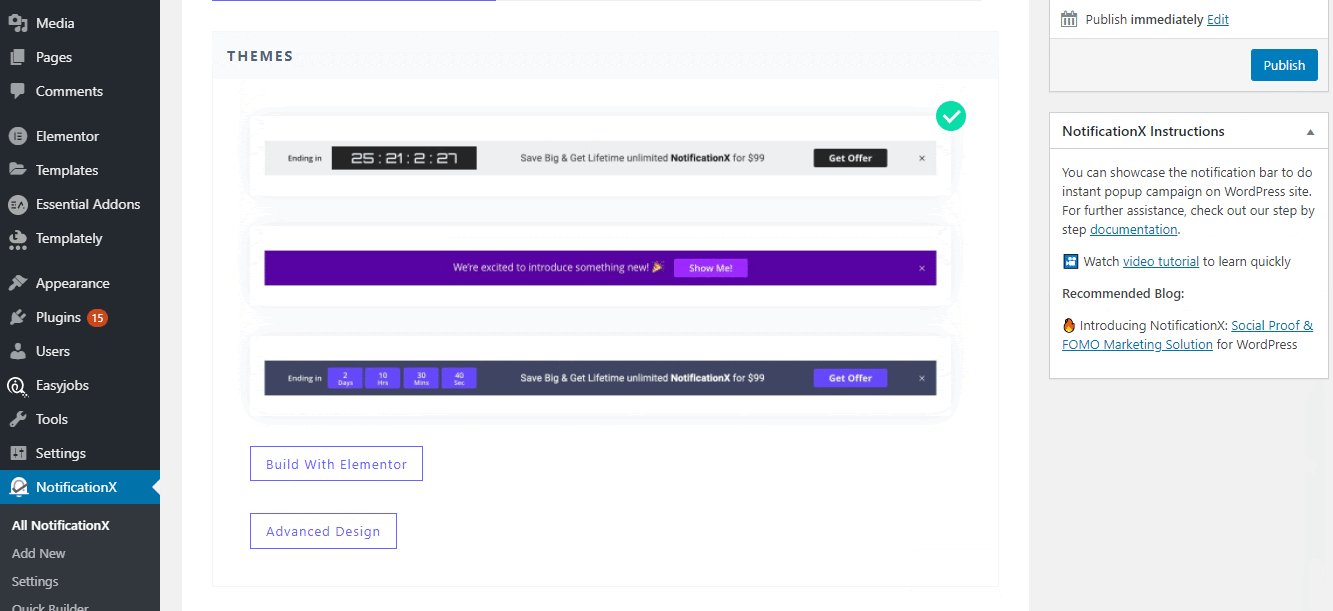
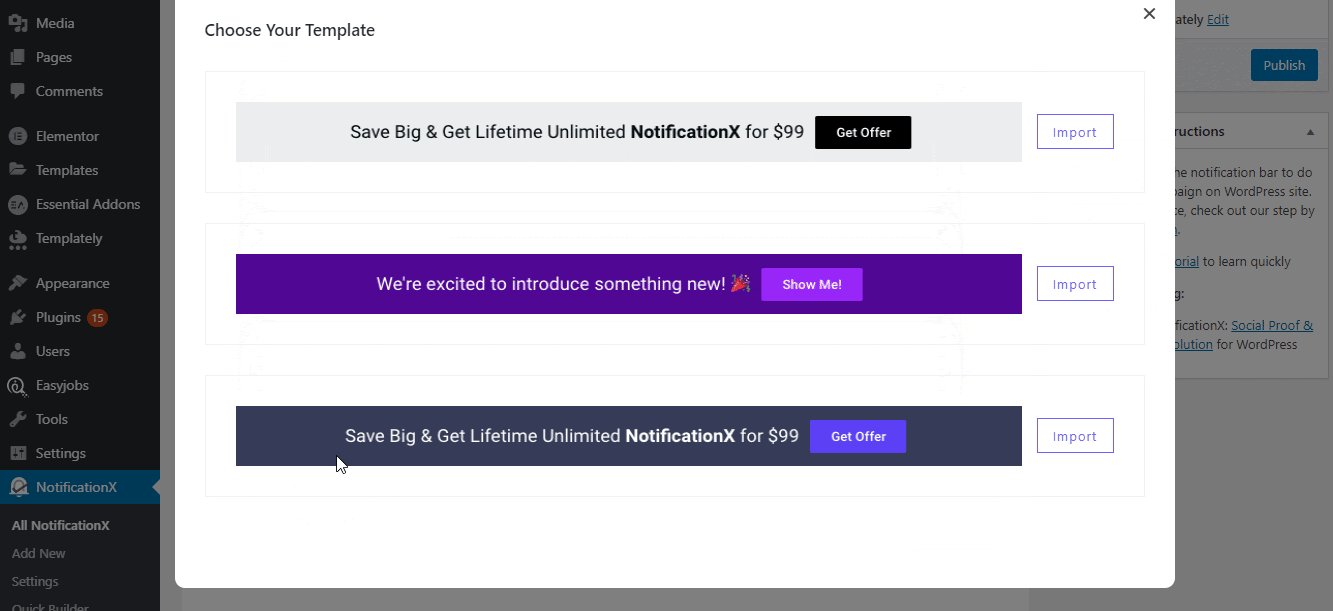
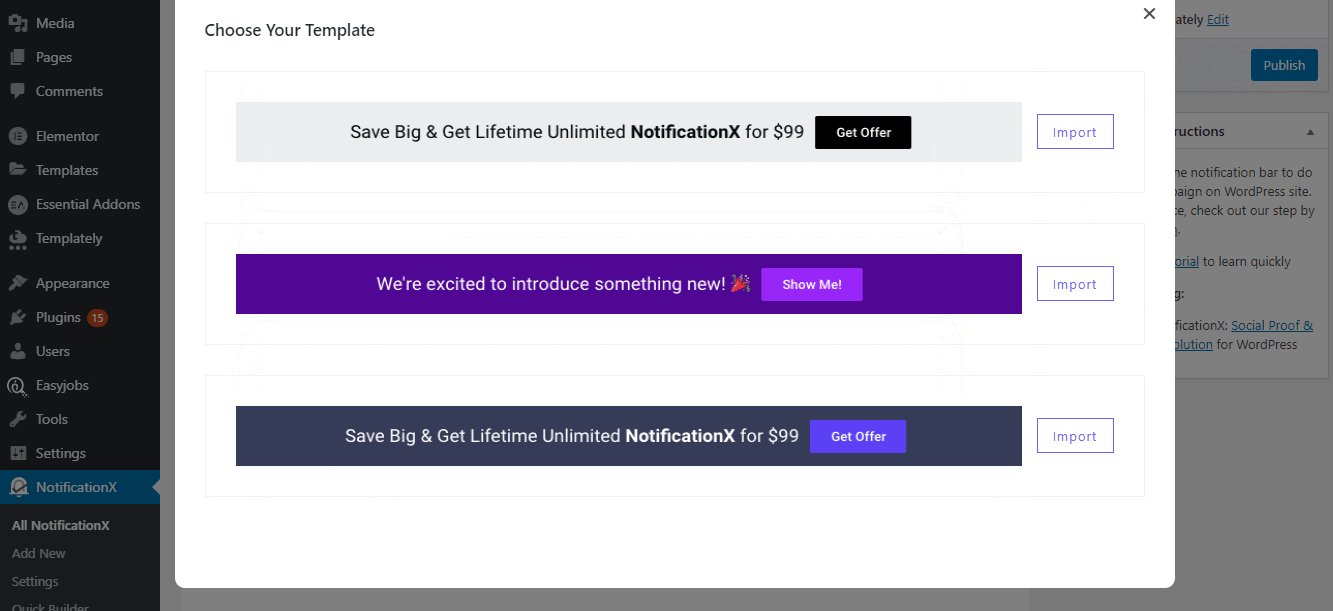
その後、から '設計' タブでは、通知バーに使用できるテンプレートを選択する必要があります。必要に応じて、[詳細デザイン]タブを構成して、ポップアップ通知バーを目立たせることができます。
各 レディ通知バーテンプレート of NotificationX通知バーには、インタラクティブな召喚状のボタンとカウントダウンタイマーが付属しています。そのため、訪問者は通知バーから直接オファーページに簡単にアクセスできます。それは、事業主と顧客の両方にとって便利な状況を作り出すでしょう。 
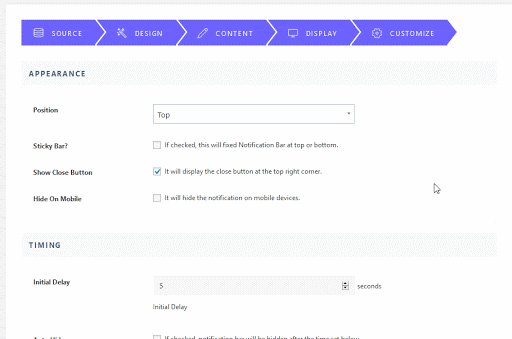
さらに、設定することにより、好みに応じて、必要なコンテンツ、カウントダウンタイマー、表示、外観などを設定できます。 「コンテンツ」、「表示」、 そして 'カスタマイズ' タブを使用して、ポップアップ通知バーを潜在的な顧客に対してインタラクティブにします。それでも、もっと知りたい場合は、私たちの詳細をチェックすることができます 通知バーに関するドキュメント.
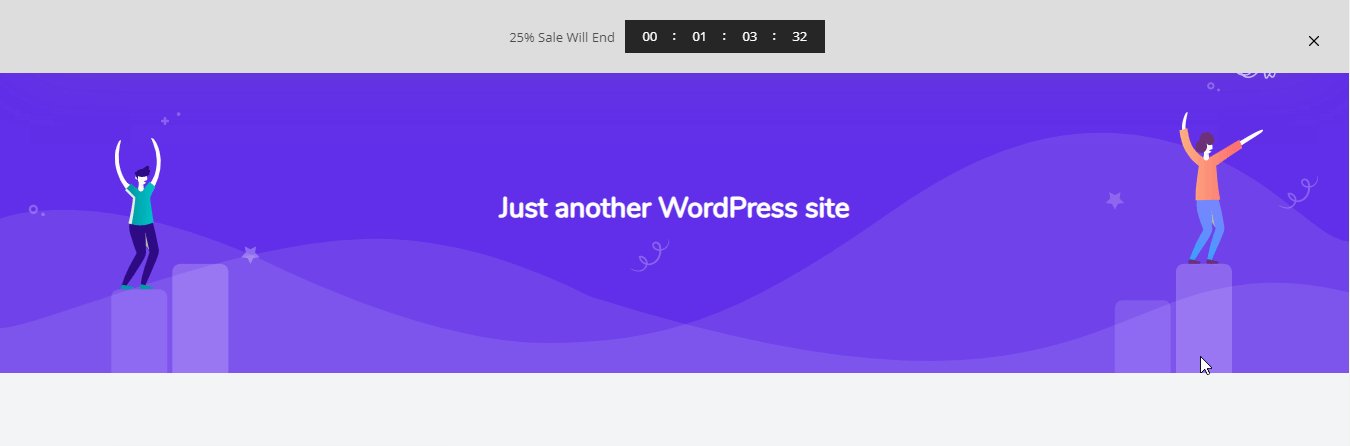
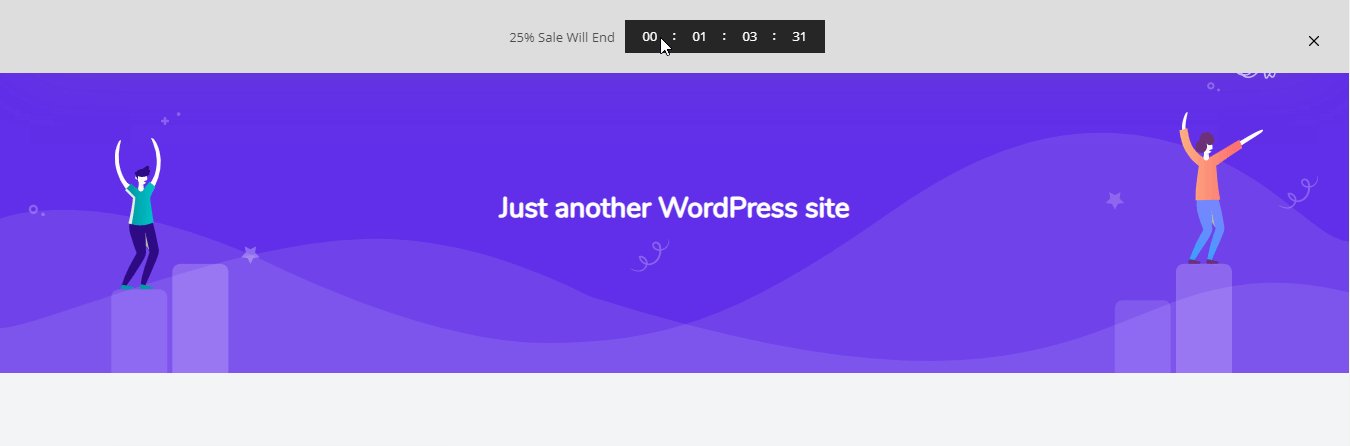
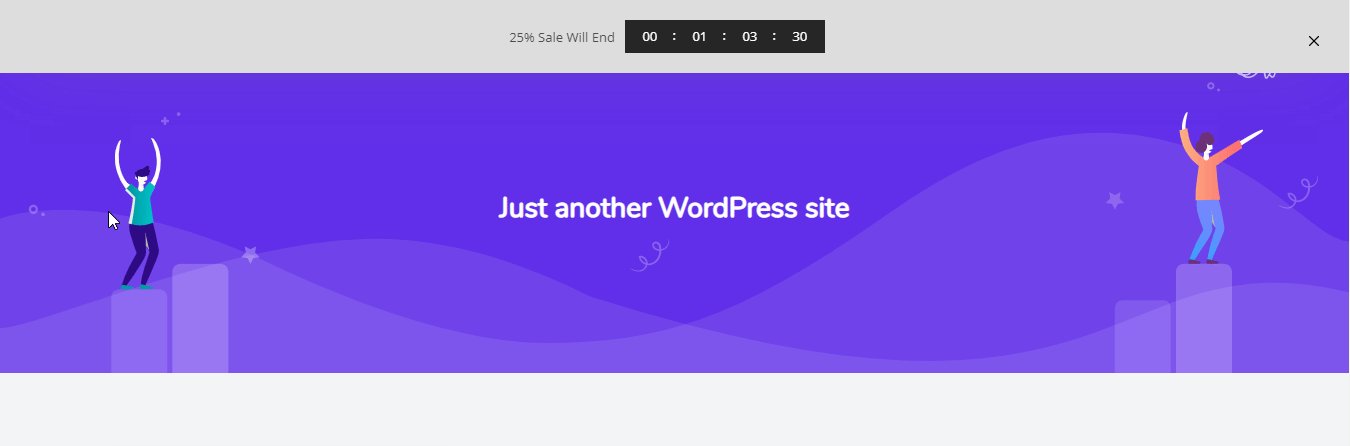
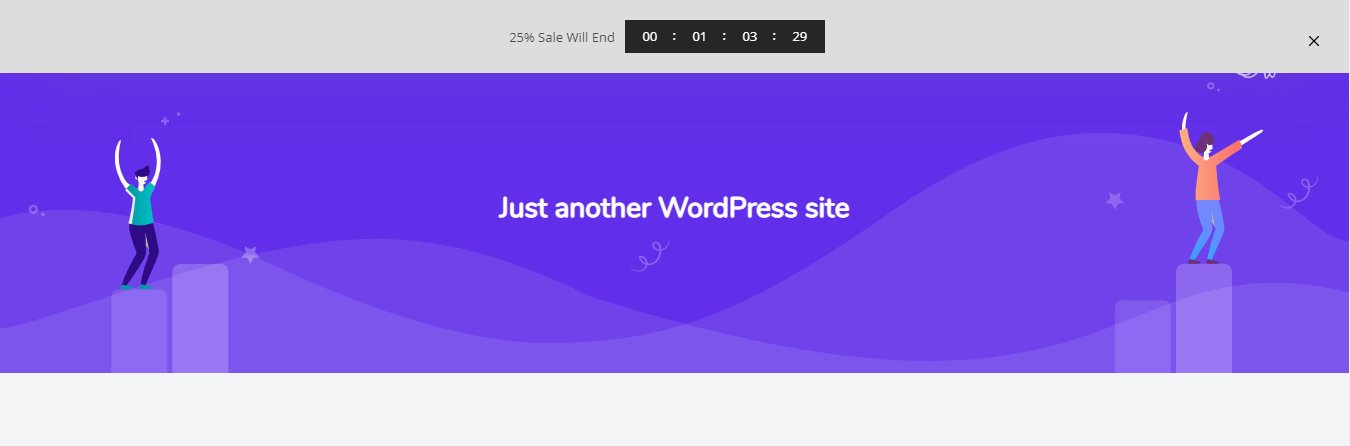
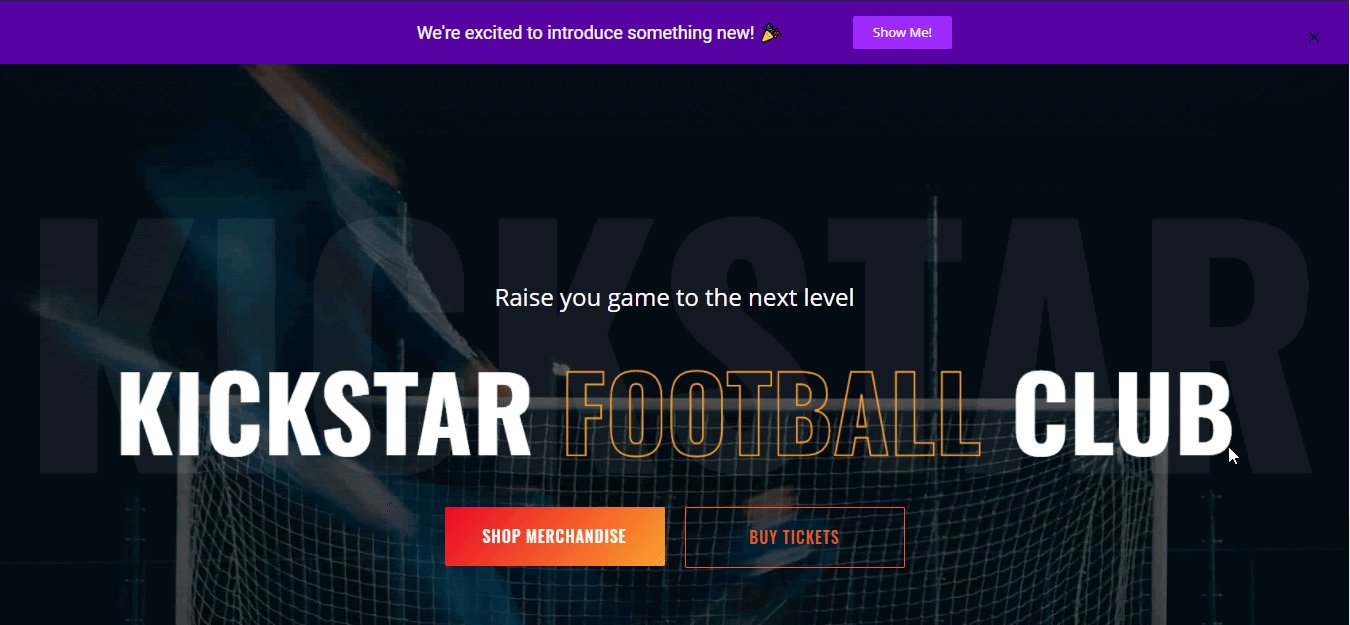
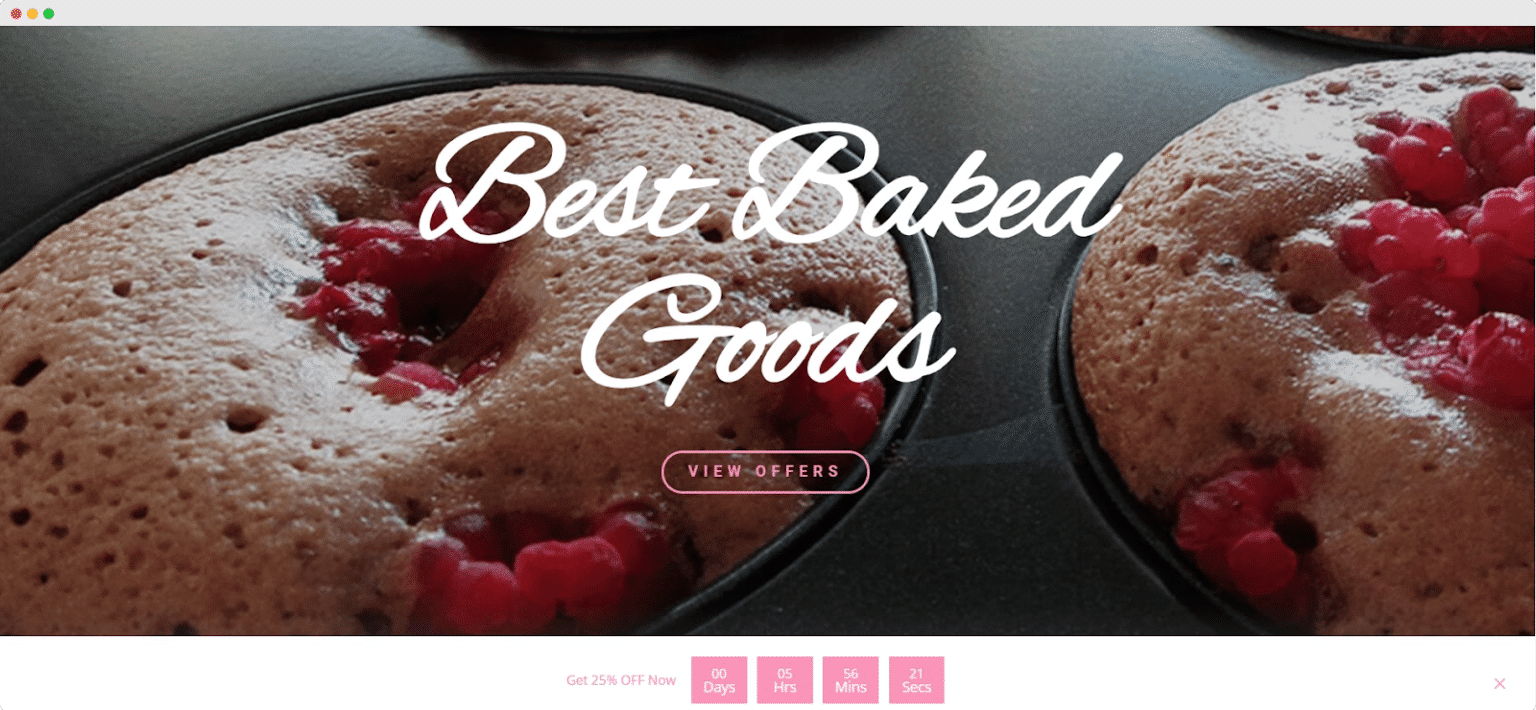
したがって、ディスプレイ割引オファーに従ってすべての変更を正常に行った後、 NotificationX通知バー 次のようになります。 
NotificationXエバーグリーン動的通知バーを構成する
NotificationX 動的EverGreen通知バー カウントダウンタイマーにダイナミズムを提供します。 2つのNotificationXタイマーと同様に、固定カウントダウンタイマーを使用するか、NotificationX通知バーの常緑の動的タイマーを設定できます。 Webサイトで潜在的な訪問者のCookieを追跡し、毎回一意のカウントダウンタイマーを生成することで、カウントダウンタイマーの時間を管理できます。
ステップ1:NotificationXProをインストールしてアクティブ化する
あなたがしなければならないのはすることだけです インストールしてアクティブ化 NotificationXプロ これを利用するには ダイナミック常緑タイマー 割引オファーの通知をWebサイトにスマートに表示する高度な機能。その後、既存のすべての通知で利用できるようになります。
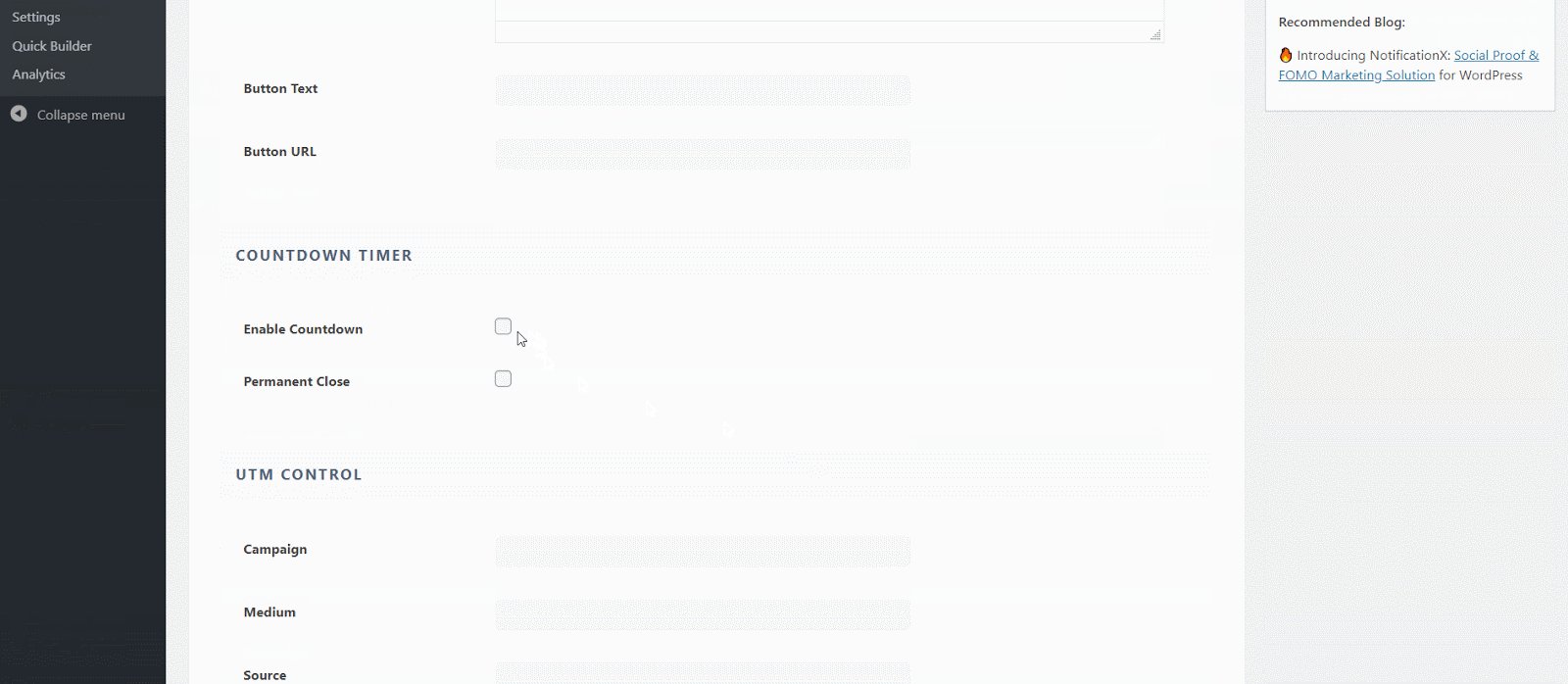
ステップ2:ダイナミックEverGreenタイマーを有効にする
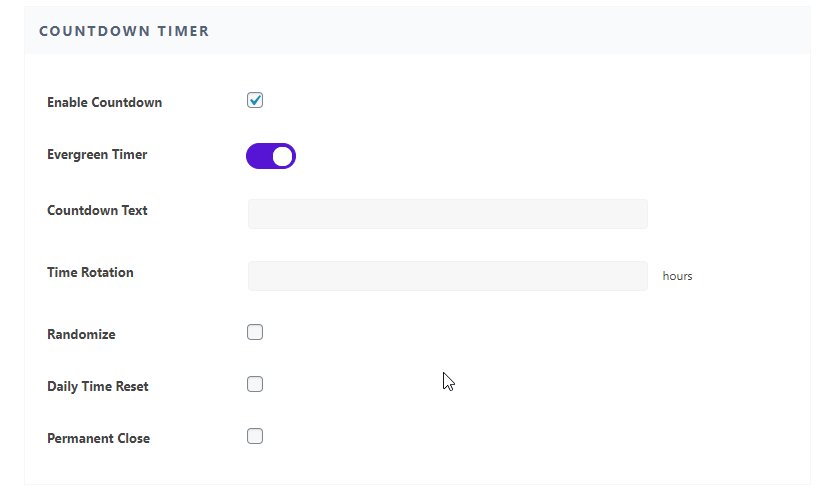
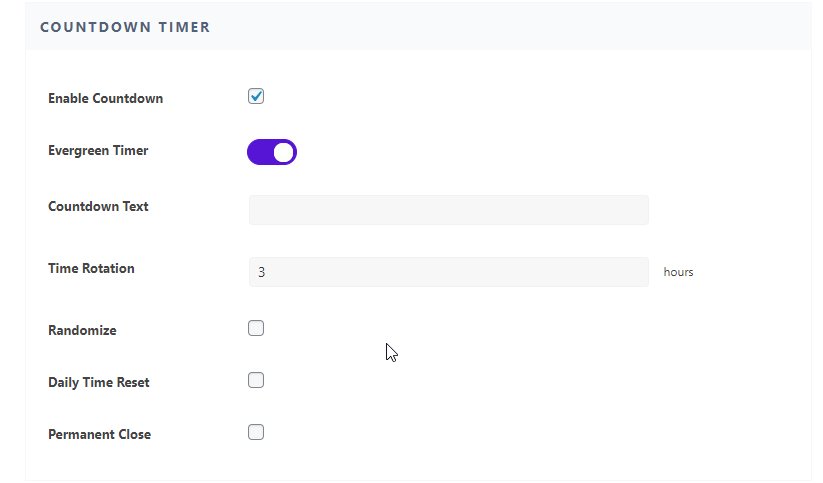
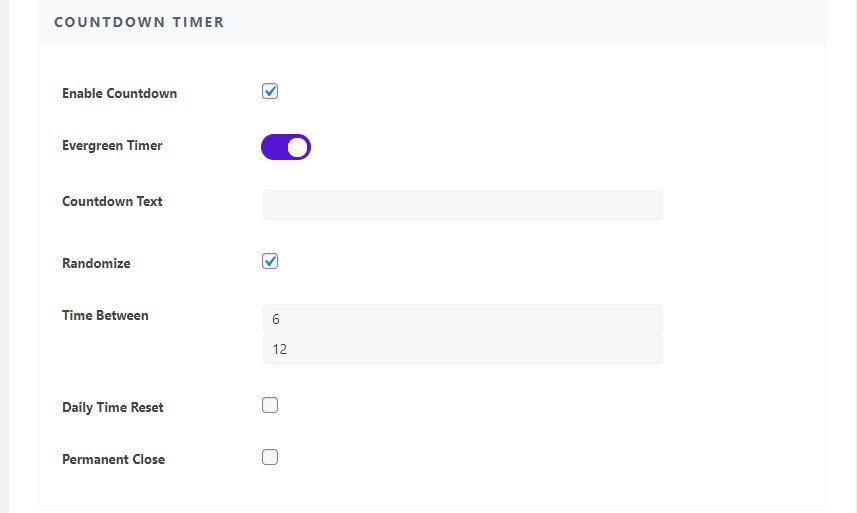
これで、最新の割引オファー通知を開くために必要なのは、NotificationX通知バーまたは目的の通知バーを使用することだけです。その後、[コンテンツ]タブをクリックし、そこにある四角いボックスを押します。 'カウントダウンタイマー'。 それは思い付くでしょう 「エバーグリーンタイマー」 オプション。この動的機能「エバーグリーンタイマー」をオンに切り替える必要があります 通知バーの。 
これで、NotificationX通知バーの常緑カウントダウンタイマーを完全に自由に設定できます。あなたは選ぶことができます 「時間ローテーション」または「ランダム化」 通知バー割引を実行するオプションは、傑出した自動車プロセスで通知を提供します。
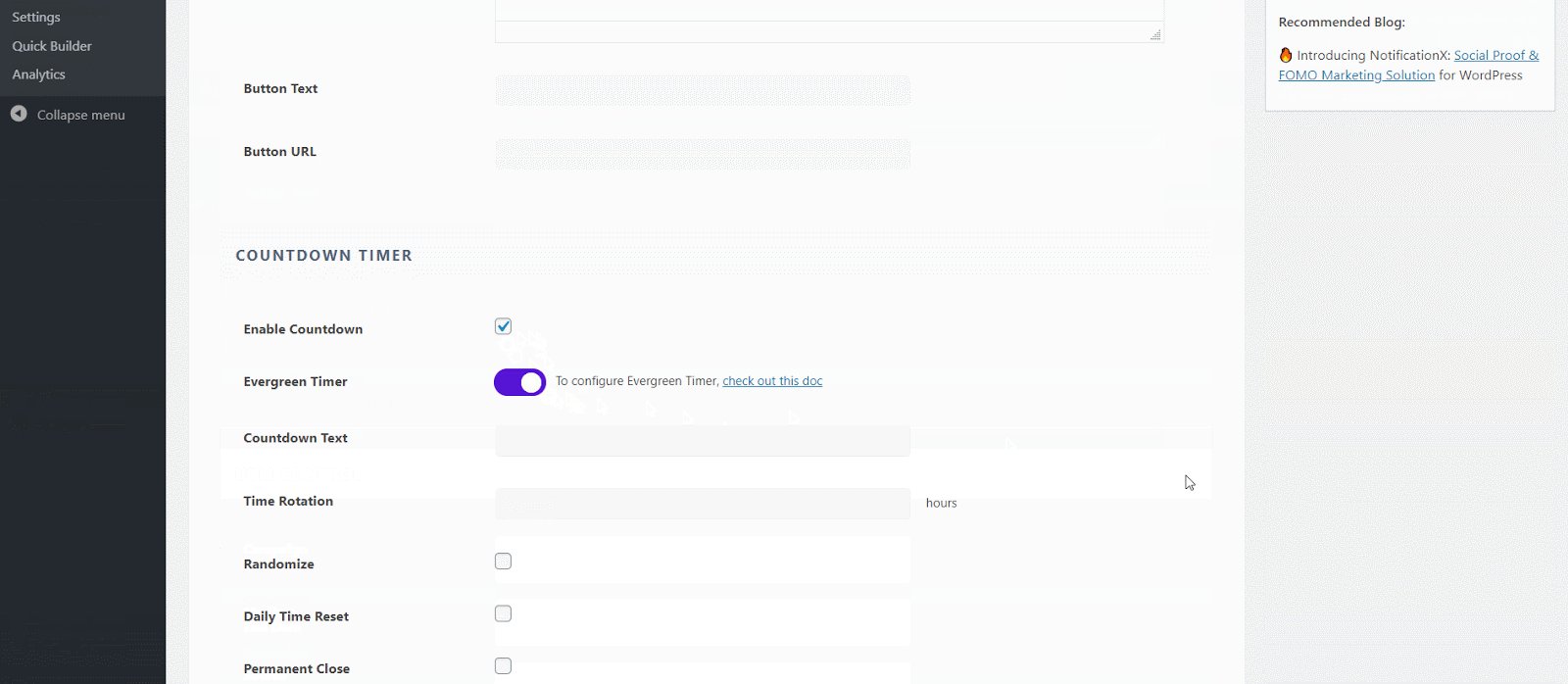
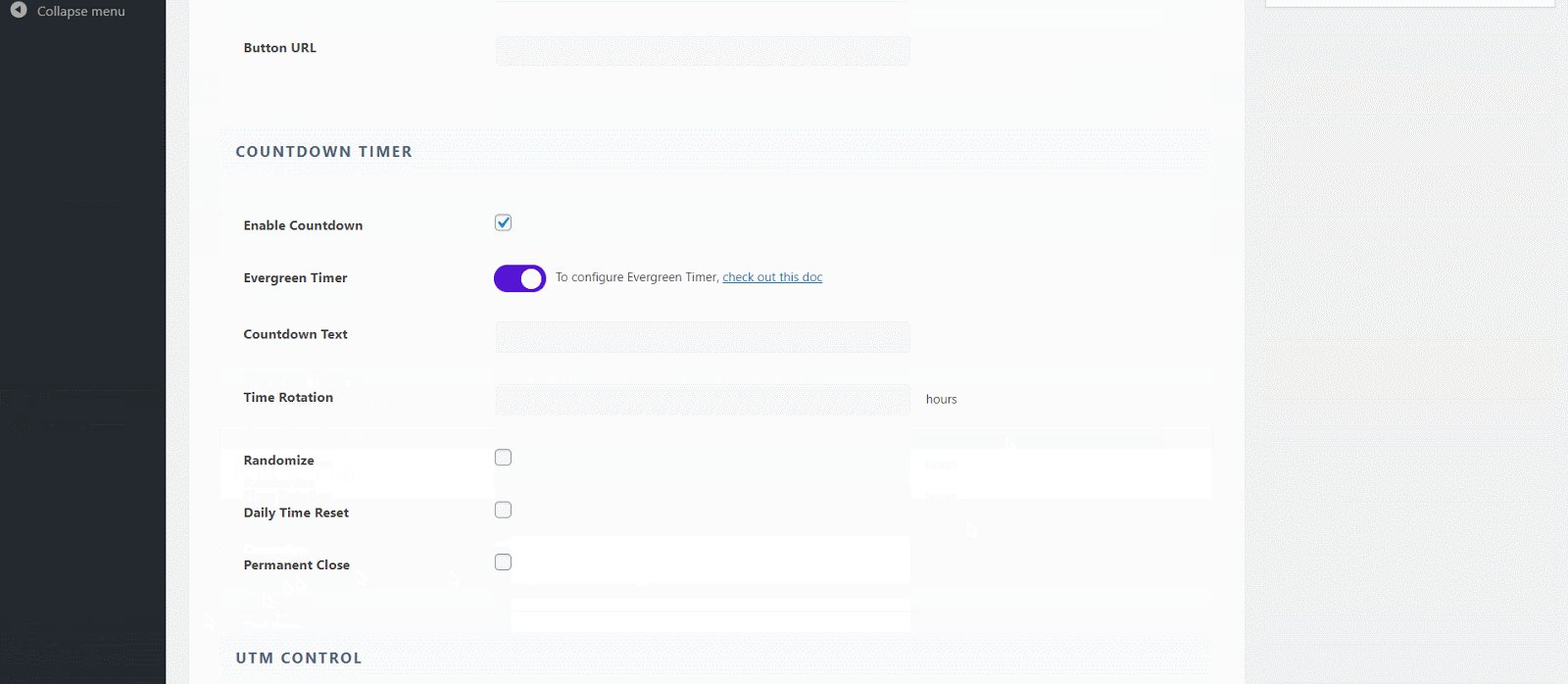
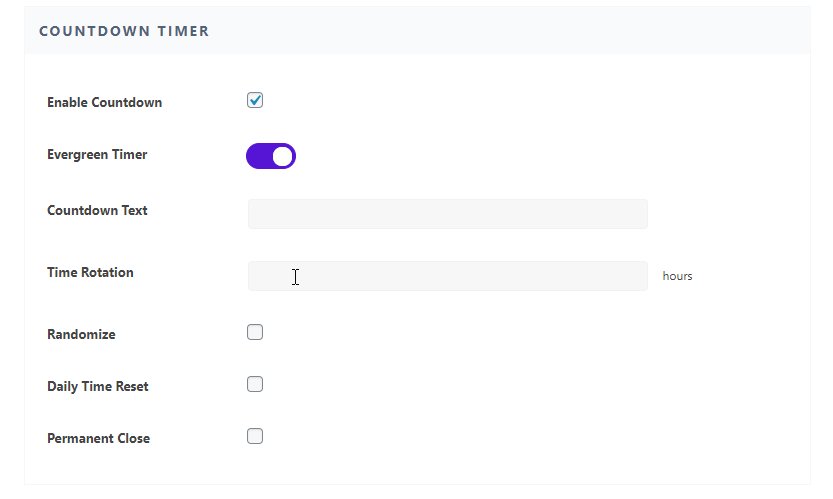
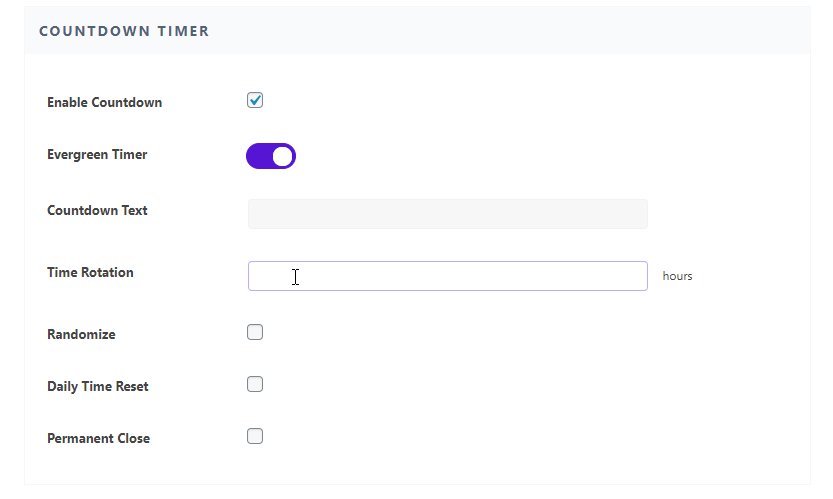
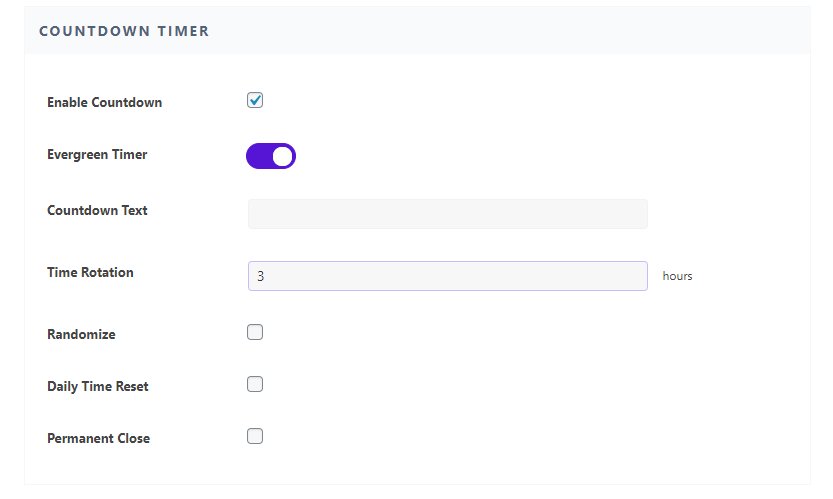
もし、あんたが 時間ローテーションを構成する 機能、それはあなたのWordPressサイトであなたの割引オファー通知を表示するためにあなたの好みの期間を選択するのに役立ちます。 6時間を設定したとすると、アクティベーションからこの6時間を経過すると、割引オファーの通知がWebサイトに表示されなくなります。 
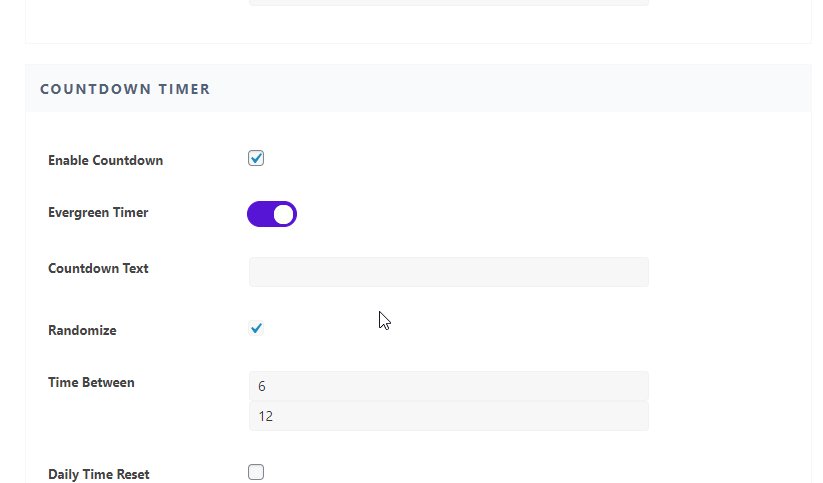
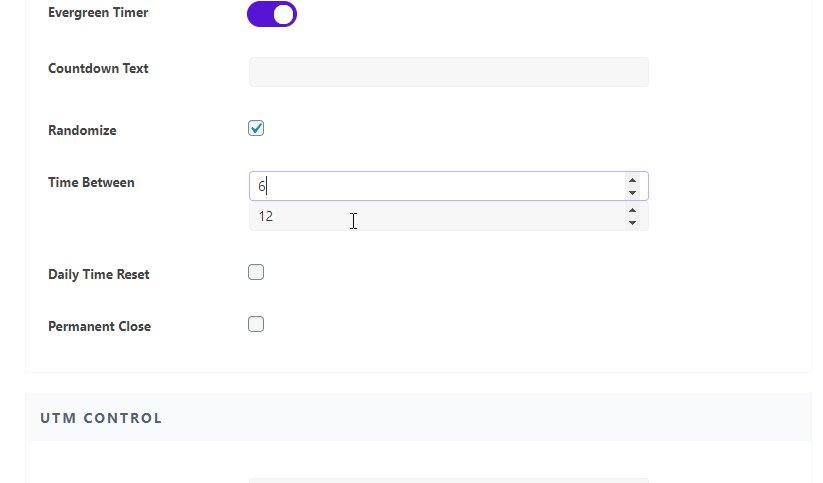
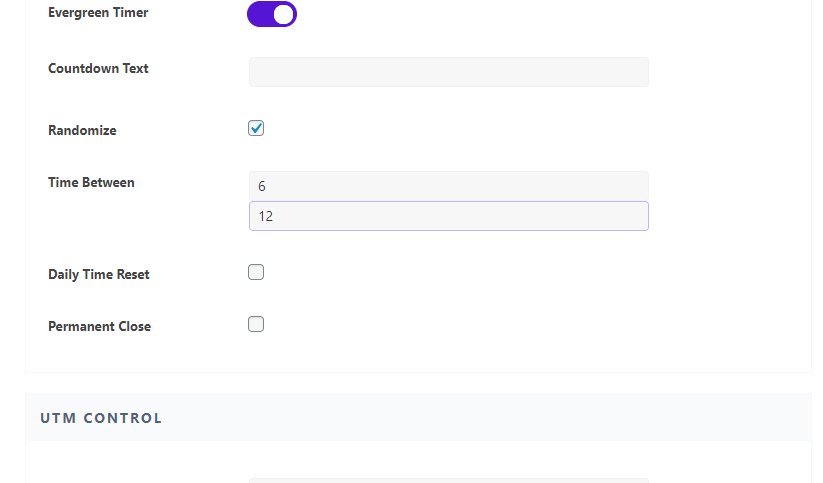
その上、あなたが一緒に行くなら 「ランダム化」 オプションを選択すると、時間ローテーションが消え、常緑タイマーの時間間隔を設定する必要があります。たとえば、3〜6時間を選択した場合、そのタイマー期間内に自動的にランダム化され、割引オファーを取得して緊急性を作成するために3時間が残っていることをサイト訪問者に示します。 
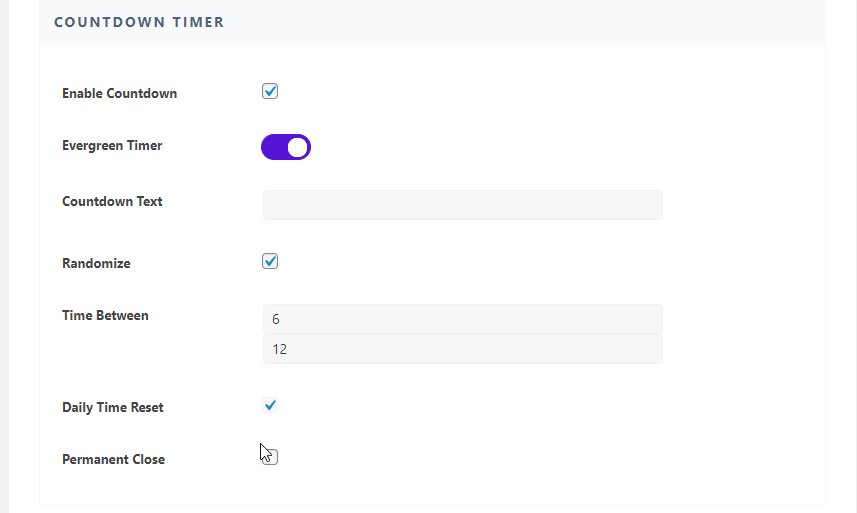
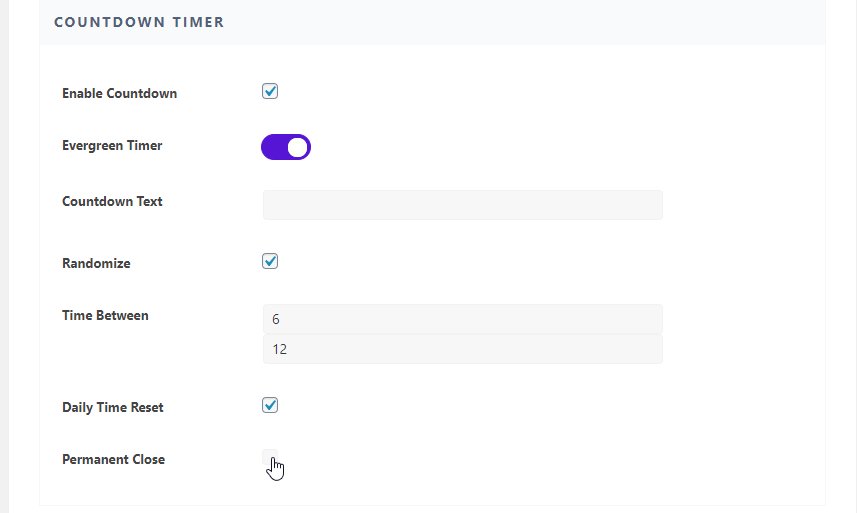
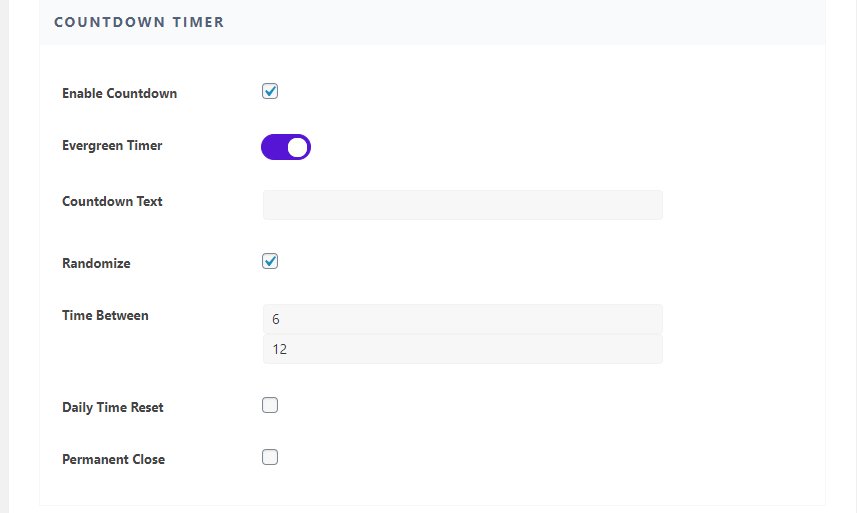
これがないと、 「デイリータイムリセット」 すでに設定した毎日のエバーグリーンカウントダウン通知を自動的にリセットします。また、いずれにせよ、この常緑樹タイマーをいつでも削除したい場合は、「永久クローズ」オプションを押すだけで、永久に閉じられます。 
上記のすべての手順を構成した後、通知バーのカウントダウンの動的常緑タイマーは次の画像を確認します。
Elementorを使用して見事なポップアップ通知バーを設計する
これで、 ポップアップ通知バー Elementorと –WordPressで最も人気のあるページビルダー。強化する Elementor WordPress NotificationXの最高のマーケティングプラグインを使用して高度なFOMO戦術を適用することにより、ユーザーの機能を次のレベルに引き上げます。専用の準備ができたテーマから選択して、ElementorEditorで完全に自由にカスタマイズできます。
あなたは任意を追加することができます Elementor要素 ポップアップ通知バーで、割引オファーを表示するように事前に設計します。 Elementorサイトのユーザーは、コーディングせずにNotificationXポップアップ通知バーを介してあらゆる種類の販売アラートをいつでも表示できるようになりました。
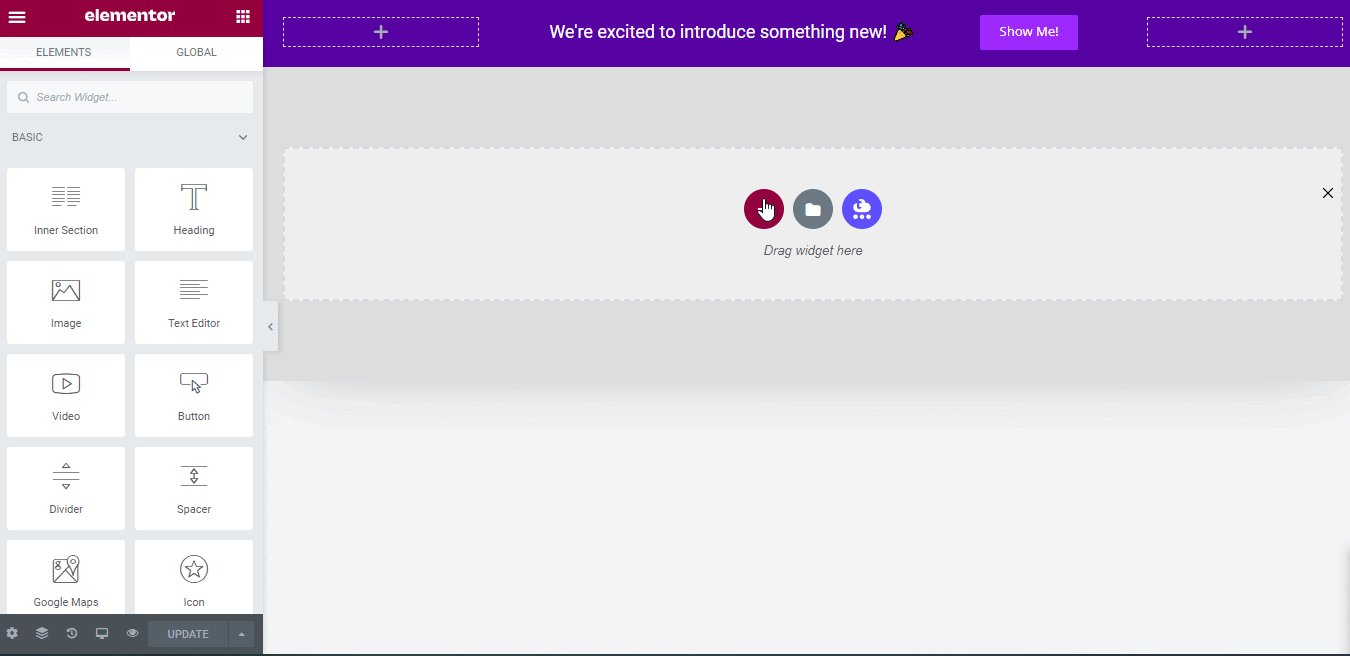
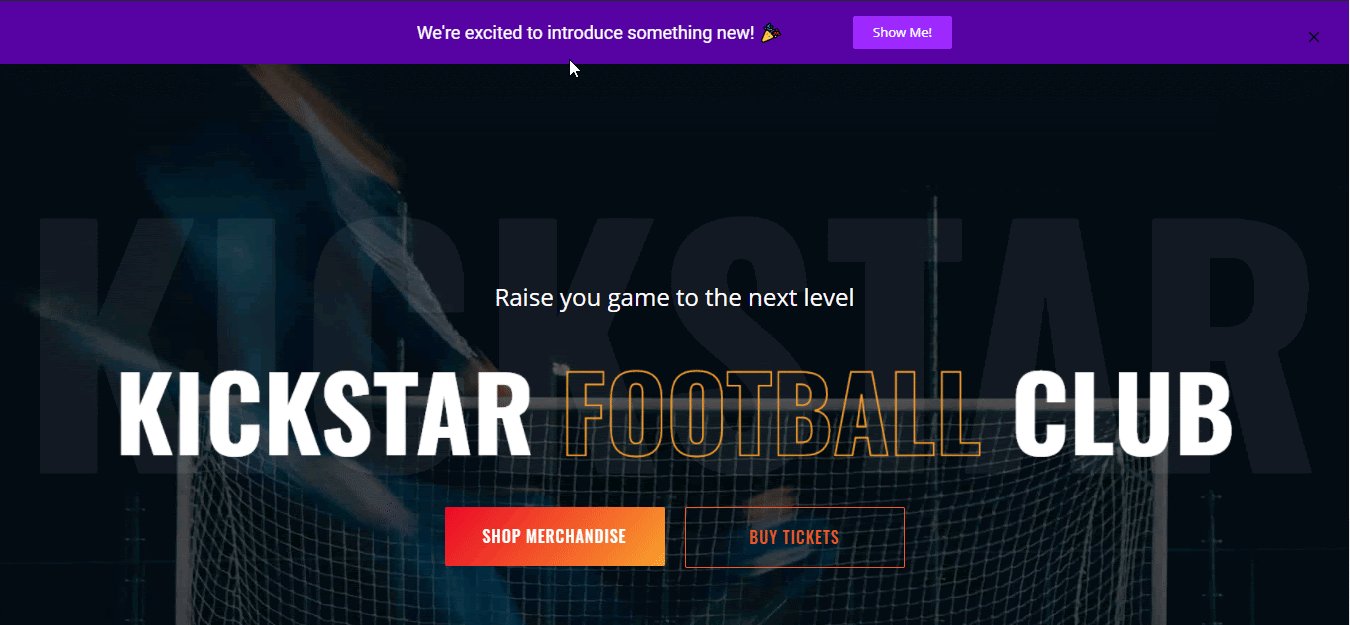
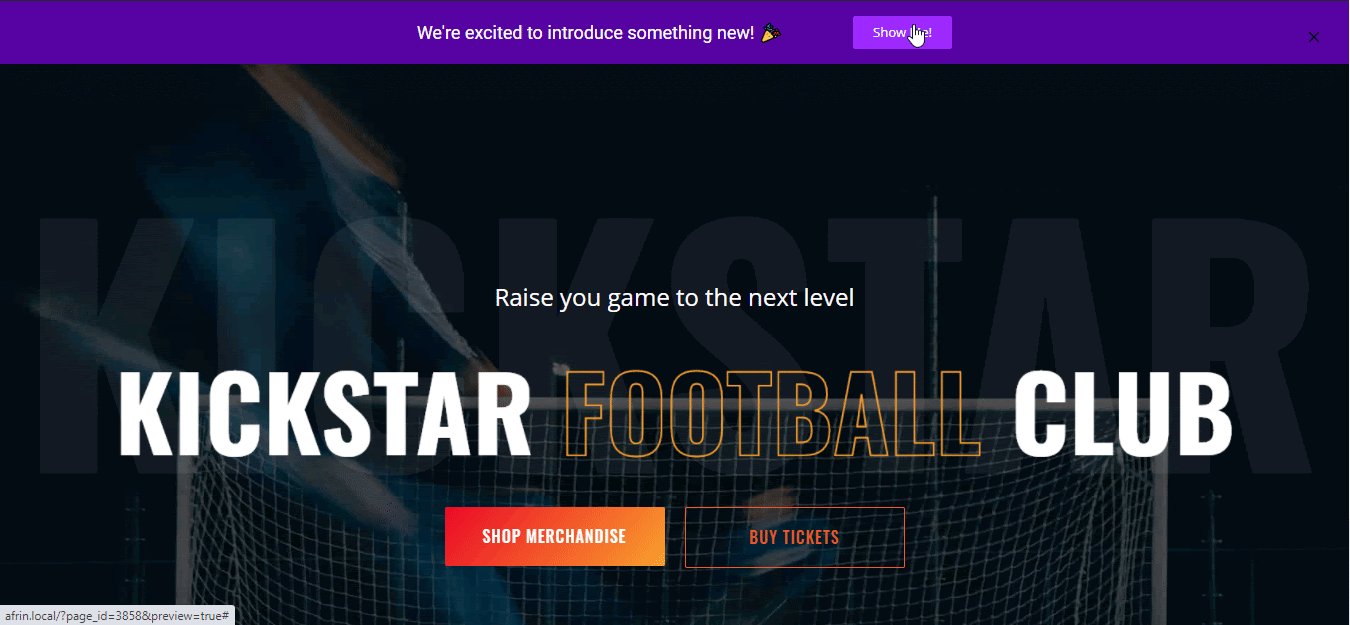
Elementor Editorの必要に応じて、NotificationX通知バーですべての変更を行うと、出力は次の画像のようになります。これをチェックしてください Elementorとの通知バーの統合に関するドキュメント さらに学ぶために。
オンラインビジネスの世界では、成功は、顧客の関心を引くための別のアプローチをいかに創造的に考えることができるかにかかっています。製品に特別割引を与えることはあなたのビジネスが成長するために効果的に働くことができます。それはあなたが素晴らしい販売をして最大の利益を上げるためにあなたの顧客をあなたともっと引き付けるためにあなたが継続的にしなければならないことです。
NotificationXの通知バー機能は、Webサイトのホームページで独占的な取引を紹介して、訪問者の注意を引き付け、製品を即座に購入するように促すのに役立ちます。この優れたマーケティング戦術を使用すると、既存の顧客と新規の顧客の両方を維持し、売上の転換を促進することができます。
何を求めている?試してみる NotificationX 以下にコメントしてあなたの意見を共有してください!