NotificationX برو يوفر لك ميزات قوالب متقدمة لتزويدك بالحرية الكاملة لتصميم مبيعاتك الجاهزة ، أو عدد التنزيلات ، أو قوالب إشعارات التعلم الإلكتروني ، أو تحليلات الصفحة ، أو غيرها وفقًا لمتطلباتك. تحقق من الدليل لمعرفة كيفية التكوين نموذج متقدم NotificationX الخيار وجعل الإخطارات الحية الخاصة بك تبرز أدناه:
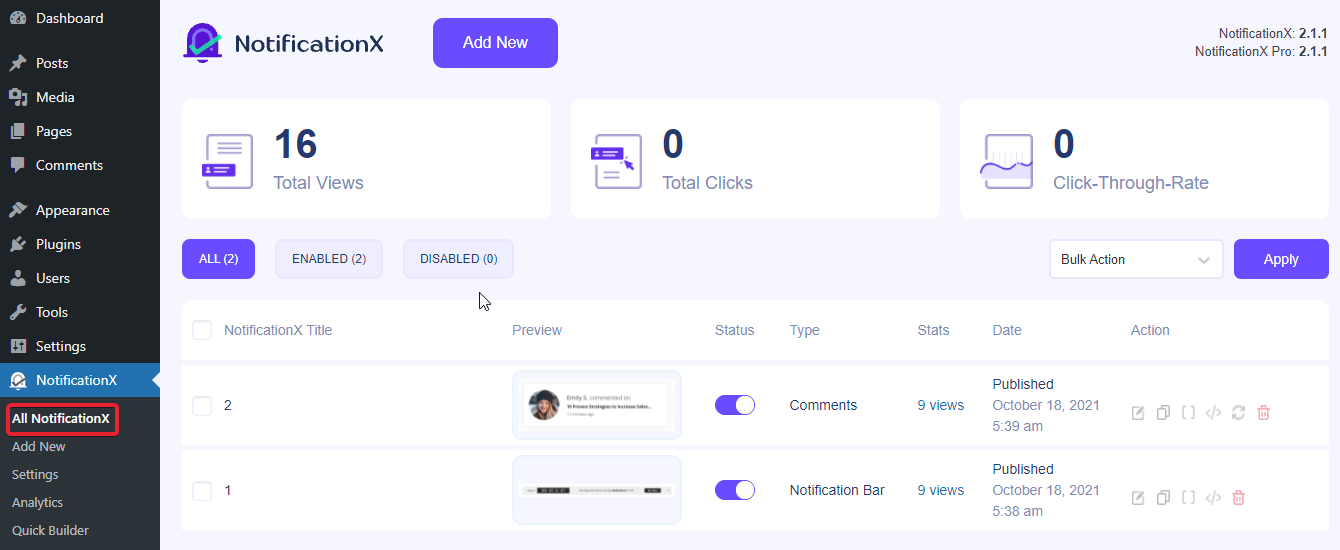
الخطوة 1: اذهب إلى لوحة التحكم "All NotificationX" #
تأكد من أن لديك تثبيت وتنشيط NotificationX Pro توصيل في على موقع WordPress الخاص بك. إذا كنت قد قمت بذلك بالفعل ، فستكون جاهزًا لتهيئة خيار تصميم القالب المتقدم NotificationX.
أولاً ، انتقل إلى NotificationX → الكل NotificationX لوحة القيادة. من هناك اختر أيًا من النوافذ المنبثقة للإشعارات الحية أو أنشئ واحدة جديدة.
ملحوظة: إذا كنت قد قمت بتثبيت NotificationX وتنشيطه حديثًا من موقع الويب الخاص بك ، فيمكنك حينئذٍ اتباع أحد هؤلاء وثائق مفصلة خطوات لإنشاء العديد من النوافذ المنبثقة للإشعارات الحية.

الخطوة 2: تكوين علامة التبويب المصدر والتصميم #
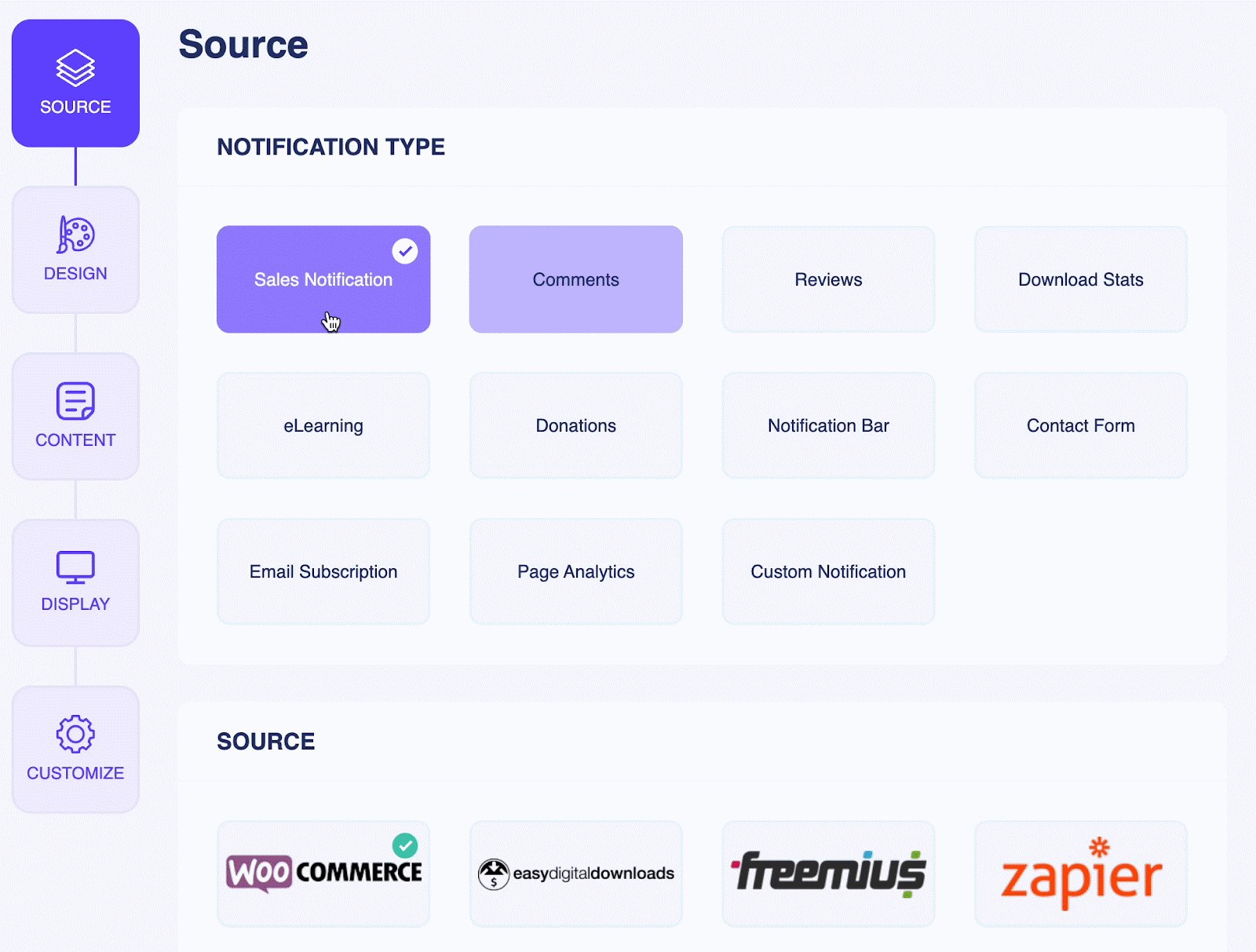
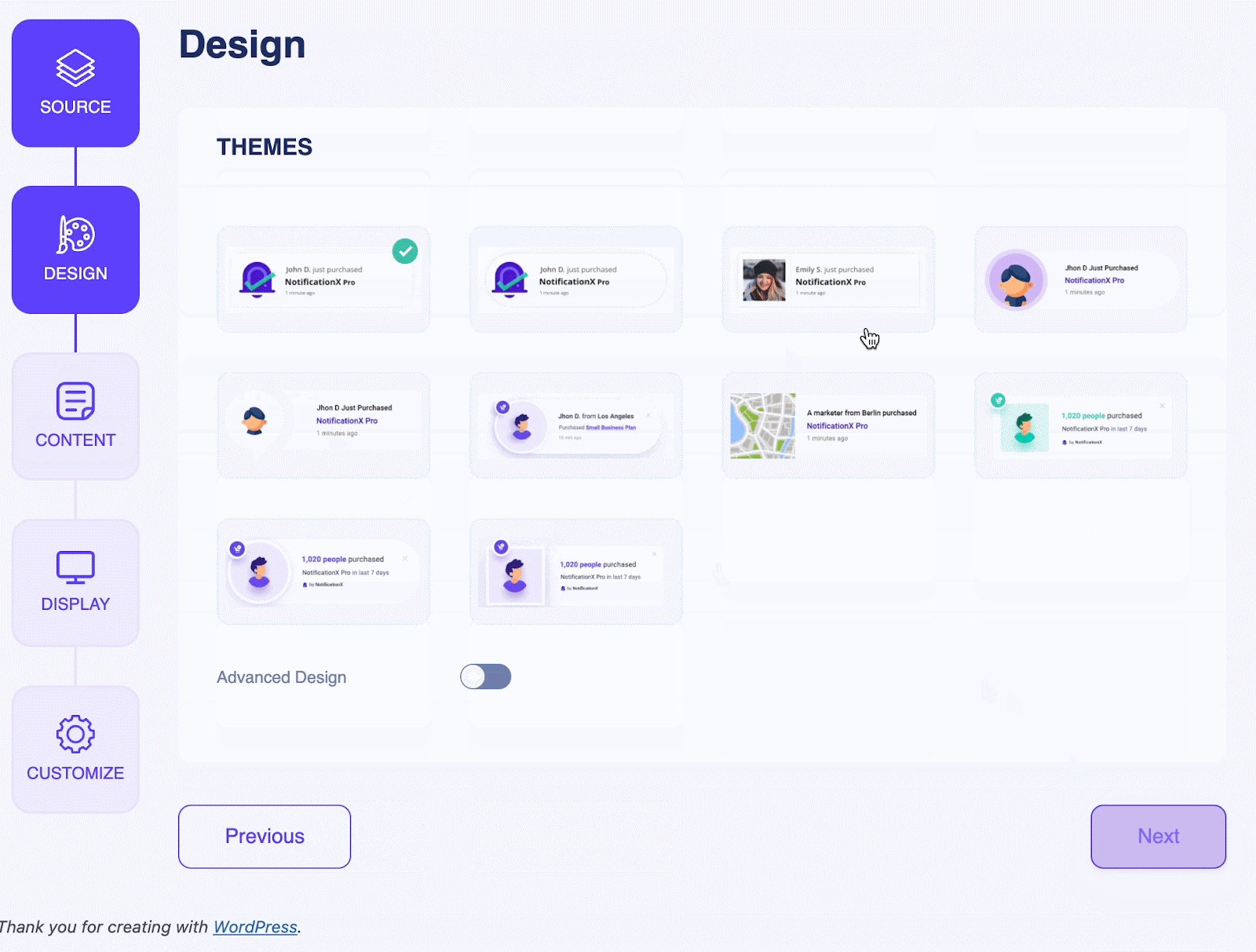
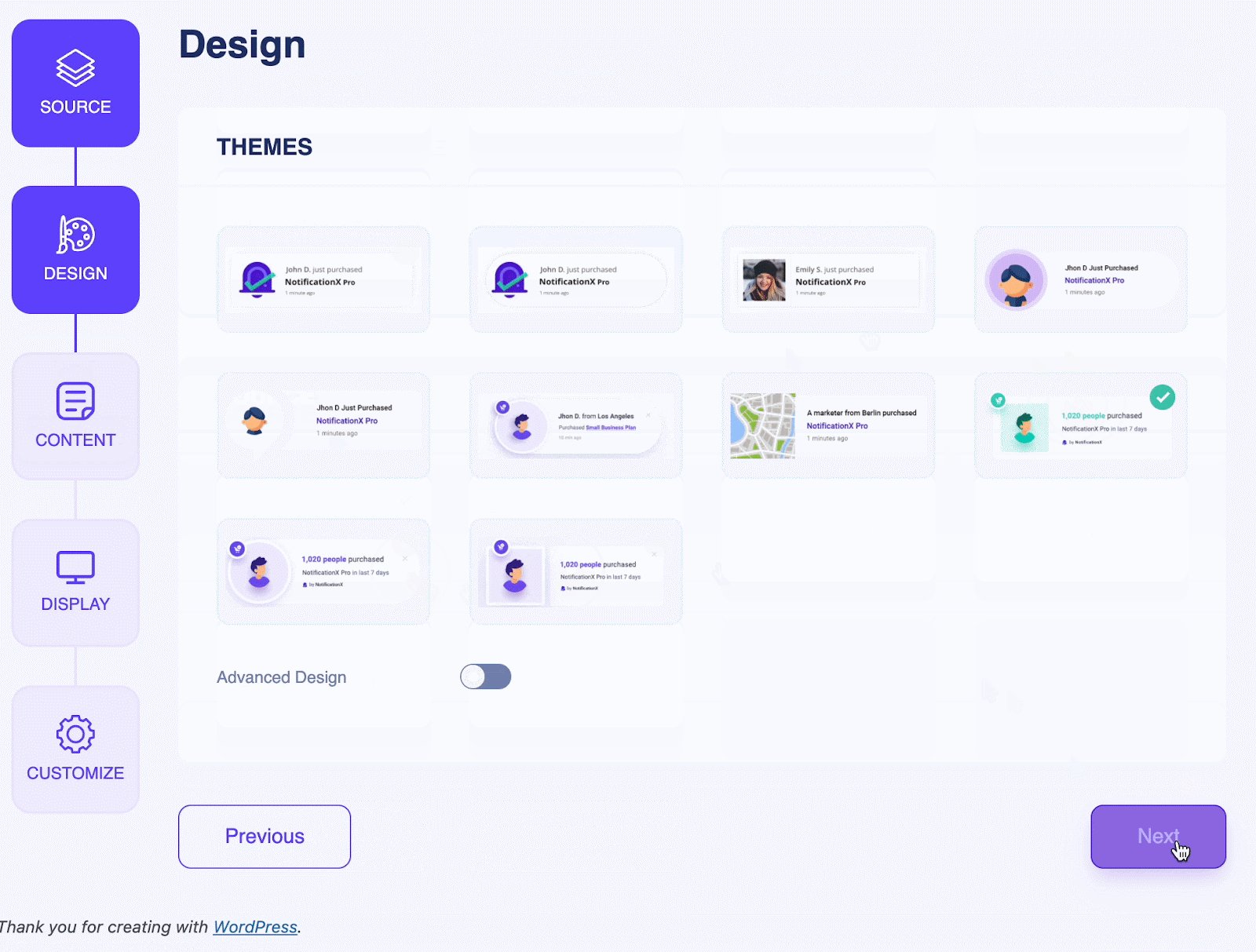
بعد ذلك ، قم بتهيئة NotificationX للإشعار المباشر "المصدر" وعلامة التبويب "التصميم". هنا سوف نختار المصدر → المبيعات. ومن علامة التبويب "تصميم" ، اختر أيًا من الثلاثة الجاهزة "عدد المبيعات" القوالب.
علاوة على ذلك ، بالنسبة لأي إشعارات مباشرة ، يمكنك تخصيص محتوى القالب الافتراضي الخاص بك لأي شيء حسب تفضيلاتك.

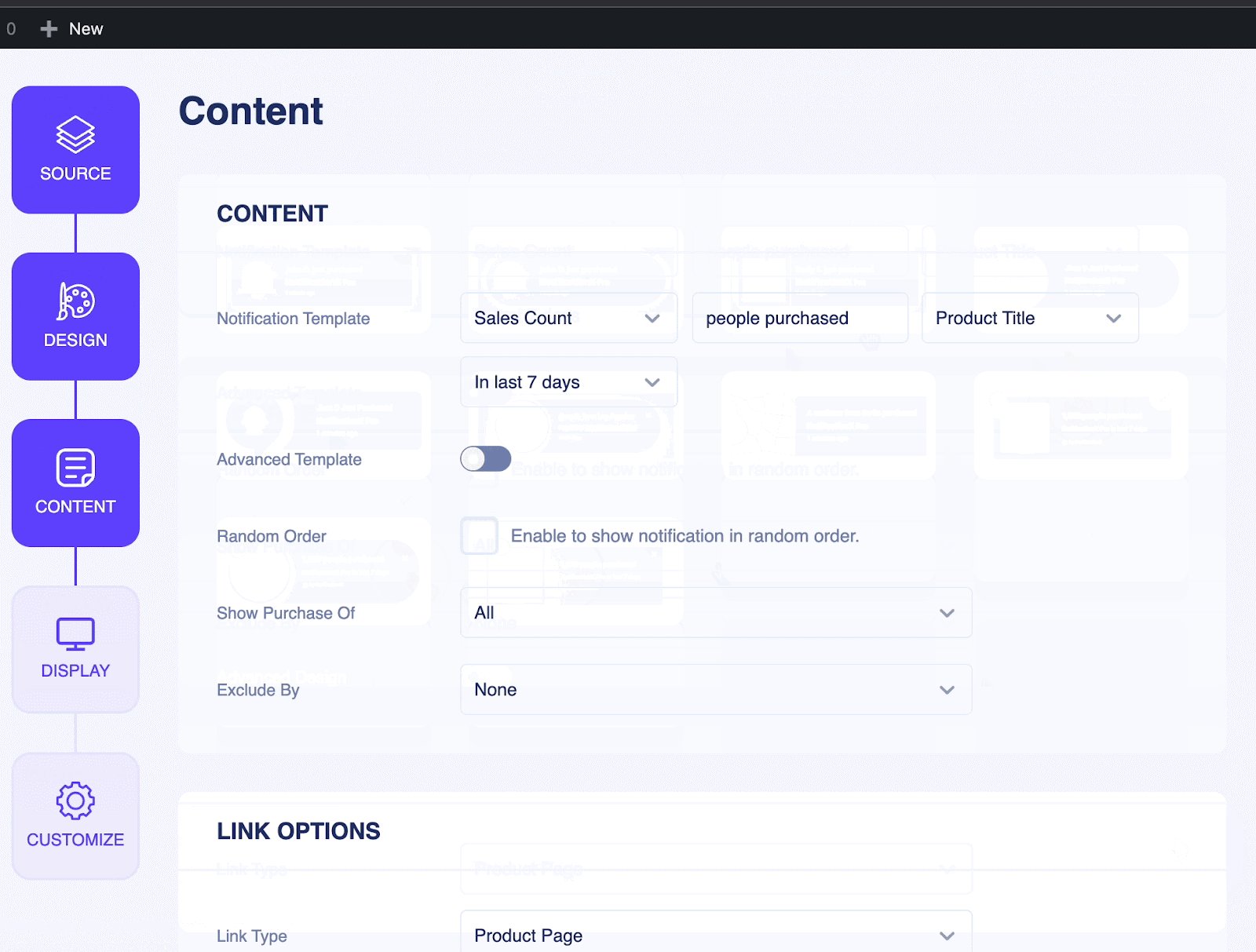
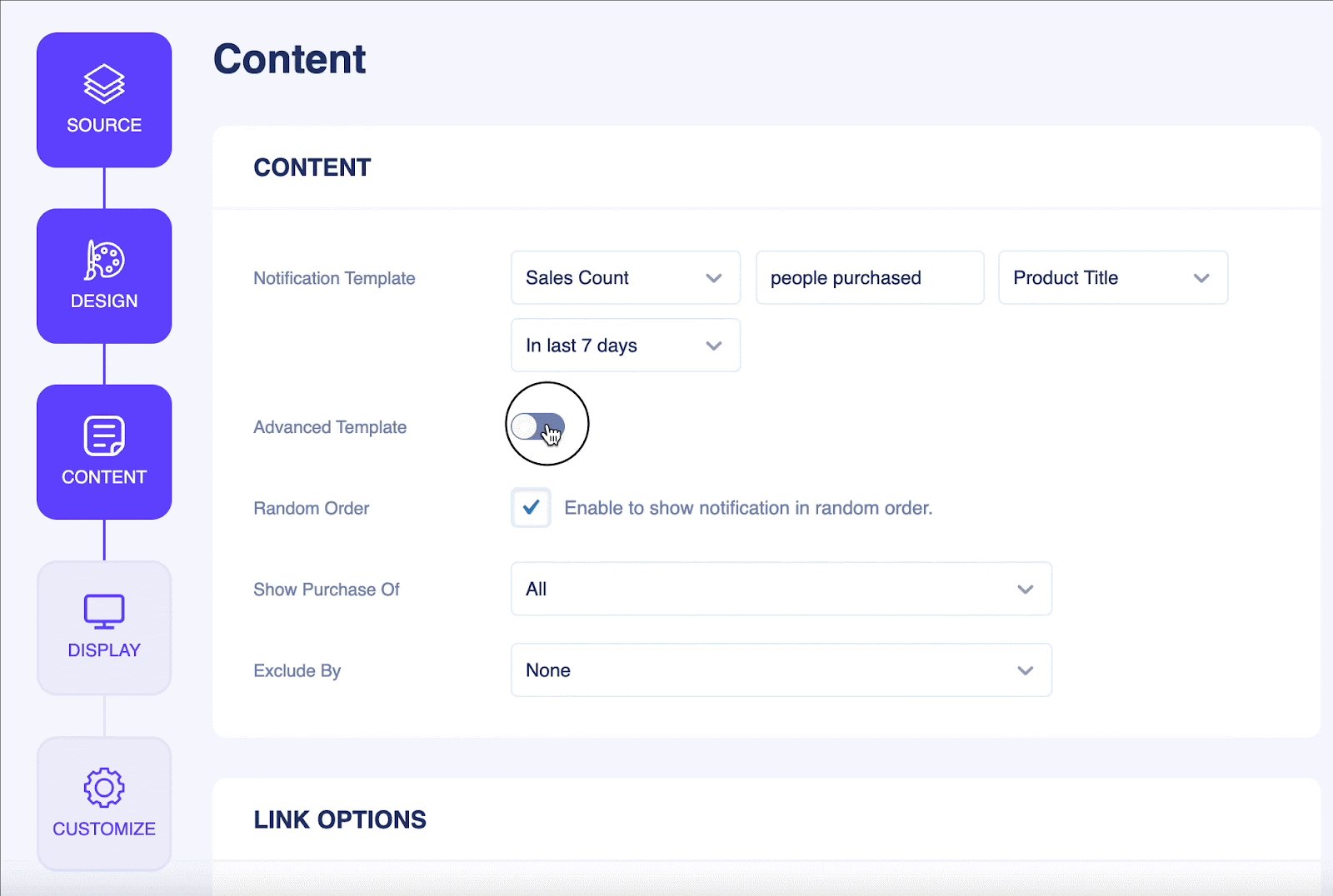
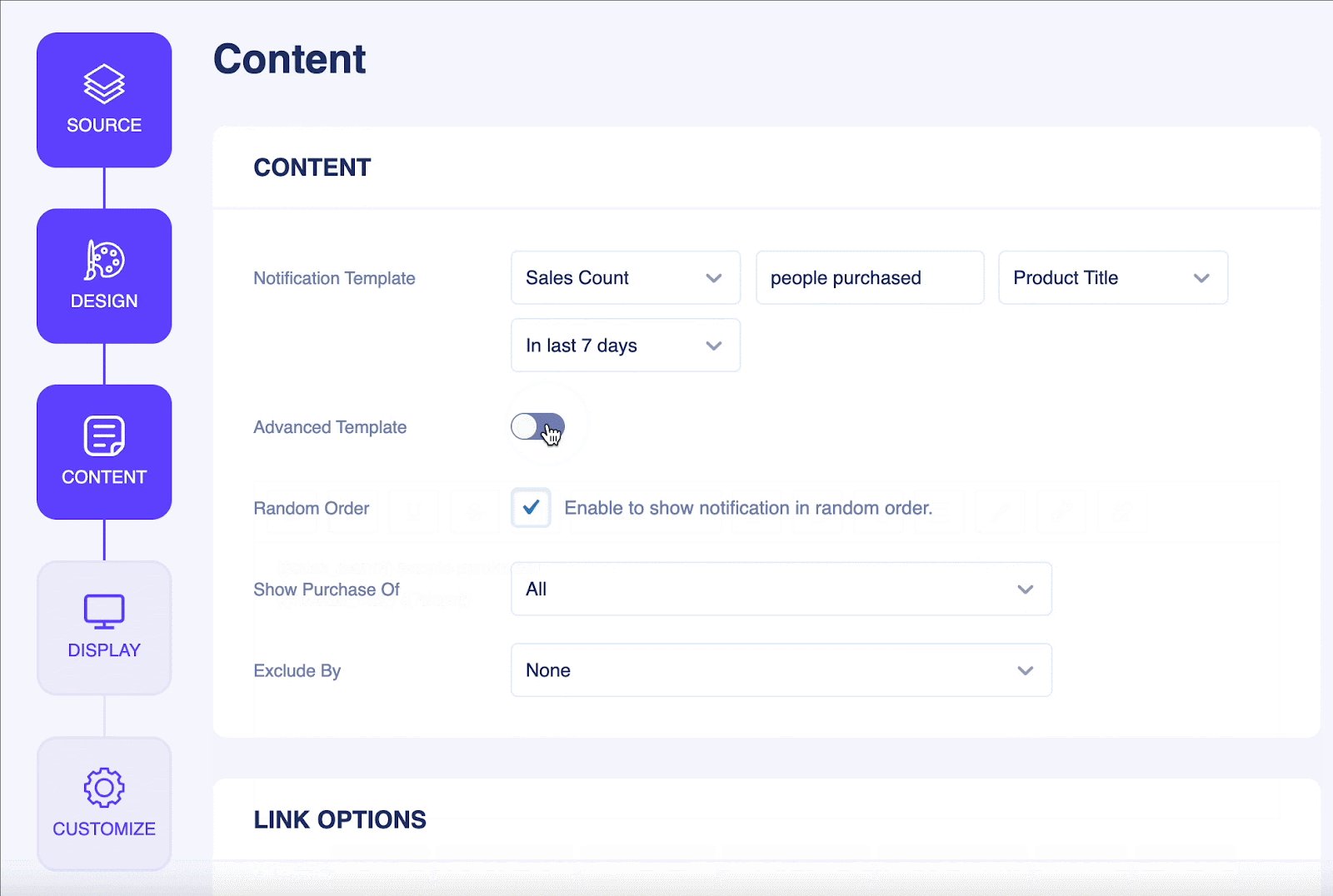
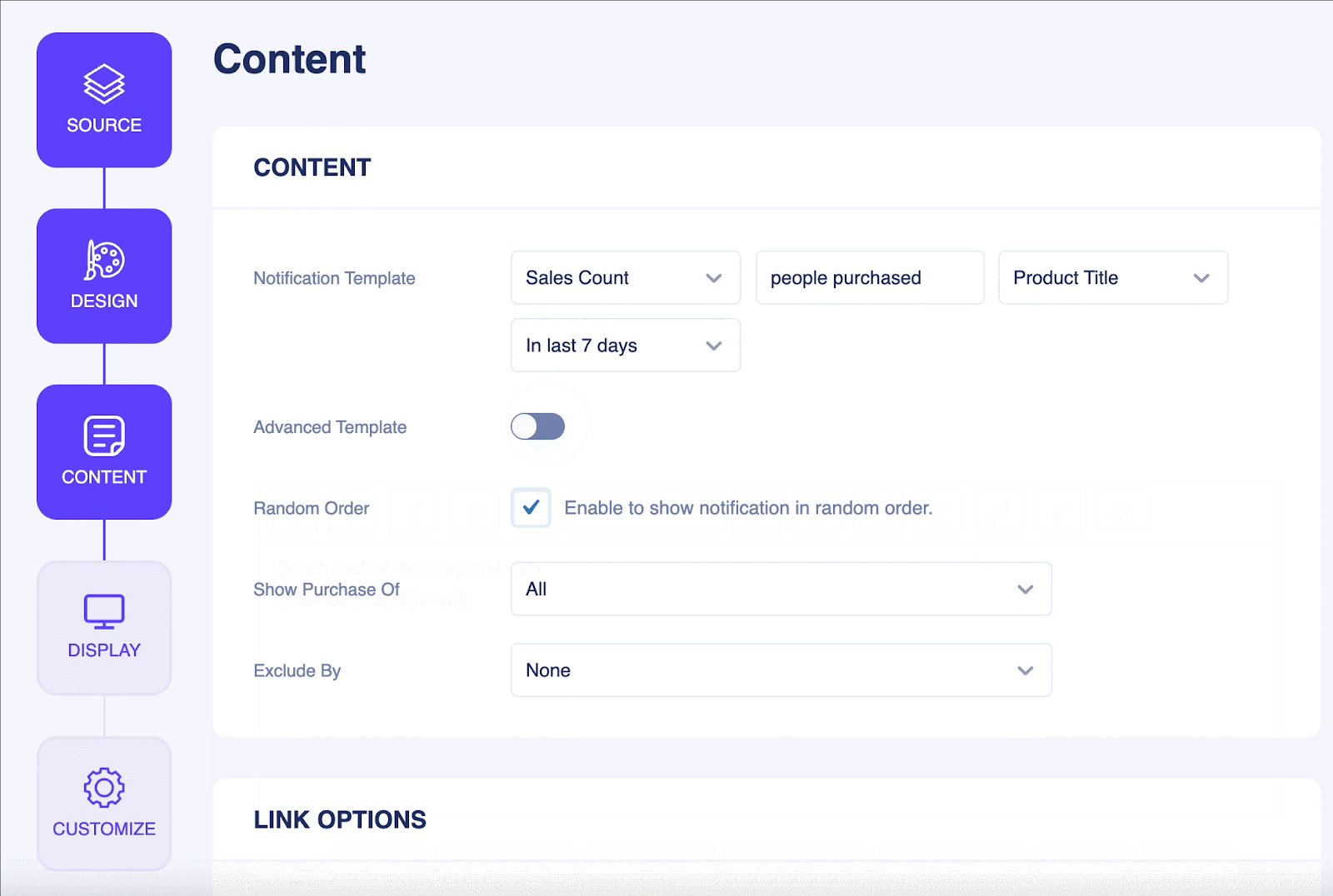
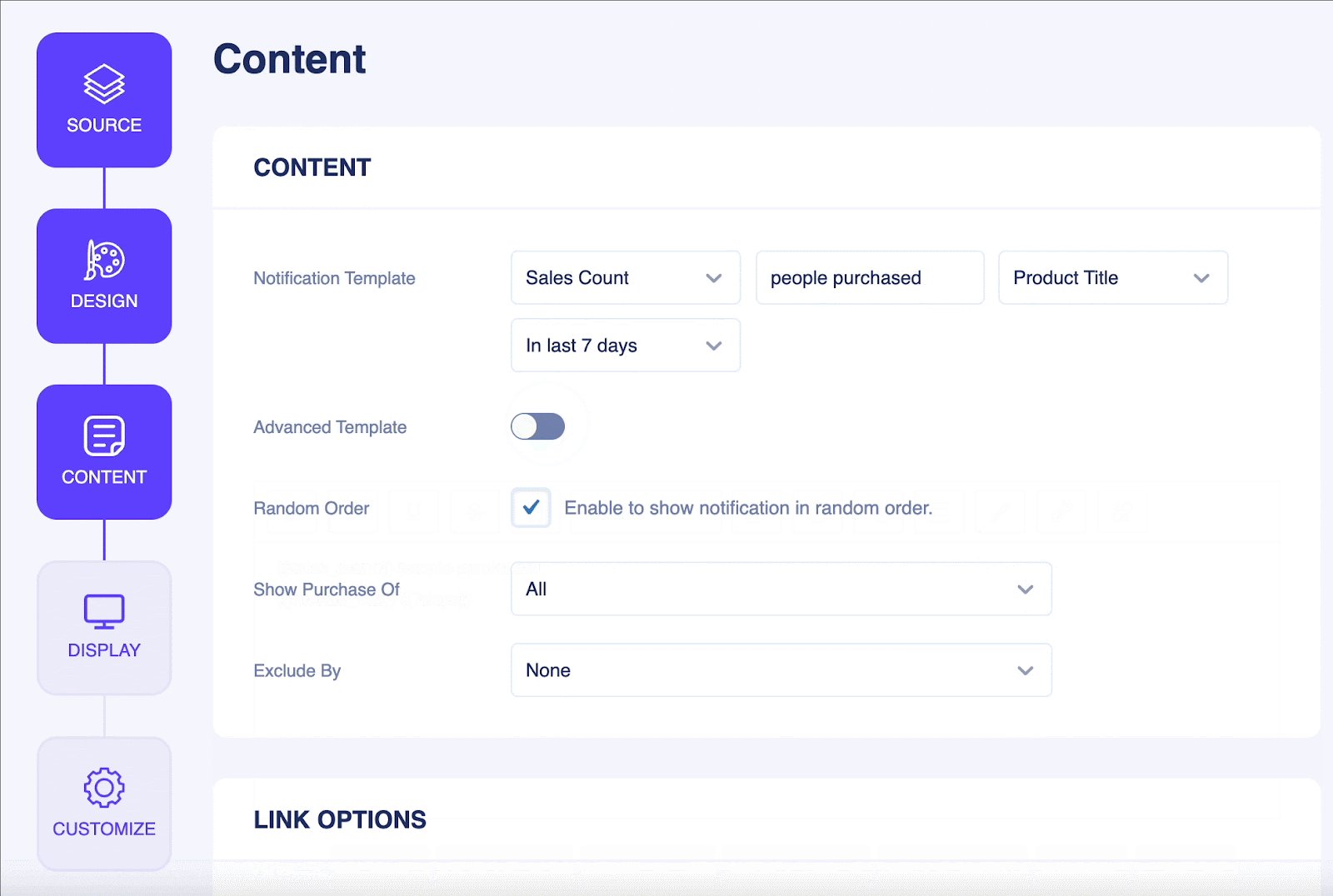
الخطوة 3: تفعيل خيار القالب المتقدم من المحتوى #
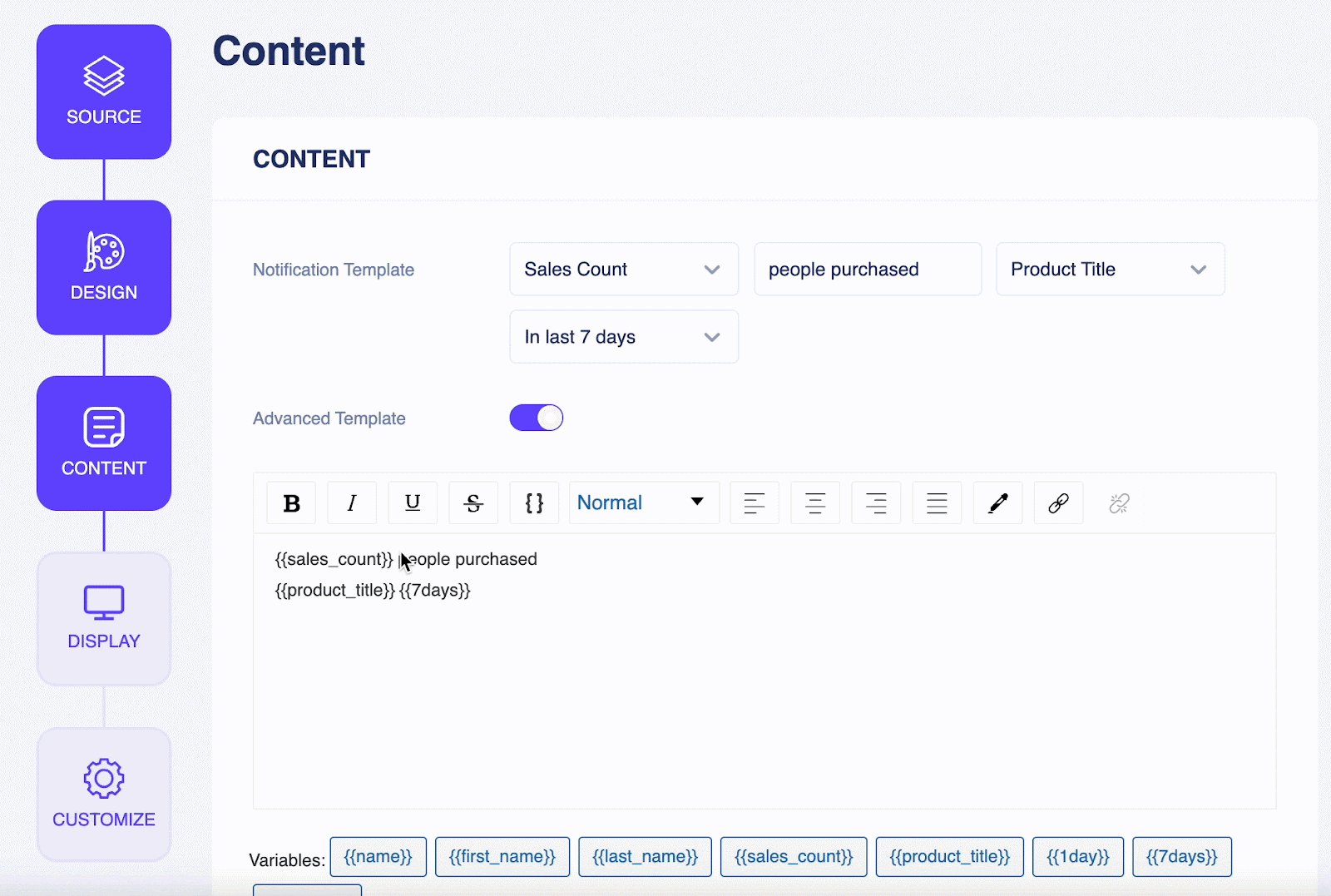
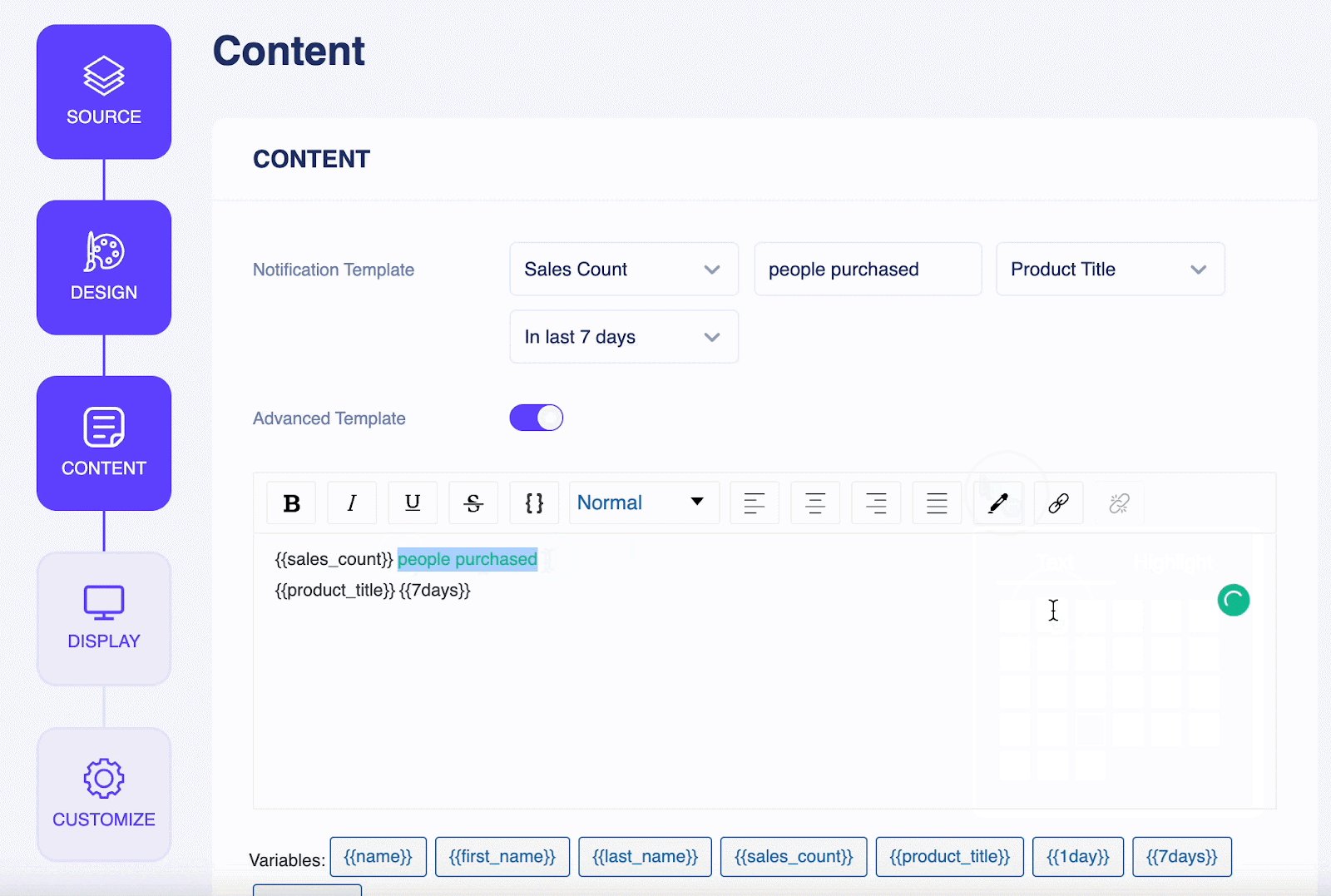
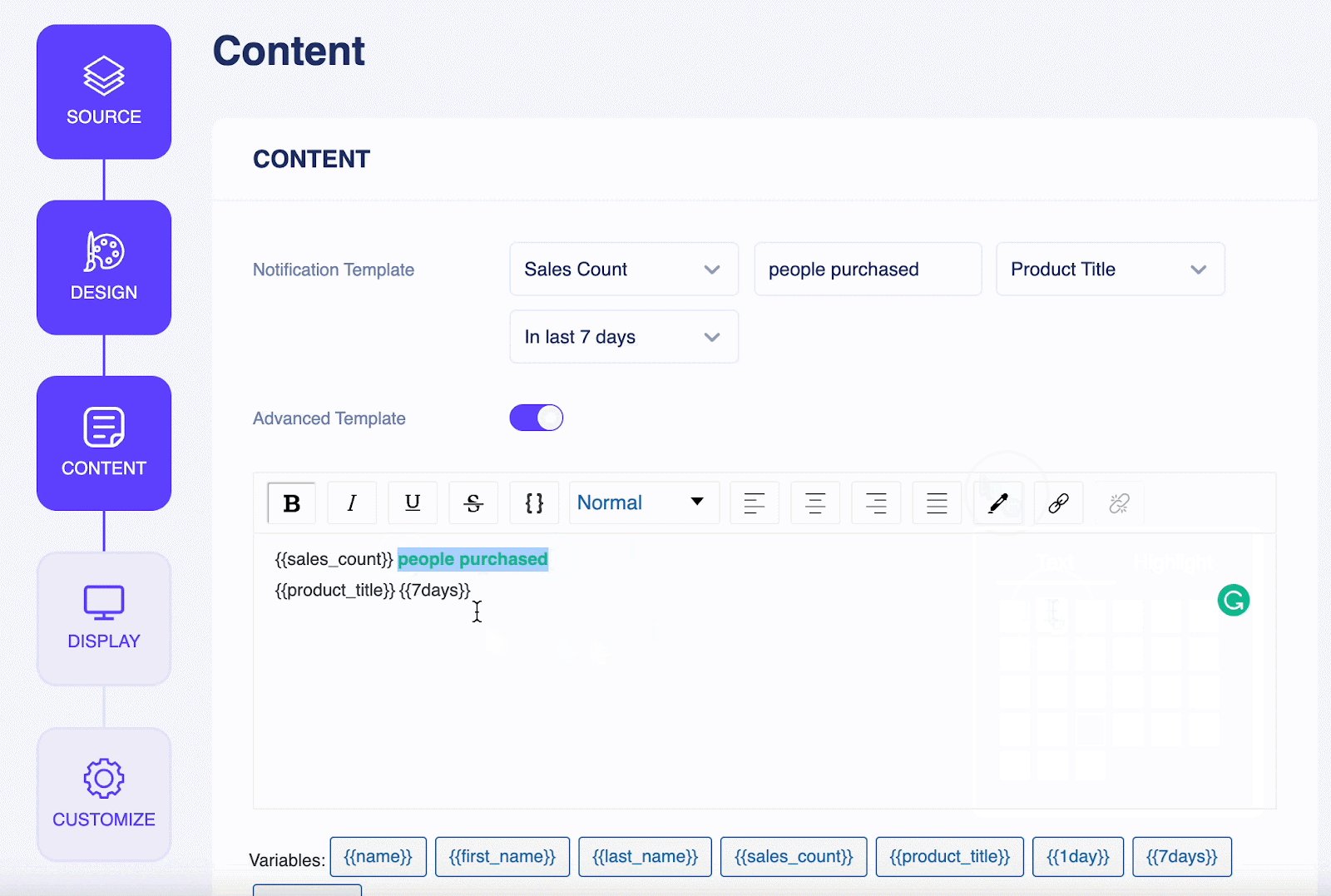
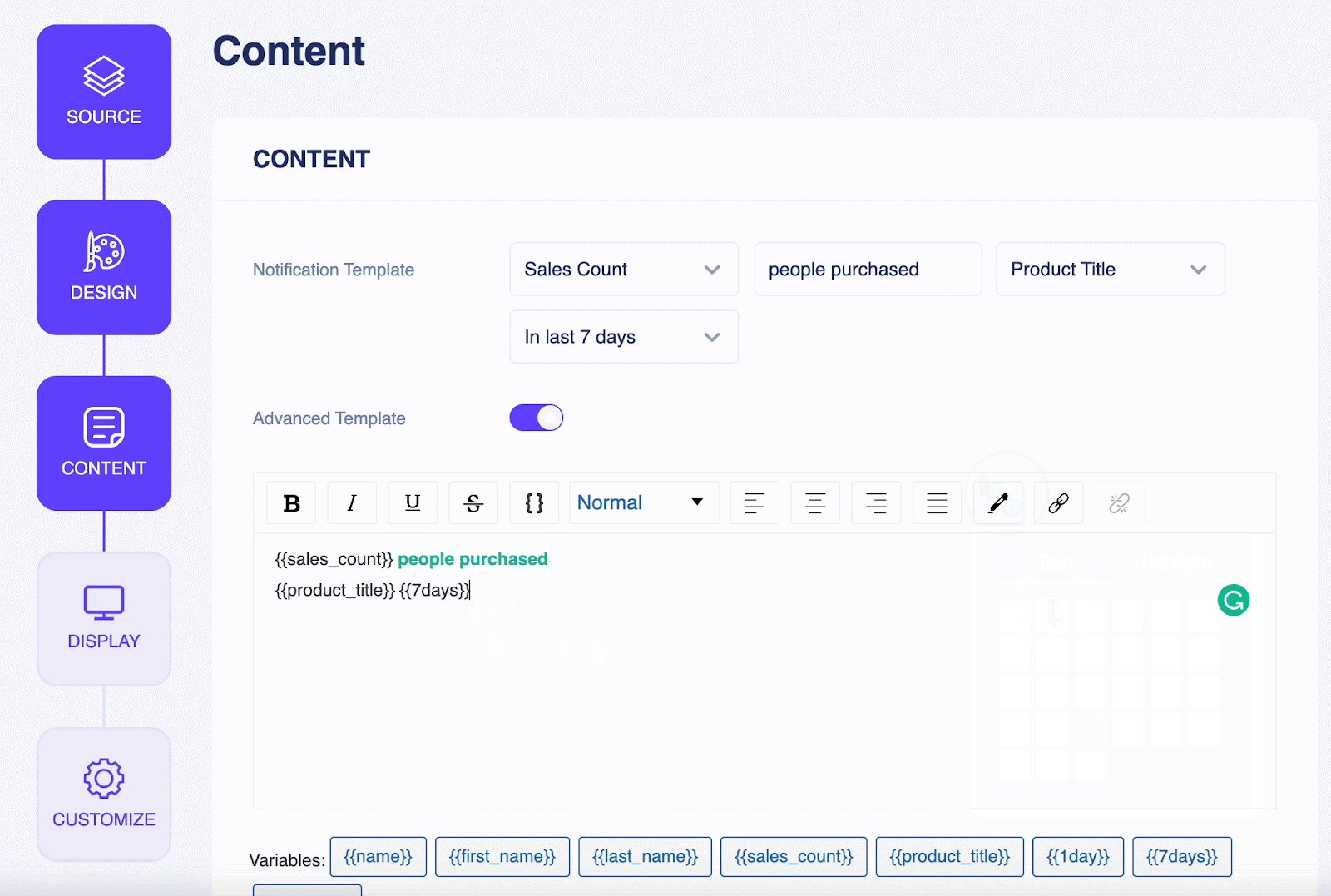
بعد ذلك ، انتقل وقم بتمكين التبديل إلى ملف المحتوى ← قالب متقدم اختيار. هنا يتم تكوين إشعار عدد المبيعات.
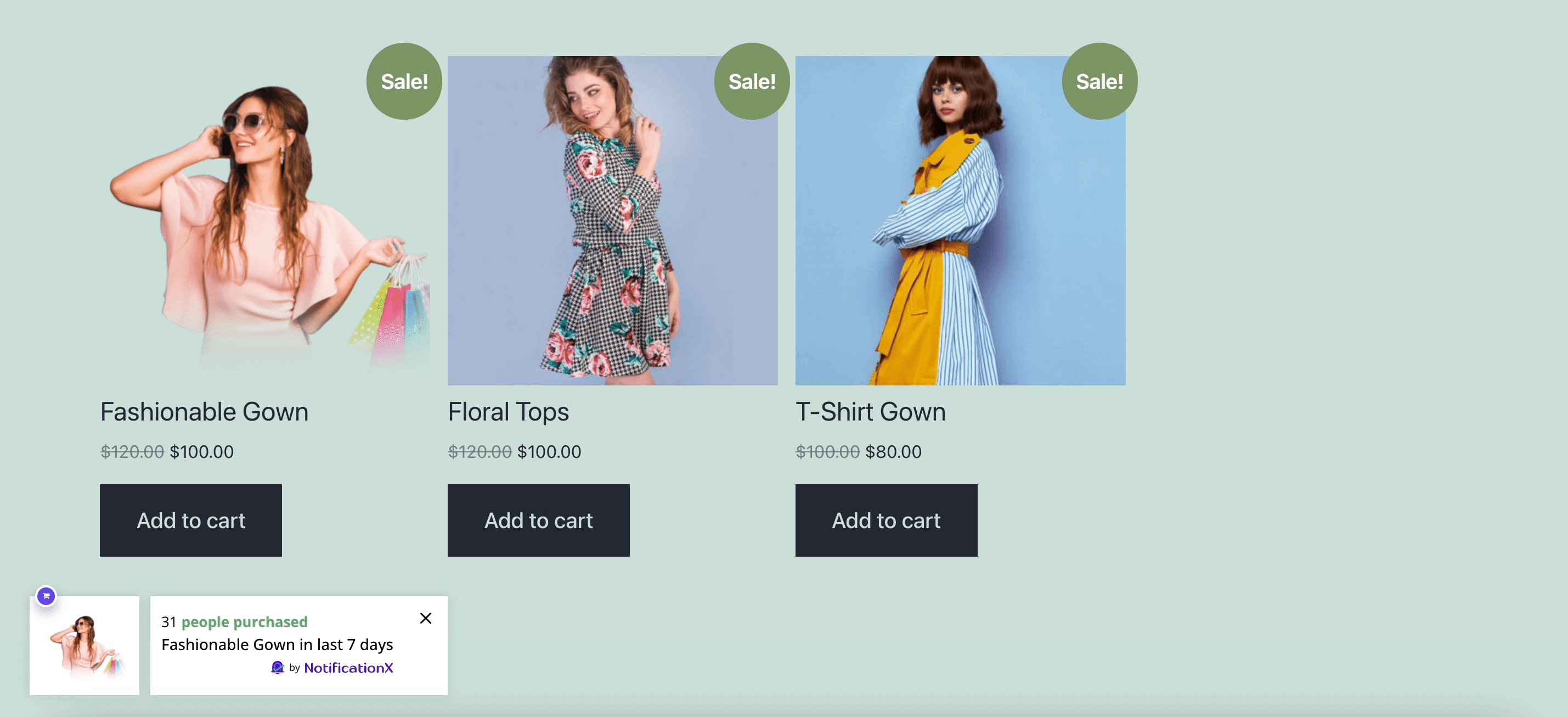
يمكنك بسهولة ضبط الوقت مع {{7 أيام}} علامة أو غيرهم لإعلام الزائرين بأن عمليات الشراء "حدثت في آخر 7 أيام. وبالمثل ، إذا قمت بتعيين {{اليوم: 7}} ، أنت قادر على العرض '7 أيام' المبيعات في مبيعاتك حساب الإخطارات.
ملحوظة: يمكنك فقط عرض علامات حساب هذه الأيام على المبيعات والتبرع والتعليم الإلكتروني، أو تحليلات الصفحة تنبيهات الإخطار حيث تهم التهم.

الى جانب ذلك ، يمكنك تغيير أي من حياتك ألوان الإخطار ، إضافة روابط الهدف ، المتغيرات المباشرة ، والمزيد من خلال تكوين خيار القالب المتقدم NotificationX هذا.

الحصيلة النهائية #
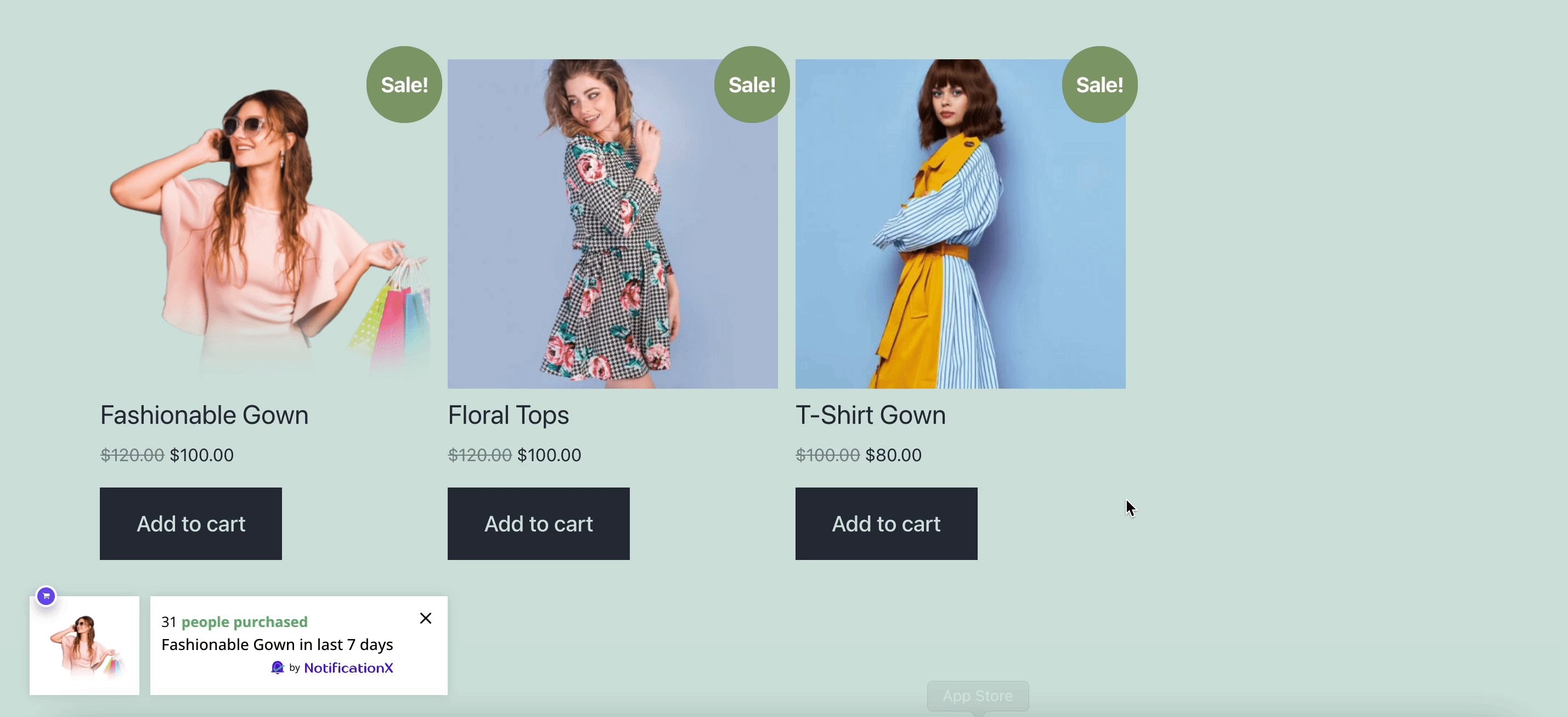
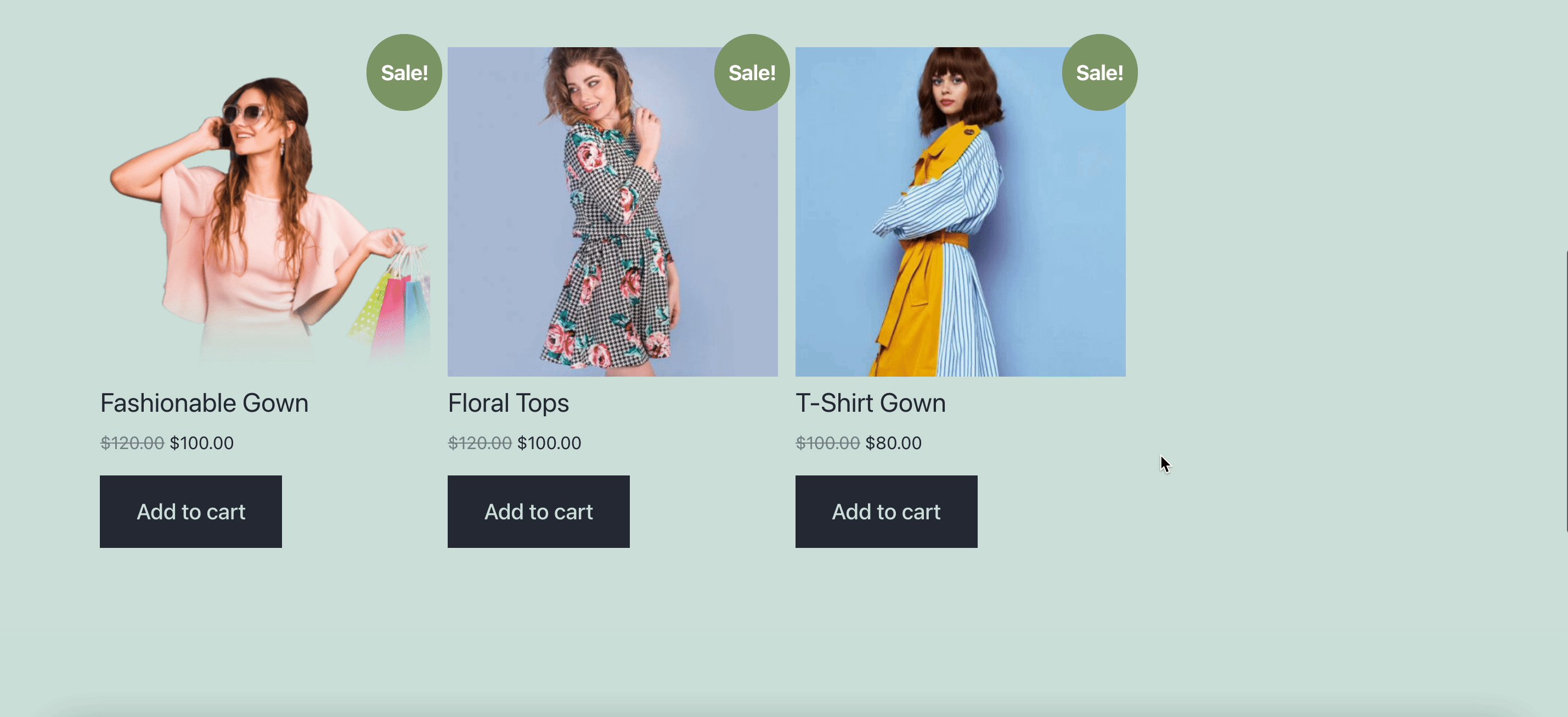
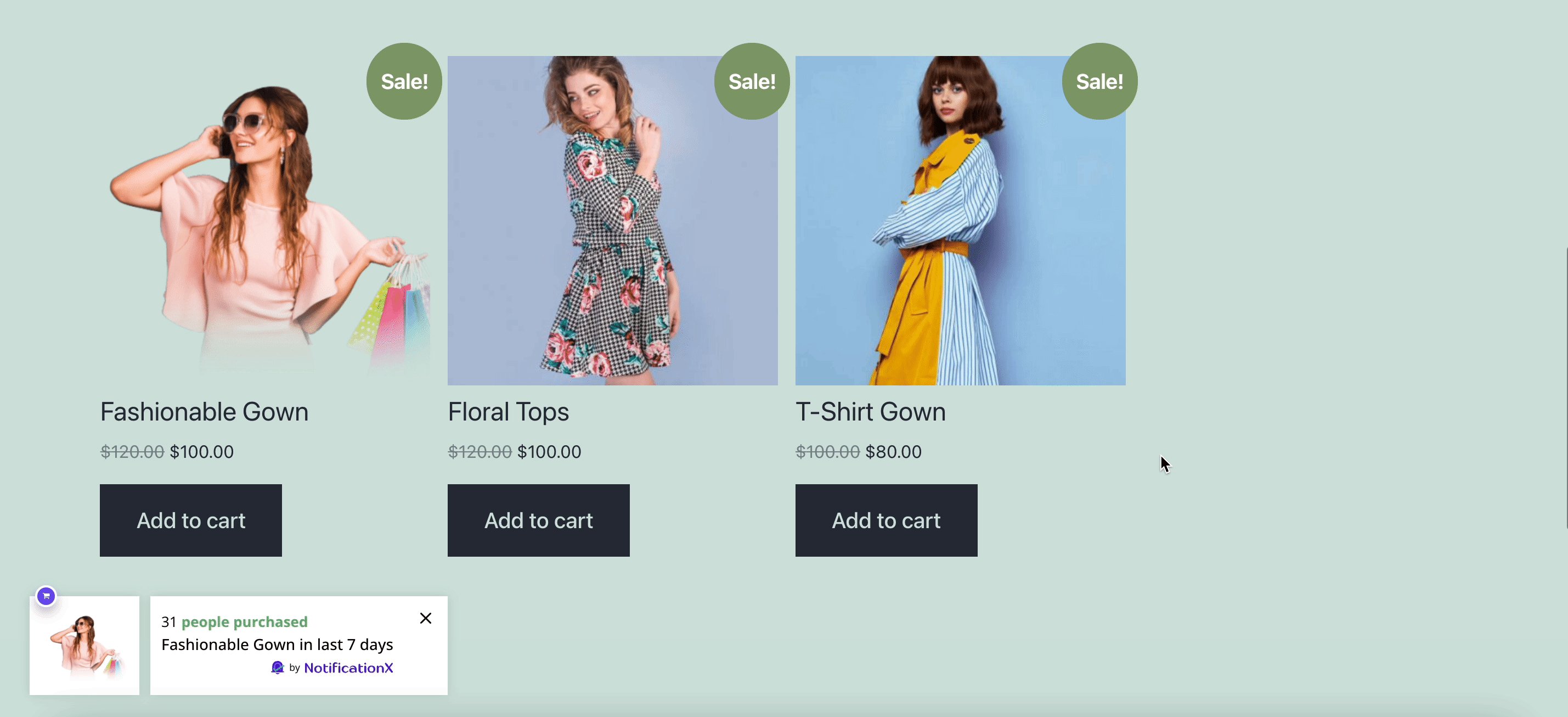
باتباع هذه الخطوات المذكورة وتعديل أكثر قليلاً ، هذه هي الطريقة التي يمكنك القيام بها تكوين نموذج NotificationX المتقدم والخيارات استخدام NotificationX برو.

هذا كل شيء! هذا هو مدى سهولة تكوين ملف نموذج متقدم NotificationX خيار لتصميم إشعاراتك الحية بشكل أكثر تفاعلية.
هل تتعثر؟ إذا واجهت أي مشاكل ، يمكنك الاتصال بنا فريق الدعم.






