With the integration of LearnPress, NotificationX now enables the creation of LearnPress course enrollment alert on your WordPress website. This marketing strategy significantly boosts your course enrollment rates by capturing the attention of your site visitors with real-time status notifications of the course.
How to Configure LearnPress with NotificationX #
To get started, ensure that LearnPress is properly installed and set up on your site. Follow this guide to learn the process of displaying LearnPress Course Enrollment Alerts on your website with NotificationX:
Step 1: Create a Course Notification Campaign #
To get started with creating your notification, go to your WordPress Dashboard and navigate to ‘NotificationX’ → ‘Add New’ التبويب.

Step 2: Select ‘LearnPress’ as Source #
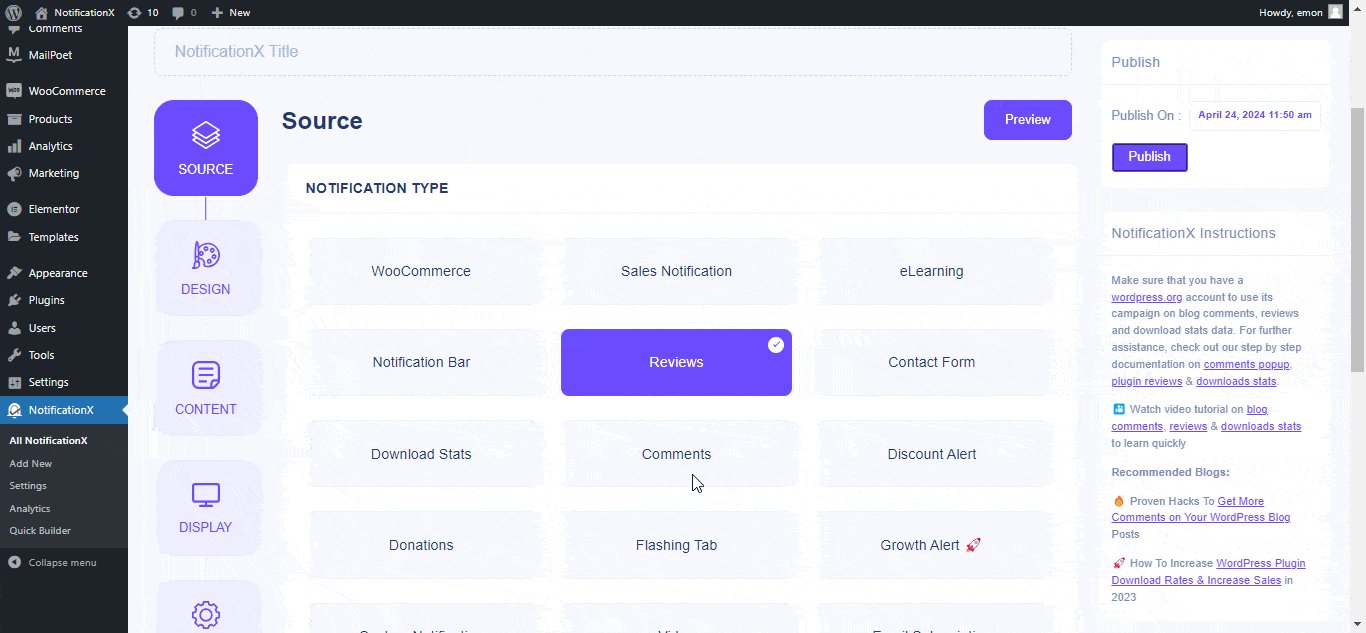
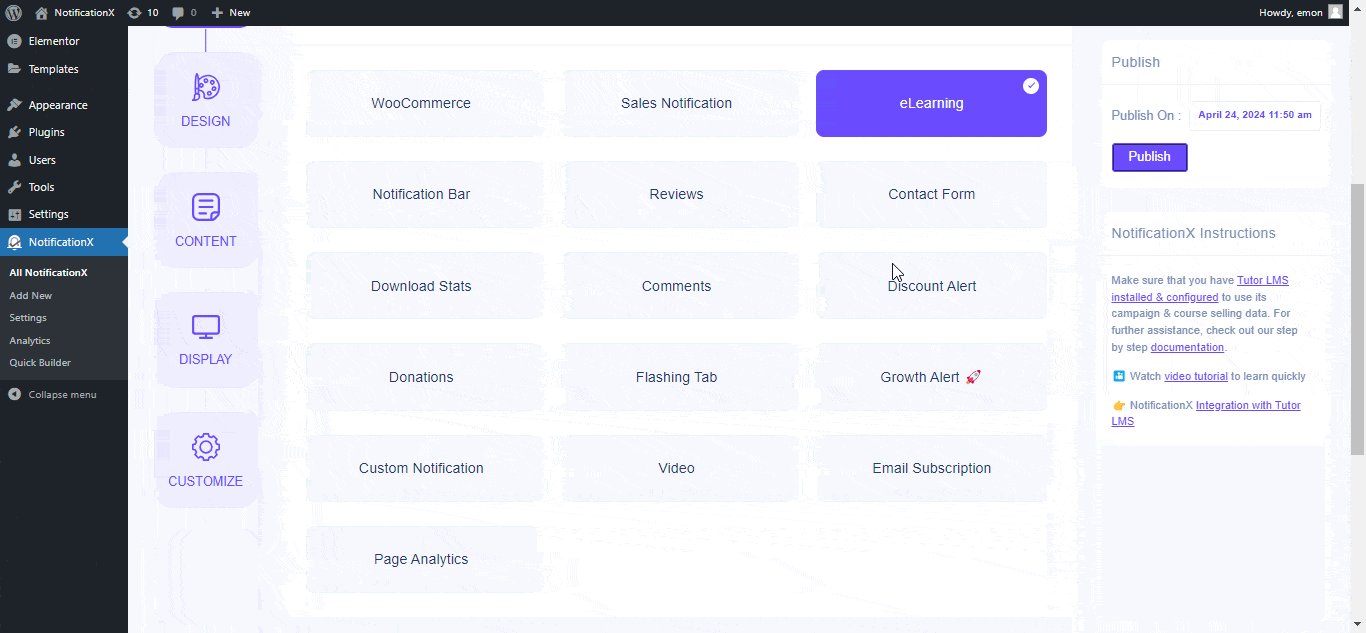
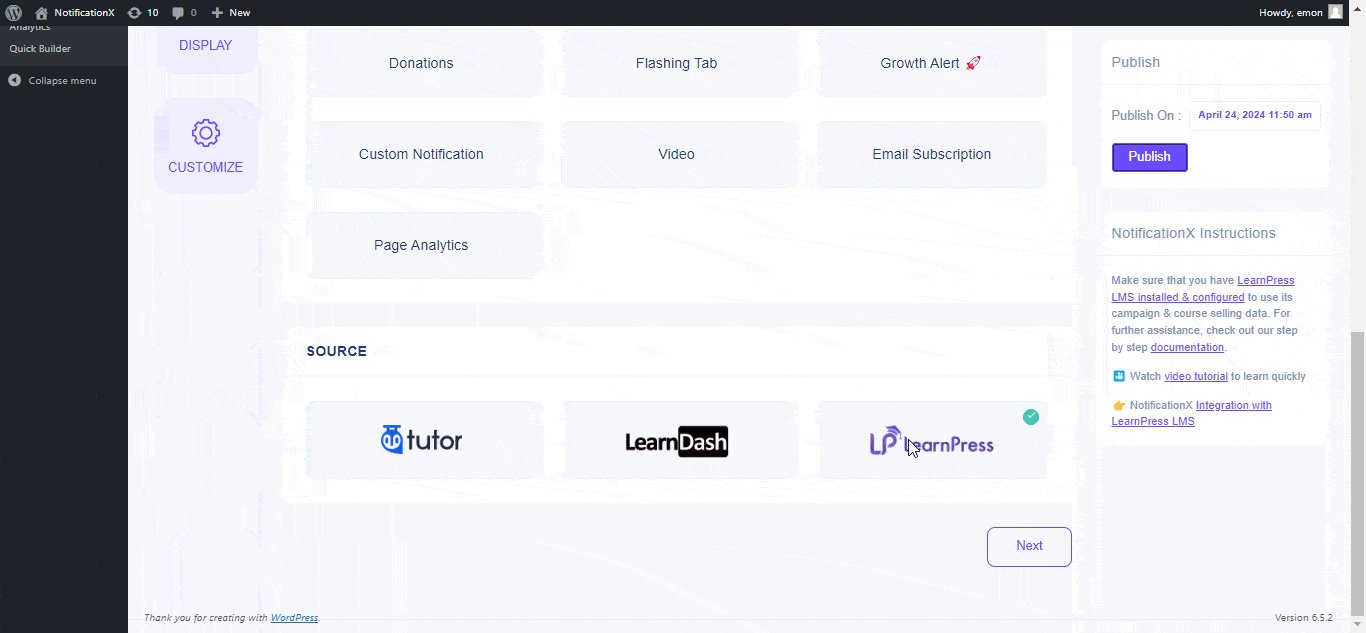
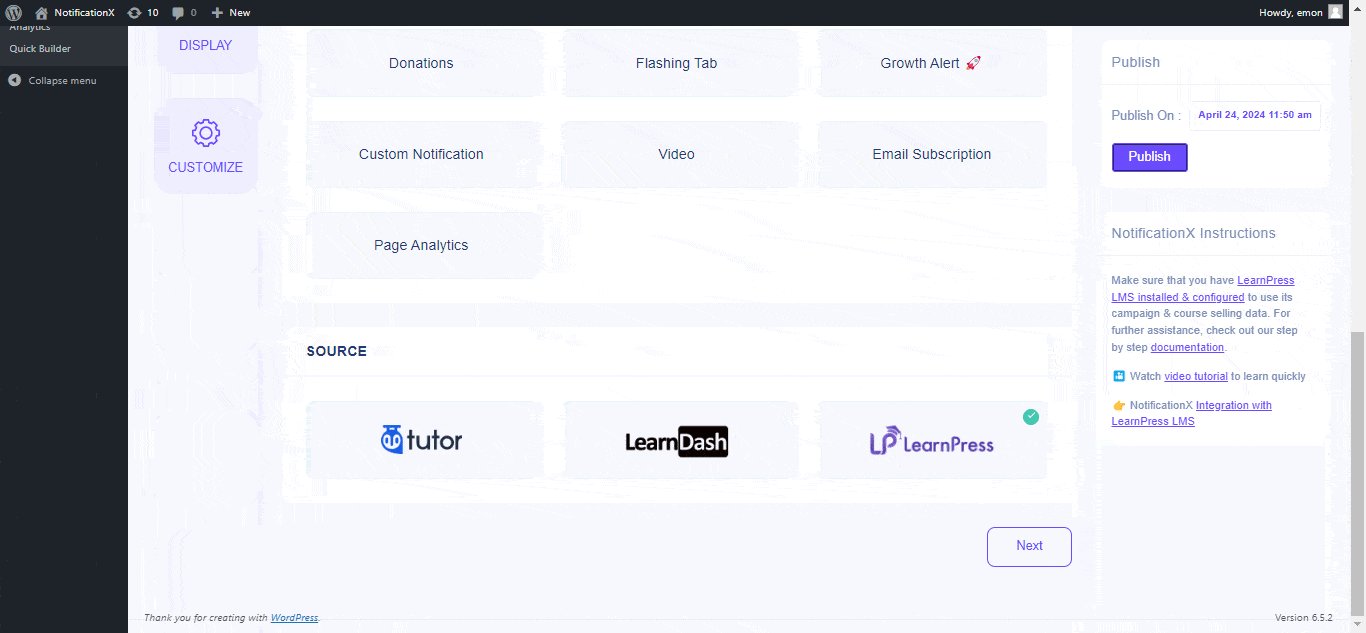
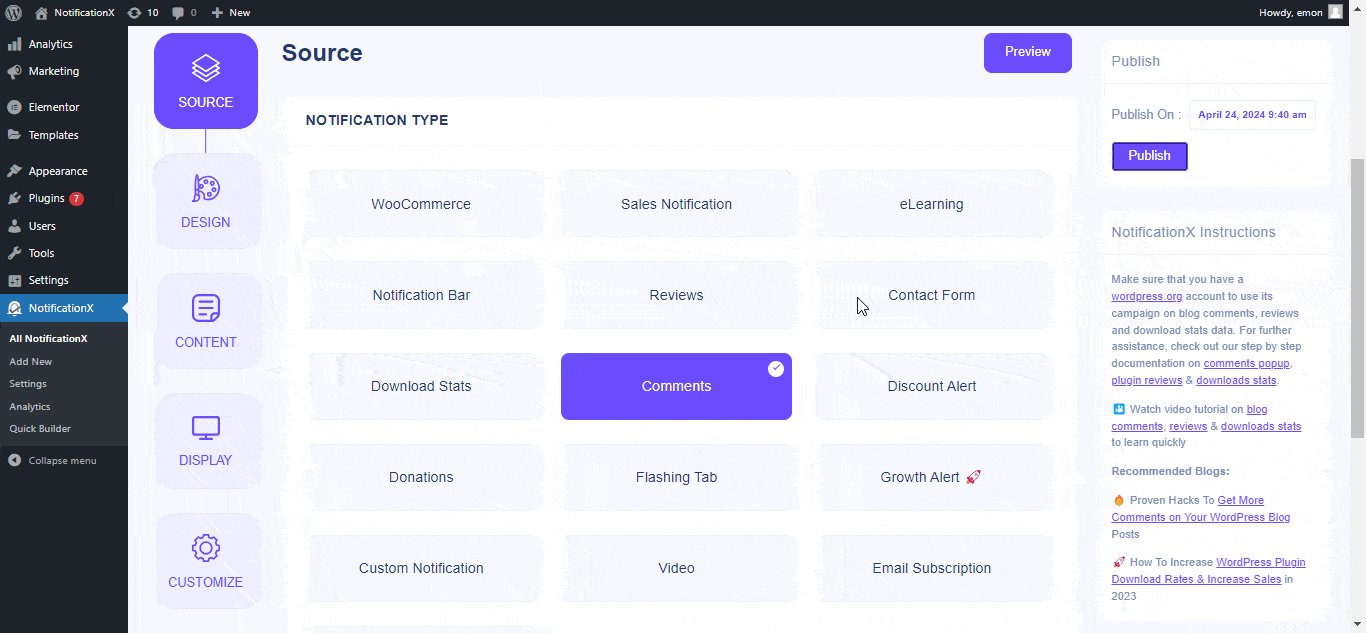
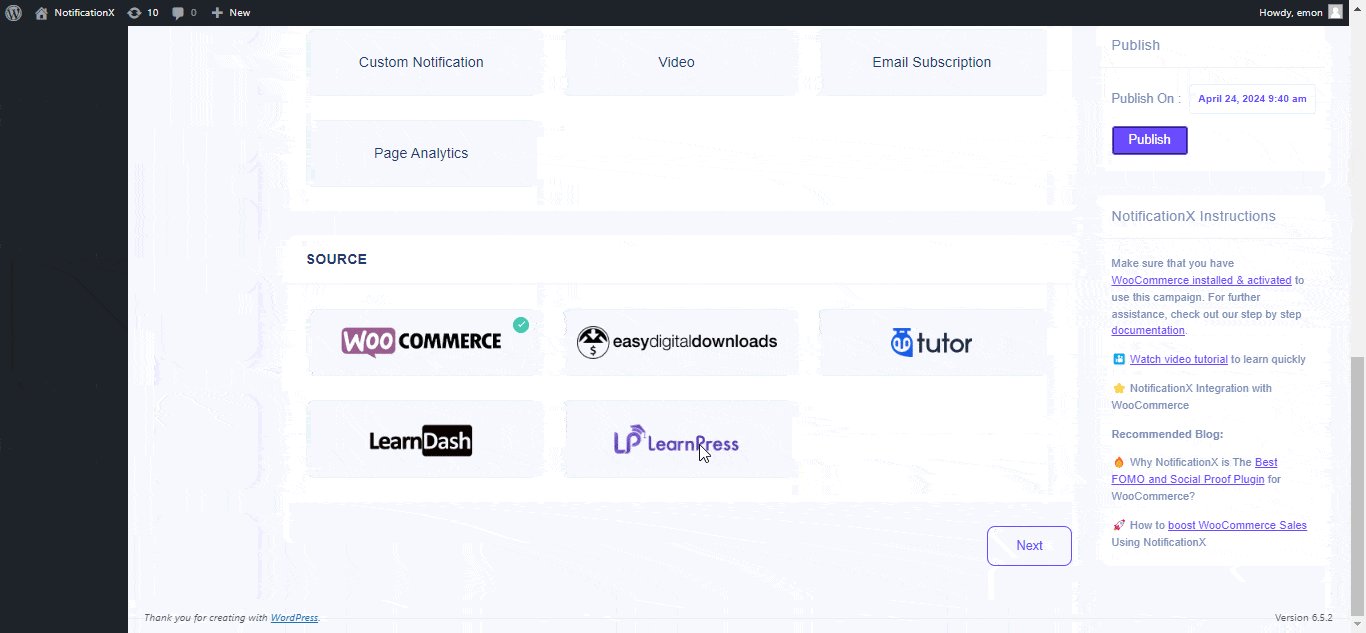
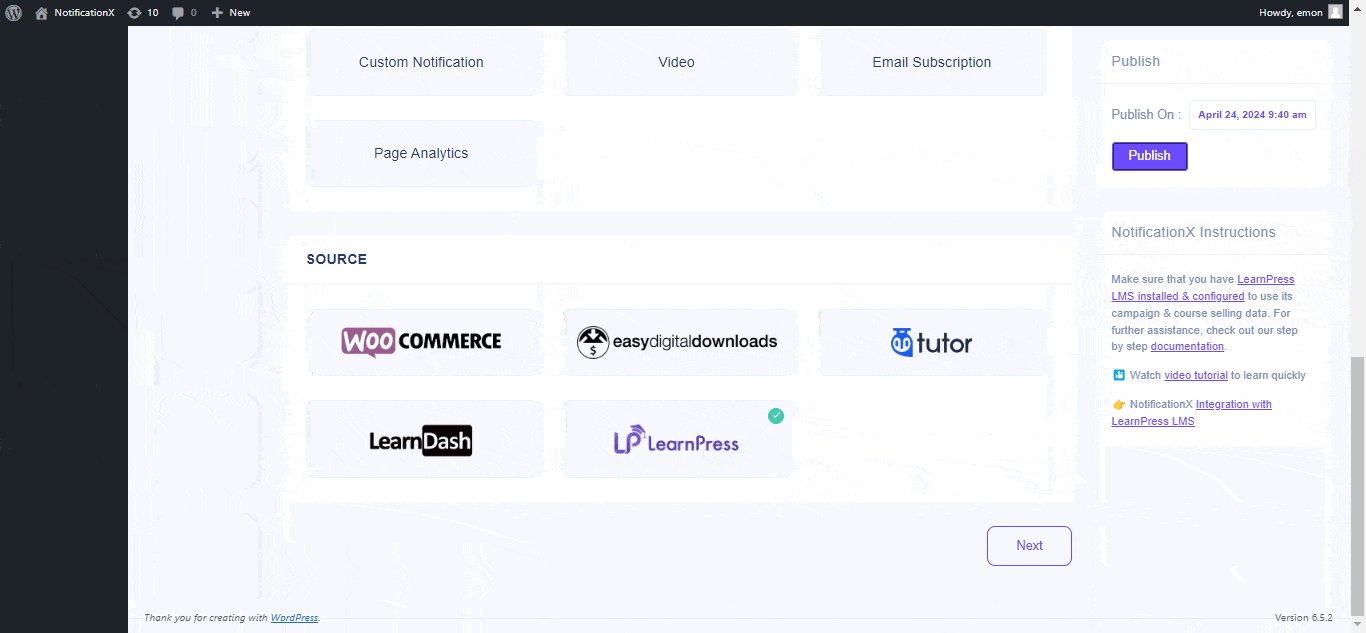
Once you are done with the previous step, you will be redirected to the 'مصدر' Tab page of your NotificationX. Simply choose ‘eLearning’ as your Notification type. Now, pick ‘LearnPress’ كمصدرك. ثم ، انقر فوق ‘Next‘ button.

الخطوة 3 - اختر سمة التصميم #
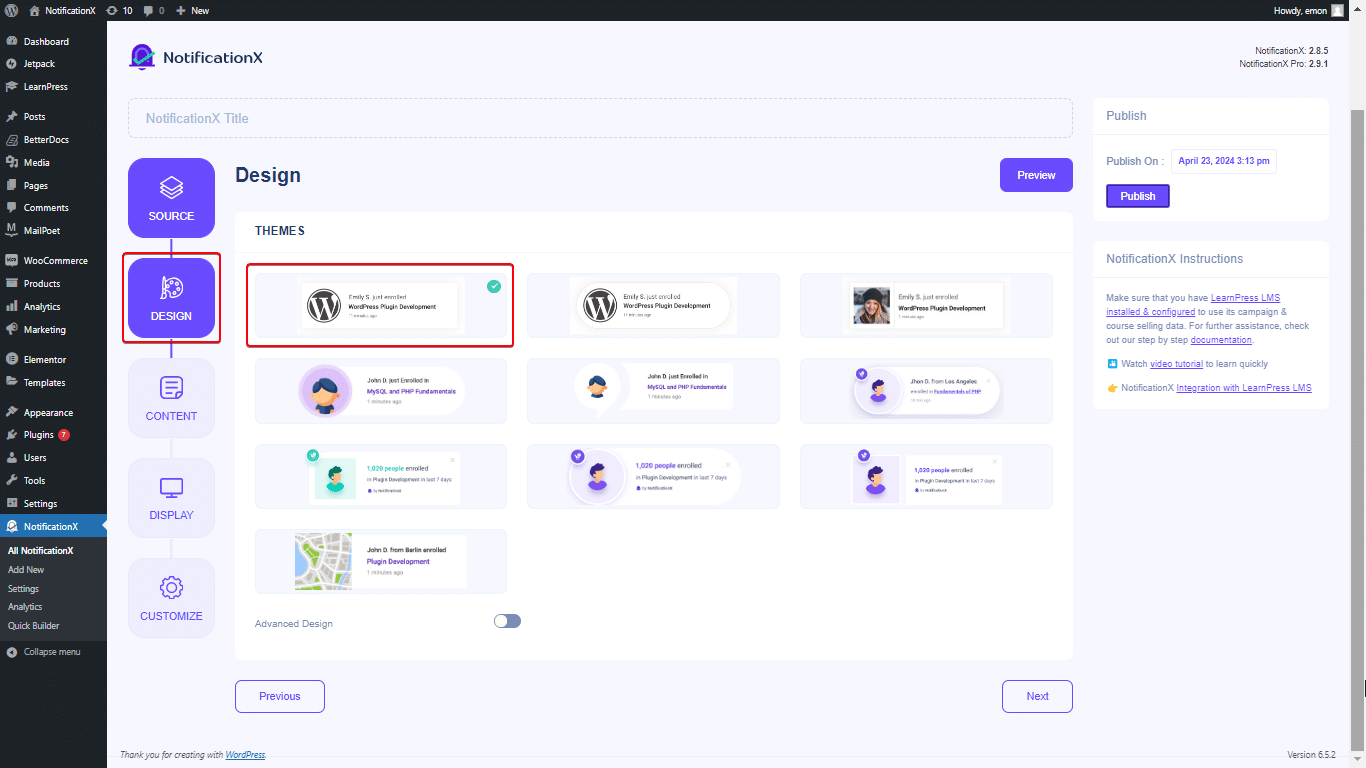
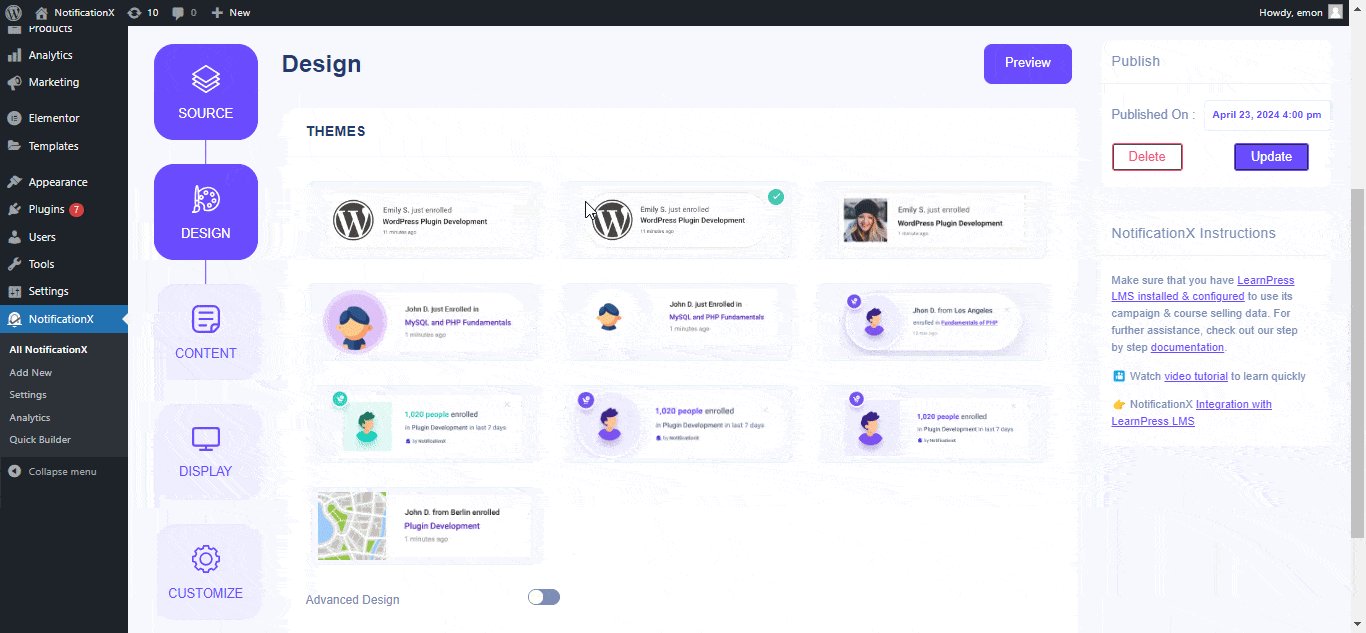
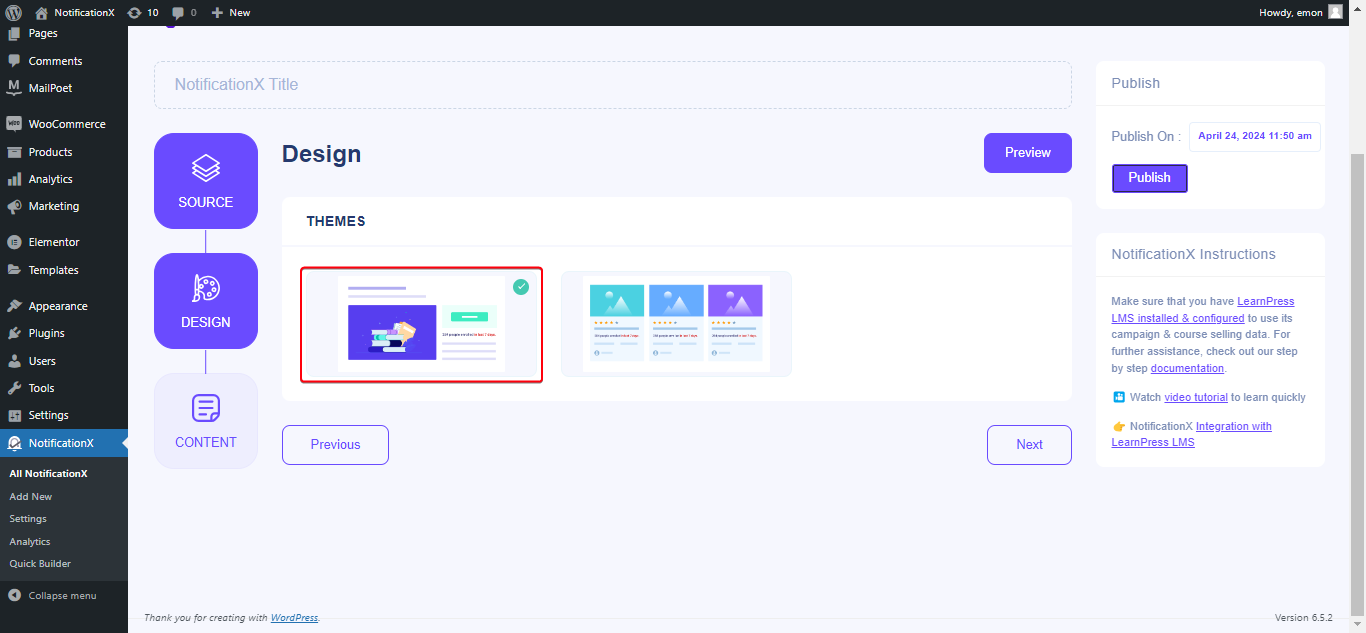
من 'تصميم' tab, you can choose a layout and use the ‘تصميم متقدم’ option to customize it as per your preference. From the "ثيمات" section, the chosen layout is how the ‘LearnPress Notification’ will be displayed on your website. So, select them as per your preference.

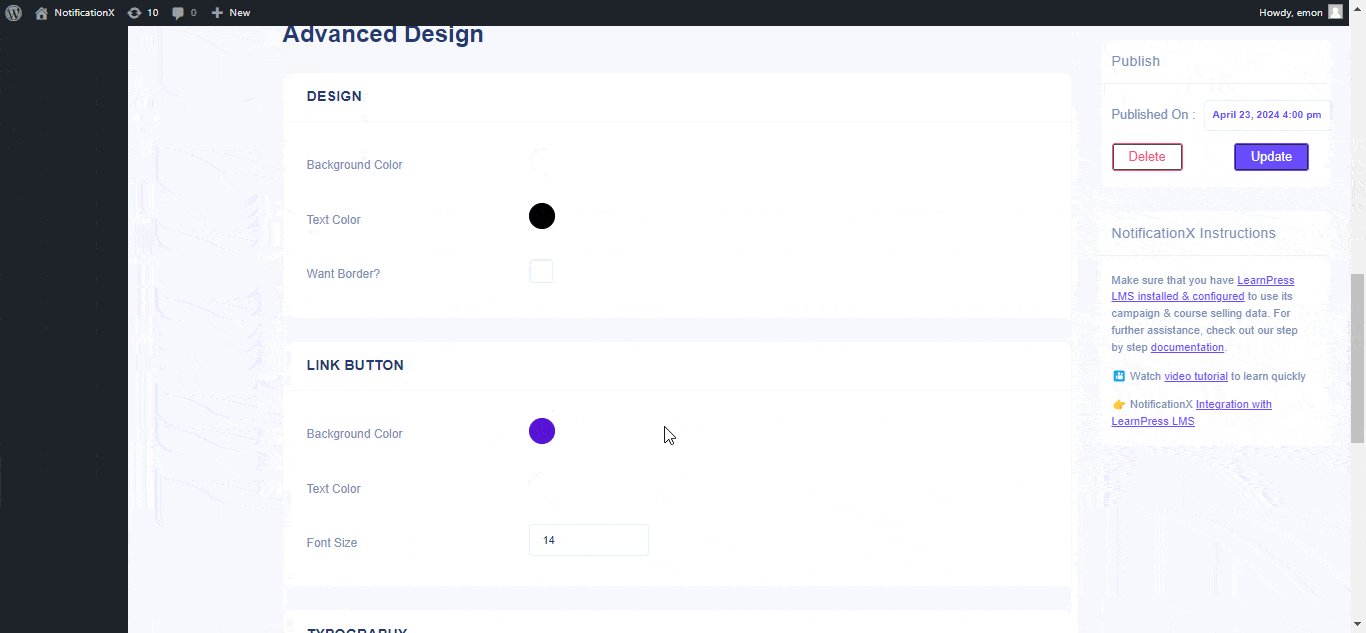
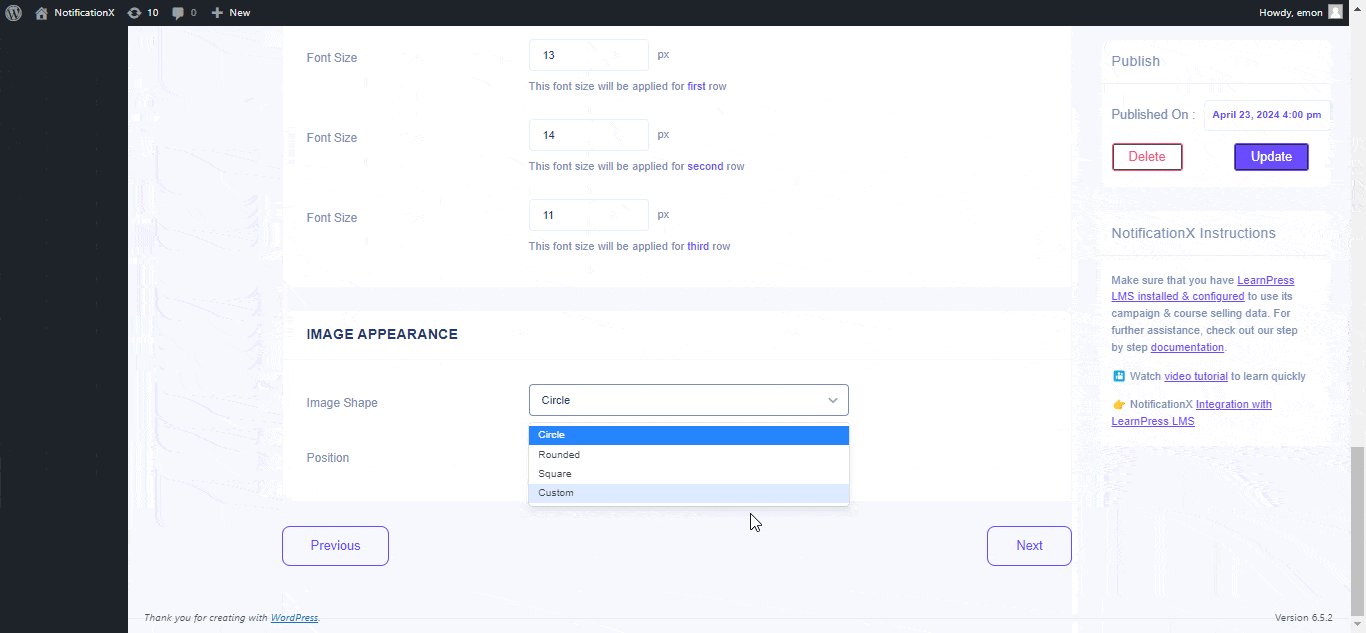
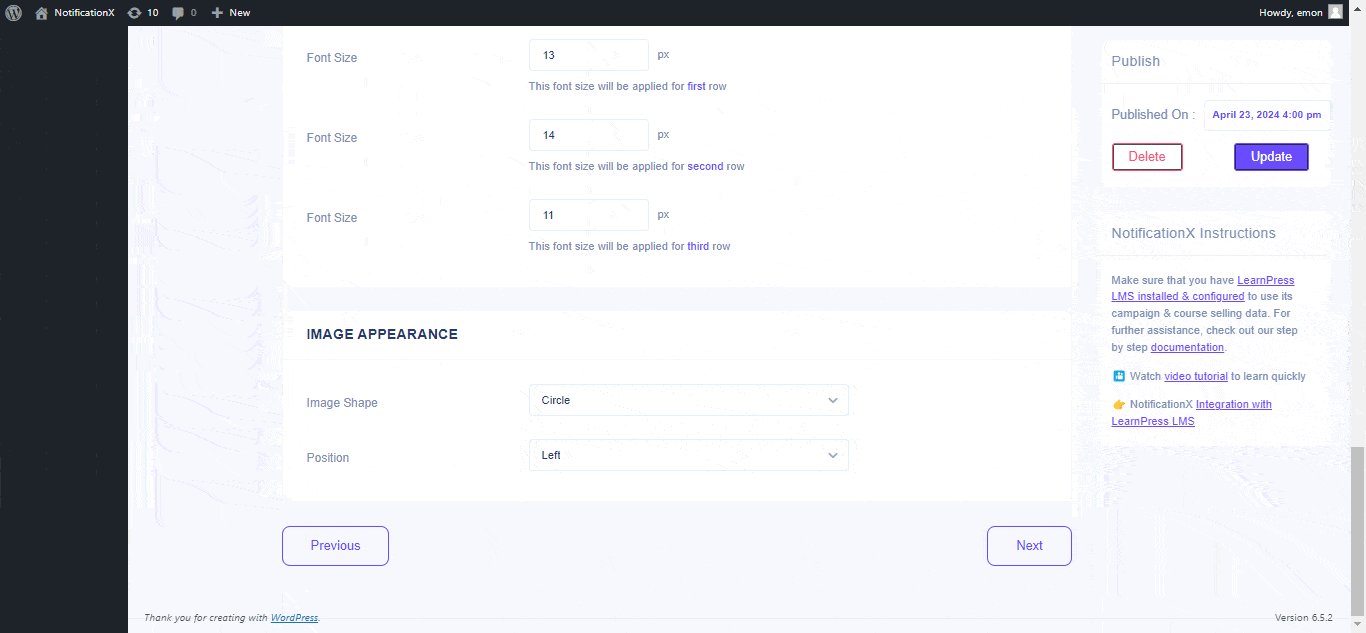
Besides, you can modify your chosen theme by customizing it through the ‘التصميم المتقدم option. From this section, you will be able to easily add styling to your design, image appearance, and typography.

You can add a Background or Text color for the notification popup. Besides, you can also add a Border and add styling to it. From the ‘الطباعة’ section, you can change the Font Size for each row as well.
الخطوة 4: تكوين محتوى القالب #
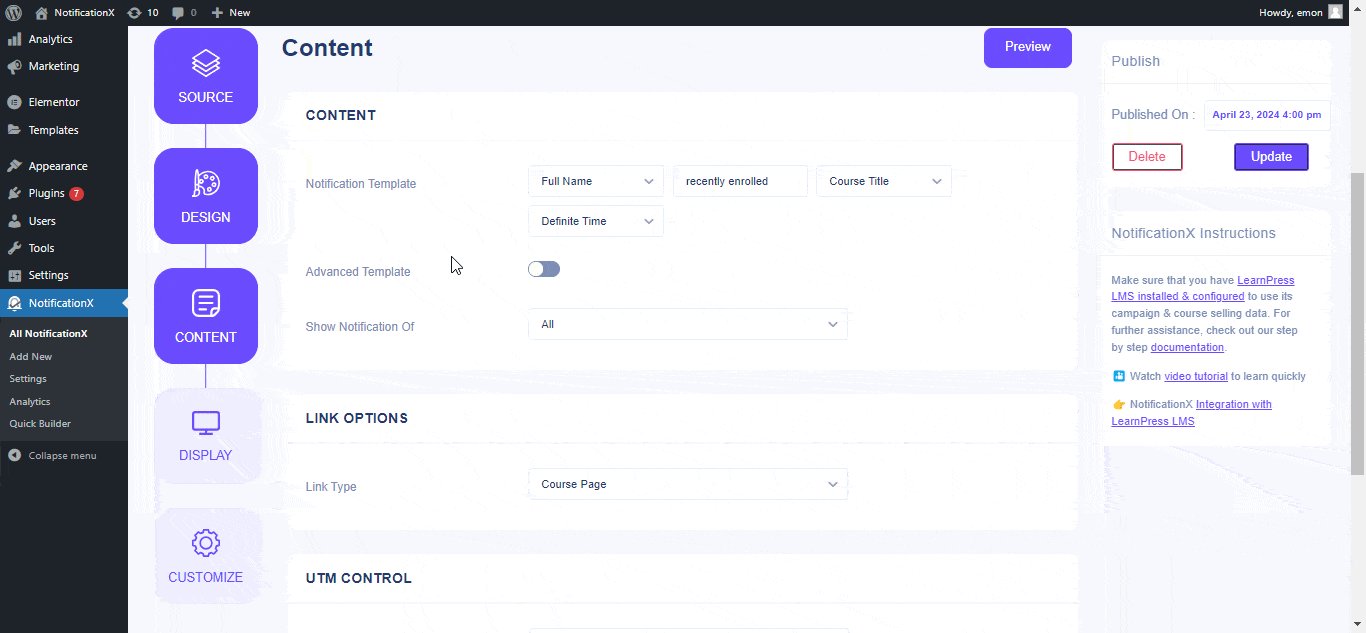
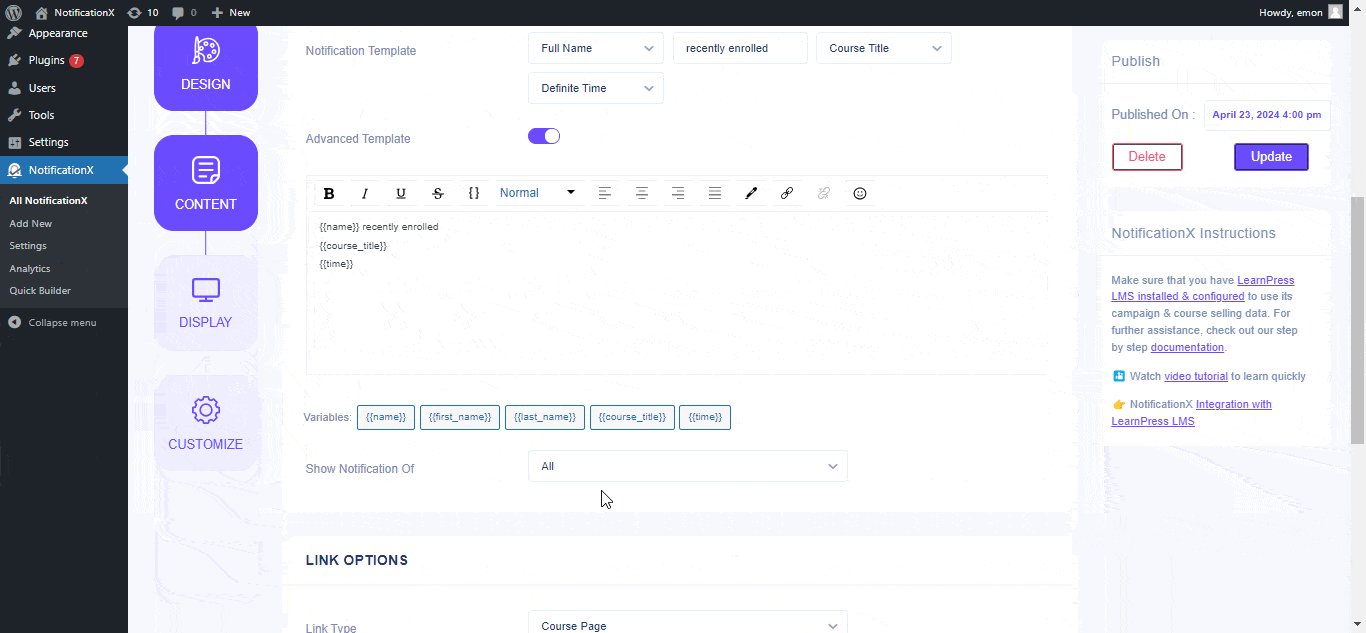
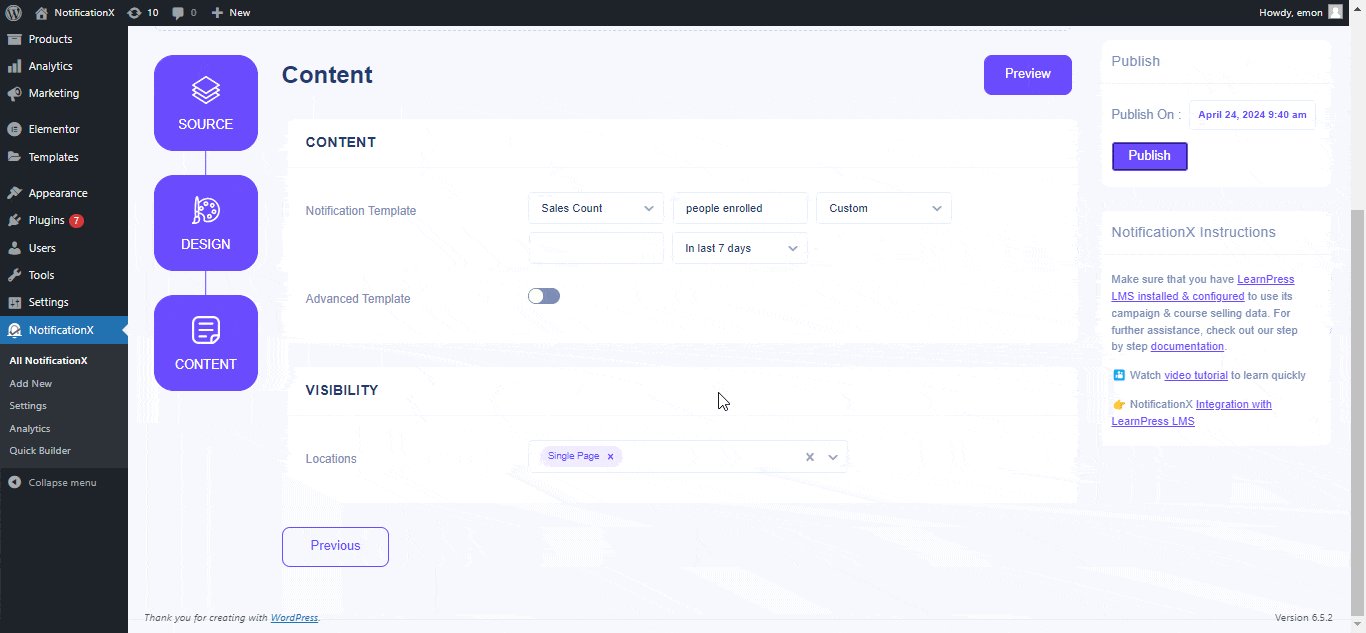
ستتم إعادة توجيهك بعد ذلك إلى ملف 'المحتوى' tab from where you can modify your ‘نموذج الإخطار’ and add your preferred content text. You can easily go ahead and choose your preferred variables.
These variables help to display the names of the users who have enrolled in your LearnPress Course on a day. You can pick notifications based on the ‘Course’ purchased as well.
من ناحية أخرى، "نموذج متقدم" gives you complete control over customizing the entire Content for ‘LearnPress Sales Alert’ as well.

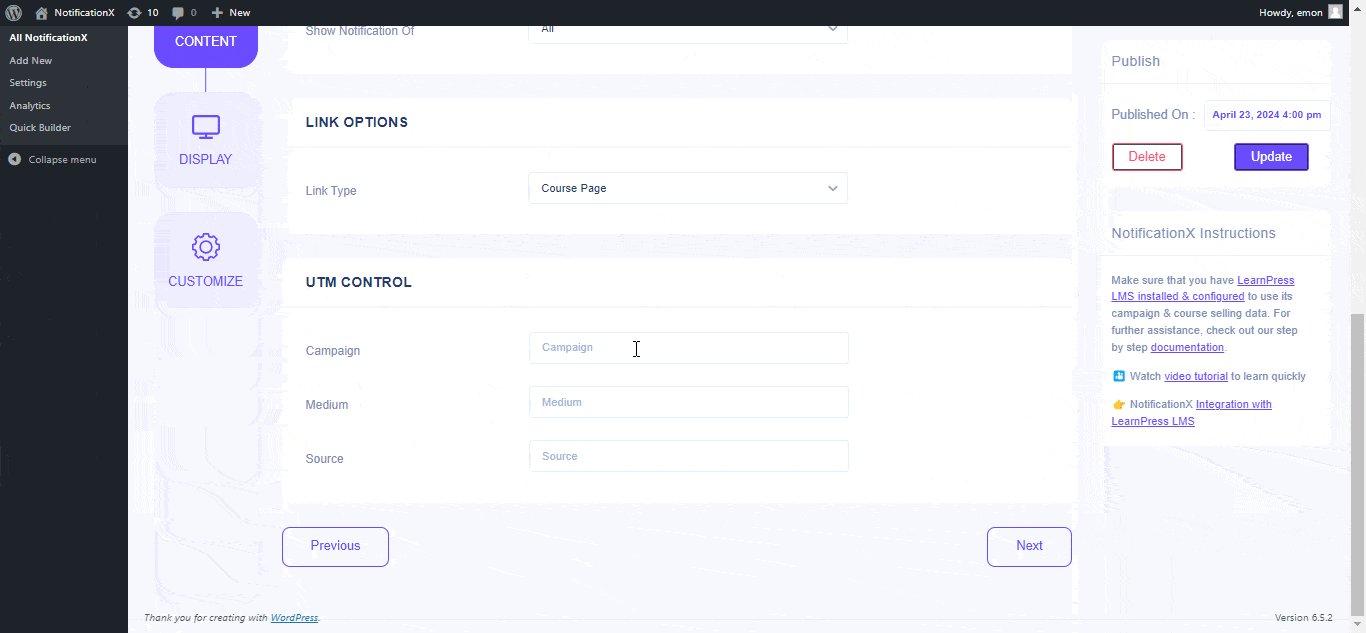
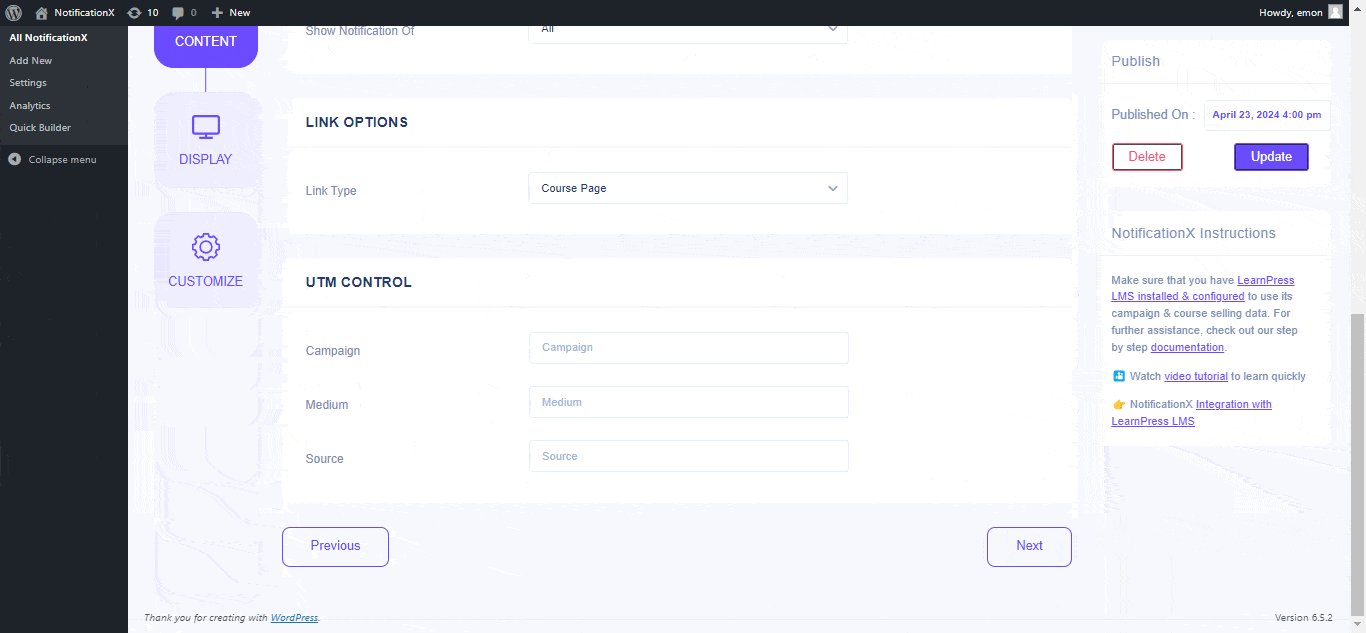
يمكنك أيضًا تتبع أنواع مختلفة من الحملات من خلال NotificationX. "تحكم UTM" allows you to add ‘Campaign"،"واسطة'، و 'مصدر’ to your LearnPress Course Enrollment Alert.
Step 5: Customize Display Options #
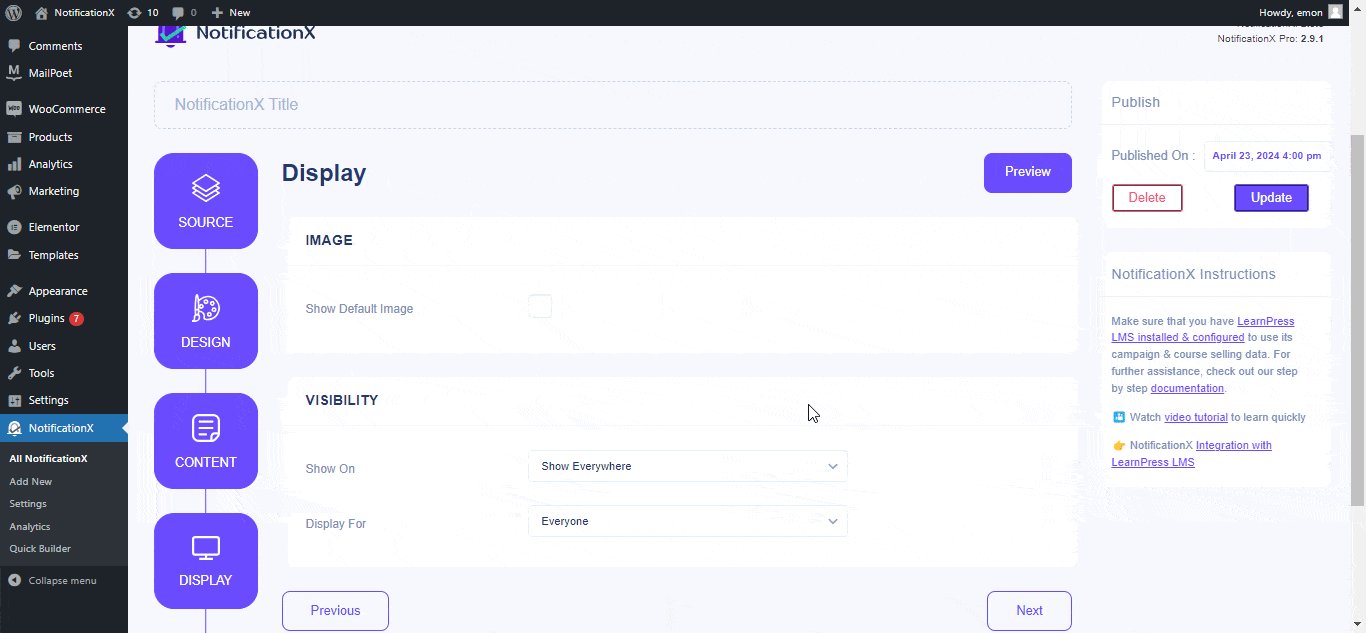
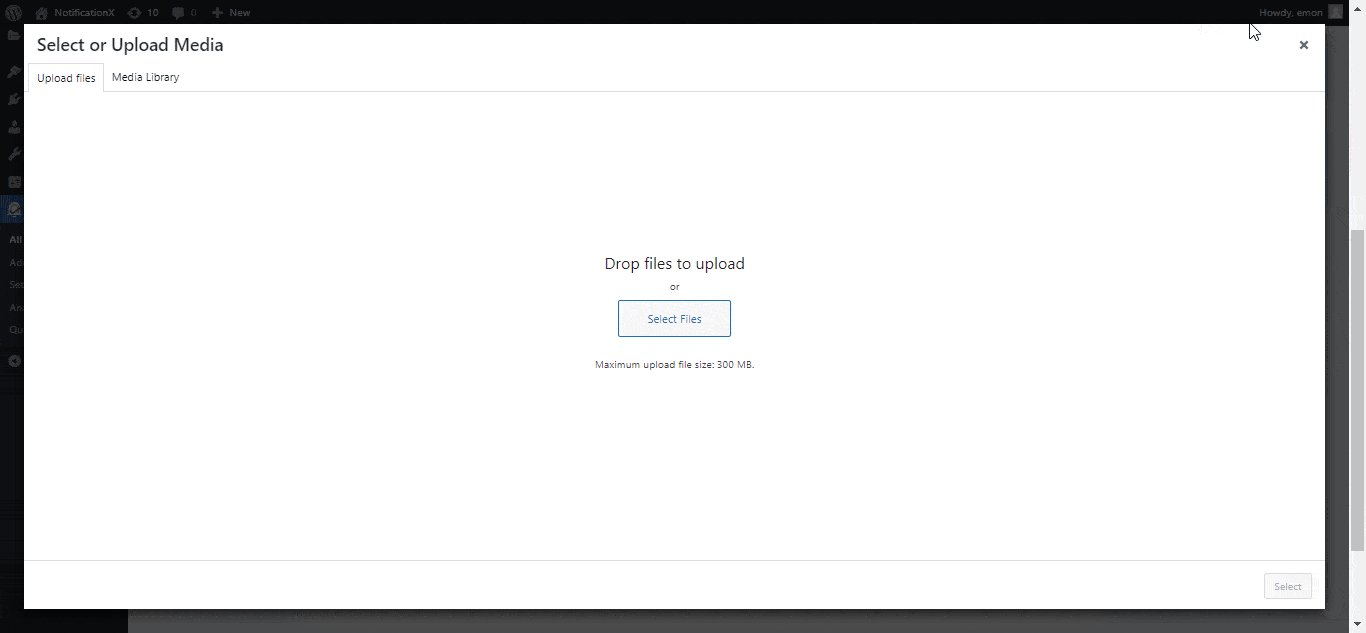
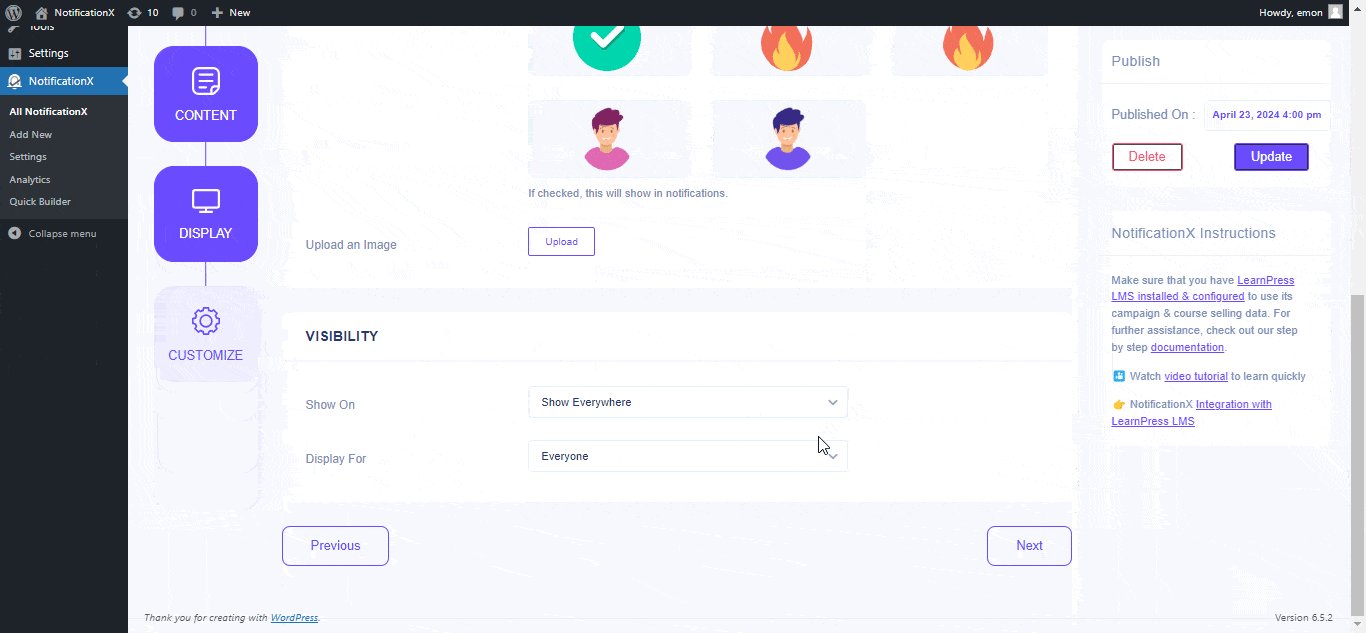
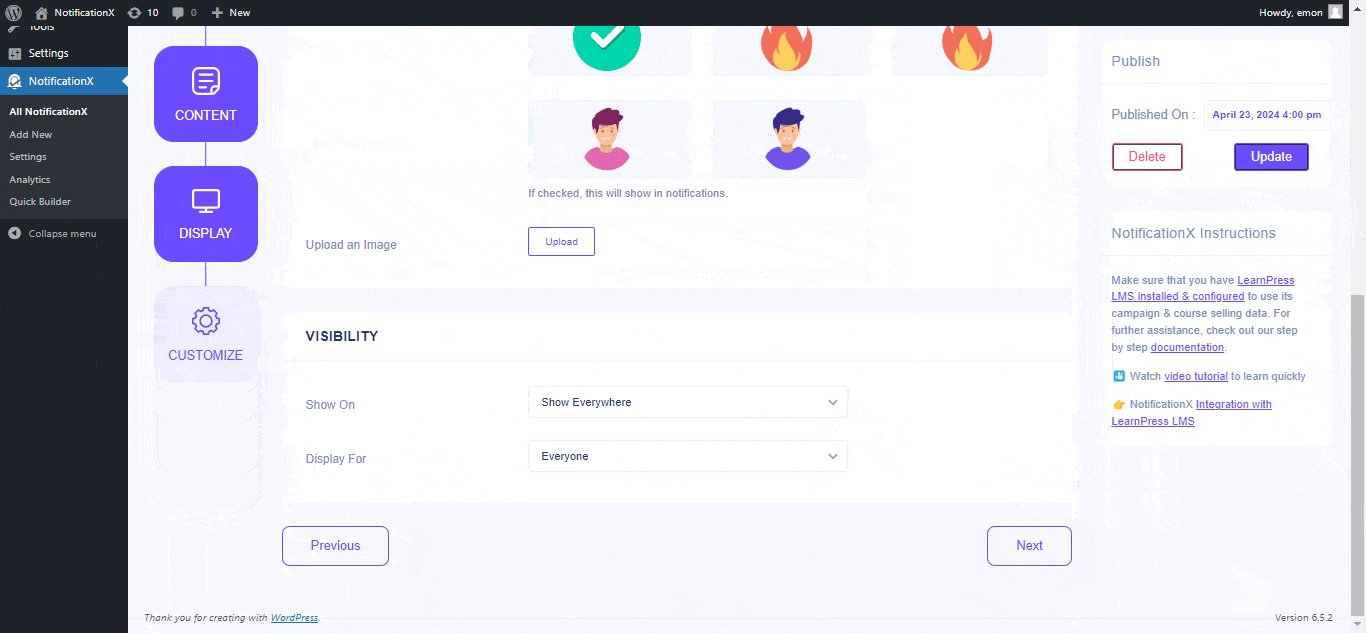
في ال 'عرض' tab, there are two sections: Image & Visibility. From the ‘صورة‘ section, you can use the checkbox to display the default image (there are some predefined images also which you can use as the default image) or an avatar in the notification popup.
من "الرؤية" section, you can set the pages where you want to display the LearnPress Course Enrollment Notification. You also have the option to restrict the notification popup based on certain user roles.
بعد النقر فوق ملف 'التالي' الزر ، ستتم إعادة توجيهك إلى ملف 'يعدل أو يكيف' فاتورة غير مدفوعة.

الخطوة 6 - إعداد المظهر #
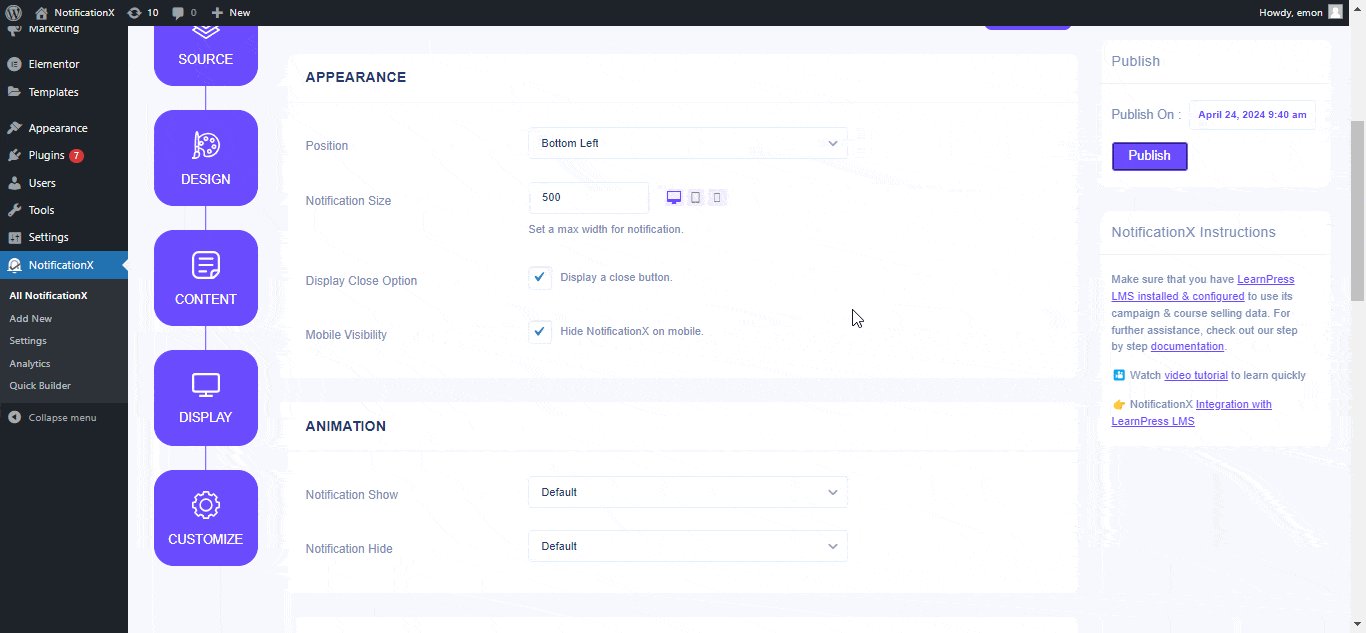
تحت 'يعدل أو يكيف' علامة التبويب ، ستجد أربعة أقسام منفصلة: إعدادات المظهر والتوقيت والسلوك والصوت. من 'مظهر خارجي' section, you can set the position for the LearnPress Course Enrollment alert to either the Bottom Left or Bottom Right side of your website. Besides, you can even set a max-width for your Notification Popup as well.
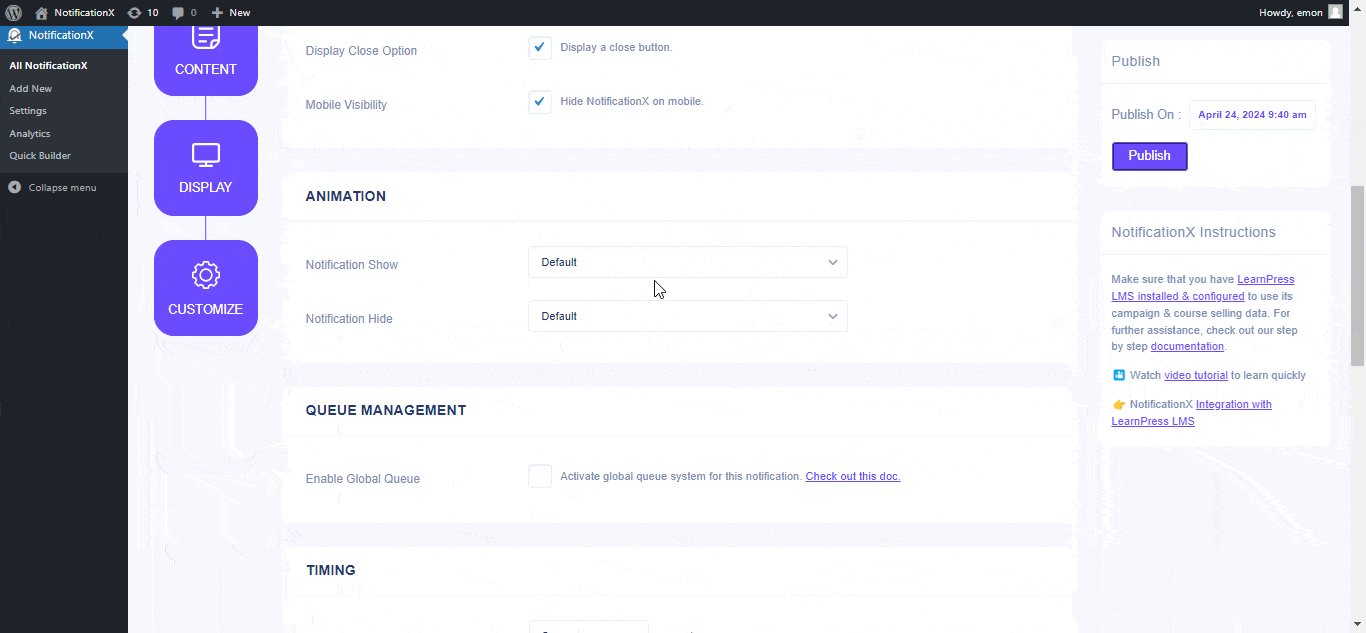
In the ‘إدارة قائمة الانتظار’ section, you can enable the global queue system for this notification. Doing so eliminates the need to manually adjust timing settings.
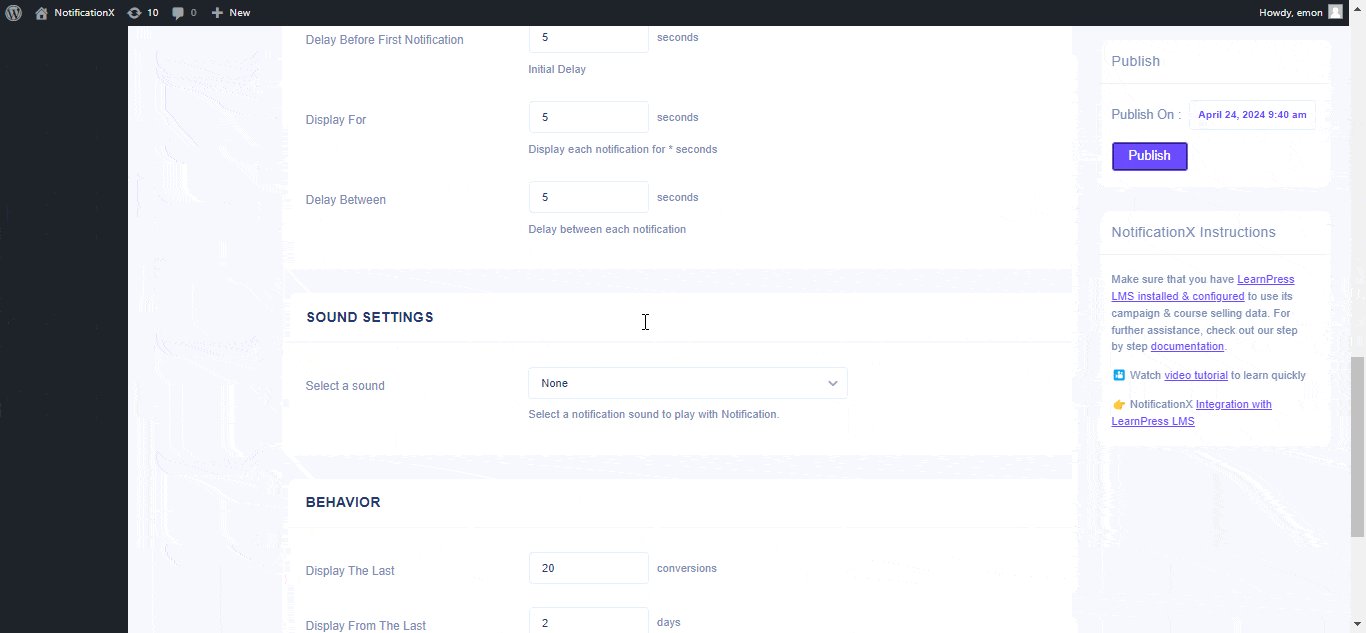
Within the ‘توقيت’ section, you’re free to customize the timing for the ‘Initial’،عرض ل,’ and ‘Delay Between’ options according to your preferences.
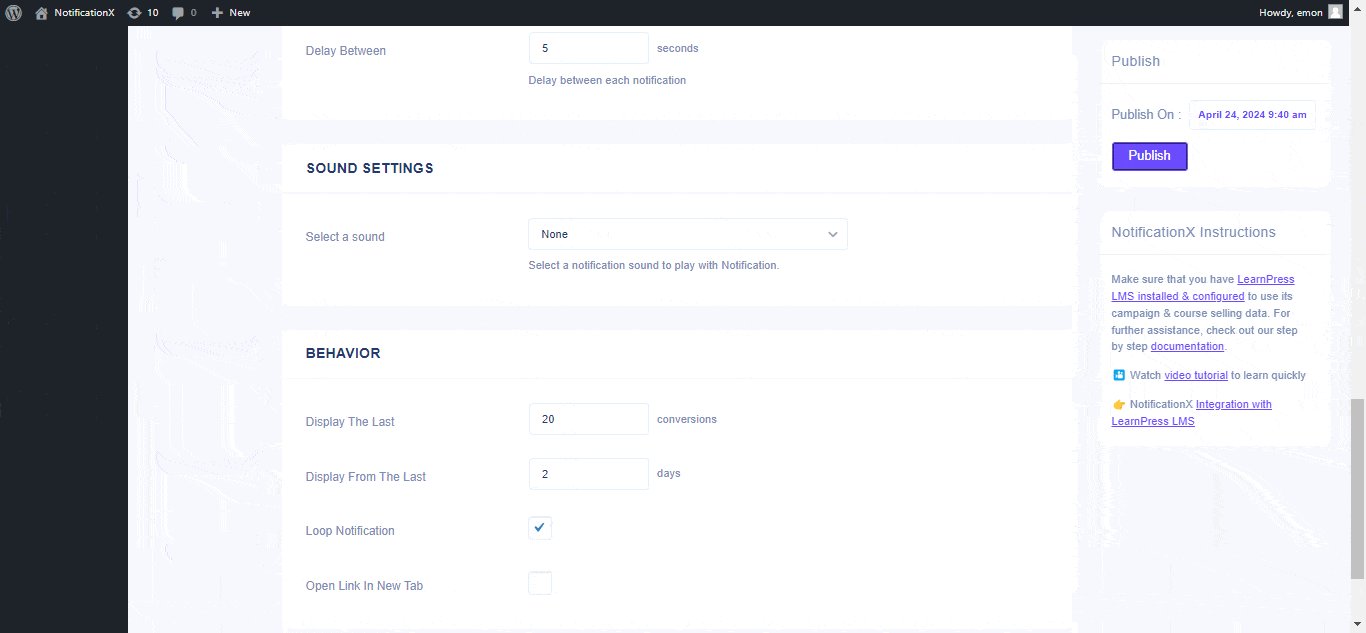
في ال ‘Behavior’ section, you have the option to show the count of course sales for specific past days. When you check the "إعلام حلقة" box, the notification popup will continuously appear.
Also, you can activate a 'يبدو' alert for your LearnPress Course Enrollment notification if desired.

الخطوة 7: انشر إخطارك #

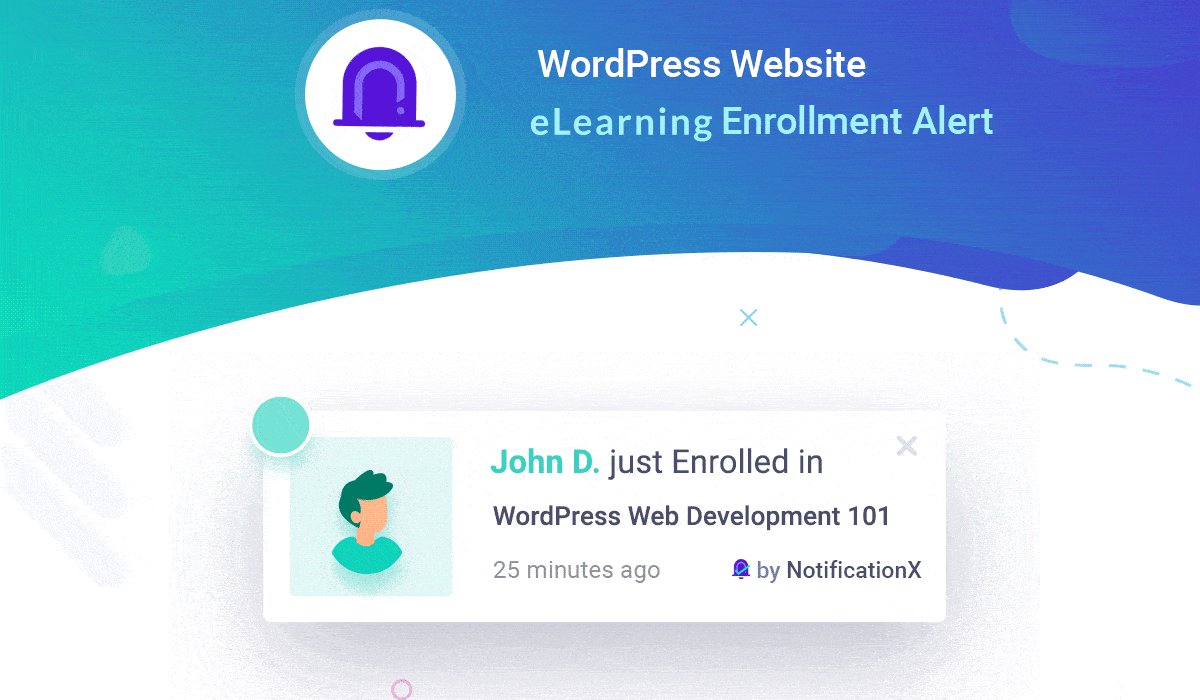
After you have completed step 6, click on the ‘ينشر’ button. As a result, the ‘LearnPress Course Enrollment Alert’ will be successfully created. By following these mentioned steps and a bit more modifying & styling, your outcome would look like something like this.
How To Configure Growth Alert with LearnPress Course #
With NotificationX you can easily showcase inline notifications for your LearnPress course thanks the ‘تنبيه النمو’ feature. It will help you to show the real-time data regarding the course availability. Follow the step-by-step guidelines to configure Growth Alert for LearnPress courses.
Step 1 – Select ‘Growth Alert’ as Source #
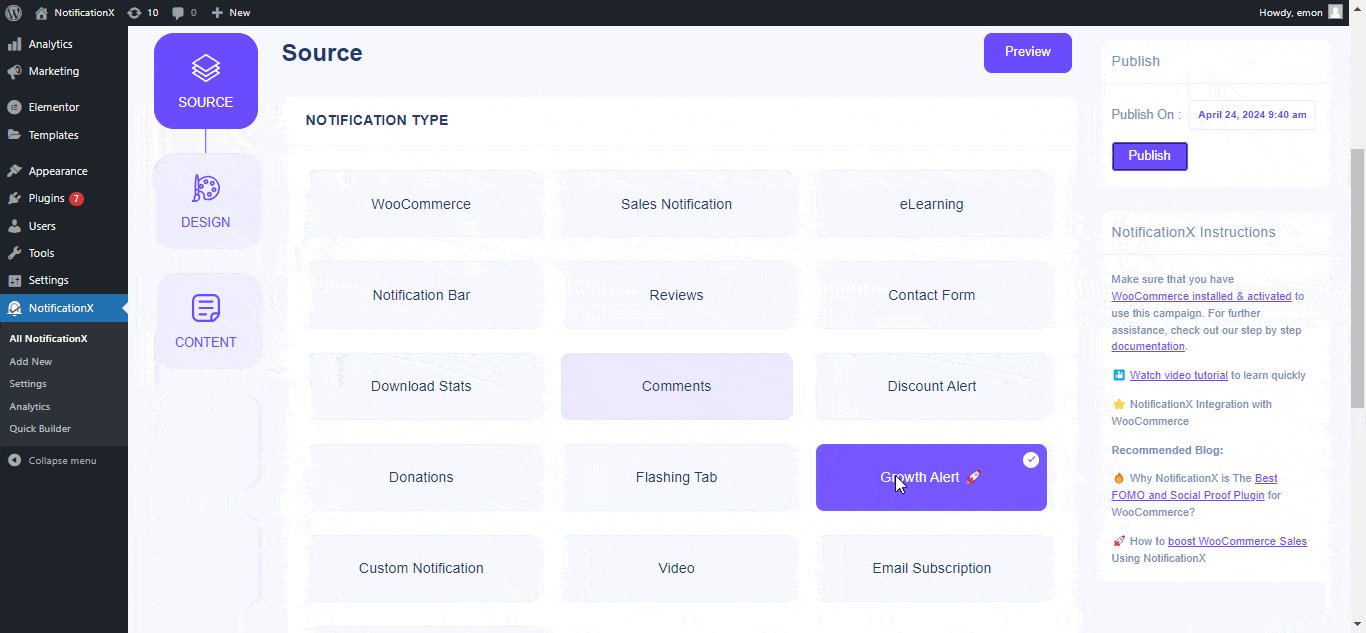
من 'مصدر' Tab page of your NotificationX. Simply choose ‘تنبيه النمو’ as your Notification type. Afterward, just pick ‘LearnPress’ as your Source. Then, click on the ‘التالي‘ button.

Step 2: Choose a Design Theme #
من 'تصميم’ tab, you can choose a layout. From the ‘ثيمات’ section, the chosen layout is how the ‘Growth Alert Notification’ will be displayed on your website.

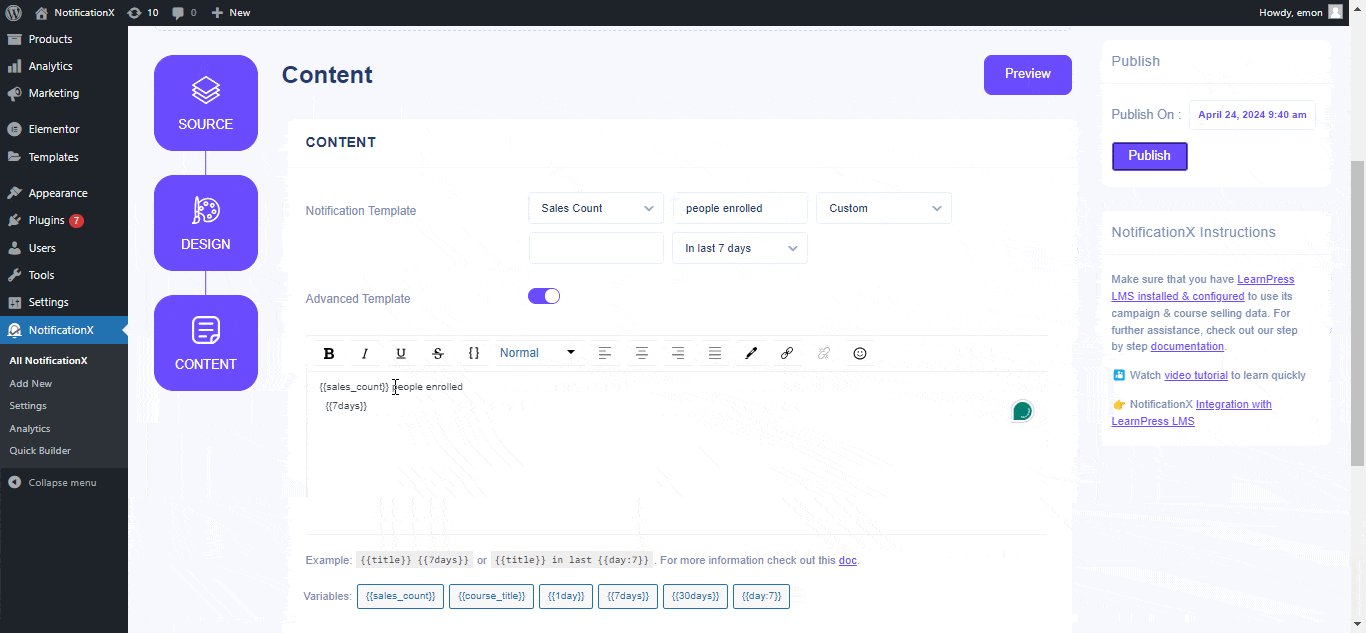
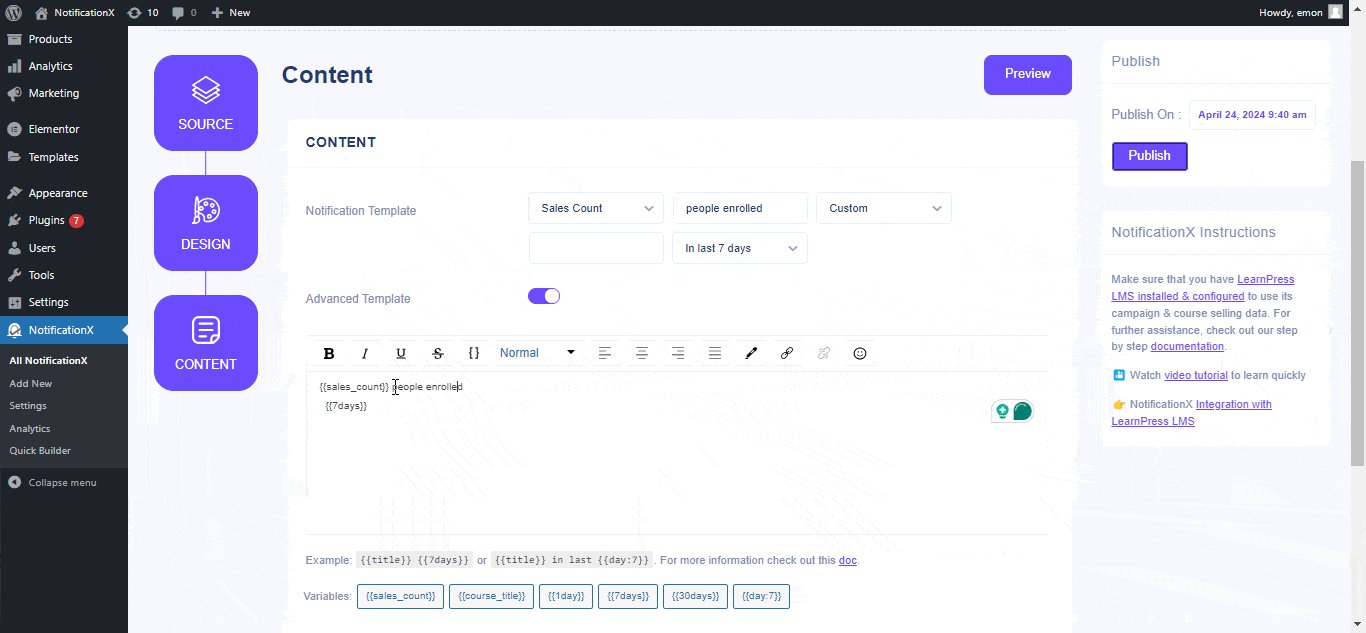
Step 3 – Configure Template Content #
ستتم إعادة توجيهك بعد ذلك إلى ملف 'المحتوى' tab from where you can modify your ‘نموذج الإخطار’ and add your preferred content text. You can easily go ahead and choose your preferred variables.
These variables help to display the names of the users who have enrolled in your LearnPress Course on a certain day. Also, how many seats are left in this course.
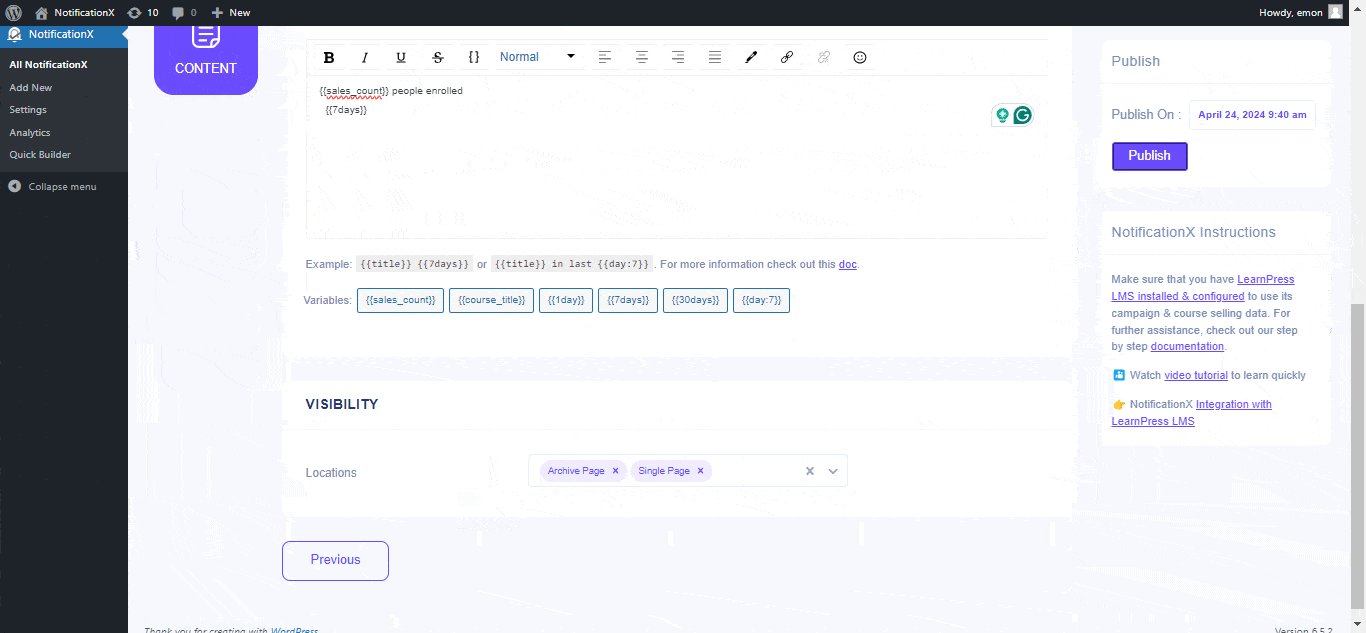
من ناحية أخرى، "نموذج متقدم" gives you complete control over how to customize the entire Content for Growth Alert as well. You can fully customize the inline notification style which would be shown right underneath the course enrolment button.

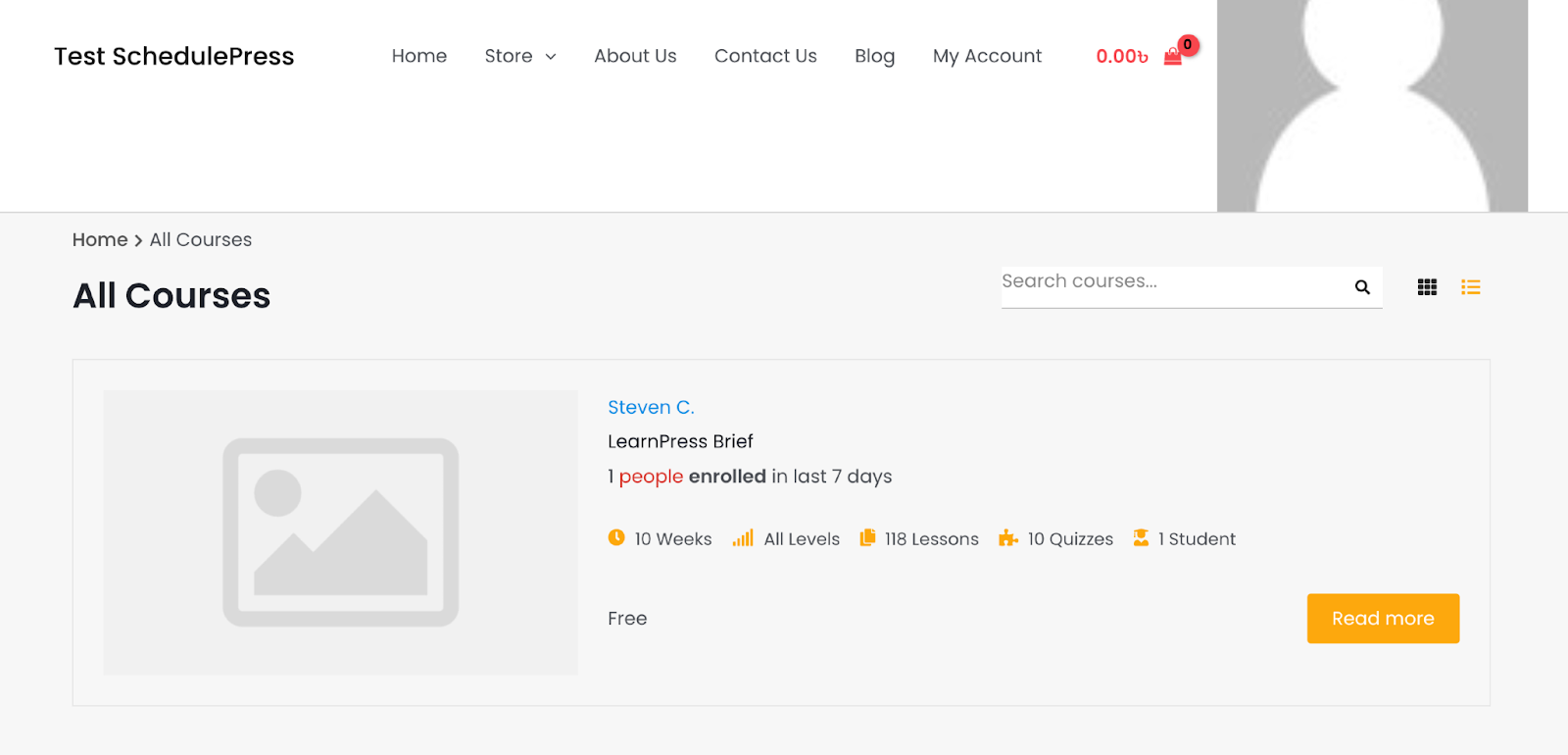
Moreover, you can choose to show your notifications on different pages, such as it could be on the ‘Single Page' أو 'Archive Page’ to show your ‘تنبيه النمو to hype up your audience toward the course and provide them with real-time stats about the course details.

This is how you can easily design and display an appealing ‘LearnPress Course Enrollment Alert' و 'تنبيه النمو’ on your WordPress website and sky-rocket your course conversion using NotificationX.
إذا واجهت أي مشاكل ، يمكنك الاتصال بفريق الدعم الخاص بنا هنا.







