A Bar pemberitahuan WordPress is a great way to boost engagement on any kind of website. You can use it for important announcements, sales promotions and much more. It is a creative way to attract the attention of site visitors and increase your conversions. Thankfully, you don’t need to learn coding to add a beautiful WordPress notification bar on your website.

With the integration of NotificationX dan pembina halaman Elementor, anda boleh membuat bar Pemberitahuan WordPress yang menakjubkan dalam masa kurang dari 5 minit. Kedengarannya luar biasa, bukan? Mari selami dan ketahui bagaimana anda boleh merancang Bar pemberitahuan WordPress di Elementor.
Apakah Bar Pemberitahuan WordPress?
Adakah anda pernah melayari laman web dan melihat sepanduk kecil di bahagian atas atau bawah halaman? Itu adalah Bar pemberitahuan WordPress. Ini dapat digunakan untuk menarik perhatian pengunjung laman web dengan segera untuk banyak tujuan.
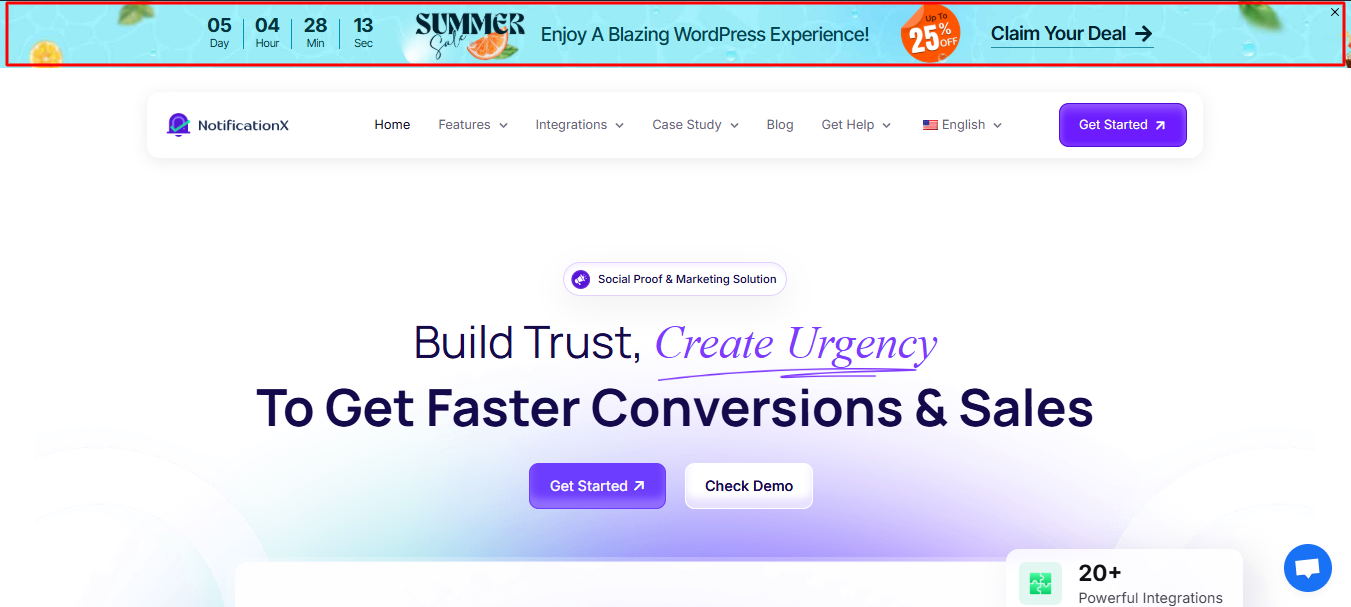
Contohnya, jika anda berlari promosi jualan, anda boleh memaparkan pengumuman menggunakan bar pemberitahuan. Dengan cara ini, setiap kali pengunjung laman web datang ke halaman anda, mereka akan segera melihat tawaran penjualan di bar pemberitahuan. Mahu melihatnya beraksi? Lihat bagaimana laman web berikut menggunakan bar pemberitahuan di laman web WordPress mereka.

Lebih-lebih lagi jika anda menambah pemasa dinamik ke bar pemberitahuan anda, pengunjung laman web mungkin merasa terdesak untuk membuat pembelian. Ini dikenali sebagai Pemasaran FOMO (Takut Hilang). Anda dapat menggunakan strategi pemasaran semacam ini untuk meningkatkan penukaran menggunakan bar pemberitahuan WordPress.
Anda juga boleh menggunakan bar pemberitahuan WordPress untuk mengembangkan senarai mel anda. Sekiranya pengunjung laman web menyukai kandungan anda, mereka hanya boleh mengklik pada bar pemberitahuan anda dan melanggan buletin anda dengan alamat e-mel mereka. Begitu juga, anda boleh menggunakan bar pemberitahuan WordPress untuk pengumuman penting, atau untuk memberikan maklumat hubungan.
3 Cara Membuat Bar Pemberitahuan WordPress Anda Terhasil
Of course, it’s not simply enough to just add a notification bar to your webpages. For the best results, you need to customize your notification bar to make it stand out. There are several ways you can do this without having to mess with codes or CSS. With NotificationX, bukti sosial utama dan penyelesaian FOMO untuk WordPress, anda boleh membuat bar pemberitahuan yang menarik dengan beberapa klik.
Tambahkan Butang Menarik Dengan Bar Pemberitahuan WordPress Anda
Sekiranya anda ingin meningkatkan penukaran dengan bar pemberitahuan WordPress anda, maka anda harus menambah butang menarik. Dengan cara ini, pengunjung anda hanya boleh mengklik butang untuk mendapatkan potongan harga, membuat pembelian atau melanggan buletin anda. Dengan NotificationX, anda dapat mengakses templat siap yang berbeza untuk bar pemberitahuan anda, yang semuanya mempunyai butang cantik yang ditambahkan kepadanya.
Tambahkan Countdown Animasi Untuk Membuat Urgensi
Pemasaran FOMO adalah untuk mewujudkan rasa mendesak dalam pelawat laman web anda, dan cara terbaik untuk melakukannya adalah dengan menggunakan pemasa undur. Dengan cara ini, pelawat laman web anda dapat melihat bahawa waktunya hampir habis untuk mereka membuat keputusan cepat. Jadi, mereka akan merasa terdorong untuk membuat pembelian dengan cepat sebelum tawaran habis.
Gunakan Pemasa Evergreen Untuk Membuat Bar Pemberitahuan Anda Lebih Dinamik
Dengan NotificationX, anda boleh menjadikan bar pemberitahuan anda lebih dinamik dengan menggunakan pemasa malar hijau. Pemasa ini menggunakan kuki sebagai pelacak. Mereka memulakan pemasa sebaik sahaja calon pelanggan mengunjungi laman web anda untuk pertama kalinya. Apa maksudnya, adalah bahawa undur anda unik bagi setiap pelawat. Ini menjadikan pemasa undur anda lebih dinamik dan menimbulkan rasa mendesak yang lebih besar dalam pelawat laman web.
Tonton Tutorial Video Di Sini
Cara Membuat Bar Pemberitahuan WordPress Di Elementor Menggunakan NotificationX
Pembina halaman Elementor adalah salah satu penyelesaian WordPress yang paling popular untuk membuat keseluruhan laman web tanpa pengekodan. Anda kini boleh menggunakan Elementor dengan NotificationX, penyelesaian FOMO utama untuk WordPress, untuk membuat bar pemberitahuan yang menakjubkan tanpa pengekodan. Cukup ikuti panduan langkah demi langkah di bawah ini, untuk membuat bar pemberitahuan WordPress di Elementor menggunakan NotificationX.
Langkah 1: Pasang Dan Aktifkan NotificationX
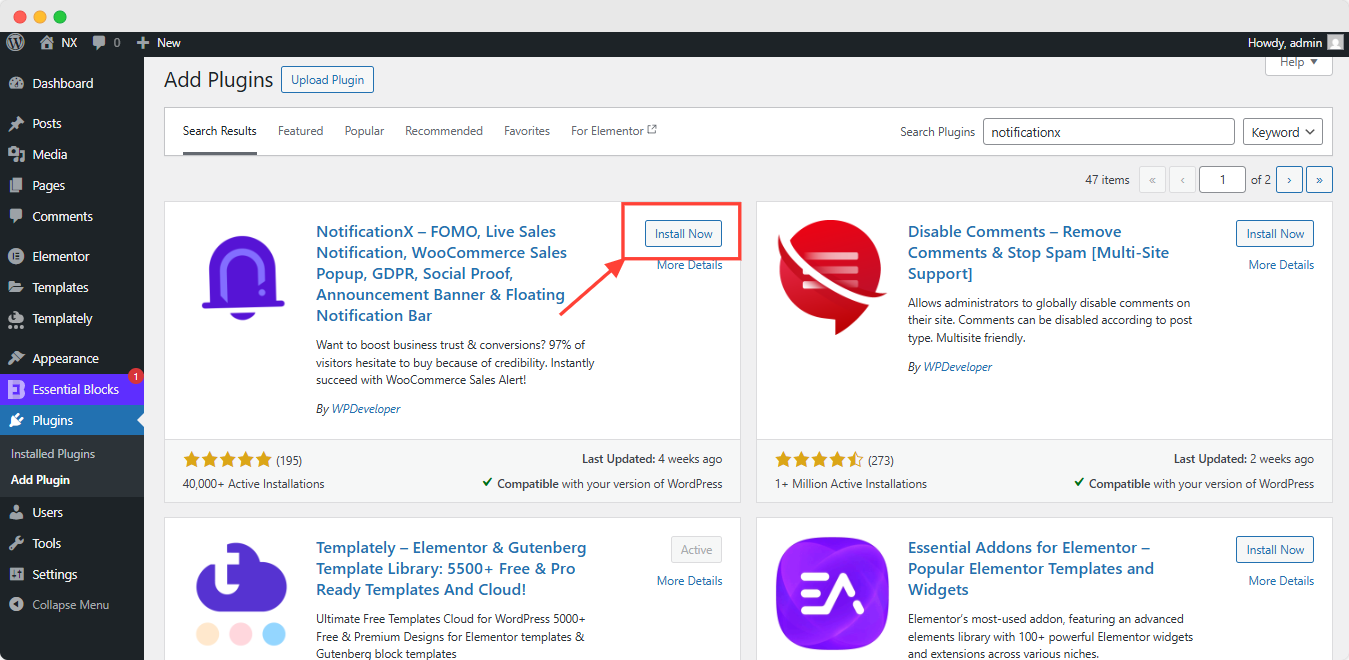
Pertama, anda perlu pasang dan aktifkan NotificationX di laman web WordPres anda. Anda hanya memerlukan versi percuma untuk tutorial ini. Untuk melakukan ini, arahkan ke Pemalam → Tambah Baru from your WordPress dashboard and type ‘NotificationX’ in the search bar. Then click on ‘Install’ and later ‘Activate'.

Langkah 2: Buat Bar Pemberitahuan
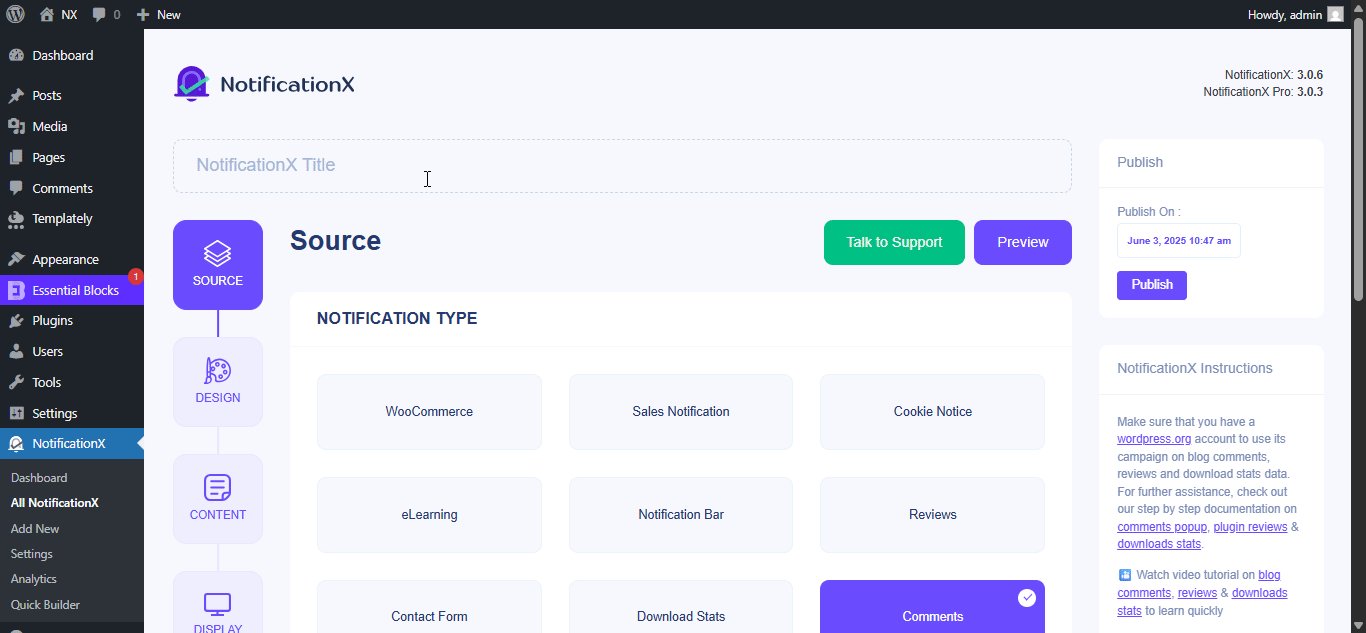
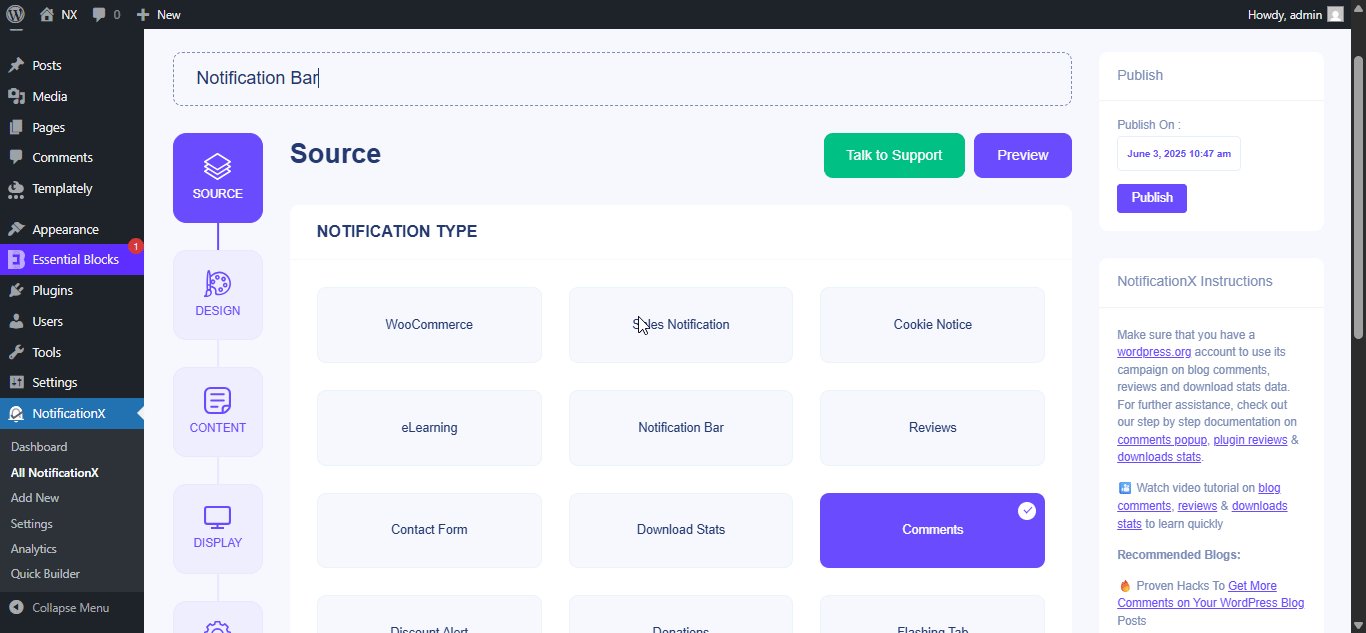
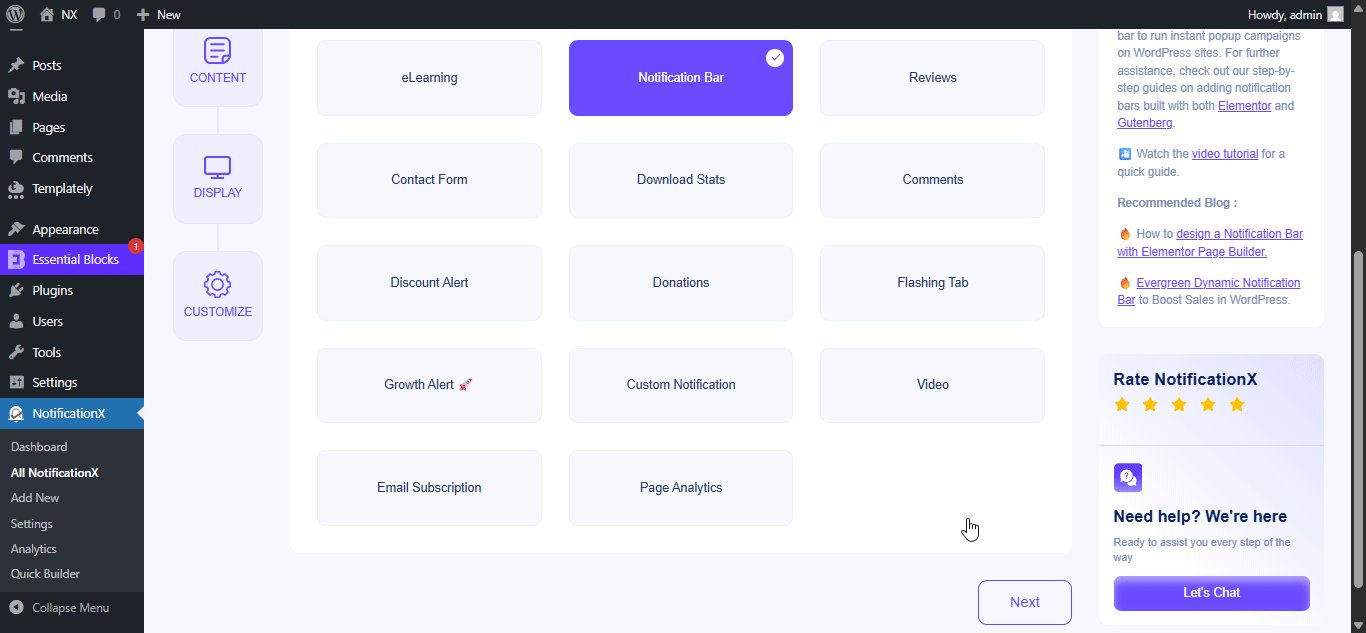
Setelah selesai memasang dan mengaktifkan NotificationX, anda perlu buat bar pemberitahuan dalam NotificationX. Anda boleh melakukan ini dengan menavigasi ke NotificationX → Tambah Baru dari papan pemuka WordPress anda. Anda akan dibawa ke halaman baru di mana anda boleh memilih 'Bar Pemberitahuan' sebagai jenis pemberitahuan anda.

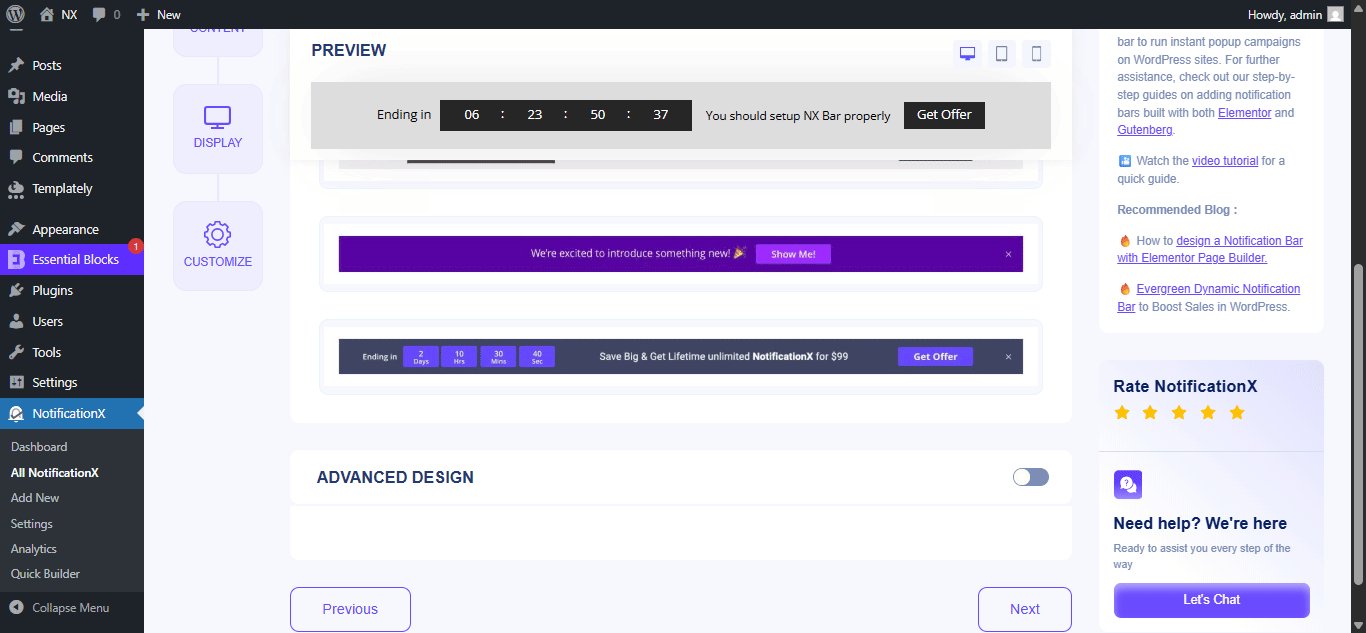
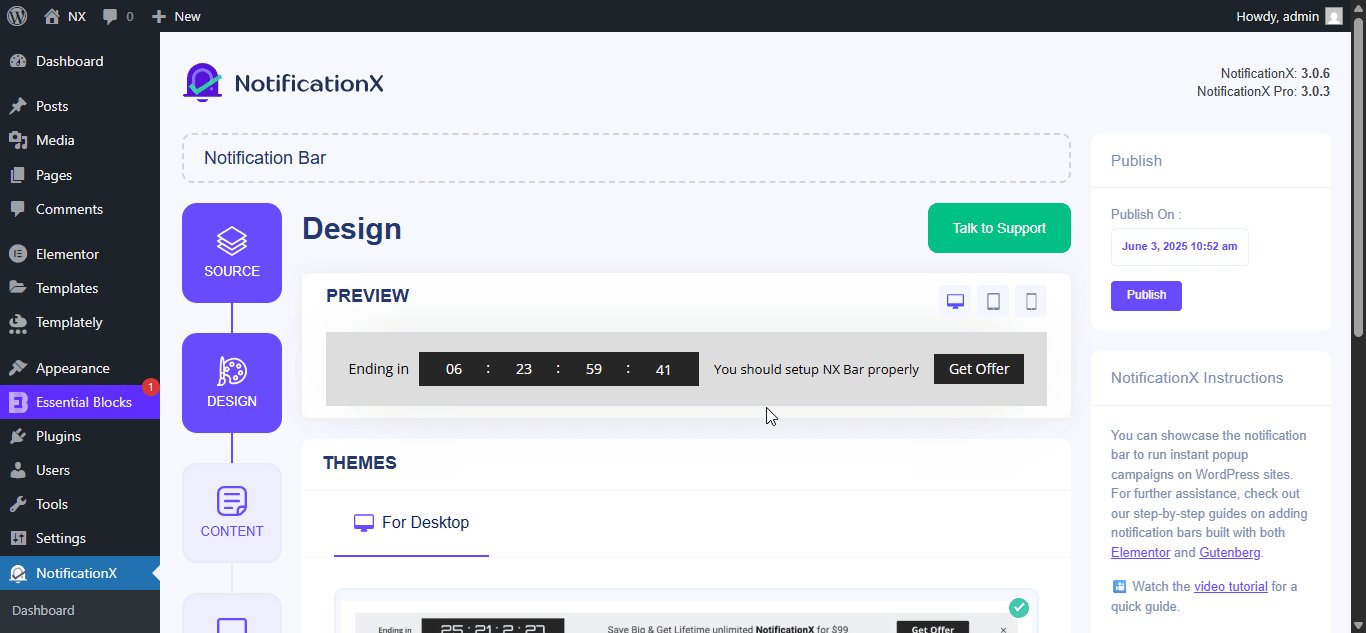
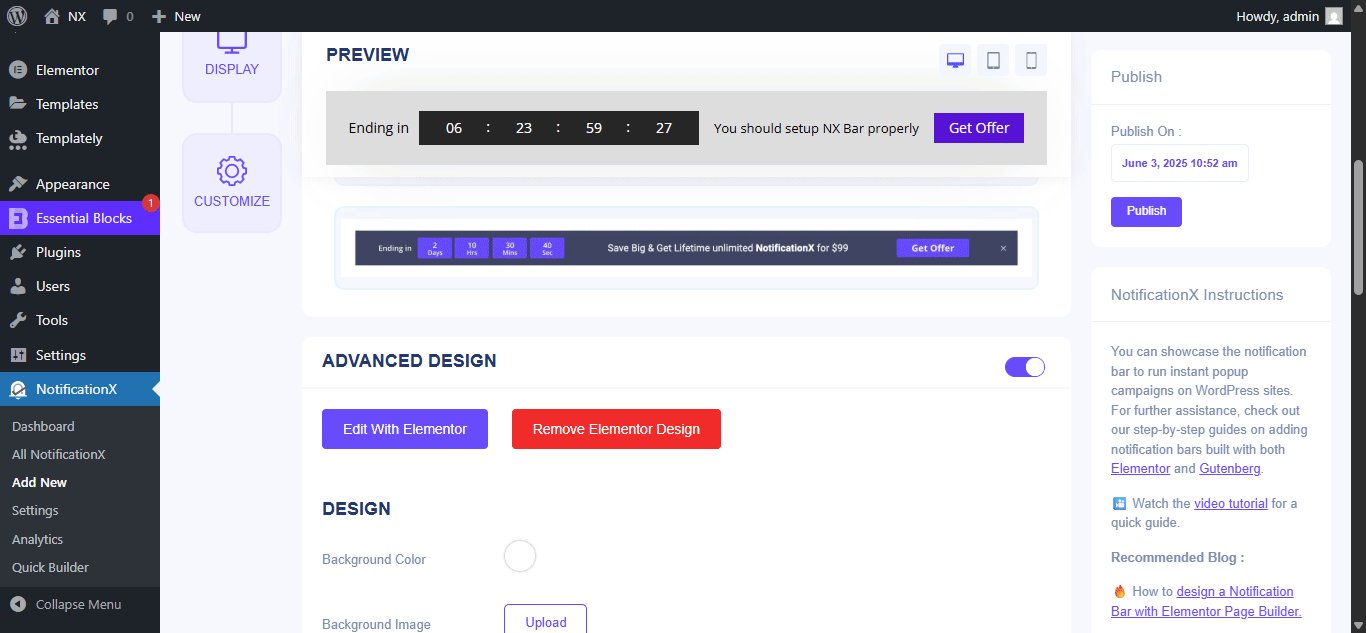
Langkah 3: Konfigurasikan Bar Pemberitahuan WordPress Anda Dalam NotificationX
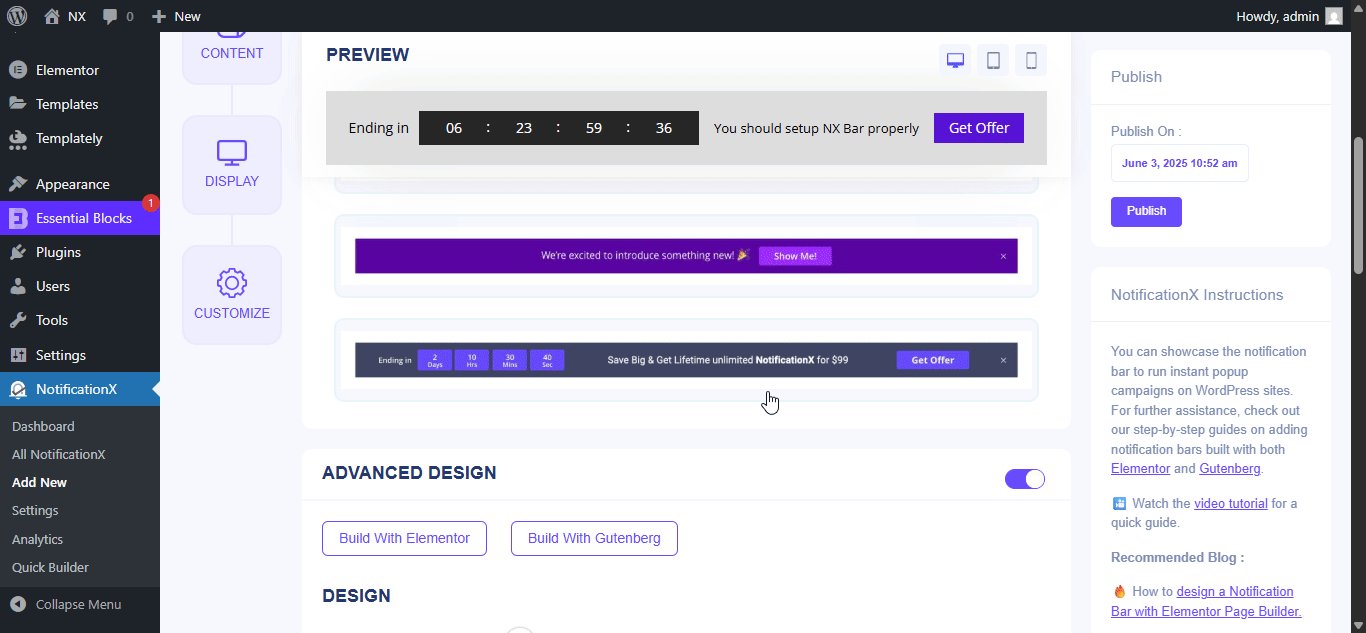
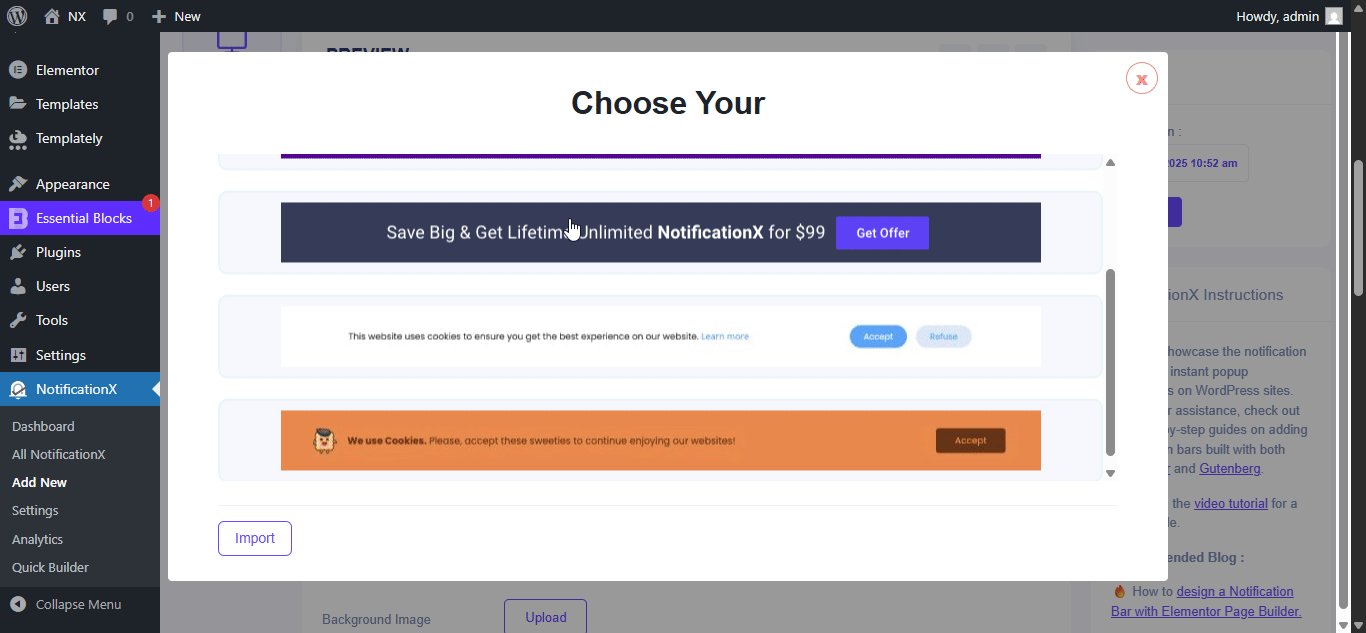
Setelah memilih sumber anda, pergi ke 'Reka Bentuk' tab in NotificationX. Here, you will be able to configure your WordPress notification bar. If you turn the ‘Reka Bentuk Lanjutan ' toggle on, you will find an option called 'Bangun dengan Elementor'. Apabila anda mengklik butang ini, anda akan melihat pop timbul muncul yang menampilkan susun atur bar pemberitahuan WordPress anda yang berbeza. Pilih mana-mana susun atur yang anda suka. Kemudian, klik pada butang 'Import' di sebelah susun atur yang telah anda pilih.

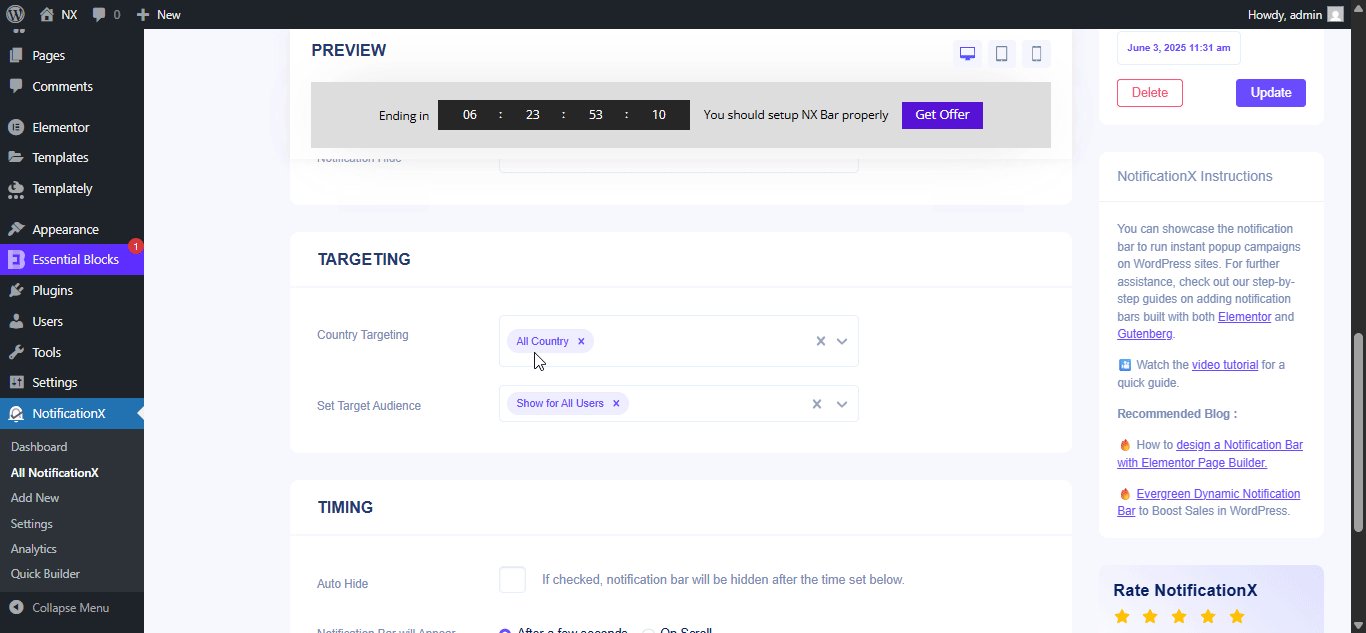
Seterusnya, anda harus berpindah ke 'Paparan' tab dalam NotificationX. Di sini, anda boleh mengkonfigurasi tetapan untuk memilih di mana anda mahu memaparkan bar pemberitahuan WordPress anda. Anda juga dapat memilih untuk menampilkan bar pemberitahuan kepada semua orang yang mengunjungi laman web anda, atau hanya untuk orang tertentu.
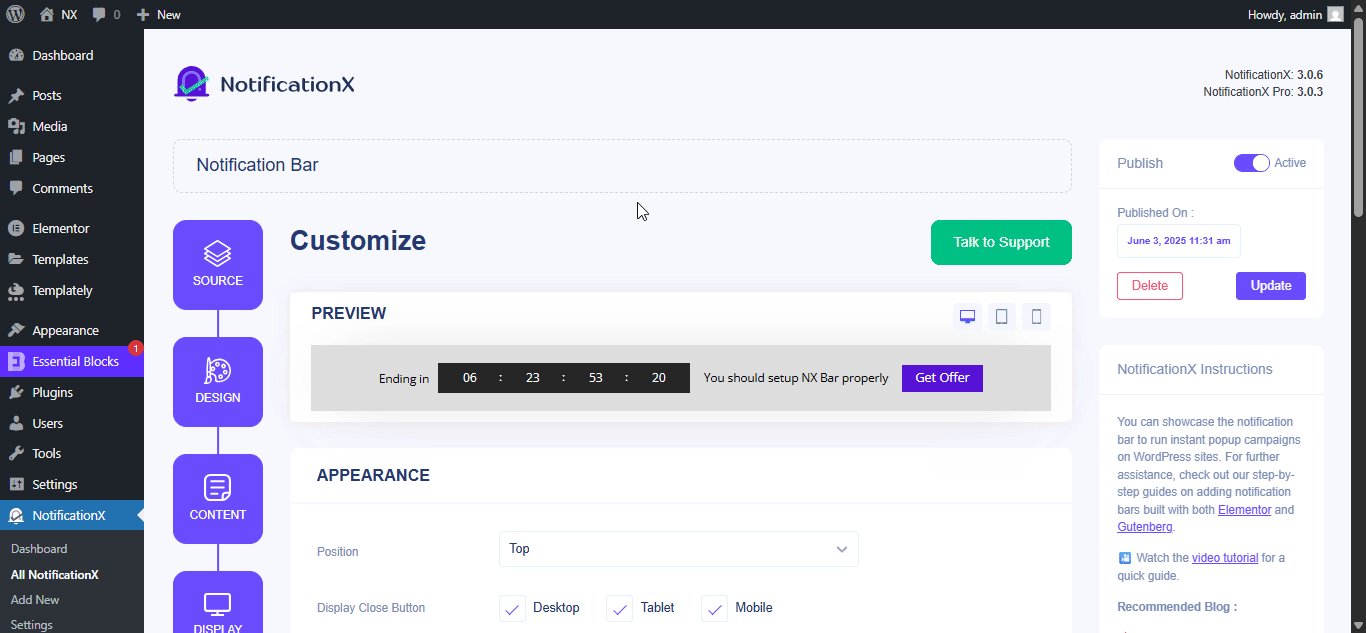
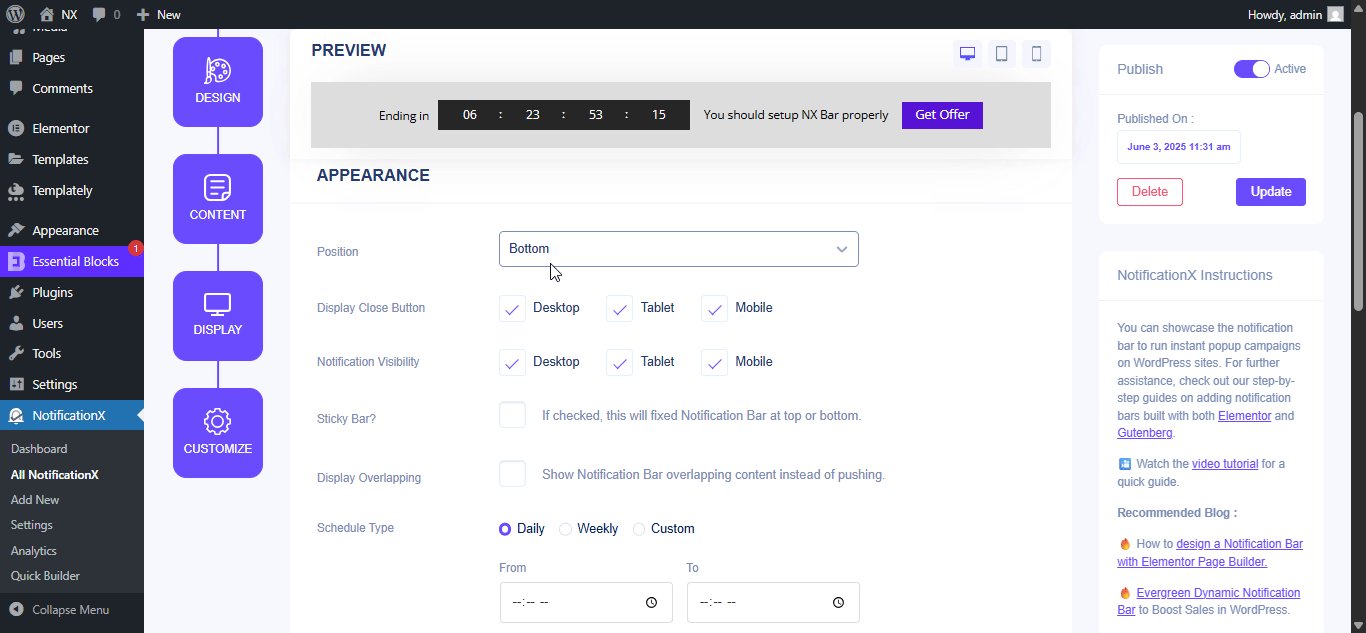
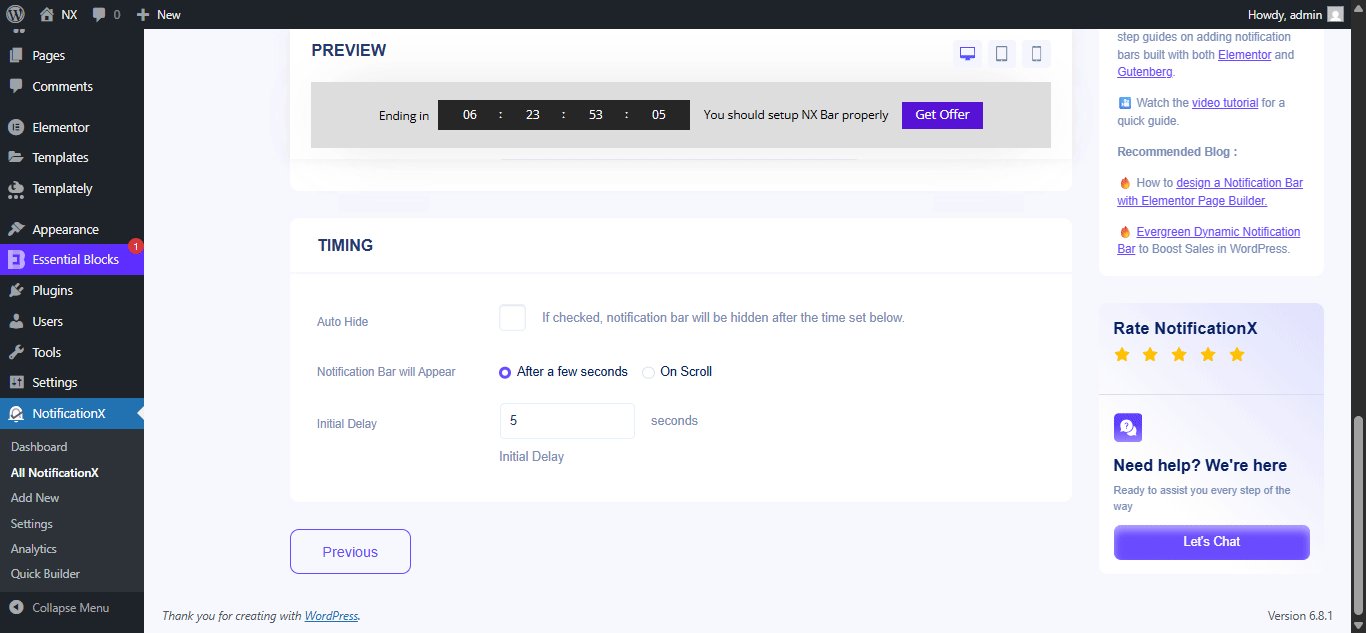
Setelah anda selesai dengan langkah ini, teruskan ke 'Sesuaikan' tab dalam NotificationX. Main-main dengan tetapan di sini untuk memilih kedudukan bar pemberitahuan anda, aktifkan pilihan tutup, keterlihatan mudah alih dan banyak lagi.

Langkah 4: Sesuaikan Reka Bentuk Pemberitahuan WordPress Anda Di Elementor
Apabila anda selesai dengan semua langkah di atas, klik 'Menerbitkan' dari papan pemuka NotificationX. Anda akan diarahkan ke Penyunting Elementor. Dari sini, anda boleh merancang bar pemberitahuan WordPress anda dengan cara yang anda mahukan tanpa menyentuh satu baris kod. Anda bahkan boleh menambahkan sebarang jenis widget Elementor atau menambah bahagian baru di sebelah bar pemberitahuan anda.
Langkah 5: Pratonton Hasil Akhir
Setelah anda selesai menyesuaikan bar pemberitahuan WordPress anda di Elementor, pastikan untuk menyimpan perubahan anda. Anda kemudian boleh melihat bar pemberitahuan anda untuk melihat tampilannya dan menerbitkannya jika anda berpuas hati dengan penampilannya.

Seperti yang anda lihat, dengan penyatuan NotificationX dengan Elementor, membuat bar pemberitahuan WordPress anda di Elementor lebih mudah daripada sebelumnya. Cubalah sendiri hari ini, dan kongsi pengalaman anda dengan kami dalam komen di bawah. Sekiranya anda menghadapi kesukaran, jangan ragu hubungi pasukan sokongan kami untuk bantuan selanjutnya. Atau, sertai kami Komuniti Facebook untuk berhubung dengan pengguna WordPress lain seperti anda.