あ WordPress通知バー is a great way to boost engagement on any kind of website. You can use it for important announcements, sales promotions and much more. It is a creative way to attract the attention of site visitors and increase your conversions. Thankfully, you don’t need to learn coding to add a beautiful WordPress notification bar on your website.

With the integration of NotificationX とページビルダー Elementor、5分以内に見事なWordPress通知バーを作成できます。すごいですね。飛び込んで、あなたがどのようにあなたをデザインすることができるかを見つけましょう ElementorのWordPress通知バー.
WordPress通知バーとは何ですか?
Webサイトにアクセスして、ページの上部または下部に小さなバナーがあることに気付いたことがありますか。それは WordPress通知バー。これらは、多くの目的でサイト訪問者の注意を即座につかむために使用できます。
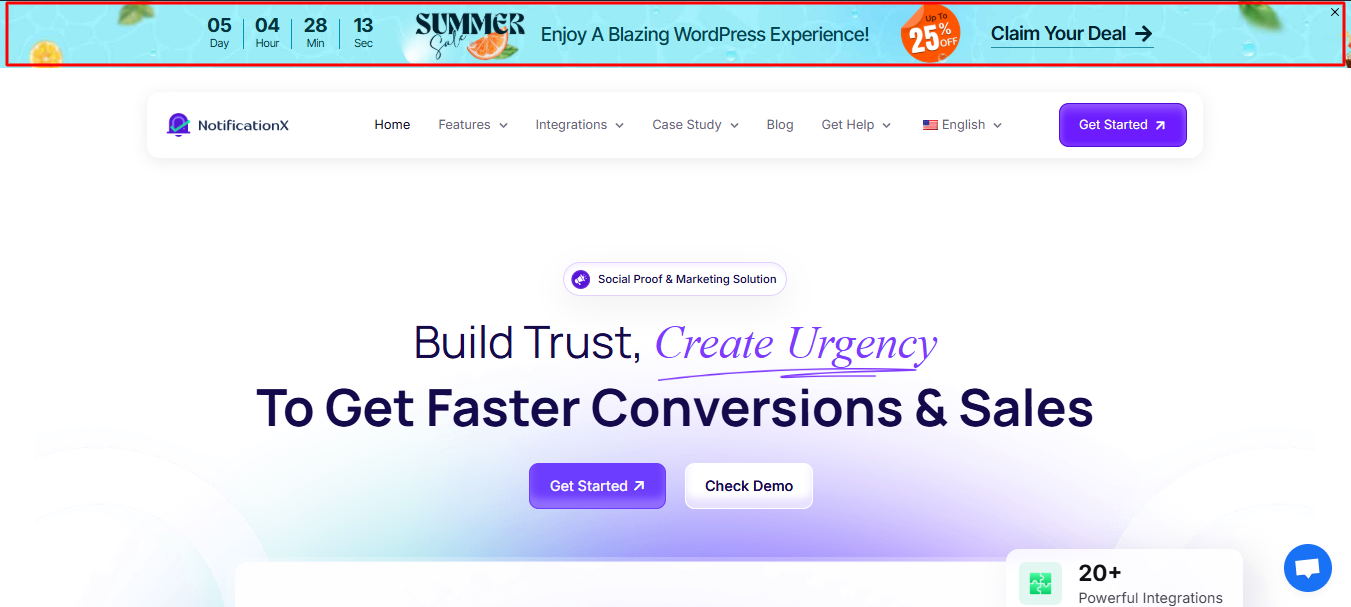
たとえば、実行している場合 販売促進、通知バーを使用してアナウンスを表示できます。このように、サイト訪問者があなたのページに来るときはいつでも、彼らは通知バーに販売オファーをすぐに見るでしょう。実際に動作するのを見たいですか?以下のこれらのWebサイトがWordPressWebサイトで通知バーをどのように使用しているかを見てください。

さらに、追加すると ダイナミックタイマー あなたの通知バーに、サイト訪問者は購入をすることへの切迫感を感じるかもしれません。これはとして知られています FOMOマーケティング (Fear of Missing Out)。この種のマーケティング戦略を使用して、WordPress通知バーを使用してコンバージョンを増やすことができます。
WordPress通知バーを使用してメーリングリストを拡大することもできます。サイト訪問者があなたのコンテンツを気に入った場合、彼らは単にあなたの通知バーをクリックして、彼らの電子メールアドレスであなたのニュースレターを購読することができます。同様に、重要なお知らせや連絡先の詳細を提供するためにWordPress通知バーを使用できます。
WordPress通知バーを目立たせる3つの方法
Of course, it’s not simply enough to just add a notification bar to your webpages. For the best results, you need to customize your notification bar to make it stand out. There are several ways you can do this without having to mess with codes or CSS. With NotificationX、WordPressの究極のソーシャルプルーフおよびFOMOソリューションであり、数回クリックするだけで魅力的な通知バーを作成できます。
WordPress通知バーで魅力的なボタンを追加する
WordPress通知バーでコンバージョンを増やしたい場合は、人目を引くボタンを追加する必要があります。このように、訪問者はボタンをクリックするだけで、割引を利用したり、購入したり、ニュースレターを購読したりできます。 NotificationXを使用すると、通知バーのさまざまな準備ができたテンプレートにアクセスできます。これらのテンプレートにはすべて、美しいボタンが追加されています。
アニメーションカウントダウンを追加して緊急性を作成します
FOMOマーケティングは、サイト訪問者に切迫感を与えることです。これを行うための最良の方法は、 カウントダウンタイマー。このようにして、サイトの訪問者は、迅速な決定を下すための時間が不足していることを確認できます。そのため、オファーがなくなる前に、すぐに購入する必要があると感じます。
エバーグリーンタイマーを使用して通知バーをより動的にする
NotificationXでは、を使用して通知バーをより動的にすることができます。 常緑タイマー。これらのタイマーは、トラッカーとしてCookieを使用します。彼らは潜在的な顧客があなたのウェブサイトに初めてアクセスするとすぐにタイマーを開始します。これが意味することは、あなたのカウントダウンはすべての訪問者にとってユニークであるということです。これにより、カウントダウンタイマーがより動的になり、サイト訪問者にさらに大きな切迫感が生まれます。
ここでビデオチュートリアルを見る
NotificationXを使用してElementorでWordPress通知バーを作成する方法
ページビルダー Elementor は、コーディングなしでWebサイト全体を作成するための最も人気のあるWordPressソリューションの1つです。 ElementorをWordPressの究極のFOMOソリューションであるNotificationXとともに使用して、コーディングなしで見事な通知バーを作成できるようになりました。以下のステップバイステップガイドに従って、NotificationXを使用してElementorでWordPress通知バーを作成してください。
ステップ1:NotificationXをインストールしてアクティブ化する
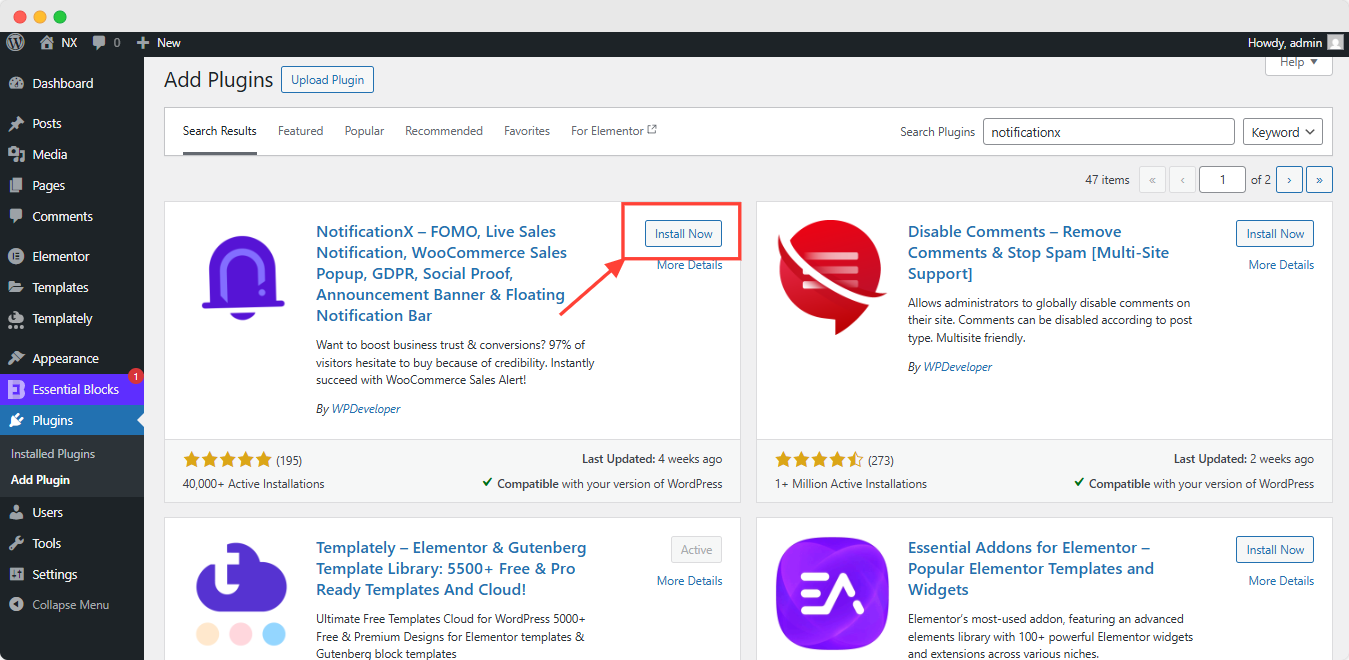
まず、あなたはする必要があります NotificationXをインストールしてアクティブ化する WordPresのWebサイトで。このチュートリアルに必要なのは無料バージョンのみです。これを行うには、に移動します プラグイン→新規追加 from your WordPress dashboard and type ‘NotificationX’ in the search bar. Then click on ‘Install’ and later ‘Activate'。

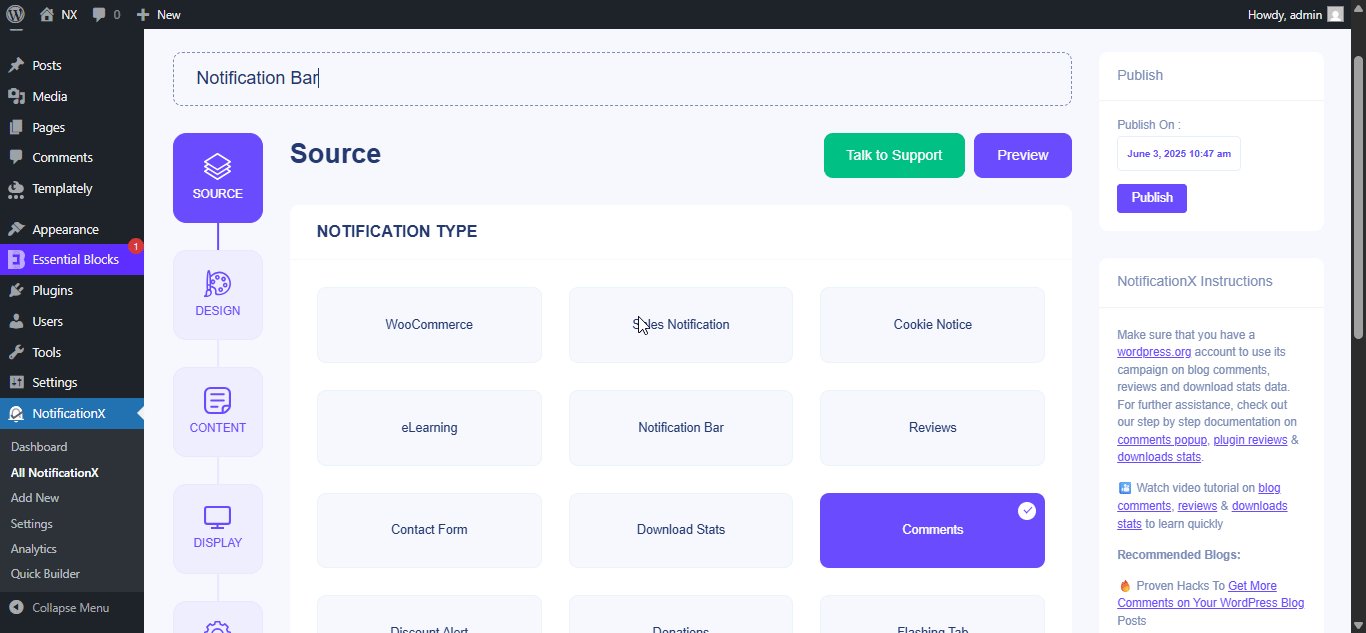
ステップ2:通知バーを作成する
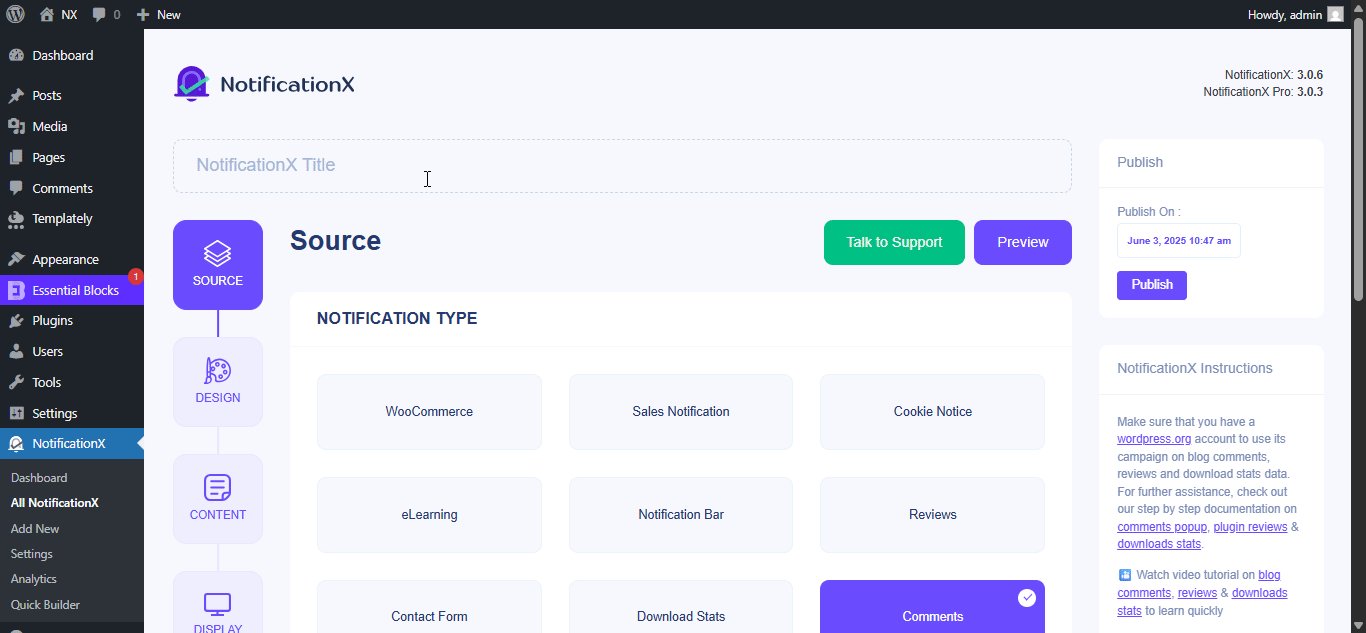
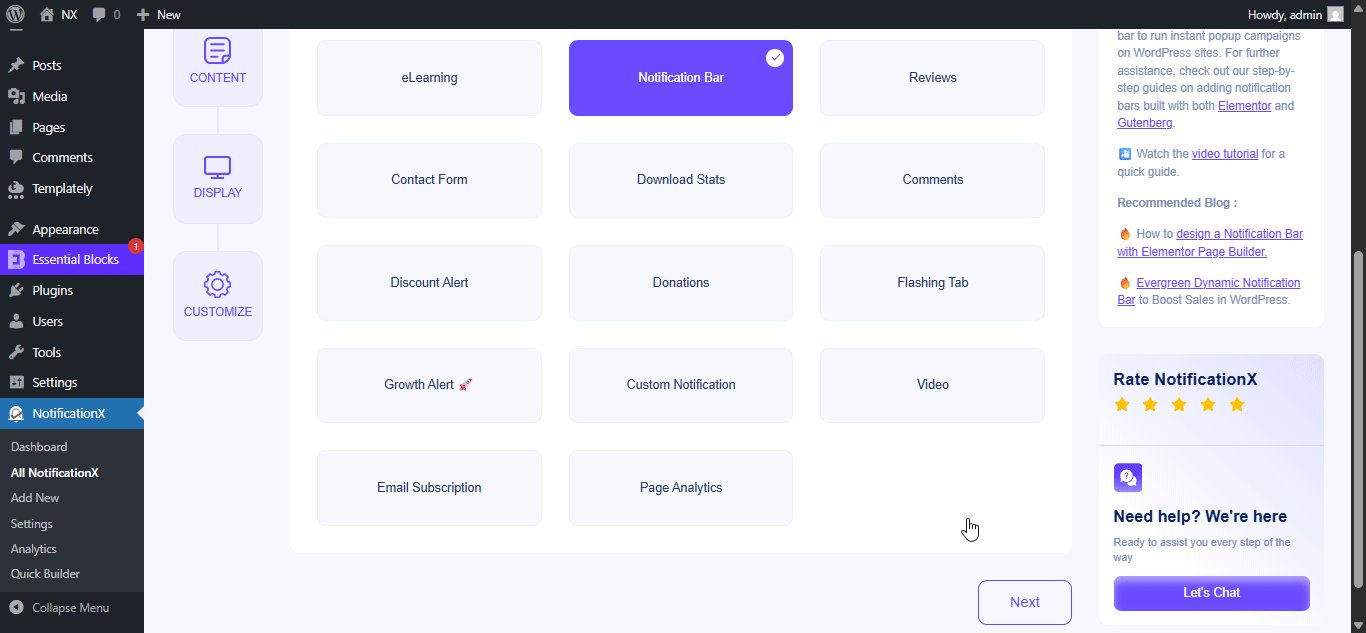
NotificationXのインストールとアクティブ化が完了したら、次のことを行う必要があります。 通知バーを作成する NotificationXで。これを行うには、に移動します NotificationX→新規追加 WordPressダッシュボードから。選択できる新しいページに移動します 「通知バー」 通知タイプとして。

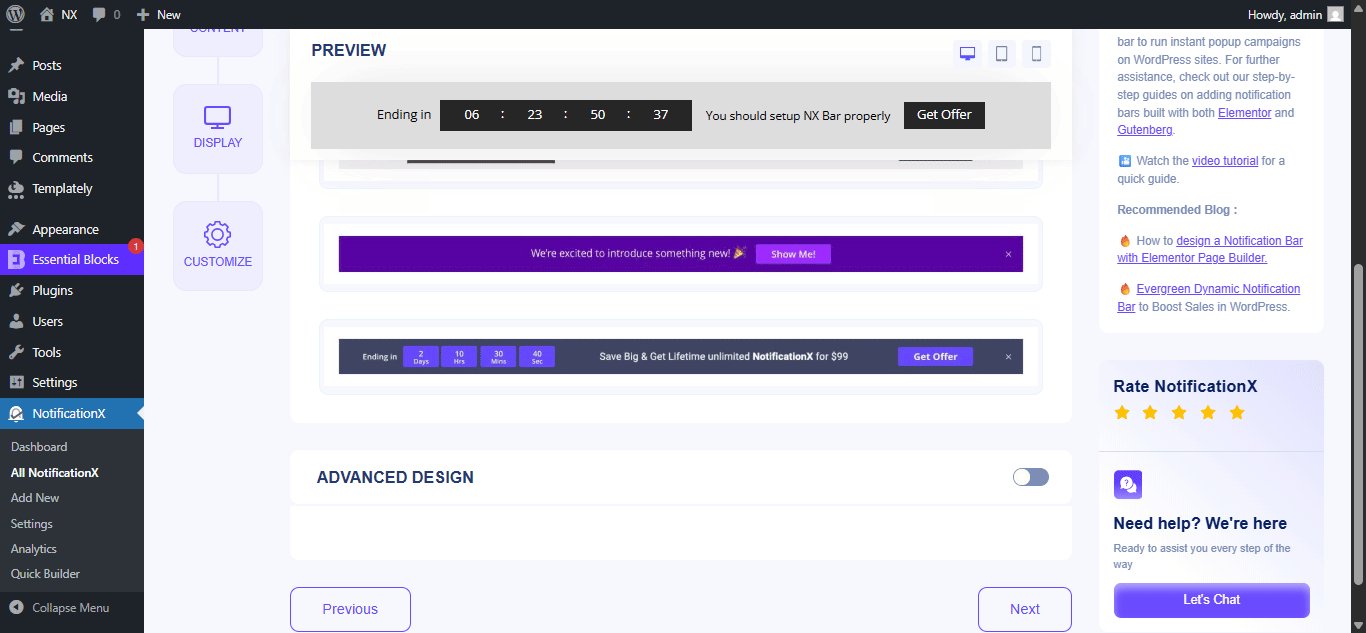
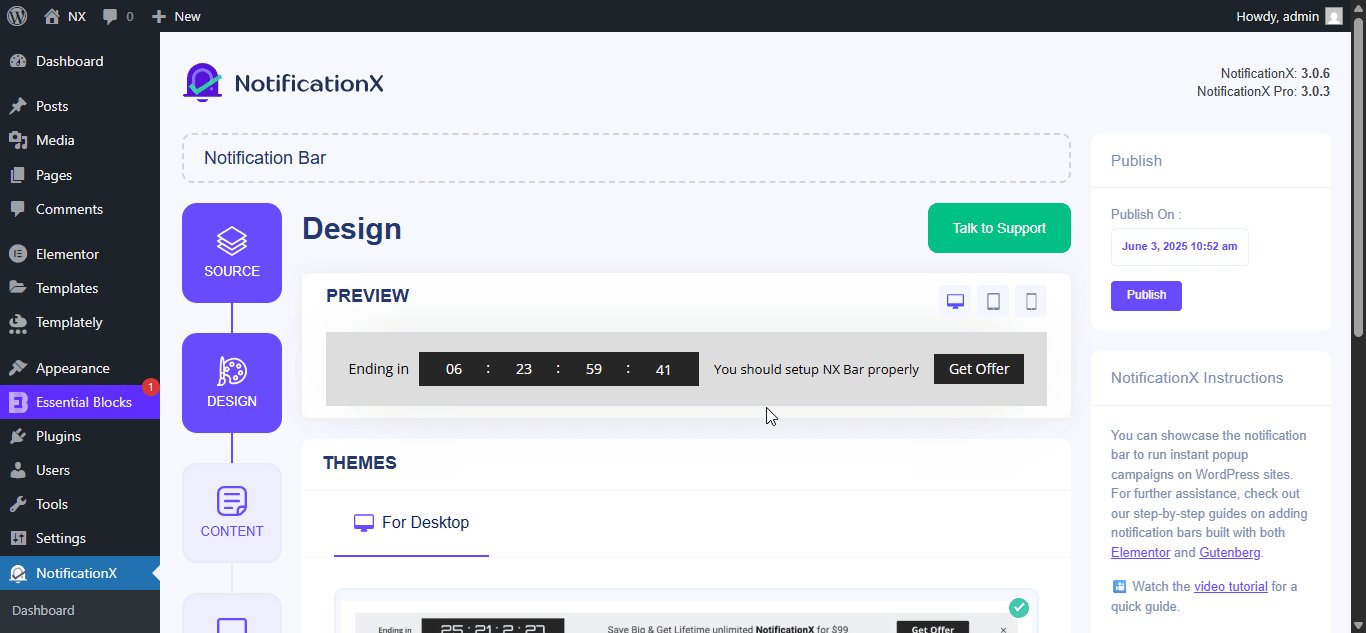
ステップ3:NotificationXでWordPress通知バーを構成する
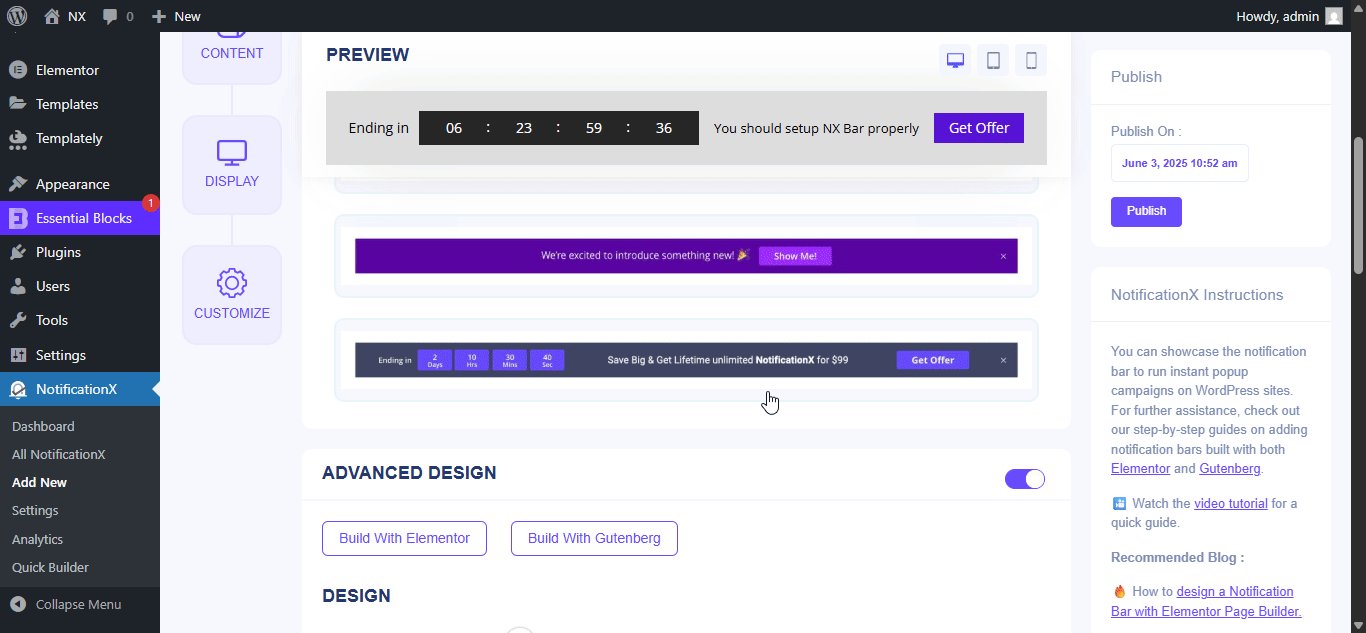
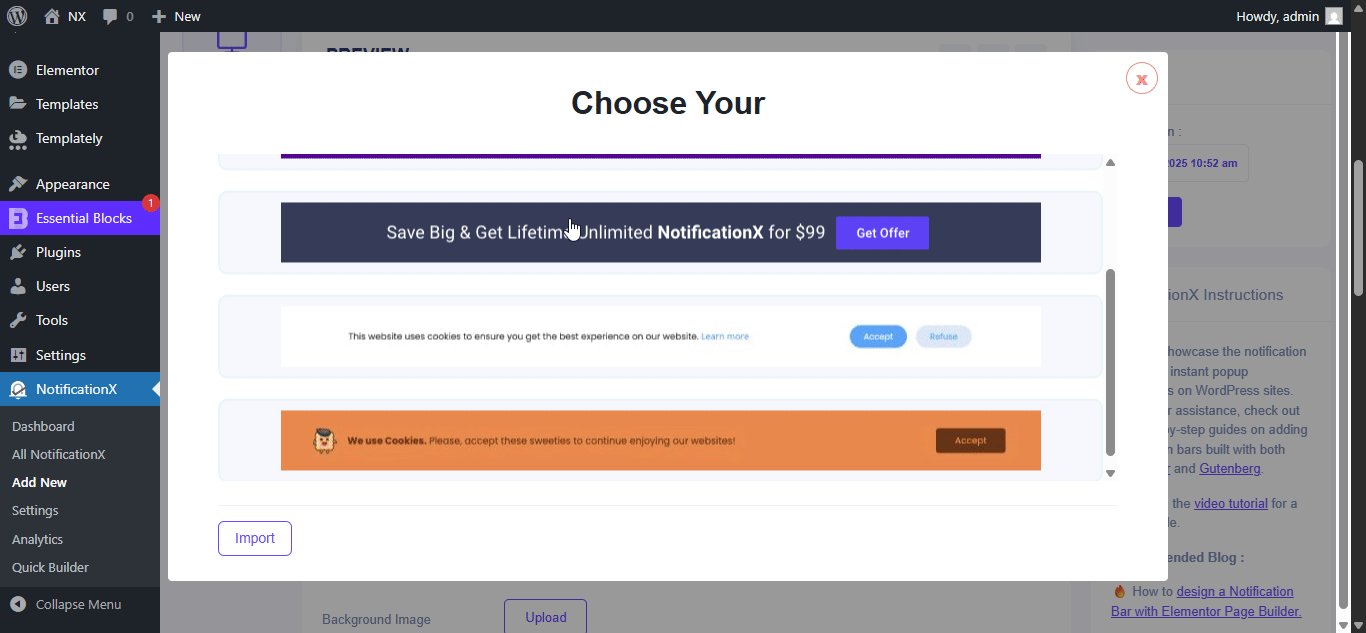
ソースを選択したら、 '設計' tab in NotificationX. Here, you will be able to configure your WordPress notification bar. If you turn the ‘Advanced Design ' toggle on, you will find an option called 「Elementorでビルド」。このボタンをクリックすると、WordPress通知バーのさまざまなレイアウトを示すポップアップが表示されます。好きなこれらのレイアウトのいずれかを選択してください。次に、選択したレイアウトの横にある[インポート]ボタンをクリックします。

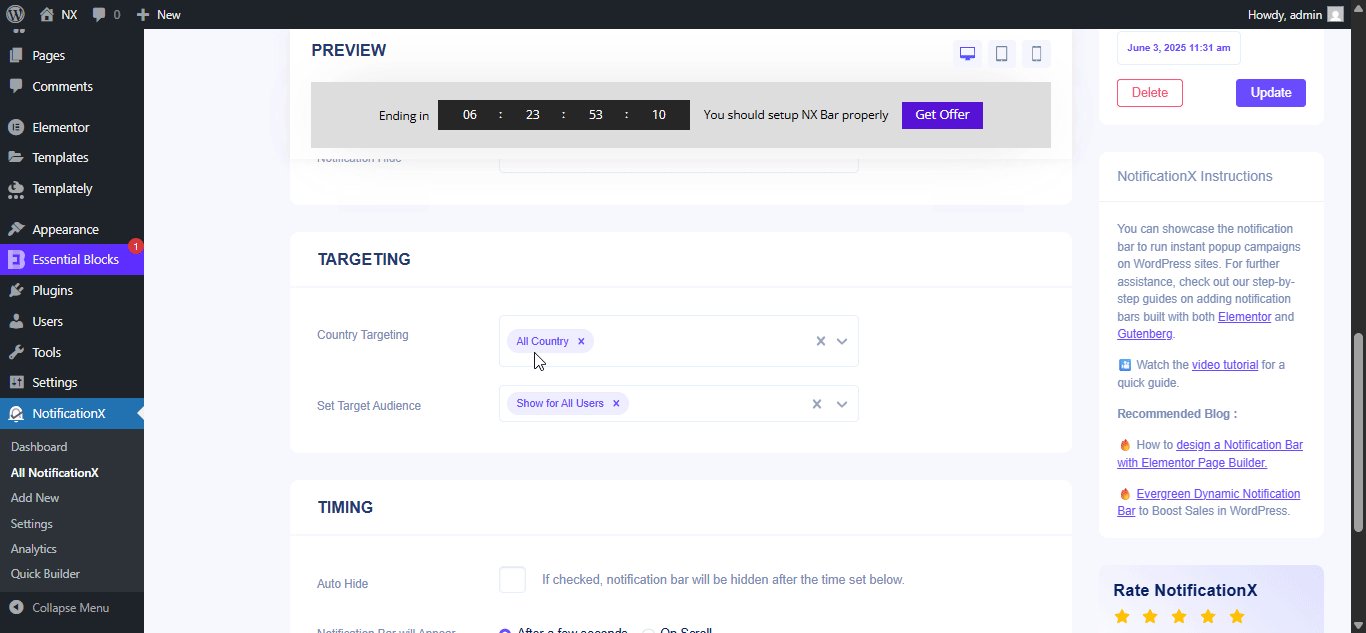
次に、に移動する必要があります '表示' NotificationXのタブ。ここでは、WordPress通知バーを表示する場所を選択するための設定を構成できます。通知バーをサイトにアクセスするすべての人に表示するか、特定の人だけに表示するかを選択することもできます。
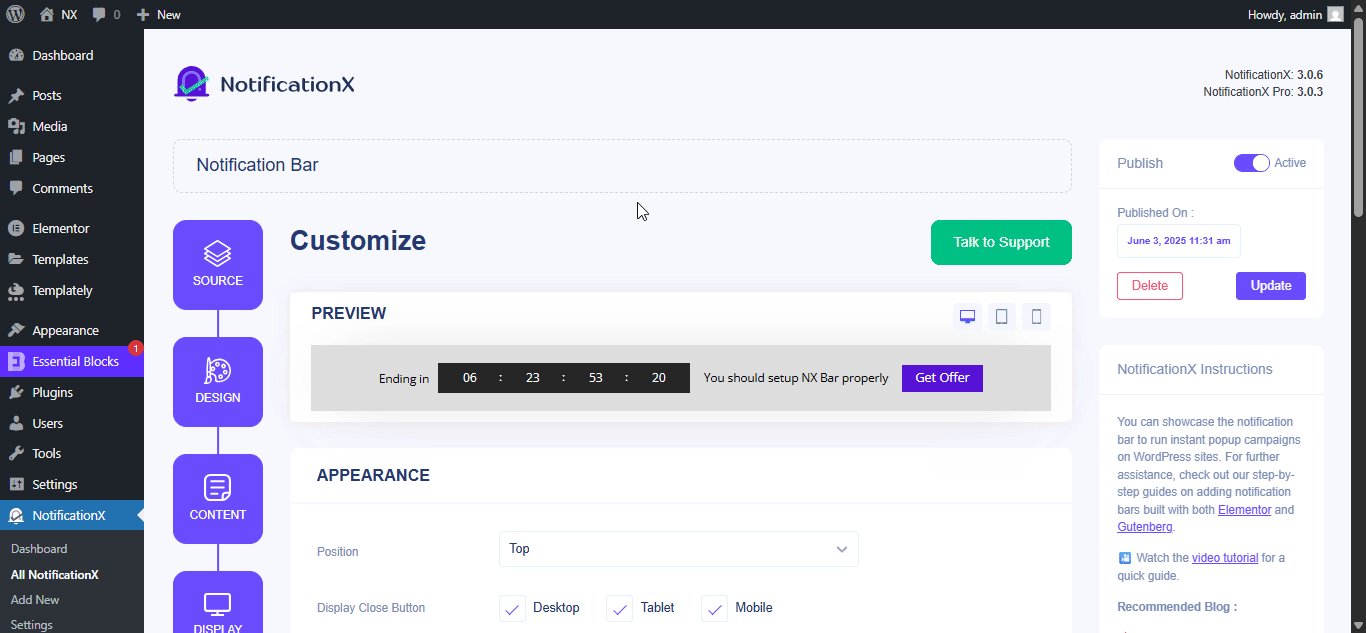
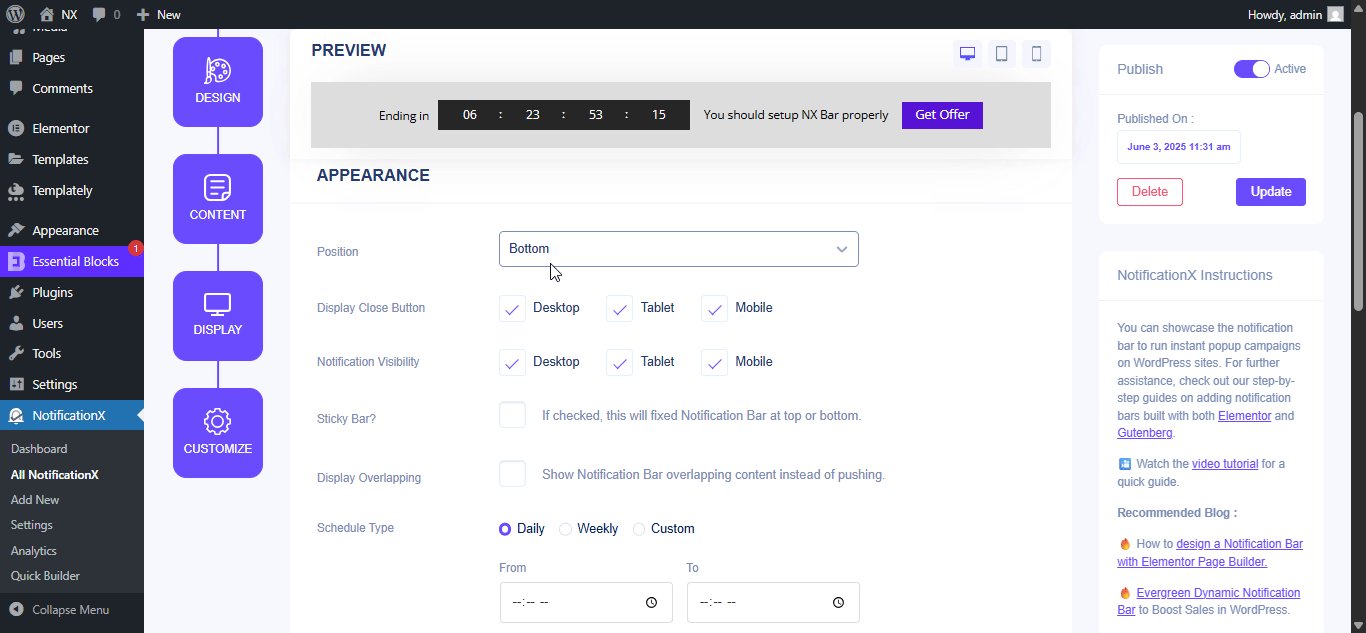
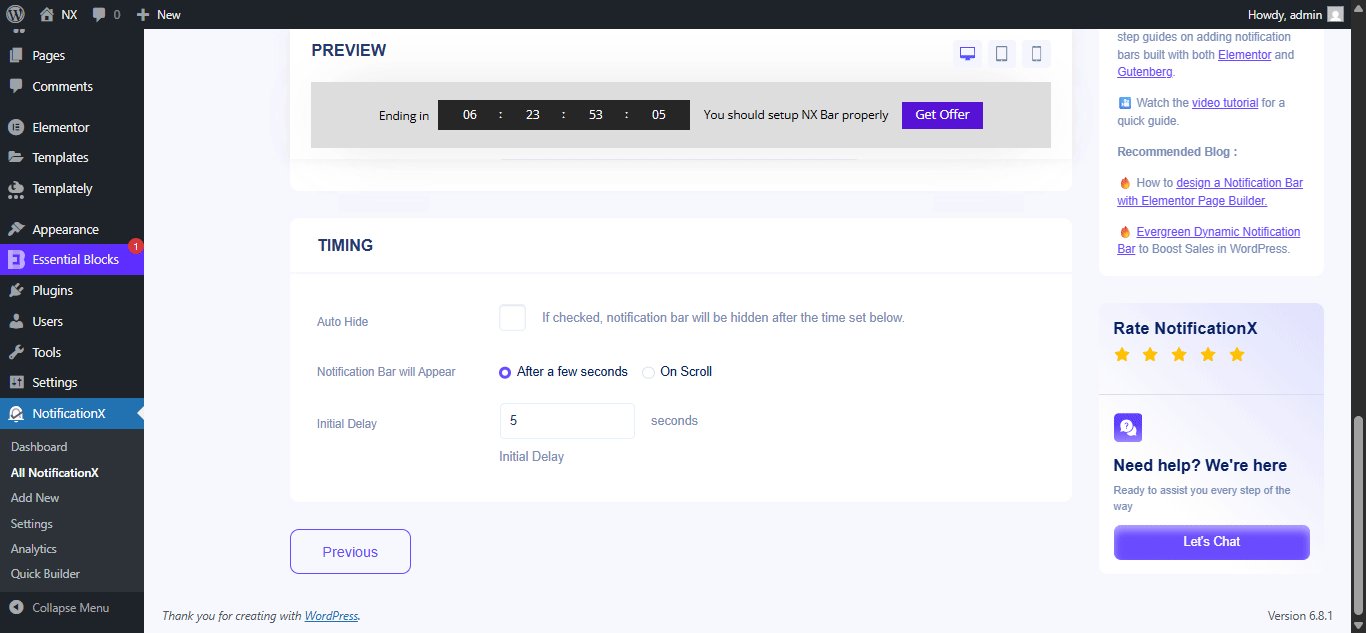
この手順が完了したら、に進みます。 'カスタマイズ' NotificationXのタブ。ここで設定を試して、通知バーの位置を選択したり、閉じるオプションを有効にしたり、モバイルで表示したりできます。

ステップ4:ElementorでWordPress通知バーのデザインをカスタマイズする
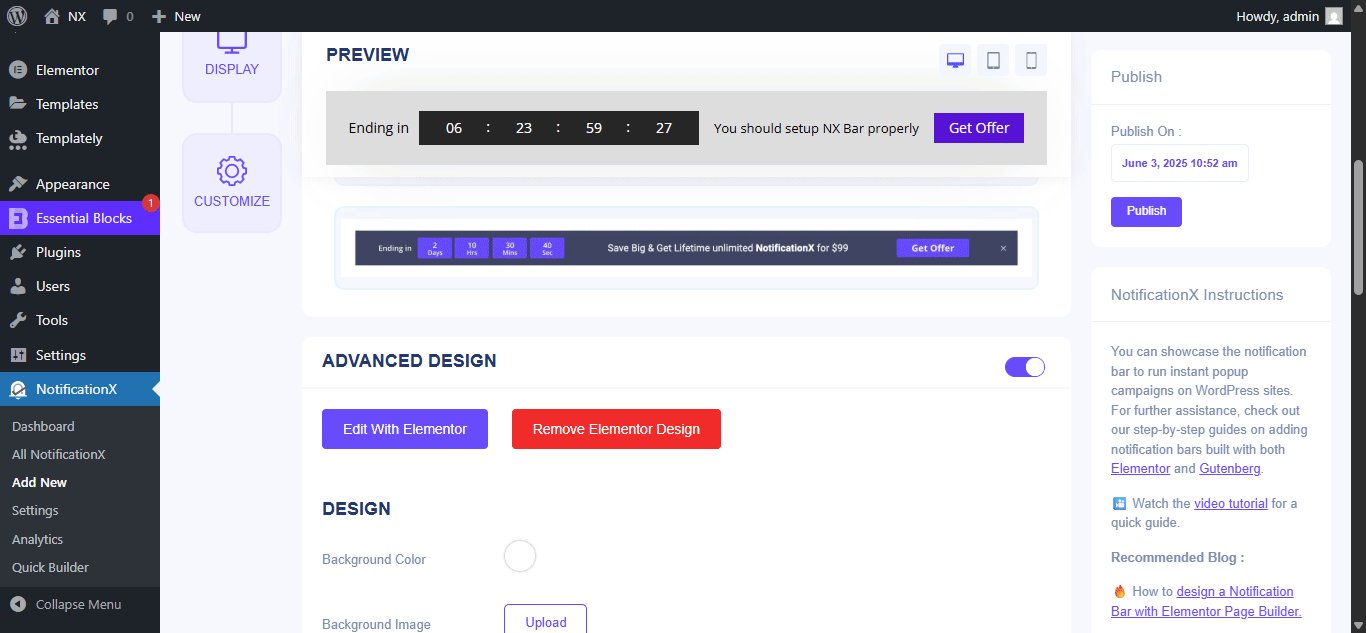
上記のすべての手順が完了したら、をクリックします 「公開」 NotificationXダッシュボードから。にリダイレクトされます Elementorエディター。ここから、1行のコードに触れることなく、WordPress通知バーを任意の方法でデザインできます。あらゆる種類のElementorウィジェットを追加したり、通知バーの横に新しいセクションを追加したりすることもできます。
ステップ5:最終結果をプレビューする
ElementorでWordPress通知バーのカスタマイズが完了したら、必ず変更を保存してください。次に、通知バーをプレビューして外観を確認し、外観に満足している場合は公開できます。

ご覧のとおり、NotificationXとElementorの統合により、ElementorでのWordPress通知バーの作成がこれまでになく簡単になりました。今日それを自分で試してみて、以下のコメントであなたの経験を私たちと共有してください。何か問題が発生した場合は、お気軽に サポートチームに連絡してください さらなる支援のために。または、 Facebookコミュニティ 自分のような他のWordPressユーザーとつながるため。






