NotificationX برو يأتي مع ‘إشعار عبر المجال " ميزة لعرض تنبيهاتك المباشرة الفردية أو المتعددة أو كلها NotificationX من موقع ويب إلى WordPress آخر أو أنواع أخرى من مواقع الويب. عليك فقط الحصول على رمز الإشعار عبر المجال من موقع الويب الحالي الخاص بك وإدراجه في الموقع المفضل لديك دون تثبيت هذا المكون الإضافي NotificationX هناك.
تحقق من الدليل لمعرفة كيفية القيام بذلك قم بتكوين NotificationX Cross Domain Notice على WordPress أو أي مواقع ويب أخرى أقل:
الخطوة 1: اذهب إلى لوحة التحكم "All NotificationX" #
تأكد من أن لديك تثبيت وتنشيط NotificationX Pro توصيل في على موقع WordPress الخاص بك. إذا كنت قد قمت بذلك بالفعل ، فستكون جاهزًا لتهيئة إشعار النطاق NotificationX هذا على مواقع الويب المملوكة الأخرى.
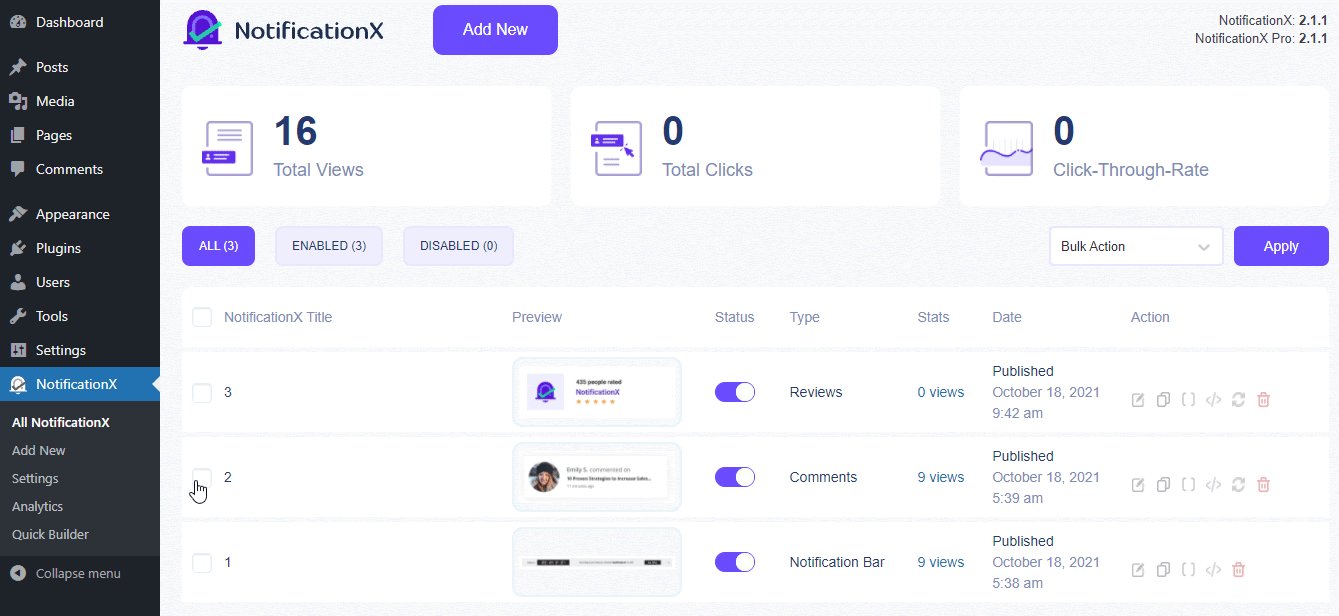
أولاً ، انتقل إلى NotificationX → الكل NotificationX لوحة القيادة. من هناك ، اختر النوافذ المنبثقة المنبثقة الفردية أو المتعددة أو جميعها المفضلة لديك.
ملحوظة: إذا كنت قد قمت بتثبيت NotificationX وتنشيطه حديثًا من موقع الويب الخاص بك ، فيمكنك حينئذٍ اتباع أحد هؤلاء وثائق مفصلة خطوات لإنشاء العديد من النوافذ المنبثقة للإشعارات الحية.

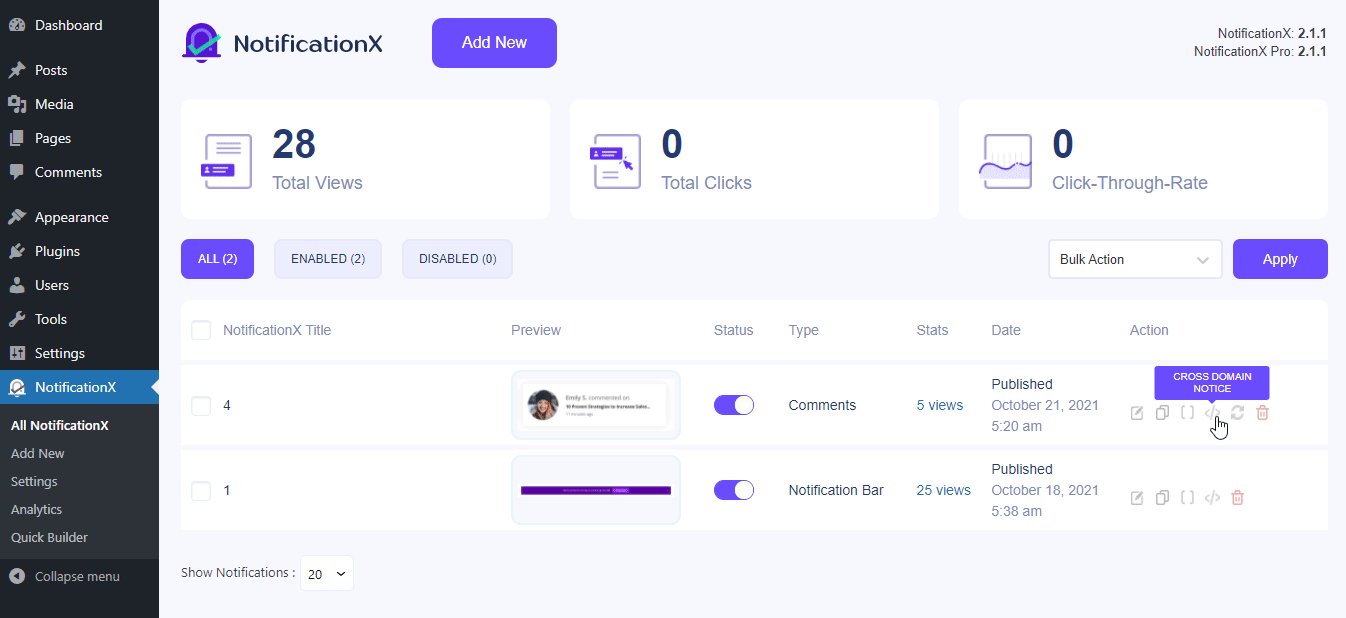
الخطوة 2: احصل على NotificationX "إشعار عبر المجال" #
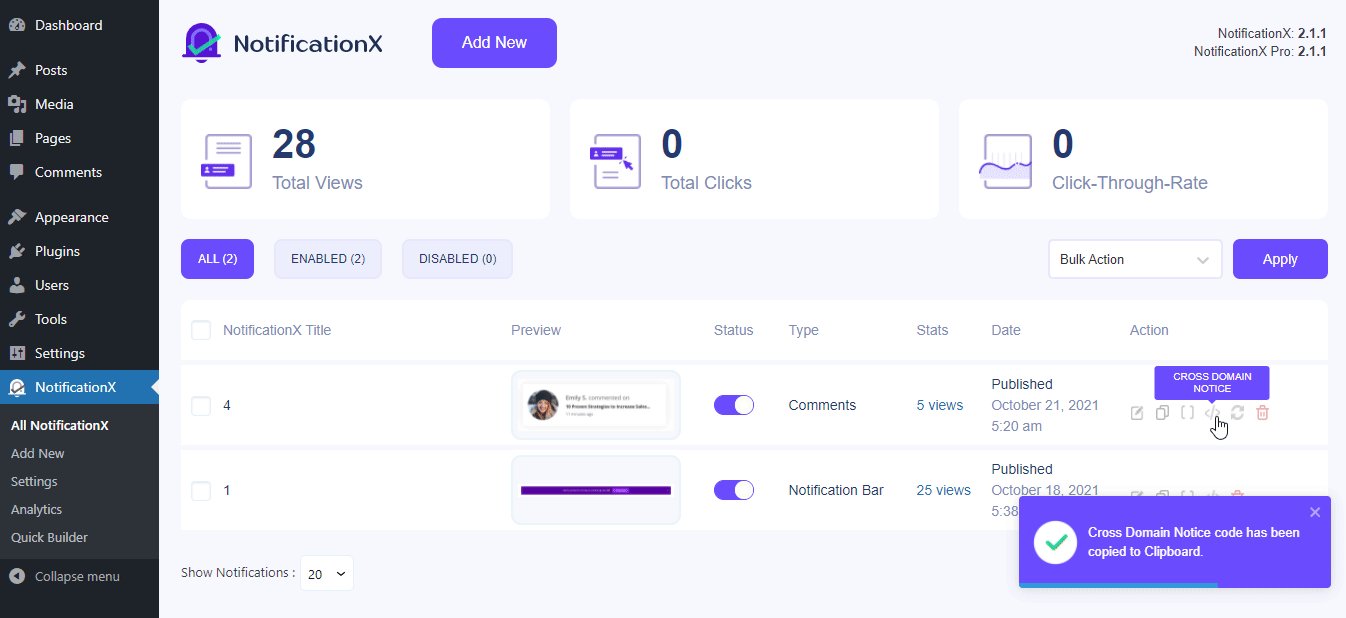
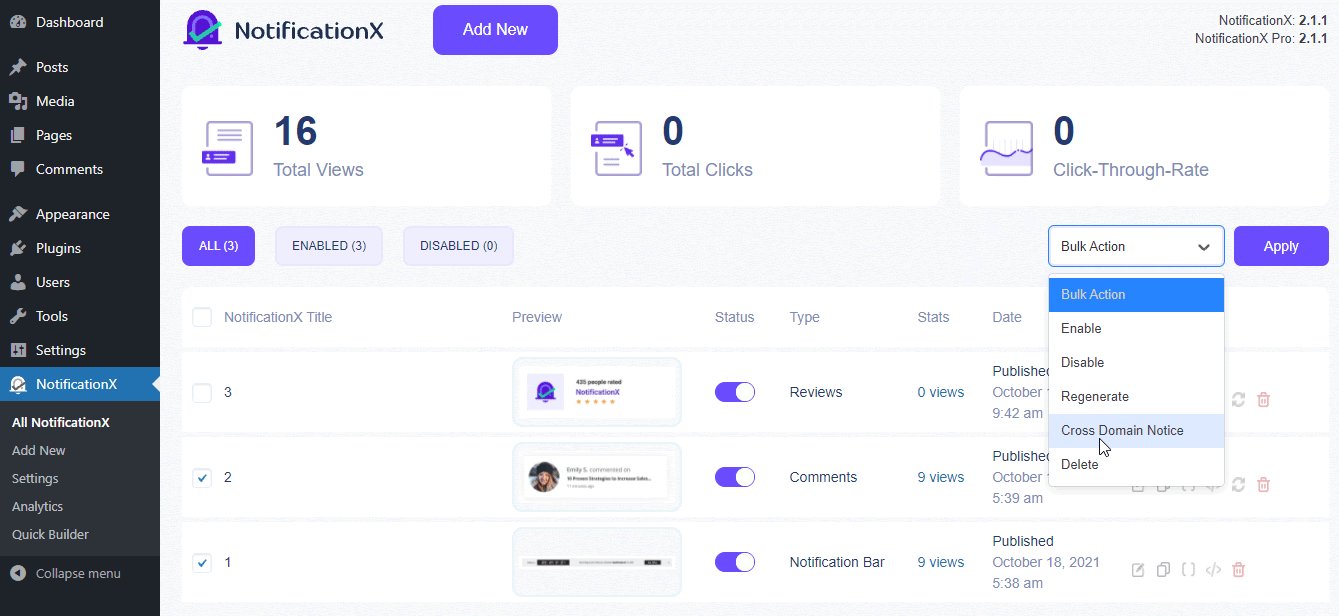
بعد ذلك، انقر على اليمين على إخطارك الفردي المفضل وانقر فوق "إشعار عبر المجال" خيار نسخ الرمز.

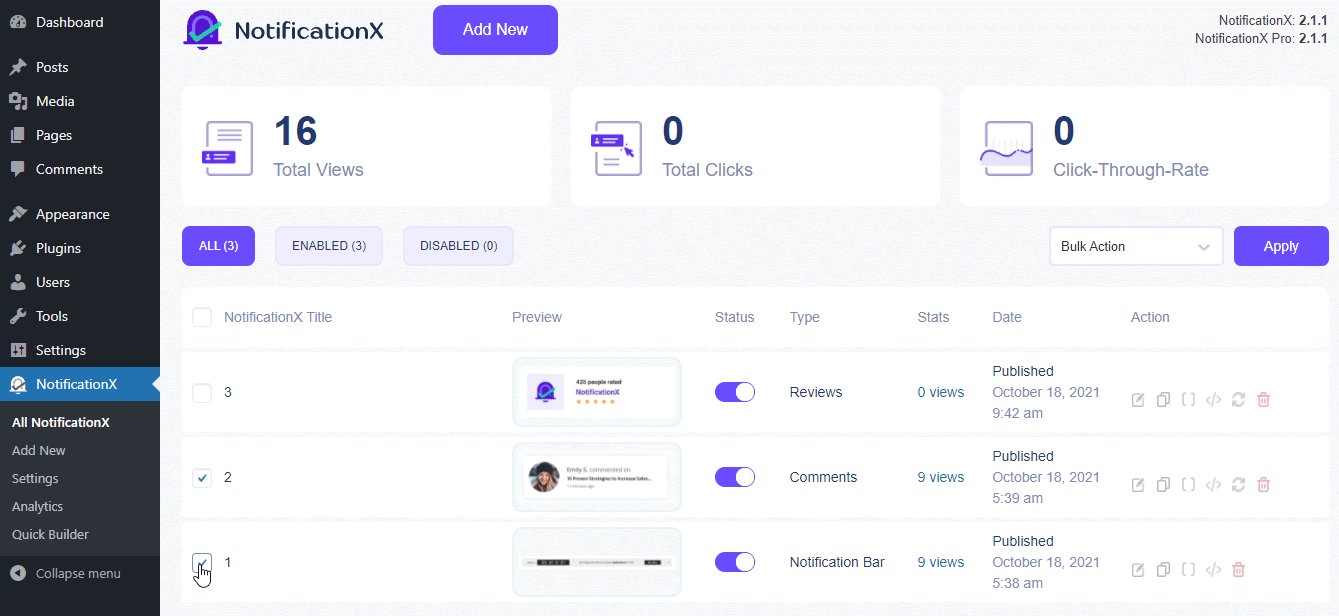
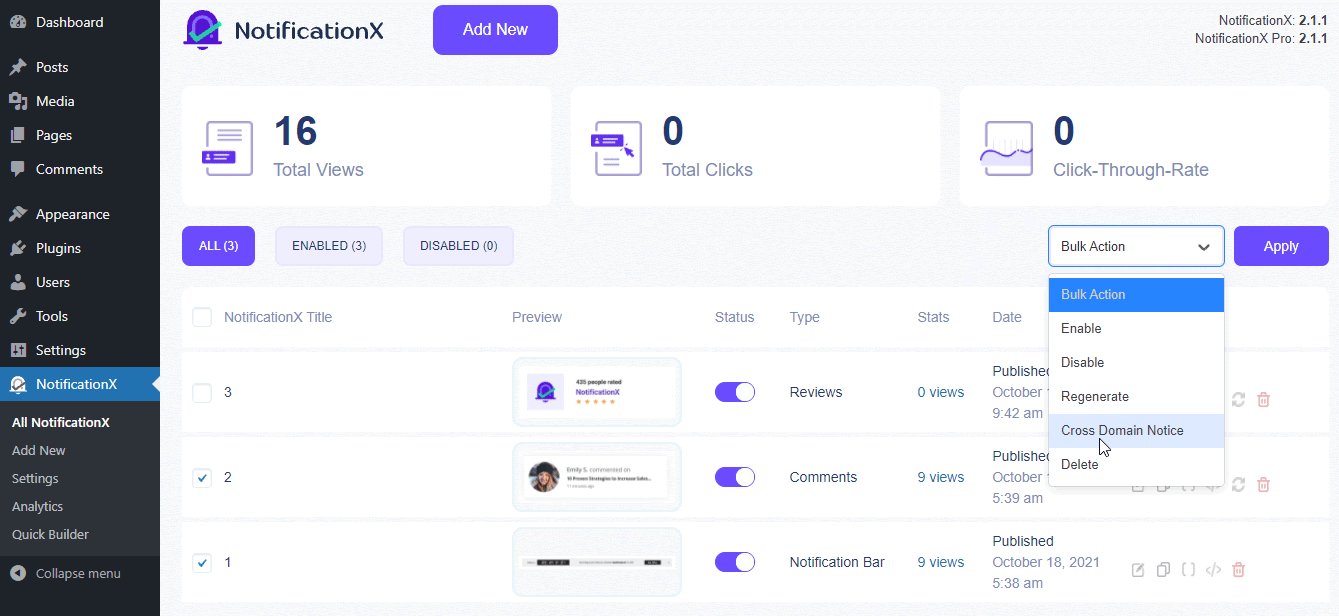
أذا أردت عرض إخطارات متعددة على مواقع الويب الأخرى ، يمكنك أيضًا القيام بذلك عن طريق تحديد مربع الاختيار بسهولة. واختيار 'خيار إشعار عبر المجال من القائمة المنسدلة هذا فقط مقابل القمة 'يتقدم' زر أعلاه.

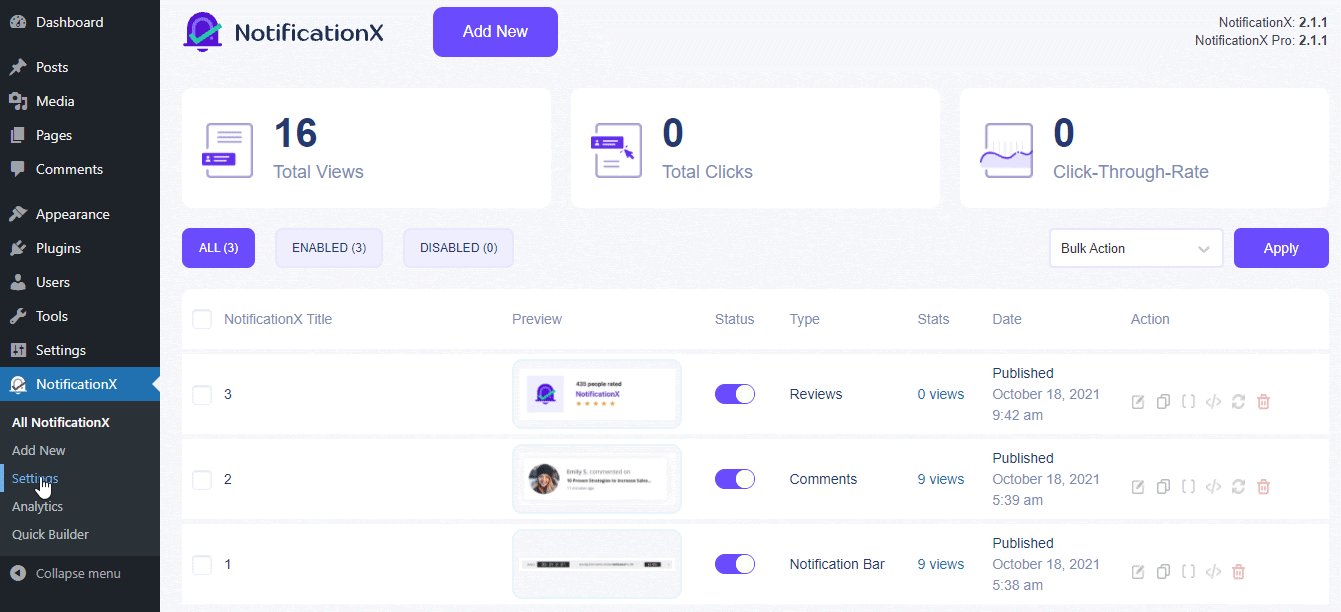
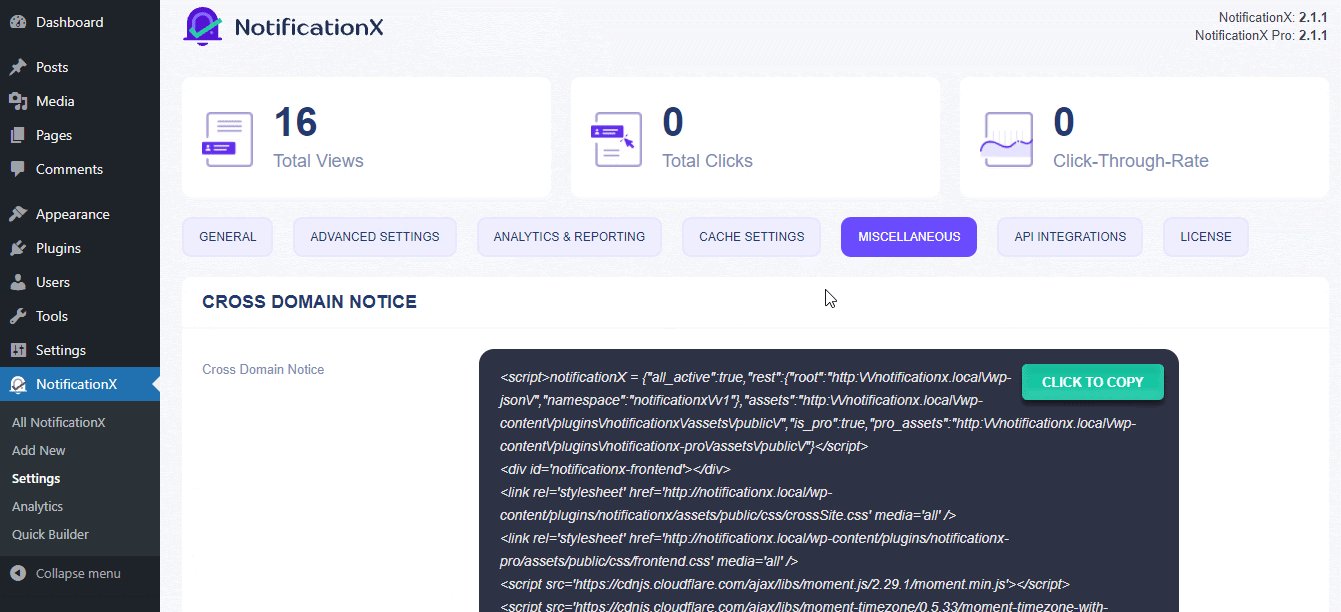
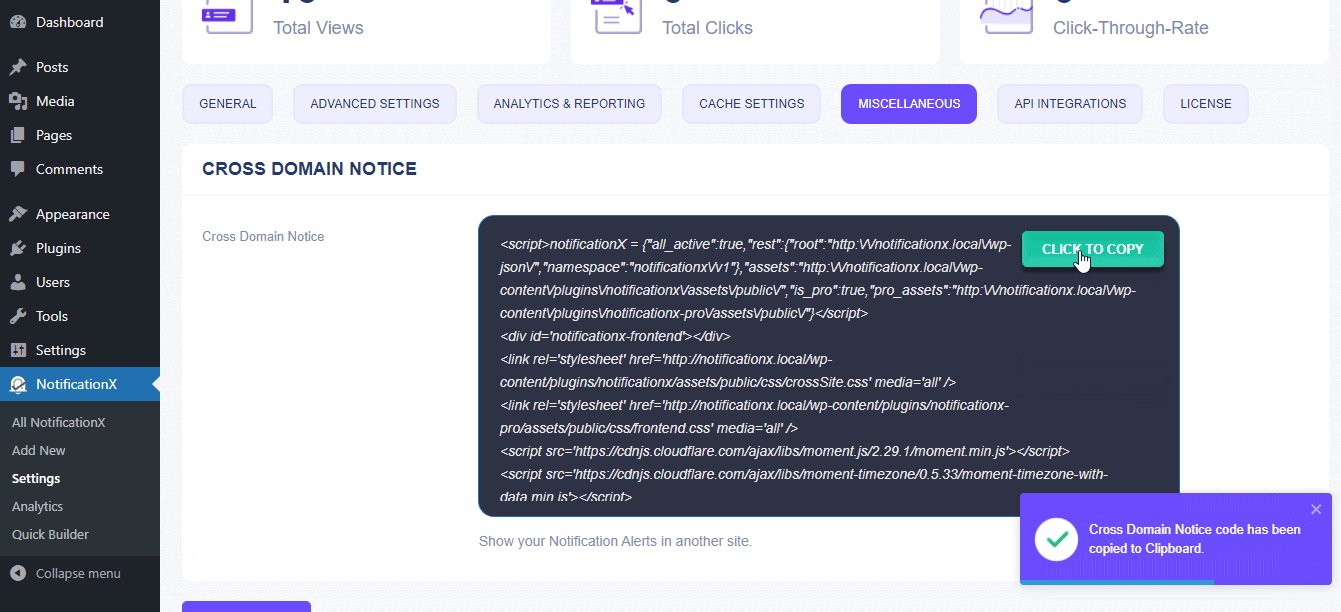
الى جانب ذلك ، إذا كنت تريد العرض كل ما تبذلونه من NotificationX الحالي تم تكوين إشعارات الموقع للآخرين ، انتقل إلى NotificationX ← الإعدادات. اختر ال 'متنوع' الخيار من إعدادات الشريط العلوي.
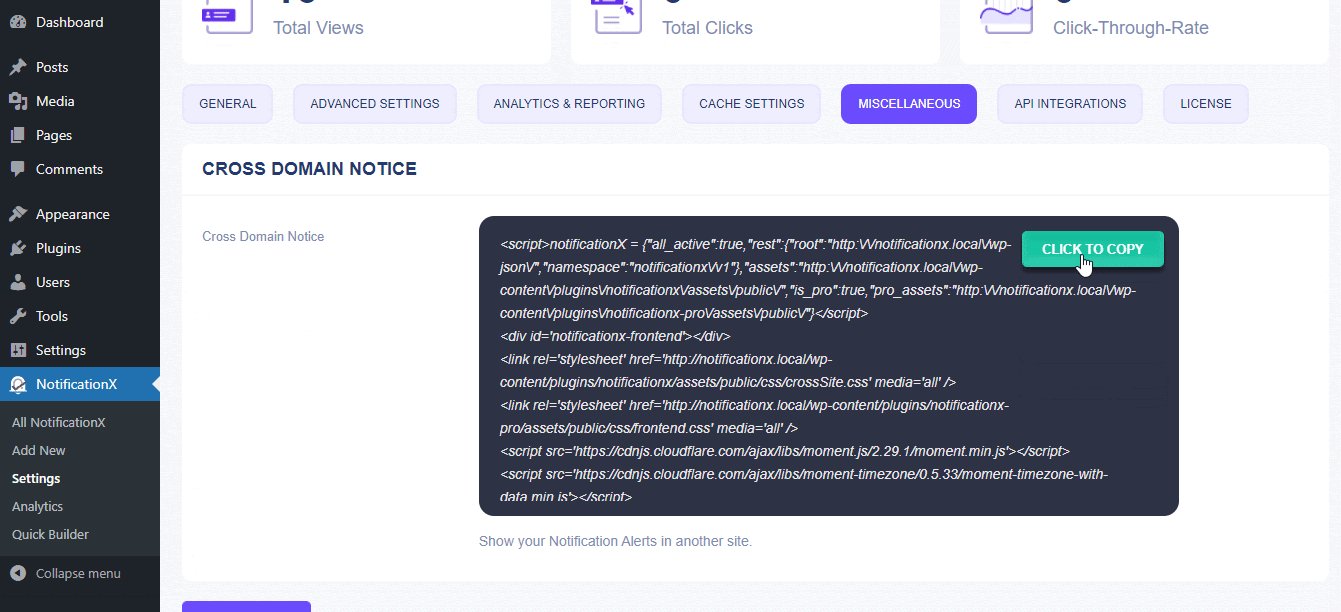
التالي ، فقط انسخ الكود وأنتم مستعدون تمامًا لتضمينه في الصفحات المختارة لمواقع الويب الأخرى المملوكة لكم.

الخطوة 3: أضف كود المجال المتقاطع على WordPress أو مواقع الويب الأخرى #
بعد ذلك ، تكون إشعارات NotificationX إخطارات فردية أو متعددة أو جميعها كل ما تختاره يمكن عرضه بسهولة على أي WordPress أو أي صفحات مرغوبة من مواقع الويب. فقط لصق رمز الإشعار عبر المجال على الصفحات المطلوبة الخلفية لمواقع أخرى.
مواقع ووردبريس: #
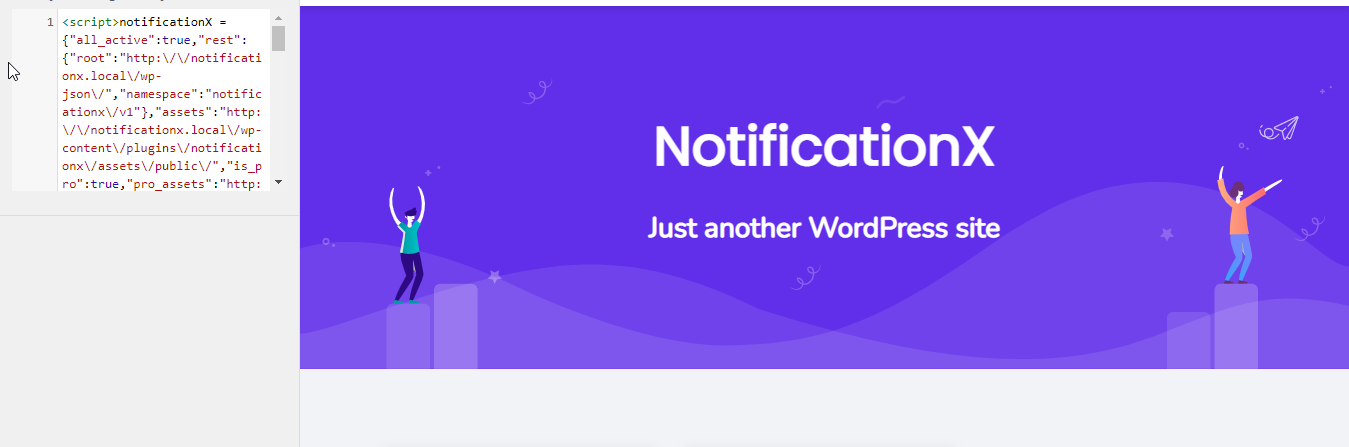
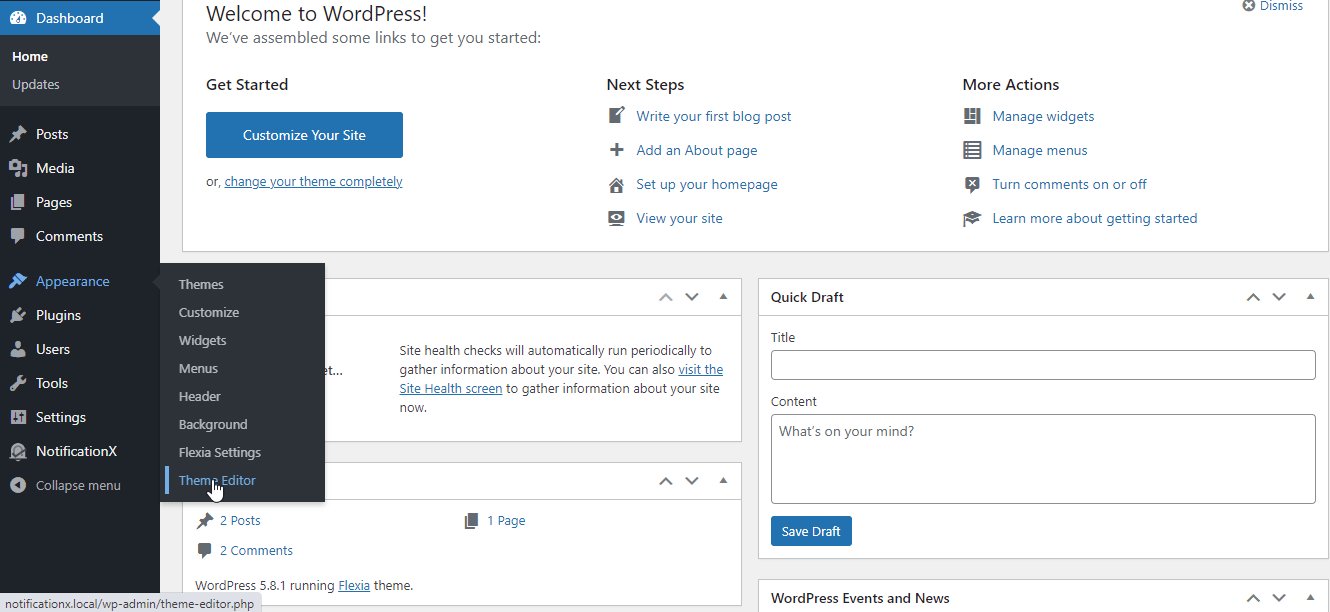
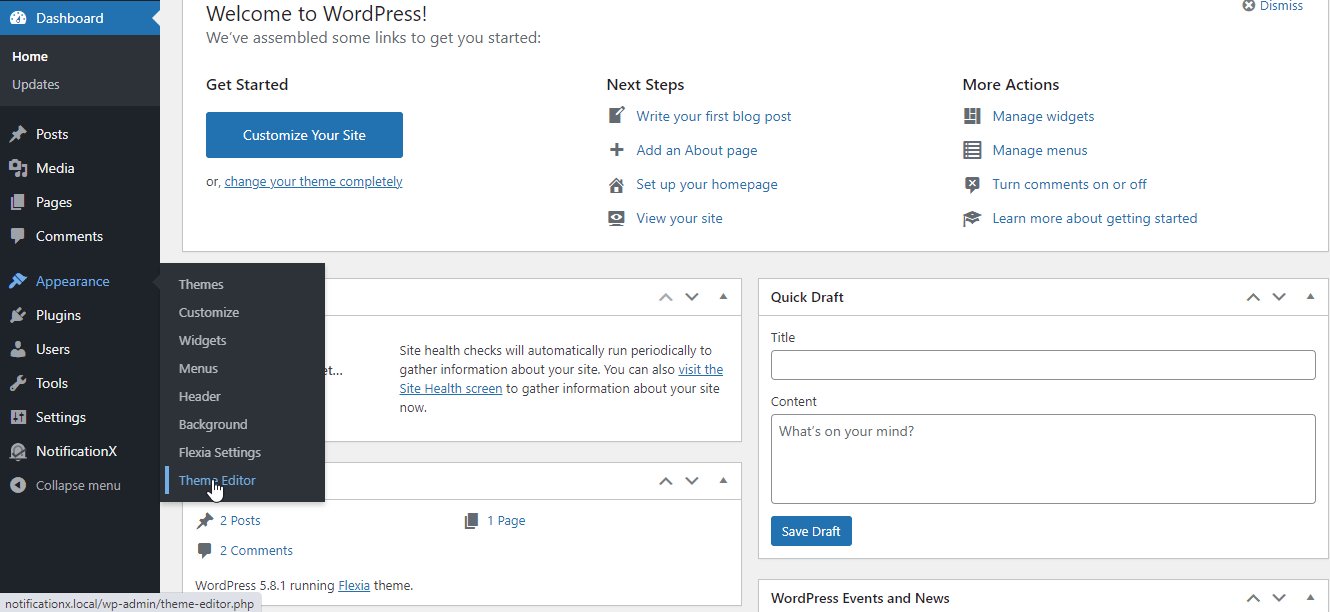
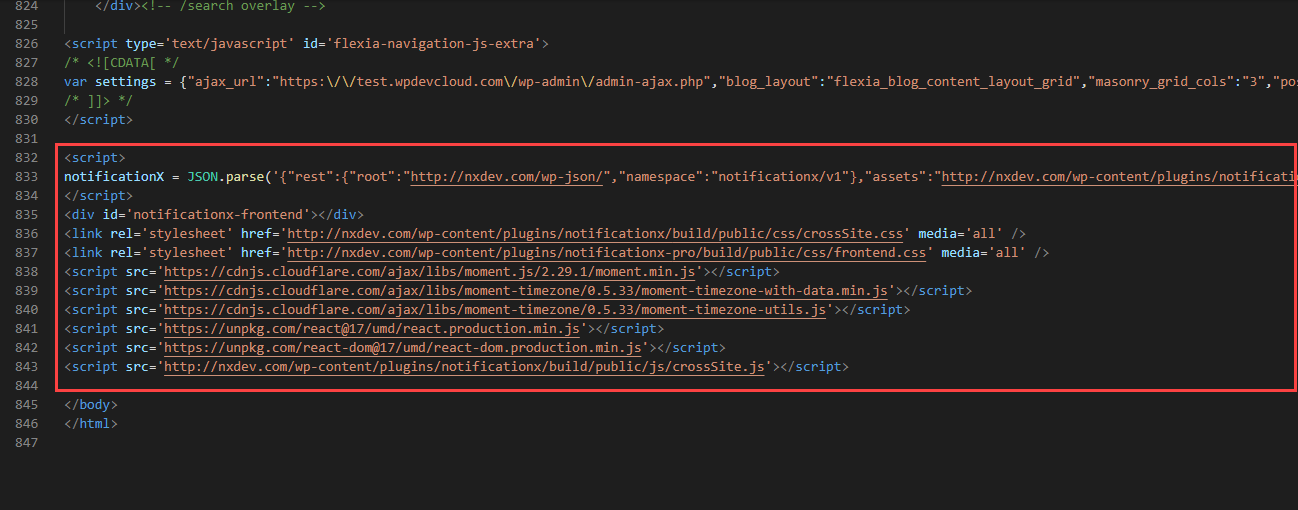
بالنسبة إلى موقع WordPress على الويب ، عليك التحقق أولاً من أن المظهر الخاص بك يدعم تنسيق 'التعليمات البرمجية المخصصة' إضافة مرفق أم لا. إذا كانت الإجابة بنعم ، يمكنك إضافة رمز الإشعار عبر المجال هناك تمامًا مثل الصورة أدناه.

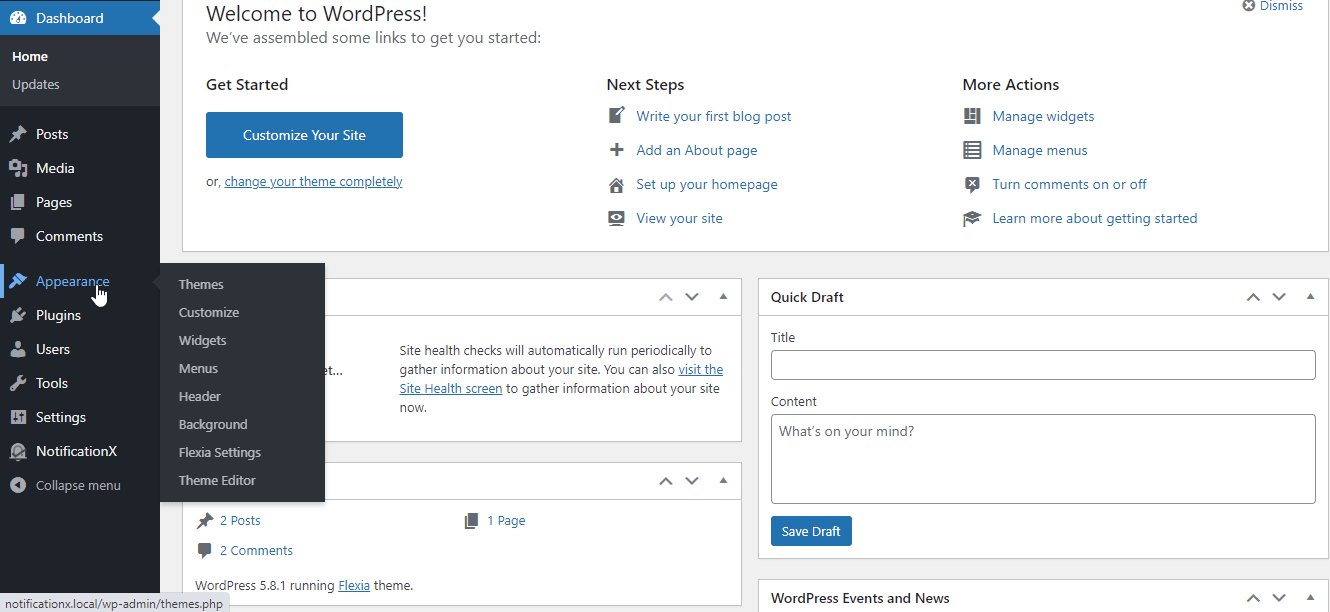
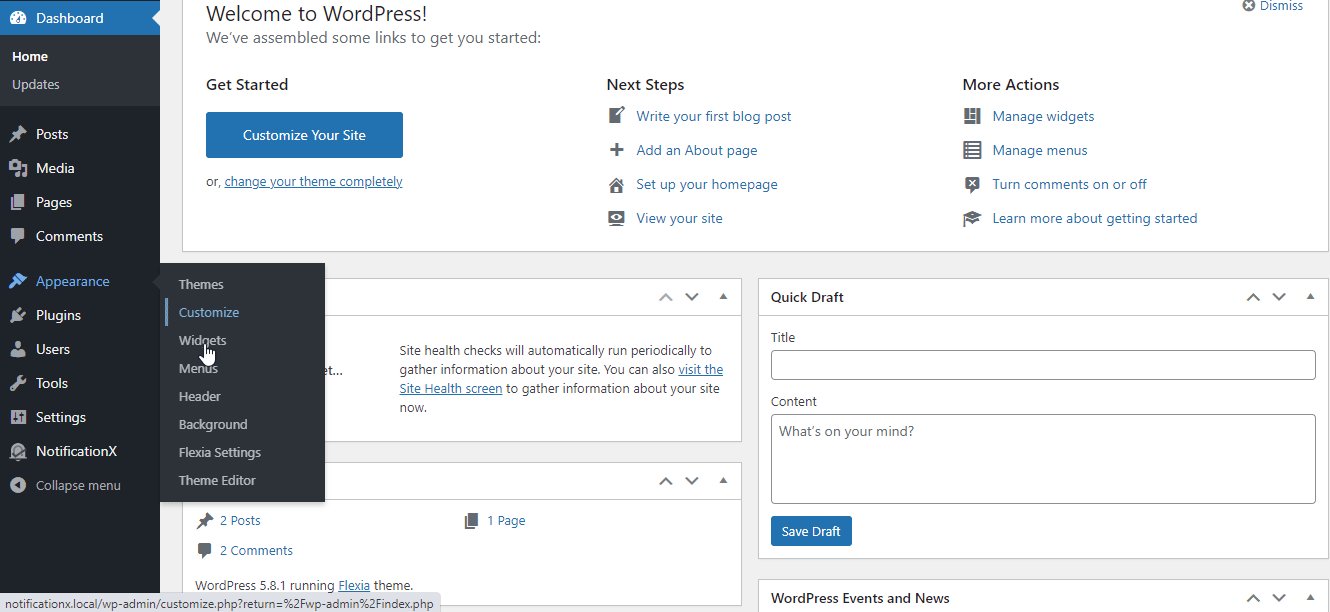
إذا لم يكن كذلك ، يمكنك إنشاء ملف "موضوع الطفل" على موقع WordPress الخاص بك أو يمكنك إضافته إلى ملف المظهر → محرر السمات الجزء.

الى جانب ذلك ، استخدم هذا البرنامج المساعد لجهة خارجية بسيط CSS و JS مخصص أو أي شيء آخر حسب تفضيلك للإضافة NotificationX كود إشعار عبر المجال. في كلتا الحالتين ، ستتمكن من عرض إشعارات NotificationX المباشرة الخاصة بك على موقع WordPress الخاص بك.
أنواع أخرى من المواقع: #
باستثناء موقع WordPress على الويب ، يمكنك إضافة رمز الإشعار عبر المجال هذا فقط على الصفحات المطلوبة لموقع الويب الخاص بك وإجراء التغييرات.
ملحوظة: أنت تستطيع اعرض أي إخطار إلى أي دولة أخرى موقع مملوك واحد أو متعدد الصفحات المطلوبة.

الحصيلة النهائية #
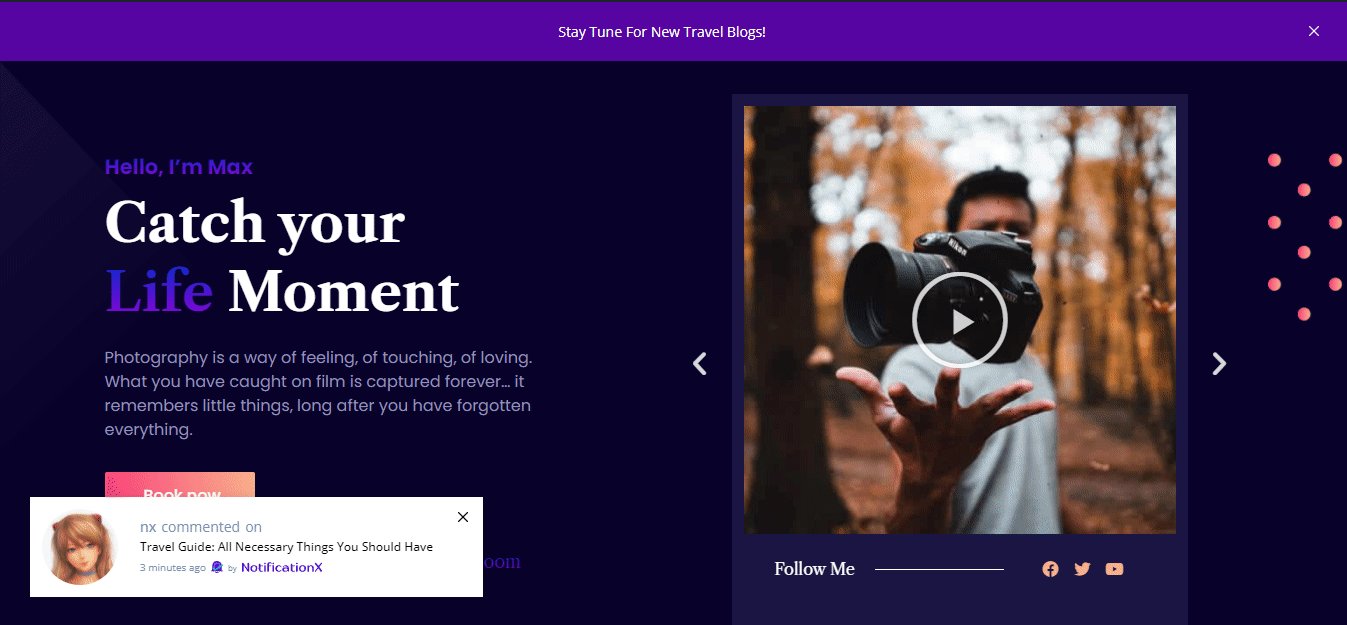
باتباع هذه الخطوات المذكورة والتعديل أكثر قليلاً ، هذه هي الطريقة التي يمكنك بها عرض ملف تكوين إشعارات NotificationX إلى أي مواقع ويب أخرى مملوكة بدون تثبيت NotificationX برو عليه.

هذا هو! هذه هي الطريقة التي يمكنك تكوينها بسهولة NotificationX إشعار عبر المجال على موقع الويب الحالي الخاص بك إلى مواقع مملوكة أخرى في أي وقت.
هل تتعثر؟ إذا واجهت أي مشاكل ، يمكنك الاتصال بنا فريق الدعم.




