无论您经营哪种类型的在线业务, 通知栏 是提高业务销售额的好方法。用 NotificationX,您现在可以立即创建引人注目的 常绿 通知栏 与 动态计时器 向潜在客户展示独家促销优惠。这是一项了不起的技术,可在您的网站访问者中产生紧迫感,从而帮助您提高销售额。
目录
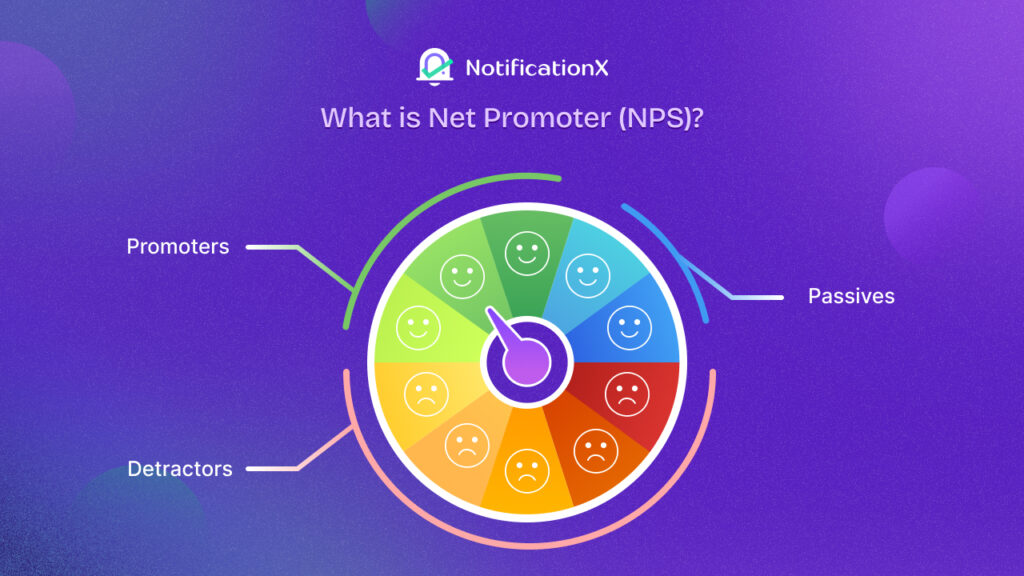
什么是通知栏?
一个 通知栏 是通常放置在页面顶部或底部的小横幅。它用于快速并立即吸引访问者注意特定新闻,例如产品提供,折扣,销售或任何形式的通知。
尽管此博客文章侧重于如何将网站通知栏用于促销目的,但您也可以将通知栏用于其他用途,例如:
- 要求网站访问者订阅您的新闻通讯
- 通知客户营业时间,运输信息或其他更新
- 提供快速联系信息,例如电话号码
- 与您的产品或服务相关的更新
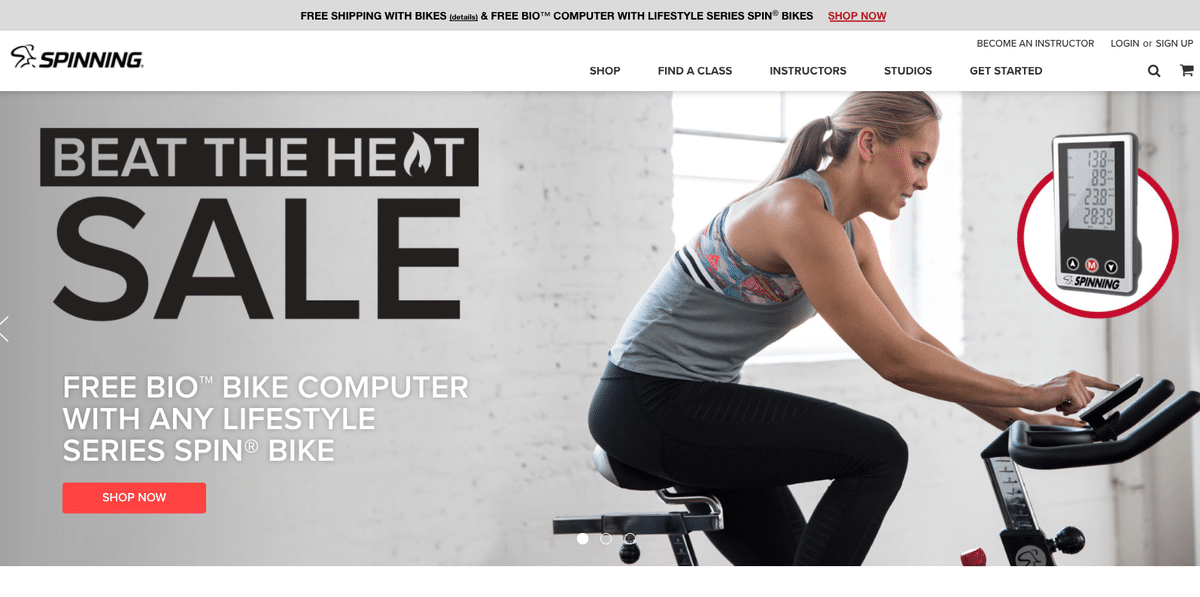
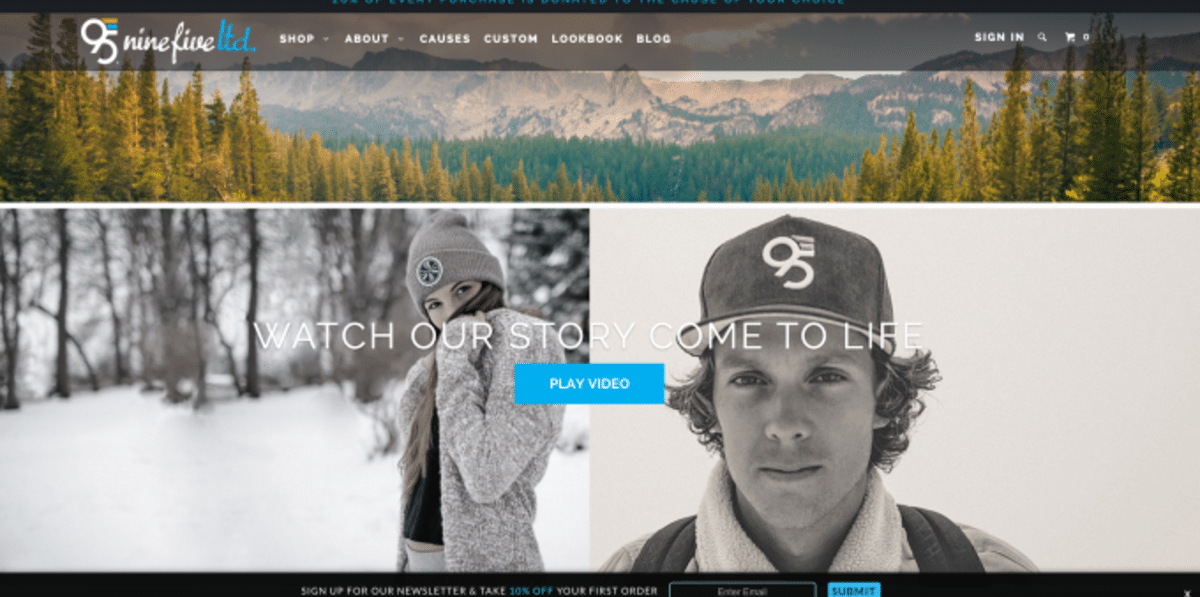
为了让您了解使用通知栏的所有方式,请查看这些品牌如何将其网站上的通知栏用于不同目的



为什么要在通知栏上使用倒数计时器?
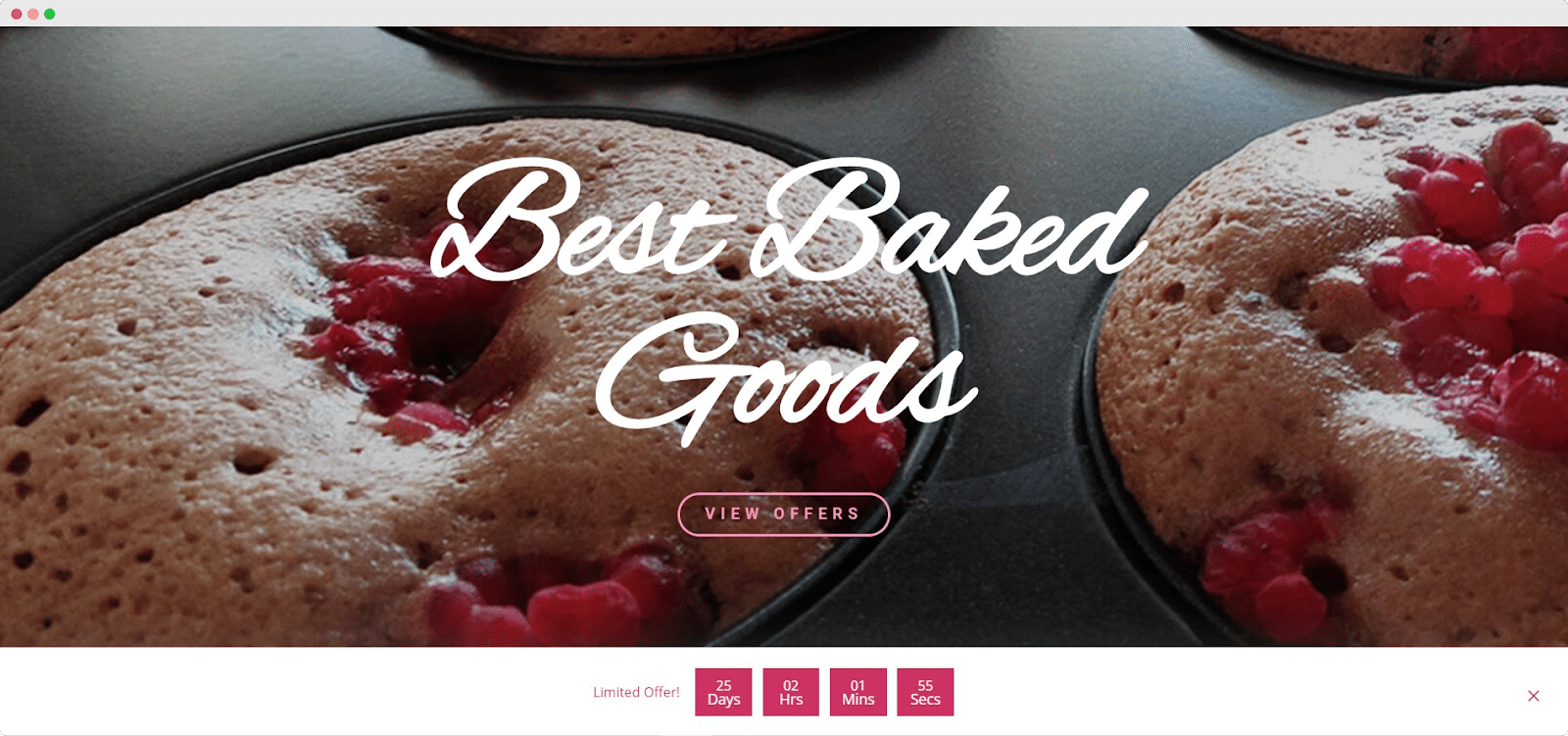
倒数计时器和通知栏是通过帮助您立即吸引访问者的注意力来提高WordPress网站销售量的绝佳方法。通过设计精美的通知栏,您可以以更具创意的方式展示您的促销优惠或折扣,并将其显示在网站上的任何位置。
另一方面, 添加倒数计时器 到通知栏可以帮助您影响网站访问者做出购买决定。通过在通知栏中添加动画倒计时,您的网站访问者将知道您的报价仅在非常有限的时间内。这将使他们感到紧迫感,以便在时间用尽之前迅速利用您的促销优惠。这种营销策略已为许多企业所采用,并且被称为 FOMO营销,或害怕错过营销。
常绿计时器vs。固定倒数计时器:有什么区别?
倒数计时器有两种类型:固定倒数计时器和常绿计时器。固定倒数通常会显示促销优惠到期之前剩余的时间。
例如,如果您显示的是8月31日结束的销售报价的计时器, 固定倒数 计时器只会倒计时到8月31日为止的天数或小时,这是您的销售报价结束的时间。

的情况下 常绿的计时器, 发生的情况是,它将Cookie用作跟踪器,并在潜在客户首次访问您的网站后立即启动计时器。这意味着显示的倒数计时对于每个访客都是唯一的。因此,常绿计时器是一种强大的营销工具,通常称为动态计时器。
虽然这两种倒数计时器都非常适合促进销售,但常绿计时器更具动态性,可能对于创建广告倒计时更为有用。 更大的期待感或紧迫感 潜在客户。因此,从这个意义上讲,可以辩称常绿计时器比固定倒数计时器更好。最终,它取决于您和您要使用的营销策略。
观看视频教程
在WordPress中创建通知栏:分步指南
如果您想开始在WordPress中创建自己的通知栏,那么您来对地方了。使用此方法最简单的方法 NotificationX,最受欢迎的 FOMO 营销解决方案,受到 20,000 多家由 WordPress 提供支持的企业的信赖。

如何在WordPress上创建Evergreen通知栏以促进销售
既然您了解使用倒数计时器来增加销售额的全部知识,您可能想知道如何在WordPress网站上创建一个常绿的通知栏。实际上,这很容易做-您所需要的只是NotificationX,您将能够创建自己的常绿通知栏以显示动态计时器而无需任何编码。
步骤1:为WordPress安装NotificationX PRO
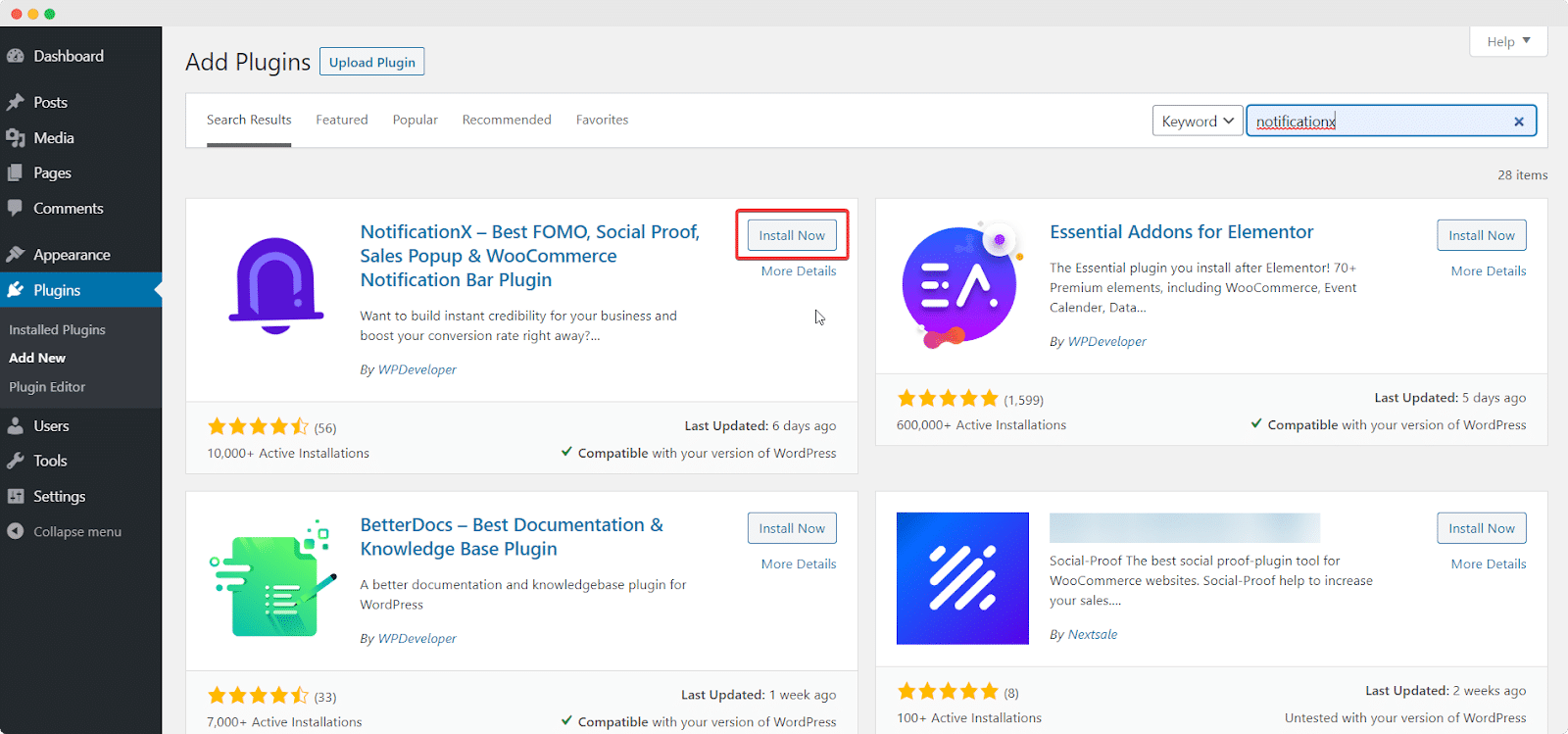
要开始使用,您需要 安装并激活NotificationX WordPress的免费和PRO插件。所有您需要做的就是导航到 插件→添加新 从您的WordPress仪表板中,然后在搜索栏中键入“ NotificationX”。只需单击“安装”,然后单击“激活”。然后,您将需要安装并激活 NotificationX PRO 获取常绿的通知栏。

步骤2:创建自己的通知栏
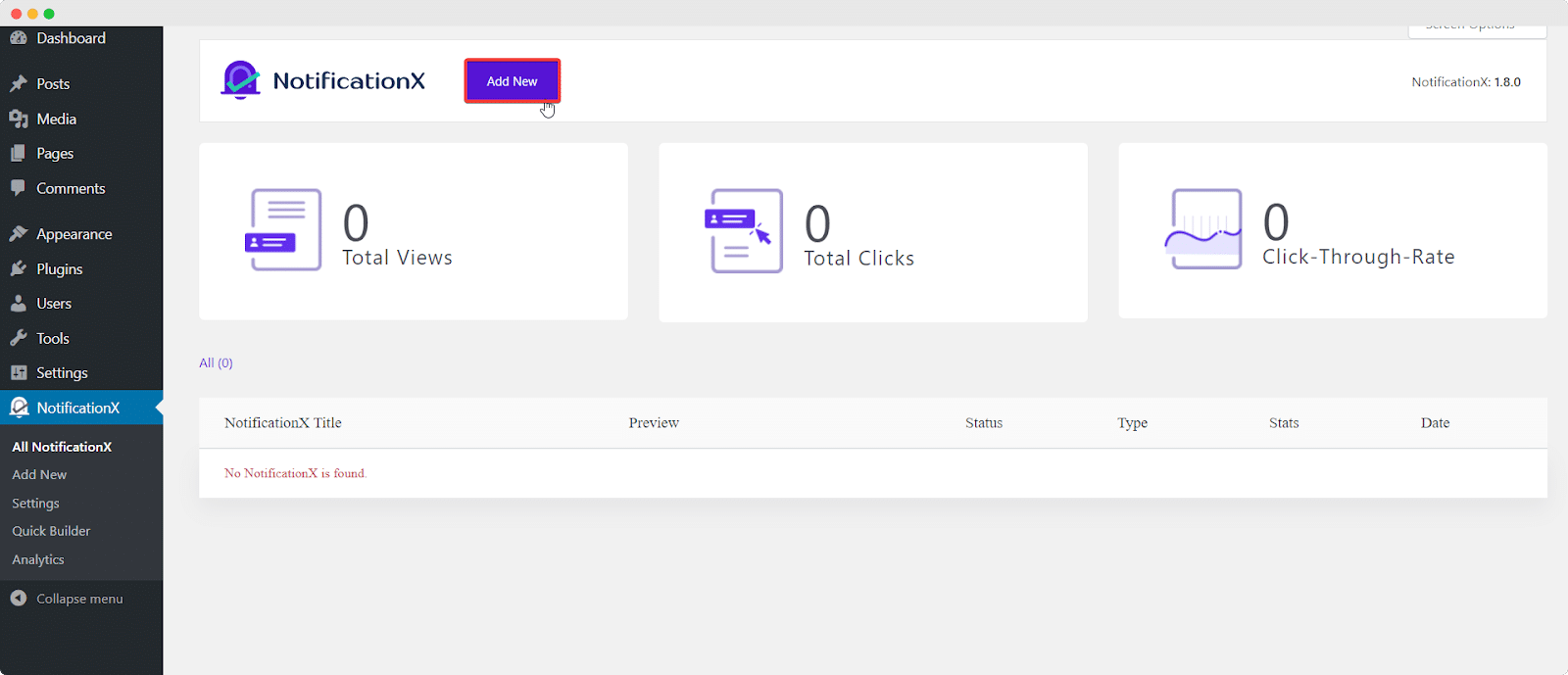
完成安装和激活NotificationX后,您可以开始创建自己的通知栏,方法是导航到 NotificationX→添加新。

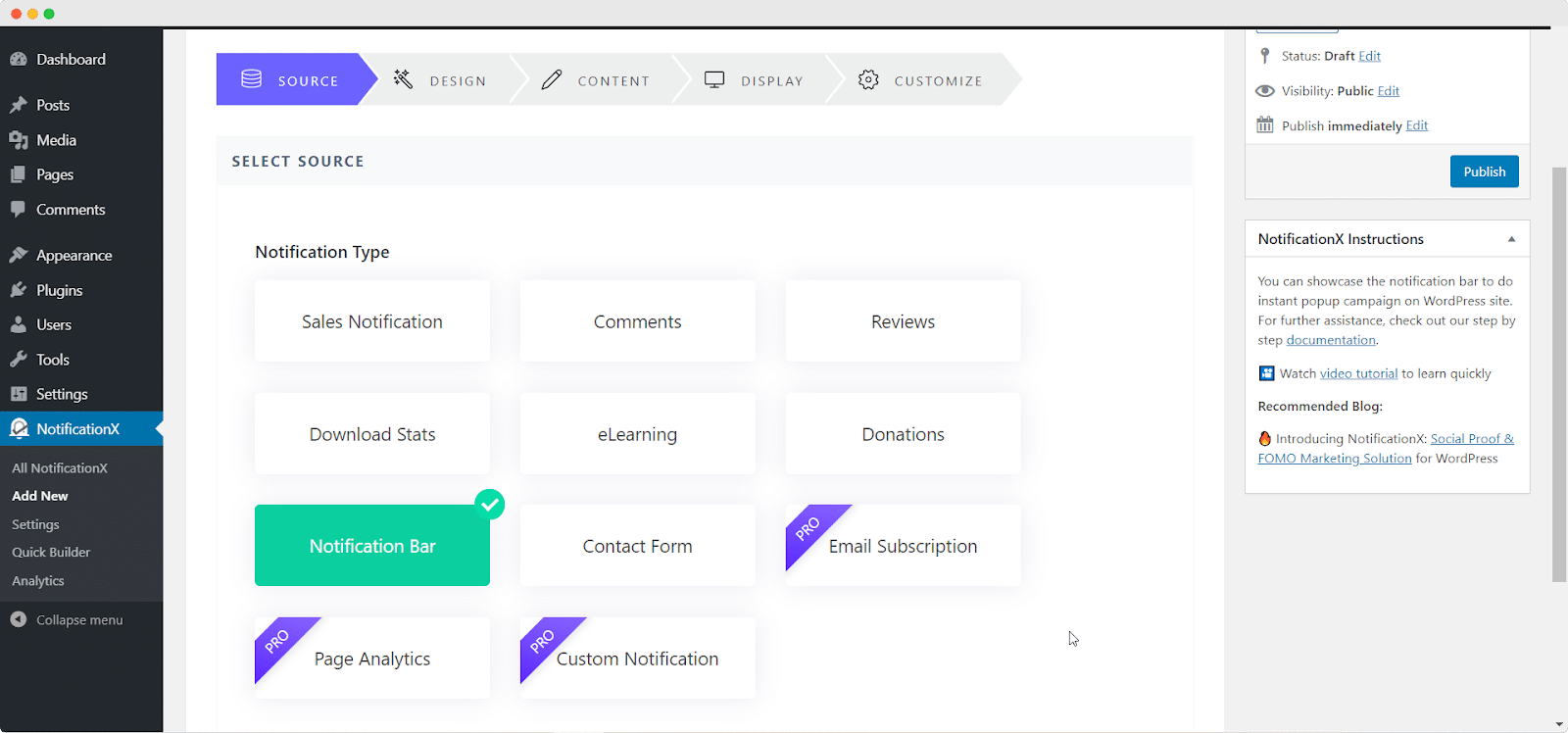
这将带您到一个新页面,您可以在其中选择 “通知栏” 作为您的来源,如下所示。.

接下来,您可以为通知栏选择一个设计,然后转到 '设计' 标签。选择布局并更改颜色,版式,位置等,以使通知栏看起来独特并吸引站点访问者。

步骤3:在NotificationX中配置Evergreen计时器
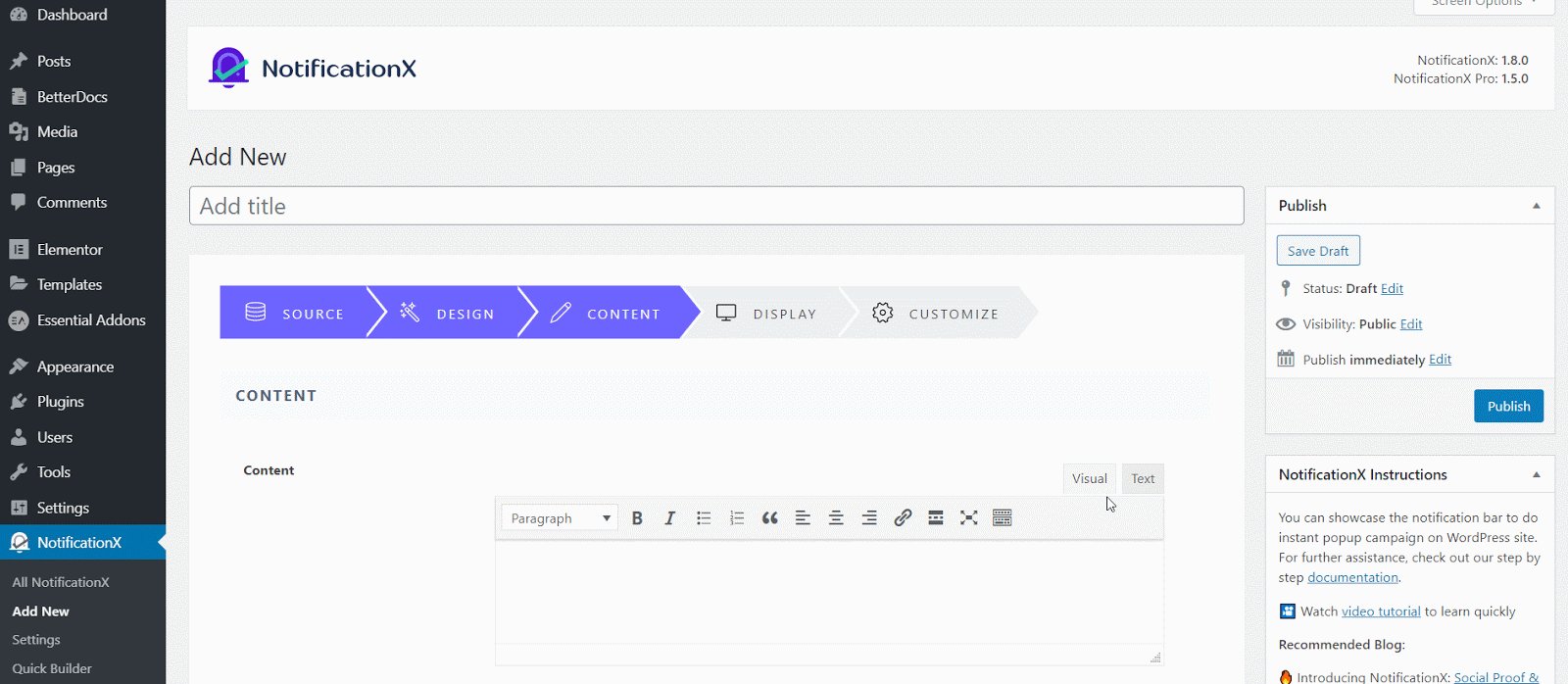
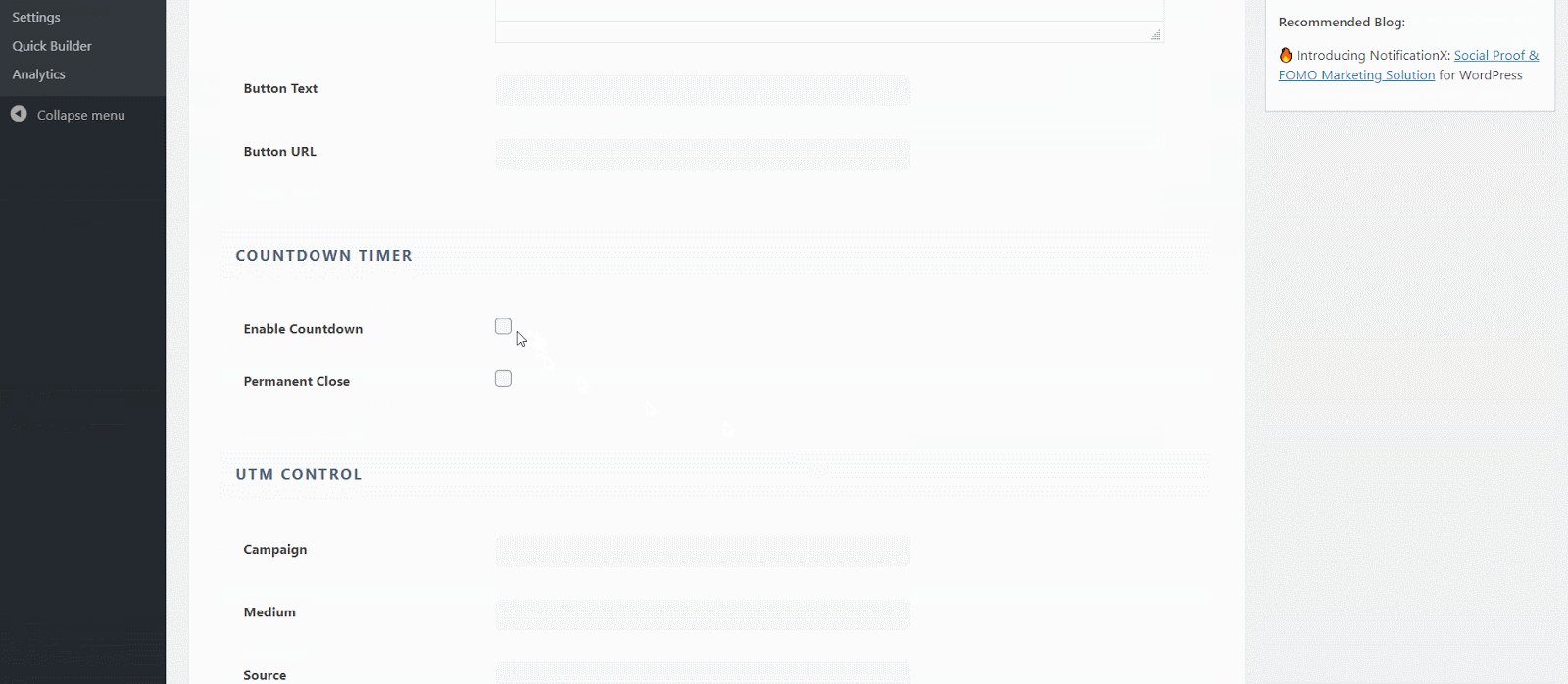
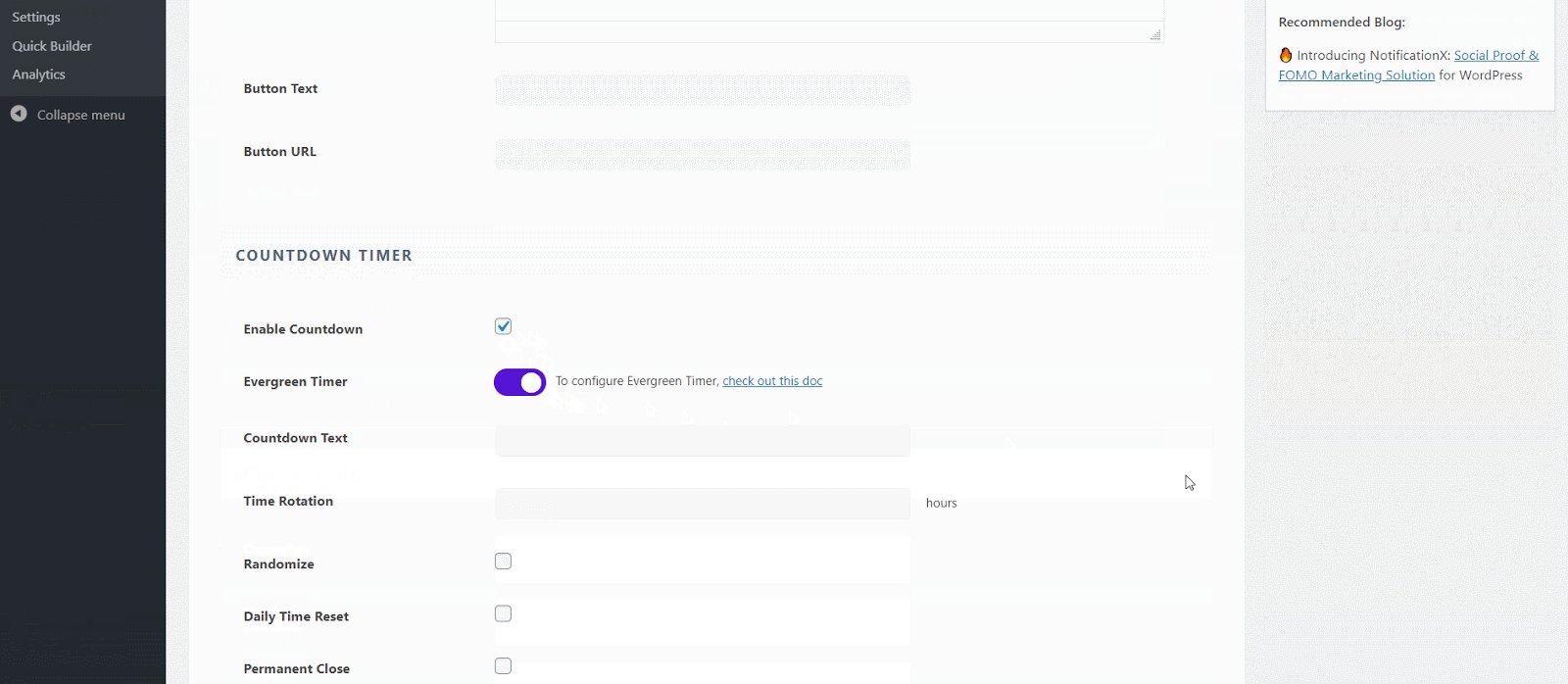
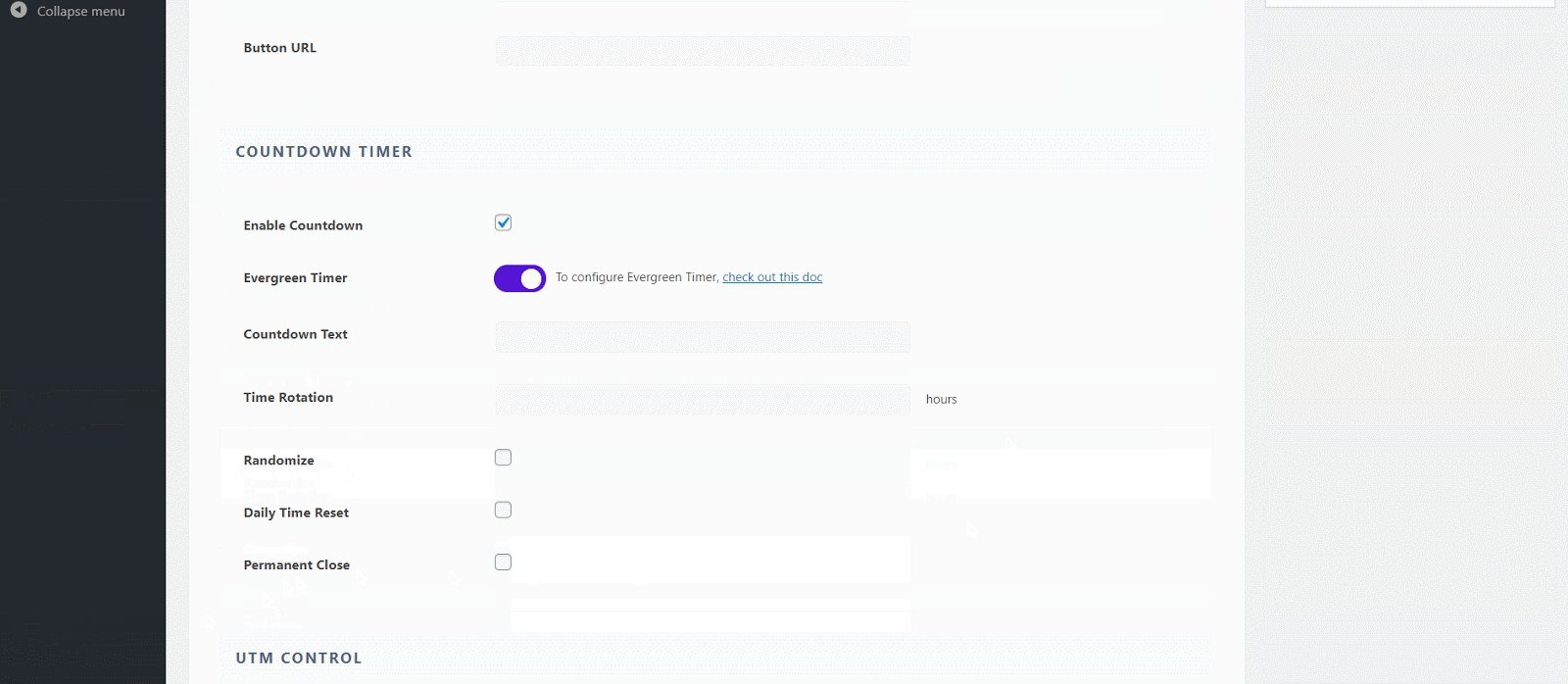
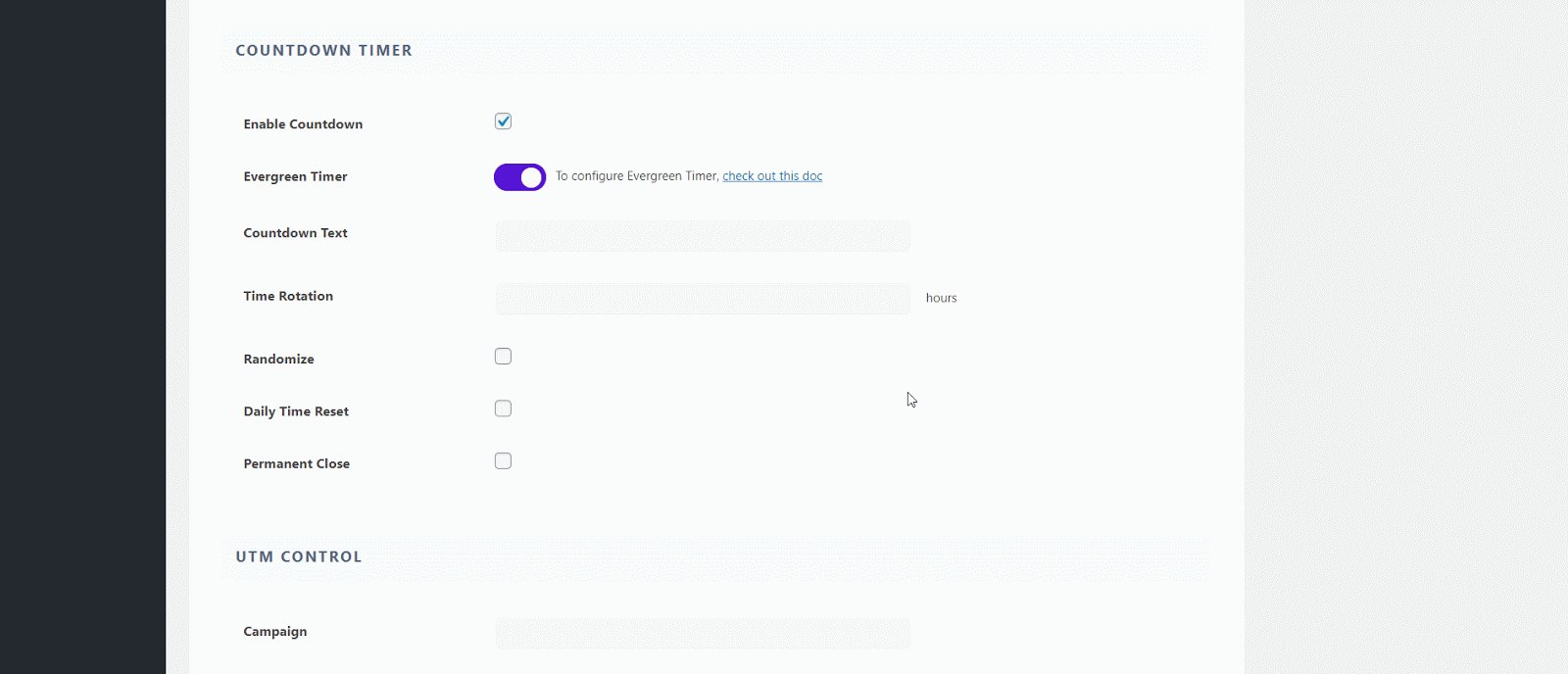
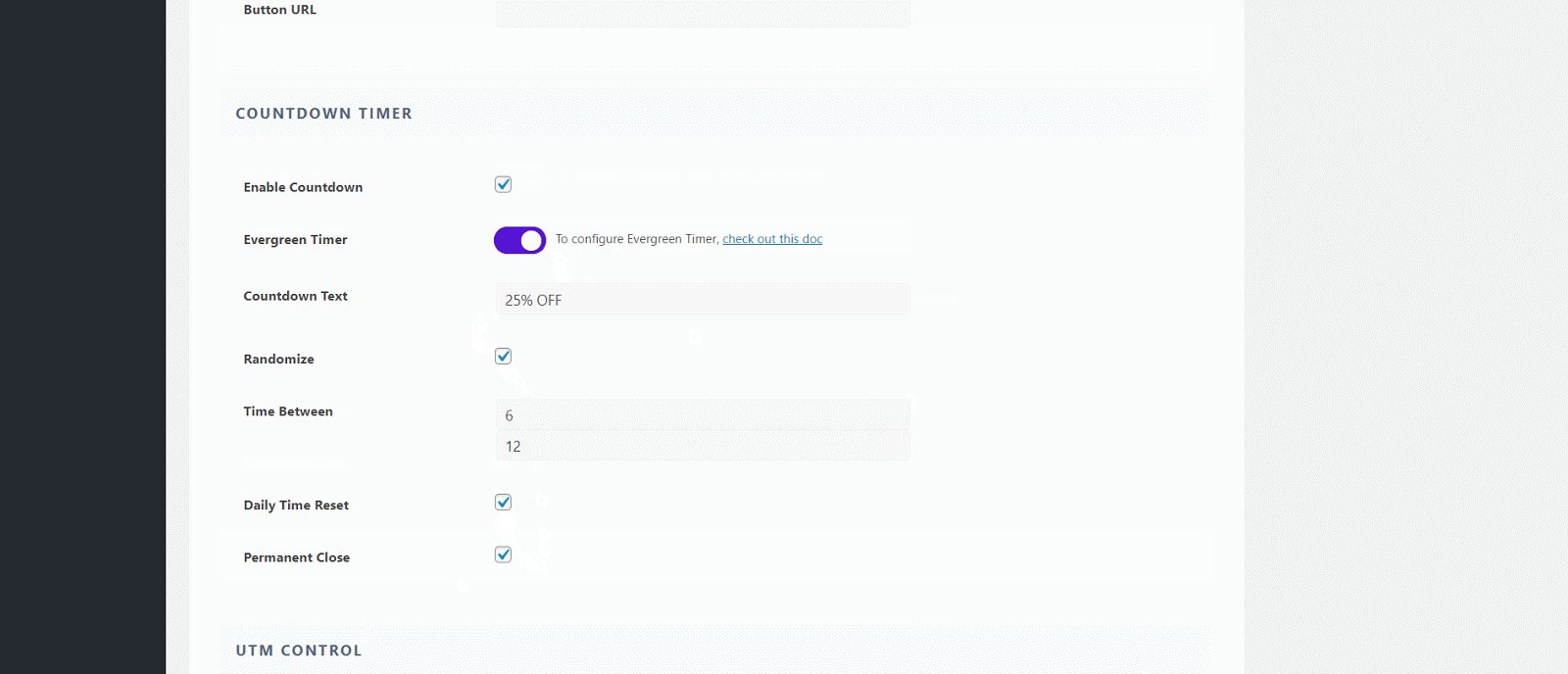
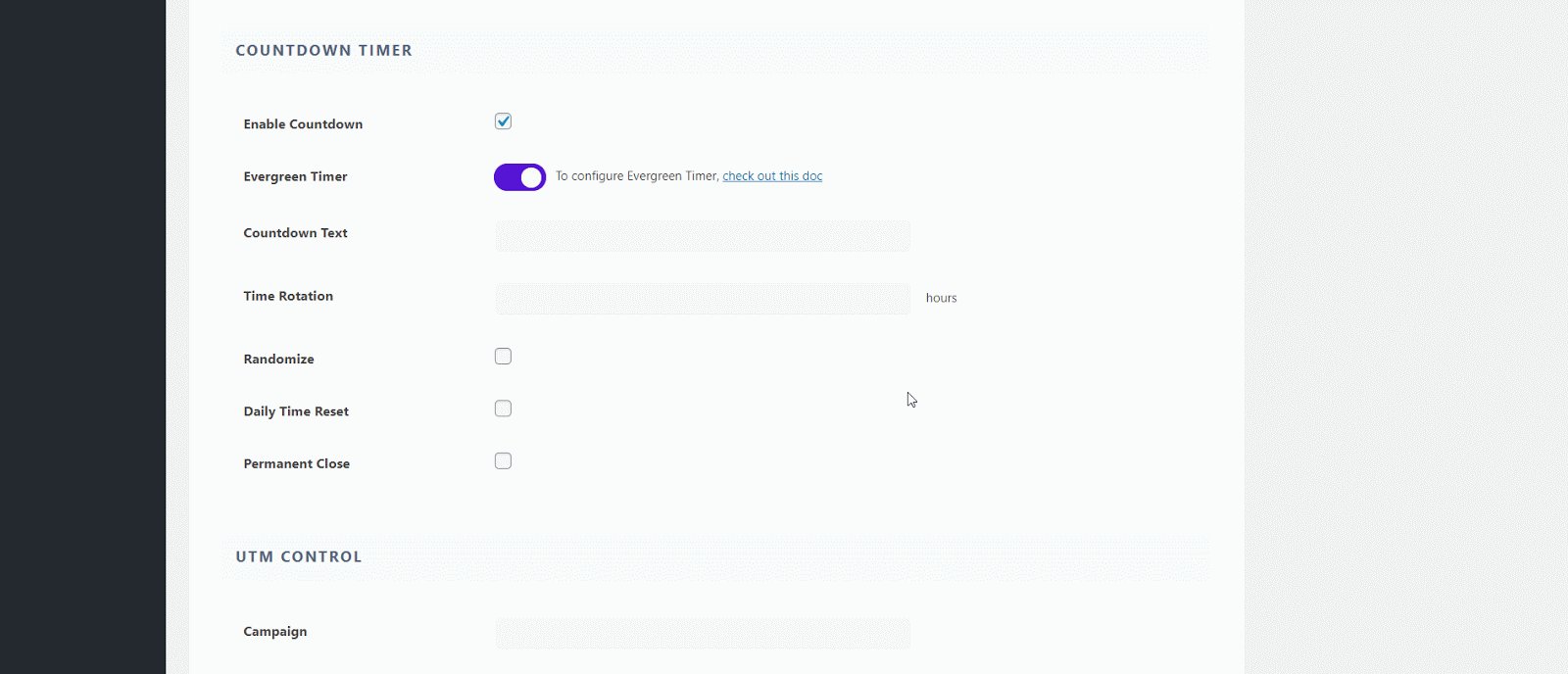
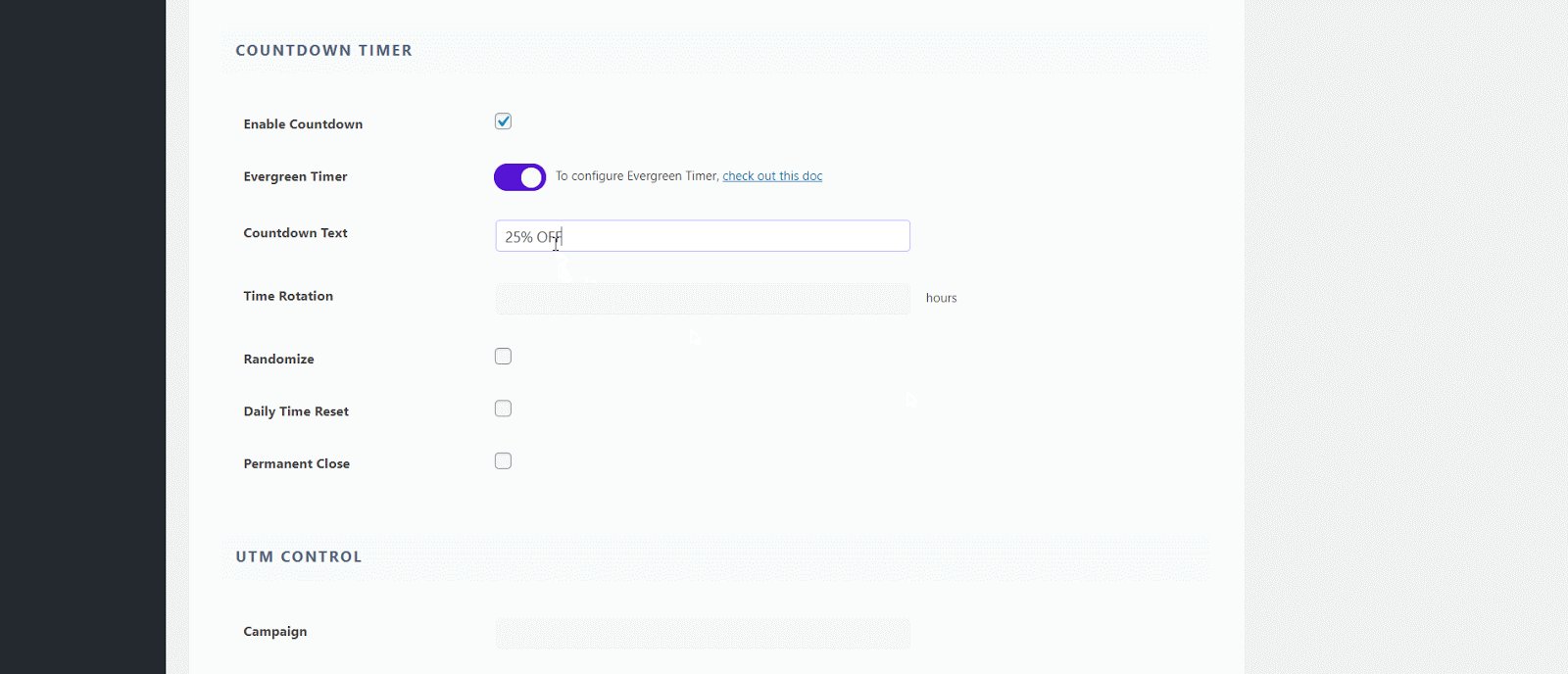
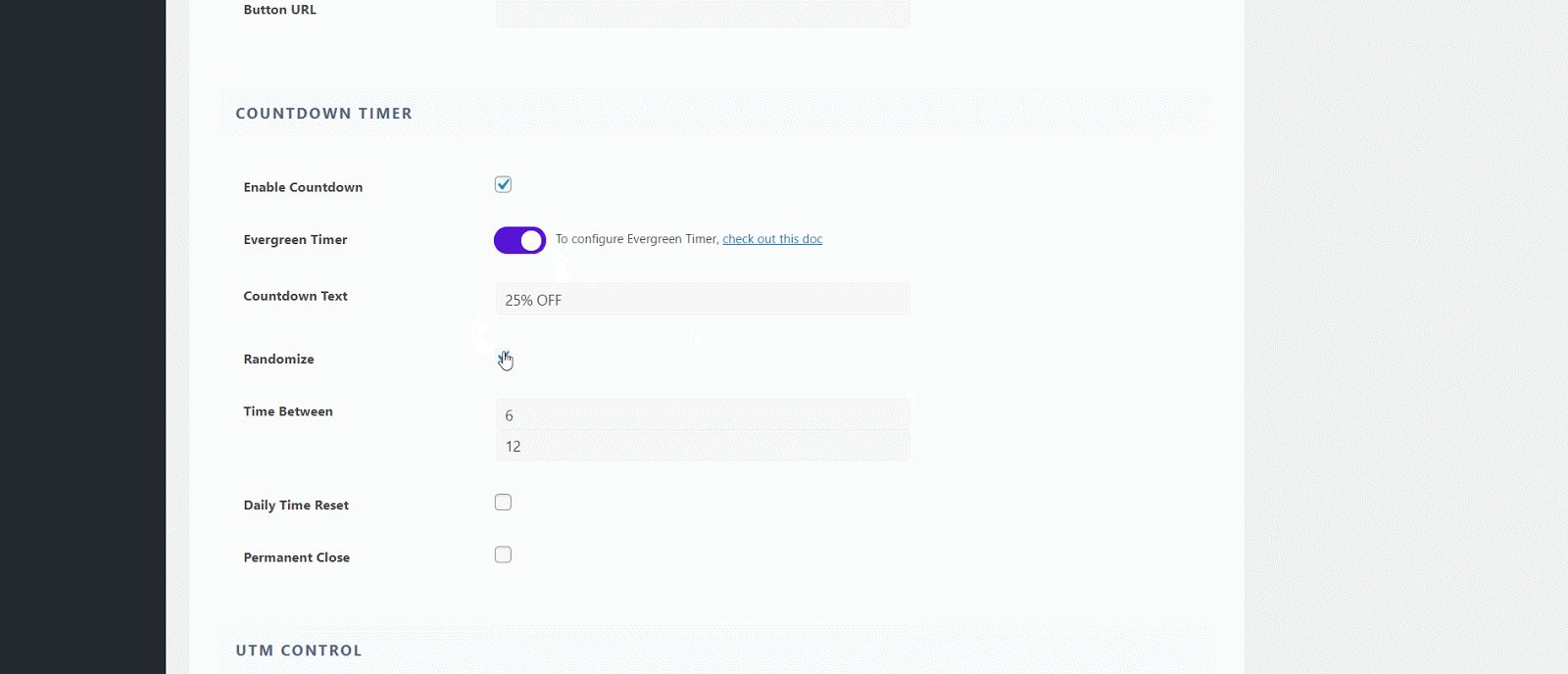
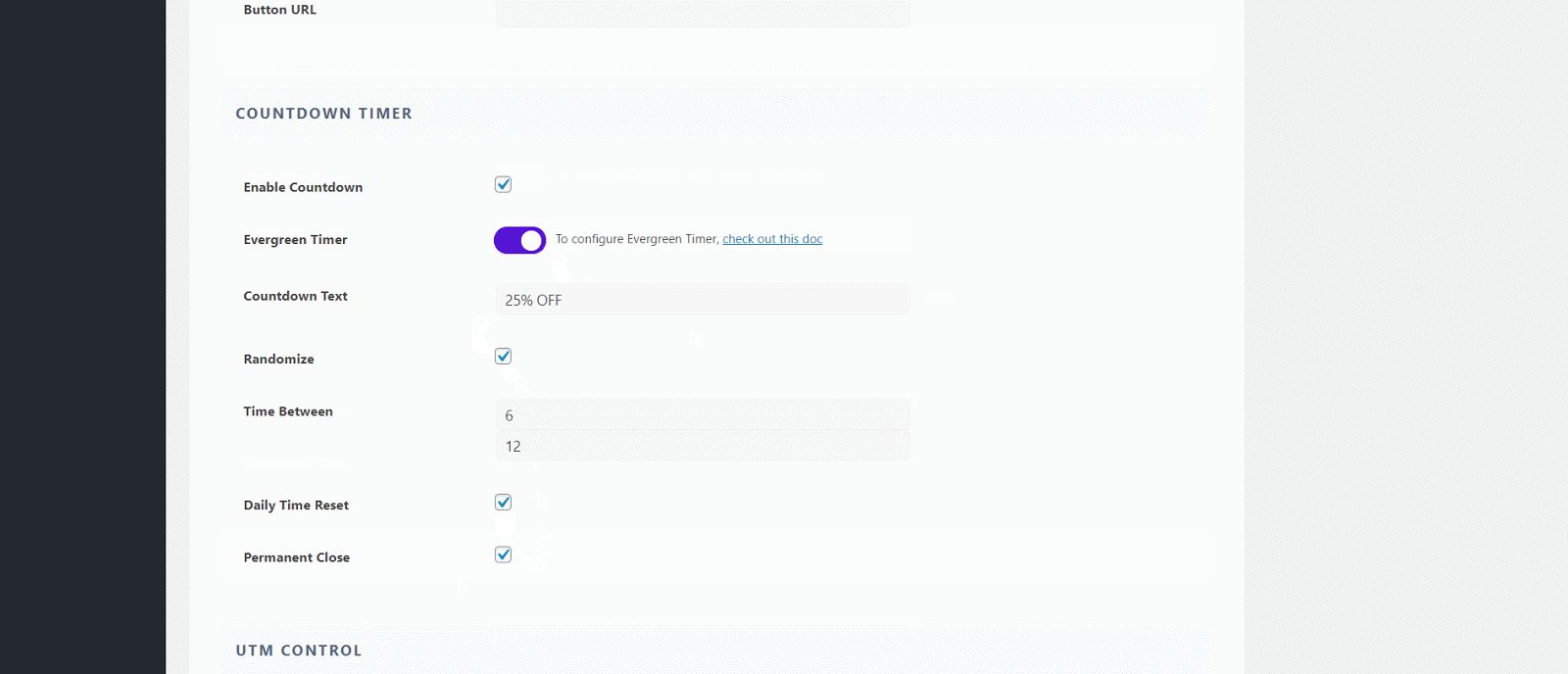
现在来了有趣的部分。设计完通知栏后,您需要配置内容并在NotificationX中启用常绿计时器。只需转到“内容”标签,然后检查 启用倒数计时 框。然后,切换 “常绿计时器” 启用它的选项

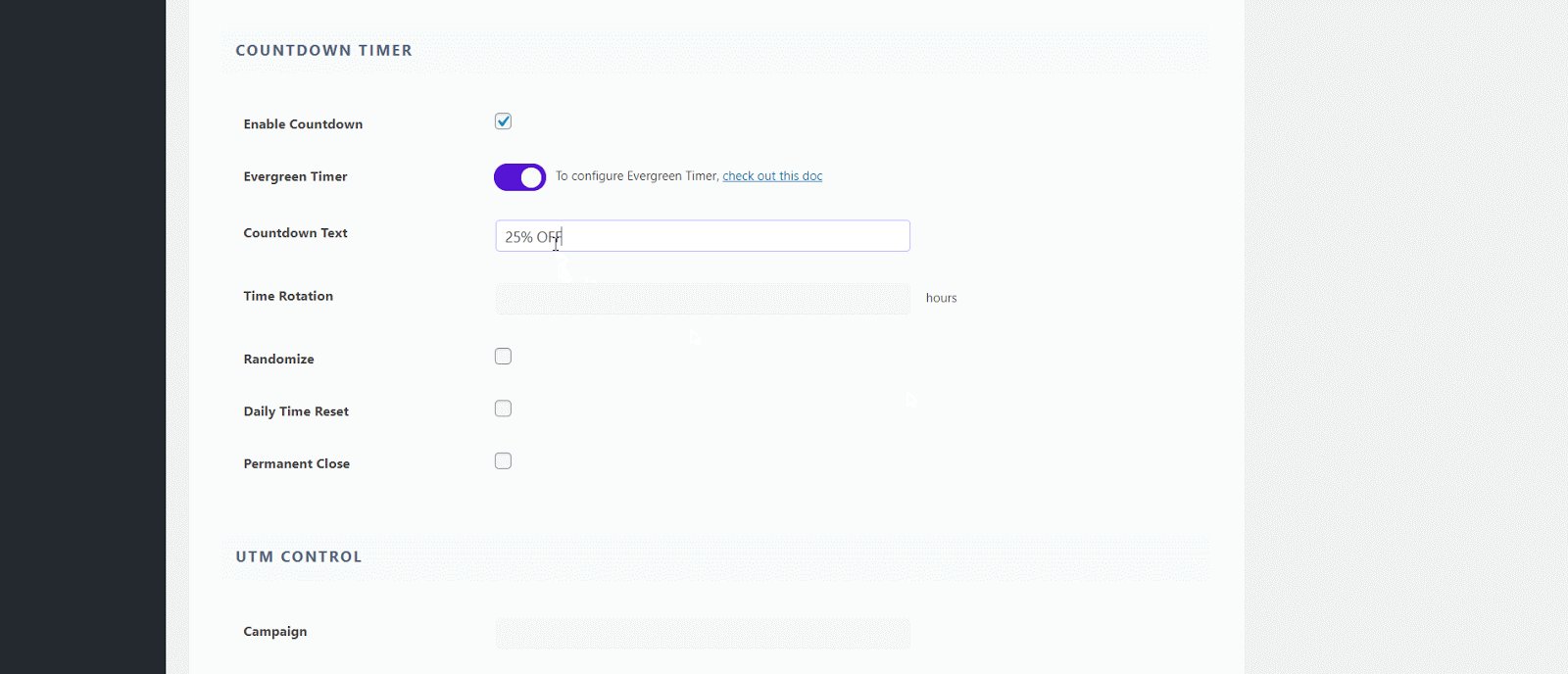
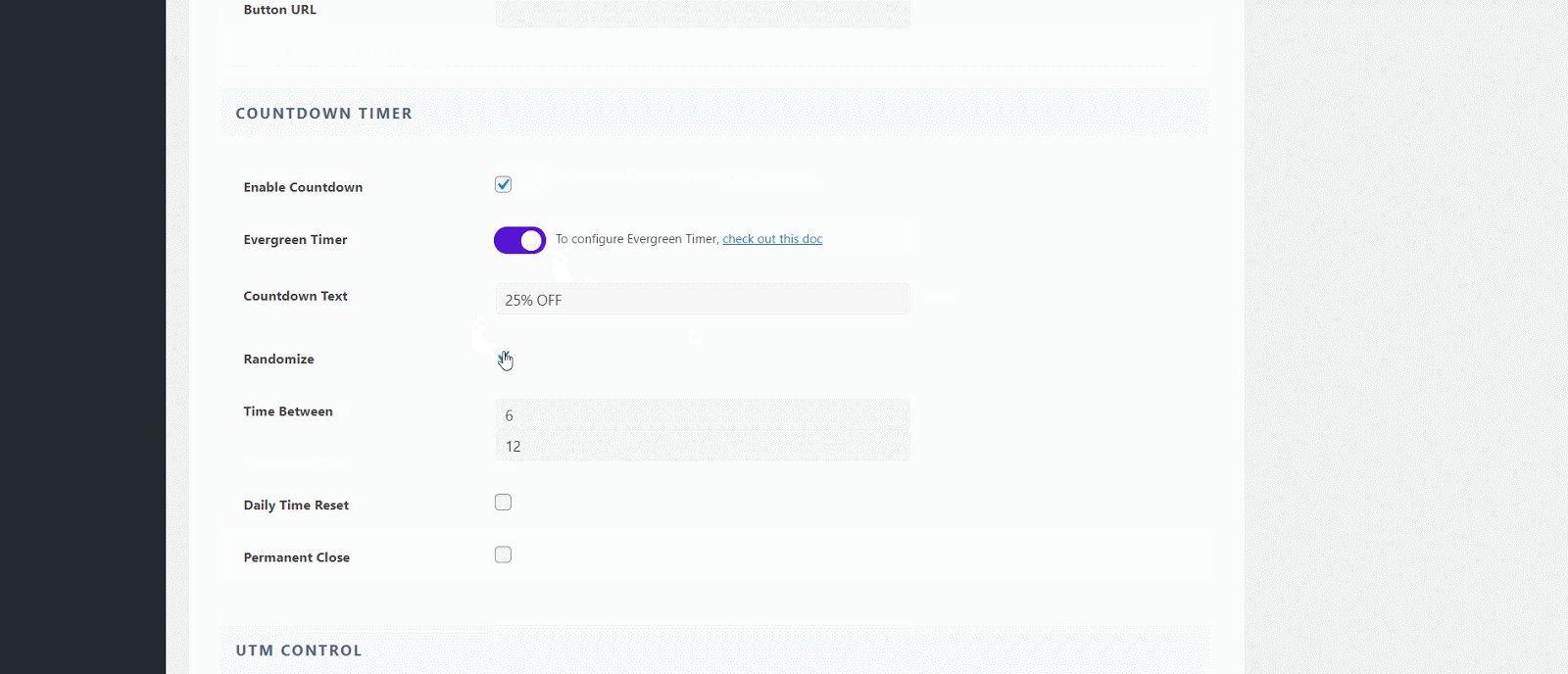
就像这样,您启用了 常绿通知栏 使用以下命令在您的WordPress网站上显示动态计时器 NotificationX。您可以通过添加倒计时文本,更改时间轮换,为倒计时设置随机时间,每天重置时间等等来进一步配置常绿通知栏的内容。

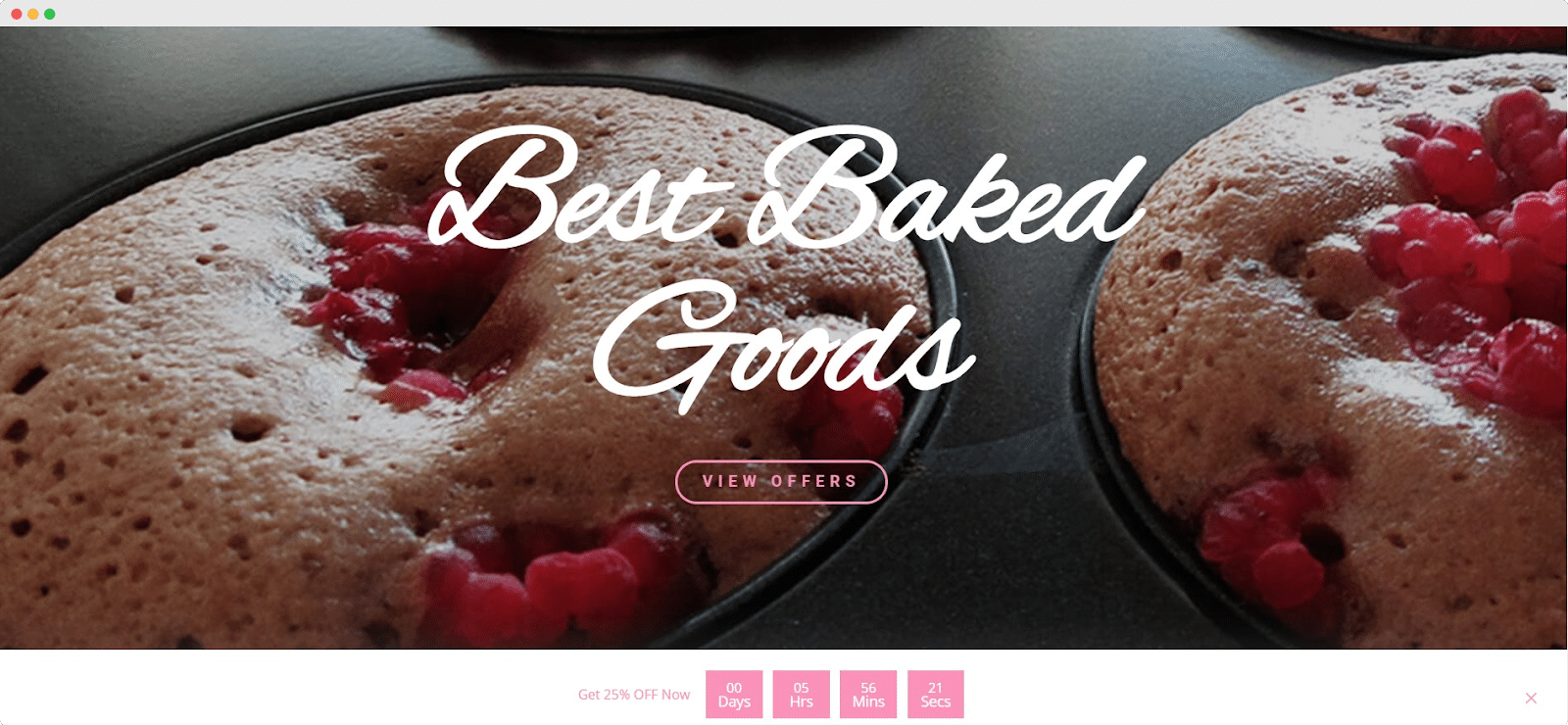
完成后,您应该可以在网站上看到一个带有动态计时器的令人惊叹的常绿通知栏。太神奇了吗?

包起来
如您所见,如果您拥有NotificationX,创建一个令人惊叹的常绿通知栏来显示动态计时器并提高销售量根本不需要时间。我们希望您对本教程有所帮助并且易于阅读。对于任何困难,请不要犹豫 联系我们 支持团队 寻求进一步的帮助或 加入我们的Facebook社区 与其他WordPress用户联系。