添加一个 倒计时器 在您的网站上提高假日销售量是最有效的营销策略之一。您可以轻松地在客户心中创造紧迫感,并鼓励他们在优惠用完之前抢购他们想要的产品。这是行之有效的假日销售策略之一。所以不要等待!并深入研究此博客以了解如何 用倒数计时器创造紧迫感 以促进假日销售。

对今年假期销售的一些早期预测
如果您在网上开展业务,在 2023 holiday sales 将为您的年终假期销售创造巨大的收入来源。您可以查看所有预测,这些预测表明今年的假期销售额比以往增长得多。
👉销售人员 透露 2020 年是 有史以来最大的假期 全球数字销售额同比增长 50% 至 $1.1 万亿。
👉根据预测 贝恩、德勤和万事达卡 – 今年假期销售预计至少会增加 7%-9%比较多 到去年。
👉根据 福布斯, “领先的购物中心集团 预测 8.9% 升压 在假日销售中”
👉NRF 说 2020 年假日销售额增长 8.3% 尽管大流行。
为什么要使用倒数计时器并创造紧迫感来促进假日销售?
倒数计时器 是其中之一 强大的营销策略 立即影响客户。它让客户知道您的假期销售将在何处开始和结束。一目了然,倒数计时器有助于创建 FOMO,并对当场做出购买决定产生很大影响。
此外,从业务角度来看,并非所有时间都在赚取相同数量的利润。所以当你的 销售增长 时间很短,带有交互式倒数计时器的实例销售报价比任何东西都快。
此外,客户特别等待假期销售。它可能是为了 万圣节、黑色星期五、网络星期一、 年终或除夕销售。在每个特定的假日促销活动中,您都可以轻松地增加收入。
在卖家端,你可以制造炒作,买家可以得到他们的 想要的产品打折.因为并非所有客户类型都能以实际价格购买产品,这也是事实。因此,他们等待假期销售很长时间才能获得他们喜欢的产品或服务。下面提到了一些更多的要点:
网站互动式促销
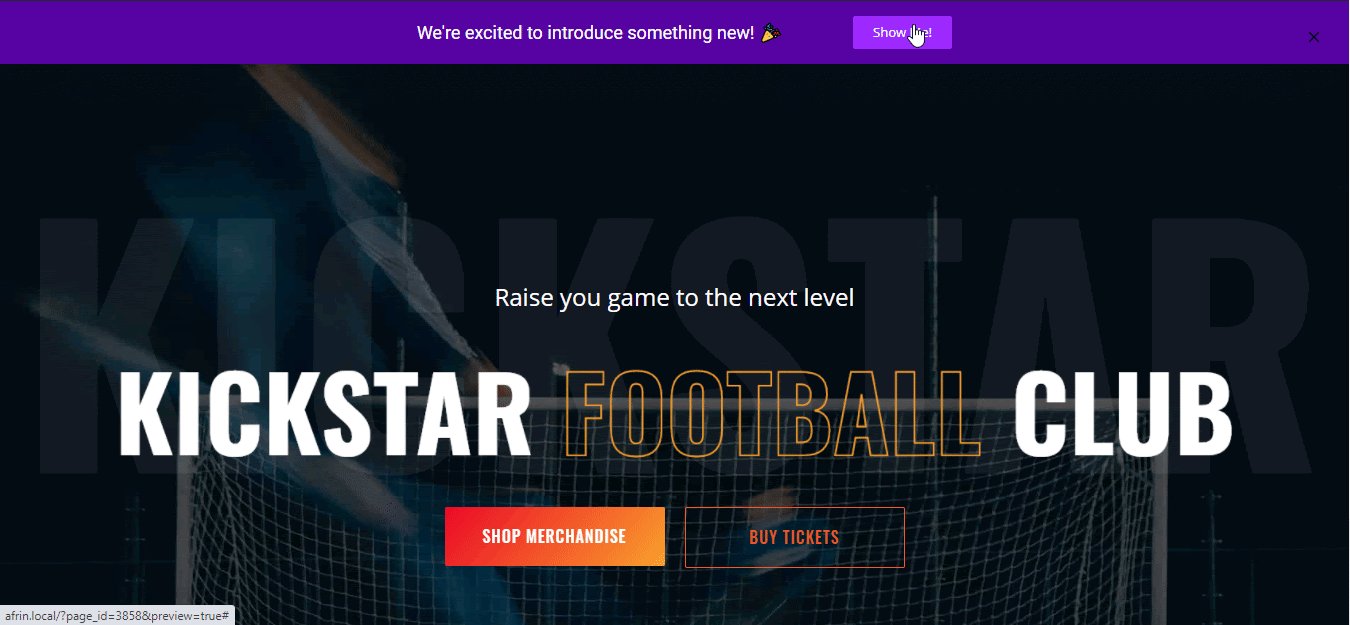
如果你想让你的 节日特卖 那么在您应该在网站顶部的交互式弹出选项中包含倒数计时器之前。当访问者访问您的着陆页时,他们可以了解您的巨大销售额,并可以轻松重定向到您的实际交易页面。这是因为当您的客户登陆您的网站时,他们不必寻找促销活动,而是立即获得它以提高您的销售额。
为您的产品销售增值
倒数计时器可帮助客户了解您的 销售开始和结束.因此,他们可以下定决心并立即购买销售。您可以轻松地为您的产品销售增加价值。
建立对客户的即时兴趣
当客户看到即将到来或正在运行时 假期销售公告 在网站上的 optin 弹出窗口中,您可以让您的客户在某个实例上感受到您的交易所吸引。你只需要让它轻量级,这样倒数计时器就可以在你的客户端立即加载。这一切都是为了提供出色的客户体验。

使用顶部通知栏创建交互式倒数计时器的最佳方法
当您计划创建一个 交互式倒数计时器 您应该知道在您的网站上实施它的最佳方法。让我们看看创建交互式倒数计时器的最佳建议:
🟢首先解码你的倒数计时器的类型
首先决定你想要什么类型的倒计时。您可以创建两种类型,它们都有自己的吸引力类型。一个是静态倒数计时器,另一个是动态的。
静态倒数计时器: 静态倒数计时器确保开始和结束日期。大多数情况下,这种类型的倒数计时器用于季节性销售或产品发布活动。
动态倒数计时器: 动态倒数计时器也称为“常青树”倒计时。它为每个访客提供了一个单独的倒计时时间预设。这是因为 Dynamic Countdown Timer 使用浏览器 cookie,并且每次它都会为每个用户创建一个唯一的倒计时。
您所要做的就是在不提供结束时间的情况下包括时间长度,例如天、小时、分钟和秒。您可以使用它来运行任何类型的促销活动。因此,请确保您想学习哪种类型的促销活动,并相应地计划执行。
🟢接下来添加简洁和有吸引力的内容来影响客户
倒数计时器内容总是带有令人兴奋和简洁的内容,可以在第一眼就影响客户。他们可以在一个地方知道您为具有折扣优惠券代码和其他产品的产品提供什么。
🟢 现在用 CTA 设计一个令人惊叹的倒计时横幅
如果没有号召性用语 (CTA) 按钮,倒数计时器是不完整的。如果您采用包括 CTA 在内的时尚设计,那么您的一半工作就完成了促销假日销售。另一半取决于您的客户与您的销售互动。
如何利用倒数计时器创造紧迫感以促进假日销售
如果您是 WordPress 用户,则可以轻松地在您的网站上添加倒数计时器。您所要做的就是获得一个完整的解决方案,可以使您的网站倒计时互动。
为了让您的工作更轻松, NotificationX 是最好的 WordPress 营销插件 并带有通知栏功能,可帮助您在网站上创建弹出式选择栏。您可以选择现成的布局来创建带有倒计时的紧迫性,以在实例中提高假期销售量。
NotificationX 为您提供什么让倒数计时器创造紧迫感?
NotificationX 可以帮助您展示您的 实时通知弹出窗口 在网站和单独的通知栏功能上创建带有或不带有倒数计时器的 optin 横幅。它配备了现成的布局和高级自定义工具,可通过倒数计时器使您的弹出栏按照您想要的方式进行。您甚至可以提前跟踪访问者的表现。查看下面的更多详细信息:
- 创建一个令人惊叹的通知栏,带有倒数计时器的现成布局。
- 使用完整的自定义功能让您的倒数计时器脱颖而出。
- 与 WordPress 和 Elementor 强大集成。
- 无需编码即可构建静态倒数计时器和常青计时器。
- 使用内置分析详细跟踪和分析您的客户绩效。
此外,您可以拥有超过 10+ 实时用户通知 在网站上,包括展示销售、评论、下载等,以增加业务的可信度。
此外,NotificationX 与 16+ 集成 立即为您的在线营销策略加油。并且有很多更新,尤其是在 NotificationX 2.0 最新更新 取而代之的是功能和先进的设施。
您可以比任何其他社交证明解决方案更快地管理您的用户角色、通知的全局队列管理。现在让我们来看看你如何 用倒数计时器创造紧迫感 以促进假日销售 NotificationX.
指南:使用 NotificationX 通知栏倒数计时器创造紧迫感
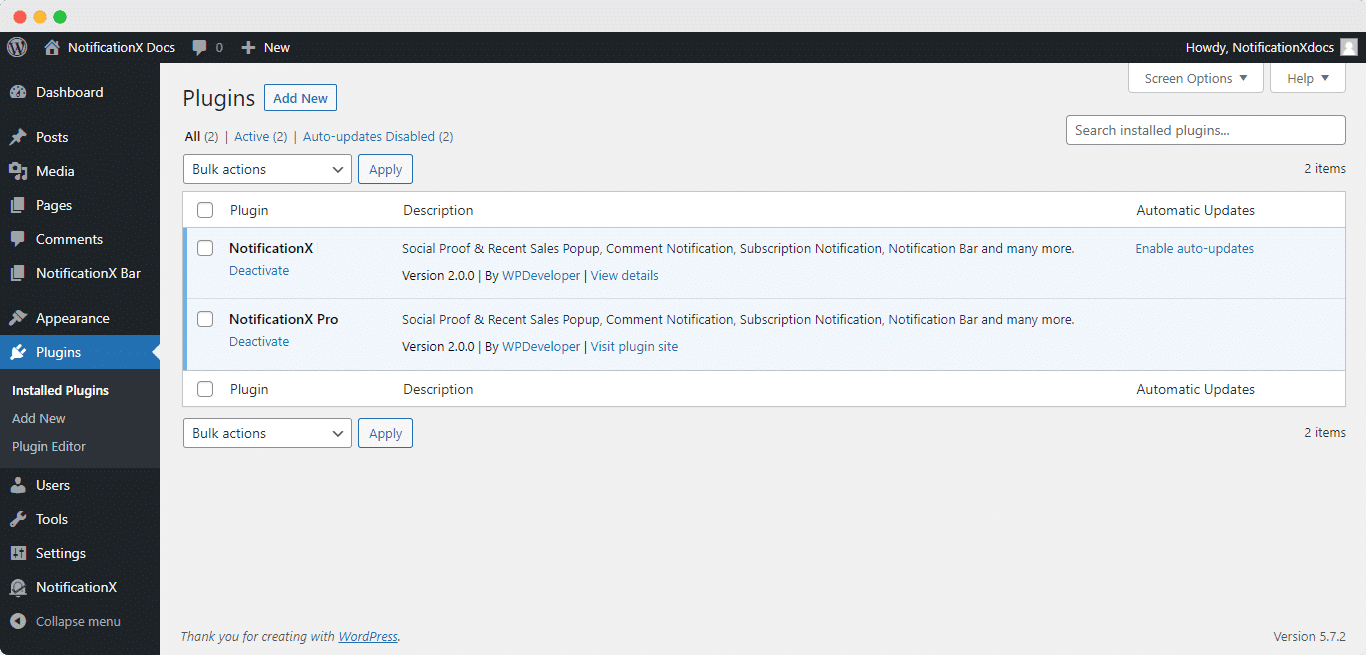
在开始任何事情之前,请确保您有 安装并激活 NotificationX 在您的 WordPress 网站上。现在按照以下说明在网站上显示假日销售优惠弹出通知,以使用 NotificationX 通知栏通过倒数计时器创建紧迫性:
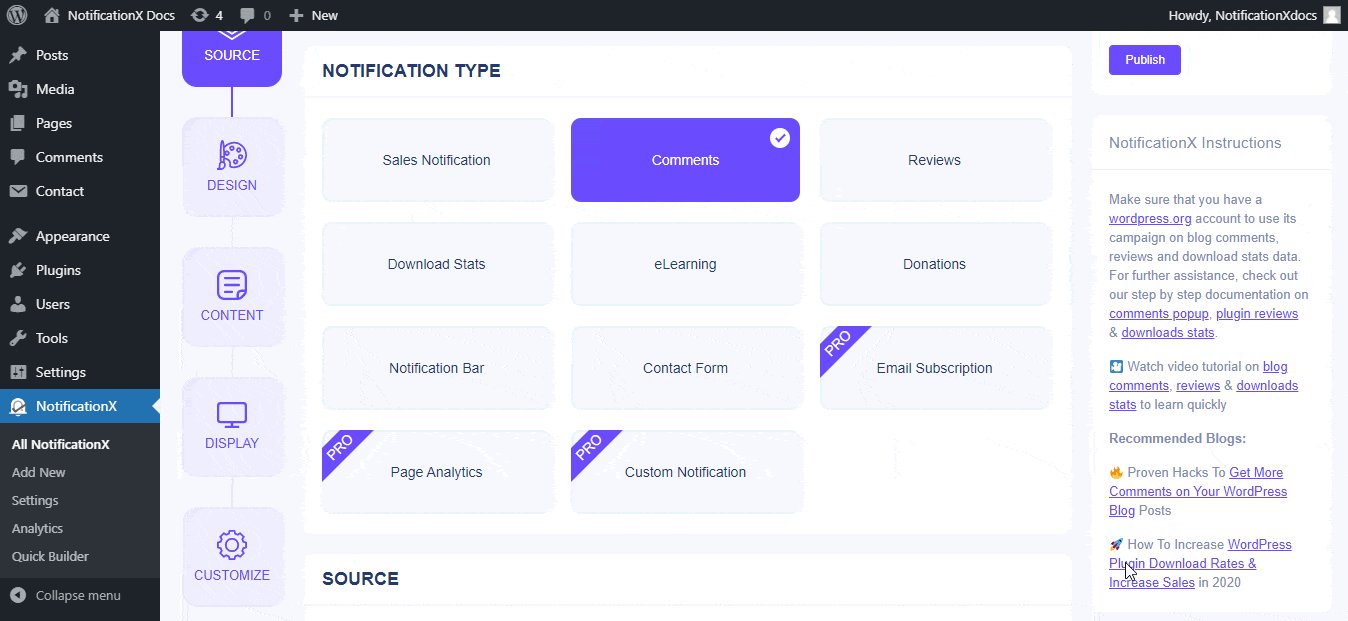
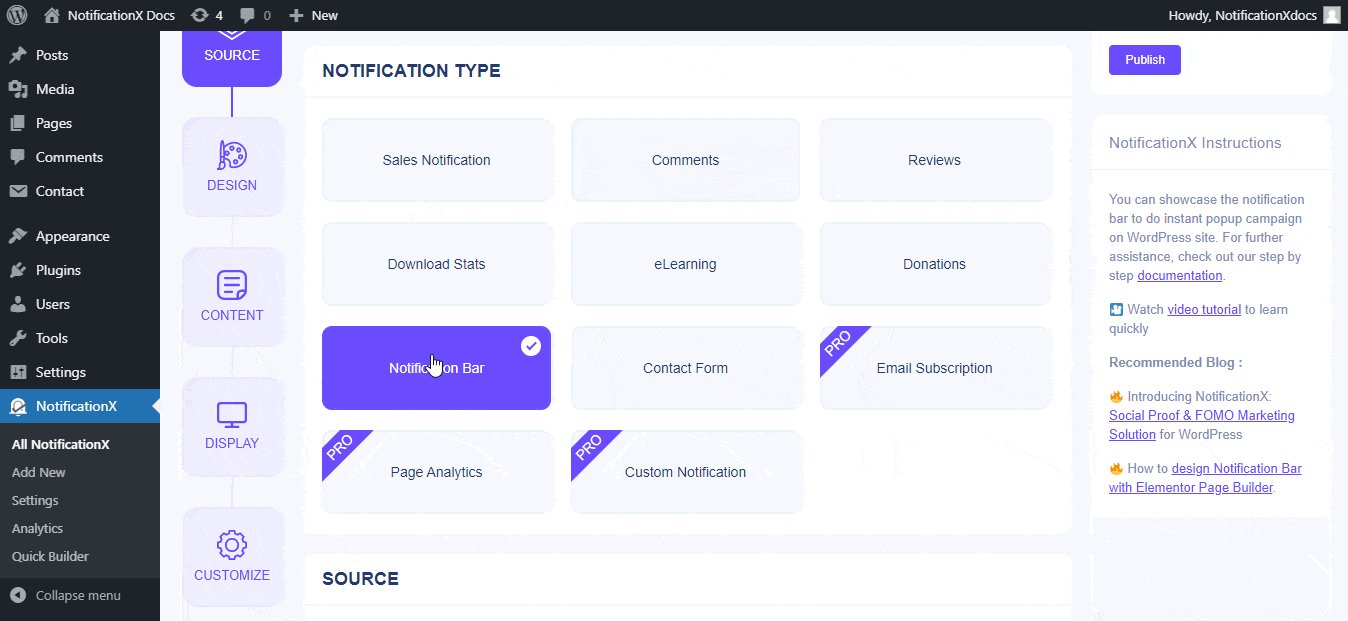
第 1 步:添加新通知
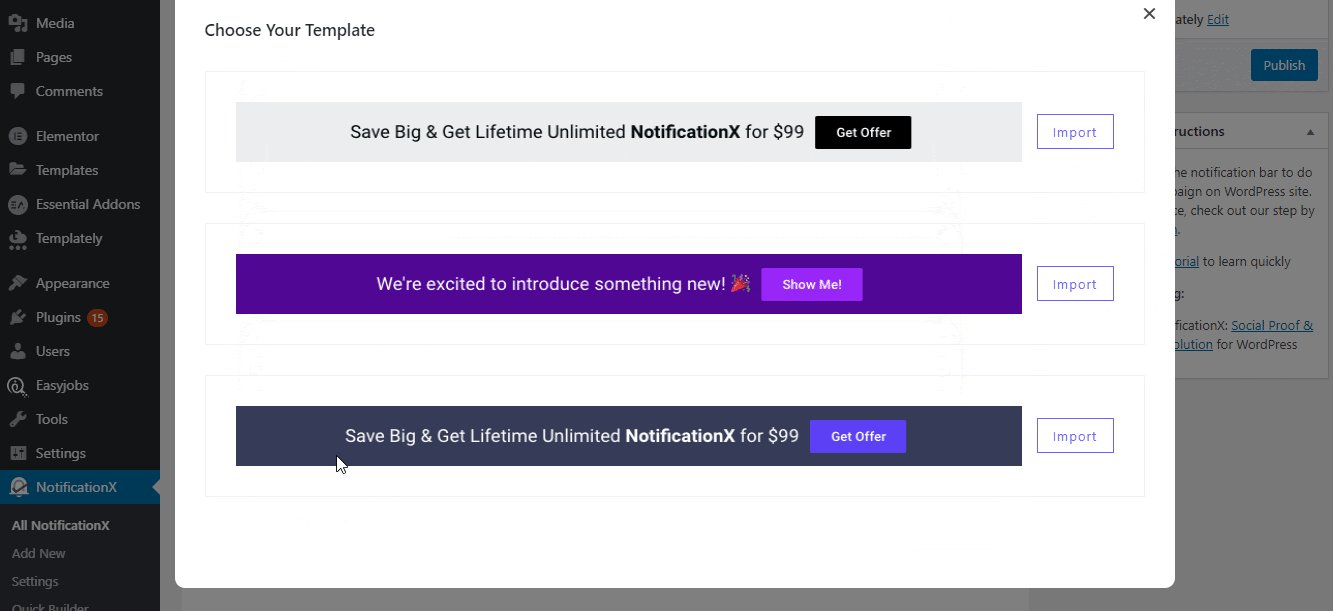
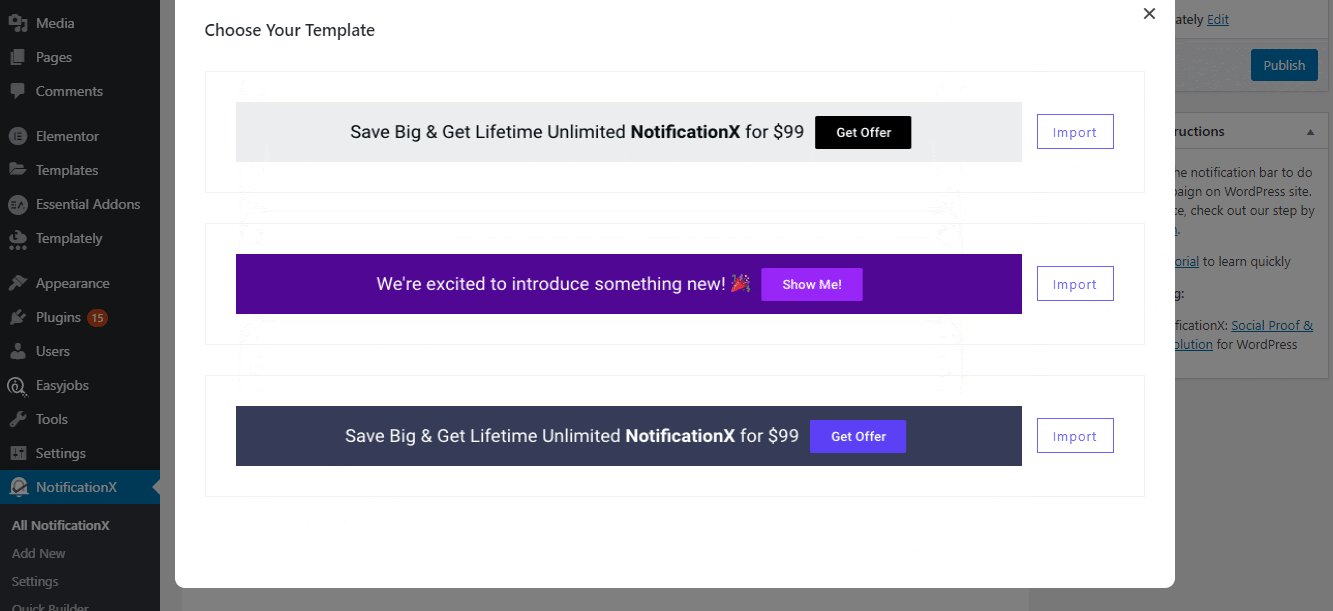
首先,导航到 WordPress 仪表板 → NotificationX →添加新 创建通知以显示您的假期销售的选项 通知栏准备好倒数计时器 提供。
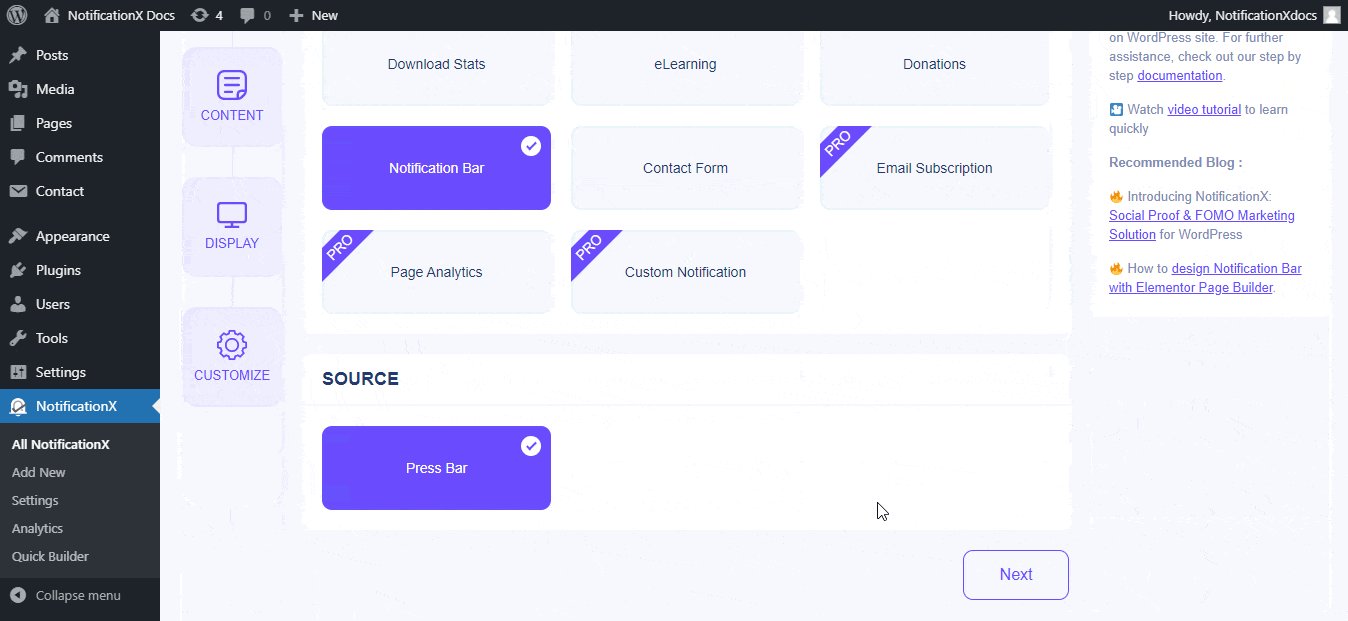
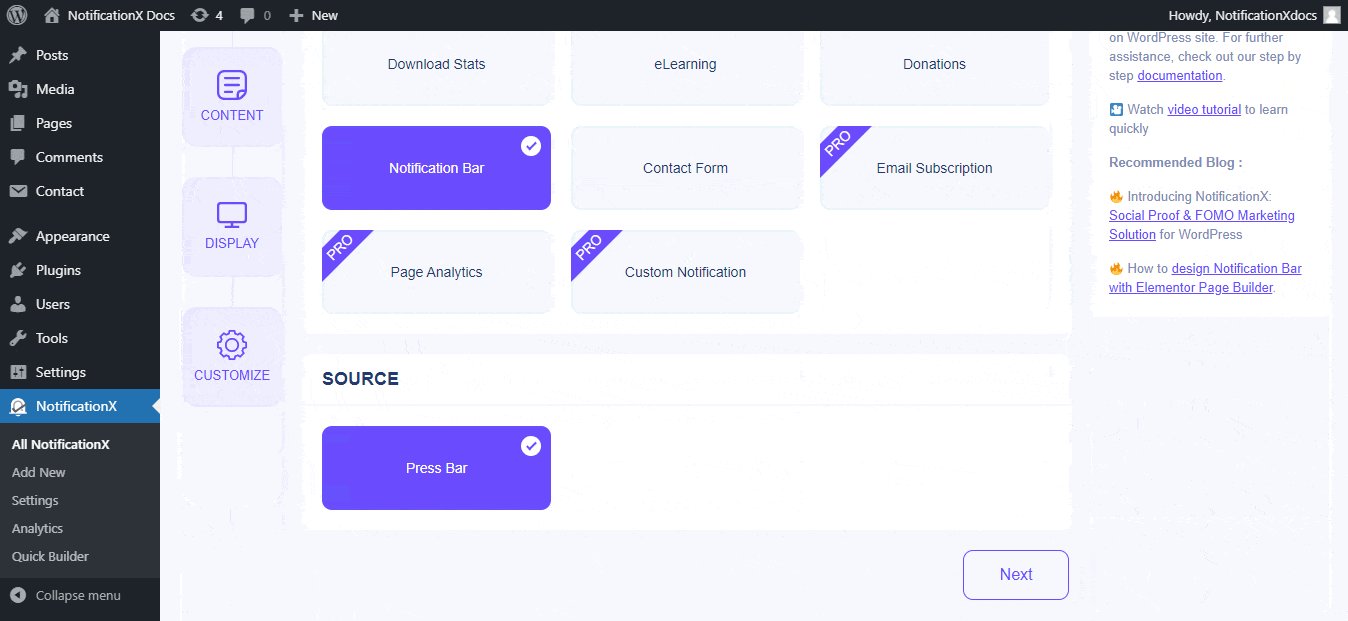
然后,您必须添加假期销售报价通知的标题并选择您的 '资源' 作为 '通知栏'下一步。

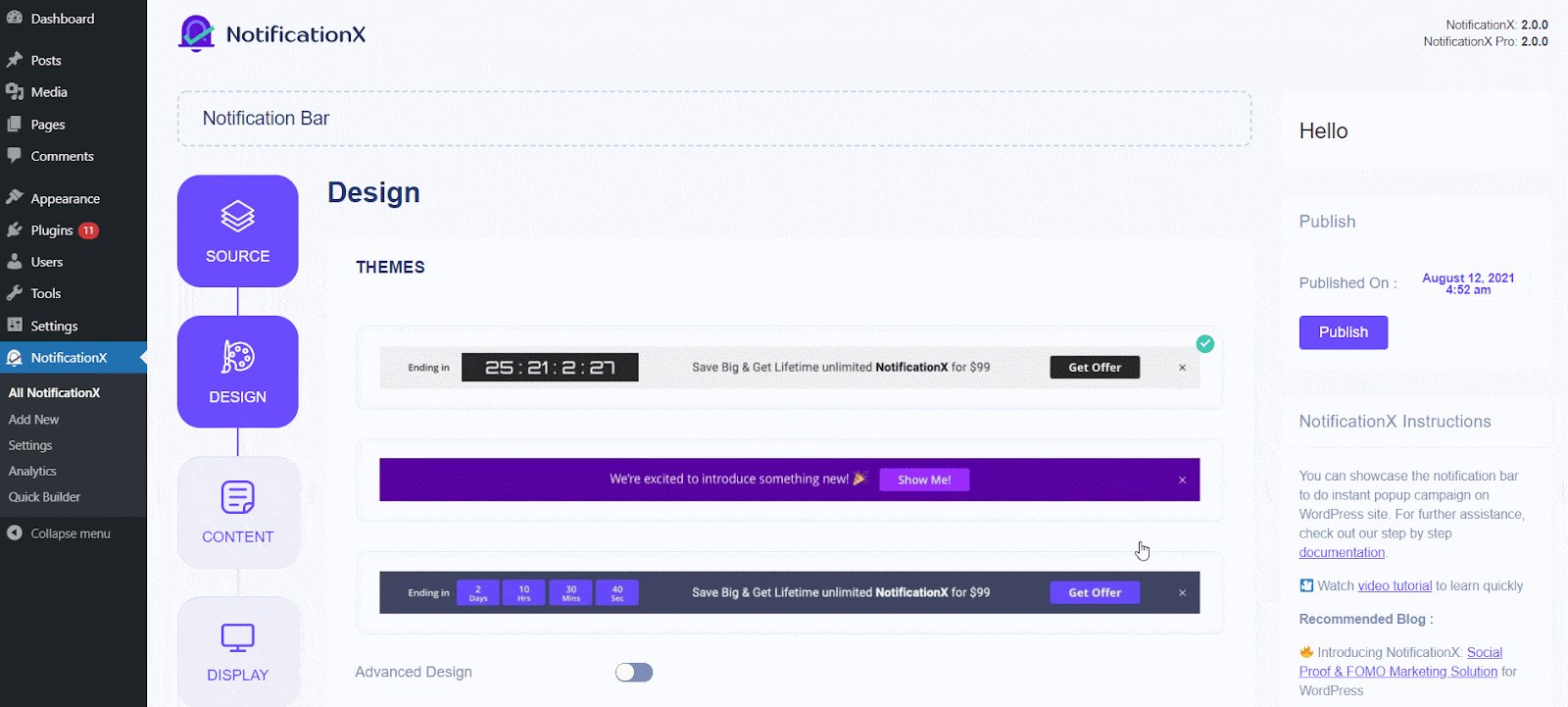
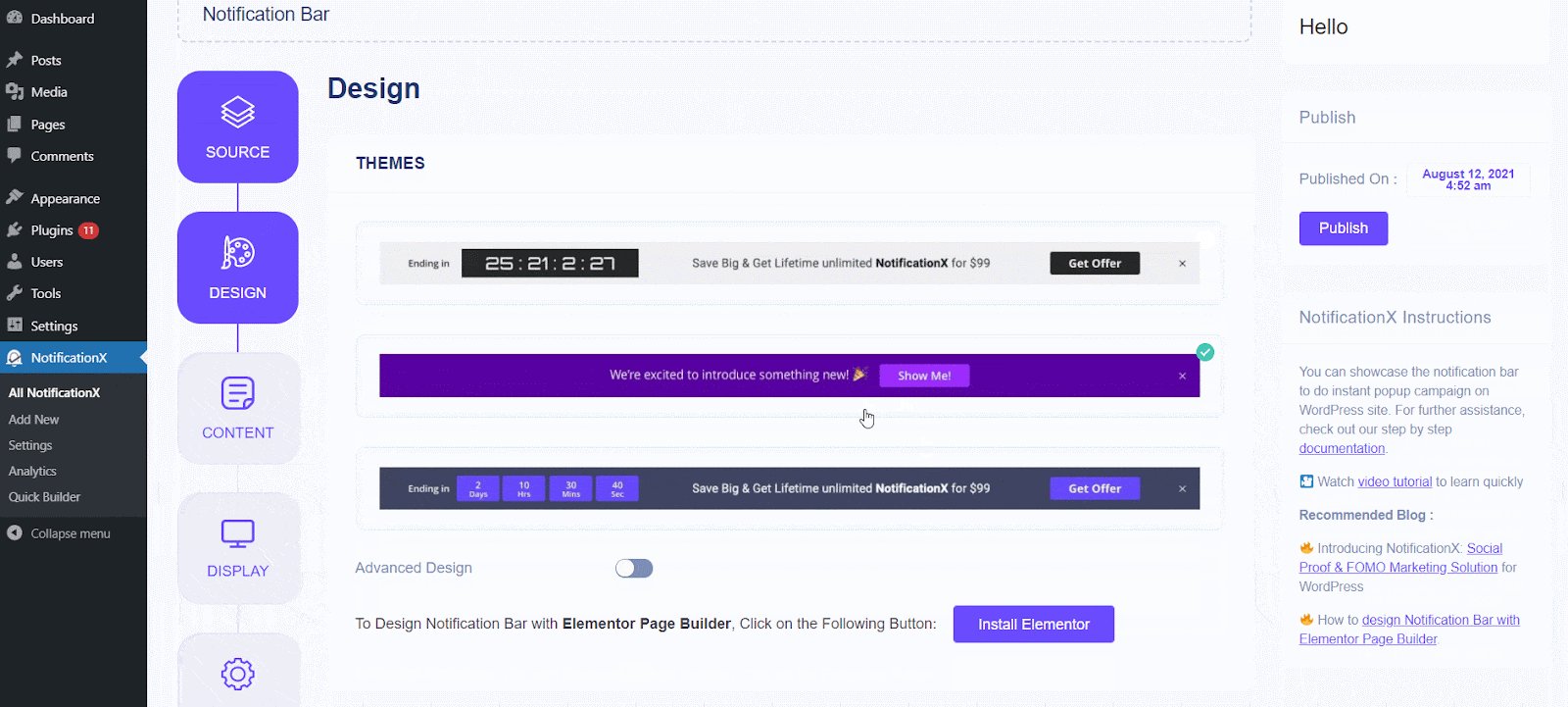
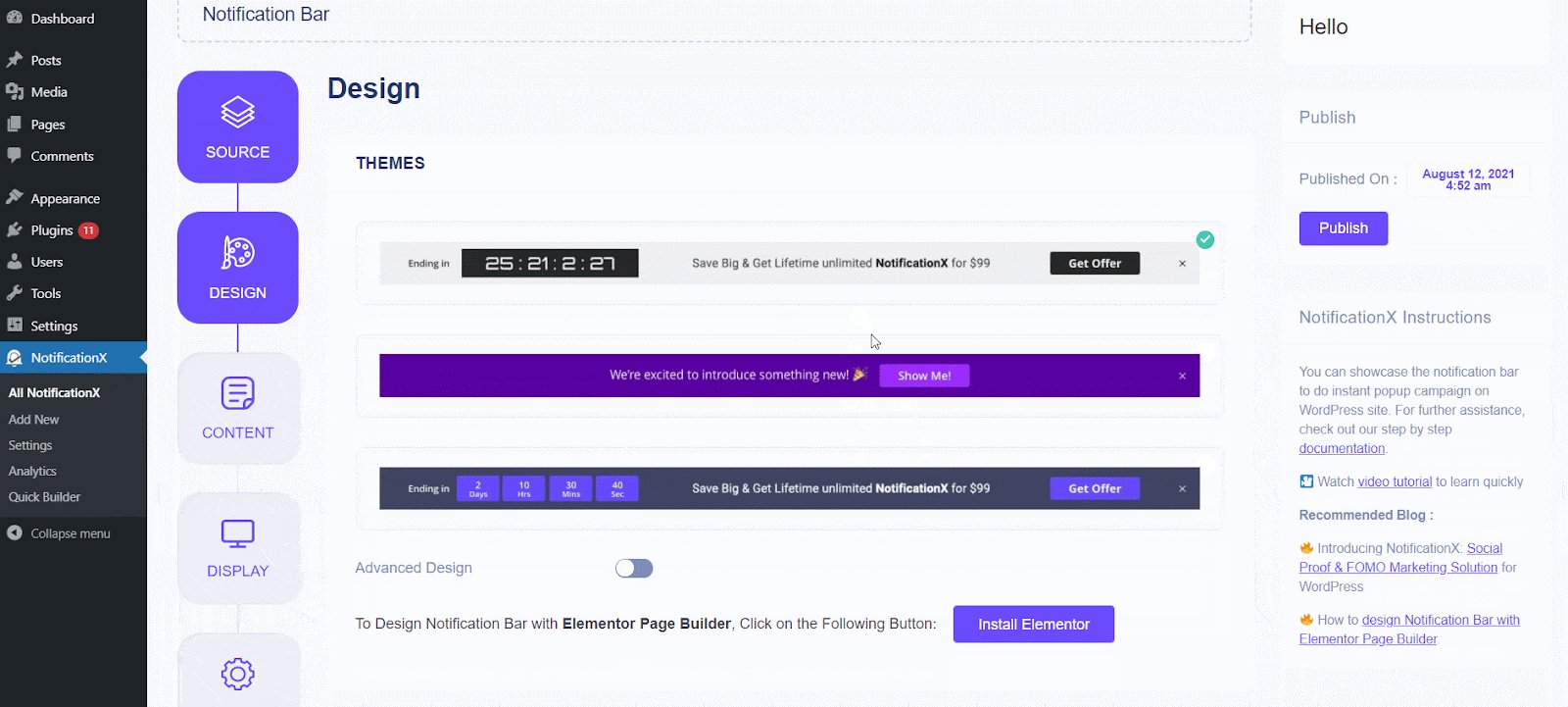
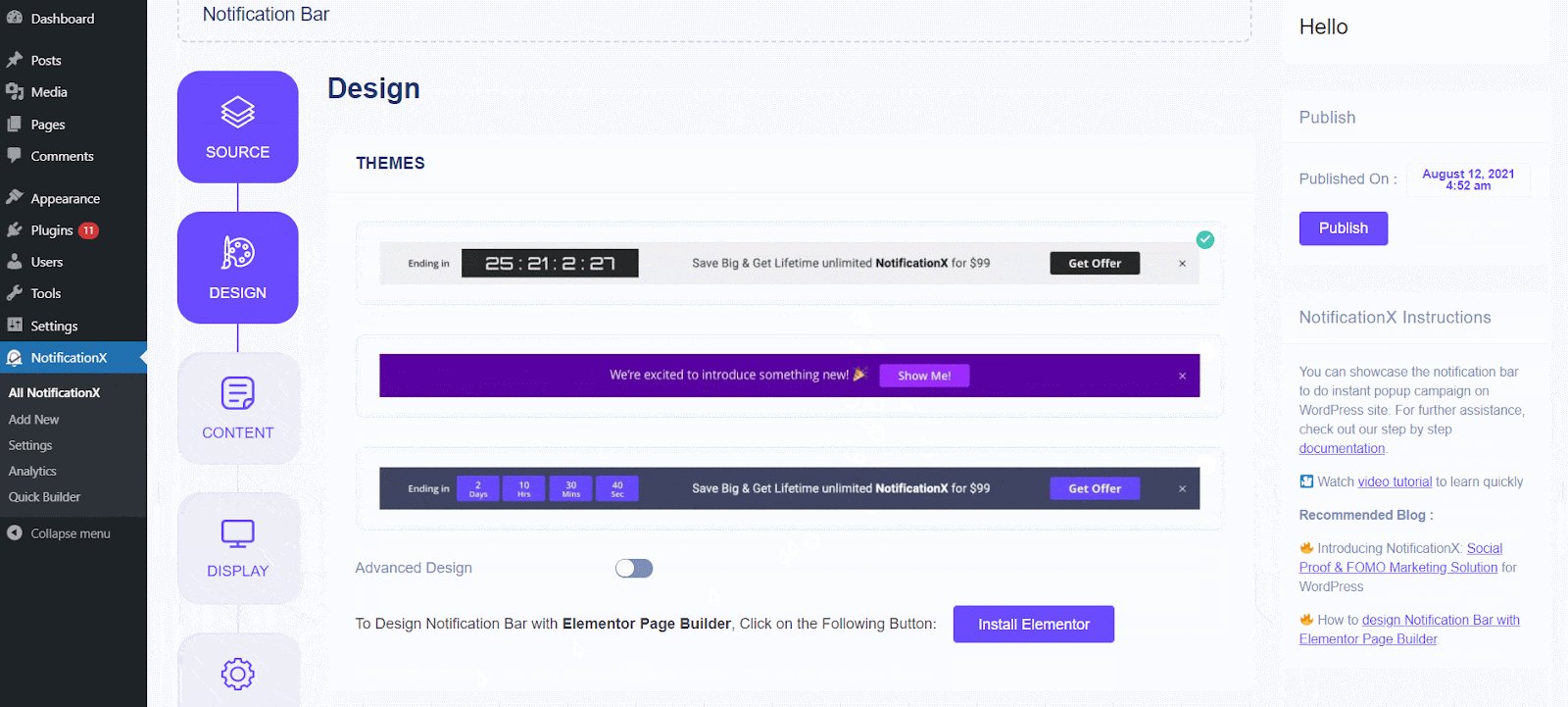
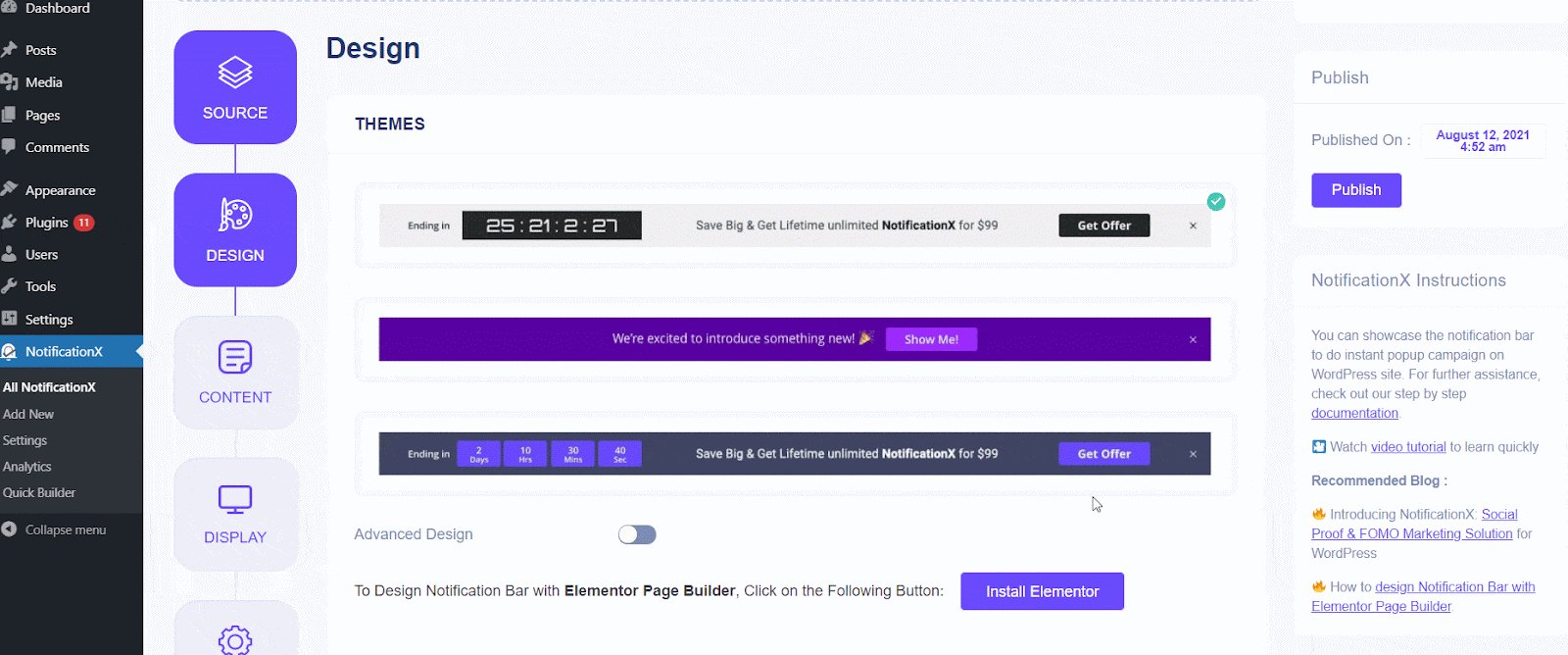
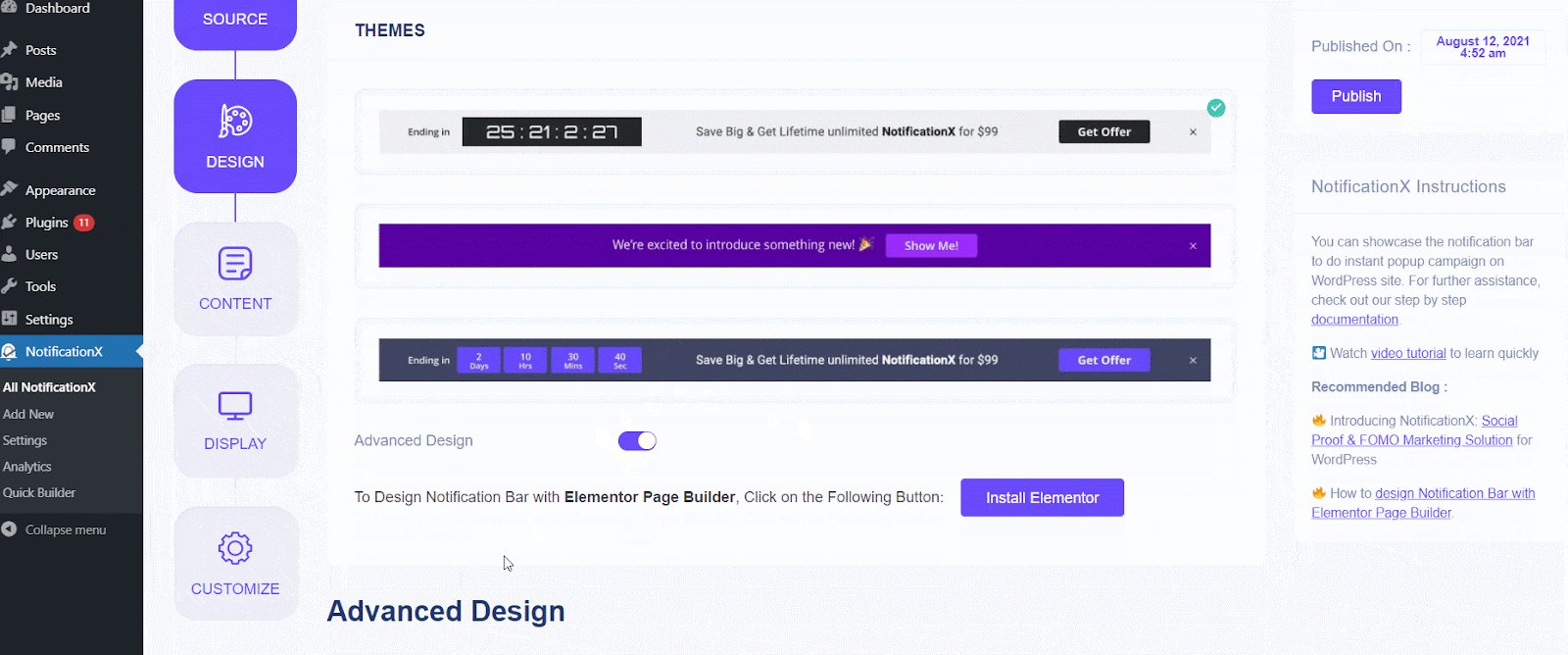
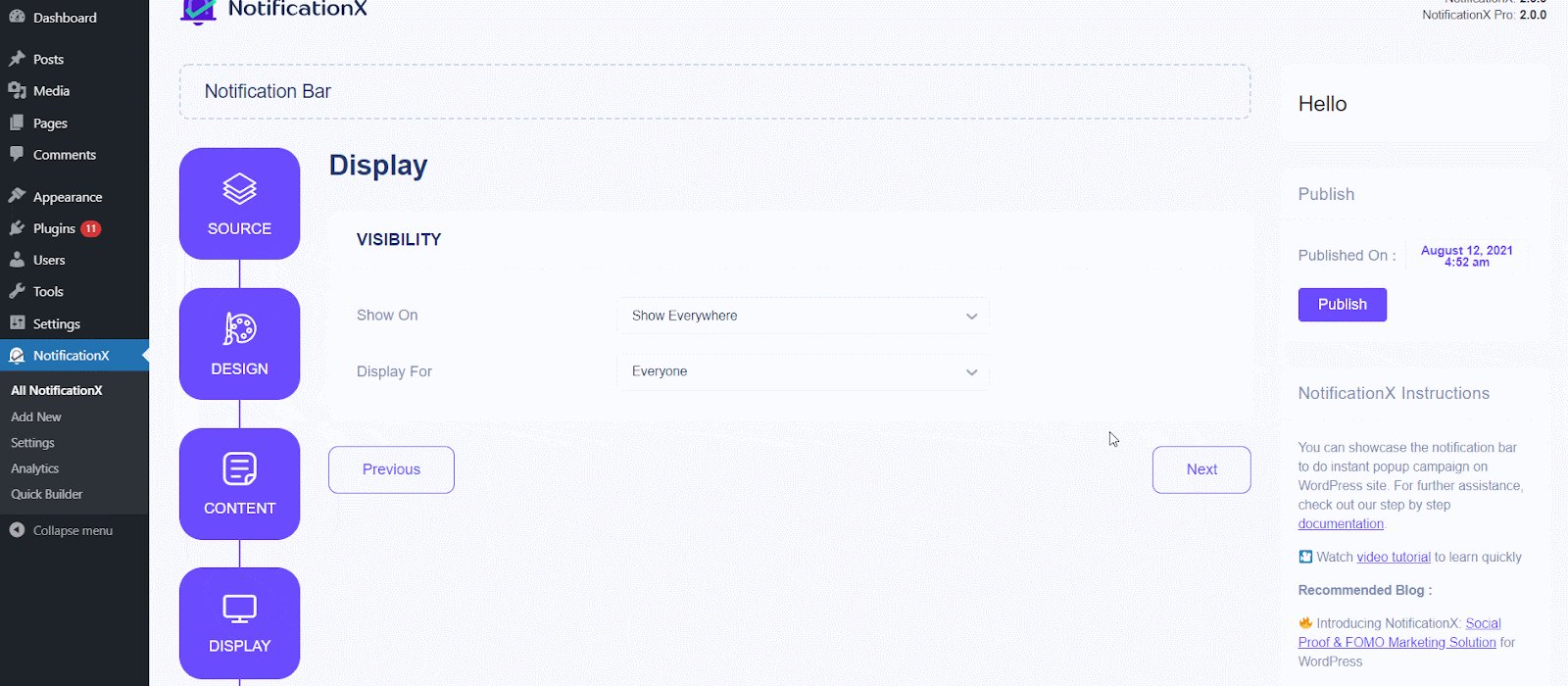
步骤:配置设计选项卡
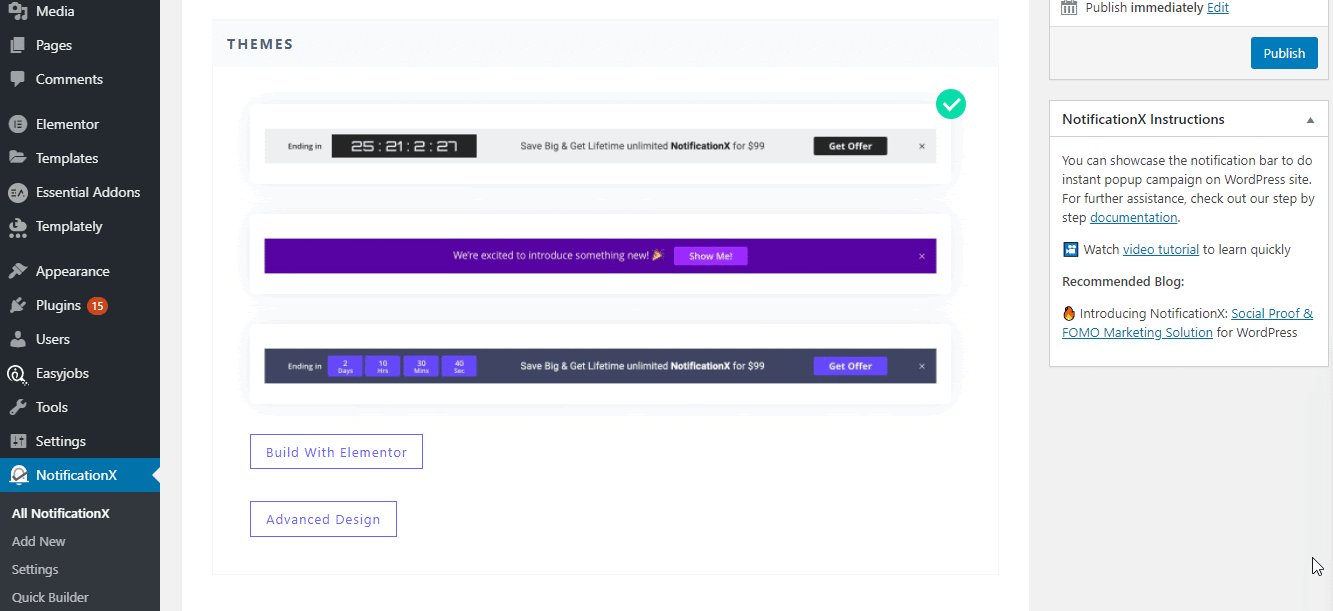
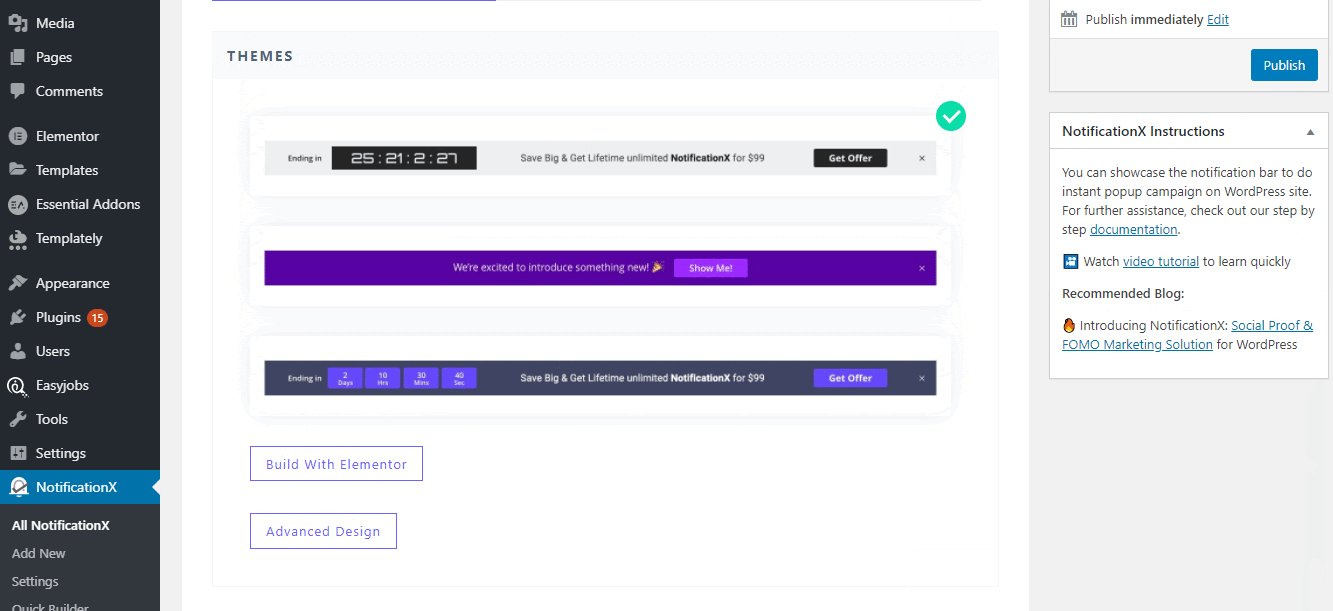
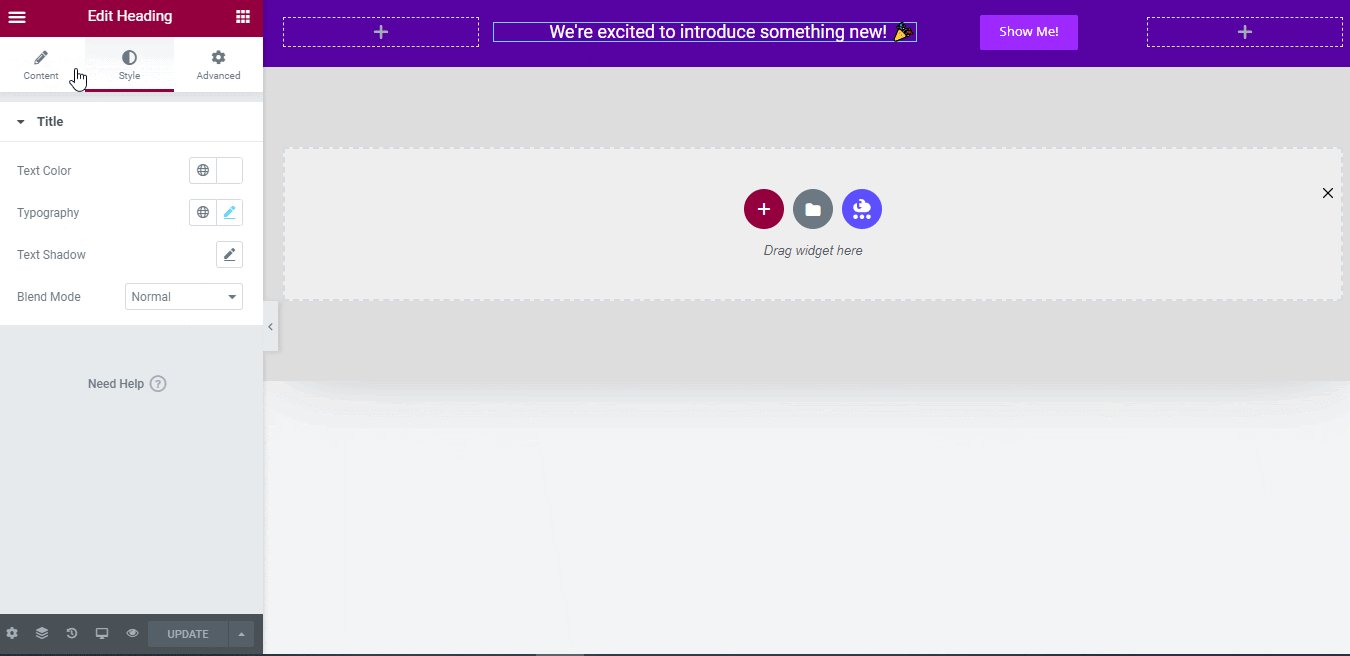
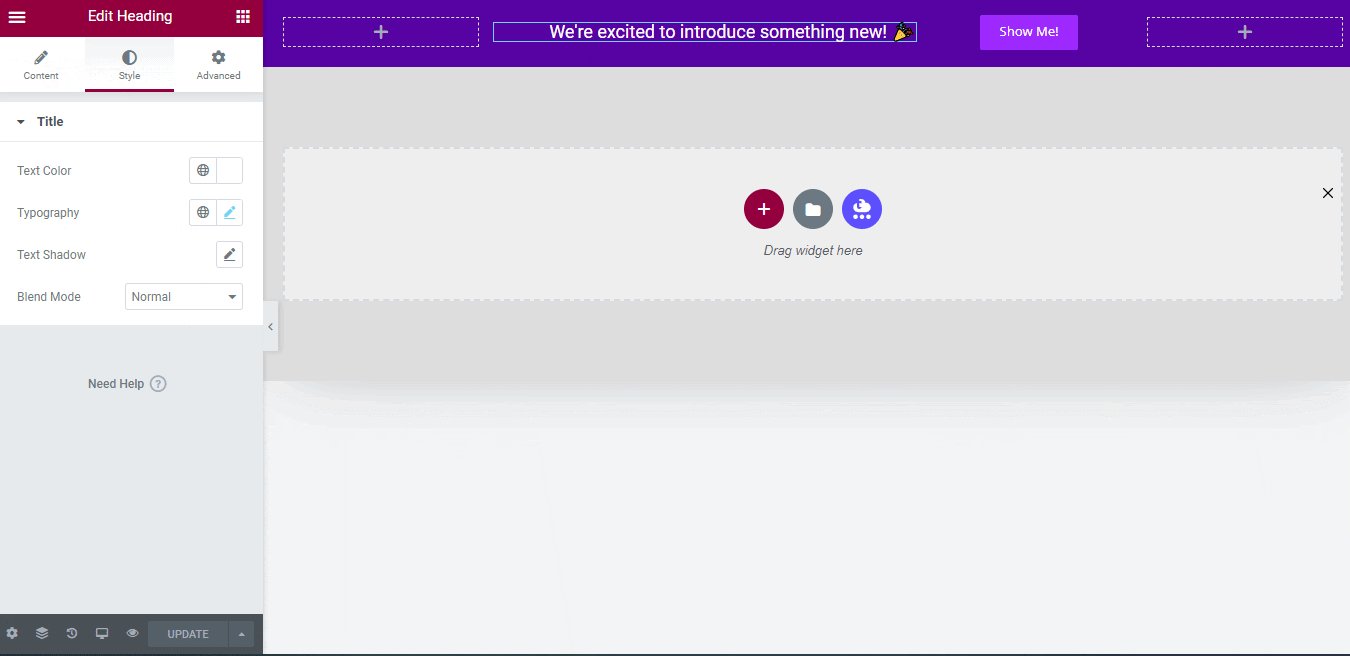
随后,从 '设计' 选项卡,您必须为通知栏选择首选的现成模板。如果您愿意,您可以配置“高级设计”选项卡以使您的弹出通知栏脱颖而出。
每个 准备好的通知栏模板 的 NotificationX 通知栏包含对动作按钮和倒数计时器的交互式调用。这就是访问者可以直接从通知栏轻松转到优惠页面的原因。这将为企业主和客户创造一个便利的环境。

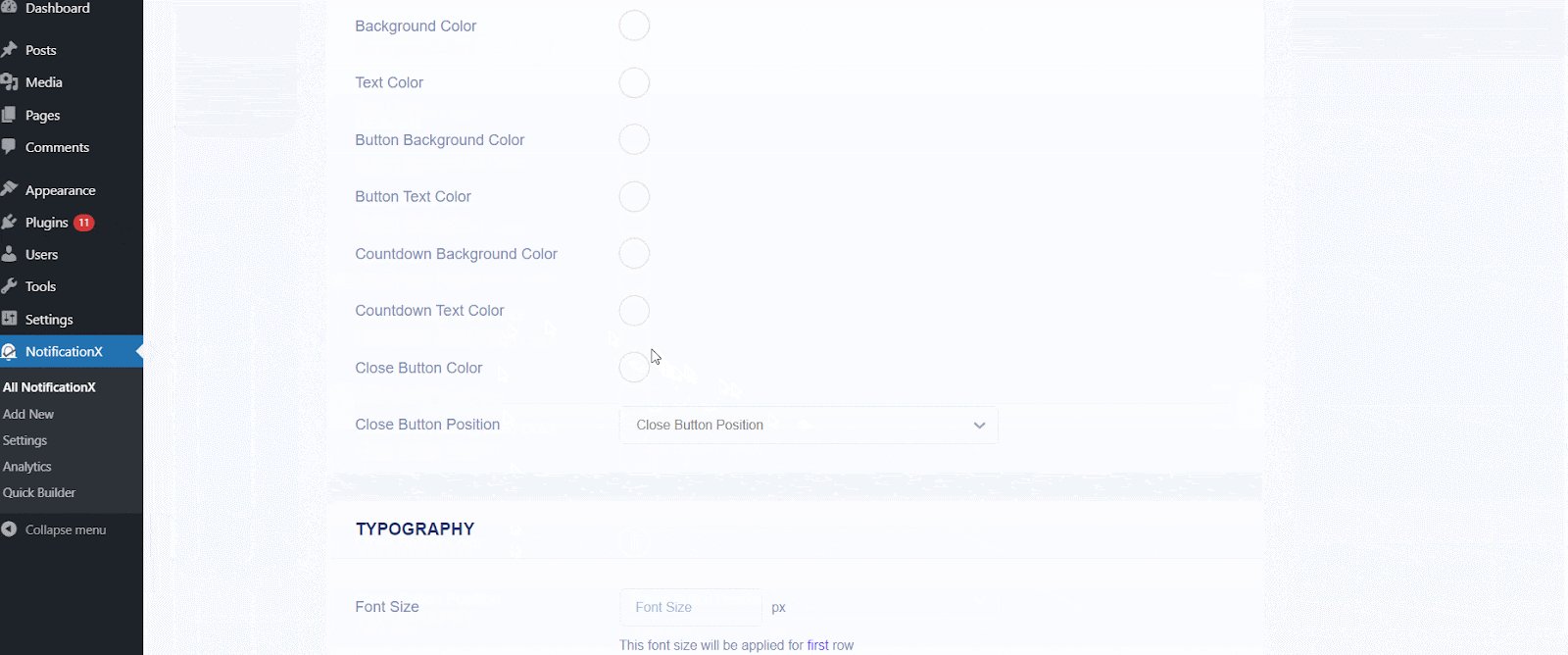
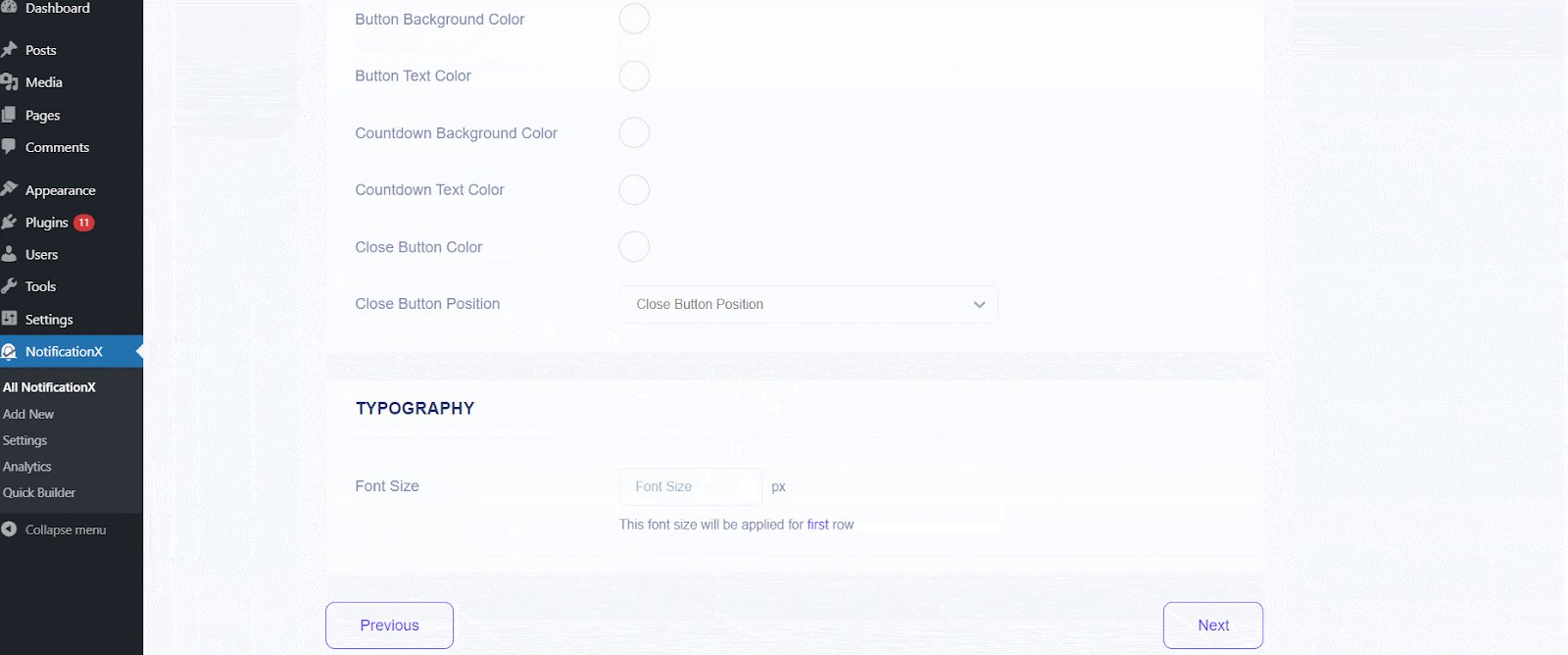
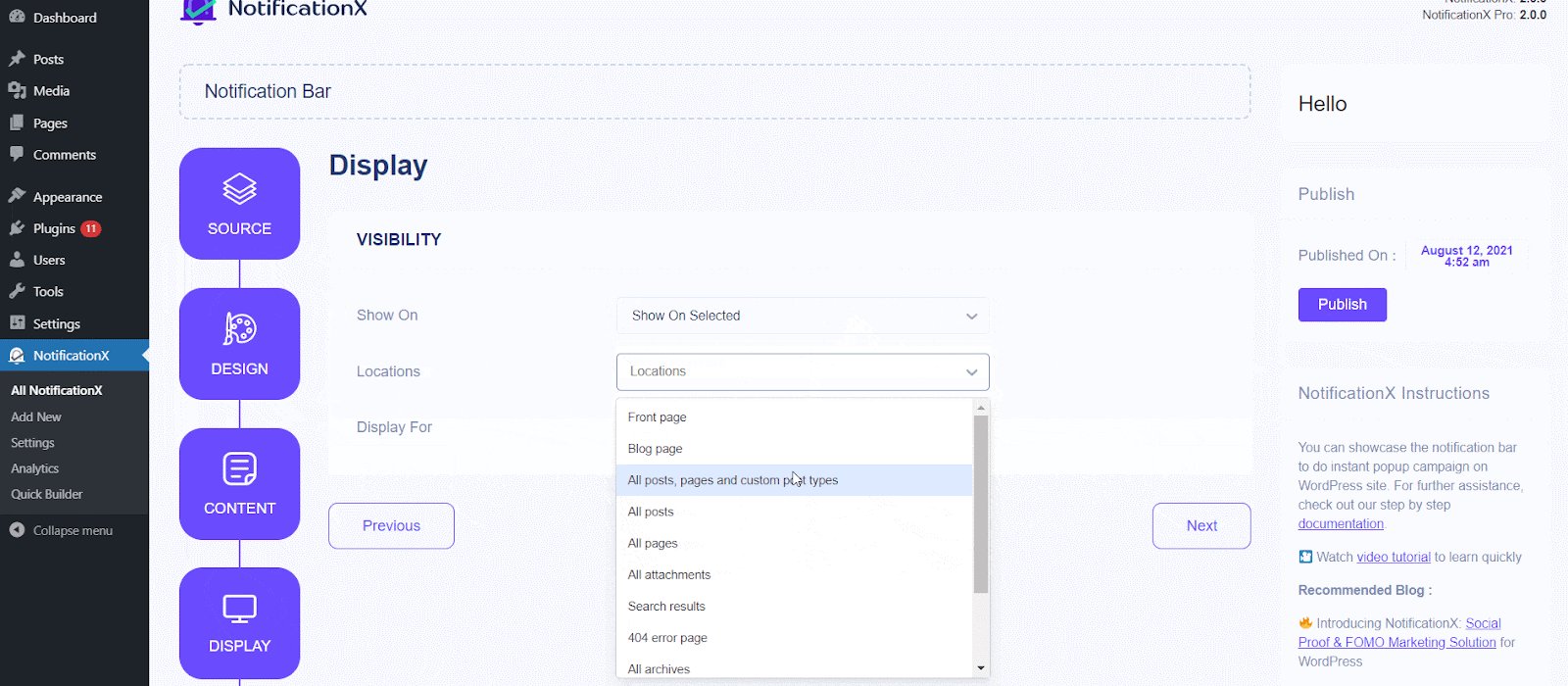
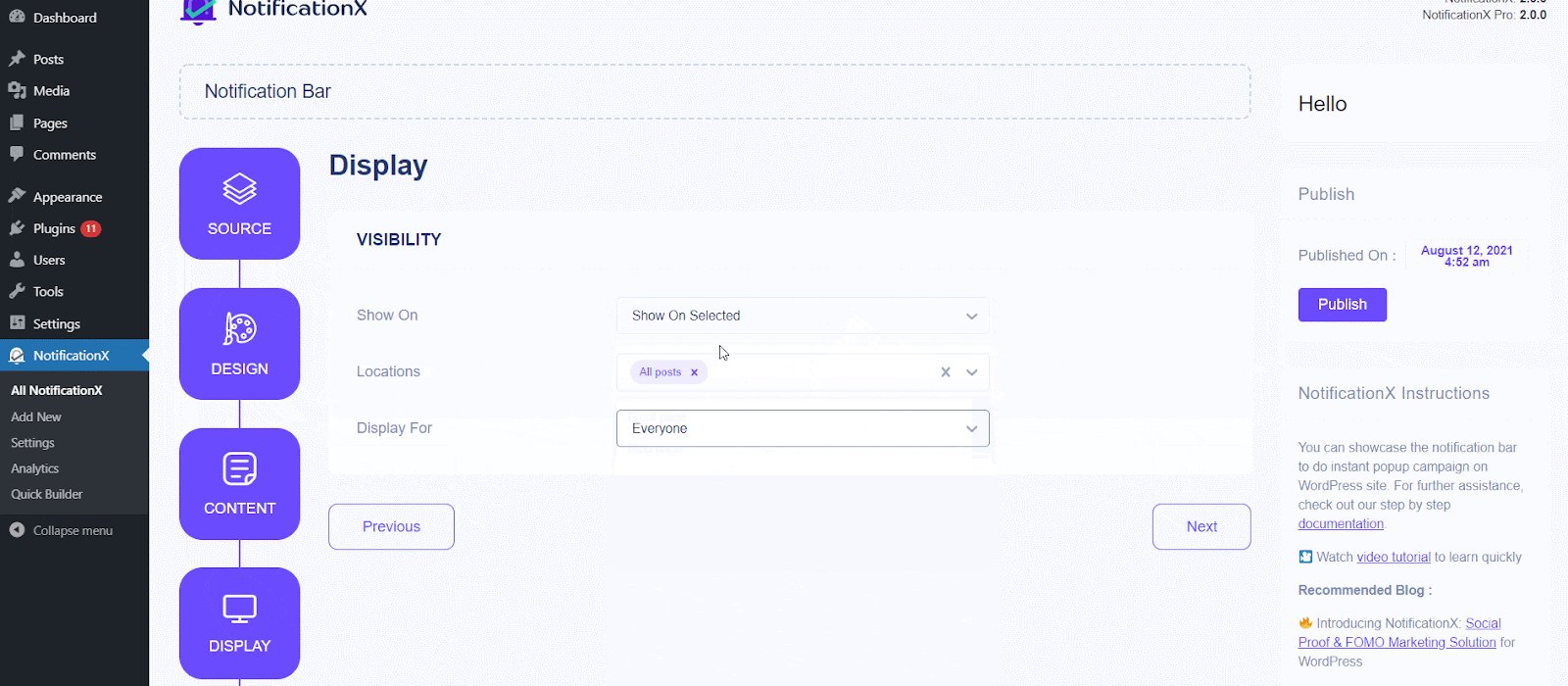
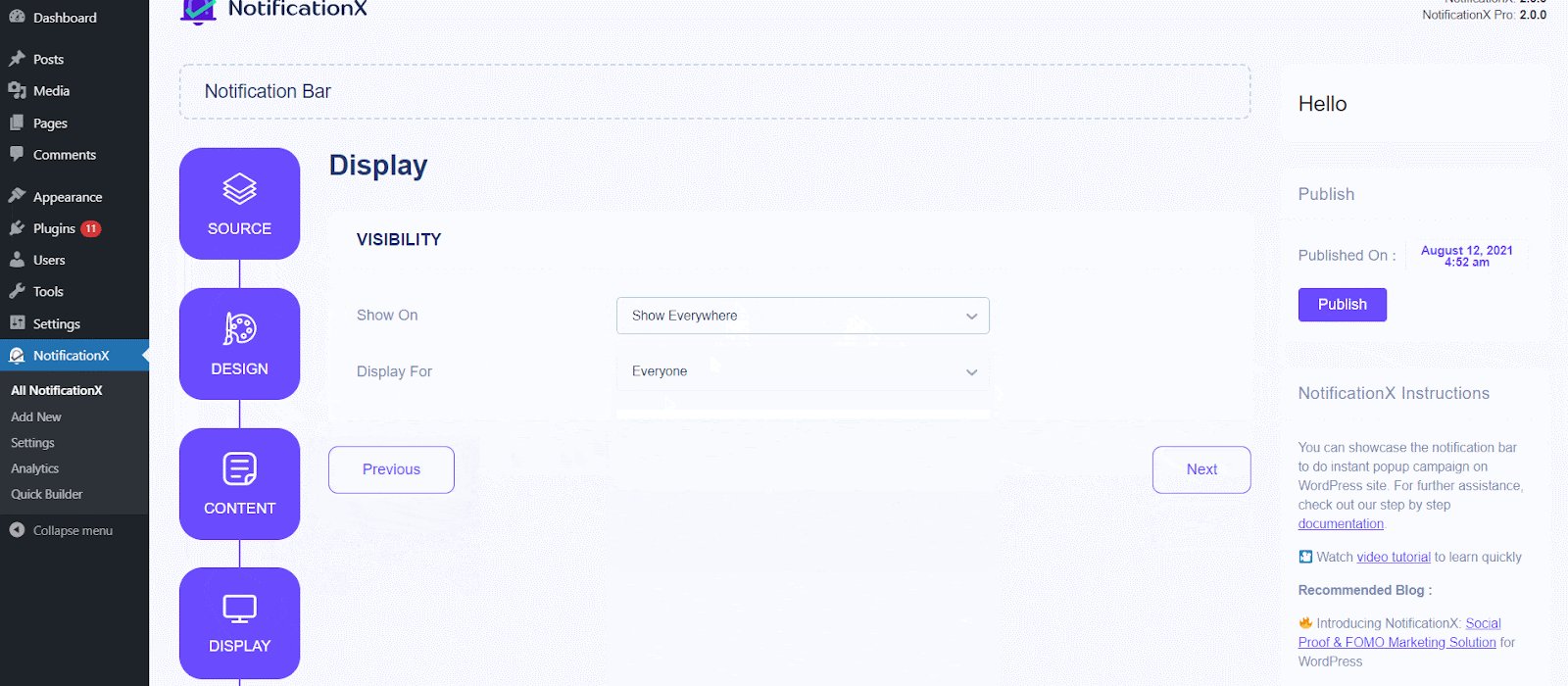
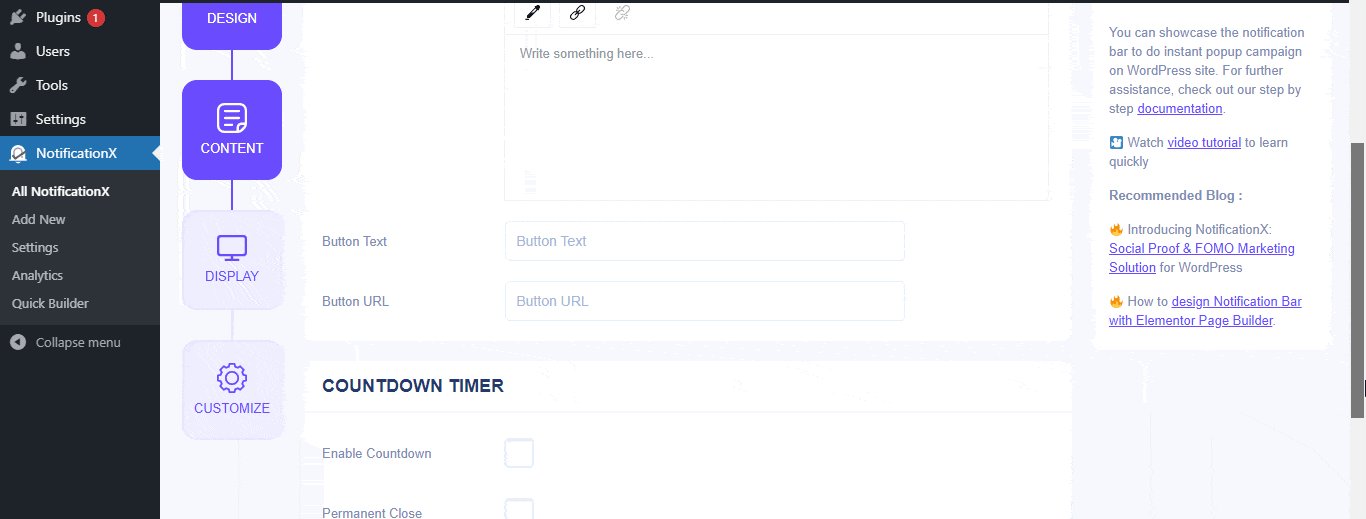
此外,您可以通过配置 “内容”,“显示”, 和 '定制' 标签。

这将帮助您使您的弹出通知栏与潜在客户互动。除此之外,如果您想了解更多,请查看我们的详细信息 通知栏上的文档.

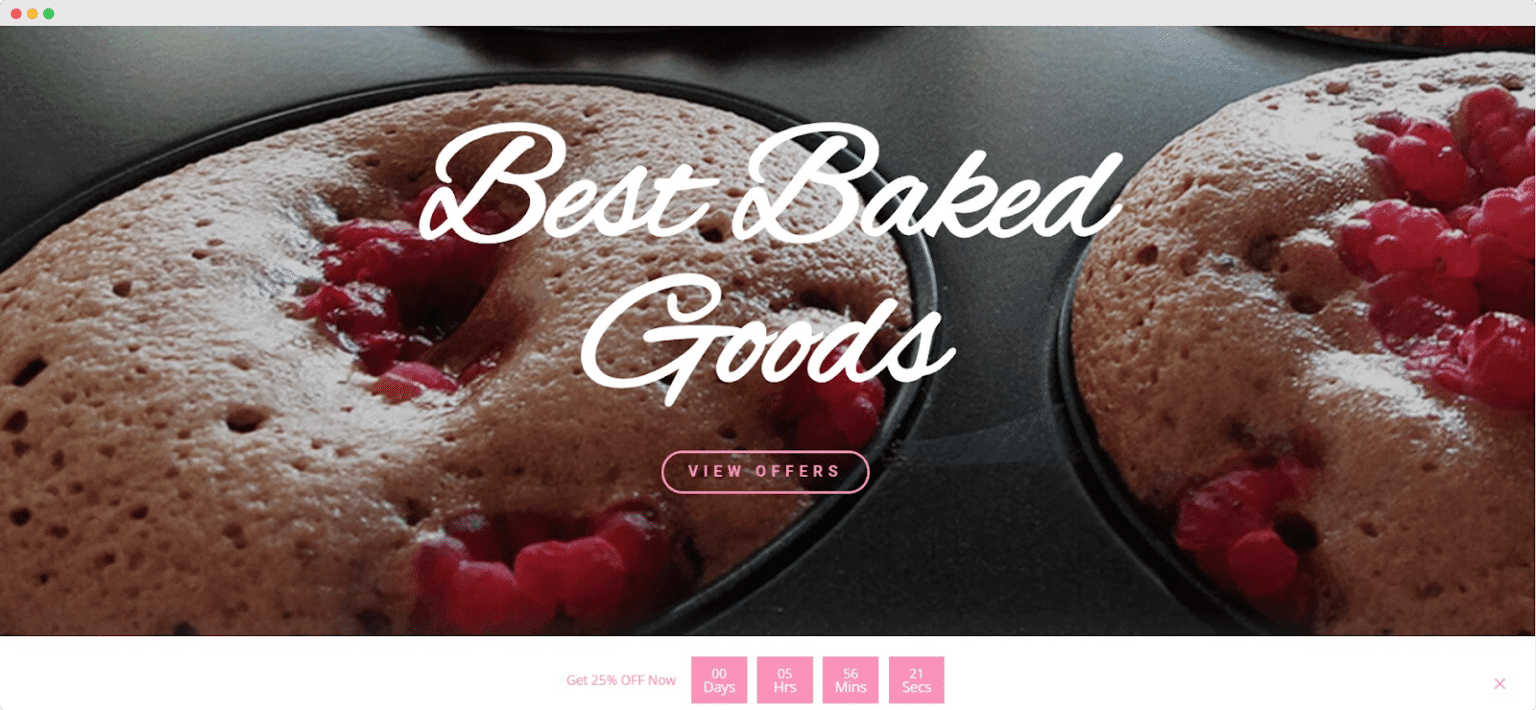
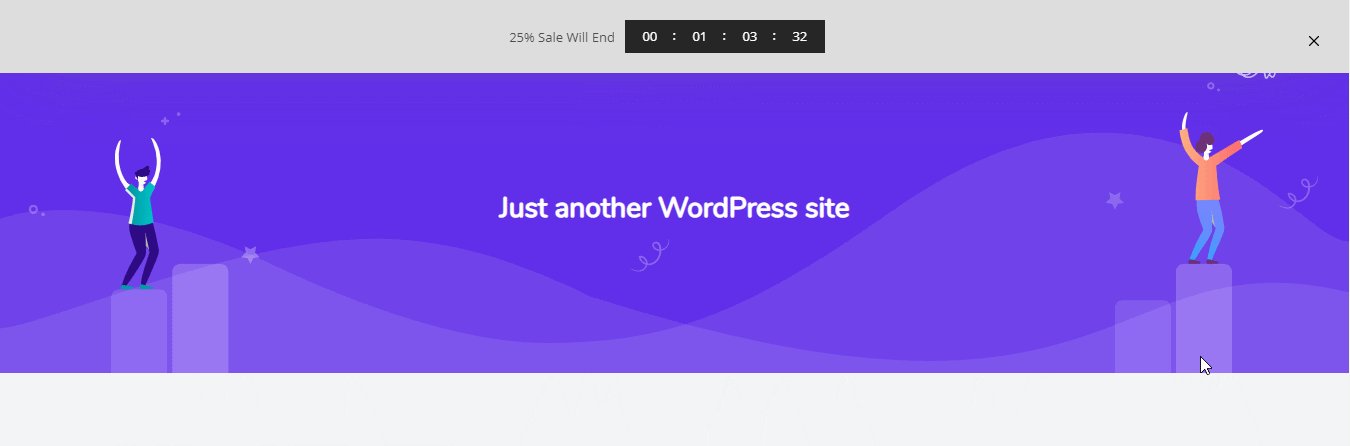
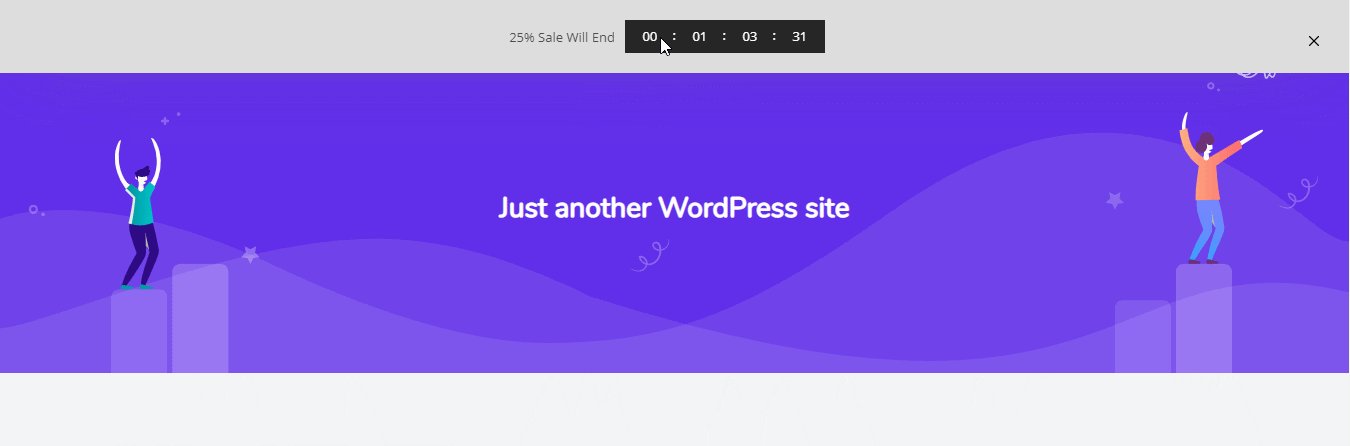
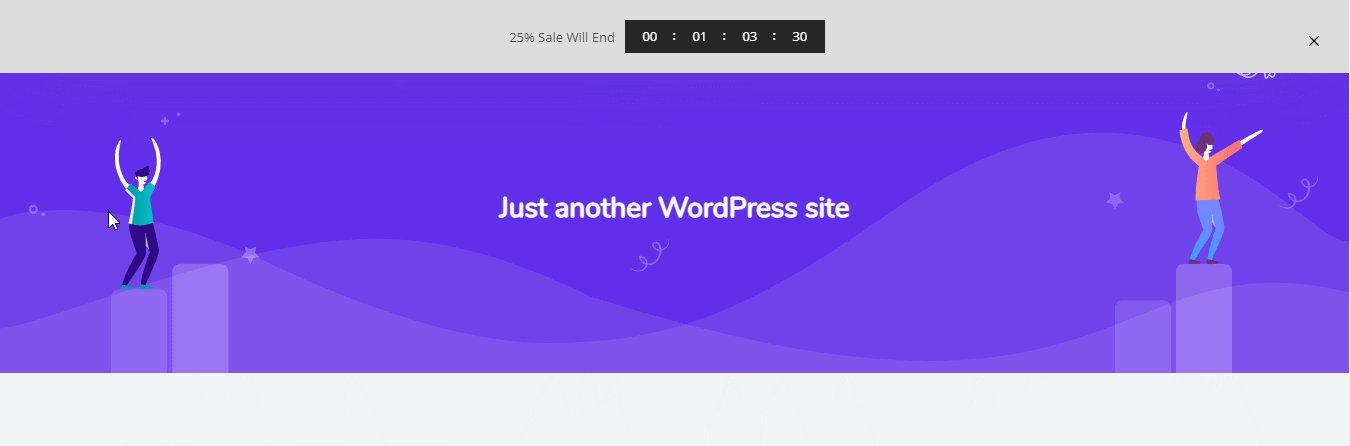
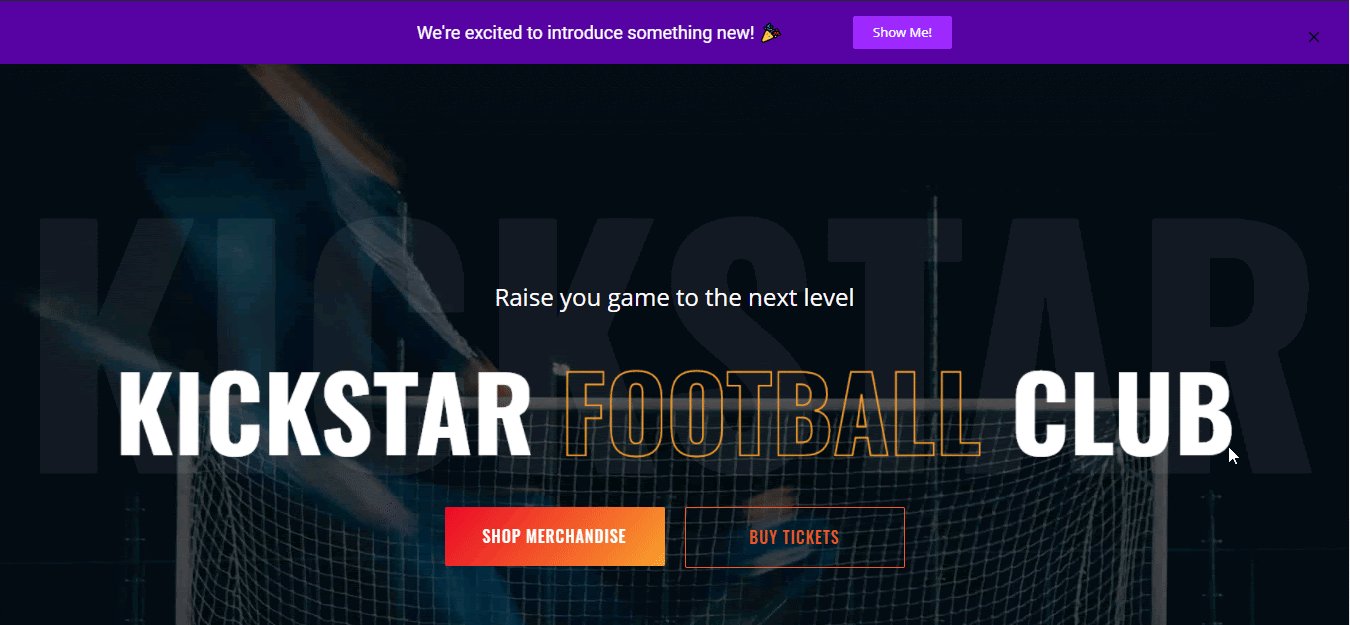
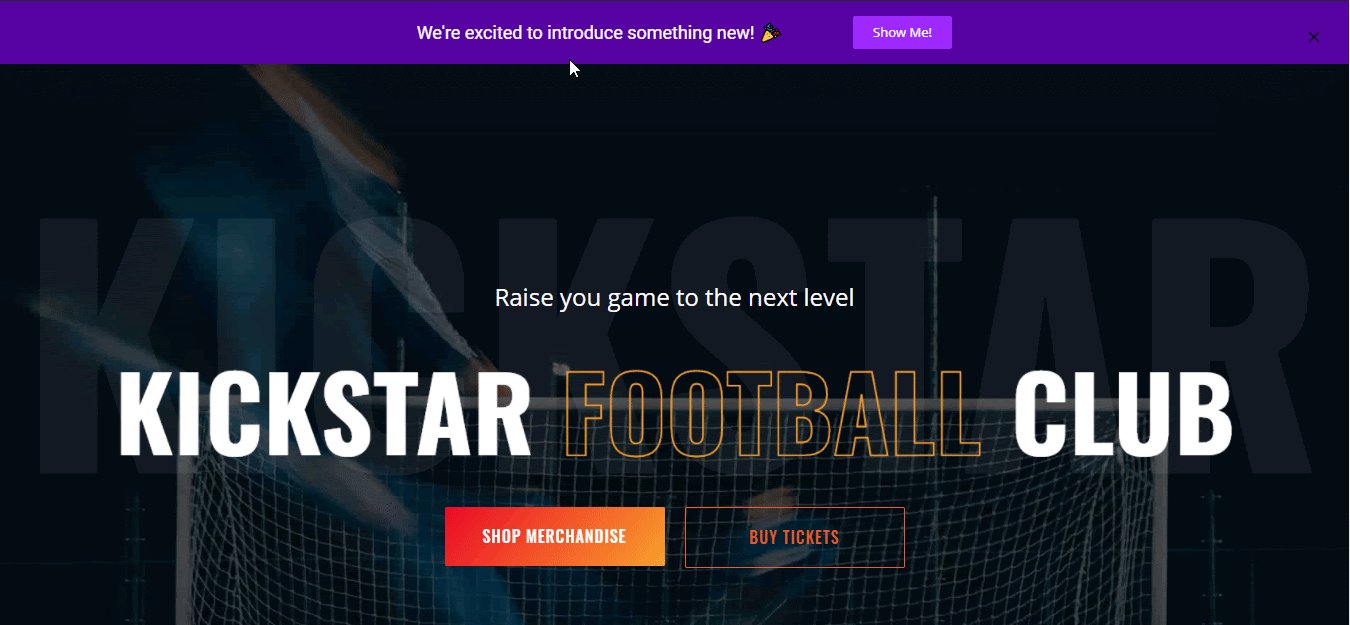
所以在根据显示假日销售报价成功进行所有更改后 NotificationX 通知栏 看起来像这样:

配置NotificationX常青动态通知栏
NotificationX 动态的 EverGreen 通知栏 在其倒数计时器中提供活力。从NotificationX定时器的两个来看,你可以使用固定的倒计时定时器,也可以配置NotificationX通知栏的常青动态定时器。它允许您通过跟踪网站上潜在访问者的 cookie 并每次生成一个唯一的倒数计时器来管理您的倒数计时器时间。
第 1 步:安装和激活 NotificationX Pro
你所要做的就是 安装和激活 NotificationX专业版 利用这个动态常青计时器高级工具,在您的网站上巧妙地显示假日销售优惠通知,并使用动态倒数计时器创造紧迫感。然后它将可用于您现有的所有通知。

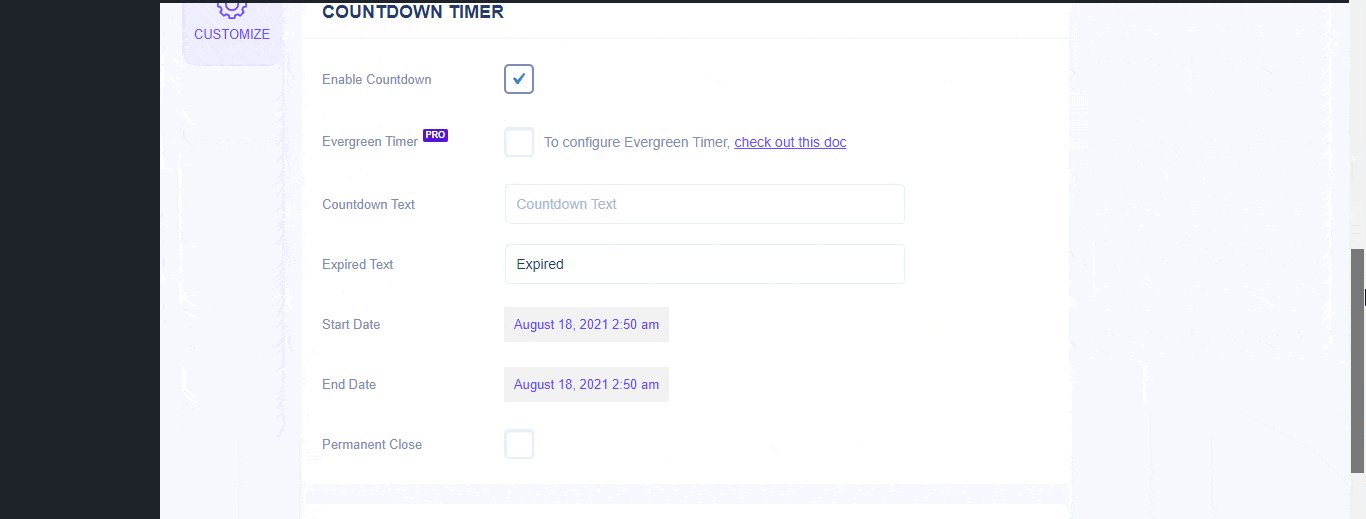
步骤 2:启用动态 EverGreen 计时器
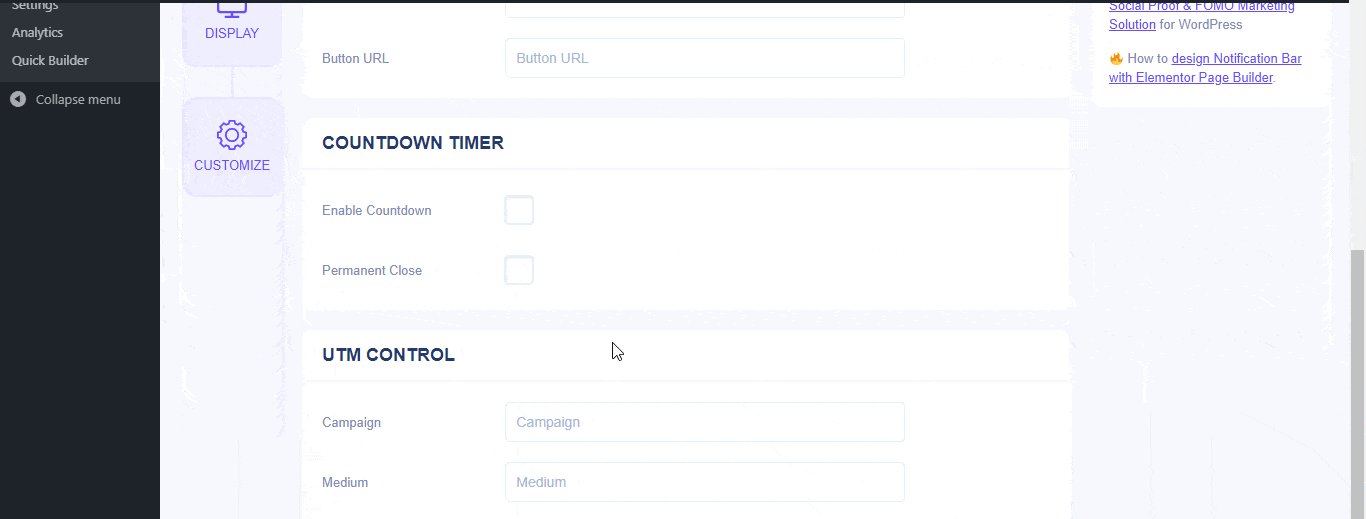
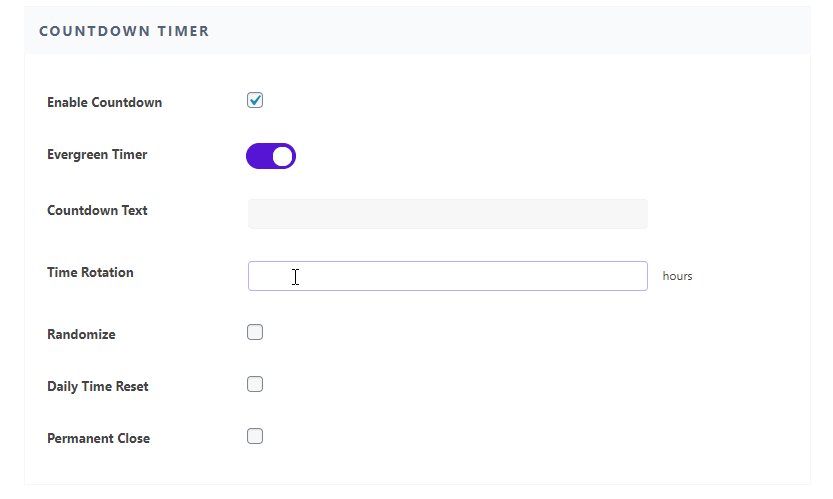
现在,您只需使用 NotificationX 通知栏或所需的通知栏即可打开最新的假日销售优惠通知。然后,单击“内容”选项卡,然后点击其方框 '倒计时器'。 它会提出 “常绿计时器” 选项。你只需要打开这个动态功能“常青计时器” 的通知栏。

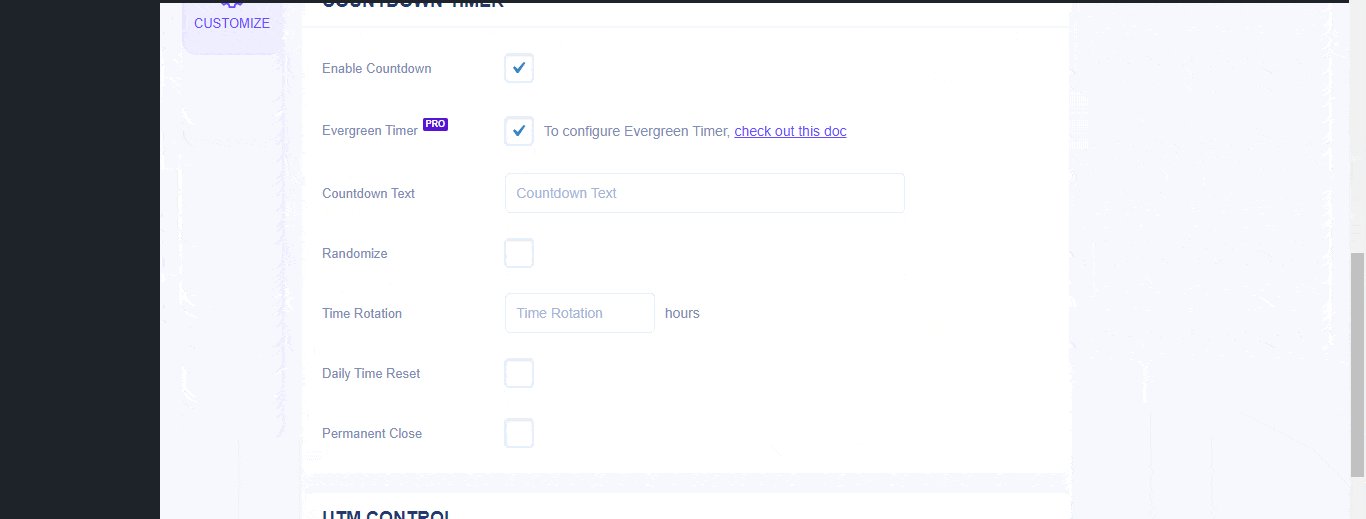
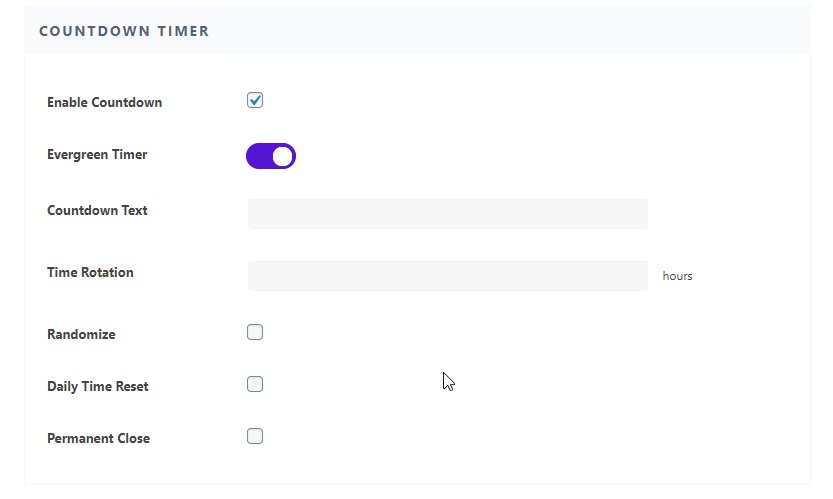
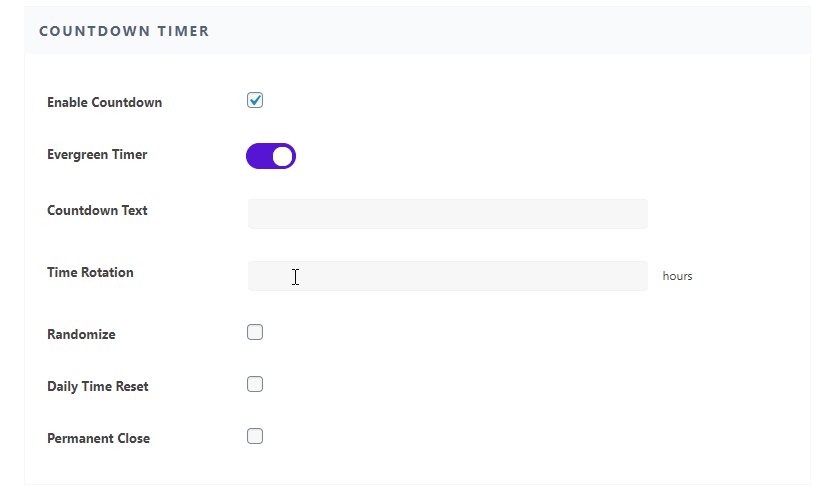
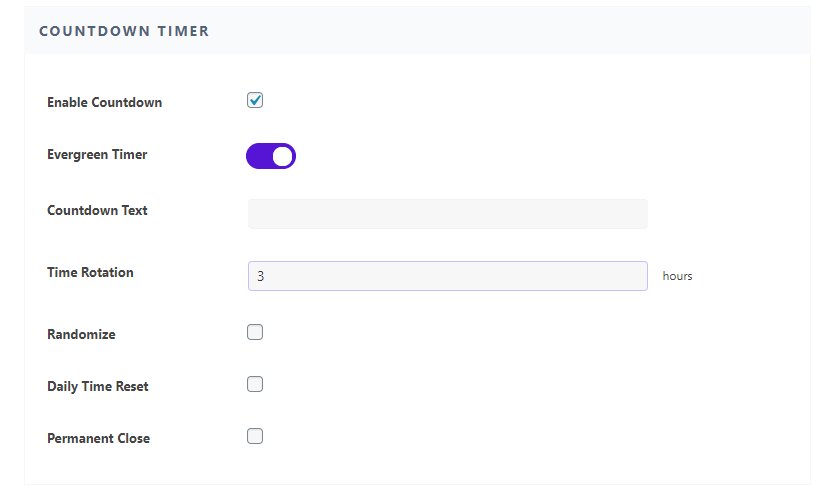
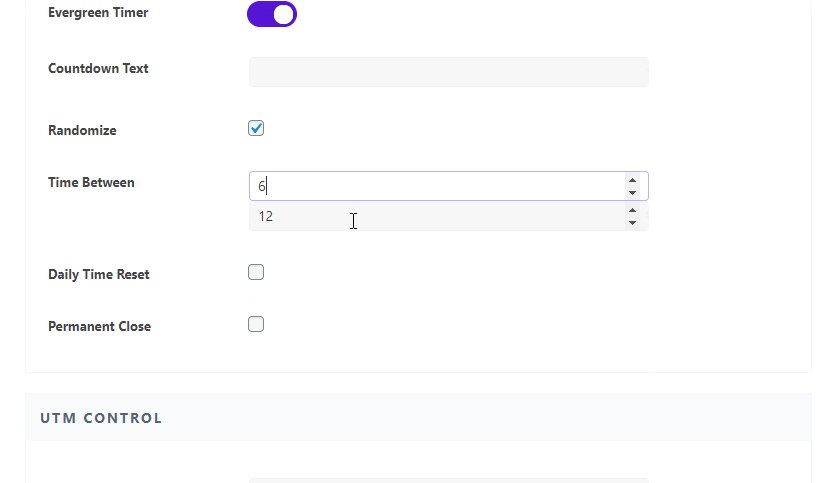
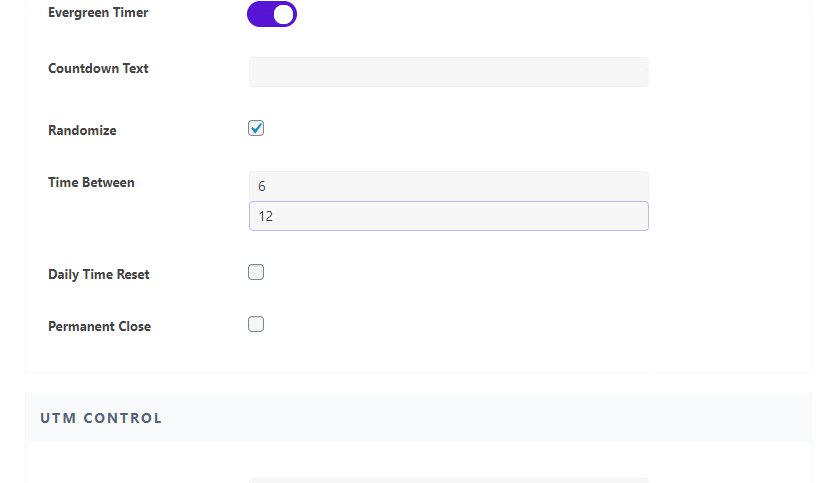
You are now fully free to configure your evergreen countdown timer of NotificationX Notification Bar. You can choose the “时间轮换”或“随机化” 在出色的汽车流程中运行通知栏假日销售优惠通知的选项。
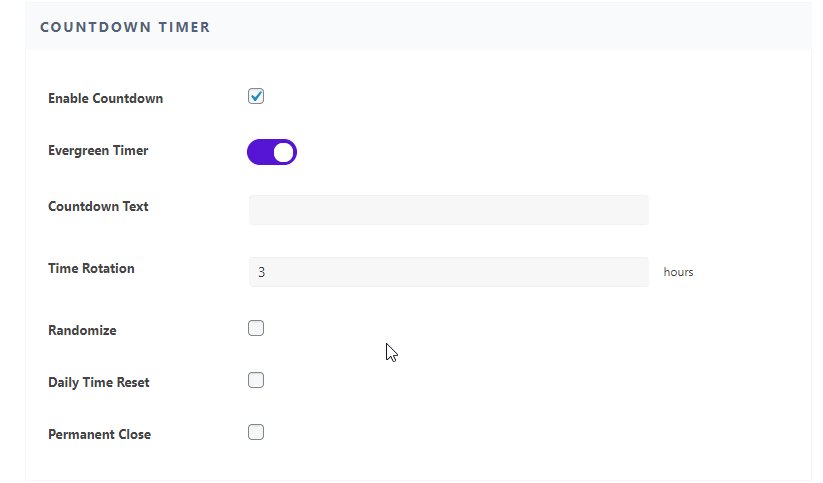
如果您配置时间轮换功能,它将帮助您选择您的首选时间段,以在您的 WordPress 网站上显示您的假期销售优惠通知。假设您设置了 6 小时,因此在激活后超过这 6 小时后,您的假日销售优惠通知将从您的网站上消失。

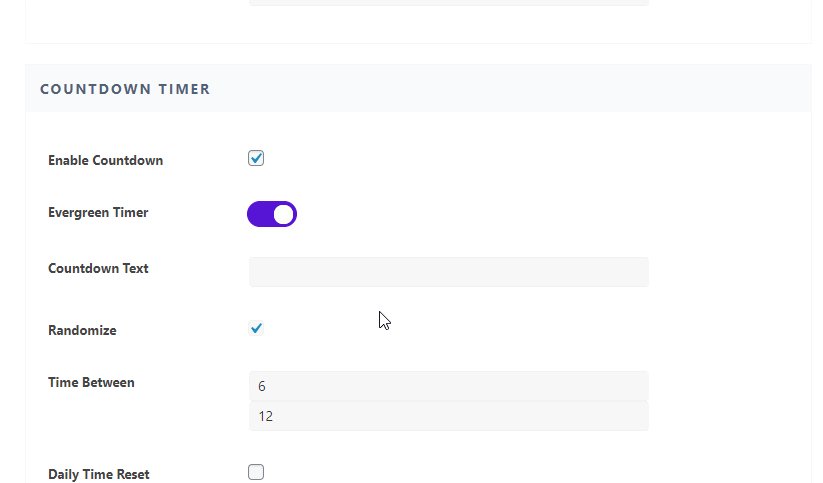
此外,如果你和 '随机化' 选项,那么时间轮换将消失,您必须设置常青计时器的时间间隔。例如,如果您选择了 3 到 6 个小时,那么它会在该时间段内自动随机化,并向您的网站访问者显示还有 3 个小时可用于抢购假期销售优惠并制造紧迫感。

没有这个,你会得到 '每日时间重置' to reset your Evergreen Countdown notification for each day automatically you have already configured. Also, if in any case, you want to remove this evergreen timer anytime, just hit the ‘Permanent Close’ option and it will be permanently closed.
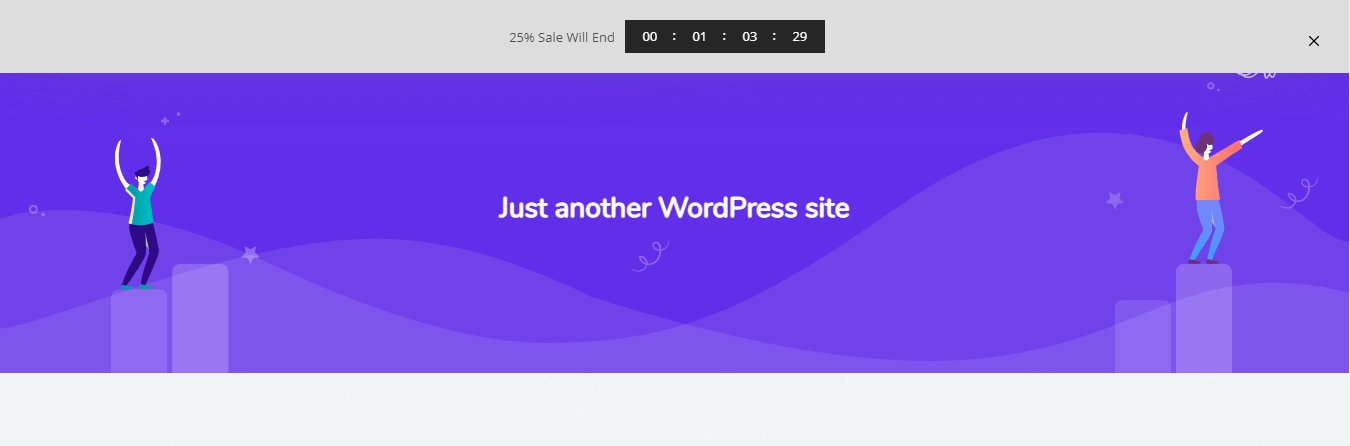
配置完以上所有步骤后,您的通知栏倒计时动态常青计时器将如下图所示:

使用 Elementor 设计令人惊叹的弹出通知栏
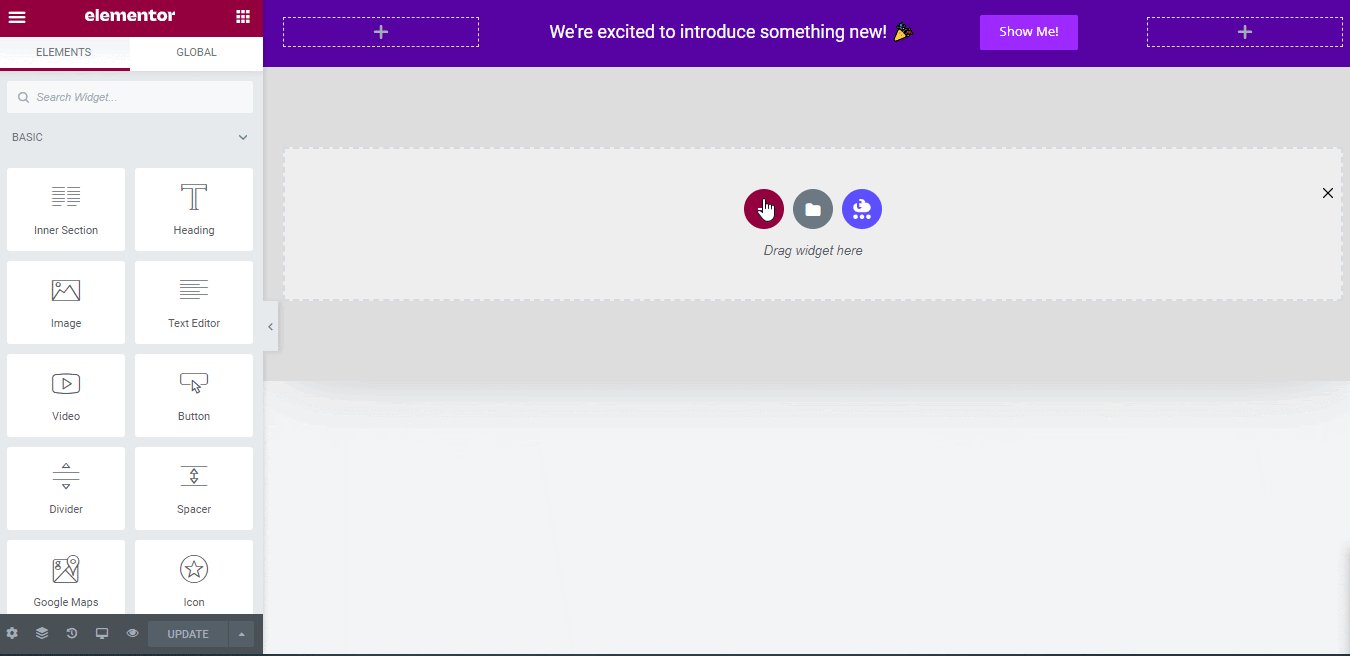
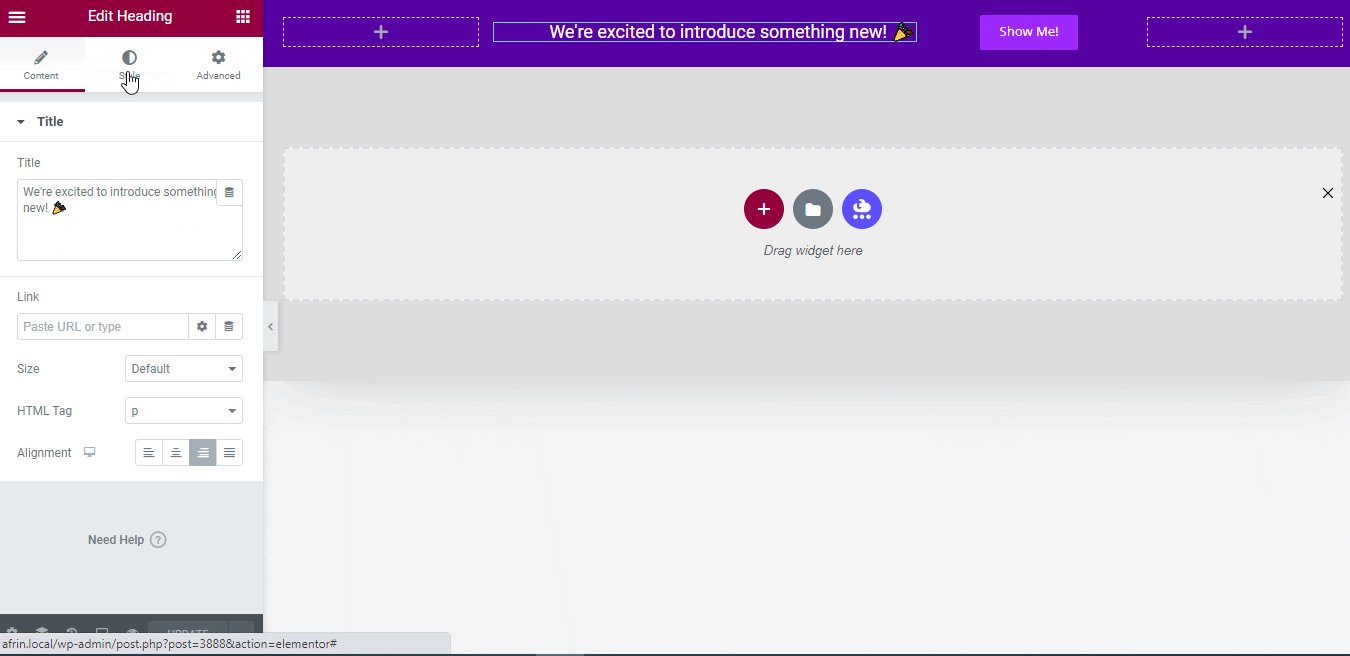
您现在可以 设计 NotificationX 通知栏 在 WordPress 最受欢迎的页面构建器 Elementor 上。通过将先进的 FOMO 策略与 WordPress NotificationX 的最佳营销插件相结合,将 Elementor 用户的设施提升到一个新的水平。您可以从其独有的现成主题中进行选择,并完全自由地在 Elementor Editor 上进行自定义。

您可以添加任何 元素元素 在您的弹出通知栏上并提前设计以显示假日销售。 Elementor 网站用户现在可以随时通过 NotificationX 弹出通知栏显示任何类型的销售提醒,无需编码。

如果您根据需要在 NotificationX 通知栏上进行所有更改 元素编辑器,输出将类似于下图。你甚至可以设计得更好更漂亮。

使用 NotificationX 倒数计时器促进假日销售
在线假日销售交易的成功取决于您的思维方式和提出比以往不同的方法的创新程度。以便您可以轻松 抓住潜在客户的兴趣 在一个实例上。
通过互动创造紧迫感 通知栏倒数计时器 听起来比什么都酷,怎么说?它可以帮助您展示您的 独家假期销售 在您的网站主页或任何其他网站上交易并立即吸引访问者的注意力。让他们当场影响购买您的产品。
试用 NotificationX 并通过下面的评论分享您的意见。阅读更多精彩的博客、教程, 订阅我们的博客, 并且不要忘记 加入我们的 Facebook 社区.