А Панель уведомлений WordPress is a great way to boost engagement on any kind of website. You can use it for important announcements, sales promotions and much more. It is a creative way to attract the attention of site visitors and increase your conversions. Thankfully, you don’t need to learn coding to add a beautiful WordPress notification bar on your website.

With the integration of NotificationX и конструктор страниц Элементор, вы можете создавать потрясающие панели уведомлений WordPress менее чем за 5 минут. Звучит потрясающе, не правда ли? Давайте погрузимся и узнаем, как вы можете создать свой Панель уведомлений WordPress в Elementor.
Что такое панель уведомлений WordPress?
Вы когда-нибудь посещали веб-сайт и замечали небольшой баннер вверху или внизу страницы? Это Панель уведомлений WordPress. Их можно использовать, чтобы мгновенно привлечь внимание посетителя сайта для многих целей.
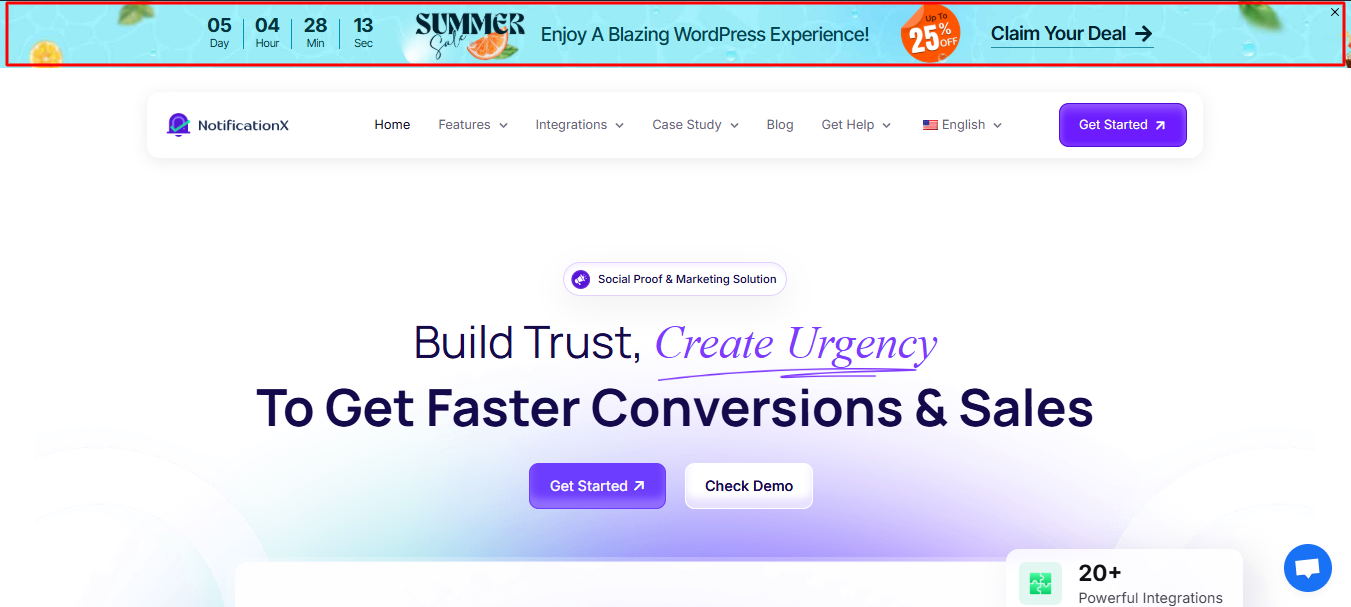
Например, если вы работаете рекламные акции, вы можете отобразить объявление с помощью панели уведомлений. Таким образом, всякий раз, когда посетитель сайта заходит на вашу страницу, он сразу же видит предложение о продаже на панели уведомлений. Хотите увидеть это в действии? Посмотрите, как указанные ниже веб-сайты используют панели уведомлений на своих веб-сайтах WordPress.

Более того, если вы добавите динамический таймер на панель уведомлений, посетители сайта могут почувствовать необходимость срочно совершить покупку. Это известно как FOMO маркетинг (Страх пропустить). Вы можете использовать эту маркетинговую стратегию для увеличения конверсии с помощью панели уведомлений WordPress.
Вы также можете использовать панель уведомлений WordPress, чтобы расширить свой список рассылки. Если посетителю сайта нравится ваш контент, он может просто нажать на панель уведомлений и подписаться на вашу рассылку со своим адресом электронной почты. Точно так же вы можете использовать панель уведомлений WordPress для важных объявлений или для предоставления контактных данных.
3 способа выделить панель уведомлений WordPress
Of course, it’s not simply enough to just add a notification bar to your webpages. For the best results, you need to customize your notification bar to make it stand out. There are several ways you can do this without having to mess with codes or CSS. With NotificationX, окончательное решение для социальных сетей и FOMO для WordPress, вы можете создавать привлекательные панели уведомлений несколькими щелчками мыши.
Добавьте привлекательные кнопки в панель уведомлений WordPress
Если вы хотите повысить конверсию с помощью панели уведомлений WordPress, вам следует добавить привлекательные кнопки. Таким образом, ваши посетители могут просто нажать на кнопку, чтобы воспользоваться скидками, совершить покупки или подписаться на вашу рассылку. С NotificationX вы получаете доступ к различным готовым шаблонам для панели уведомлений, к каждому из которых добавлены красивые кнопки.
Добавьте анимированный обратный отсчет, чтобы создать срочность
Маркетинг FOMO направлен на создание у посетителей вашего сайта чувства срочности, и лучший способ сделать это - использовать таймеры обратного отсчета. Таким образом, посетители вашего сайта могут увидеть, что у них мало времени, чтобы принять быстрое решение. Таким образом, они будут вынуждены быстро совершить покупку до того, как закончится предложение.
Используйте таймеры Evergreen, чтобы сделать панель уведомлений более динамичной
С NotificationX вы можете сделать панель уведомлений более динамичной, используя вечнозеленый таймер. Эти таймеры используют файлы cookie в качестве трекеров. Они запускают таймер, как только потенциальный клиент посещает ваш сайт в первый раз. Это означает, что ваш обратный отсчет будет уникальным для каждого посетителя. Это делает ваш таймер обратного отсчета более динамичным и вызывает у посетителей еще большее чувство срочности.
Посмотрите видеоурок здесь
Как создать панель уведомлений WordPress в Elementor с помощью NotificationX
Конструктор страниц Элементор - одно из самых популярных решений WordPress для создания целых веб-сайтов без программирования. Теперь вы можете использовать Elementor с NotificationX, окончательным решением FOMO для WordPress, чтобы создать потрясающую панель уведомлений без программирования. Просто следуйте приведенному ниже пошаговому руководству, чтобы создать панель уведомлений WordPress в Elementor с помощью NotificationX.
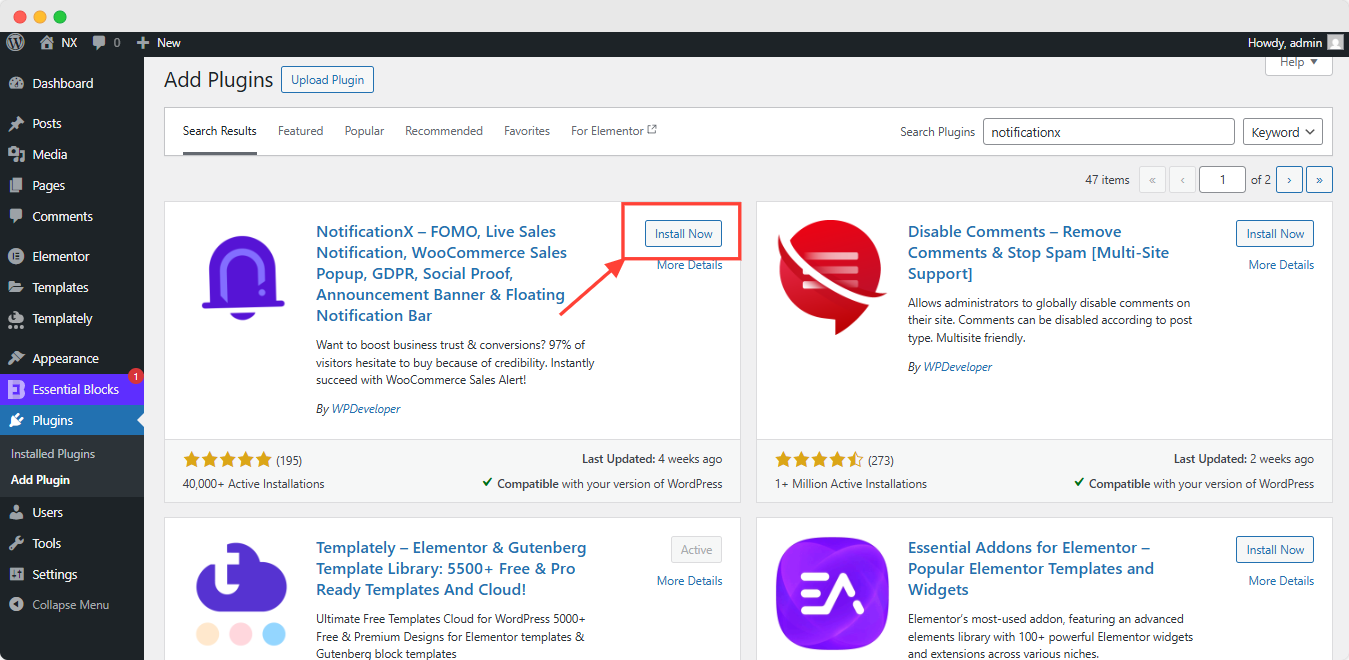
Шаг 1. Установите и активируйте NotificationX
Во-первых, вам придется установить и активировать NotificationX на вашем сайте WordPres. Вам понадобится только бесплатная версия для этого руководства. Для этого перейдите к Плагины → Добавить новый from your WordPress dashboard and type ‘NotificationX’ in the search bar. Then click on ‘Install’ and later ‘Activate'.

Шаг 2. Создайте панель уведомлений
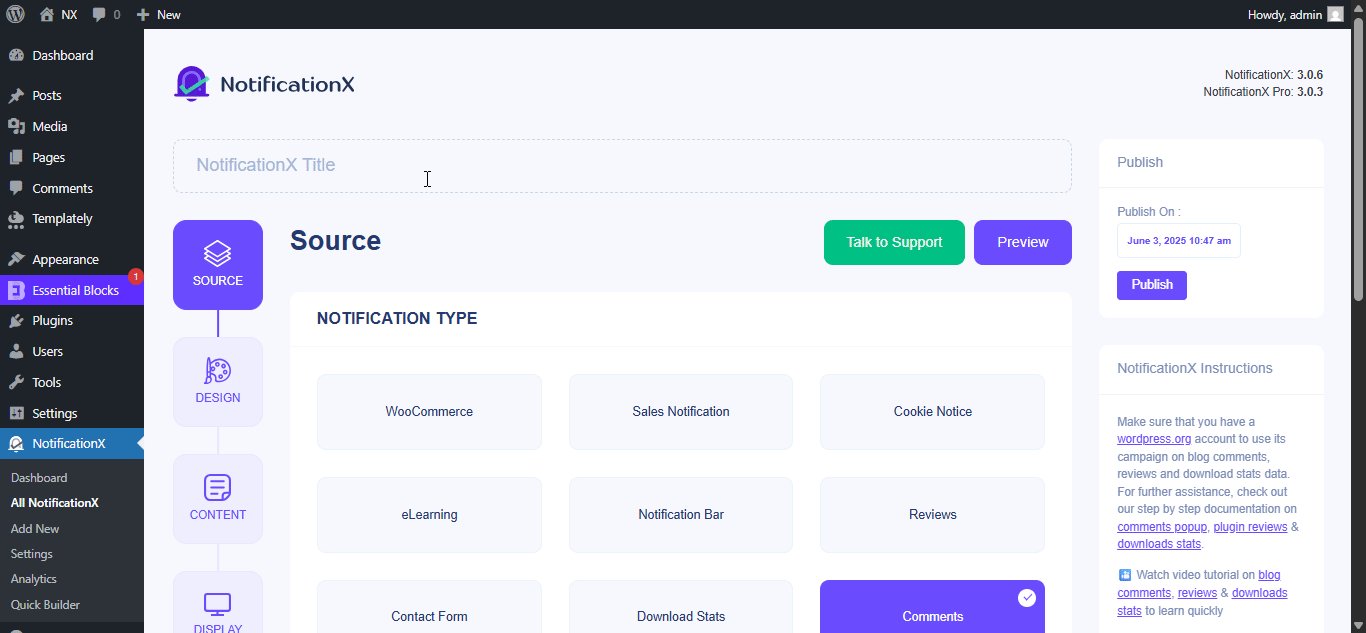
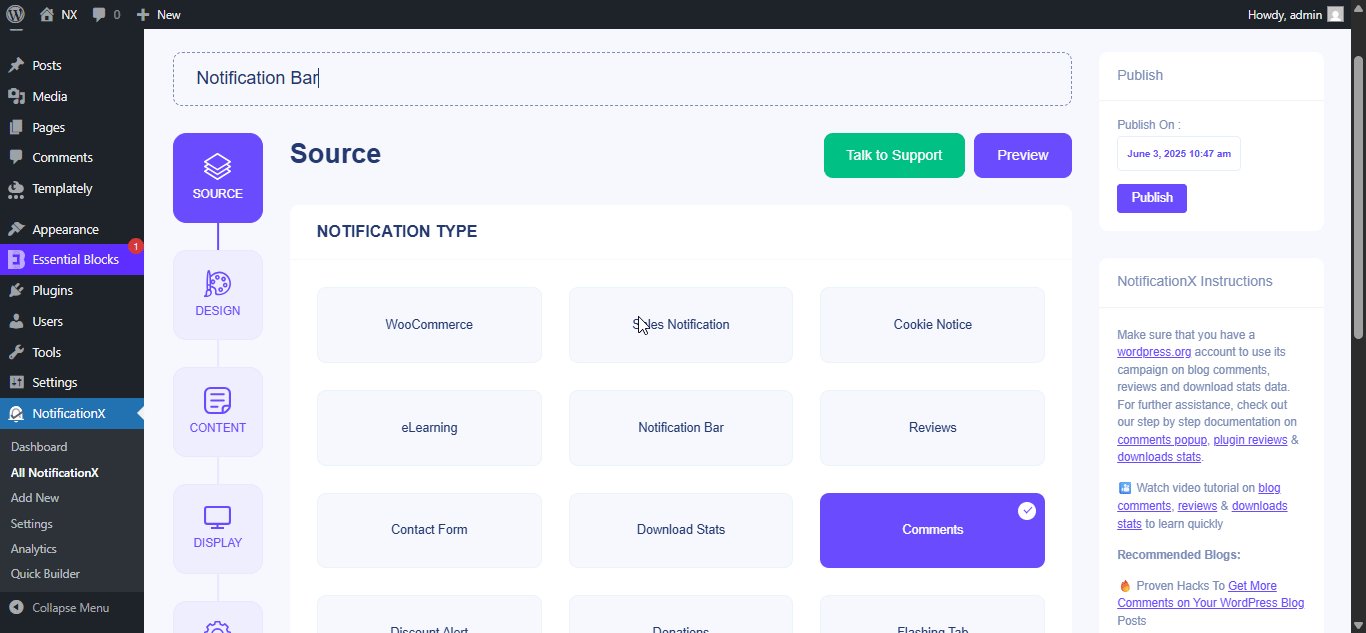
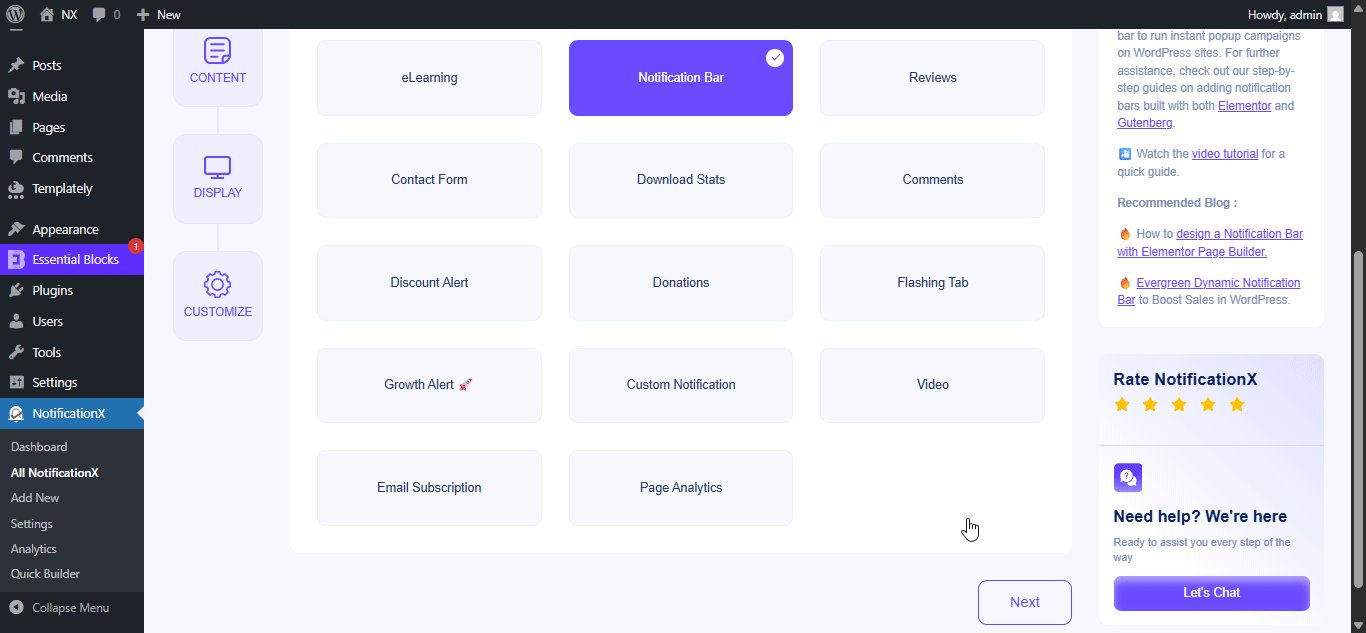
После того, как вы закончите установку и активацию NotificationX, вам необходимо создать панель уведомлений в 1ТР4Т. Вы можете сделать это, перейдя к NotificationX → Добавить новый из вашей панели управления WordPress. Вы попадете на новую страницу, где сможете выбрать 'Панель уведомлений' как ваш тип уведомления.

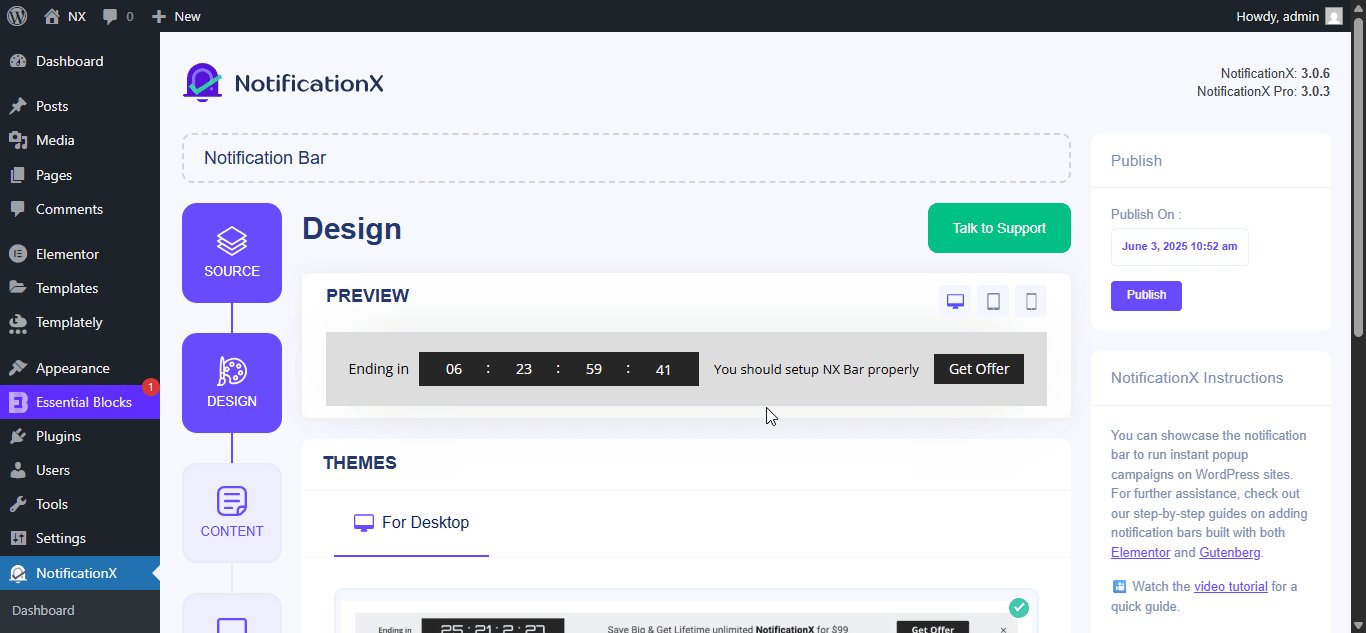
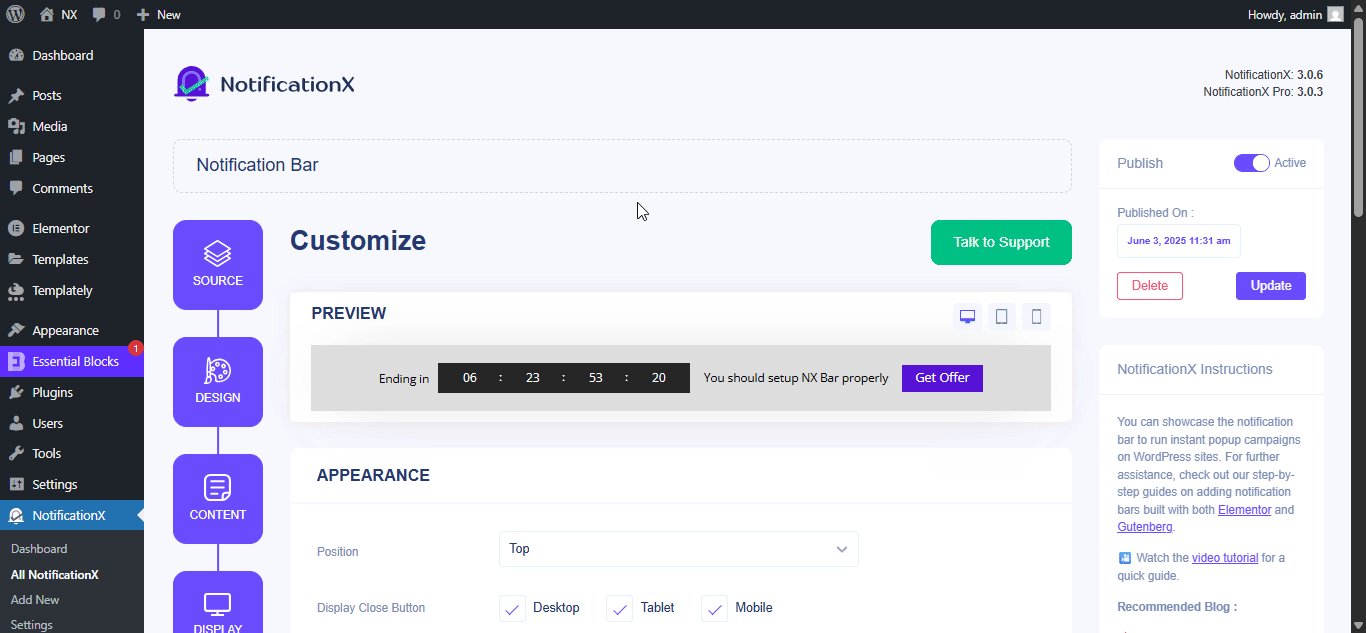
Шаг 3. Настройте панель уведомлений WordPress в NotificationX
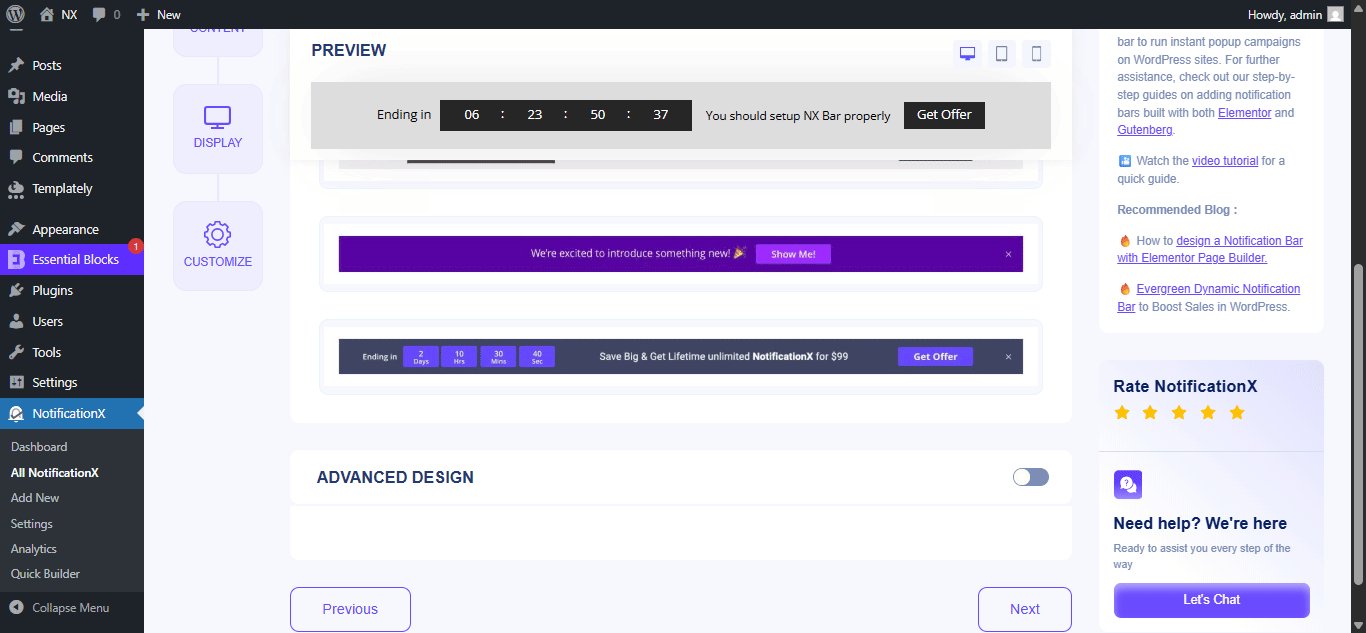
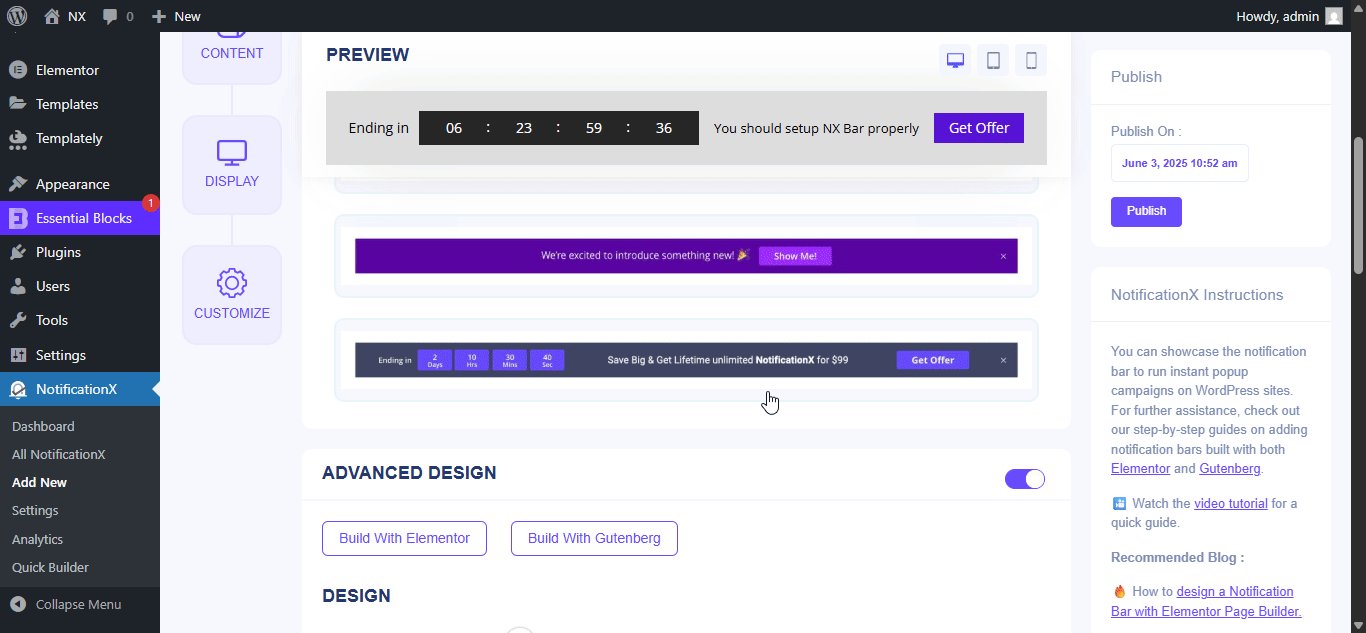
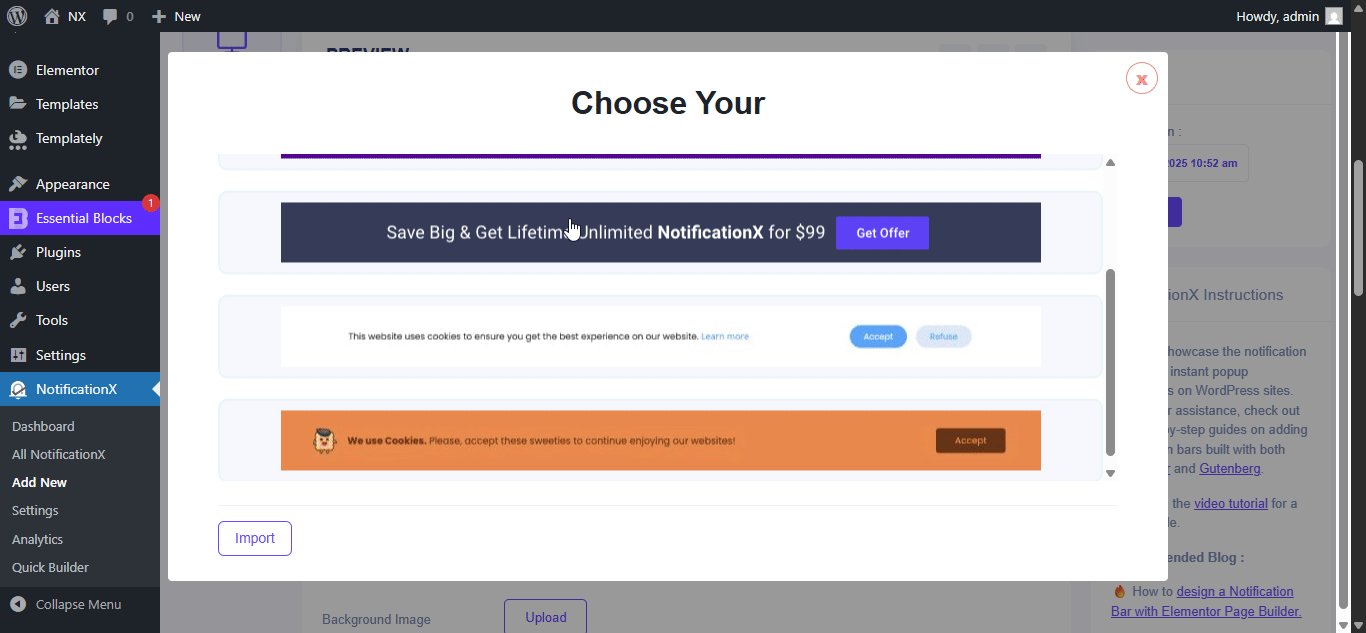
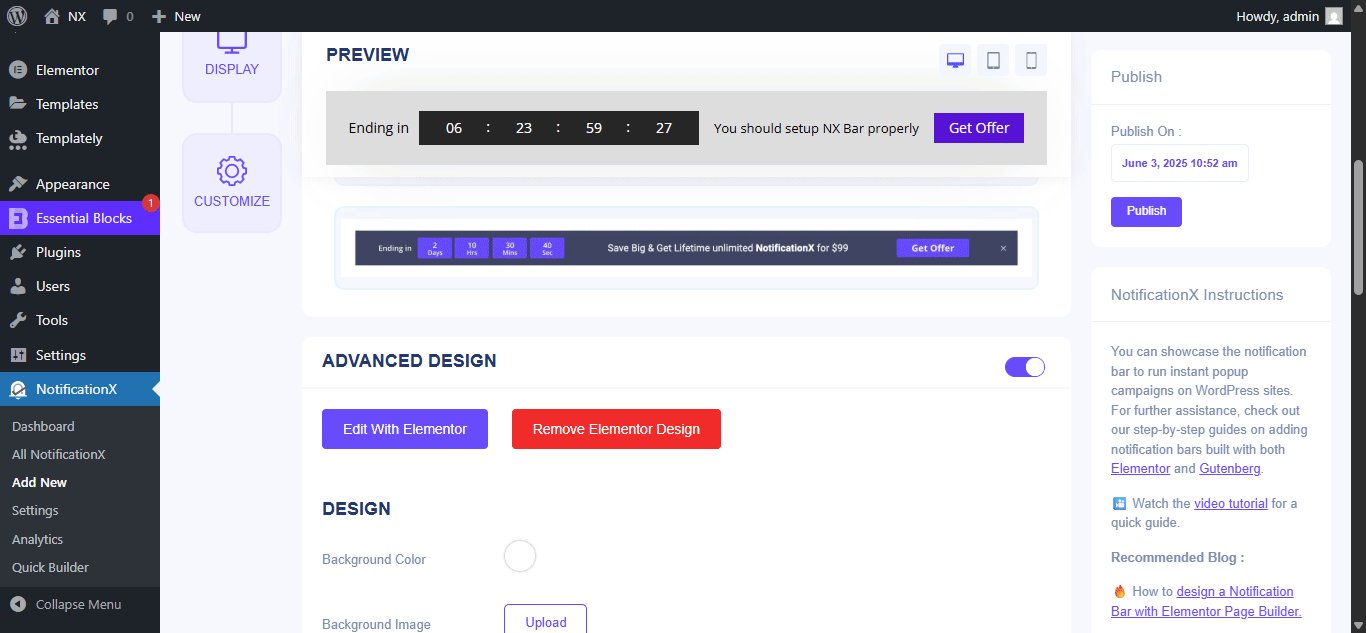
Выбрав источник, перейдите к 'Дизайн' tab in NotificationX. Here, you will be able to configure your WordPress notification bar. If you turn the ‘Advanced Design ' toggle on, you will find an option called 'Строим с Elementor'. Когда вы нажмете эту кнопку, вы увидите всплывающее окно, отображающее различные макеты панели уведомлений WordPress. Выберите любой из этих макетов, который вам нравится. Затем нажмите кнопку «Импорт» рядом с выбранным макетом.

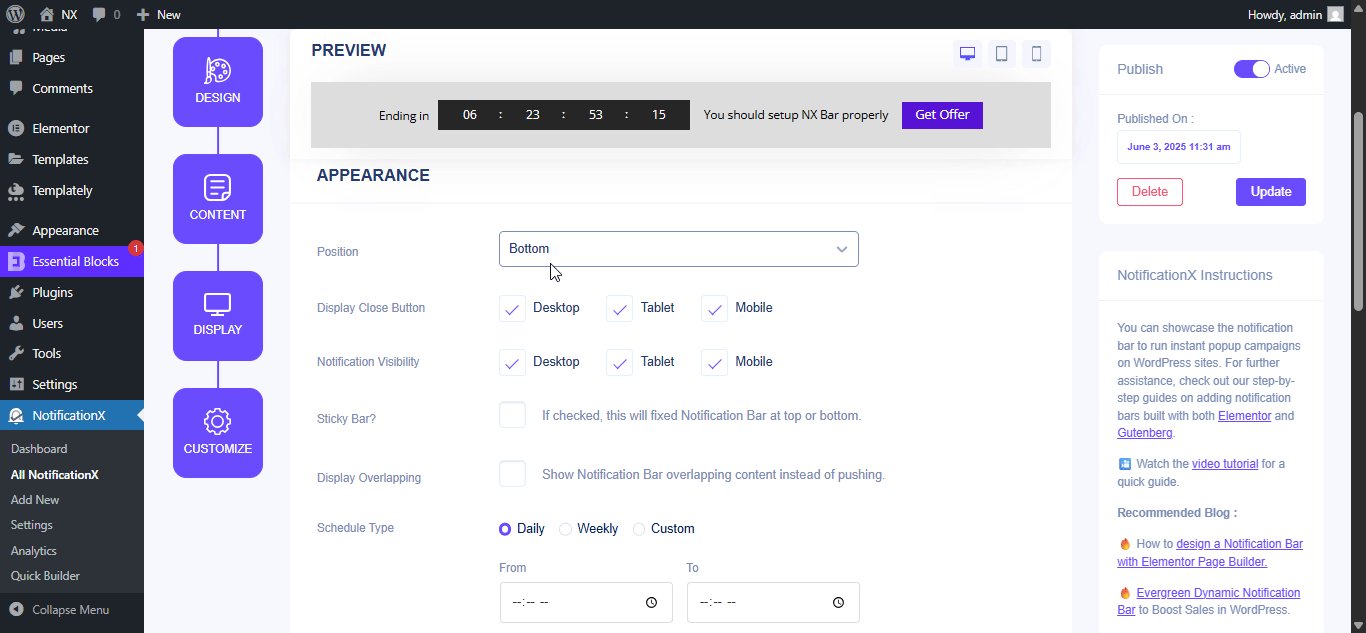
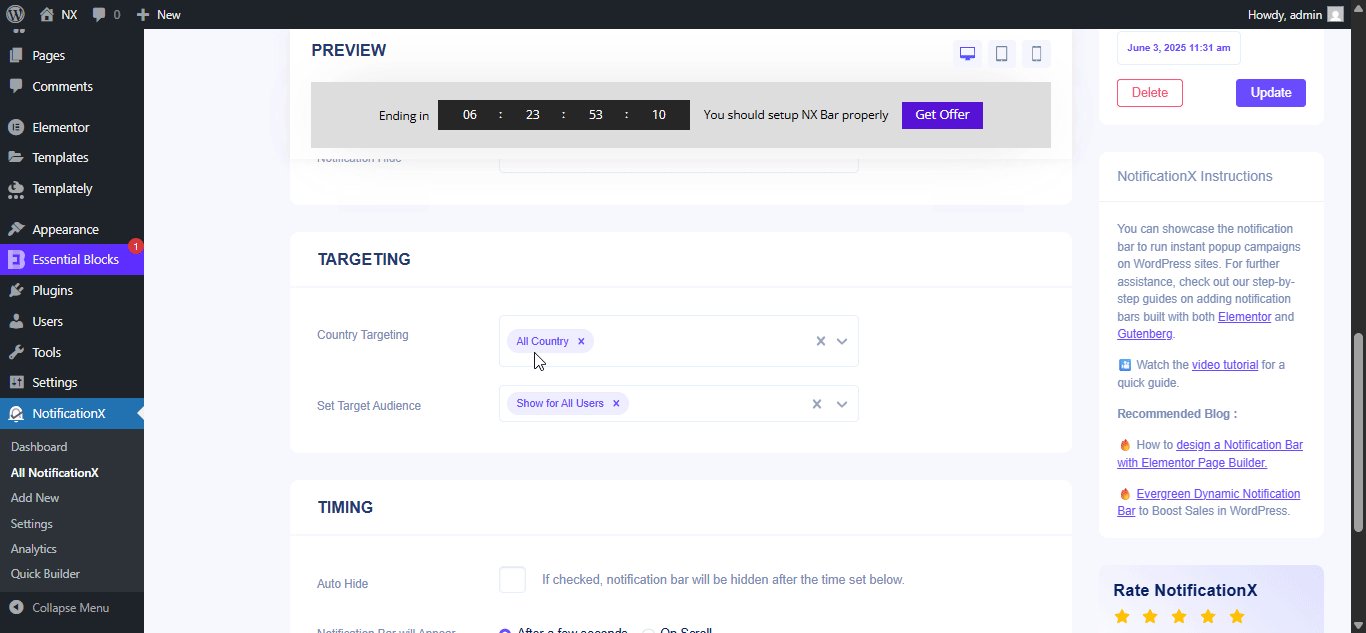
Далее вам нужно перейти к «Дисплей» вкладка в 1ТР4Т. Здесь вы можете настроить параметры, чтобы выбрать, где вы хотите отображать панель уведомлений WordPress. Вы также можете выбрать отображение панели уведомлений для всех, кто посещает ваш сайт, или только для определенных людей.
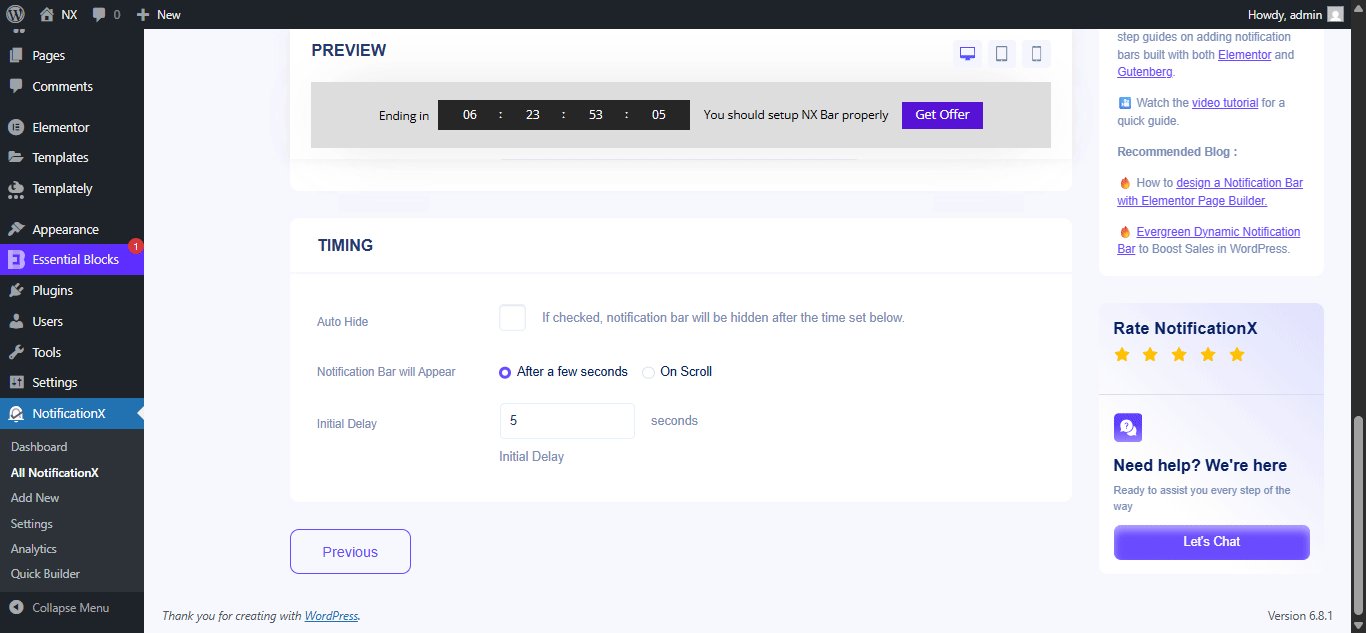
После того, как вы закончите с этим шагом, переходите к «Настройка» вкладка в 1ТР4Т. Поиграйте с настройками здесь, чтобы выбрать положение панели уведомлений, включить опцию закрытия, мобильную видимость и многое другое.

Шаг 4: Настройте дизайн панели уведомлений WordPress в Elementor
Когда вы закончите со всеми вышеуказанными шагами, нажмите 'Публиковать' с панели 1ТР4Т. Вы будете перенаправлены на Редактор Elementor. Отсюда вы можете создать панель уведомлений WordPress любым способом, не касаясь ни единой строчки кода. Вы даже можете добавить любые виджеты Elementor или добавить новые разделы рядом с панелью уведомлений.
Шаг 5: Предварительный просмотр окончательного результата
Как только вы закончите настройку панели уведомлений WordPress в Elementor, обязательно сохраните изменения. Затем вы можете предварительно просмотреть панель уведомлений, чтобы увидеть, как она выглядит, и опубликовать ее, если вас устраивает ее внешний вид.

Как видите, с интеграцией NotificationX с Elementor создание панели уведомлений WordPress в Elementor стало проще, чем когда-либо. Попробуйте сами сегодня и поделитесь с нами своим опытом в комментариях ниже. Если у вас возникнут трудности, смело обращайтесь свяжитесь с нашей службой поддержки для дальнейшей помощи. Или присоединяйтесь к нашему Сообщество Facebook связаться с другими пользователями WordPress, как вы.