Планирование успешных маркетинговых кампаний с использованием социальных доказательств может оказаться сложной задачей. Вот почему, чтобы помочь вам понять, насколько эффективны ваши стратегии, вы можете использовать NotificationX Аналитика и отчетность функция, чтобы легко оценить ваши текущие кампании социального доказательства.

Благодаря возможности мгновенно создавать всплывающие окна с социальными доказательствами для повышения доверия, NotificationX это потрясающее маркетинговое решение WordPress, которому доверяют более 20 000 компаний.
Помогая вам создавать потрясающие всплывающие окна для продаж, комментариев, обзоров, количества загрузок и многого другого, NotificationX может помочь вам спланировать и запустить кампании с социальными доказательствами, с помощью которых вы сможете получить бесплатный трафик и резко увеличьте количество конверсий.
Но как узнать наверняка, что ваш маркетинговые кампании с социальными доказательствами эффективны? Это где NotificationX Аналитика и отчетность С помощью этой расширенной функции вы можете легко измерить рентабельность инвестиций каждой из ваших кампаний по социальному доказательству и оценить, насколько они эффективны.
Оглавление
Советы по оценке кампаний с помощью NotificationX Analytics
Чтобы оценить и измерить рентабельность ваших маркетинговых кампаний с социальными доказательствами, вам необходимо знать, какие показатели вы должны измерять, и ставить реалистичные цели для каждого показателя.
С продвинутым NotificationX Аналитика и отчетность особенность, оценить ваши маркетинговые кампании в социальных сетях можно всего за несколько минут. Вы получите подробные данные, просто настроив функцию аналитики на панели инструментов и периодически проверяя свои отчеты. Таким образом, вы сможете решить и выбрать правильный, эффективные маркетинговые стратегии для развития вашего бизнеса.
Но прежде чем мы покажем вам, как это сделать, давайте рассмотрим несколько моментов, которые следует учитывать при оценке маркетинговых кампаний с социальным доказательством.
Ставьте реалистичные и достижимые цели для своих кампаний

Если вы ставите нереалистичные цели для своего бизнеса, вы никогда не сможете найти правильные, эффективные и устойчивые стратегии. Итак, прежде чем оценивать любую кампанию, убедитесь, что поставленные цели реалистичны и могут быть достигнуты за определенный период времени.
Знайте, какие показатели вам нужно измерить для своей кампании

В зависимости от того, какую кампанию вы проводите и какие цели вы поставили, вам может потребоваться сосредоточиться на разных показателях для каждой из ваших маркетинговых кампаний с социальным доказательством.
Некоторые из наиболее важных показателей включают 'Вид' который сообщает вам, сколько посетителей видели ваше всплывающее окно с социальным доказательством. Так же, "CTR" расскажет, сколько посетителей, просмотревших ваши кампании, также нажимали на всплывающие окна с вашими социальными доказательствами.
Вы можете легко измерить эти показатели, используя NotificationX Аналитика и отчетность инструмент. Это поможет вам решить, продолжать ли конкретную кампанию, внести изменения для улучшения кампании и многое другое.
Регулярно оценивайте свои маркетинговые кампании в социальных сетях
Конечно, одна из самых важных вещей, о которой следует помнить, - это регулярно оценивать свои маркетинговые кампании с социальными доказательствами. Вы хотите отслеживать, насколько хорошо конкретная стратегия работает в определенные периоды времени.
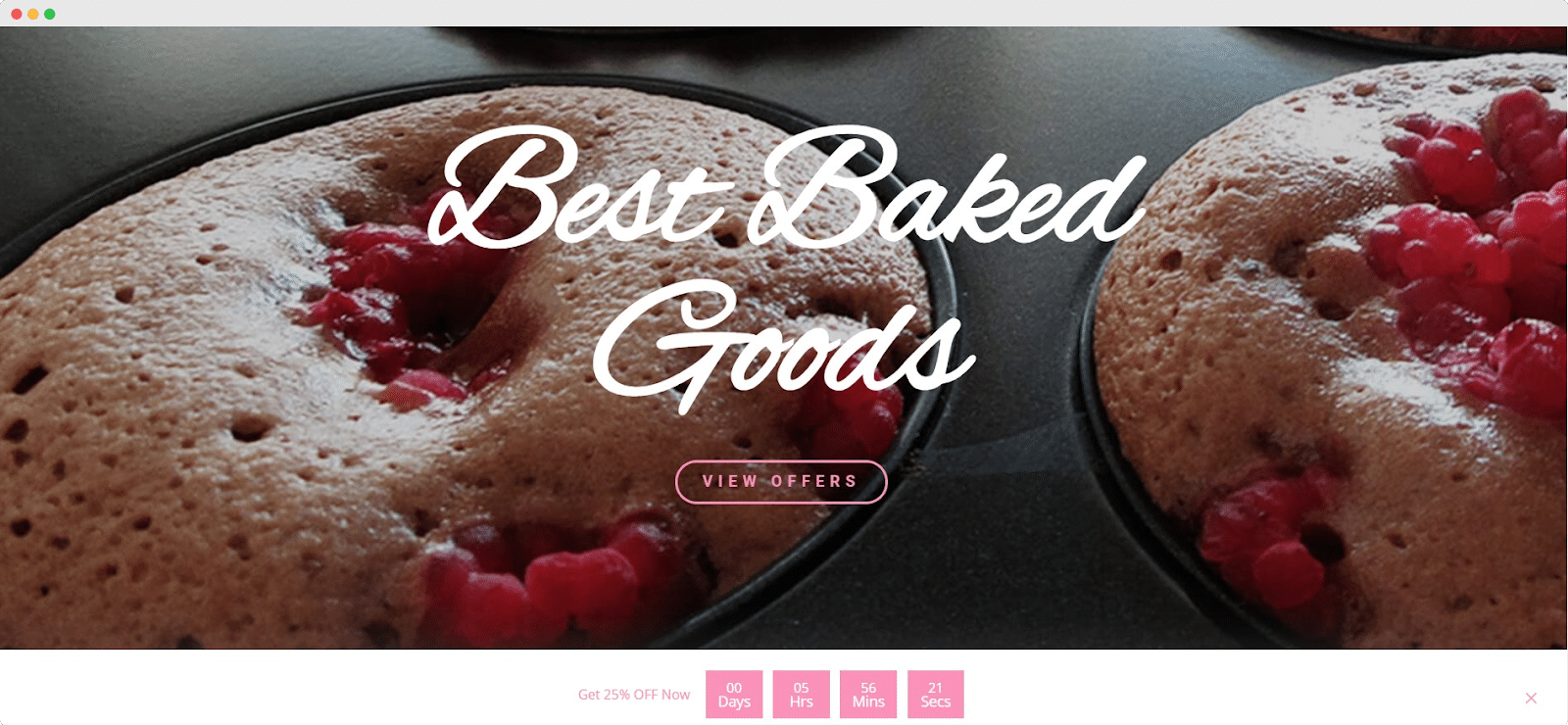
Например, подписка на верхнюю панель или Панель уведомлений WordPress возможно, наиболее эффективен в сезон пиковых продаж, например, во время распродаж на Хэллоуин, распродаж в Черную пятницу, Рождества или других подобных сезонов покупок.
Таким образом, регулярно отслеживая эффективность ваших маркетинговых кампаний, вы сможете узнать, какая стратегия будет работать лучше всего в любое конкретное время года.
Как измерить рентабельность инвестиций с помощью инструмента аналитики NotificationX
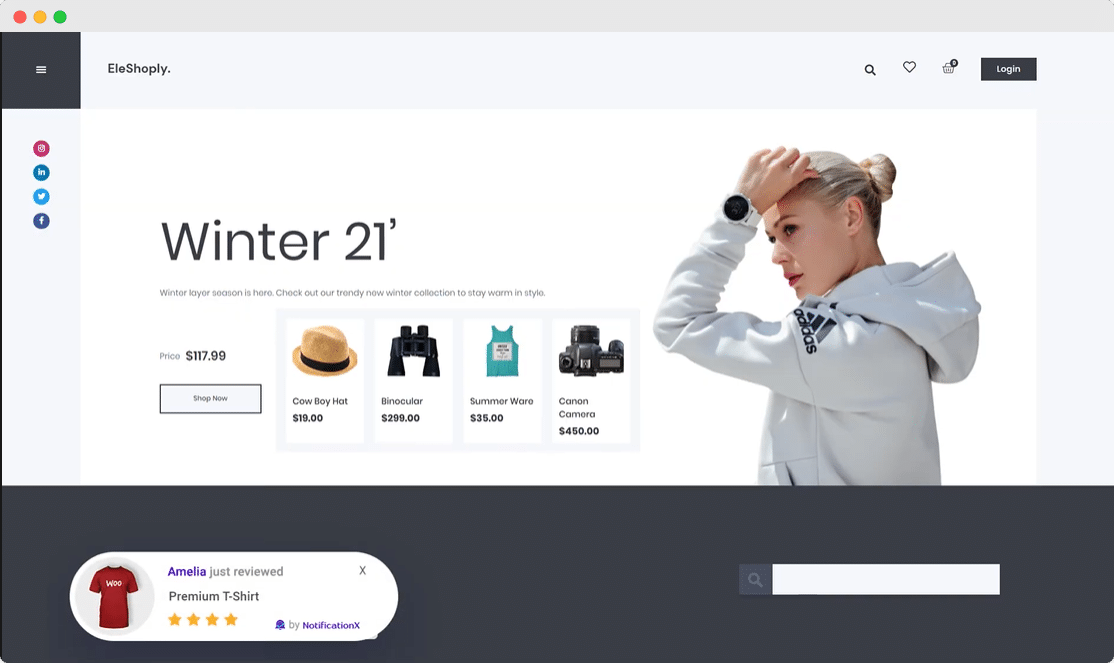
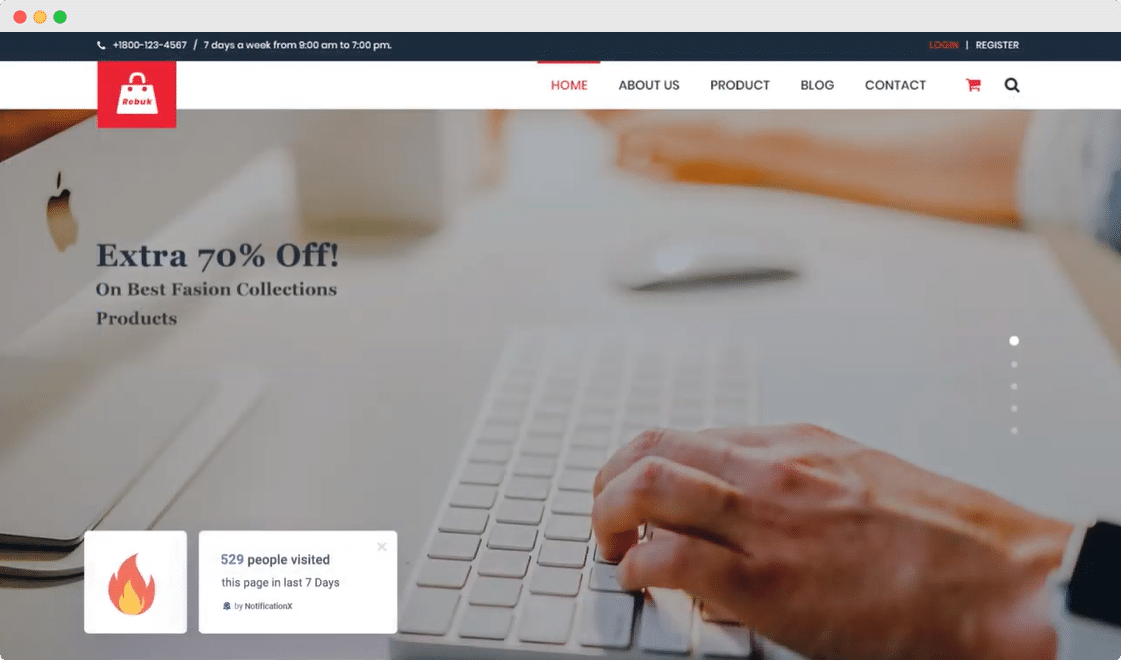
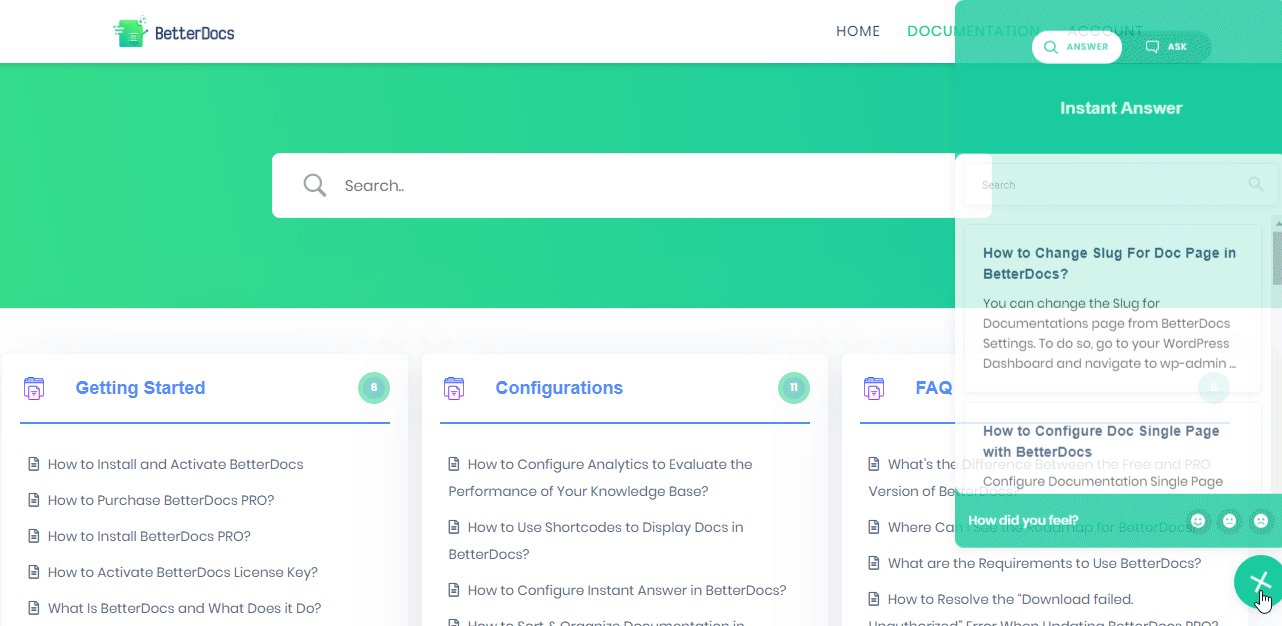
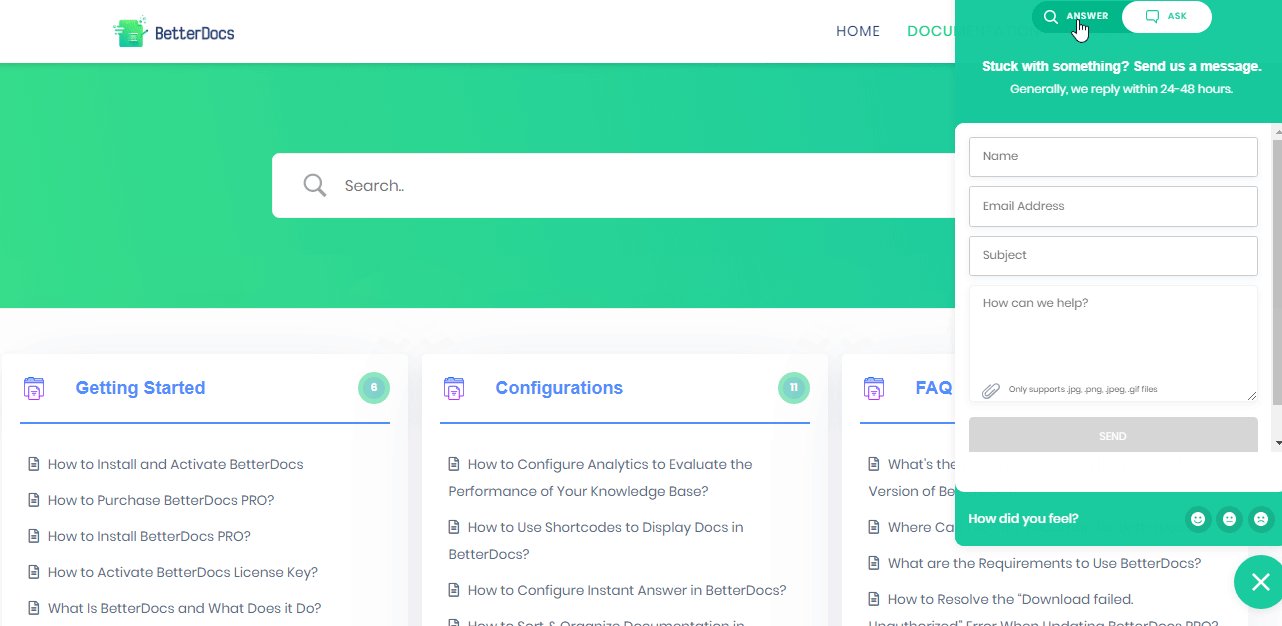
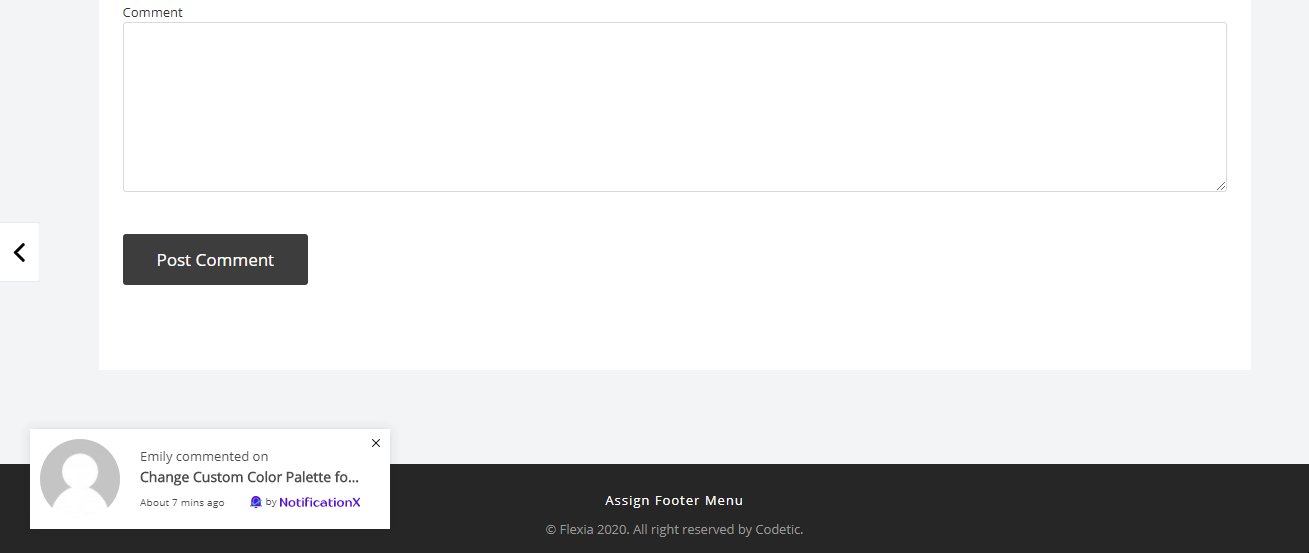
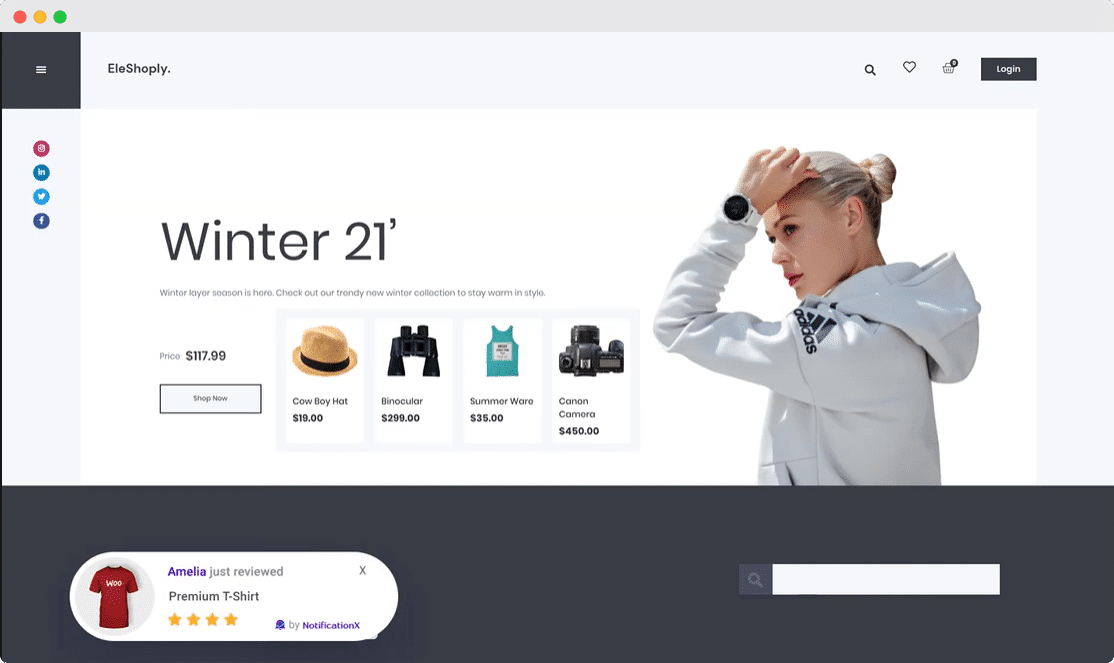
Предположим, вы создали социальную маркетинговую кампанию для увеличения продаж WooCommerce. Это могло быть всплывающее окно с обзором или тизер чтобы завоевать доверие ваших потенциальных клиентов и повлиять на них, чтобы они совершили покупку. Когда вы создаете такой Всплывающие окна обзора WooCommerce с NotificationX, так он будет отображаться на страницах вашего сайта.

Теперь вам может быть интересно, действительно ли такие всплывающие окна эффективны для увеличения продаж WooCommerce. Лучший способ найти ответ на этот тип вопросов - использовать NotificationX Аналитика и отчетность инструмент.
Эта расширенная функция поставляется исключительно с NotificationX Pro. Используя эту функцию, вы сможете узнать, действительно ли ваши кампании с социальными доказательствами, подобные показанной выше, помогают вам развивать свой бизнес.
Давайте узнаем, как можно настроить NotificationX Аналитика и отчетность инструмент и измерьте рентабельность инвестиций от ваших маркетинговых стратегий с социальными доказательствами.
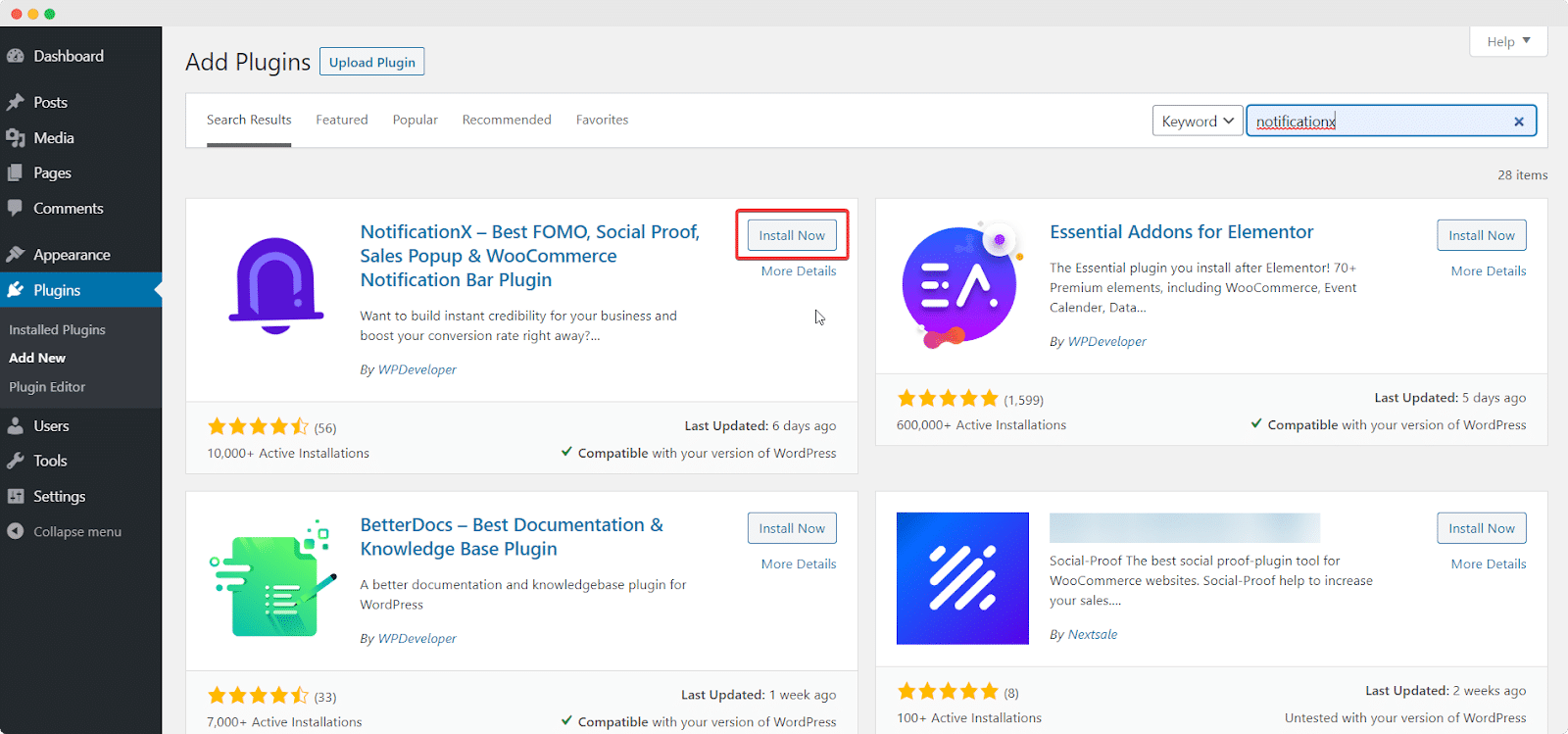
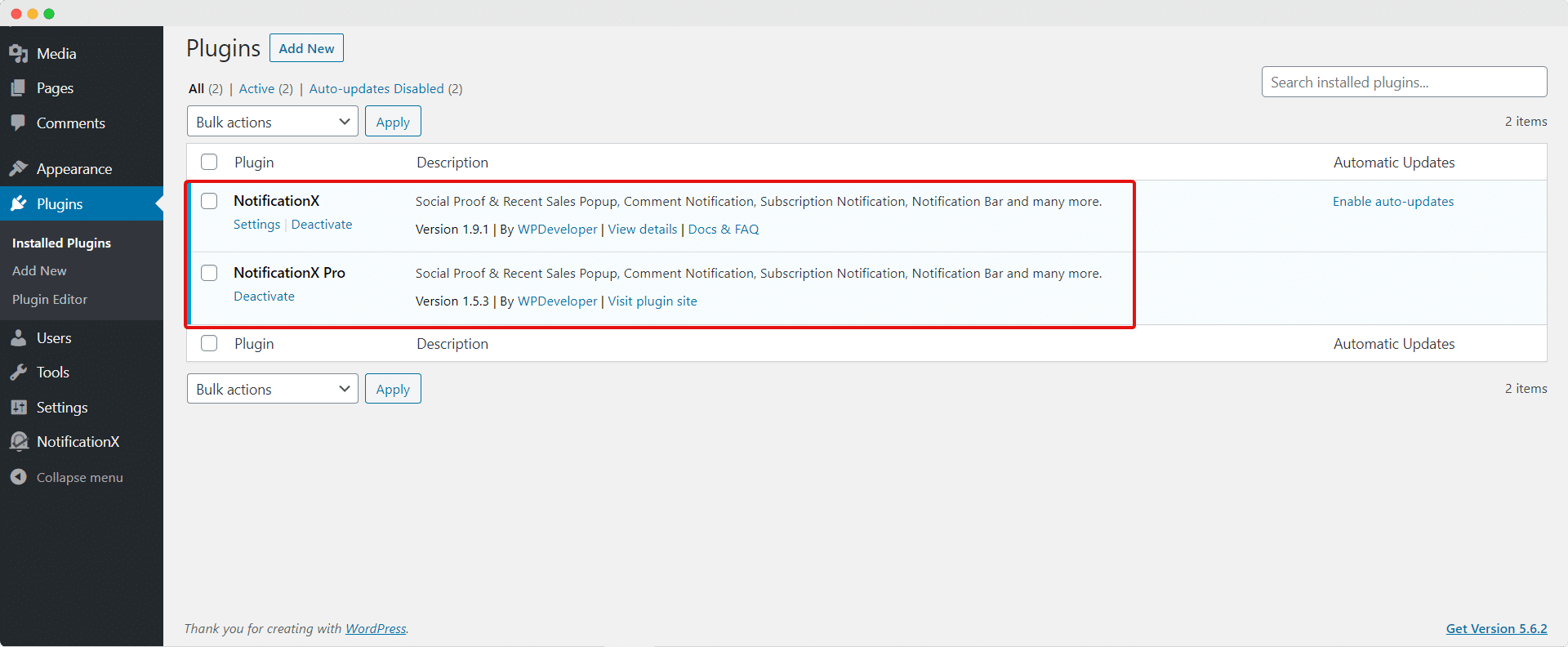
Шаг 1. Установите и активируйте NotificationX на своем веб-сайте
Если у вас еще не установлен NotificationX, вам нужно начать с установка бесплатная версия NotificationX на вашем сайте WordPress. Как только это будет сделано, вам нужно будет приобрести и установить NotificationX Pro кроме того, поскольку инструмент «Аналитика и отчетность» является эксклюзивной и расширенной функцией.

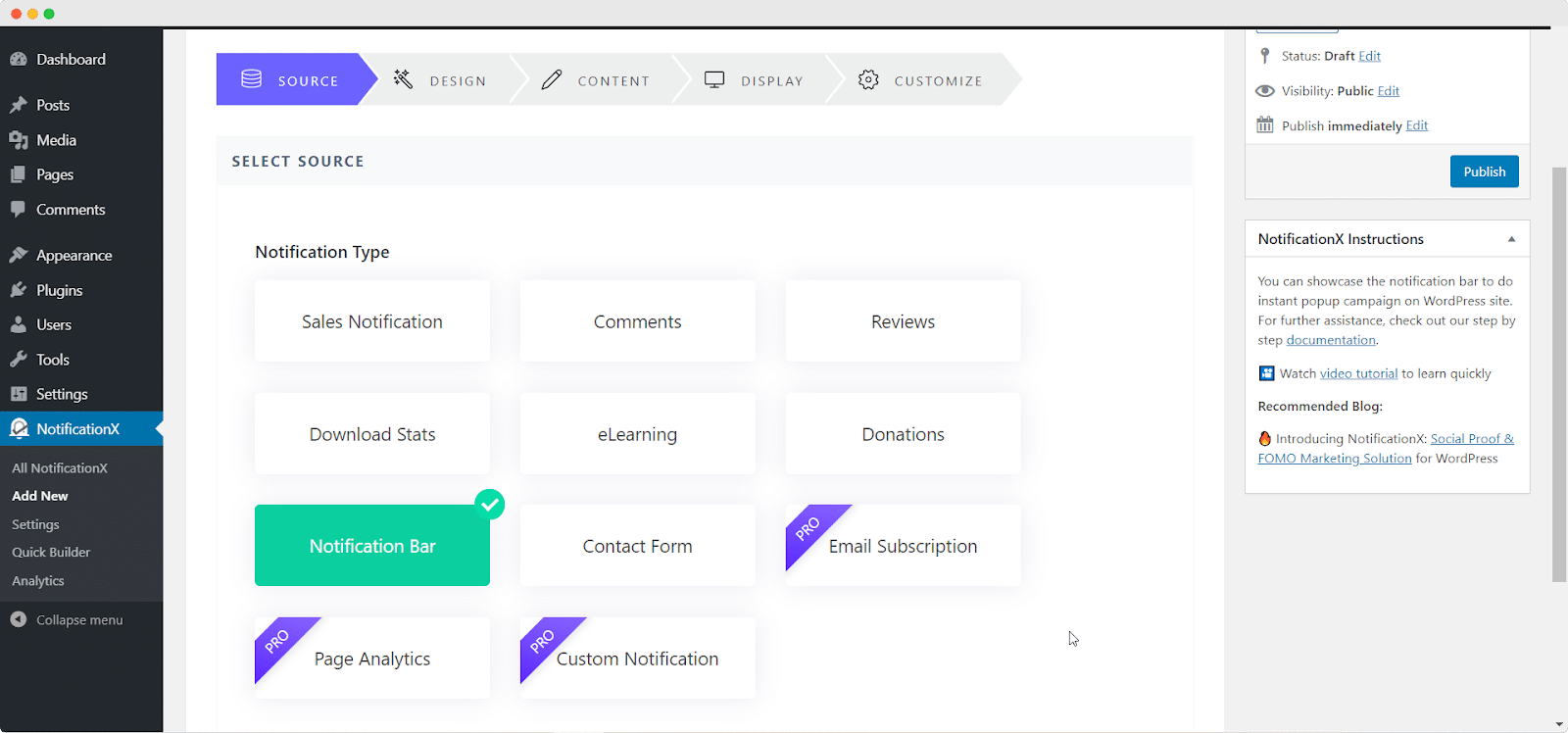
Шаг 2. Создайте маркетинговую кампанию в социальных сетях с помощью NotificationX
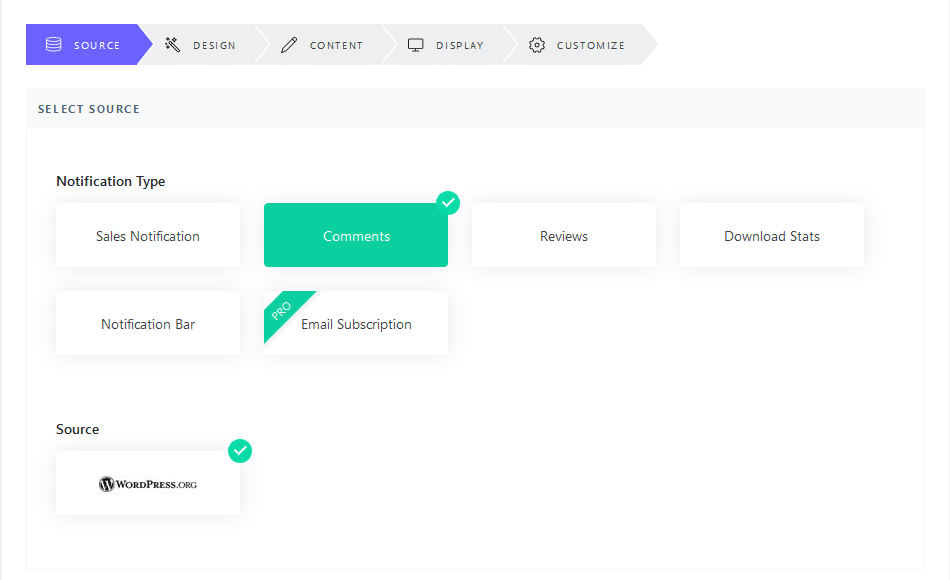
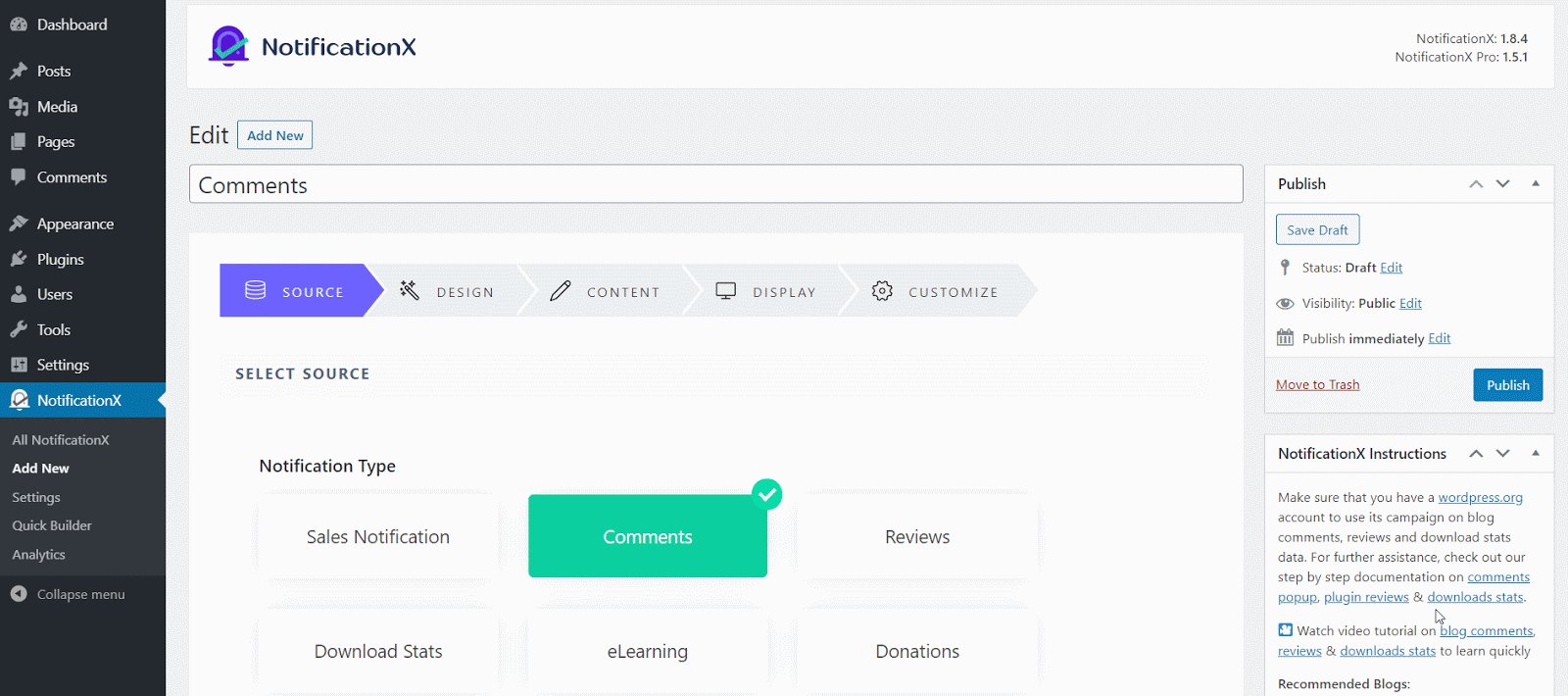
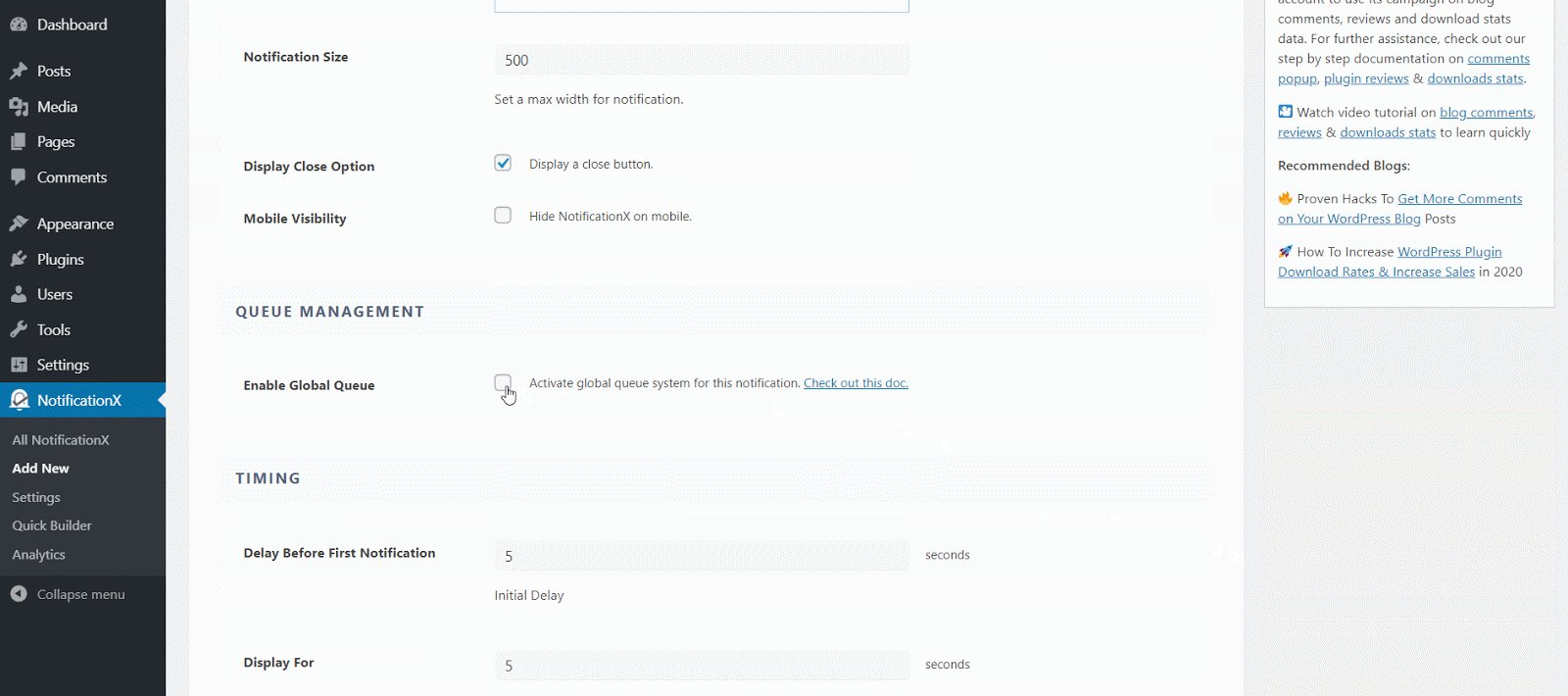
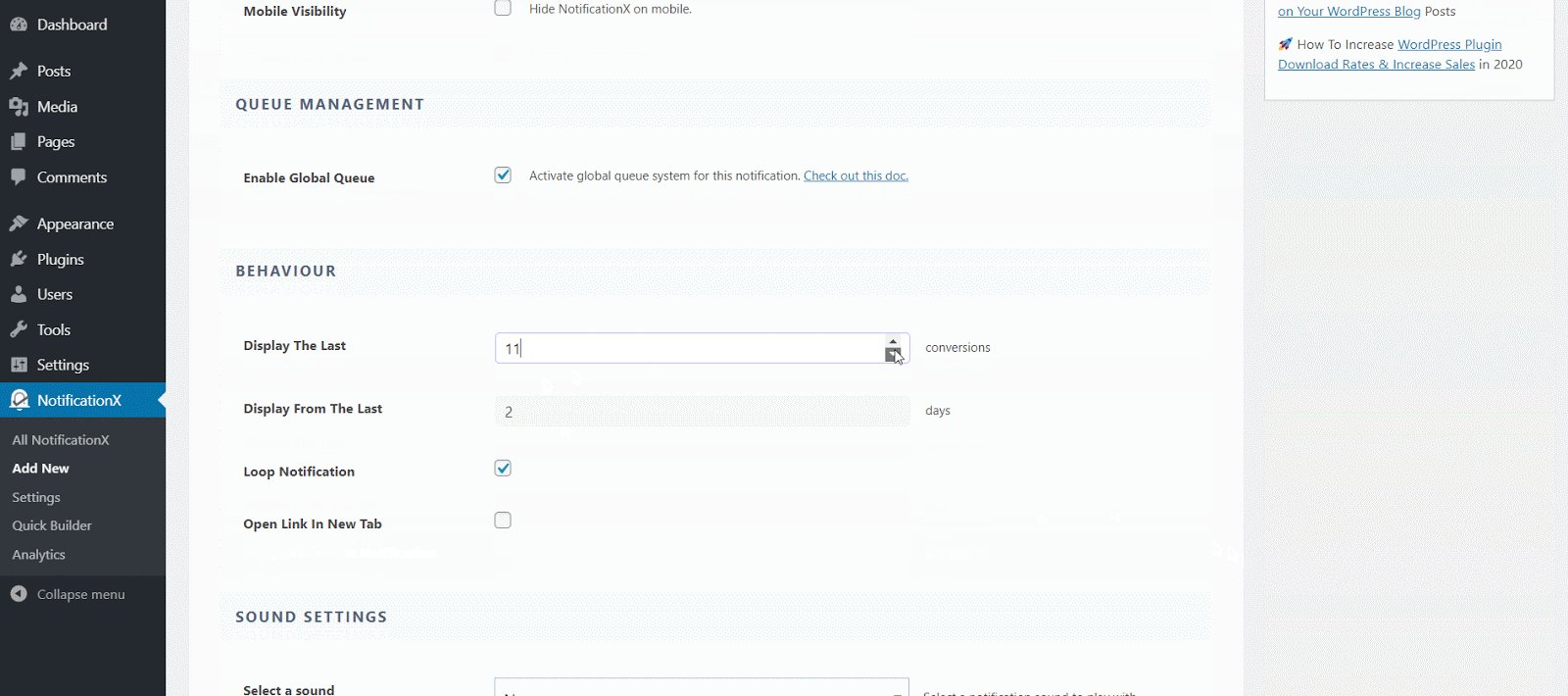
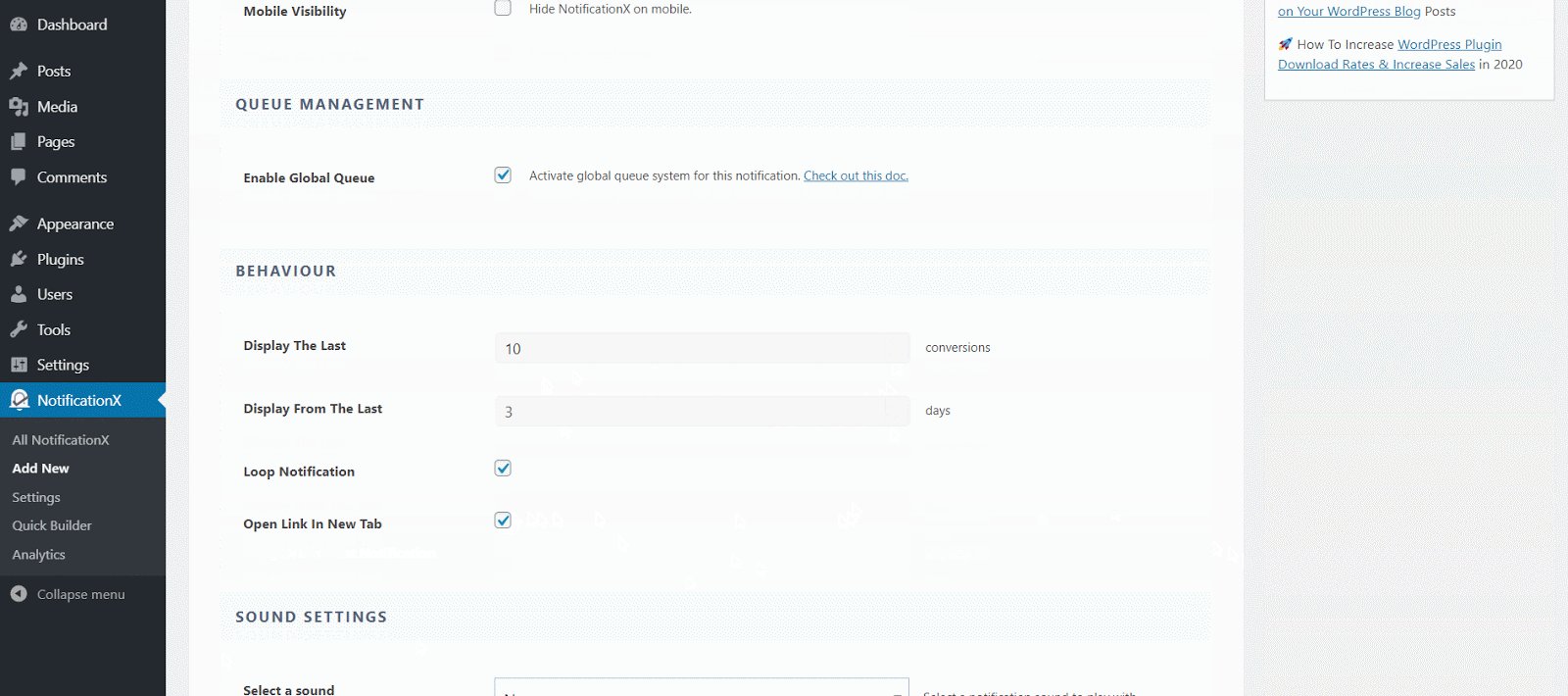
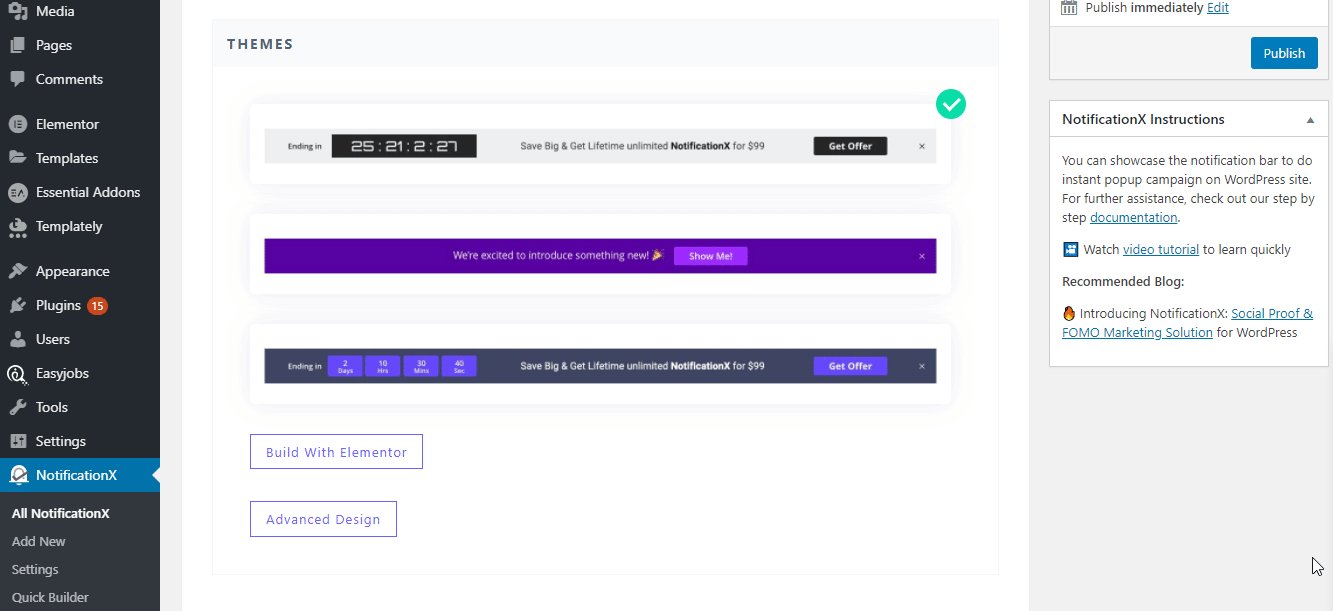
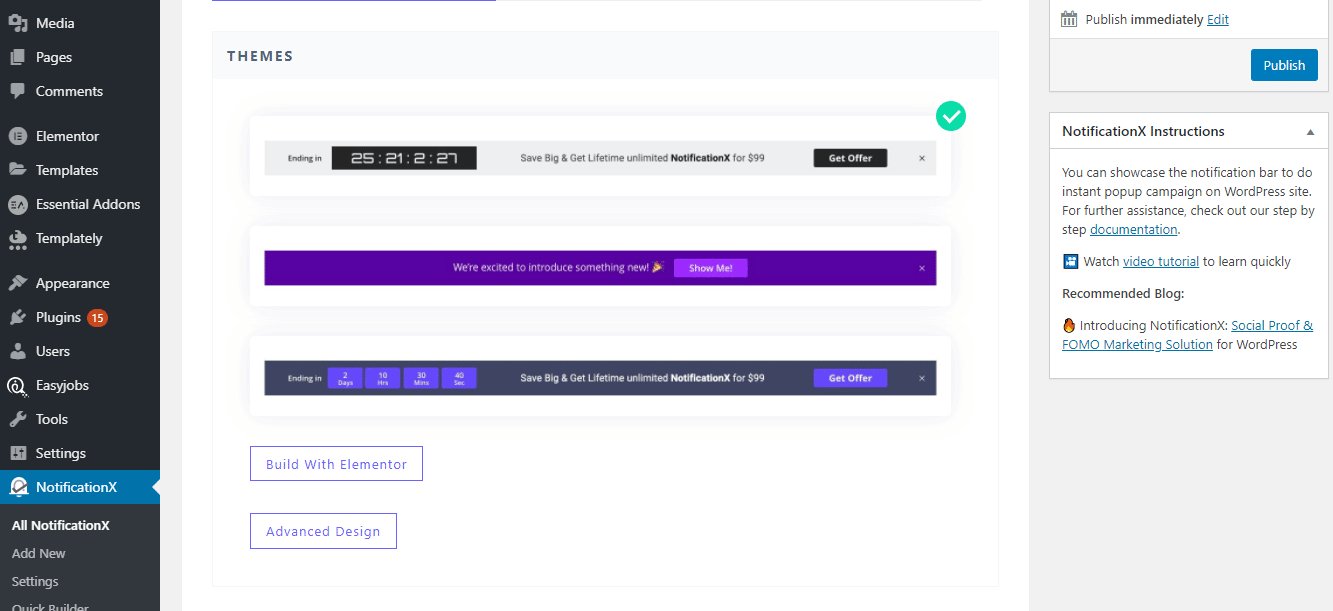
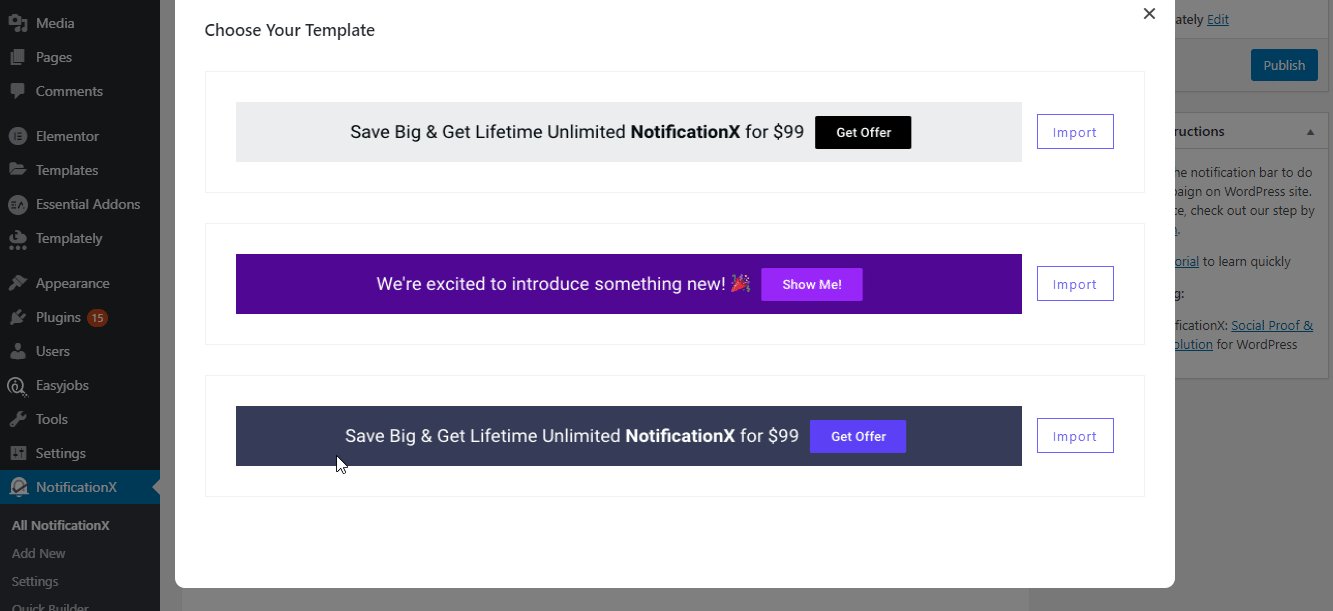
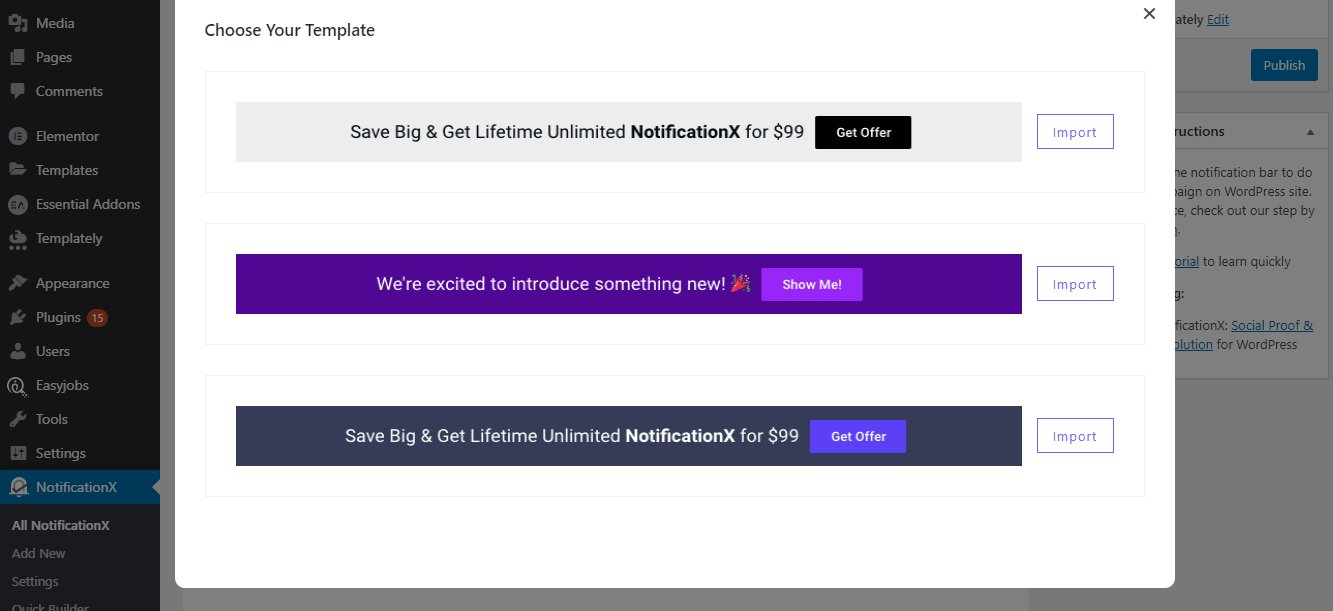
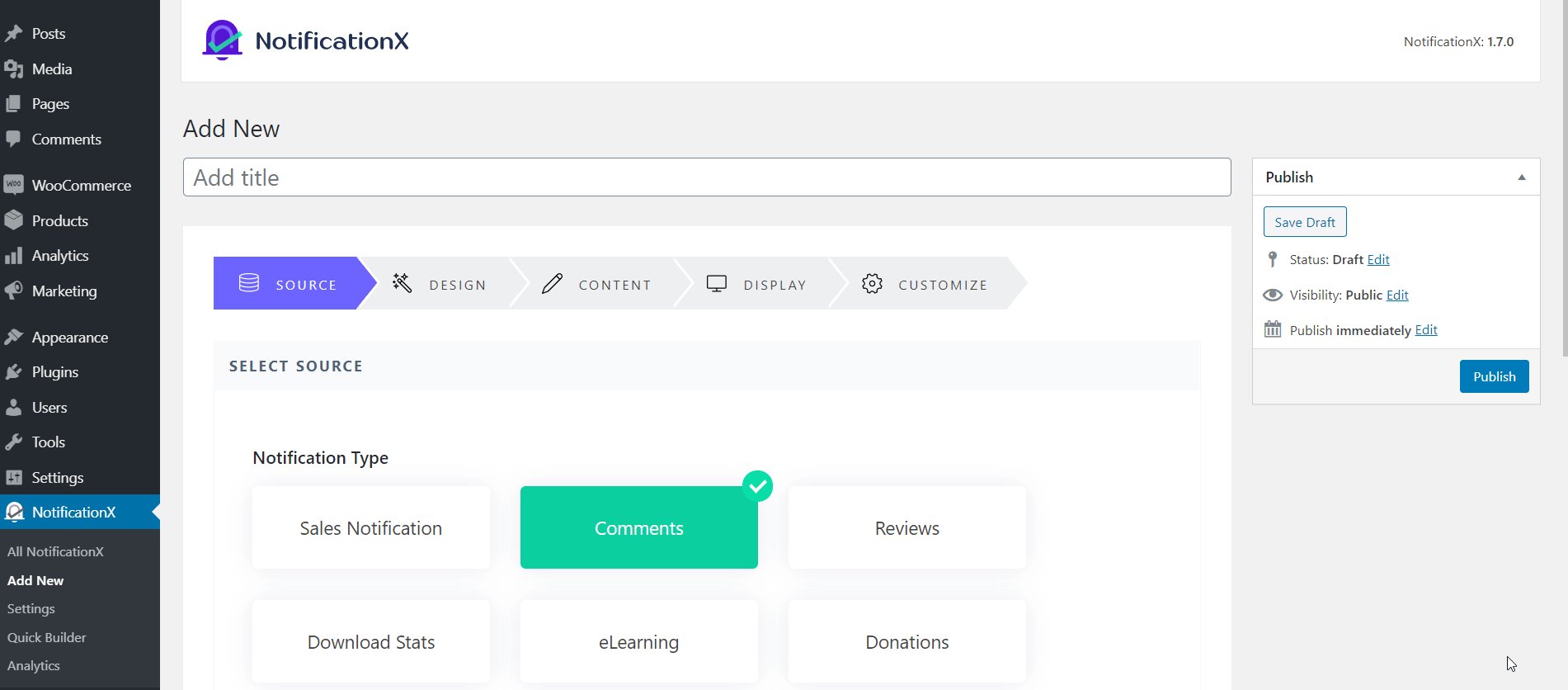
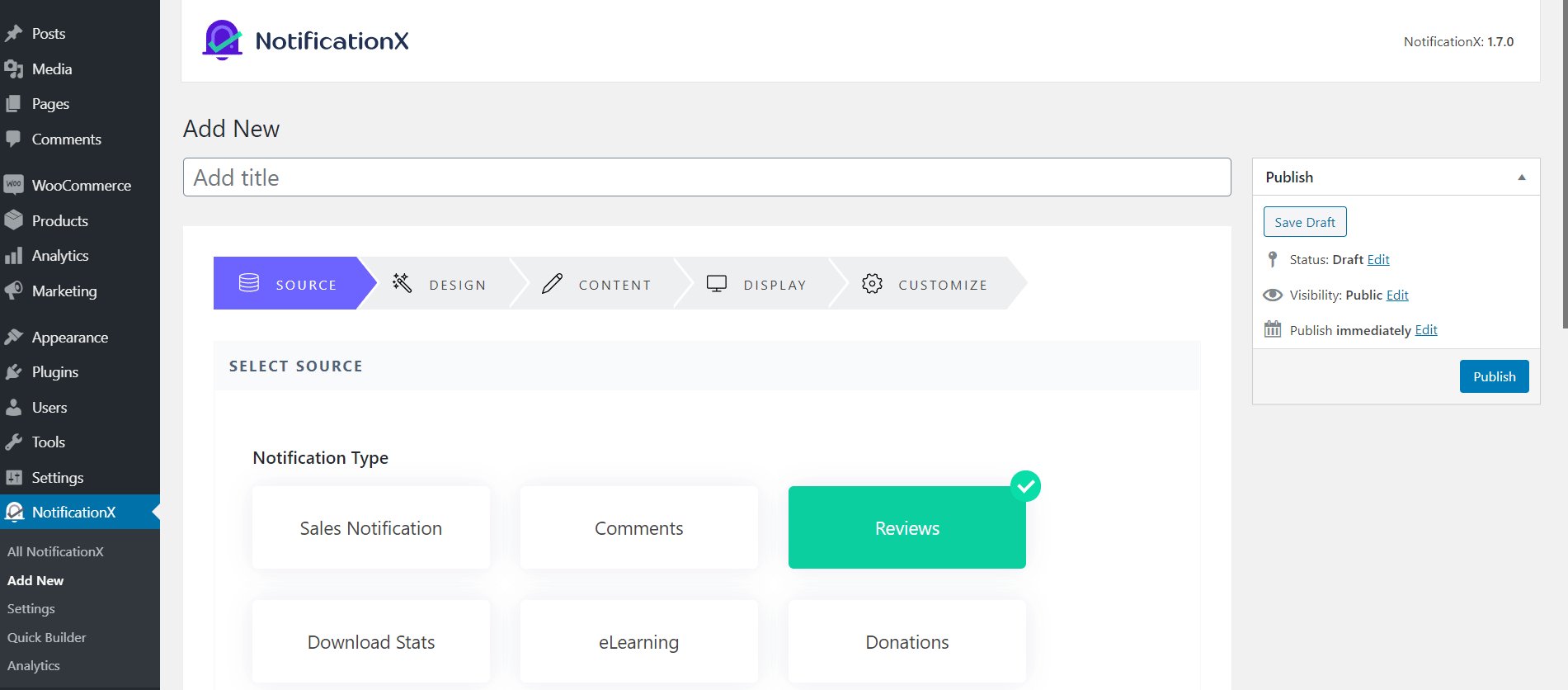
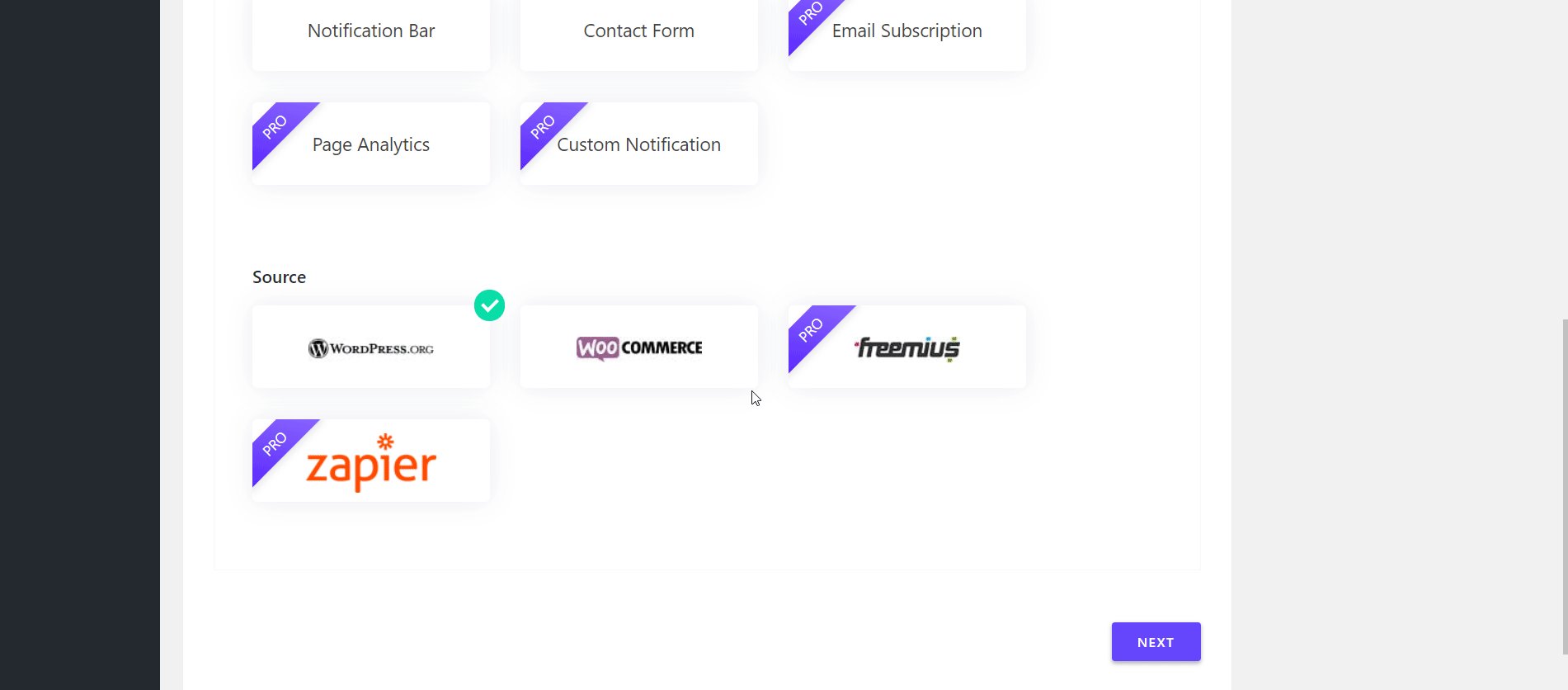
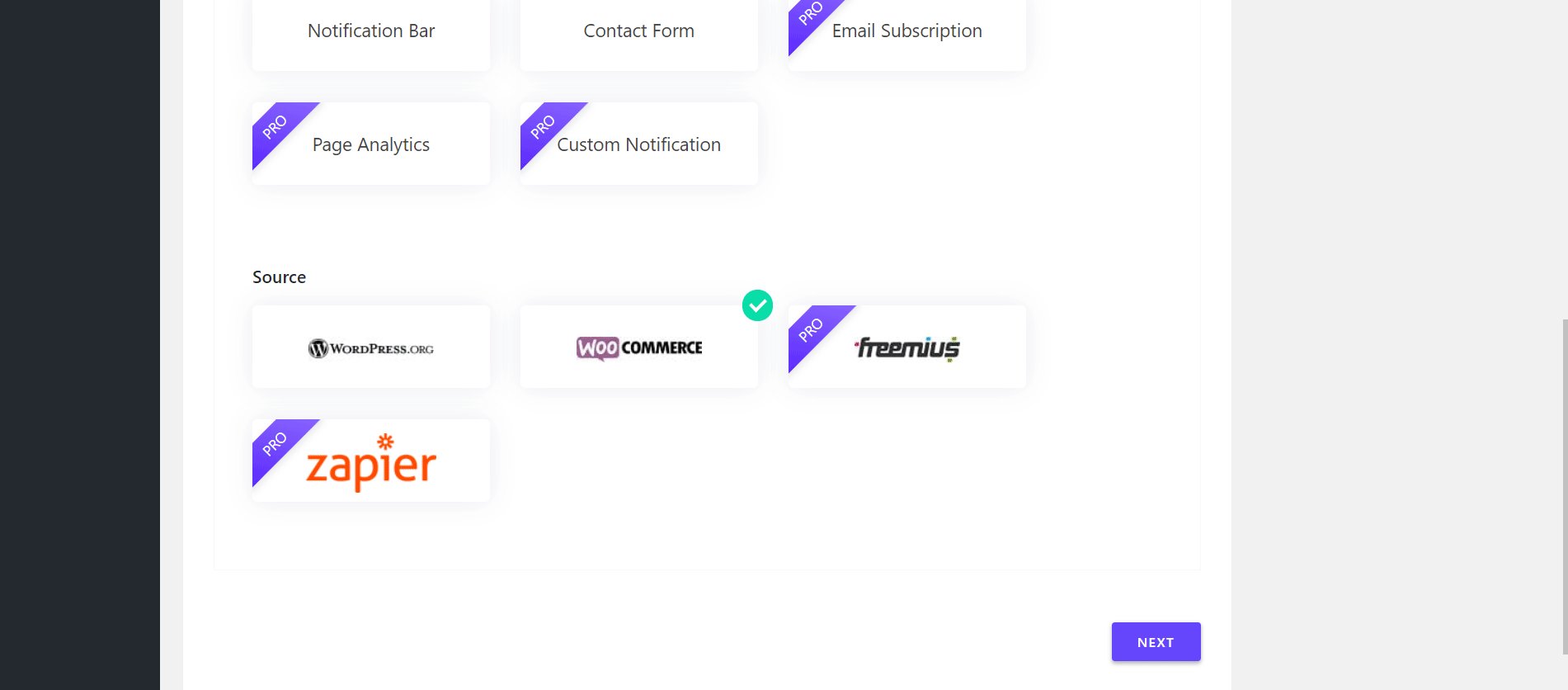
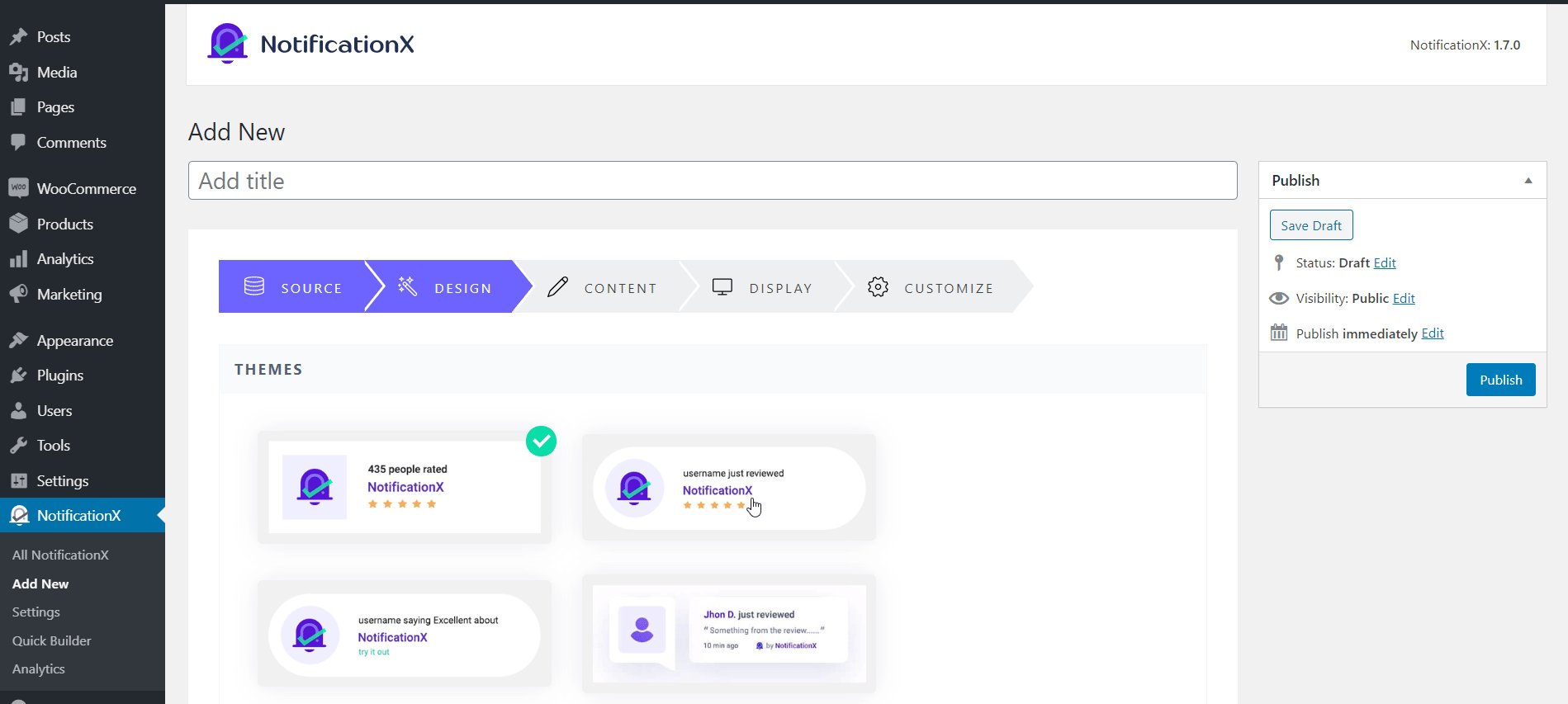
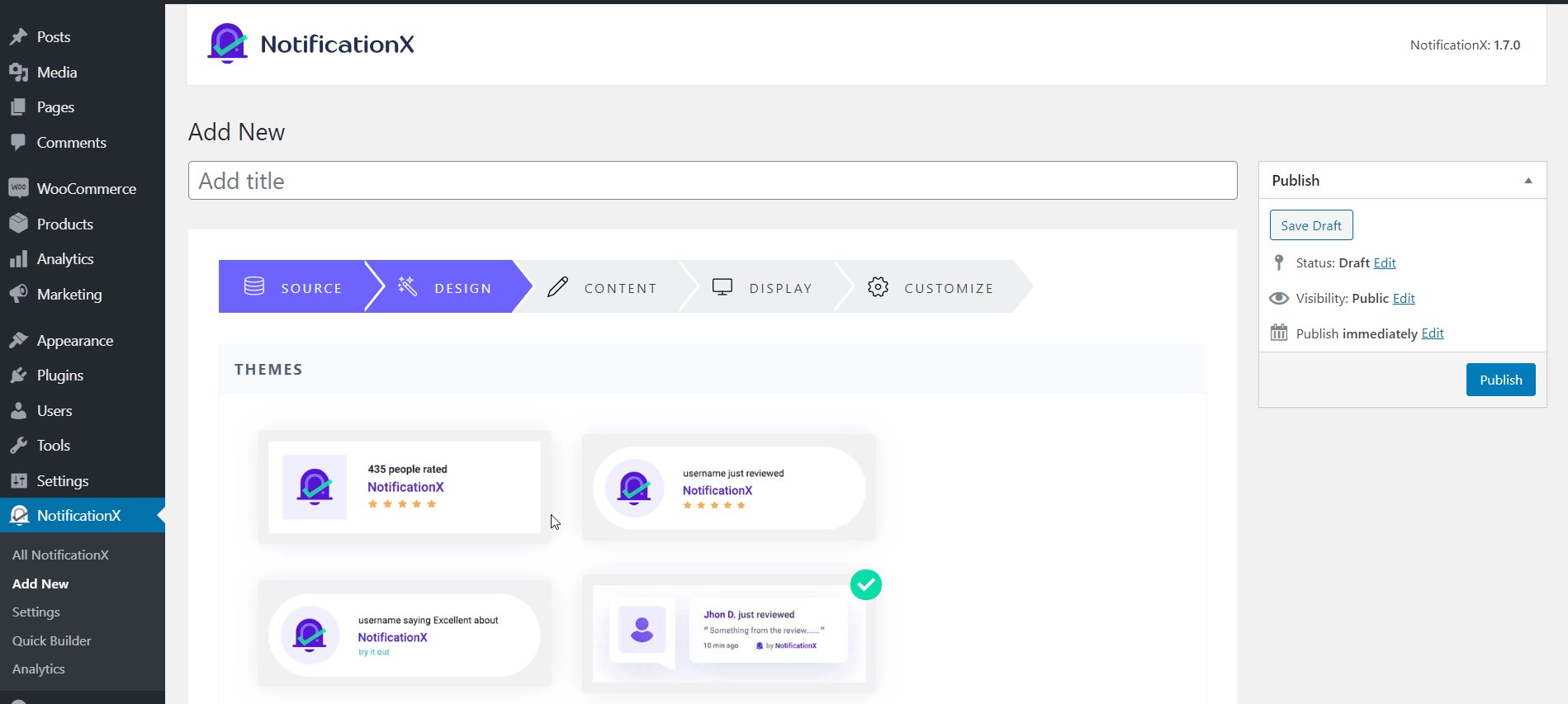
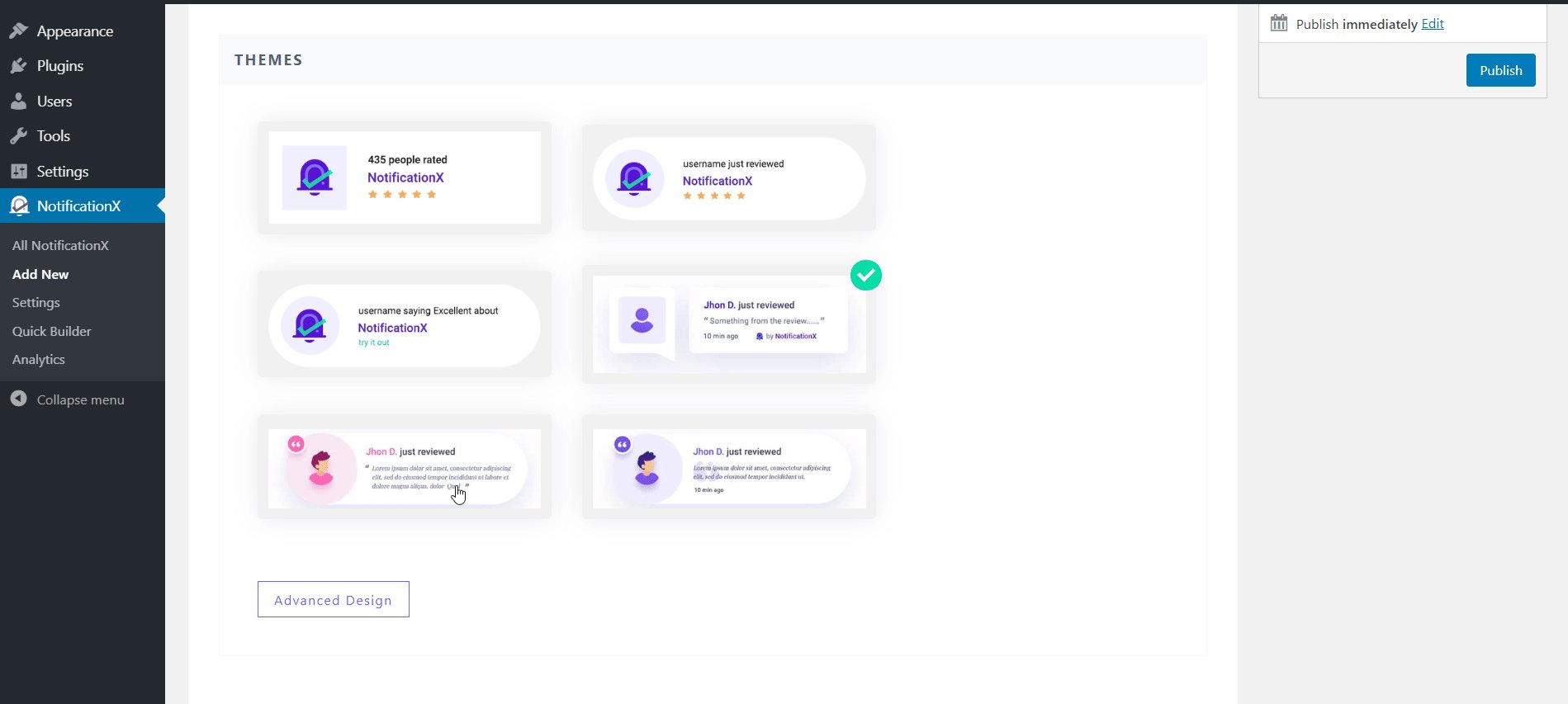
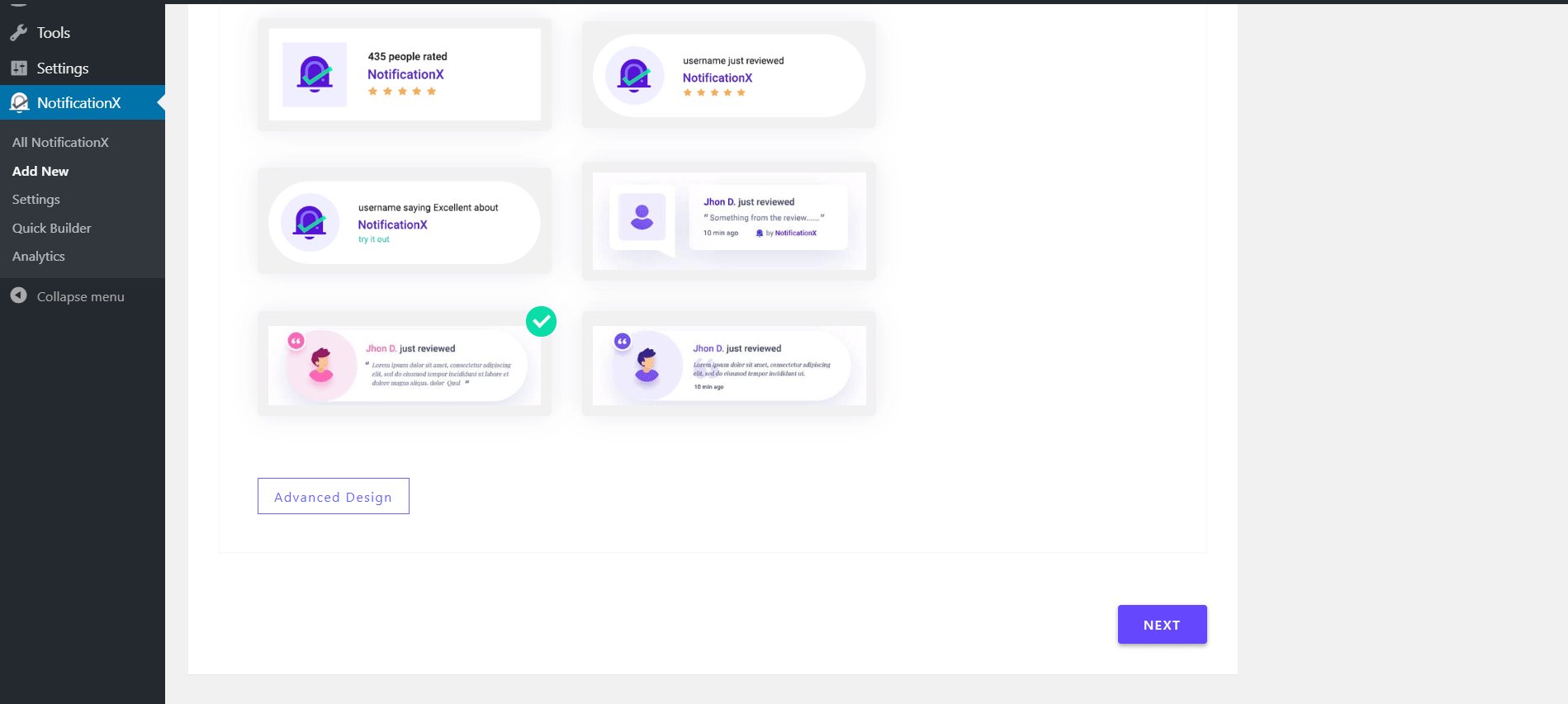
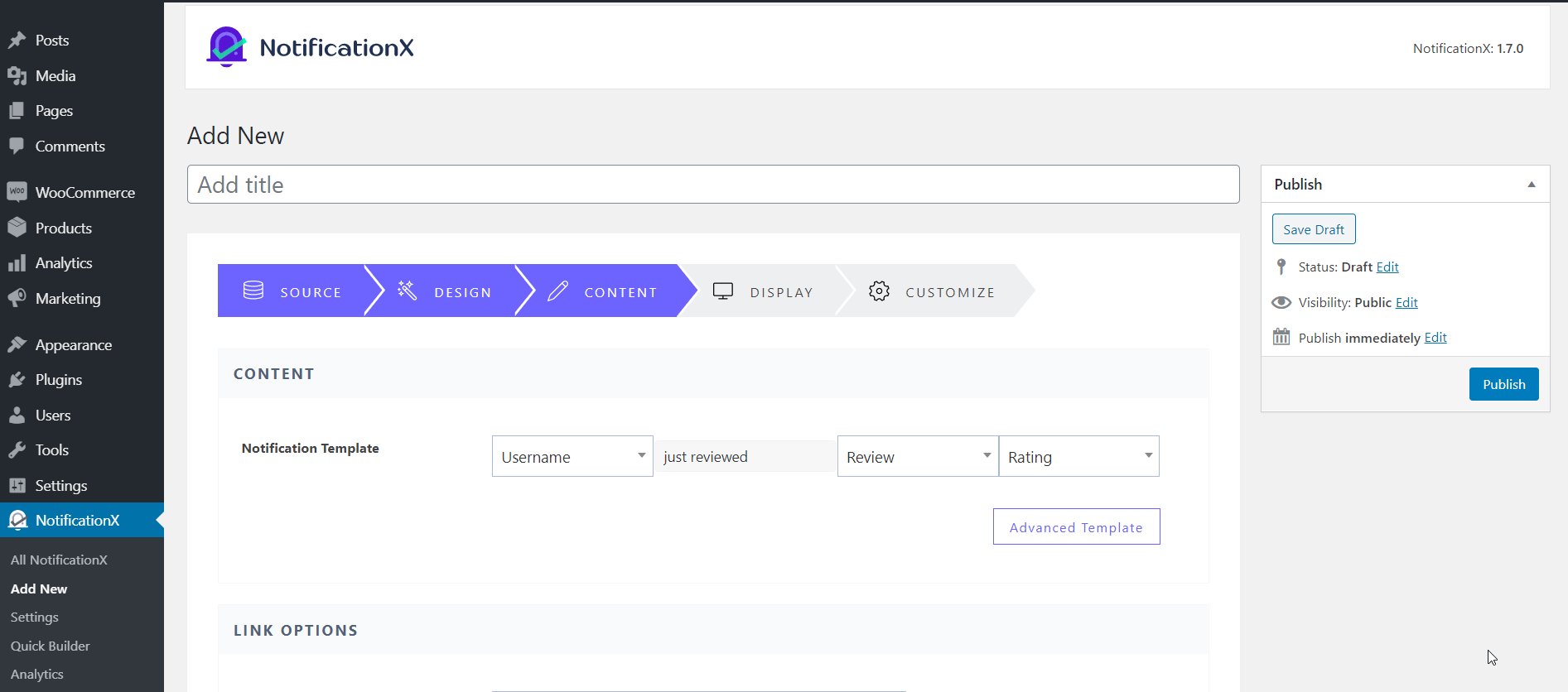
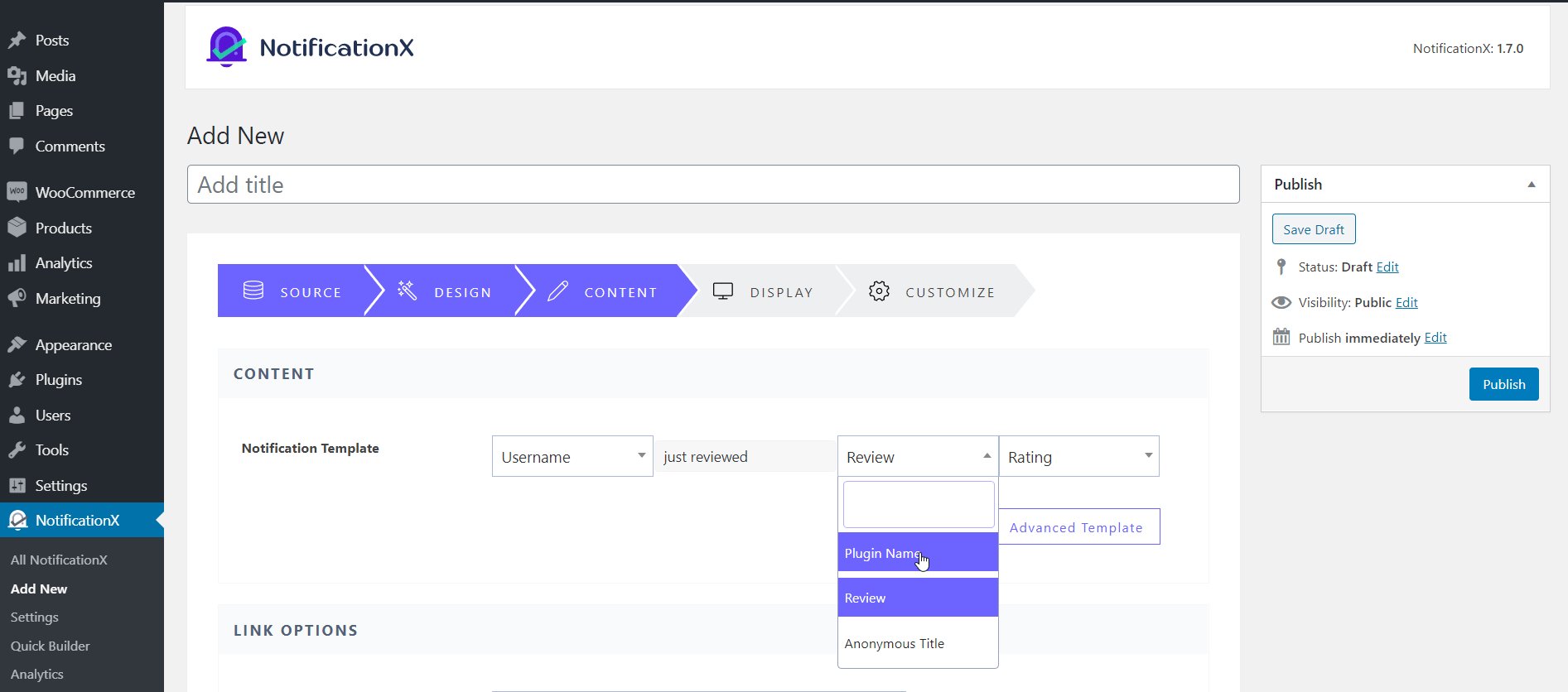
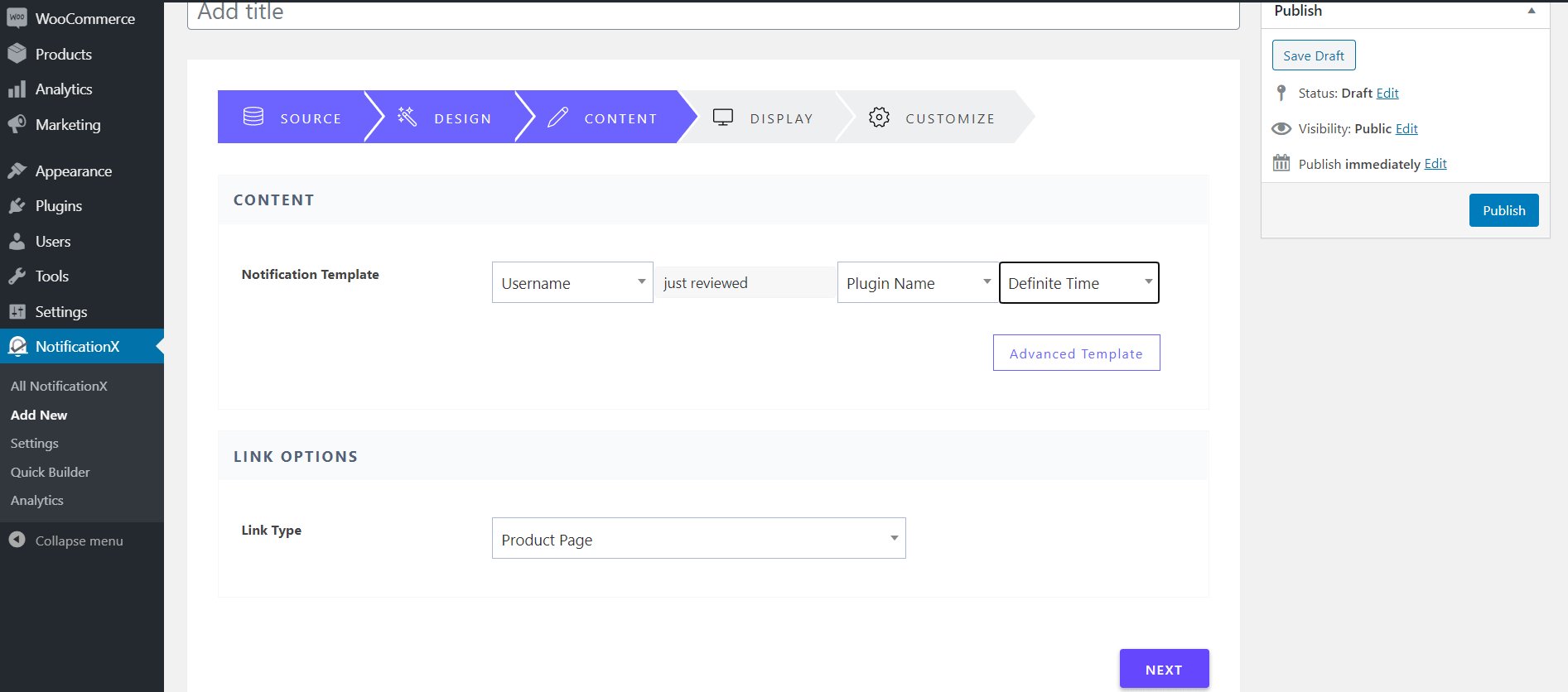
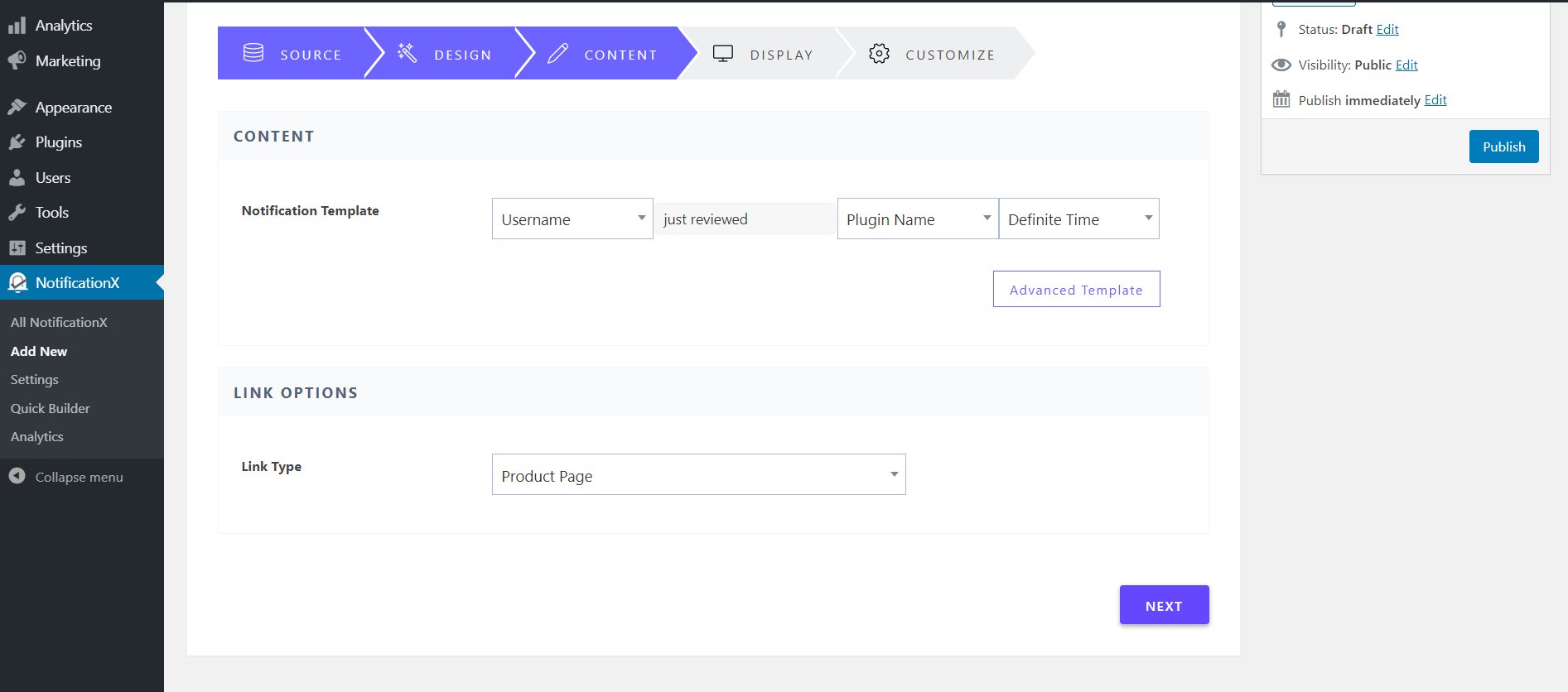
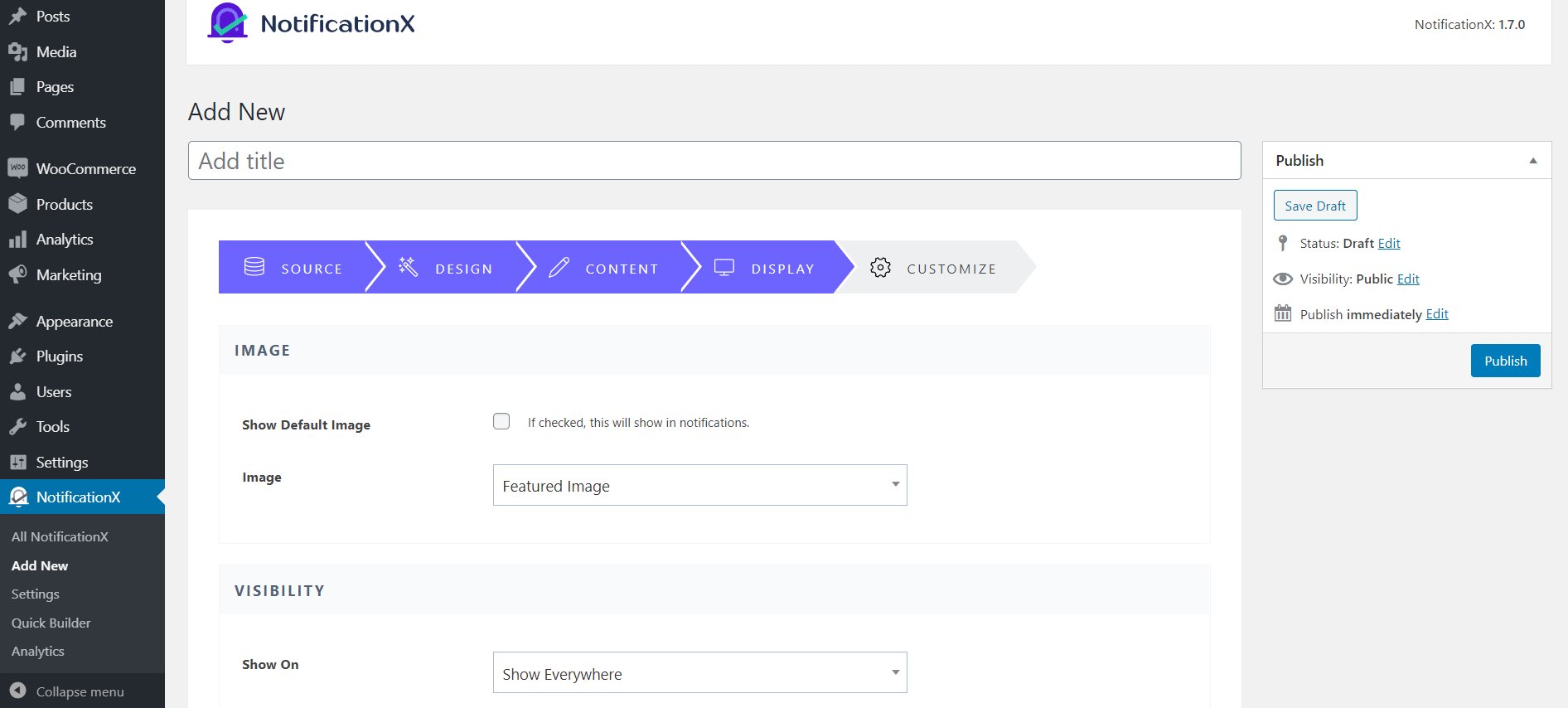
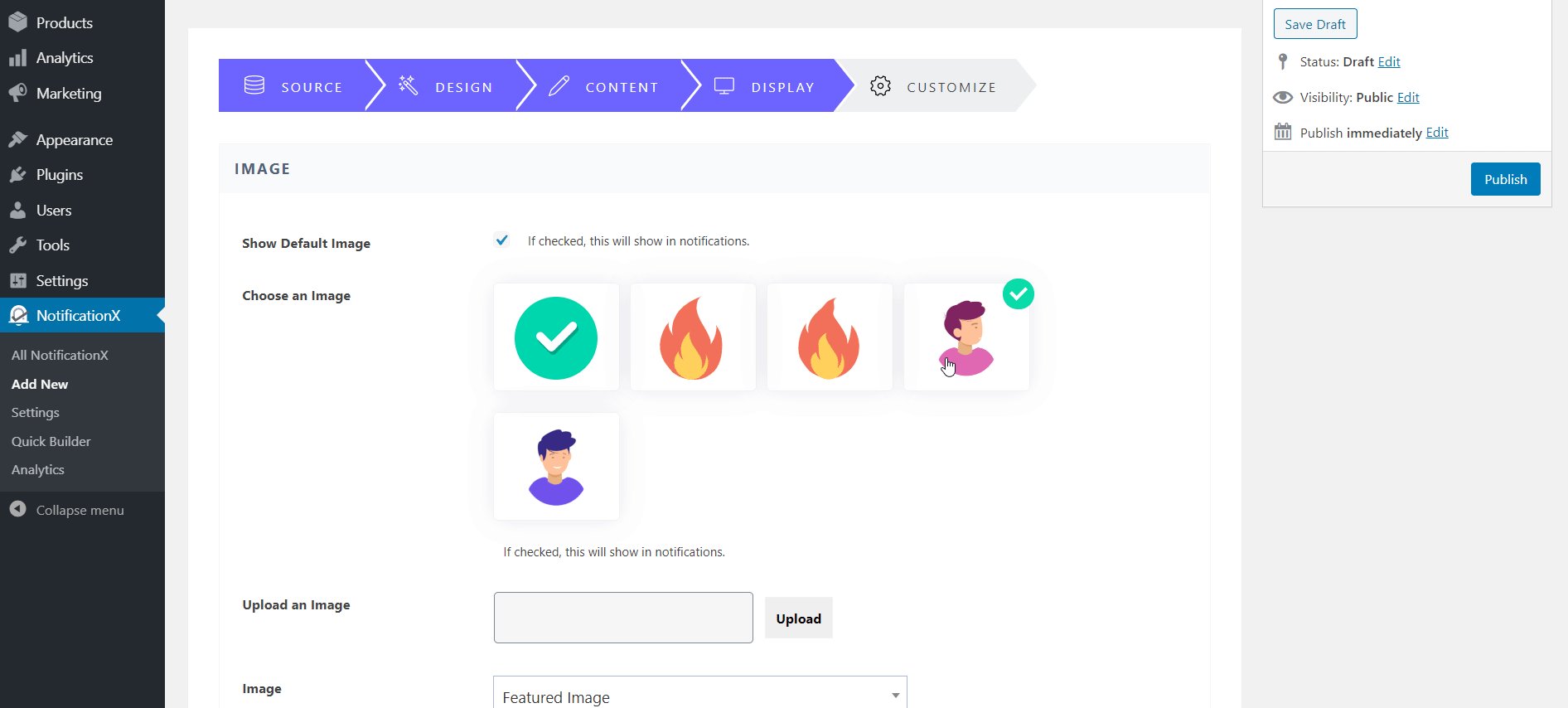
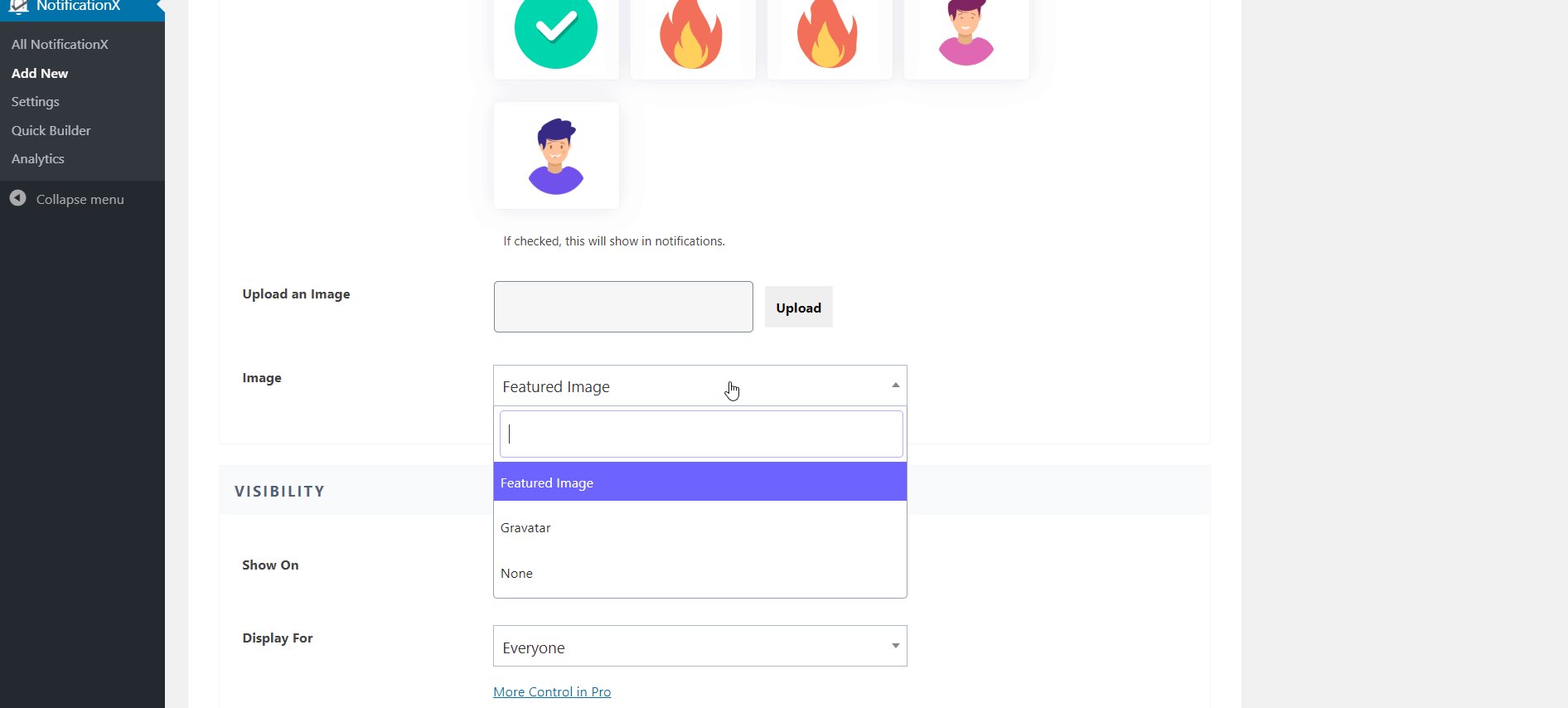
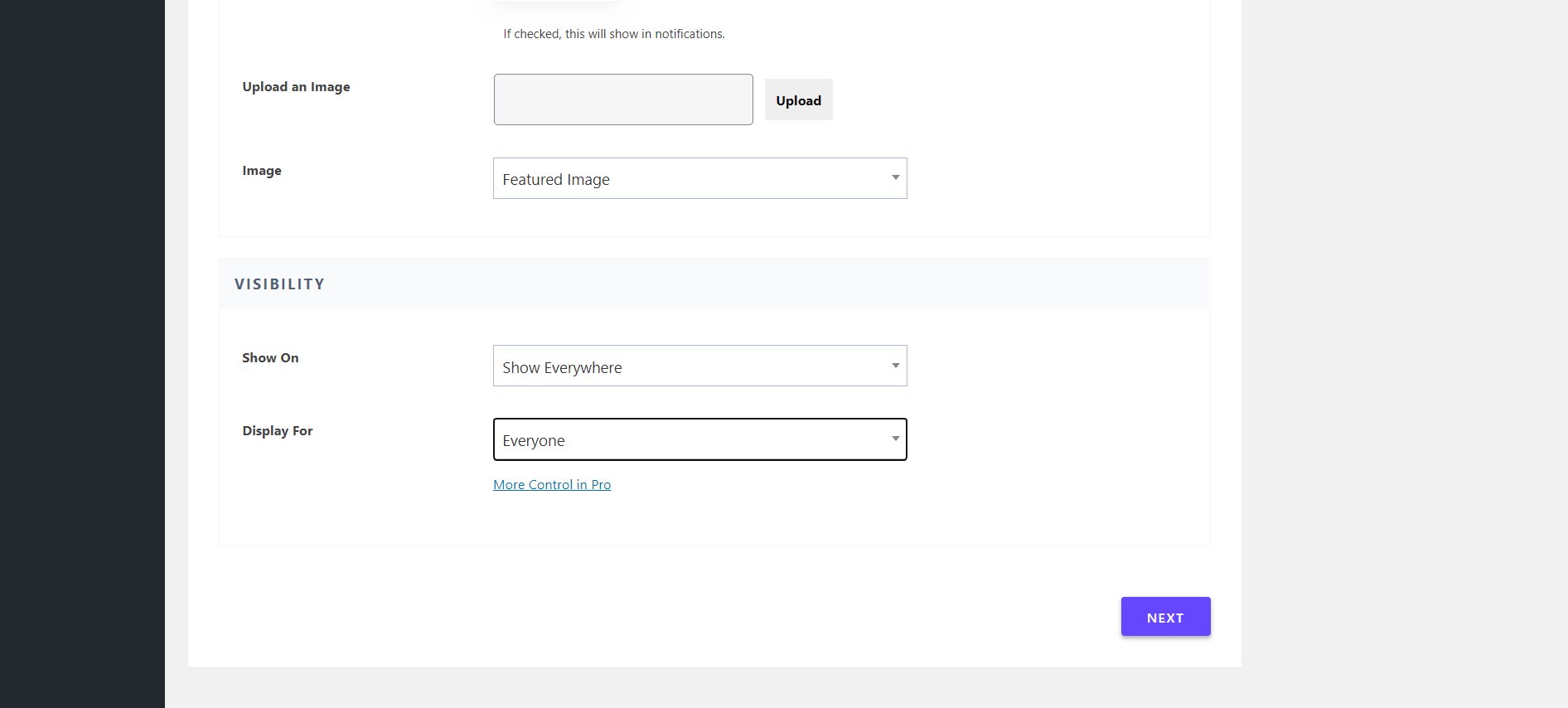
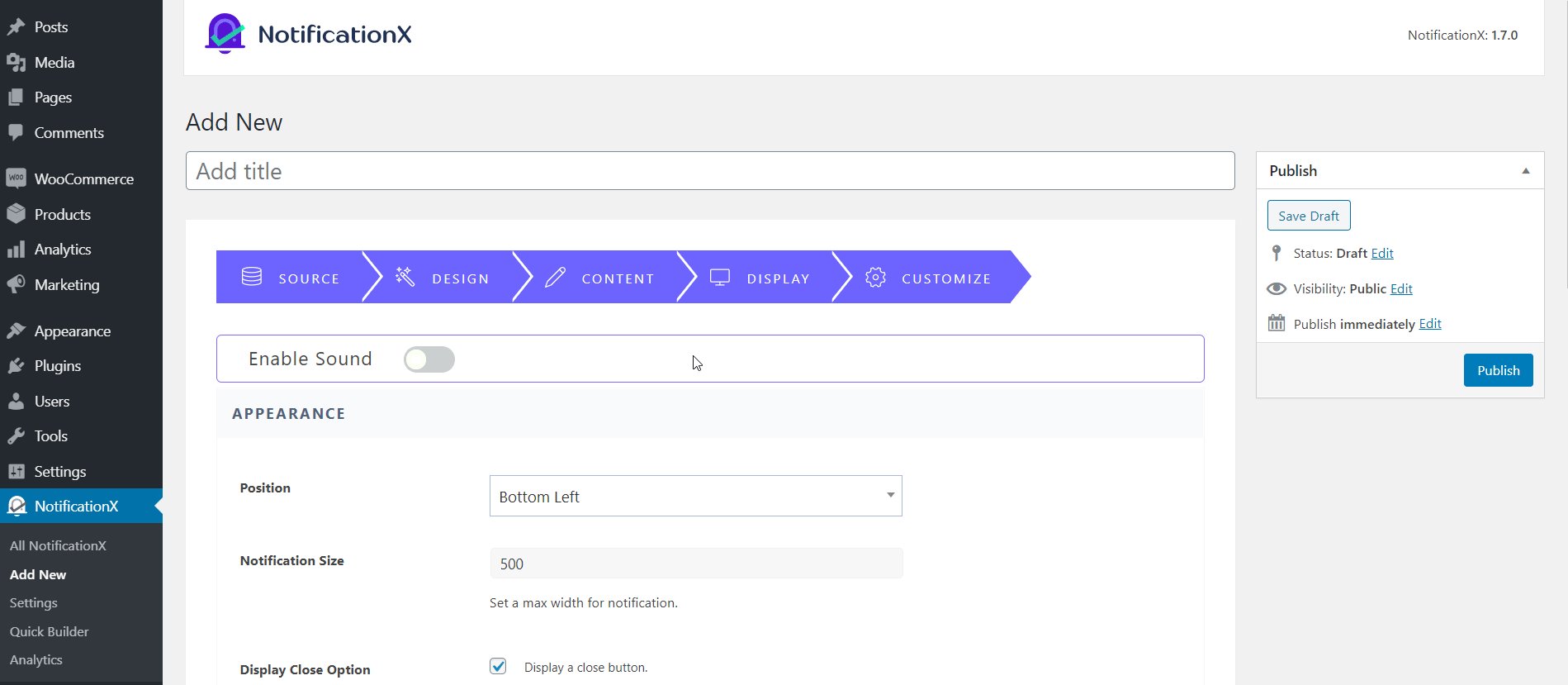
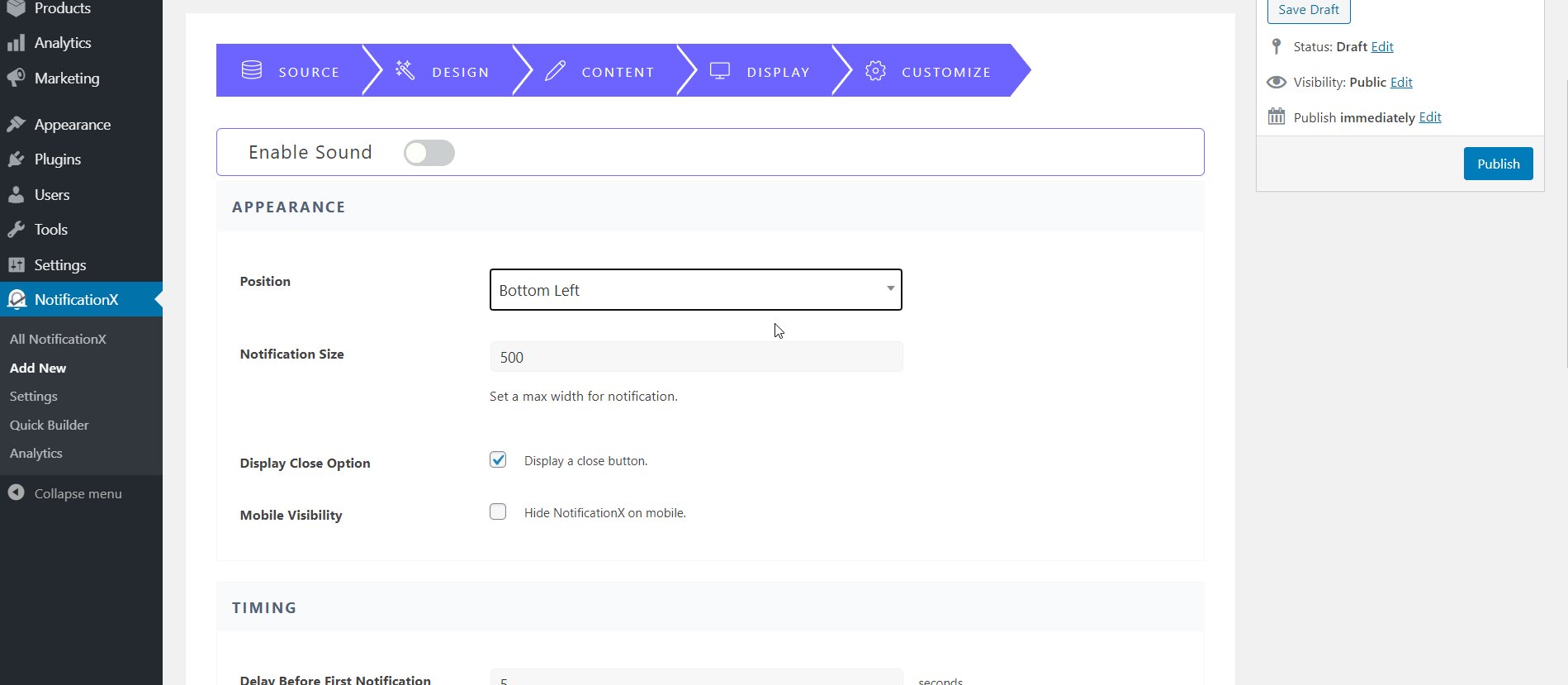
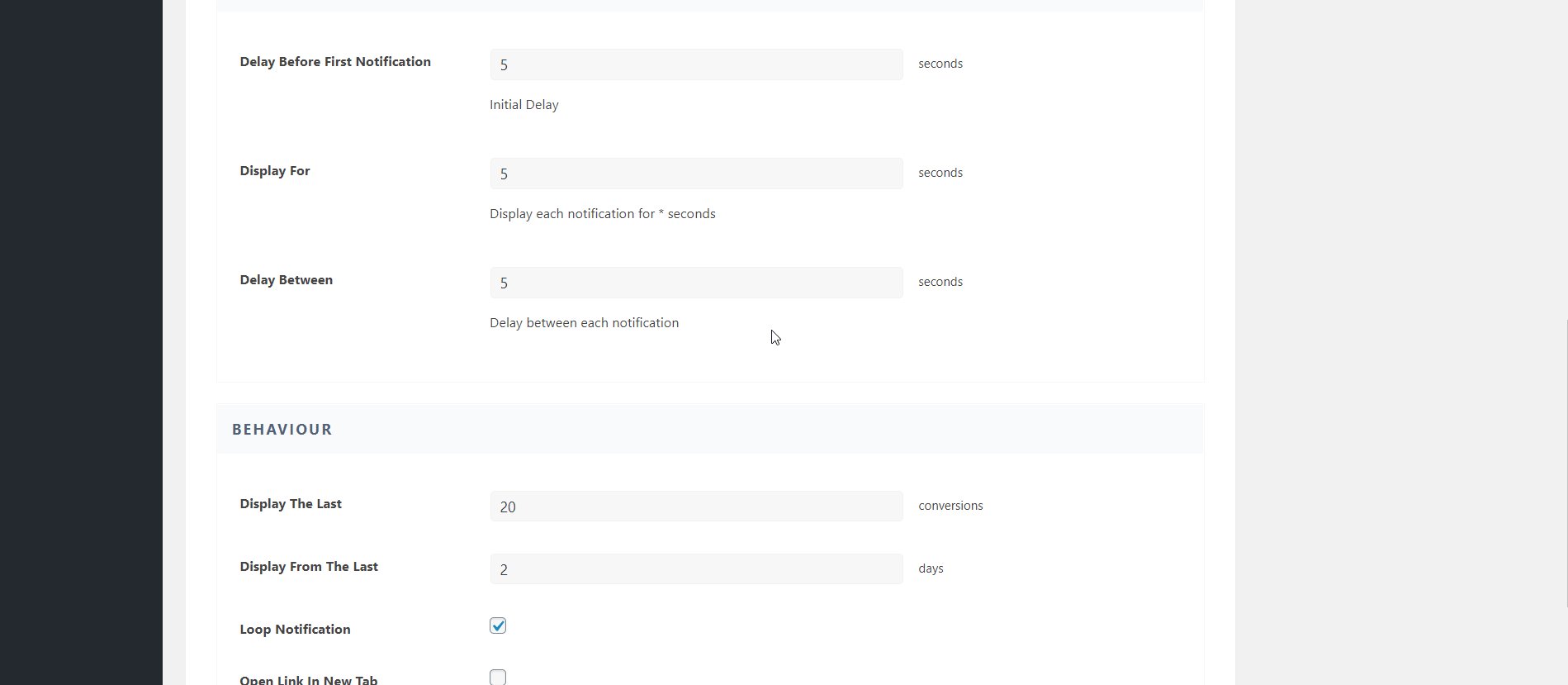
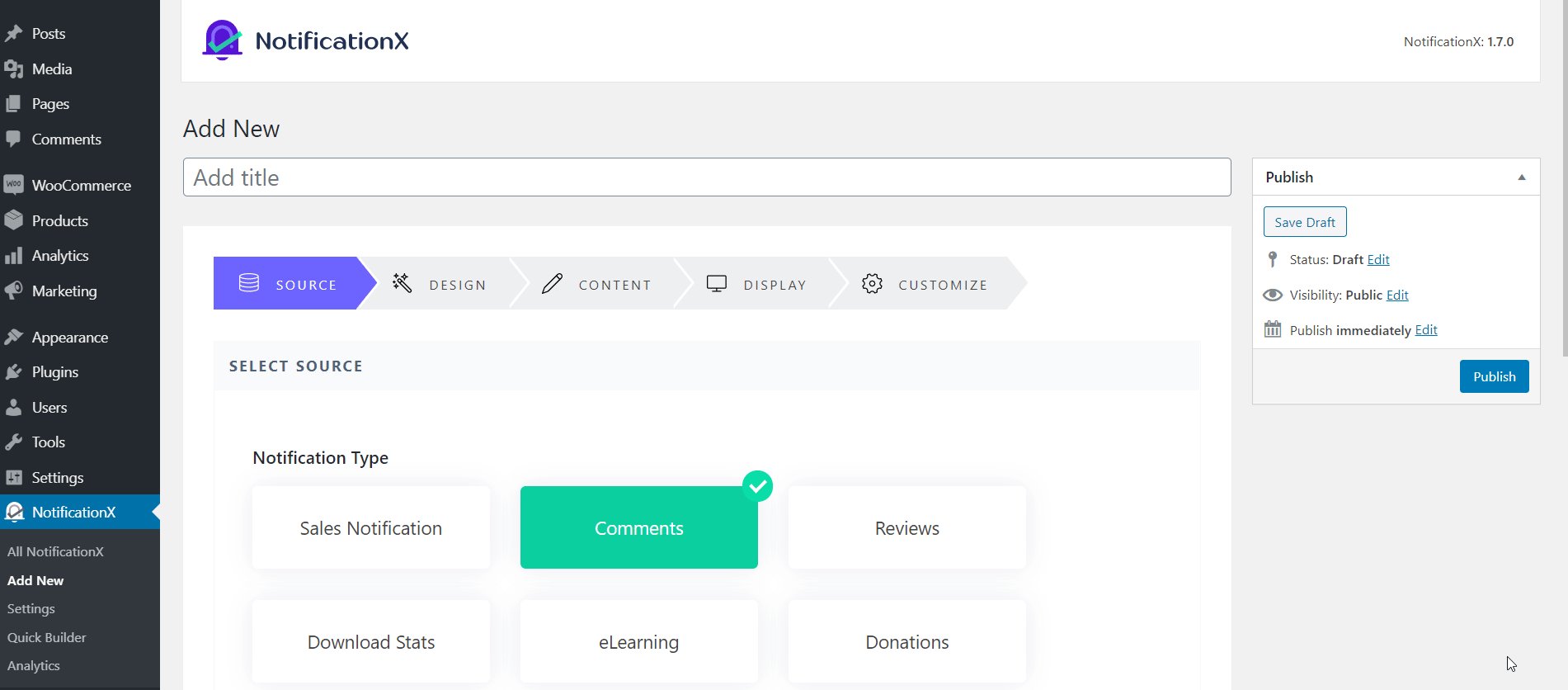
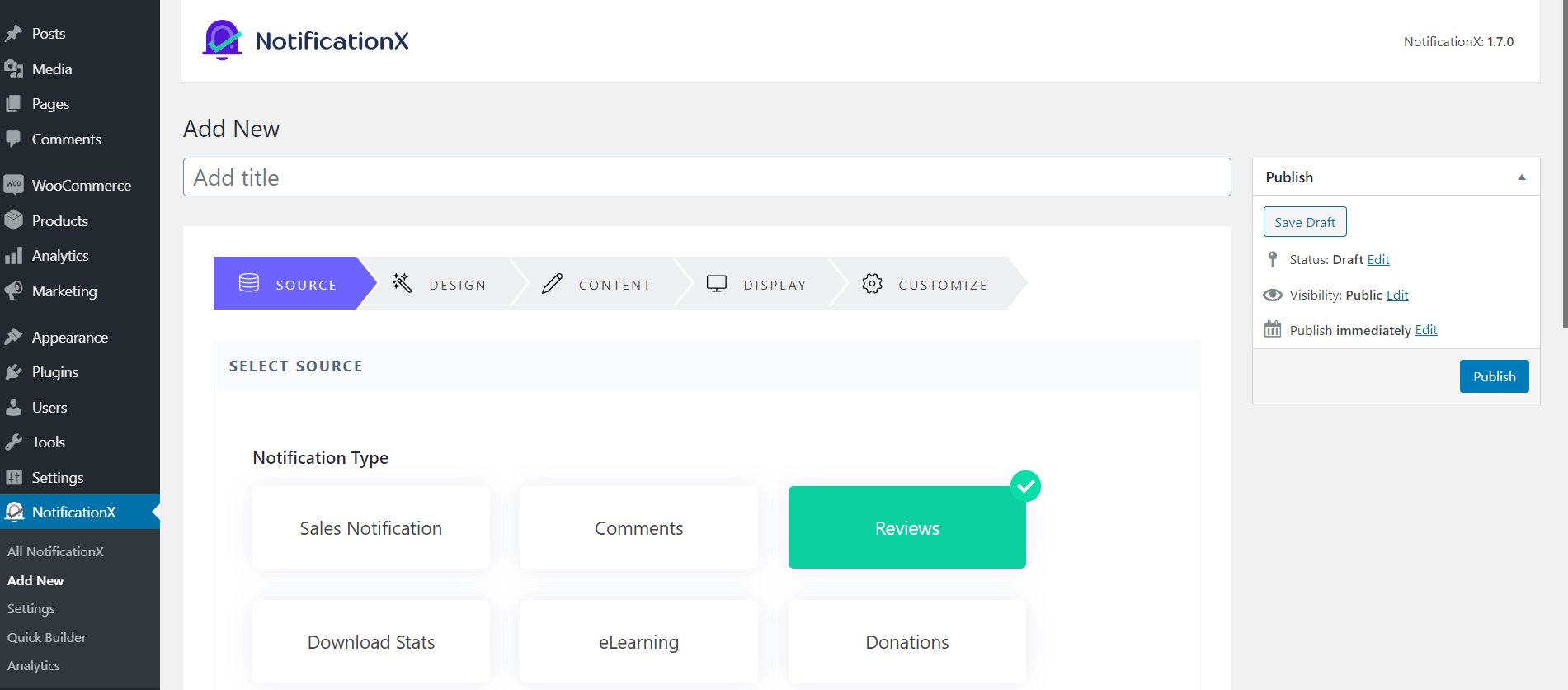
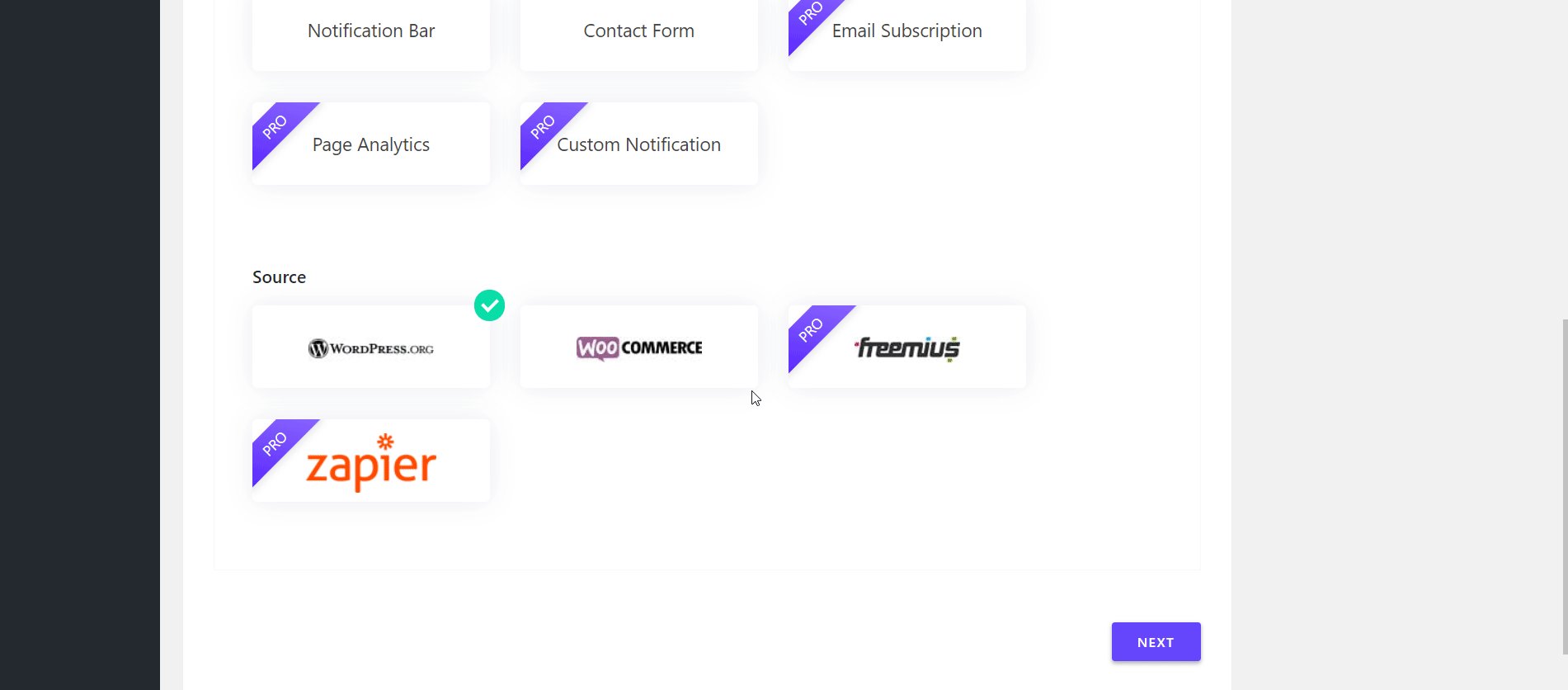
После установки как бесплатной, так и премиальной версии NotificationX вам необходимо создать маркетинговую кампанию с социальным подтверждением. Вы можете сделать это прямо из панели управления WordPress, перейдя в NotificationX–> Добавить новый а затем выберите тип всплывающего окна и источник всплывающего окна.
В этом руководстве мы создадим всплывающее окно с обзором WooCommerce. Чтобы узнать больше о том, как создавать всплывающие окна с социальным доказательством NotificationX, посмотрите наши подробная документация здесь.

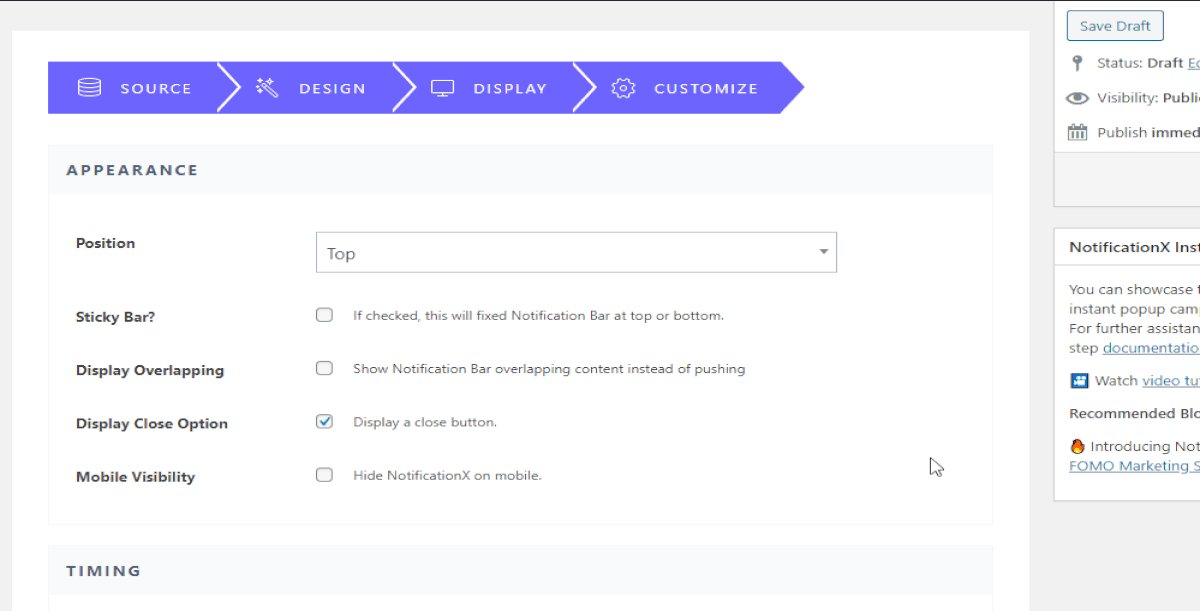
Шаг 3. Настройте инструмент аналитики NotificationX для своих кампаний
После того, как ваша кампания была создана и опубликована, вы можете проверить, сколько просмотров и кликов было получено вашей маркетинговой кампанией в социальных сетях, с помощью инструмента аналитики и отчетности с NotificationX.
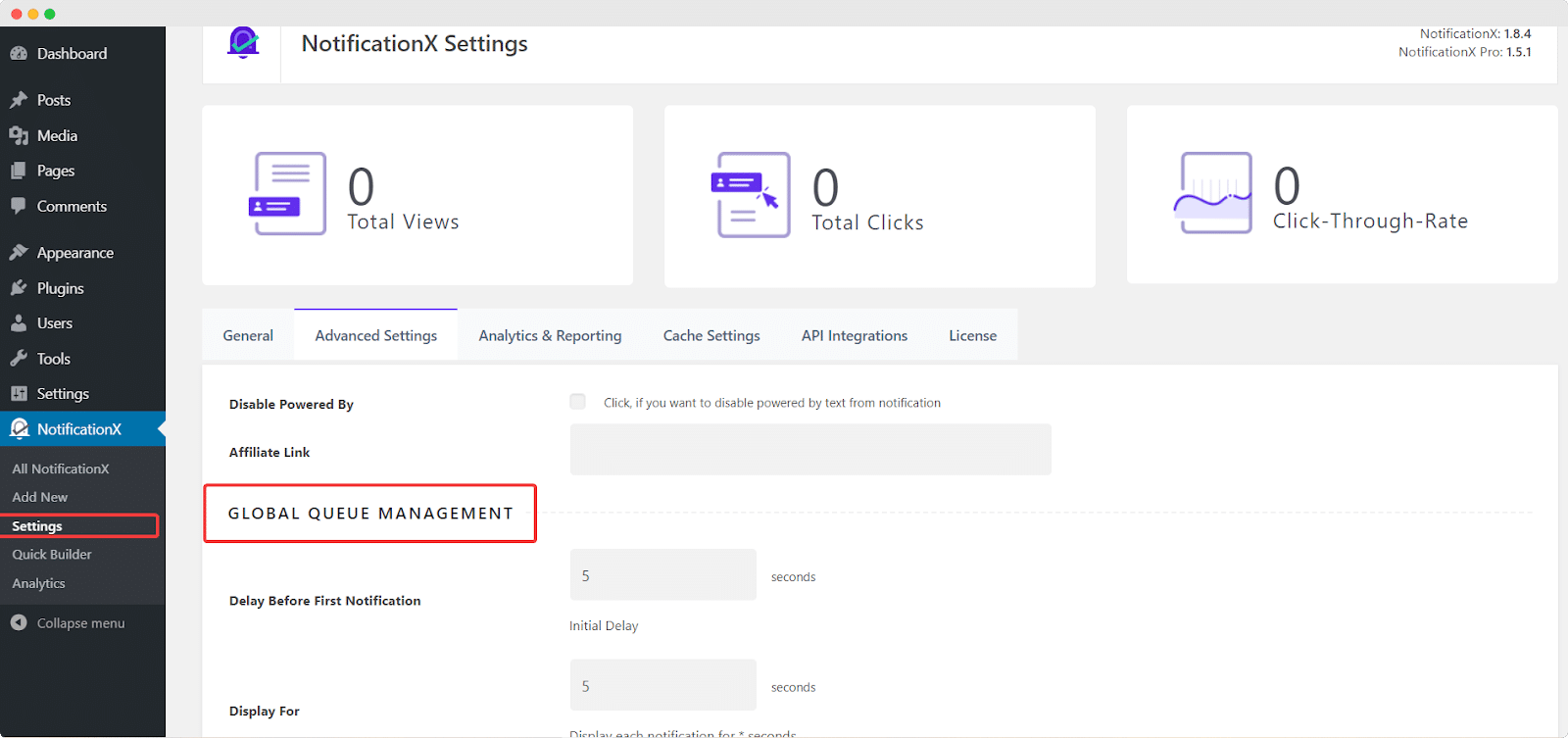
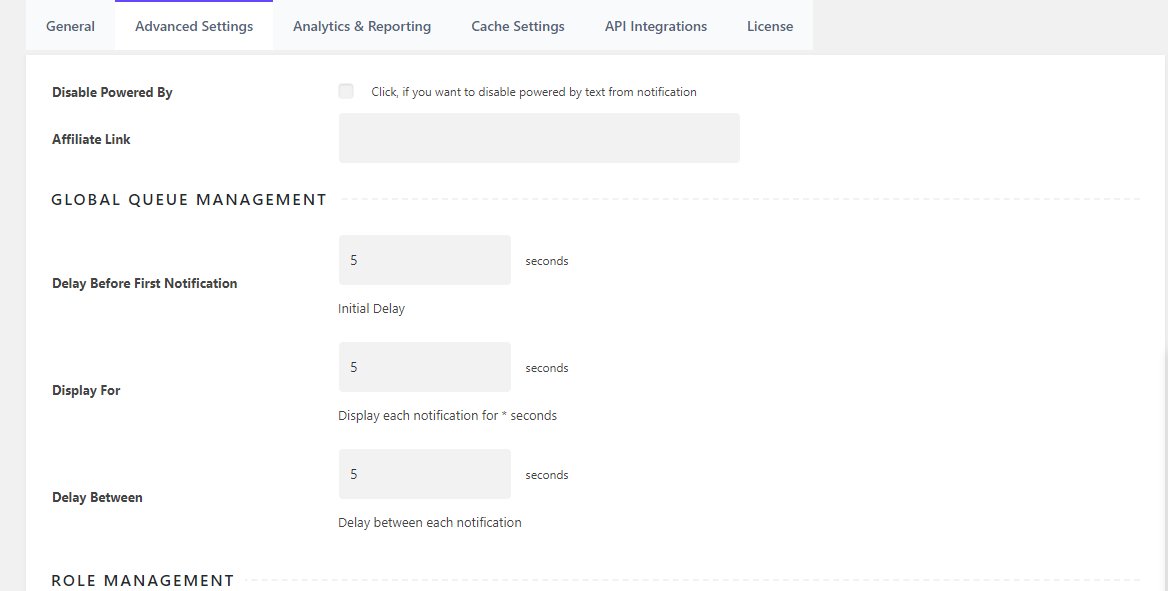
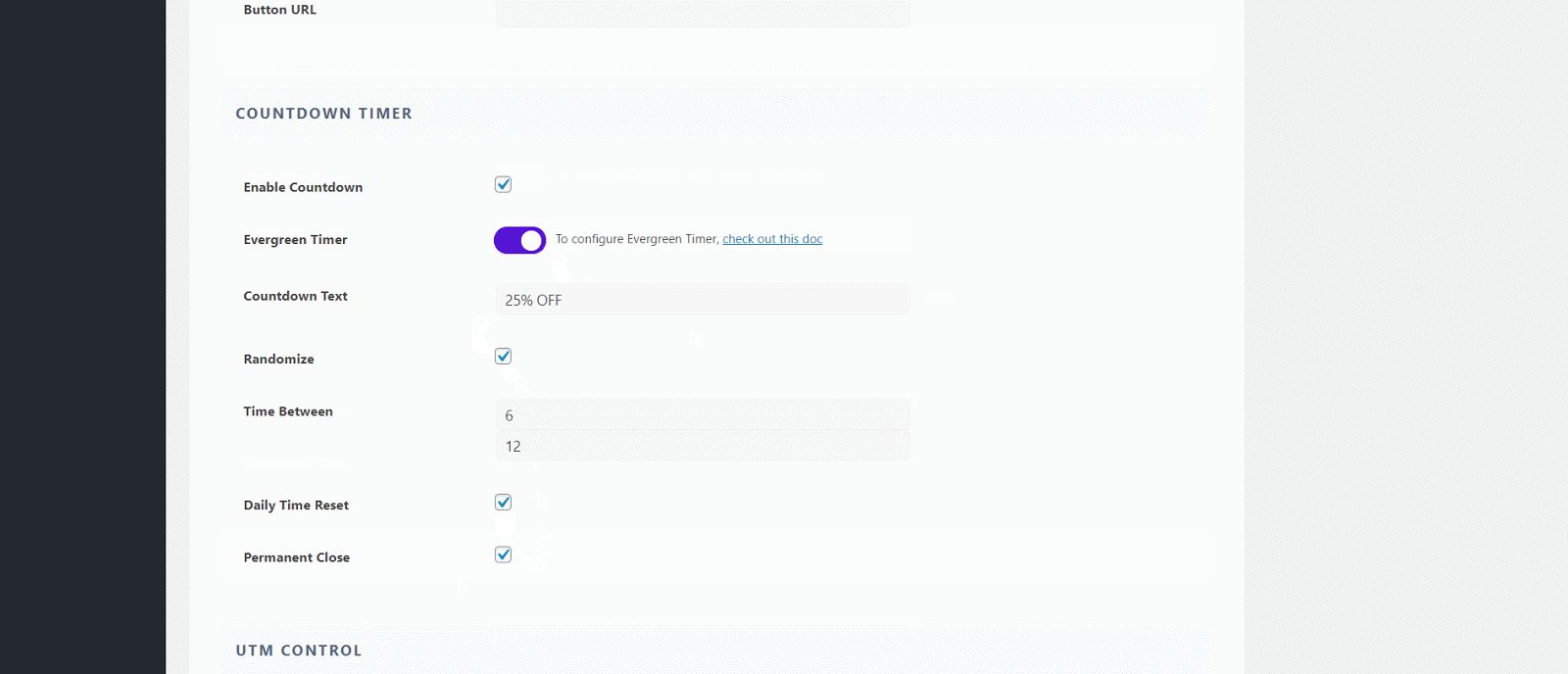
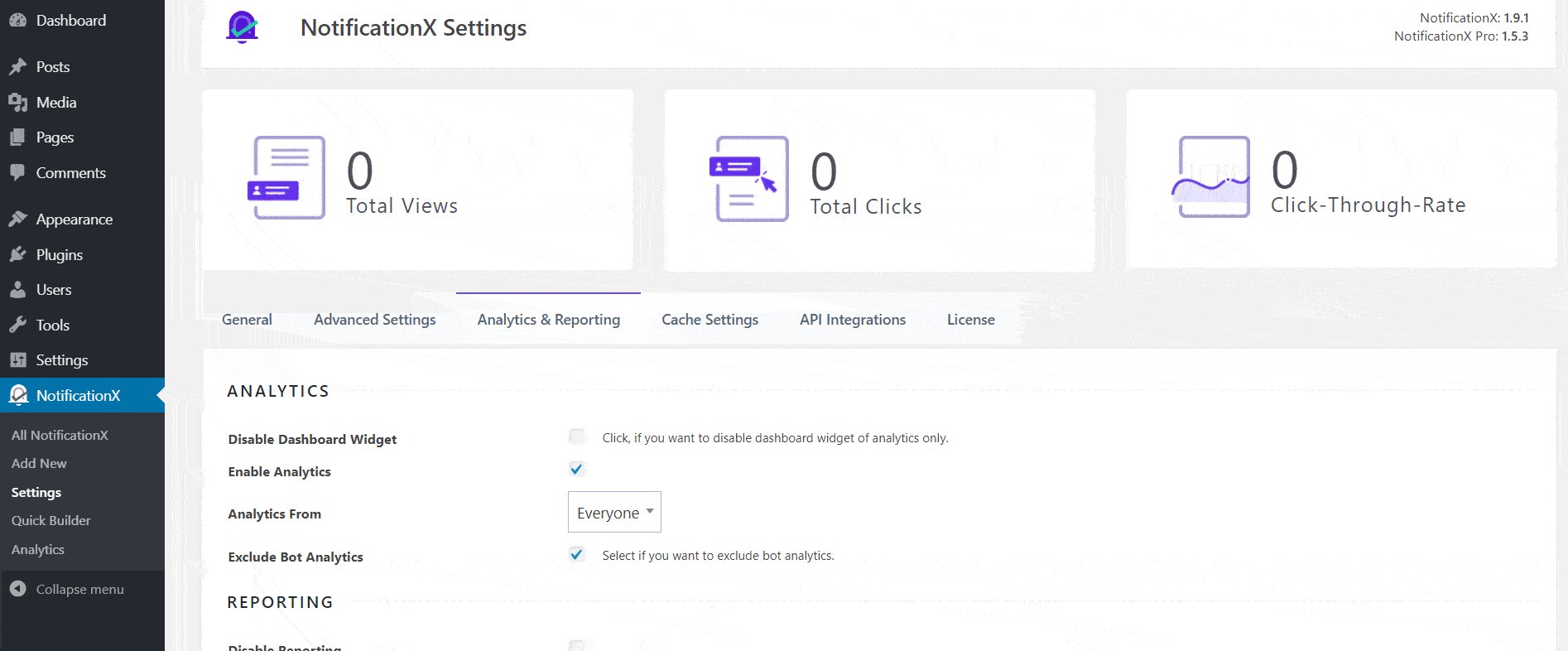
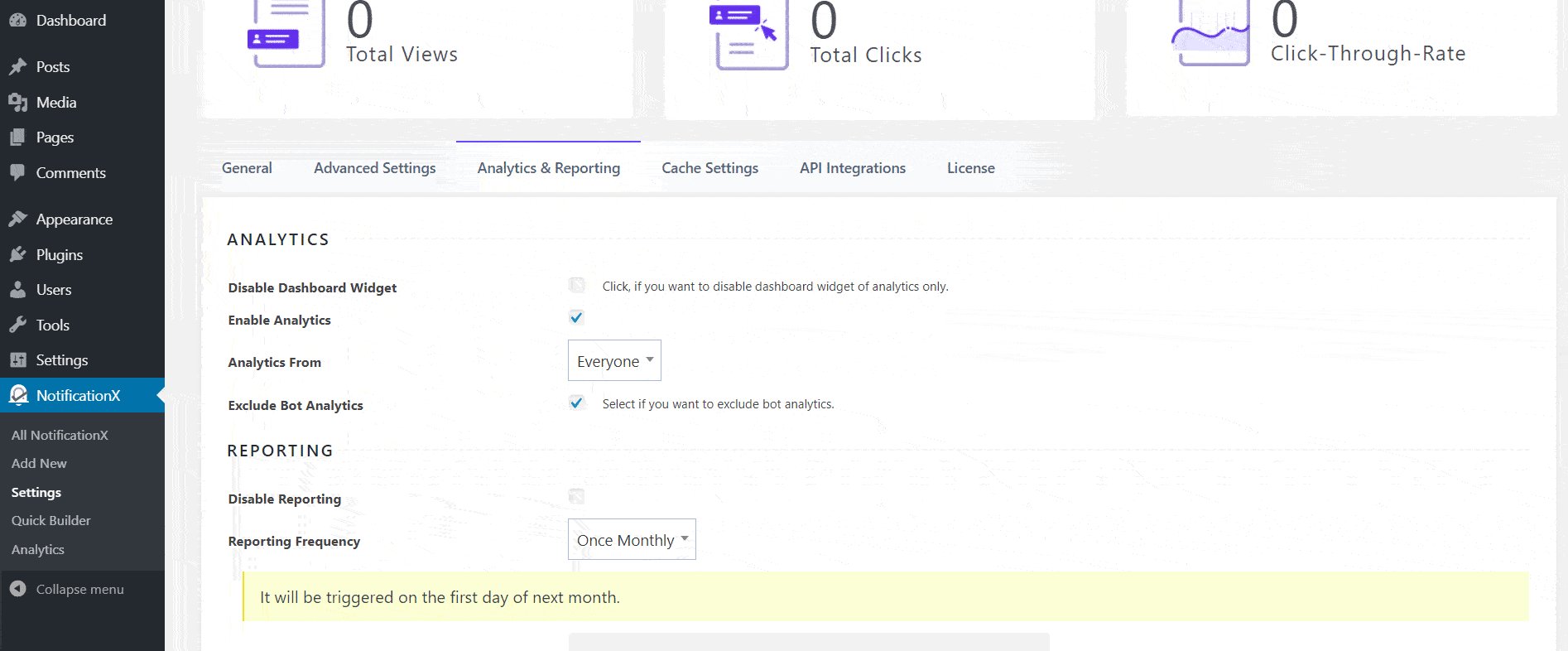
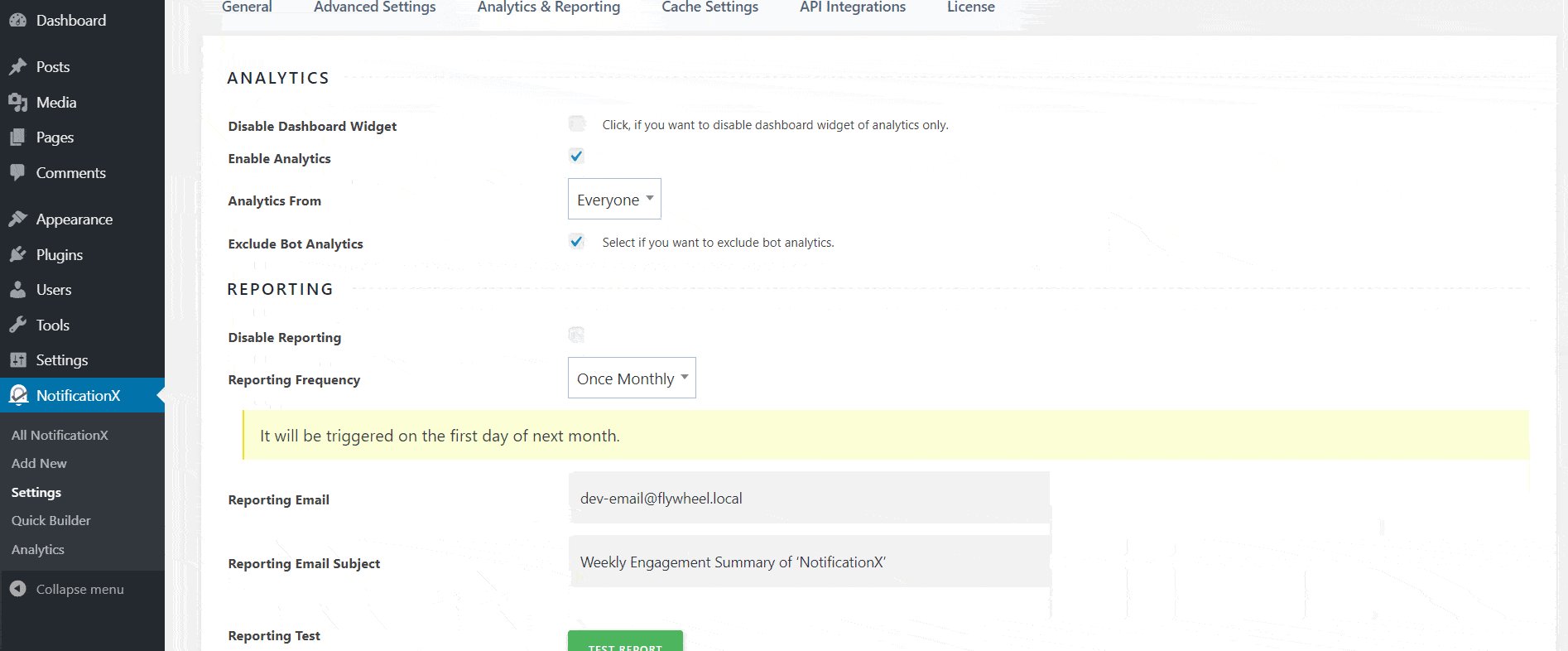
Для этого вам необходимо настроить Google Analytics, перейдя в NotificationX–> Аналитика и отчетность из вашей панели управления WordPress.

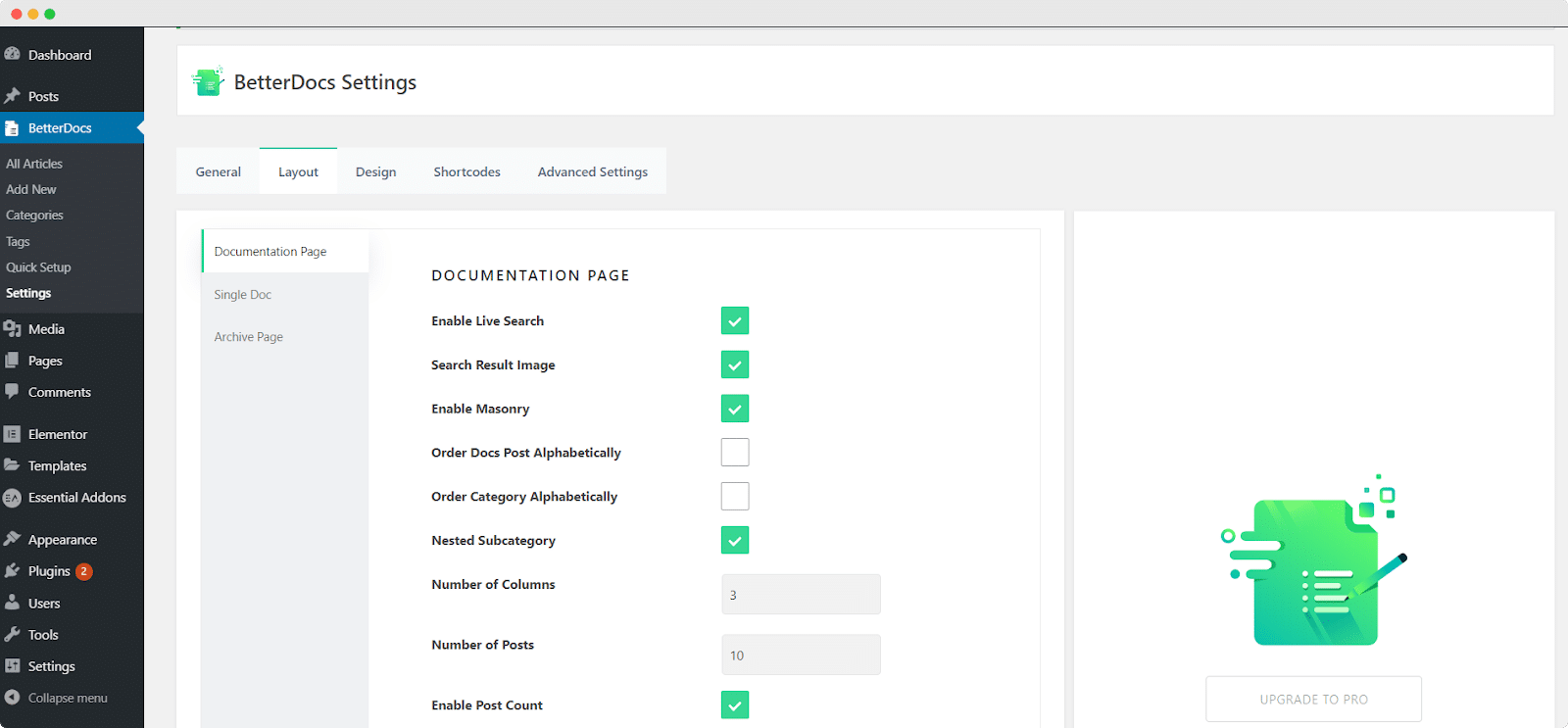
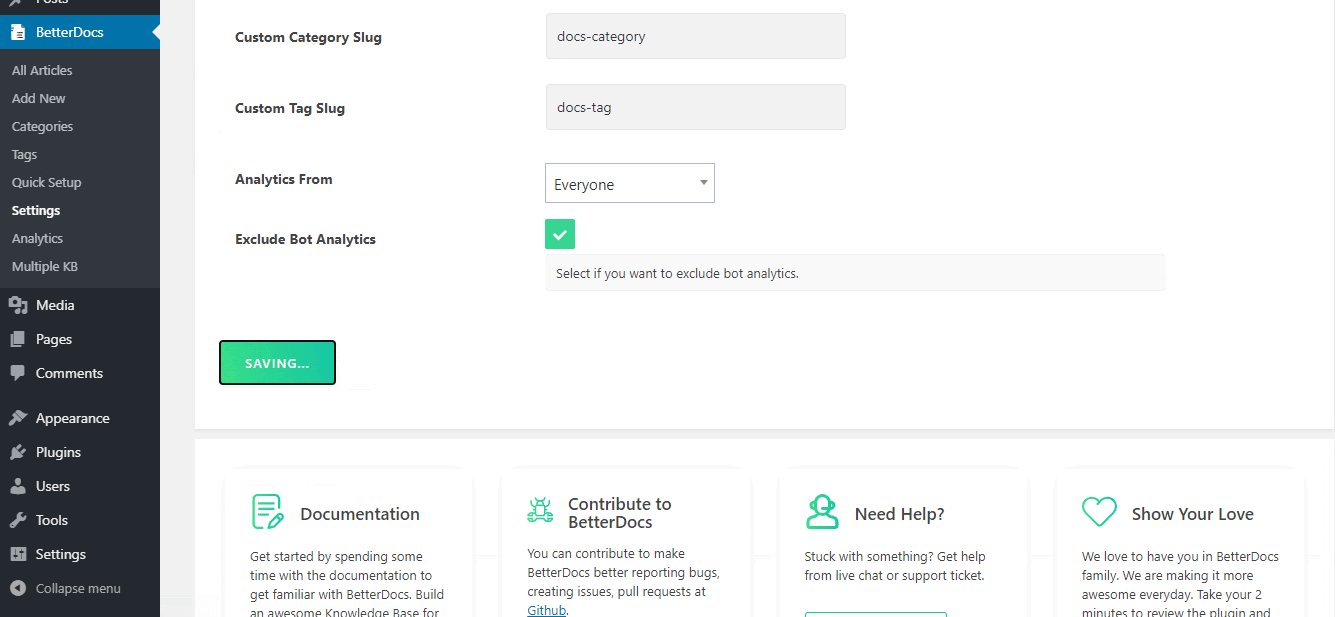
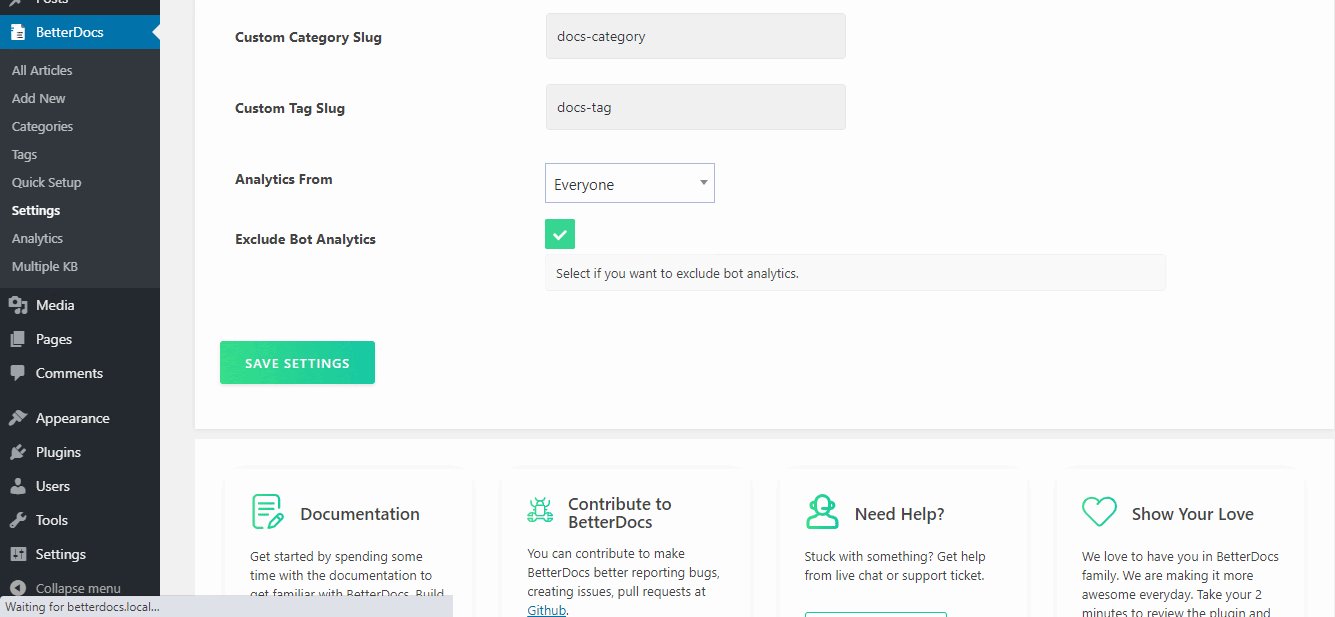
Отсюда под 'Аналитика' вы можете выбрать, из какого набора пользователей вы хотите генерировать аналитику и данные. Вы также можете исключить Bot Analytics.
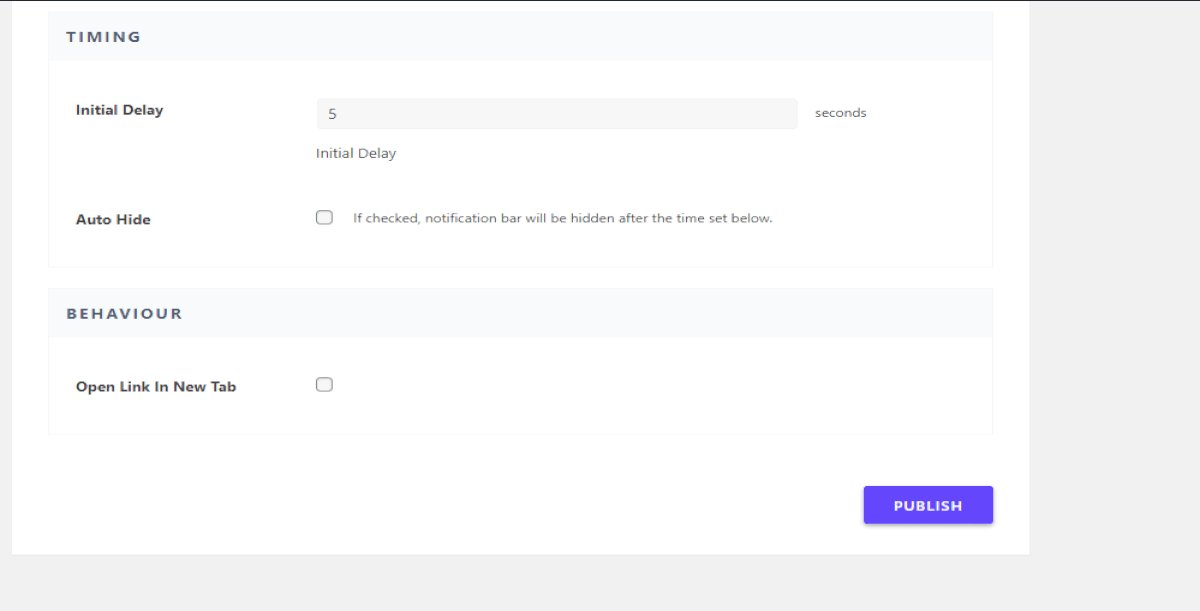
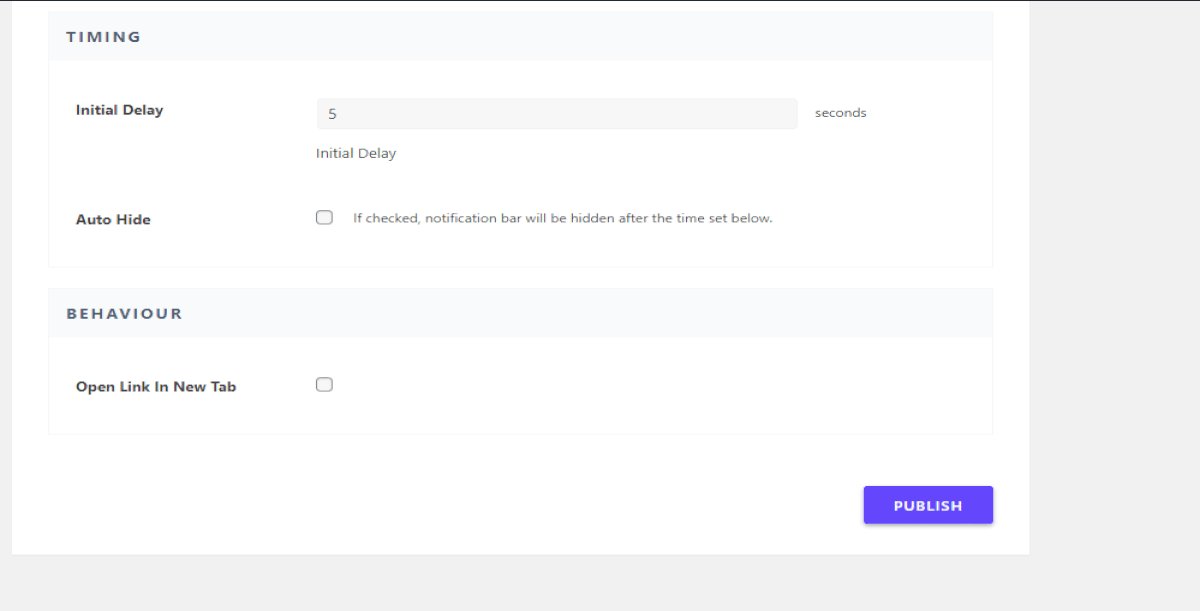
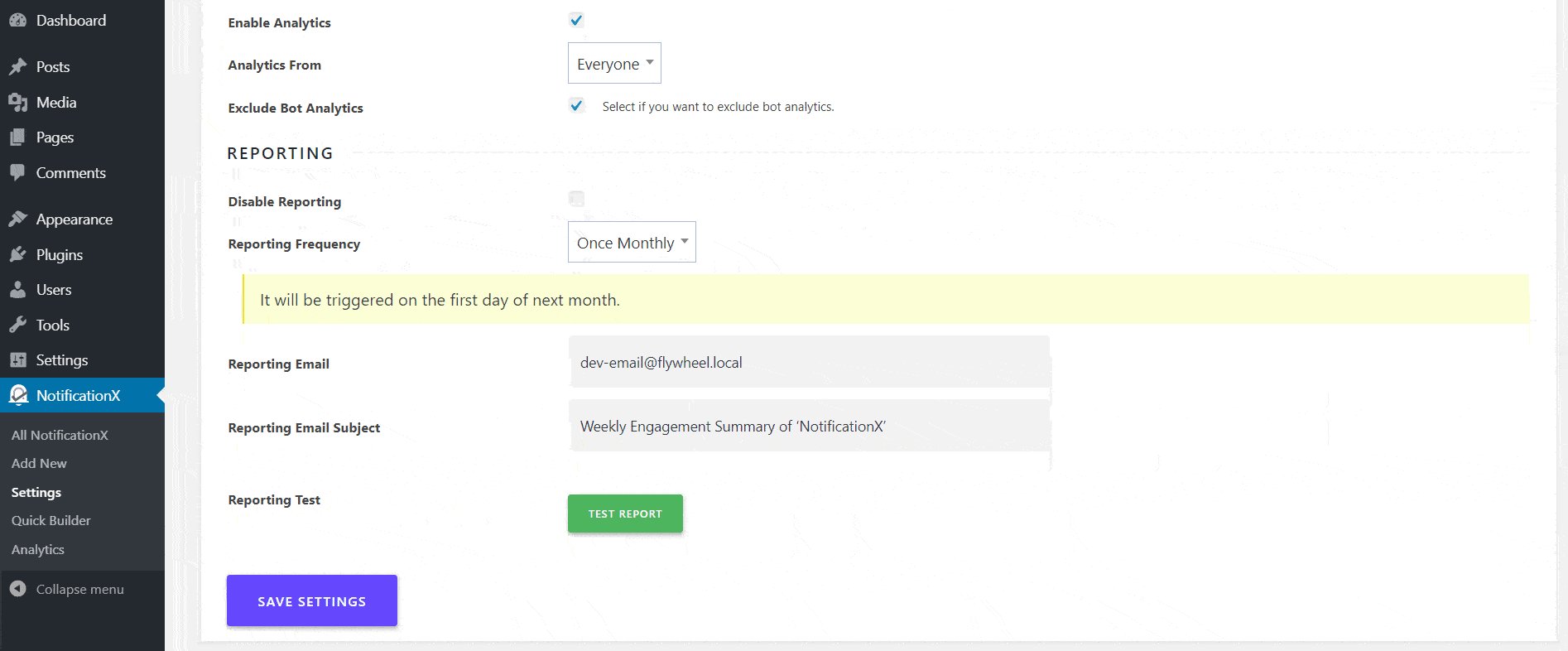
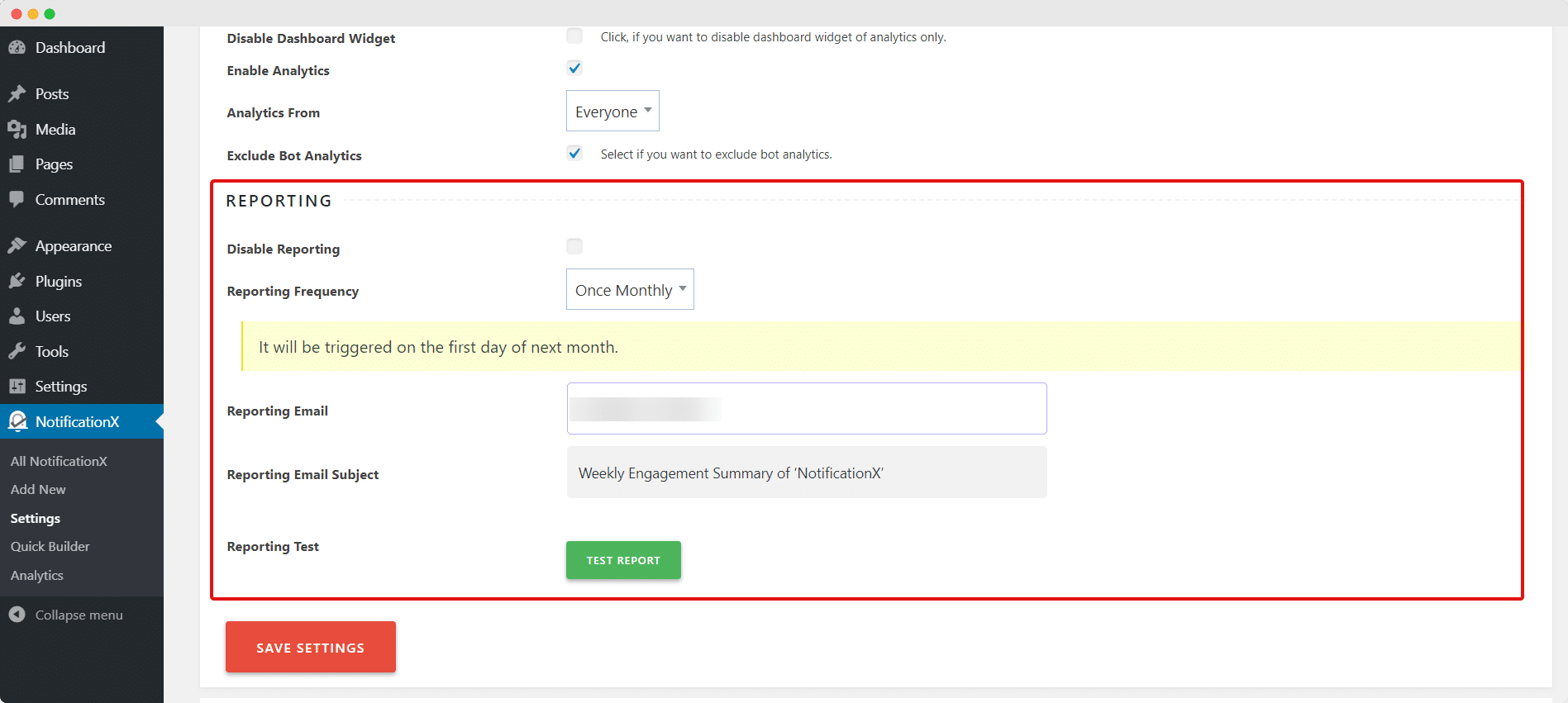
От 'Составление отчетов' В разделе вы можете включить или отключить отчеты, установить периодичность отчетов и добавить свой адрес электронной почты для автоматического получения отчетов об эффективности вашей кампании. Вы даже можете отправить себе отчет о тестировании, чтобы увидеть, как все это работает.
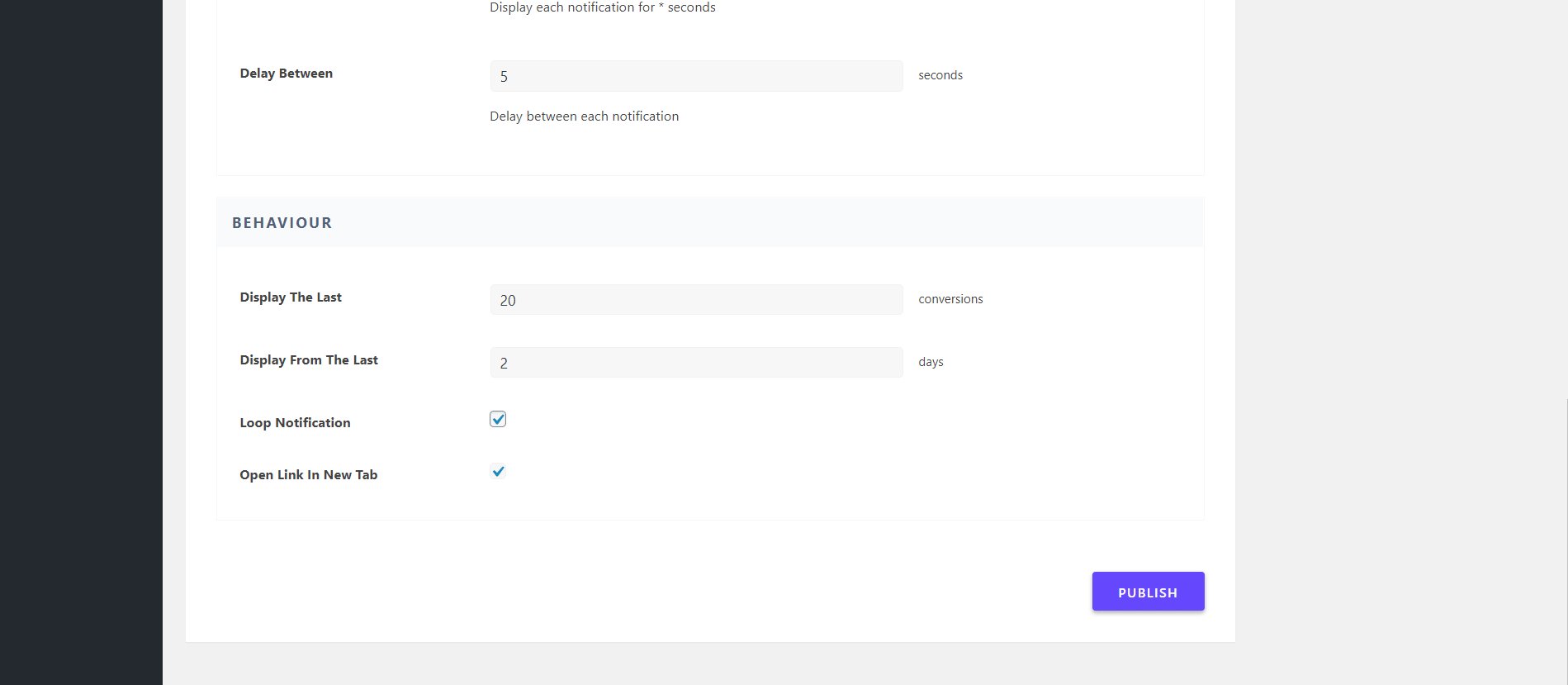
Поиграйте с настройками и отрегулируйте их по своему усмотрению. После этого не забудьте нажать на 'Сохранить настройки' кнопку, чтобы обновить ваши изменения.

Шаг 4. Проверьте эффективность своей кампании с помощью NotificationX
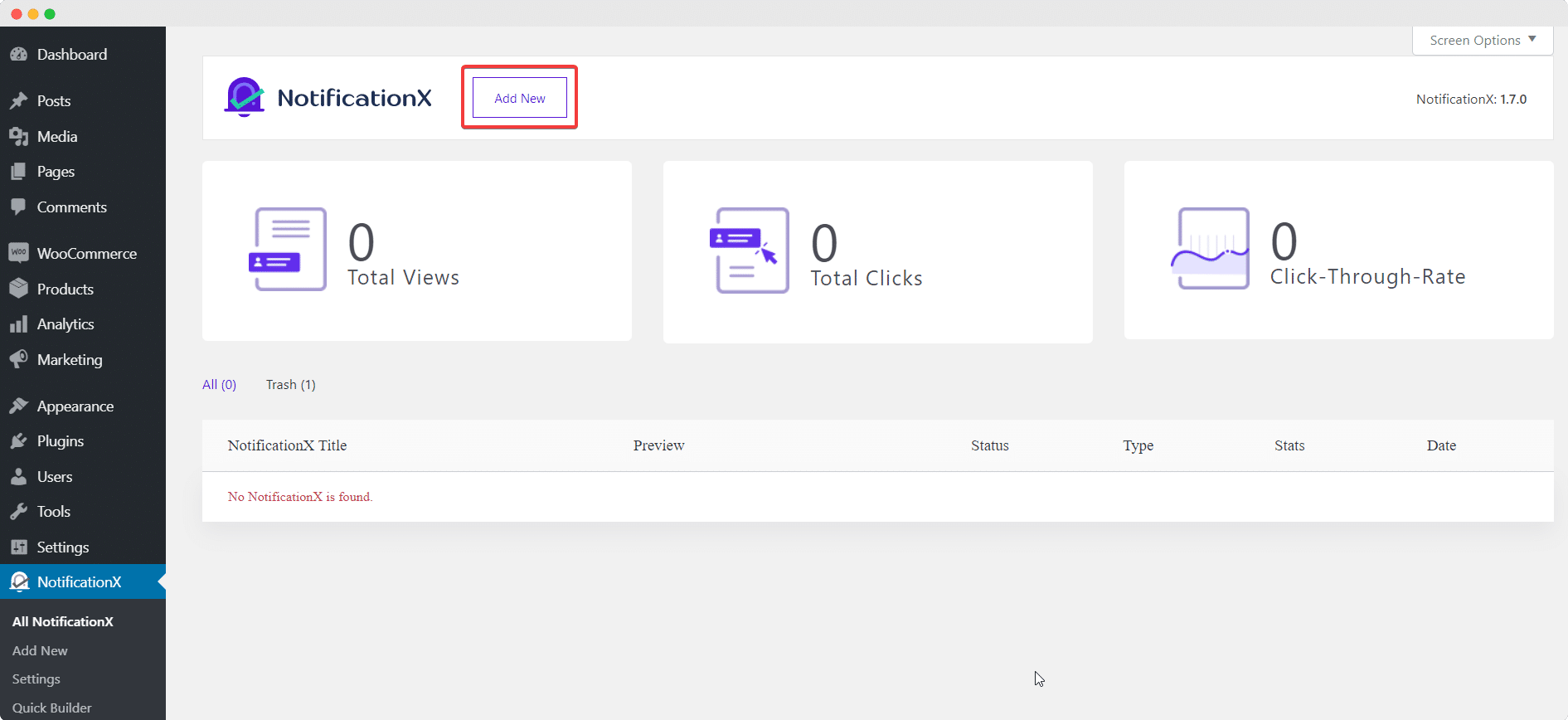
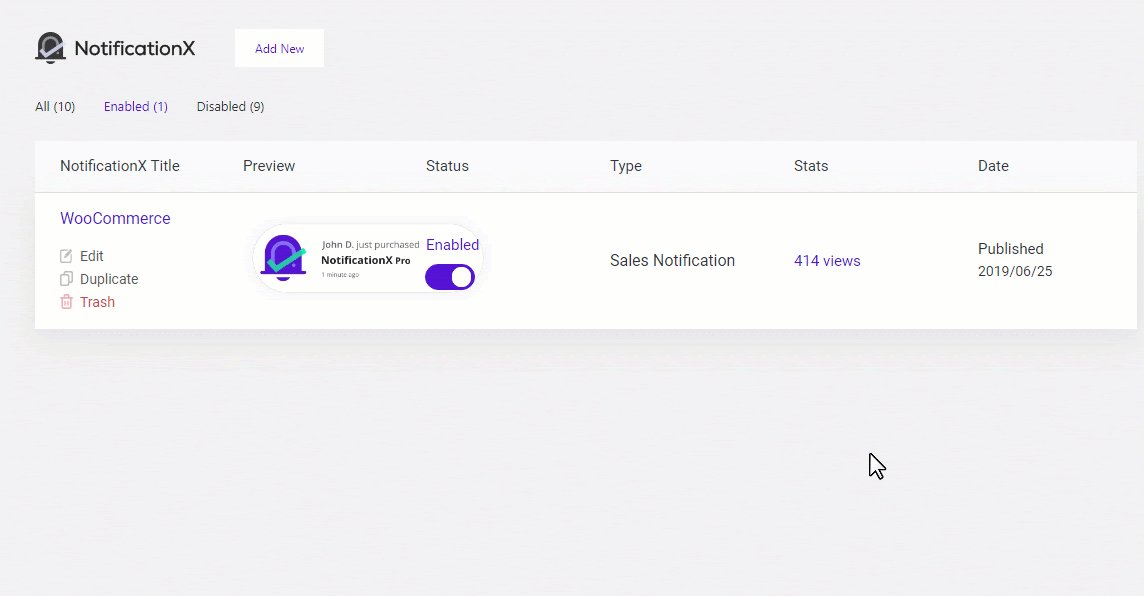
Теперь, когда вы настроили функцию аналитики и отчетности, пришло время измерить рентабельность инвестиций ваших маркетинговых кампаний с социальными доказательствами. Для этого просто вернитесь к NotificationX–> Все уведомления из вашей панели управления WordPress. Здесь вы увидите все созданные вами кампании и просмотры каждой кампании.
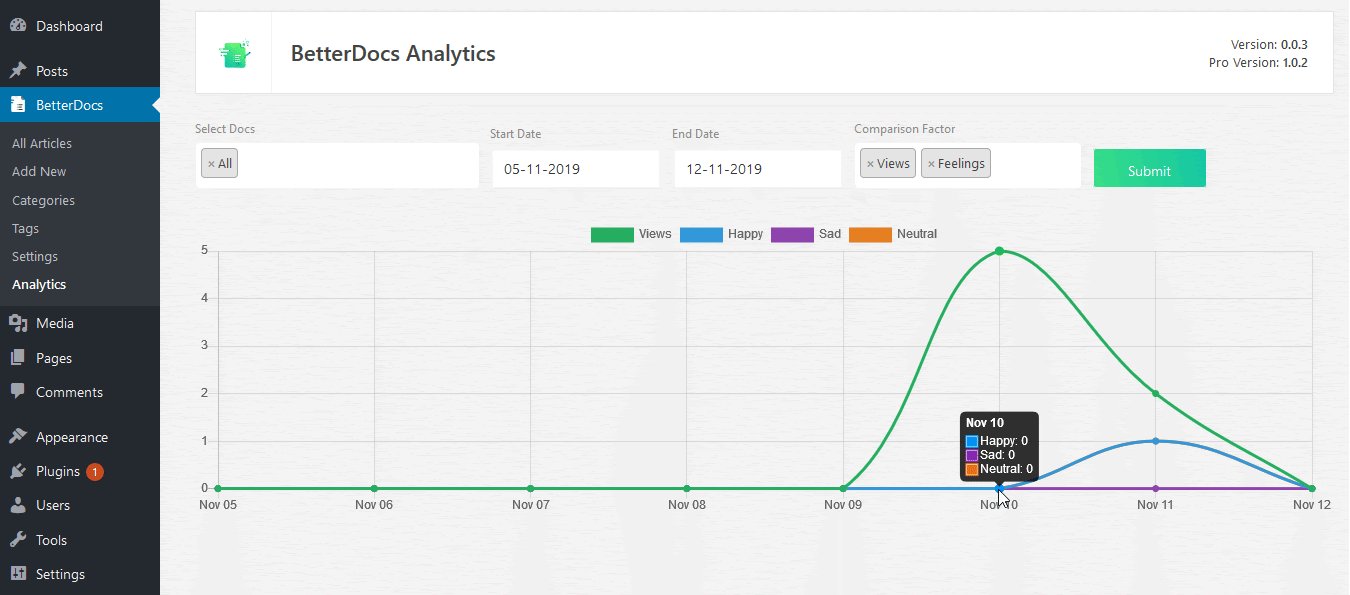
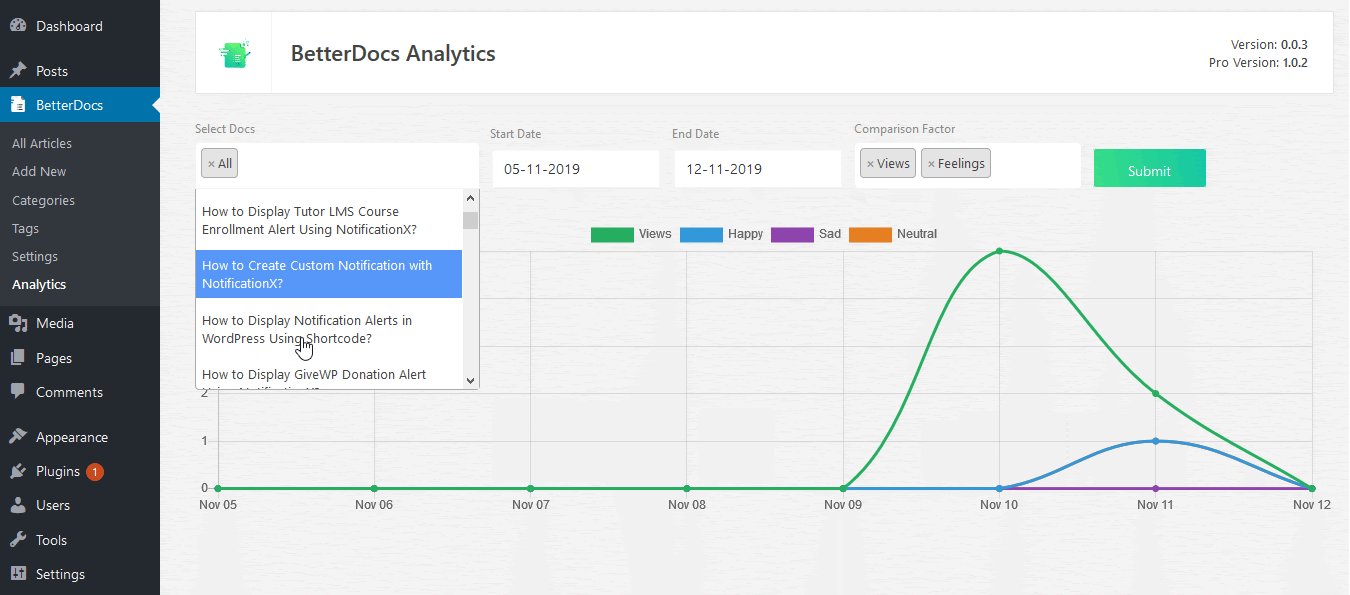
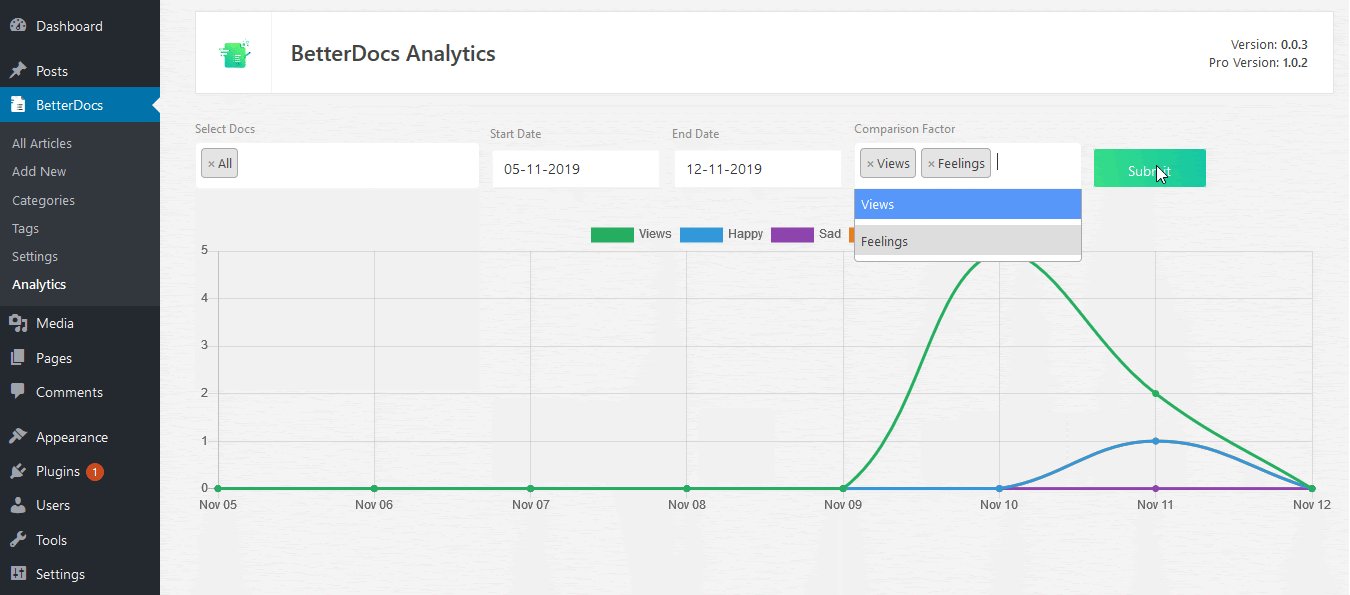
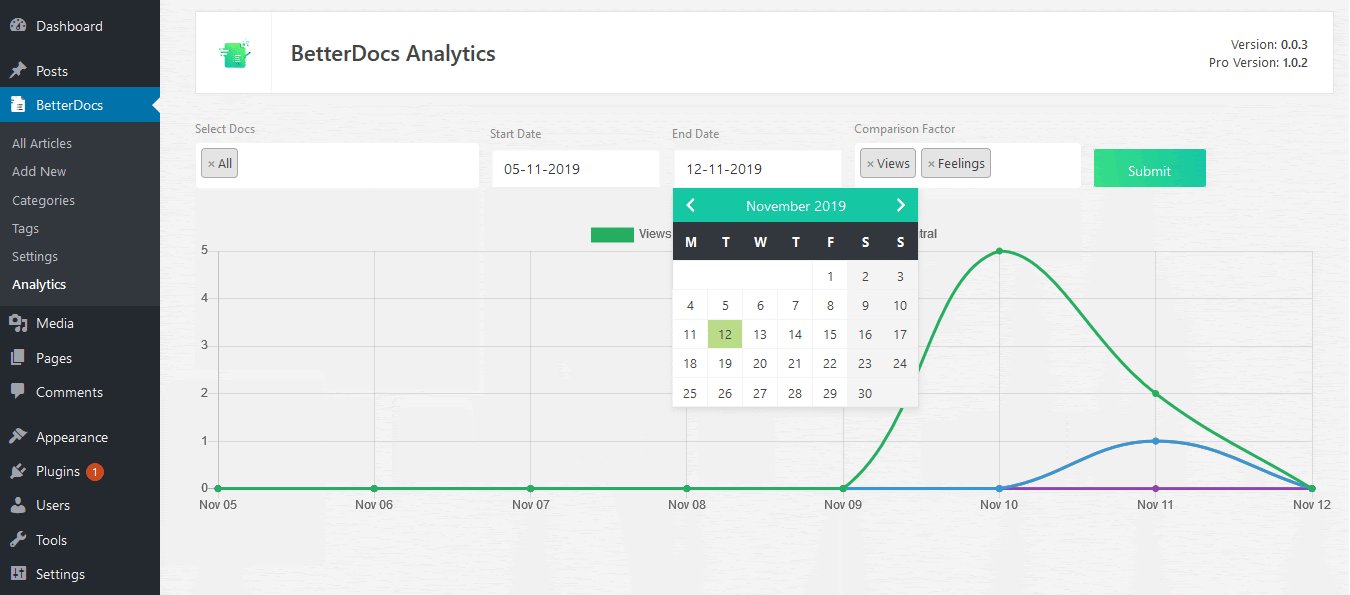
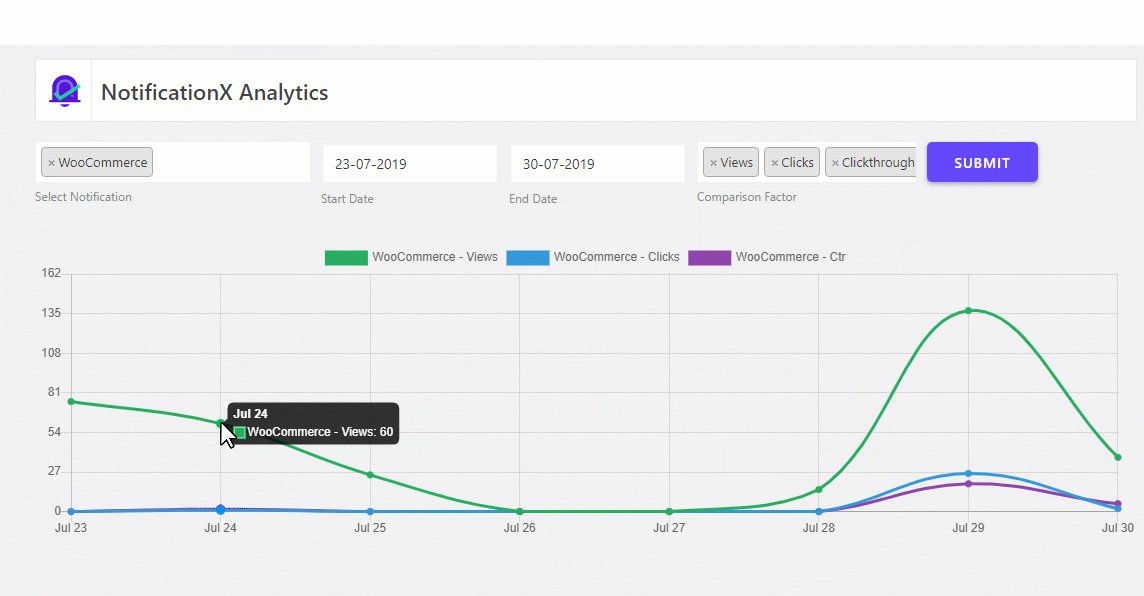
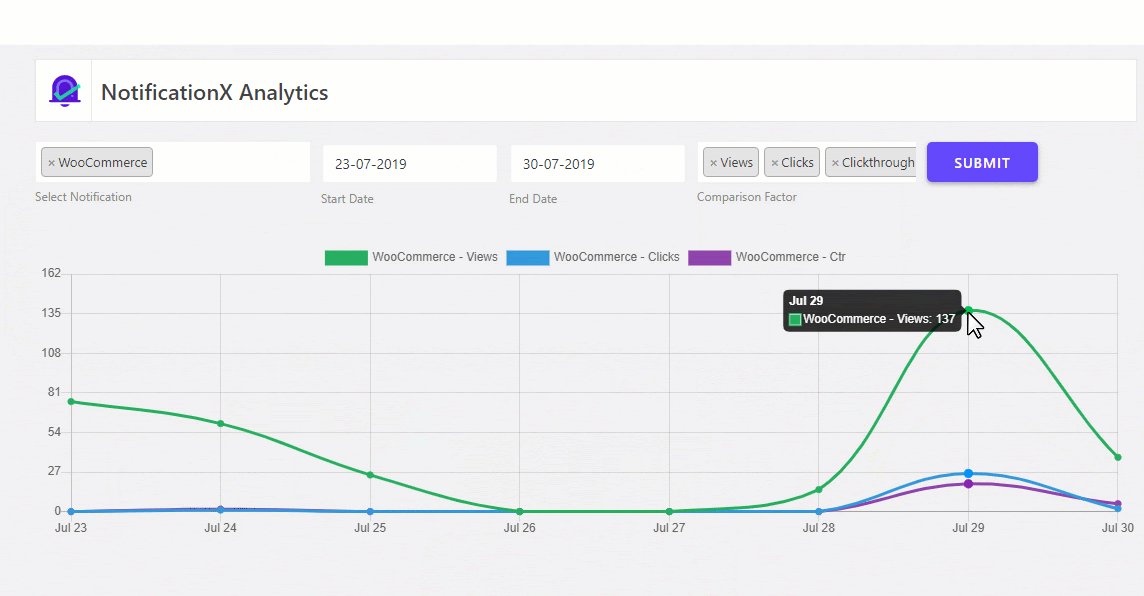
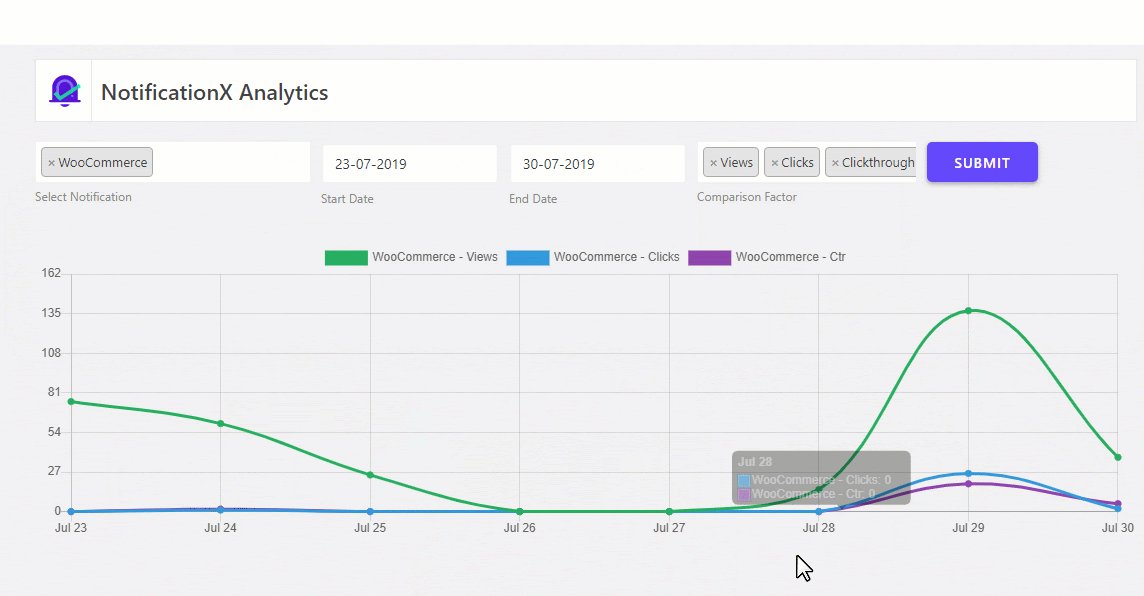
Если вы хотите получить более подробную информацию, все, что вам нужно сделать, это нажать на статистику кампании, как показано ниже, и NotificationX отобразит ее "Просмотры", "Клики" а также "Переходы" в наглядной интерактивной графической диаграмме.

С помощью этих простых шагов вы можете легко проверить идеи и данные о своих маркетинговых кампаниях в социальных сетях с помощью NotificationX Аналитика и отчетность инструмент. Теперь всего за несколько кликов вы сможете получать подробные отчеты по кампаниям и легко их оценивать.
Дополнительные расширенные функции с NotificationX Pro

В дополнение к этому вы также сможете интегрировать NotificationX с Google Analytics и отображать всплывающие окна в реальном времени для подсчета посетителей, просмотров и даже геофизических данных. Все это поможет вам расширить свой сайт и привлечь больше внимания.
Давать NotificationX Pro попробуйте сегодня и резко увеличьте количество конверсий, измеряя рентабельность инвестиций кампании с помощью расширенных Функция аналитики и отчетности.
Если у вас есть какие-либо предложения или запросы о функции, сообщите нам об этом в комментариях ниже или свяжитесь с нами. Мы хотели бы услышать ваш опыт и помочь вам в развитии вашего сайта.