يمكن أن يمثل التخطيط لحملات تسويقية ناجحة مع دليل اجتماعي تحديًا. لهذا السبب ، لمساعدتك على فهم مدى فعالية استراتيجياتك ، يمكنك استخدامها NotificationX التحليلات والتقارير ميزة لتقييم حملات الدليل الاجتماعي الحالية الخاصة بك بسهولة.

مع القدرة على إنشاء نوافذ منبثقة لإثبات اجتماعي على الفور لتعزيز المصداقية ، NotificationX هو حل تسويق WordPress مذهل موثوق به من قبل أكثر من 20000 شركة.
بدءًا من مساعدتك في إنشاء نوافذ منبثقة مذهلة للمبيعات والتعليقات والمراجعات وعدد التنزيلات وغير ذلك الكثير ، NotificationX يمكن أن تساعدك في التخطيط وإطلاق حملات برهان اجتماعي يمكنك من خلالها احصل على حركة مرور مجانية وزيادة تحويلاتك.
ولكن كيف ستعرف على وجه اليقين أن ملف حملات تسويقية اجتماعية فعالة؟ هذا هو المكان NotificationX التحليلات والتقارير مع هذه الميزة المتقدمة ، يمكنك بسهولة قياس عائد الاستثمار من كل حملة من حملات الدليل الاجتماعي وتقييم مدى فعاليتها حقًا.
جدول المحتويات
نصائح لتقييم الحملات باستخدام تحليلات NotificationX
لتقييم عائد الاستثمار وقياسه لحملات التسويق الخاصة بالدليل الاجتماعي ، ستحتاج إلى معرفة المقاييس التي يجب عليك قياسها وتحديد أهداف واقعية لكل مقياس.
مع المتقدم NotificationX التحليلات والتقارير خاصية، يمكن أن يتم تقييم حملاتك التسويقية ذات الدليل الاجتماعي في بضع دقائق فقط. ستحصل على بيانات ثاقبة ببساطة عن طريق تكوين ميزة التحليلات من لوحة القيادة الخاصة بك والتحقق من تقاريرك بشكل دوري. بهذه الطريقة ، ستكون قادرًا على تحديد واختيار الحق ، استراتيجيات تسويقية فعالة لتنمية عملك.
ولكن قبل أن نوضح لك كيفية القيام بذلك ، دعنا نتناول بعض الأشياء التي يجب أن تضعها في اعتبارك عند قياس حملات التسويق عبر الدليل الاجتماعي.
ضع أهدافًا واقعية وقابلة للتحقيق لحملاتك

إذا كنت تضع أهدافًا غير واقعية لعملك ، فلن تتمكن أبدًا من التوصل إلى استراتيجيات مناسبة وفعالة ومستدامة. لذلك ، قبل تقييم أي حملة ، تأكد من تحديد أهداف واقعية ويمكن تحقيقها في فترة زمنية معينة.
تعرف على المقاييس التي تحتاج إلى قياسها لحملتك

اعتمادًا على نوع الحملة التي تديرها والأهداف التي حددتها ، قد تحتاج إلى التركيز على مقاييس مختلفة لكل حملة من حملات التسويق الخاصة بالدليل الاجتماعي.
تشمل بعض أهم المقاييس 'رأي' الذي يخبرك بعدد الزوار الذين شاهدوا نافذة الدليل الاجتماعي المنبثقة الخاصة بك. بصورة مماثلة، "معدلات النقر إلى الظهور" سيخبرك بعدد الزوار الذين شاهدوا حملاتك والذين نقروا أيضًا على النوافذ المنبثقة الخاصة بالدليل الاجتماعي.
يمكنك بسهولة قياس هذه المقاييس باستخدام NotificationX التحليلات والتقارير أداة. سيساعدك ذلك على تحديد ما إذا كنت ستستمر في حملة معينة ، وإجراء تغييرات لتحسين الحملة وغير ذلك الكثير.
قم بتقييم حملات التسويق الخاصة بالدليل الاجتماعي بانتظام
بالطبع ، من أهم الأشياء التي يجب تذكرها هو تقييم حملات التسويق ذات الدليل الاجتماعي على أساس منتظم. تريد تتبع مدى جودة أداء استراتيجية معينة خلال فترات زمنية محددة.
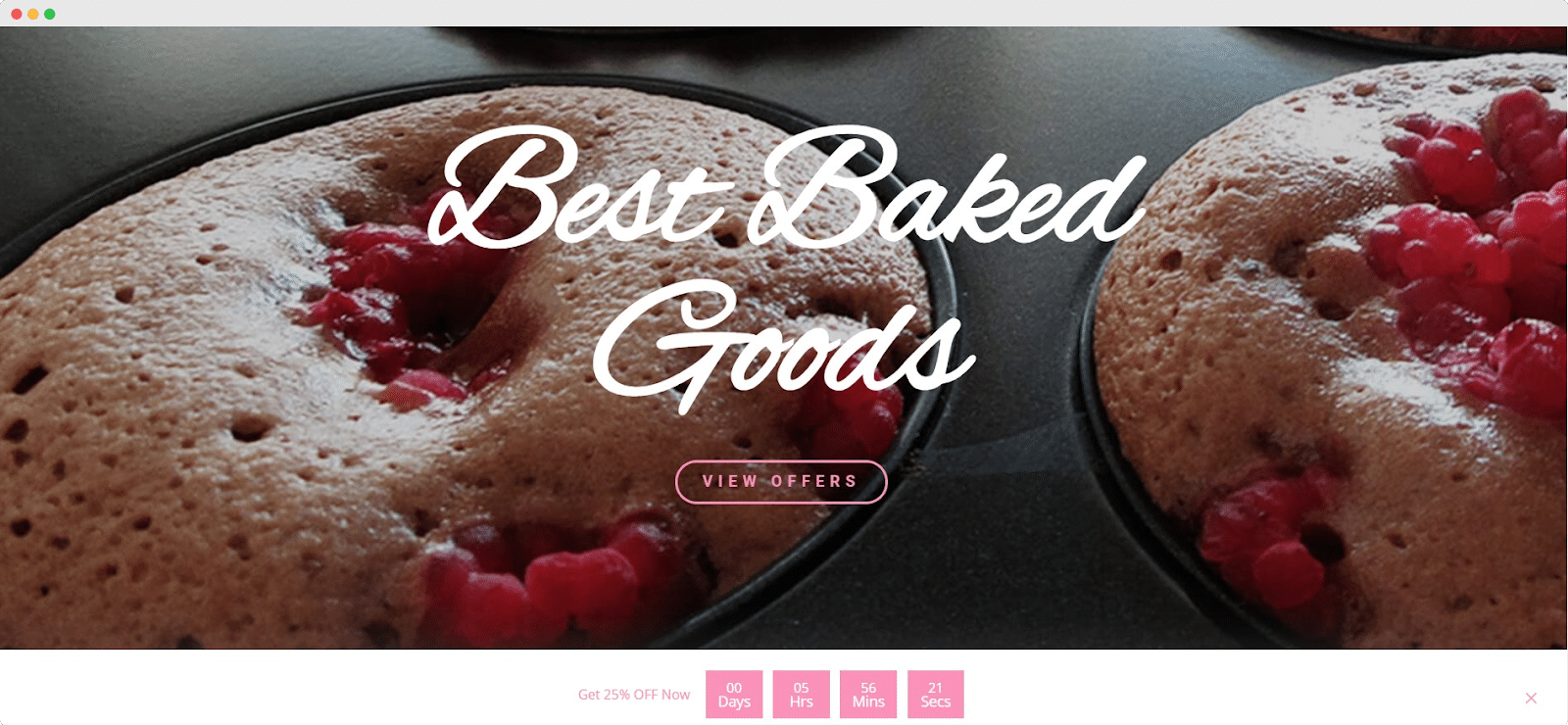
على سبيل المثال ، اختيار الشريط العلوي أو ملف شريط إعلام WordPress ربما يكون أكثر فاعلية خلال مواسم ذروة المبيعات مثل خلال تخفيضات الهالوين أو تخفيضات الجمعة السوداء أو الكريسماس أو مواسم التسوق المماثلة الأخرى.
لذلك ، من خلال تتبع أداء حملاتك التسويقية على أساس منتظم ، ستتمكن من معرفة الإستراتيجية التي ستعمل بشكل أفضل خلال أي وقت محدد من السنة.
كيفية قياس عائد الاستثمار باستخدام أداة التحليلات NotificationX
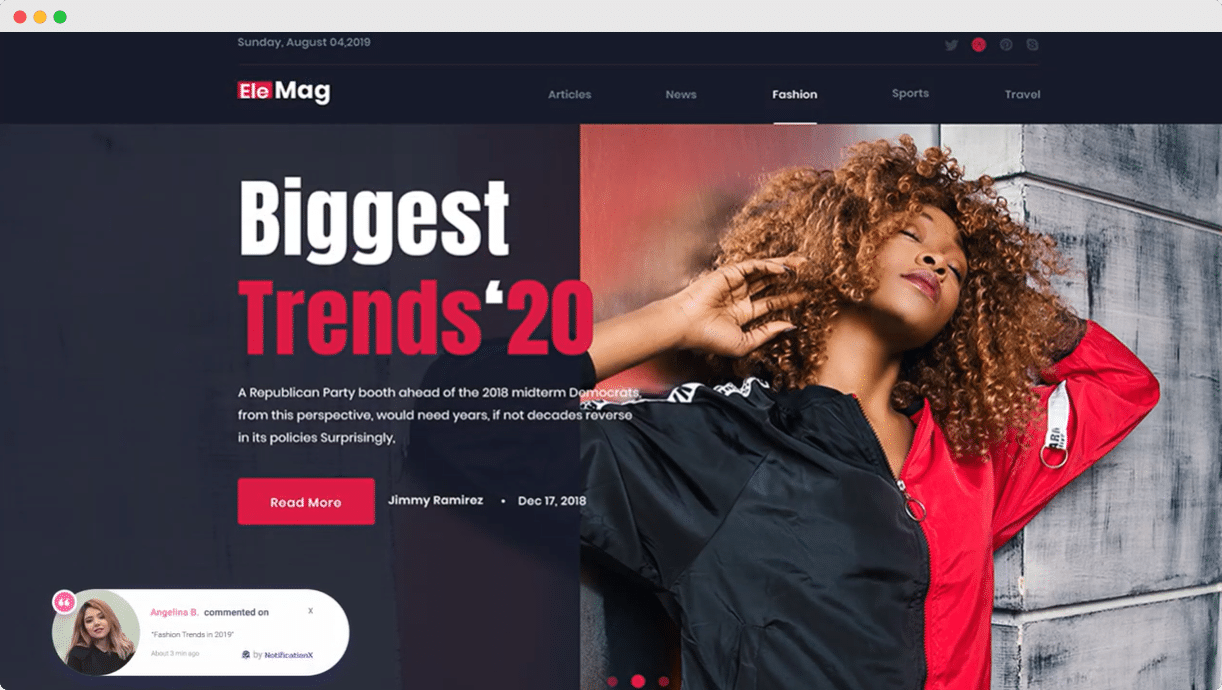
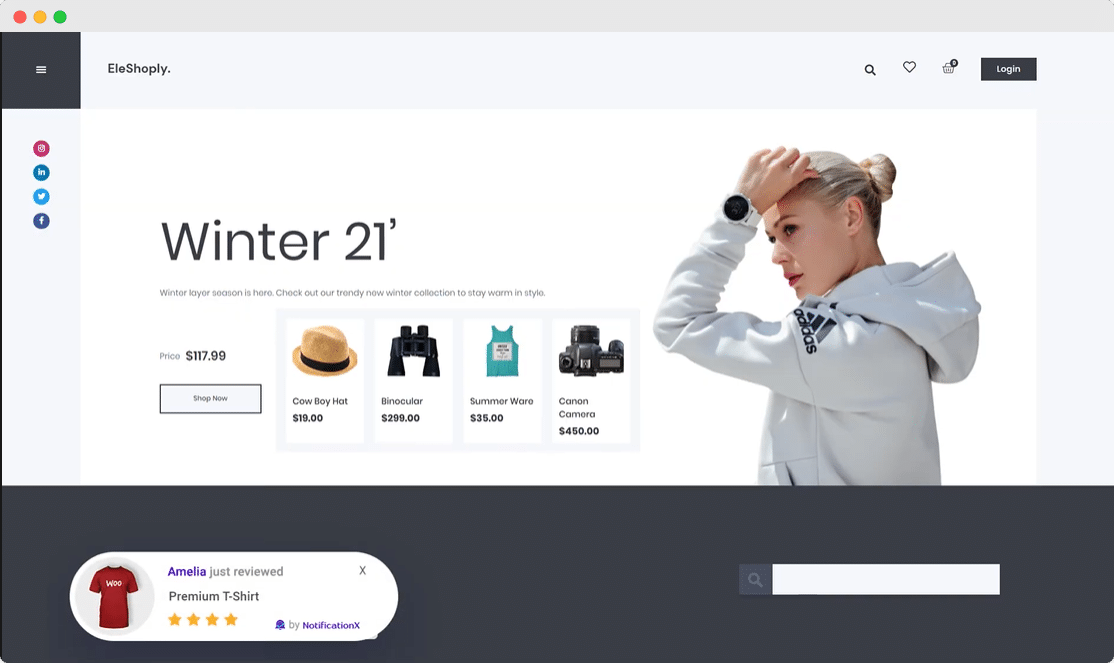
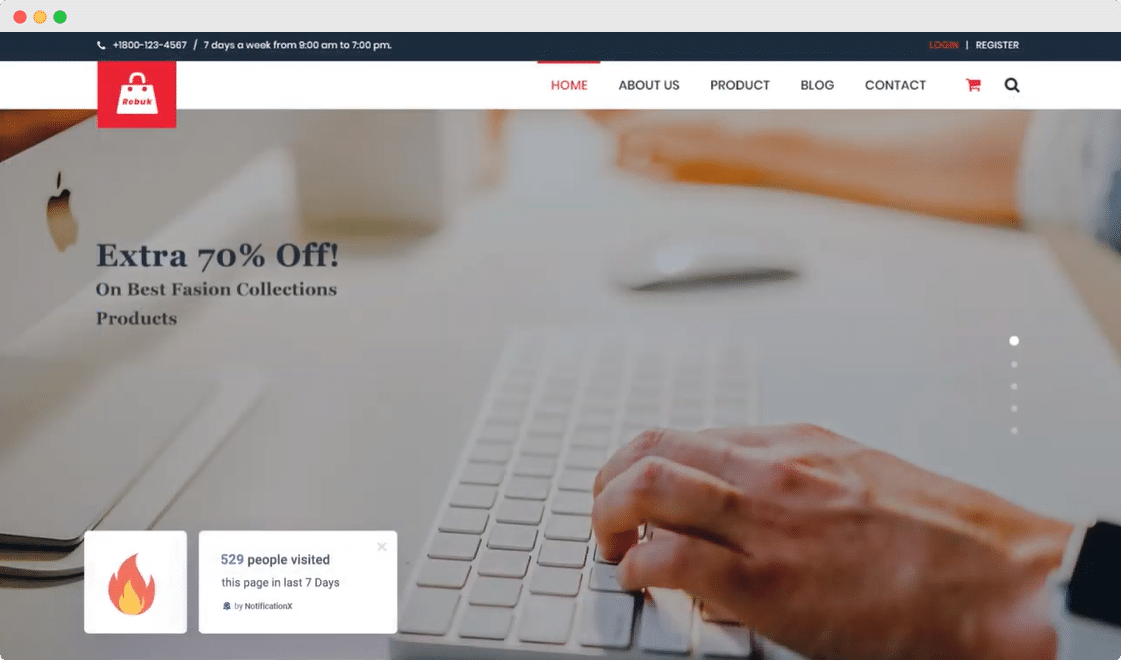
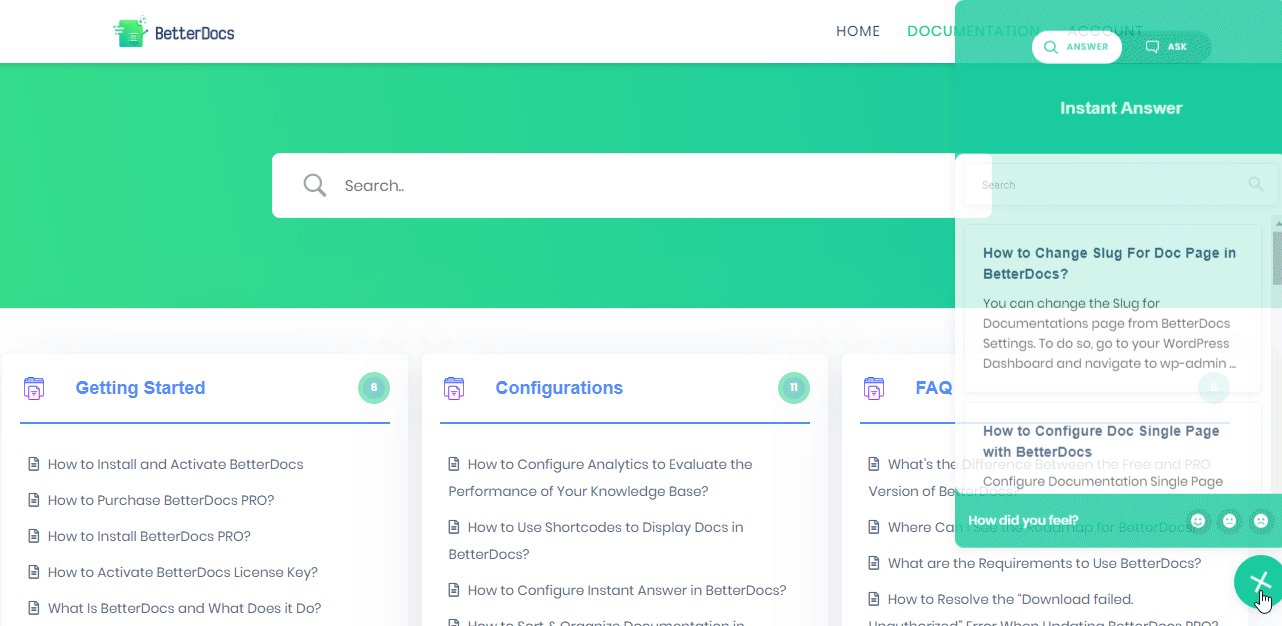
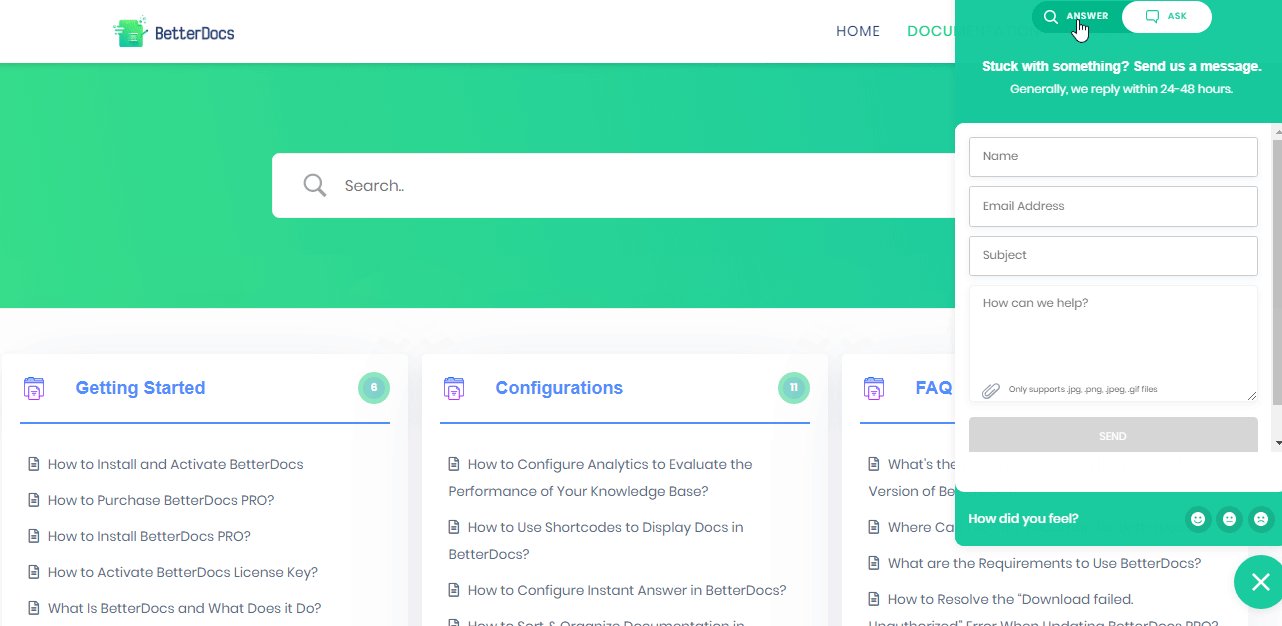
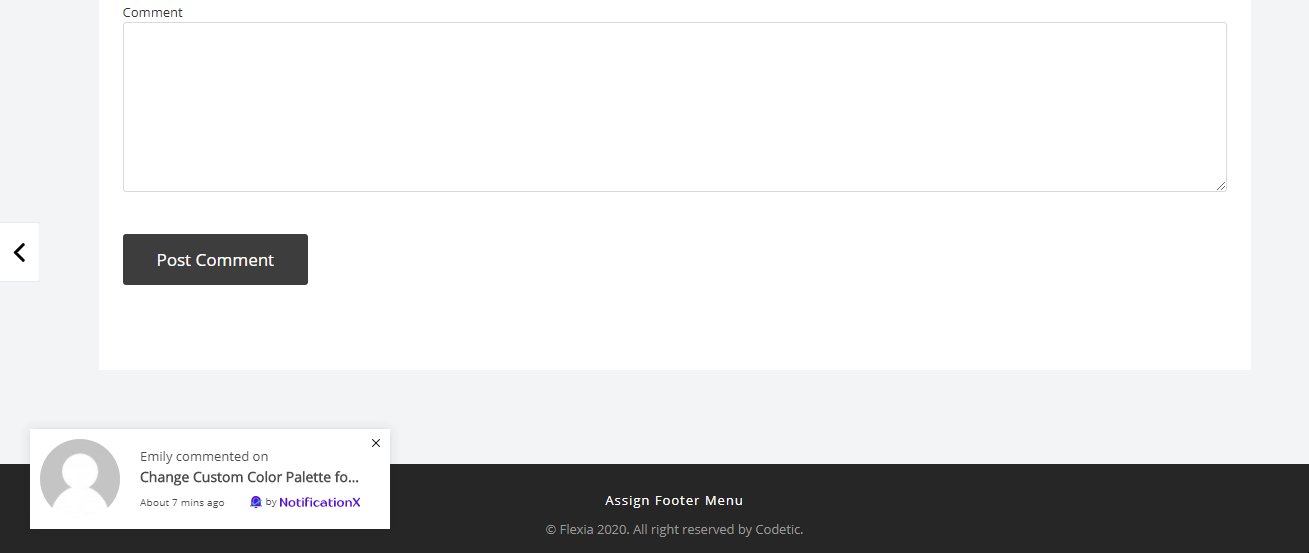
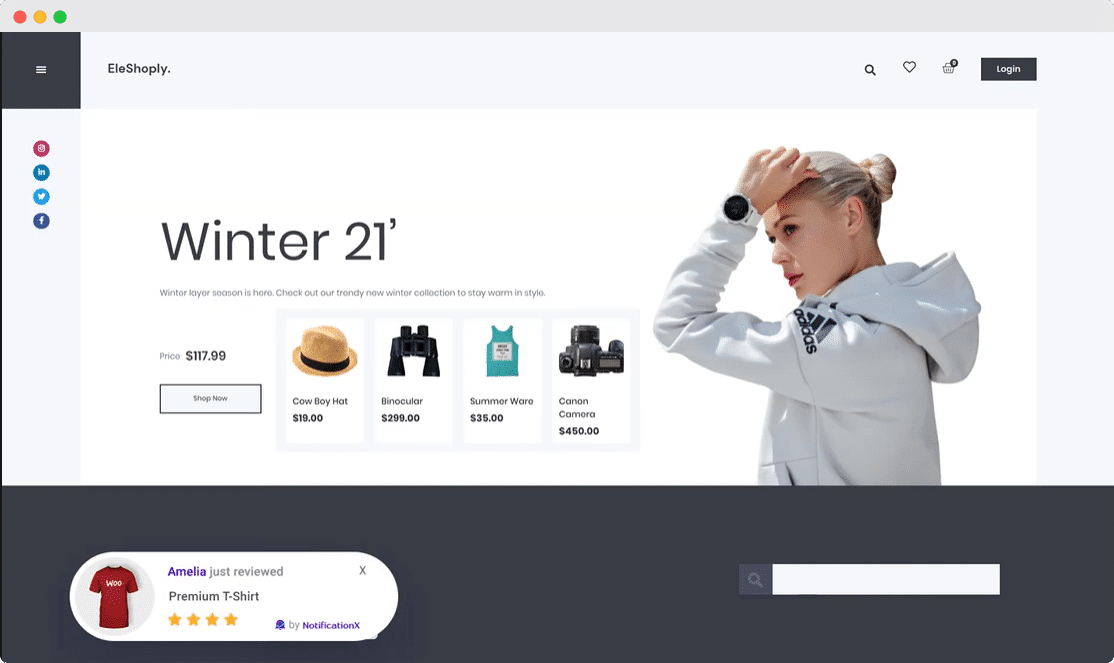
لنفترض أنك أنشأت حملة تسويق برهان اجتماعي لزيادة مبيعاتك لـ WooCommerce. قد يكون هذا ملف مراجعة منبثقة أو دعابة لبناء الثقة بين عملائك المحتملين والتأثير عليهم لإجراء عملية شراء. عندما تقوم بإنشاء هذا النوع من ملفات النوافذ المنبثقة لمراجعة WooCommerce مع NotificationX، هذا هو الشكل الذي سيظهر به على صفحات موقع الويب الخاص بك.

الآن ، قد تتساءل عما إذا كان هذا النوع من النوافذ المنبثقة فعالًا حقًا في زيادة مبيعات WooCommerce. أفضل طريقة للعثور على إجابة لهذا النوع من الأسئلة هي باستخدام NotificationX التحليلات والتقارير أداة.
تأتي هذه الميزة المتقدمة حصريًا مع ملفات NotificationX برو. باستخدام هذه الميزة ، ستتمكن من معرفة ما إذا كانت حملات الدليل الاجتماعي الخاصة بك مثل تلك الموضحة أعلاه تساعدك بالفعل على تنمية عملك.
دعنا نتعرف على كيفية تكوين NotificationX التحليلات والتقارير أداة وقياس عائد الاستثمار من استراتيجيات التسويق ذات الدليل الاجتماعي.
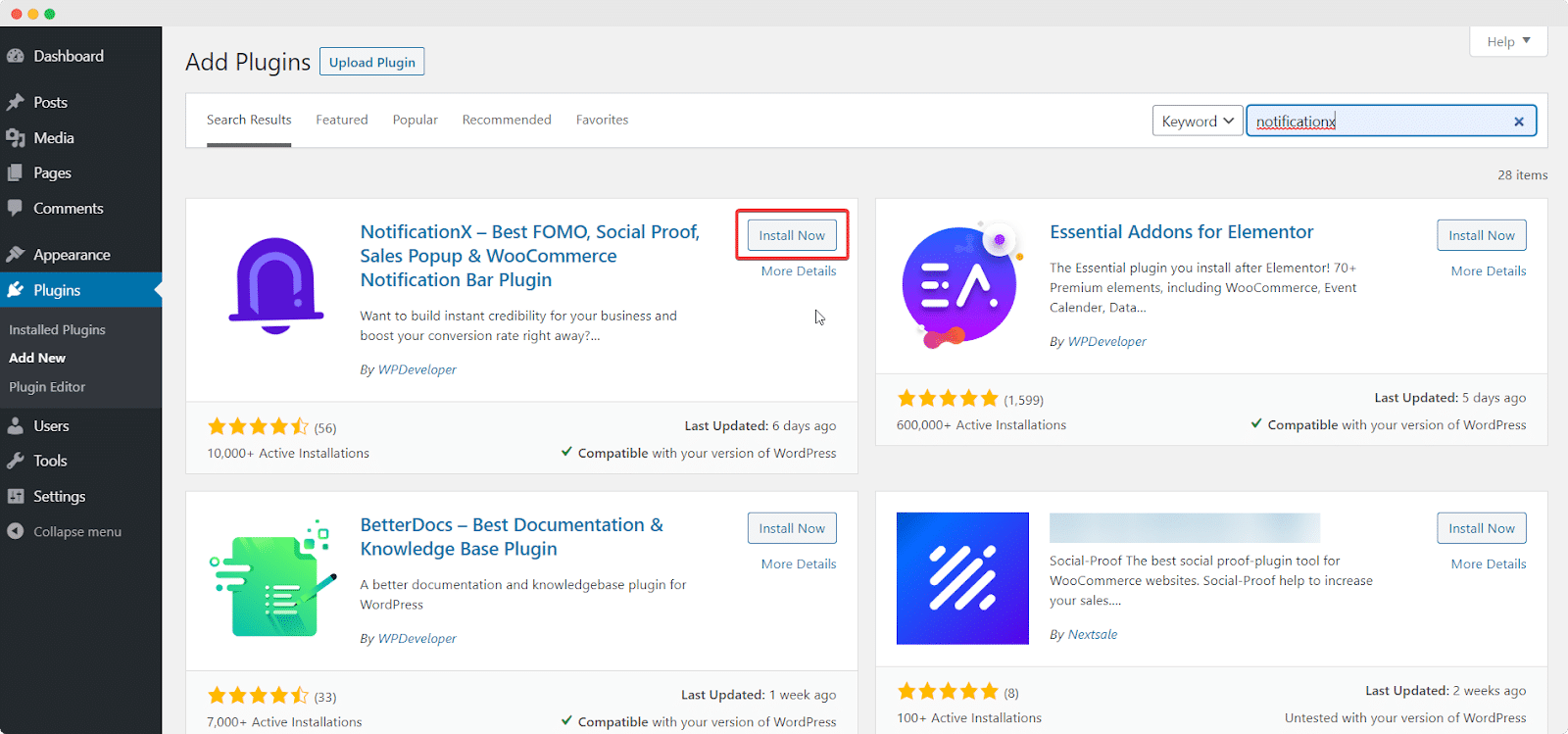
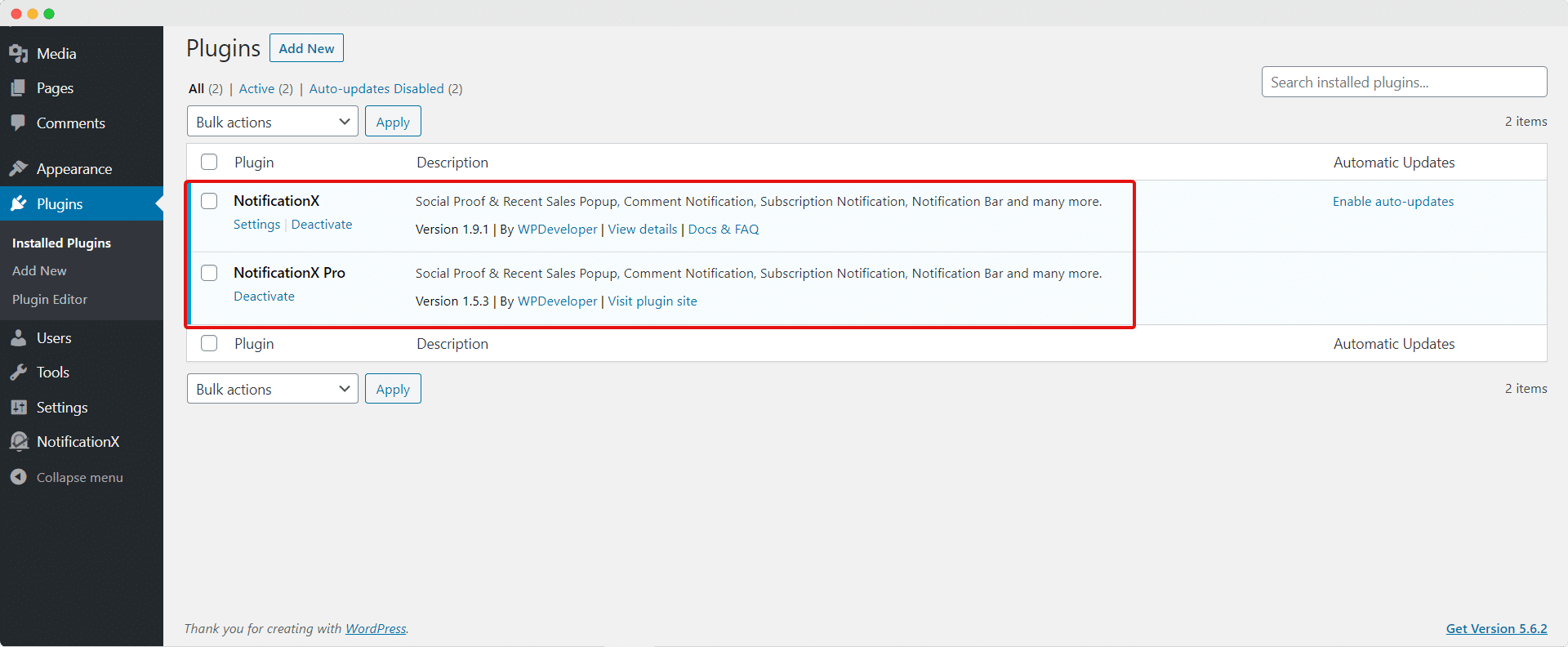
الخطوة 1: قم بتثبيت وتنشيط NotificationX على موقع الويب الخاص بك
إذا لم يكن لديك بالفعل NotificationX مثبتًا ، فعليك أن تبدأ بـ تثبيت نسخة مجانية من NotificationX على موقع WordPress الخاص بك. بمجرد الانتهاء من ذلك ، ستحتاج إلى الشراء والتثبيت NotificationX برو كذلك ، نظرًا لأن أداة Analytics & Reporting هي ميزة حصرية ومتقدمة.

الخطوة 2: قم بإنشاء حملة تسويق برهان اجتماعي باستخدام NotificationX
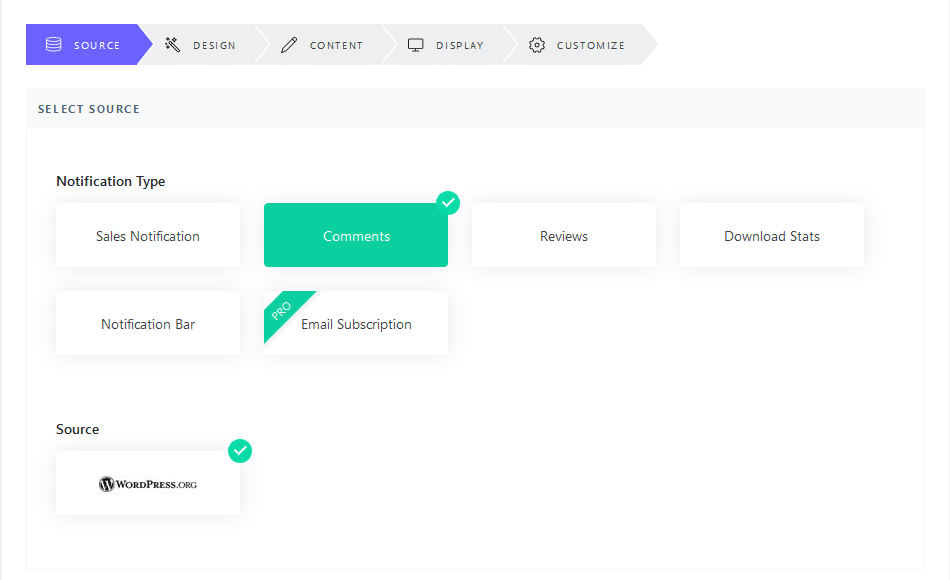
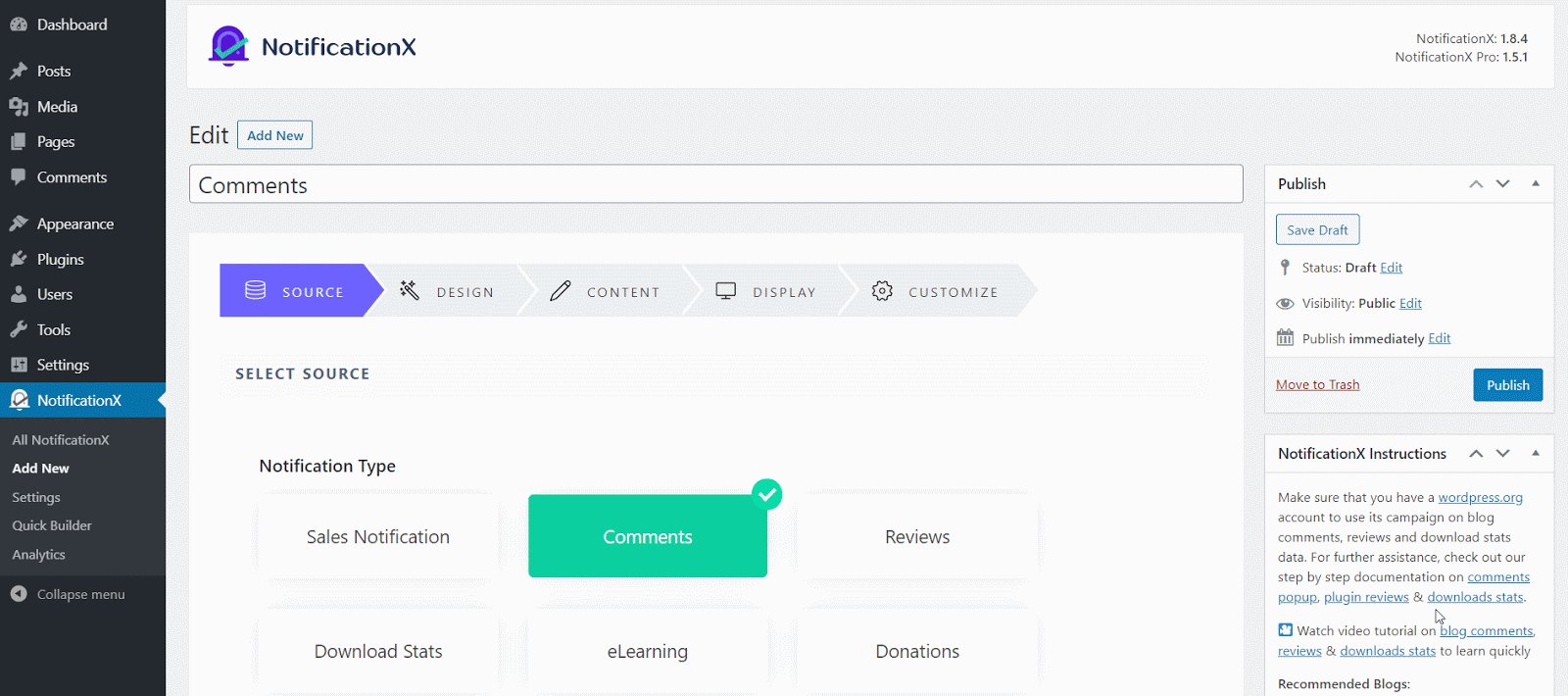
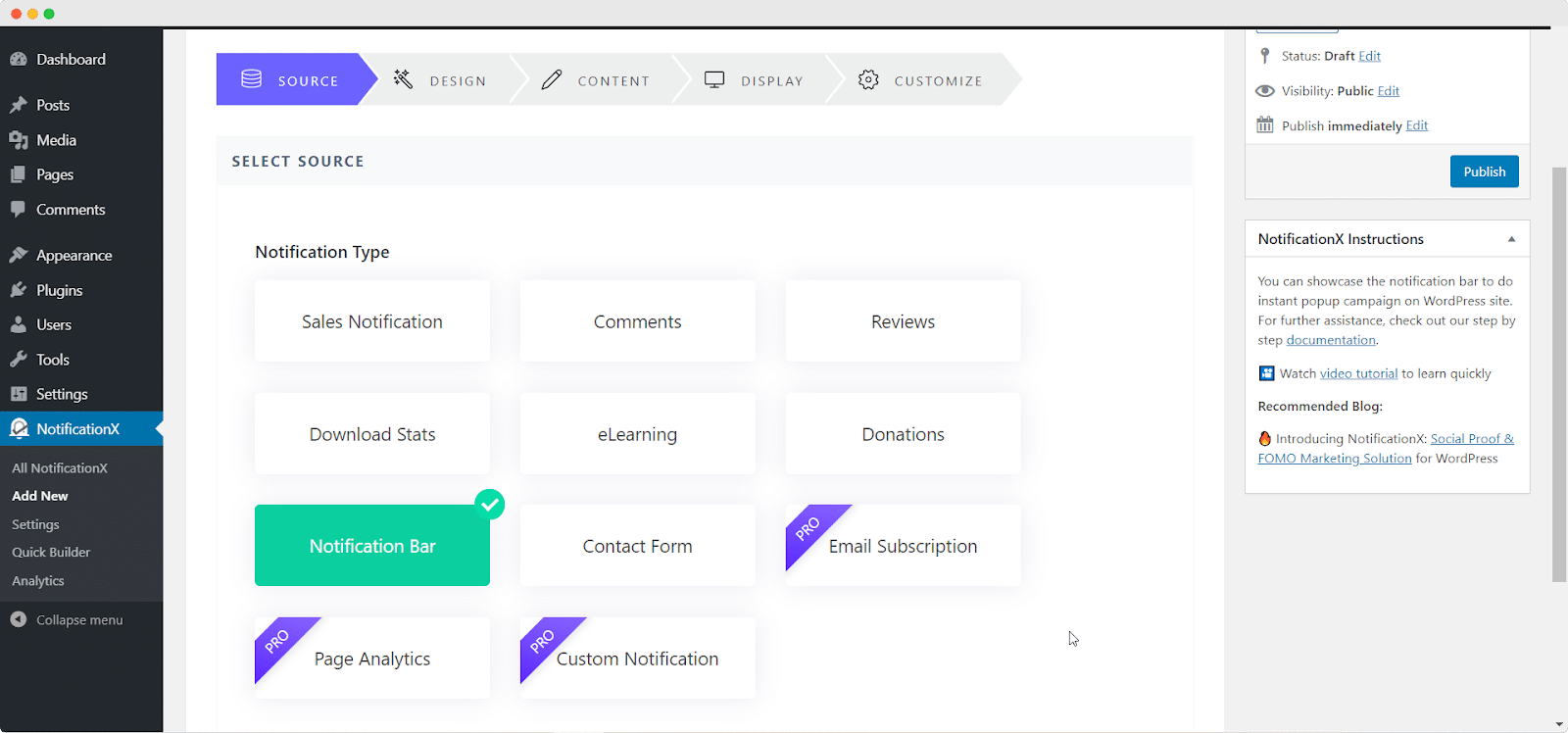
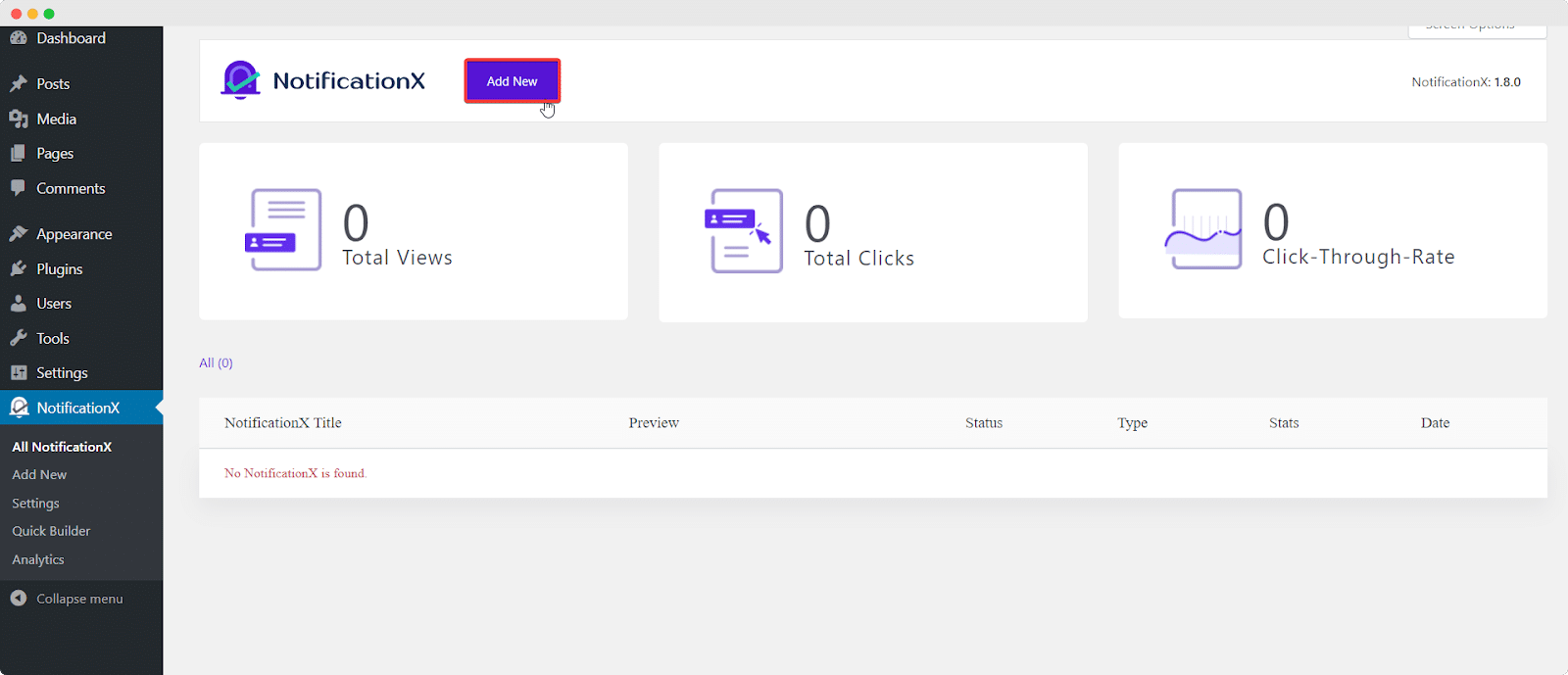
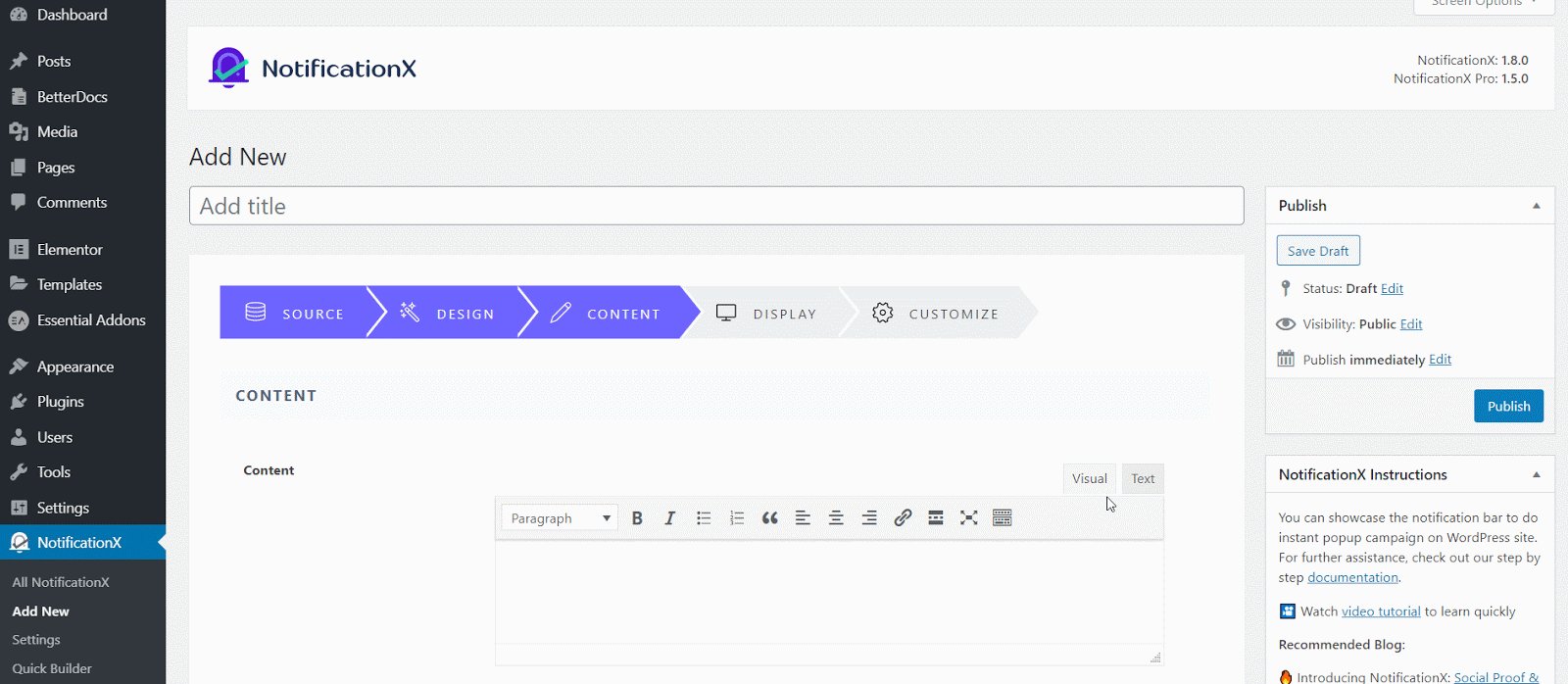
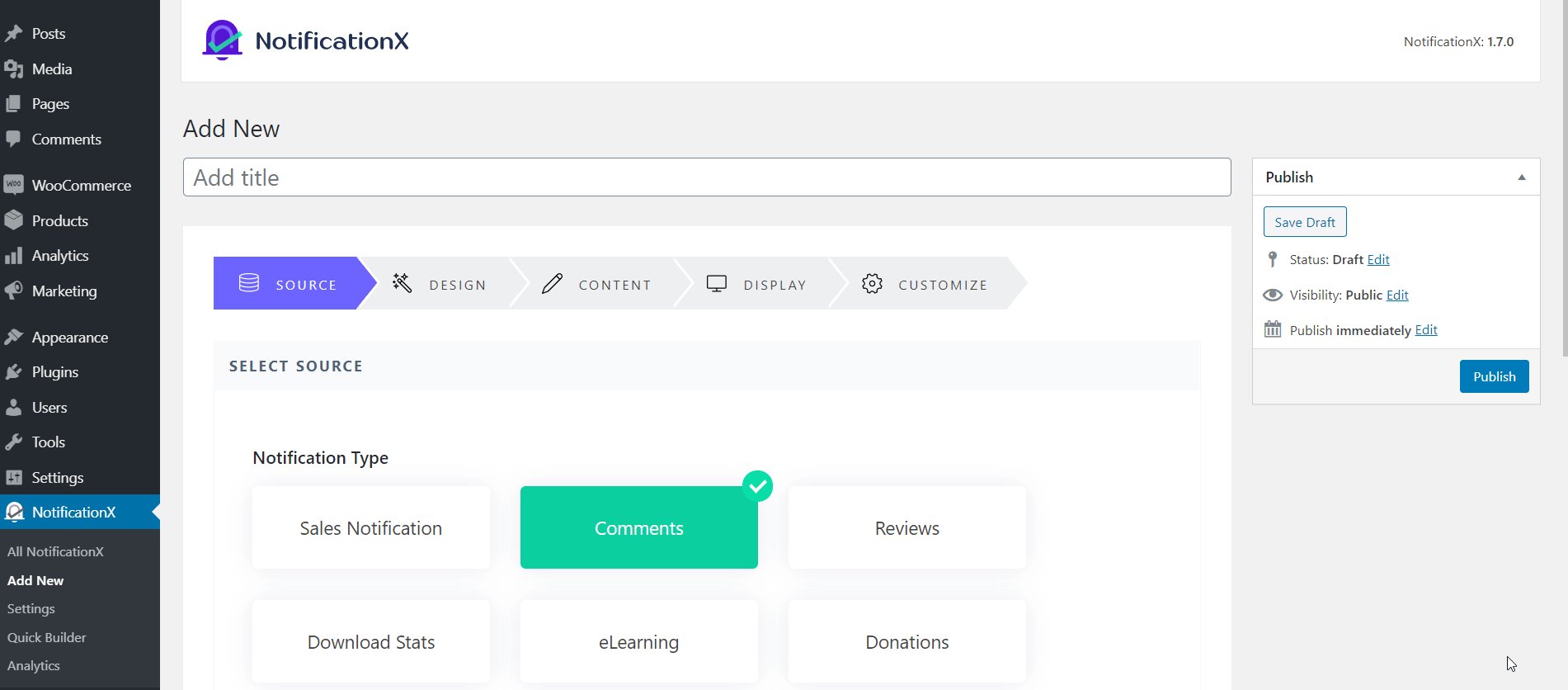
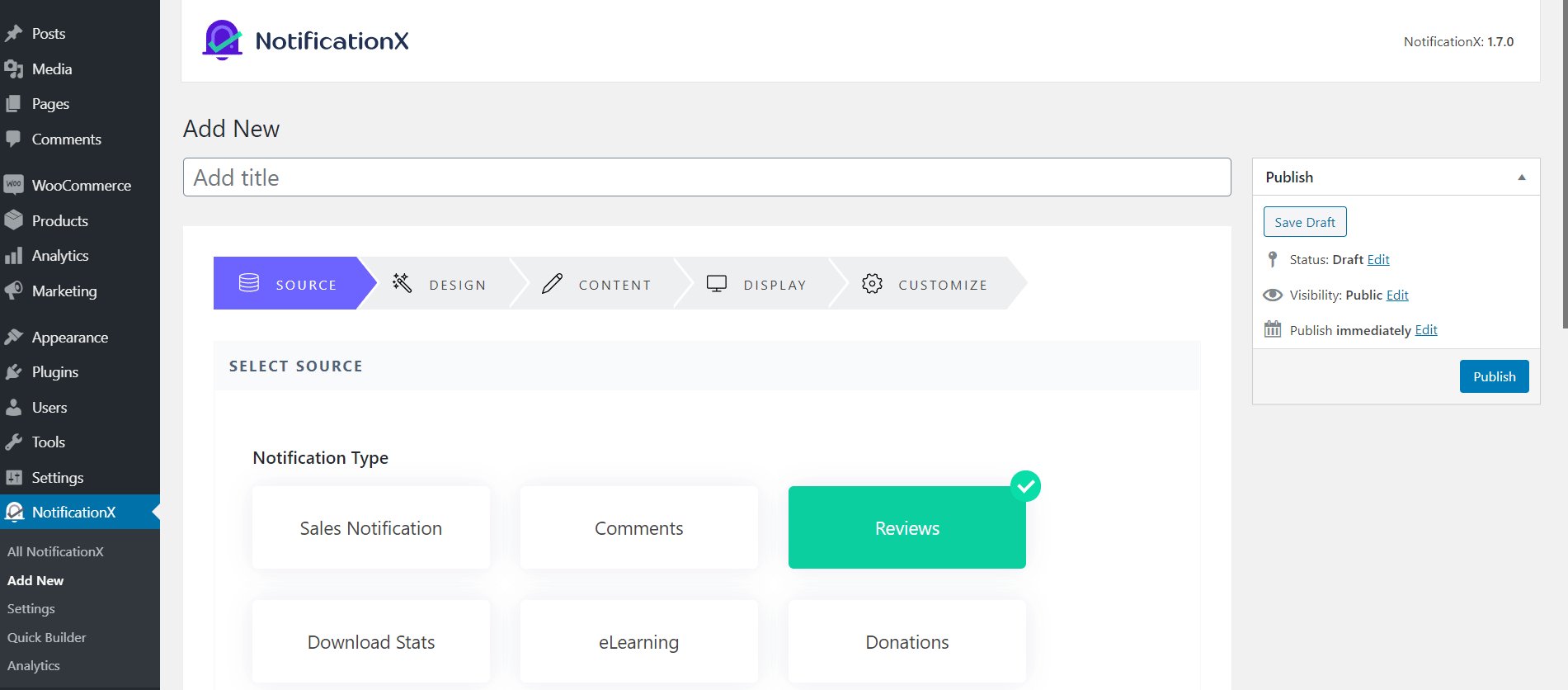
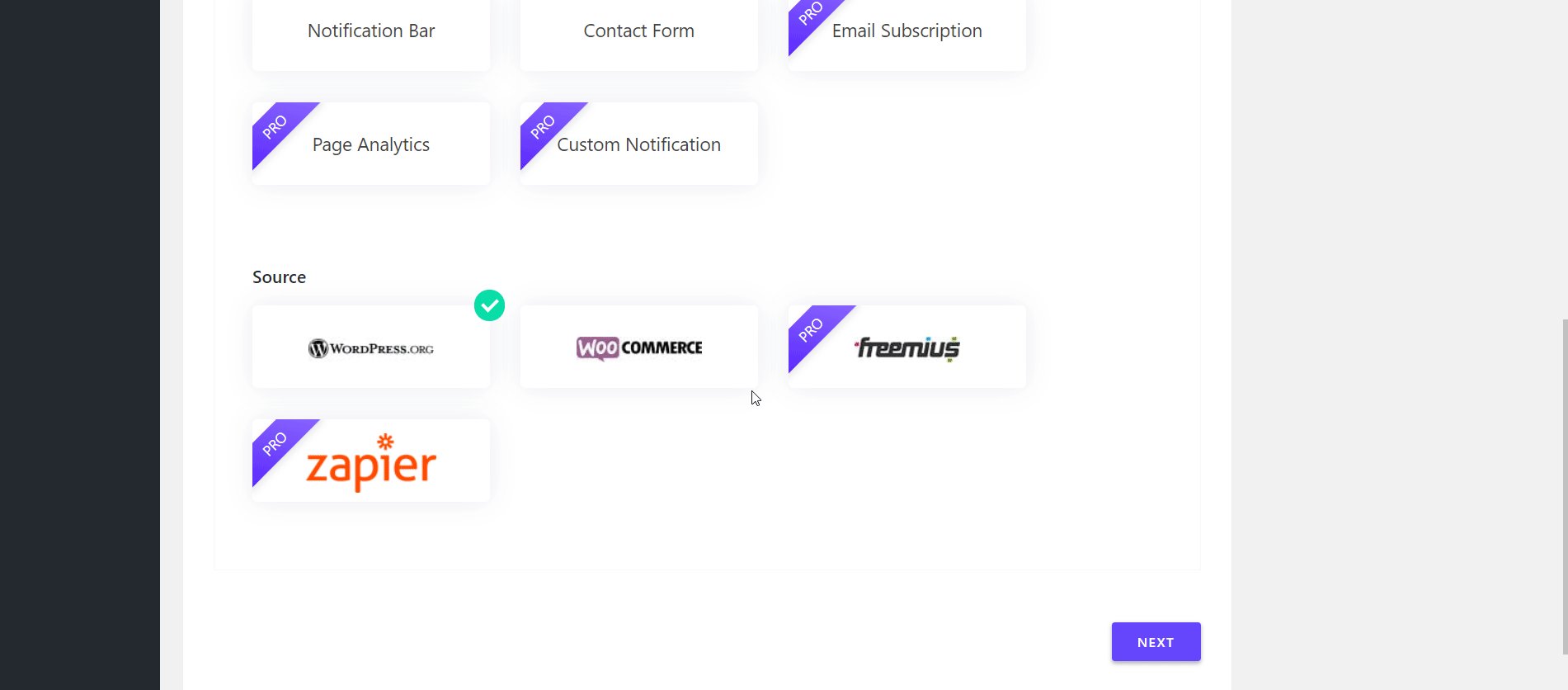
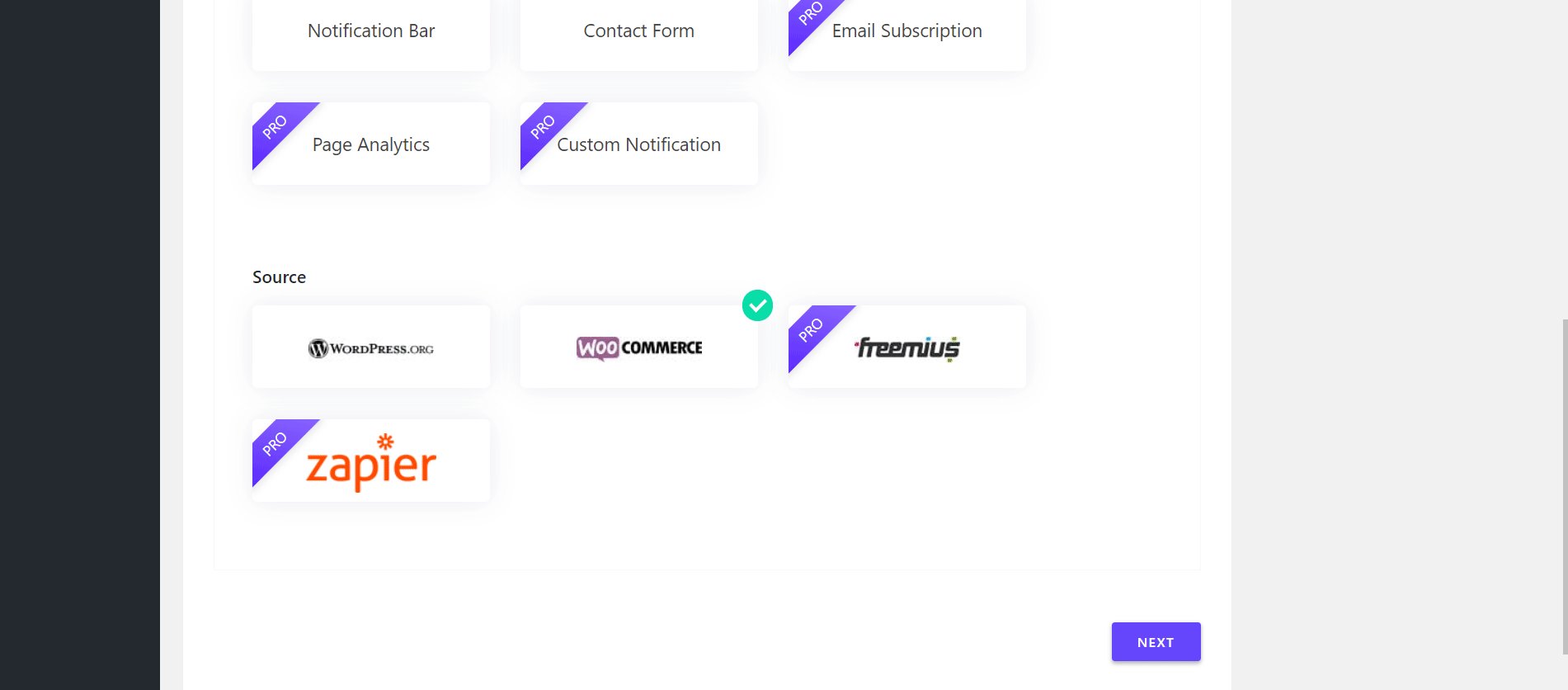
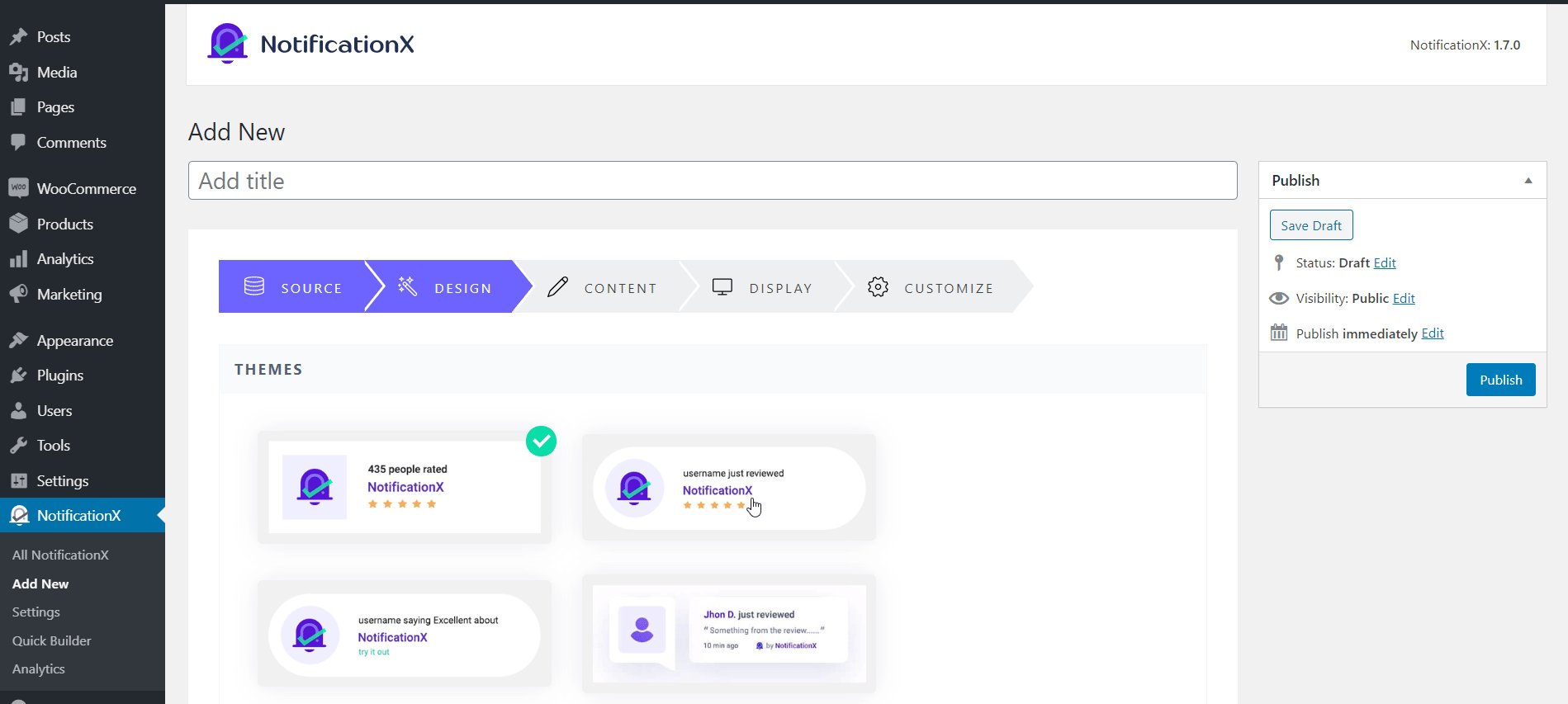
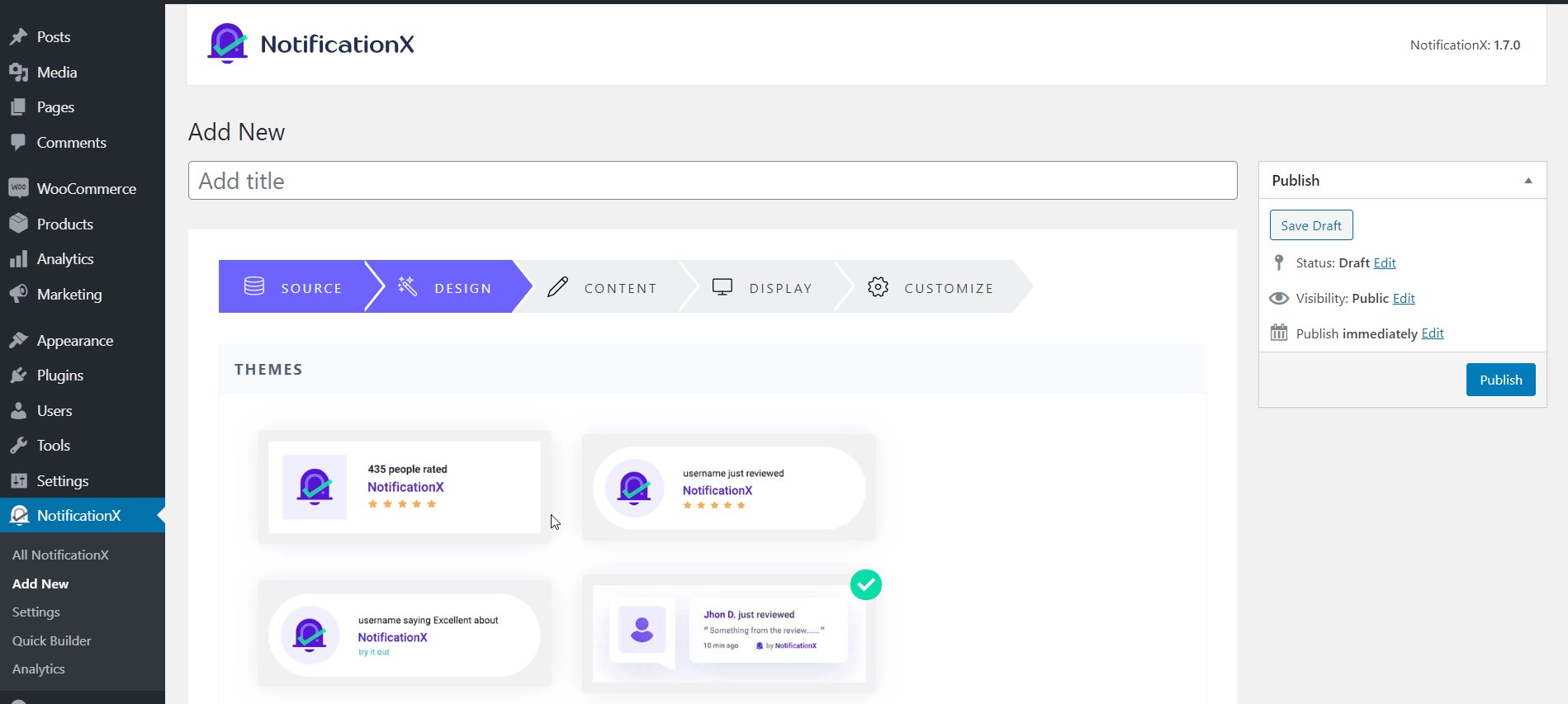
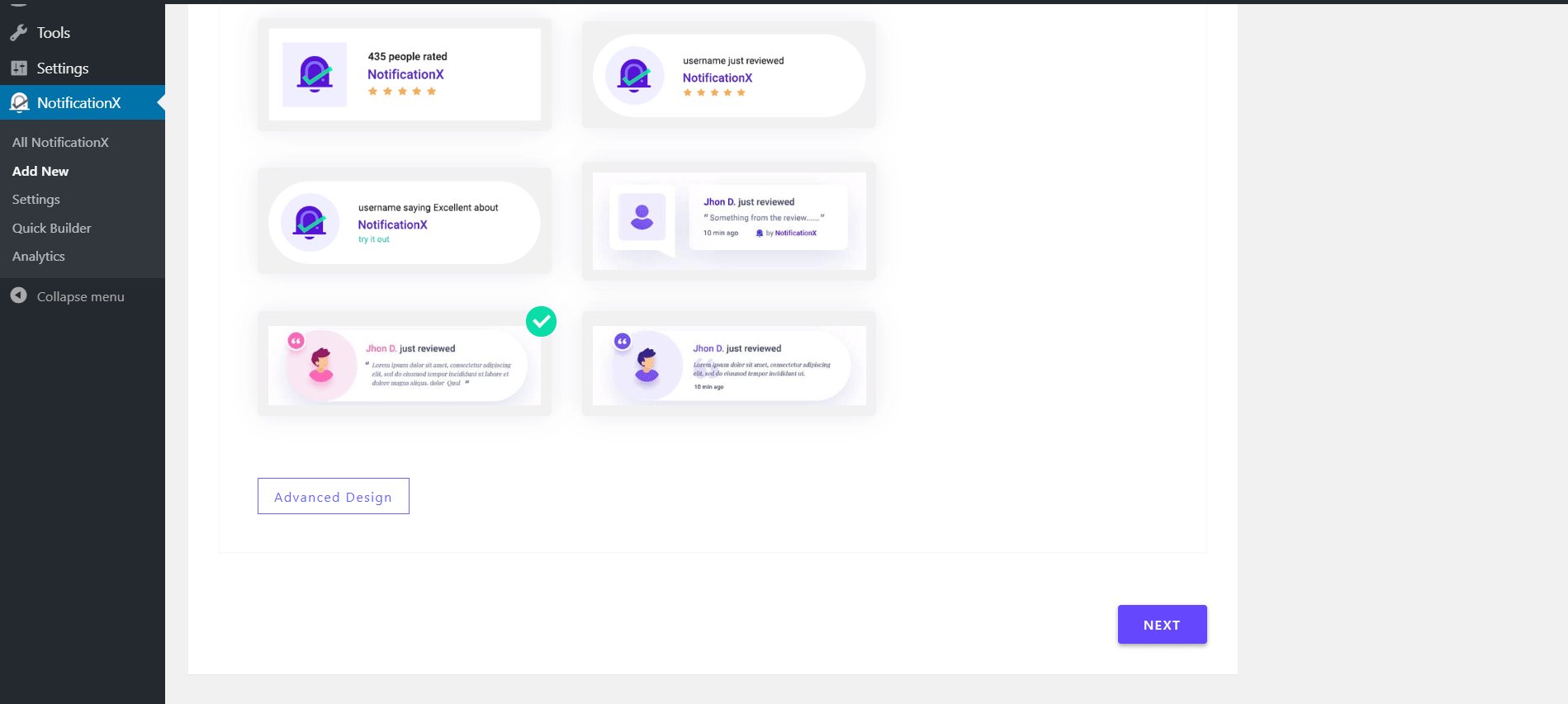
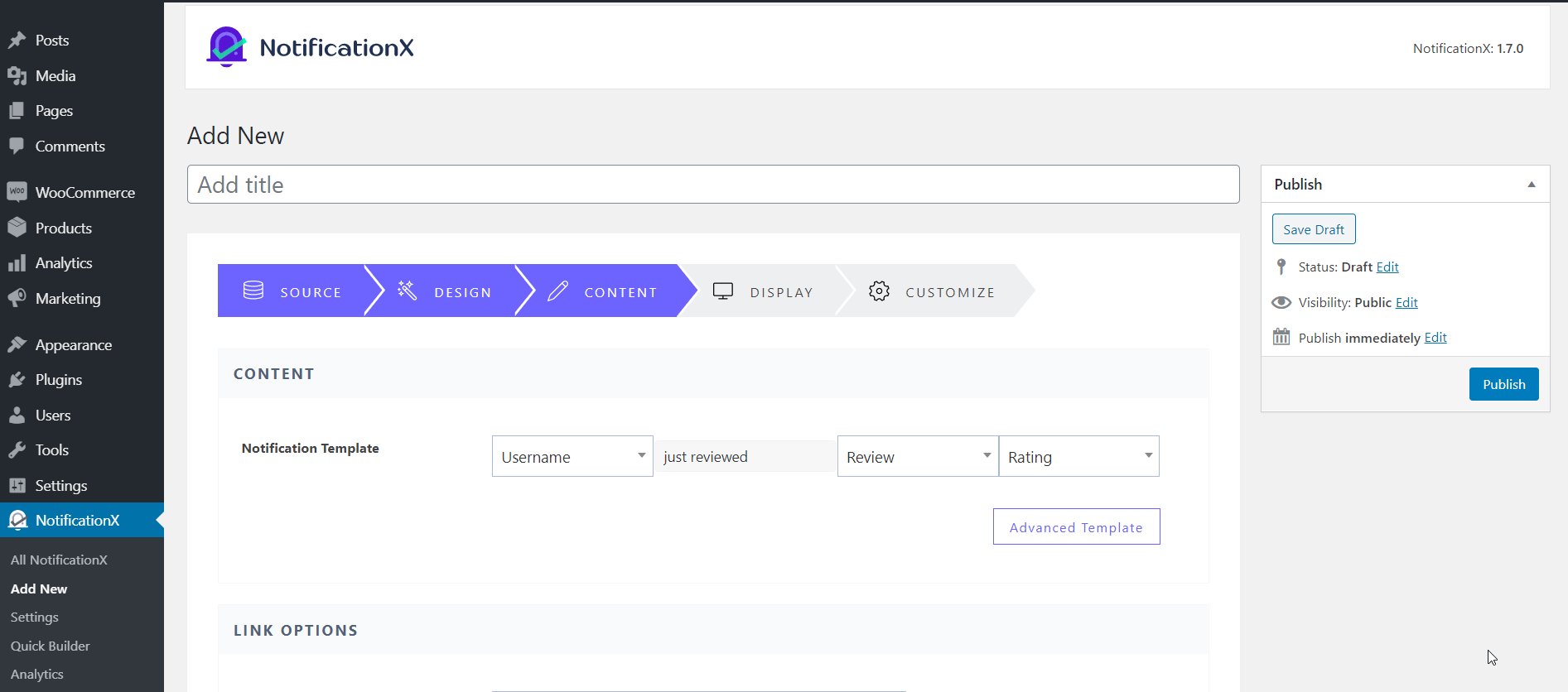
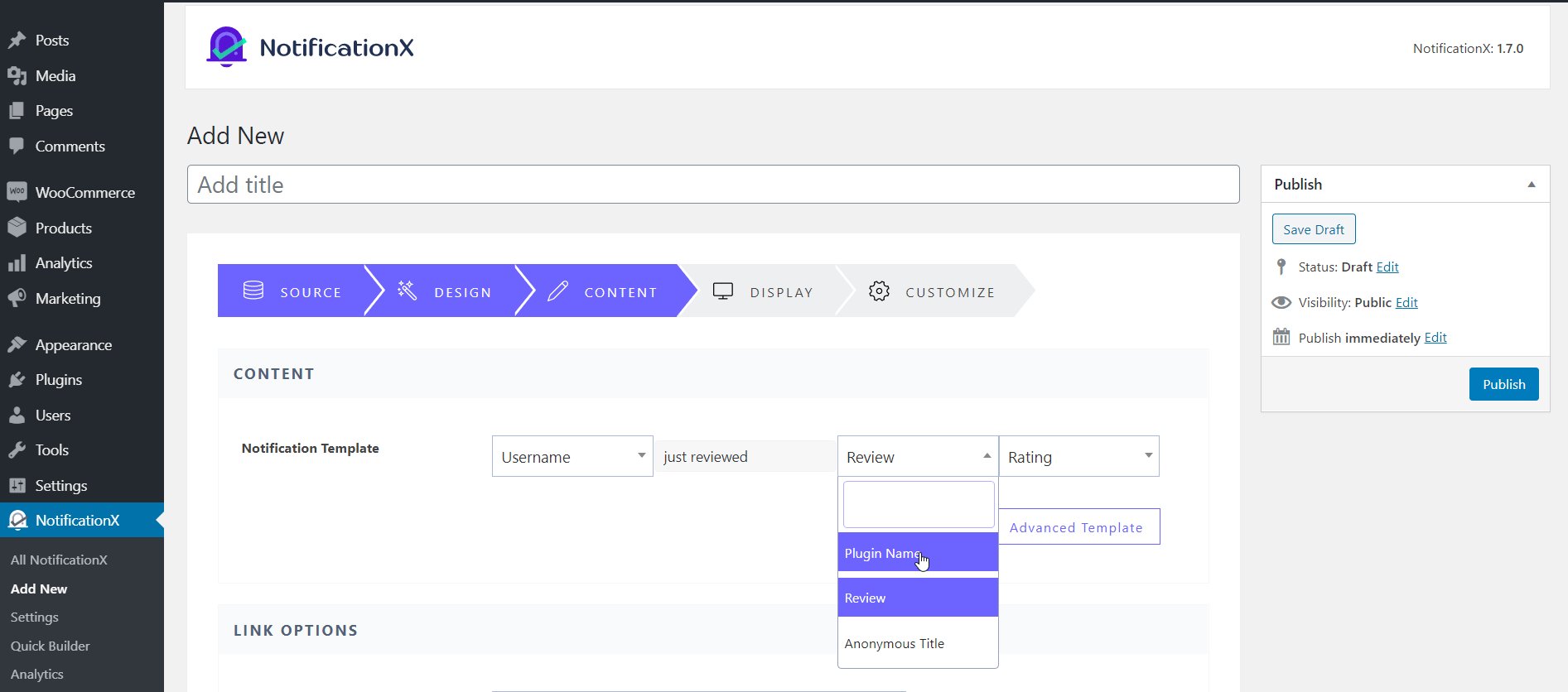
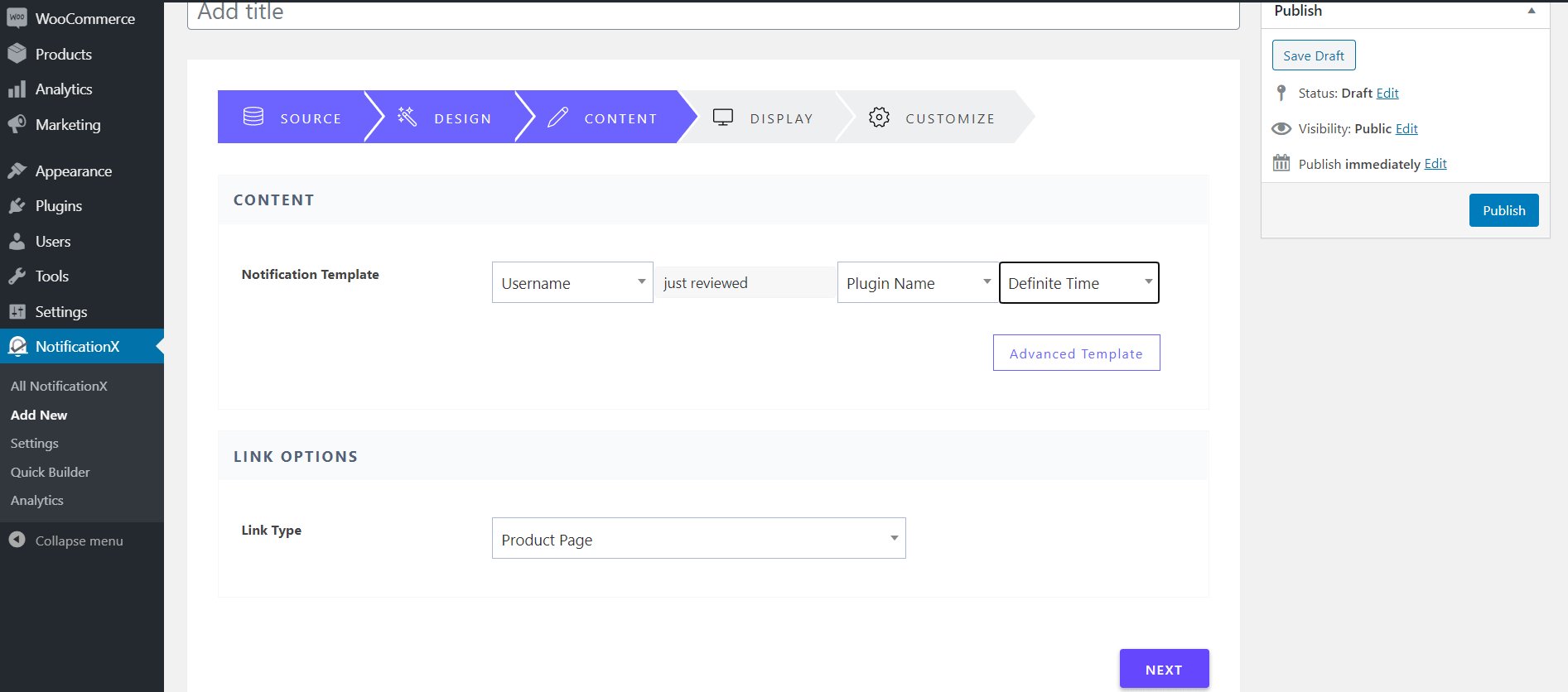
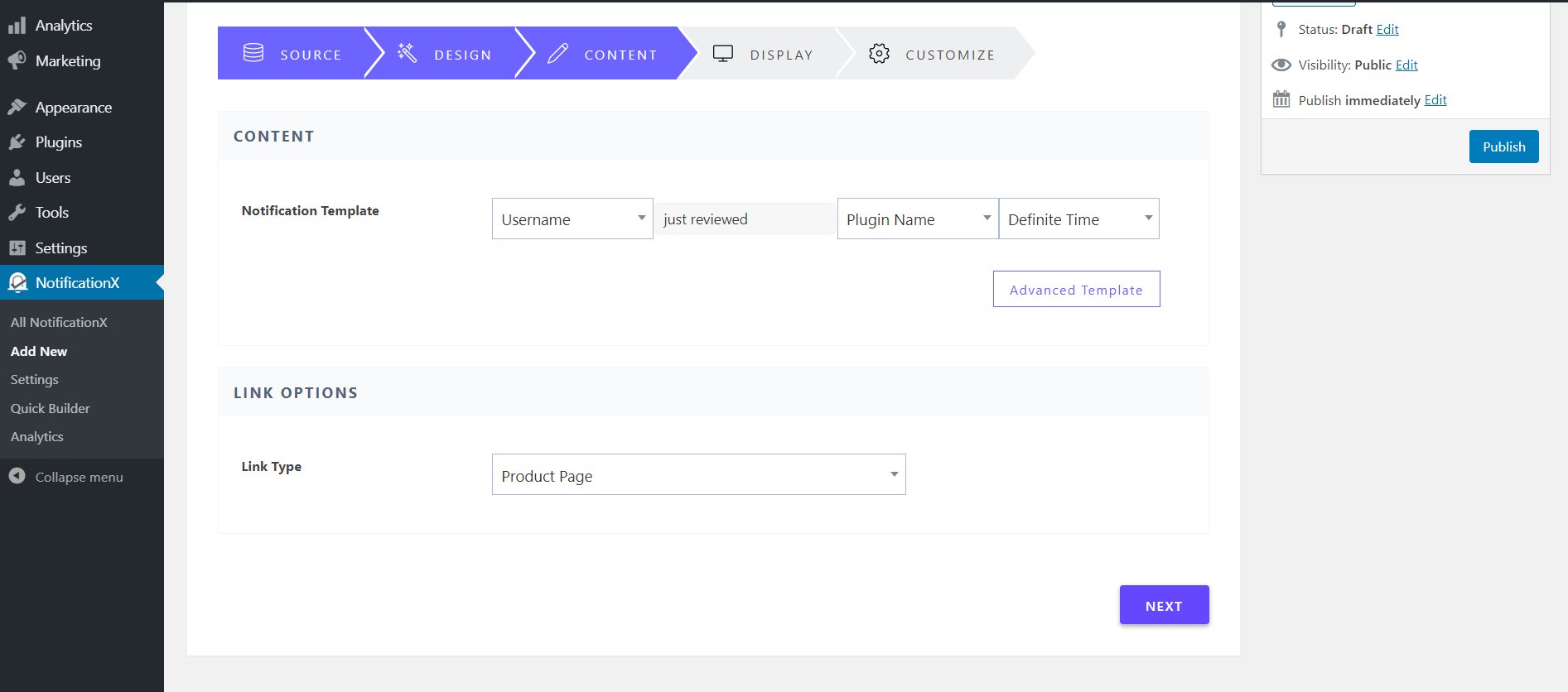
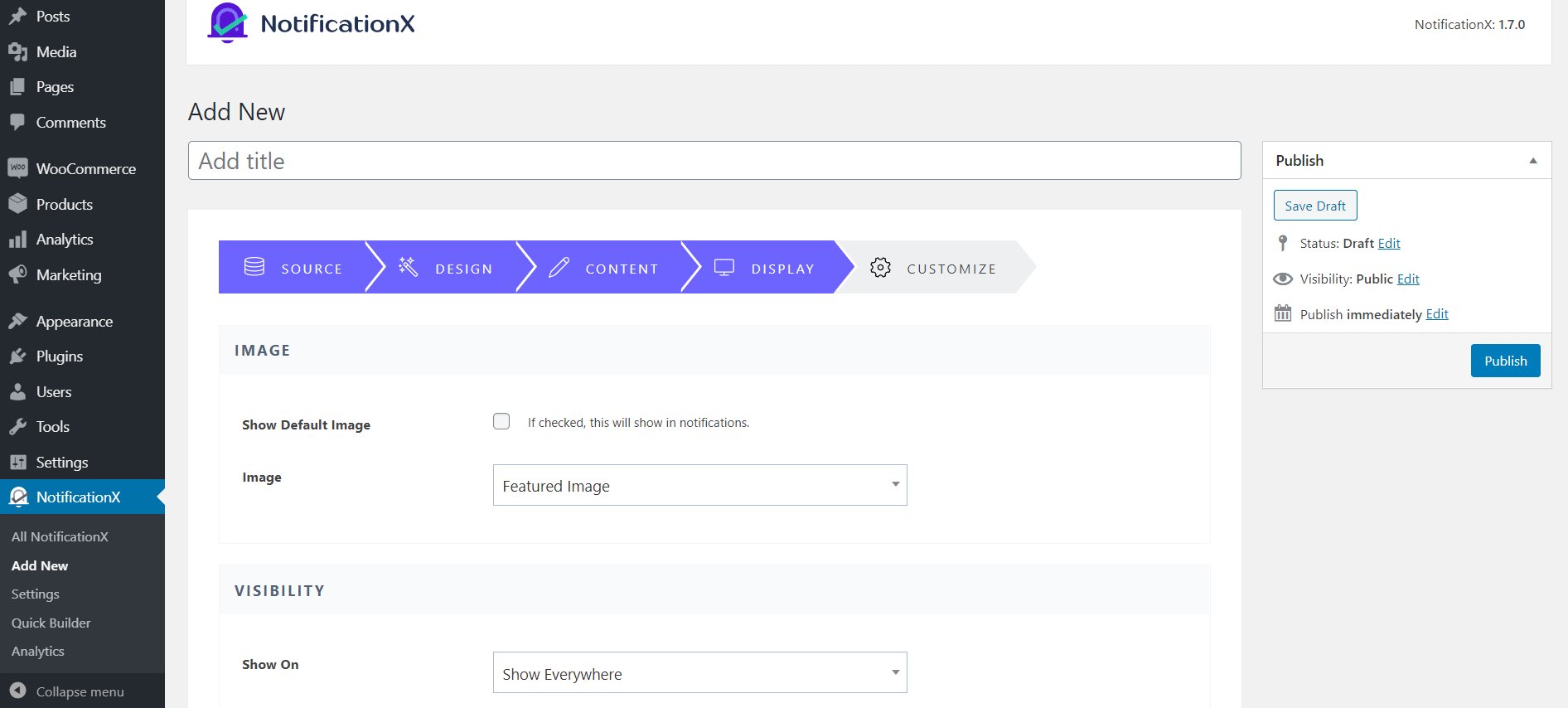
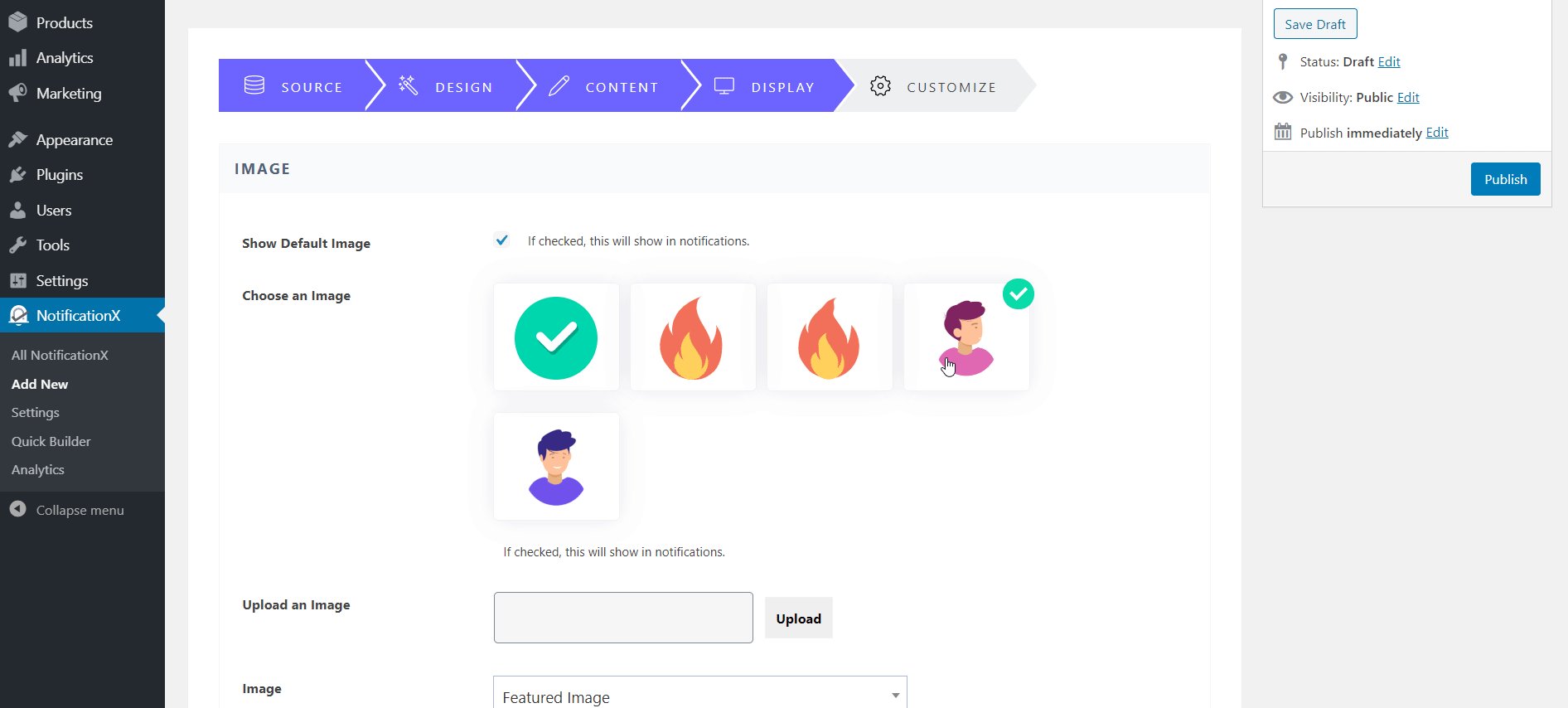
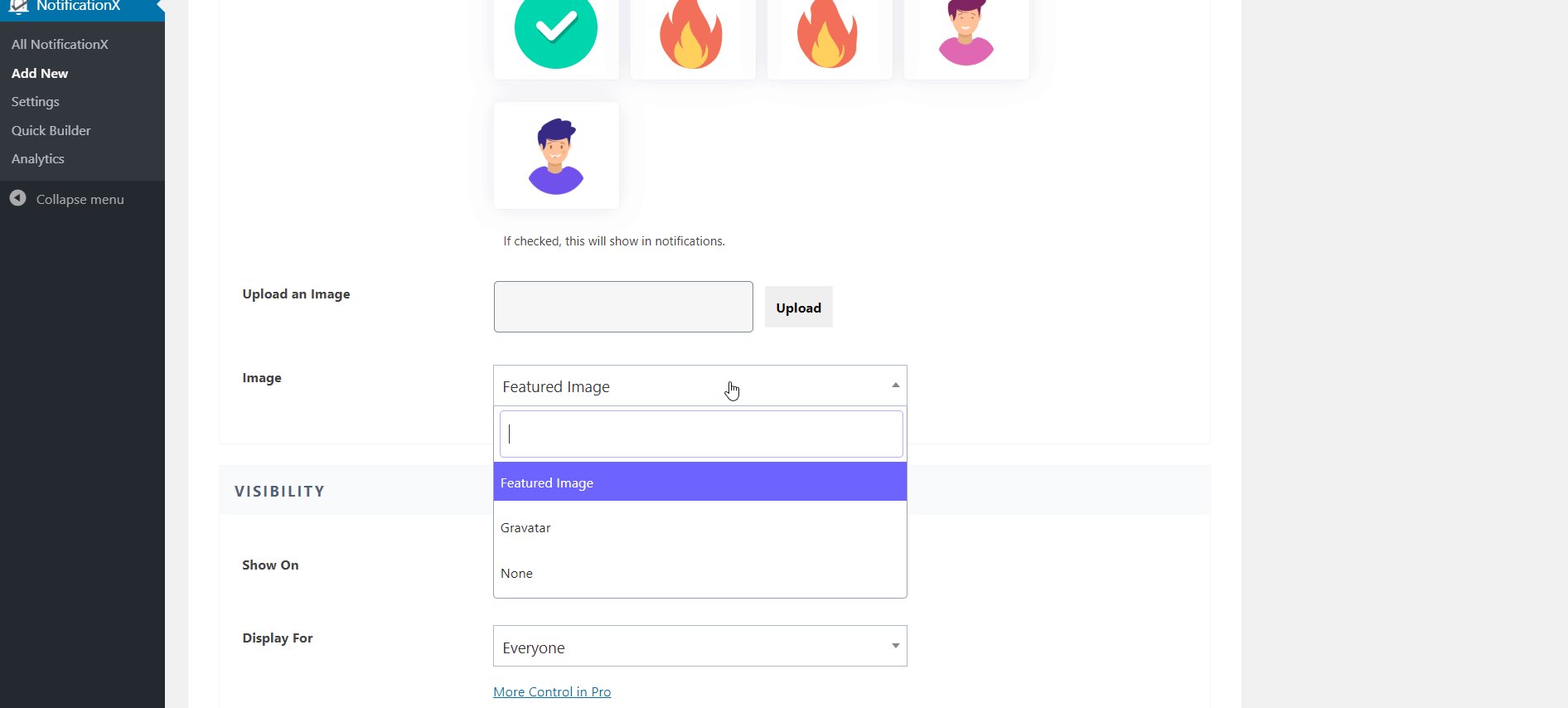
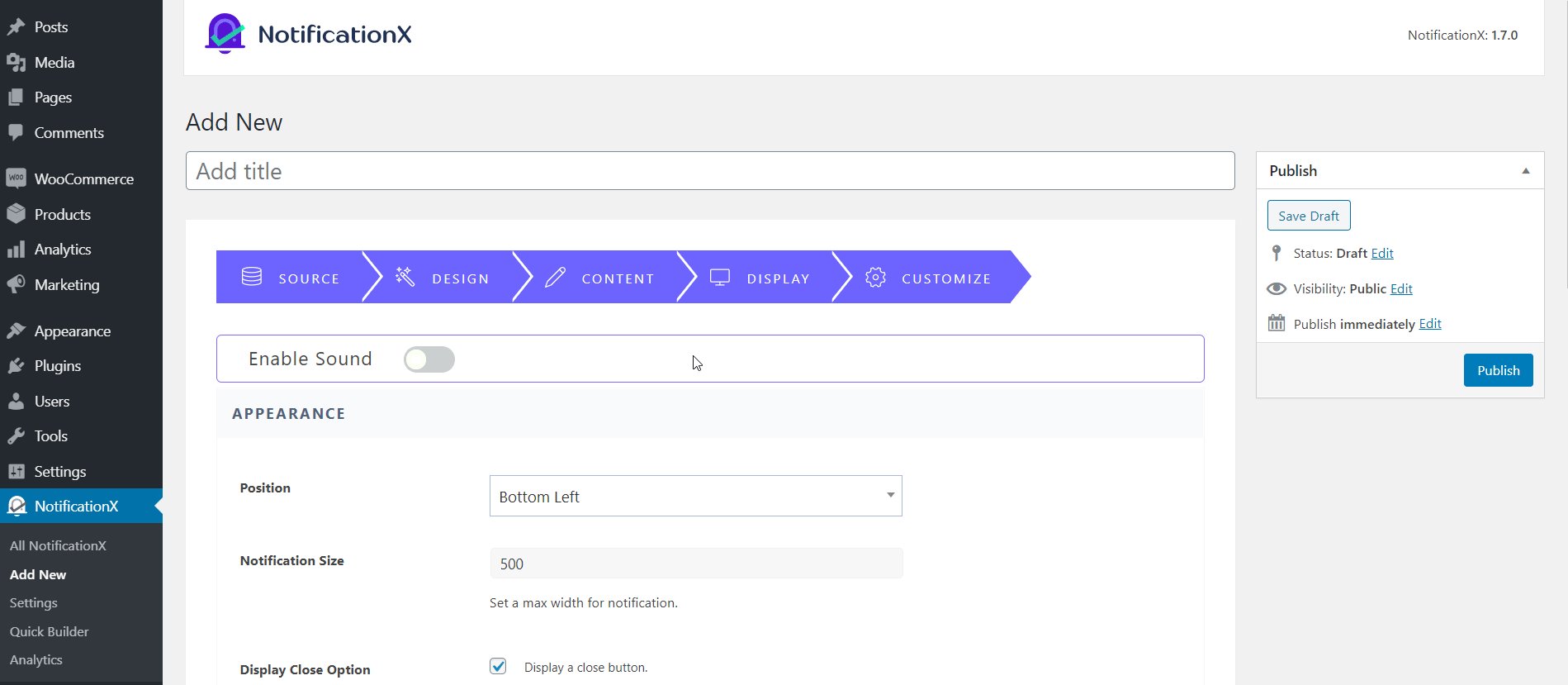
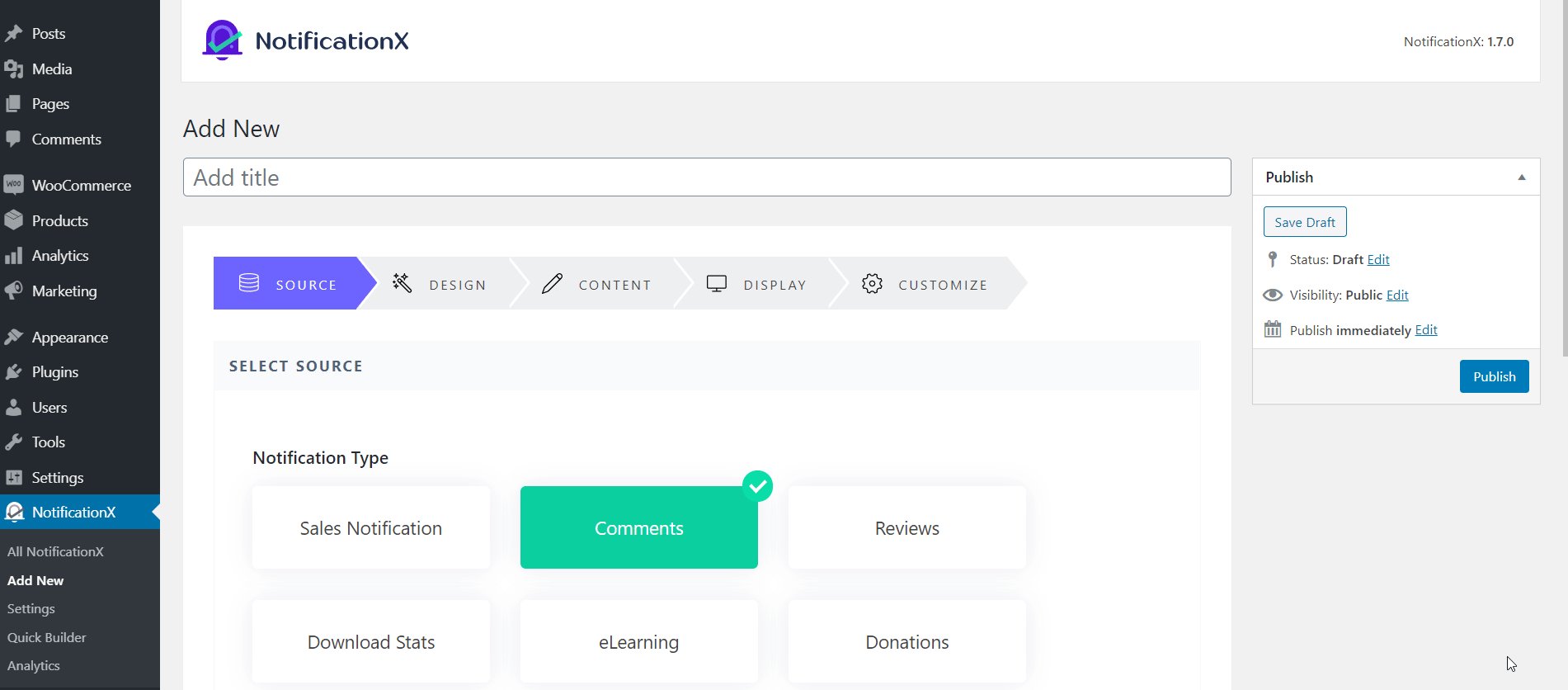
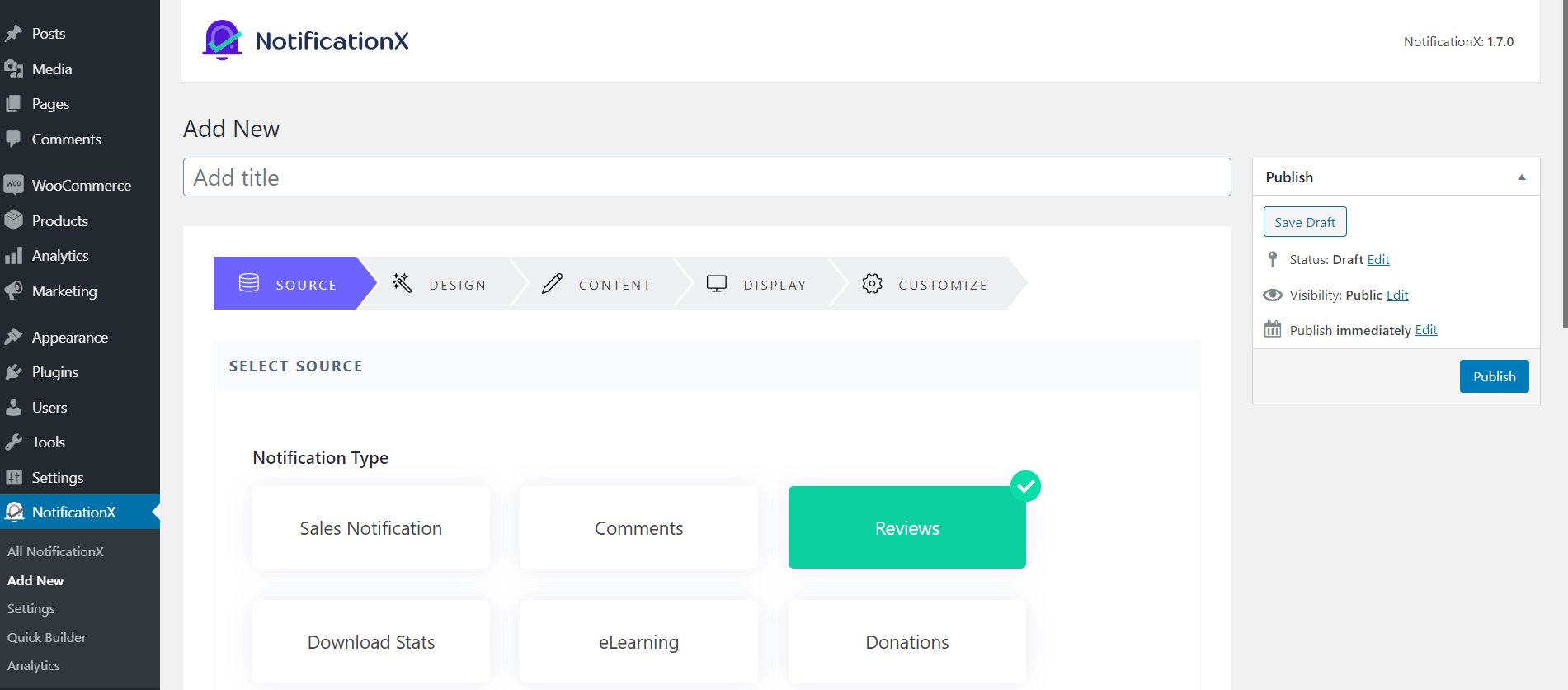
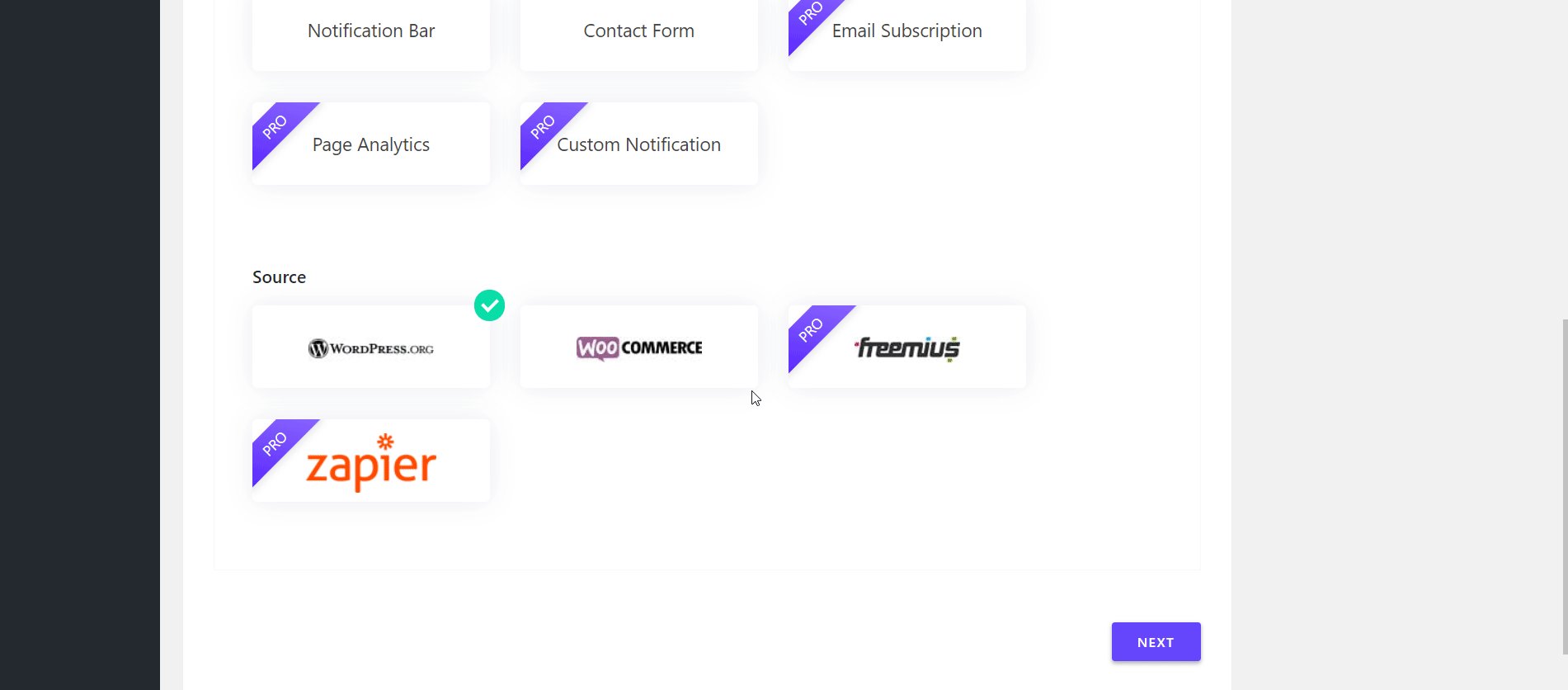
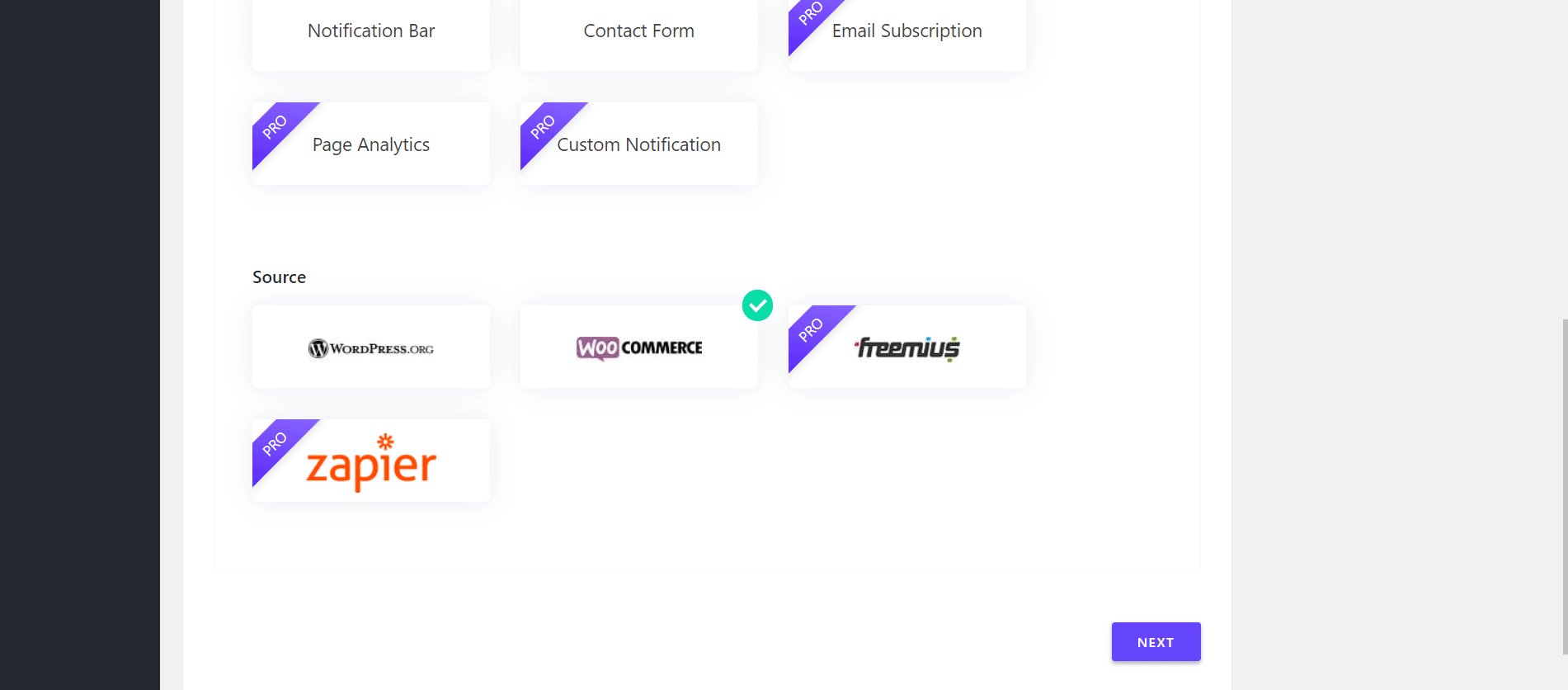
بعد تثبيت كلا الإصدارين المجاني والمتميز من NotificationX ، يجب عليك إنشاء حملة تسويق برهان اجتماعي. يمكنك القيام بذلك مباشرة من لوحة تحكم WordPress بالانتقال إلى NotificationX–> إضافة جديد ثم اختر نوع النافذة المنبثقة ومصدر النافذة المنبثقة.
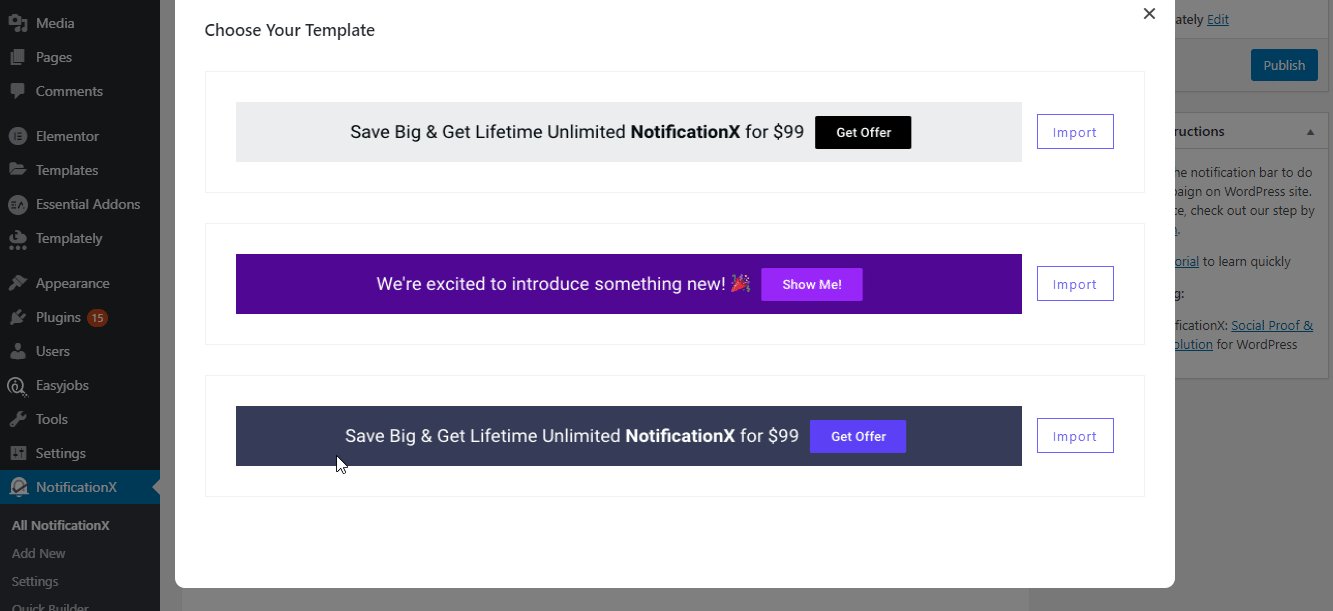
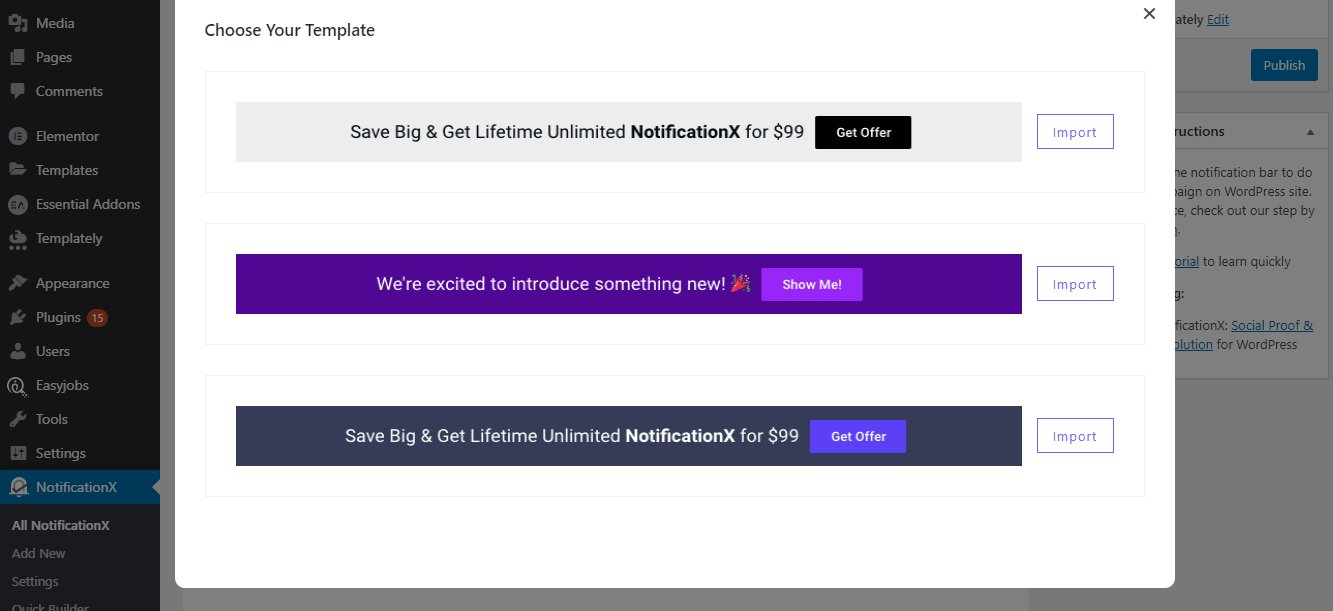
في هذا البرنامج التعليمي ، سننشئ نافذة منبثقة لمراجعة WooCommerce. لمعرفة المزيد حول كيفية إنشاء النوافذ المنبثقة للإثبات الاجتماعي باستخدام NotificationX، تحقق من وثائق مفصلة هنا.

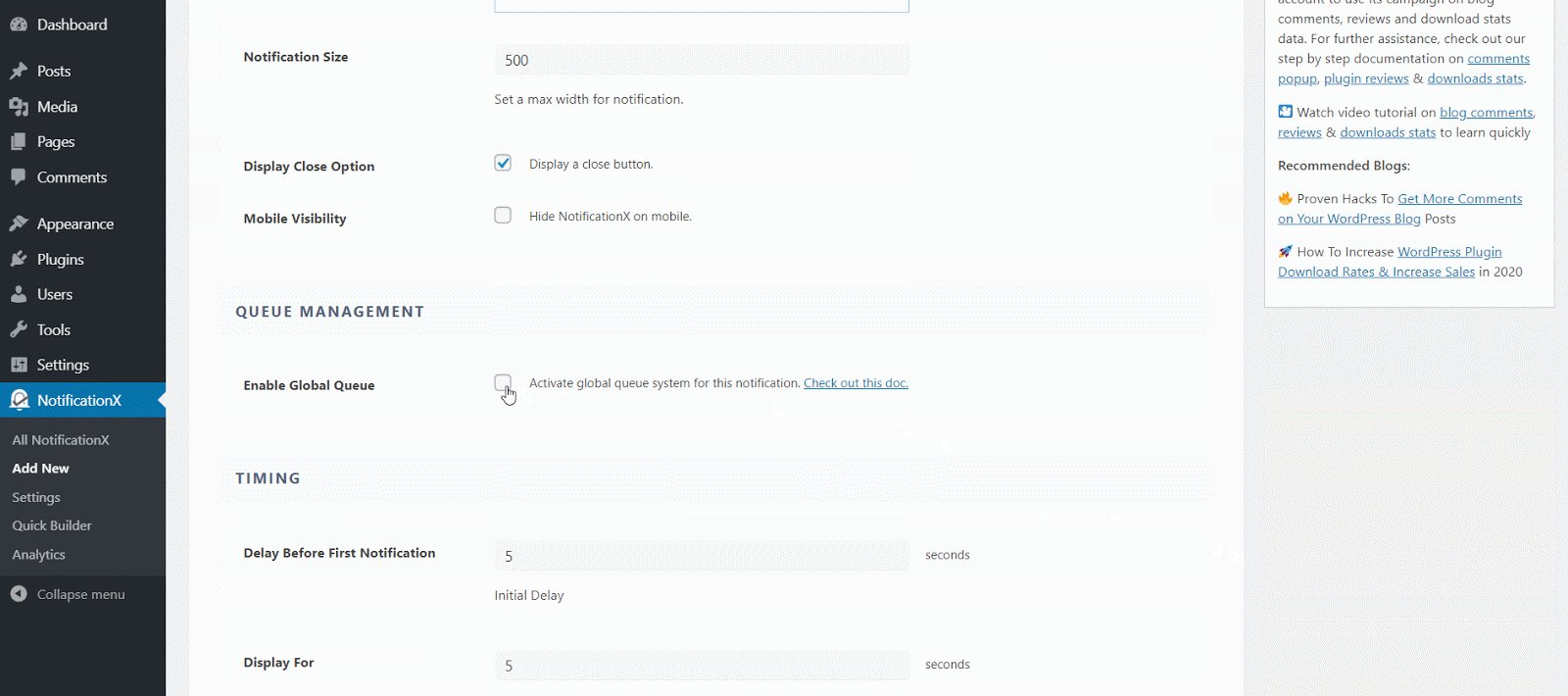
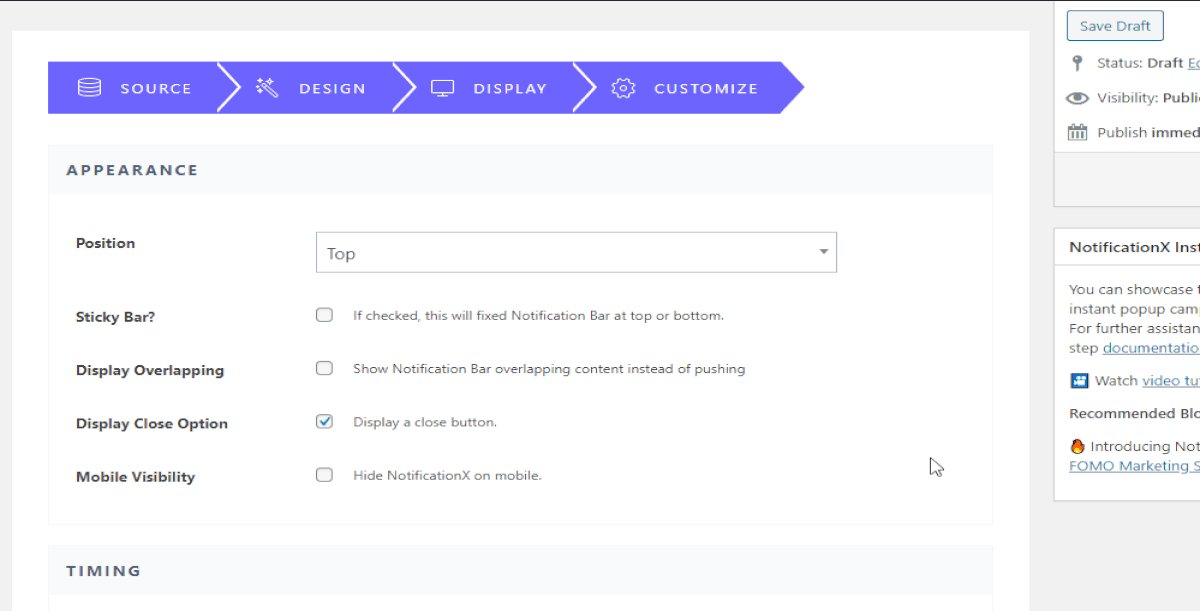
الخطوة 3: تكوين أداة تحليلات NotificationX لحملاتك
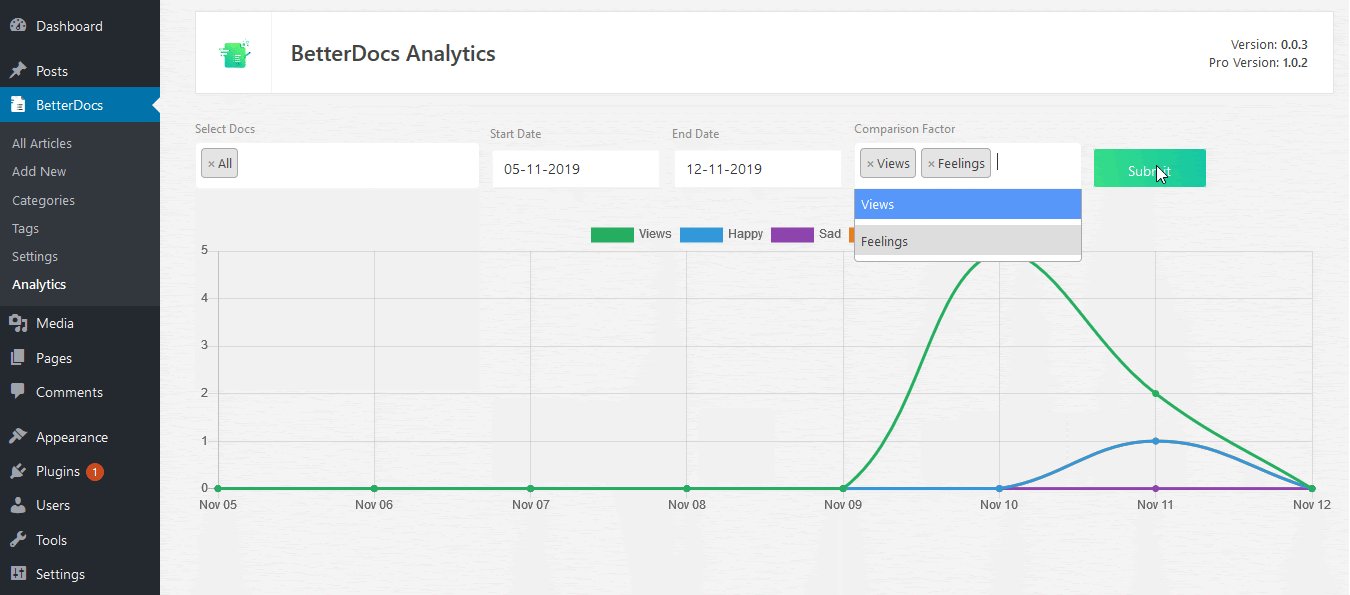
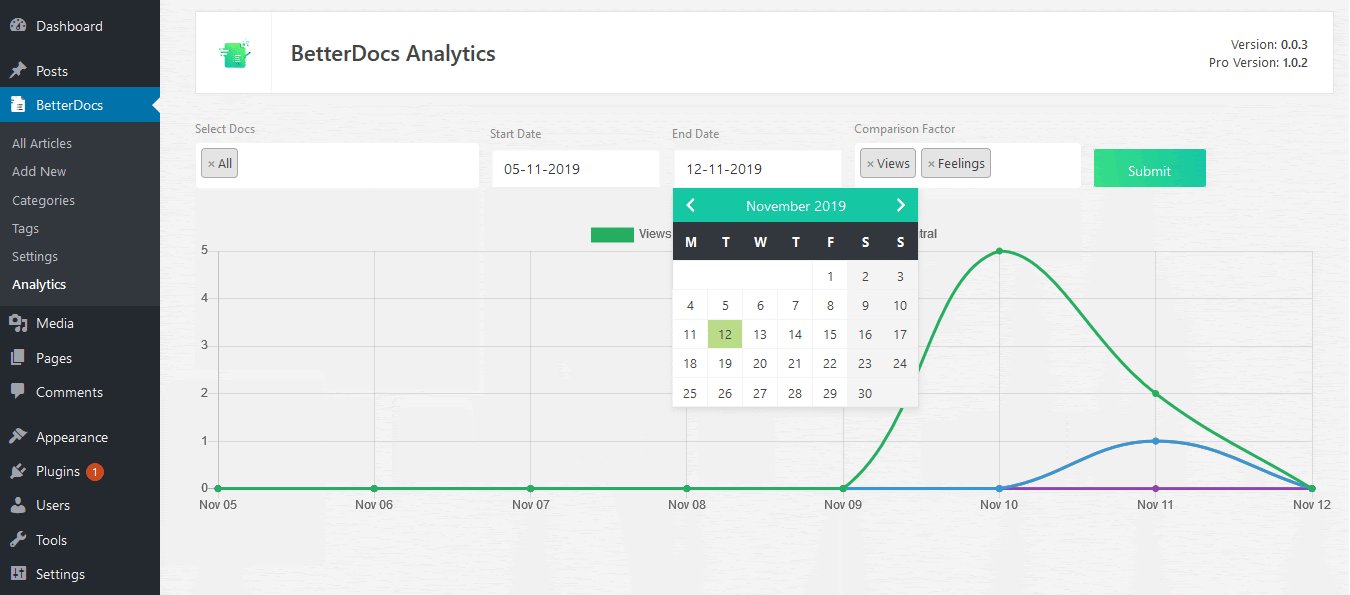
بعد إنشاء حملتك ونشرها ، يمكنك التحقق من عدد المشاهدات والنقرات التي تلقتها حملتك التسويقية عبر الدليل الاجتماعي باستخدام أداة Analytics & Reporting مع NotificationX.
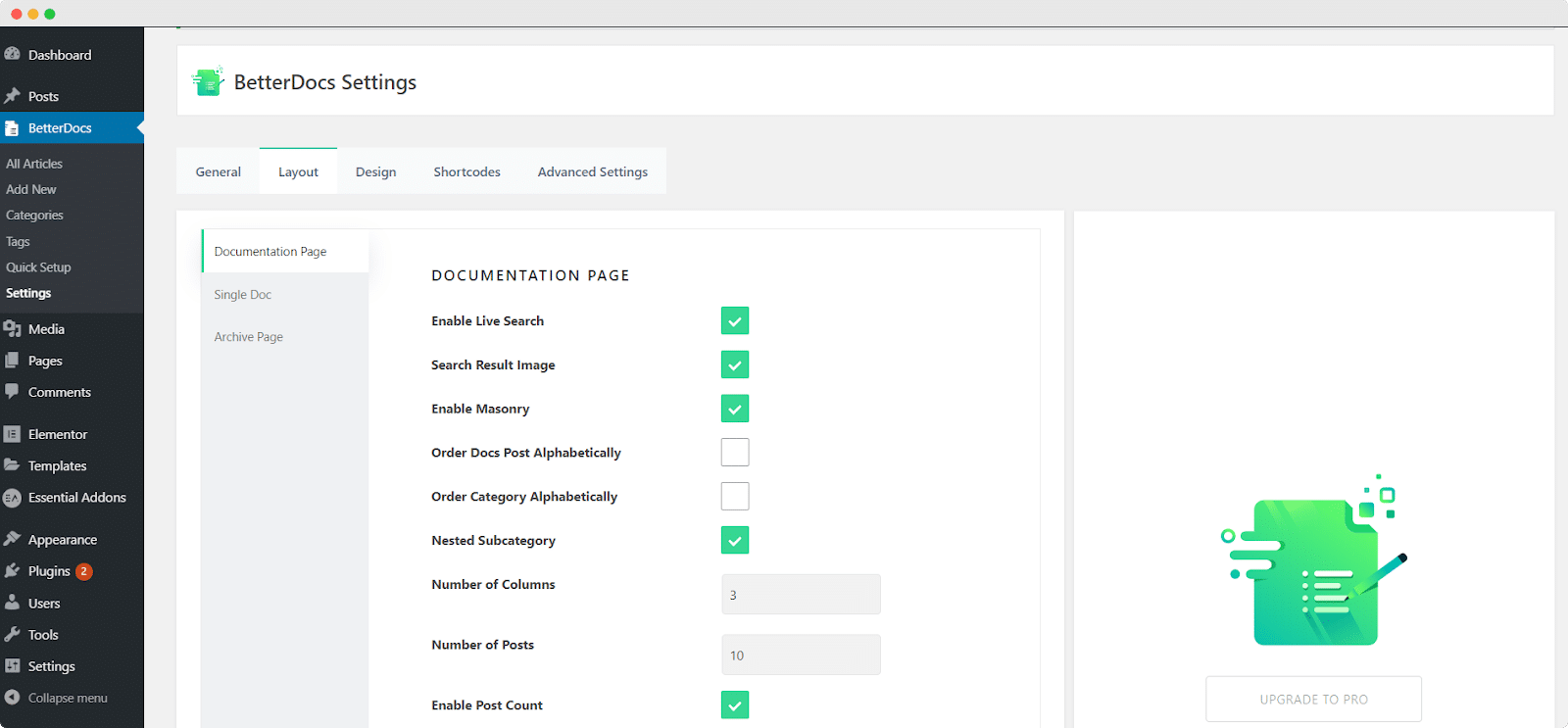
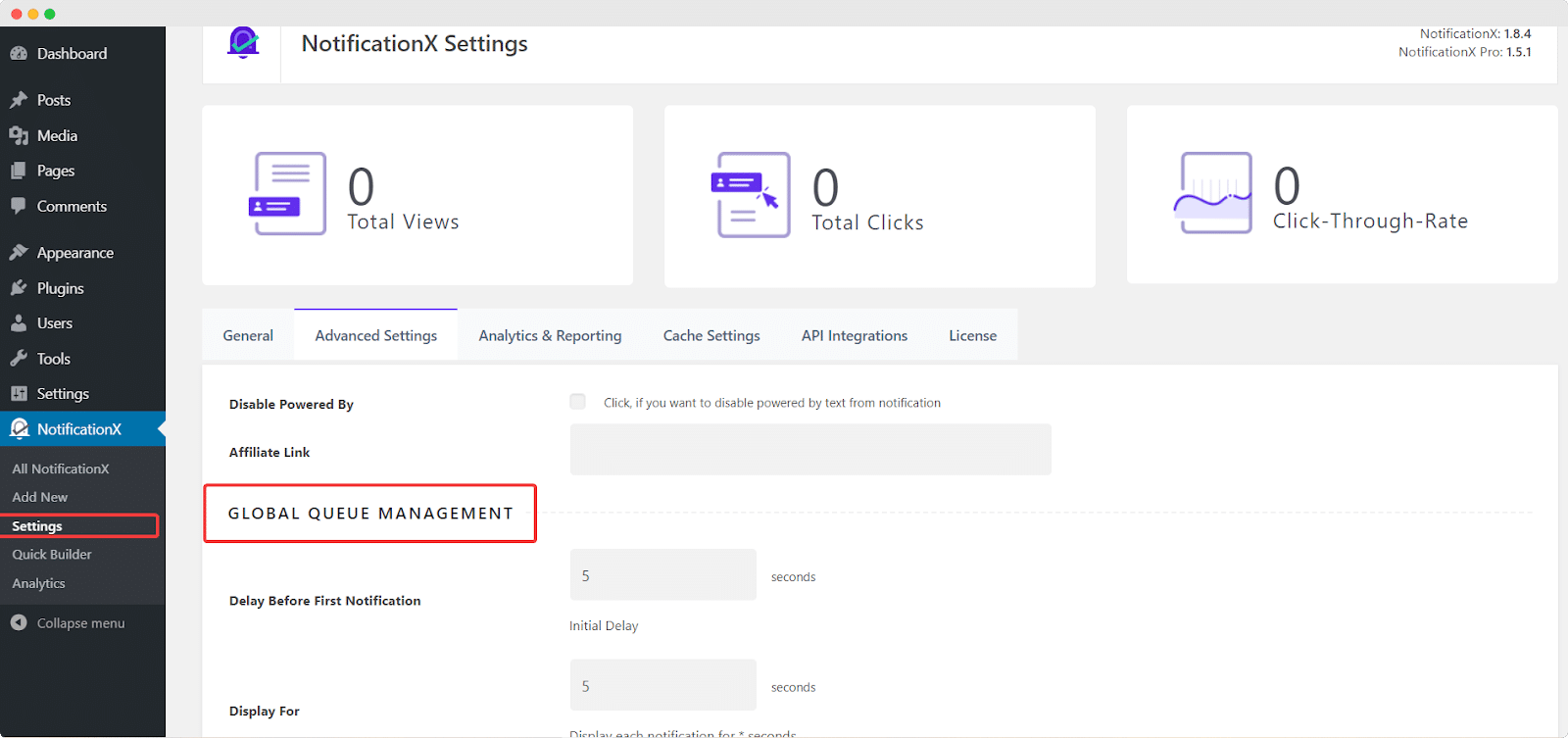
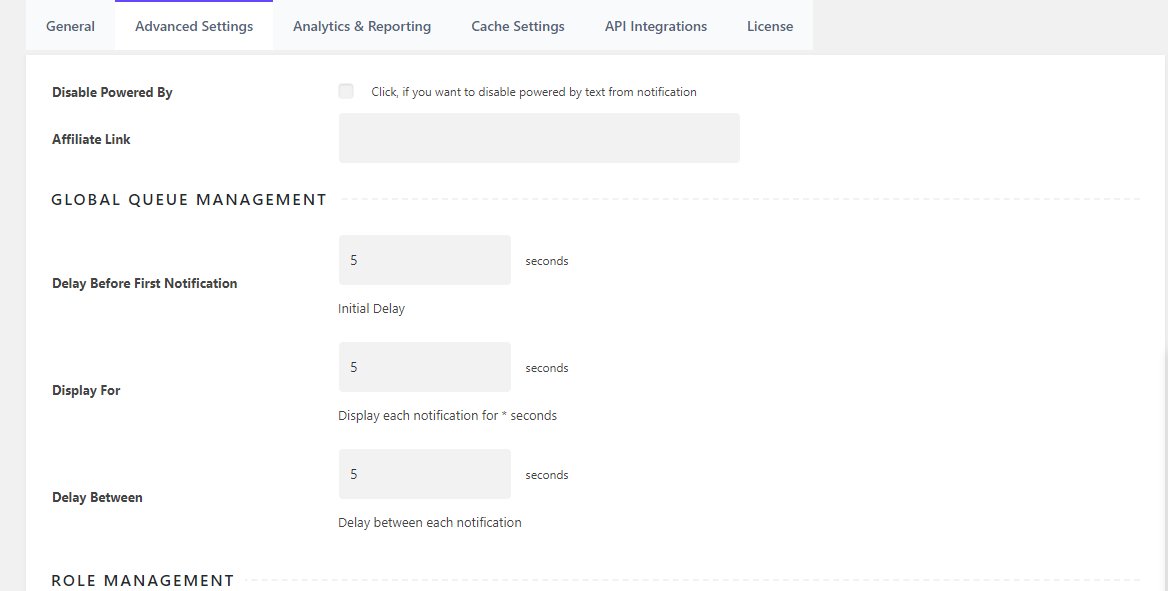
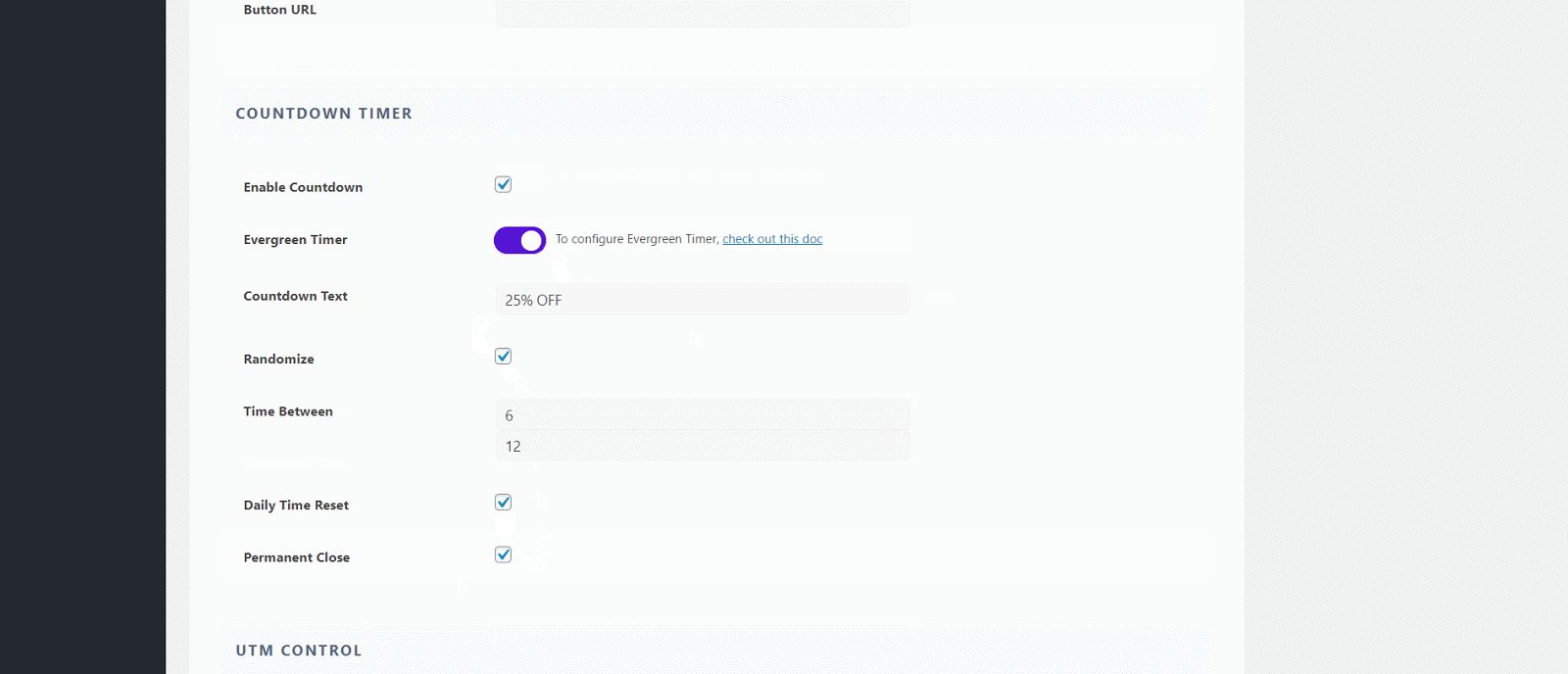
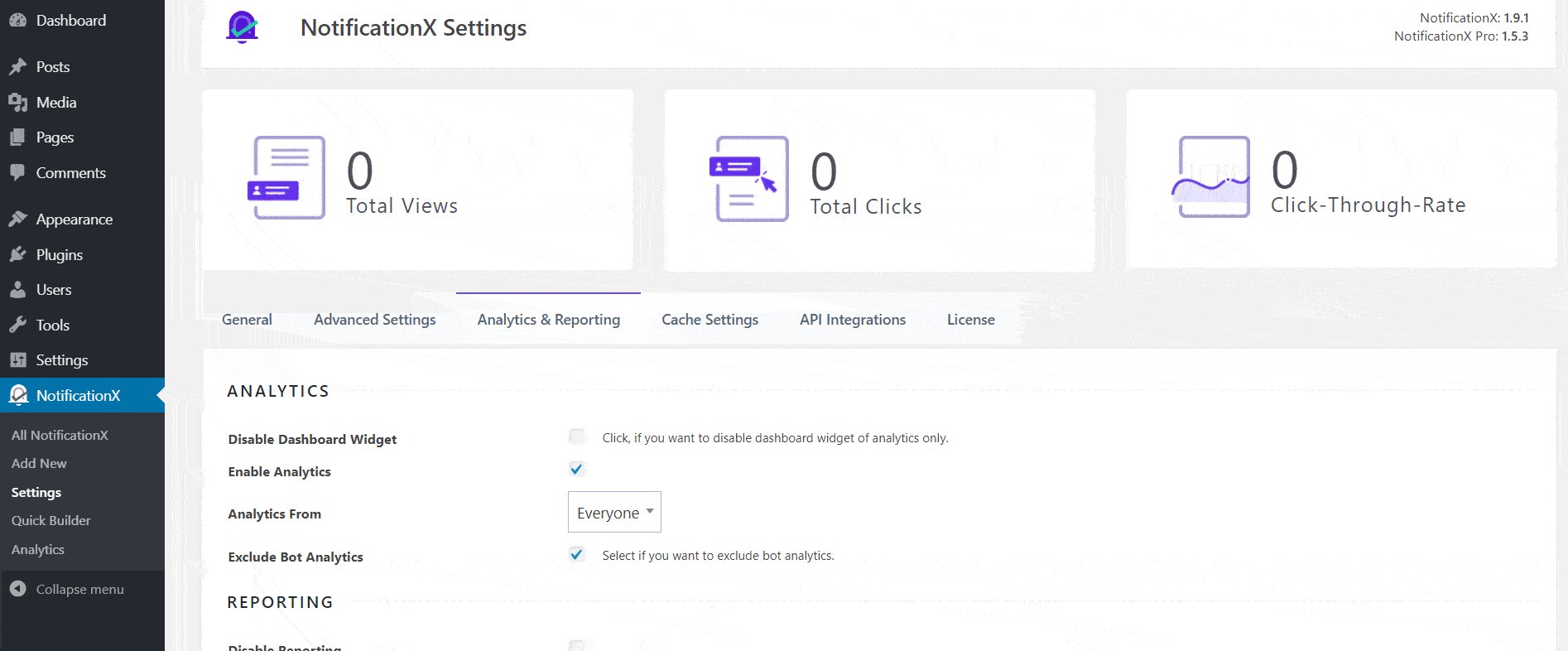
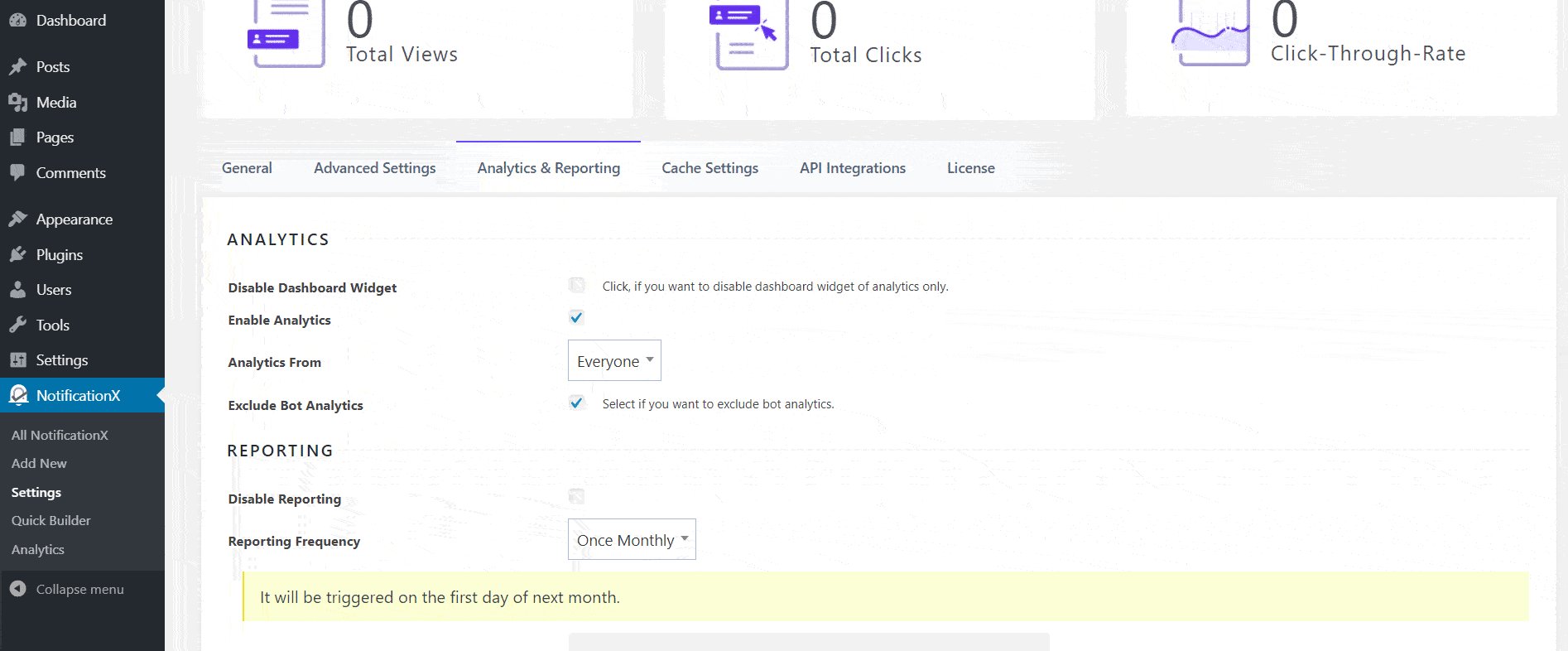
للقيام بذلك ، يجب عليك تكوين Analytics بالانتقال إلى NotificationX–> التحليلات والتقارير من لوحة تحكم WordPress الخاصة بك.

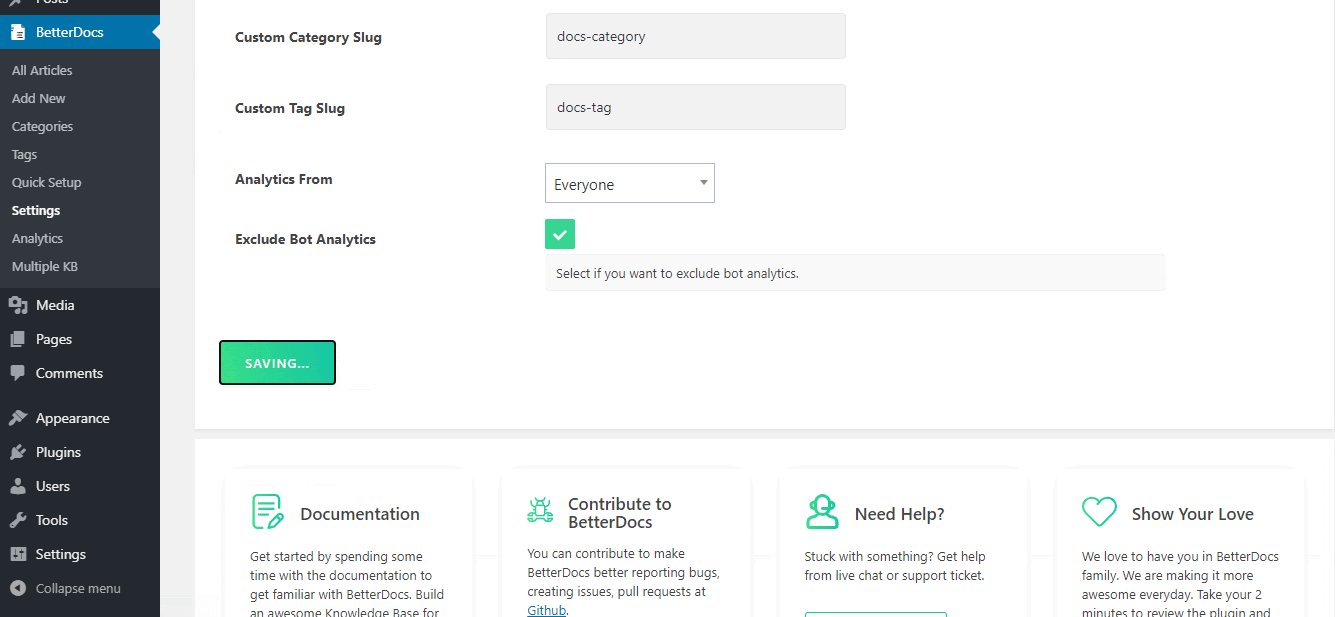
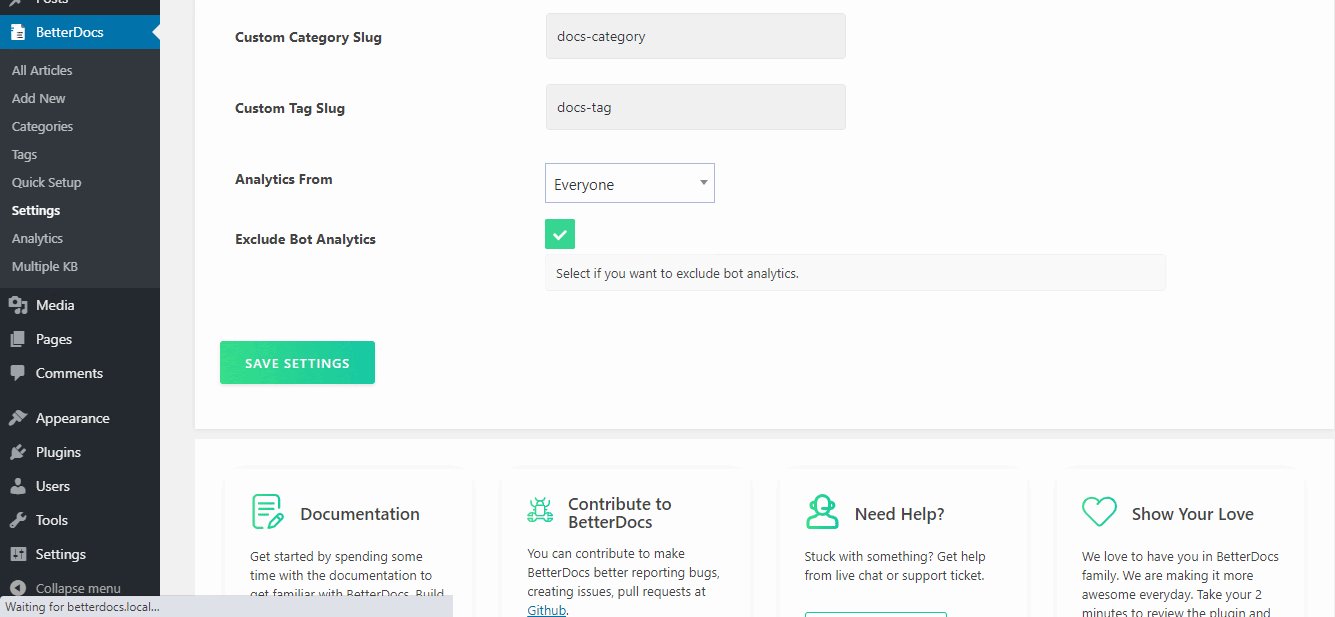
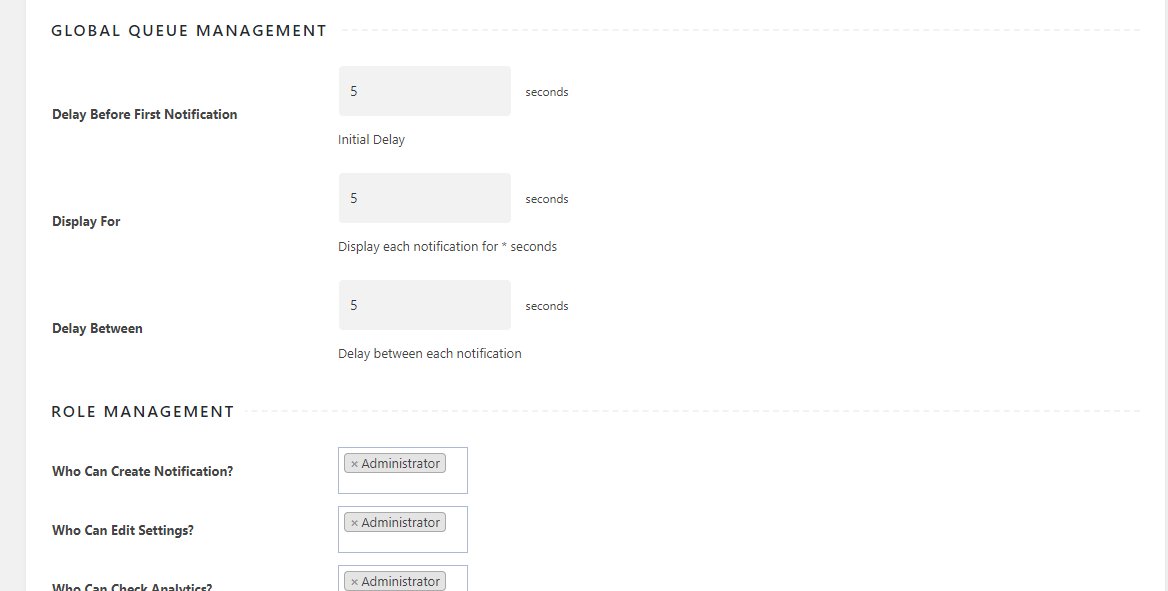
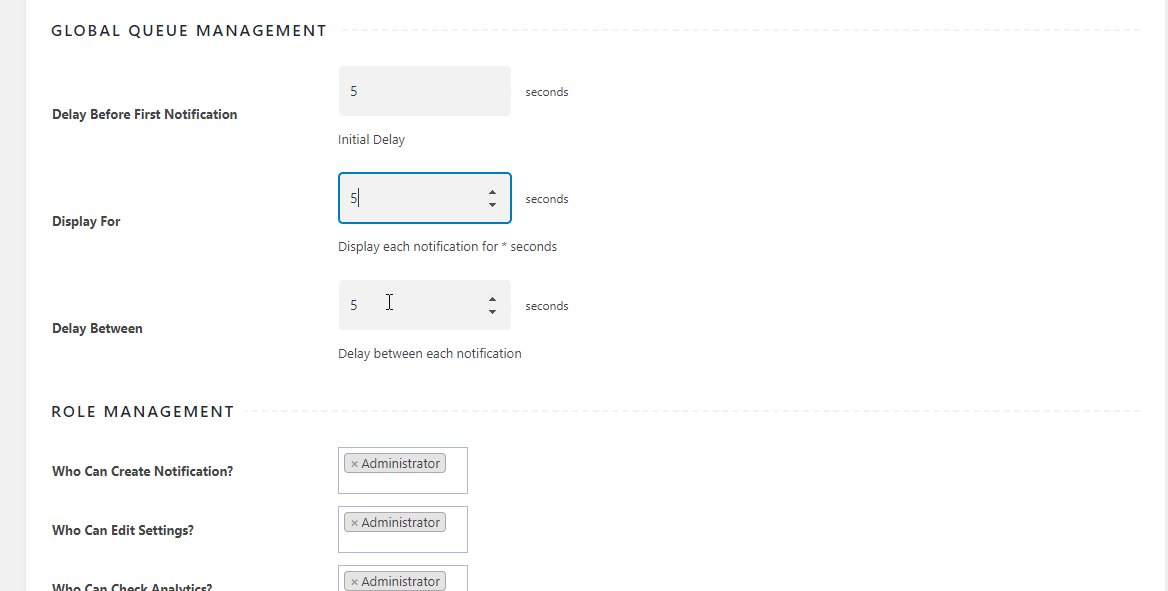
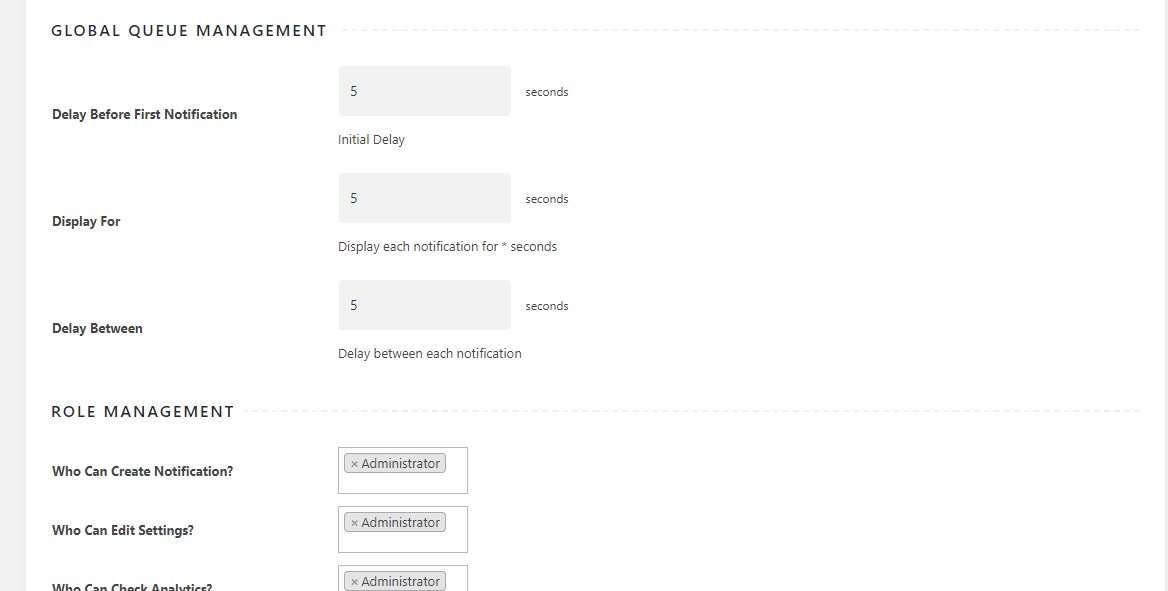
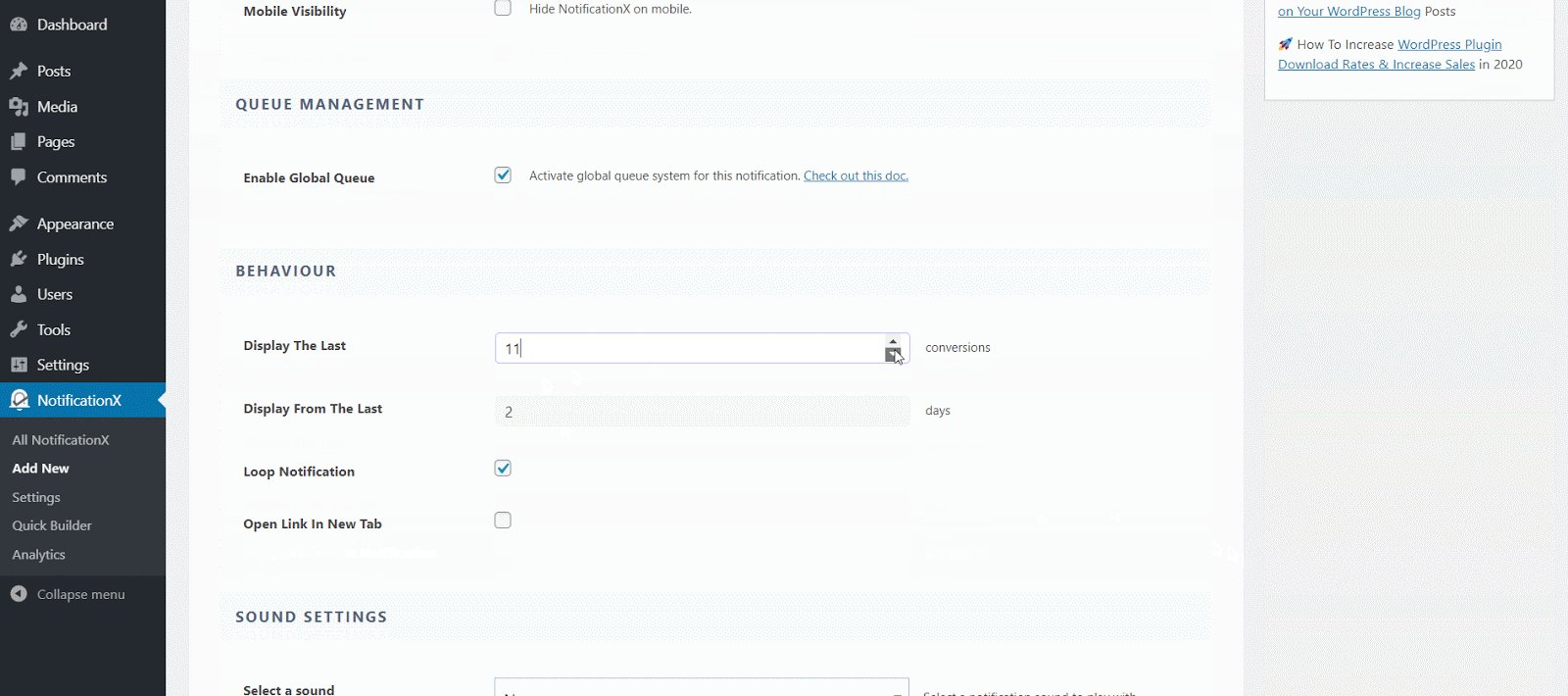
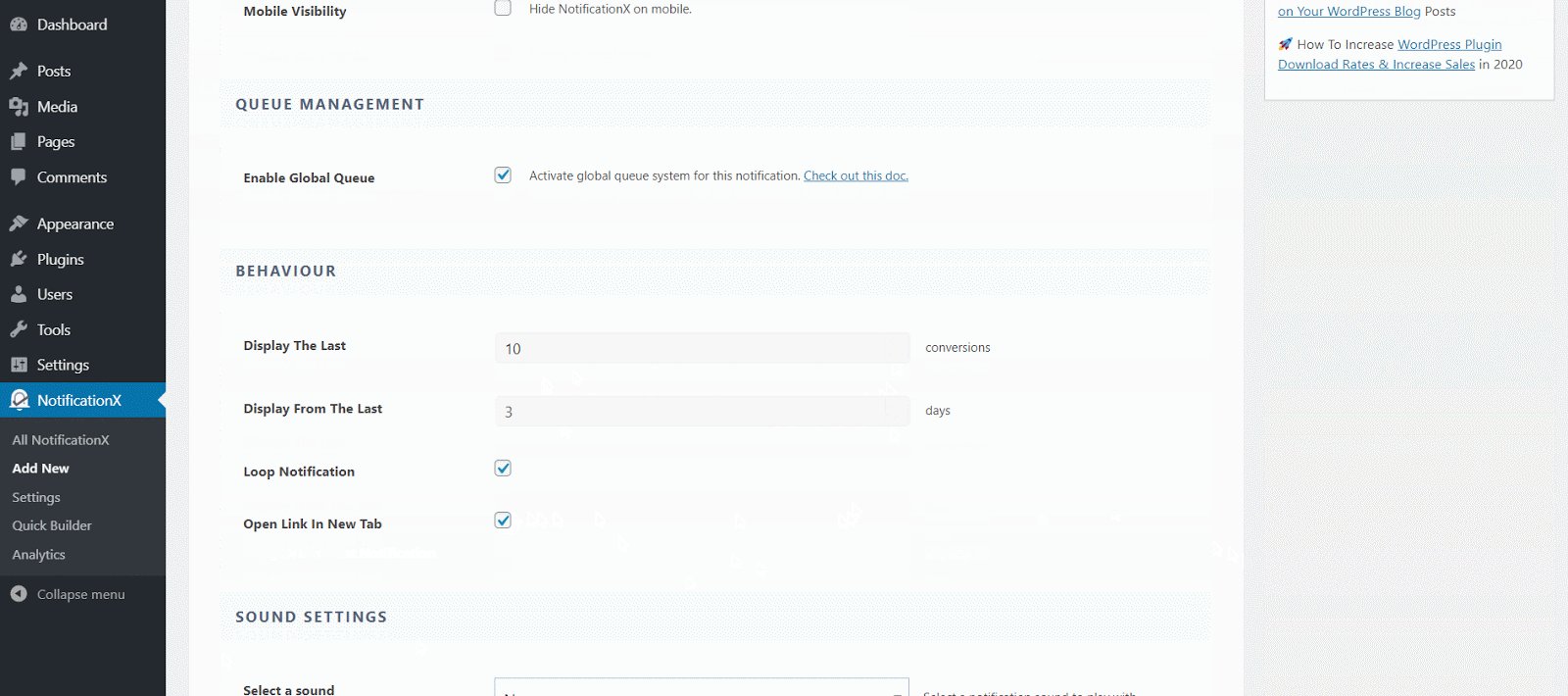
من هنا ، تحت "تحليلات" في القسم ، يمكنك اختيار مجموعة المستخدمين التي تريد إنشاء تحليلات وبيانات منها. يمكنك أيضًا اختيار استبعاد Bot Analytics.
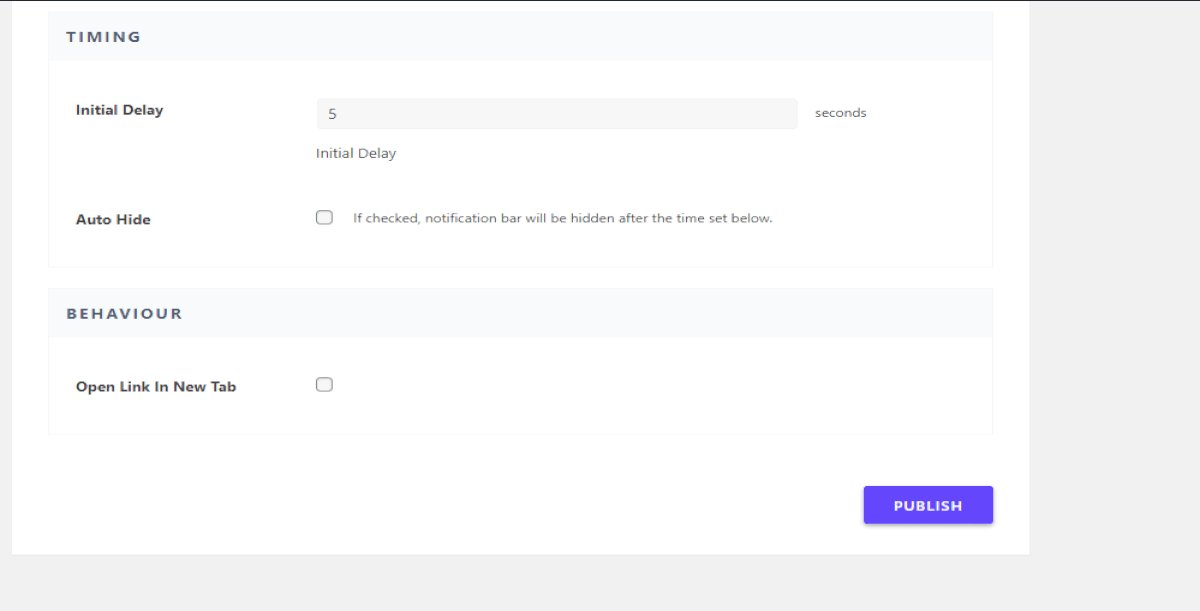
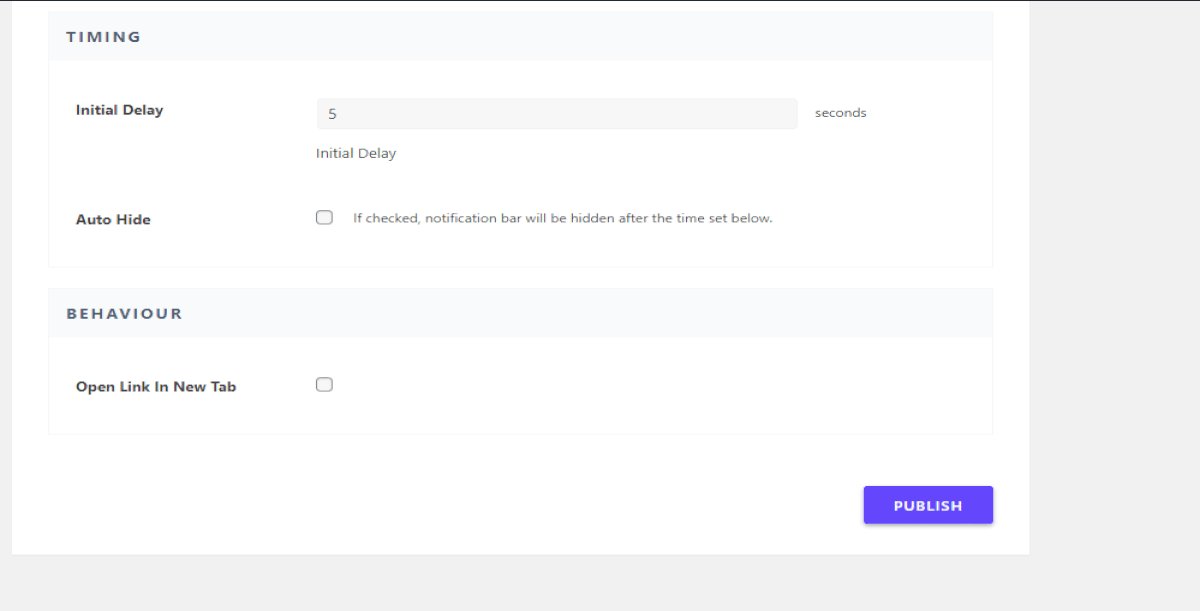
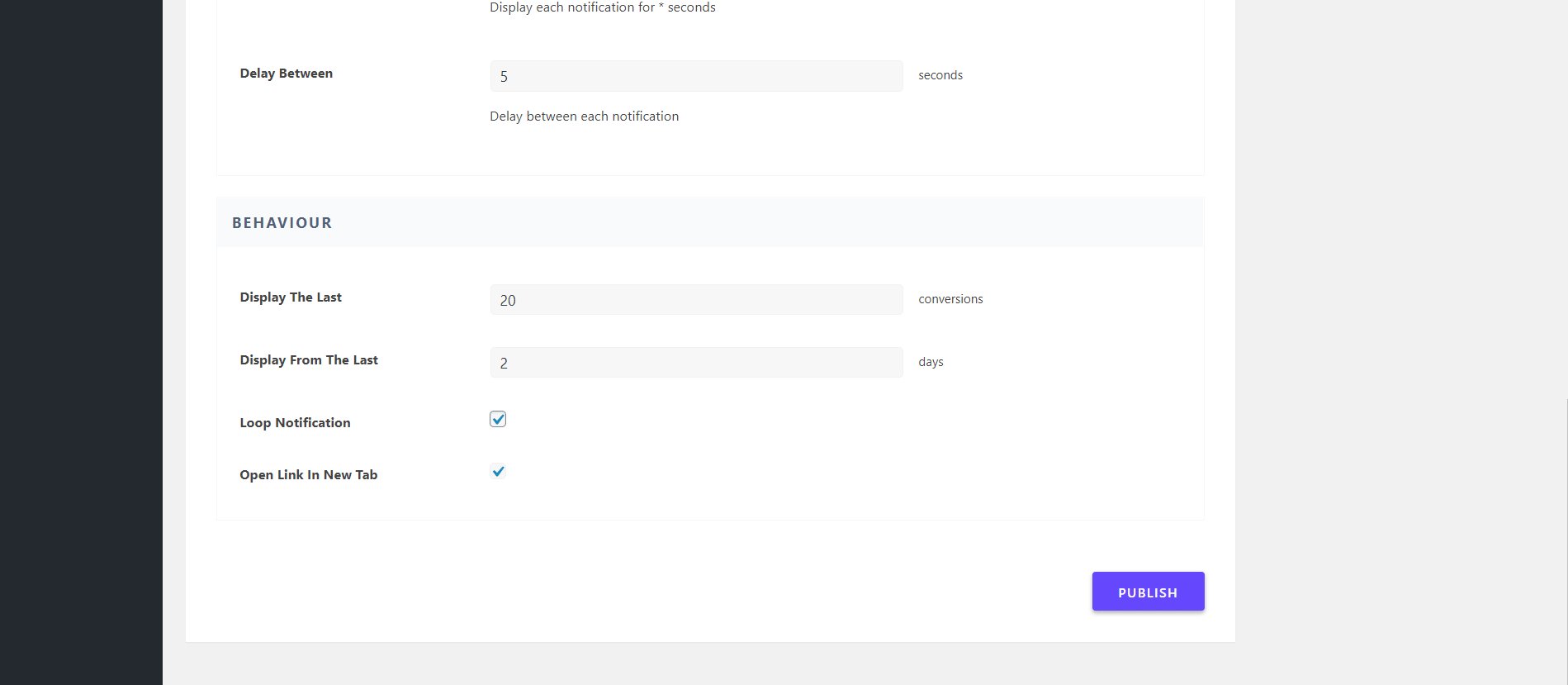
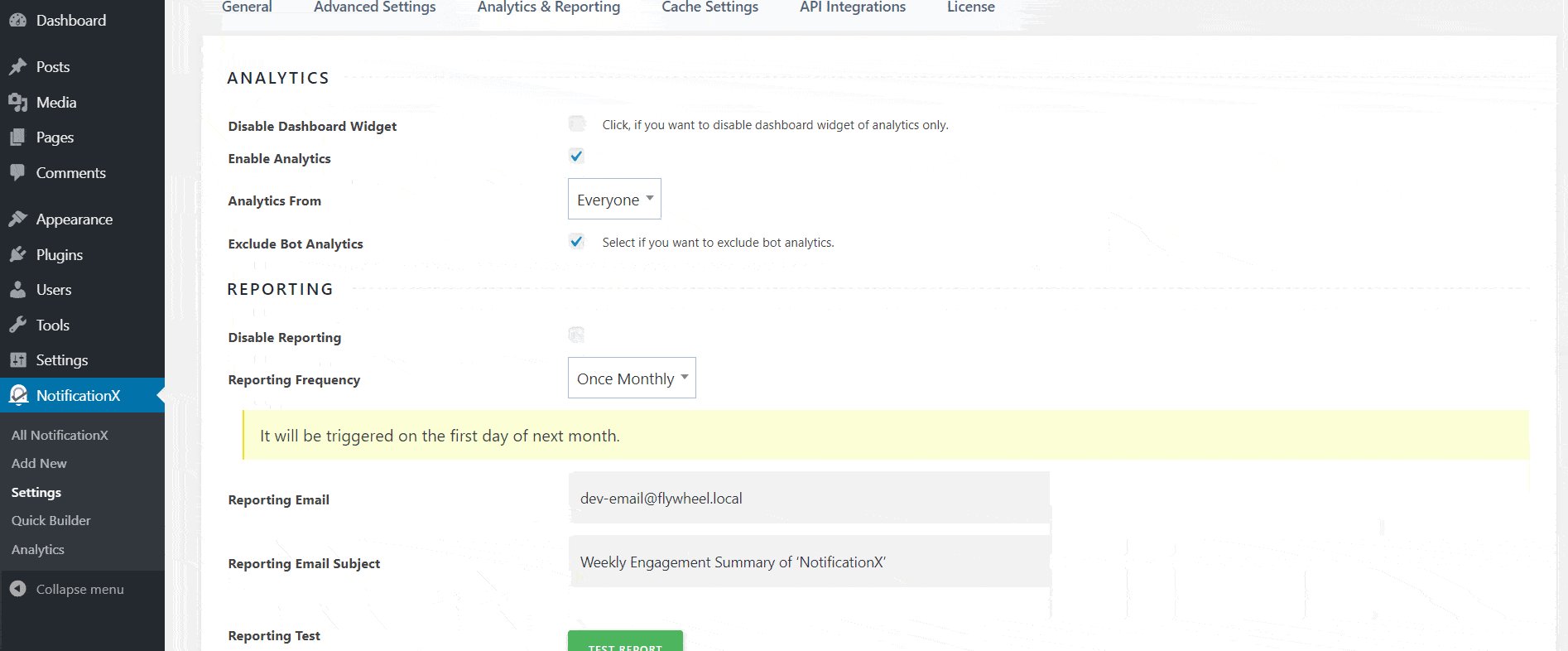
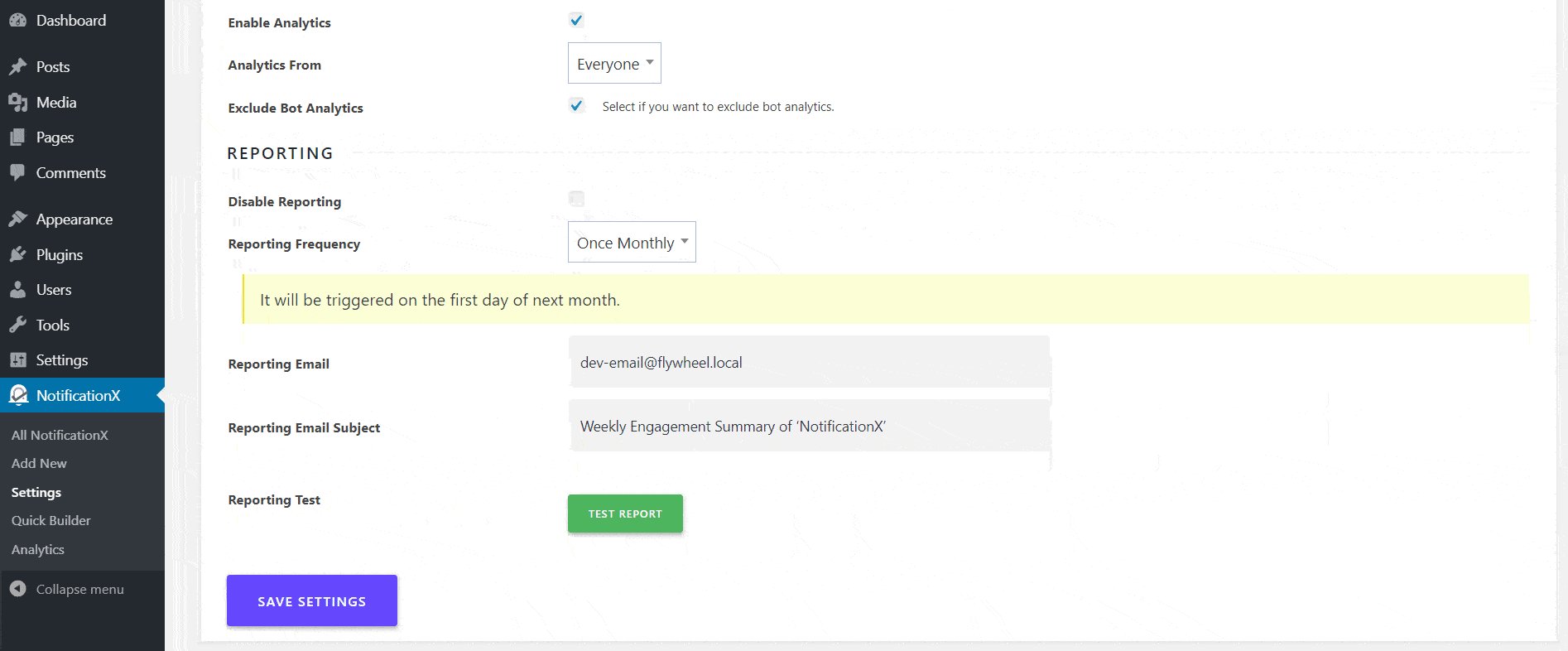
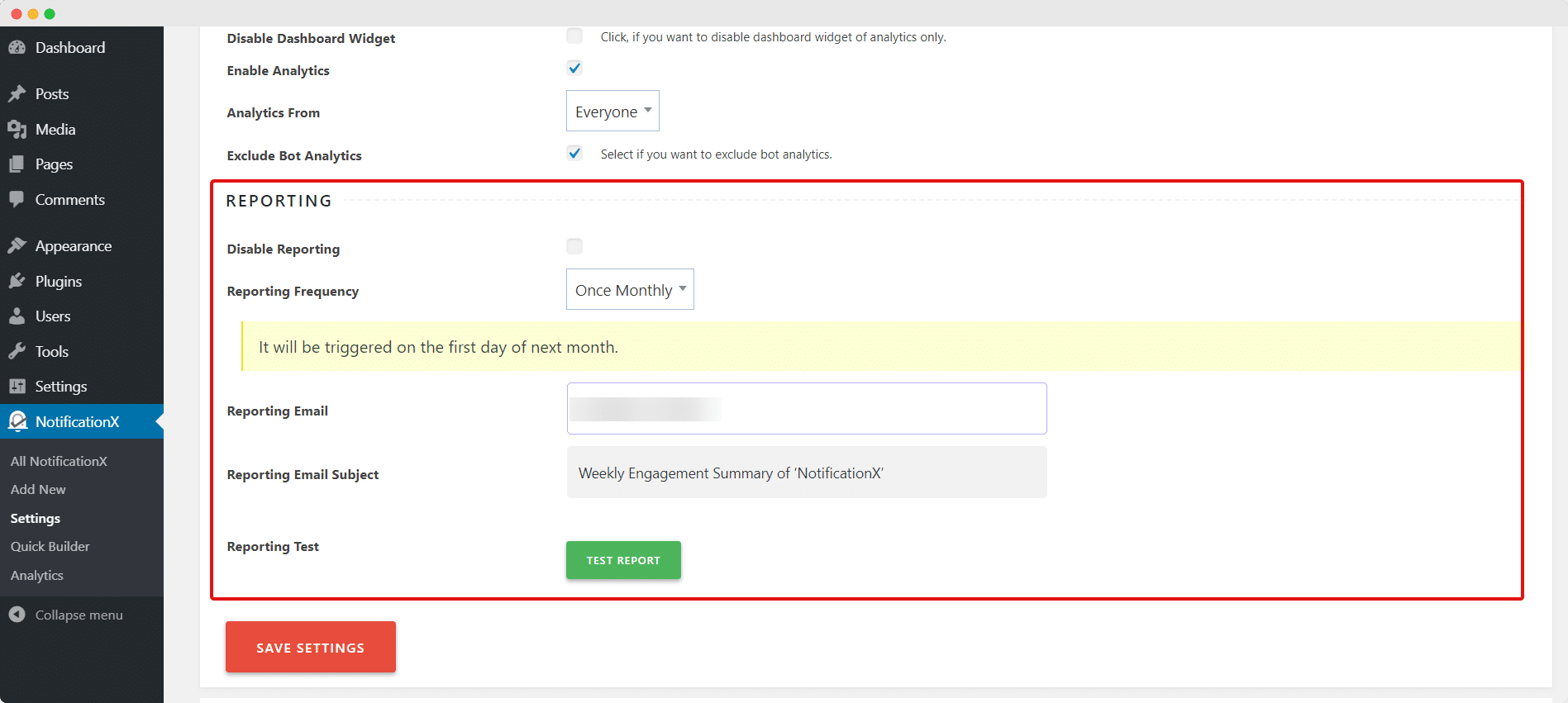
من الإبلاغ في القسم ، يمكنك اختيار تمكين التقارير أو تعطيلها ، وتعيين معدل تكرار التقارير ، وإضافة عنوان بريدك الإلكتروني لتلقي تقارير حول أداء حملتك تلقائيًا. يمكنك حتى أن ترسل لنفسك تقرير اختبار فقط لترى كيف يعمل كل شيء.
تلاعب بالإعدادات واضبطها حسب تفضيلاتك. بعد ذلك ، تأكد من النقر فوق ملف 'احفظ التغييرات' زر لتحديث التغييرات الخاصة بك.

الخطوة 4: تحقق من أداء حملتك باستخدام NotificationX
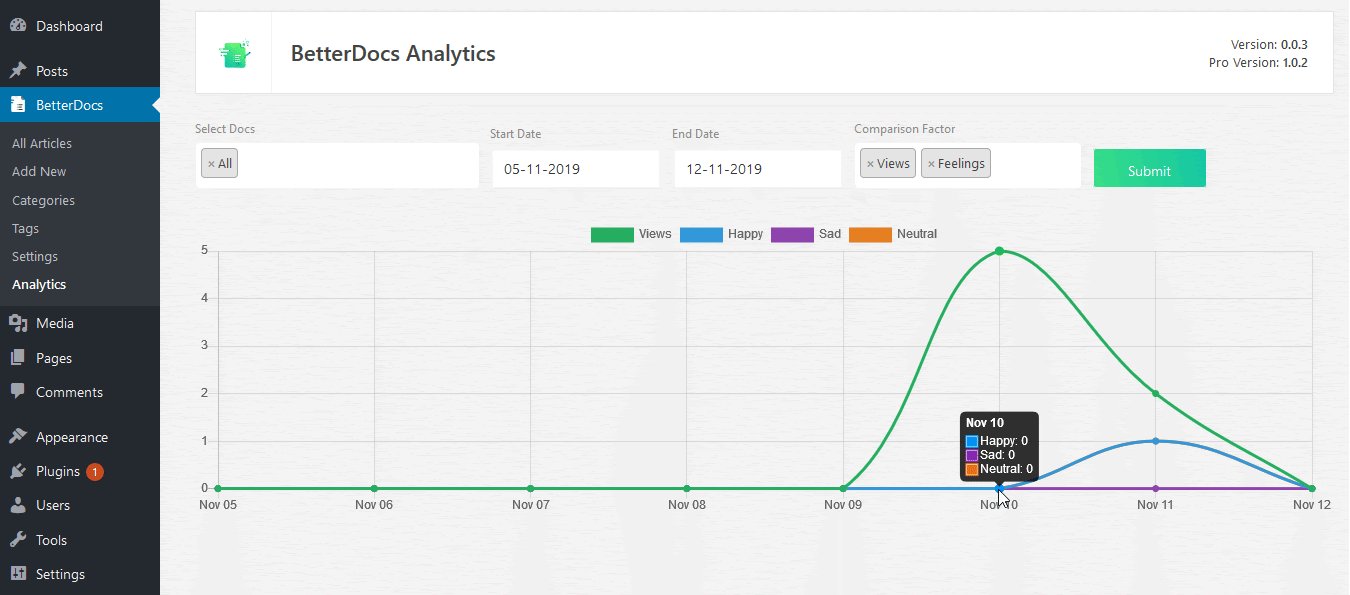
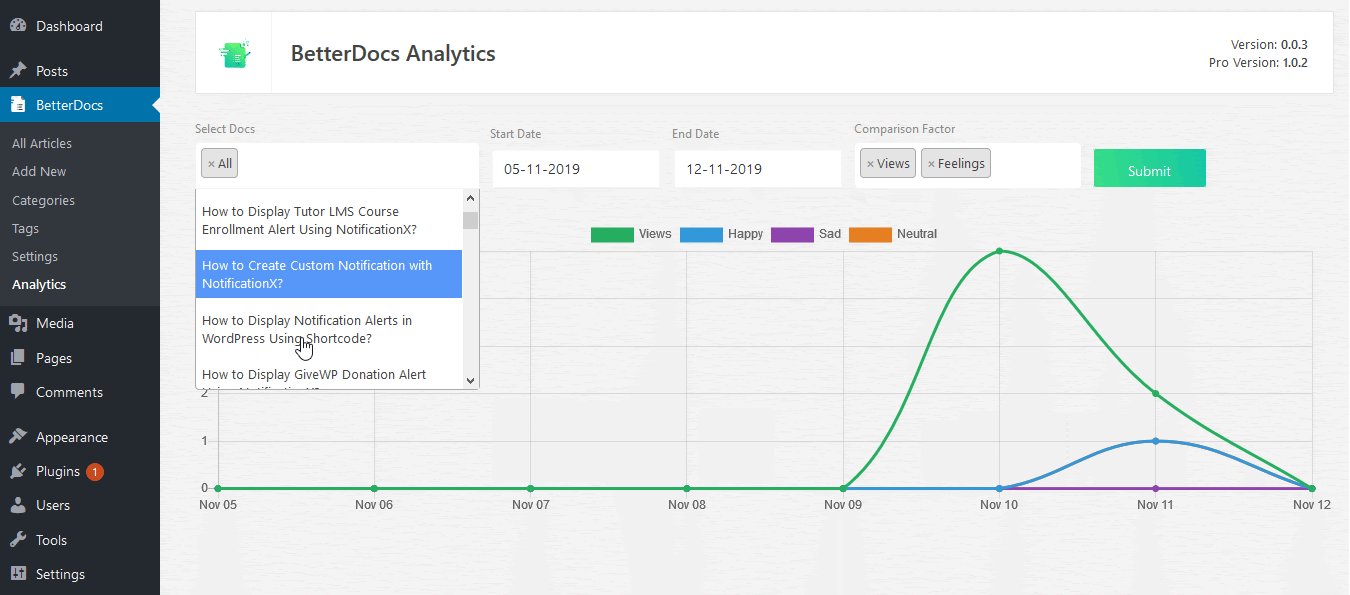
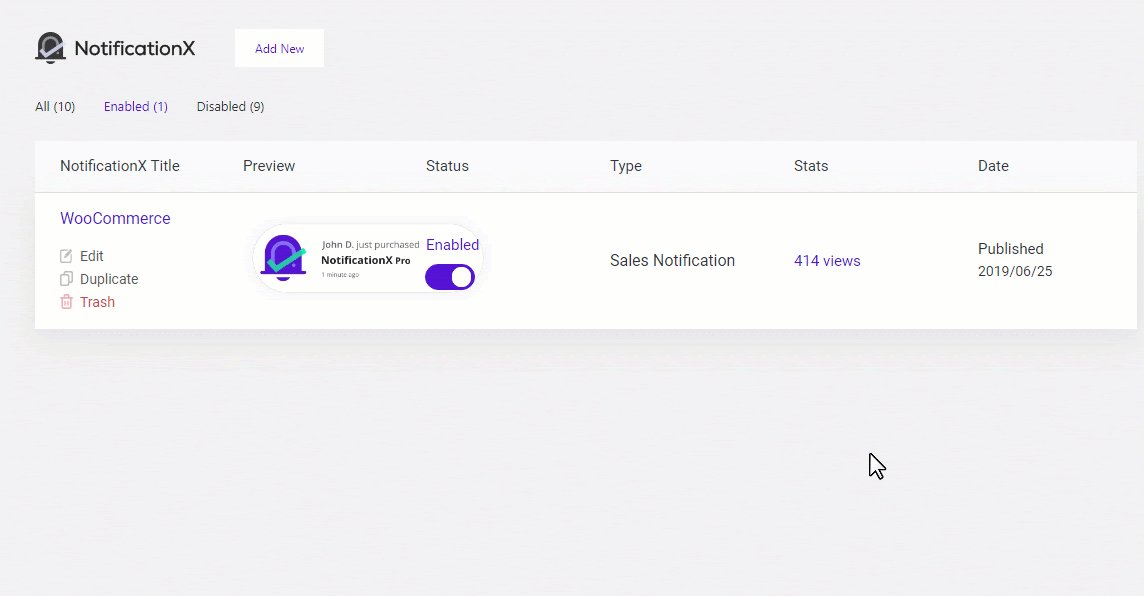
الآن بعد أن قمت بتكوين ميزة التحليلات والتقارير الخاصة بك ، حان الوقت لقياس عائد الاستثمار من حملات التسويق الاجتماعية الخاصة بك. للقيام بذلك ، ما عليك سوى الرجوع إلى NotificationX–> كافة الإخطارات من لوحة تحكم WordPress الخاصة بك. هنا سترى جميع الحملات التي قمت بإنشائها والمشاهدات التي تلقتها كل حملة.
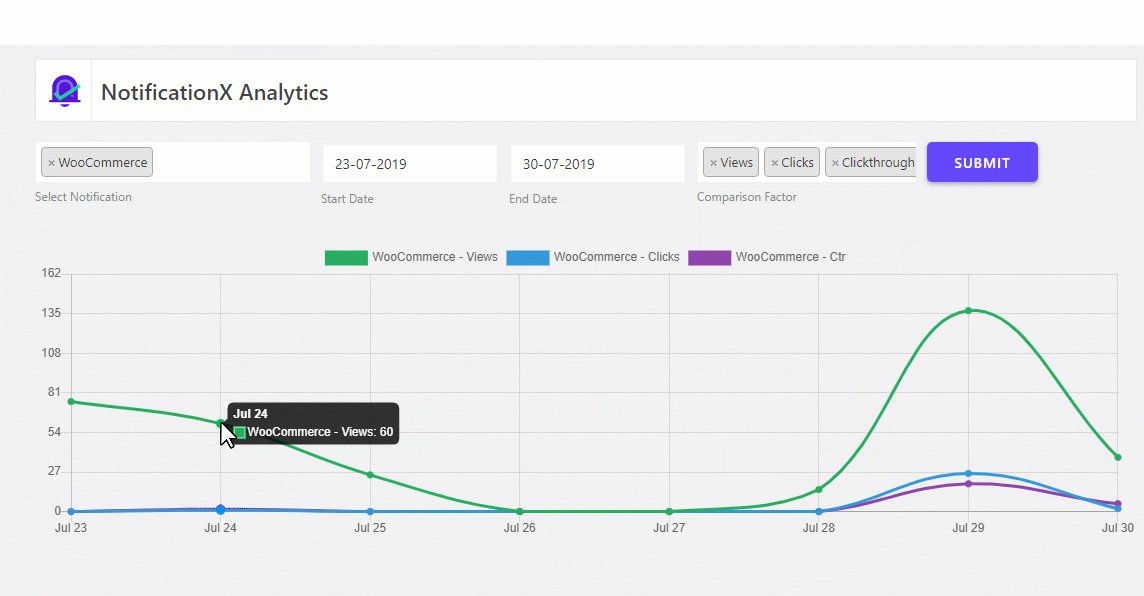
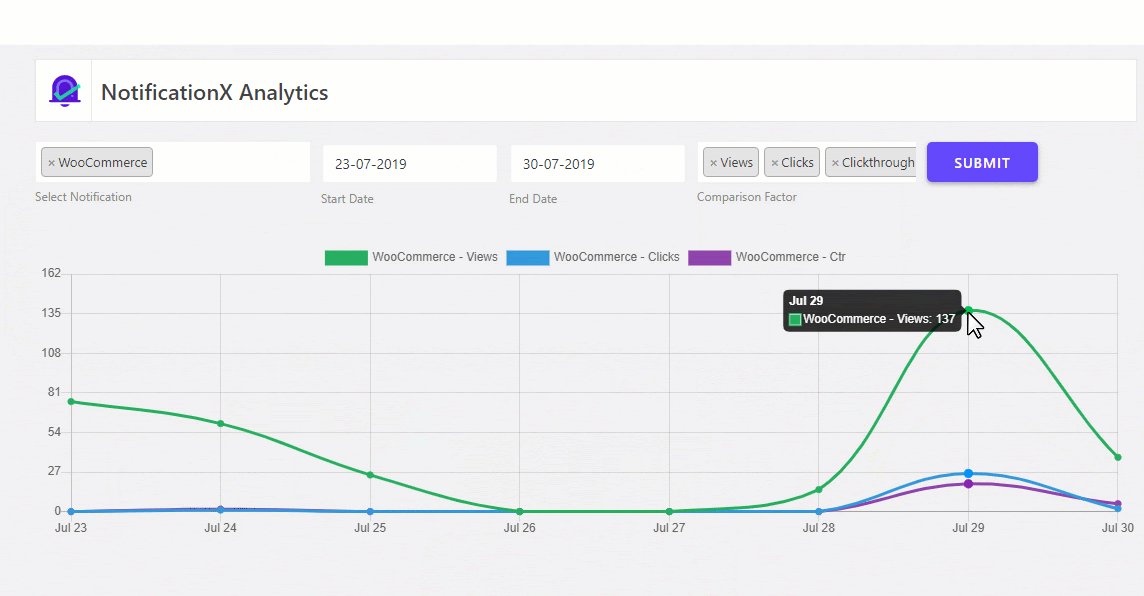
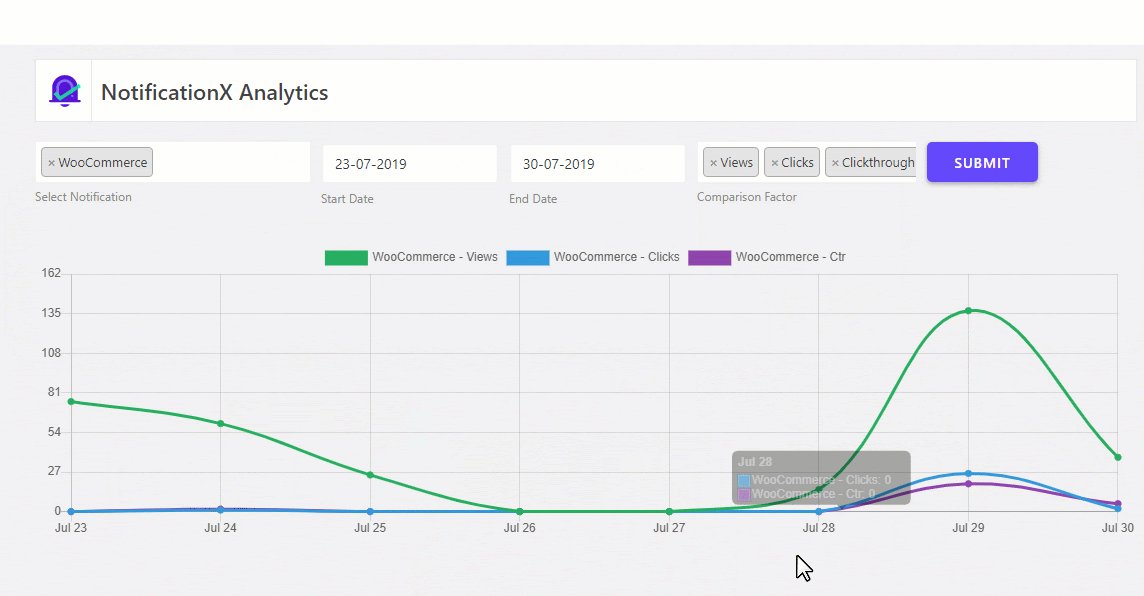
إذا كنت تريد رؤى أكثر تفصيلاً ، فكل ما عليك فعله هو النقر فوق إحصائيات الحملة كما هو موضح أدناه وسيعرض NotificationX "المشاهدات" ، "النقرات" و 'انقر تحويلات' في مخطط رسومي تفاعلي مرئي.

من خلال هذه الخطوات البسيطة ، يمكنك بسهولة التحقق من الرؤى والبيانات المتعلقة بحملات التسويق الخاصة بالدليل الاجتماعي NotificationX التحليلات والتقارير أداة. الآن ، ببضع نقرات ، ستتمكن من الحصول على تقارير مفصلة عن الحملات وتقييمها بسهولة.
المزيد من الميزات المتقدمة مع NotificationX Pro

بالإضافة إلى ذلك ، ستكون قادرًا أيضًا على دمج NotificationX مع Google Analytics وعرض النوافذ المنبثقة في الوقت الفعلي لعدد الزوار والمشاهدات وحتى البيانات الجيوفيزيائية. سيساعدك كل هذا على تنمية موقع الويب الخاص بك والحصول على مزيد من المشاركة.
يعطي NotificationX برو جرب اليوم واعمل على زيادة تحويلاتك عن طريق قياس عائد استثمار حملتك باستخدامها المتقدمة ميزة التحليلات والتقارير.
إذا كان لديك أي اقتراحات أو طلبات لإحدى الميزات ، فأخبرنا بذلك في التعليقات أدناه أو تواصل معنا. نود أن نسمع تجربتك ونساعدك على تنمية موقع الويب الخاص بك.