EEN WordPress meldingsbalk is a great way to boost engagement on any kind of website. You can use it for important announcements, sales promotions and much more. It is a creative way to attract the attention of site visitors and increase your conversions. Thankfully, you don’t need to learn coding to add a beautiful WordPress notification bar on your website.

With the integration of Kennisgeving X en de paginabuilder Elementor, kunt u verbluffende WordPress-meldingsbalken maken in minder dan 5 minuten. Klinkt geweldig, toch? Laten we erin duiken en ontdekken hoe u uw WordPress-meldingsbalk in Elementor.
Wat is een WordPress-meldingsbalk?
Heeft u ooit een website bezocht en een kleine banner bovenaan of onderaan de pagina opgemerkt? Dat is een WordPress meldingsbalk. Deze kunnen voor vele doeleinden worden gebruikt om onmiddellijk de aandacht van een sitebezoeker te trekken.
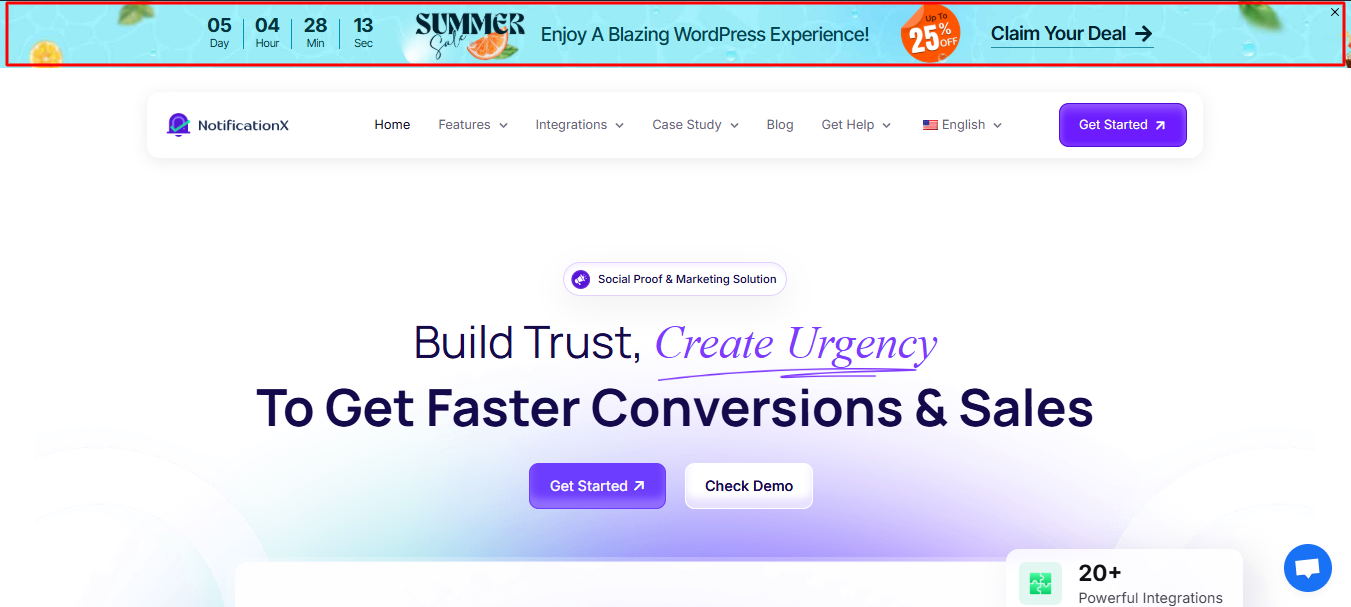
Als u bijvoorbeeld aan het hardlopen bent verkooppromoties, kunt u de aankondiging weergeven met een berichtenbalk. Op deze manier, wanneer een sitebezoeker op uw pagina komt, zien ze onmiddellijk het verkoopaanbod op de meldingsbalk. Wil je het in actie zien? Bekijk hoe deze websites hieronder meldingsbalken gebruiken op hun WordPress-websites.

Bovendien, als je toevoegt een dynamische timer naar uw meldingsbalk, kunnen sitebezoekers een gevoel van urgentie hebben om een aankoop te doen. Dit staat bekend als FOMO-marketing (Angst om te missen). U kunt dit soort marketingstrategieën gebruiken om conversies te stimuleren met behulp van een WordPress-meldingsbalk.
U kunt ook een WordPress-meldingsbalk gebruiken om uw mailinglijst uit te breiden. Als een sitebezoeker uw inhoud leuk vindt, kunnen ze eenvoudig op uw meldingsbalk klikken en zich met hun e-mailadres aanmelden voor uw nieuwsbrief. Evenzo kunt u een WordPress-meldingsbalk gebruiken voor belangrijke aankondigingen of om contactgegevens op te geven.
3 manieren om uw WordPress-meldingsbalk te laten opvallen
Of course, it’s not simply enough to just add a notification bar to your webpages. For the best results, you need to customize your notification bar to make it stand out. There are several ways you can do this without having to mess with codes or CSS. With Kennisgeving X, de ultieme social proof en FOMO-oplossing voor WordPress, kunt u met een paar klikken aantrekkelijke meldingsbalken maken.
Voeg aantrekkelijke knoppen toe met uw WordPress-meldingsbalk
Als u conversies wilt stimuleren met uw WordPress-meldingsbalk, moet u opvallende knoppen toevoegen. Op deze manier kunnen uw bezoekers eenvoudig op de knop klikken om kortingen te krijgen, aankopen te doen of zich te abonneren op uw nieuwsbrief. Met NotificationX krijgt u toegang tot verschillende kant-en-klare sjablonen voor uw meldingsbalk, waaraan allemaal prachtige knoppen zijn toegevoegd.
Voeg een geanimeerde aftelling toe om urgentie te creëren
Bij FOMO-marketing draait alles om het creëren van een gevoel van urgentie bij de bezoekers van uw site, en de beste manier om dit te doen is door gebruik te maken van afteltimers. Op deze manier kunnen de bezoekers van uw site zien dat de tijd dringt om snel een beslissing te nemen. Ze zullen zich dus gedwongen voelen om snel een aankoop te doen voordat het aanbod afloopt.
Gebruik Evergreen-timers om uw meldingsbalk dynamischer te maken
Met NotificationX kunt u uw meldingsbalk dynamischer maken door een groenblijvende timer. Deze timers gebruiken cookies als trackers. Ze starten de timer zodra een potentiële klant uw website voor het eerst bezoekt. Wat dit betekent, is dat uw aftelling uniek is voor elke bezoeker. Dit maakt uw afteltimer dynamischer en creëert een nog groter gevoel van urgentie bij bezoekers van de site.
Bekijk hier de video-tutorial
Hoe maak je een WordPress-meldingsbalk in Elementor met behulp van NotificationX
De pagebuilder Elementor is een van de meest populaire WordPress-oplossingen om hele websites te maken zonder enige codering. U kunt Elementor nu gebruiken met NotificationX, de ultieme FOMO-oplossing voor WordPress, om een verbluffende meldingsbalk te maken zonder codering. Volg gewoon deze stapsgewijze handleiding hieronder om een WordPress-meldingsbalk in Elementor te maken met behulp van NotificationX.
Stap 1: installeer en activeer NotificationX
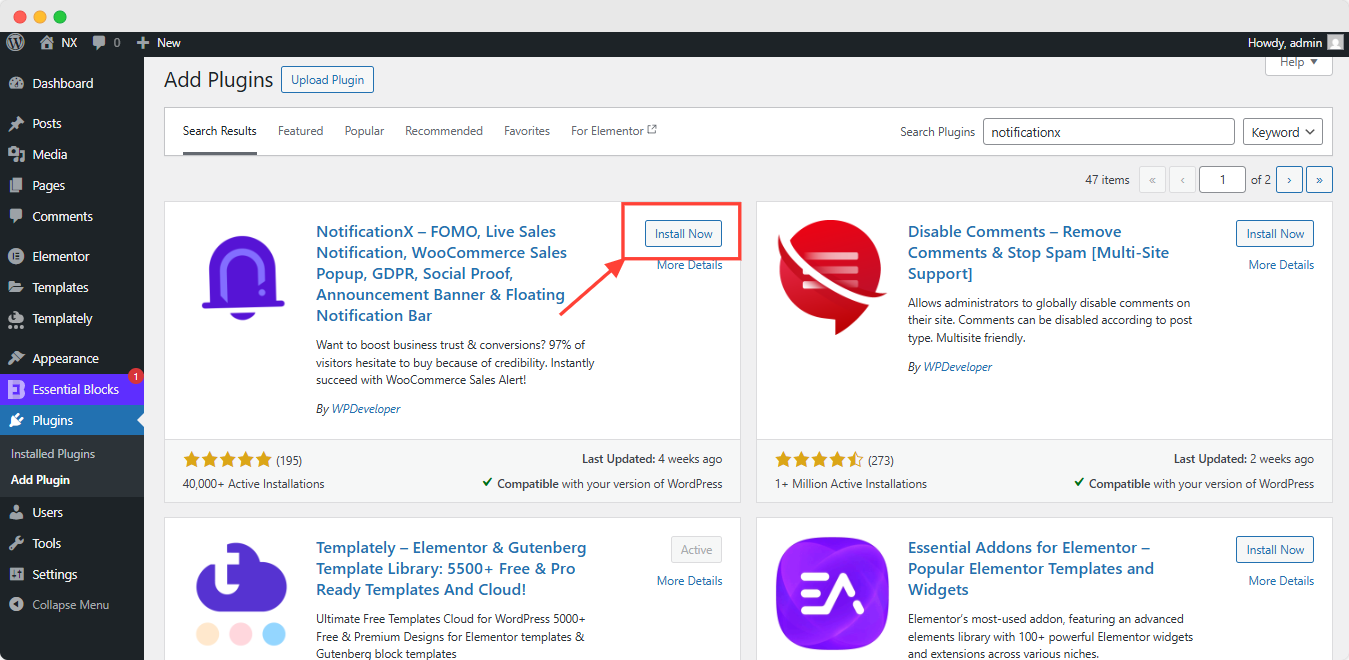
Ten eerste moet u installeer en activeer NotificationX op uw WordPres-website. Voor deze tutorial heb je alleen de gratis versie nodig. Navigeer hiervoor naar Plug-ins → Nieuw toevoegen from your WordPress dashboard and type ‘NotificationX’ in the search bar. Then click on ‘Install’ and later ‘Activate'.

Stap 2: Maak een meldingsbalk
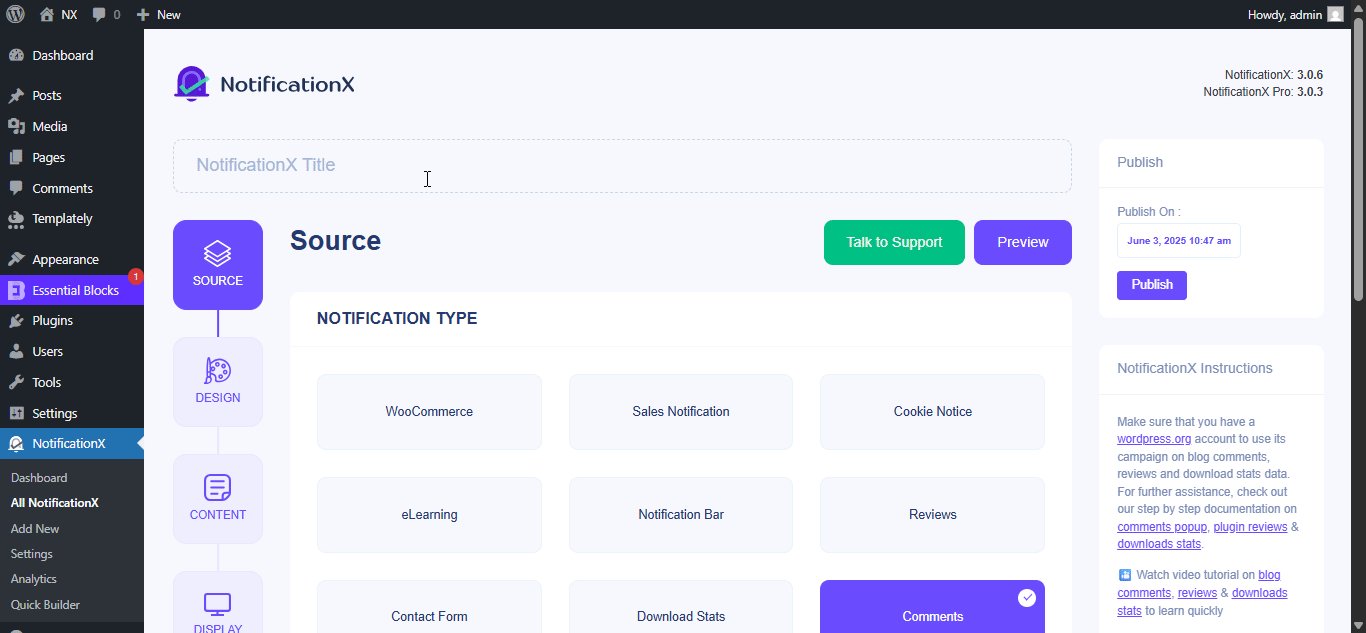
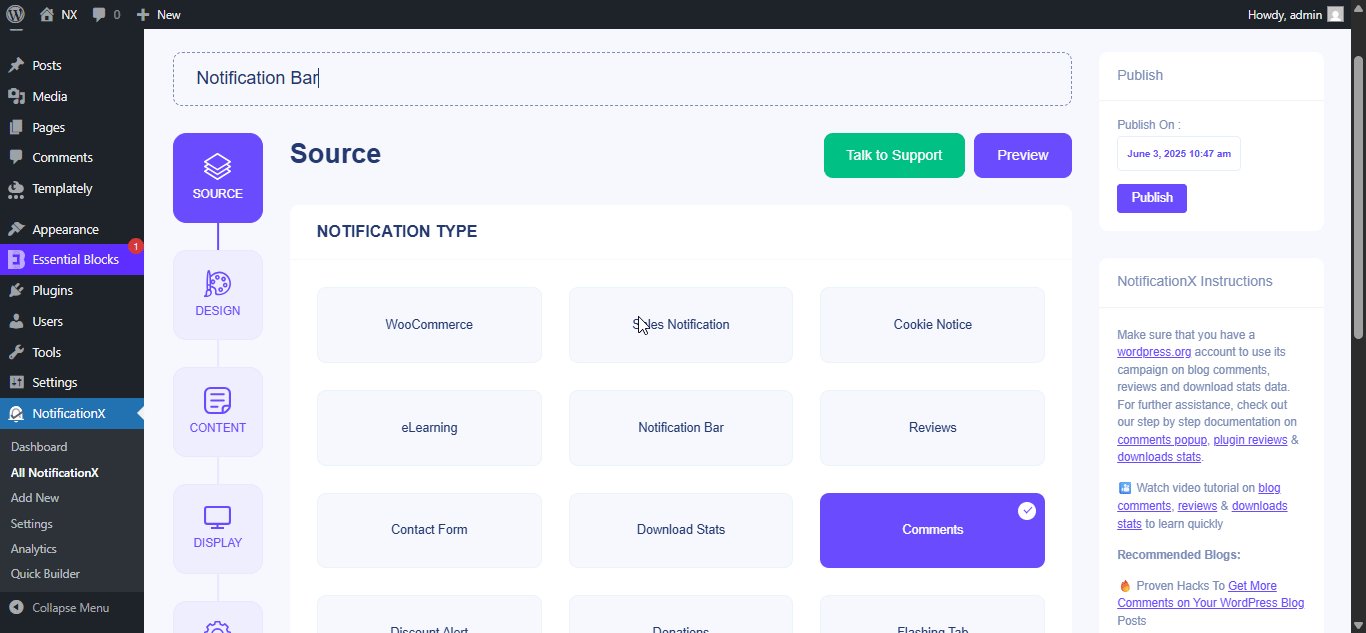
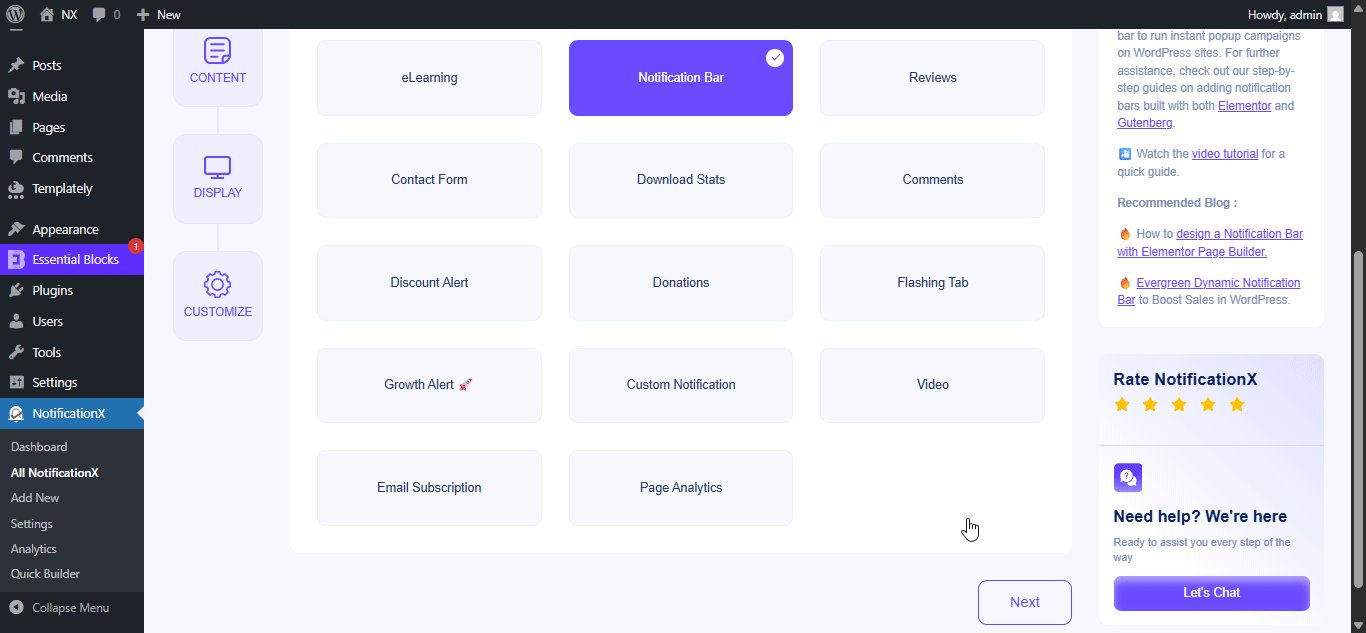
Nadat u klaar bent met het installeren en activeren van NotificationX, moet u maak een meldingsbalk in NotificationX. U kunt dit doen door naar NotificationX → Nieuw toevoegen vanaf uw WordPress-dashboard. U wordt naar een nieuwe pagina geleid waar u kunt kiezen 'Notificatie balk' als uw meldingstype.

Stap 3: Configureer uw WordPress-meldingsbalk in NotificationX
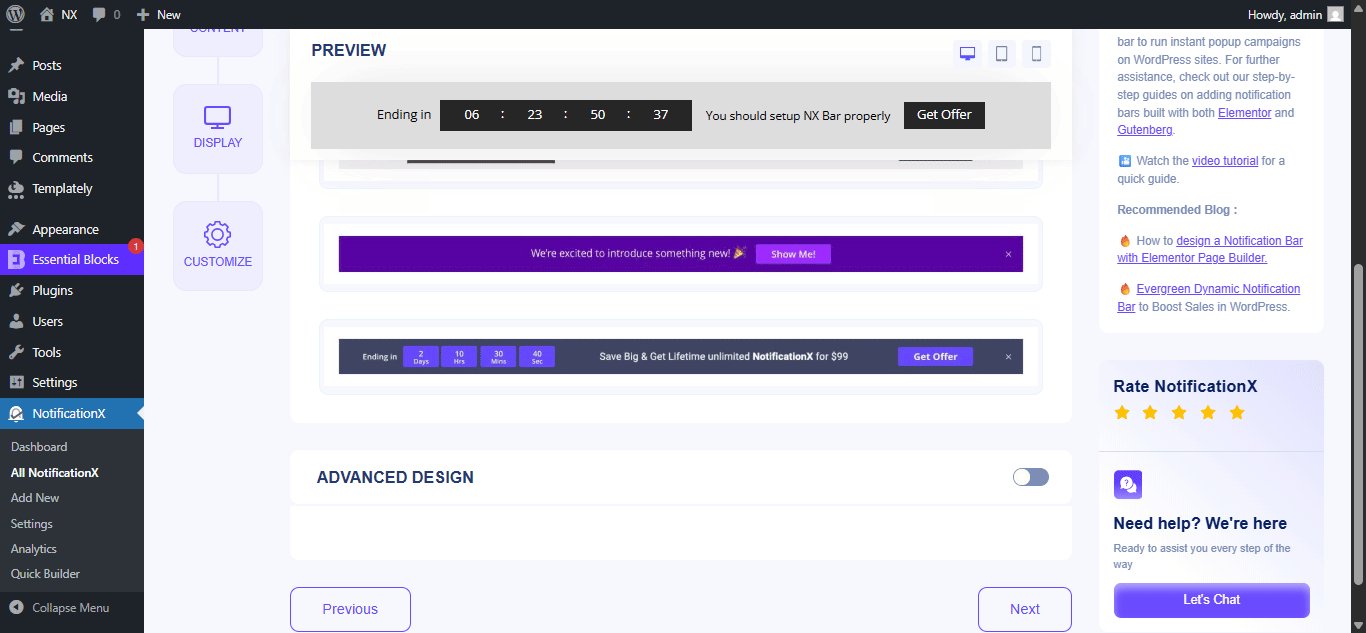
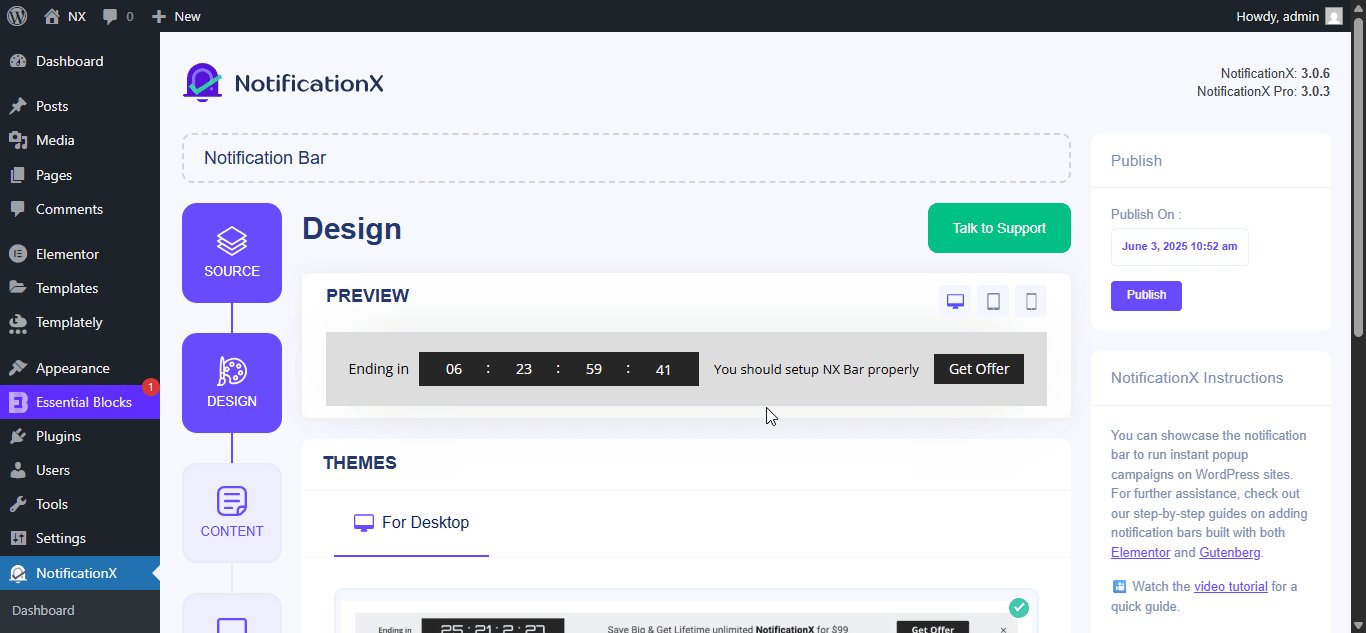
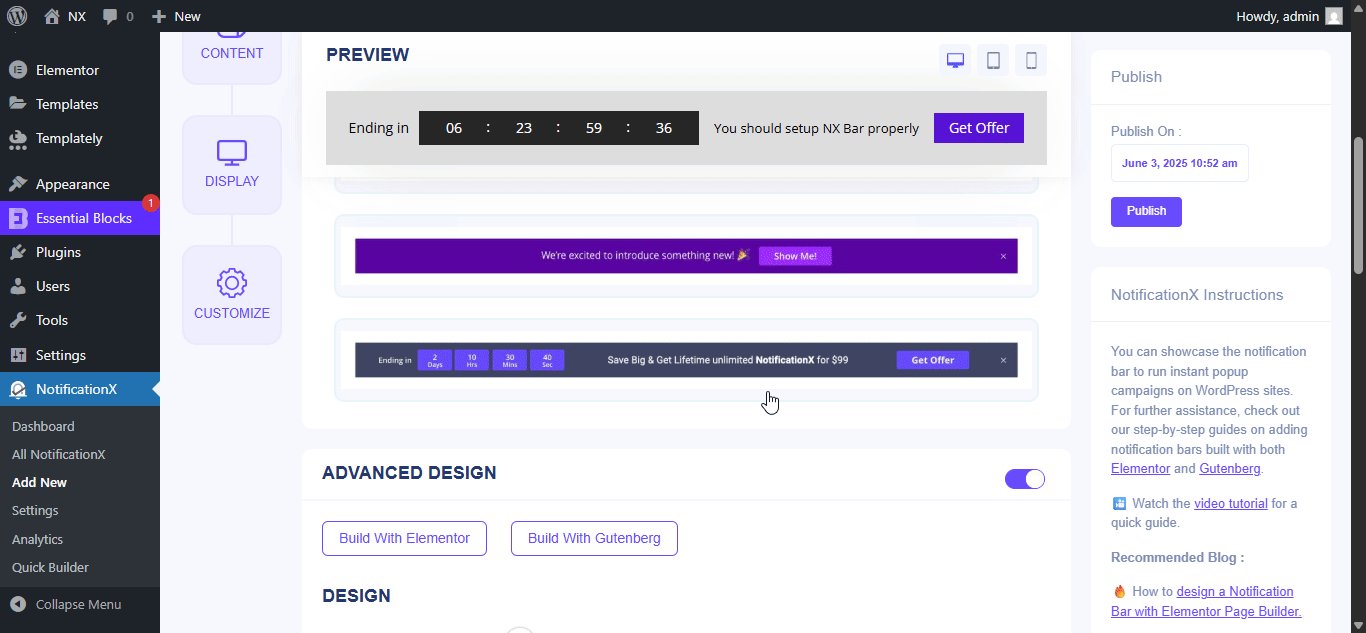
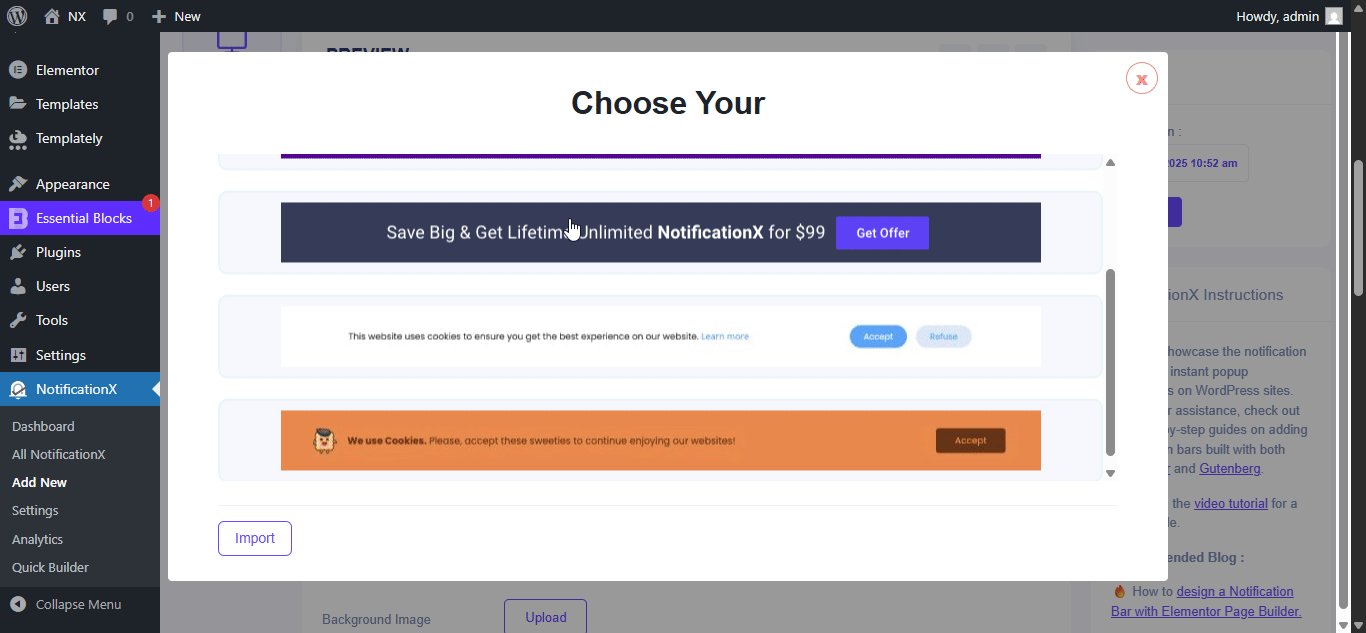
Nadat je je bron hebt gekozen, ga je naar het 'Ontwerp' tab in NotificationX. Here, you will be able to configure your WordPress notification bar. If you turn the ‘Geavanceerd ontwerp ' toggle on, you will find an option called 'Bouw met Elementor'. Wanneer u op deze knop klikt, ziet u een pop-up verschijnen met verschillende lay-outs van uw WordPress-berichtenbalk. Kies een van deze lay-outs die u bevallen. Klik vervolgens op de knop 'Importeren' naast de lay-out die u heeft geselecteerd.

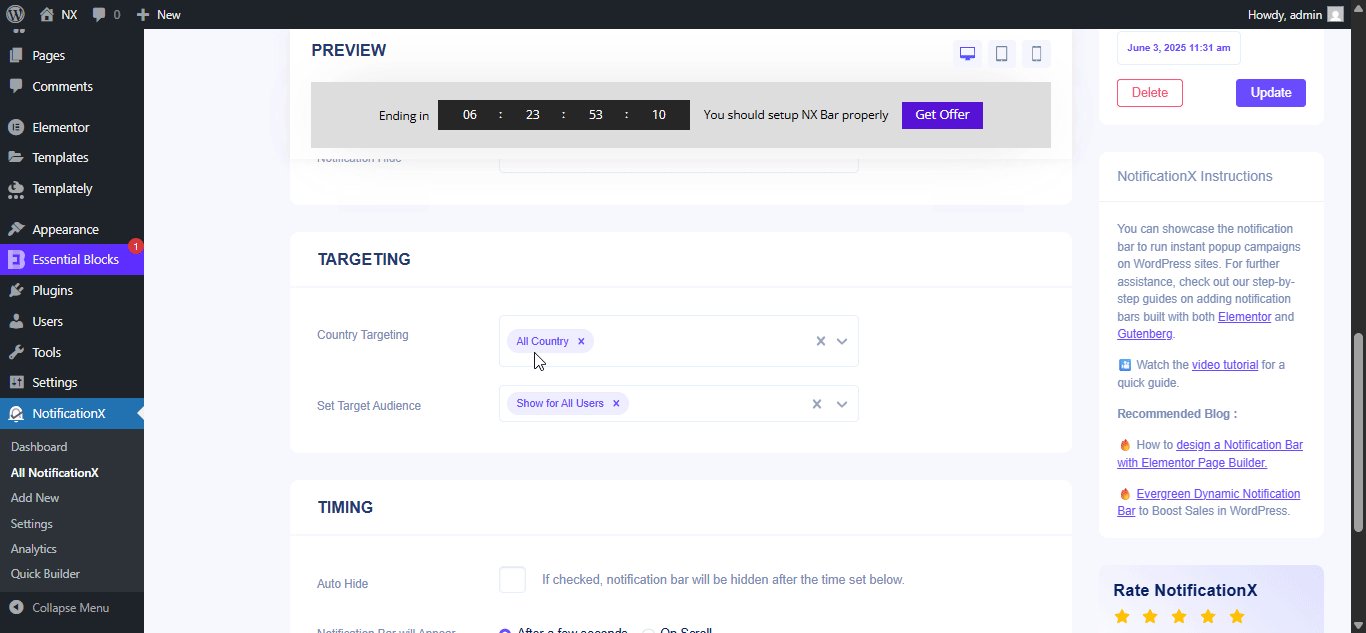
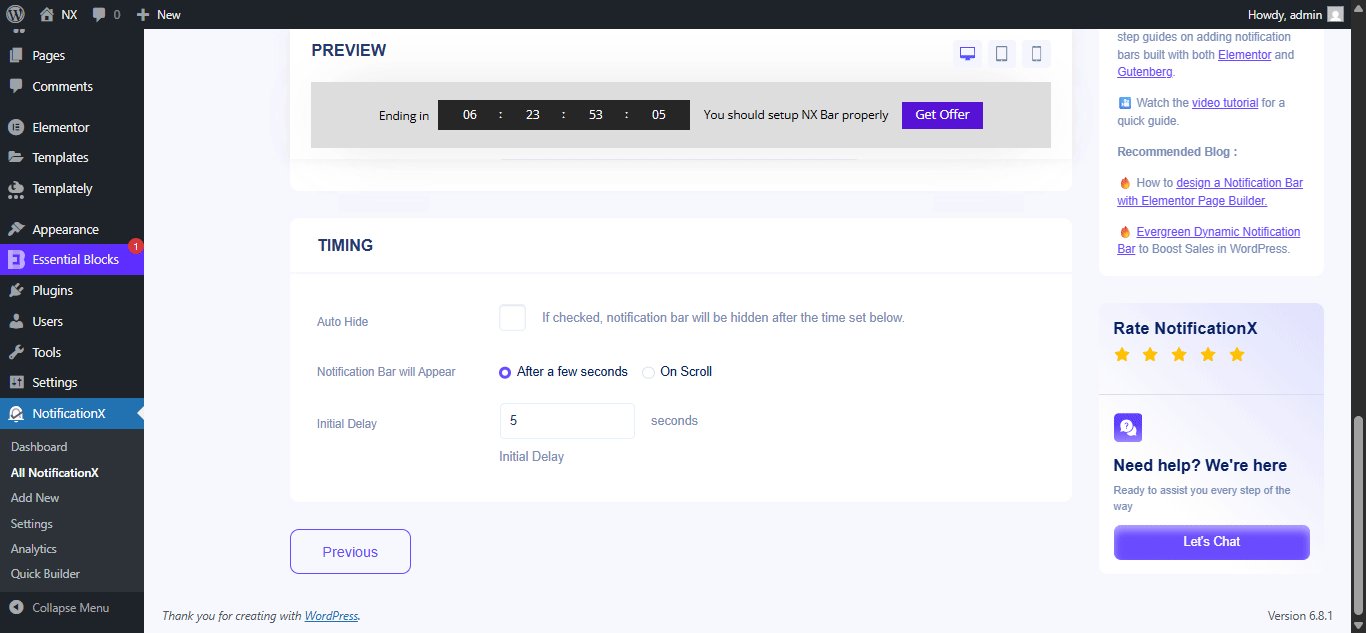
Vervolgens moet u naar het 'Scherm' tabblad in NotificationX. Hier kunt u de instellingen configureren om te kiezen waar u uw WordPress-meldingsbalk wilt weergeven. U kunt er ook voor kiezen om uw meldingsbalk weer te geven aan iedereen die uw site bezoekt, of alleen aan specifieke mensen.
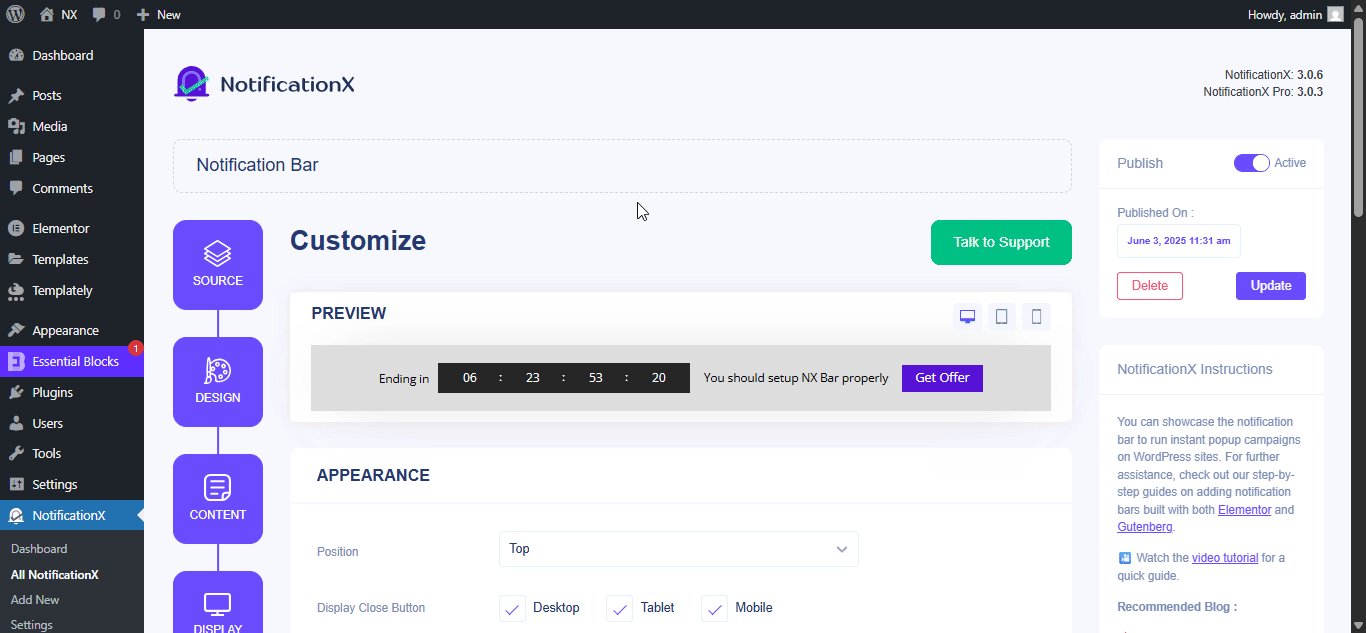
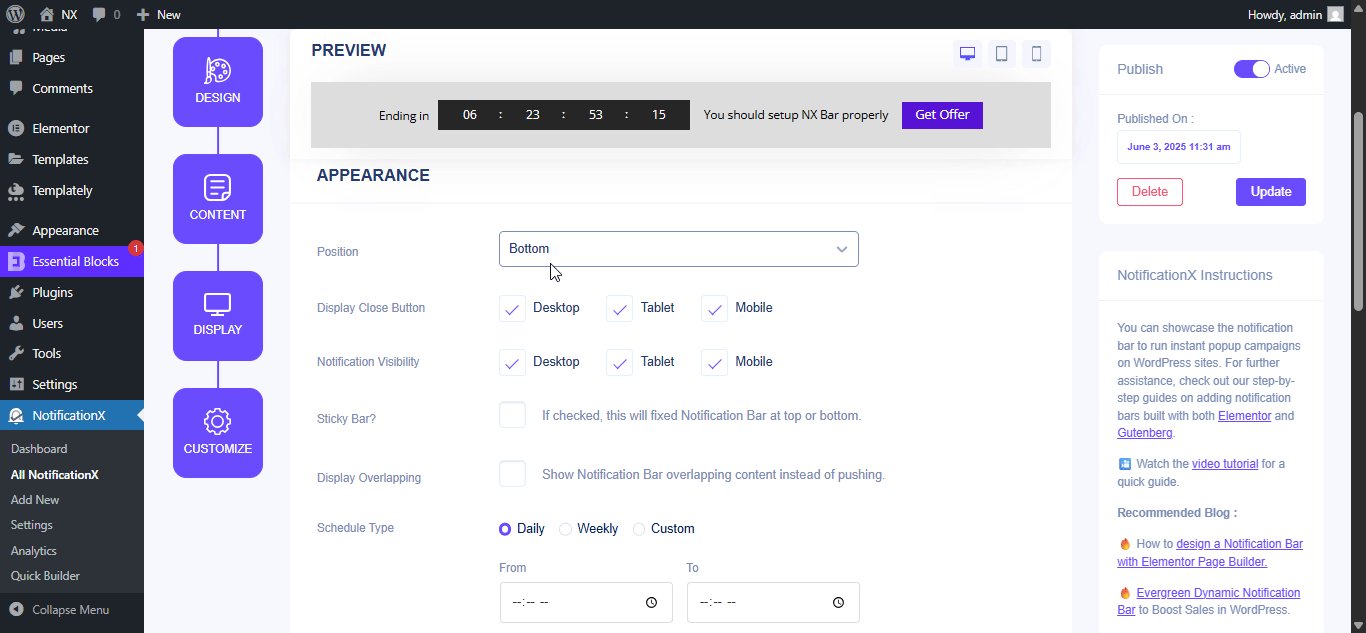
Nadat u klaar bent met deze stap, gaat u verder met het 'Aanpassen' tabblad in NotificationX. Speel hier met de instellingen om de positie van uw meldingsbalk te kiezen, de optie Sluiten, mobiele zichtbaarheid en nog veel meer in te schakelen.

Stap 4: pas het ontwerp van uw WordPress-meldingsbalk aan in Elementor
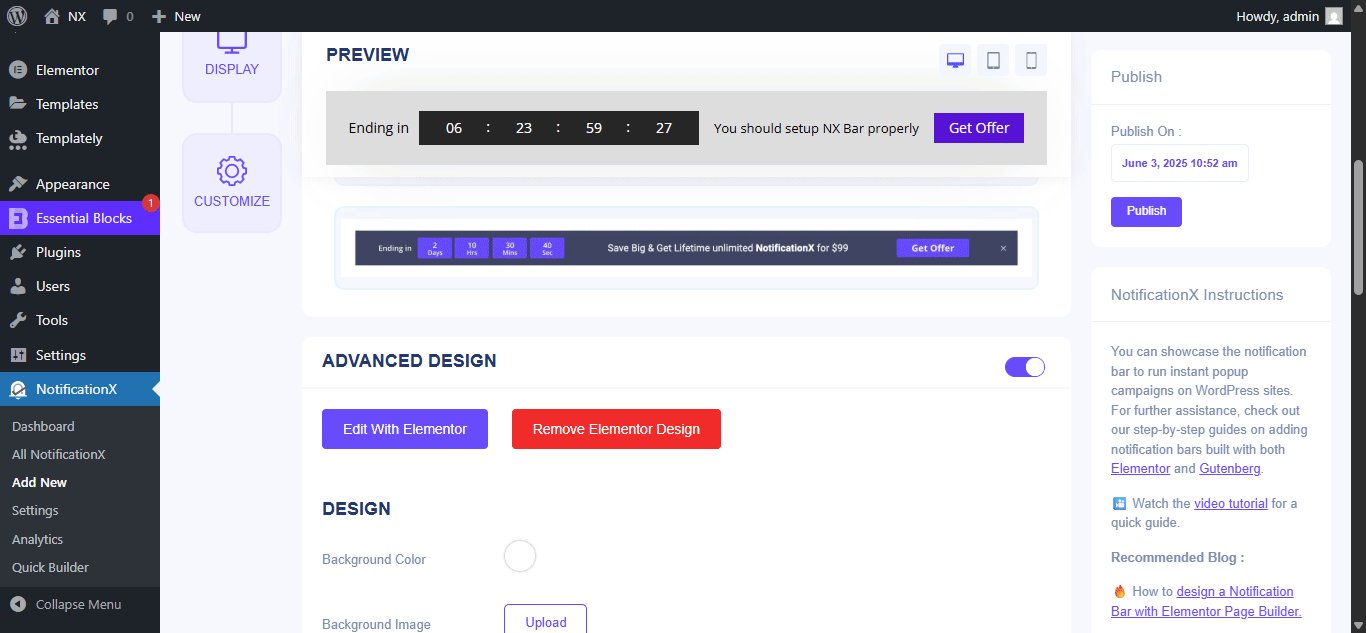
Als u klaar bent met alle bovenstaande stappen, klikt u op 'Publiceren' van NotificationX dashboard. U wordt doorgestuurd naar het Elementor-editor. Vanaf hier kunt u uw WordPress-meldingsbalk op elke gewenste manier ontwerpen zonder een enkele regel code aan te raken. U kunt zelfs elk type Elementor-widgets toevoegen of nieuwe secties toevoegen naast uw meldingsbalk.
Stap 5: bekijk het definitieve resultaat
Als u klaar bent met het aanpassen van uw WordPress-meldingsbalk in Elementor, moet u uw wijzigingen opslaan. U kunt vervolgens een voorbeeld van uw meldingsbalk bekijken om te zien hoe deze eruitziet en deze publiceren als u tevreden bent met het uiterlijk.

Zoals u kunt zien, is het maken van uw WordPress-meldingsbalk in Elementor eenvoudiger dan ooit dankzij de integratie van NotificationX met Elementor. Probeer het vandaag nog zelf uit en deel uw ervaringen met ons in de onderstaande opmerkingen. Als u problemen ondervindt, aarzel dan niet neem contact op met ons ondersteuningsteam voor verdere assistentie. Of word lid van onze Facebook-gemeenschap om verbinding te maken met andere WordPress-gebruikers zoals jij.






