もっと取得したい WordPressお問い合わせフォーム あなたのウェブサイトに提出するが、方法がわからない?上手、 NotificationX フォームの送信アラートを表示して、他の訪問者が見逃してしまうことを恐れて(FOMO)連絡フォームにサインアップするように促す
NotificationXは 最高のFOMOと社会的証拠 さまざまな成長マーケティング戦略を通じてコンバージョン率を高めるのに役立つWordPressのプラグイン。このブログでは、ソーシャルプルーフを活用して訪問者に影響を与え、より多くのフォームを送信する方法を学びます。
WordPress連絡フォーム送信アラートの開始
NotificaionXは、最も人気のある4つのWordPress連絡先フォームプラグイン(Contact Form 7、Gravity Forms、WP Forms、Ninja Forms)と統合されています。
Contact Form 7、Gravity Forms、WP Forms、Ninja Formsの4つのフォームビルダープラグインのいずれかを使用している場合、フォームビルダープラグインについて新しく学ぶことはありません。これら4つのプラグインのいずれかを使用してフォームを作成する方法と、それらをWebサイトに公開する方法をすでに知っています。
しかし、NotificaionXでこれらの4つのフォームビルダープラグインをどのように使用しますか?どこから始めますか?
推奨読書: NotificationXの紹介:WordPressのソーシャルプルーフとFOMOマーケティングソリューション
ステップ01:データを理解する
NotificaitonXを使用すると、WordPressウェブサイトのフロントエンドにSocial Proofマーケティングメッセージを表示できるため、FOMOマーケティング戦略を活用できます。また、これらのマーケティングメッセージはどこで入手しますか。手動で作成したり、有機的に生成したりしていますか。
これらのマーケティングメッセージは有機的に生成することも、必要に応じて修正することもできます。次のステップでは、これらのマーケティングメッセージとは何か、そのソースは何かについて話します。ただしその前に、フロントエンドの表示に最適なデータを理解する必要があります。
たとえば、ニュースレターのサインアップフォームがある場合、このフォームへの新しいサインアップに関するデータは、Social Proofの良い情報源です。良い社会的証拠のもう1つの素晴らしい例は、お問い合わせフォームへの新規登録です。
ステップ02:メッセージをフォームのタイプに合わせる
WordPress連絡先フォームのどのデータがNotificaionXを使用して表示することを目的としているのかがわかったので、WordPress Webサイトに表示する方法を見てみましょう。
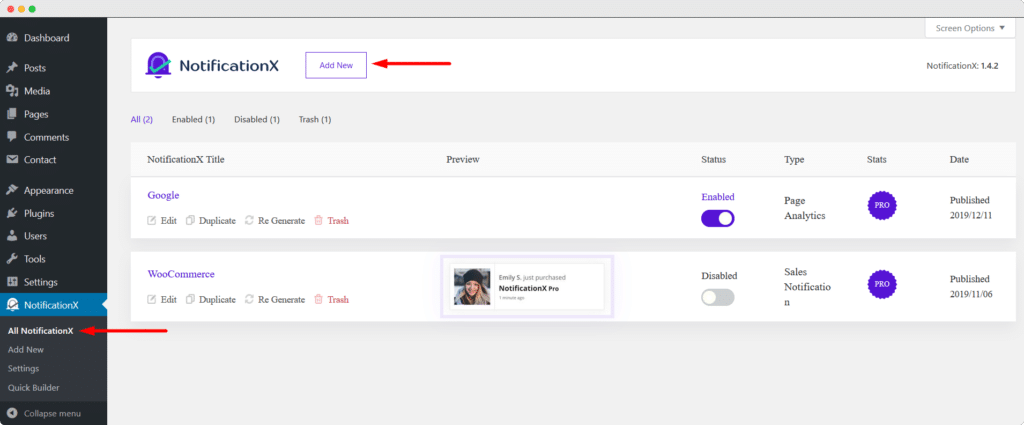
サイトに表示するソーシャルプルーフメッセージのタイプを決定したら、作業に取り掛かります。仮定して すでにNotificationXがインストールされています あなたのウェブサイトで、今あなたのワードプレスのウェブサイトを開いて、 NotificationX >>新規追加。

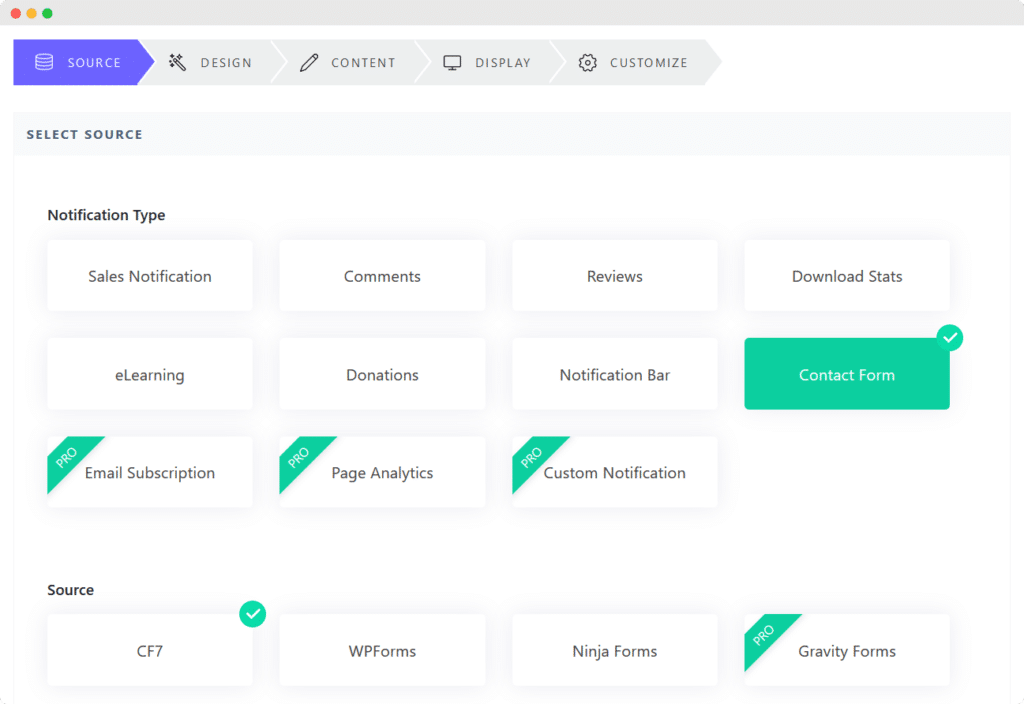
その後、NotificaionXポップアップメッセージに使用するソースを指定する必要があります。 NotifcationXには、いくつかのFOMOおよびSocial Proofポップアップオプションがあります。 WooCommerce、Freemius、WooCommerce、Envato、Zapier、Learndashなどからの通知を表示するために使用できます。
フォーム送信アラートを表示するには、通知タイプを「お問い合わせフォーム」に設定し、Webサイトのフォームビルダープラグインをソースとして設定する必要があります。

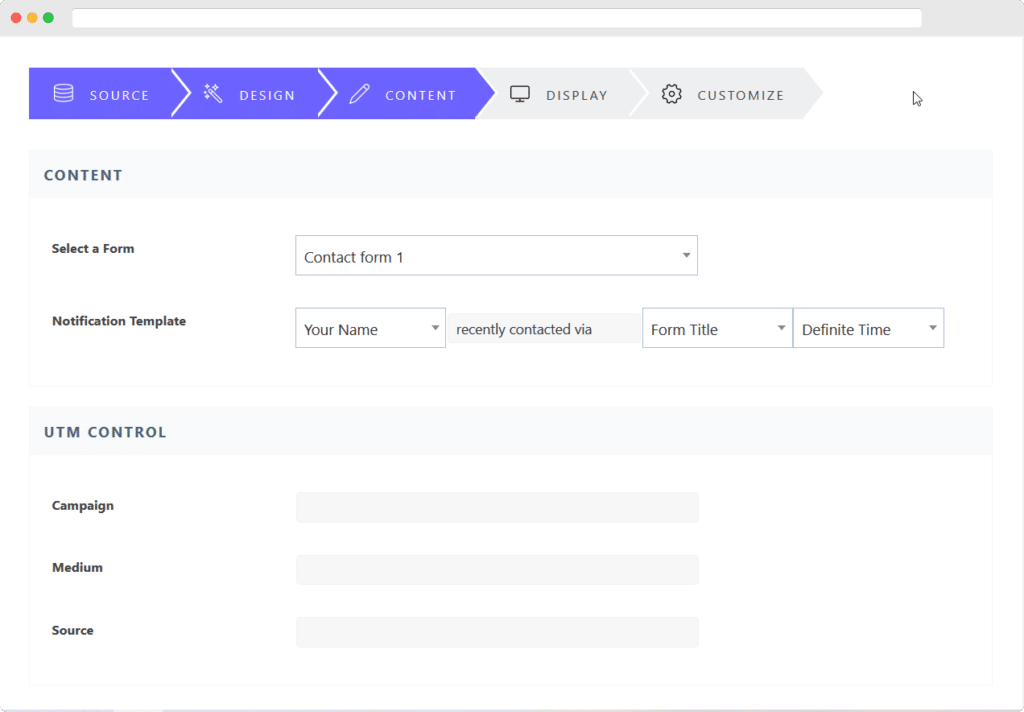
次に、フォームをポップアップ通知に合わせる必要があります。新しいフォームのサインアップに基づいてSocial Proofデータを生成していることを忘れないでください。ただし、ユースケースごとに異なる方法でフレームを作成できます。
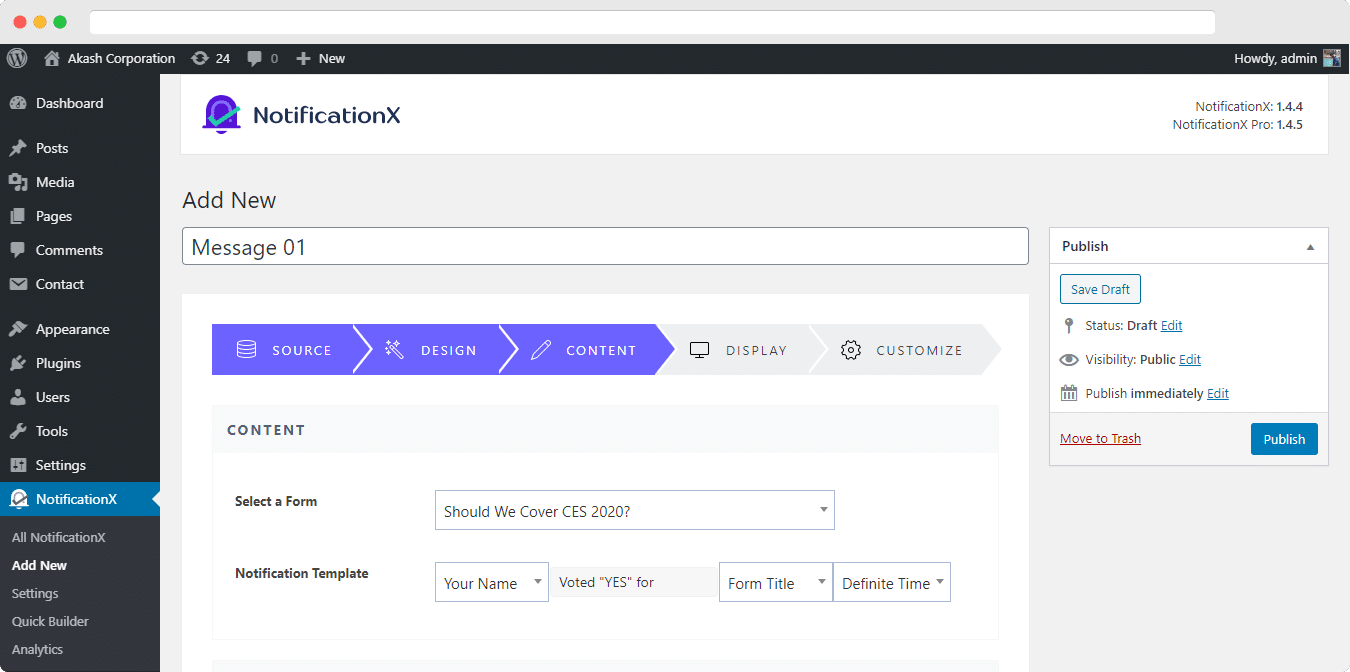
「コンテンツ」タブからそれを行うことができます。最初に、新しいサインアップデータをフェッチできるフォームテンプレートを選択します。その後、「通知テンプレート」セクションのコンテンツを調整します。ここから、通知ポップアップに表示されるメッセージ全体を調整できます。
「お問い合わせフォーム」テンプレートに新しいサインアップデータを表示する場合は、以下のように選択してください。

There is much scope for creativity here depending on what form template you are picking and what text messages you are using along with it. For example, if you are a news agency and you want to know whether or not your readers would want you to cover CES 2023, you can create a form asking to vote yes or no. Maybe you want to cover other global events and run a month-long campaign covering different aspects of the global conference. If you have an active reader-base you will get enough votes to make a decision.
そのデータを入手したら、 NotificationX キャンペーンを次のレベルに引き上げるのに役立ちます。フォームにサインアップし、ソーシャルプルーフメッセージを使用してYESに投票するように他の人を説得できます。たとえば、次のスクリーンショットを見ると、正しいフォームテンプレートを指定して、それに伴うコンテンツを調整するだけで済みます。

さらに、WordPress Webサイトにプレミアムコンテンツがあり、サインアップ用のサブスクリプションフォームを配置した場合は、NotificationXを使用して、PROコンテンツへのサインアップを他のユーザーに促すことができます。

推奨読書: NotificationXを使用してWebサイトにカスタム通知アラートを表示する方法
最後の言葉
Contact Form 7、Gravity Forms、WP Forms、Ninja Formsのいずれのフォームビルダープラグインを使用している場合でも、NotificationXと統合して、WordPressウェブサイトにSocial Proofメッセージを表示し、WordPress連絡先フォームの送信を増やすことができます。
こんにちは親愛なる 【訪問者】、コメントを残してみませんか?