紹介したい場合 GDPR通知 WordPressで Elementorを使用して、データを追跡、分析、または使用するための顧客の許可を取得するWebサイト。 Elementor用のNotificationXGDPR Cookieコンテンツテンプレートが導入され、コーディングなしで簡単に作成できるようになりました。

以下のこのブログで調べてみましょう!
目次
GDPR通知とその重要性とは何ですか?
一般データ保護規則(GDPR) は、顧客のデータを管理し、オンラインで情報を安全にすることを目的として、2016年にEU(欧州連合)によって導入されました。自分の地域または世界の誰も、市民の個人情報、詳細情報、またはあらゆる種類の情報を、懸念なしに追跡、保存、分析、使用、または誤解させることはできません。
👉GDPRは、市民の権利を保護するためにEUによって厳密に維持されており、オンラインで脆弱な個人データではありません。
👉人々がオンラインであるときのように、誰でも簡単にあらゆるタイプのデータを追跡して使用できます。
👉このため、GDPRはヨーロッパ内で厳密に維持されており、ヨーロッパ以外でも彼らの背中を救うために維持されています。
👉GDPR規則に違反すると、オンラインビジネスの所有者またはGDPR規則に違反した個人から多額の罰金が科せられ、罰金が科せられる可能性があるためです。
GDPRCookie同意通知の重要性
そのため、オンラインビジネスは収集、保存、または 個人データのパーソナライズ EU市民の。そのため、サイトにアクセスしたすべての人からポップアップ通知バーを使用してコンテンツを取得したいと考えています。

訪問者は同意することができます GDPRCookie同意通知 完全な許可を与えるか、データの追跡または使用についてオンラインビジネスの所有者に特定のアクセスを選択することにより、あらゆるビジネスの彼らが同意すると、あなたは利用規約で述べたようにデータを追跡する権利があります。
Elementorを使用してWordPressで簡単なGDPR通知を表示する方法
あなたが使用してあなたのウェブサイトを作ったならば Elementor、あなたはこれを簡単に見せるための方法を考えているかもしれません WordPressでのGDPR通知 ポップアップ通知バーを使用しますか?面倒なことなくEUの顧客のデータ収集と使用プロセスをスムーズにできるElementorの完全なソリューションを入手する必要があります。 WordPressの最高のマーケティングソリューションを紹介します。これは、あなたの ElementorでのGDPR通知。見てください!

ElementorでGDPR通知ポップアップを作成するためのNotificationXAdvancedReadyテンプレートの紹介
NotificationX それは WordPressの最高のマーケティングソリューション あらゆる種類のFOMO、リアルタイム通知アラートをWebサイトで紹介します。最新の顧客売上、レビュー、割引、通知バー、電子メールサブスクリプション、税関、またはその他のタイプのアクティブユーザーデータをWebサイトに表示して、潜在的な顧客が購入を決定したり、サービスを利用したりするのに影響を与えることができます。
NotificationX Elementorとの完全な統合を導入 ElementorサイトにGDPR通知のトップバーを表示し、顧客の許可を得て、情報全体または個人情報を使用する。
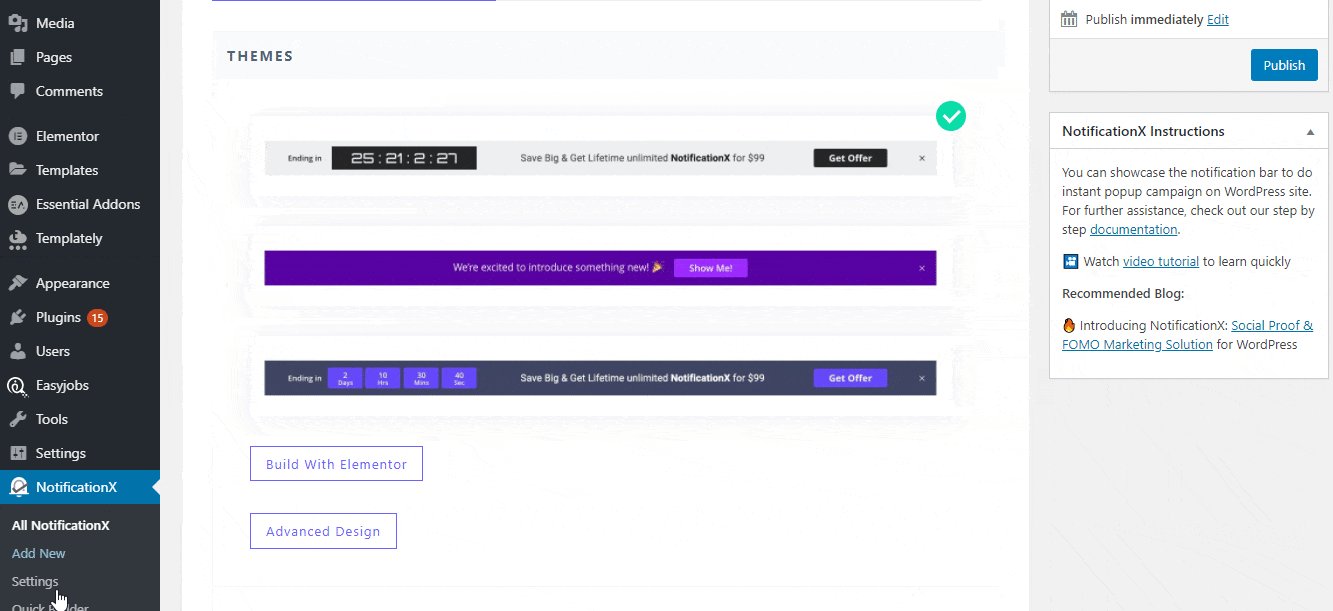
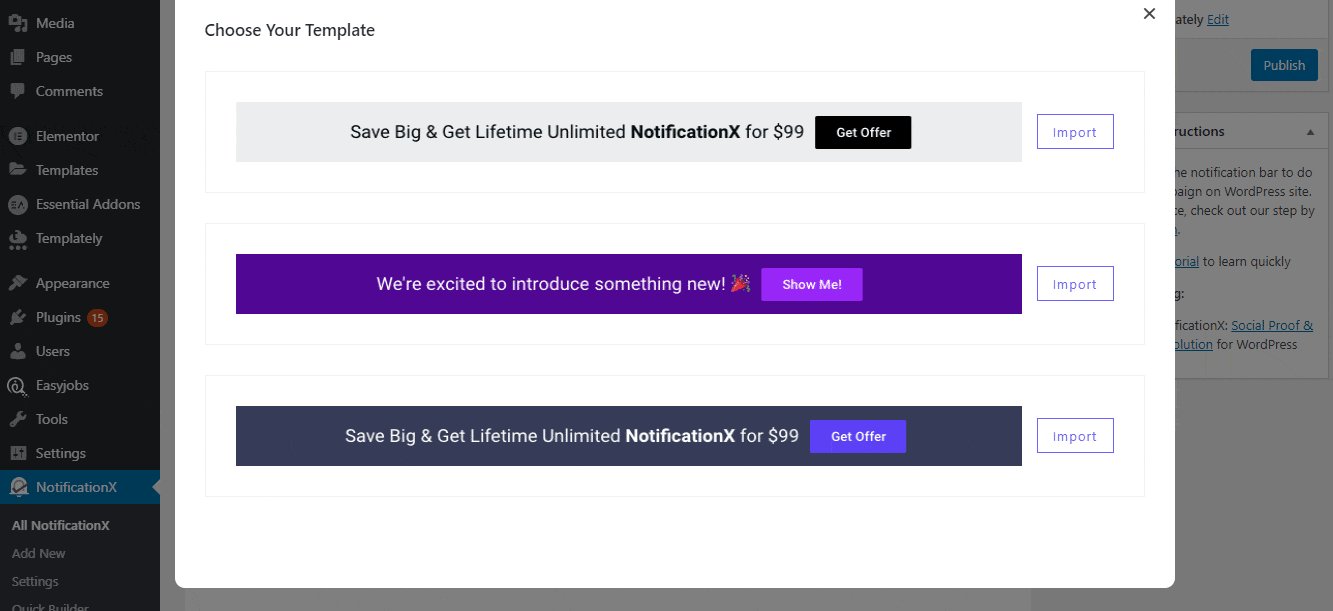
先に述べたように、 通知バー ElementorユーザーがElementor要素の有無にかかわらずポップアップバーを魅力的にし、好みに応じてデザインをカスタマイズするための3つの準備が整ったレイアウトが付属しています。今回は、 さらに2つの準備ができたレイアウト 通知バーの ElementorサイトでGDPR通知を紹介する。そして、それは完全に無料です。

以下のステップバイステップの手順に従って、簡単なものを表示します GDPRCookie同意通知 Elementorサイトで。
ElementorでGDPRCookie同意通知バーの作成を開始する
最後に、このチュートリアルセクションでは、以下の簡単な手順に従って、ElementorEditionで通知バーGDPR通知を構成します。この完全なガイドラインを確認してください。
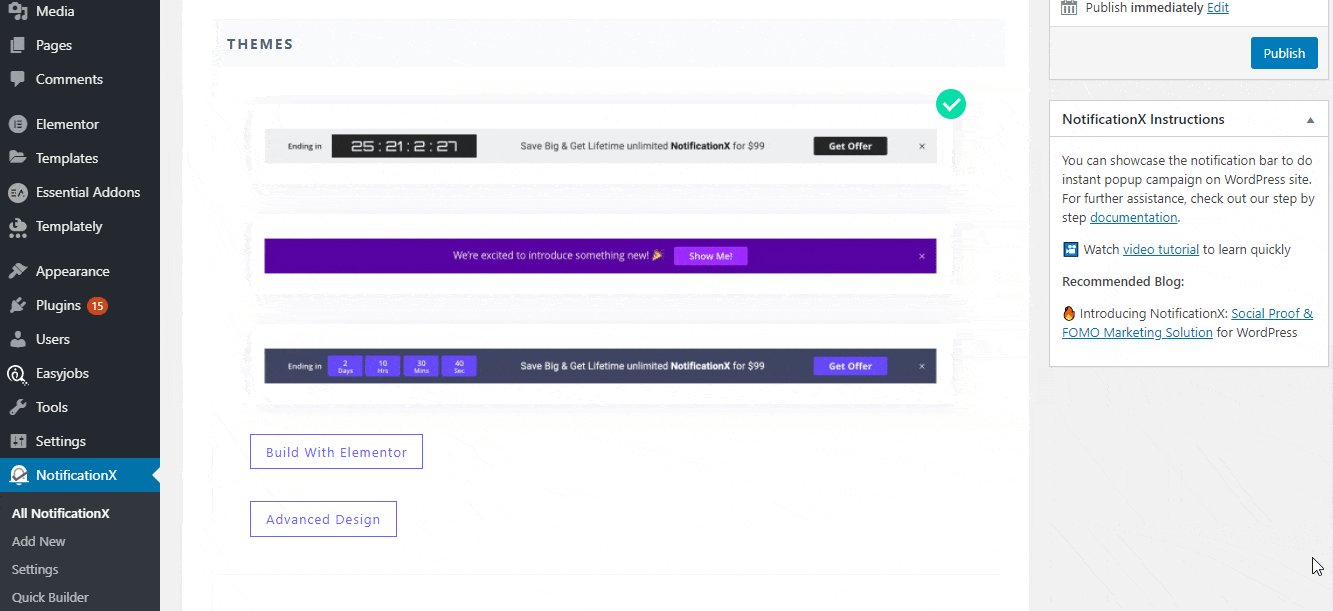
ステップ1:最初に通知バーを作成する
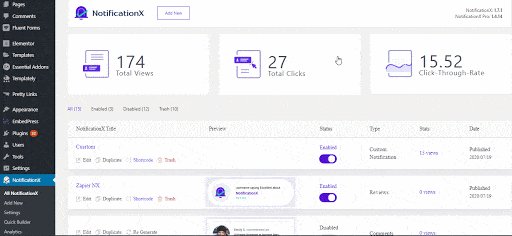
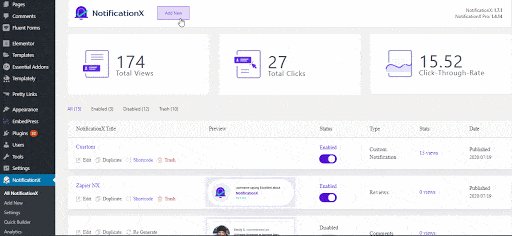
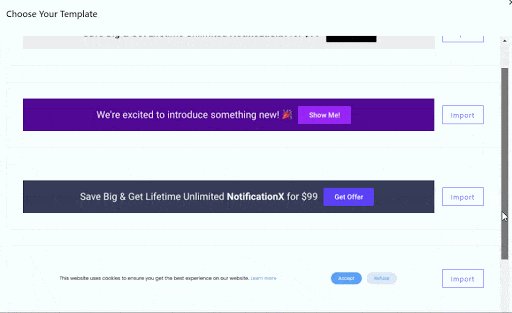
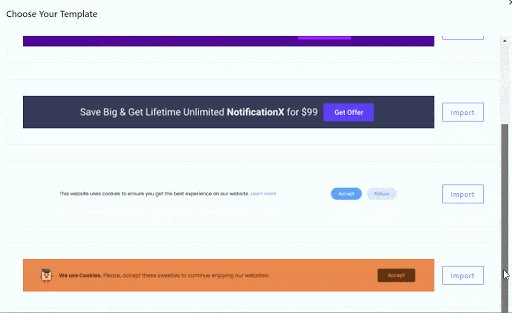
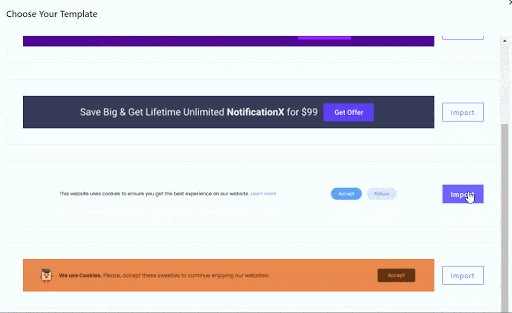
WordPressダッシュボードに移動して、 wp-admin ->NotificationX->すべてのNotificationX。次に、右上から[新規追加]をクリックします。

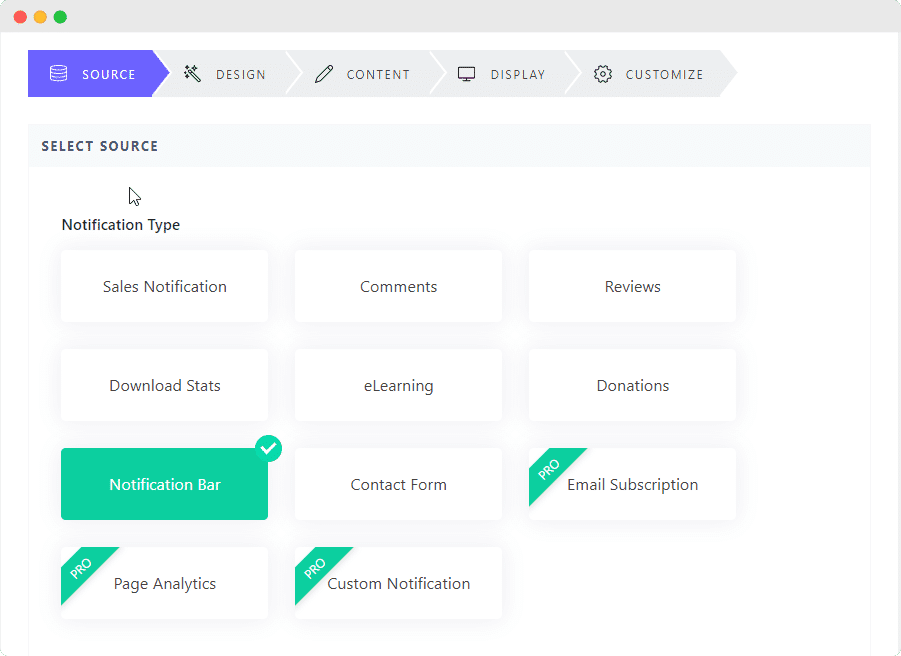
追加が完了すると、にリダイレクトされます 'ソース' NotificationXのタブページ。ドロップダウンメニューを使用して選択します 「通知バー」 ソースタイプとして、[次へ]ボタンをクリックします。


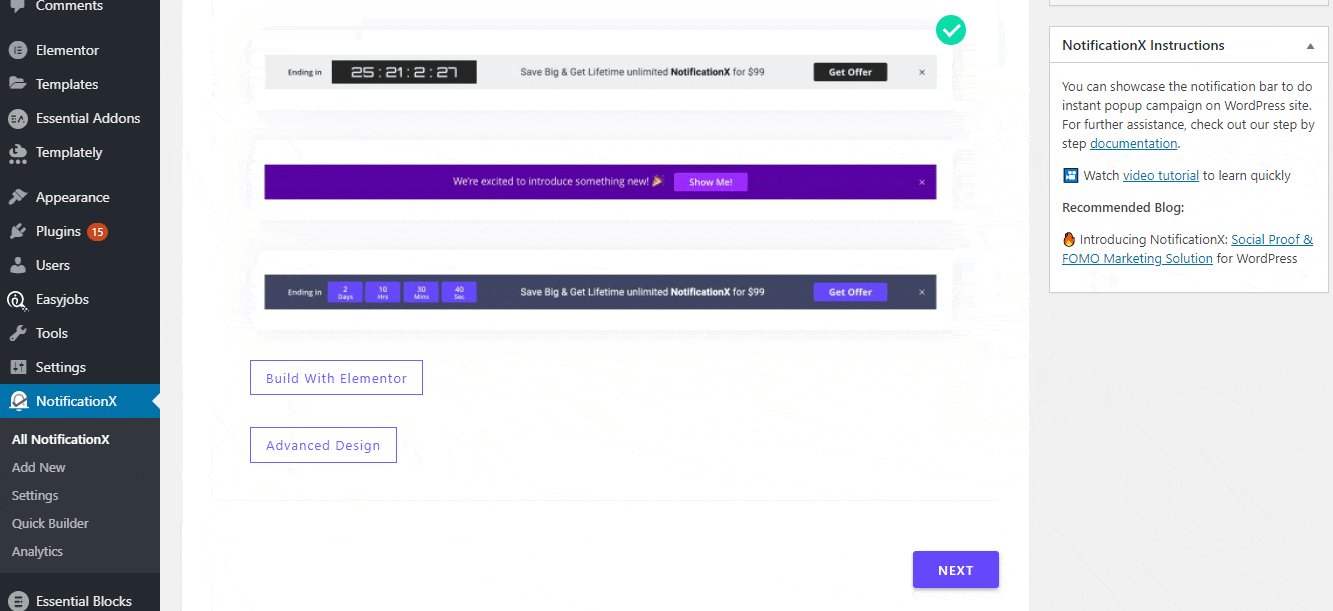
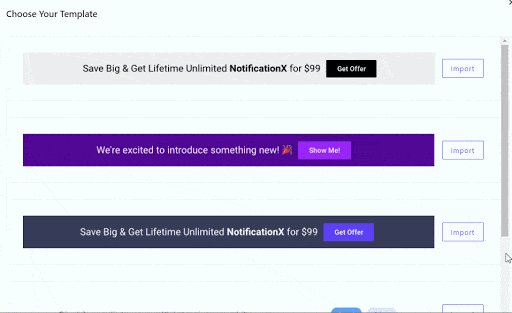
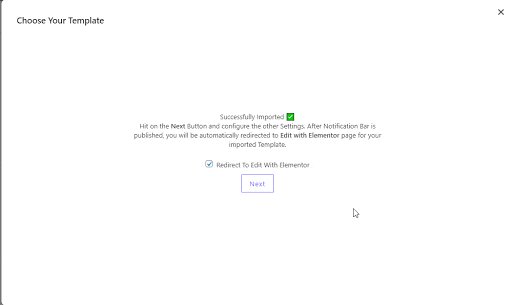
ステップ3:GDPR通知ポップアップを公開する
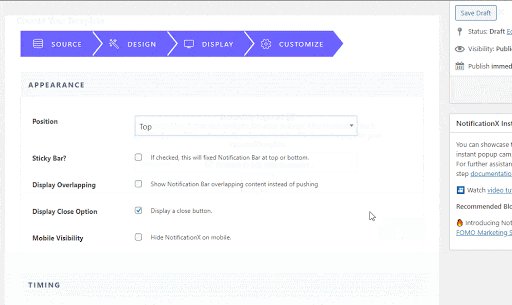
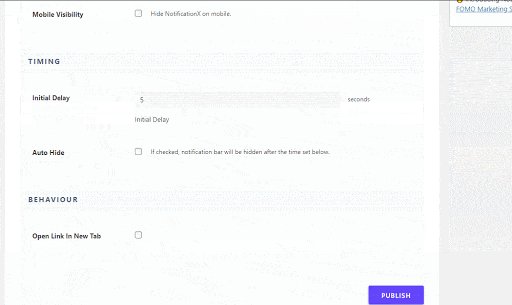
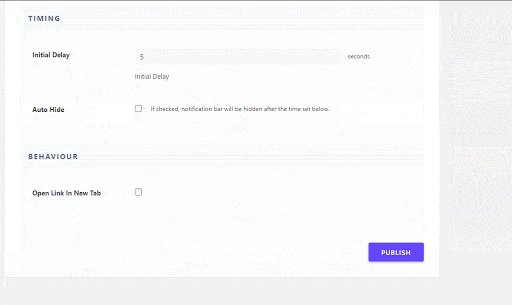
その後、ヒット '次' にリダイレクトするボタン '表示' 通知バーのセクション。これで、通知バーを表示するサイトの場所を選択するように設定を構成できます。その後、から設定を構成するだけです 'カスタマイズ' タブを押して 「公開」 ボタン。

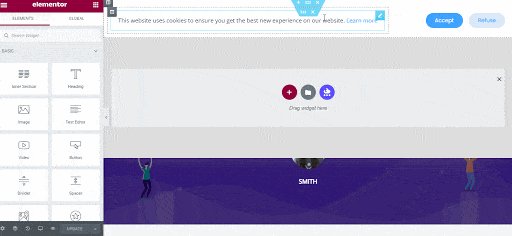
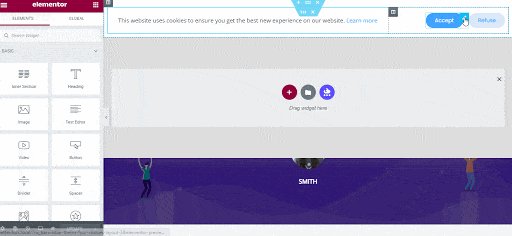
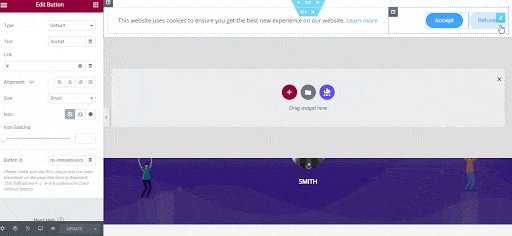
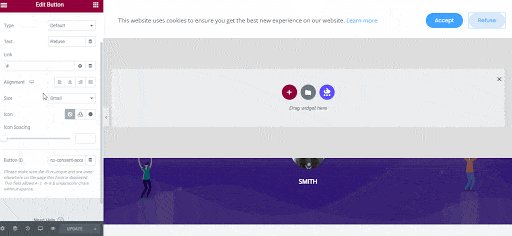
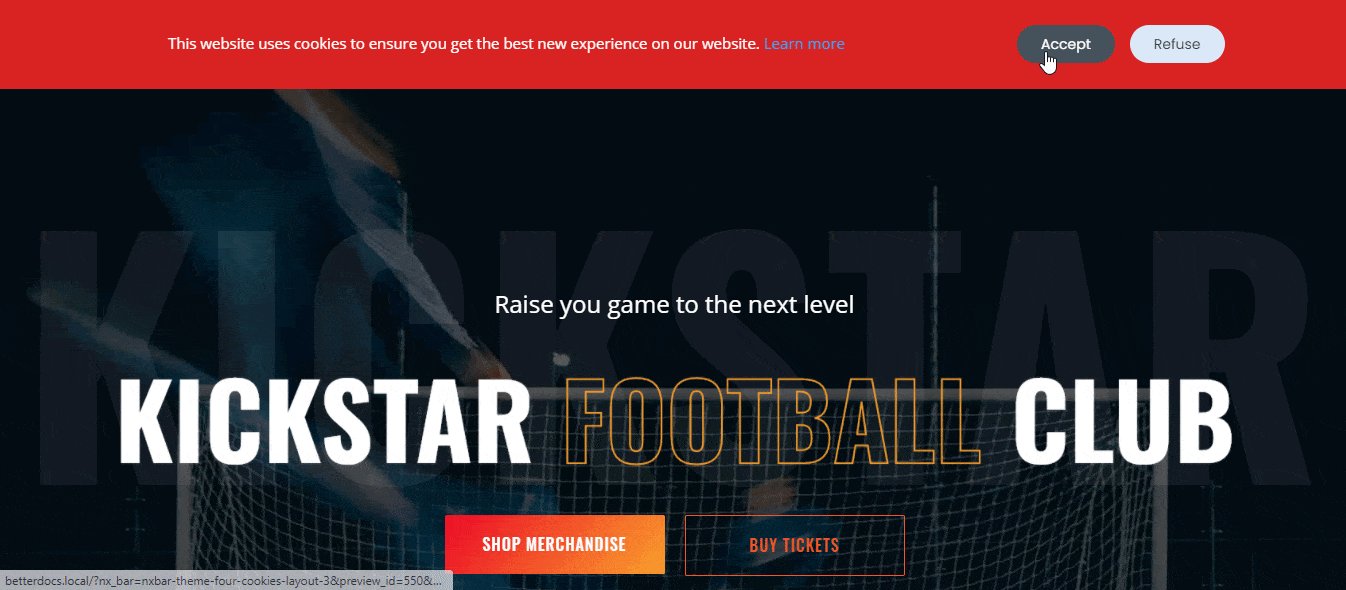
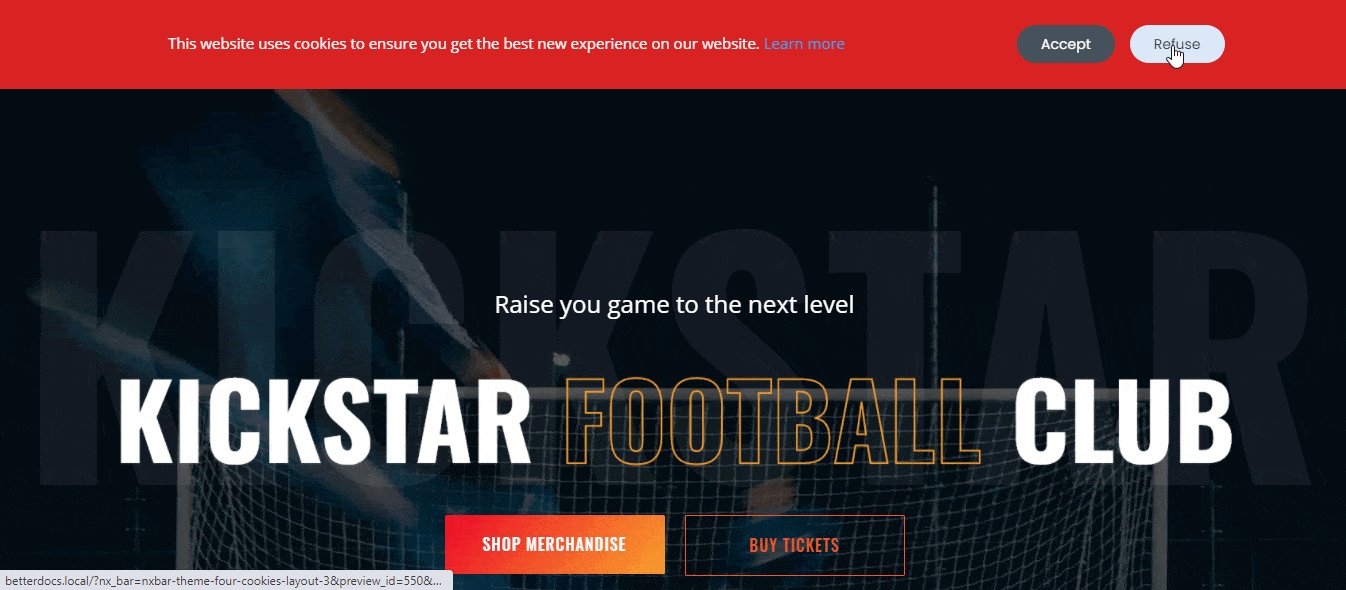
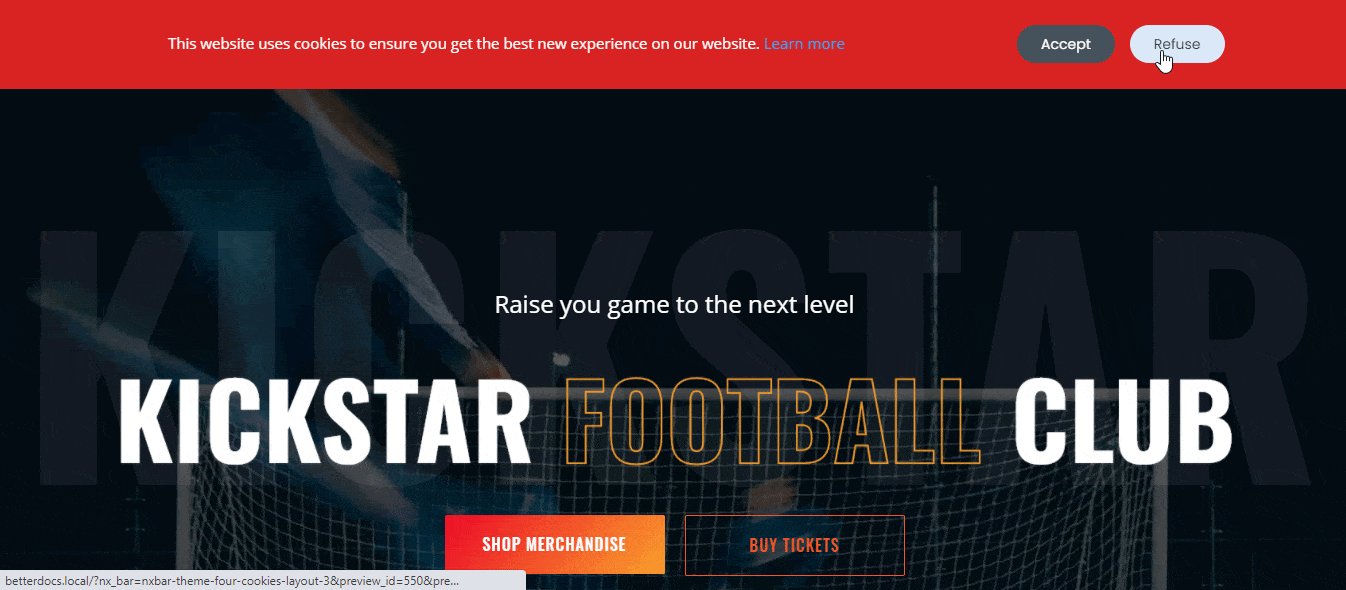
前の手順を完了すると、自動的ににリダイレクトされます Elementorエディター。 その後、「通知バーCookie同意バー」テキストセクション、「承認」または「拒否」ボタンを任意のスタイルオプションで設計およびカスタマイズできます。
ここで通知を受け取る必要があるのは、通知バーGDPR Cookie同意バー対応のレイアウトデザインがElementorによって完全に管理されていることです。したがって、デフォルトのボタン要素の代わりに他のタイプのボタン要素を追加する場合は、このコードを追加する必要があります 'nx-consent-accept' あなたの中で 「ボタンID」 ウェブサイトでGDPRCookie同意ボタンを機能させるため。これを構成していない場合、ElementorサイトのGDPR通知は機能しません。

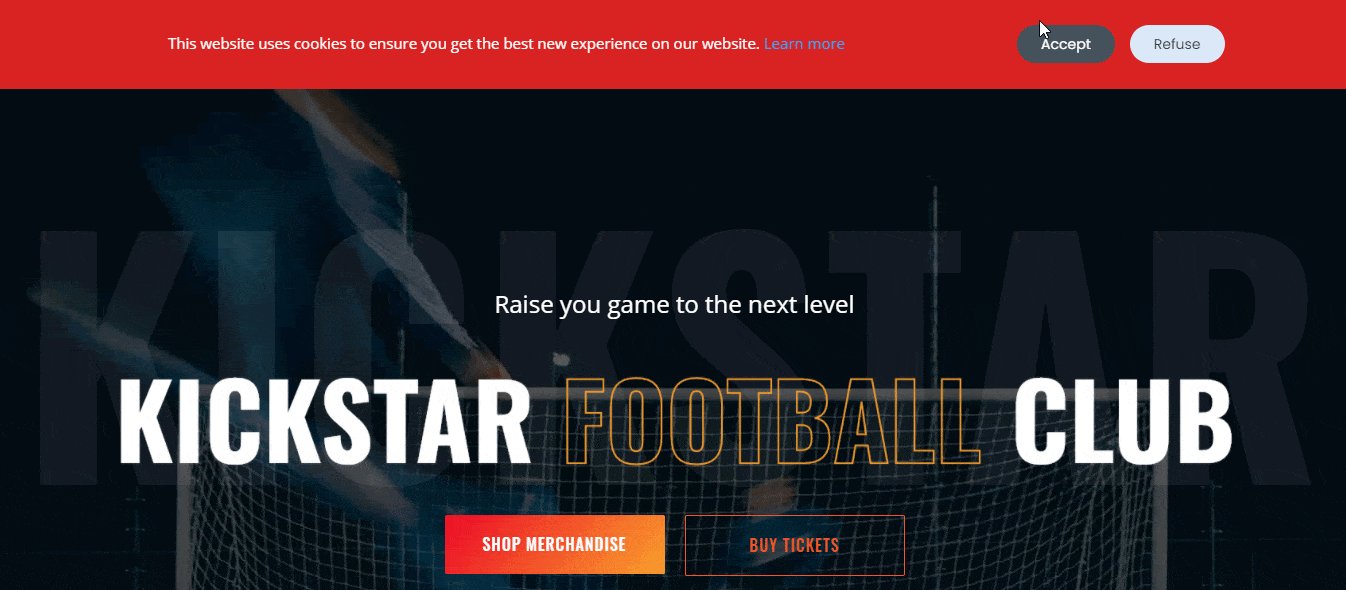
上記のすべての手順を実行した場合は、もう少し変更を加えて、 通知バーGDPR通知ポップアップ Elementorと 下の画像のようにWordPressのウェブサイトに表示されます。

これで、あらゆる種類のスタンニングを簡単に作成および設計できます。 Elementorを備えた通知バー GDPR通知を使用して、次の簡単な手順に従ってサイトのコンバージョンを増やします。
あなたが探検しなかった場合 NotificationX、あなたはそれを試してみて、以下にコメントすることによってあなたの経験を私たちに知らせることができます。あなたは私たちをノックすることができます 専任サポートチーム さらにヘルプが必要な場合は、 Facebookコミュニティ すべてのWordPressエキスパートと付き合うために。