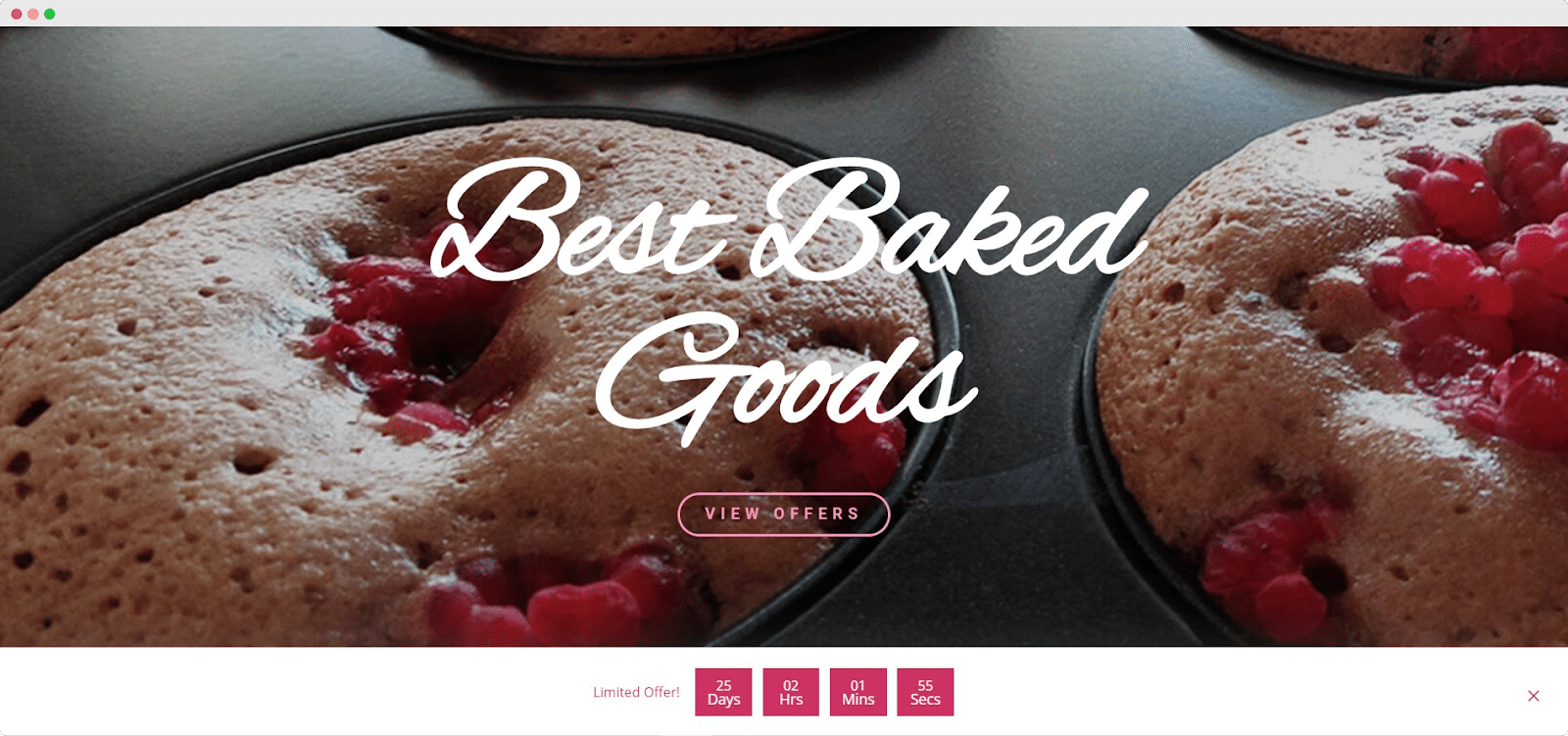
どのようなオンラインビジネスを運営していても、魅力的な 通知バー ビジネスの売り上げを伸ばすのに最適な方法です。と NotificationX、すぐに目を引くものを作成できます 常緑樹 通知バー とともに 動的タイマー 潜在的な顧客に独占的なプロモーションのオファーを紹介する。これはあなたのウェブサイトの訪問者に切迫感を生み出し、それによってあなたがあなたの販売を後押しするのを助ける驚くべき技術です。
目次
通知バーとは何ですか?
あ 通知バー 通常はページの上部または下部に配置される小さなバナーです。これは、製品の提供、割引、販売、またはあらゆる種類の通知など、特定のニュースへの訪問者の注意を迅速かつ即座につかむために使用されます。
このブログ投稿では、販売促進の目的でWebサイトの通知バーを使用する方法に焦点を当てていますが、次のような他の目的にも通知バーを使用できます。
- サイトの訪問者にニュースレターの購読を依頼する
- 営業時間、配送情報、その他の更新について顧客に通知する
- 電話番号などの迅速な連絡先情報の提供
- 製品やサービスに関連するアップデート
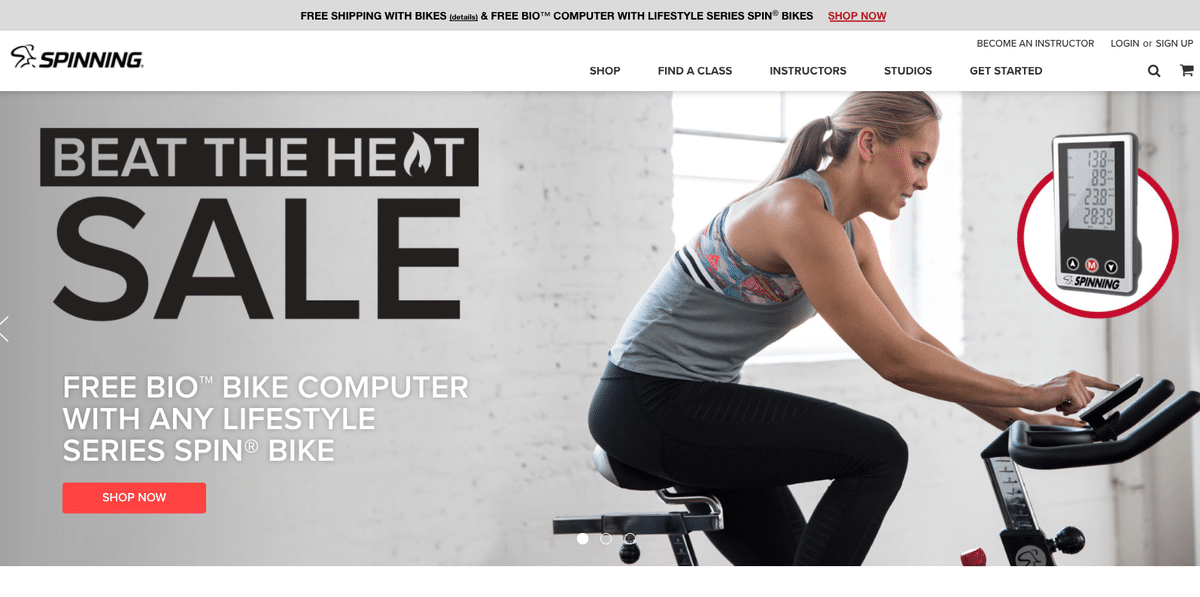
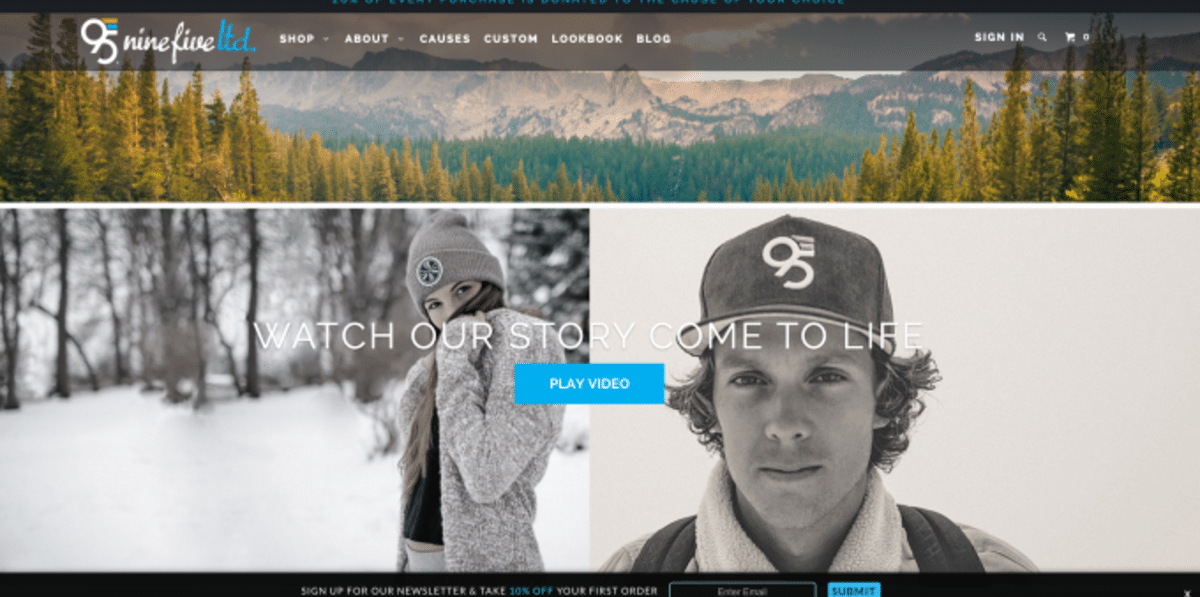
通知バーを使用するすべての方法を理解するには、これらのブランドがWebサイトで通知バーをさまざまな目的でどのように使用しているかを確認してください



通知バーでカウントダウンタイマーを使用する理由
カウントダウンタイマーと通知バーは、訪問者の注意を即座につかむのに役立ち、WordPressウェブサイトでの売り上げを伸ばす優れた方法です。美しくデザインされた通知バーを使用すると、販売促進のオファーや割引をより創造的な方法で紹介し、Webサイトのどこにでも表示できます。
一方、 カウントダウンタイマーを追加する を通知バーに追加すると、サイトの訪問者に影響を与えて購入を決定するのに役立ちます。通知バーにアニメーションのカウントダウンを追加すると、サイトの訪問者は、オファーが非常に限られた時間のみであることを知ることができます。これにより、時間切れになる前にプロモーションの特典をすぐに活用する緊急性を感じます。このタイプのマーケティング戦術は多くの企業で使用されており、 FOMOマーケティング、またはフィア・オブ・ミッシング・アウト・マーケティング。
エバーグリーンタイマー対固定カウントダウンタイマー:違いは何ですか?
カウントダウンタイマーには、固定カウントダウンタイマーとエバーグリーンタイマーの2種類があります。固定カウントダウンには、通常、販売促進オファーの期限が切れるまでの残り時間が表示されます。
たとえば、8月31日に終了する販売提案のタイマーを表示している場合、 固定カウントダウン タイマーは、販売オファーが終了する8月31日までの残りの日数または時間数までしかカウントダウンしません。

の場合には エバーグリーンタイマー、 何が起こるかというと、Cookieをトラッカーとして使用し、潜在的な顧客が初めてWebサイトにアクセスするとすぐにタイマーを開始します。これは、表示されるカウントダウンがすべての訪問者に固有であることを意味します。このため、常緑樹タイマーは強力なマーケティングツールであり、しばしば動的タイマーと呼ばれます。
両方のタイプのカウントダウンタイマーは売り上げを伸ばすのに最適ですが、エバーグリーンタイマーはより動的であり、 期待感や緊急性の高さ 潜在的な顧客。その意味で、常緑タイマーは固定カウントダウンタイマーよりも優れていると主張できます。最終的に、それはあなたとあなたが使いたいマーケティング戦略に依存します。
ビデオチュートリアルを見る
WordPressで通知バーを作成する:ステップバイステップガイド
WordPressで独自の通知バーの作成を開始したい場合は、適切な場所にいます。を使用してこれを行う最も簡単な方法 NotificationX、WordPressを搭載した20,000以上の企業から信頼されている最も人気のあるFOMOマーケティングソリューション。

この強力なWordPressマーケティングプラグインを使用すると、設計および実装できます 成功したマーケティングキャンペーン、14を超える一般的なソリューションとのシームレスな統合を楽しみ、eコマースストアの信頼性を表示して 製品レビューポップアップ、およびはるかに。
それだけではありません。販売、コメントに関する美しい通知アラートを表示したり、 分析 特徴。
ただし、このチュートリアルでは、主に次の方法に焦点を当てます 見事な通知バーを作成する NotificationXを使用してWordPress Webサイトに。
WordPressで常緑樹通知バーを作成して売上を伸ばす方法
カウントダウンタイマーを使用して売り上げを伸ばすことについて知っておくべきことはすべてわかったので、WordPress Webサイトに常緑樹の通知バーを作成する方法について疑問に思うかもしれません。実際に行うのは非常に簡単です。必要なのはNotificationXだけで、独自の常緑の通知バーを作成して、コーディングせずに動的タイマーを表示できます。
ステップ1:WordPress用NotificationX PROをインストールする
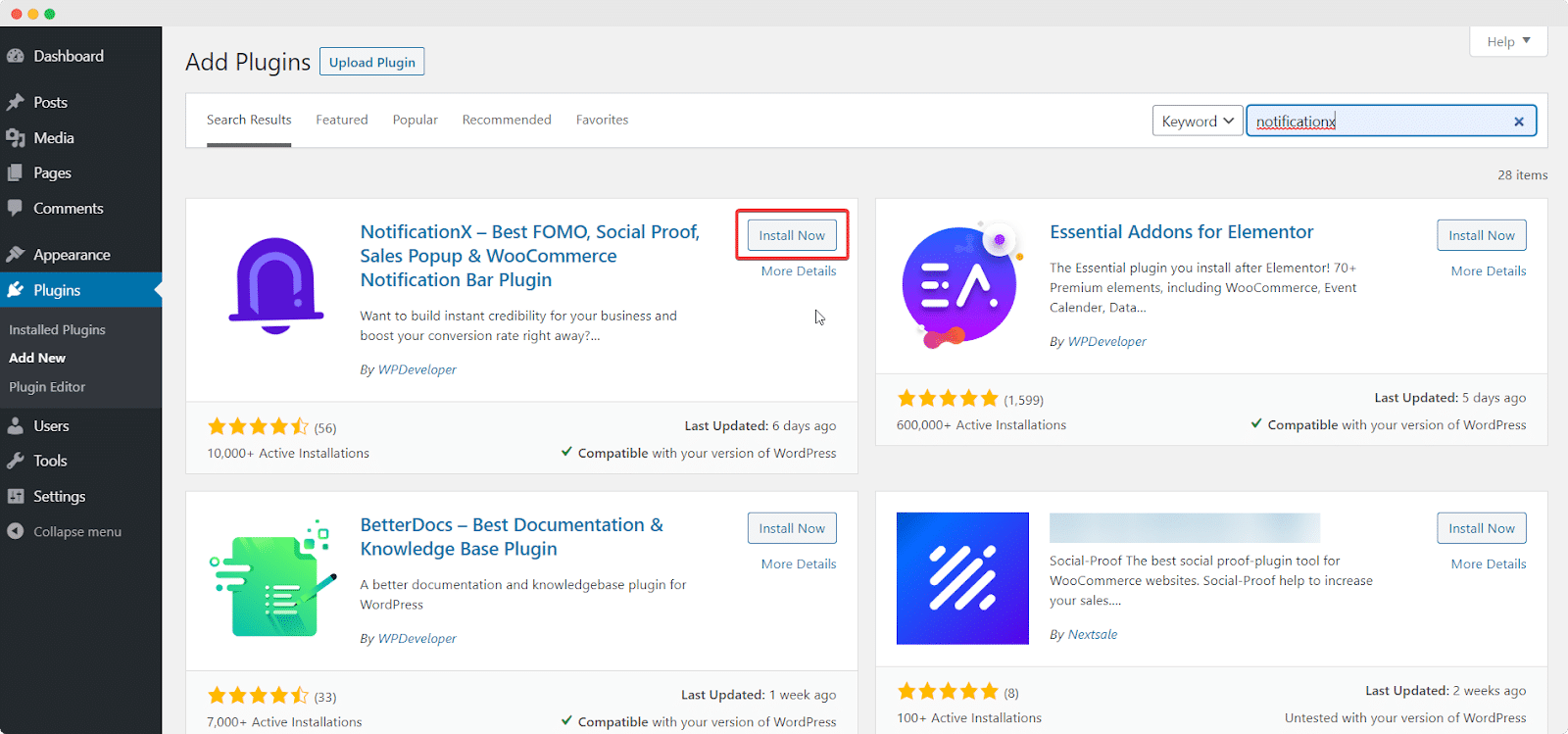
開始するには、以下を行う必要があります NotificationXをインストールしてアクティブ化する WordPress用の無料&PROプラグイン。あなたがしなければならないすべてはナビゲートすることです プラグイン→新規追加 WordPressダッシュボードから、検索バーに「NotificationX」と入力します。 「インストール」をクリックし、後で「アクティブ化」をクリックします。次に、インストールしてアクティブ化する必要があります NotificationX PRO エバーグリーンの通知バーを取得します。

ステップ2:独自の通知バーを作成する
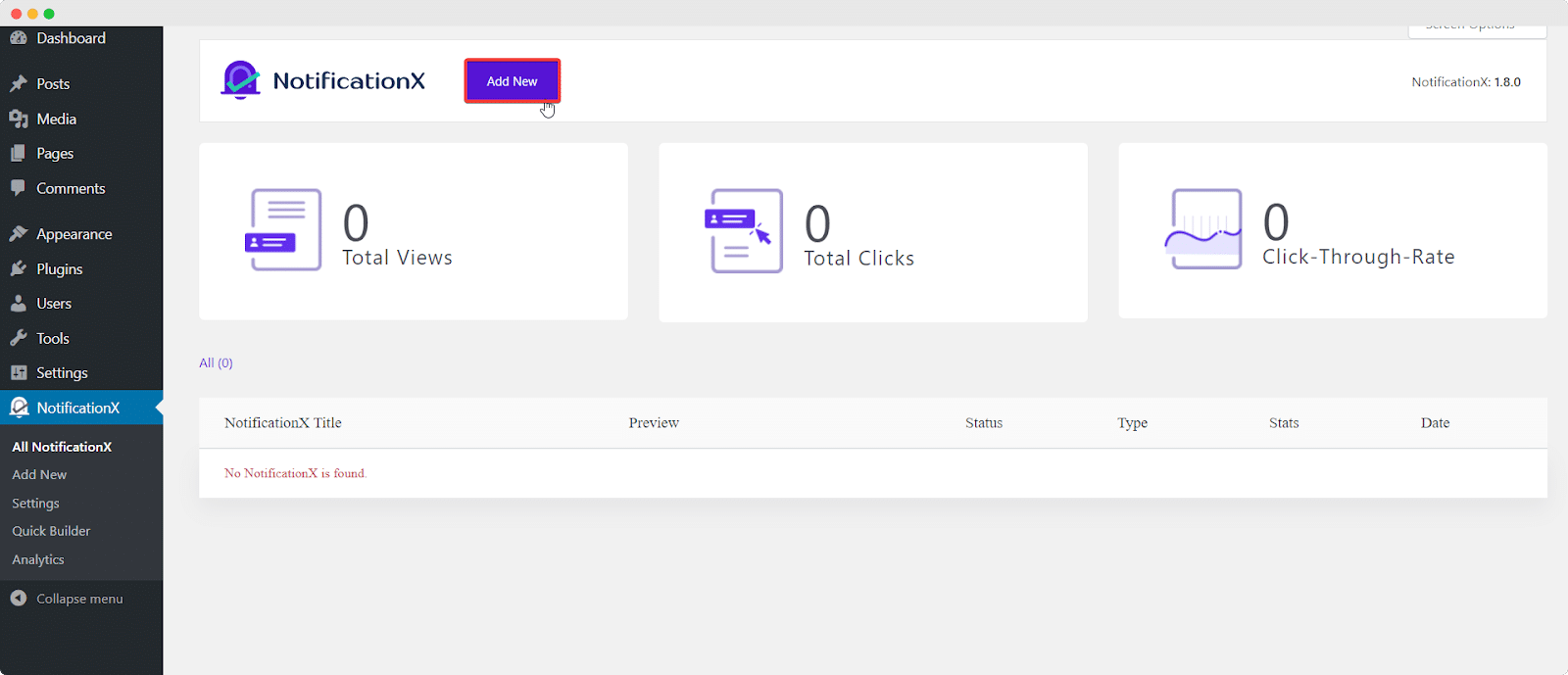
NotificationXのインストールとアクティブ化が完了したら、次の場所に移動して、独自の通知バーの作成を開始できます。 NotificationX→新規追加。

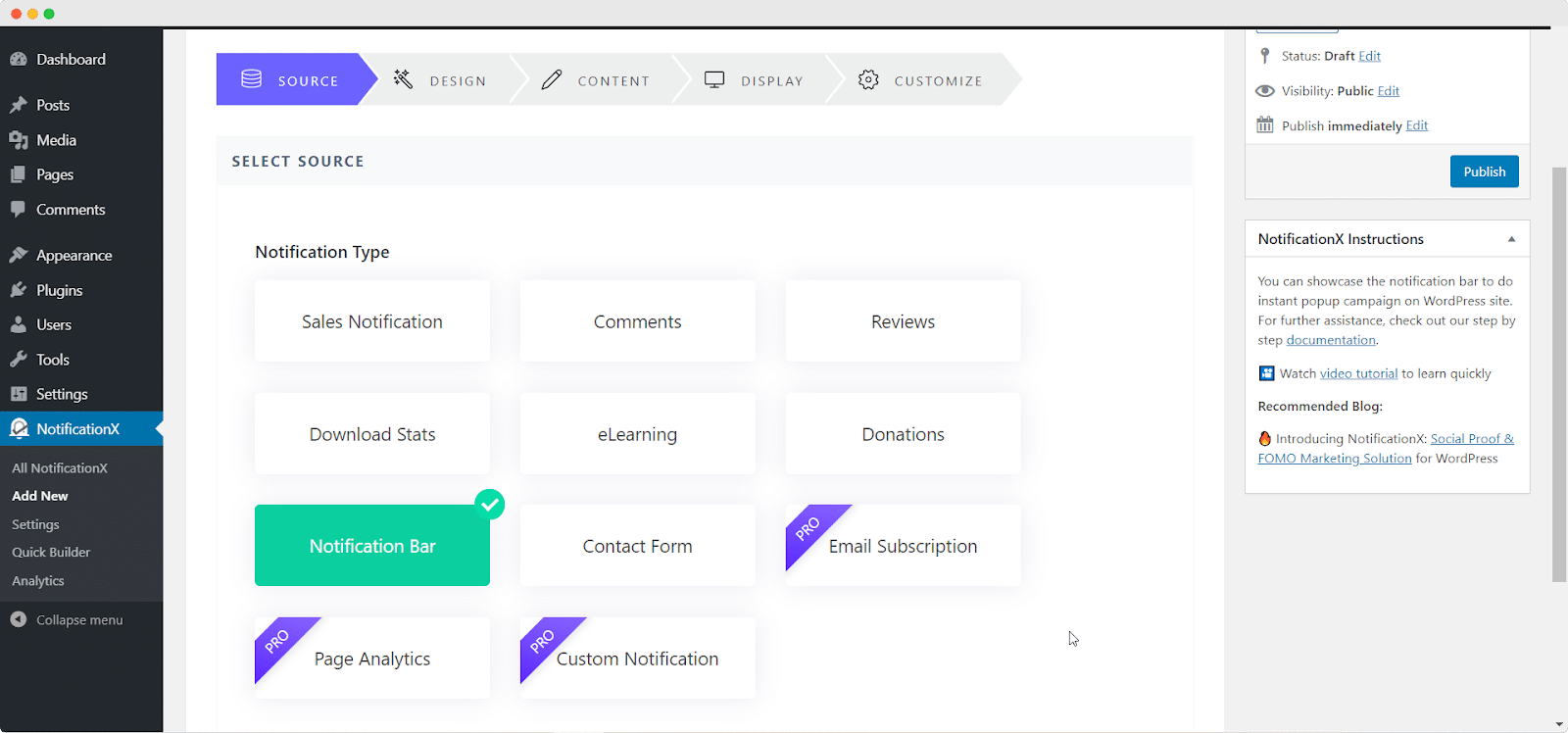
これにより、選択できる新しいページに移動します 「通知バー」 以下に示すように、ソースとして。.

次に、通知バーのデザインを選択して、 '設計' タブ。レイアウトを選択し、色、タイポグラフィ、位置などを変更して、通知バーをサイトの訪問者にとってユニークで魅力的なものにします。

手順3:NotificationXでエバーグリーンタイマーを構成する
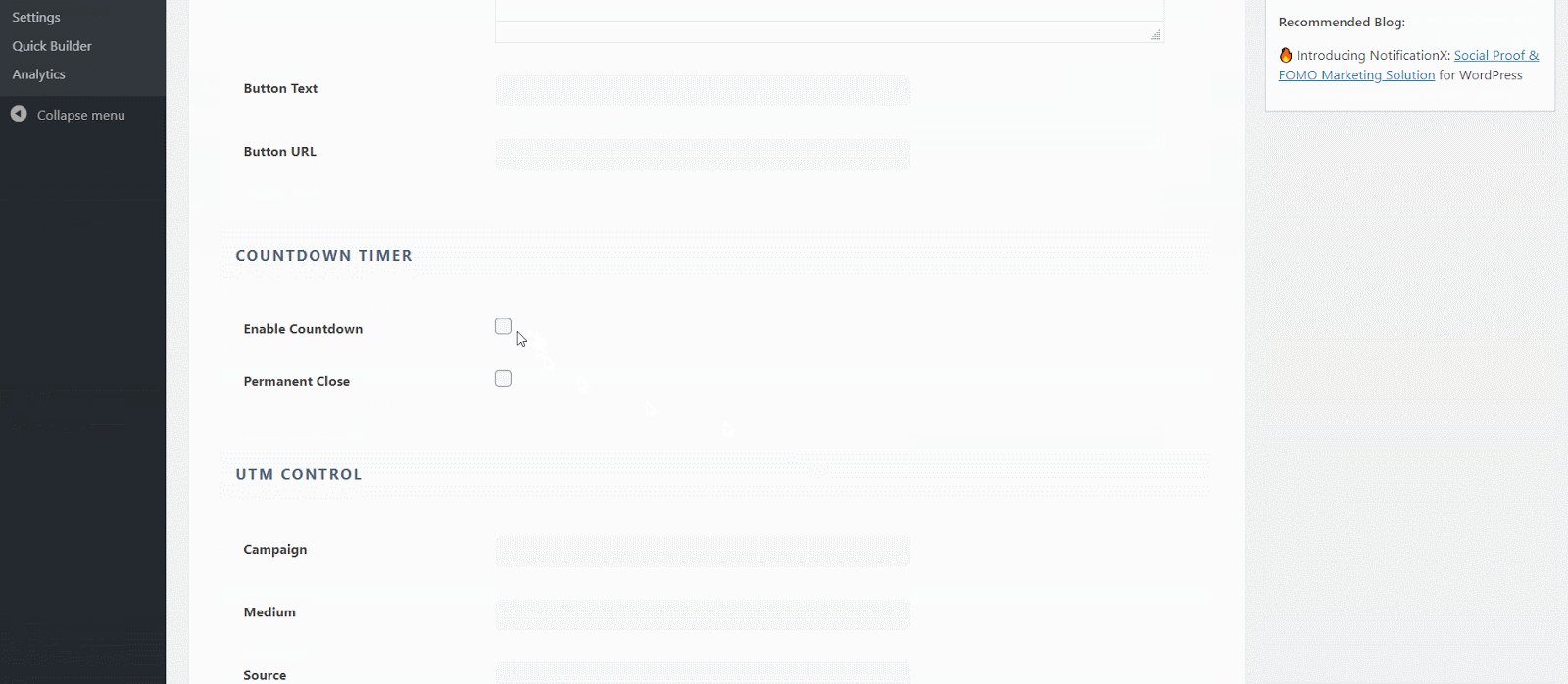
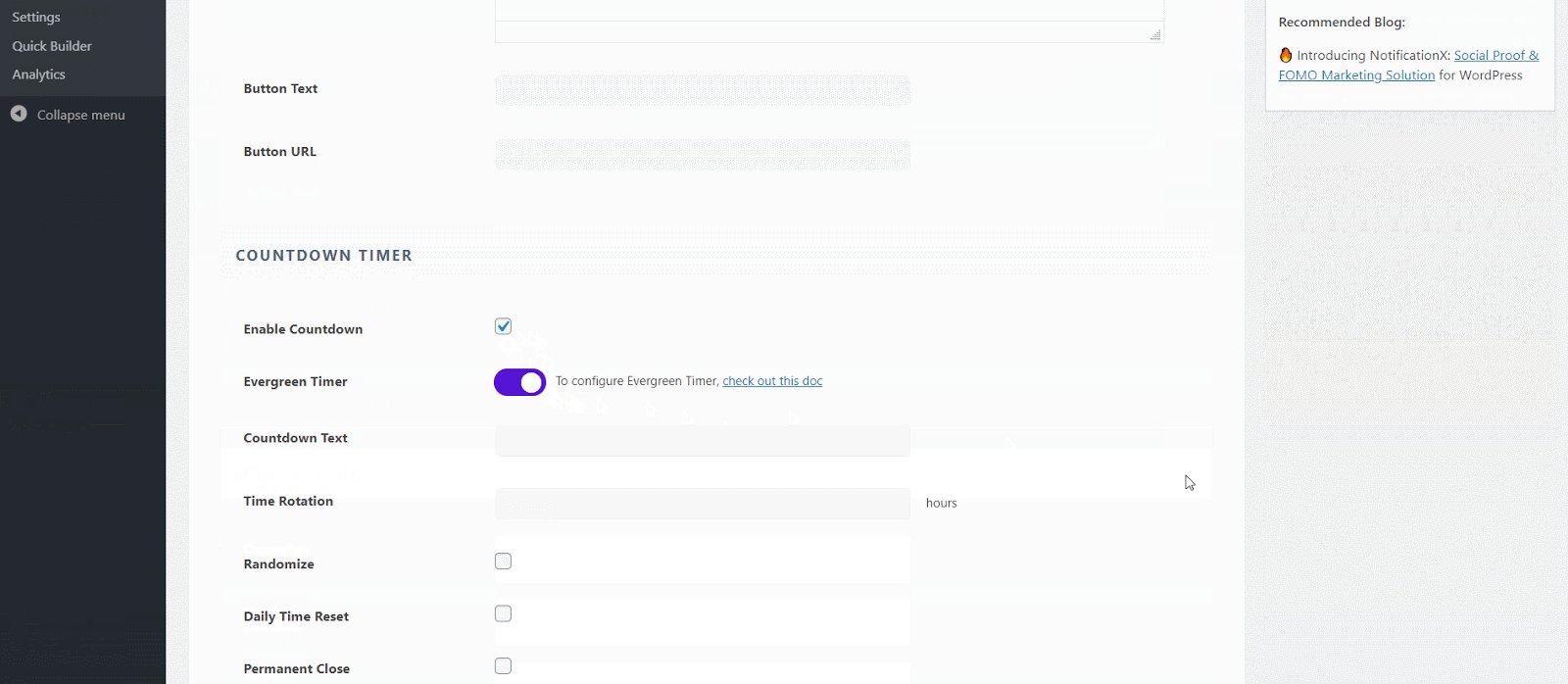
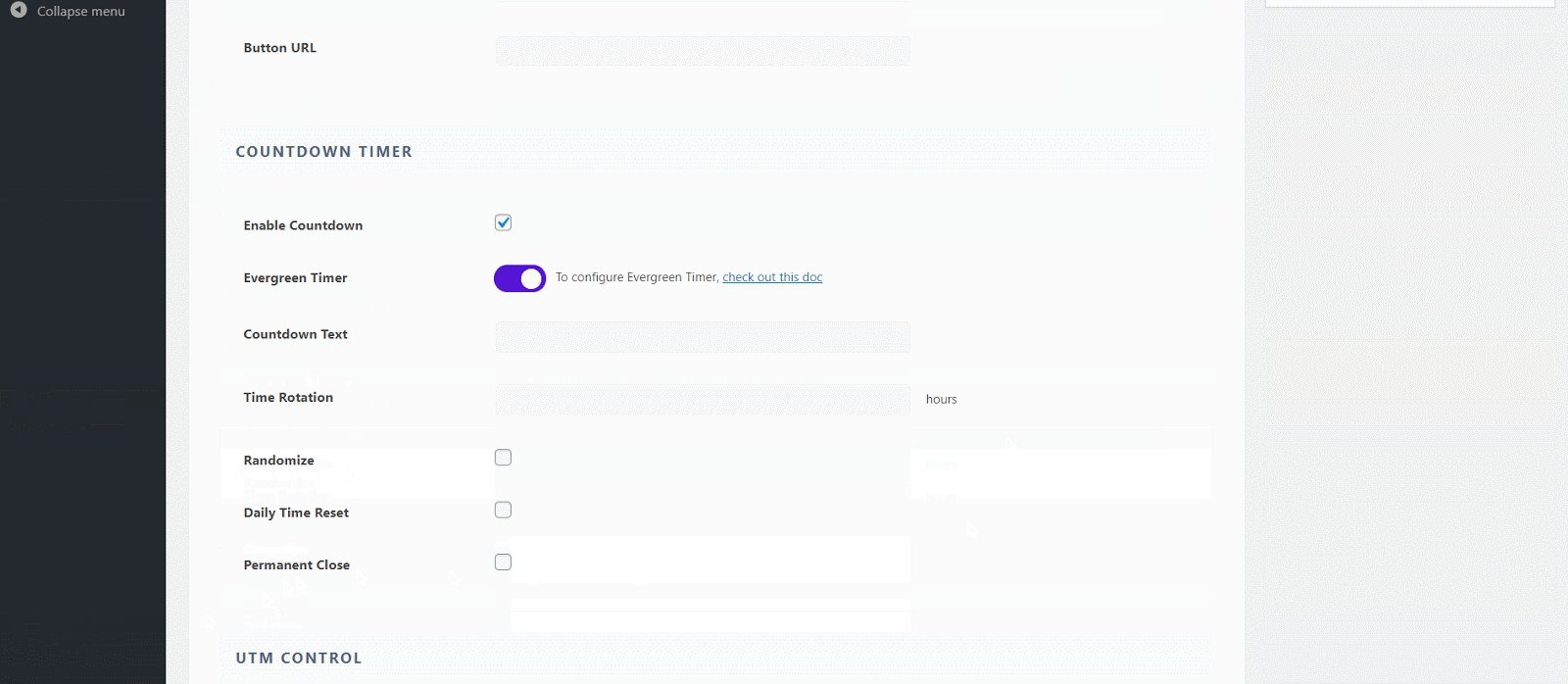
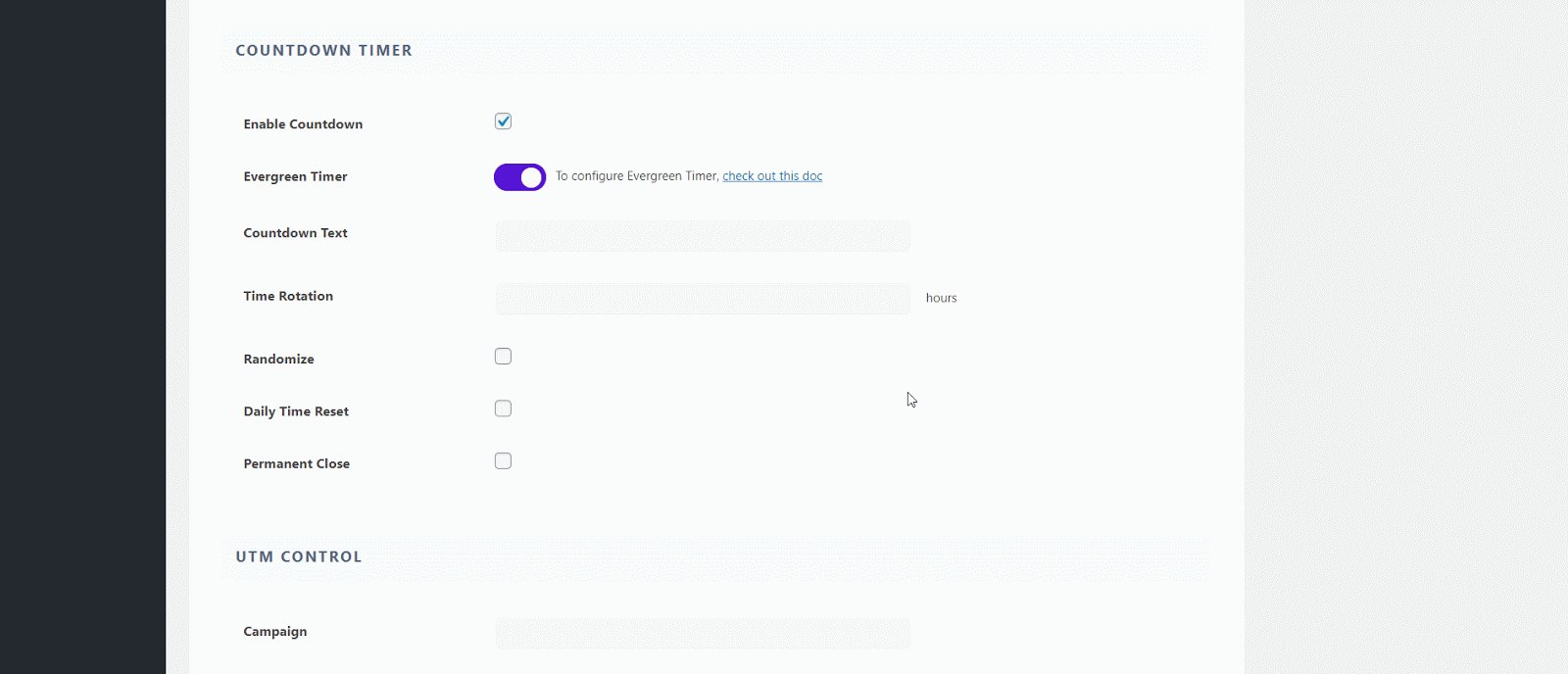
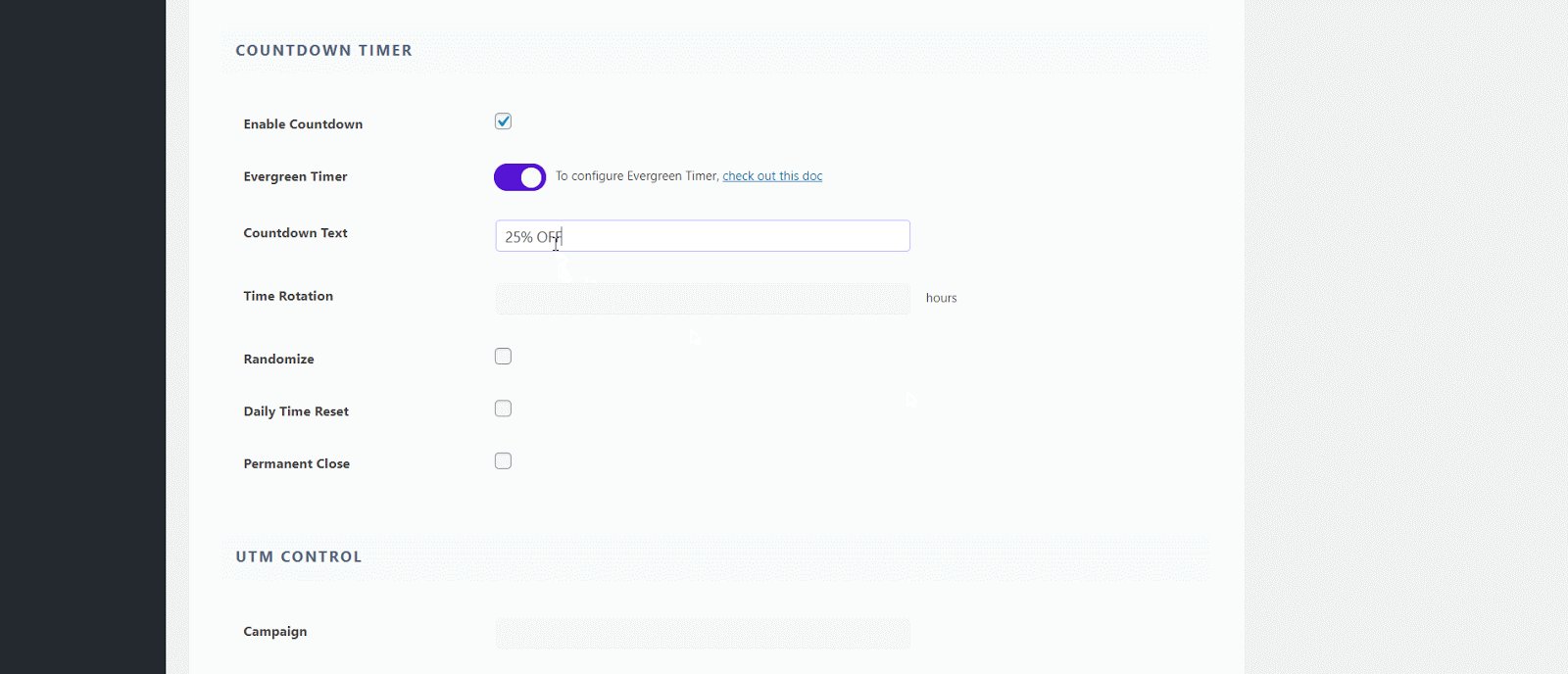
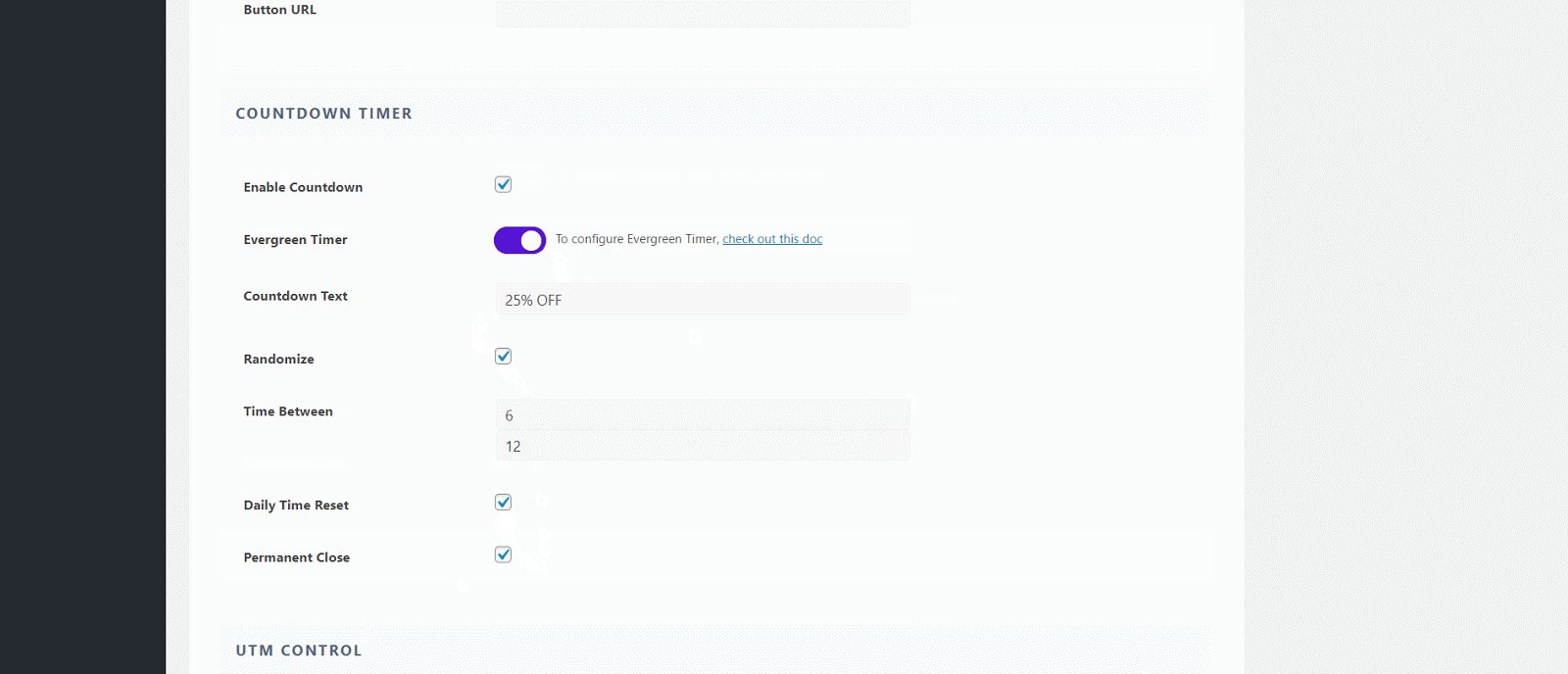
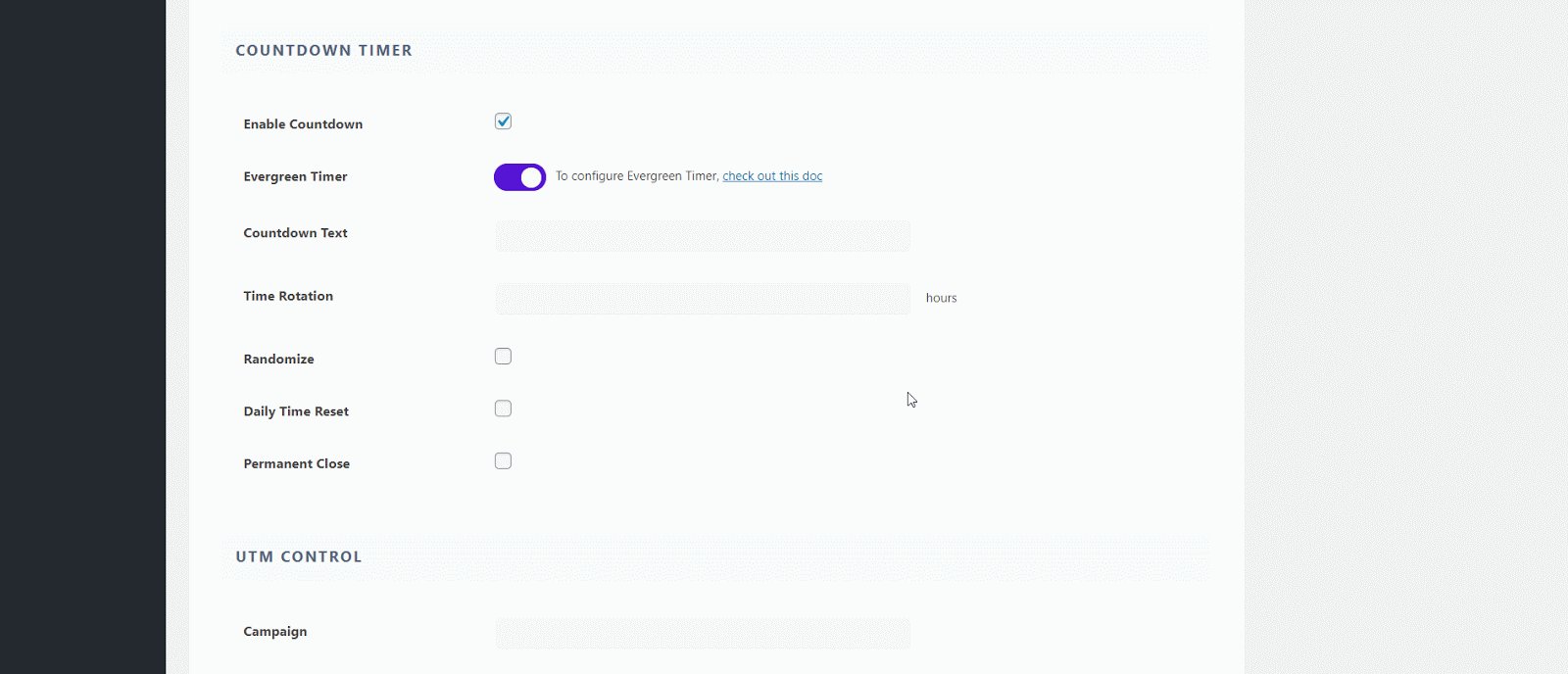
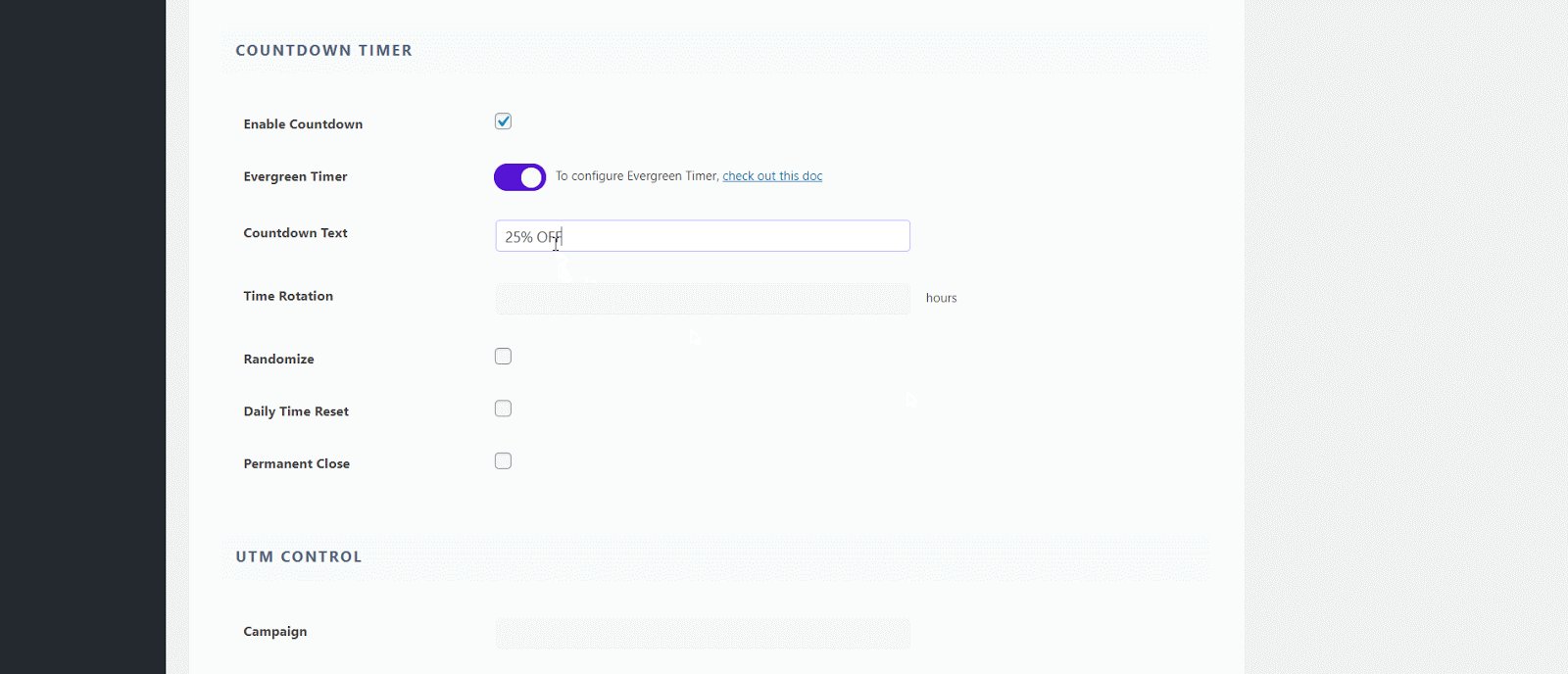
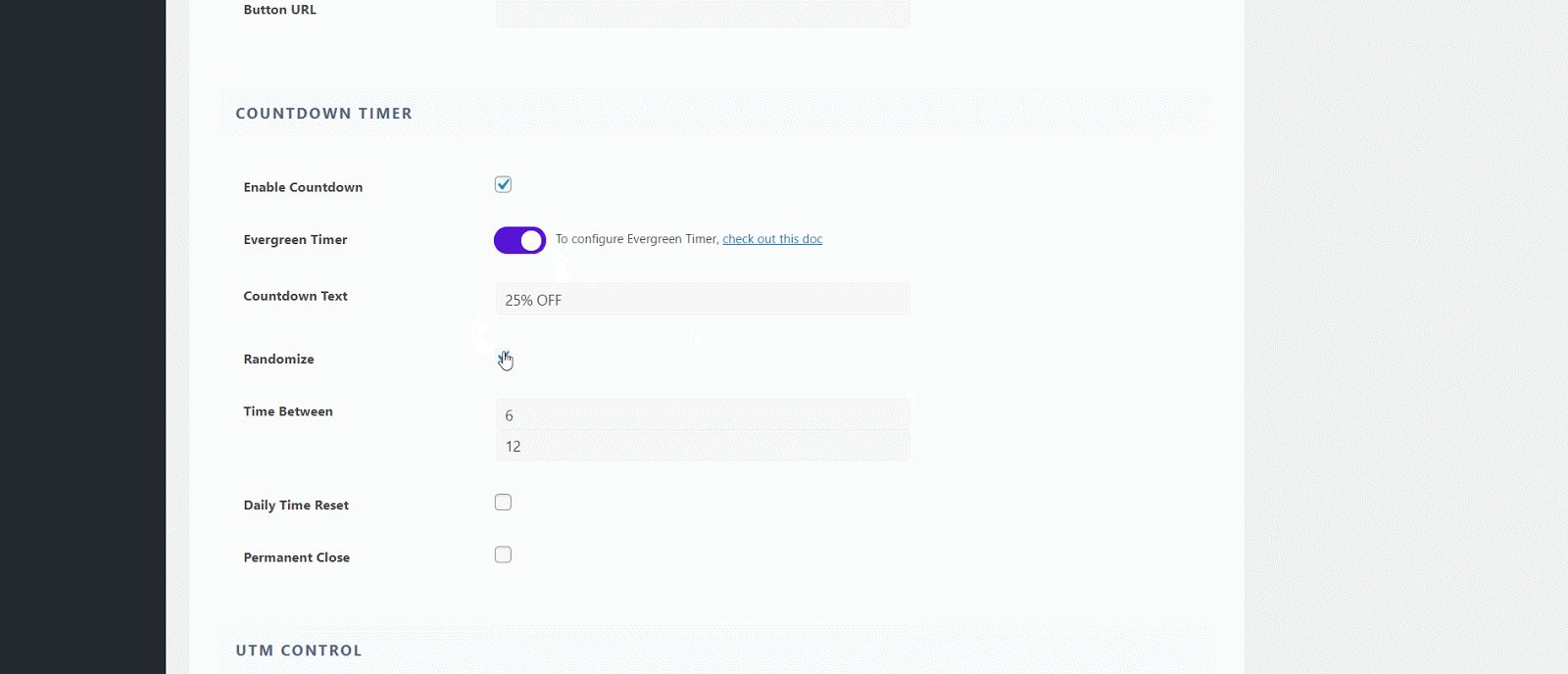
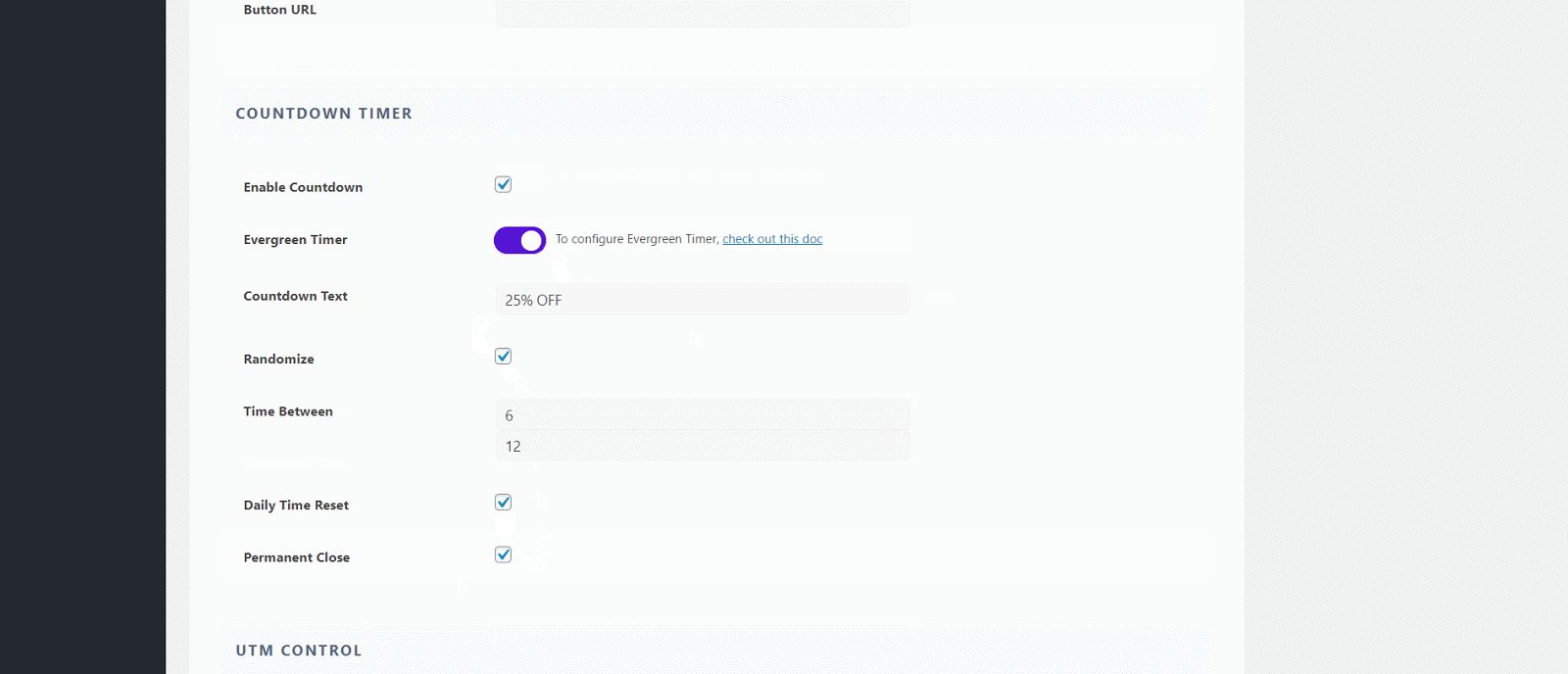
ここからが楽しい部分です。通知バーのデザインが完了したら、コンテンツを構成し、NotificationXの常緑タイマーを有効にする必要があります。 [コンテンツ]タブに移動して、 「カウントダウンを有効にする」 ボックス。その後、 「エバーグリーンタイマー」 それを有効にするオプション

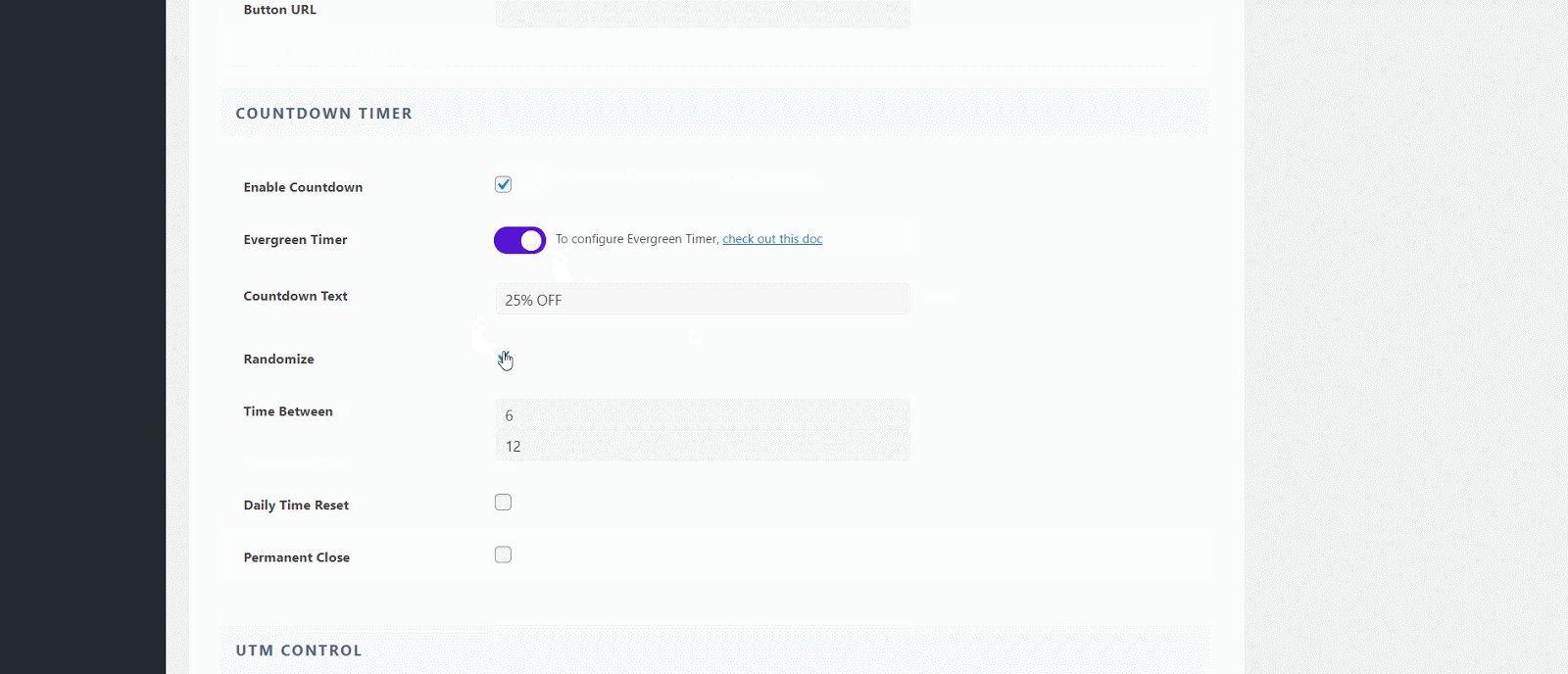
そのように、あなたは エバーグリーン通知バー を使用してWordPress Webサイトに動的タイマーを表示するには NotificationX。カウントダウンテキストを追加したり、時間ローテーションを変更したり、カウントダウンのランダムな時間を設定したり、毎日の時間をリセットしたりすることで、常緑の通知バーのコンテンツをさらに構成できます。

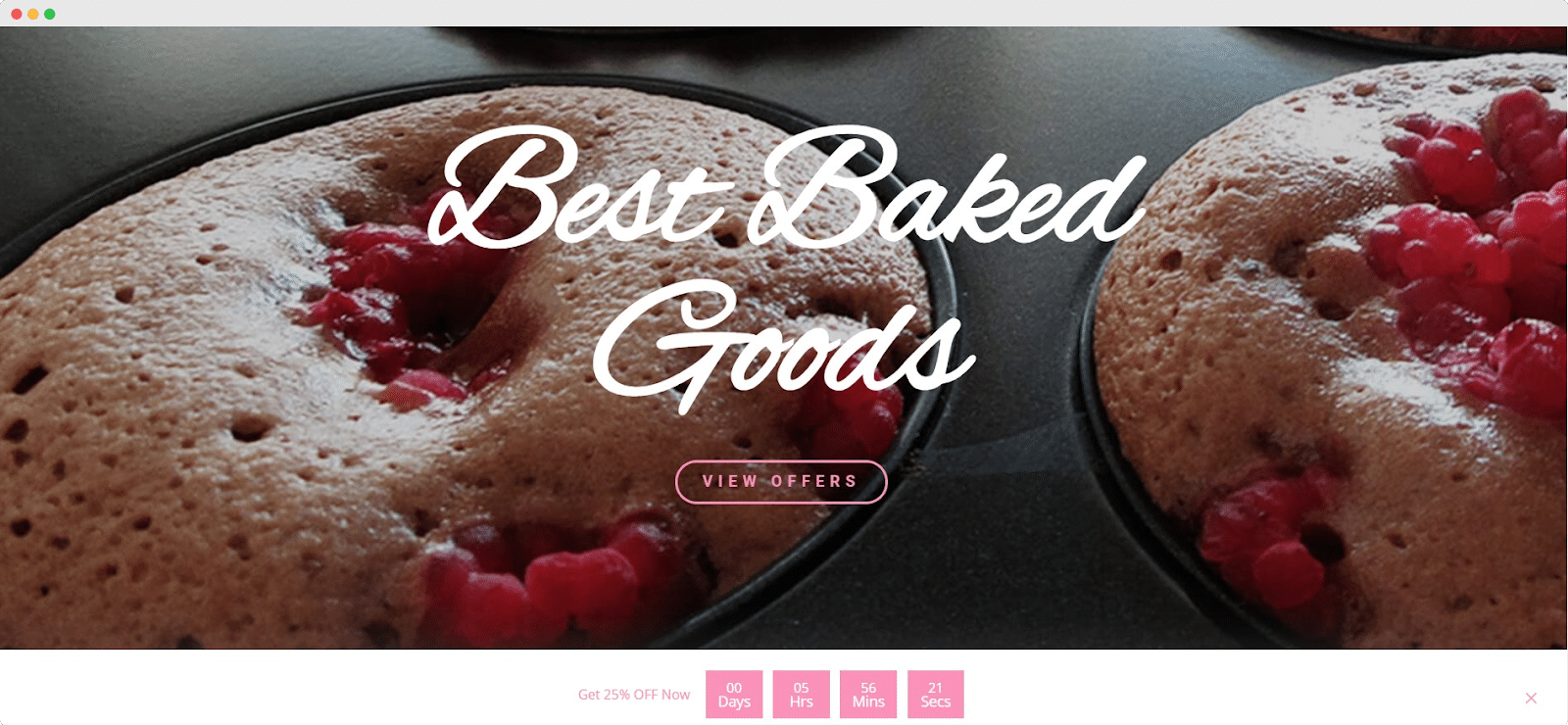
完了すると、ウェブサイトにダイナミックタイマーを備えた見事な常緑の通知バーが表示されます。すごくないですか?

まとめ
ご覧のとおり、NotificationXを使用している場合は、動的なタイマーを表示して売り上げを伸ばす驚くべき常緑の通知バーを作成するのにまったく時間がかかりません。このチュートリアルが役に立ち、簡単に従うことを願っています。どんな問題でも、遠慮なく お問い合わせ 支援チーム さらなる支援または Facebookコミュニティに参加 他のWordPressユーザーとつながるため。