ক ওয়ার্ডপ্রেস বিজ্ঞপ্তি বার is a great way to boost engagement on any kind of website. You can use it for important announcements, sales promotions and much more. It is a creative way to attract the attention of site visitors and increase your conversions. Thankfully, you don’t need to learn coding to add a beautiful WordPress notification bar on your website.

With the integration of NotificationX এবং পৃষ্ঠা নির্মাতা এলিমেন্টার, আপনি 5 মিনিটেরও কম সময়ে অত্যাশ্চর্য ওয়ার্ডপ্রেস নোটিফিকেশন বার তৈরি করতে পারেন। আশ্চর্য লাগছে, তাই না? আসুন ডুব দিন এবং কীভাবে আপনার ডিজাইন করতে পারেন তা সন্ধান করুন এলিমেন্টারে ওয়ার্ডপ্রেস নোটিফিকেশন বার.
ওয়ার্ডপ্রেস নোটিফিকেশন বার কী?
আপনি কি কখনও কোনও ওয়েবসাইট পরিদর্শন করেছেন এবং পৃষ্ঠার উপরে বা নীচে একটি ছোট ব্যানার লক্ষ্য করেছেন? ওটা একটা ওয়ার্ডপ্রেস বিজ্ঞপ্তি বার। এগুলি তাত্ক্ষণিকভাবে বিভিন্ন উদ্দেশ্যে সাইট দর্শকের দৃষ্টি আকর্ষণ করতে ব্যবহার করা যেতে পারে।
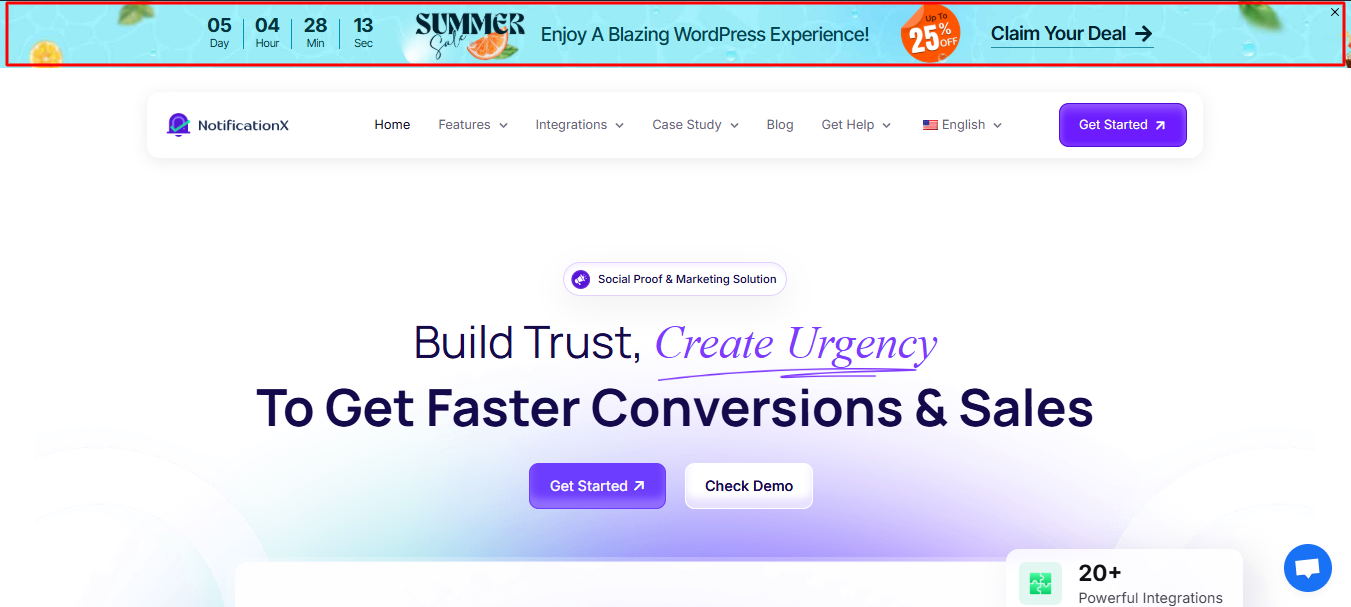
উদাহরণস্বরূপ, যদি আপনি চালাচ্ছেন বিক্রয় প্রচার, আপনি বিজ্ঞপ্তি বার ব্যবহার করে ঘোষণাটি প্রদর্শন করতে পারেন। এইভাবে, যখনই কোনও সাইট দর্শক আপনার পৃষ্ঠায় আসে, তারা তত্ক্ষণাত নোটিফিকেশন বারে বিক্রয় অফারটি দেখতে পাবে। এটি কর্মে দেখতে চান? নীচের এই ওয়েবসাইটগুলি কীভাবে তাদের ওয়ার্ডপ্রেস ওয়েবসাইটে বিজ্ঞপ্তি বার ব্যবহার করছে তা একবার দেখুন Take

তদতিরিক্ত, আপনি যোগ করুন একটি গতিশীল টাইমার আপনার বিজ্ঞপ্তি বারে, সাইট দর্শনার্থীরা কোনও কেনাকাটা করার জন্য জরুরিতার অনুভূতি বোধ করতে পারে। এটি হিসাবে পরিচিত FOMO বিপণন (মিস করার ভয়)। আপনি ওয়ার্ডপ্রেস বিজ্ঞপ্তি বার ব্যবহার করে রূপান্তর বাড়াতে এই জাতীয় বিপণন কৌশলটি ব্যবহার করতে পারেন।
আপনার মেইলিং তালিকাটি বাড়ানোর জন্য আপনি একটি ওয়ার্ডপ্রেস বিজ্ঞপ্তি বার ব্যবহার করতে পারেন। যদি কোনও সাইটের দর্শক আপনার সামগ্রী পছন্দ করে তবে তারা কেবল আপনার বিজ্ঞপ্তি বারে ক্লিক করতে পারে এবং তাদের ইমেল ঠিকানা দিয়ে আপনার নিউজলেটারে সাবস্ক্রাইব করতে পারে। একইভাবে, আপনি গুরুত্বপূর্ণ ঘোষণার জন্য, বা যোগাযোগের বিশদ দেওয়ার জন্য একটি ওয়ার্ডপ্রেস বিজ্ঞপ্তি বার ব্যবহার করতে পারেন।
আপনার ওয়ার্ডপ্রেস বিজ্ঞপ্তি বারটি আলাদা করে রাখার 3 উপায়
Of course, it’s not simply enough to just add a notification bar to your webpages. For the best results, you need to customize your notification bar to make it stand out. There are several ways you can do this without having to mess with codes or CSS. With NotificationX, চূড়ান্ত সামাজিক প্রমাণ এবং ওয়ার্ডপ্রেসের জন্য FOMO সমাধান, আপনি কয়েকটি ক্লিক দিয়ে আকর্ষণীয় বিজ্ঞপ্তি বার তৈরি করতে পারেন।
আপনার ওয়ার্ডপ্রেস নোটিফিকেশন বারের সাথে আকর্ষণীয় বোতাম যুক্ত করুন
আপনি যদি আপনার ওয়ার্ডপ্রেস বিজ্ঞপ্তি বারের সাথে রূপান্তর বাড়াতে চান তবে আপনার নজর কাড়তে বোতাম যুক্ত করা উচিত। এইভাবে, আপনার দর্শকরা ছাড় পেতে, কেনাকাটা করতে বা আপনার নিউজলেটারের জন্য সাবস্ক্রাইব করতে বাটনে ক্লিক করতে পারেন। NotificationX এর সাহায্যে আপনি আপনার বিজ্ঞপ্তি বারের জন্য আলাদা আলাদা প্রস্তুত টেম্পলেটগুলি অ্যাক্সেস করতে পারবেন, যার মধ্যে সমস্তগুলিতে সুন্দর বোতাম যুক্ত হয়েছে।
জরুরী তৈরি করতে একটি অ্যানিমেটেড কাউন্টডাউন যুক্ত করুন
FOMO বিপণন হ'ল আপনার সাইটের দর্শকদের তাত্পর্যপূর্ণ ধারণা তৈরি করা এবং এটি করার সর্বোত্তম উপায় হ'ল ব্যবহার করা কাউন্টডাউন টাইমার। এইভাবে, আপনার সাইটের দর্শকরা দেখতে পাবে যে তাদের দ্রুত সিদ্ধান্ত নেওয়ার সময় শেষ হয়ে গেছে। সুতরাং, অফারটি শেষ হওয়ার আগেই তারা দ্রুত কেনাকাটা করতে বাধ্য হবে।
আপনার বিজ্ঞপ্তি বারটিকে আরও গতিশীল করার জন্য চিরসবুজ টাইমার ব্যবহার করুন
NotificationX এর সাহায্যে, আপনি একটি ব্যবহার করে আপনার বিজ্ঞপ্তি বারটিকে আরও গতিশীল করতে পারেন চিরসবুজ টাইমার। এই টাইমাররা ট্র্যাকার হিসাবে কুকি ব্যবহার করে। কোনও সম্ভাব্য গ্রাহক প্রথমবারের জন্য আপনার ওয়েবসাইট দেখার সাথে সাথে তারা টাইমারটি শুরু করে। এর অর্থ কী, আপনার গণনা প্রতিটি দর্শকের জন্য অনন্য। এটি আপনার কাউন্টডাউন টাইমারকে আরও গতিশীল করে তোলে এবং সাইট দর্শকদের মধ্যে তাত্ক্ষণিকতার আরও বৃহত্তর ধারণা তৈরি করে।
ভিডিও টিউটোরিয়ালটি এখানে দেখুন
NotificationX ব্যবহার করে এলিমেন্টারে কীভাবে ওয়ার্ডপ্রেস নোটিফিকেশন বার তৈরি করবেন
পেজ বিল্ডার এলিমেন্টার কোনও কোডিং ছাড়াই পুরো ওয়েবসাইট তৈরির সবচেয়ে জনপ্রিয় ওয়ার্ডপ্রেস সমাধান। কোডিং ছাড়াই একটি অত্যাশ্চর্য বিজ্ঞপ্তি বার তৈরি করতে আপনি এখন NotificationX, ওয়ার্ডপ্রেসের চূড়ান্ত FOMO সমাধান সহ এলিমেন্টার ব্যবহার করতে পারেন। NotificationX ব্যবহার করে এলিমেন্টারে একটি ওয়ার্ডপ্রেস বিজ্ঞপ্তি বার তৈরি করতে কেবল নীচের এই ধাপে ধাপে গাইডটি অনুসরণ করুন।
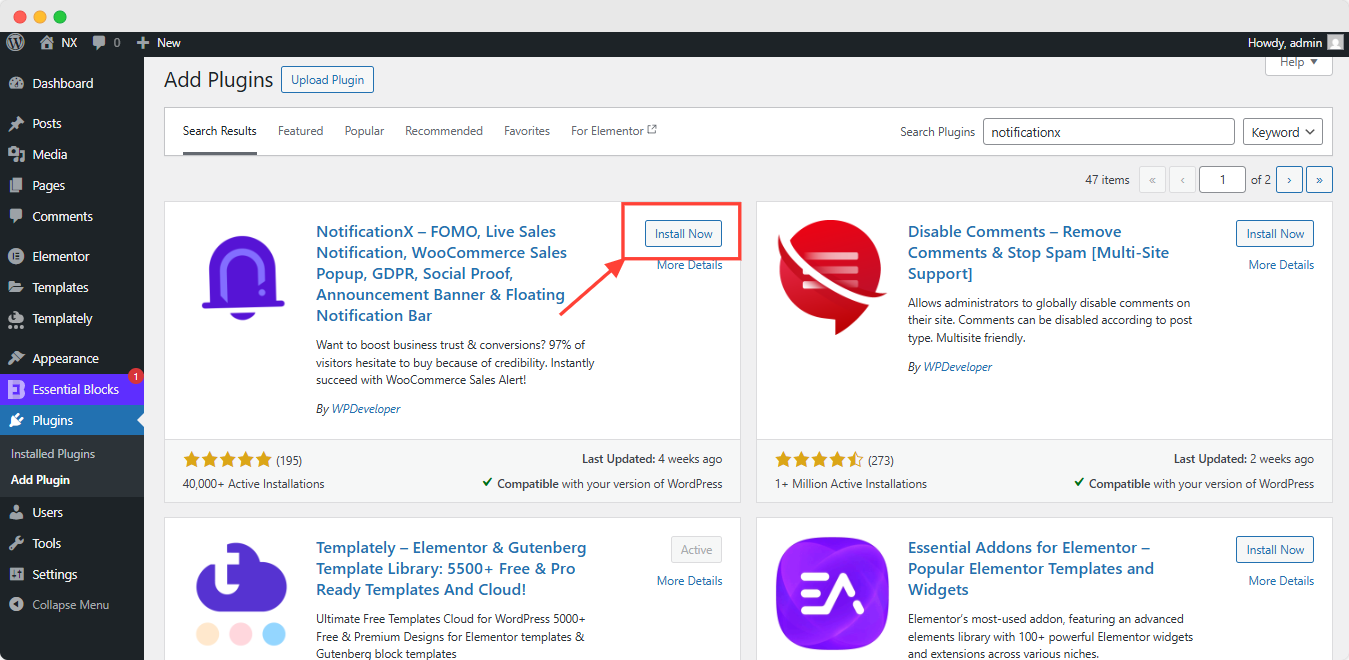
পদক্ষেপ 1: ইনস্টল করুন এবং NotificationX সক্রিয় করুন
প্রথমত, আপনাকে করতে হবে NotificationX ইনস্টল এবং সক্রিয় করুন আপনার ওয়ার্ডপ্রেস ওয়েবসাইটে। এই টিউটোরিয়ালটির জন্য আপনার কেবল বিনামূল্যে সংস্করণ প্রয়োজন। এটি করতে, নেভিগেট করুন প্লাগইনস New নতুন যুক্ত করুন from your WordPress dashboard and type ‘NotificationX’ in the search bar. Then click on ‘Install’ and later ‘Activate'

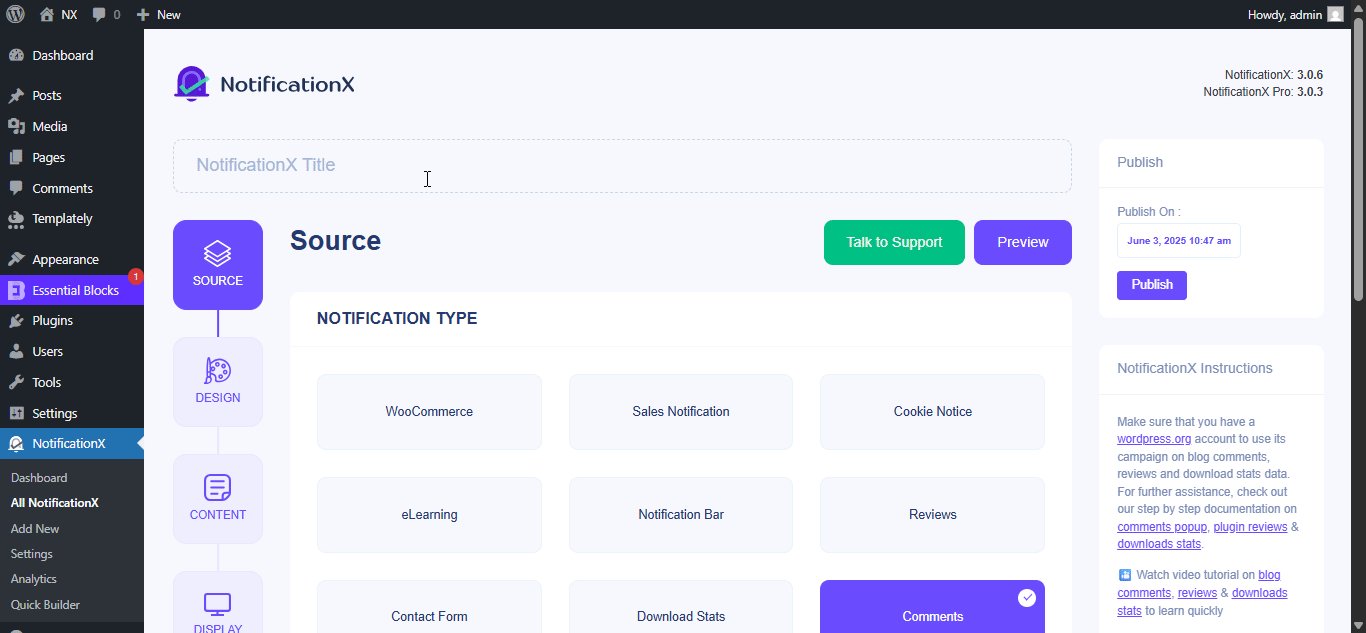
পদক্ষেপ 2: একটি বিজ্ঞপ্তি বার তৈরি করুন
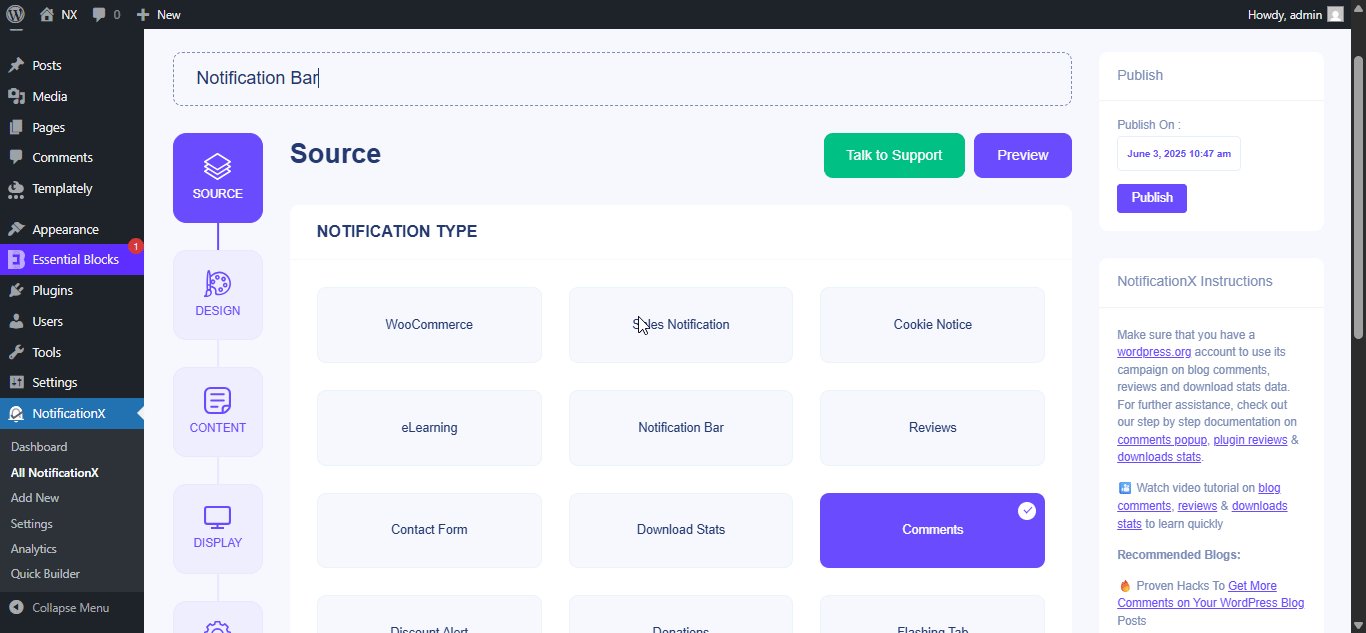
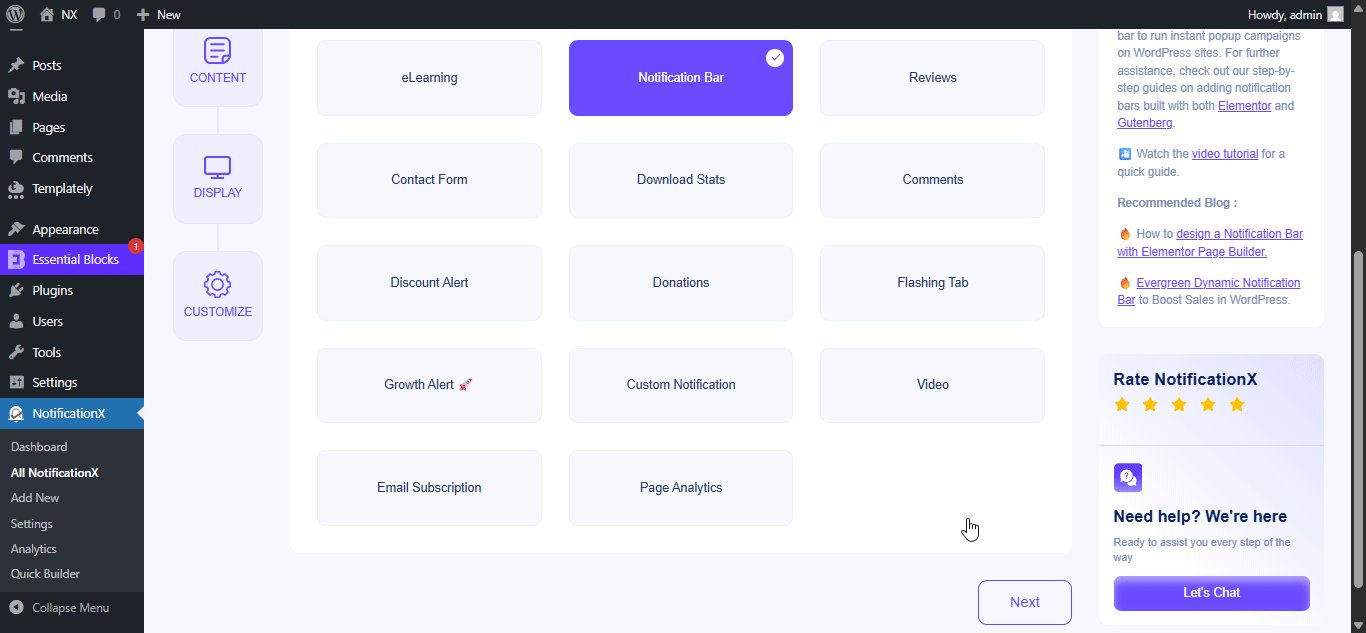
আপনি NotificationX ইনস্টল এবং সক্রিয় করার পরে, আপনার প্রয়োজন একটি বিজ্ঞপ্তি বার তৈরি করুন NotificationX এ। আপনি নেভিগেট করে এটি করতে পারেন NotificationX → নতুন যুক্ত করুন আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে। আপনাকে একটি নতুন পৃষ্ঠায় নিয়ে যাওয়া হবে যেখানে আপনি চয়ন করতে পারেন 'বিজ্ঞপ্তি বার' আপনার বিজ্ঞপ্তির ধরন হিসাবে।

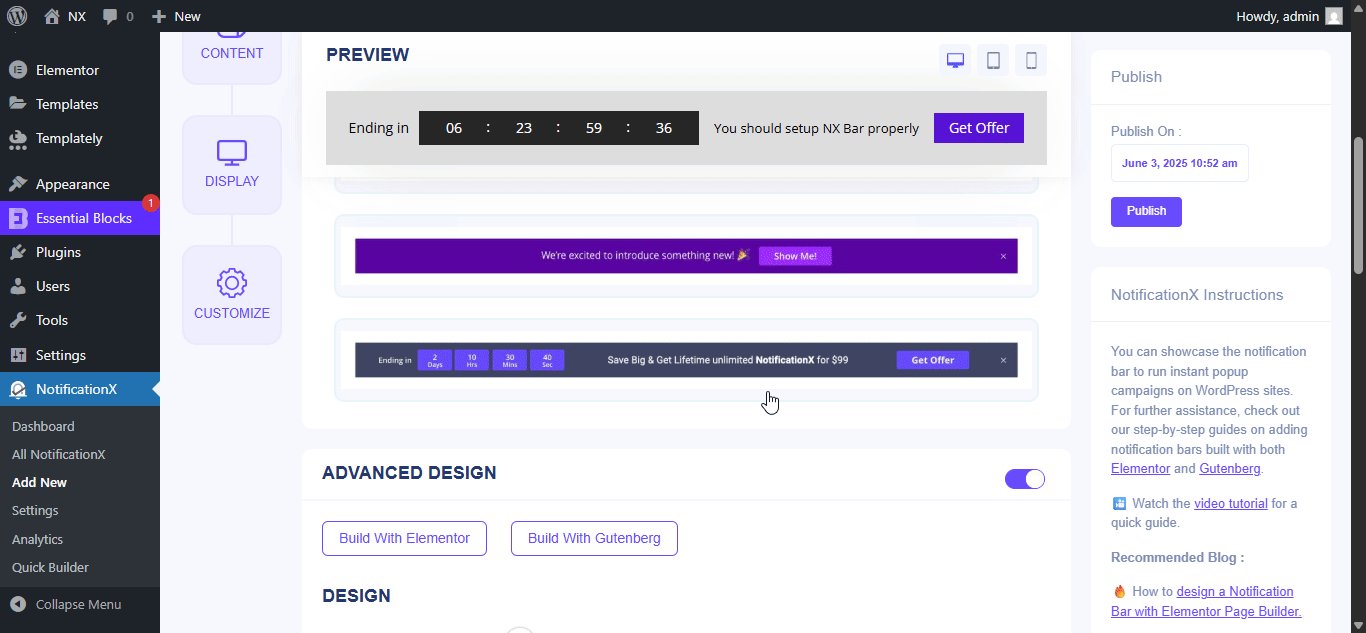
পদক্ষেপ 3: NotificationX তে আপনার ওয়ার্ডপ্রেস বিজ্ঞপ্তি বারটি কনফিগার করুন
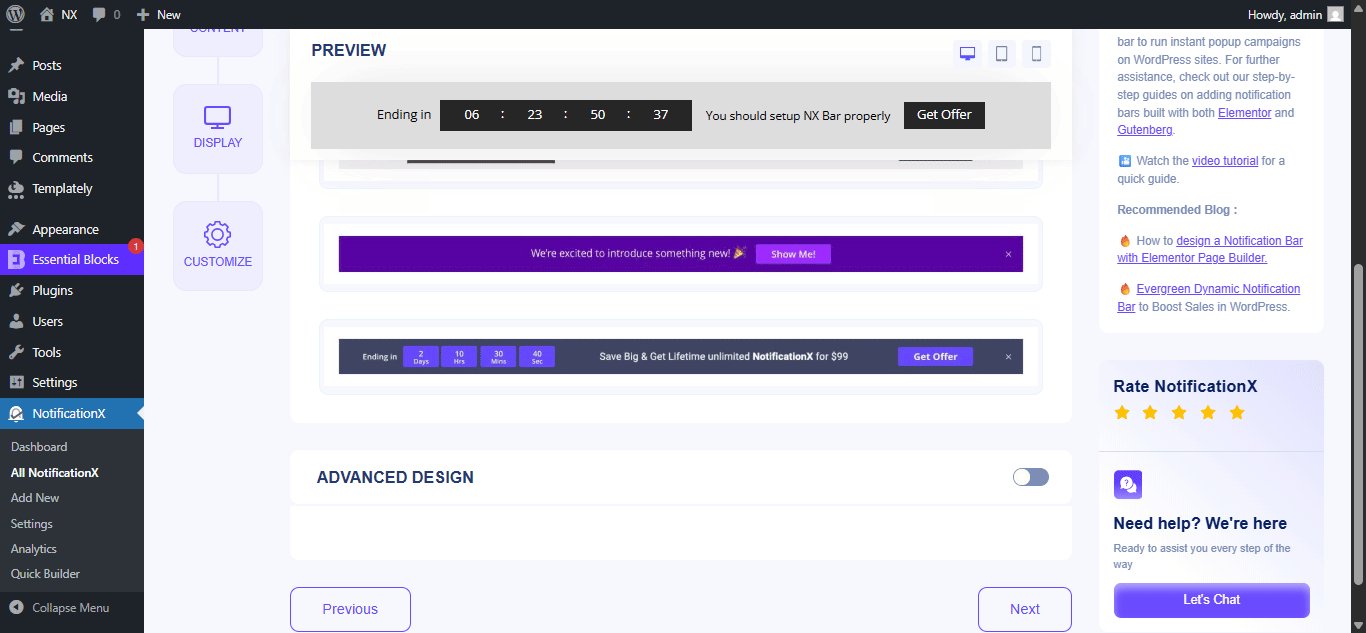
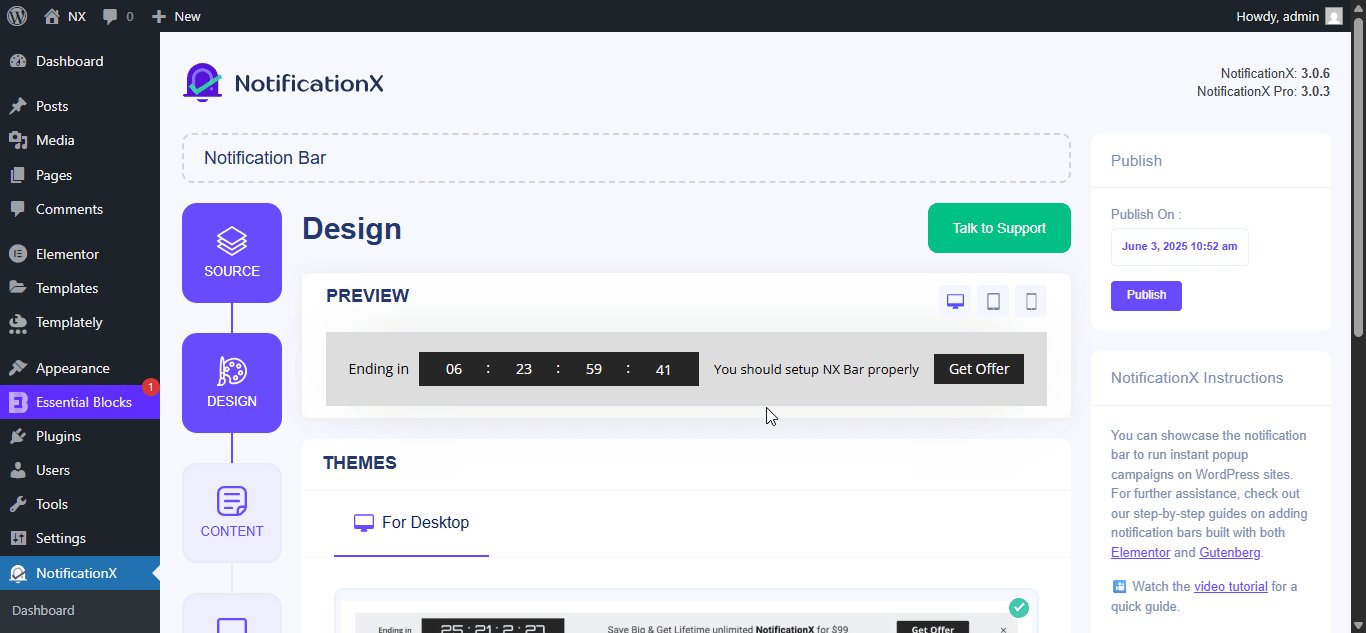
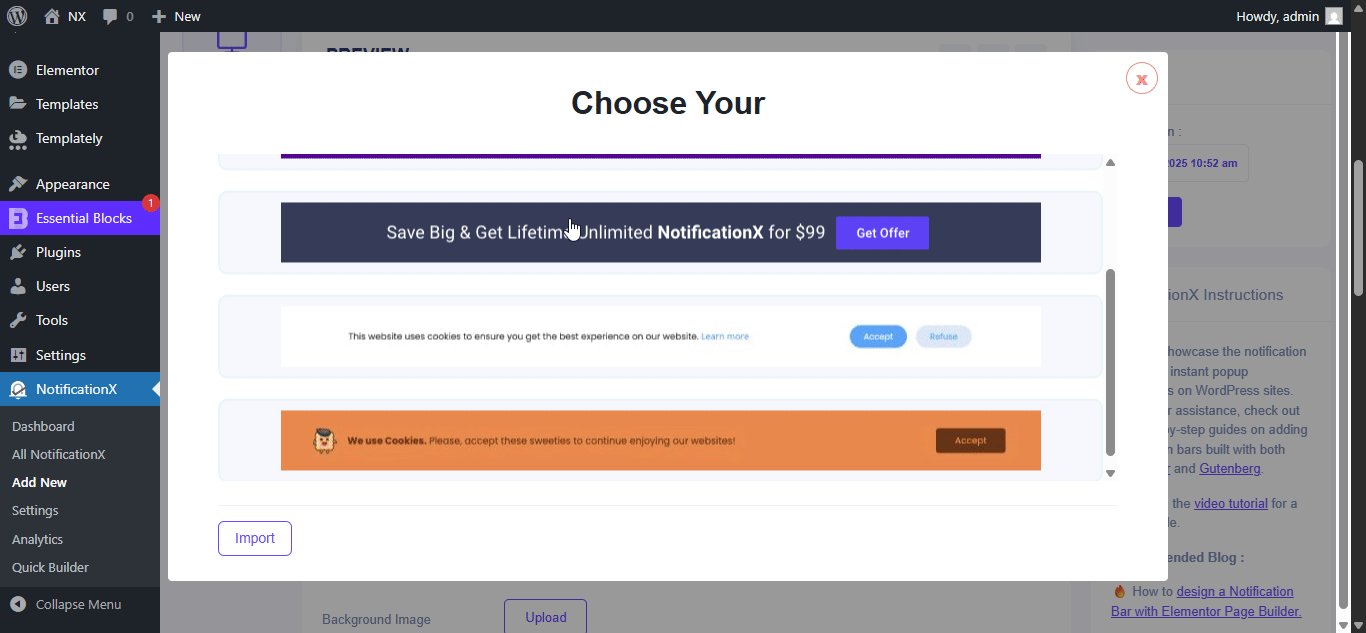
আপনার উত্সটি চয়ন করার পরে, শীর্ষে যান 'ডিজাইন' tab in NotificationX. Here, you will be able to configure your WordPress notification bar. If you turn the ‘উন্নত ডিজাইন ' toggle on, you will find an option called 'এলিমেন্টর দিয়ে বিল্ড'। আপনি এই বোতামটি ক্লিক করলে, আপনি দেখতে পাবেন যে একটি পপআপ আপনার ওয়ার্ডপ্রেস বিজ্ঞপ্তি বারের বিভিন্ন বিন্যাস প্রদর্শন করবে। আপনার পছন্দ মতো এই লেআউটগুলির মধ্যে কোনওটি চয়ন করুন। তারপরে, আপনি নির্বাচিত বিন্যাসের পাশে 'আমদানি' বোতামটি ক্লিক করুন।

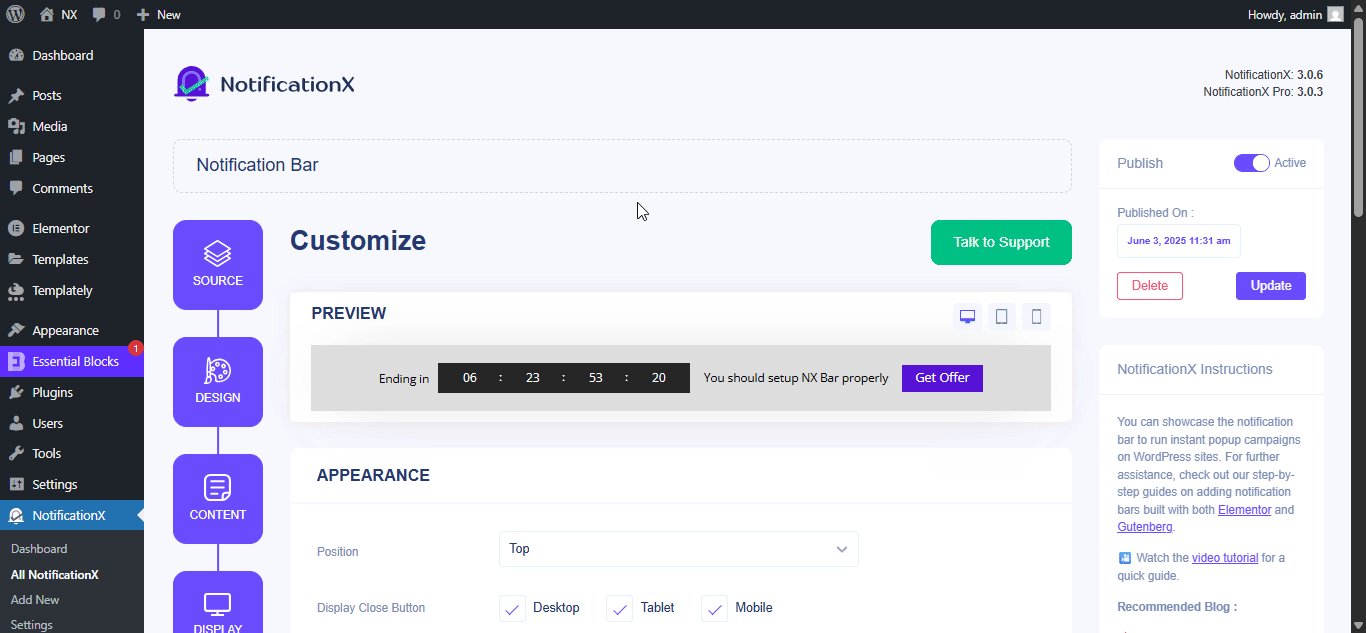
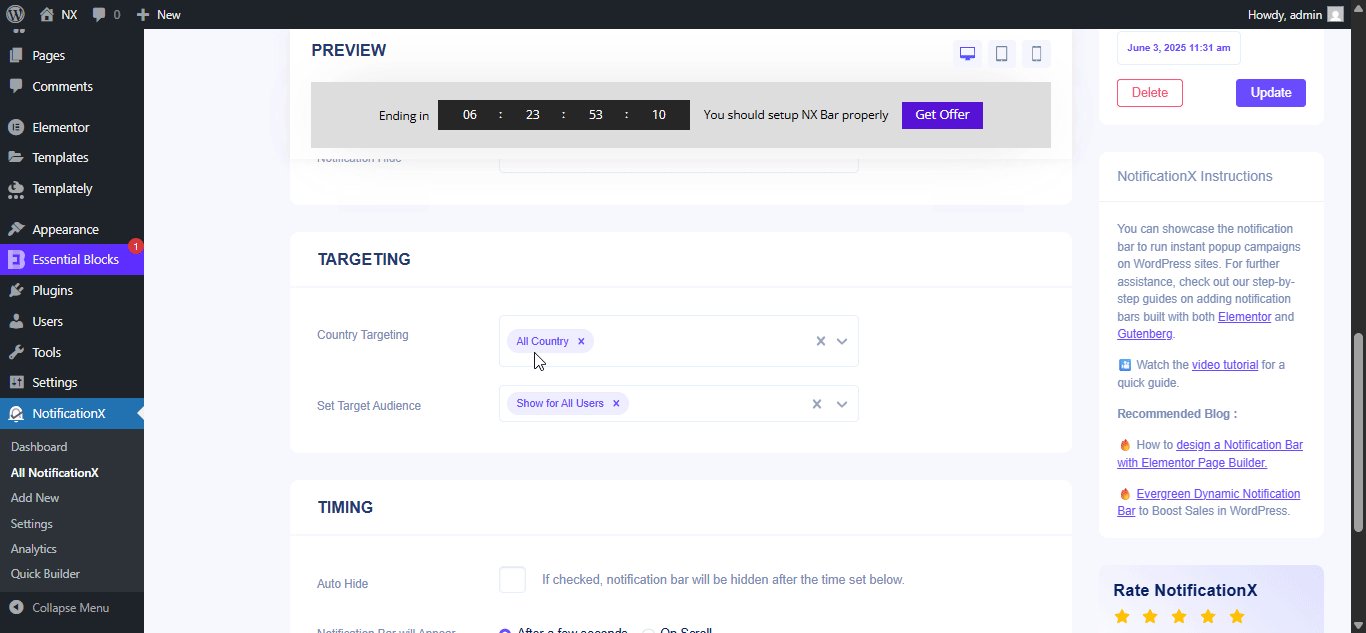
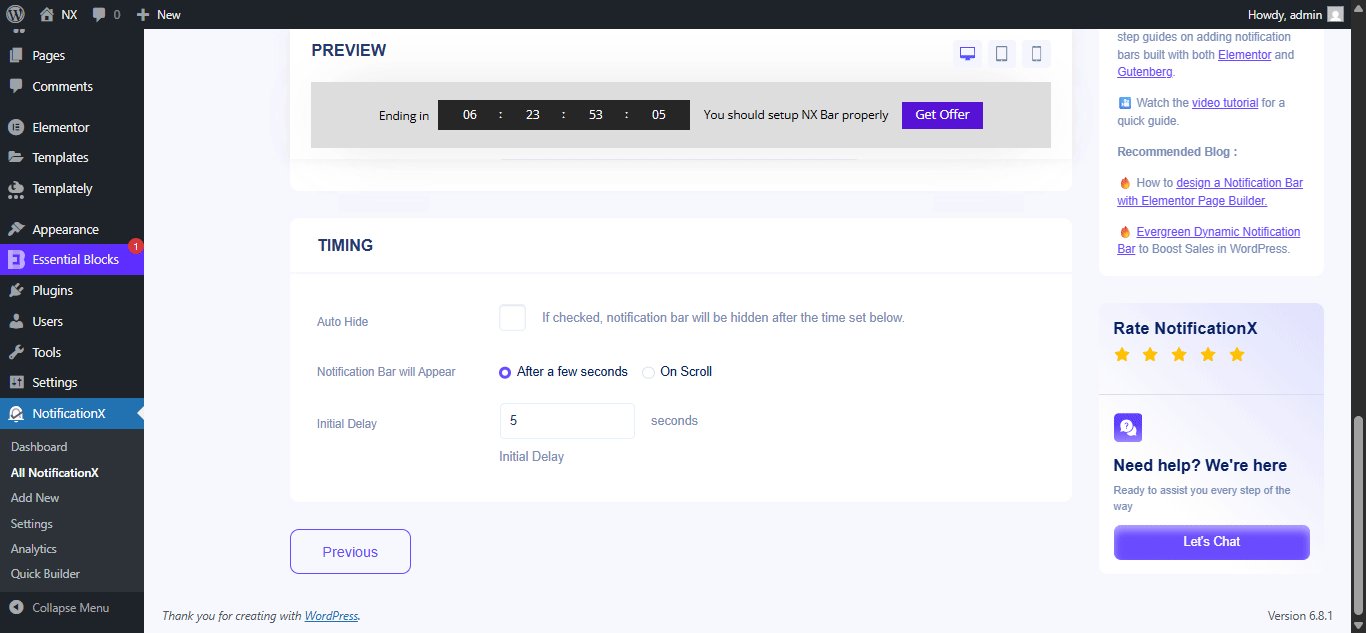
এরপরে, আপনাকে যেতে হবে to 'প্রদর্শন' NotificationX এ ট্যাব। এখানে, আপনি আপনার ওয়ার্ডপ্রেস বিজ্ঞপ্তি বারটি কোথায় প্রদর্শন করতে চান তা চয়ন করতে সেটিংস কনফিগার করতে পারেন। আপনার সাইটটি দেখার জন্য প্রত্যেককে বা কেবল নির্দিষ্ট লোকের কাছেও আপনি আপনার বিজ্ঞপ্তি বারটি প্রদর্শন করতে পারেন।
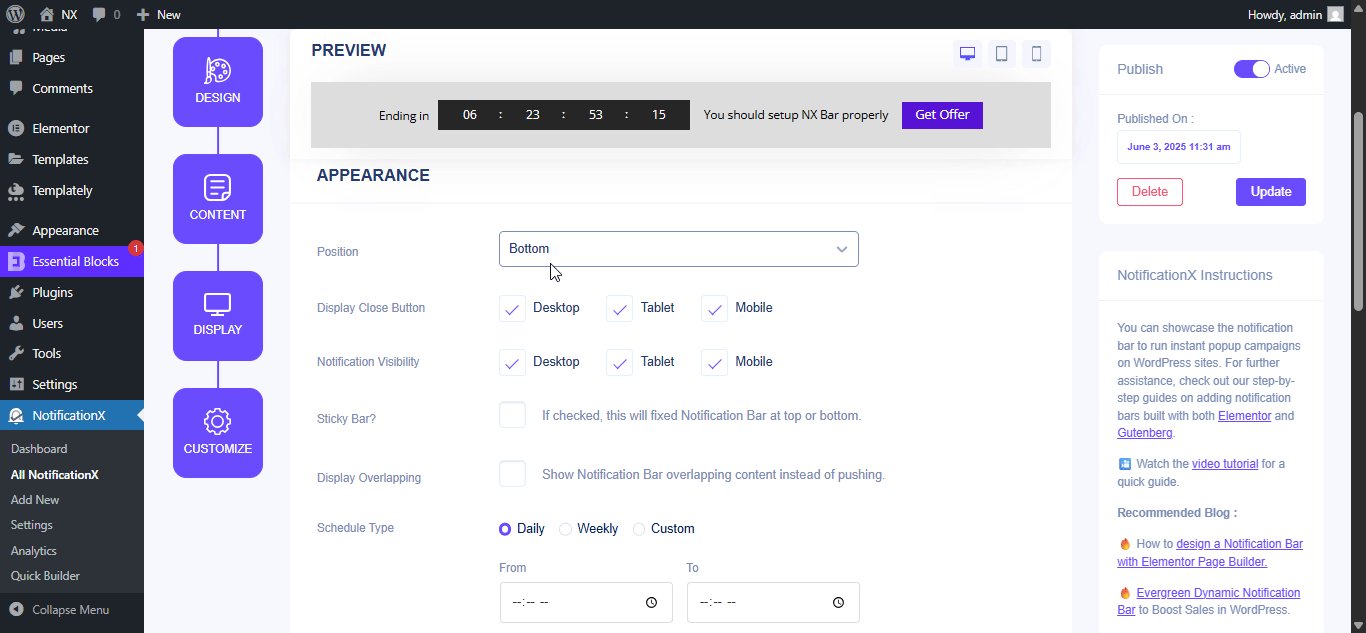
আপনি এই পদক্ষেপটি সম্পন্ন করার পরে এগিয়ে যান 'কাস্টমাইজ' NotificationX এ ট্যাব। আপনার বিজ্ঞপ্তি বারের অবস্থান চয়ন করতে, ঘনিষ্ঠ বিকল্প, মোবাইল দৃশ্যমানতা এবং আরও অনেক কিছু সক্ষম করতে এখানে সেটিংসটি নিয়ে ঘুরে দেখুন।

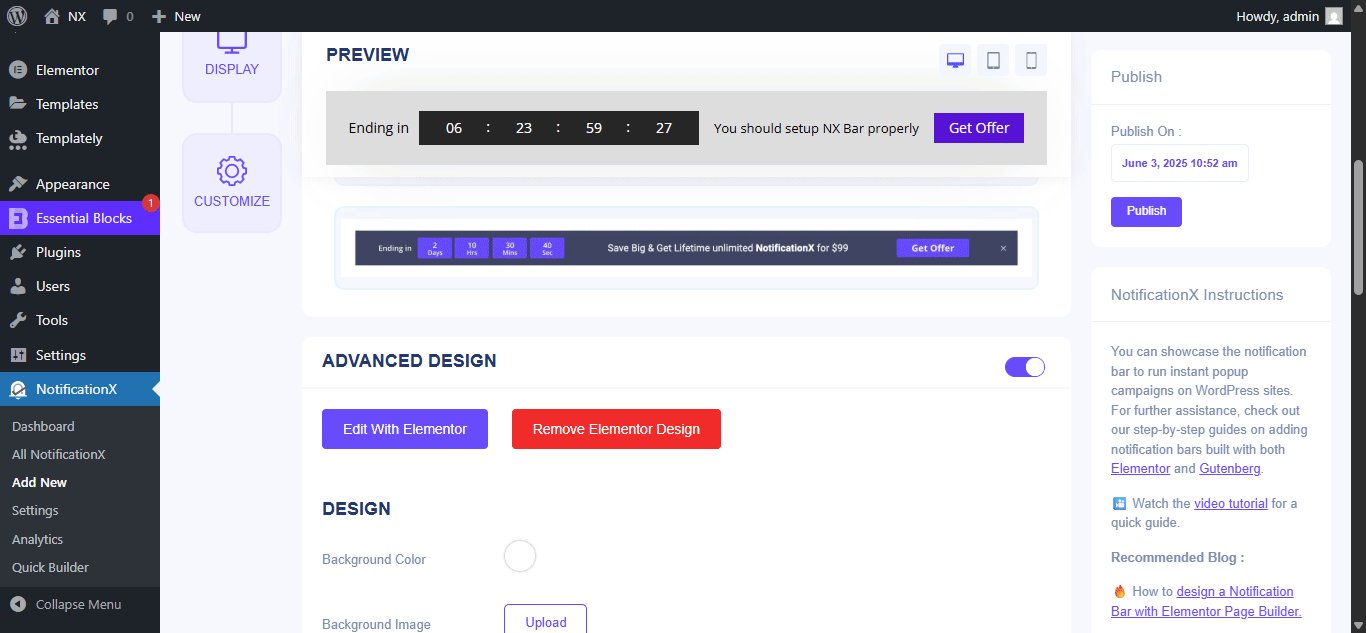
পদক্ষেপ 4: এলিমেন্টারে আপনার ওয়ার্ডপ্রেস নোটিফিকেশন বারের নকশাটি কাস্টমাইজ করুন
উপরের সমস্ত পদক্ষেপের সাথে কাজ শেষ হয়ে গেলে, ক্লিক করুন 'প্রকাশ' NotificationX ড্যাশবোর্ড থেকে। আপনাকে পুনঃনির্দেশিত করা হবে এলিমেন্টর সম্পাদক। এখান থেকে, আপনি কোডের একক লাইন স্পর্শ না করে আপনি যে কোনও উপায়ে আপনার ওয়ার্ডপ্রেস বিজ্ঞপ্তি বারটি ডিজাইন করতে পারেন। আপনি এমনকি আপনার বিজ্ঞপ্তি বারের পাশে যে কোনও ধরণের এলিমেন্টর উইজেট যুক্ত করতে বা নতুন বিভাগ যুক্ত করতে পারেন।
পদক্ষেপ 5: চূড়ান্ত ফলাফলের পূর্বরূপ দেখুন
একবার আপনি এলিমেন্টারে আপনার ওয়ার্ডপ্রেস বিজ্ঞপ্তি বারটি কাস্টমাইজ করার পরে আপনার পরিবর্তনগুলি সংরক্ষণ করার বিষয়টি নিশ্চিত করুন। এরপরে আপনি আপনার বিজ্ঞপ্তি বারটি পূর্বরূপ দেখতে দেখতে এটি দেখতে কেমন তা দেখতে এবং এটির চেহারাতে খুশি হলে প্রকাশ করতে পারেন।

আপনি দেখতে পাচ্ছেন যে এলিমেন্টারের সাথে NotificationX এর সংহতকরণের সাথে এলিমেন্টারে আপনার ওয়ার্ডপ্রেস নোটিফিকেশন বার তৈরি করা আগের চেয়ে সহজ। আজই এটি নিজের জন্য চেষ্টা করে দেখুন এবং নীচের মন্তব্যে আপনার অভিজ্ঞতা আমাদের সাথে ভাগ করুন। যদি আপনি কোনও সমস্যার মুখোমুখি হন তবে নির্দ্বিধায় আমাদের সমর্থন দলের সাথে যোগাযোগ করুন আরও সহায়তার জন্য. অথবা, আমাদের যোগদান ফেসবুক সম্প্রদায় নিজের মতো অন্যান্য ওয়ার্ডপ্রেস ব্যবহারকারীদের সাথে সংযোগ স্থাপন করতে।






