您是否在提高网站上的表单订阅率时遇到困难?不用担心,因为从现在开始,您可以使用 NotificationX 轻松提高订阅转化率 表单订阅提醒 特征。在这个博客中,我们将告诉您如何将这一惊人的功能集成到 WordPress 中,并在您的网站上展示引人注目的警报,只需点击几下。因此,事不宜迟,让我们深入了解一下。

🔍 为什么要在您的网站上使用 NotificationX 表单提交提醒?
拥有合格的潜在客户可以帮助公司扩大市场并增加追随者基础或订户数量。此外,一旦您成功地将潜在客户转化为已转化的客户,您就可以通过有针对性的营销活动轻松增加收入。因此,当网站访问者订阅电子邮件列表或博客页面时,他们在推动潜在客户和销售方面发挥着关键作用。因此,表单提交是一个重要的方面 产生更多潜在客户并提高转化率 对于企业。
然而,对于营销人员而言,在当今竞争激烈的市场中产生潜在客户并不容易。您会发现在不同的网站上使用了很多不同的方法 提高表单提交率.即便如此,如果您无法正确与访问者建立联系,在大多数情况下,这些方法不足以生成和收集潜在客户。
为您的潜在客户生成方法加油,最好的 FOMO 营销插件, NotificationX 带有强大的表单订阅提醒功能。此功能将帮助您轻松显示在您的网站上发生的实时表单提交,并带有惊人的通知弹出警报。但不仅如此,它还可以成为影响访问者提交联系表格的完美解决方案 FOMO营销技巧 立即吸引访客.

当访问者发现所有其他网站访问者和客户订阅您的网站时,它会引发对错过的恐惧,从而提高您的提交率。但不仅如此,它还有助于巩固您企业的信誉并增加急需的社会证明。因此,您可以使用 NotificationX 的这一独家功能从营销活动中获得更多潜在客户并最大化您的利润。
💡 指南:如何在 NotificationX 中创建 Elementor 表单提交警报
一旦你有了 Elementor 表单提交 在您的网站上激活的功能,您可以借助 NotificationX 插件轻松向访问者展示提交警报。这个终极的 FOMO 营销插件具有您在访问者中创建紧迫感所需的所有惊人功能。
除了许多出色的免费功能, NotificationX 附带一些独家高级功能,您可以使用这些功能来提高您的营销目标。由于 Elementor 表单提交警报是一项高级功能,因此您需要 安装和激活 NotificationX PRO 您网站上的插件以遵循本教程。
第 1 步:在 NotificationX 中添加新的通知警报
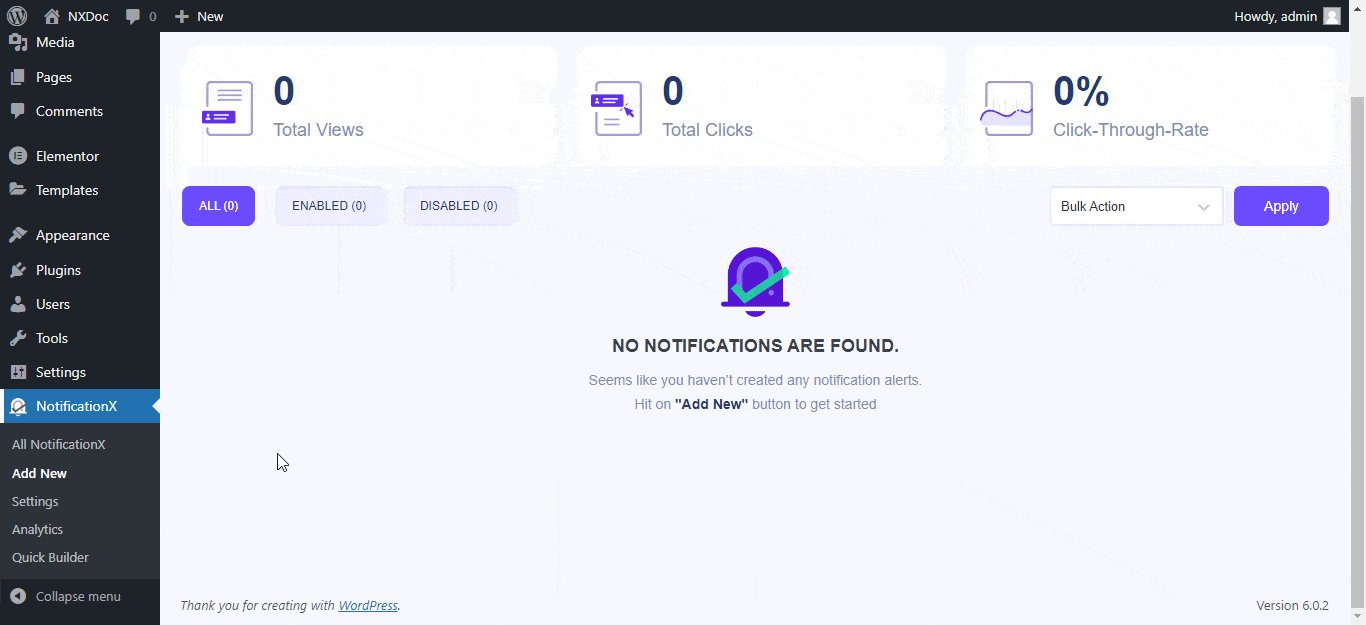
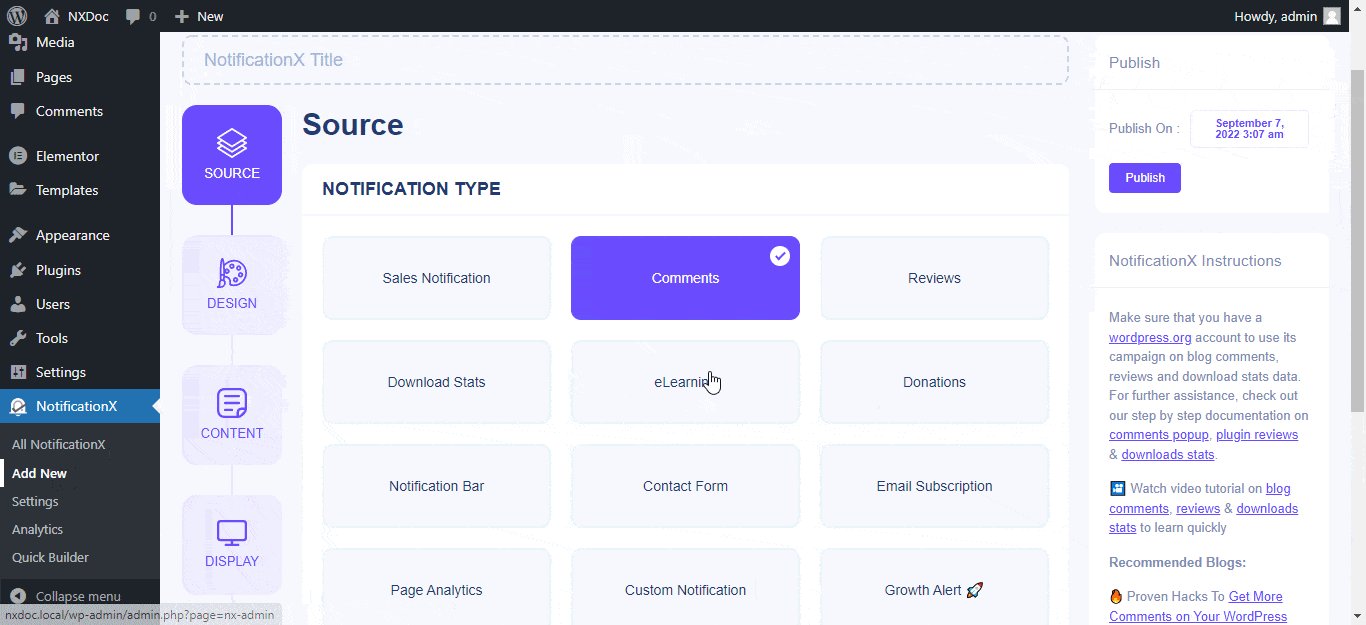
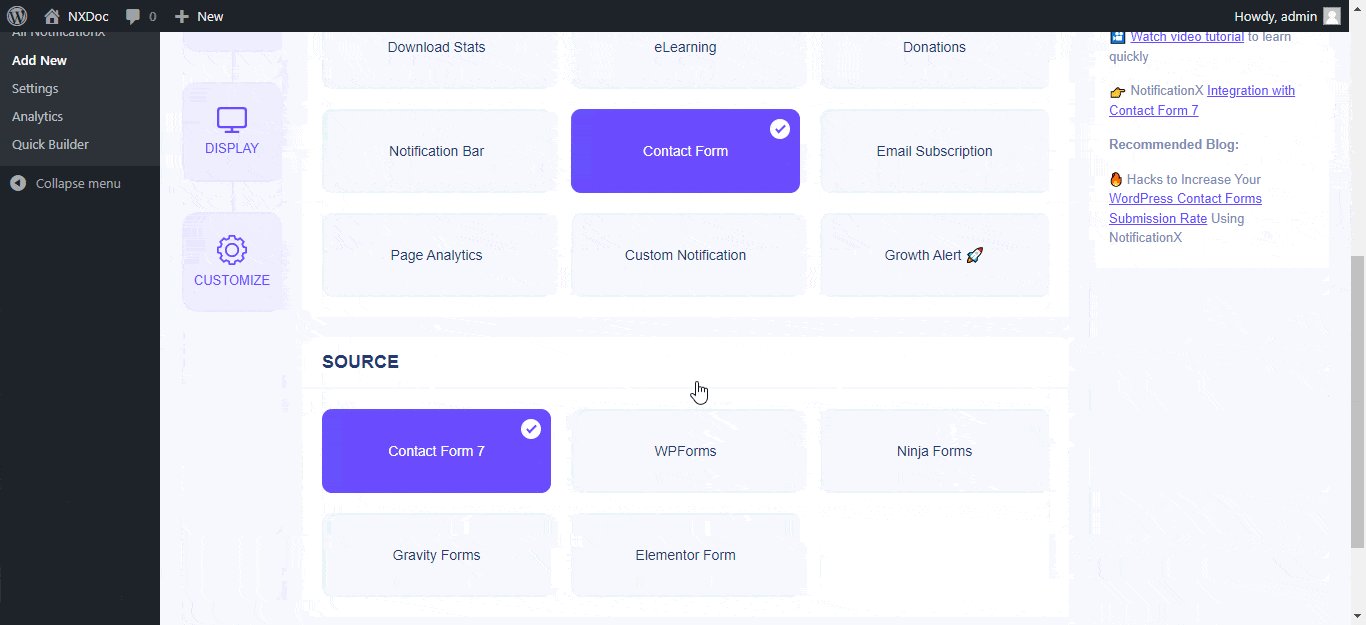
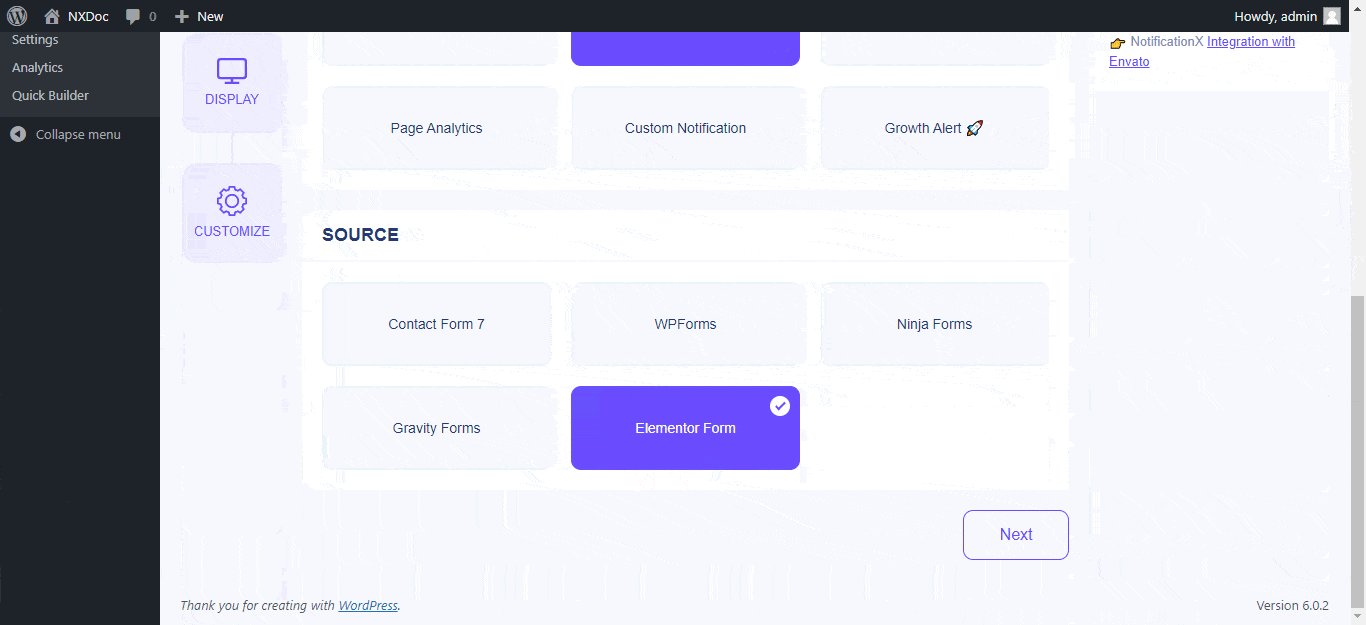
首先,您需要在 NotificaionX 中创建一个新的通知警报,以在您的网站上展示您的 Elementor 表单订阅警报。因此,从您的 WordPress 仪表板转到 Notificationx,然后导航到“添新' 标签。现在,选择'联系表' 来自 '源选项卡' 作为您的通知类型并选择 '元素形式' 作为你的来源。

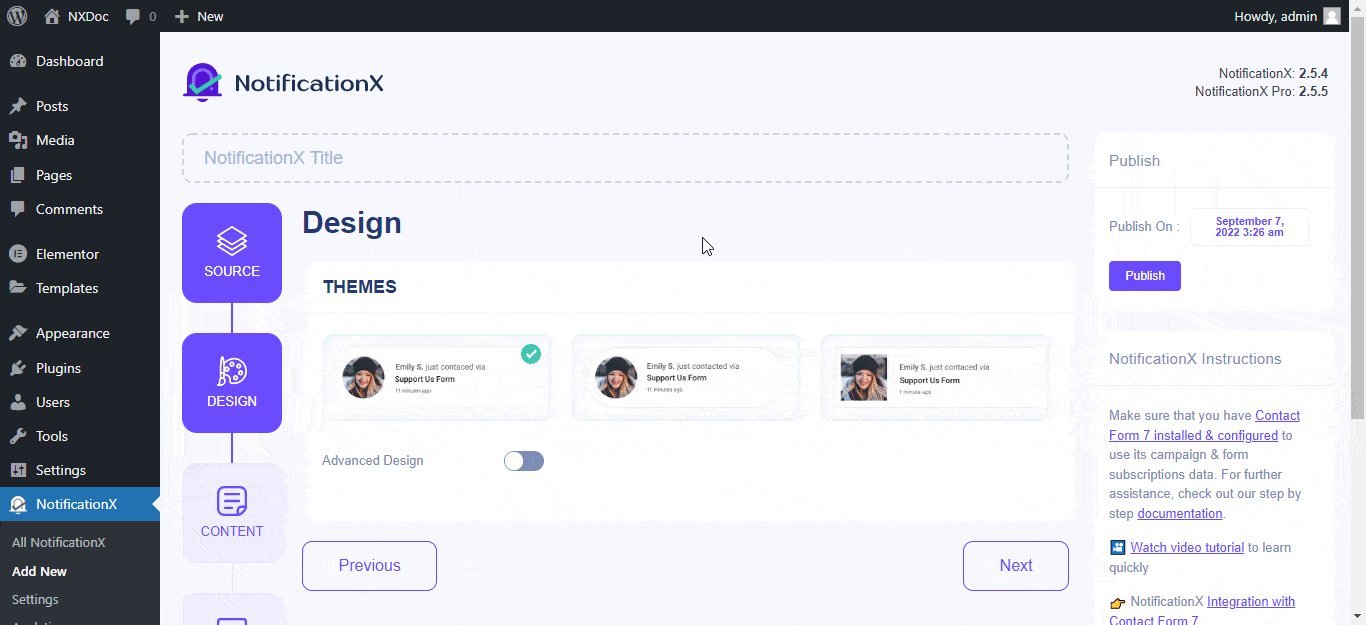
第 2 步:选择通知警报主题和设计
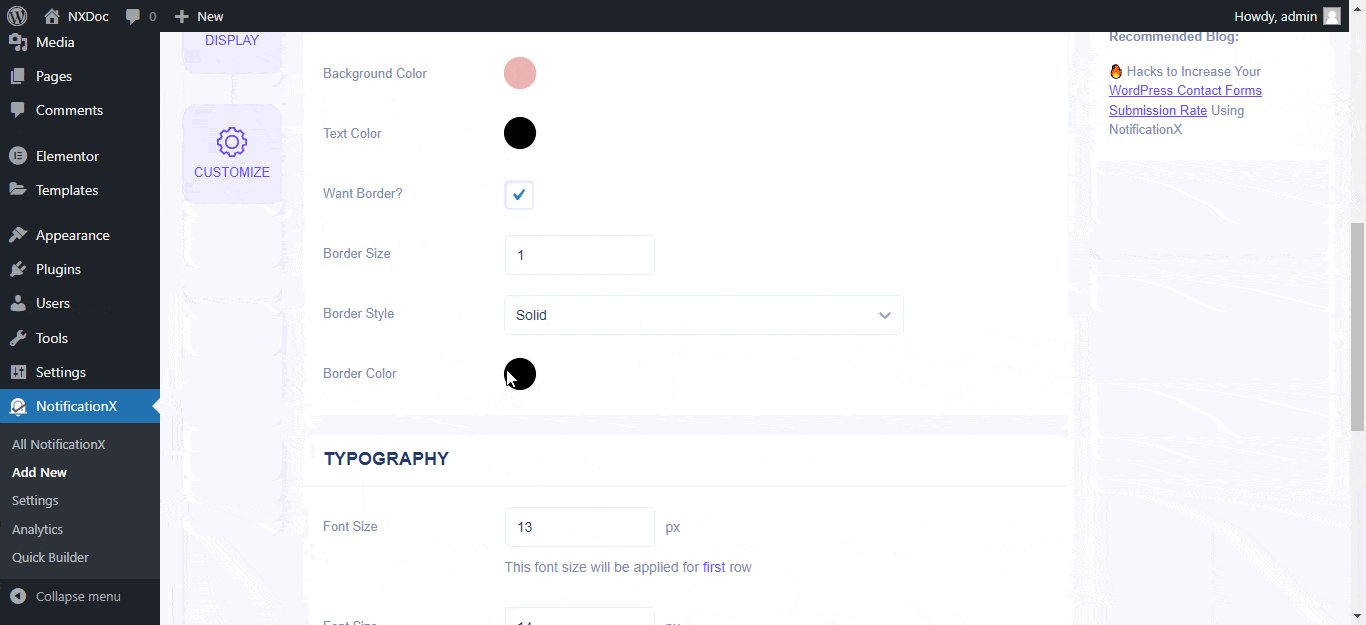
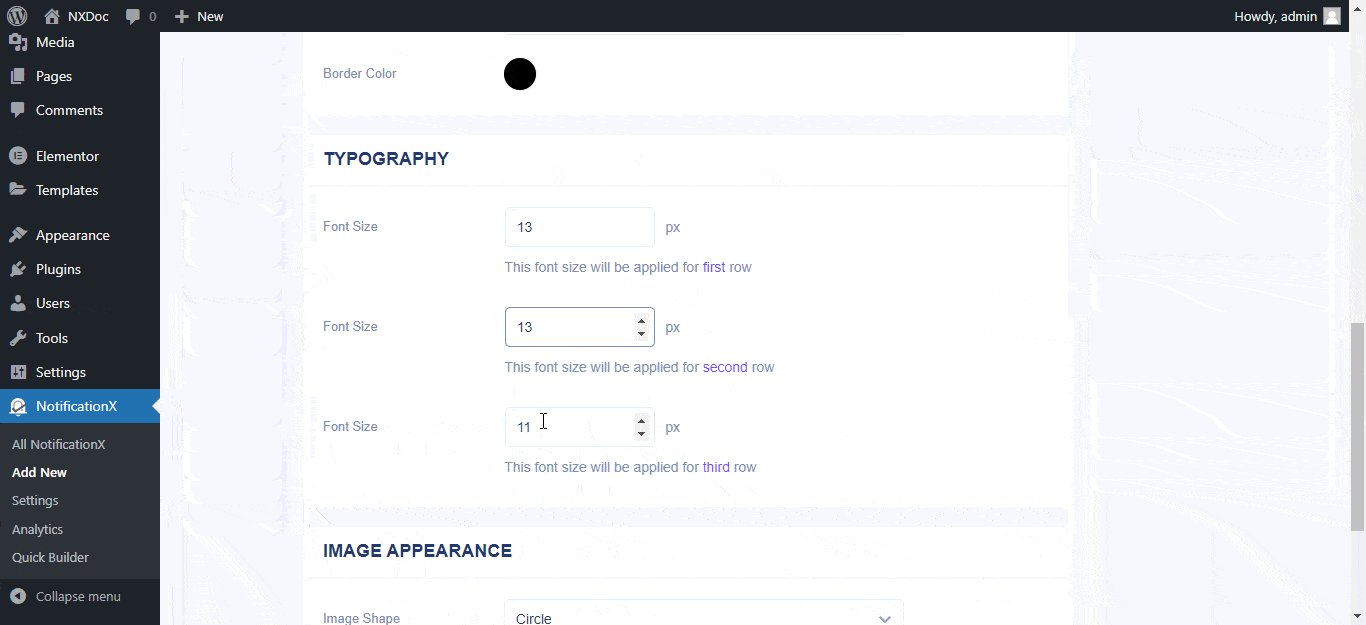
现在,转到'设计' 选项卡,然后根据需要选择 Elementor 表单订阅警报的主题。然后,启用'进阶设计' 选项可在需要时为您的主题添加更多自定义。从那里,您可以个性化 背景 和文字颜色 只是你想要的方式。
你也可以制作无尽的边框 从那里自定义以及通知警报的排版。选择你最喜欢的 字体大小和图像外观 从那里。随意进行适合您的品牌风格的更改,并使通知提醒真正突出您的网站访问者。

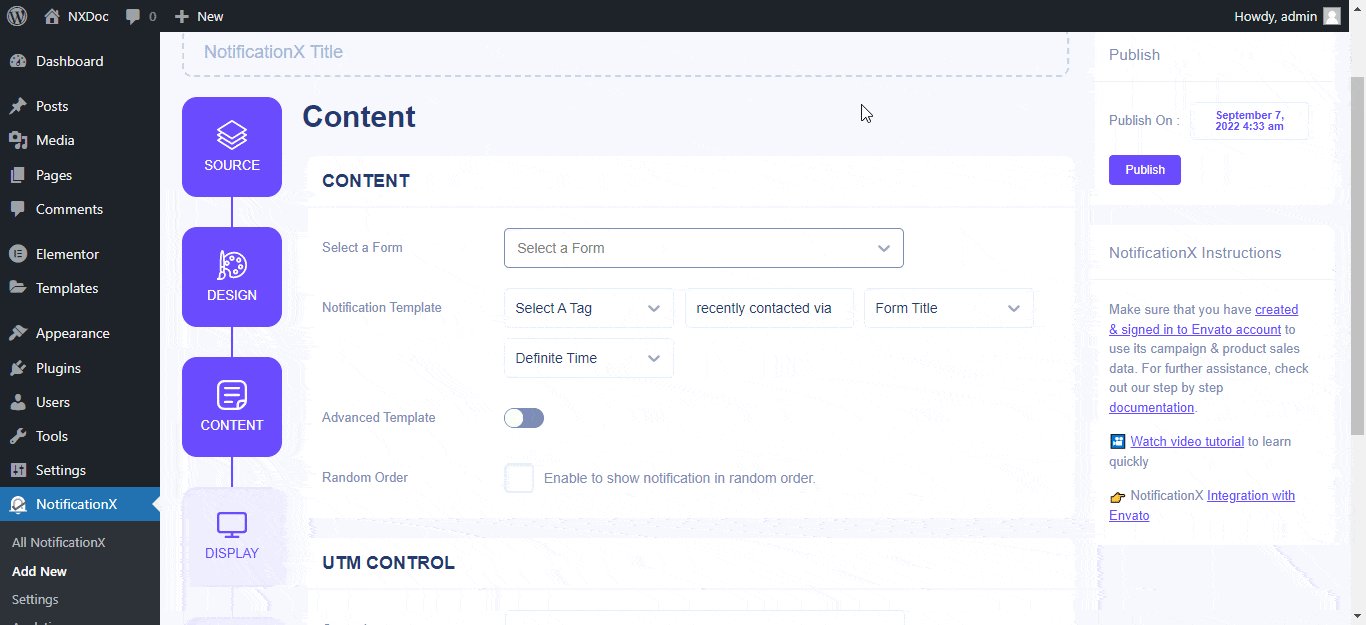
步骤 3:自定义通知警报内容
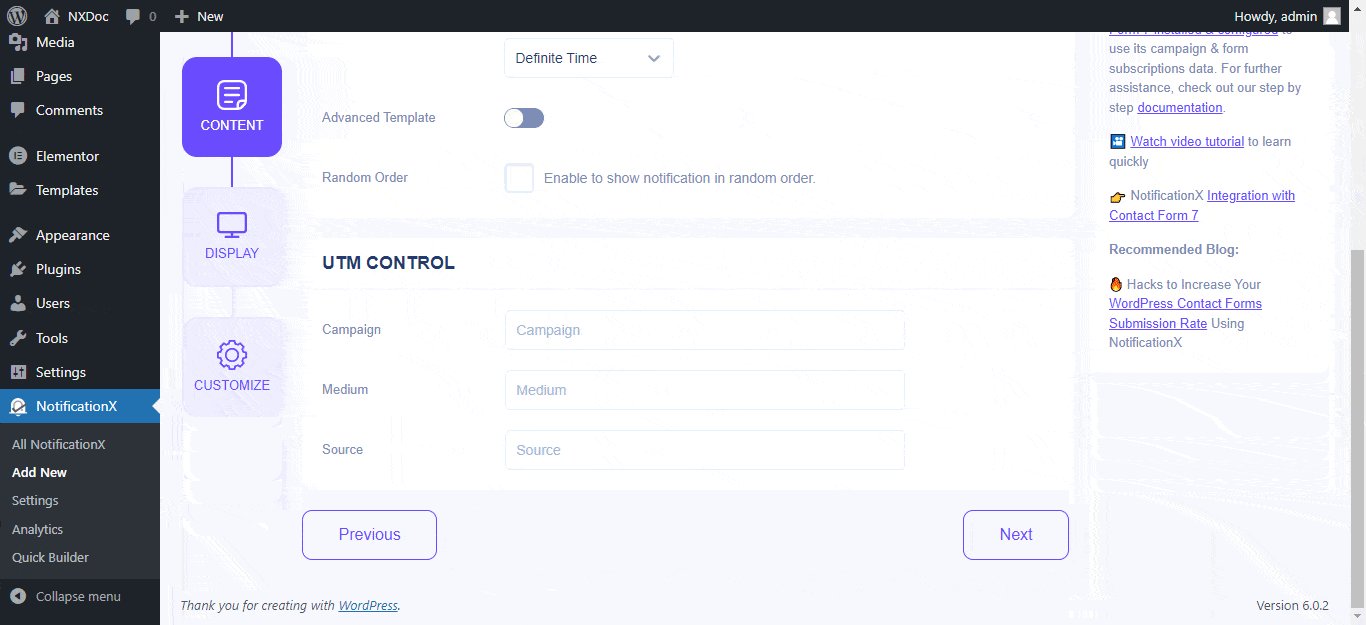
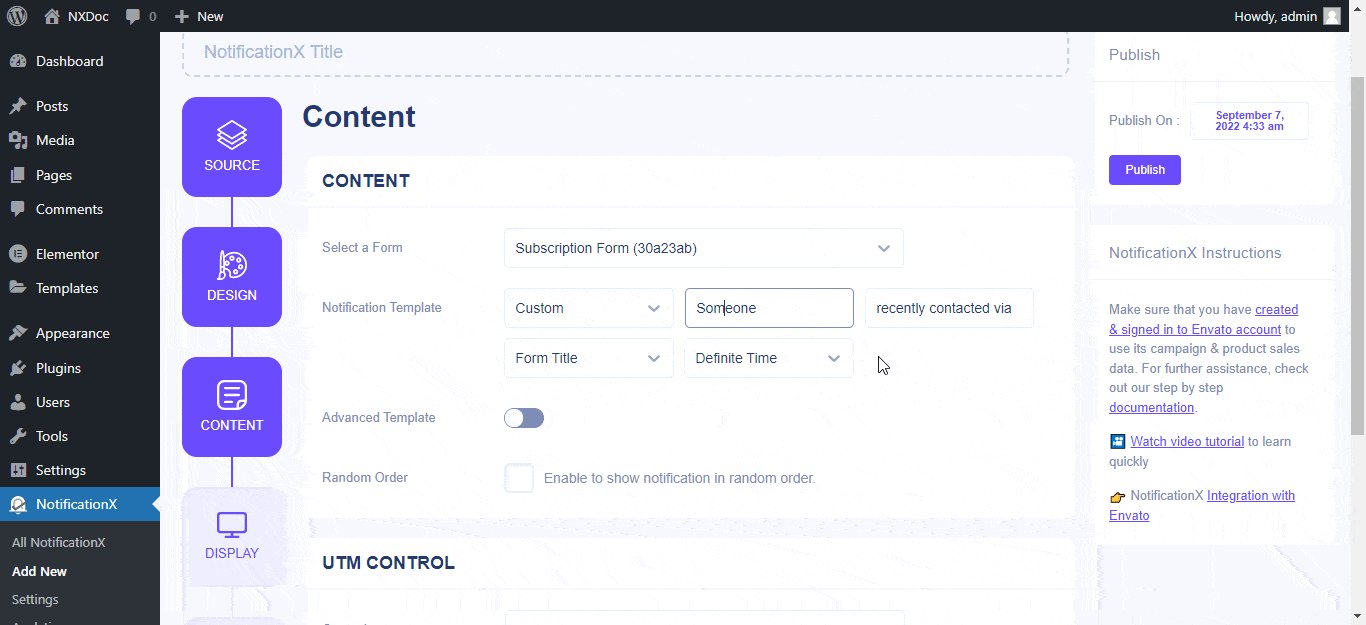
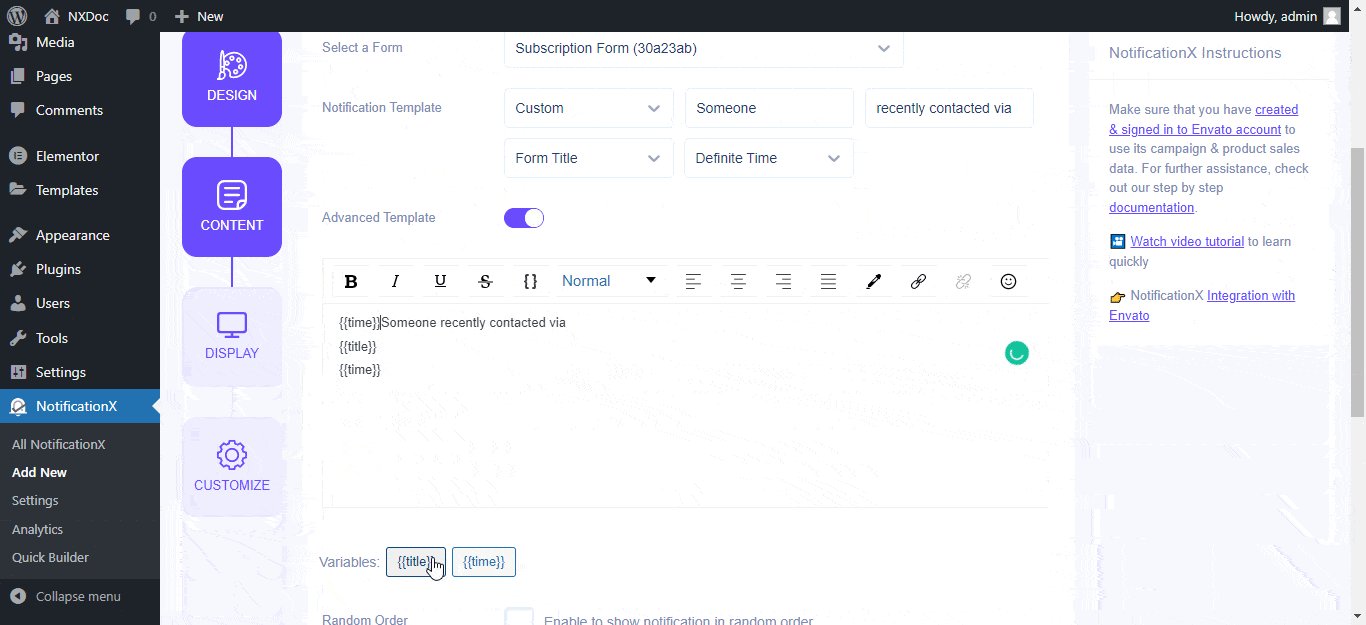
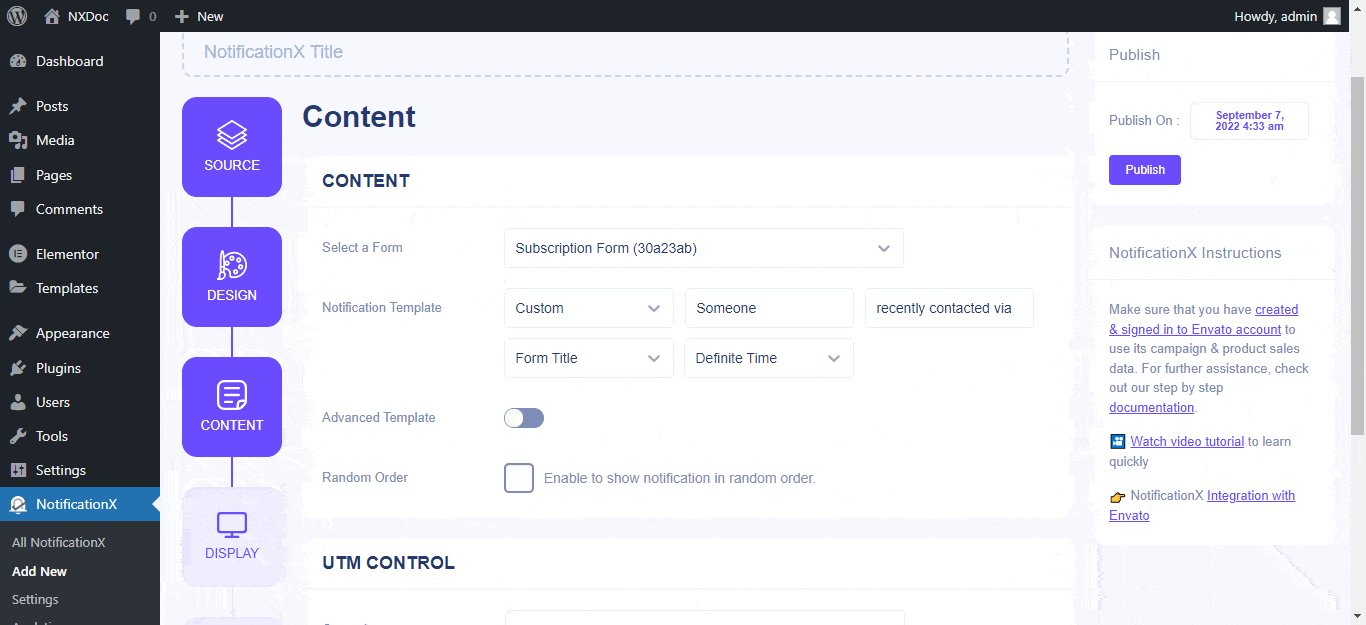
之后,导航到“内容' 选项卡以自定义 Elementor 表单订阅警报的模板,其中包含可以轻松吸引注意力的内容。根据需要进行更改以显示通知警报并启用“高级模板' 选项手动添加不同的属性 表格通知.
您还可以激活 随机顺序 该选项将以随机顺序显示所有提交警报,进一步帮助提高参与度。您的访问者将能够看到不同的提交时间,这将增加您的可信度并产生更强大的社会证明。

第 4 步:个性化通知警报外观
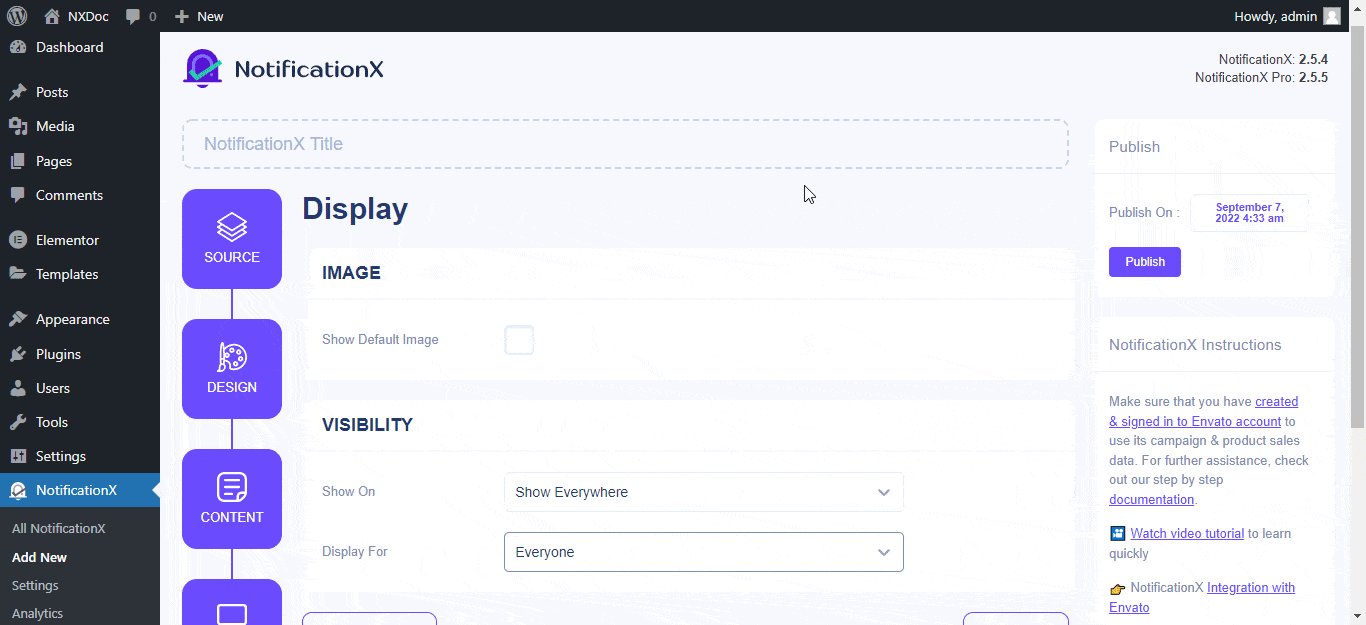
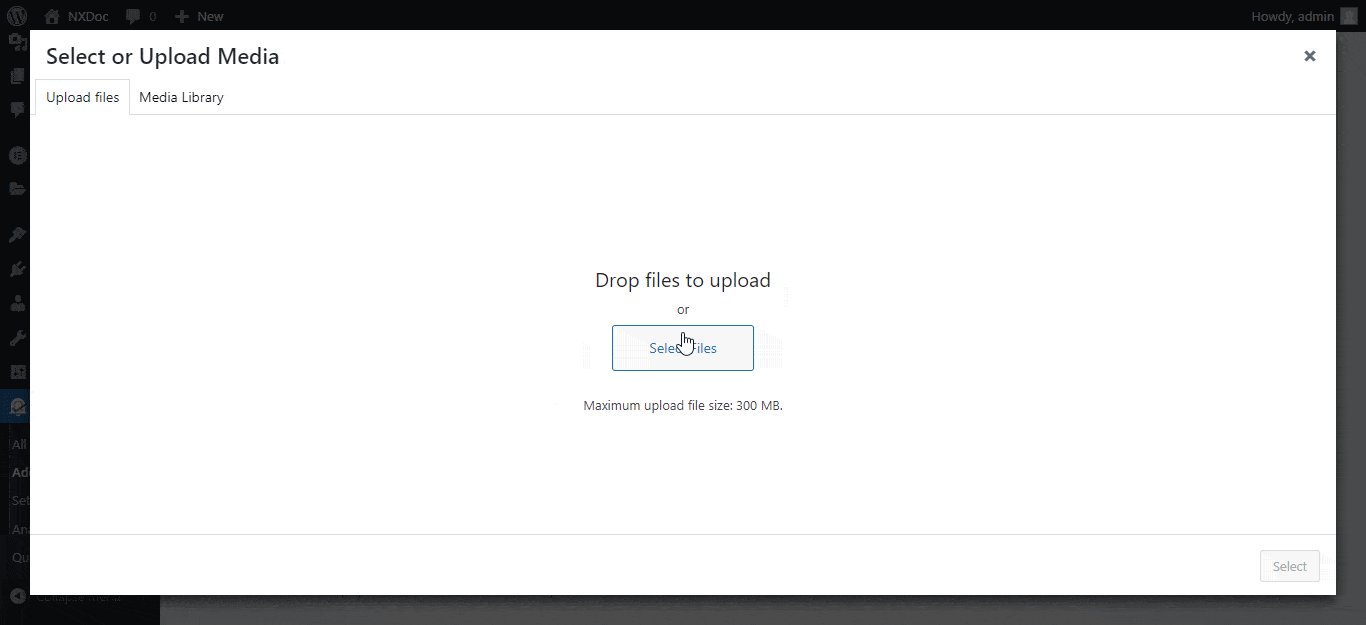
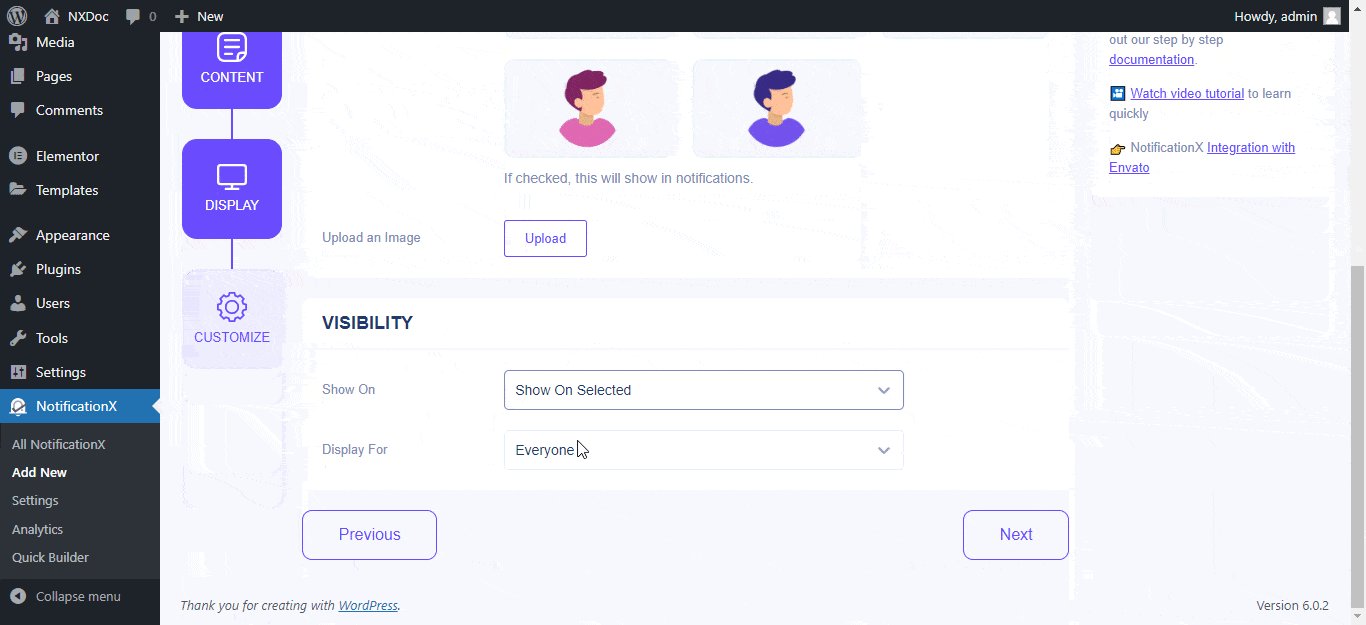
一旦您调整了内容,现在就是自定义 Elementor 表单订阅警报外观的时候了。前往 '显示' 选项卡,然后选择用于在通知警报中展示的默认图像。如果需要,您还可以上传要显示在 形成通知警报而不是默认的、准备好的图像 从那里提高可信度。
此外,从那里,您可以 控制可见性 的 Elementor 表单订阅警报并将其展示给您的目标用户。此功能将帮助您停止向已提交表单或已登录您网站的人显示警报。

第 5 步:设置通知警报设置
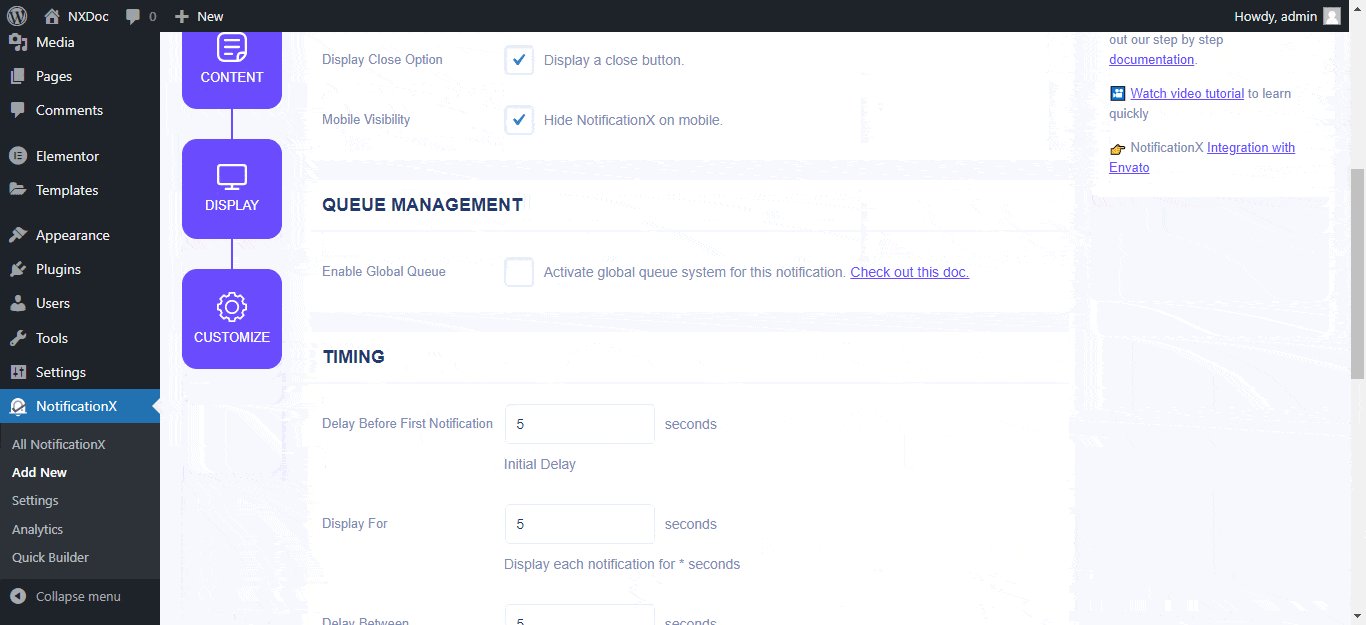
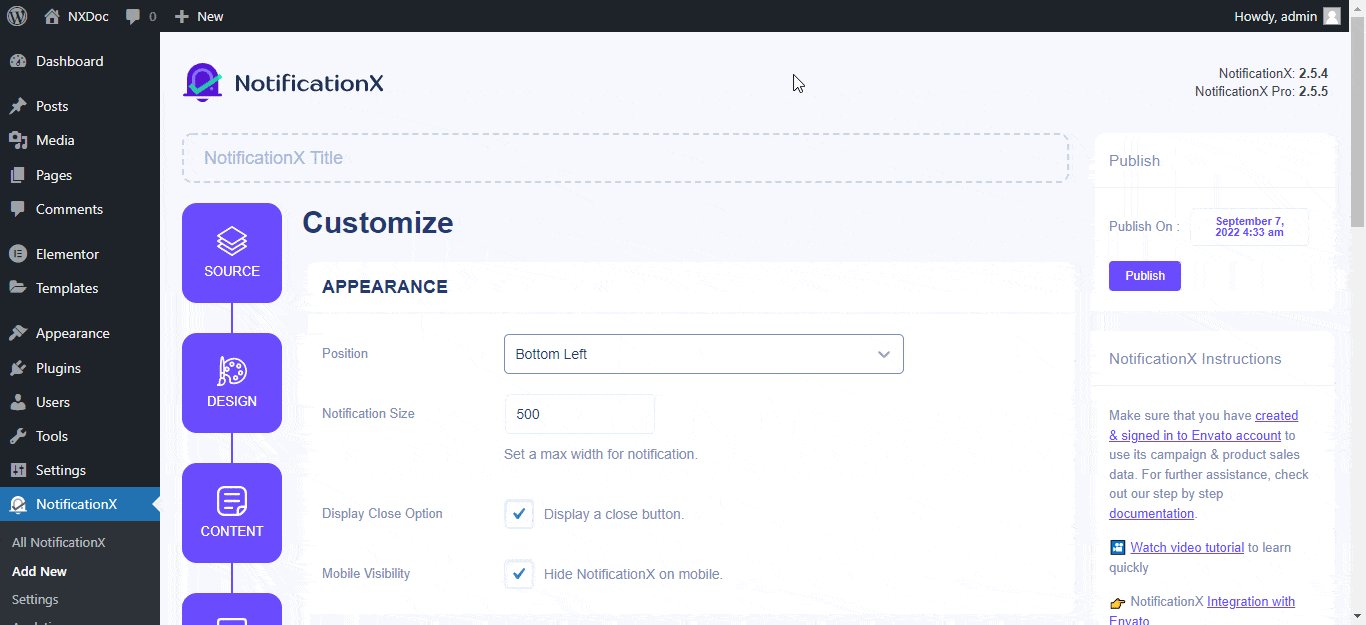
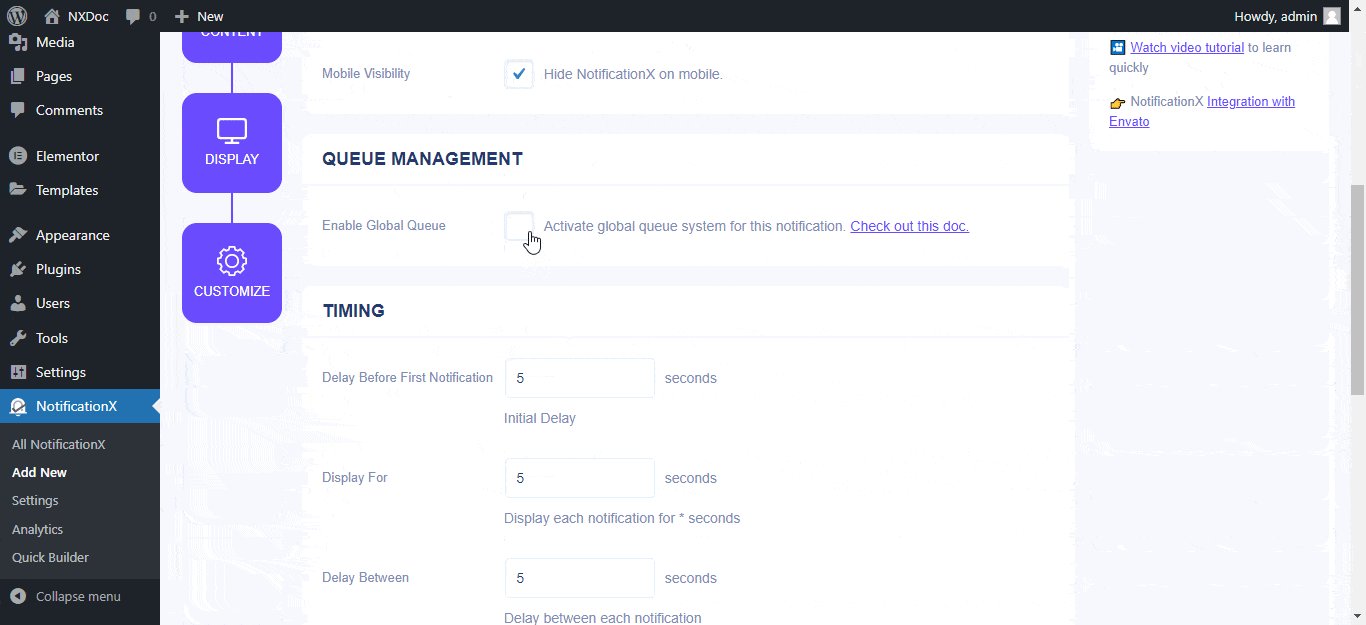
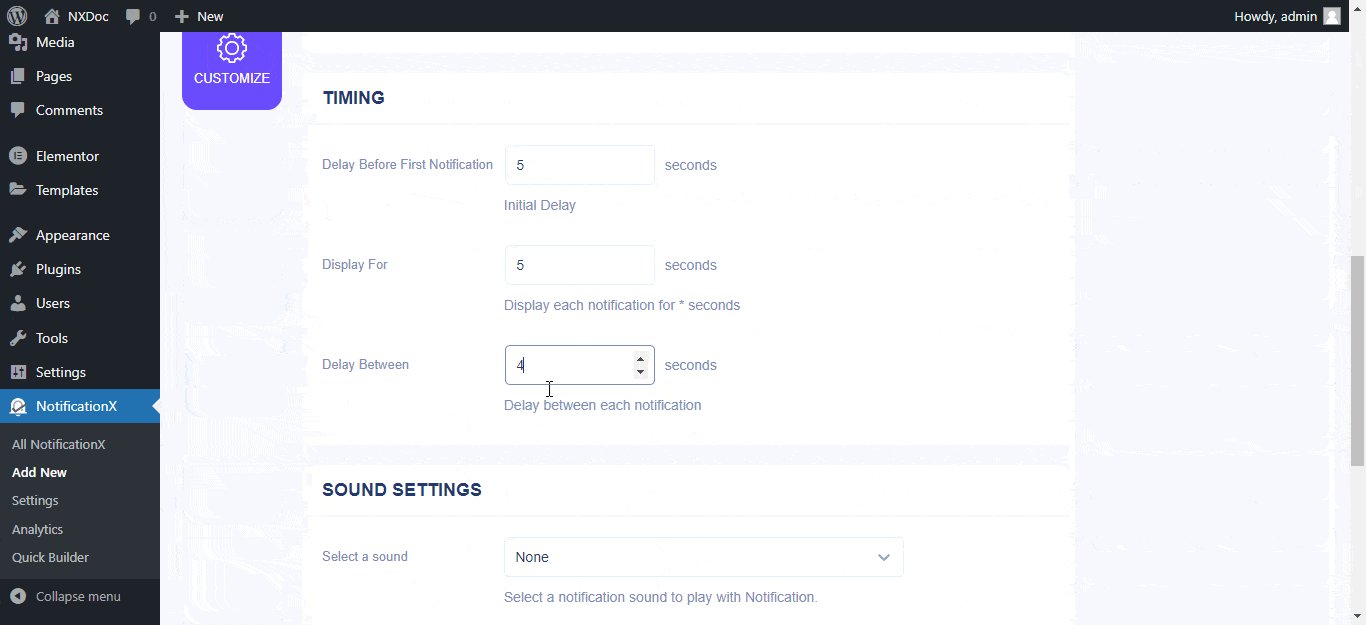
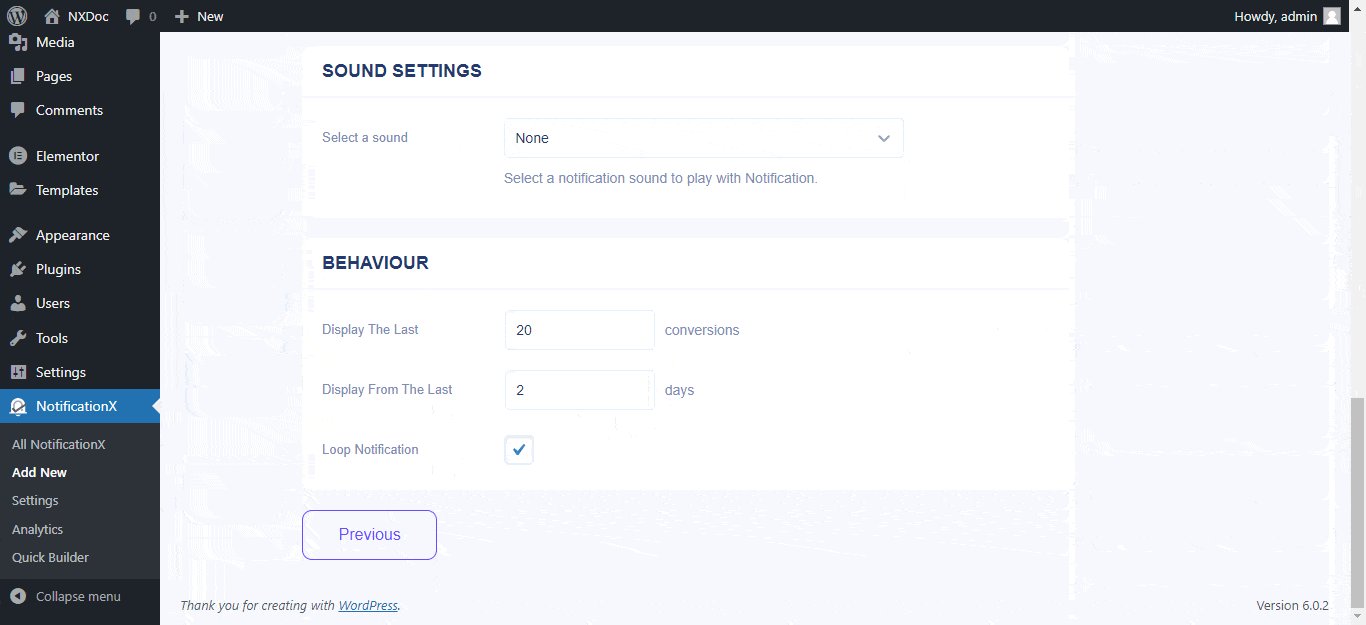
现在,我们正处于添加 Elementor 表单订阅警报的最后一步。转到'定制' 选项卡并设置通知警报设置。您可以在那里为 Elementor 表单订阅警报找到无穷无尽的控制选项。来自 '外貌' 选项您可以轻松选择通知警报的位置、大小等。
此外,从 '定时', 和 '声音设置' 选项,您将找到所有设置,用于根据需要调整表单提交通知的提醒时间和声音。如果您想调整通知行为,也可以从那里进行。就是这样,如果您正确关注我们,您已经成功在您的网站上创建了 Elementor 表单订阅提醒。看看这个 文件 更多细节。

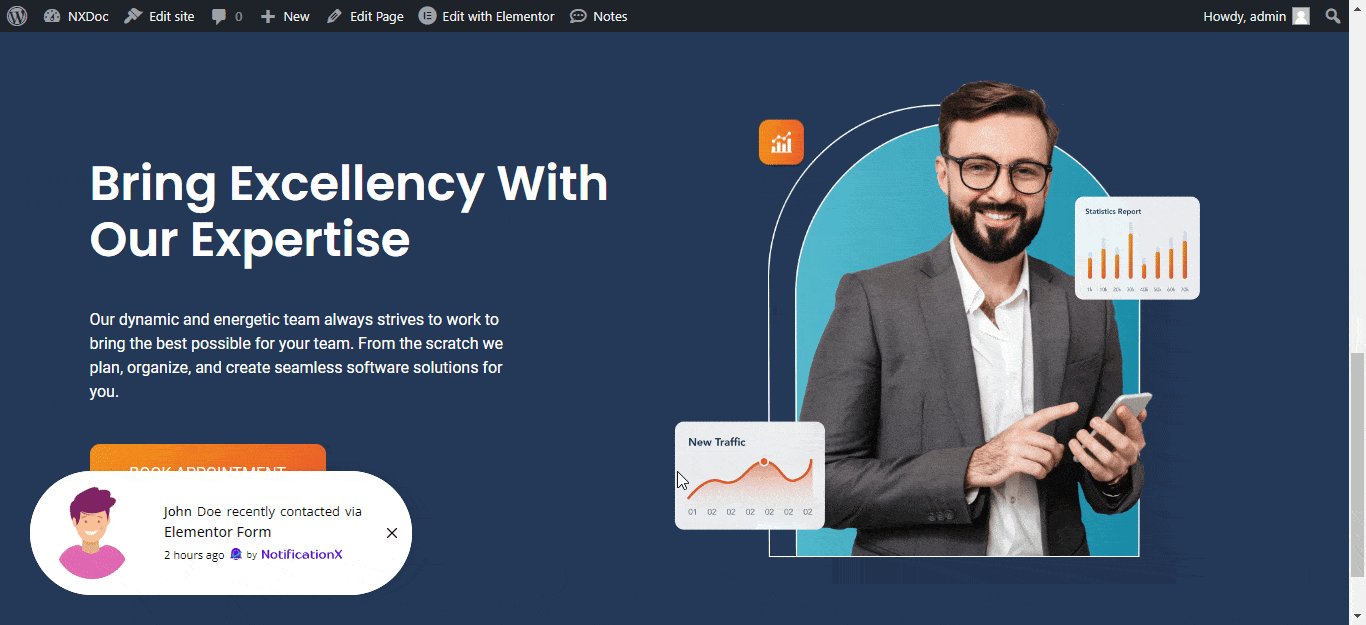
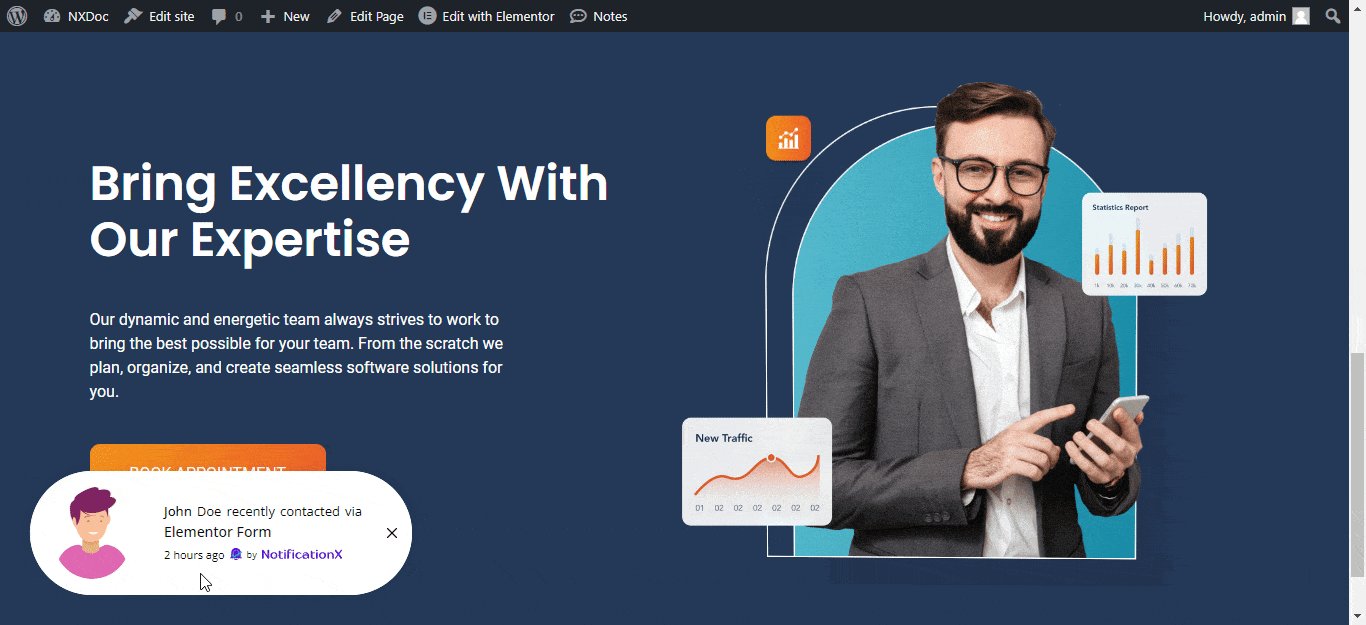
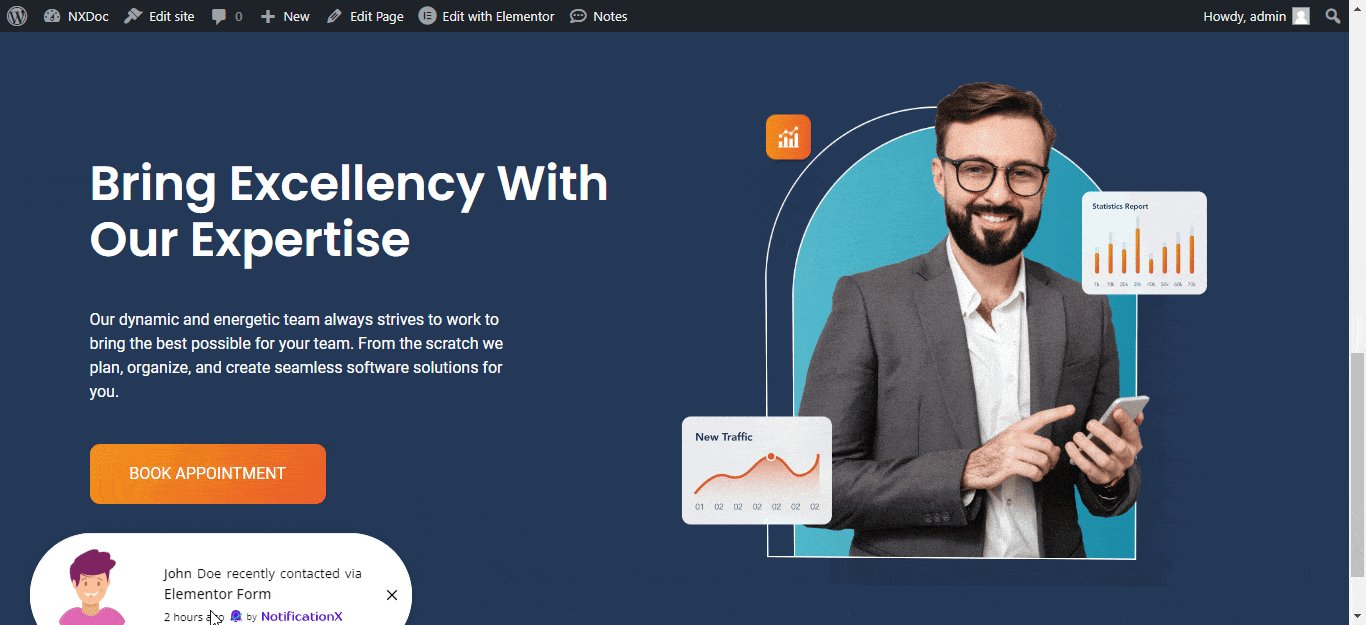
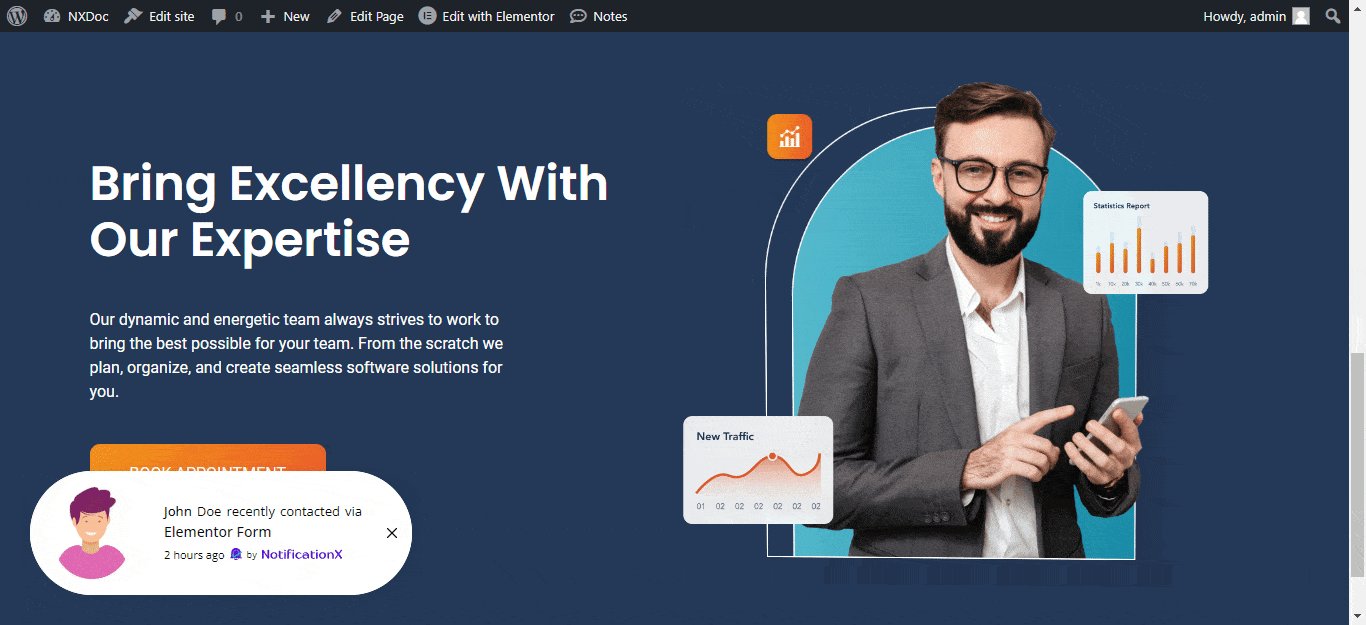
最终结果:显示所有表单提交的引人入胜的通知 警报
现在,您需要做的就是点击 '发布' 按钮使其在您的网站上生效,以便向访问者展示 Elementor 表单订阅提醒。以下是警报将在您的网站上弹出的方式:

是时候使用 NotificationX 提高您的提交率了
从营销的角度来看,产生潜在客户对于任何企业实现其营销目标都极为重要。使用 NotificationX 插件,您可以通过新的 Elementor 表单订阅警报功能轻松提高表单提交率。立即试用此功能,让我们知道您对我们的表单提交通知有多大影响 Facebook社区.
你觉得这个博客有用吗?如果你这样做,那么请 订阅我们的博客 获取更多有用的提示、教程、更新等。不要犹豫,联系我们 专门的支持团队 如果您在创建 Elementor 表单订阅警报时遇到任何问题。







