UMA Barra de notificação do WordPress is a great way to boost engagement on any kind of website. You can use it for important announcements, sales promotions and much more. It is a creative way to attract the attention of site visitors and increase your conversions. Thankfully, you don’t need to learn coding to add a beautiful WordPress notification bar on your website.

With the integration of NotificaçãoX e o construtor de páginas Elementor, você pode criar barras de notificação do WordPress impressionantes em menos de 5 minutos. Parece incrível, não é? Vamos mergulhar e descobrir como você pode projetar seu Barra de notificação do WordPress no Elementor.
O que é uma barra de notificação do WordPress?
Você já visitou um site e percebeu um pequeno banner na parte superior ou inferior da página? Aquilo é um Barra de notificação do WordPress. Eles podem ser usados para atrair instantaneamente a atenção do visitante do site para muitos fins.
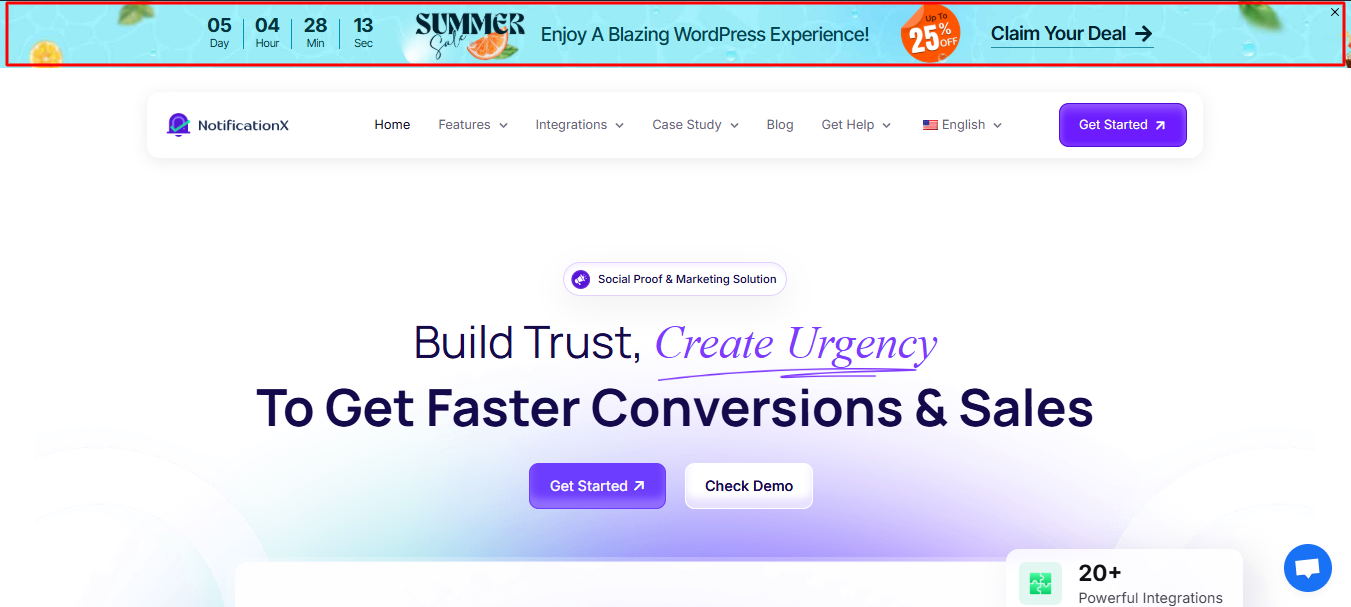
Por exemplo, se você estiver executando promoção de vendas, você pode exibir o anúncio usando uma barra de notificação. Dessa forma, sempre que um visitante do site chegar à sua página, ele verá imediatamente a oferta de venda na barra de notificação. Quer ver em ação? Dê uma olhada em como os sites abaixo estão usando barras de notificação em seus sites WordPress.

Além disso, se você adicionar um cronômetro dinâmico à barra de notificação, os visitantes do site podem sentir uma sensação de urgência para fazer uma compra. Isso é conhecido como Marketing FOMO (Medo de perder). Você pode usar esse tipo de estratégia de marketing para aumentar as conversões usando uma barra de notificação do WordPress.
Você também pode usar uma barra de notificação do WordPress para aumentar sua lista de e-mails. Se um visitante do site gostar do seu conteúdo, ele pode simplesmente clicar na barra de notificação e assinar o boletim informativo com o endereço de e-mail. Da mesma forma, você pode usar uma barra de notificação do WordPress para anúncios importantes ou para fornecer detalhes de contato.
3 maneiras de fazer sua barra de notificação do WordPress se destacar
Of course, it’s not simply enough to just add a notification bar to your webpages. For the best results, you need to customize your notification bar to make it stand out. There are several ways you can do this without having to mess with codes or CSS. With NotificaçãoX, a prova social final e solução FOMO para WordPress, você pode criar barras de notificação atraentes com apenas alguns cliques.
Adicionar botões atraentes com sua barra de notificação do WordPress
Se você deseja aumentar as conversões com sua barra de notificação do WordPress, você deve adicionar botões atraentes. Assim, seus visitantes podem simplesmente clicar no botão para aproveitar descontos, fazer compras ou se inscrever para receber sua newsletter. Com NotificationX, você tem acesso a diferentes modelos prontos para sua barra de notificação, todos com belos botões adicionados a eles.
Adicione uma contagem regressiva animada para criar urgência
O marketing FOMO tem tudo a ver com criar um senso de urgência nos visitantes do seu site, e a melhor maneira de fazer isso é usando cronômetros de contagem regressiva. Dessa forma, os visitantes do seu site podem ver que está se esgotando o tempo para uma decisão rápida. Portanto, eles se sentirão compelidos a fazer uma compra rapidamente antes que a oferta se esgote.
Use temporizadores perenes para tornar sua barra de notificação mais dinâmica
Com NotificationX, você pode tornar sua barra de notificação mais dinâmica usando um temporizador perene. Esses cronômetros usam cookies como rastreadores. Eles iniciam o cronômetro assim que um cliente em potencial visita seu site pela primeira vez. O que isso significa é que sua contagem regressiva seja única para cada visitante. Isso torna sua contagem regressiva mais dinâmica e cria um senso de urgência ainda maior nos visitantes do site.
Assista ao tutorial em vídeo aqui
Como criar uma barra de notificação do WordPress no Elementor usando NotificationX
O construtor de páginas Elementor é uma das soluções WordPress mais populares para criar sites inteiros sem qualquer codificação. Agora você pode usar Elementor com NotificationX, a solução FOMO definitiva para WordPress, para criar uma barra de notificação impressionante sem codificação. Basta seguir este guia passo a passo abaixo, para criar uma barra de notificação do WordPress no Elementor usando NotificationX.
Etapa 1: instalar e ativar NotificationX
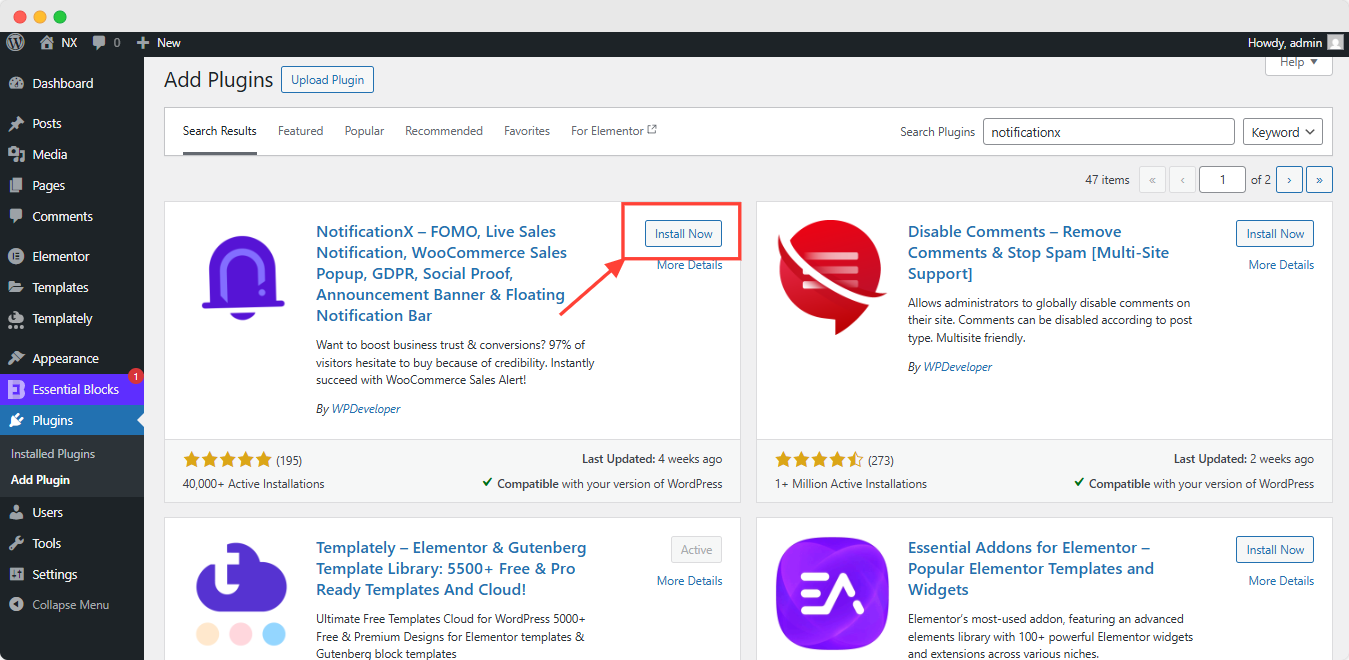
Primeiro, você terá que instalar e ativar NotificationX no seu site WordPres. Você só precisa da versão gratuita para este tutorial. Para fazer isso, navegue até Plugins → Adicionar Novo from your WordPress dashboard and type ‘NotificationX’ in the search bar. Then click on ‘Install’ and later ‘Activate'.

Etapa 2: Crie uma barra de notificação
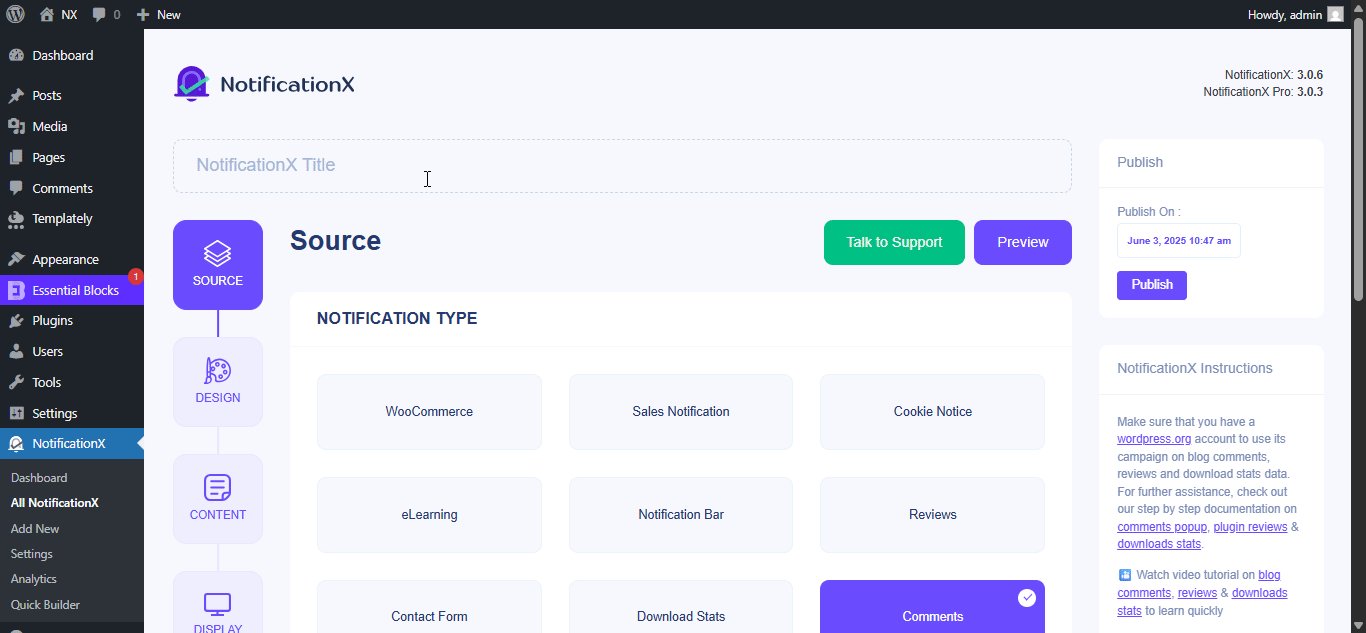
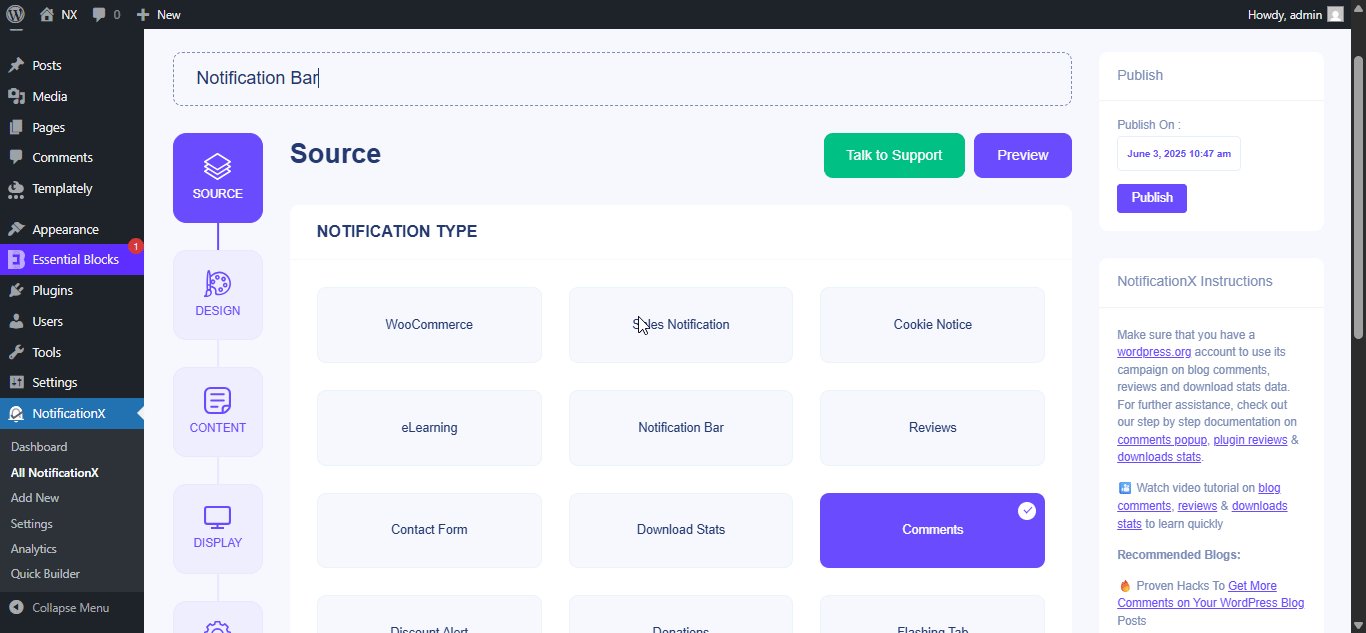
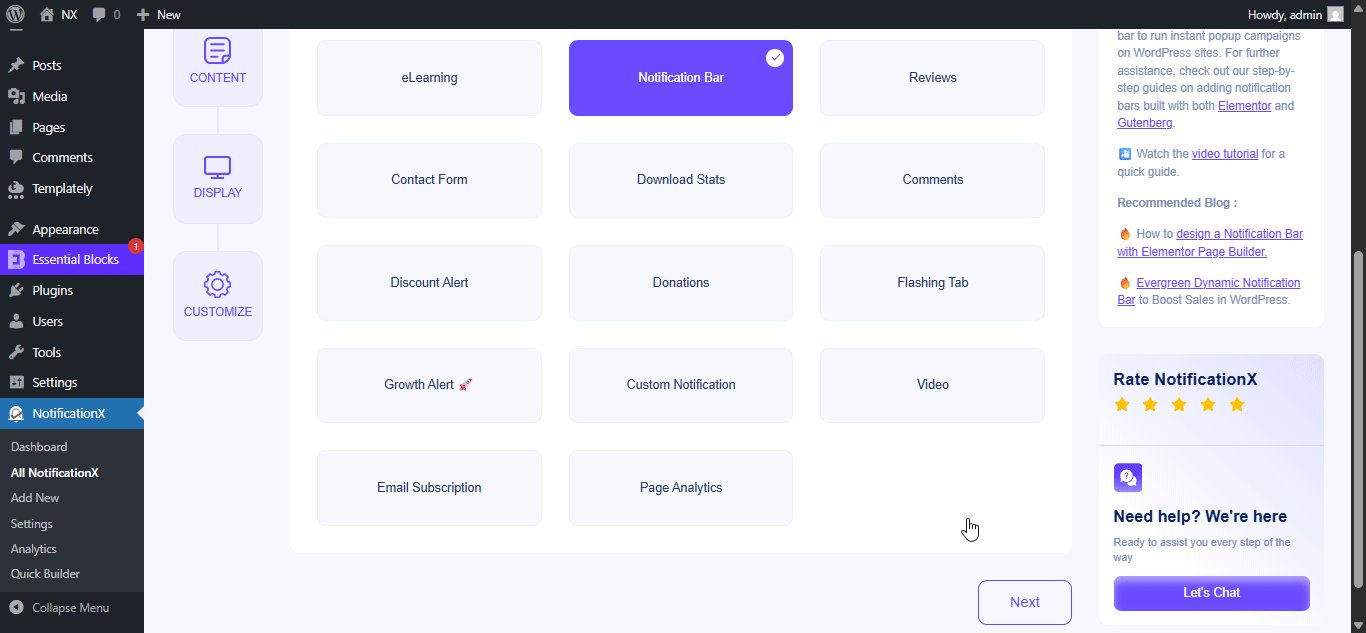
Depois de instalar e ativar NotificationX, você precisa criar uma barra de notificação em NotificationX. Você pode fazer isso navegando para NotificationX → Adicionar novo no painel do WordPress. Você será levado para uma nova página onde poderá escolher 'Barra de notificação' como seu tipo de notificação.

Etapa 3: configure sua barra de notificação do WordPress em NotificationX
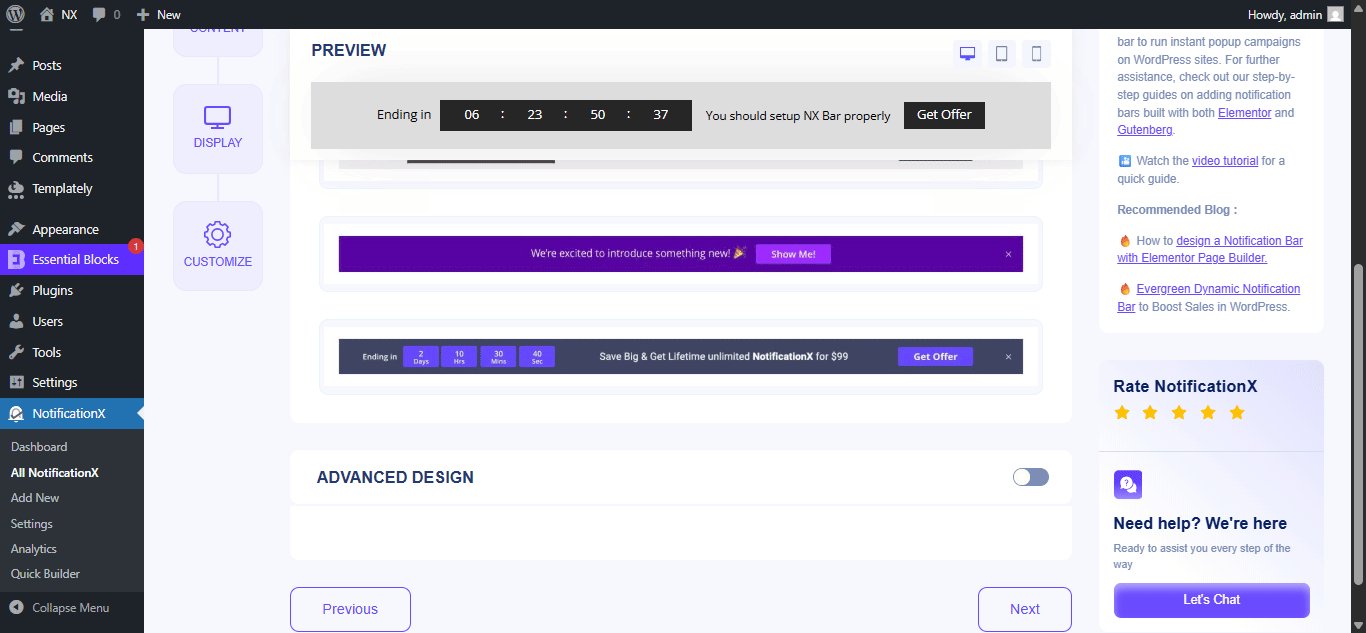
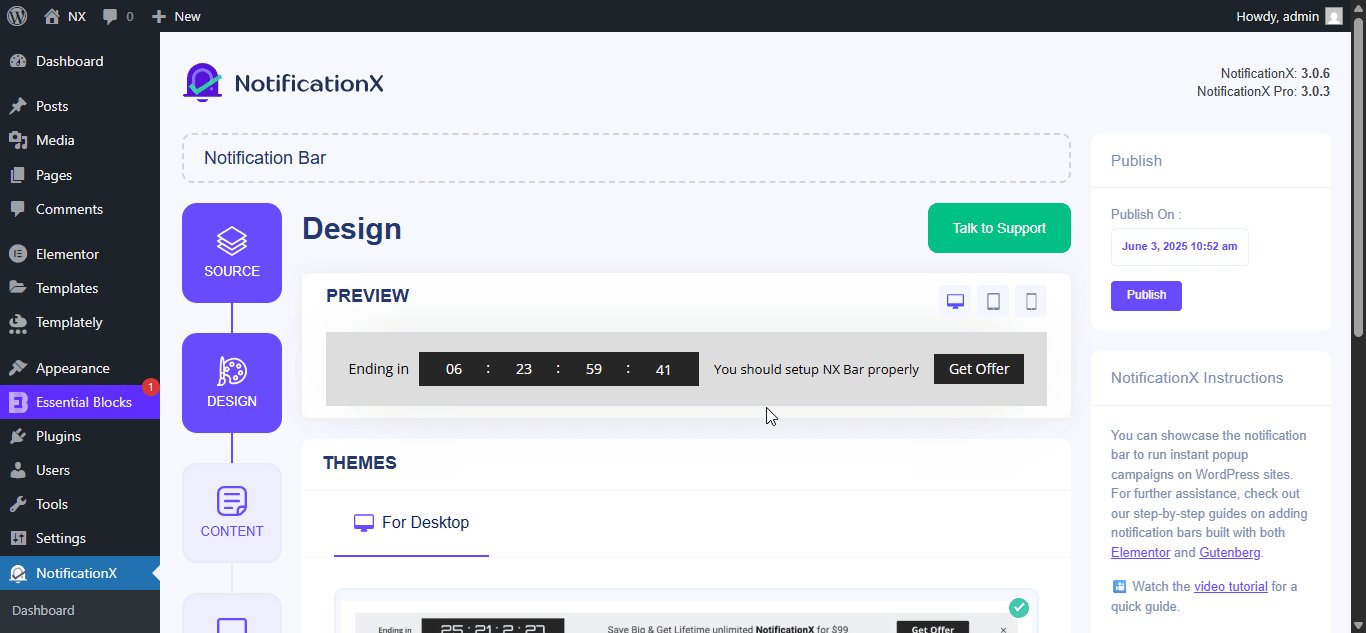
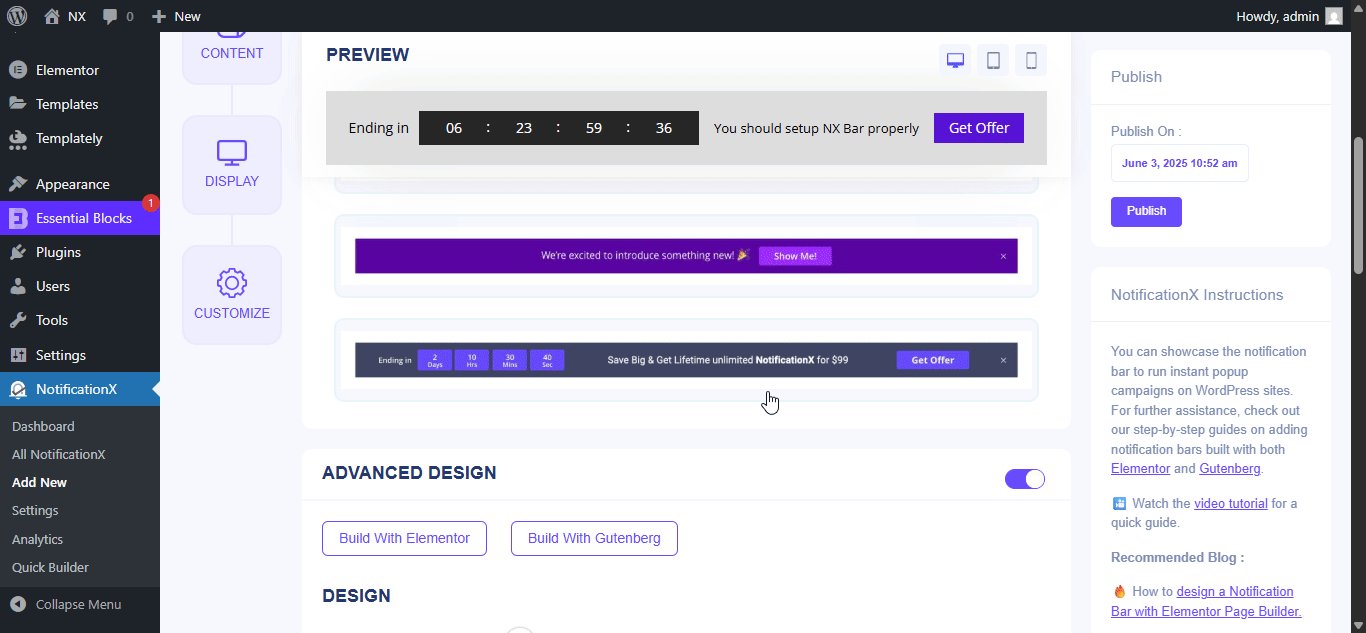
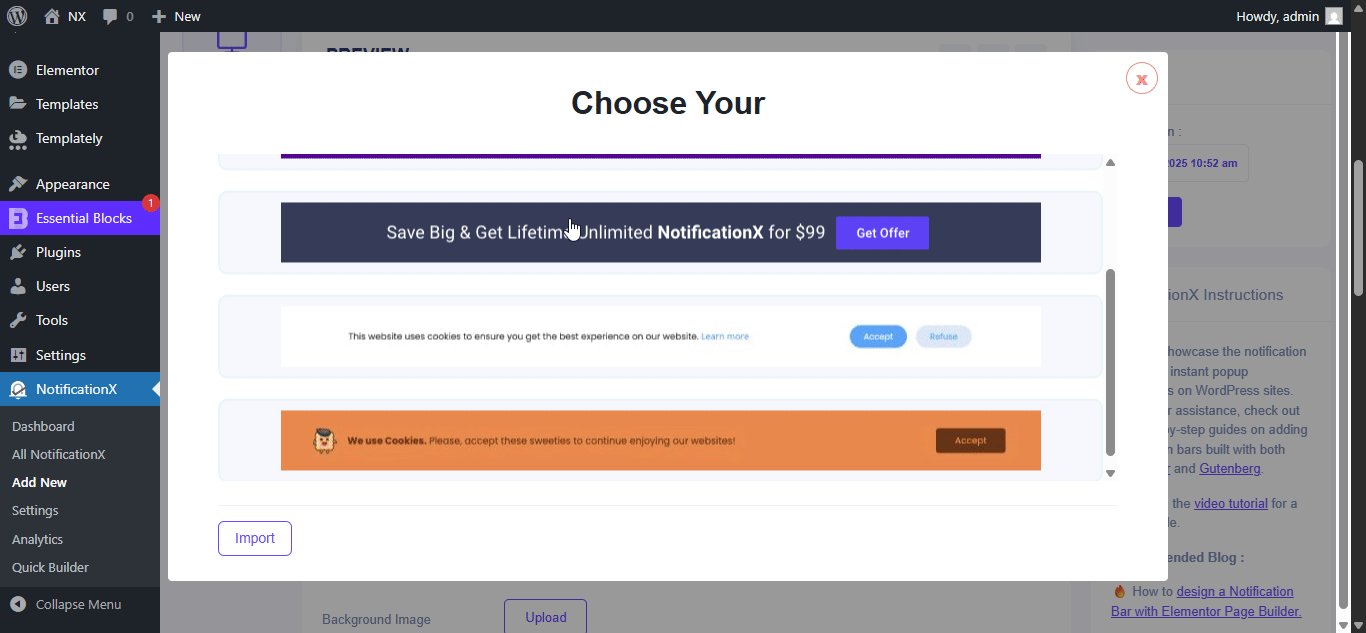
Depois de escolher sua fonte, vá para o 'Projeto' tab in NotificationX. Here, you will be able to configure your WordPress notification bar. If you turn the ‘Design Avançado ' toggle on, you will find an option called 'Construir com Elementor'. Ao clicar neste botão, você verá uma janela pop-up exibindo diferentes layouts de sua barra de notificação do WordPress. Escolha qualquer um desses layouts que você gosta. Em seguida, clique no botão 'Importar' ao lado do layout que você selecionou.

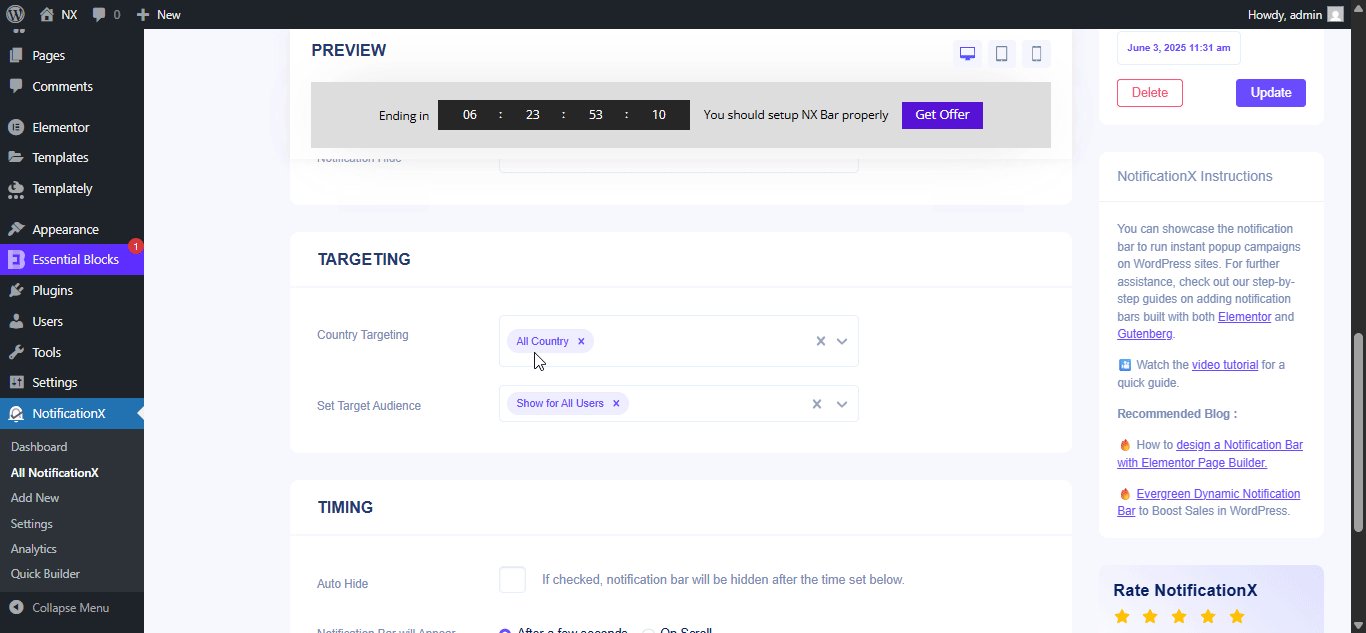
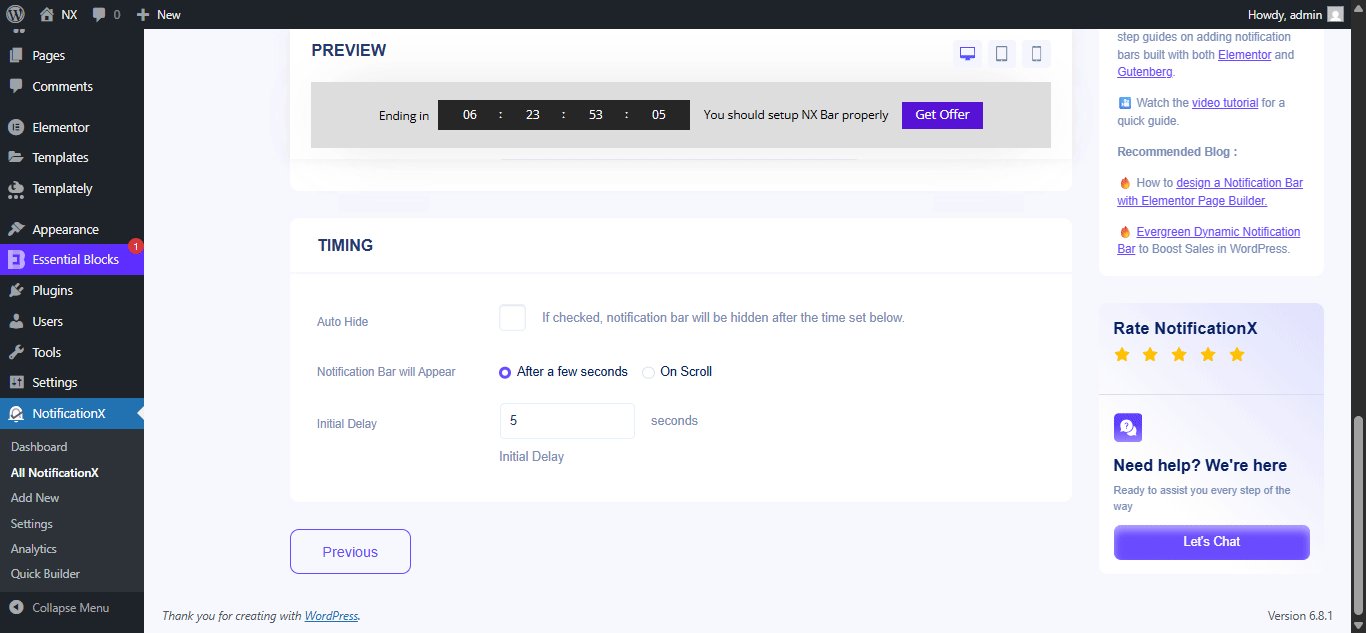
Em seguida, você deve mover para o 'Exibição' guia em NotificationX. Aqui, você pode definir as configurações para escolher onde deseja exibir sua barra de notificação do WordPress. Você também pode optar por exibir sua barra de notificação para todos que visitam seu site ou apenas para pessoas específicas.
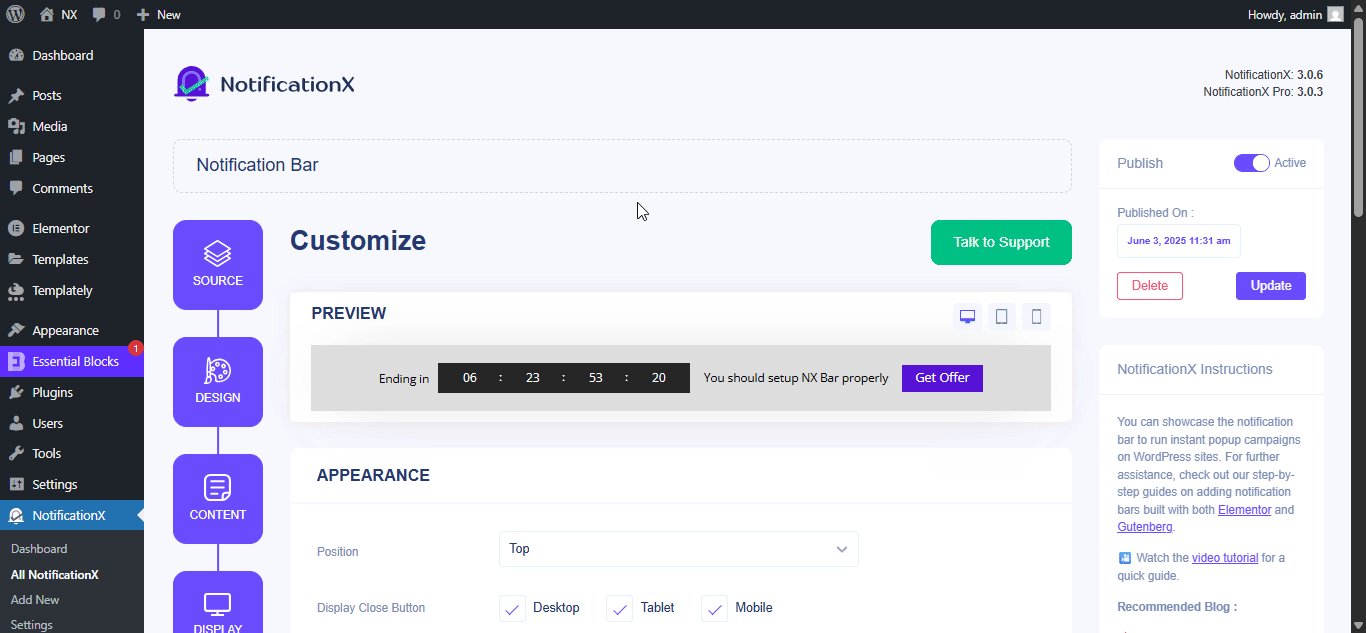
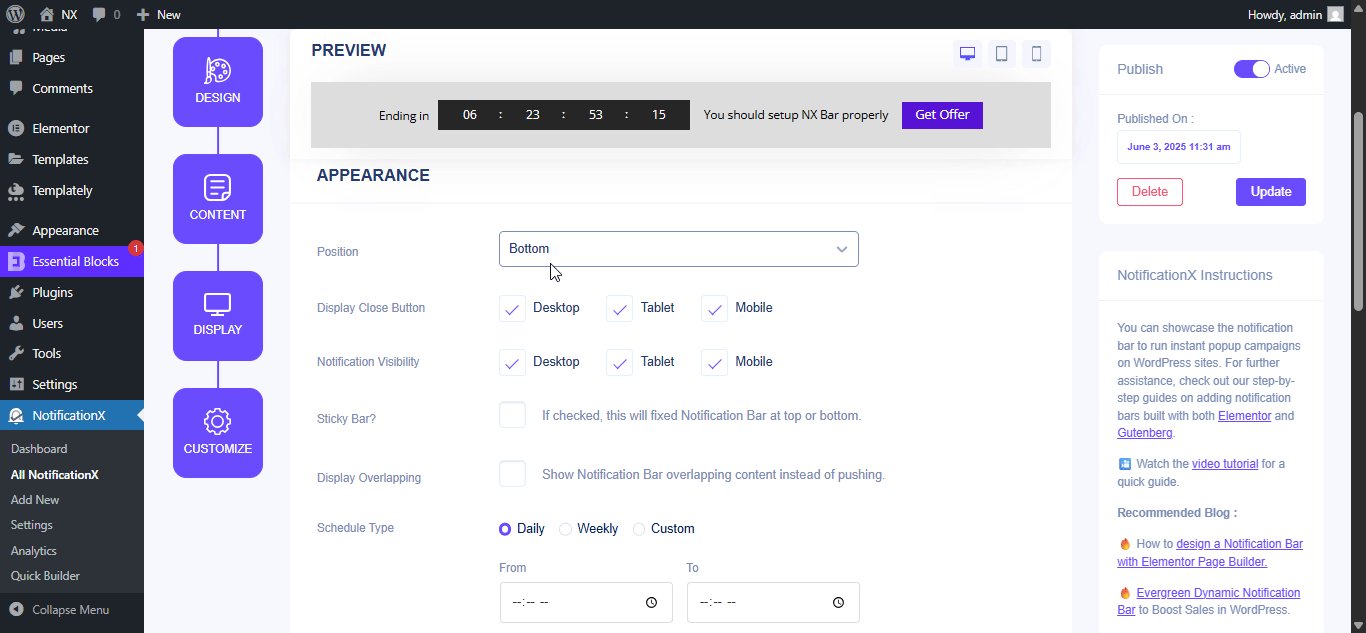
Depois de concluir esta etapa, vá para o 'Customizar' guia em NotificationX. Brinque com as configurações aqui para escolher a posição de sua barra de notificação, habilitar a opção de fechamento, visibilidade móvel e muito mais.

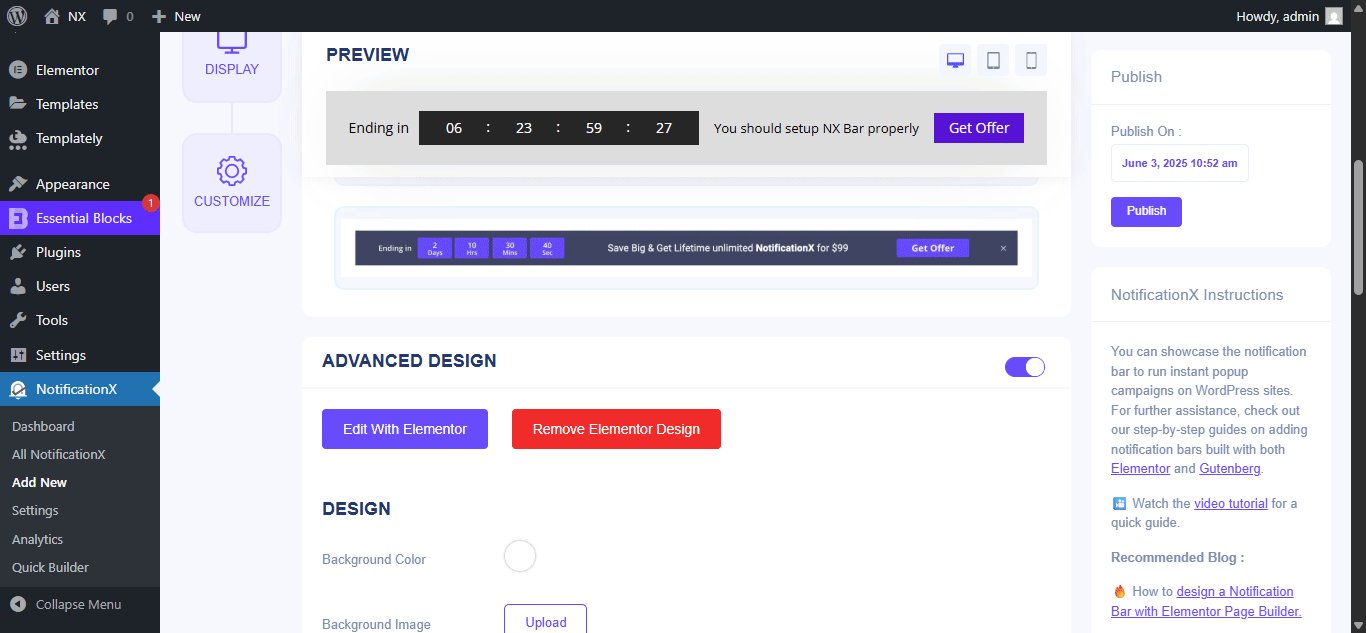
Etapa 4: personalize o design de sua barra de notificação do WordPress no Elementor
Quando você terminar com todas as etapas acima, clique em 'Publicar' do painel NotificationX. Você será redirecionado para o Editor Elementor. A partir daqui, você pode projetar sua barra de notificação do WordPress da maneira que quiser, sem tocar em uma única linha de código. Você pode até adicionar qualquer tipo de widgets Elementor ou adicionar novas seções ao lado de sua barra de notificação.
Etapa 5: visualizar o resultado final
Quando terminar de personalizar sua barra de notificação do WordPress no Elementor, certifique-se de salvar suas alterações. Você pode então visualizar sua barra de notificação para ver como ela se parece e publicá-la se estiver satisfeito com sua aparência.

Como você pode ver, com a integração do NotificationX com o Elementor, criar sua barra de notificação do WordPress no Elementor é mais fácil do que nunca. Experimente você mesmo hoje e compartilhe sua experiência conosco nos comentários abaixo. Se você enfrentar alguma dificuldade, fique à vontade para entre em contato com nossa equipe de suporte Para obter mais assistência. Ou junte-se ao nosso Comunidade do Facebook para se conectar com outros usuários do WordPress como você.






