No matter what kind of online business you are running, using an attractive notificatie balk is een geweldige manier om de verkoop voor uw bedrijf te stimuleren. Met Kennisgeving X, kunt u nu direct in het oog springende evergreen notification bar met een dynamische timer om exclusieve promotie-aanbiedingen te presenteren aan potentiële klanten. Dit is een geweldige techniek die een gevoel van urgentie creëert bij de bezoekers van uw website en zo uw verkoop een boost geeft.

Wat is een meldingsbalk?
EEN notificatie balk is een kleine banner die meestal bovenaan of onderaan uw pagina wordt geplaatst. Het wordt gebruikt om snel en direct de aandacht van uw bezoekers te trekken voor een bepaald nieuws, zoals een productaanbieding, korting, verkoop of een andere kennisgeving.
Hoewel deze blogpost zich richt op hoe een website-meldingsbalk kan worden gebruikt voor verkooppromotiedoeleinden, kunt u meldingsbalken ook gebruiken voor andere dingen, zoals:
- Bezoekers van de site vragen zich te abonneren op uw nieuwsbrief
- Klanten informeren over openingstijden, verzendinformatie of andere updates
- Snelle contactgegevens, zoals telefoonnummers
- Updates met betrekking tot uw producten of services
Om u een idee te geven van alle manieren waarop u meldingsbalken kunt gebruiken, bekijkt u hoe deze merken meldingsbalken op hun websites voor verschillende doeleinden gebruiken


Why Should You Use Countdown Timers with a Notification Bar?
Afteltimers en meldingsbalken zijn een uitstekende manier om de verkoop op uw WordPress-website te stimuleren door u te helpen direct de aandacht van uw bezoeker te trekken. Met een prachtig ontworpen meldingsbalk kunt u uw verkooppromotieaanbiedingen of kortingen op een creatievere manier presenteren en overal op uw website weergeven.
Aan de andere kant, een afteltimer toevoegen naar uw meldingsbalk kan u helpen de bezoekers van uw site te beïnvloeden om een aankoopbeslissing te nemen. Door een geanimeerde aftelling toe te voegen aan uw meldingsbalk, zullen de bezoekers van uw site weten dat uw aanbieding slechts voor een zeer beperkte tijd geldt. Hierdoor krijgen ze een gevoel van urgentie om snel te profiteren van uw promotie-aanbieding voordat de tijd om is. Dit type marketingtactiek wordt door veel bedrijven gebruikt en staat bekend als FOMO-marketingof angst om marketing te missen.
Evergreen Timers Vs. Vaste countdown-timers: wat is het verschil?
There are two types of countdown timers — fixed countdown timers and evergreen timers. Fixed countdowns typically display the time period left before a sales promotion offer expires.
Als u bijvoorbeeld een timer weergeeft voor een verkoopaanbieding die eindigt op 31 augustus, wordt een vaste aftelling De timer telt alleen af tot de dagen of uren die nog over zijn tot 31 augustus, dan eindigt uw verkoopaanbieding.

In het geval van groenblijvende timers, wat er gebeurt, is dat het cookies gebruikt als trackers en de timer start zodra een potentiële klant uw website voor het eerst bezoekt. Dit betekent dat de weergegeven countdown uniek is voor elke bezoeker. Om deze reden is de evergreen-timer een krachtige marketingtool en wordt deze vaak een dynamische timer genoemd.
Hoewel beide typen afteltimers geweldig zijn om de verkoop te stimuleren, zijn evergreen-timers dynamischer en wellicht handiger om een groter gevoel van anticipatie of urgentie bij potentiële klanten. Dus in die zin kan men stellen dat groenblijvende timers beter zijn dan vaste countdown-timers. Uiteindelijk hangt het af van jou en de marketingstrategieën die je wilt gebruiken.
Bekijk video-tutorial
Meldingsbalk maken in WordPress: stapsgewijze handleiding
Als je aan de slag wilt met het maken van je eigen notificatiebalk in WordPress, dan ben je hier aan het goede adres. De gemakkelijkste manier om dit te doen is door Kennisgeving X, most popular FOMO marketing solution trusted by over 20,000 businesses powered by WordPress.

Met deze krachtige WordPress-marketingplug-in kunt u ontwerpen en implementeren succesvolle marketingcampagnes, geniet van naadloze integraties met meer dan 14 populaire oplossingen, verkrijg geloofwaardigheid voor uw e-commerce winkel door pop-ups van productrecensies, en veel meer.
Dat is niet alles, u kunt ook prachtige notificatiemeldingen weergeven voor verkopen, opmerkingen en zelfs nuttige inzichten krijgen van de Analytics voorzien zijn van.
In deze tutorial zullen we ons echter vooral richten op hoe je kunt creëer een verbluffende meldingsbalk voor uw WordPress-website door NotificationX te gebruiken.
Hoe u een Evergreen-meldingsbalk op WordPress maakt om de verkoop te stimuleren
Nu u alles weet wat er te weten valt over het gebruik van afteltimers om uw omzet te verhogen, vraagt u zich misschien af hoe u een groenblijvende meldingsbalk op uw WordPress-website kunt maken. Het is eigenlijk vrij eenvoudig - alles wat je nodig hebt is NotificationX en je kunt je eigen groenblijvende meldingsbalk maken om een dynamische timer weer te geven zonder enige codering.
Stap 1: Installeer NotificationX PRO voor WordPress
Om te beginnen, moet u installeer en activeer NotificationX GRATIS & PRO-plug-in voor WordPress. Het enige dat u hoeft te doen, is naar Plug-ins → Nieuw toevoegen from your WordPress dashboard and type ‘NotificationX’ in the search bar. Simply click on ‘Install Now’ and later ‘Activate’. Then you will need to install and activate NotificationX PRO om een groenblijvende meldingsbalk te krijgen.

Stap 2: maak uw eigen meldingsbalk
After you are done installing and activating NotificationX, you can start creating your own notification bar which you can do by navigating to NotificationX→ Add New.

This will take you to a new page where you can choose ‘Notification Bar’ as your source as shown below.

Next, you can pick a design for your notification bar going to the ‘Design’ tab. Choose the layout and change the colors, typography, position and much more to make your notification bar look unique and attractive to site visitors.

Stap 3: Configureer Evergreen Timer in NotificationX
Now here comes the fun part. After you are done designing your notification bar, you need to configure the content and enable evergreen timer in NotificationX. Just head over to the ‘Content’ tab and check the ‘Enable Countdown’ box. Afterwards, toggle the ‘Evergreen Timer’ option to enable it.

Just like that, you have enabled an evergreen notification bar to show a dynamic timer on your WordPress website using NotificationX. You can further configure the content of your evergreen notification bar by adding countdown text, changing the time rotation, set up random times for your countdown, a daily time reset and much more.
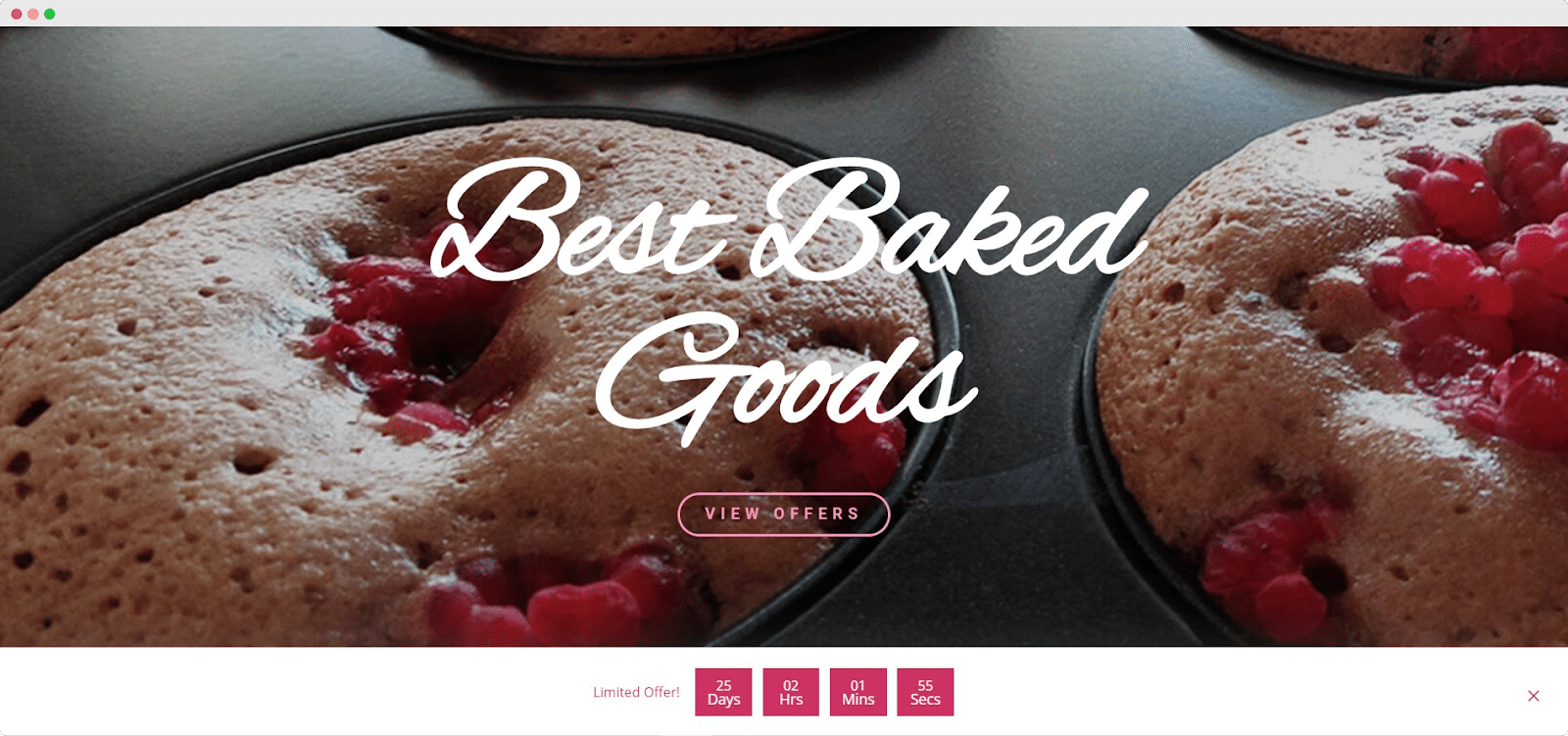
When you are done you should be able to see a stunning evergreen notification bar with a dynamic timer on your website. Isn’t it amazing? For more check the documentation.
Create Evergreen Dynamic Notification Bar Effortlessly with NotificationX
As you can see, it takes no time at all to create an amazing evergreen notification bar to show a dynamic timer and boost sales if you have NotificationX. We hope you find this tutorial helpful and easy to follow. For any difficulties, don’t hesitate to contact our ondersteuningsteam voor verdere hulp of word lid van onze Facebook-community om verbinding te maken met andere WordPress-gebruikers.