SEBUAH Bilah notifikasi WordPress is a great way to boost engagement on any kind of website. You can use it for important announcements, sales promotions and much more. It is a creative way to attract the attention of site visitors and increase your conversions. Thankfully, you don’t need to learn coding to add a beautiful WordPress notification bar on your website.

With the integration of PemberitahuanX dan pembuat halaman Elemen, Anda dapat membuat bilah Pemberitahuan WordPress yang menakjubkan dalam waktu kurang dari 5 menit. Kedengarannya luar biasa, bukan? Mari selami dan cari tahu bagaimana Anda dapat mendesain Bilah notifikasi WordPress di Elementor.
Apa Itu Bilah Pemberitahuan WordPress?
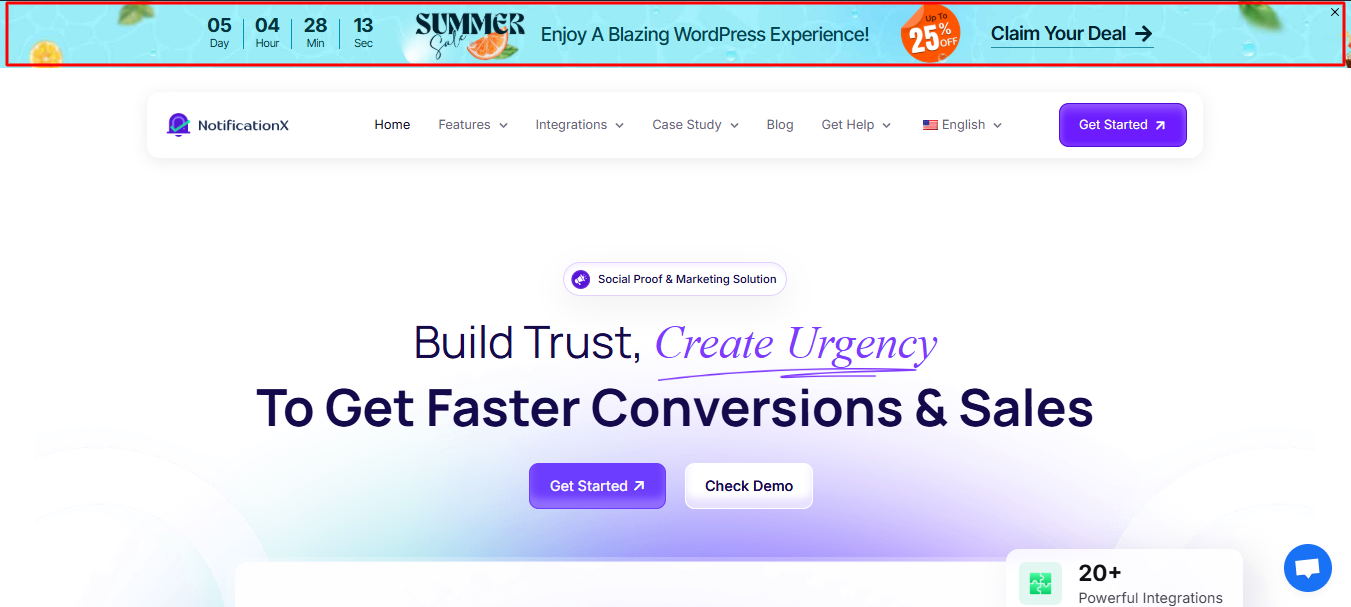
Pernahkah Anda mengunjungi situs web dan melihat spanduk kecil di bagian atas atau bawah halaman? Itu a Bilah notifikasi WordPress. Ini dapat digunakan untuk langsung menarik perhatian pengunjung situs untuk berbagai tujuan.
Misalnya, jika Anda sedang berlari promosi penjualan, Anda dapat menampilkan pengumuman menggunakan bilah notifikasi. Dengan cara ini, setiap kali pengunjung situs datang ke halaman Anda, mereka akan langsung melihat penawaran penjualan di bilah notifikasi. Ingin melihatnya beraksi? Lihatlah bagaimana situs web berikut ini menggunakan bilah notifikasi di situs web WordPress mereka.

Apalagi jika Anda menambahkan pengatur waktu dinamis ke bilah notifikasi Anda, pengunjung situs mungkin merasakan urgensi untuk melakukan pembelian. Ini dikenal sebagai Pemasaran FOMO (Takut Kehilangan). Anda dapat menggunakan strategi pemasaran semacam ini untuk meningkatkan konversi menggunakan bilah notifikasi WordPress.
Anda juga dapat menggunakan bilah notifikasi WordPress untuk mengembangkan milis Anda. Jika pengunjung situs menyukai konten Anda, mereka cukup mengklik bilah notifikasi Anda dan berlangganan buletin Anda dengan alamat email mereka. Demikian pula, Anda dapat menggunakan bilah notifikasi WordPress untuk pengumuman penting, atau untuk memberikan detail kontak.
3 Cara Membuat Bilah Pemberitahuan WordPress Anda Menonjol
Of course, it’s not simply enough to just add a notification bar to your webpages. For the best results, you need to customize your notification bar to make it stand out. There are several ways you can do this without having to mess with codes or CSS. With PemberitahuanX, bukti sosial utama dan solusi FOMO untuk WordPress, Anda dapat membuat bilah notifikasi yang menarik dengan beberapa klik.
Tambahkan Tombol Menarik Dengan Bilah Pemberitahuan WordPress Anda
Jika Anda ingin meningkatkan konversi dengan bilah notifikasi WordPress Anda, maka Anda harus menambahkan tombol yang menarik. Dengan cara ini, pengunjung Anda cukup mengklik tombol untuk mendapatkan diskon, melakukan pembelian atau berlangganan buletin Anda. Dengan NotificationX, Anda dapat mengakses berbagai templat siap pakai untuk bilah notifikasi Anda, yang semuanya memiliki tombol cantik yang ditambahkan ke dalamnya.
Tambahkan Hitung Mundur Animasi Untuk Membuat Urgensi
Pemasaran FOMO adalah tentang menciptakan rasa urgensi pada pengunjung situs Anda, dan cara terbaik untuk melakukannya adalah dengan menggunakan penghitung waktu mundur. Dengan cara ini, pengunjung situs Anda dapat melihat bahwa waktu hampir habis bagi mereka untuk membuat keputusan cepat. Jadi, mereka akan merasa terdorong untuk segera melakukan pembelian sebelum penawarannya habis.
Gunakan Pengatur Waktu Evergreen Untuk Membuat Bilah Pemberitahuan Anda Lebih Dinamis
Dengan NotificationX, Anda dapat membuat bilah notifikasi Anda lebih dinamis dengan menggunakan timer evergreen. Pengatur waktu ini menggunakan cookie sebagai pelacak. Mereka memulai pengatur waktu segera setelah calon pelanggan mengunjungi situs web Anda untuk pertama kalinya. Artinya, hitungan mundur Anda unik untuk setiap pengunjung. Ini membuat penghitung waktu mundur Anda lebih dinamis dan menciptakan rasa urgensi yang lebih besar pada pengunjung situs.
Tonton Tutorial Video Di Sini
Cara Membuat Bilah Pemberitahuan WordPress di Elementor Menggunakan NotificationX
Pembuat halaman Elemen adalah salah satu solusi WordPress paling populer untuk membuat seluruh situs web tanpa pengkodean apa pun. Anda sekarang dapat menggunakan Elementor dengan NotificationX, solusi FOMO terbaik untuk WordPress, untuk membuat bilah notifikasi yang menakjubkan tanpa coding. Cukup ikuti panduan langkah demi langkah di bawah ini, untuk membuat bilah notifikasi WordPress di Elementor menggunakan NotificationX.
Langkah 1: Instal Dan Aktifkan NotificationX
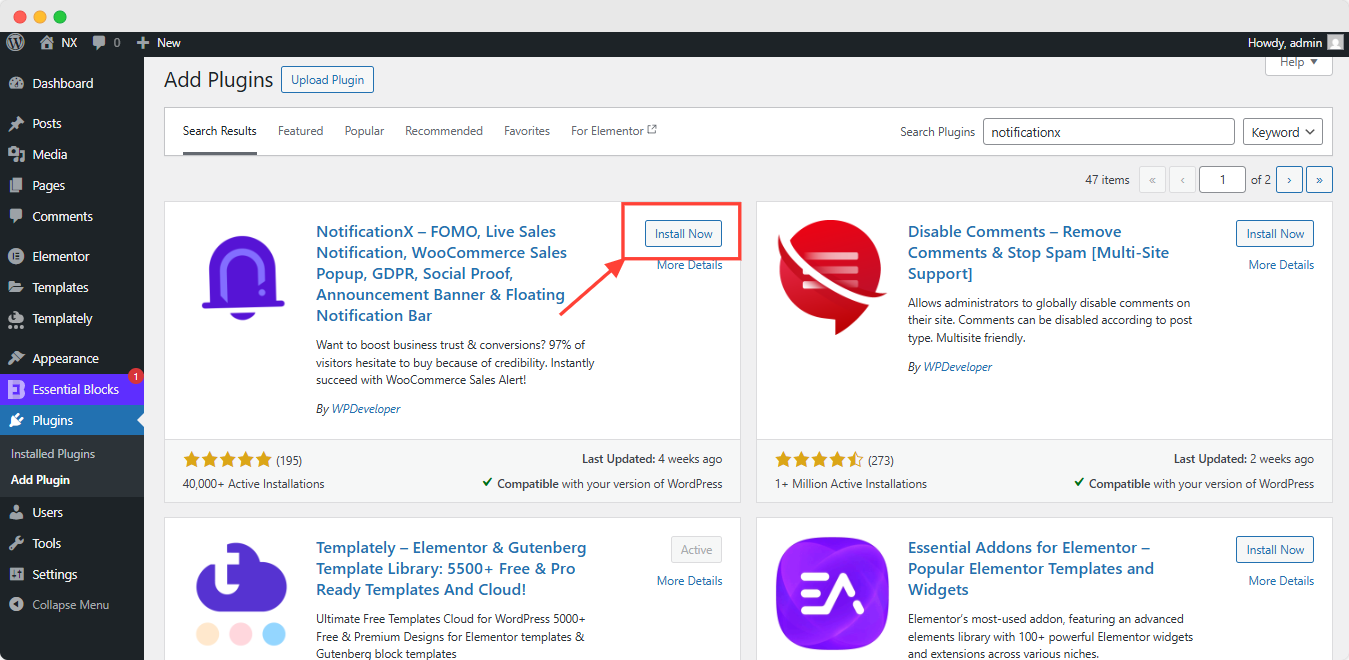
Pertama, Anda harus melakukannya instal dan aktifkan NotificationX di situs WordPres Anda. Anda hanya membutuhkan versi gratis untuk tutorial ini. Untuk melakukan ini, navigasikan ke Plugins → Tambah Baru from your WordPress dashboard and type ‘NotificationX’ in the search bar. Then click on ‘Install’ and later ‘Activate'.

Langkah 2: Buat Bilah Pemberitahuan
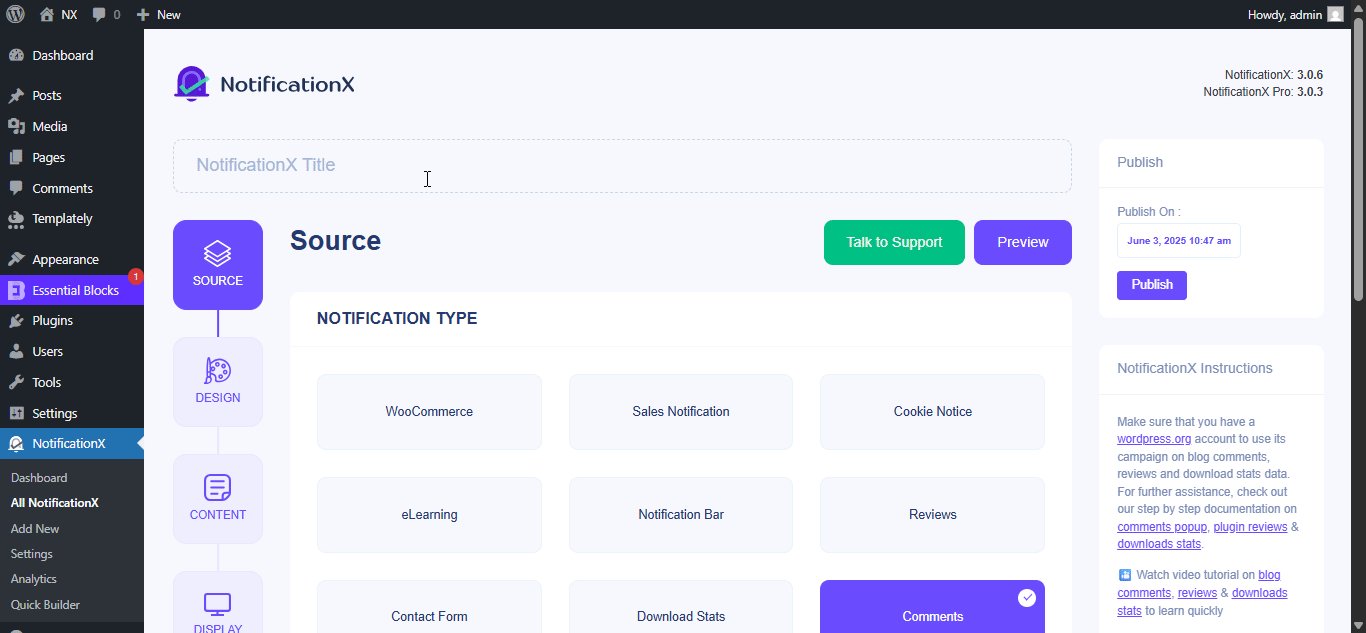
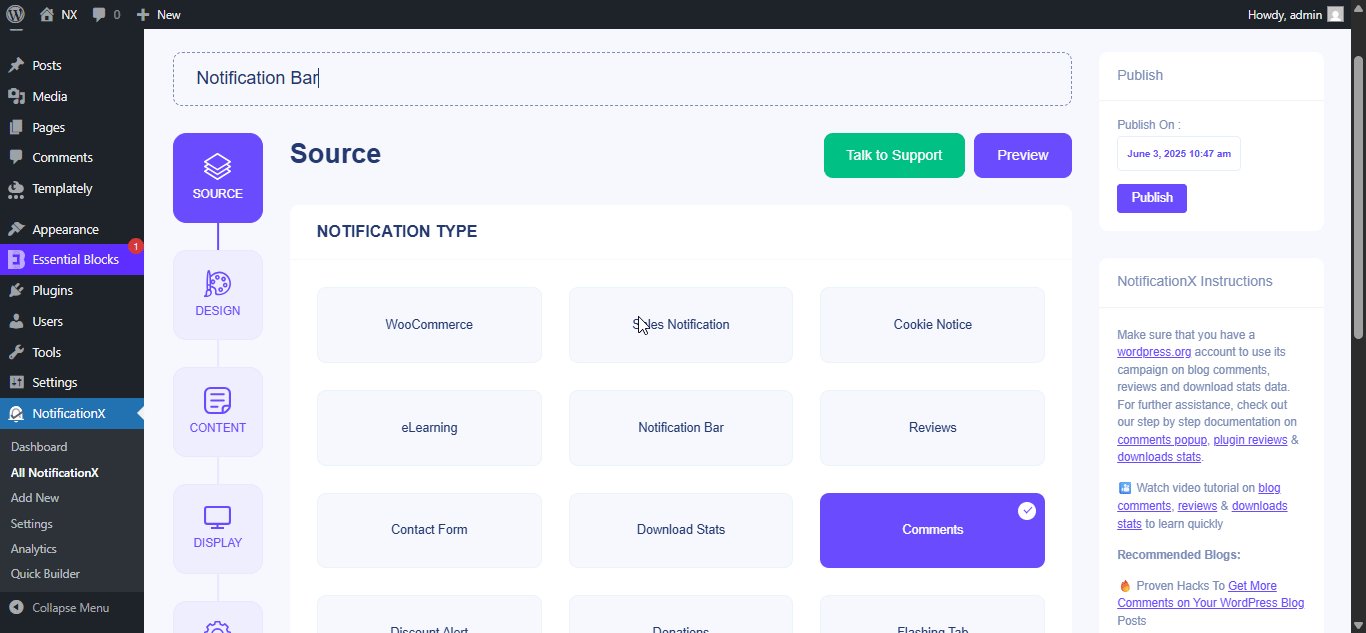
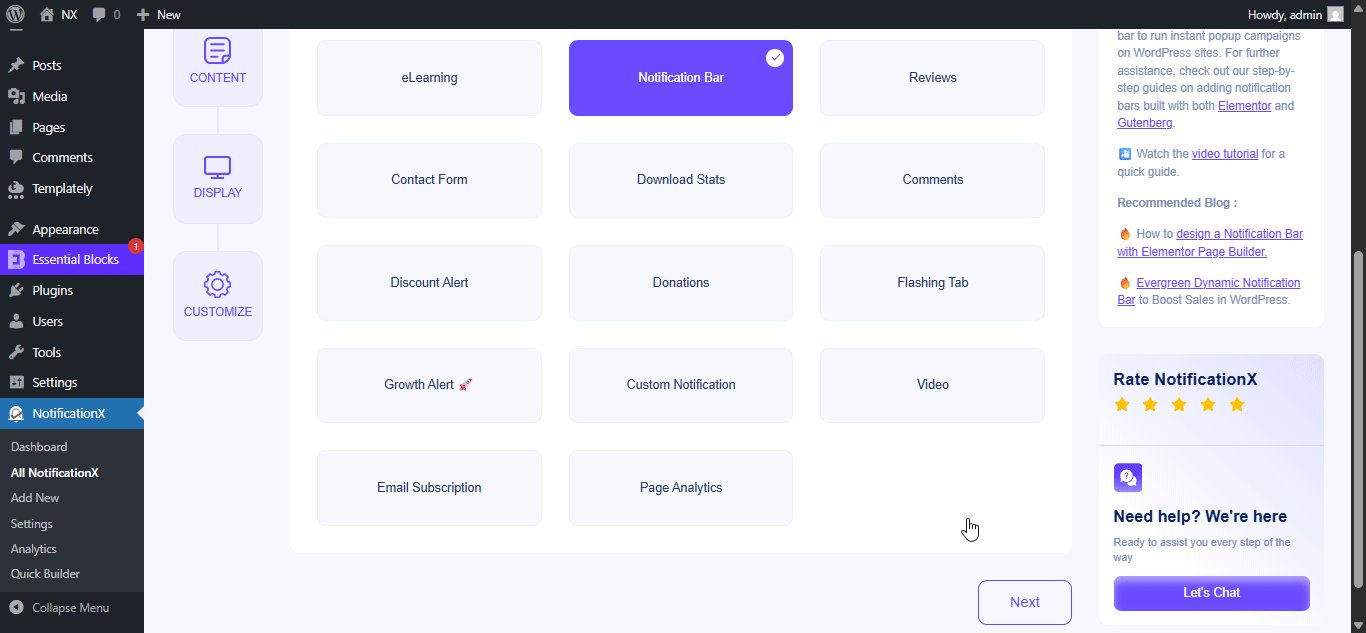
Setelah Anda selesai menginstal dan mengaktifkan NotificationX, Anda harus melakukannya buat bilah notifikasi di NotificationX. Anda dapat melakukan ini dengan menavigasi ke NotificationX → Tambah Baru dari dasbor WordPress Anda. Anda akan dibawa ke halaman baru di mana Anda dapat memilih 'Bilah Pemberitahuan' sebagai jenis pemberitahuan Anda.

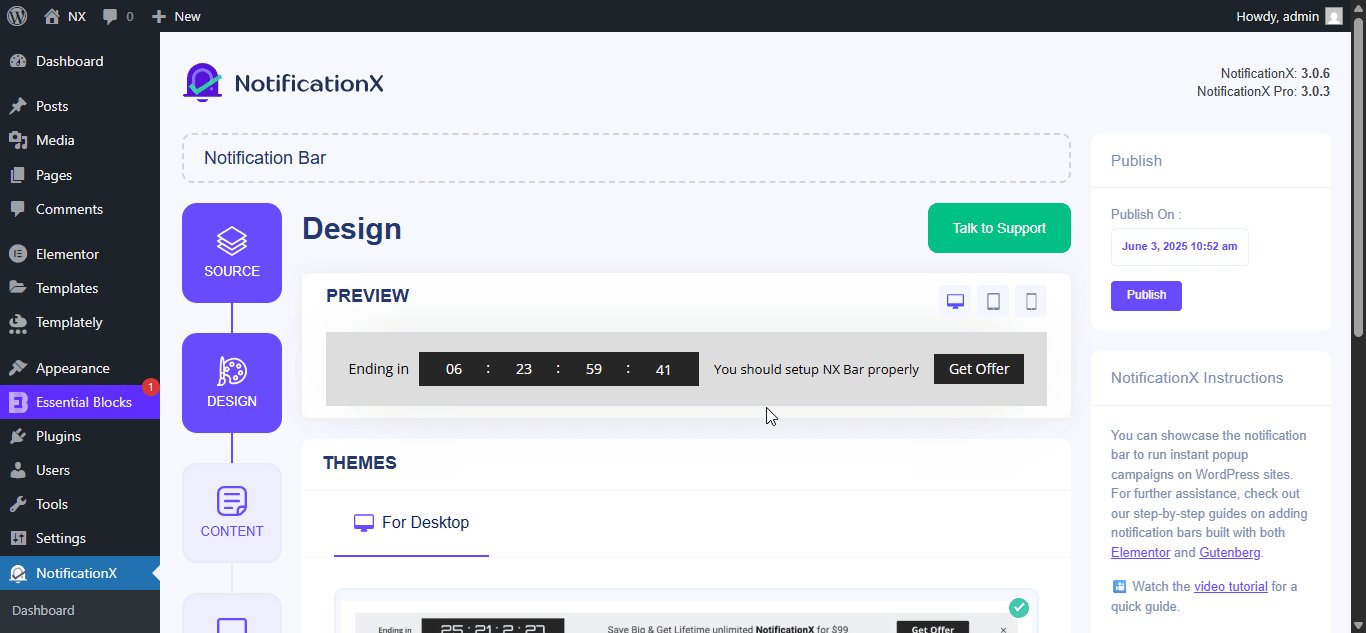
Langkah 3: Konfigurasikan Bilah Pemberitahuan WordPress Anda di NotificationX
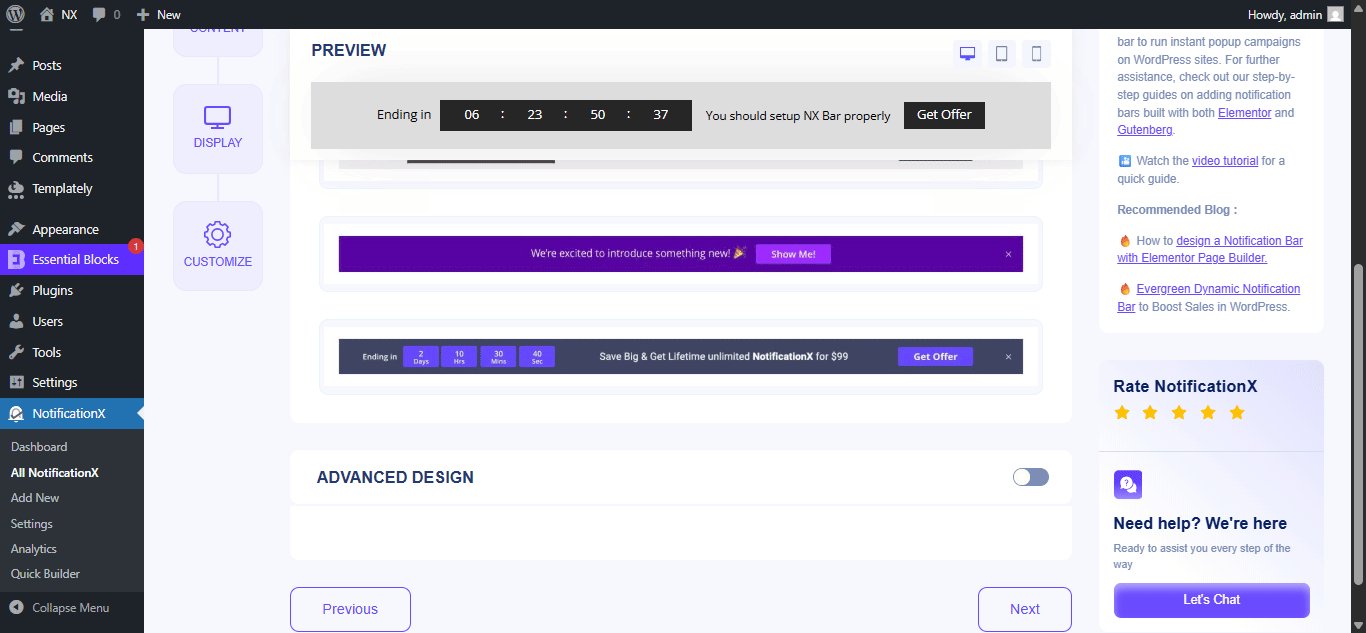
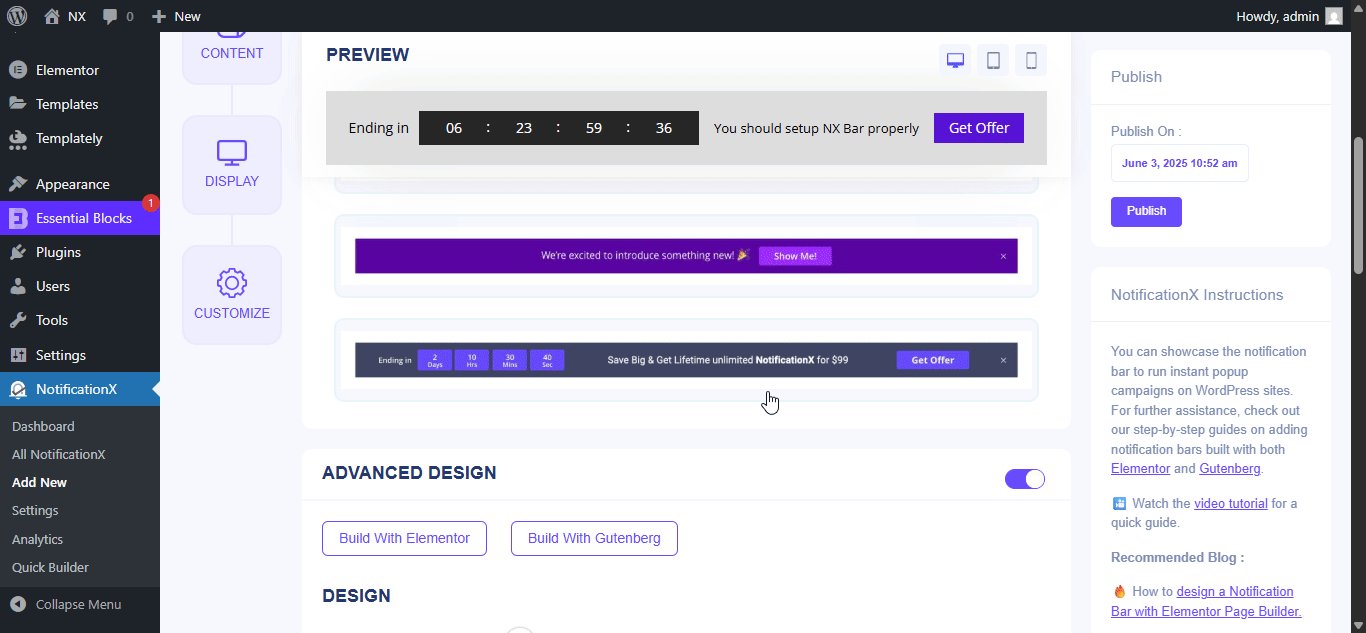
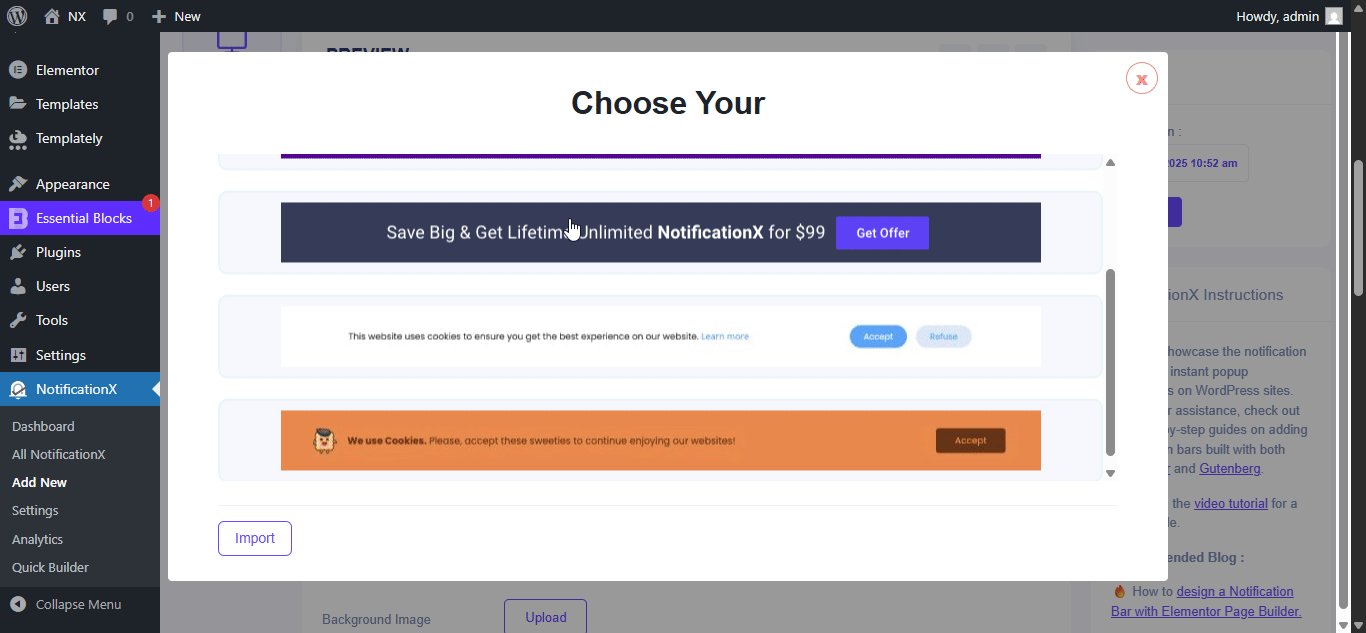
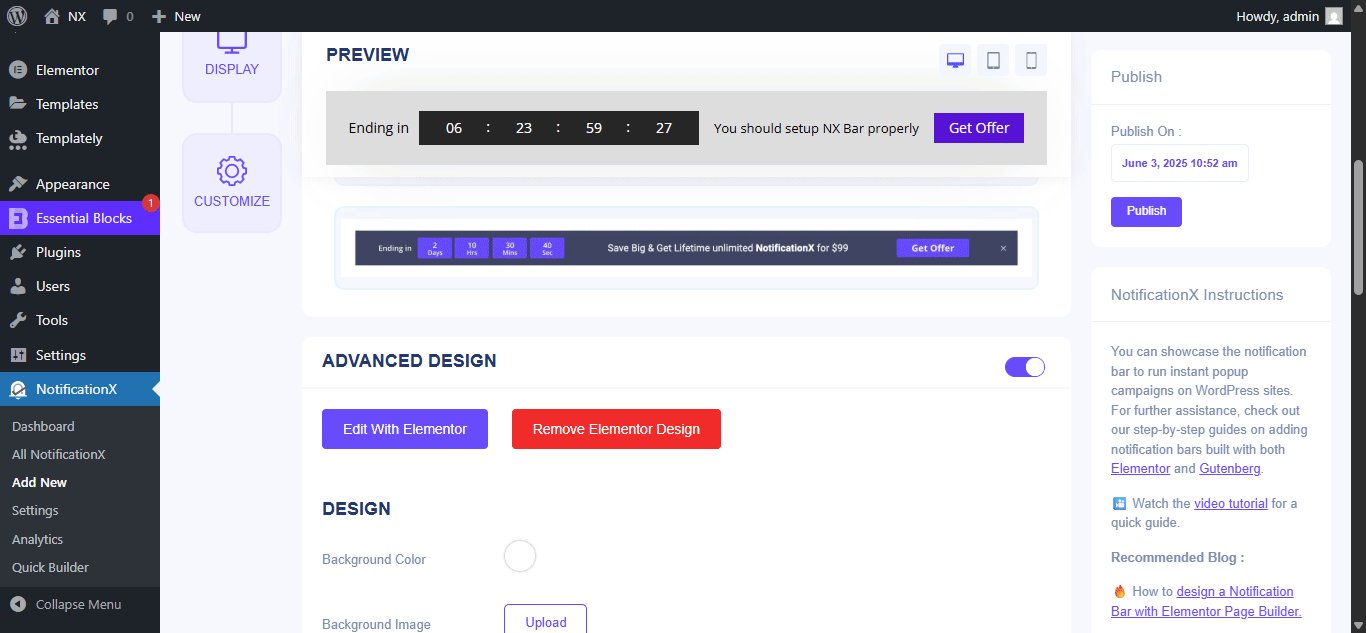
Setelah memilih sumber Anda, buka 'Rancangan' tab in NotificationX. Here, you will be able to configure your WordPress notification bar. If you turn the ‘Desain canggih toggle on, you will find an option called 'Bangun dengan Elementor'. Saat Anda mengklik tombol ini, Anda akan melihat popup yang menampilkan tata letak berbeda dari bilah notifikasi WordPress Anda. Pilih salah satu dari tata letak ini yang Anda suka. Kemudian, klik tombol 'Impor' di sebelah tata letak yang Anda pilih.

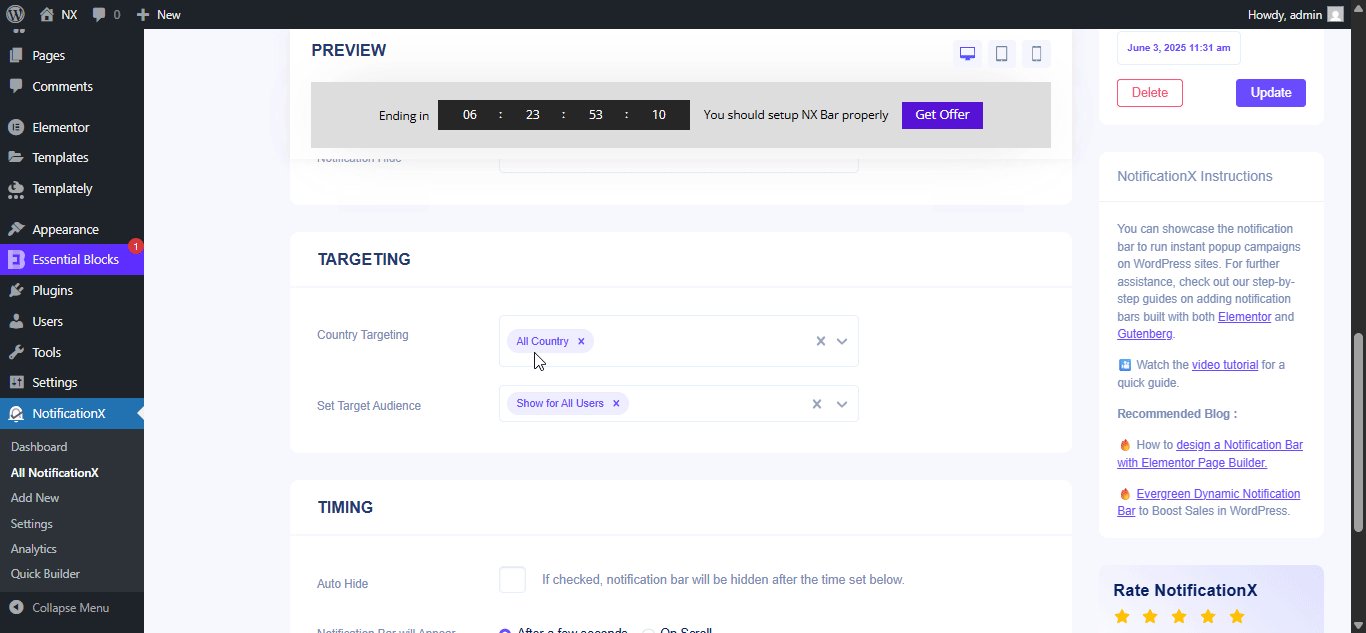
Selanjutnya, Anda harus pindah ke 'Tampilan' tab di NotificationX. Di sini, Anda dapat mengonfigurasi pengaturan untuk memilih di mana Anda ingin menampilkan bilah notifikasi WordPress Anda. Anda juga dapat memilih untuk menampilkan bilah notifikasi kepada semua orang yang mengunjungi situs Anda, atau hanya untuk orang tertentu.
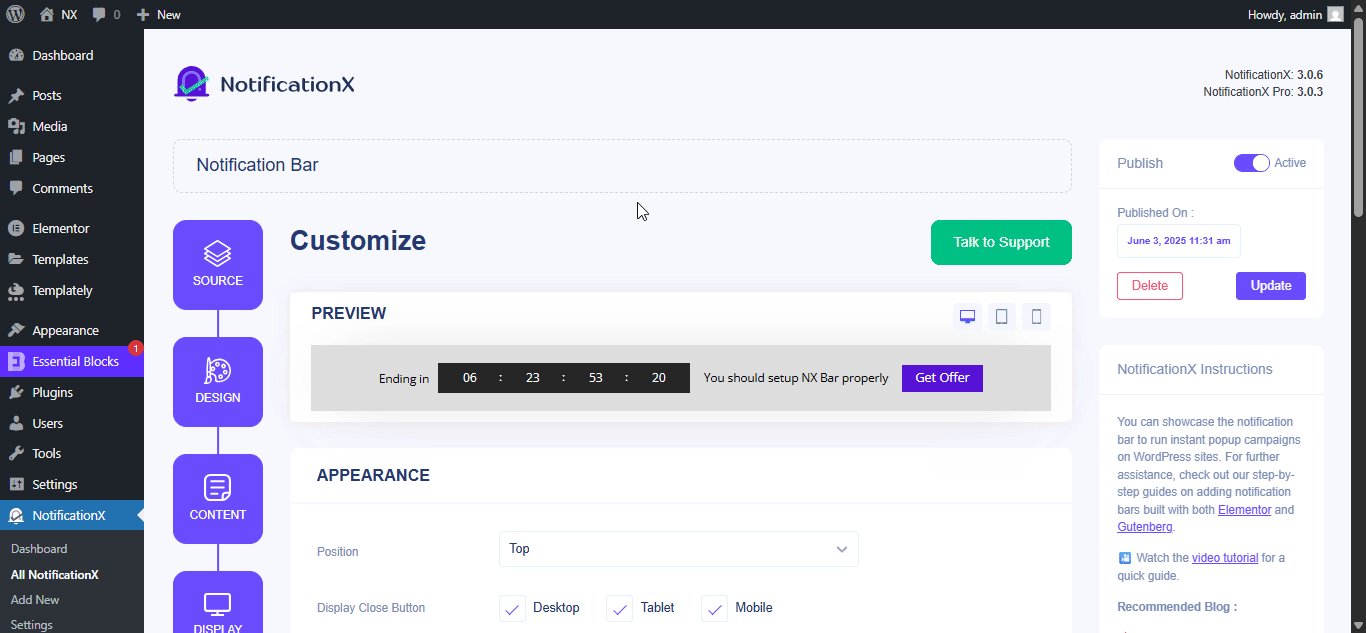
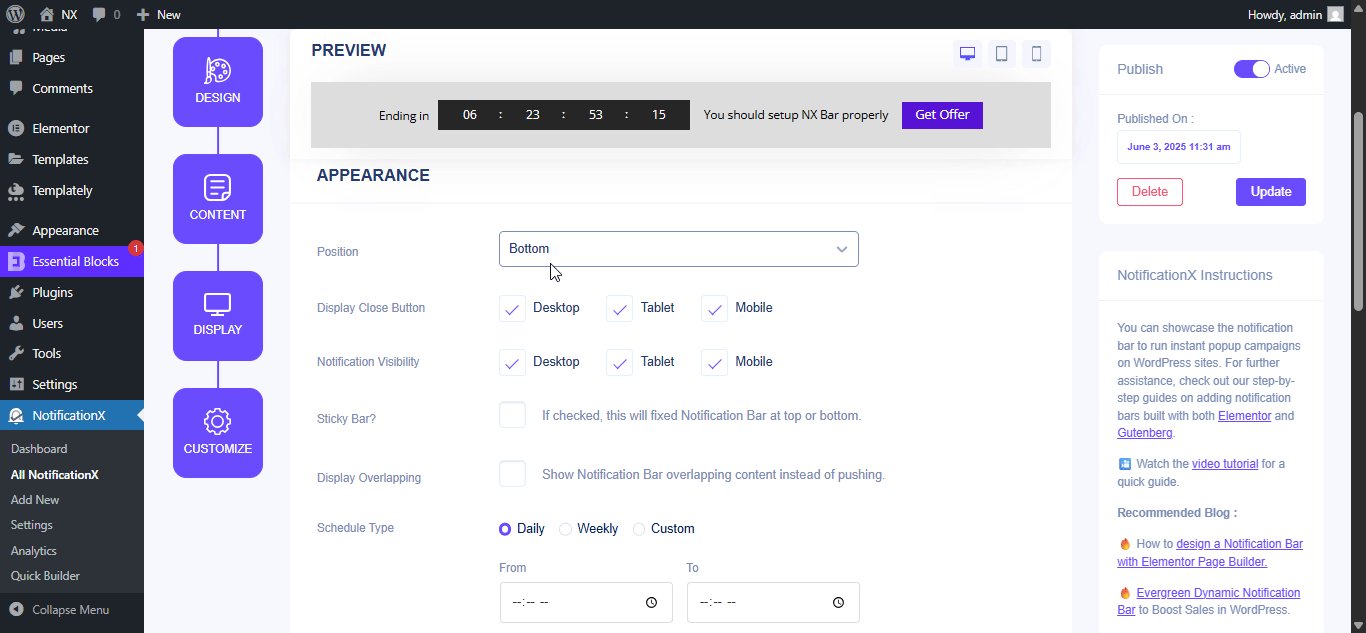
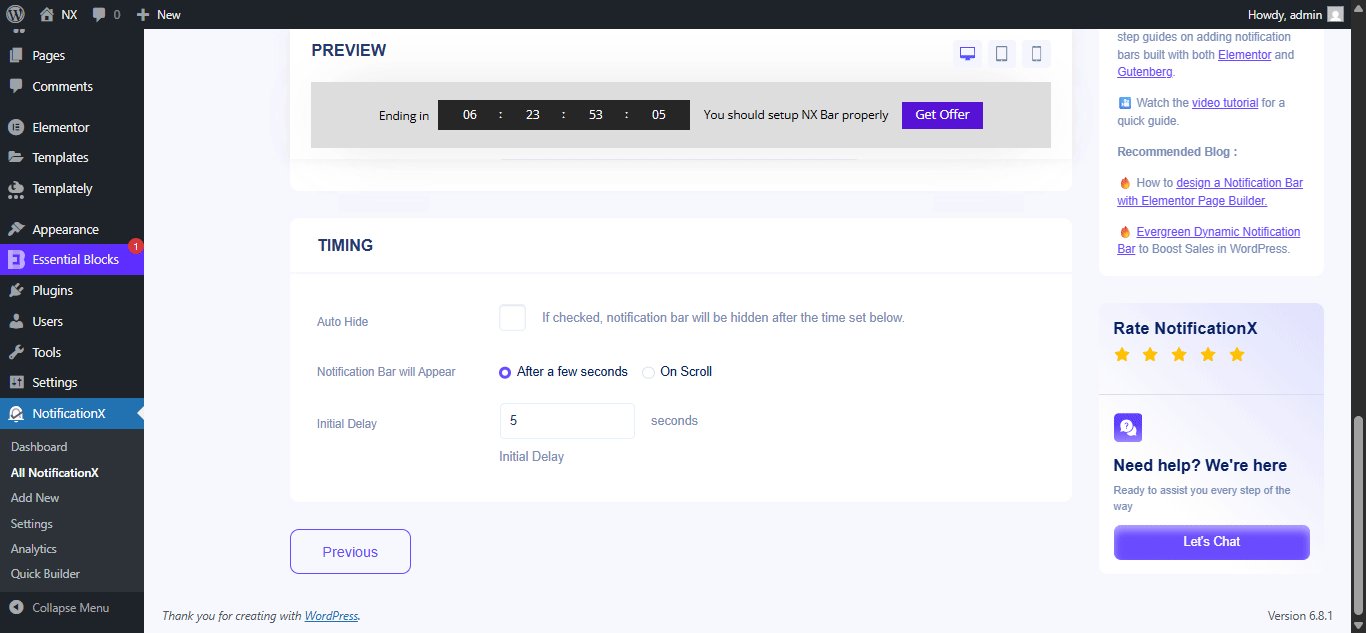
Setelah Anda selesai dengan langkah ini, lanjutkan ke 'Sesuaikan' tab di NotificationX. Bermain-main dengan pengaturan di sini untuk memilih posisi bilah notifikasi Anda, mengaktifkan opsi tutup, visibilitas seluler, dan banyak lagi.

Langkah 4: Sesuaikan Desain Bilah Pemberitahuan WordPress Anda di Elementor
Setelah Anda selesai dengan semua langkah di atas, klik 'Menerbitkan' dari dasbor NotificationX. Anda akan diarahkan ke Editor Elementor. Dari sini, Anda dapat mendesain bilah notifikasi WordPress dengan cara apa pun yang Anda inginkan tanpa menyentuh satu baris kode pun. Anda bahkan dapat menambahkan segala jenis widget Elementor atau menambahkan bagian baru di sebelah bilah notifikasi Anda.
Langkah 5: Pratinjau Hasil Akhir
Setelah Anda selesai menyesuaikan bilah notifikasi WordPress Anda di Elementor, pastikan untuk menyimpan perubahan Anda. Anda kemudian dapat melihat pratinjau bilah notifikasi Anda untuk melihat tampilannya dan menerbitkannya jika Anda senang dengan penampilannya.

Seperti yang Anda lihat, dengan integrasi NotificationX dengan Elementor, membuat bilah notifikasi WordPress Anda di Elementor lebih mudah dari sebelumnya. Cobalah sendiri hari ini, dan bagikan pengalaman Anda dengan kami di komentar di bawah. Jika Anda menghadapi kesulitan, silakan hubungi tim dukungan kami untuk bantuan selanjutnya. Atau, bergabunglah dengan kami Komunitas Facebook untuk terhubung dengan pengguna WordPress lain seperti Anda.