UNA Barra de notificaciones de WordPress is a great way to boost engagement on any kind of website. You can use it for important announcements, sales promotions and much more. It is a creative way to attract the attention of site visitors and increase your conversions. Thankfully, you don’t need to learn coding to add a beautiful WordPress notification bar on your website.

With the integration of NotificaciónX y el constructor de páginas Elementor, puede crear impresionantes barras de notificación de WordPress en menos de 5 minutos. Suena increíble, ¿no? Vamos a sumergirnos y descubrir cómo puedes diseñar tu Barra de notificaciones de WordPress en Elementor.
¿Qué es una barra de notificaciones de WordPress?
¿Alguna vez ha visitado un sitio web y ha notado un pequeño banner en la parte superior o inferior de la página? Eso es un Barra de notificaciones de WordPress. Estos pueden usarse para captar instantáneamente la atención de un visitante del sitio para muchos propósitos.
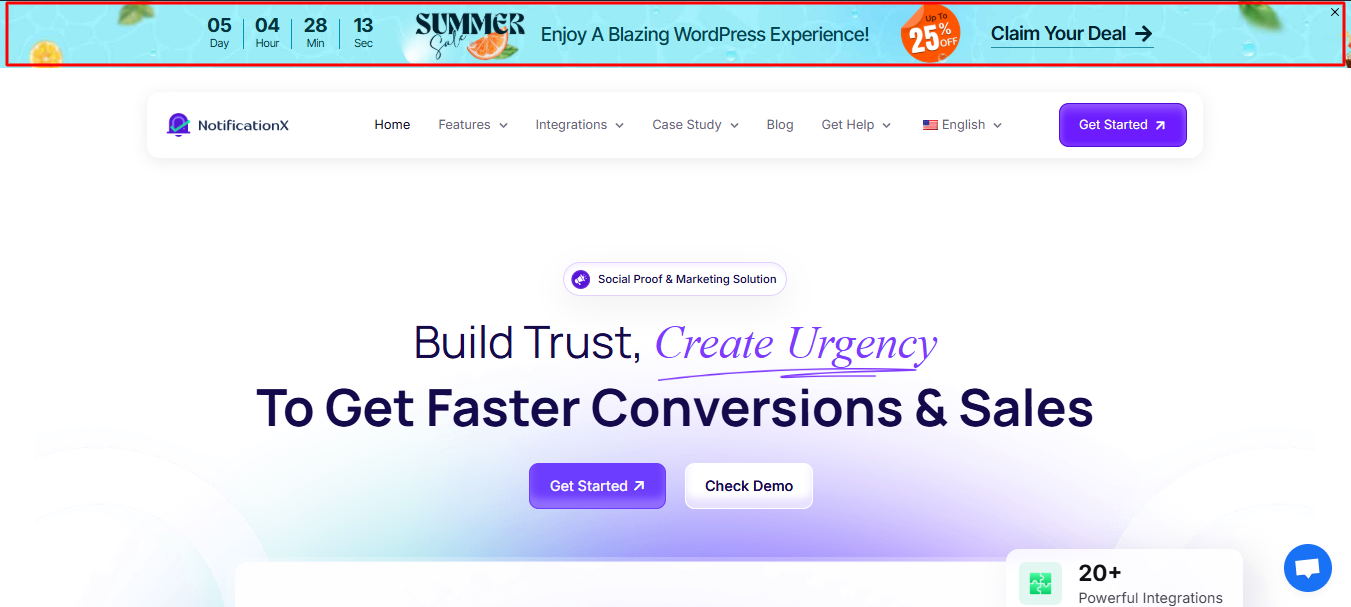
Por ejemplo, si está ejecutando promociones de venta, puede mostrar el anuncio mediante una barra de notificaciones. De esta manera, cada vez que un visitante del sitio ingrese a su página, verá inmediatamente la oferta de venta en la barra de notificaciones. ¿Quieres verlo en acción? Eche un vistazo a cómo estos sitios web a continuación utilizan barras de notificación en sus sitios web de WordPress.

Además, si agrega un temporizador dinámico a su barra de notificaciones, los visitantes del sitio pueden sentir una sensación de urgencia para realizar una compra. Esto se conoce como Marketing FOMO (Miedo de perderse). Puede utilizar este tipo de estrategia de marketing para impulsar las conversiones utilizando una barra de notificaciones de WordPress.
También puede usar una barra de notificaciones de WordPress para hacer crecer su lista de correo. Si a un visitante del sitio le gusta su contenido, simplemente puede hacer clic en su barra de notificaciones y suscribirse a su boletín con su dirección de correo electrónico. Del mismo modo, puede usar una barra de notificaciones de WordPress para anuncios importantes o para proporcionar detalles de contacto.
3 formas de hacer que su barra de notificaciones de WordPress se destaque
Of course, it’s not simply enough to just add a notification bar to your webpages. For the best results, you need to customize your notification bar to make it stand out. There are several ways you can do this without having to mess with codes or CSS. With NotificaciónX, la prueba social definitiva y la solución FOMO para WordPress, puede crear atractivas barras de notificación con unos pocos clics.
Agregue botones atractivos con su barra de notificaciones de WordPress
Si desea aumentar las conversiones con su barra de notificaciones de WordPress, debe agregar botones llamativos. De esta manera, sus visitantes pueden simplemente hacer clic en el botón para aprovechar los descuentos, realizar compras o suscribirse a su boletín. Con NotificationX, puede acceder a diferentes plantillas listas para su barra de notificaciones, todas las cuales tienen hermosos botones agregados.
Agregue una cuenta regresiva animada para crear urgencia
El marketing de FOMO se trata de crear un sentido de urgencia en los visitantes de su sitio, y la mejor manera de hacerlo es utilizando temporizadores de cuenta regresiva. De esta manera, los visitantes de su sitio pueden ver que se les acaba el tiempo para tomar una decisión rápida. Por lo tanto, se sentirán obligados a realizar una compra rápidamente antes de que se agote la oferta.
Utilice temporizadores Evergreen para hacer que su barra de notificaciones sea más dinámica
Con NotificationX, puede hacer que su barra de notificaciones sea más dinámica usando un temporizador de hoja perenne. Estos temporizadores utilizan cookies como rastreadores. Ellos inician el temporizador tan pronto como un cliente potencial visita su sitio web por primera vez. Lo que esto significa es que su cuenta regresiva sea única para cada visitante. Esto hace que su temporizador de cuenta regresiva sea más dinámico y crea una sensación de urgencia aún mayor en los visitantes del sitio.
Mira el video tutorial aquí
Cómo crear una barra de notificaciones de WordPress en Elementor usando NotificationX
El constructor de páginas Elementor es una de las soluciones de WordPress más populares para crear sitios web completos sin ningún tipo de codificación. Ahora puede usar Elementor con NotificationX, la solución FOMO definitiva para WordPress, para crear una barra de notificaciones impresionante sin codificación. Simplemente siga esta guía paso a paso a continuación para crear una barra de notificaciones de WordPress en Elementor usando NotificationX.
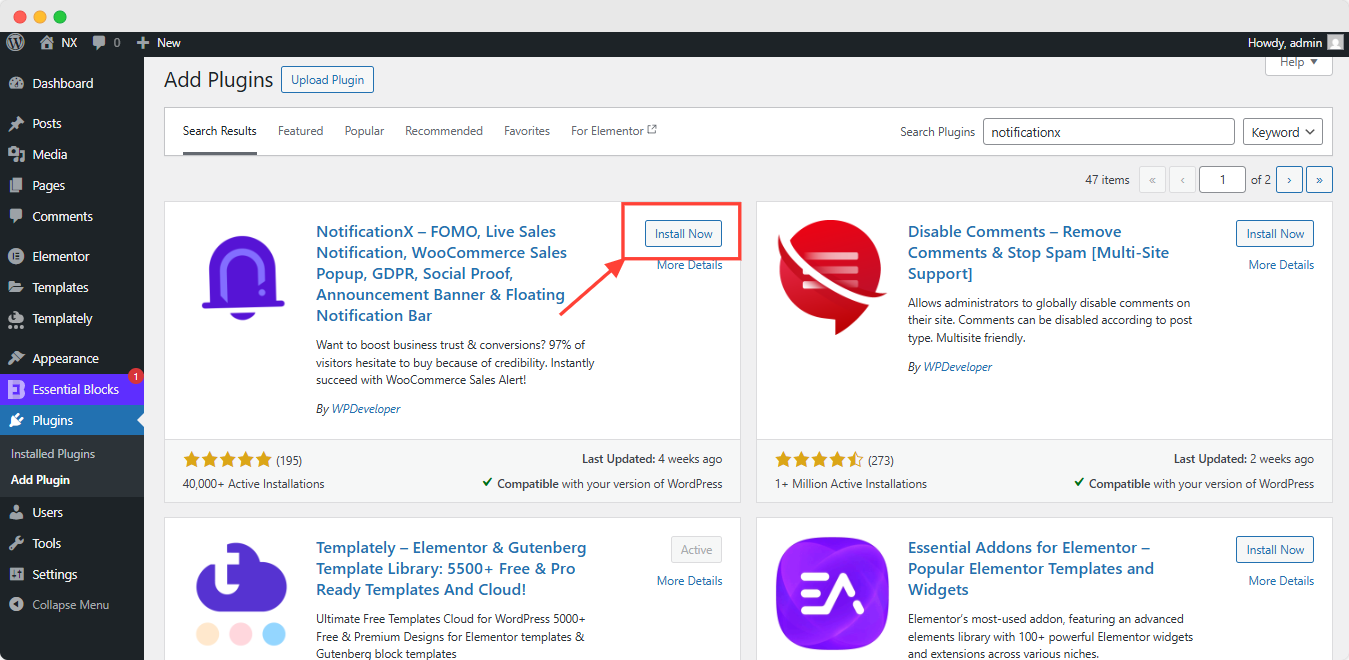
Paso 1: Instale y active NotificationX
Primero, tendrás que instalar y activar NotificationX en su sitio web de WordPres. Solo necesitas la versión gratuita para este tutorial. Para hacer esto, navegue hasta Complementos → Agregar nuevo from your WordPress dashboard and type ‘NotificationX’ in the search bar. Then click on ‘Install’ and later ‘Activate'.

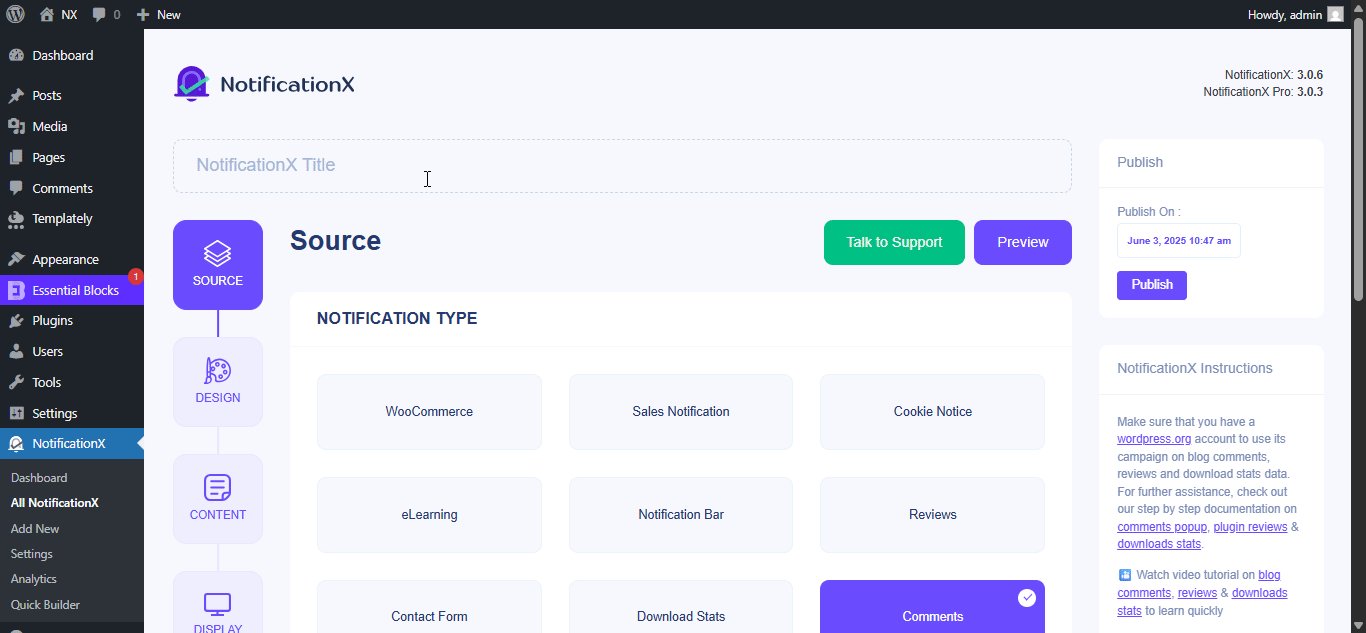
Paso 2: cree una barra de notificaciones
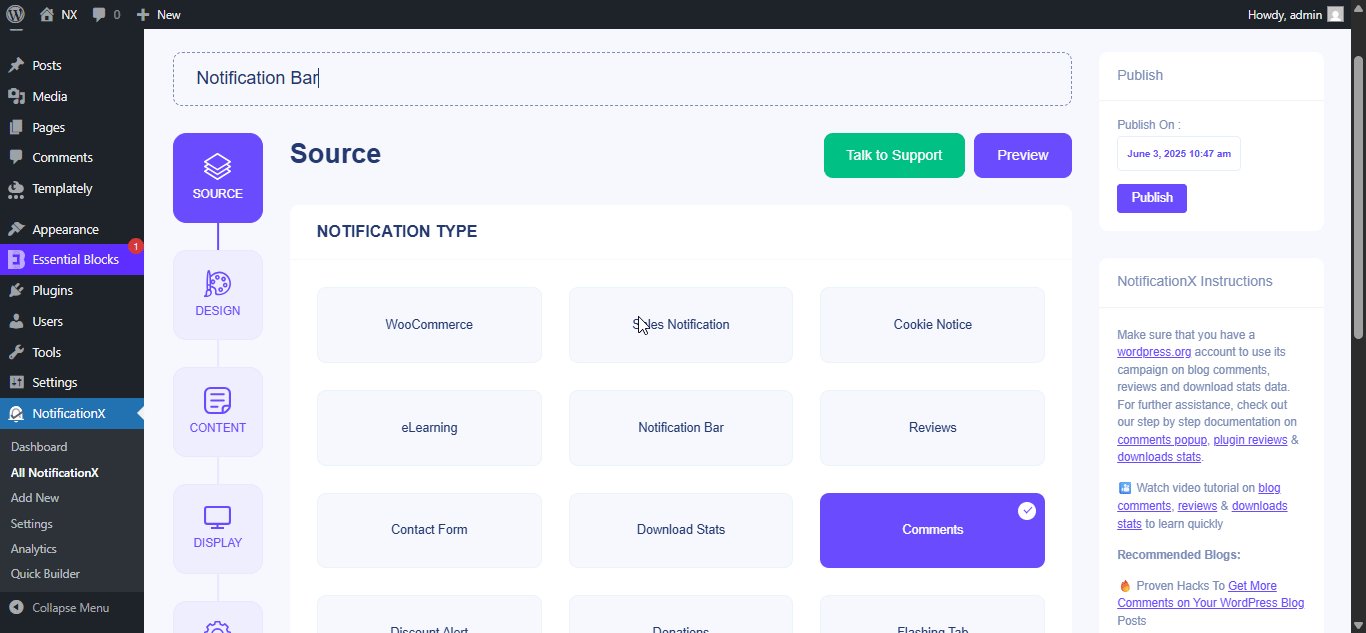
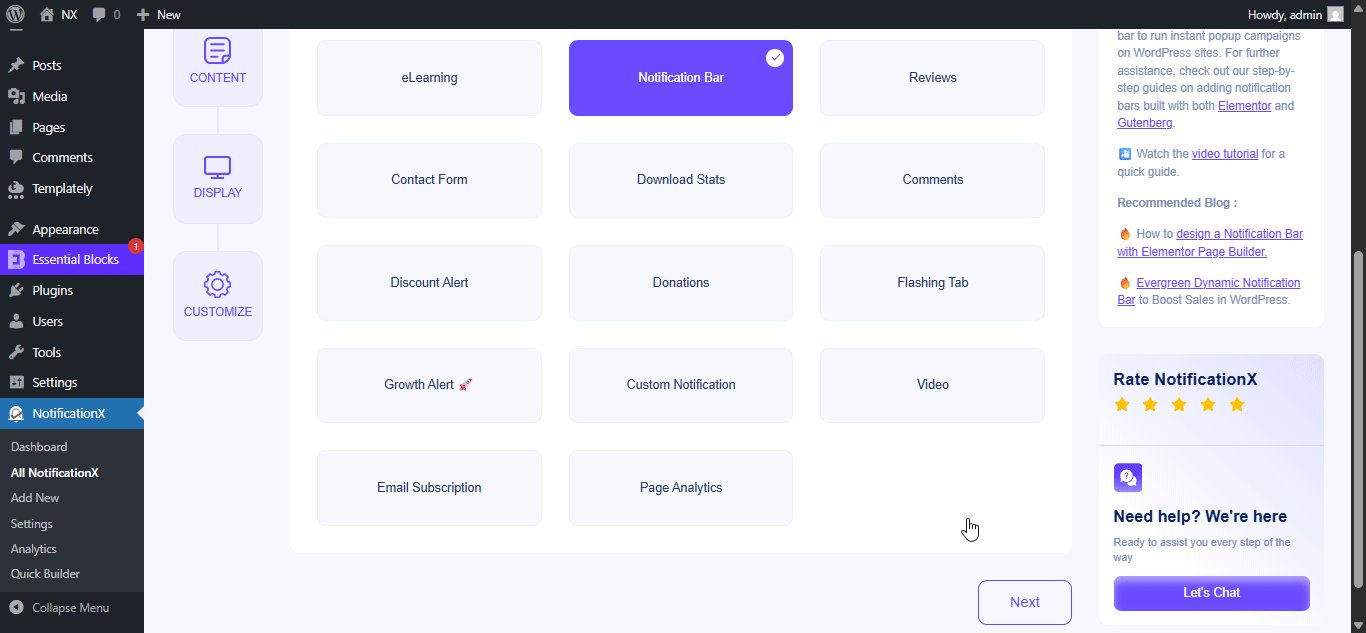
Una vez que haya terminado de instalar y activar NotificationX, debe crear una barra de notificaciones en NotificationX. Puede hacer esto navegando a NotificationX → Añadir nuevo desde su panel de WordPress. Serás llevado a una nueva página donde podrás elegir 'Barra de notificación' como su tipo de notificación.

Paso 3: configure su barra de notificaciones de WordPress en NotificationX
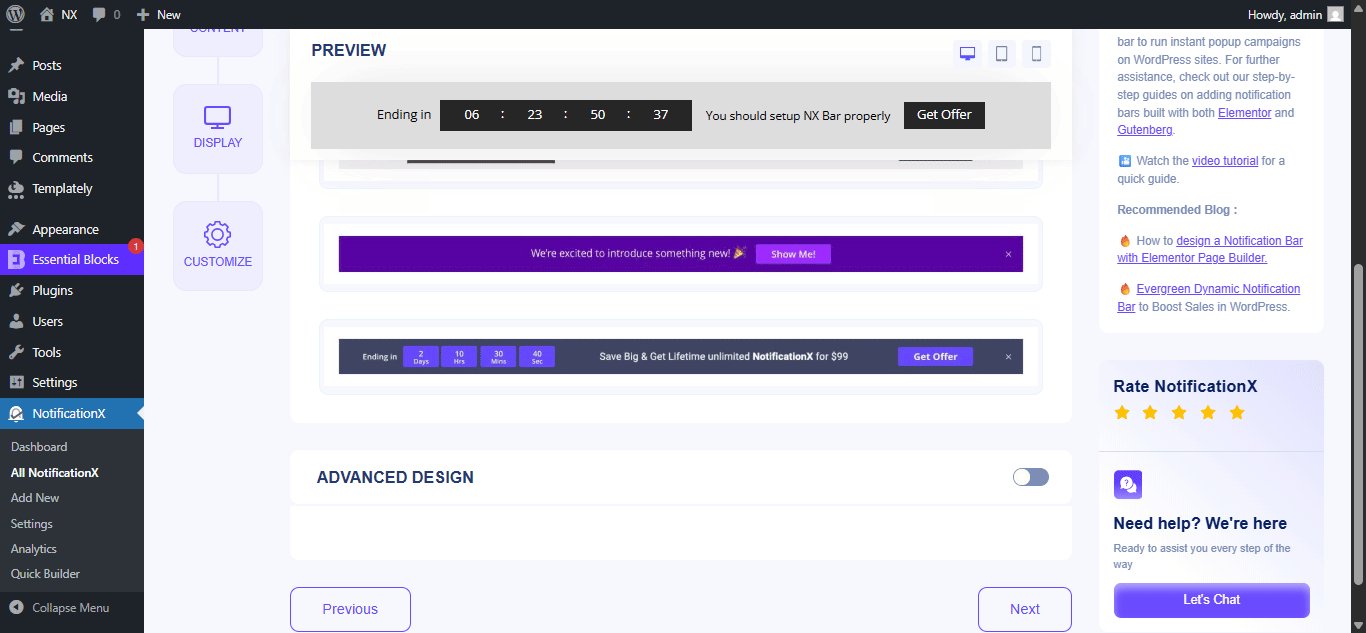
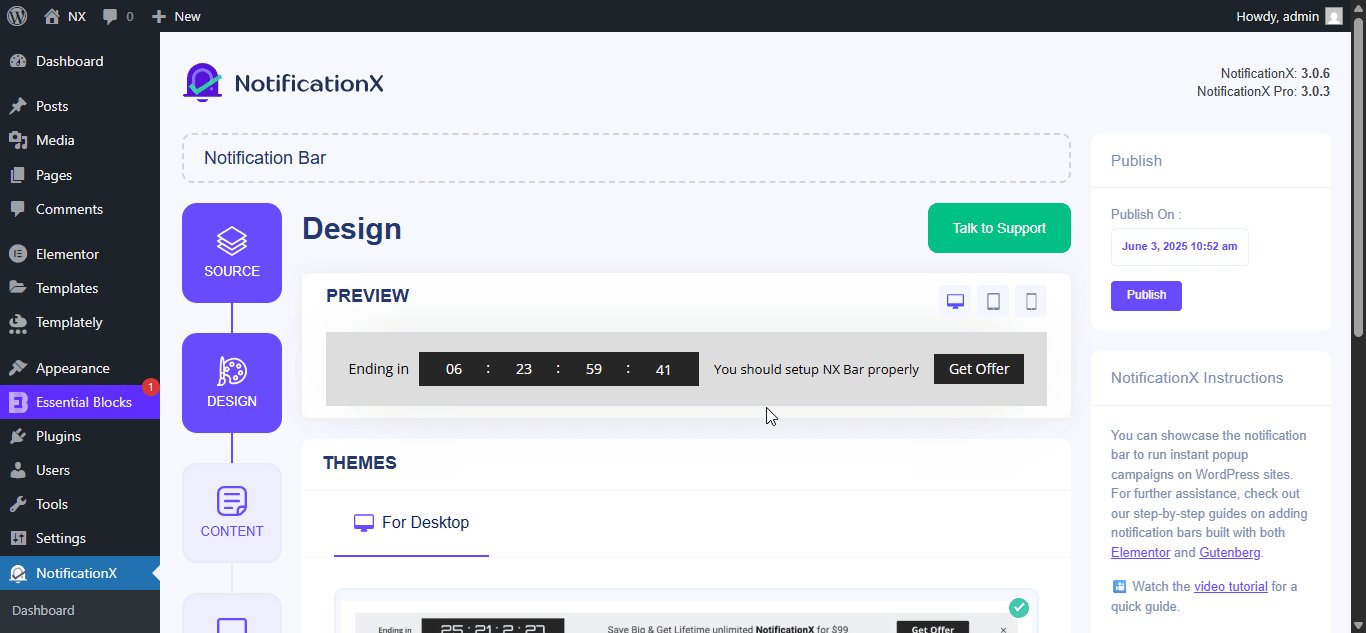
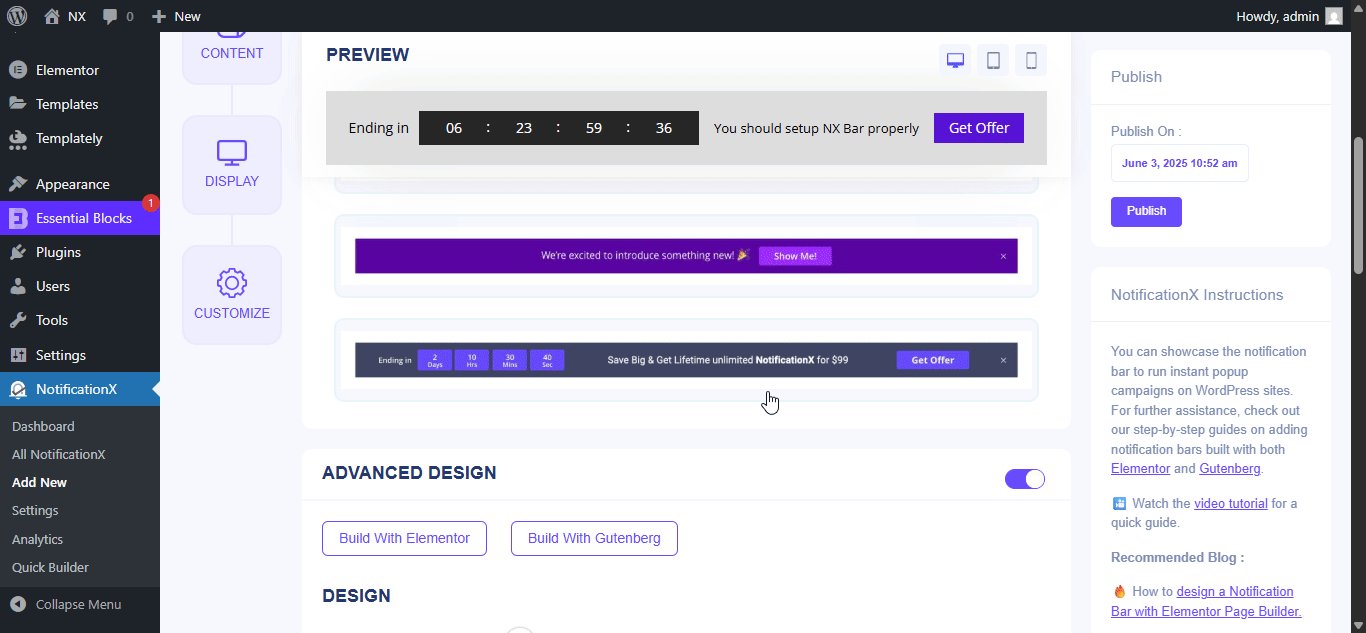
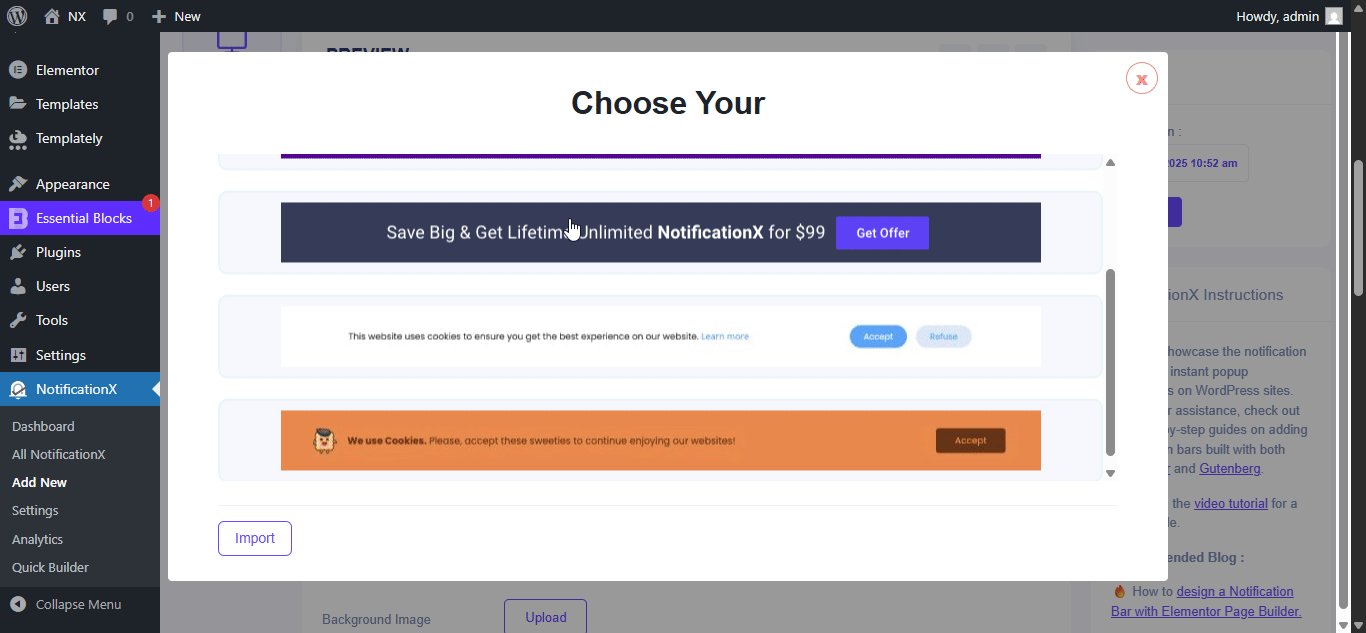
Después de elegir su fuente, diríjase al 'Diseño' tab in NotificationX. Here, you will be able to configure your WordPress notification bar. If you turn the ‘Diseño avanzado toggle on, you will find an option called 'Construir con Elementor'. Cuando haga clic en este botón, verá aparecer una ventana emergente que muestra diferentes diseños de su barra de notificaciones de WordPress. Elija cualquiera de estos diseños que le gusten. Luego, haga clic en el botón 'Importar' junto al diseño que ha seleccionado.

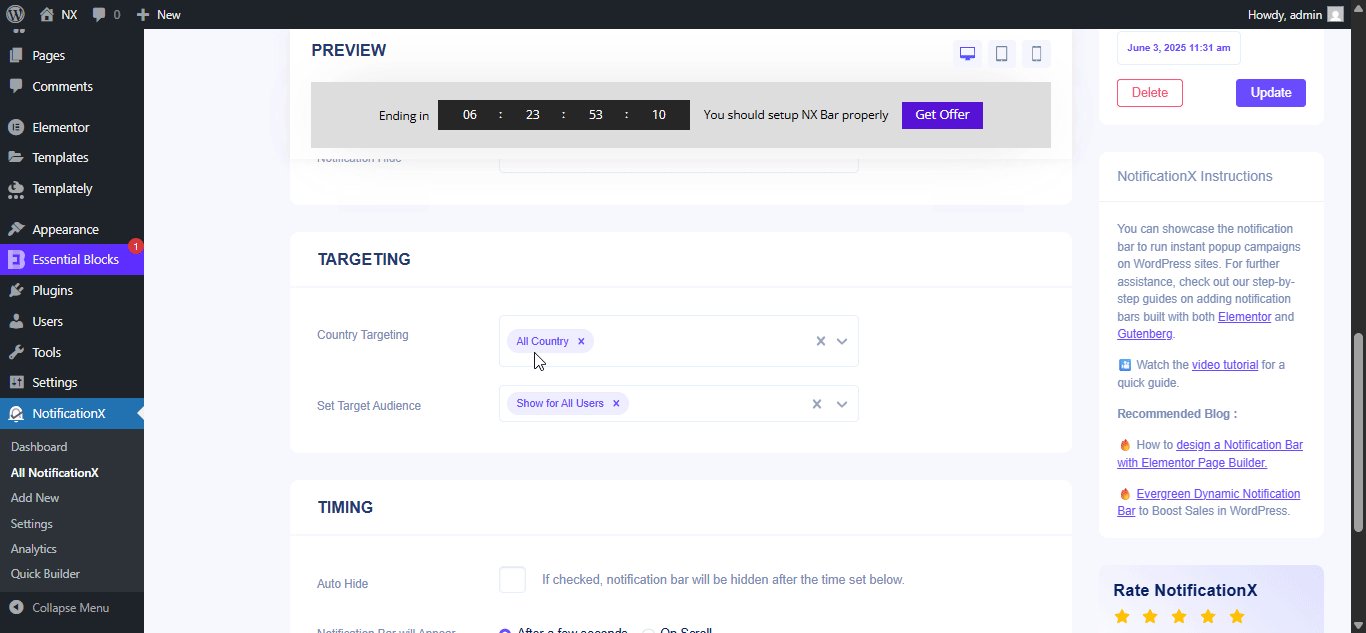
A continuación, debe pasar a la 'Monitor' pestaña en NotificationX. Aquí, puede configurar los ajustes para elegir dónde desea mostrar su barra de notificaciones de WordPress. También puede optar por mostrar su barra de notificaciones a todos los que visitan su sitio, o solo a personas específicas.
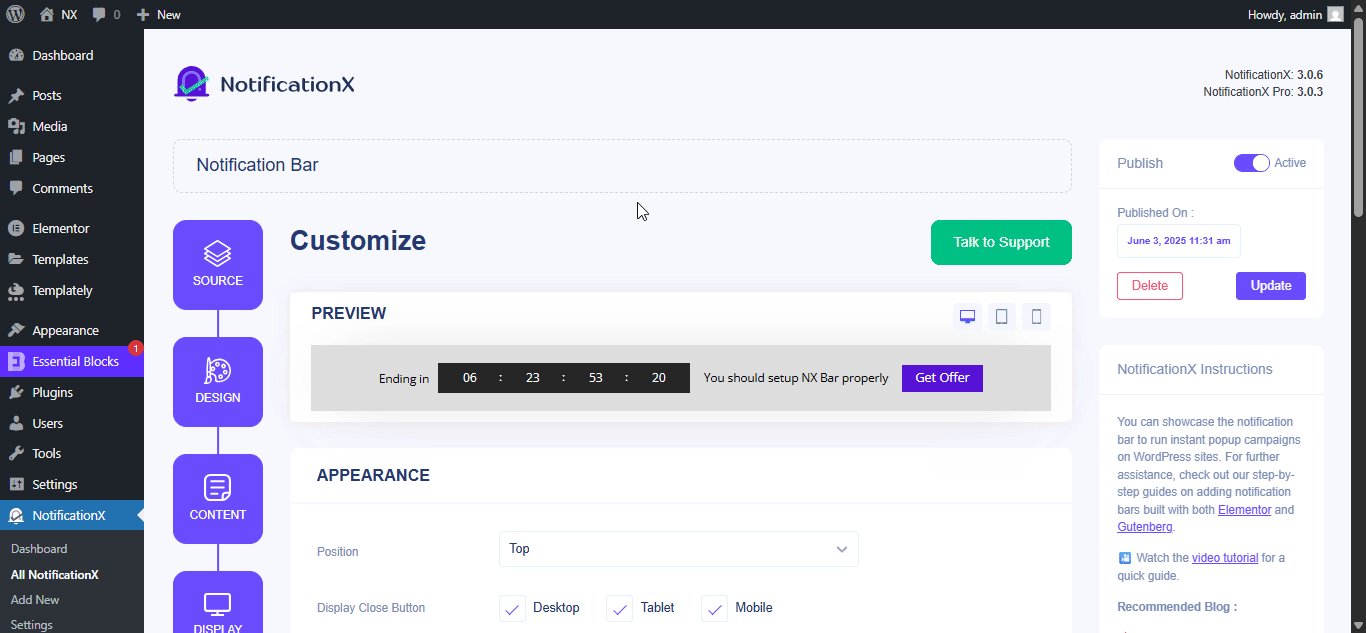
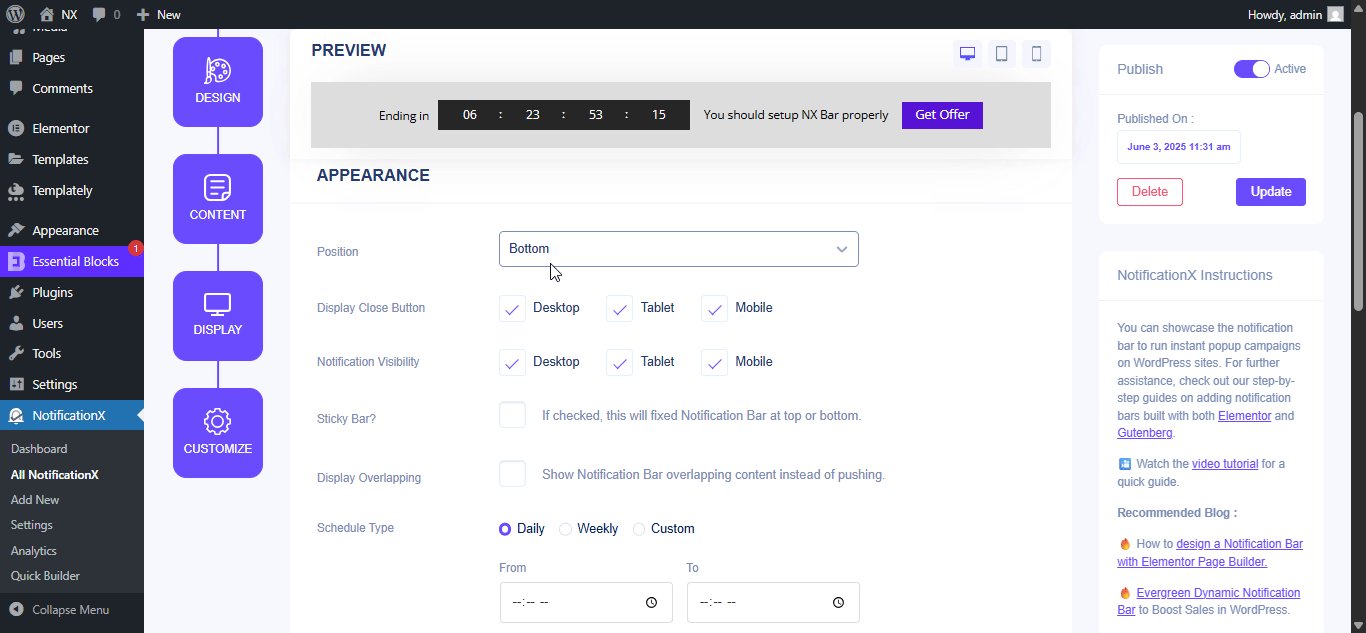
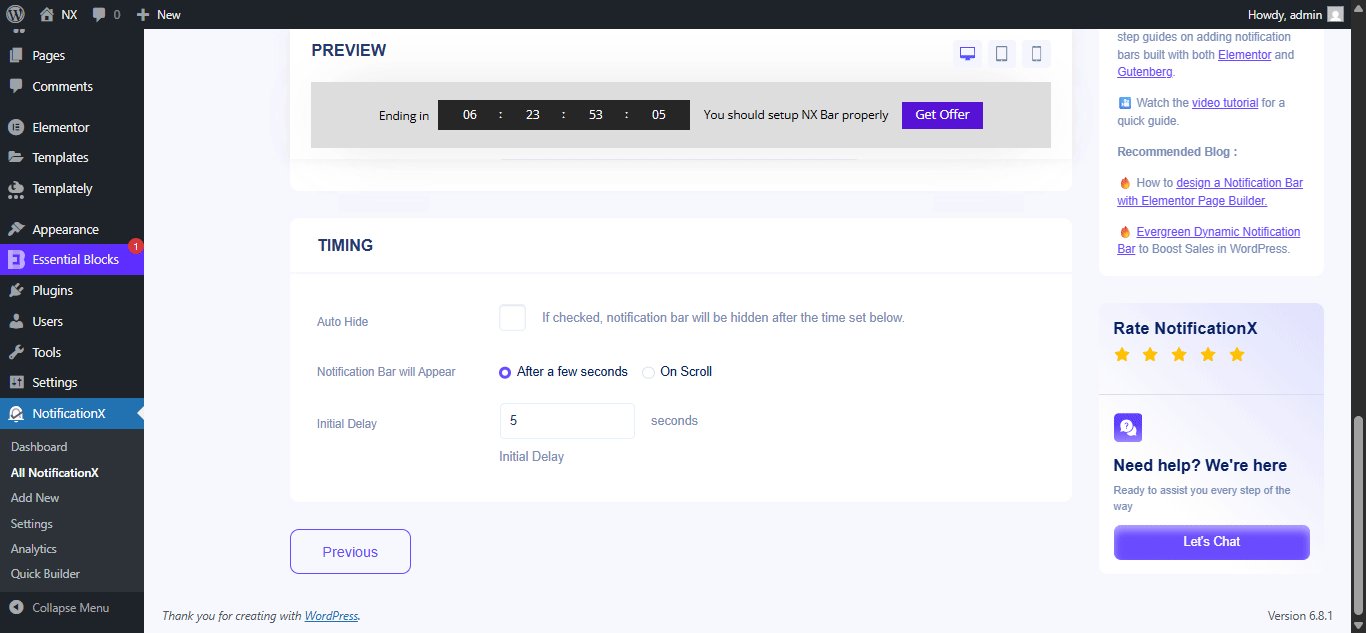
Una vez que haya terminado con este paso, continúe con el 'Personalizar' pestaña en NotificationX. Juegue con la configuración aquí para elegir la posición de su barra de notificaciones, habilitar la opción de cierre, visibilidad móvil y mucho más.

Paso 4: personalice el diseño de su barra de notificaciones de WordPress en Elementor
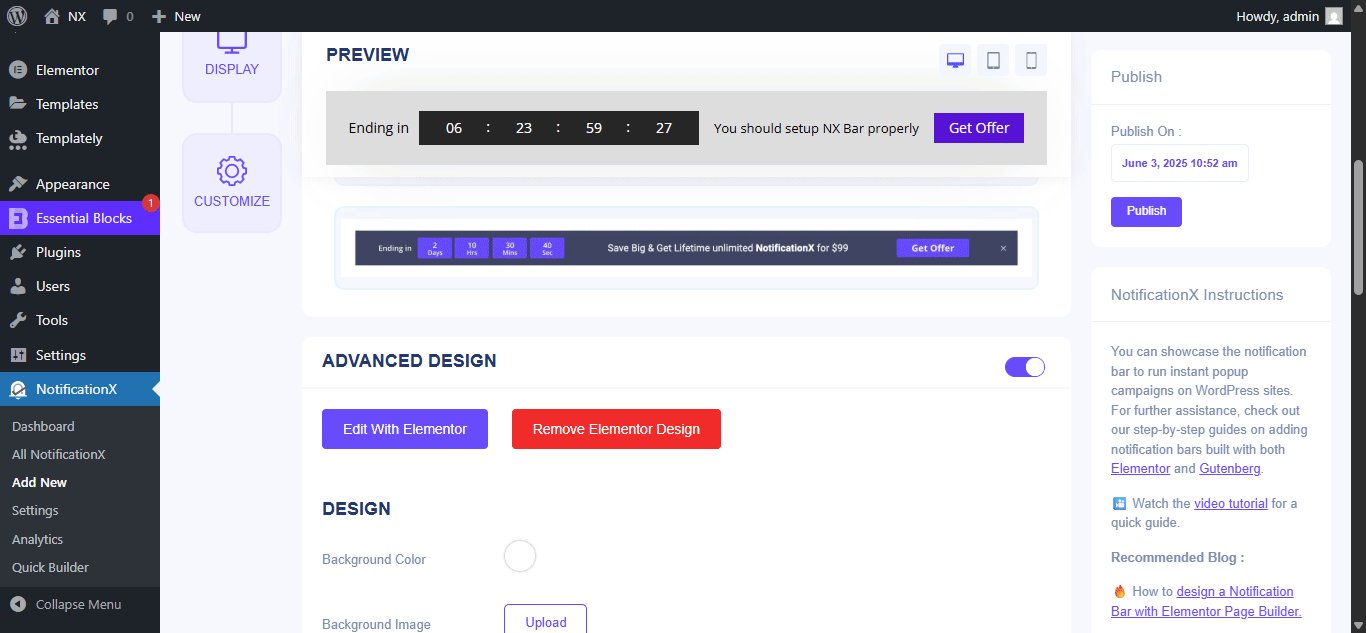
Cuando haya terminado con todos los pasos anteriores, haga clic en 'Publicar' desde el tablero de instrumentos NotificationX. Serás redirigido a la Editor de Elementor. Desde aquí, puede diseñar su barra de notificaciones de WordPress de la forma que desee sin tocar una sola línea de código. Incluso puede agregar cualquier tipo de widgets de Elementor o agregar nuevas secciones junto a su barra de notificaciones.
Paso 5: Vista previa del resultado final
Una vez que haya terminado de personalizar su barra de notificaciones de WordPress en Elementor, asegúrese de guardar sus cambios. Luego, puede obtener una vista previa de la barra de notificaciones para ver cómo se ve y publicarla si está satisfecho con su apariencia.

Como puede ver, con la integración de NotificationX con Elementor, crear su barra de notificaciones de WordPress en Elementor es más fácil que nunca. Pruébelo usted mismo hoy y comparta su experiencia con nosotros en los comentarios a continuación. Si tiene alguna dificultad, no dude en contacta con nuestro equipo de soporte para obtener más ayuda. O únete a nuestro Comunidad de Facebook para conectarte con otros usuarios de WordPress como tú.






