EIN WordPress-Benachrichtigungsleiste is a great way to boost engagement on any kind of website. You can use it for important announcements, sales promotions and much more. It is a creative way to attract the attention of site visitors and increase your conversions. Thankfully, you don’t need to learn coding to add a beautiful WordPress notification bar on your website.

With the integration of NotificationX und der Seitenersteller Elementorkönnen Sie in weniger als 5 Minuten atemberaubende WordPress-Benachrichtigungsleisten erstellen. Klingt erstaunlich, nicht wahr? Lassen Sie uns eintauchen und herausfinden, wie Sie Ihre gestalten können WordPress-Benachrichtigungsleiste in Elementor.
Was ist eine WordPress-Benachrichtigungsleiste?
Haben Sie jemals eine Website besucht und ein kleines Banner oben oder unten auf der Seite bemerkt? Das ist ein WordPress-Benachrichtigungsleiste. Diese können verwendet werden, um die Aufmerksamkeit eines Website-Besuchers für viele Zwecke sofort zu erregen.
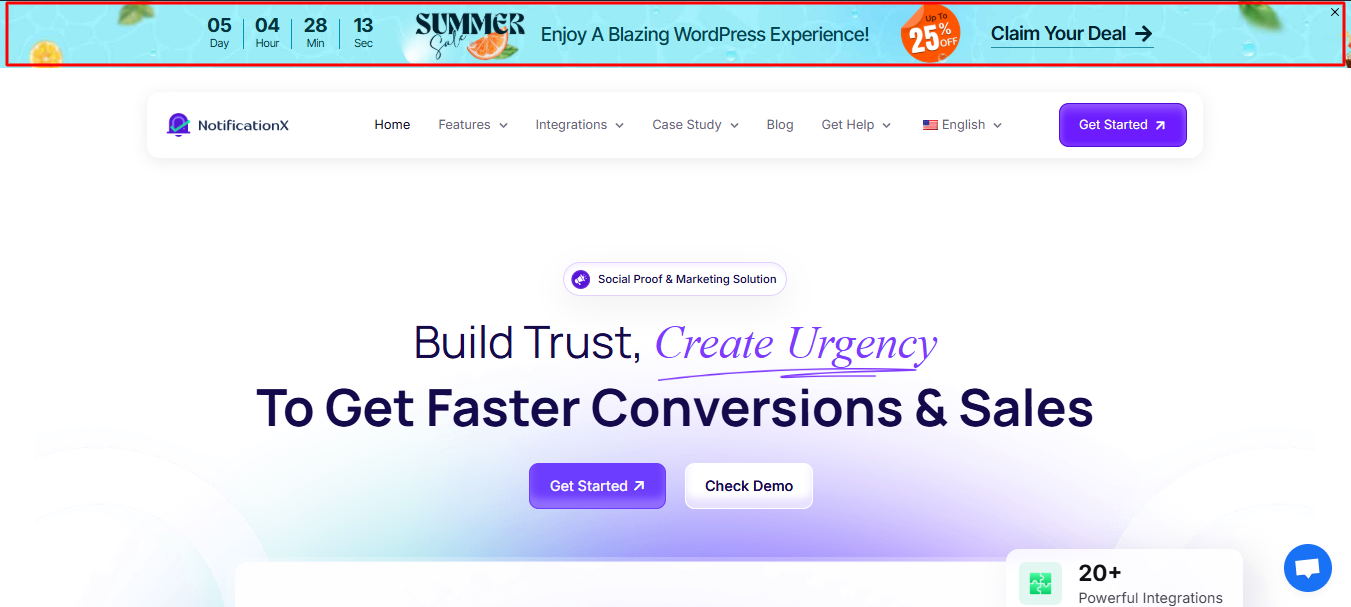
Zum Beispiel, wenn Sie laufen Verkaufswerbungkönnen Sie die Ansage über eine Benachrichtigungsleiste anzeigen. Auf diese Weise wird das Verkaufsangebot jedes Mal, wenn ein Website-Besucher auf Ihre Seite kommt, sofort in der Benachrichtigungsleiste angezeigt. Möchten Sie es in Aktion sehen? Sehen Sie sich an, wie diese Websites unten Benachrichtigungsleisten auf ihren WordPress-Websites verwenden.

Darüber hinaus, wenn Sie hinzufügen ein dynamischer Timer In Ihrer Benachrichtigungsleiste verspüren Website-Besucher möglicherweise die Dringlichkeit, einen Kauf zu tätigen. Dies ist bekannt als FOMO Marketing (Angst davor, etwas zu verpassen). Mit dieser Art von Marketingstrategie können Sie die Conversions mithilfe einer WordPress-Benachrichtigungsleiste steigern.
Sie können auch eine WordPress-Benachrichtigungsleiste verwenden, um Ihre Mailingliste zu erweitern. Wenn ein Website-Besucher Ihren Inhalt mag, kann er einfach auf Ihre Benachrichtigungsleiste klicken und Ihren Newsletter mit seiner E-Mail-Adresse abonnieren. Ebenso können Sie eine WordPress-Benachrichtigungsleiste für wichtige Ankündigungen oder zur Angabe von Kontaktdaten verwenden.
3 Möglichkeiten, um Ihre WordPress-Benachrichtigungsleiste hervorzuheben
Of course, it’s not simply enough to just add a notification bar to your webpages. For the best results, you need to customize your notification bar to make it stand out. There are several ways you can do this without having to mess with codes or CSS. With NotificationXAls ultimative Social Proof- und FOMO-Lösung für WordPress können Sie mit wenigen Klicks attraktive Benachrichtigungsleisten erstellen.
Fügen Sie attraktive Schaltflächen mit Ihrer WordPress-Benachrichtigungsleiste hinzu
Wenn Sie die Conversions mit Ihrer WordPress-Benachrichtigungsleiste steigern möchten, sollten Sie auffällige Schaltflächen hinzufügen. Auf diese Weise können Ihre Besucher einfach auf die Schaltfläche klicken, um Rabatte zu erhalten, Einkäufe zu tätigen oder Ihren Newsletter zu abonnieren. Mit NotificationX können Sie auf verschiedene fertige Vorlagen für Ihre Benachrichtigungsleiste zugreifen, denen schöne Schaltflächen hinzugefügt wurden.
Fügen Sie einen animierten Countdown hinzu, um Dringlichkeit zu schaffen
Beim FOMO-Marketing geht es darum, den Besuchern Ihrer Website ein Gefühl der Dringlichkeit zu vermitteln. Der beste Weg, dies zu tun, ist die Verwendung von Countdown-Timer. Auf diese Weise können Ihre Website-Besucher sehen, dass die Zeit für eine schnelle Entscheidung knapp wird. Sie werden sich daher gezwungen fühlen, schnell einen Kauf zu tätigen, bevor das Angebot ausläuft.
Verwenden Sie immergrüne Timer, um Ihre Benachrichtigungsleiste dynamischer zu gestalten
Mit NotificationX können Sie Ihre Benachrichtigungsleiste mithilfe von a dynamischer gestalten immergrüner Timer. Diese Timer verwenden Cookies als Tracker. Sie starten den Timer, sobald ein potenzieller Kunde Ihre Website zum ersten Mal besucht. Dies bedeutet, dass Ihr Countdown für jeden Besucher einzigartig ist. Dies macht Ihren Countdown-Timer dynamischer und sorgt für eine noch größere Dringlichkeit bei den Besuchern der Website.
Sehen Sie sich hier das Video-Tutorial an
So erstellen Sie eine WordPress-Benachrichtigungsleiste in Elementor mit NotificationX
Der Pagebuilder Elementor ist eine der beliebtesten WordPress-Lösungen, um ganze Websites ohne Codierung zu erstellen. Sie können Elementor jetzt mit NotificationX, der ultimativen FOMO-Lösung für WordPress, verwenden, um eine beeindruckende Benachrichtigungsleiste ohne Codierung zu erstellen. Befolgen Sie einfach diese Schritt-für-Schritt-Anleitung unten, um eine WordPress-Benachrichtigungsleiste in Elementor mit NotificationX zu erstellen.
Schritt 1: Installieren und aktivieren Sie NotificationX
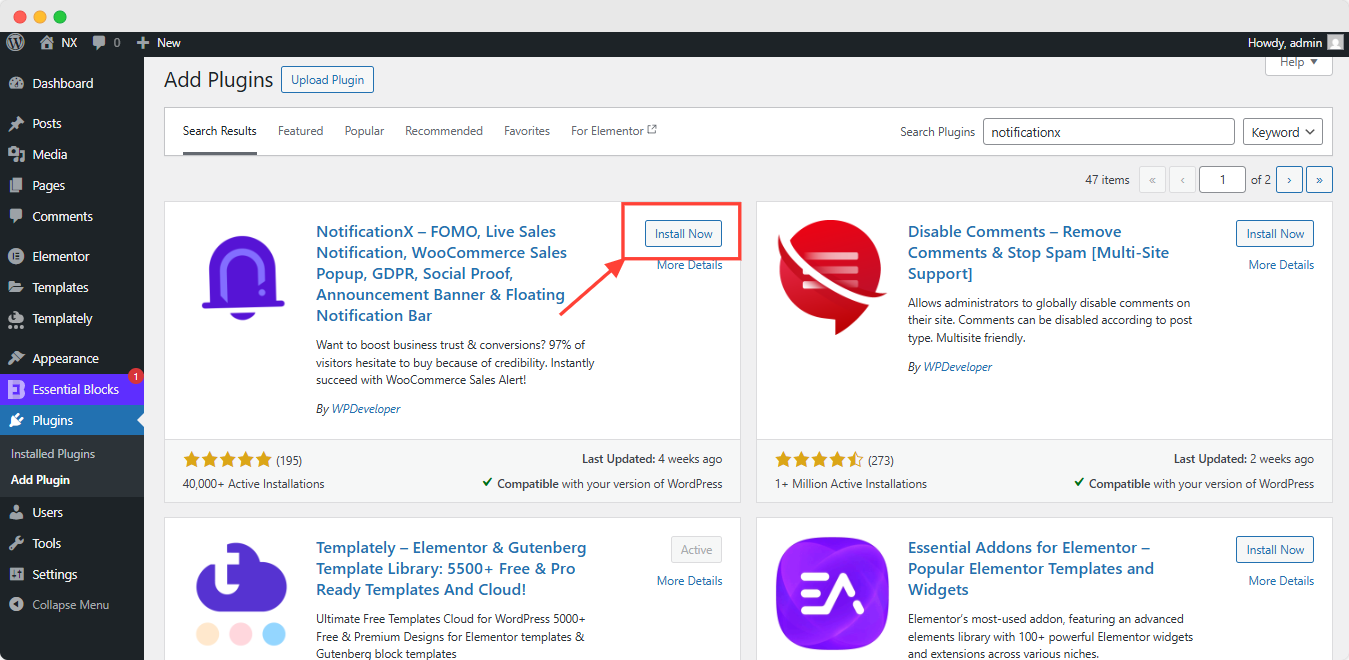
Zuerst müssen Sie NotificationX installieren und aktivieren auf Ihrer WordPres-Website. Sie benötigen nur die kostenlose Version für dieses Tutorial. Navigieren Sie dazu zu Plugins → Neu hinzufügen from your WordPress dashboard and type ‘NotificationX’ in the search bar. Then click on ‘Install’ and later ‘Activate'.

Schritt 2: Erstellen Sie eine Benachrichtigungsleiste
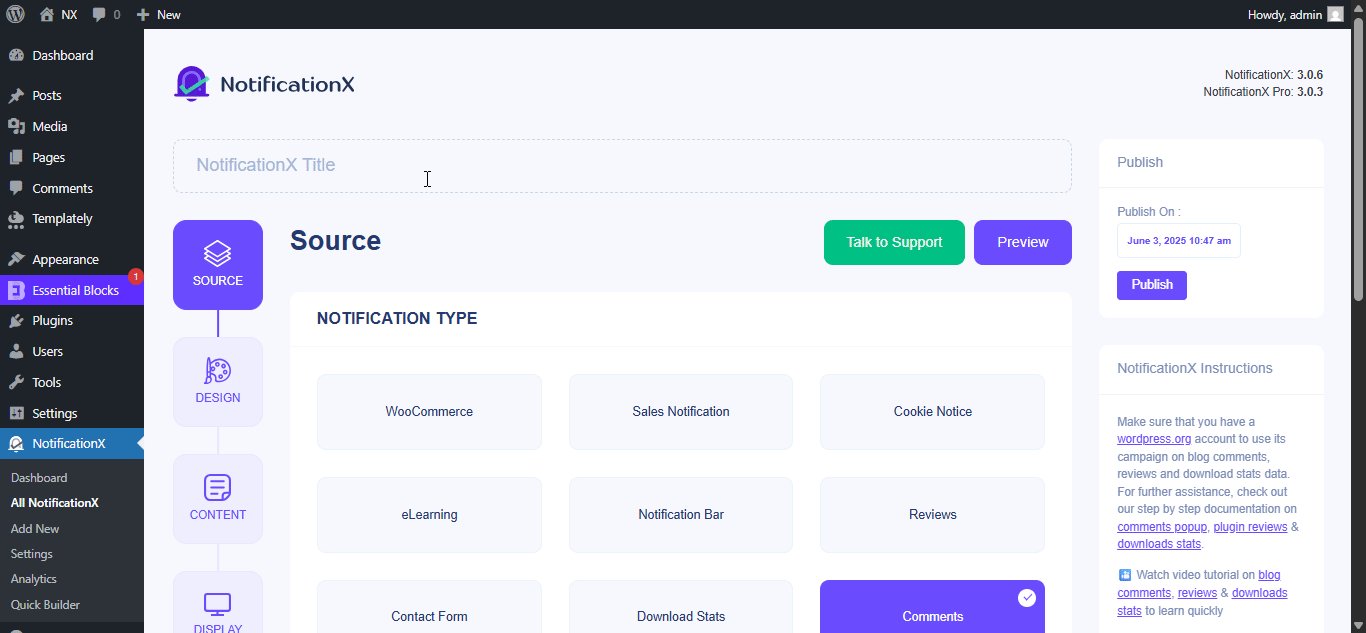
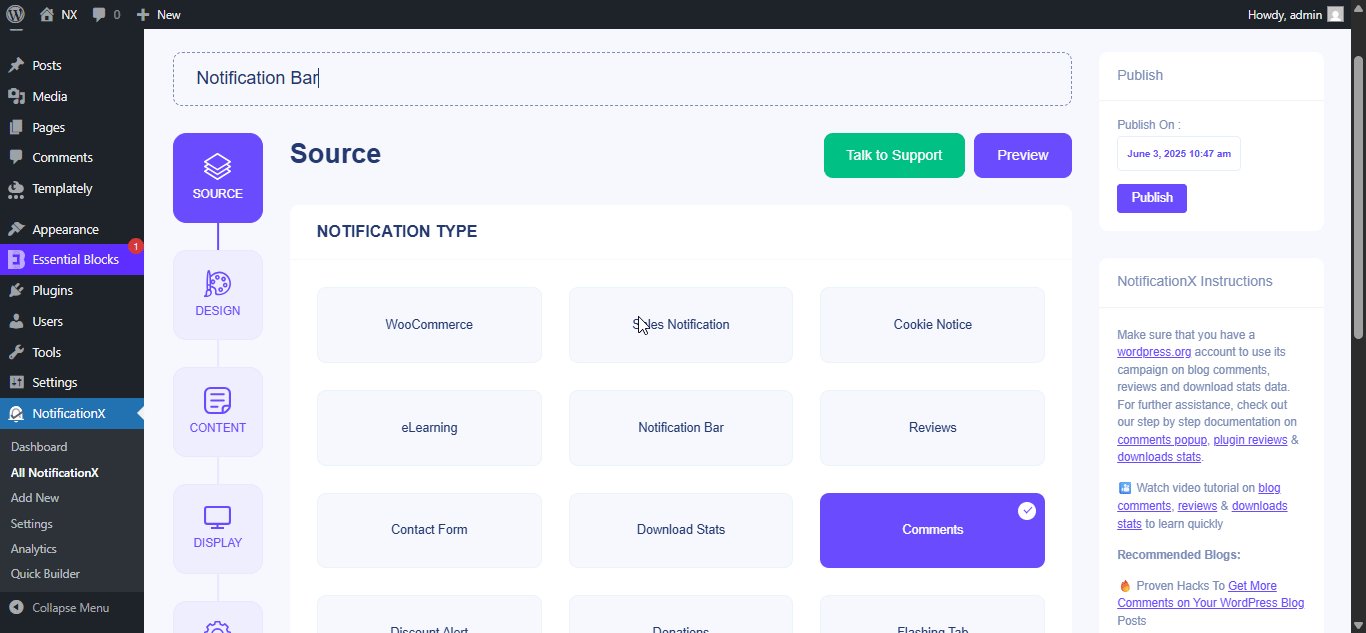
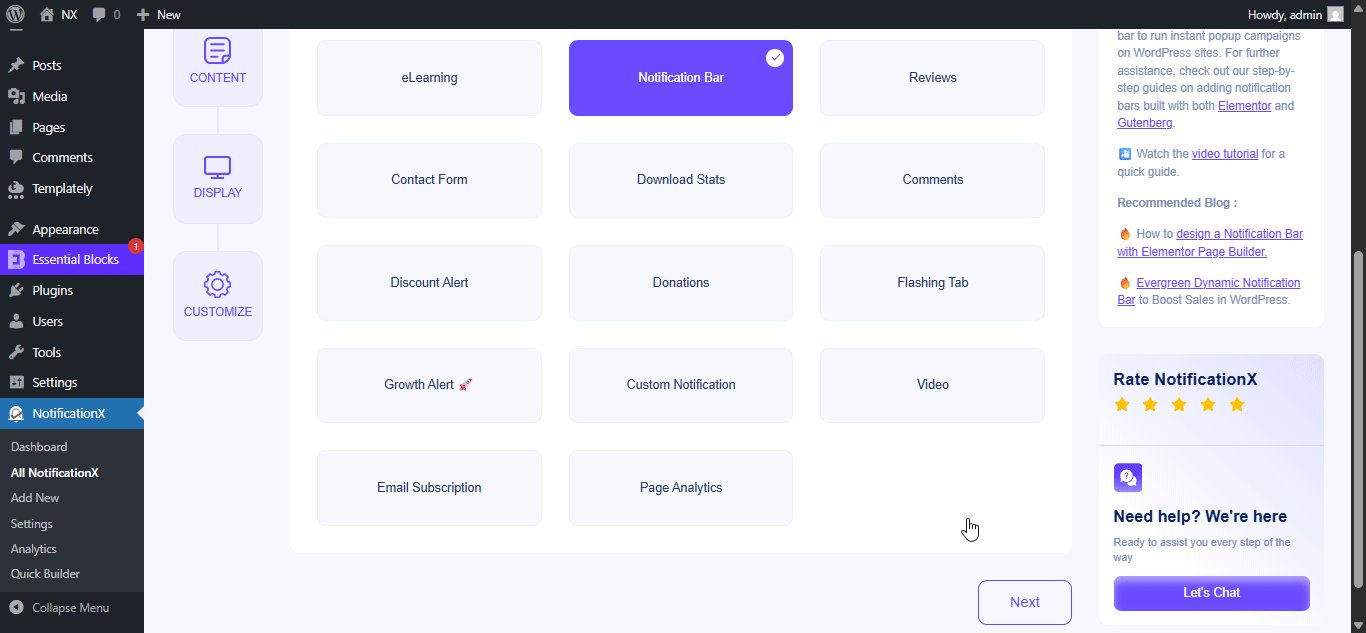
Nachdem Sie NotificationX installiert und aktiviert haben, müssen Sie Erstellen Sie eine Benachrichtigungsleiste in NotificationX. Sie können dies tun, indem Sie zu navigieren NotificationX → Neu hinzufügen von Ihrem WordPress-Dashboard. Sie werden zu einer neuen Seite weitergeleitet, auf der Sie auswählen können 'Benachrichtigungsleiste' als Benachrichtigungstyp.

Schritt 3: Konfigurieren Sie Ihre WordPress-Benachrichtigungsleiste in NotificationX
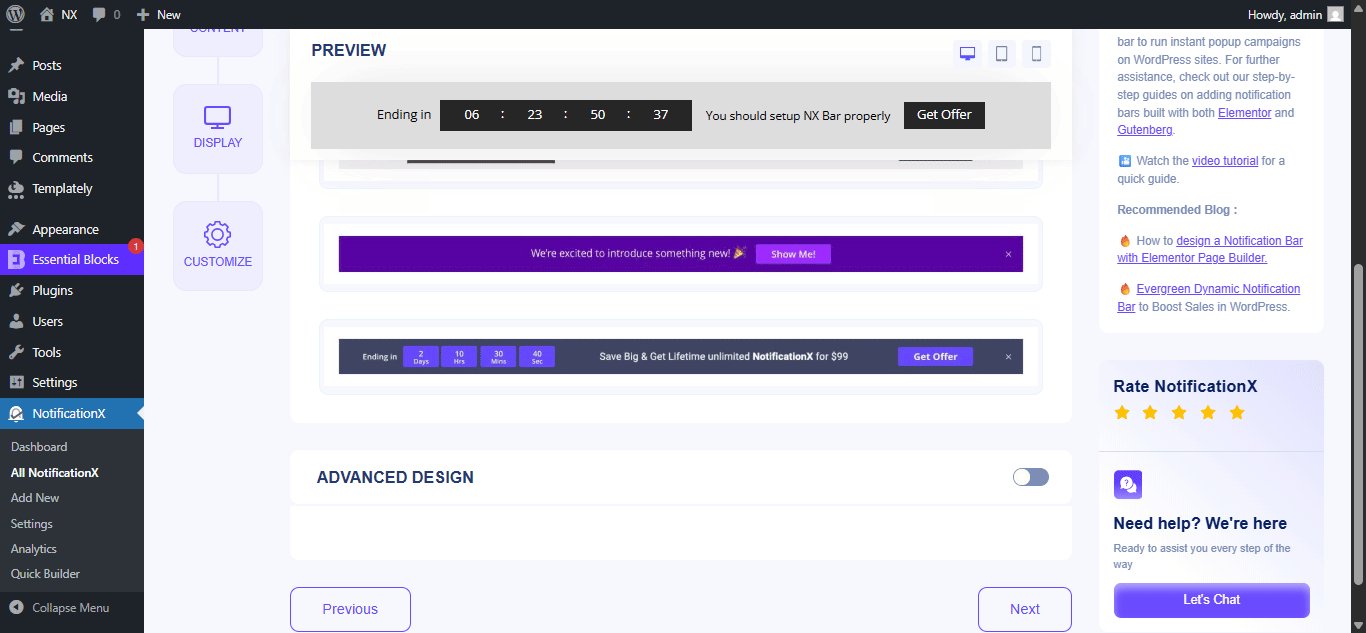
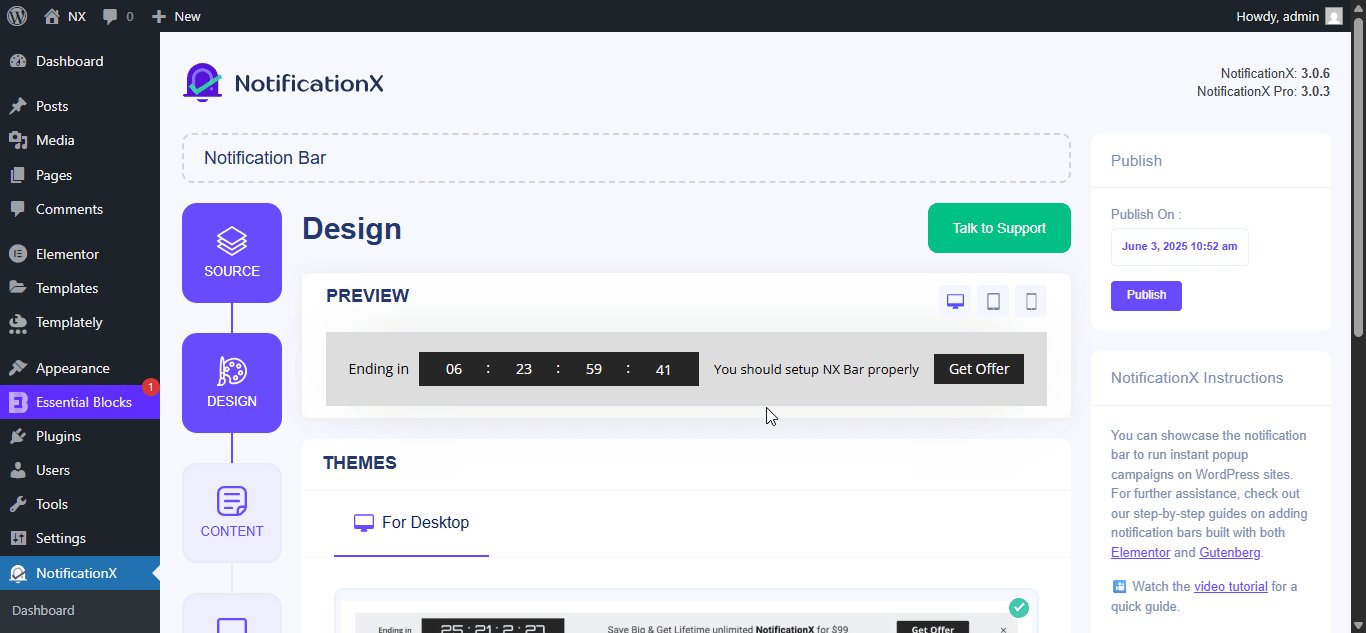
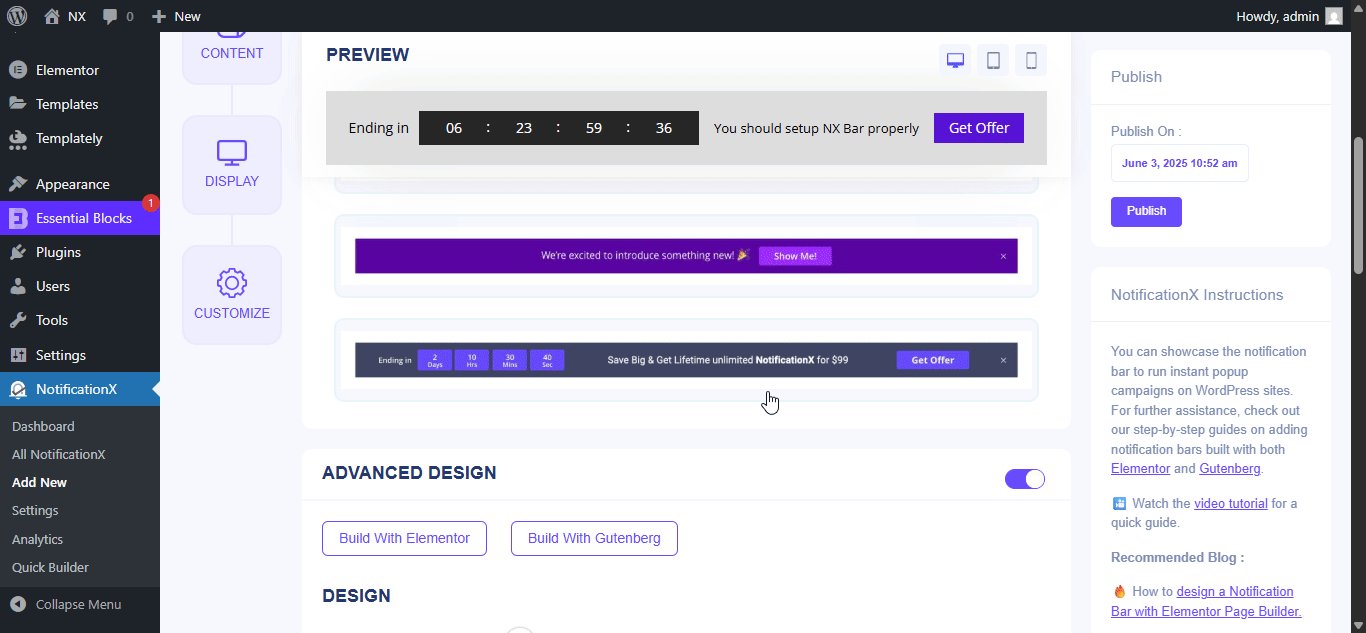
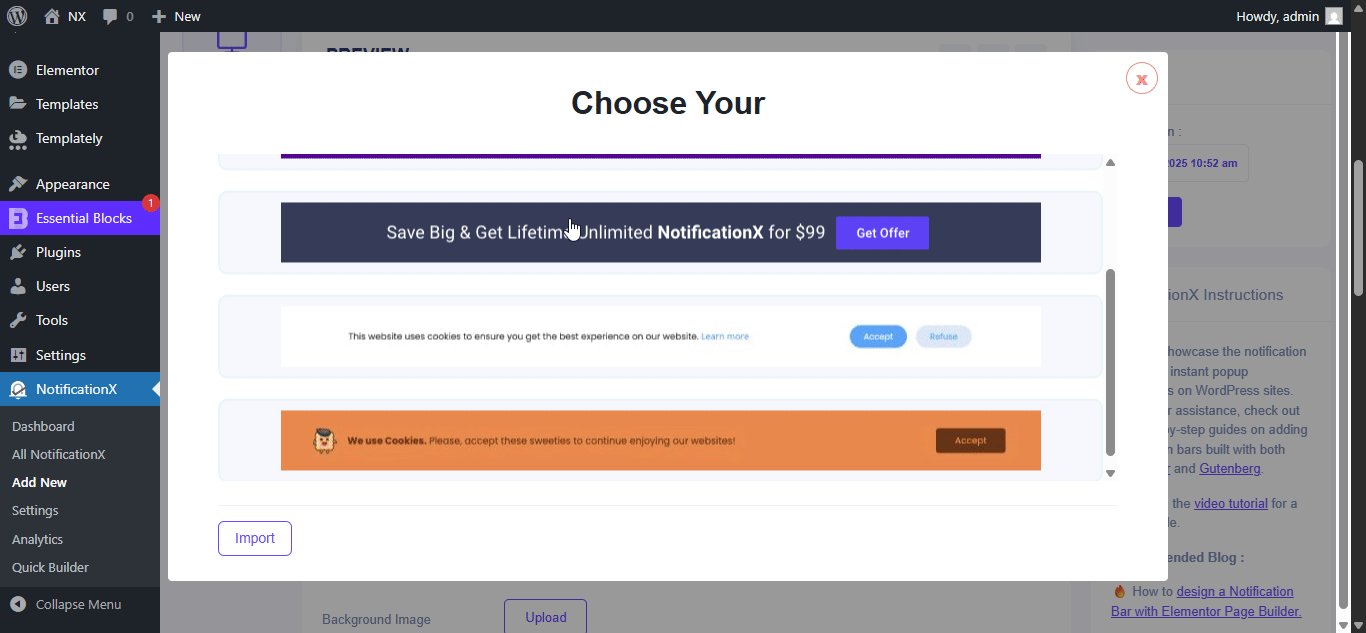
Nachdem Sie Ihre Quelle ausgewählt haben, gehen Sie zu 'Design' tab in NotificationX. Here, you will be able to configure your WordPress notification bar. If you turn the ‘Advanced Design ' toggle on, you will find an option called 'Mit Elementor bauen'. Wenn Sie auf diese Schaltfläche klicken, wird ein Popup mit verschiedenen Layouts Ihrer WordPress-Benachrichtigungsleiste angezeigt. Wählen Sie eines dieser Layouts aus, das Ihnen gefällt. Klicken Sie anschließend neben dem ausgewählten Layout auf die Schaltfläche "Importieren".

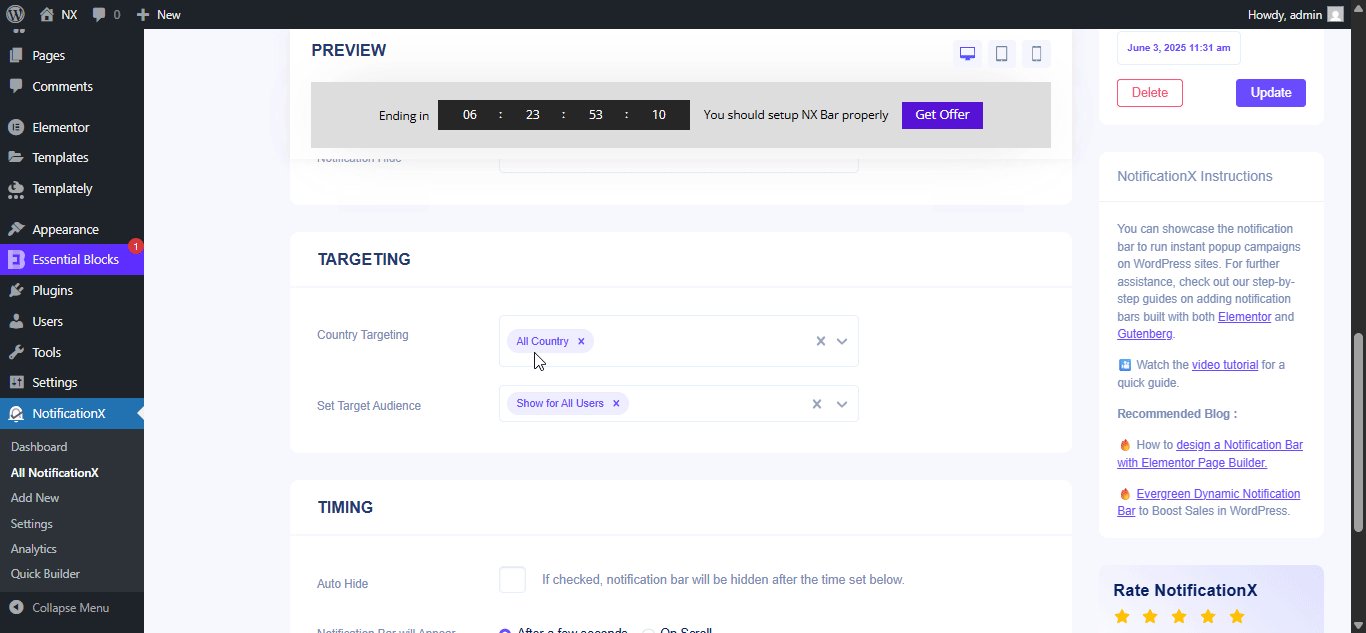
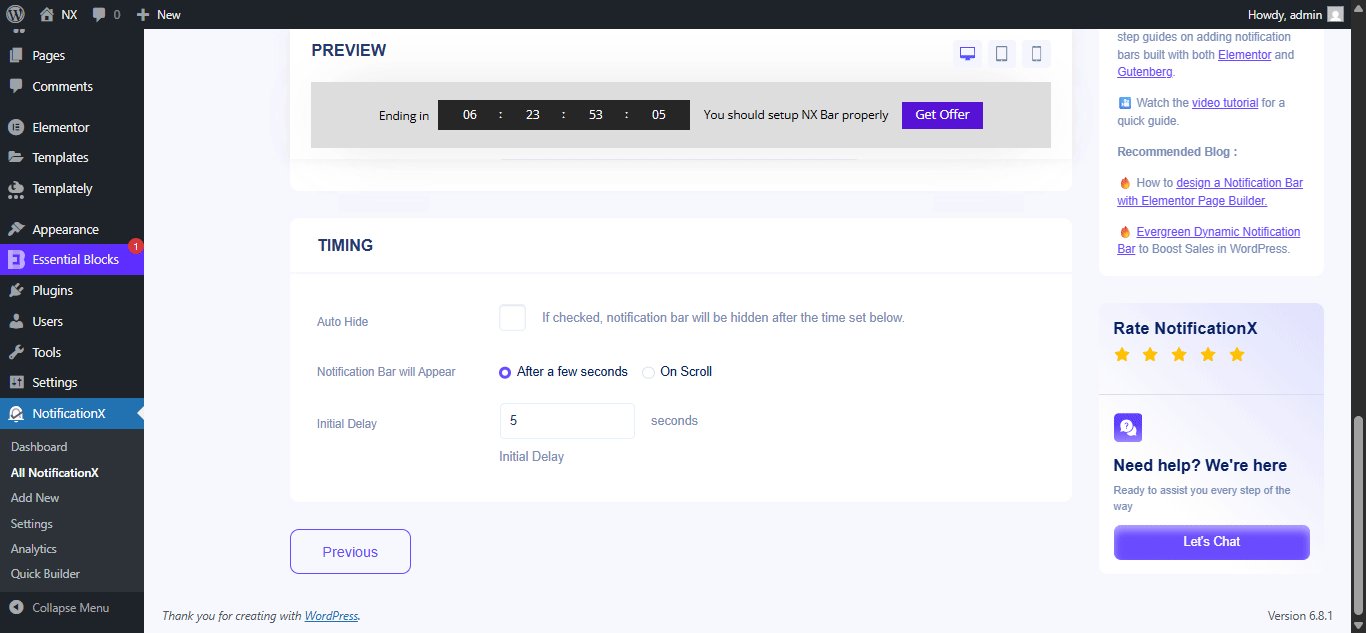
Als nächstes müssen Sie zu wechseln 'Anzeige' Registerkarte in NotificationX. Hier können Sie die Einstellungen so konfigurieren, dass Sie auswählen, wo Ihre WordPress-Benachrichtigungsleiste angezeigt werden soll. Sie können Ihre Benachrichtigungsleiste auch für alle Besucher Ihrer Website oder nur für bestimmte Personen anzeigen.
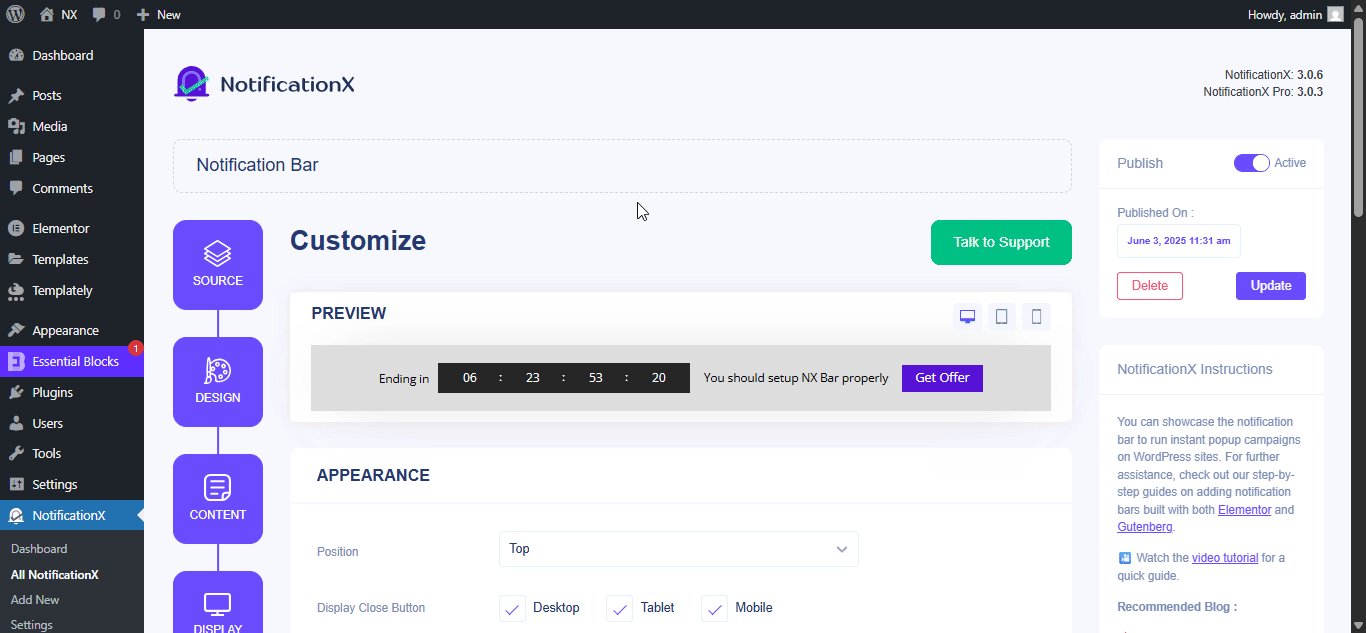
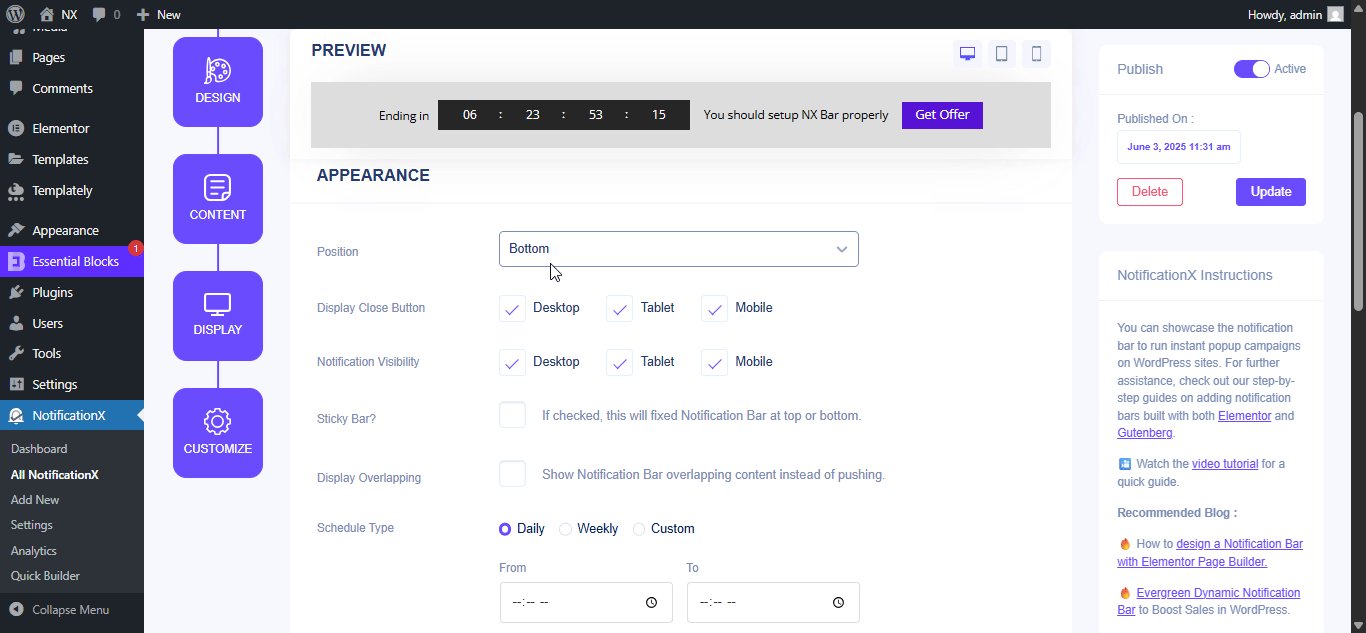
Nachdem Sie mit diesem Schritt fertig sind, fahren Sie mit dem fort 'Anpassen' Registerkarte in NotificationX. Spielen Sie mit den Einstellungen hier, um die Position Ihrer Benachrichtigungsleiste auszuwählen, die Schließoption, die mobile Sichtbarkeit und vieles mehr zu aktivieren.

Schritt 4: Passen Sie das Design Ihrer WordPress-Benachrichtigungsleiste in Elementor an
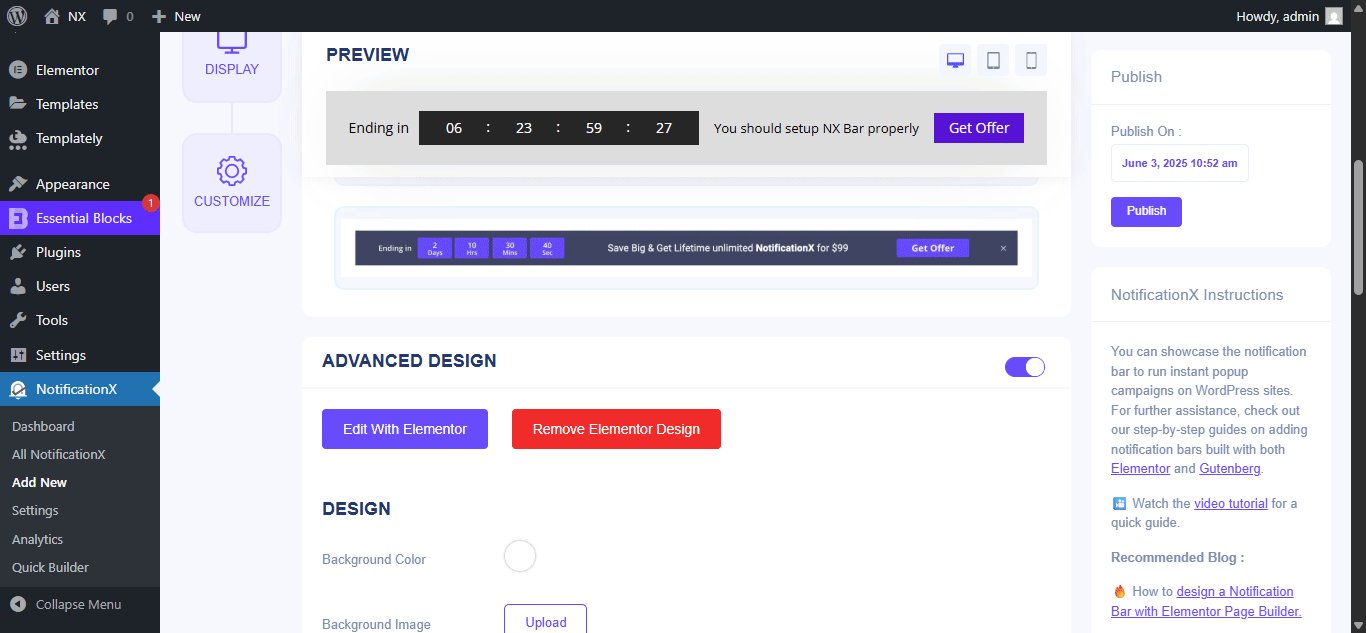
Wenn Sie mit allen oben genannten Schritten fertig sind, klicken Sie auf 'Veröffentlichen' vom NotificationX-Dashboard. Sie werden zu weitergeleitet Elementor Editor. Von hier aus können Sie Ihre WordPress-Benachrichtigungsleiste beliebig gestalten, ohne eine einzige Codezeile zu berühren. Sie können sogar beliebige Elementor-Widgets hinzufügen oder neue Abschnitte neben Ihrer Benachrichtigungsleiste hinzufügen.
Schritt 5: Vorschau des Endergebnisses
Wenn Sie mit dem Anpassen Ihrer WordPress-Benachrichtigungsleiste in Elementor fertig sind, müssen Sie Ihre Änderungen speichern. Sie können dann eine Vorschau Ihrer Benachrichtigungsleiste anzeigen, um zu sehen, wie sie aussieht, und sie veröffentlichen, wenn Sie mit dem Erscheinungsbild zufrieden sind.

Wie Sie sehen, ist das Erstellen Ihrer WordPress-Benachrichtigungsleiste in Elementor mit der Integration von NotificationX in Elementor einfacher als je zuvor. Probieren Sie es noch heute selbst aus und teilen Sie uns Ihre Erfahrungen in den Kommentaren unten mit. Wenn Sie auf Schwierigkeiten stoßen, wenden Sie sich bitte an Kontaktieren Sie unser Support-Team für weitere Hilfe. Oder machen Sie mit Facebook Community um sich mit anderen WordPress-Benutzern wie Ihnen zu verbinden.






