أ شريط إعلام WordPress طريقة رائعة لزيادة التفاعل على أي نوع من مواقع الويب. يمكنك استخدامه للإعلانات المهمة وترويج المبيعات وغير ذلك الكثير. إنها طريقة إبداعية لجذب انتباه زوار الموقع وزيادة التحويلات الخاصة بك.
لحسن الحظ ، لا تحتاج إلى تعلم البرمجة لإضافة شريط إعلام WordPress جميل على موقع الويب الخاص بك. مع تكامل NotificationX ومنشئ الصفحة العنصر، يمكنك إنشاء أشرطة إشعارات WordPress مذهلة في أقل من 5 دقائق. يبدو مذهلاً ، أليس كذلك؟ دعنا نتعمق ونكتشف كيف يمكنك تصميم ملف شريط إعلام WordPress في Elementor.
جدول المحتويات
ما هو شريط إعلام WordPress؟
هل سبق لك زيارة أحد مواقع الويب ولاحظت لافتة صغيرة أعلى الصفحة أو أسفلها؟ هذا شريط إعلام WordPress. يمكن استخدامها لجذب انتباه زائر الموقع على الفور لعدة أغراض.
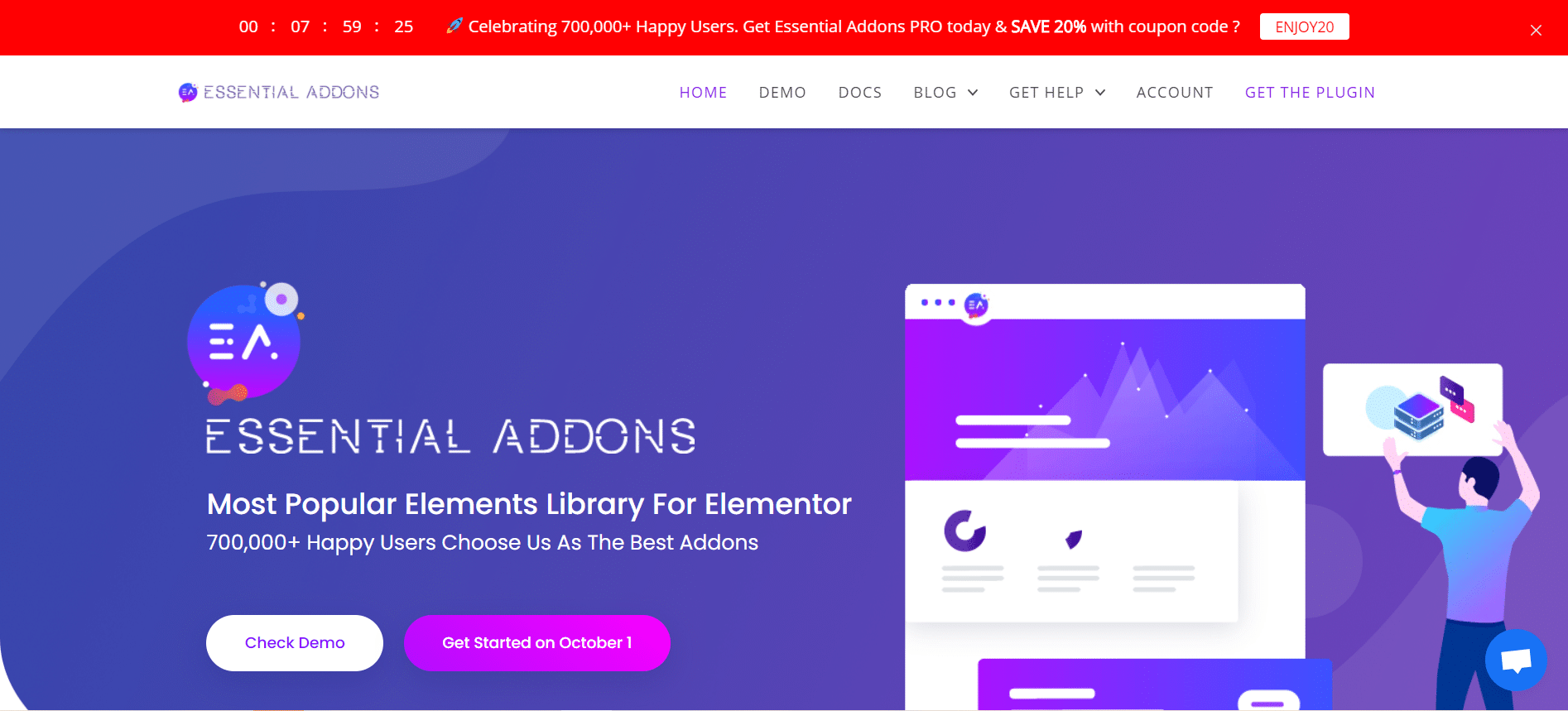
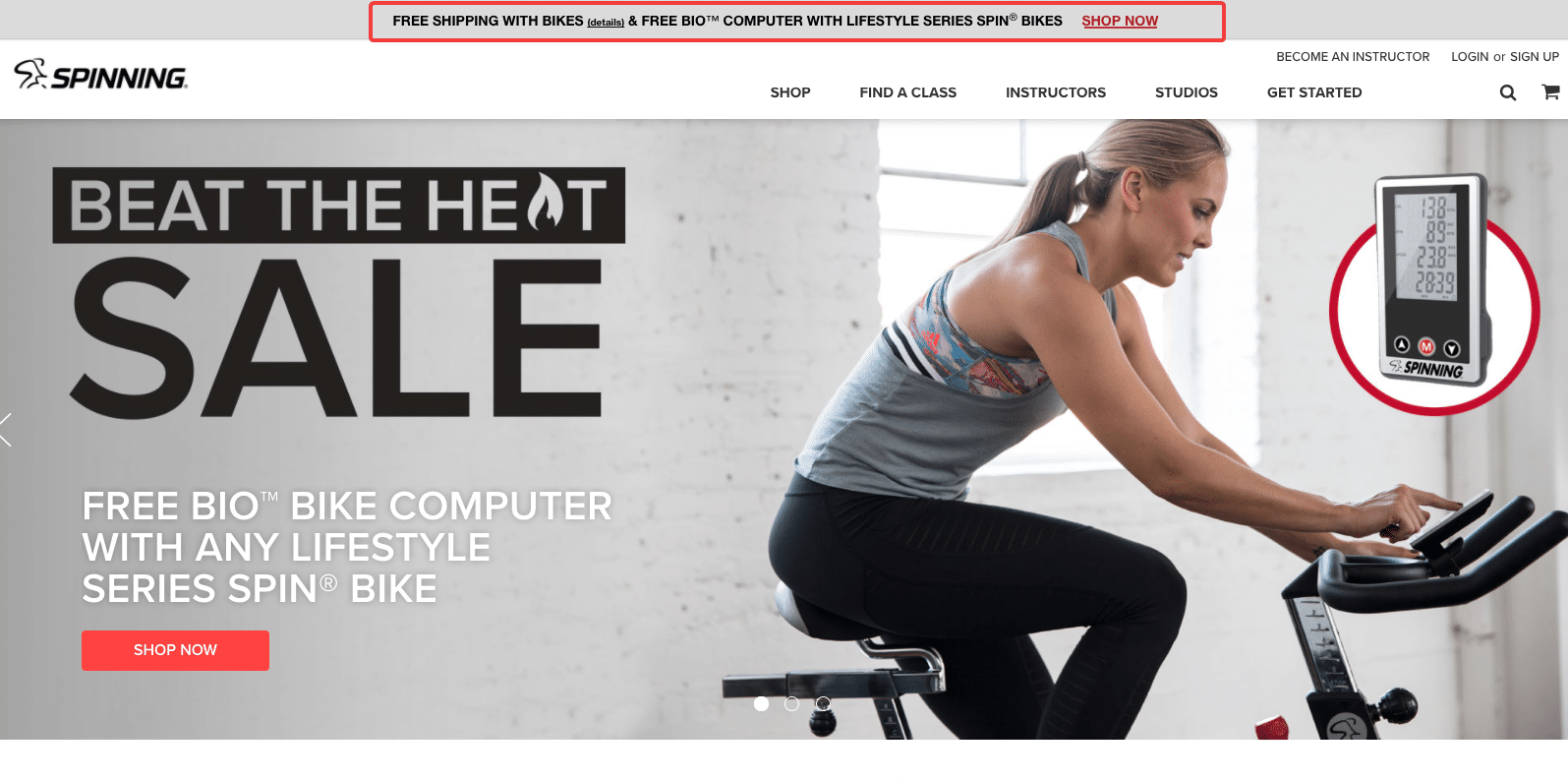
على سبيل المثال ، إذا كنت تعمل ترقيات المبيعات، يمكنك عرض الإعلان باستخدام شريط التنبيهات. بهذه الطريقة ، عندما يزور زائر الموقع صفحتك ، سيرى على الفور عرض المبيعات على شريط التنبيهات. نريد أن نرى أنه في العمل؟ ألق نظرة على كيفية استخدام هذه المواقع أدناه لأشرطة الإشعارات على مواقع WordPress الخاصة بهم.


علاوة على ذلك ، إذا قمت بإضافة جهاز توقيت ديناميكي إلى شريط التنبيهات ، فقد يشعر زوار الموقع بالحاجة الملحة لإجراء عملية شراء. هذا هو المعروف باسم تسويق FOMO (الخوف من الضياع). يمكنك استخدام هذا النوع من استراتيجية التسويق لزيادة التحويلات باستخدام شريط إعلام WordPress.
يمكنك أيضًا استخدام شريط إشعارات WordPress لتنمية قائمتك البريدية. إذا كان زائر الموقع يحب المحتوى الخاص بك ، فيمكنه ببساطة النقر فوق شريط الإشعارات والاشتراك في رسالتك الإخبارية باستخدام عنوان بريده الإلكتروني. وبالمثل ، يمكنك استخدام شريط إشعارات WordPress للإعلانات المهمة ، أو لتقديم تفاصيل الاتصال.
3 طرق لجعل شريط إعلام WordPress الخاص بك بارزًا
بالطبع ، لا يكفي مجرد إضافة شريط إعلام إلى صفحات الويب الخاصة بك. للحصول على أفضل النتائج ، تحتاج إلى تخصيص شريط الإشعارات لجعله بارزًا. هناك عدة طرق يمكنك من خلالها القيام بذلك دون الحاجة إلى العبث بالرموز أو CSS. مع NotificationX، الدليل الاجتماعي النهائي وحل FOMO لـ WordPress ، يمكنك إنشاء أشرطة إشعارات جذابة ببضع نقرات.
أضف أزرارًا جذابة باستخدام شريط التنبيهات الخاص بـ WordPress
إذا كنت ترغب في زيادة التحويلات باستخدام شريط إشعارات WordPress الخاص بك ، فيجب عليك إضافة أزرار لافتة للنظر. بهذه الطريقة ، يمكن للزائرين النقر فوق الزر للاستفادة من الخصومات أو إجراء عمليات شراء أو الاشتراك في رسالتك الإخبارية. باستخدام NotificationX ، يمكنك الوصول إلى قوالب جاهزة مختلفة لشريط الإشعارات ، وكلها تحتوي على أزرار جميلة مضافة إليها.
أضف عد تنازلي متحرك لخلق الاستعجال
يدور تسويق FOMO حول خلق شعور بالإلحاح لدى زوار موقعك ، وأفضل طريقة للقيام بذلك هي باستخدام توقيت العد التنازلي. بهذه الطريقة ، يمكن لزوار موقعك أن يروا أن الوقت ينفد بالنسبة لهم لاتخاذ قرار سريع. لذلك ، سيشعرون بأنهم مضطرون لإجراء عملية شراء بسرعة قبل نفاد العرض.
استخدم مؤقتات دائمة الخضرة لجعل شريط الإشعارات أكثر ديناميكية
باستخدام NotificationX ، يمكنك جعل شريط الإشعارات أكثر ديناميكية باستخدام ملف مؤقت دائم الخضرة. تستخدم أجهزة ضبط الوقت هذه ملفات تعريف الارتباط كأجهزة تتبع. يبدأون الموقت بمجرد أن يزور عميل محتمل موقع الويب الخاص بك لأول مرة. ما يعنيه هذا ، هو أن يكون العد التنازلي فريدًا لكل زائر. هذا يجعل عداد العد التنازلي أكثر ديناميكية ويخلق إحساسًا أكبر بالإلحاح لدى زوار الموقع.
شاهد الفيديو التعليمي هنا
كيفية إنشاء شريط إعلام WordPress في Elementor باستخدام NotificationX
منشئ الصفحات العنصر هو أحد حلول WordPress الأكثر شيوعًا لإنشاء مواقع ويب كاملة دون أي ترميز. يمكنك الآن استخدام Elementor مع NotificationX ، حل FOMO النهائي لـ WordPress ، لإنشاء شريط إعلام مذهل بدون تشفير. ما عليك سوى اتباع هذا الدليل التفصيلي أدناه ، لإنشاء شريط إعلام WordPress في Elementor باستخدام NotificationX.
الخطوة 1: قم بتثبيت وتنشيط NotificationX
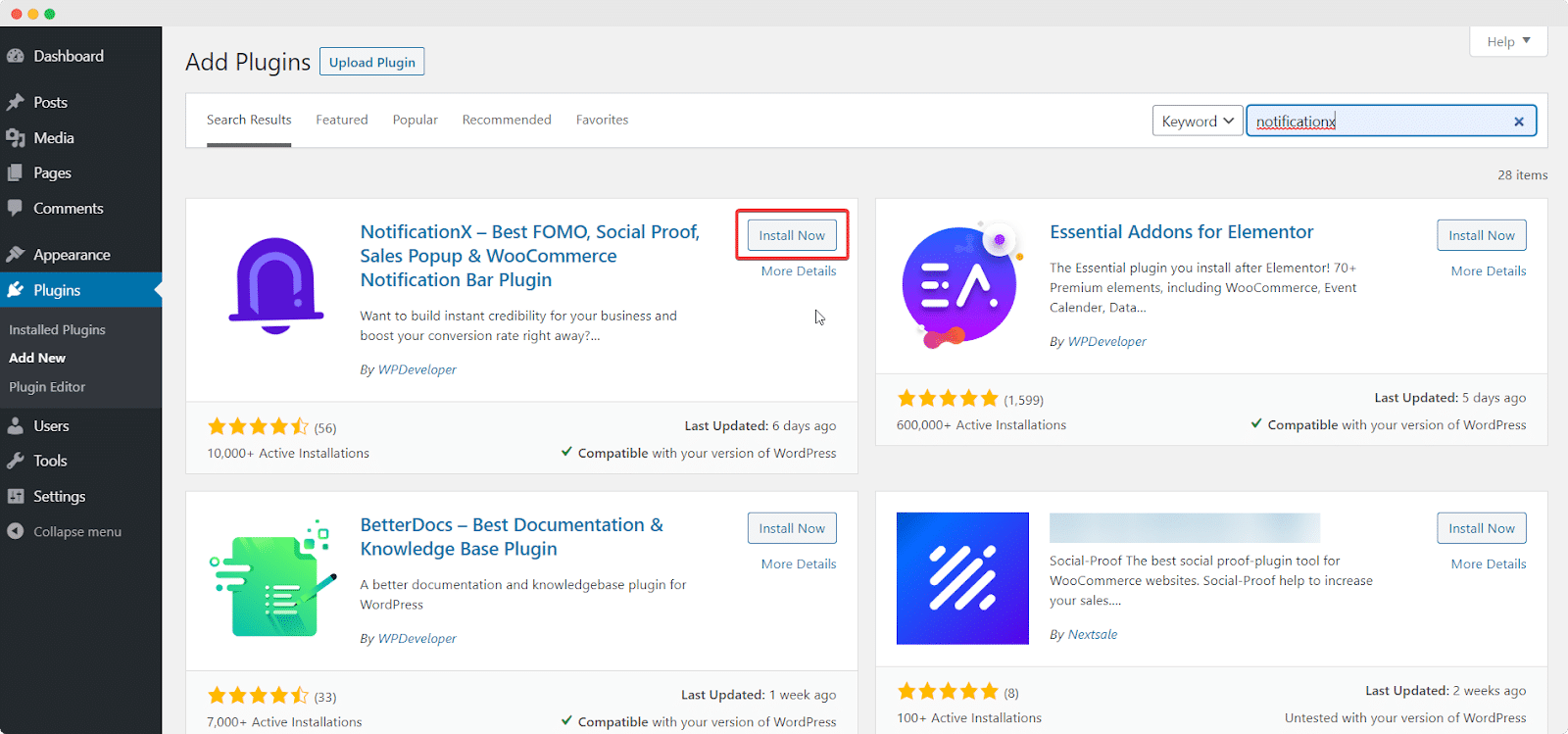
أولا ، سوف تضطر إلى ذلك تثبيت وتنشيط NotificationX على موقع WordPres الخاص بك. ما عليك سوى الإصدار المجاني لهذا البرنامج التعليمي. للقيام بذلك ، انتقل إلى الإضافات → إضافة جديد من لوحة تحكم WordPress الخاصة بك واكتب "NotificationX" في شريط البحث. ثم انقر فوق "تثبيت" ثم "تنشيط" لاحقًا.

الخطوة 2: إنشاء شريط إعلام
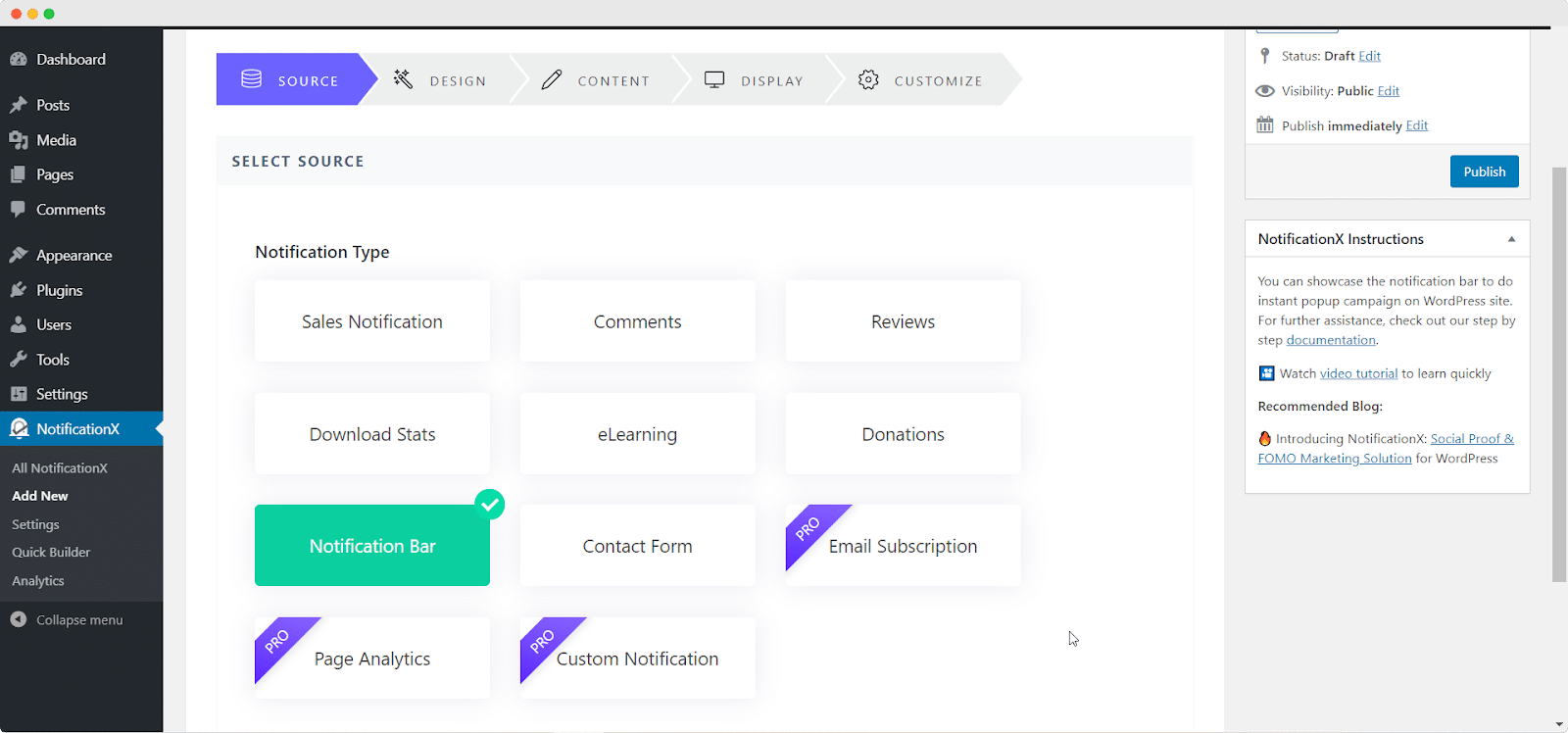
بعد الانتهاء من تثبيت وتنشيط NotificationX ، ستحتاج إلى ذلك إنشاء شريط إعلام في NotificationX. يمكنك القيام بذلك من خلال الانتقال إلى NotificationX → إضافة جديد من لوحة تحكم WordPress الخاصة بك. سيتم نقلك إلى صفحة جديدة حيث يمكنك الاختيار 'شريط الإشعارات' كمصدر كما هو موضح أدناه.

الخطوة 3: قم بتكوين شريط إعلام WordPress الخاص بك في NotificationX
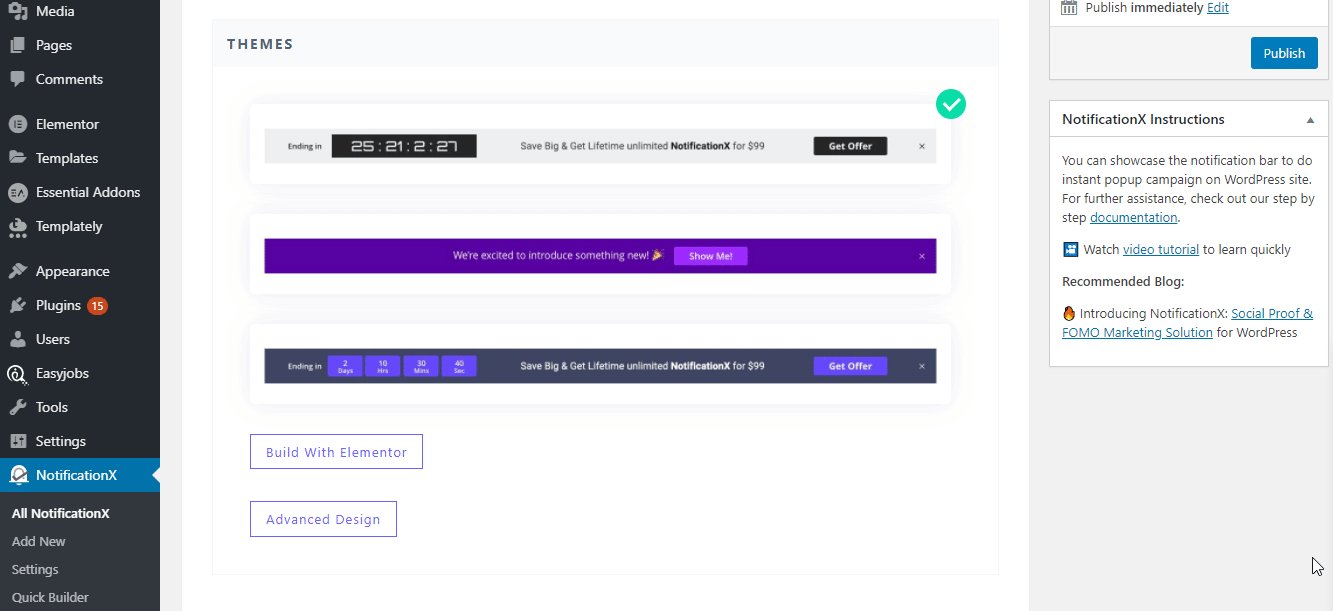
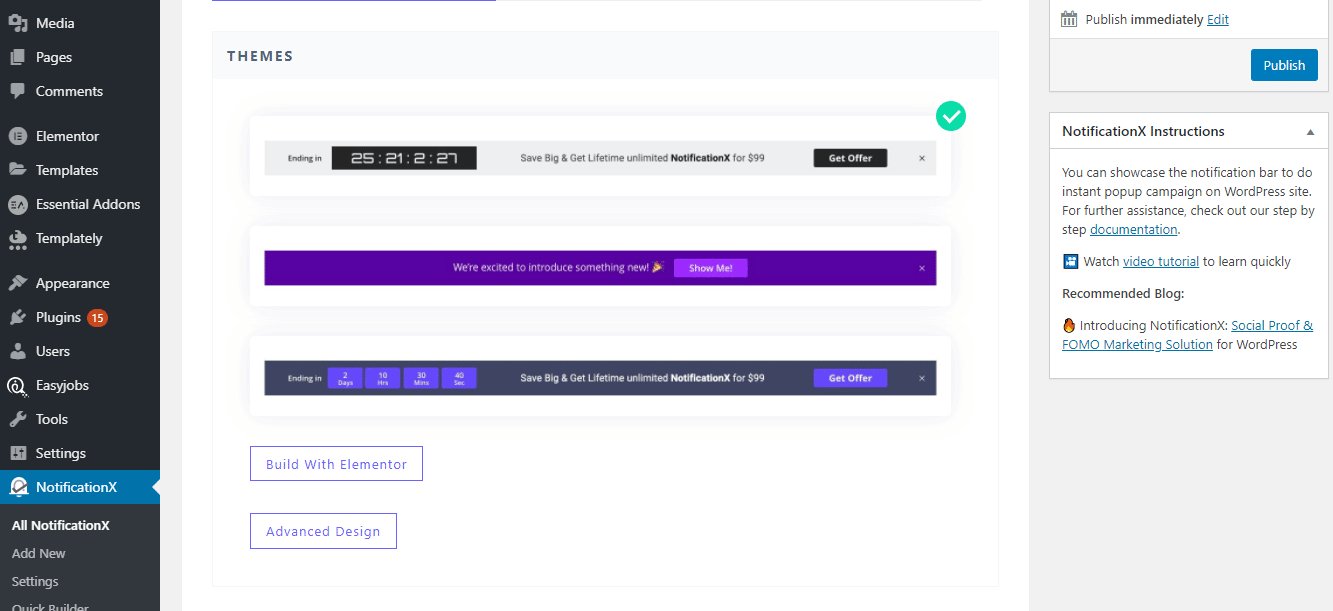
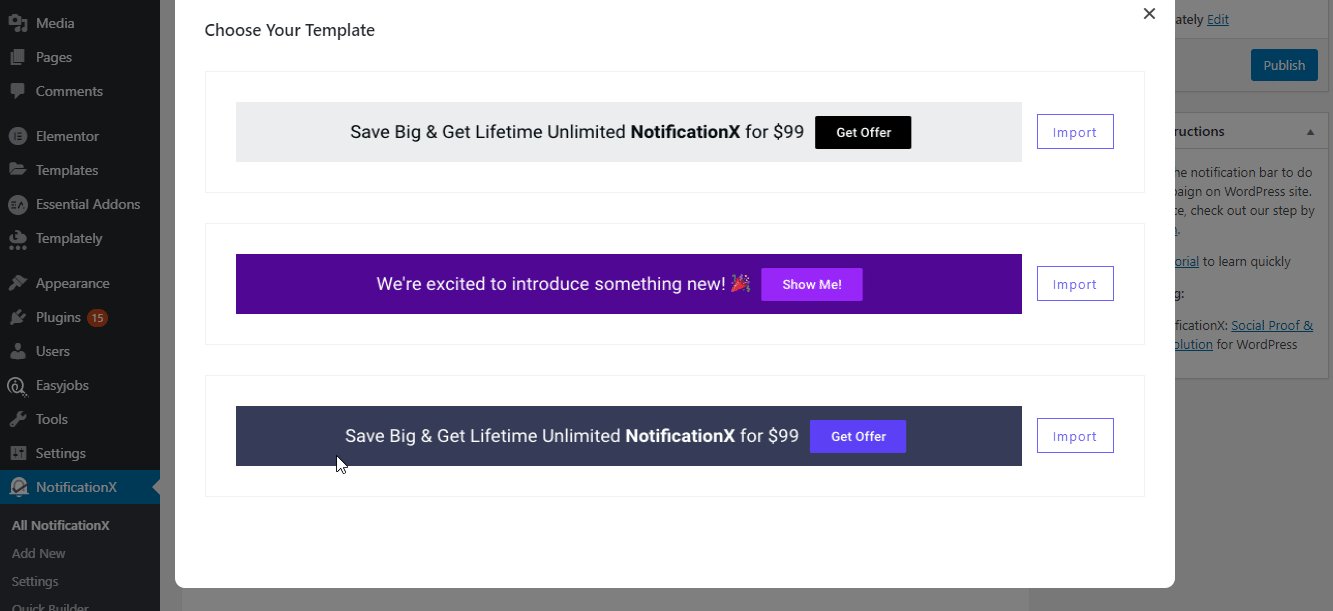
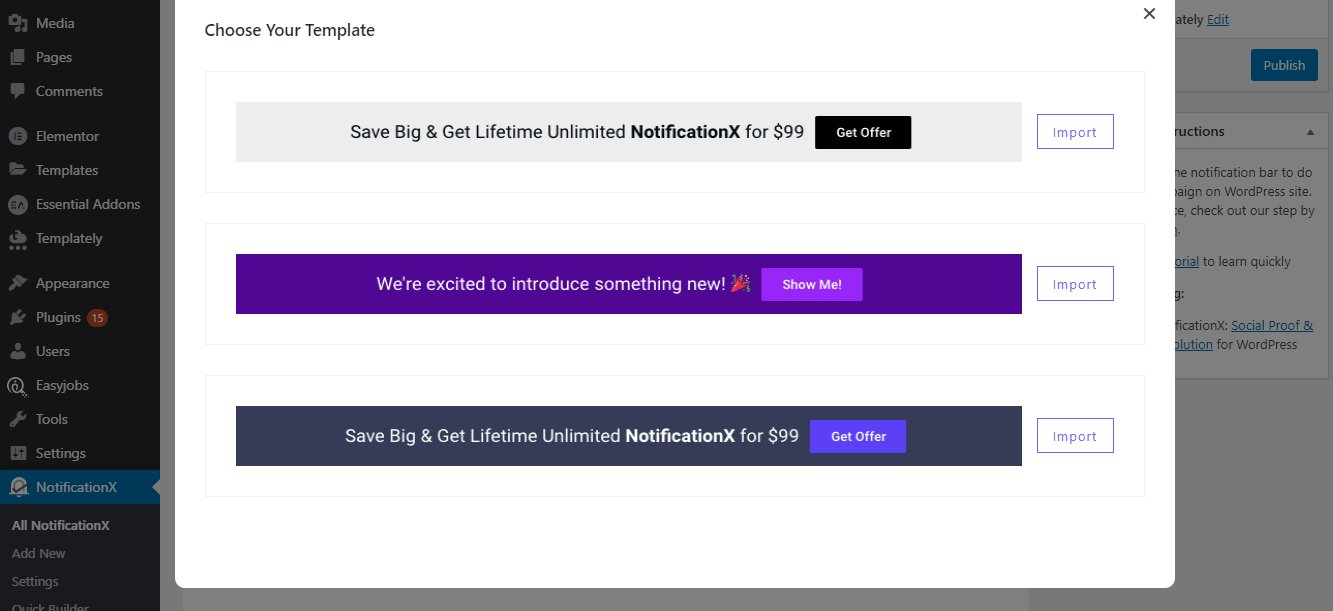
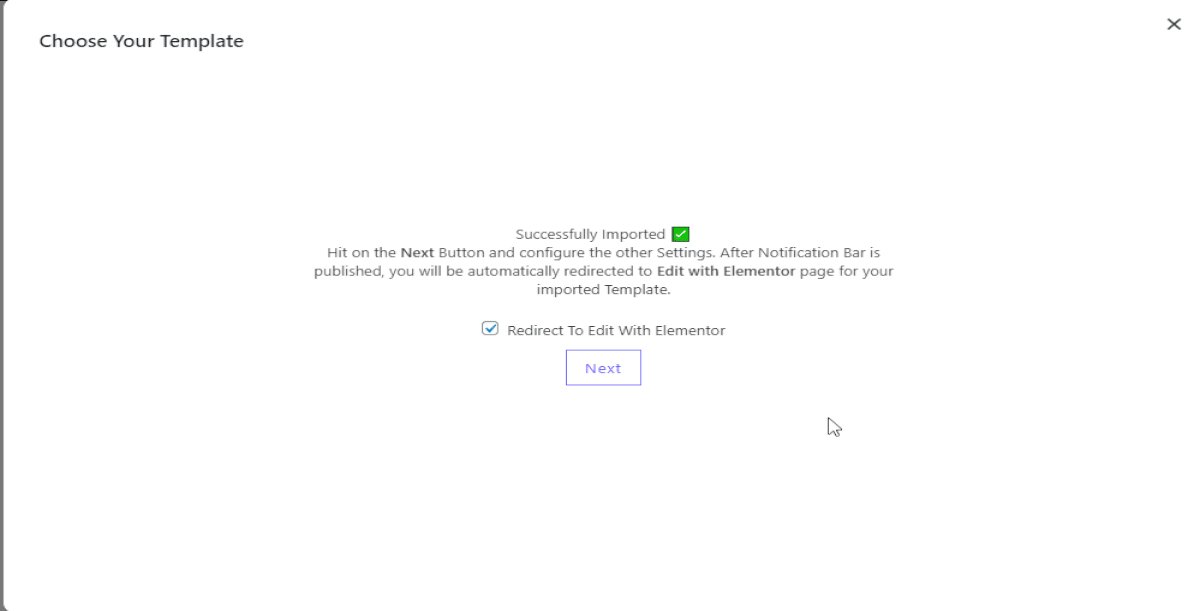
بعد اختيار مصدرك ، توجه إلى 'تصميم' علامة التبويب في NotificationX. هنا ، ستتمكن من تكوين شريط إشعارات WordPress الخاص بك. إذا قمت بالتمرير لأسفل ، ستجد خيارًا يسمى "البناء باستخدام Elementor". عند النقر فوق هذا الزر ، سترى نافذة منبثقة تظهر تعرض تخطيطات مختلفة لشريط إشعارات WordPress الخاص بك. اختر أيًا من هذه التخطيطات التي تريدها. ثم انقر فوق الزر "استيراد" بجوار التصميم الذي حددته.

بعد ذلك ، عليك الانتقال إلى 'عرض' علامة التبويب في NotificationX. هنا ، يمكنك تكوين الإعدادات لاختيار المكان الذي تريد عرض شريط إشعارات WordPress فيه. يمكنك أيضًا اختيار عرض شريط الإشعارات لكل من يزور موقعك ، أو لأشخاص محددين فقط.
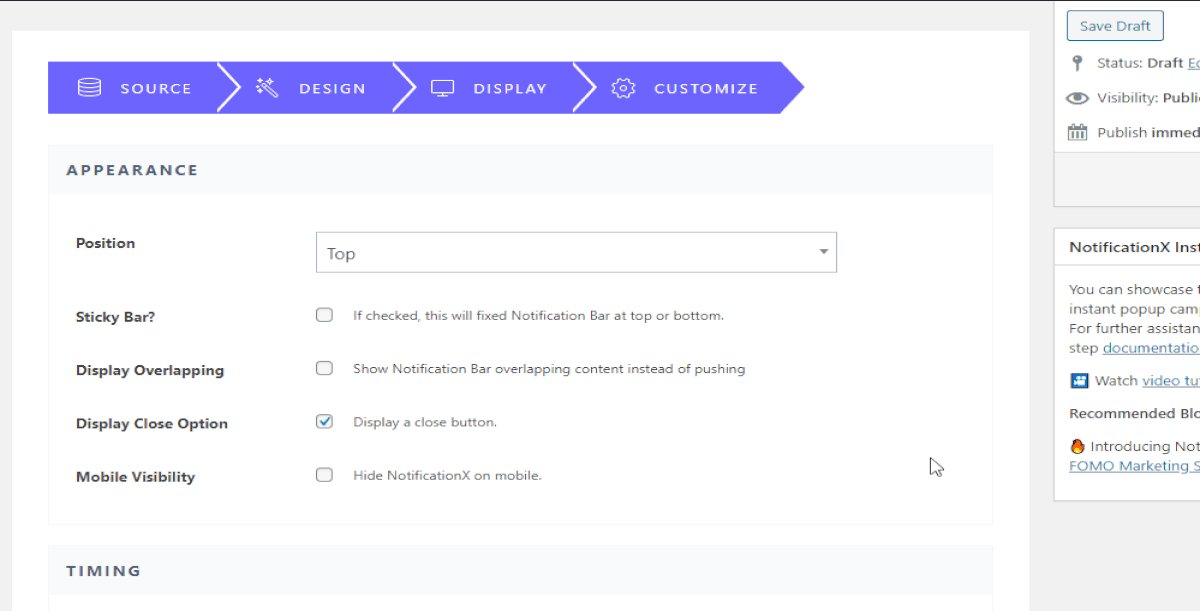
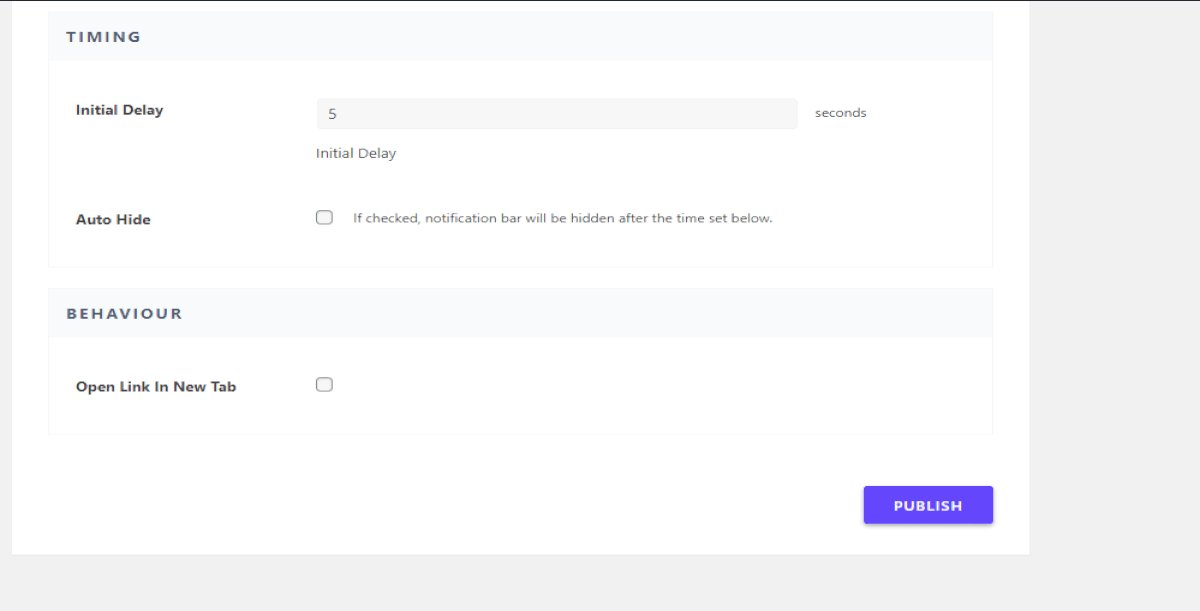
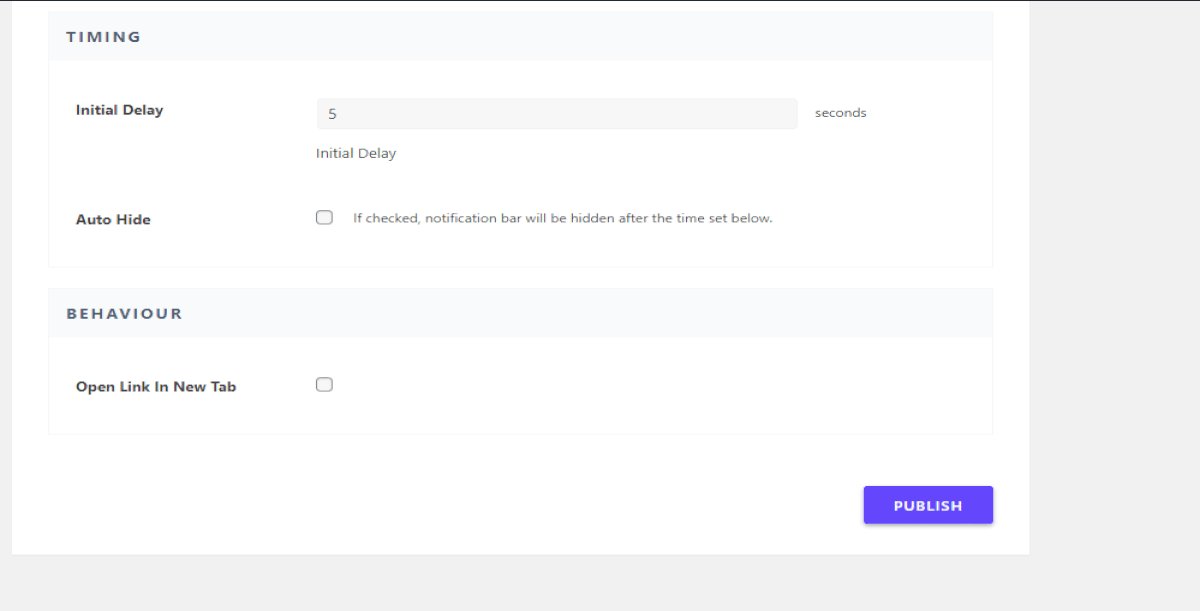
بعد الانتهاء من هذه الخطوة ، انتقل إلى 'يعدل أو يكيف' علامة التبويب في NotificationX. قم بالتلاعب بالإعدادات هنا لاختيار موضع شريط الإشعارات الخاص بك ، وتمكين خيار الإغلاق ، ورؤية الهاتف المحمول وغير ذلك الكثير.

الخطوة 4: تخصيص تصميم شريط إشعارات WordPress الخاص بك في Elementor
عند الانتهاء من جميع الخطوات المذكورة أعلاه ، انقر فوق 'ينشر' من لوحة القيادة NotificationX. ستتم إعادة توجيهك إلى محرر العنصر. من هنا ، يمكنك تصميم شريط إشعارات WordPress الخاص بك بأي طريقة تريدها دون لمس سطر واحد من التعليمات البرمجية. يمكنك أيضًا إضافة أي نوع من أدوات Elementor أو إضافة أقسام جديدة بجوار شريط الإشعارات.
الخطوة 5: معاينة النتيجة النهائية
بمجرد الانتهاء من تخصيص شريط إشعارات WordPress الخاص بك في Elementor ، تأكد من حفظ التغييرات. يمكنك بعد ذلك معاينة شريط الإشعارات لمعرفة كيف يبدو ونشره إذا كنت سعيدًا بمظهره.

كما ترى ، من خلال دمج NotificationX مع Elementor ، أصبح إنشاء شريط إشعارات WordPress في Elementor أسهل من أي وقت مضى. جربها بنفسك اليوم ، وشاركنا تجربتك في التعليقات أدناه. إذا واجهت أي صعوبات فلا تتردد في ذلك اتصل بفريق الدعم لدينا لمزيد من المساعدة. أو انضم إلينا مجتمع الفيسبوك للتواصل مع مستخدمي WordPress الآخرين مثلك.