The new Notification Bar in NotificationX allows for better customization, dynamic notifications, countdowns, and advanced targeting to increase user engagement and conversions.
カテゴリー: NotificationX

10 FOMO Marketing Strategies You Can’t Miss in 2025
A detailed blog on best FOMO marketing strategies that you can apply on your next marketing campaign to get the desired success!
![How to Increase Email Subscriptions & Boost Engagement Using NotificationX [2025] 3 Increase Email Subscription](https://notificationx.com/wp-content/uploads/2025/03/image.png)
How to Increase Email Subscriptions & Boost Engagement Using NotificationX [2025]
Increase Email Subscription & boost engagement with NotificationX. Use real-time social proof notifications to grow your list effortlessly.

How to Display WordPress Cookie Notice Using NotificationX?
Implementing a cookie notice on your WordPress site is crucial for legal compliance and user trust. In this blog, discover how NotificationX simplifies the process of displaying cookie notices on your website and ensures you stay privacy-compliant.

Website Conversion Rate: 3+ Surefire Ways to Improve It in 2025
Looking for ways to boost your website conversion rates? Learn from the expert tips & tricks to make the most out on it.

NotificationX Year In Review 2024: A Year of Innovation, Growth, Milestones & More
2024: A Remarkable Year for NotificationX. From launching innovative features like Discount Alerts and ActiveCampaign Integration to reaching 40,000+ active users worldwide, 2024 has been a transformative journey. We also celebrated 6 amazing years of empowering businesses to boost engagement and conversions. Here's to continuing this success in 2025!

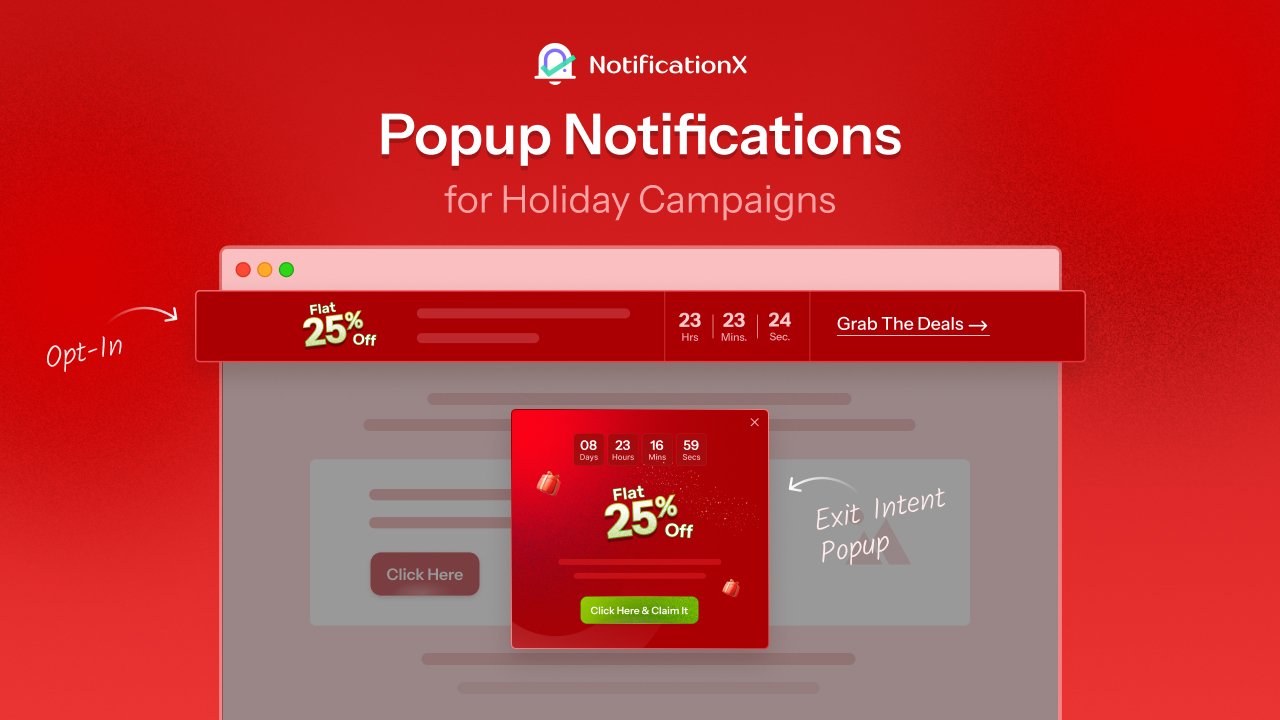
How to Create Festive Popup Notifications for Holiday Campaigns
Learn how to create festive popup notifications for your holiday campaigns using NotificationX to boost sales and engage visitors

WP Weekly Awards 2024: NotificationX Nominated for Best Marketing Automation Plugin!
NotificationX is nominated as one of the best marketing automation plugins at WP Weekly Awards 2024. Cast your vote today and help us win this honor!
![Introducing Mobile Responsive Notifications in NotificationX: How It Works To Boost User Experiences [Use Cases & Benefits] 9 mobile-responsive-notifications](https://notificationx.com/wp-content/uploads/2024/11/image.jpeg)
Introducing Mobile Responsive Notifications in NotificationX: How It Works To Boost User Experiences [Use Cases & Benefits]
Make your website notifications mobile-optimized using NotificationX's ready mobile responsive notification design.

NotificationX Black Friday Special: Tips to Boost Your Website Conversions & Credibility
Learn & apply the tips on your Black Friday campaign to boost website conversions and credibility along with enjoying BFCM special deals on NotificationX.




