Captivate and inform customers about on-sale products by using the exclusive Discount Alerts feature by NotificationX.
![[New & Exclusive] Introducing ActiveCampaign Subscription Alert With NotificationX 2 ActiveCampaign Subscription Alert](https://notificationx.com/wp-content/uploads/2024/03/image.jpeg)
[New & Exclusive] Introducing ActiveCampaign Subscription Alert With NotificationX
Introducing ActiveCampaign Subscription Alert, seamlessly integrated with NotificationX for effortless engagement

Discovering NotificationX: Guide To 12+ Top WordPress Growth Hacks
Elevate your WordPress experience with NotificationX. Unveil some growth hacks that can transform your website and business.

Monster’s Award 2023: NotificationX Nominated for Best WordPress WooCommerce Plugins!
NotificationX got nominated at the prestigious Monster's Award 2023. Show your support and cast your precious votes today!

WooCommerce Black Friday Sale: Steps To Maximize Your Profit Effortlessly In 2024
In our comprehensive guide, learn the foolproof steps to achieve record-breaking profits during the upcoming WooCommerce Black Friday Sale.

10 Internet Marketing Myths That You Need To Avoid From Now
Learn the truth about common internet marketing myths and prepare your company for long-term success with smart online tactics.

5 Years Of Elevating WordPress Marketing: NotificationX Birthday Recap
NotificationX just turned 5! Join us as we reminiscence our journey so far and look at what we have in store for the future.
![[New Feature] How To Integrate YouTube With NotificationX: A Complete Guide 8 Integrate YouTube With NotificationX](https://notificationx.com/wp-content/uploads/2023/09/Integrate-YouTube-With-NotificationX.png)
[New Feature] How To Integrate YouTube With NotificationX: A Complete Guide
Dive in here to learn how to integrate YouTube with NotificationX - a game changing feature for content creators, businesses, and website owners.

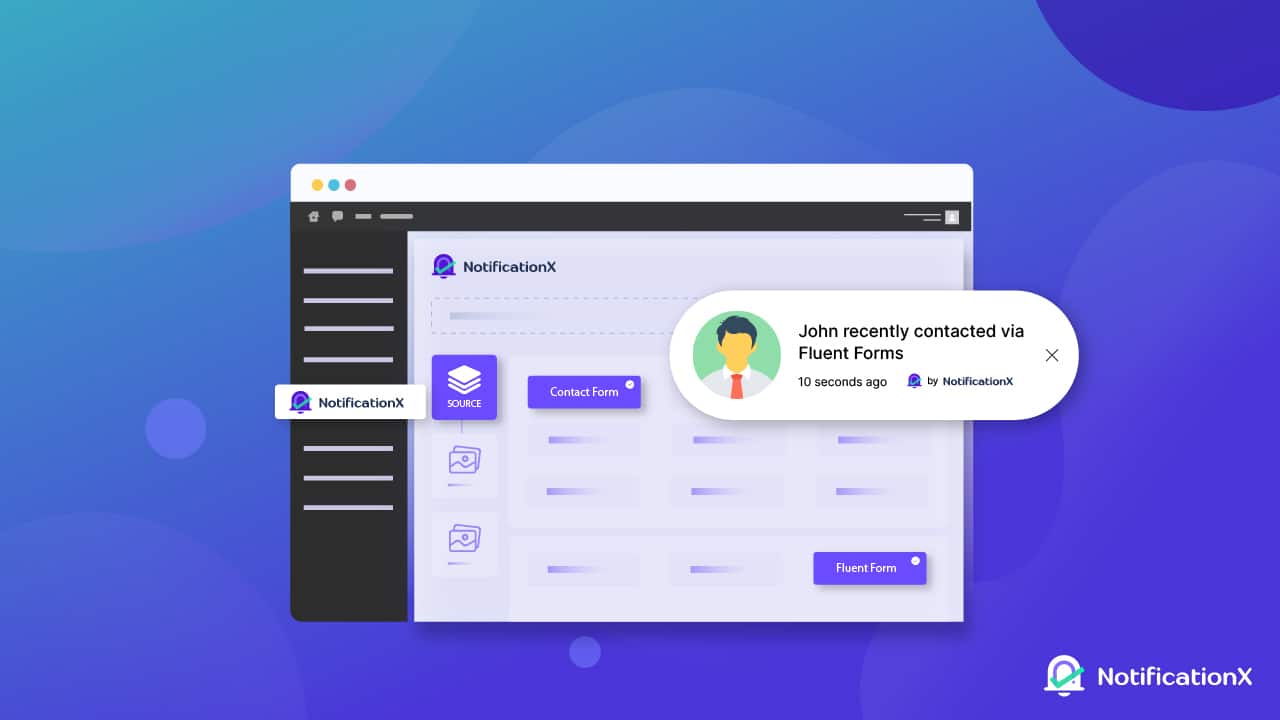
How To Display Fluent Forms Submission Alert Using NotificationX?
Fluent Forms submission alerts often give credibility to your website while also increasing interaction. NotificationX can make it easier to display these alerts.

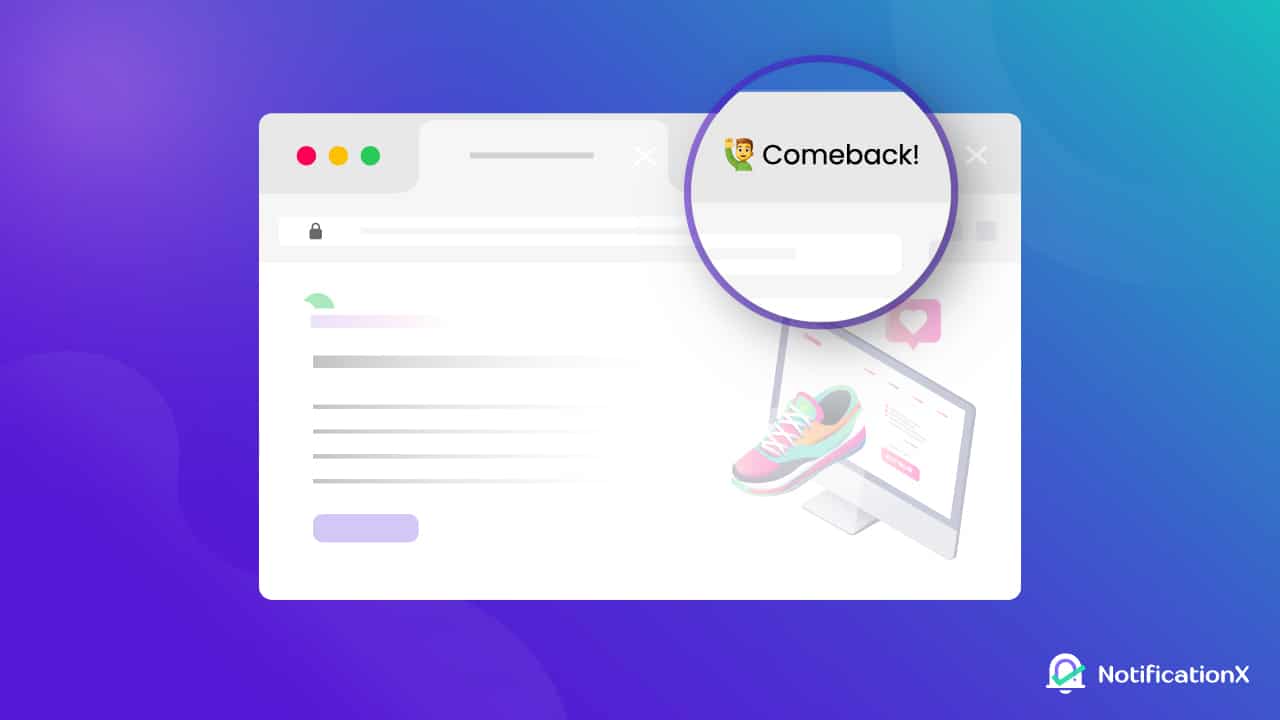
How To Attract Customers With Flashing Browser Tab Notifications Using NotificationX?
Captivate customers with flashing browser tab notifications using NotificationX. Boost your attraction strategies effortlessly.

![[Exclusive Feature] Discount Alerts By NotificationX: How To Notify & Entice Customers About On-Sale Products 1 Discount Alerts](https://notificationx.com/wp-content/uploads/2024/03/image-1.jpeg)

