कोई फर्क नहीं पड़ता कि आप किस तरह का ऑनलाइन व्यापार चला रहे हैं, आकर्षक का उपयोग कर अधिसूचना बार आपके व्यवसाय के लिए बिक्री को बढ़ावा देने का एक शानदार तरीका है। साथ में NotificationX, अब आप तुरंत आंख को पकड़ने का निर्माण कर सकते हैं सदाबहार अधिसूचना बार के साथ गतिशील टाइमर संभावित ग्राहकों के लिए विशेष प्रचार ऑफ़र दिखाने के लिए। यह एक अद्भुत तकनीक है जो आपकी वेबसाइट के आगंतुकों में तात्कालिकता की भावना पैदा करती है और इस प्रकार आपको अपनी बिक्री को बढ़ावा देने में मदद करती है।
विषय - सूची
एक सूचना पट्टी क्या है?
ए अधिसूचना बार एक छोटा सा बैनर है जो आमतौर पर आपके पृष्ठ के शीर्ष पर या नीचे स्थित होता है। इसका उपयोग किसी विशेष समाचार जैसे उत्पाद की पेशकश, छूट, बिक्री, या किसी भी प्रकार के नोटिस पर तुरंत और तुरंत अपने आगंतुकों का ध्यान आकर्षित करने के लिए किया जाता है।
यद्यपि यह ब्लॉग पोस्ट इस बात पर केंद्रित है कि बिक्री संवर्धन उद्देश्यों के लिए वेबसाइट अधिसूचना बार का उपयोग कैसे किया जा सकता है, आप अन्य चीजों के लिए अधिसूचना सलाखों का भी उपयोग कर सकते हैं जैसे:
- साइट विज़िटर से आपके न्यूज़लेटर की सदस्यता लेने के लिए कहना
- ग्राहकों को व्यावसायिक घंटे, शिपिंग जानकारी या अन्य अपडेट के बारे में सूचित करना
- फोन नंबर जैसी त्वरित संपर्क जानकारी प्रदान करना
- आपके उत्पादों या सेवाओं से संबंधित अपडेट
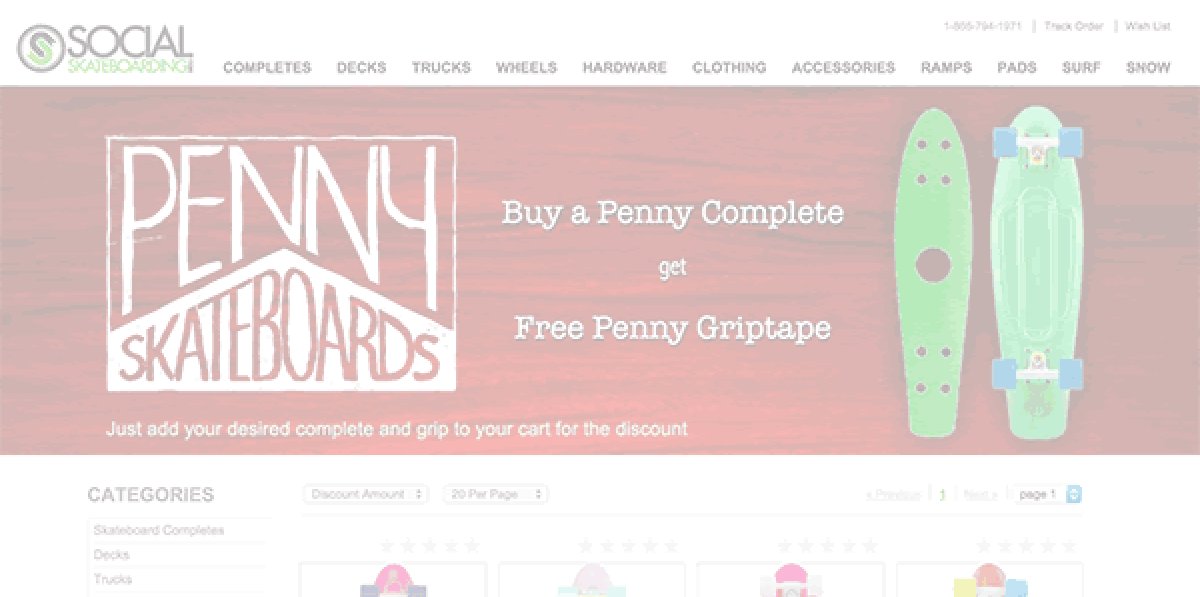
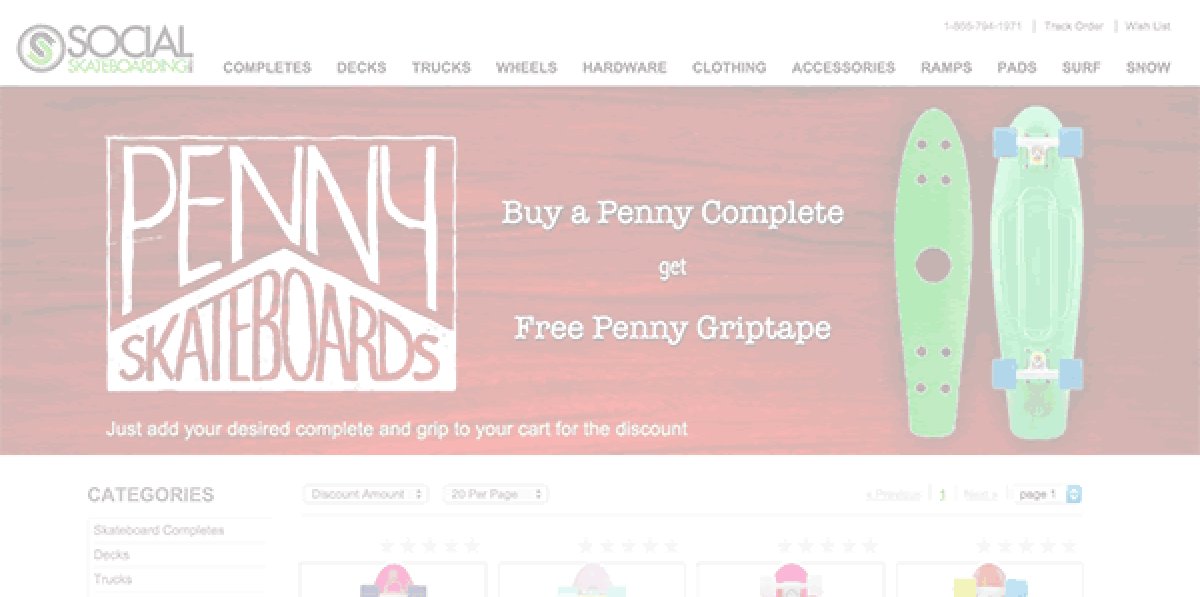
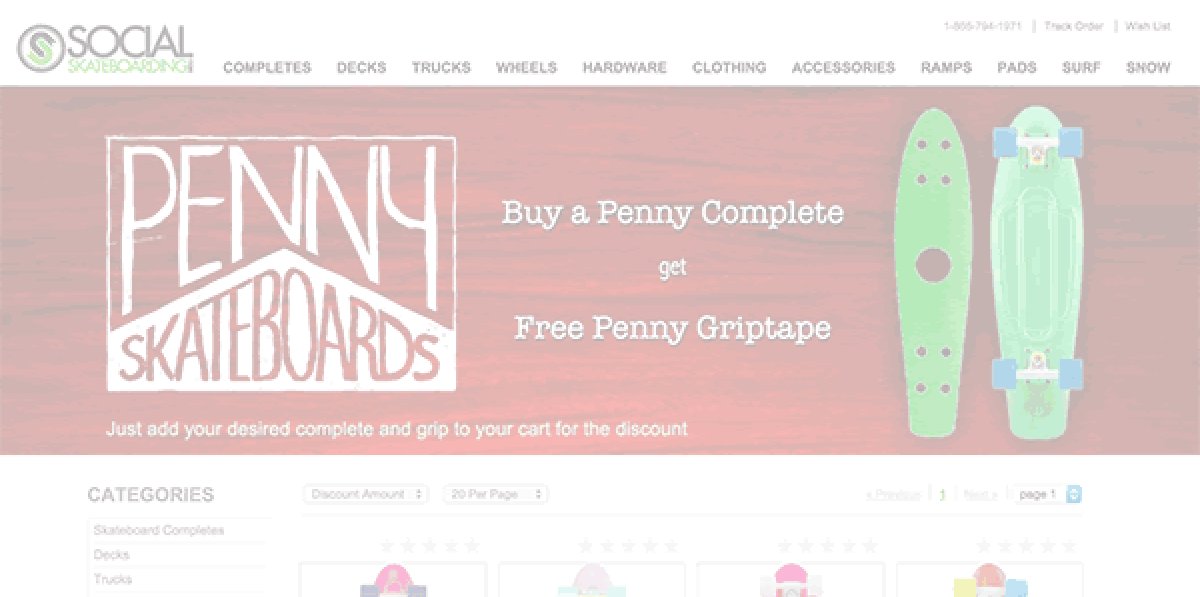
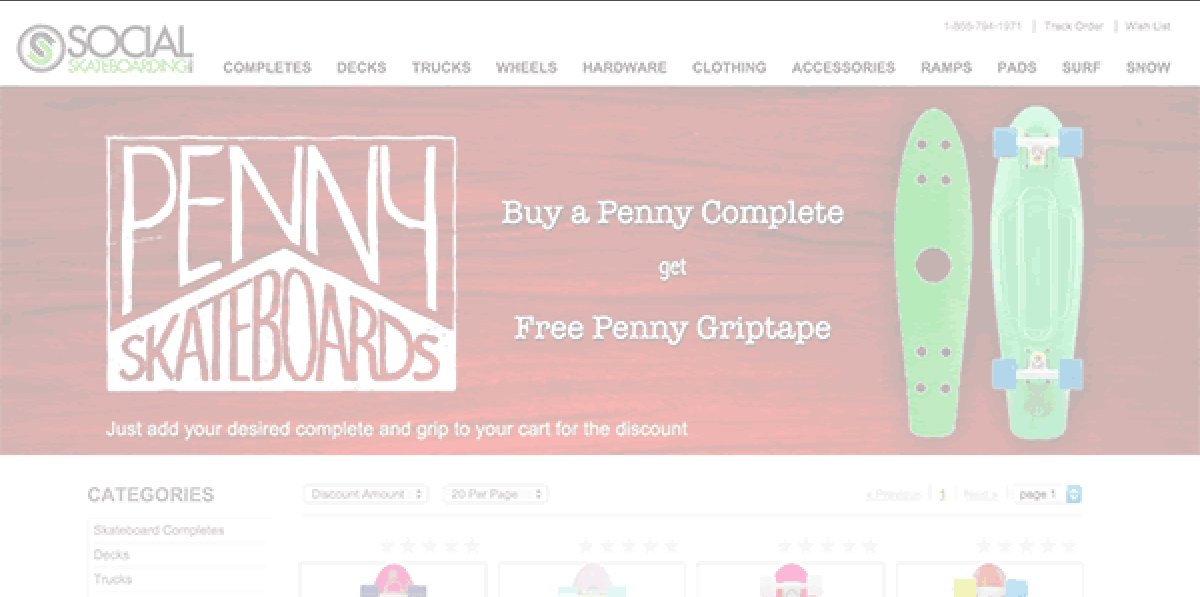
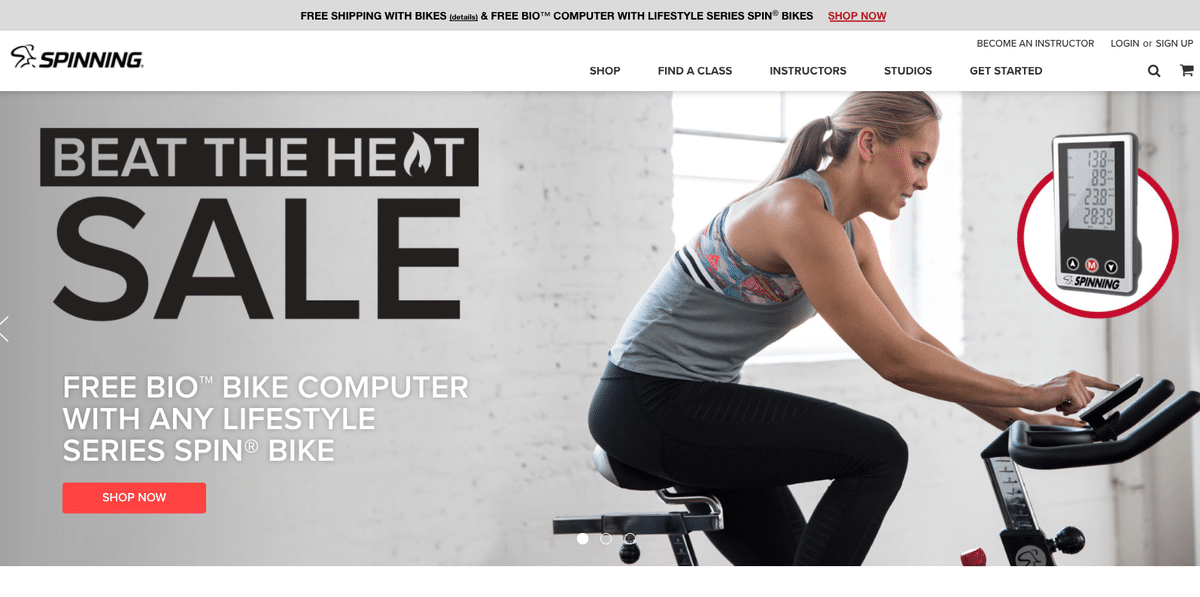
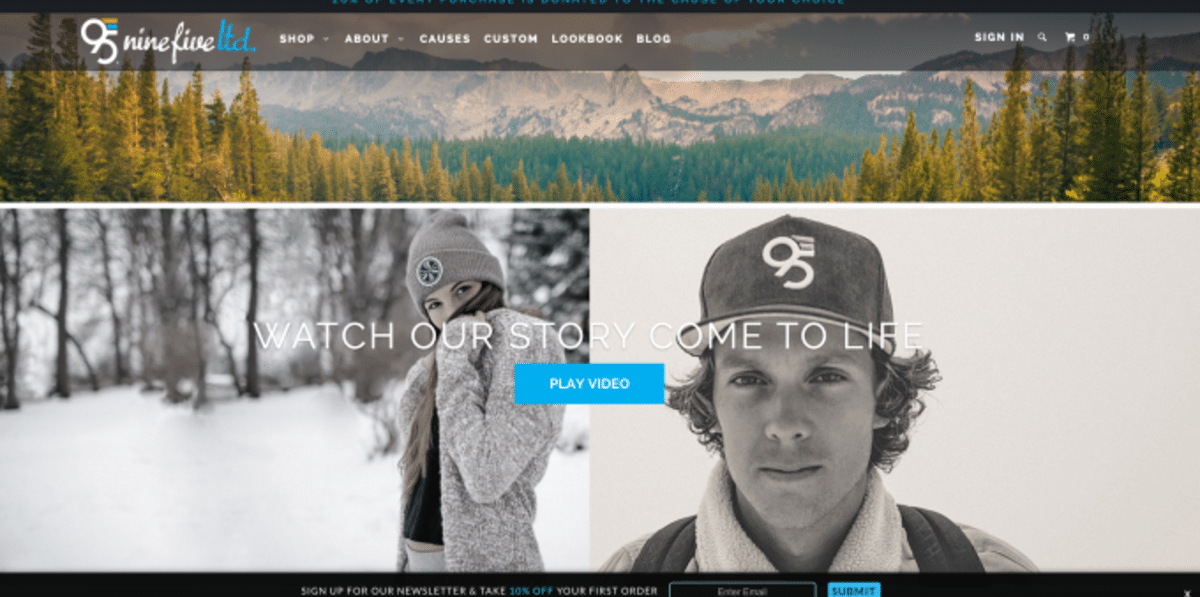
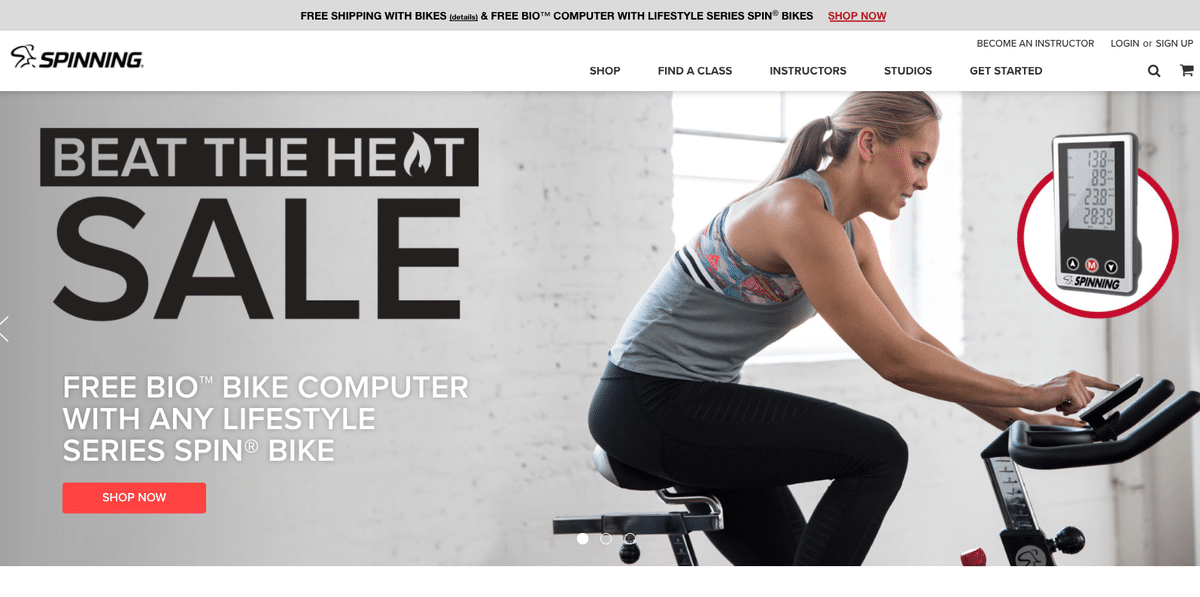
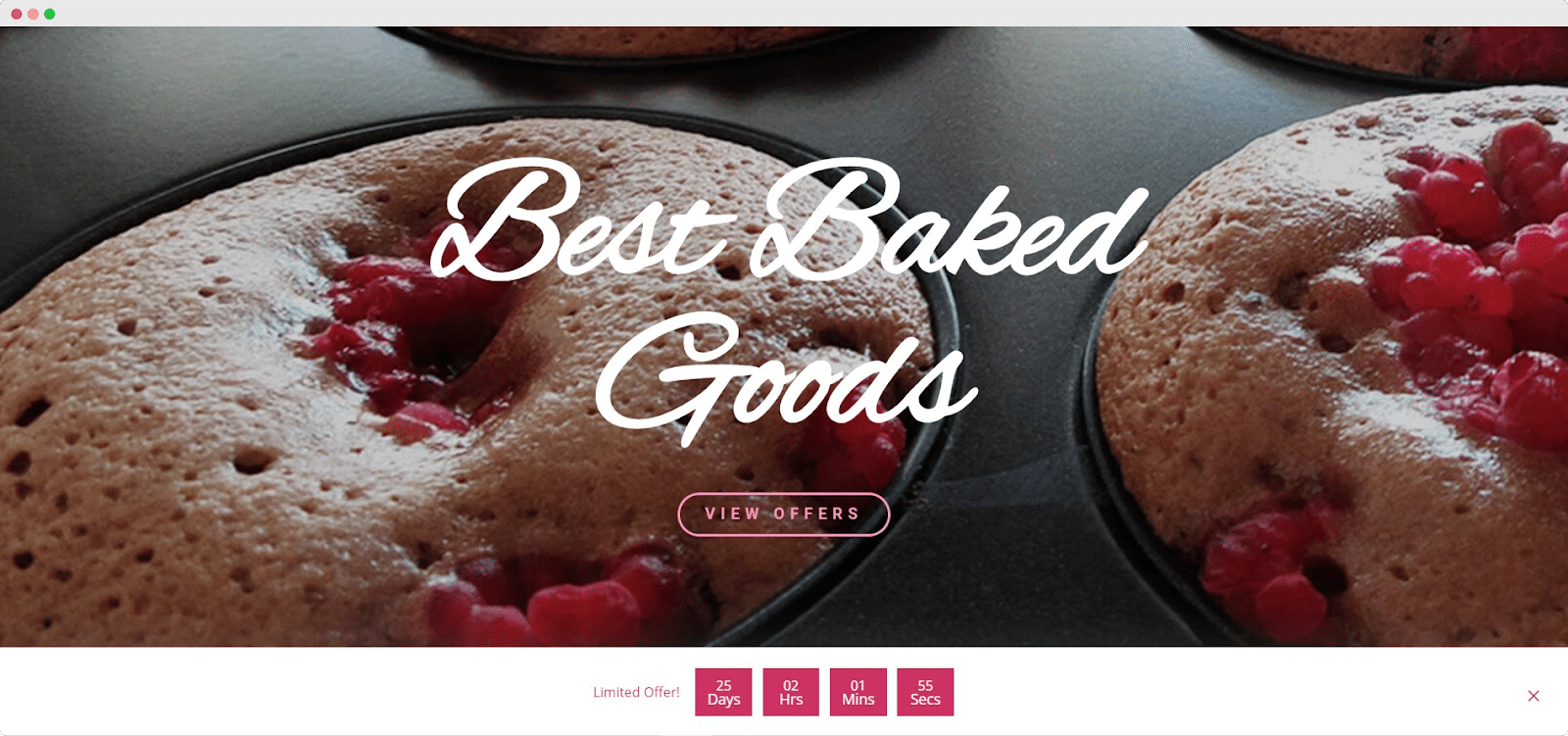
आपको उन सभी तरीकों के बारे में पता लगाने के लिए जिन्हें आप अधिसूचना पट्टियों का उपयोग कर सकते हैं, यह देखें कि ये ब्रांड विभिन्न उद्देश्यों के लिए अपनी वेबसाइटों पर अधिसूचना पट्टियों का उपयोग कैसे कर रहे हैं





नोटिफिकेशन बार के साथ काउंटडाउन टाइमर का उपयोग क्यों करना चाहिए?
उलटी गिनती टाइमर और सूचना पट्टियां आपकी वर्डप्रेस वेबसाइट पर बिक्री को बढ़ावा देने का एक शानदार तरीका है जो आपको अपने आगंतुक का ध्यान तुरंत खींचने में मदद करता है। खूबसूरती से डिज़ाइन किए गए नोटिफिकेशन बार के साथ, आप अपने बिक्री संवर्धन ऑफ़र या छूट को अधिक रचनात्मक तरीके से प्रदर्शित कर सकते हैं और उन्हें अपनी वेबसाइट पर कहीं भी प्रदर्शित कर सकते हैं।
दूसरी ओर, उलटी गिनती घड़ी जोड़ने अपने नोटिफिकेशन बार से आप खरीदारी के निर्णय लेने के लिए अपने साइट आगंतुकों को प्रभावित कर सकते हैं। अपनी सूचना पट्टी में एक एनिमेटेड उलटी गिनती जोड़कर, आपके साइट आगंतुकों को पता चल जाएगा कि आपका प्रस्ताव केवल बहुत सीमित समय के लिए है। इससे उन्हें समय से पहले खत्म होने से पहले अपने प्रमोशनल ऑफर का फायदा उठाने की फुर्सत महसूस होगी। इस प्रकार की मार्केटिंग रणनीति का उपयोग कई व्यवसायों द्वारा किया जाता है, और इसे इस रूप में जाना जाता है FOMO विपणन, या मार्केटिंग से बाहर निकलने का डर।
सदाबहार टाइमर बनाम। फिक्स्ड उलटी गिनती टाइमर: क्या अंतर है?
काउंटडाउन टाइमर दो प्रकार के होते हैं - फिक्स्ड काउंटडाउन टाइमर और सदाबहार टाइमर। निश्चित उलटी गिनती आमतौर पर बिक्री प्रोत्साहन प्रस्ताव की समय सीमा समाप्त होने से पहले शेष समय को प्रदर्शित करती है।
उदाहरण के लिए, यदि आप 31 अगस्त को समाप्त होने वाली बिक्री की पेशकश के लिए टाइमर प्रदर्शित कर रहे हैं, तो ए निश्चित उलटी गिनती टाइमर केवल 31 अगस्त तक बचे दिनों या घंटों के लिए गिना जाएगा जो कि तब होगा जब आपकी बिक्री की पेशकश समाप्त हो जाएगी।

के मामले में सदाबहार टाइमर, क्या होता है कि यह कुकीज़ को ट्रैकर्स के रूप में उपयोग करता है और टाइमर शुरू करता है जैसे ही संभावित ग्राहक पहली बार आपकी वेबसाइट पर जाता है। इसका मतलब यह है कि प्रदर्शित उलटी गिनती हर आगंतुक के लिए अद्वितीय होगी। इस कारण से, सदाबहार टाइमर एक शक्तिशाली विपणन उपकरण है, और अक्सर इसे गतिशील टाइमर कहा जाता है।
जबकि दोनों प्रकार की उलटी गिनती टाइमर बिक्री को बढ़ाने के लिए महान हैं, सदाबहार टाइमर अधिक गतिशील हैं और एक बनाने के लिए अधिक उपयोगी हो सकते हैं प्रत्याशा या तात्कालिकता की अधिक समझ संभावित ग्राहकों में। तो उस अर्थ में, कोई यह तर्क दे सकता है कि सदाबहार इमारते तयशुदा उलटी गिनती के समय से बेहतर हैं। अंततः, यह आप पर और मार्केटिंग रणनीतियों पर निर्भर करता है जिनका आप उपयोग करना चाहते हैं।
वीडियो ट्यूटोरियल देखें
वर्डप्रेस में अधिसूचना बार बनाना: चरण-दर-चरण गाइड
यदि आप वर्डप्रेस में अपना स्वयं का नोटिफिकेशन बार बनाने के साथ शुरुआत करना चाहते हैं, तो आप सही जगह पर हैं। इसका उपयोग करने का सबसे आसान तरीका NotificationX, सबसे लोकप्रिय FOMO मार्केटिंग समाधान वर्डप्रेस द्वारा संचालित 20,000 से अधिक व्यवसायों द्वारा भरोसा किया जाता है।

इस शक्तिशाली वर्डप्रेस मार्केटिंग प्लगइन के साथ, आप डिज़ाइन और कार्यान्वित कर सकते हैं सफल विपणन अभियान, 14 से अधिक लोकप्रिय समाधानों के साथ सहज एकीकरण का आनंद लें, प्रदर्शित करके अपने ई-कॉमर्स स्टोर के लिए विश्वसनीयता प्राप्त करें उत्पाद की समीक्षा पॉपअप, और भी बहुत कुछ।
यह सब नहीं है, आप बिक्री, टिप्पणियों और यहां तक कि उपयोगी अंतर्दृष्टि प्राप्त करने के लिए सुंदर अधिसूचना अलर्ट भी प्रदर्शित कर सकते हैं एनालिटिक्स सुविधा।
इस ट्यूटोरियल में, हम मुख्य रूप से इस बात पर ध्यान केंद्रित करेंगे कि आप कैसे कर सकते हैं एक आश्चर्यजनक सूचना पट्टी बनाएँ NotificationX का उपयोग करके अपनी वर्डप्रेस वेबसाइट के लिए।
कैसे वर्डप्रेस पर सदाबहार अधिसूचना बार बनाने के लिए बिक्री को बढ़ावा देने के लिए
अब जब आप सभी जानते हैं कि अपनी बिक्री बढ़ाने के लिए उलटी गिनती टाइमर का उपयोग करने के बारे में जानना है, तो आप सोच रहे होंगे कि आप अपनी वर्डप्रेस वेबसाइट पर एक सदाबहार अधिसूचना बार कैसे बना सकते हैं। यह वास्तव में करना बहुत आसान है-आपको केवल NotificationX की आवश्यकता है और आप बिना किसी कोडिंग के डायनेमिक टाइमर दिखाने के लिए अपना सदाबहार नोटिफिकेशन बार बना पाएंगे।
चरण 1: WordPress के लिए NotificationX प्रो स्थापित करें
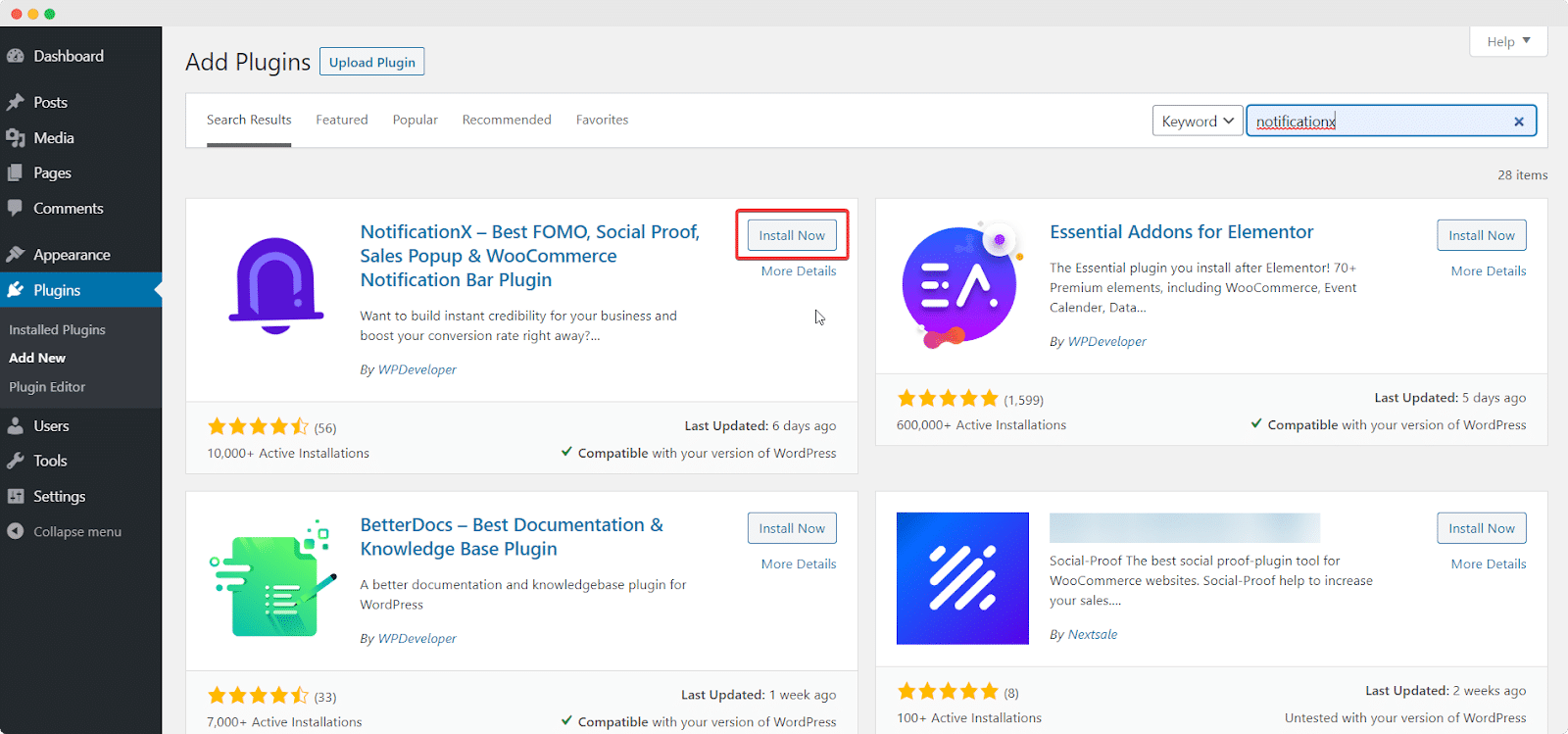
आरंभ करने के लिए, आपको आवश्यकता होगी NotificationX स्थापित और सक्रिय करें वर्डप्रेस के लिए मुफ़्त और प्रो प्लगइन। आपको बस इतना करना है कि नेविगेट करना है प्लगइन्स → नया जोड़ें अपने वर्डप्रेस डैशबोर्ड से और सर्च बार में 'NotificationX' टाइप करें। बस 'इंस्टॉल' और बाद में 'सक्रिय करें' पर क्लिक करें। फिर आपको इंस्टॉल और सक्रिय करने की आवश्यकता होगी NotificationX प्रो सदाबहार सूचना पट्टी पाने के लिए।

चरण 2: अपनी खुद की अधिसूचना बार बनाएं
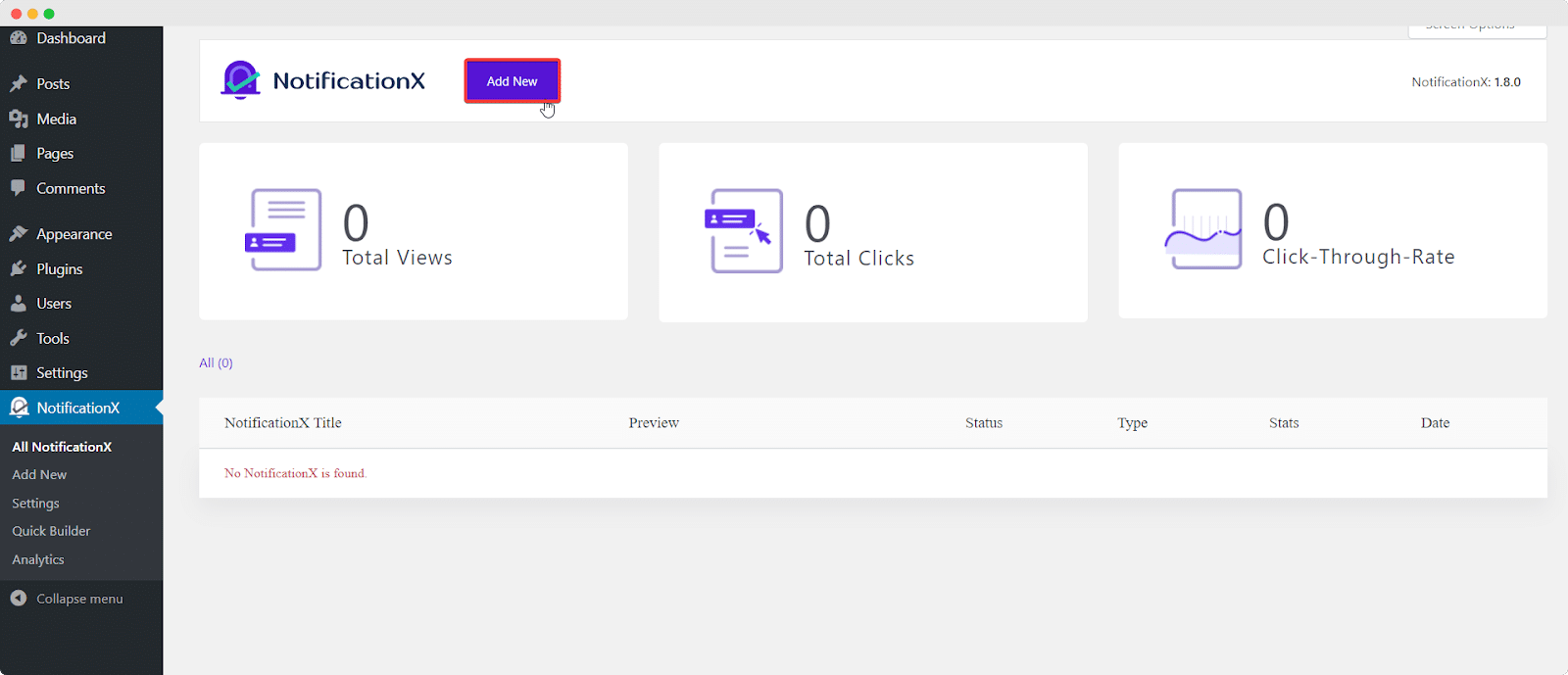
आपके द्वारा NotificationX स्थापित करने और सक्रिय करने के बाद, आप अपना स्वयं का नोटिफिकेशन बार बनाना शुरू कर सकते हैं, जिसे आप नेविगेट करके कर सकते हैं NotificationX → नया जोड़ें।

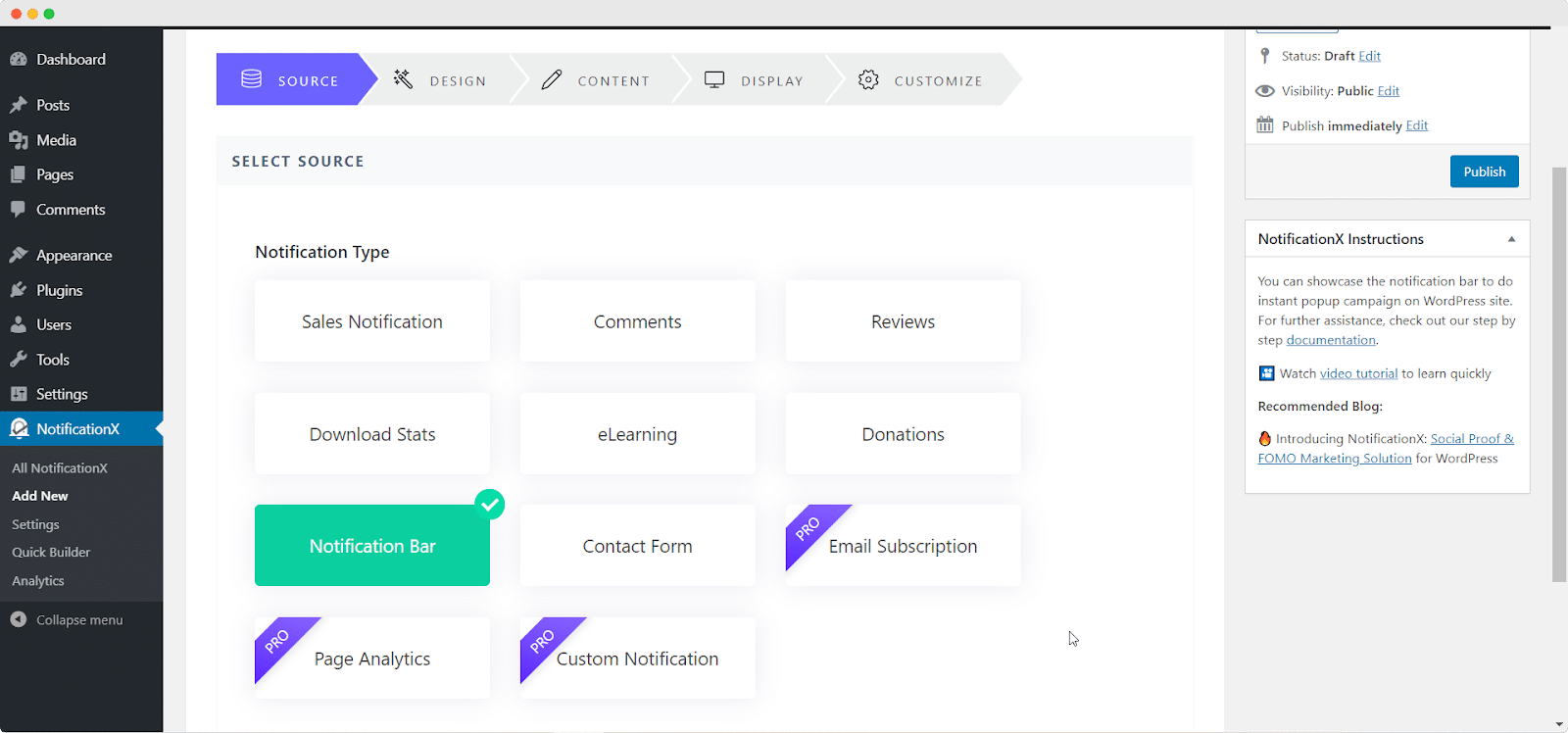
यह आपको एक नए पृष्ठ पर ले जाएगा जहां आप चुन सकते हैं 'अधिसूचना बार' अपने स्रोत के रूप में नीचे दिखाया गया है।.

इसके बाद, आप अपने नोटिफिकेशन बार के लिए एक डिज़ाइन चुन सकते हैं 'डिज़ाइन' टैब। लेआउट चुनें और रंग, टाइपोग्राफी, स्थिति और बहुत कुछ बदलकर अपनी सूचना पट्टी को साइट आगंतुकों के लिए अद्वितीय और आकर्षक बनाएं।

चरण 3: एवरग्रीन टाइमर को NotificationX में कॉन्फ़िगर करें
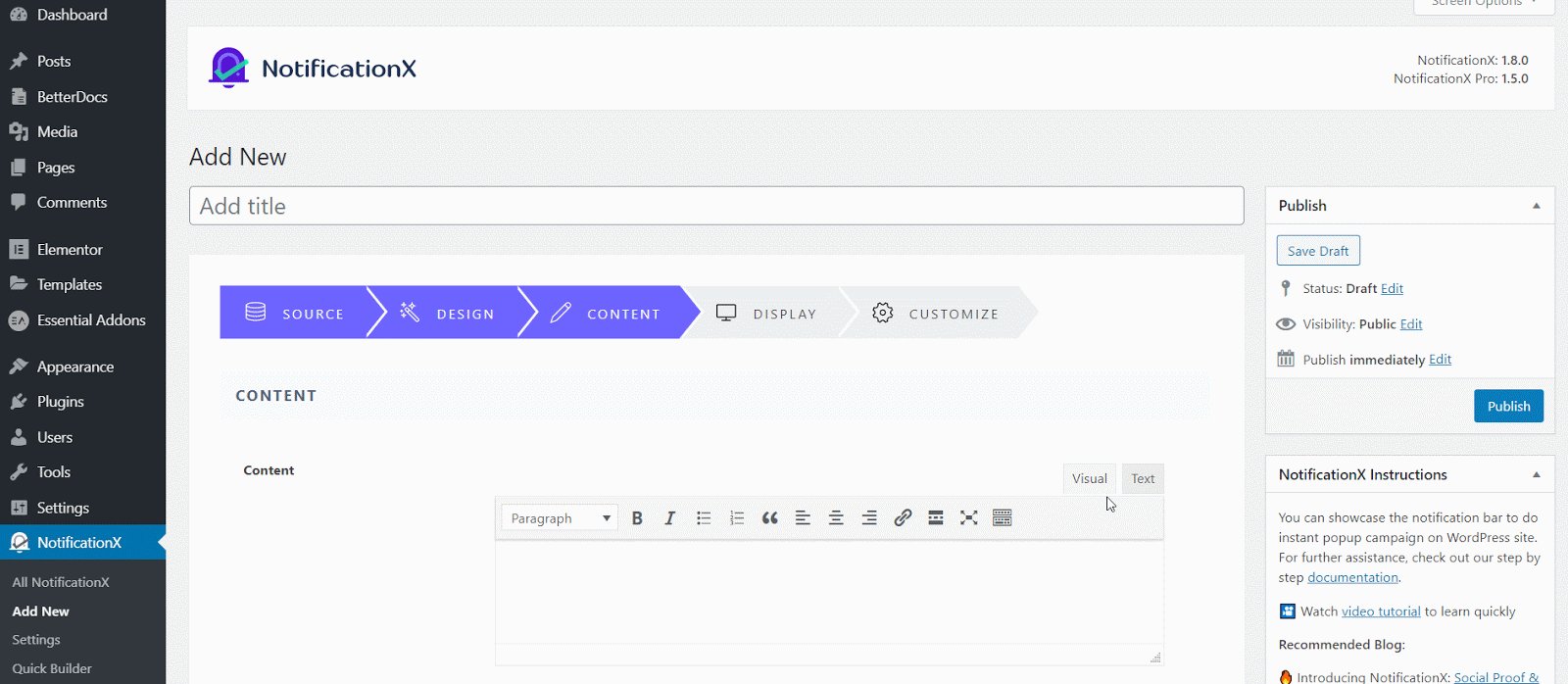
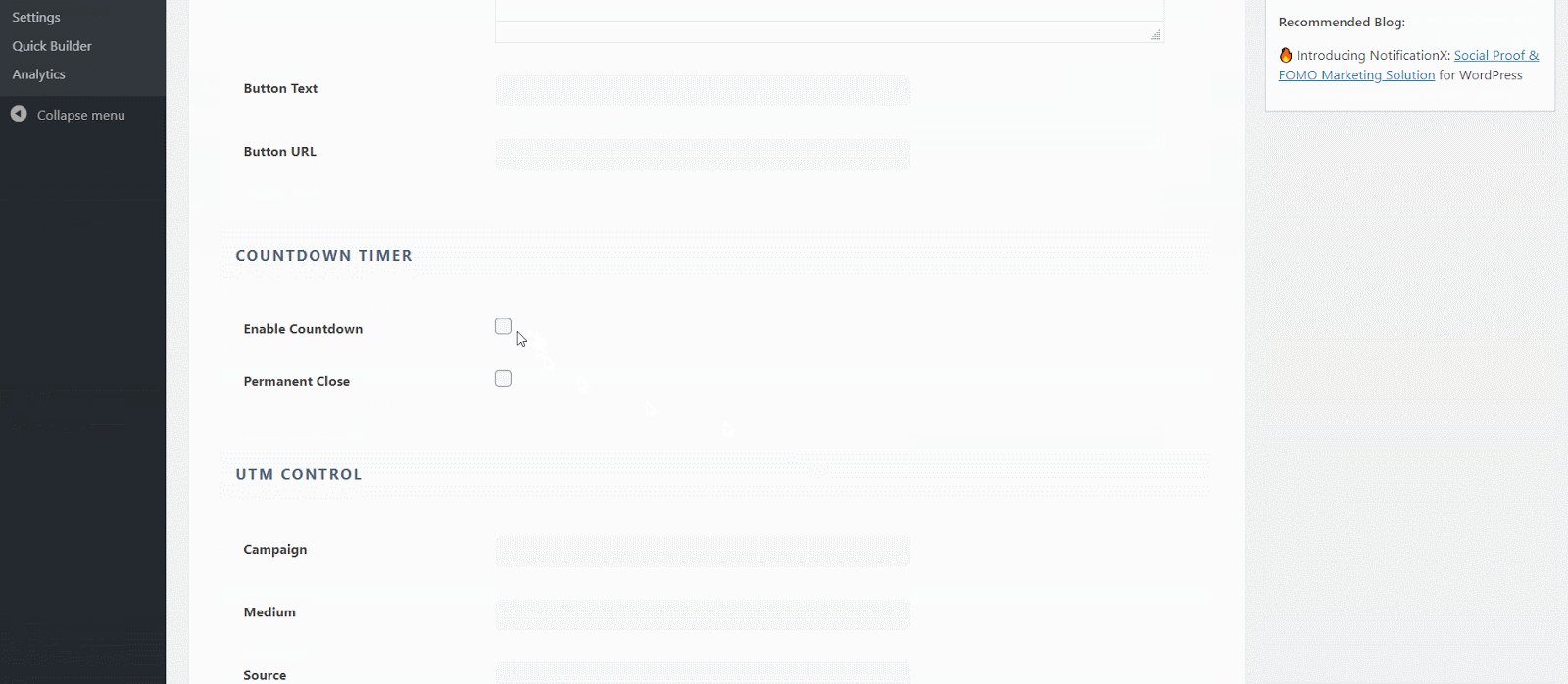
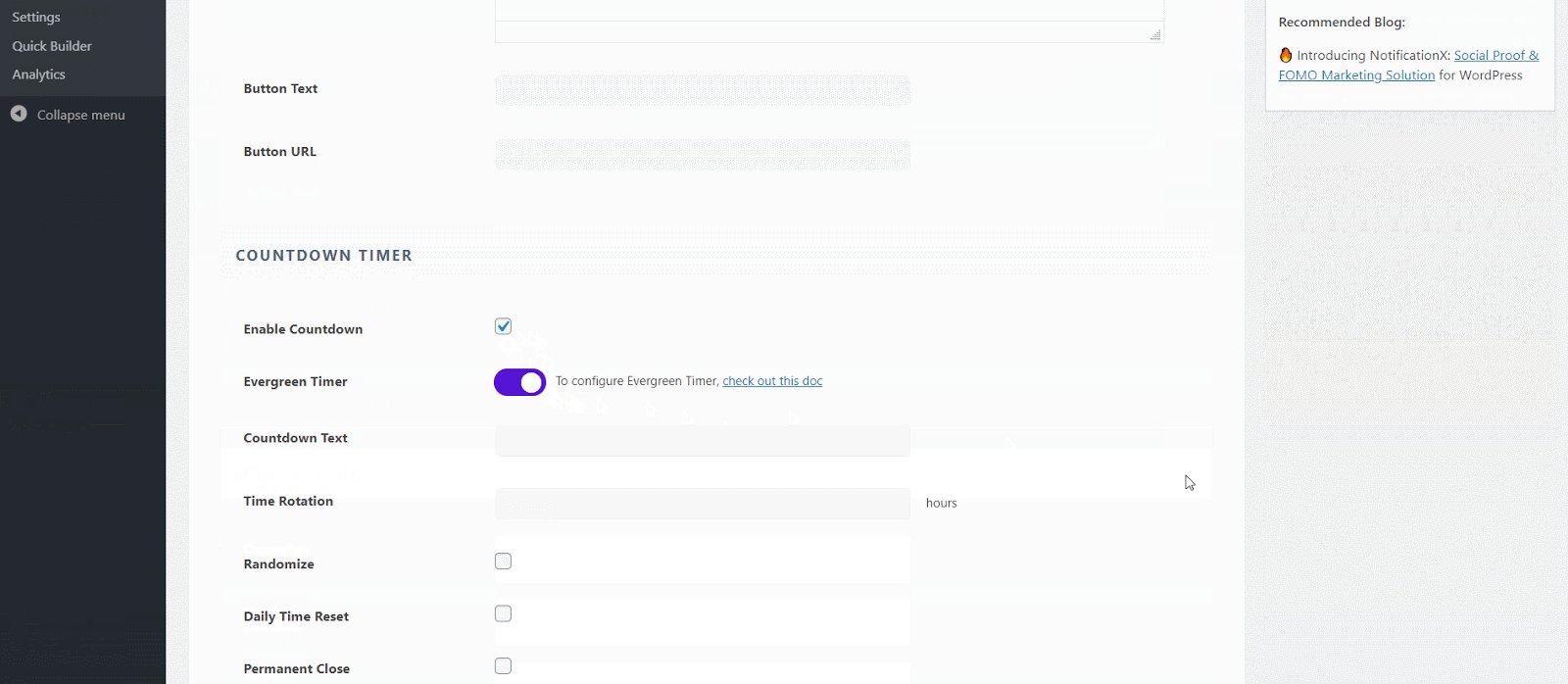
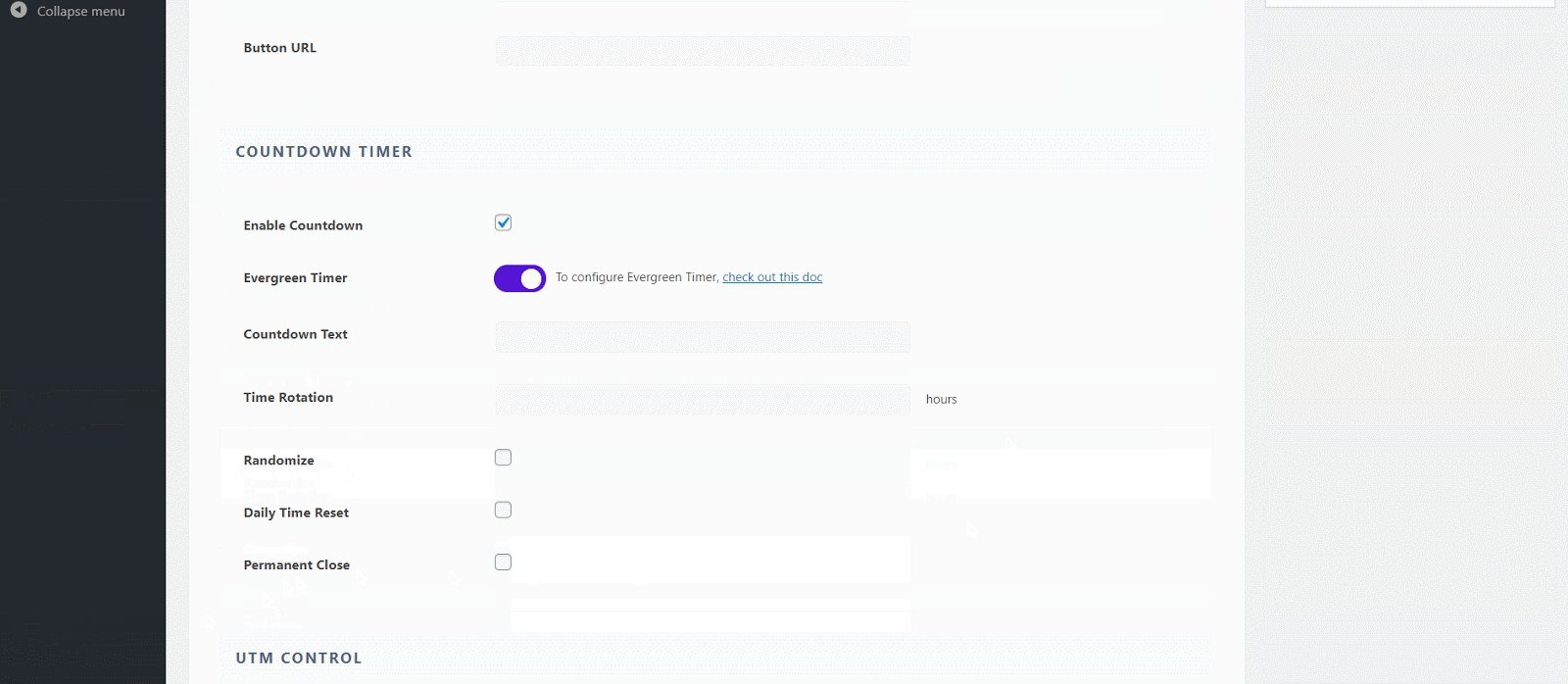
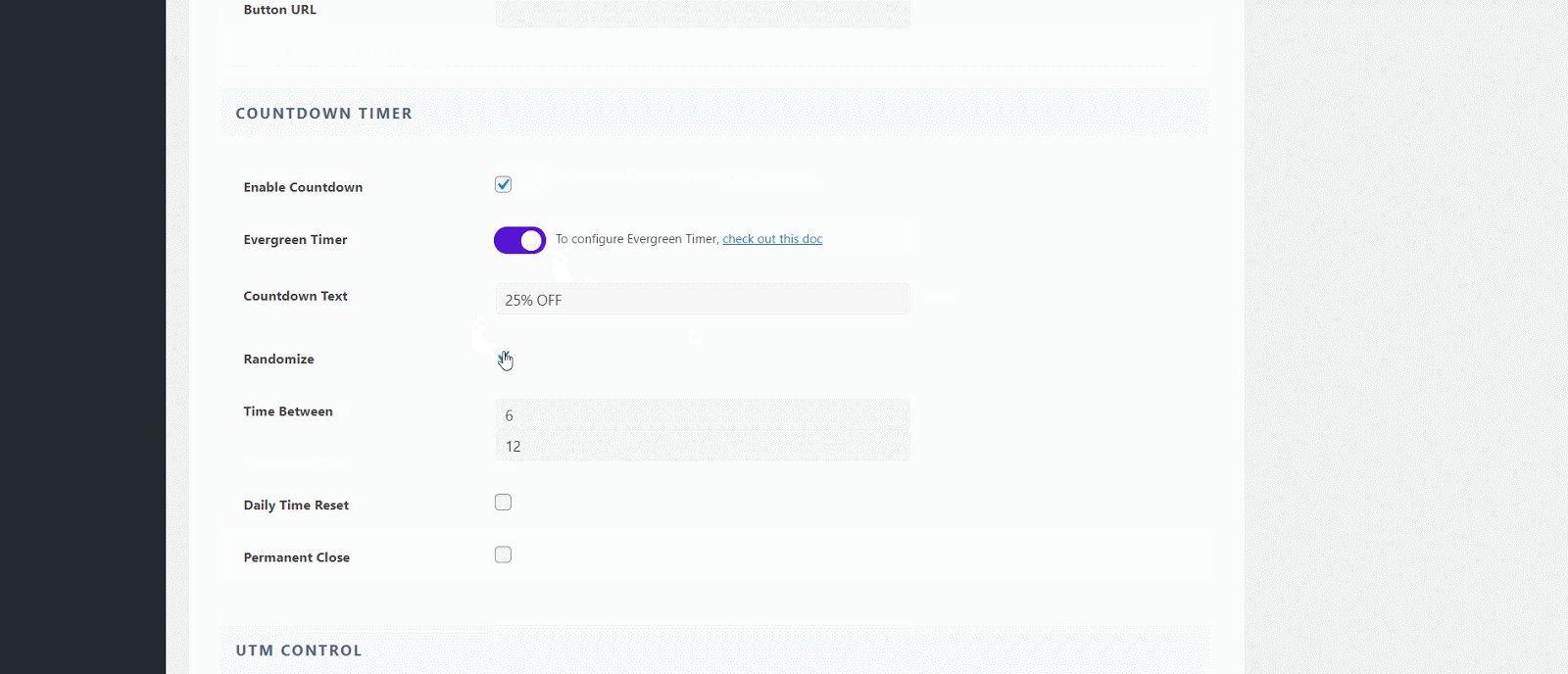
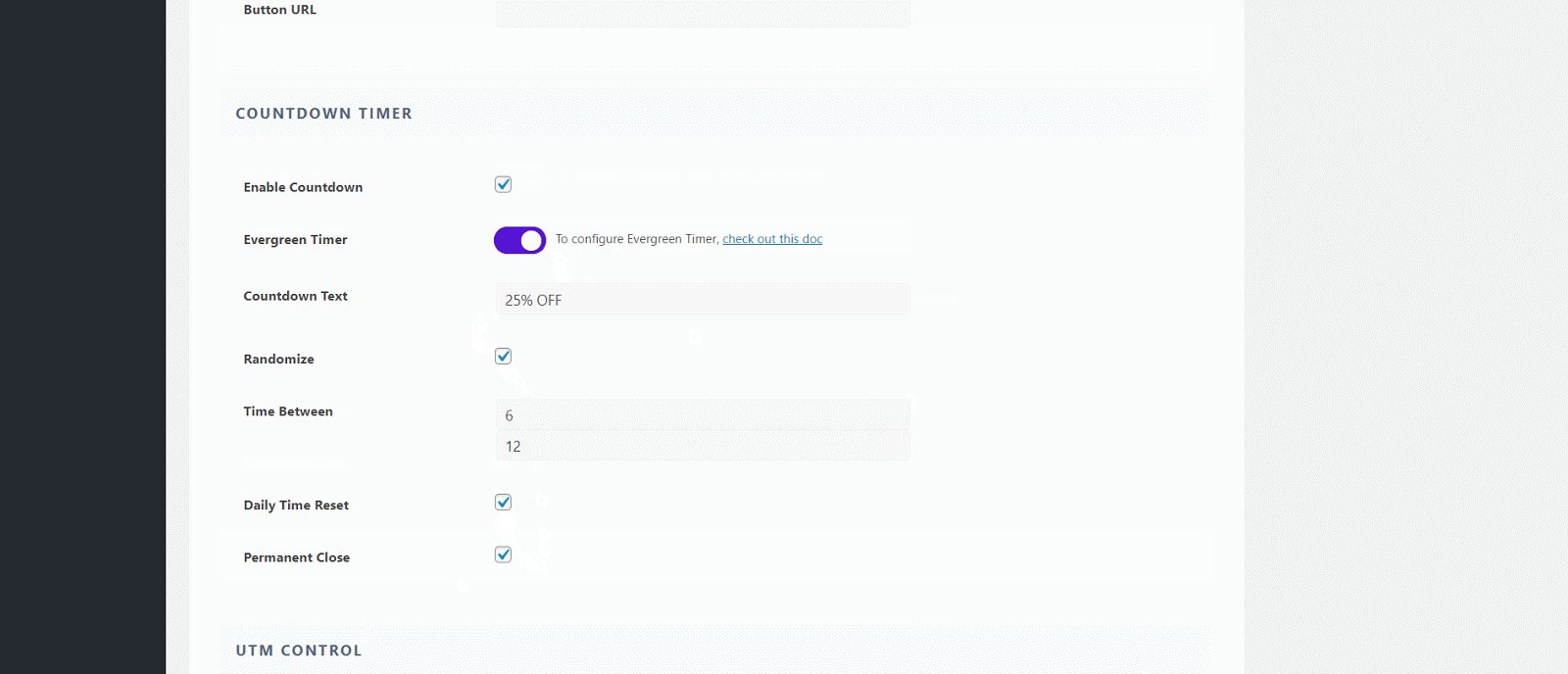
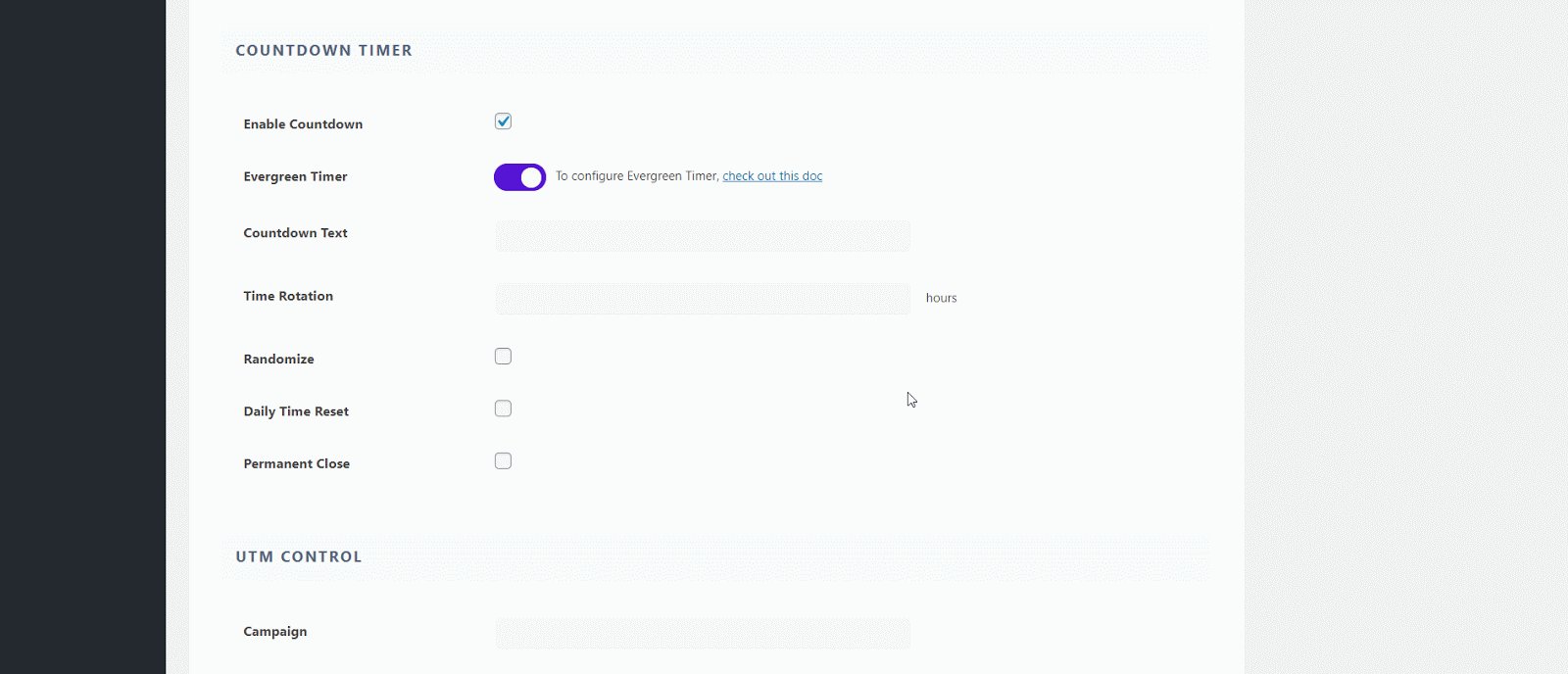
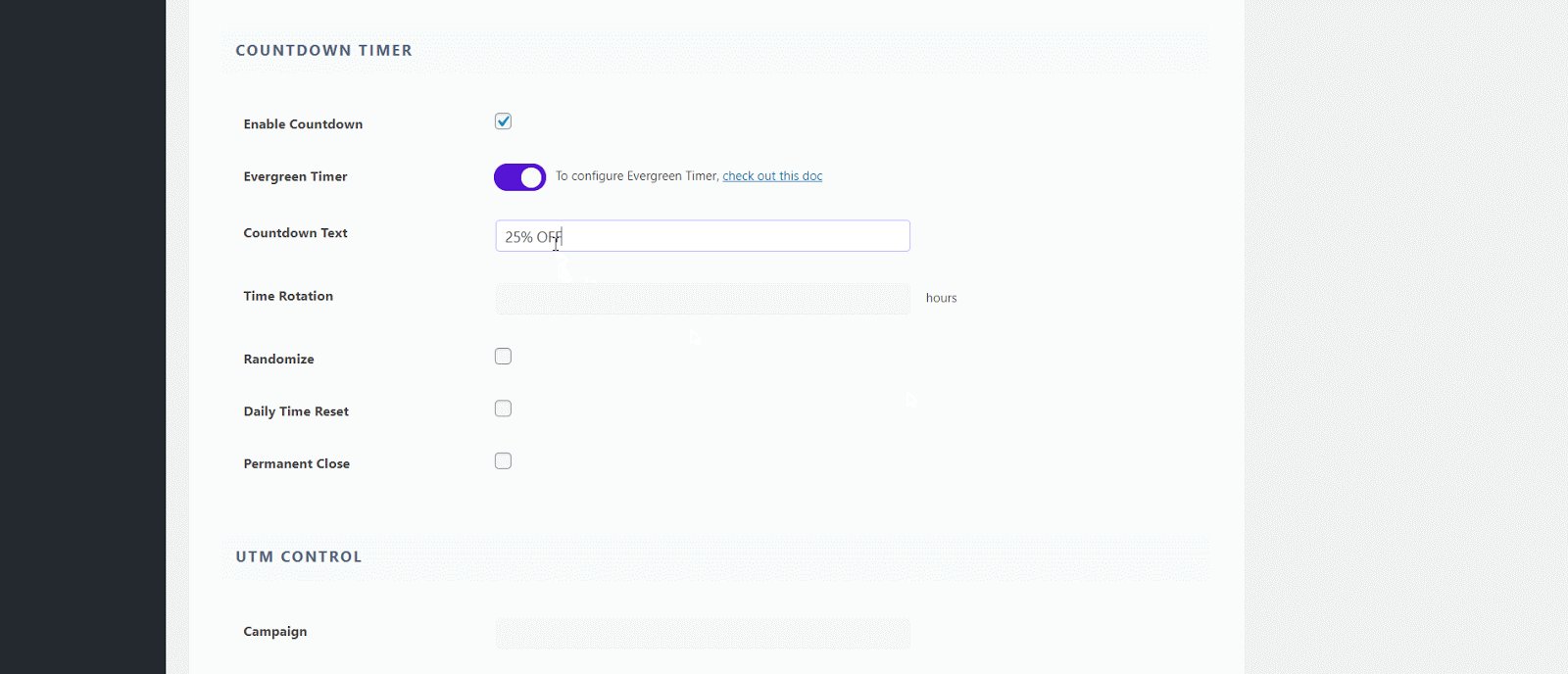
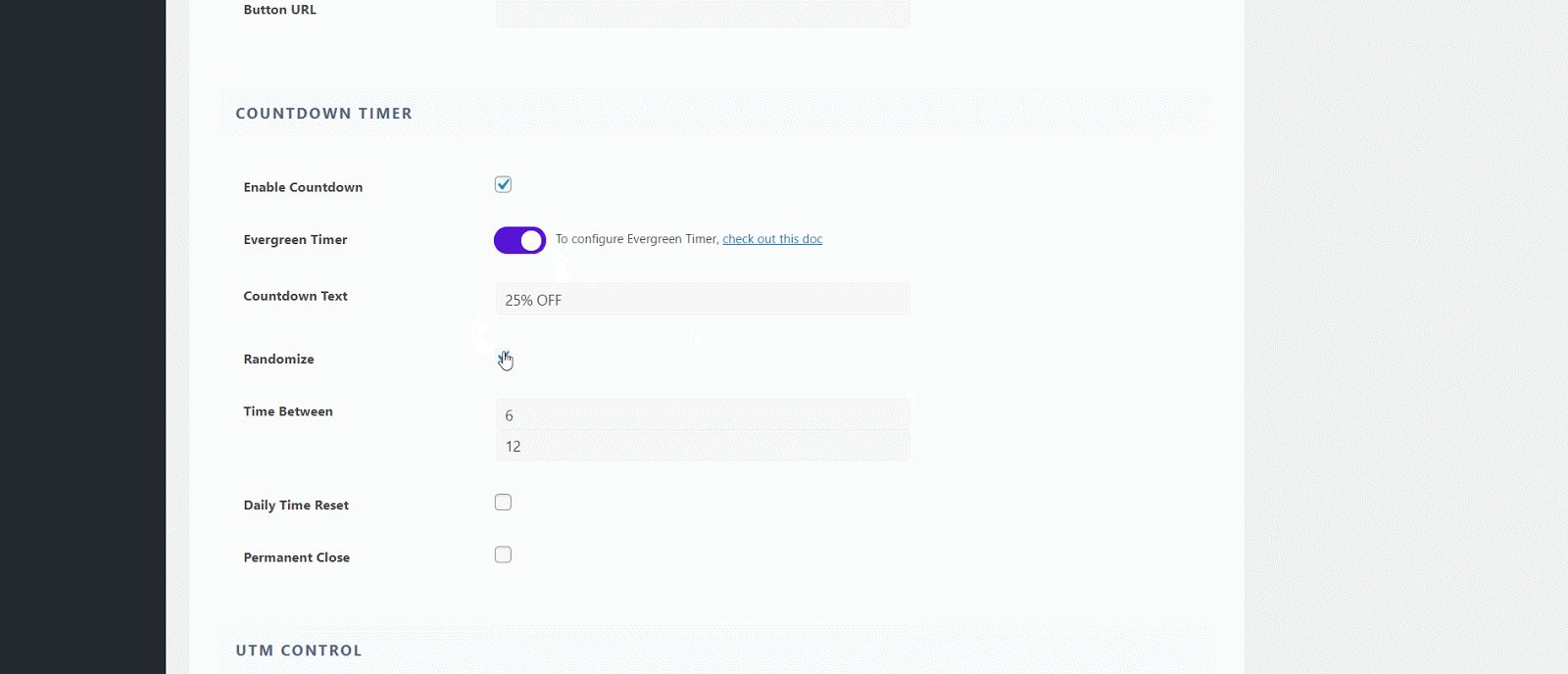
अब यहाँ आता है मज़ेदार हिस्सा। आपके सूचना पट्टी को डिज़ाइन करने के बाद, आपको सामग्री को कॉन्फ़िगर करने और NotificationX में सदाबहार टाइमर को सक्षम करने की आवश्यकता है। बस 'सामग्री' टैब पर जाएँ और जाँचें 'काउंटडाउन सक्षम करें' डिब्बा। बाद में, टॉगल करें 'सदाबहार टाइमर' इसे सक्षम करने का विकल्प

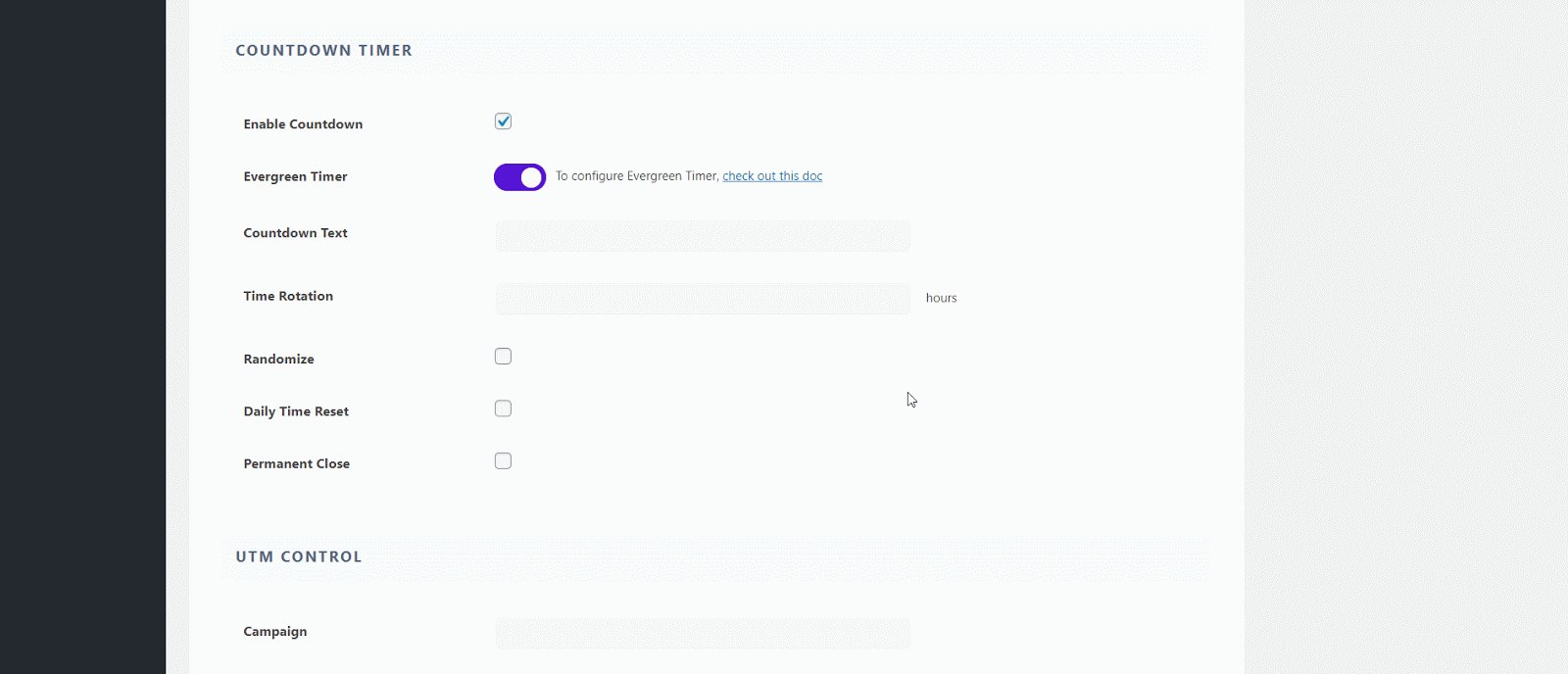
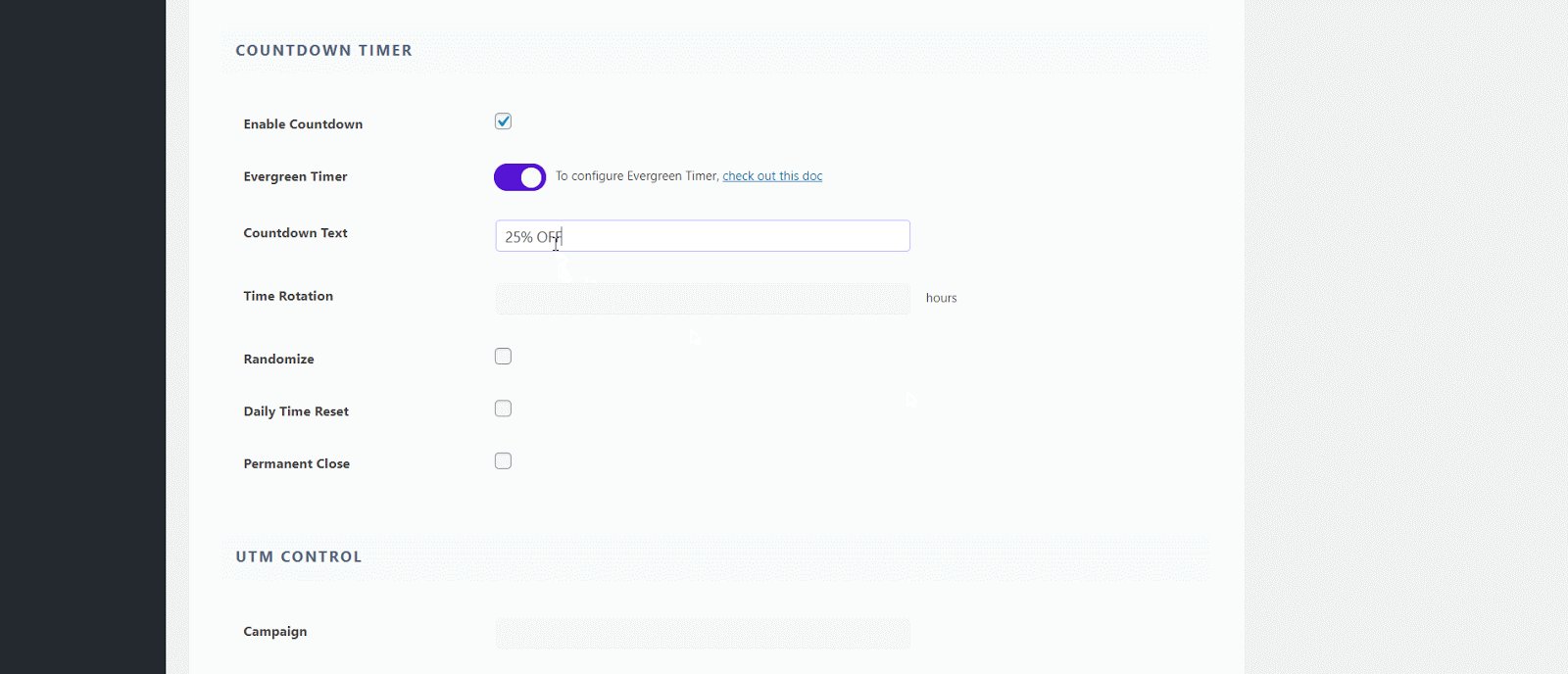
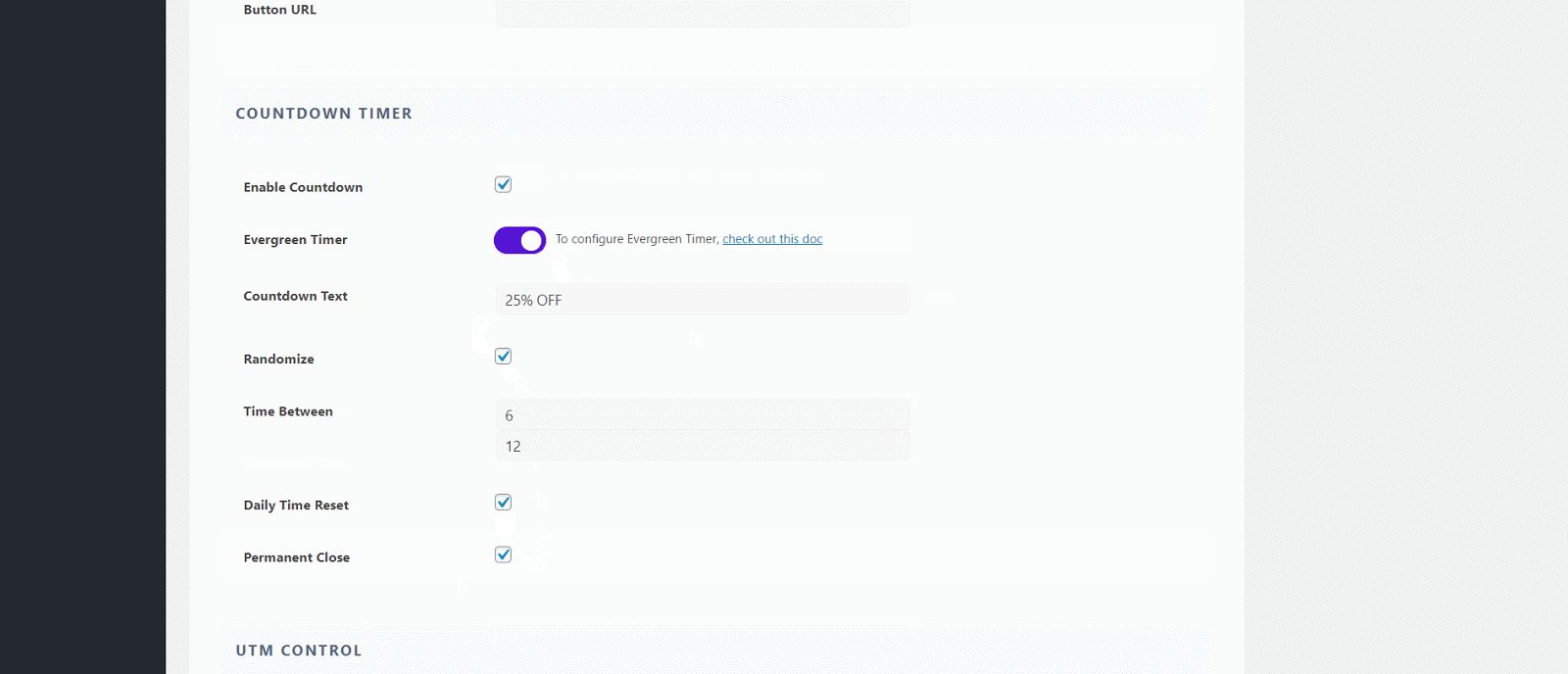
ठीक उसी तरह, आपने सक्षम किया है a सदाबहार अधिसूचना बार अपने वर्डप्रेस वेबसाइट पर डायनामिक टाइमर दिखाने के लिए उपयोग करें NotificationX। आप आगे की उलटी गिनती पाठ को जोड़कर, अपने रोटेशन के लिए यादृच्छिक समय सेट करने, एक दैनिक समय रीसेट और बहुत कुछ करके अपने सदाबहार अधिसूचना बार की सामग्री को आगे कॉन्फ़िगर कर सकते हैं।

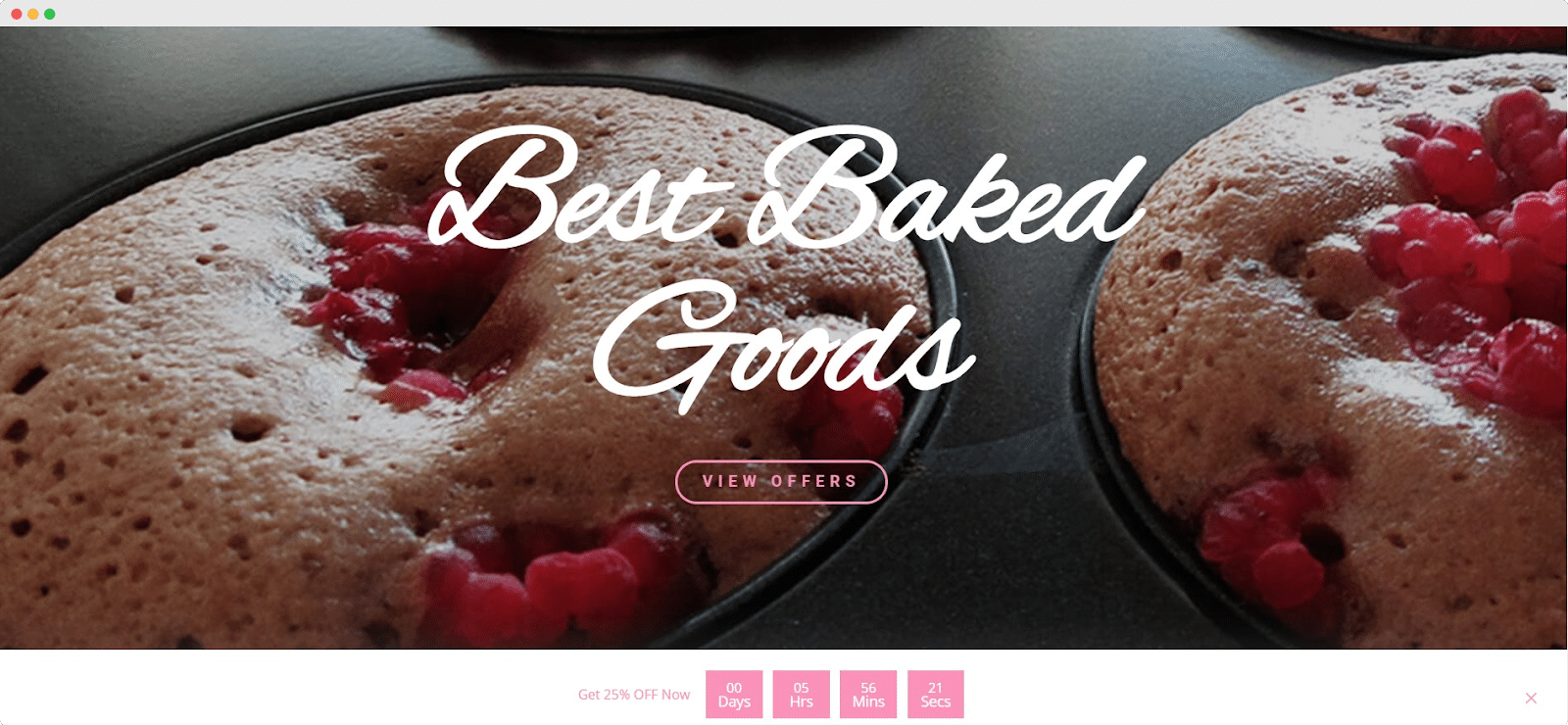
जब आप कर रहे हैं आप अपनी वेबसाइट पर एक गतिशील घड़ी के साथ एक आश्चर्यजनक सदाबहार अधिसूचना बार देखने में सक्षम होना चाहिए। क्या यह आश्चर्यजनक नहीं है?

समेट रहा हु
जैसा कि आप देख सकते हैं, एक गतिशील सदाबहार अधिसूचना दिखाने के लिए और NotificationX होने पर बिक्री को बढ़ाने के लिए एक अद्भुत सदाबहार अधिसूचना बार बनाने में बिल्कुल भी समय नहीं लगता है। हमें उम्मीद है कि आपको यह ट्यूटोरियल उपयोगी और अनुसरण करने में आसान लगेगा। किसी भी कठिनाइयों के लिए, संकोच न करें हमारे संपर्क करें टीम का समर्थन आगे सहायता के लिए या हमारे फेसबुक समुदाय में शामिल हों अन्य वर्डप्रेस उपयोगकर्ताओं के साथ जुड़ने के लिए।