Step-By-Step Guide: How To Build Your Personal Trainer Website
After setting up the environment, now it’s time to start creating your personal fitness trainer website. Follow this no-coding guideline for creating your very own personal trainer website.
Step 1: Select The ‘Balance’ Template From Templately
First, open your WordPress dashboard and create a new page. There you will find the ‘Edit with Elementor’ button. After clicking the button it will take you to the Elementor editing panel. Without using a single line of code you can complete your personal trainer website instantly.

On your Elementor editorial panel, you will find this ‘Templately blue’ icon in the middle of the page. If you click it will take you to the unlimited template collections of Templately. For tutorial purposes, you will show you how to create a yoga trainer website using the Balance template pack. Search for the template and insert it.

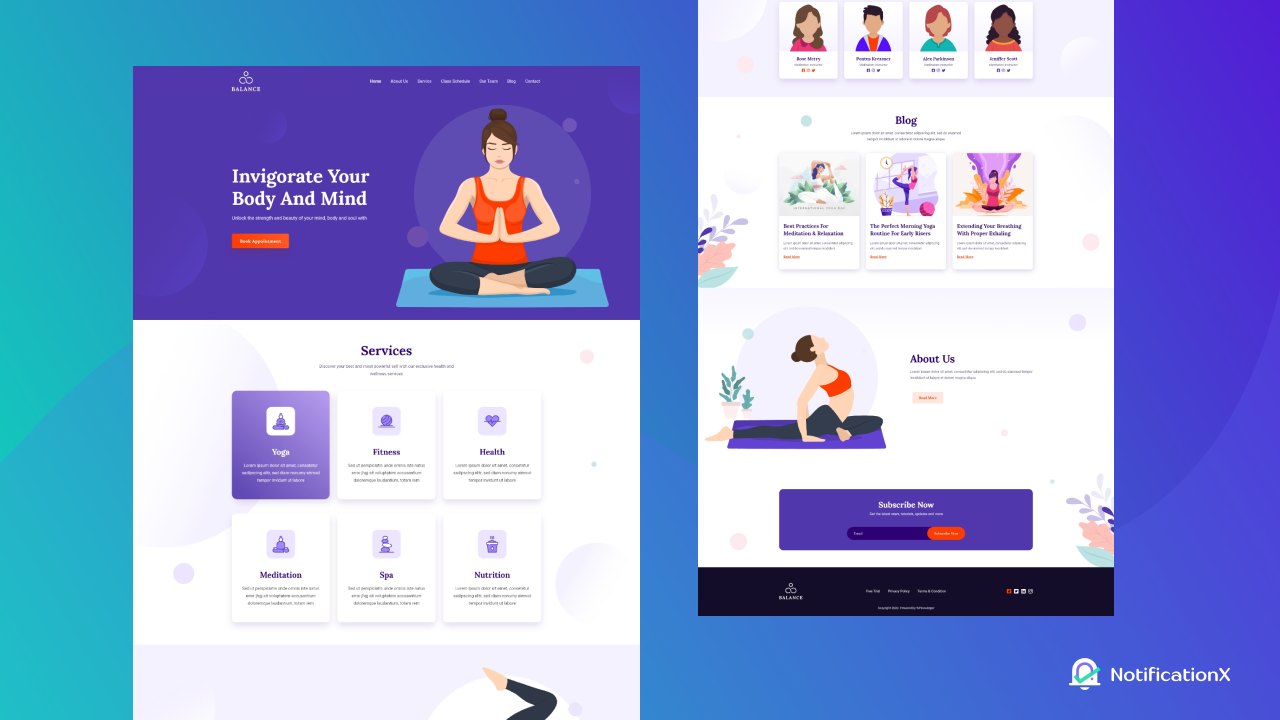
Templately templates are so light weighted that, just after within a minute template will insert into your website. We’ve chosen to insert Balance Home Page. After loading, your personal fitness trainer landing page will look like this.

Step 2: Customize Personal Trainer Website To Suit Your Brand
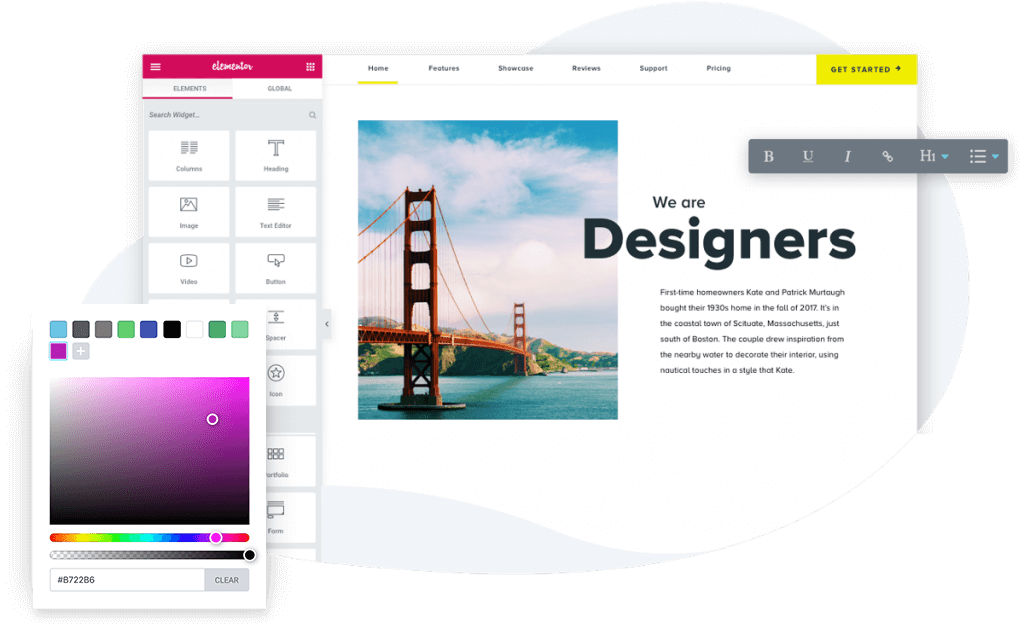
In this step, you can customize the text color, title, upload images, and logo to give your personal touch. It will reflect your own passion and taste on your fitness trainer website. So try to make your landing page catchy and interactive.
Select the block you want to customize, then double-click it. Your widget panel box will be open on the left side. Twerk and turn all the options given to adjust with your brand value, logo color, and so on. The fun part of using WordPress Elementor templates is you can see a live preview of all your changes. Upload all your videos, images, etc, and make it attractive.

Step 3: Save Your Designs In Templately Cloud Storage
You can store your creative customized ready designs that you have made right now and reuse for further by saving this on Templately cloud storage. This cool feature is called Templately MyCloud, it’s your personal cloud storage, and you will get it just by signing up for Templately. You can save and secure an entire page or specific block from your website and can reuse them in near future.
To save a single block, right-click on the block and select ‘Save Block In Templately’ from the drop-down menu. It will take you directly to your cloud storage. You can insert this block in other pages or websites directly from your cloud storage.

In the same process, select ‘Save Page In Templately’ and save your newly customized page. Another cool feature of Templately is Mon espace de travail. Are you interested in helping your other band members create a rocking musician online portfolio like yours? Exactly this cool facility is provided by Templately My WorkSpace that you can share your ready designs, pages with your team easily using one organized place. They can access your designs directly from their Templately account.
Check Out Your Own Trainer Website
After making all the changes, click the ‘Preview’ button from the bottom left to see how your personal trainer website will look live. If you are done with all changes and customization, hit the 'Publier' button. Congratulations! Your fitness trainer website has been published. Now complete create other pages and make your website live. It will look just like this.




![Performance Marketing: Everything You Need To Know [2025 Marketing Guide] 6 performance marketing](https://notificationx.com/wp-content/uploads/2024/06/image-3.jpeg)







![7+ Proven Ways To Increase Sales During Black Friday & Cyber Monday? [2024] 30 increase sales during black friday cyber monday](https://notificationx.com/wp-content/uploads/2022/11/5-Proven-Ways-Increase-Sales-During-Black-Friday-Cyber-Monday-.png)
![[Template Included] Welcome Greeting Message to Give Your Customer in 2025 32 welcome greeting message](https://notificationx.com/wp-content/uploads/2022/05/5_Best_Gutenberg_Libraries_To_Design_Stunning_WordPress_Websites.png)
![10 Proven Ways to Speed Up WooCommerce Store in 2025 [PRO Tips] 34 speed up woocommerce store](https://notificationx.com/wp-content/uploads/2022/04/10-Proven-Ways-to-Speed-Up-WooCommerce-Store-in-2022.png)


