如果你想展示 GDPR 通知 在 WordPress 上 使用 Elementor 获得客户许可来跟踪、分析或使用他们的数据的网站,我们已经为您提供了保障。为 Elementor 引入 NotificationX GDPR cookie 内容模板,让您无需任何编码即可轻松创建。

让我们在下面的这个博客上找到吧!
目录
什么是 GDPR 通知及其重要性?
通用数据保护条例 (GDPR) 由欧盟(欧盟)于 2016 年推出,目的是管理其客户的数据并确保他们的在线信息安全。他们所在地区或全球的任何人都无法在没有他们担忧的情况下跟踪、存储、分析、使用或误导任何公民的个人、详细或任何类型的信息。
👉GDPR 由欧盟严格维护,以保护其公民的权利,而不是他们的个人数据在网上易受攻击。
👉当人们在线时,任何人都可以轻松跟踪和使用任何类型的数据。
👉因此,出于这个原因,GDPR 在欧洲得到严格维护,在欧洲之外也是为了挽救他们的背部。
👉因为违反任何 GDPR 规则意味着可以向违反任何 GDPR 规则的在线企业主或个人索取巨额罚款。
GDPR Cookie 同意通知的重要性
这就是为什么在线企业非常关心收集、存储或 个性化任何个人数据 欧盟公民。因此,他们希望通过弹出通知栏从访问该站点的任何人那里获取他们的内容。

游客可以同意 GDPR Cookie 同意通知 通过授予完全权限或选择特定访问权来对在线企业主进行跟踪或使用他们的数据。一旦他们同意,您就有权按照您在条款和条件中提到的方式跟踪数据。
如何使用 Elementor 在 WordPress 中显示简单的 GDPR 通知
如果您已经使用 元素,你可能正在考虑如何展示这个简单的 WordPress 中的 GDPR 通知 使用弹出通知栏?您必须为 Elementor 获得一个完整的解决方案,该解决方案可以使任何欧盟客户的数据收集和使用过程顺畅无阻。让我向您介绍 WordPress 的最佳营销解决方案,它可以轻松帮助您展示您的 Elementor 中的 GDPR 通知.看一看!

引入 NotificationX 高级就绪模板以在 Elementor 中创建 GDPR 通知弹出窗口
NotificationX 是个 WordPress 的最佳营销解决方案 在网站上展示任何类型的 FOMO,实时通知警报。您可以在网站上显示您最新的客户销售、评论、折扣、通知栏、电子邮件订阅、海关或其他类型的活跃用户数据,以影响潜在客户做出购买决定或无需进一步考虑即可获得服务。
NotificationX 引入了与 Elementor 的完整集成 在您的 Elementor 网站中显示 GDPR 通知顶部栏,并征得您的客户的许可,以使用他们的全部或个性化信息。
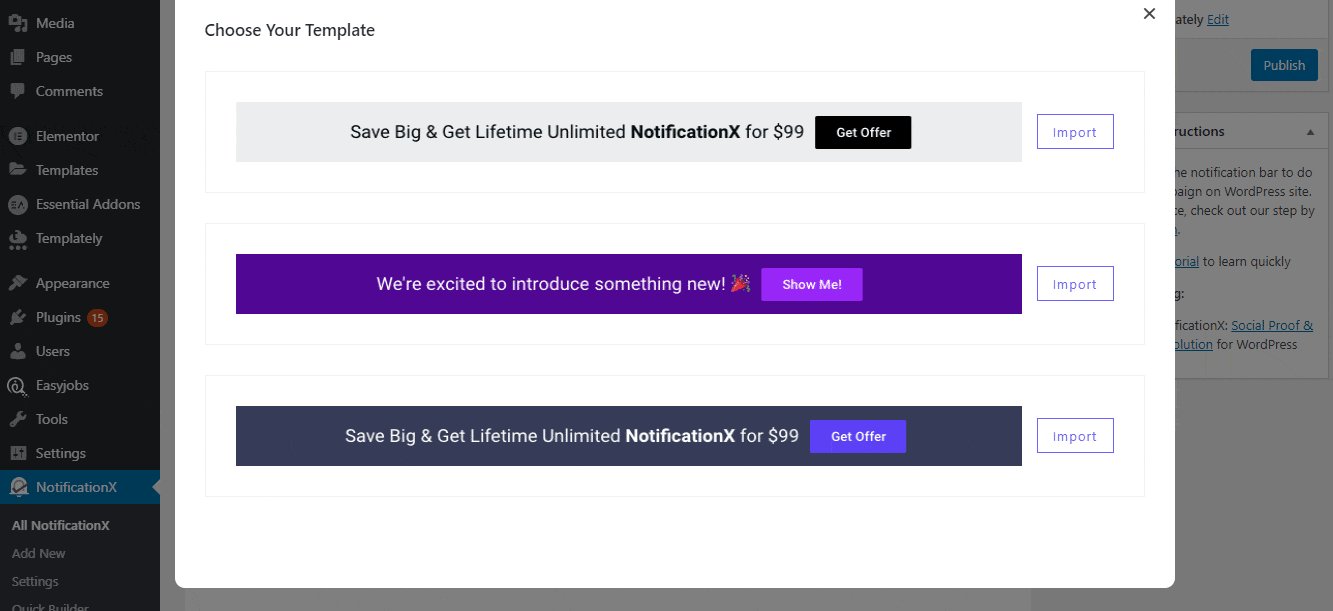
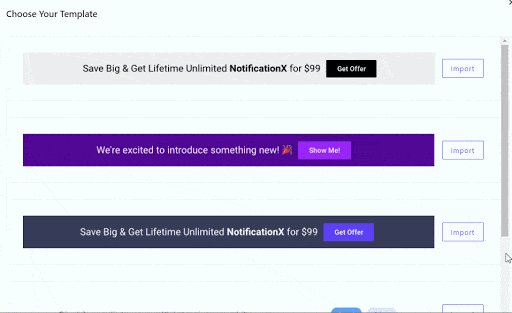
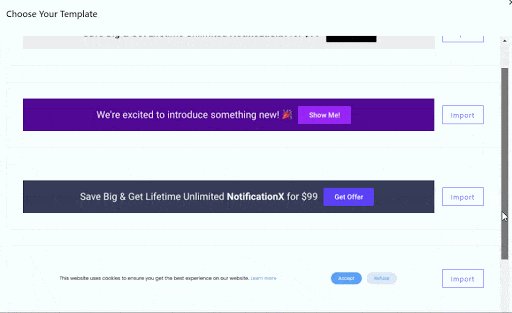
如前面提到的, 通知栏 为 Elementor 用户提供三种现成的布局,使弹出栏在不使用或使用任何 Elementor 元素的情况下都具有吸引力,并根据他们的喜好自定义设计。这一次,你会得到 另外两个准备好的布局 通知栏的 在您的 Elementor 网站上展示 GDPR 通知.而且它是完全免费的。

按照下面的分步说明显示一个简单的 GDPR Cookie 同意通知 在您的 Elementor 网站上。
开始在 Elementor 中创建 GDPR Cookie 同意通知栏
最后,您将在本教程部分按照以下一些简单步骤在 Elementor Edition 中配置通知栏 GDPR 通知。通过这个完整的指南:
第 1 步:首先创建一个通知栏
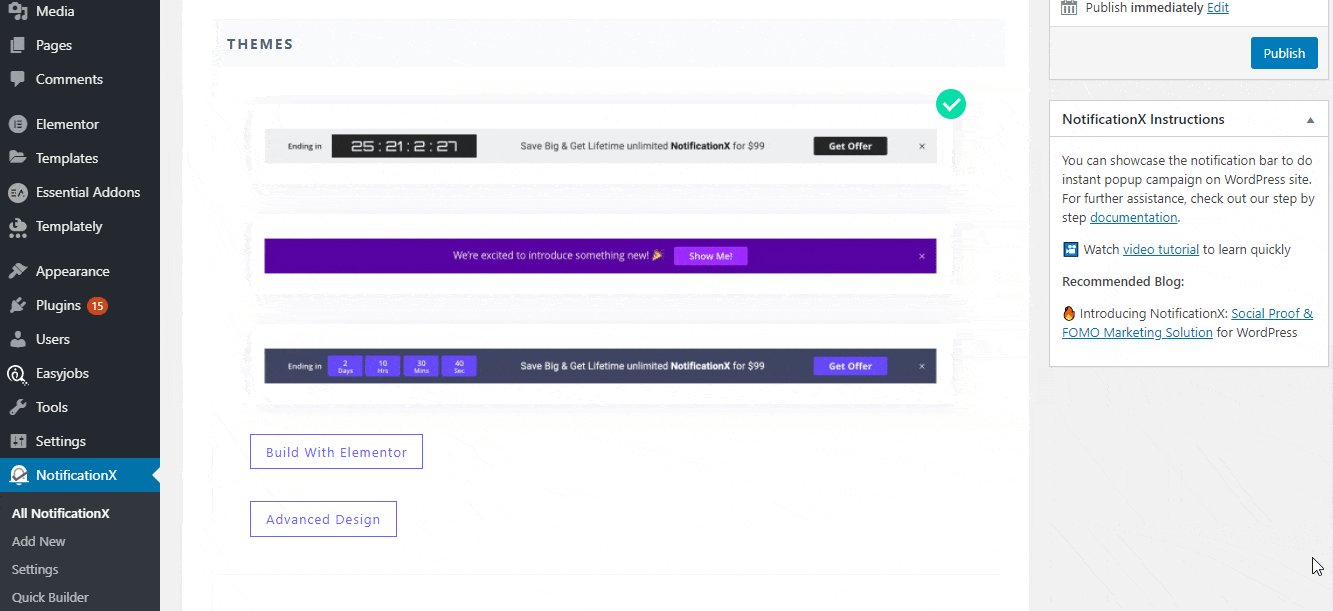
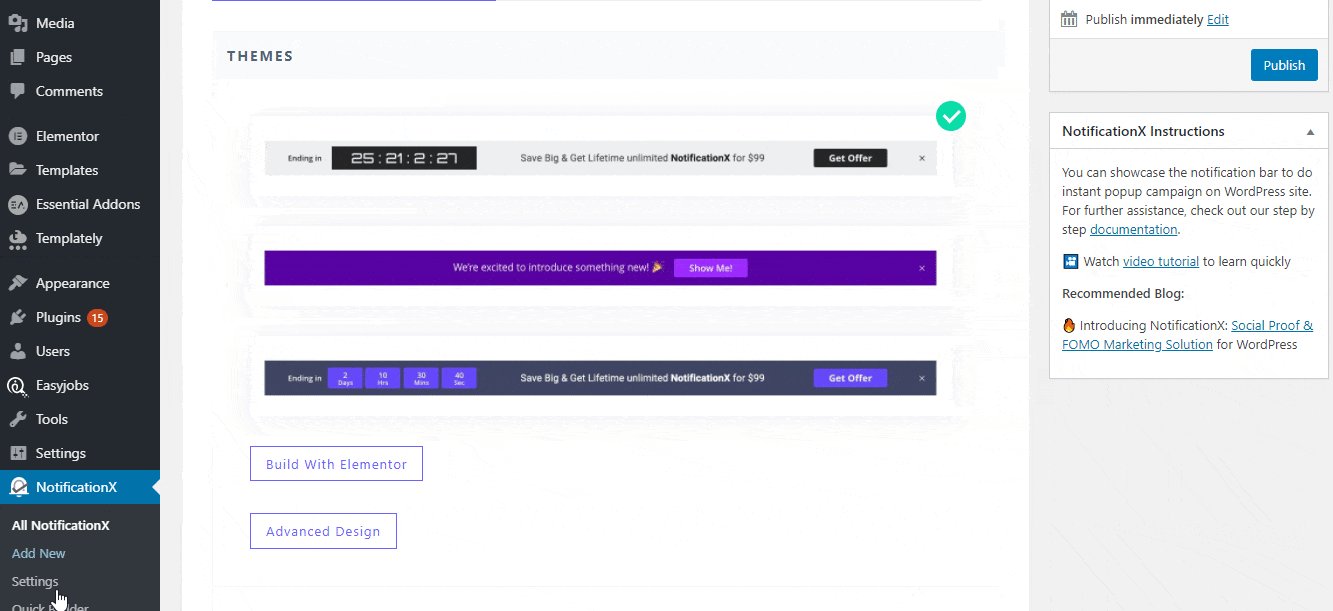
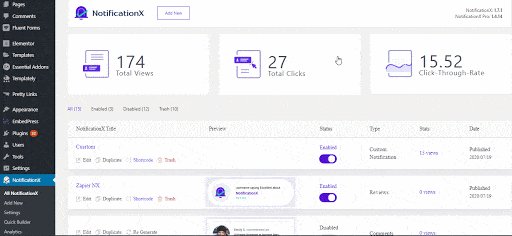
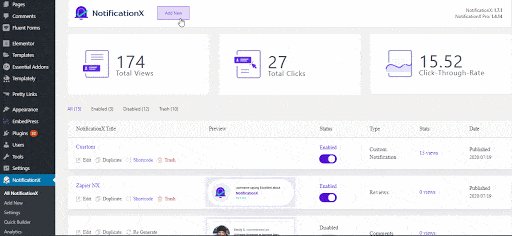
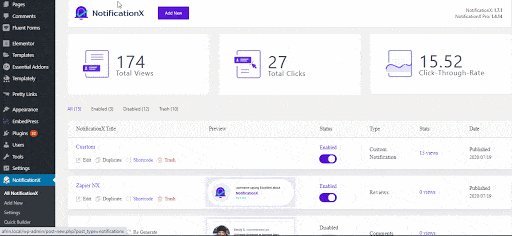
转到WordPress仪表板并导航至 管理员 ->NotificationX -> 所有 NotificationX。然后,从顶部开始,单击“添加新”。

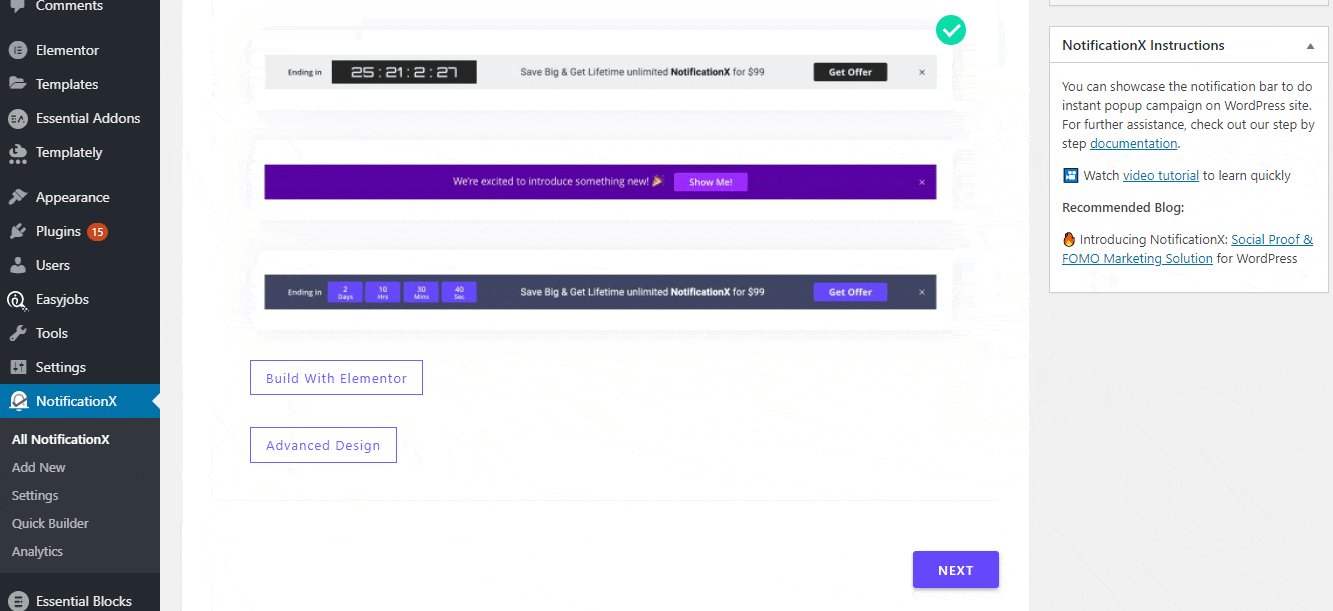
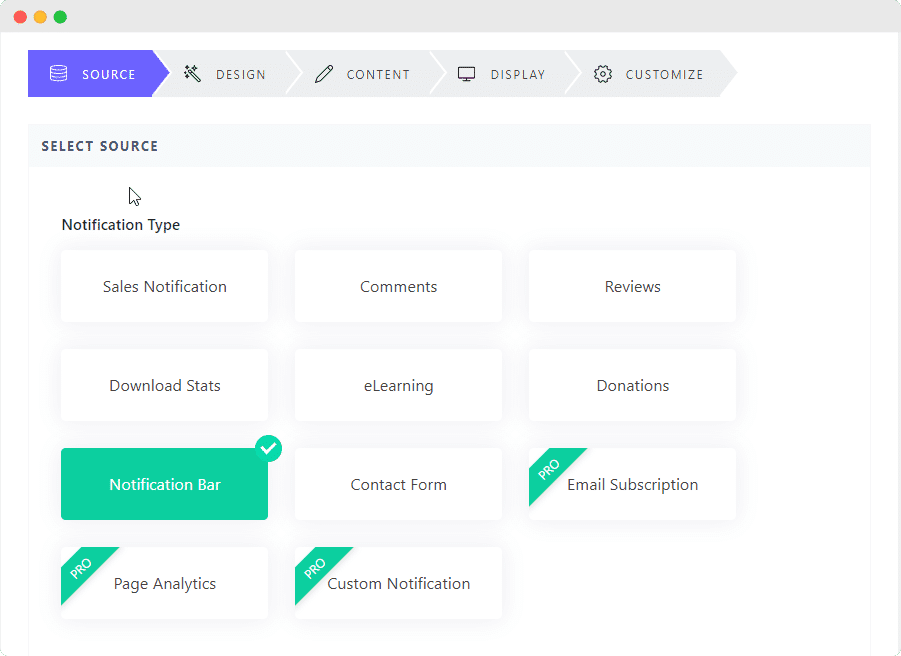
添加完成后,您将被重定向到 '资源' NotificationX的标签页。使用下拉菜单选择 “通知栏” 作为您的源类型,然后单击“下一步”按钮。


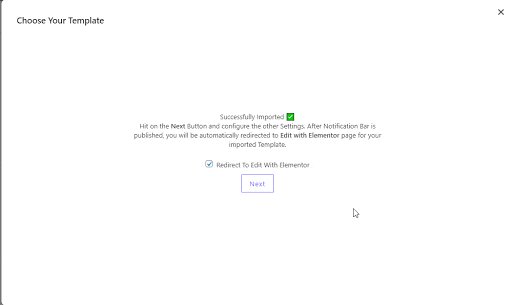
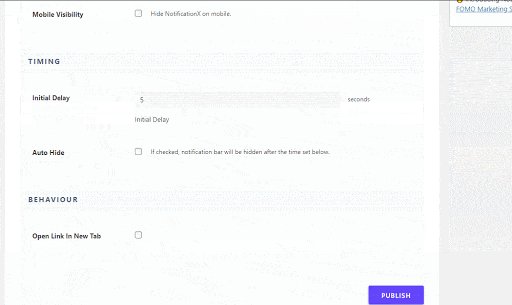
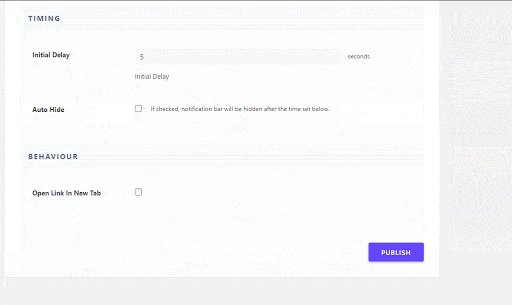
第 3 步:发布您的 GDPR 通知弹出窗口
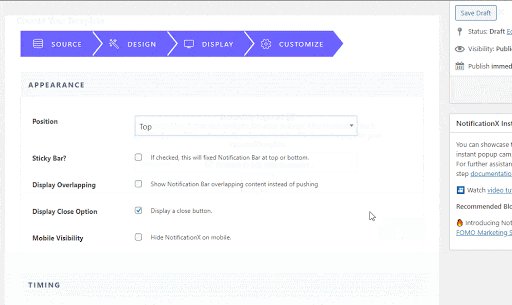
然后,打 '下一个' 按钮,将您重定向到 '显示' 通知栏的部分。现在,您可以配置其设置,以选择要在其中显示通知栏的站点位置。之后,只需从 '定制' 标签并点击 '发布' 按钮。


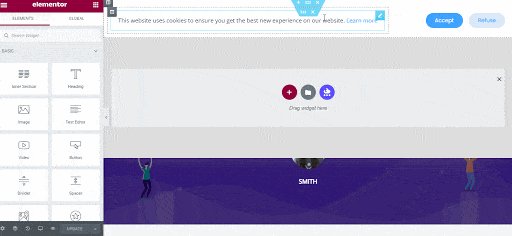
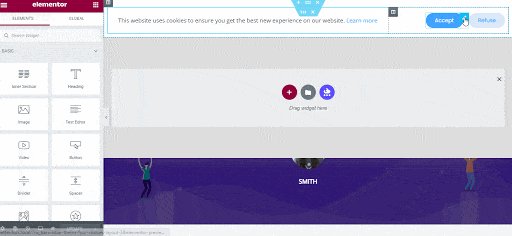
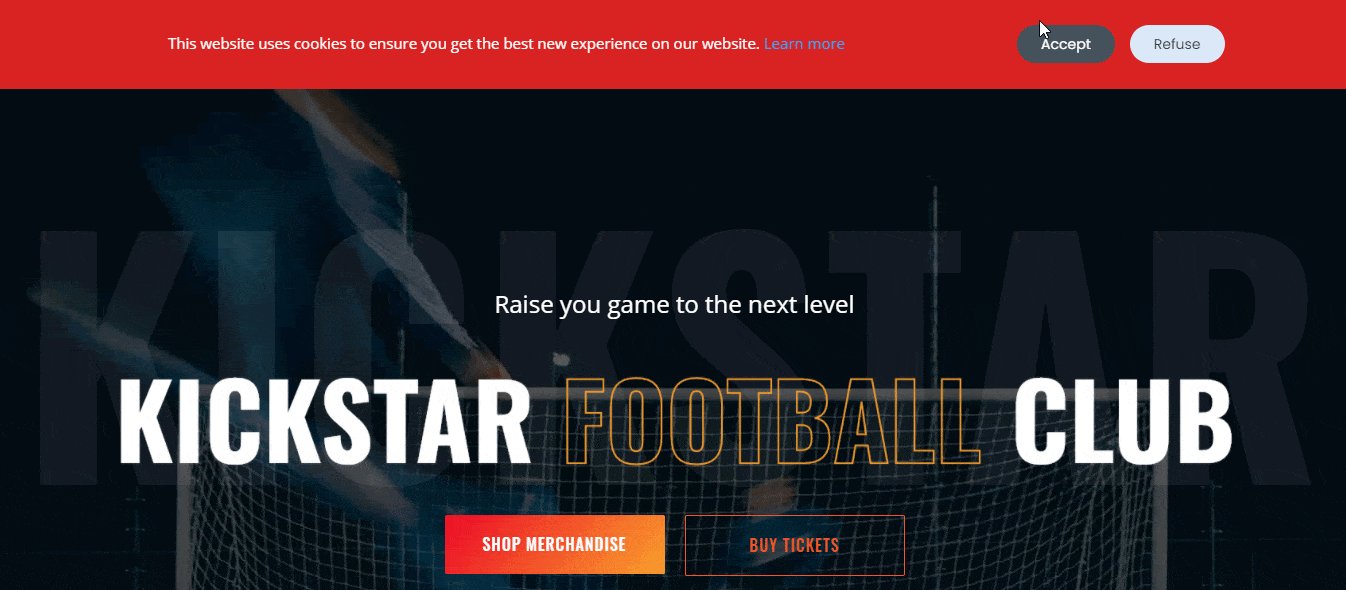
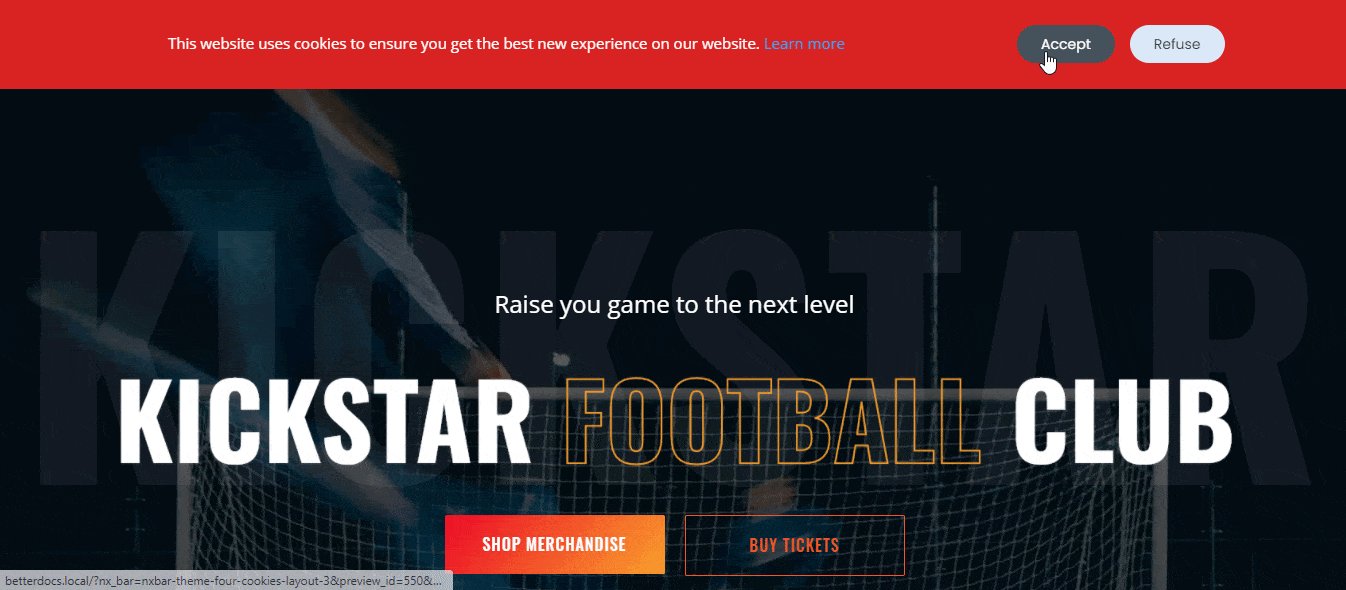
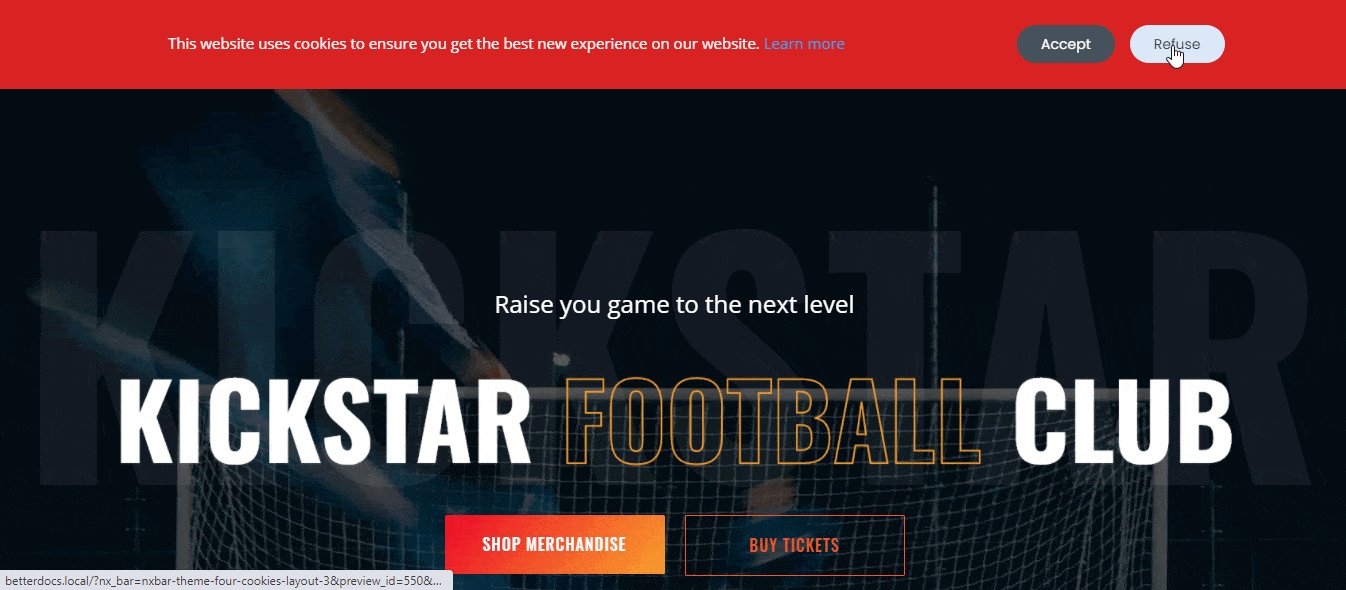
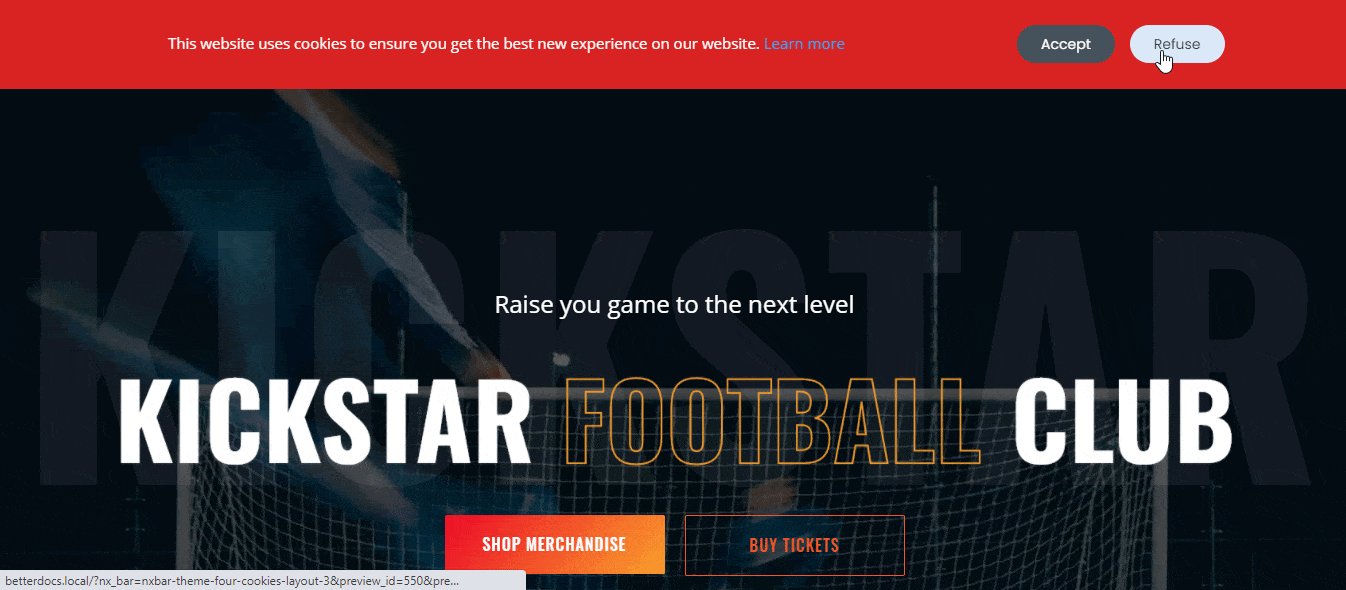
如果您已按照上述所有步骤进行操作,那么只需稍作修改, 通知栏 GDPR 通知弹出窗口 与元素 将出现在您的 WordPress 网站上,如下图所示。

这就是您可以轻松创建和设计任何类型的令人惊叹的 带有Elementor的通知栏 遵循 GDPR 通知并按照以下简单步骤提高您的网站转化率。
如果你没有探索 NotificationX,您可以尝试一下,并通过下面的评论让我们知道您的体验。你可以敲我们的 专门的支持团队 任何进一步的帮助,可以加入我们 Facebook社区 与所有 WordPress 专家建立联系。







