您知道吗,您可以轻松地在多个网站上显示相同的社交证明通知警报 跨域通知 特征?我们很高兴地宣布 NotificationX PRO 为您带来这一独家功能,可轻松在您的所有网站上展示跨域活动通知。

凭借其 FOMO 营销策略和通知警报,NotificationX 一直致力于增加您网站的增长。通过最新的更新,NotificationX 引入了 跨域通知 特征。此功能将帮助您展示在您的 WordPress 网站上启用的社交证明通知 你想要的任何其他网站,包括非 WordPress 网站。
在本博客中,我们将指导您通过简单易行的步骤来配置这一独特的高级功能。但是在我们进入这个过程之前,让我们了解一下如何显示 跨域通知 有助于提高您所有网站的参与度和转化率。
为什么要在所有网站上显示跨域通知?

在我们进入有关如何使用此高级功能的分步指南之前,让我们尝试了解为什么您应该考虑使用跨域通知功能 NotificationX PRO:
🎯 假设您有一家在线商店,您可以在其中销售您拥有的不同产品或品牌。不用说,这些品牌中的每一个也可能有自己的网站。在这种情况下,当您的 WooCommerce 商店出售产品时,您可以使用此独家 跨域通知 功能在 WooCommerce 网站以及您产品的个人网站上显示销售通知警报。最好的部分是,通过仅在一个网站上安装 NotificationX PRO,您还可以在所有其他网站上显示相同的社交证明通知。
🎯 在另一种情况下,假设您拥有的 WooCommerce 网站使用 重定向支付网关 当客户将产品添加到购物车时,将客户重定向到品牌网站的选项。这 NotificationX跨域公告 如果您只需从品牌网站上的 NotificationX PRO 启用该功能,该功能将帮助您再次在两个站点上显示该产品的销售通知警报。
🎯 但是,您必须记住,您可以使用 NotificationX 显示多种类型的社交证明通知,而不仅仅是用于销售。因此,在不同的用例中,如果您在 WordPress 商店上发布了一个重要的公告博客,您将能够使用 NotificationX 跨域通知使用不同的通知警报类型,毫不费力地提醒您拥有的任何其他网站的用户.
这会 立即提升网站流量,以及使用此独家功能的销售和转换。用户将变得更加投入并获得信任,可以从您那里购买更多商品或与您开展业务,并以指数方式提高您网站的可信度。
轻松配置 NotificationX 跨域通知
为了帮助您将 WordPress 网站上令人惊叹的社交证明通知警报显示到所有域的其他网站上, NotificationX PRO 为您带来独家新功能—— 跨域注意事项.
此功能非常适合帮助您在任何类型的网站上使用 NotificationX 显示在您的 WordPress 网站上生成的跨域通知警报 – WordPress 或其他 – 只需点击几下。最好的部分是,您无需在目标网站上编写代码甚至安装 NotificationX 即可使用此功能。
它不仅有助于显着提高您网站的参与度,而且 增加可信度并提高转化率 按长度。按照下面的分步指南了解如何轻松配置和使用这一惊人的新功能。
注意: 通知提醒 必须发表 在您的 WordPress 网站上使用 NotificationX 来使用此功能。如果您新安装并激活了 NotificationX,请查看此 详细的文档 关于如何创建实时通知弹出窗口。
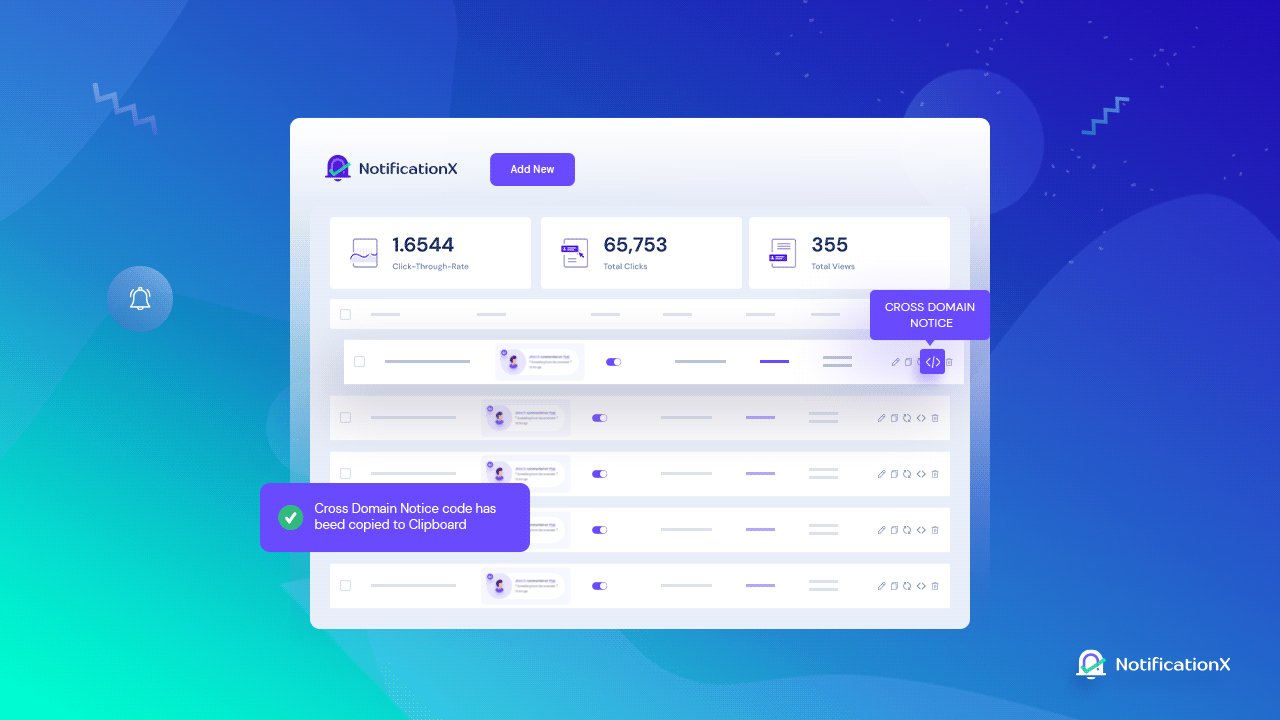
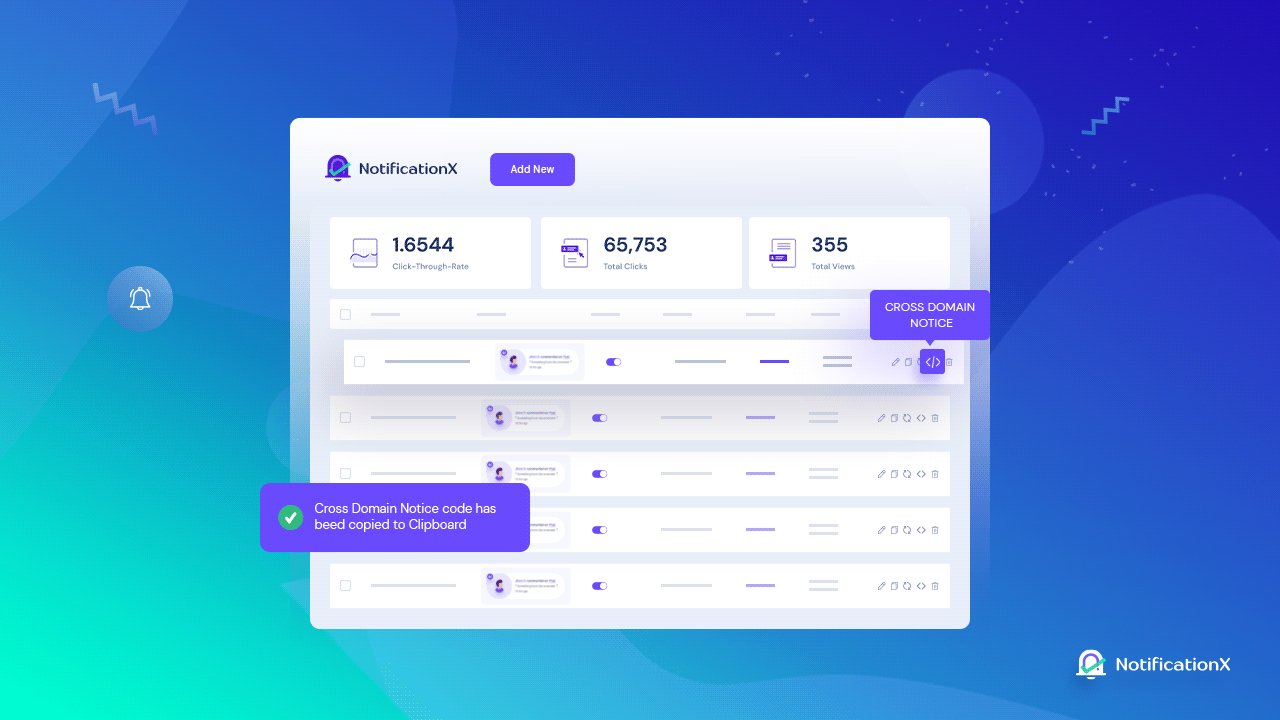
第一步:复制NotificationX跨域通知代码
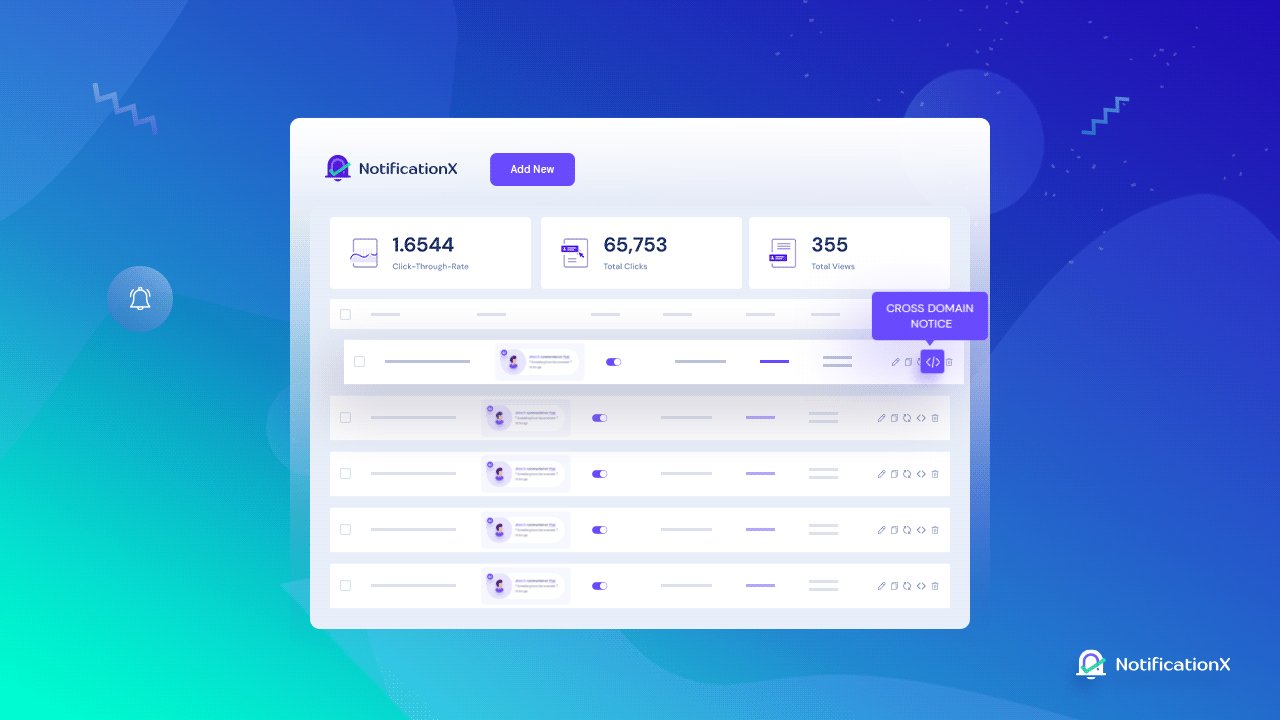
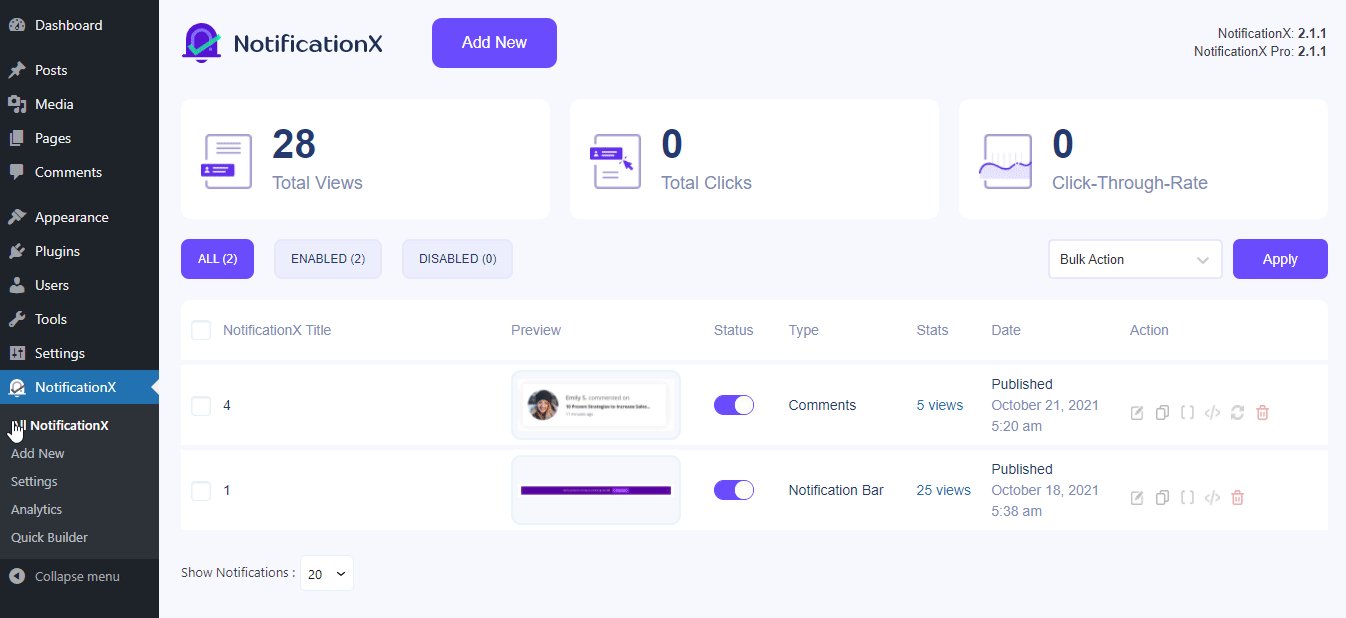
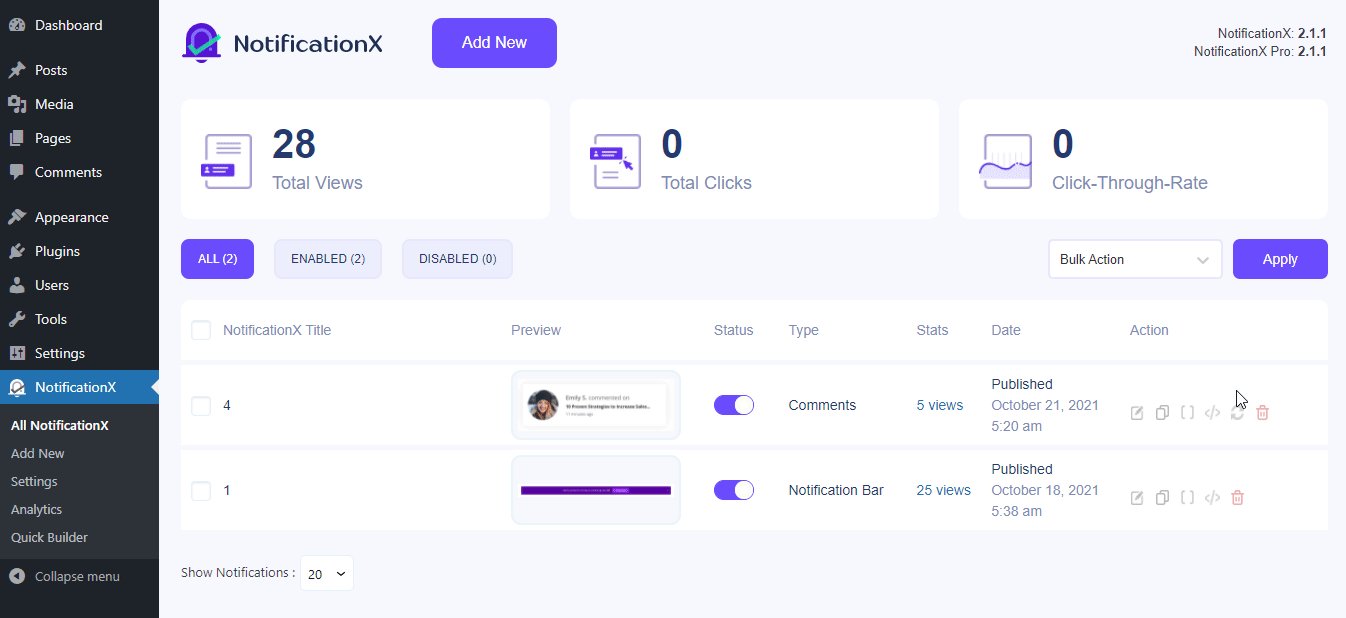
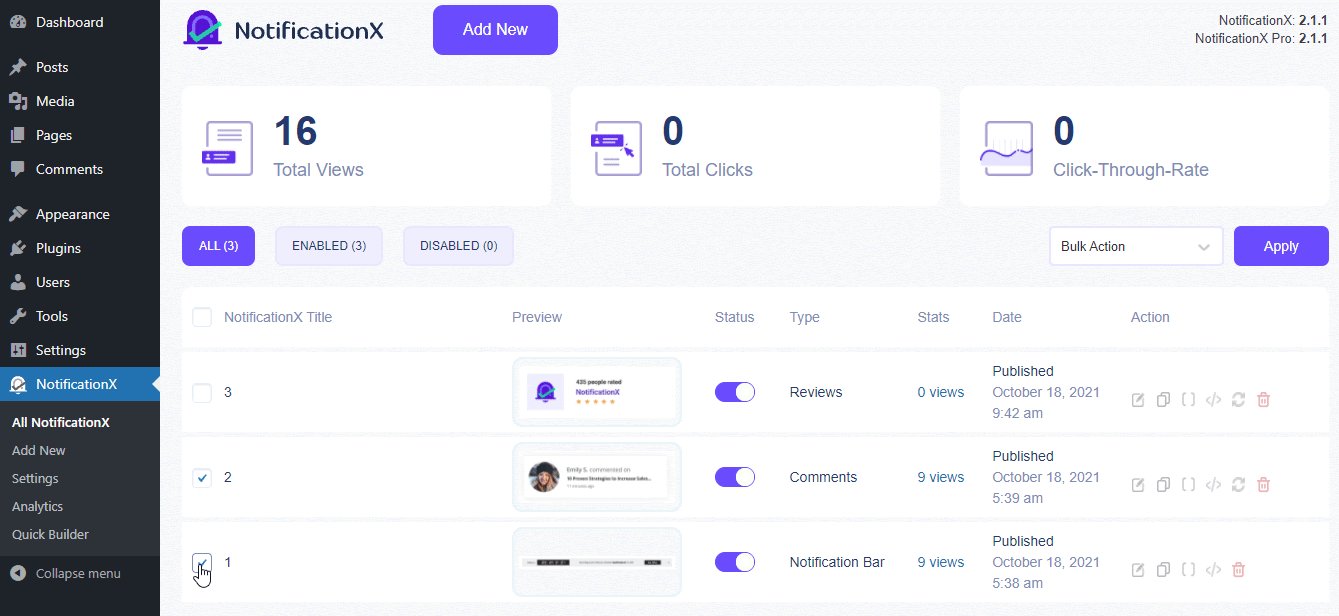
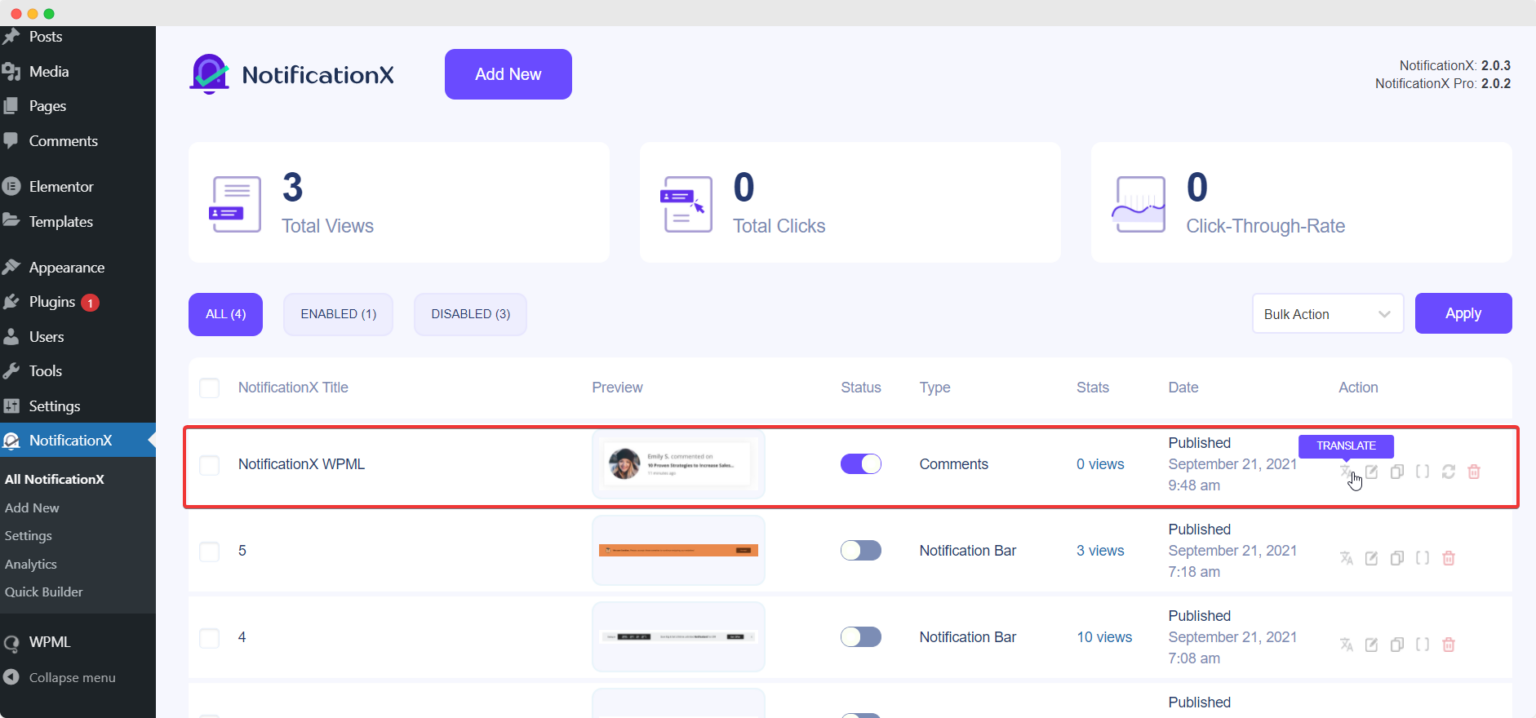
要开始在多个域中显示令人惊叹的社交证明通知的过程,您需要检索 跨域通知代码.为此,您需要导航到 NotificationX → 所有通知 从您的 WordPress 网站的仪表板。
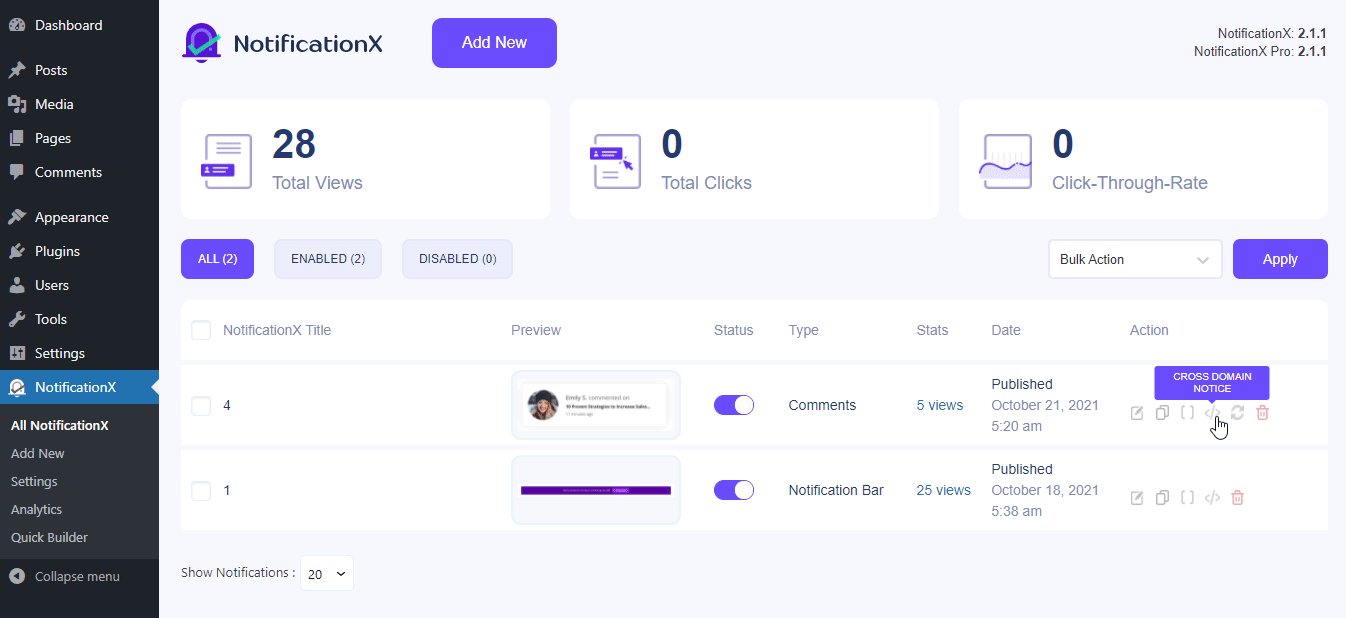
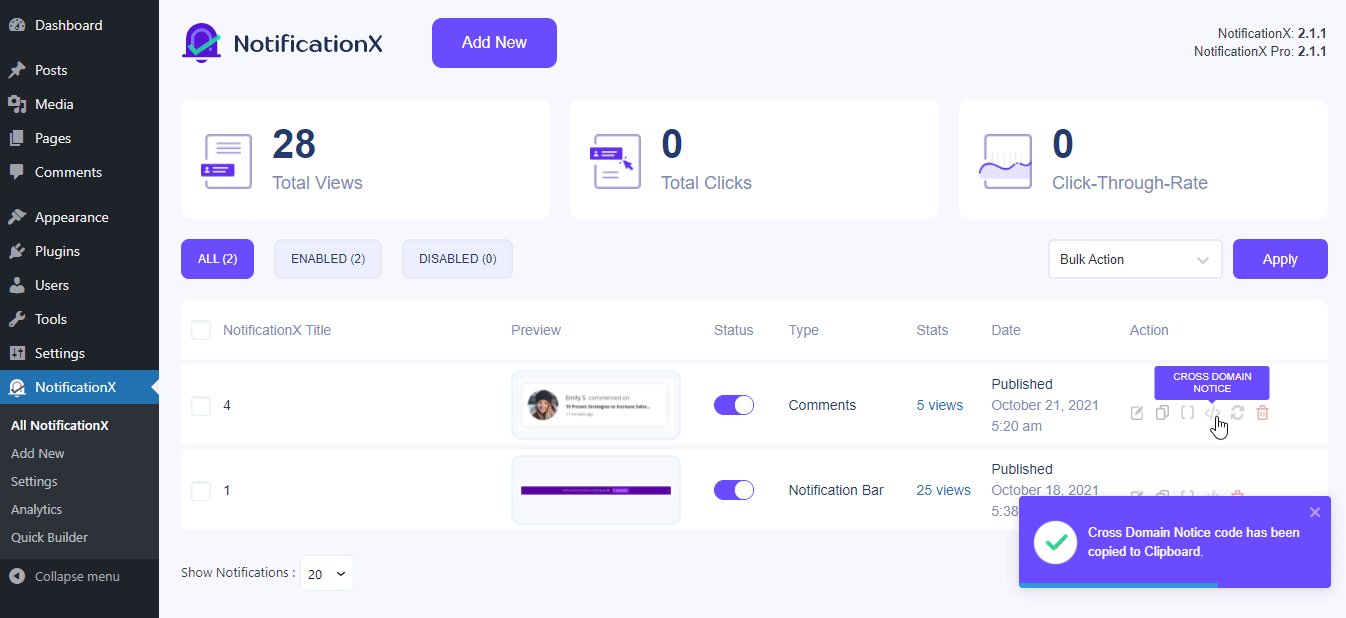
如果您想在其他网站上显示单个通知警报,您只需单击“跨域通知' 在发布的通知旁边给出的选项,如下所示,复制代码。

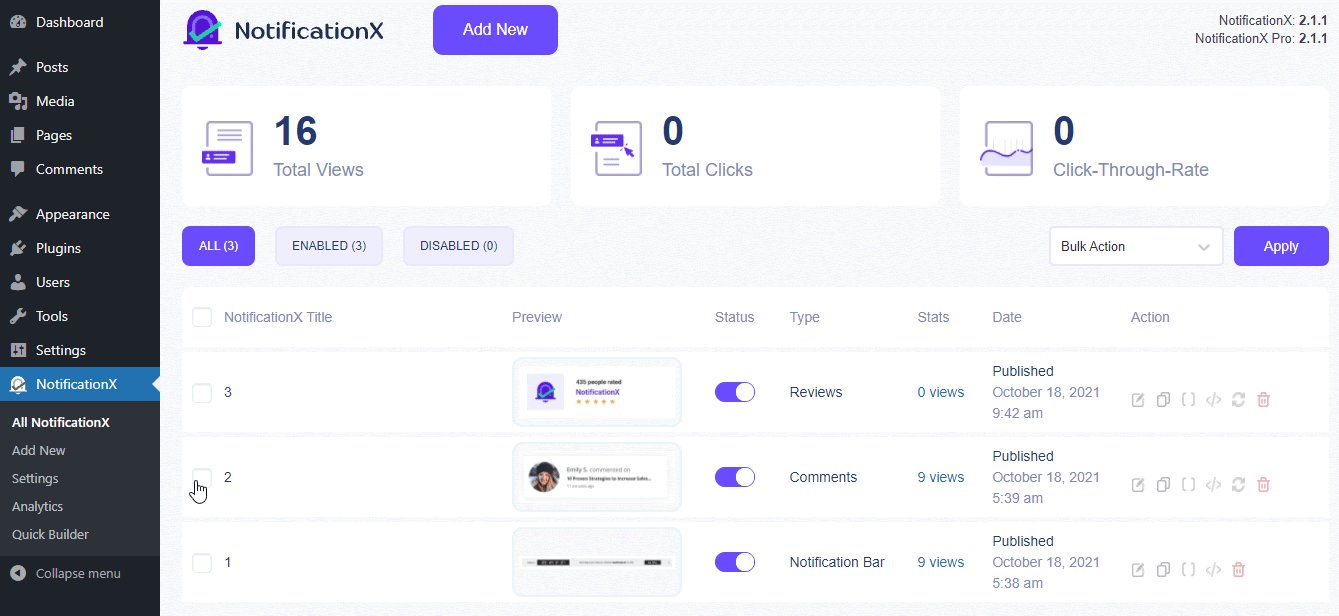
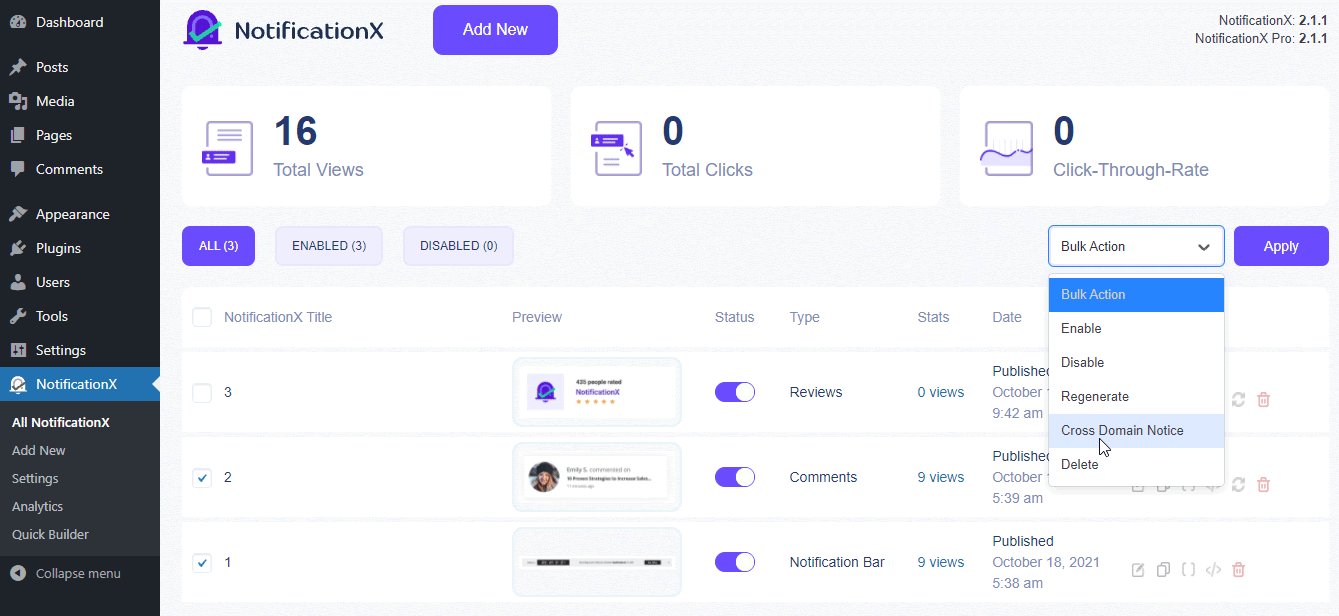
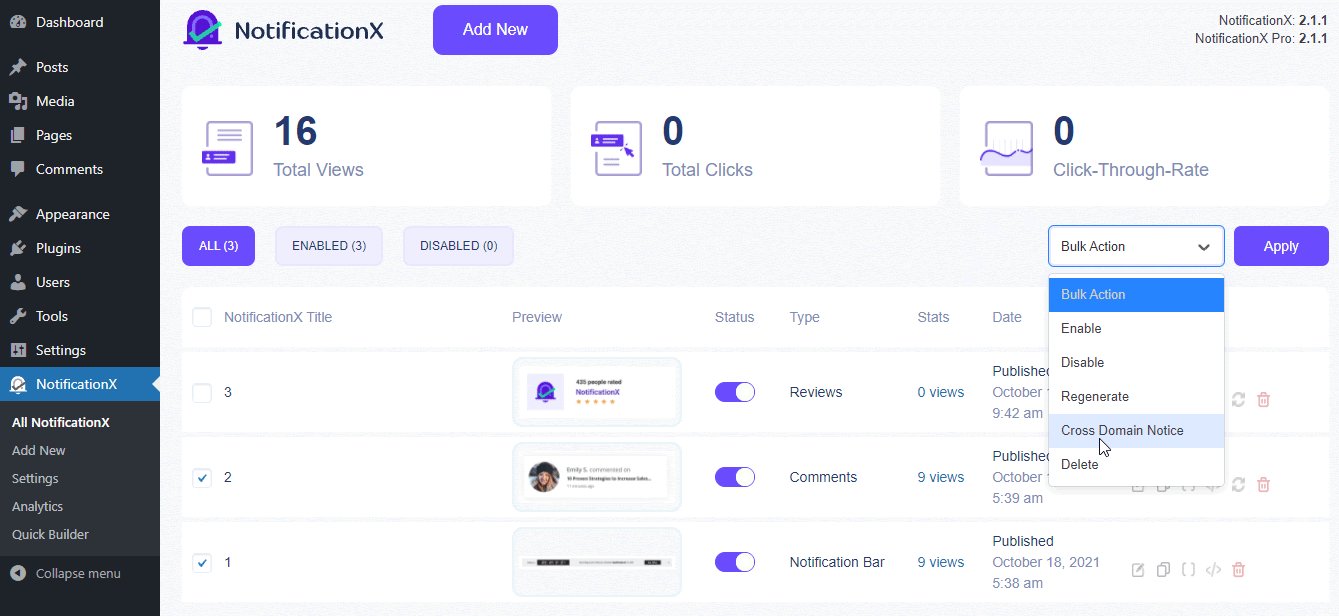
如果您想使用跨域通知功能显示多个通知警报,则必须通过单击复选框来选择警报。然后,从“批量操作”下拉菜单中,选择“跨域通知' 并点击 '申请'。所有通知的代码将被轻松复制一次。

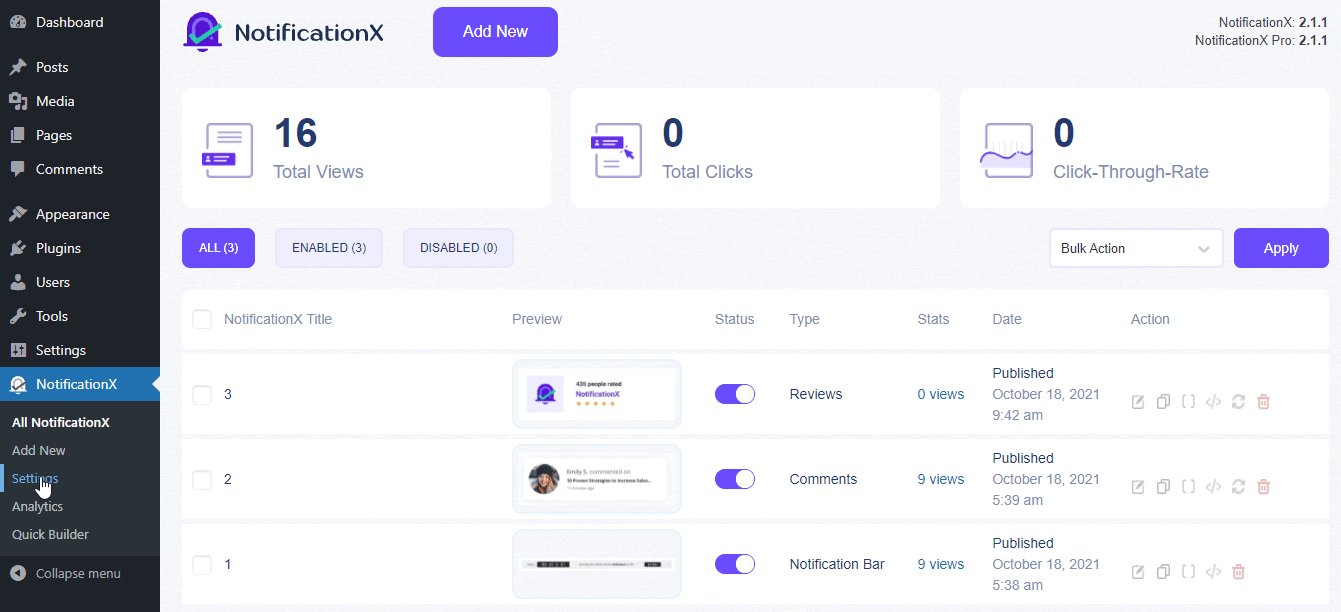
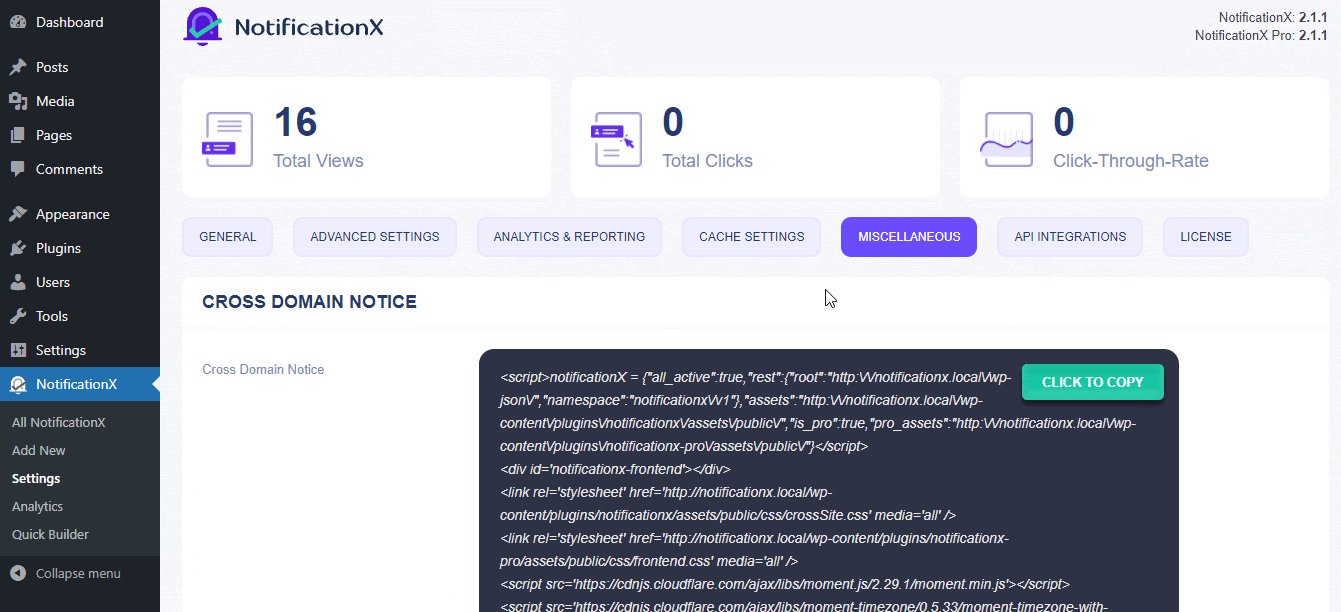
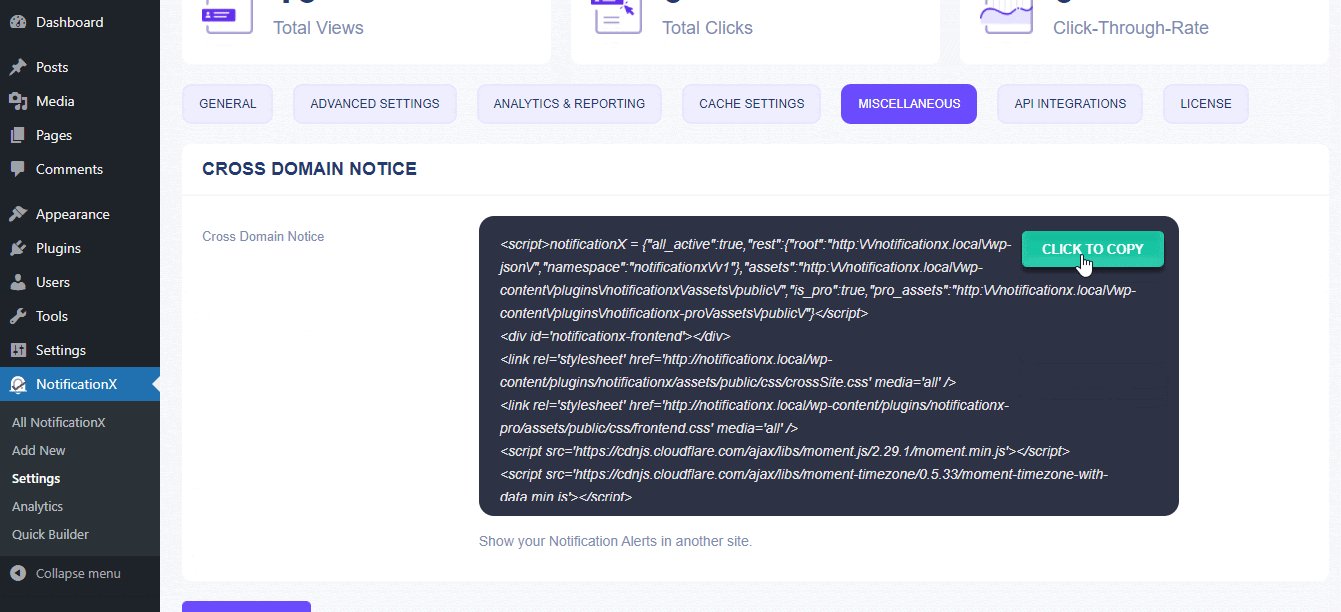
除此之外,您还可以找到跨域通知代码 '全部' 从插件设置在您的网站上设置的通知警报。这一次,只需导航到 NotificationX → 设置 → 其他 标签。在这里,您会找到一个专门介绍独家高级功能的部分,其中包含完整的代码。
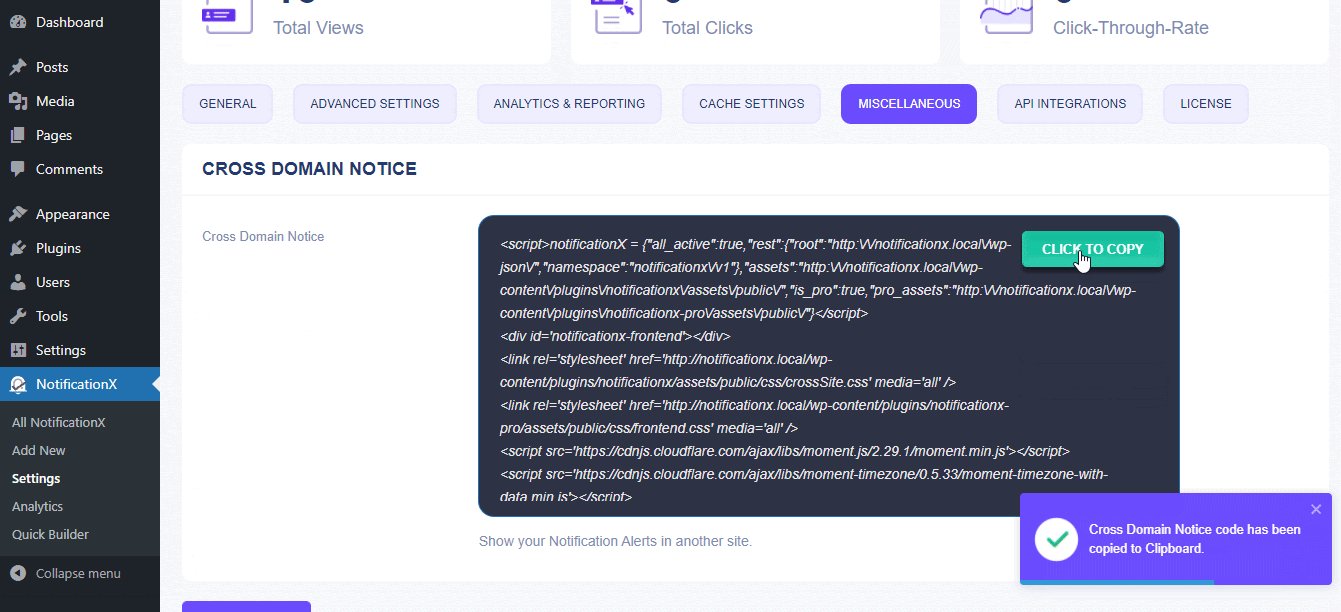
击中绿色 '点击复制' 按钮,如图所示,代码将被立即复制,以帮助您在您喜欢的任何网站上显示 FOMO 通知警报。

第 2 步:在 WordPress 站点上启用跨域通知
现在您已经从 NotificationX 复制了代码,您可以简单地将其嵌入到跨域的其他站点中,以显示令人惊叹的通知。如果您选择另一个 WordPress 网站,他出色的 FOMO 营销插件将为您提供最简单的方法。
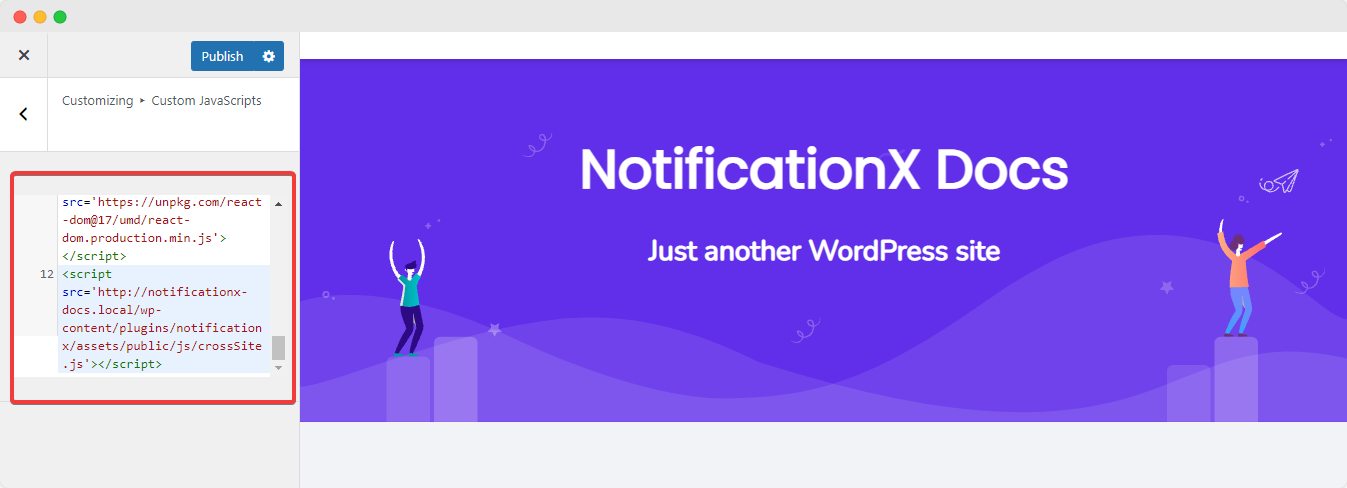
首先,您必须检查 WordPress 网站上安装的主题是否支持“自定义代码' 添加设施。如果是这样,只需 粘贴此跨域通知代码 直接将您的主题添加到自定义代码添加工具上,如下图所示。

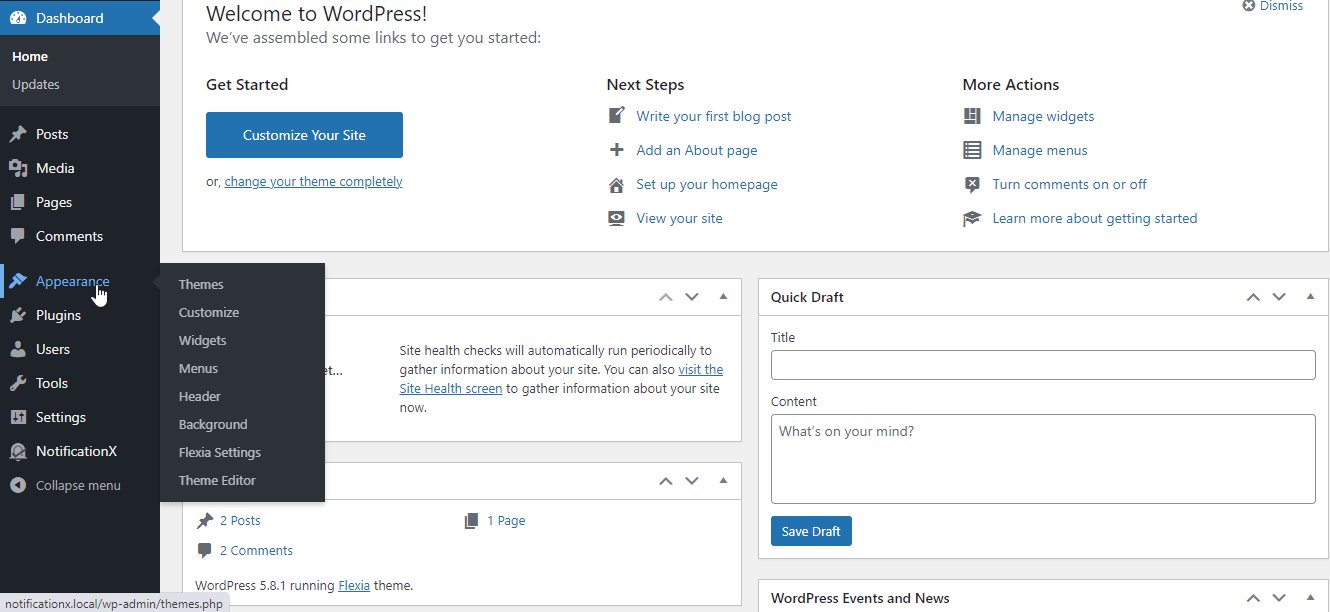
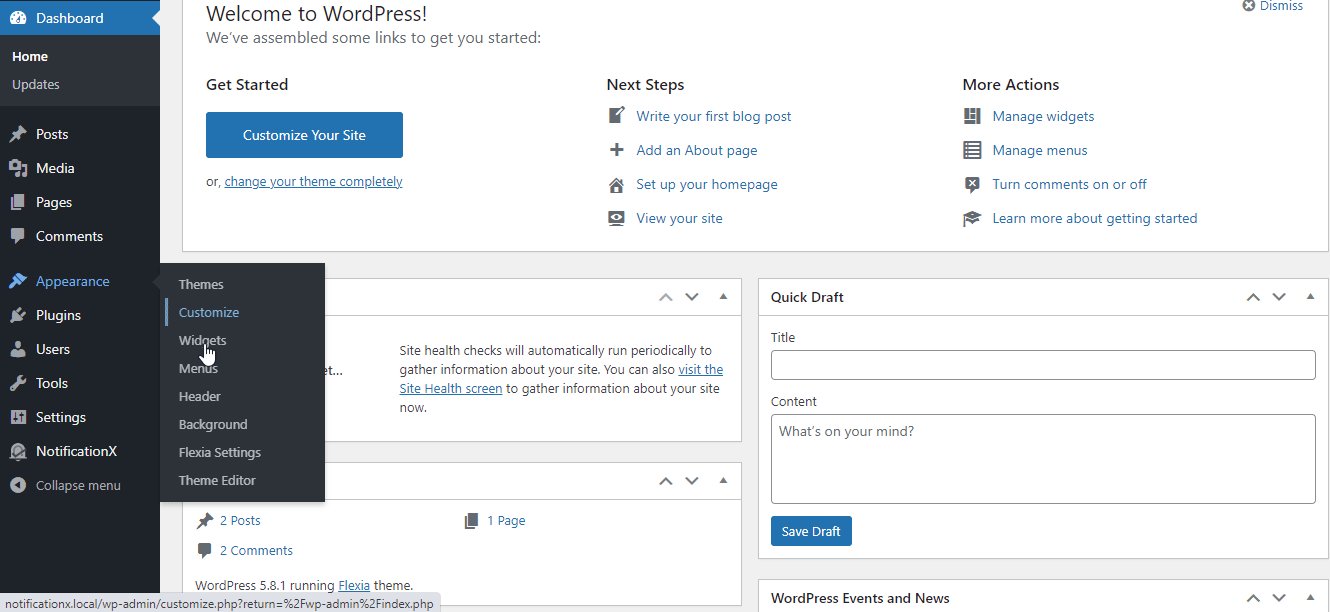
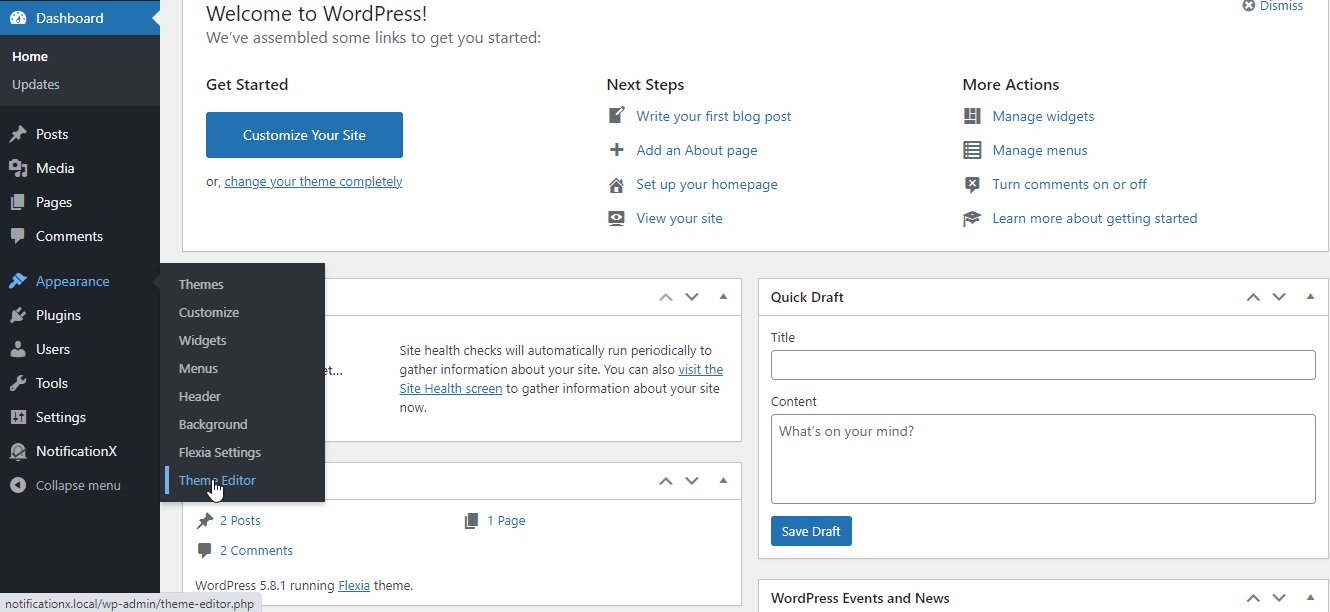
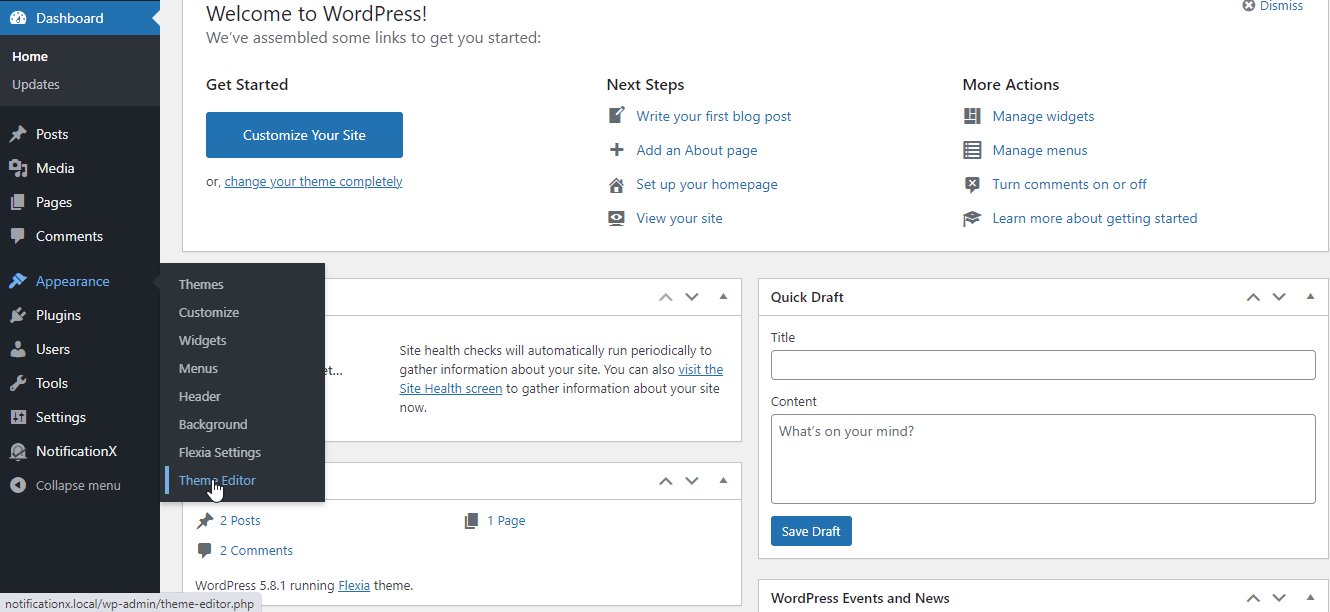
但是,如果此工具不可用,则您可以创建自定义 '儿童主题' 到您的 WordPress 网站,或将其添加到 外观→主题编辑器 部分。您也可以使用第三方插件,例如 简单的自定义 CSS 和 JS, 为跨域通知添加NotificationX代码。

第 3 步:在其他网站类型上添加跨域代码
除了在其他 WordPress 网站上显示通知警报外,NotificationX 跨域通知功能还可以帮助您轻松提高其他类型网站的参与度和转化率。
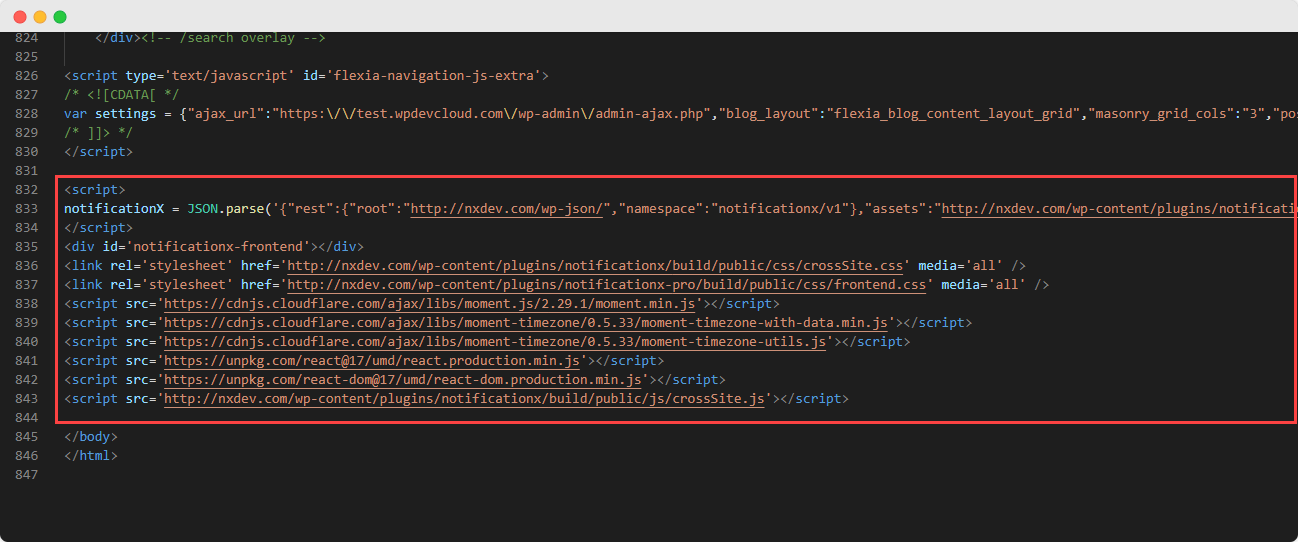
但是,对于这种情况,您不能像 WordPress 网站那样简单地将复制的跨域通知代码粘贴到您网站的主题上。要在您的非 WordPress 网站上显示来自 NotificationX 的惊人通知警报,您必须 添加代码 到您网站的后端脚本上。

就是这样,通过这些简单易行的步骤,NotificationX 可让您使用其最新的高级功能跨域通知在跨域的多个网站上显示通知。
通过执行上述这些步骤,您的单个、多个或所有 NotificationX 通知警报将显示在您想要的任何其他网站上。

NotificationX 的其他最新功能可提升社会认可度
在 NotificationX,我们不断尝试通过最新的更新和新功能来帮助您提高 WordPress 网站上的社交证明和转化率。因此,我们在 NotificationX 之前的更新中添加了更多独家功能:
使用 WPML 将 NotificationX 警报翻译成任何语言
首先,我们必须提到 NotificationX 现在是 100% 兼容 WPML,最好的 WordPress 多语言翻译插件。现在,您可以轻松地以任何语言使用这个强大的社交证明营销工具,并且 翻译任何和所有通知警报 只需点击几下,即可立即提高多语言网站的转化率。

这一出色的新功能非常有助于覆盖全球更广泛的网站受众,并鼓励他们参与您的业务或营销活动。
使用随机顺序控制一键提高网站可信度
另一方面,我们还有一个来自 NotificationX PRO 的非常有用的新功能—— 随机顺序控制.如果您在 WordPress 网站上配置了多个通知,则可以轻松启用此功能以随机化通知的显示顺序。

的 随机顺序控制功能有助于 提高您网站的可信度 通过以随机顺序显示所有社会证明通知。当您不断重复显示相同的通知时,您的站点访问者有时可能会怀疑警报的真实性。因此,这项独特的功能会随机发送通知,帮助您提高客户的信任度。
NotificationX 带来了许多更高级的功能和设施,可帮助您在 WordPress 网站上增加社交证明。如果您想了解有关此强大插件的更多信息, 看看这个博客 并将您的业务提升到一个新的水平。
使用 NotificationX 提高转化率和网站可信度

立即开始使用 NotificationX 或更新到最新版本以获取所有高级功能,包括 跨域通知.向您的网站访问者显示您的实时通知提醒,并毫不费力地提高您的转化率。
如果您对 NotificationX 有任何疑问,请随时联系我们 支持团队 或在下方发表评论,让我们知道您对此新功能的看法。我们将很高兴收到您的反馈。如需更多更新或提示和技巧, 订阅我们的博客 或加入我们 友好的 Facebook 社区.