Web サイトでフォームの購読率を上げるのに苦労していませんか?今後は、NotificationX を使用してサブスクリプションのコンバージョン率を簡単に高めることができるため、もう心配する必要はありません。 フォーム サブスクリプション アラート 特徴。このブログでは、この素晴らしい機能を WordPress に統合し、数回クリックするだけで注目を集めるアラートをサイトに表示する方法を説明します.それでは、これ以上苦労せずに、飛び込んでその方法を見てみましょう。

🔍 Web サイトで NotificationX フォーム送信アラートを使用する理由
適格なリードを持つことで、企業は市場を拡大し、フォロワーベースまたはサブスクライバー数を増やすことができます。さらに、見込み客を顧客に変換することに成功したら、ターゲットを絞ったマーケティング キャンペーンで収益を簡単に増やすことができます。そのため、Web サイトの訪問者がメーリング リストやブログ ページを購読すると、見込み客や売り上げを促進する上で重要な役割を果たします。したがって、フォームの送信は重要な側面です。 より多くのリードを生成し、コンバージョンを高める ビジネス向け。
しかし、マーケティング担当者にとって、今日の競争の激しい市場でリードを生み出すことはそれほど簡単ではありません。さまざまな Web サイトでさまざまな方法が使用されていることがわかります。 フォーム送信率を上げる.それでも、訪問者と適切につながることができない場合、これらの方法ではほとんどの場合、リードを生成して収集するのに十分ではありません.
リード生成方法を活性化するには、最高の FOMO マーケティング プラグインです。 NotificationX 強力なフォーム サブスクリプション アラート機能が付属しています。この機能を使用すると、サイトで行われているリアルタイムのフォーム送信を、見事な通知ポップアップ アラートで簡単に表示できます。それだけではありません。 FOMOマーケティング手法 訪問者を即座に引き付ける.

訪問者があなたの Web サイトを購読している他のすべての Web サイト訪問者と顧客を見つけると、見逃すのではないかという恐怖が引き起こされ、結果として送信率が向上します。それだけでなく、ビジネスの信頼性を固め、切望されている社会的証拠を追加するのにも役立ちます.したがって、NotificationX のこの独自の機能を使用して、より多くのリードを獲得し、マーケティング キャンペーンから利益を最大化できます。
💡 ガイド: NotificationX で Elementor フォーム送信アラートを作成する方法
を取得したら、 Elementorフォームの提出 機能を Web サイトで有効にすると、NotificationX プラグインを使用して、訪問者に送信アラートを簡単に表示できます。この究極の FOMO マーケティング プラグインには、訪問者の間で緊急性を生み出すために必要なすべての素晴らしい機能が付属しています。
多くの優れた無料機能に加えて、 NotificationX には、マーケティング目標を後押しするために使用できるいくつかの特別なプレミアム機能が付属しています。 Elementor フォーム送信アラートはプレミアム機能であるため、次のことを行う必要があります。 NotificationX PRO をインストールして有効化 あなたのウェブサイトにプラグインを追加して、このチュートリアルに従ってください。
ステップ 1: NotificationX に新しい通知アラートを追加する
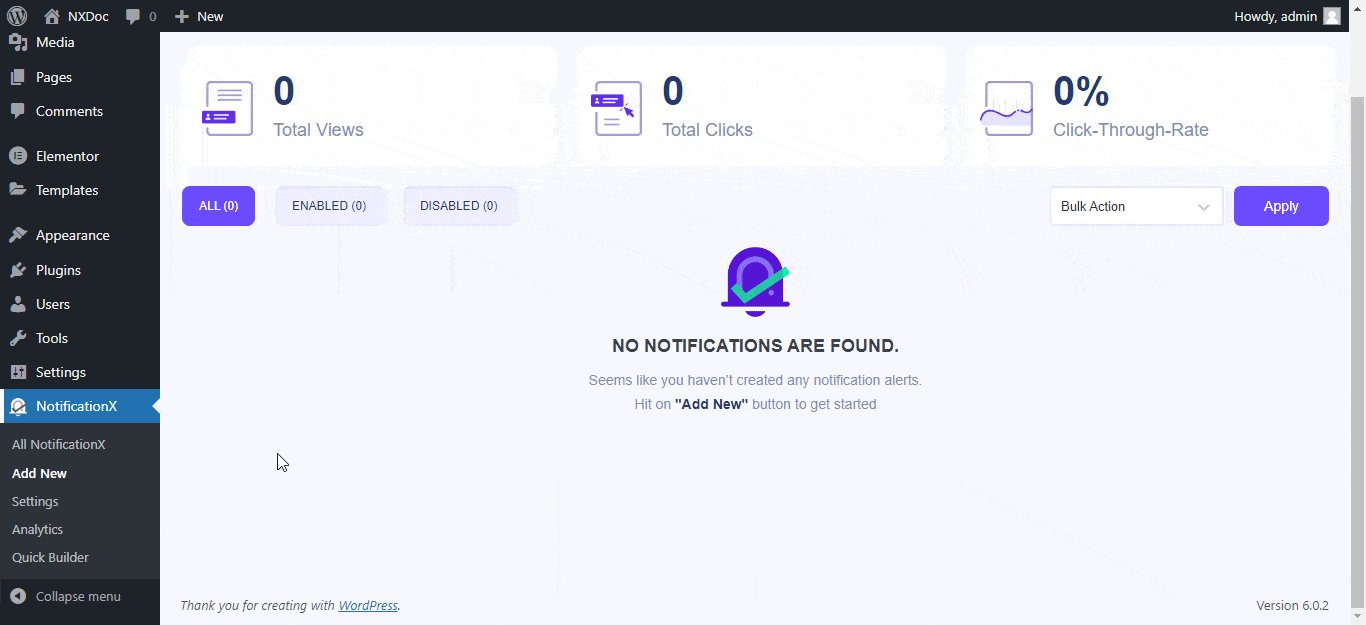
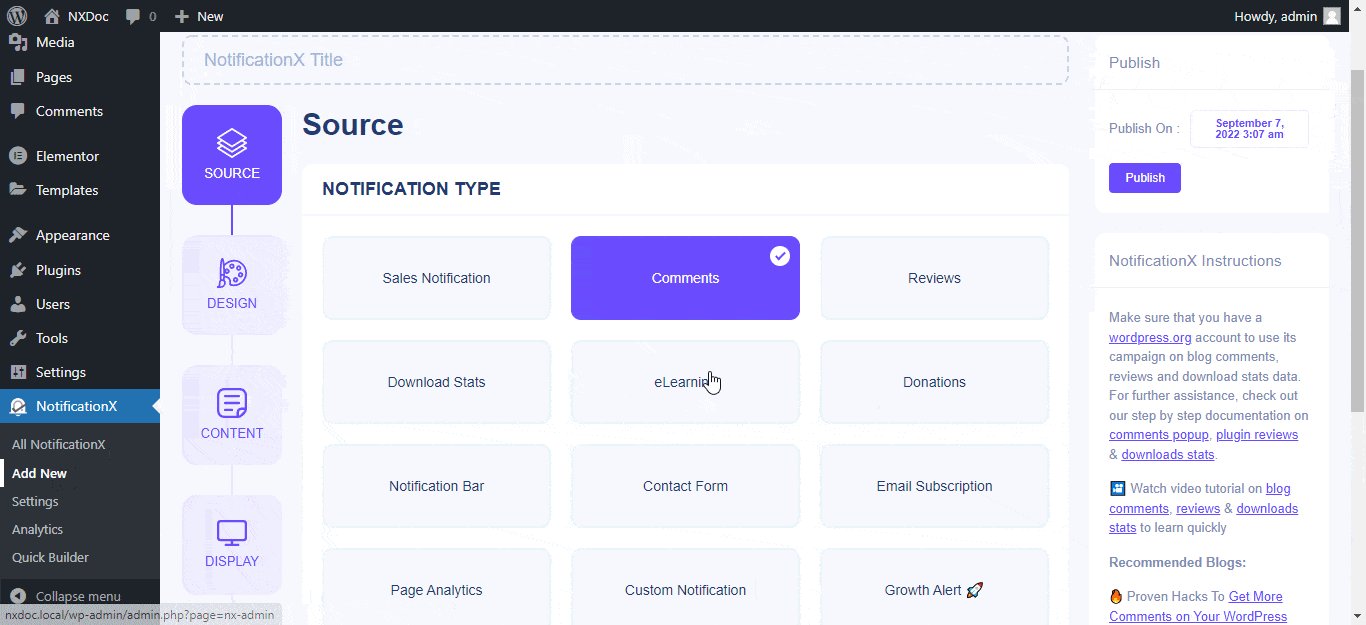
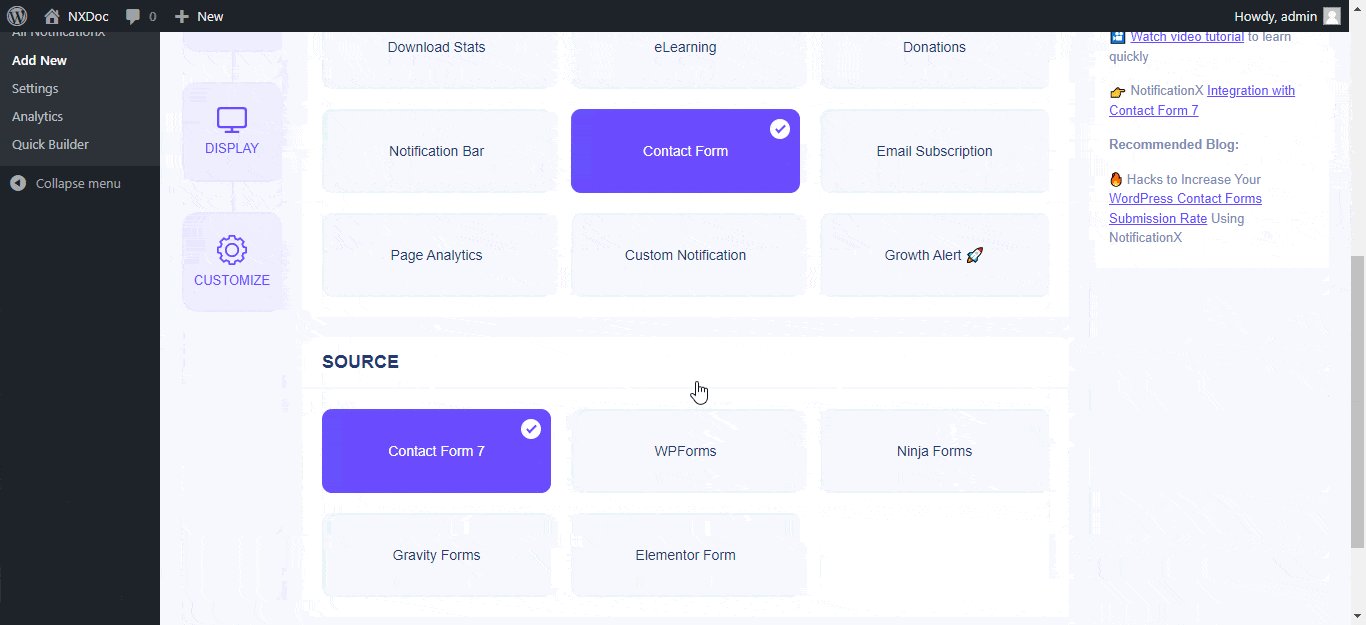
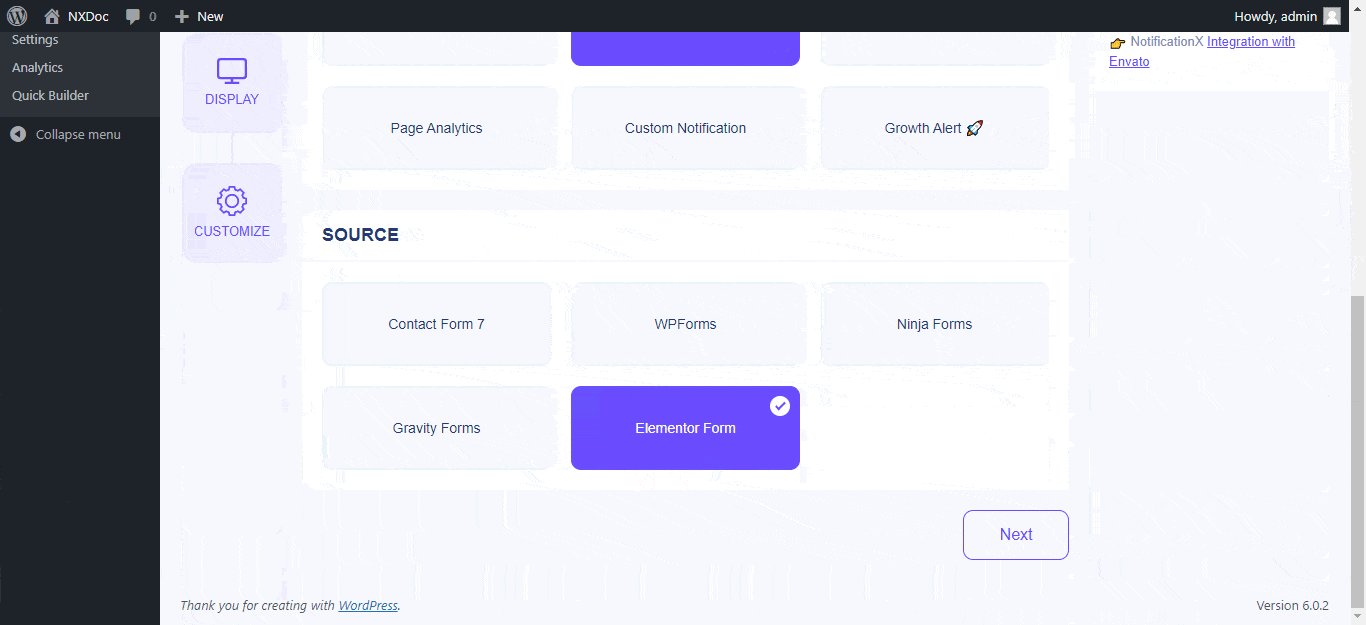
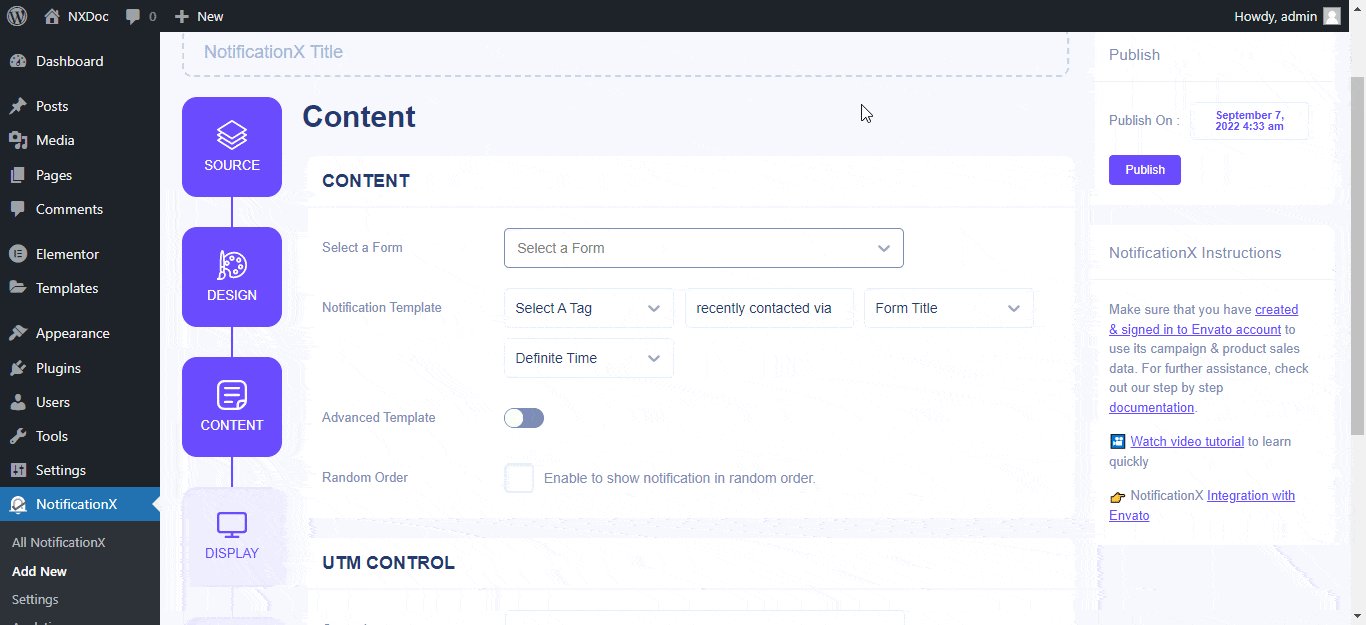
まず、NotificionX で新しい通知アラートを作成して、Web サイトで Elementor フォームのサブスクリプション アラートを表示する必要があります。したがって、WordPress ダッシュボードから Notificationx に移動し、「新しく追加する' タブ。今、選択 'お問い合わせフォーム' から 'ソースタブ' を通知タイプとして選択し、'エレメンターフォーム' ソースとして。

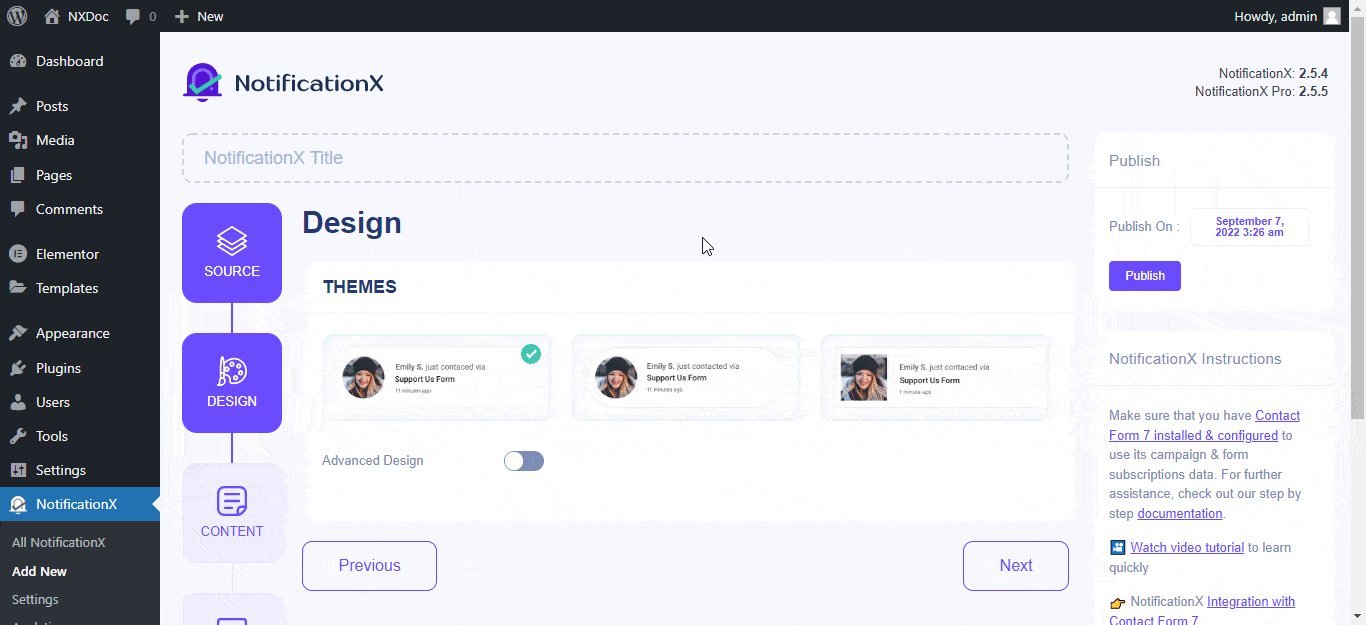
ステップ 2: 通知アラートのテーマとデザインを選択する
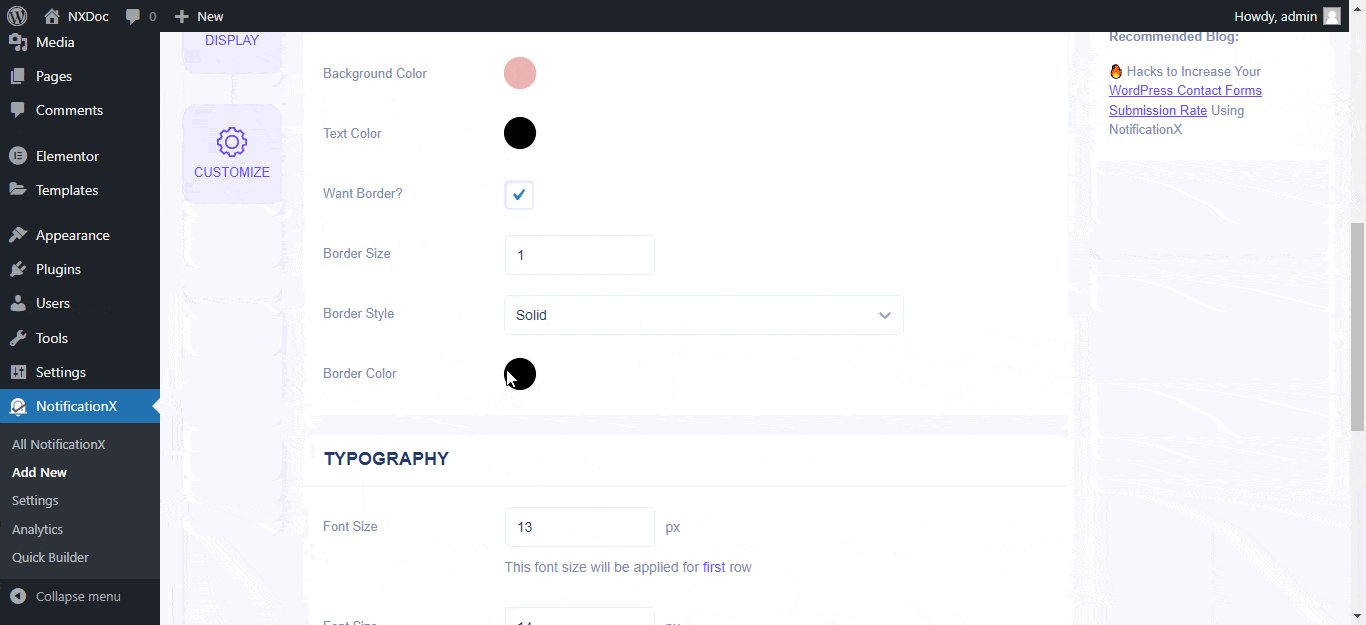
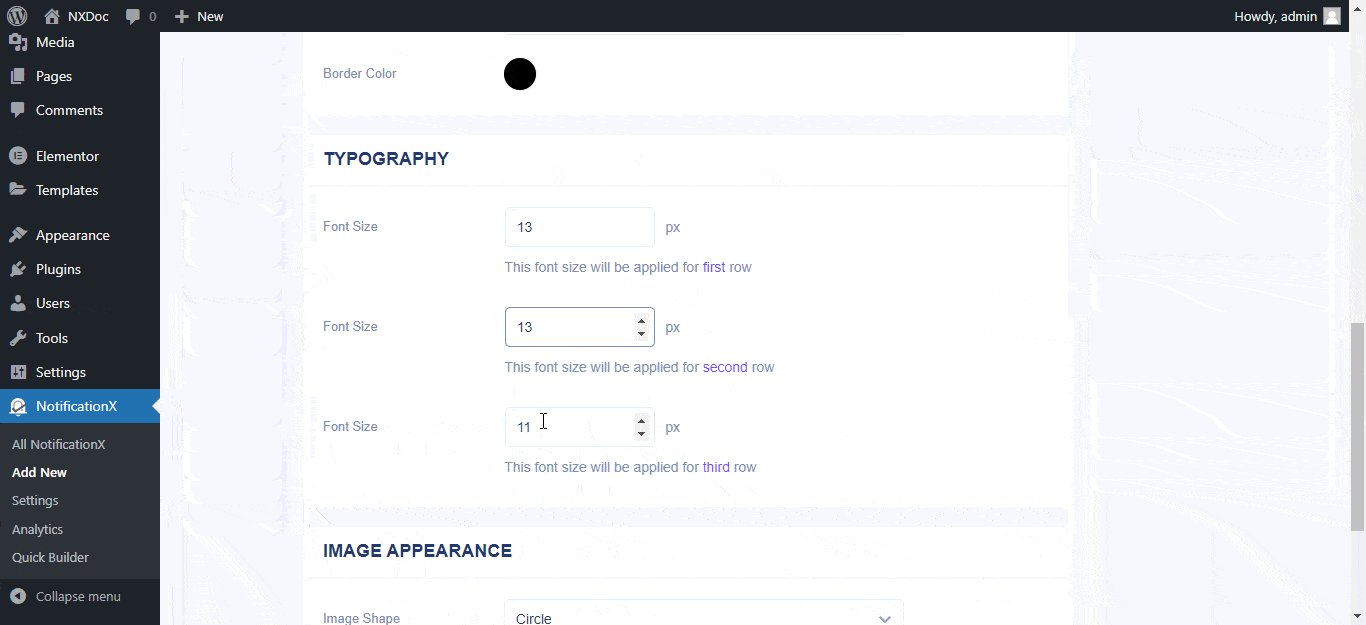
今、'に行きます設計' タブを開き、必要に応じて Elementor フォーム サブスクリプション アラートのテーマを選択します。次に、「高度なデザイン' 必要に応じて、テーマにさらにカスタマイズを追加するオプション。そこからカスタマイズできます バックグラウンド およびテキストの色 好きなように。
無限のボーダーも作れます 通知アラートのタイポグラフィとともに、そこからカスタマイズします。お気に入りを選択してください フォントサイズと画像の外観 そこから。ブランド スタイルに合わせて自由に変更を加えて、Web サイトの訪問者にとって通知アラートを目立たせてください。

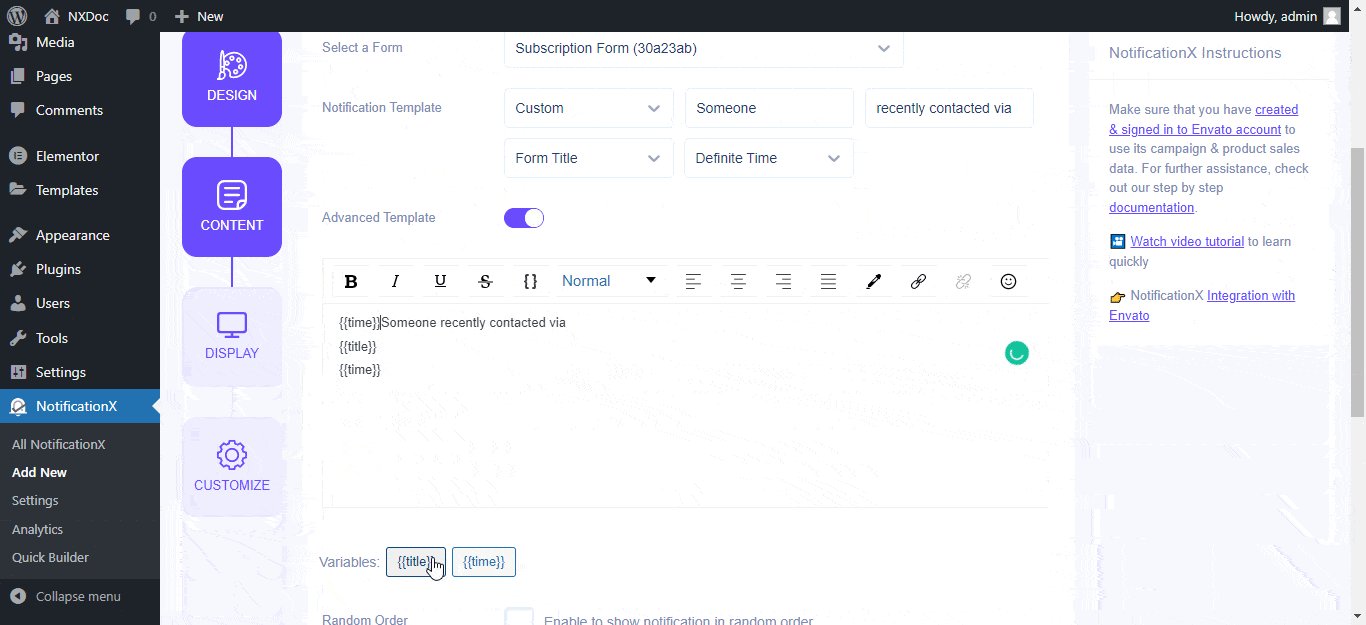
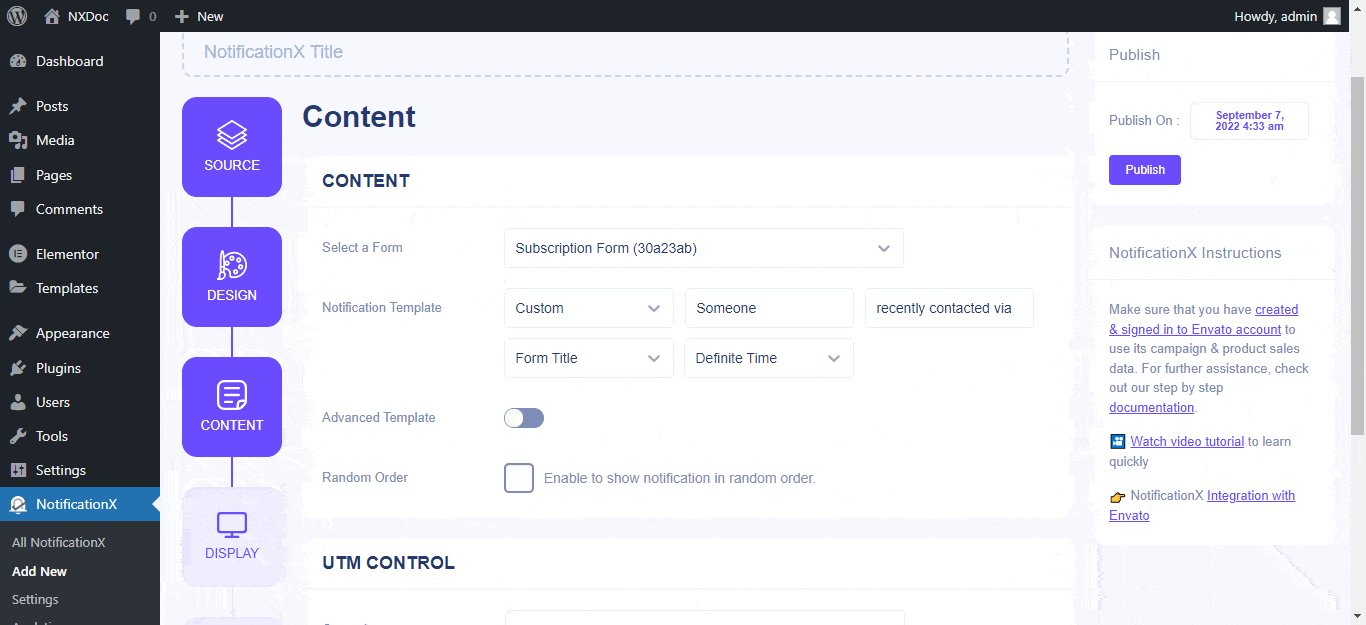
ステップ 3: 通知アラートの内容をカスタマイズする
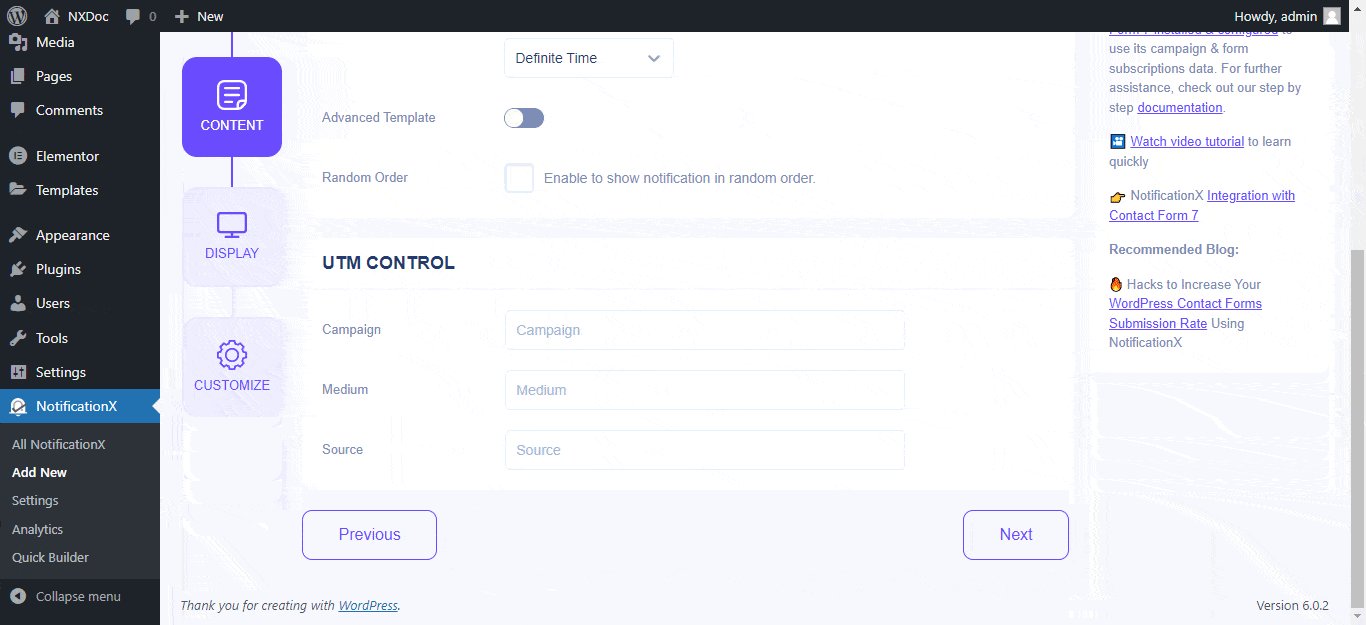
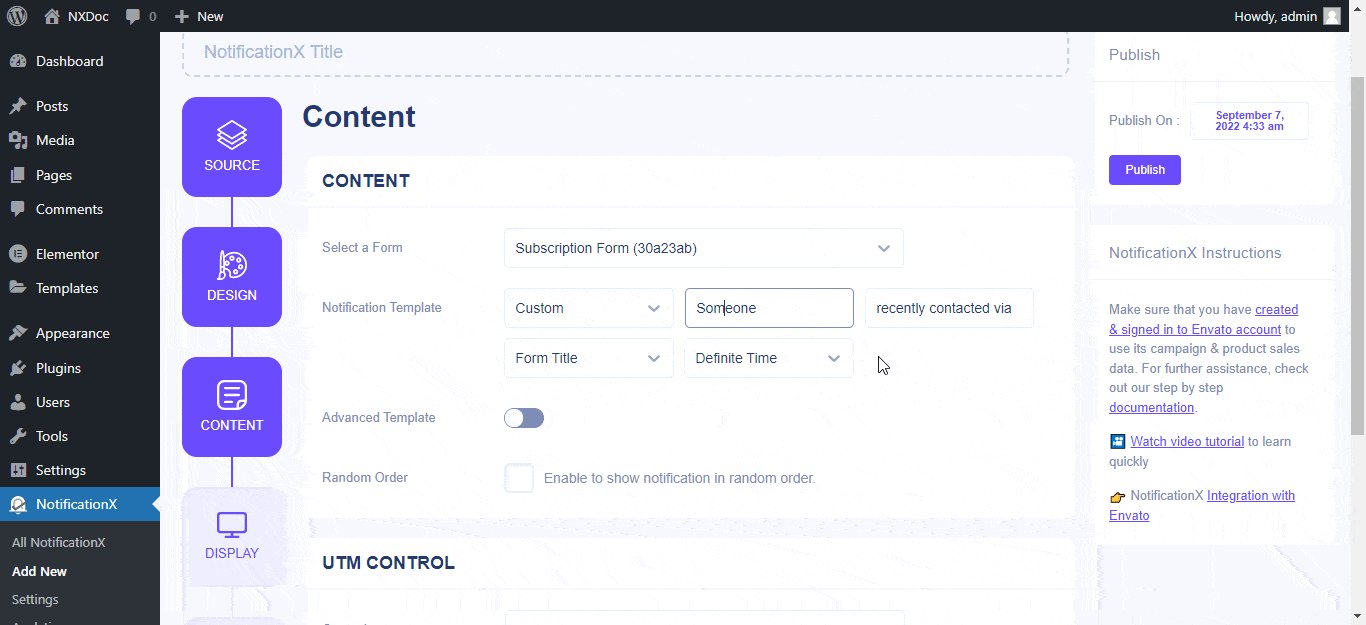
その後、「コンテンツ' タブを使用して、Elementor フォーム サブスクリプション アラートのテンプレートを、簡単に注目を集めるコンテンツでカスタマイズします。通知アラートを表示し、「高度なテンプレート' に異なる属性を手動で追加するオプション フォーム通知.
また、 順不同 すべての送信アラートをランダムな順序で表示し、エンゲージメントをさらに高めるオプション。訪問者はさまざまな提出時間を見ることができるため、信頼性が高まり、より強力な社会的証拠が生成されます.

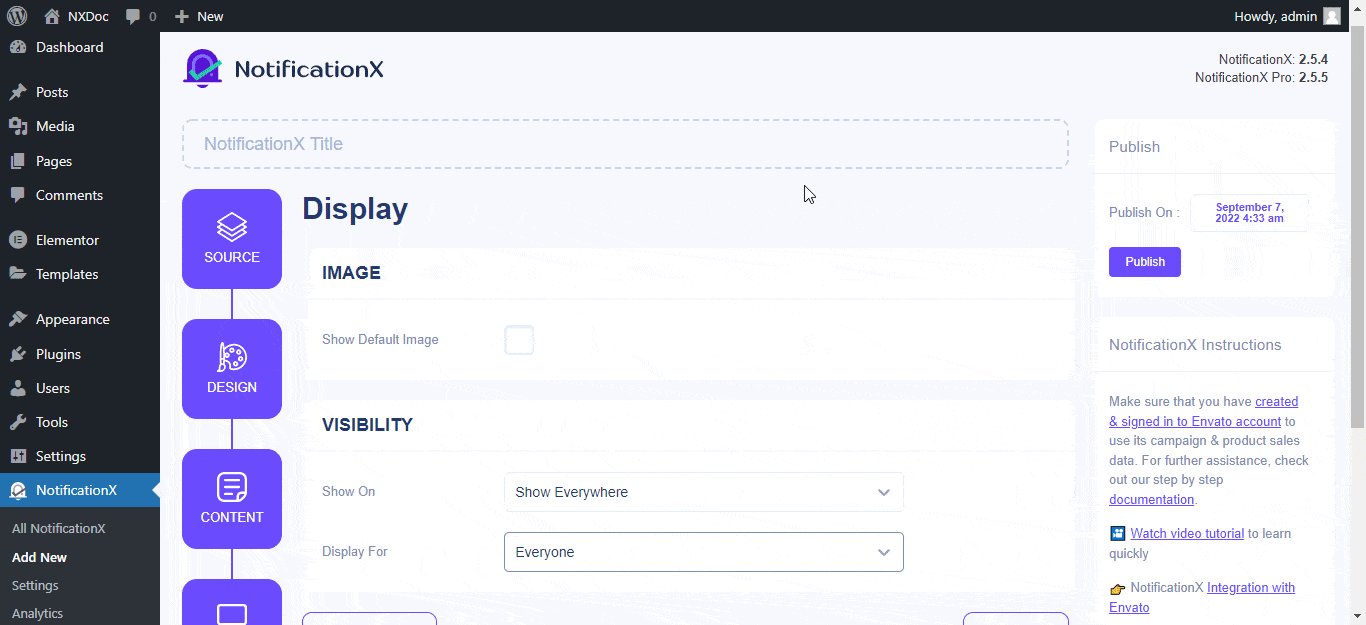
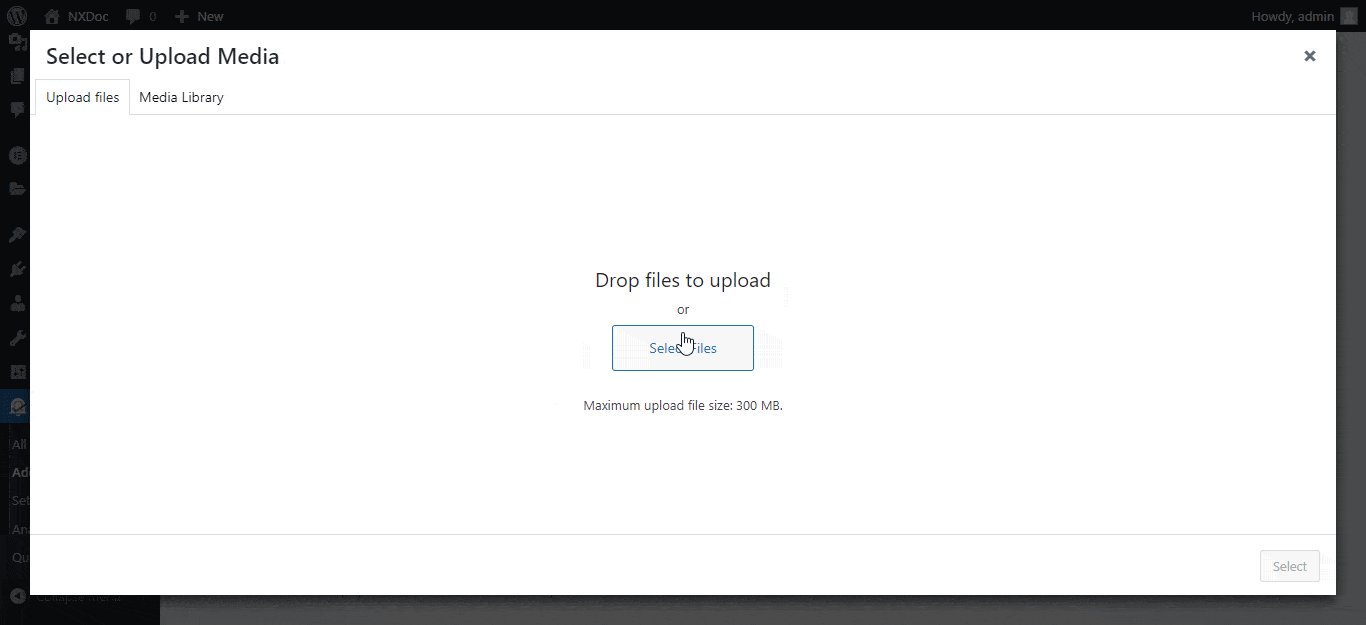
ステップ 4: 通知アラートの外観をパーソナライズする
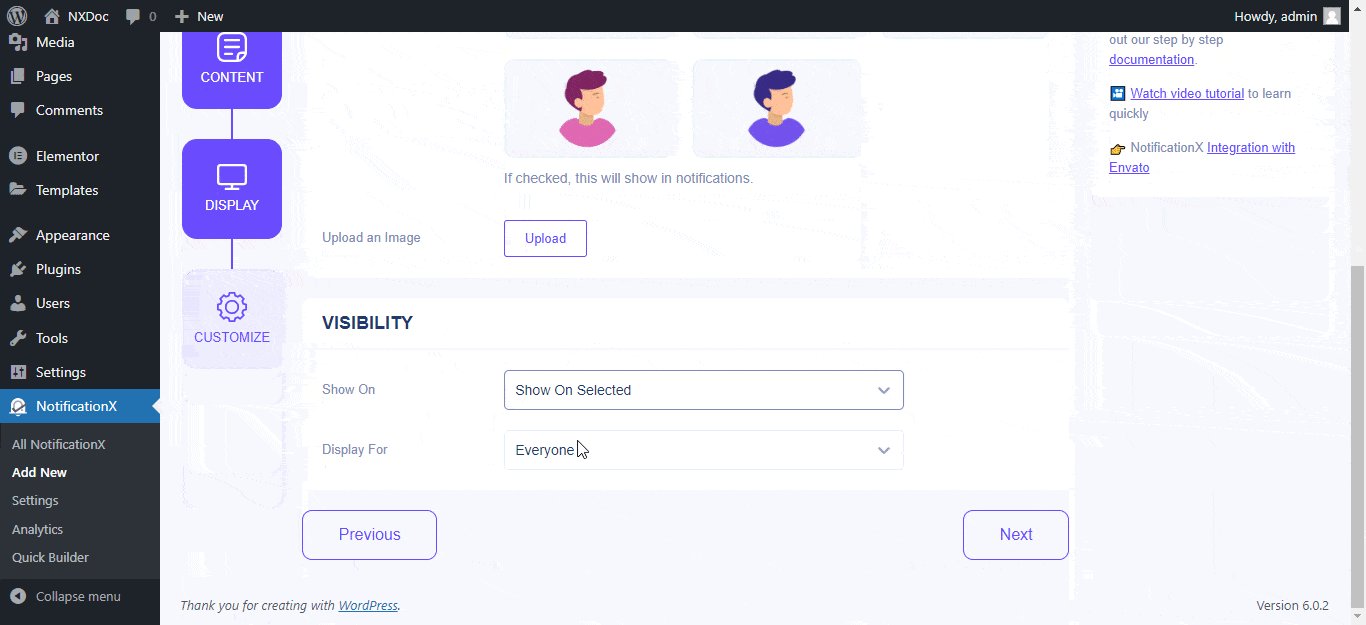
コンテンツを調整したら、Elementor フォーム サブスクリプション アラートの外観をカスタマイズします。に行く '表示' タブをクリックし、通知アラートで表示するデフォルトの画像を選択します。必要に応じて、カスタムビルドの画像をアップロードして、 デフォルトの準備完了画像の代わりにフォーム通知アラート そこから信頼性を高めます。
さらに、そこから、次のことができます。 可視性を制御する Elementor フォーム サブスクリプション アラートを表示し、ターゲット ユーザーに表示します。この機能は、すでにフォームを送信したり、Web サイトにログインしたりした人へのアラートの表示を停止するのに役立ちます。

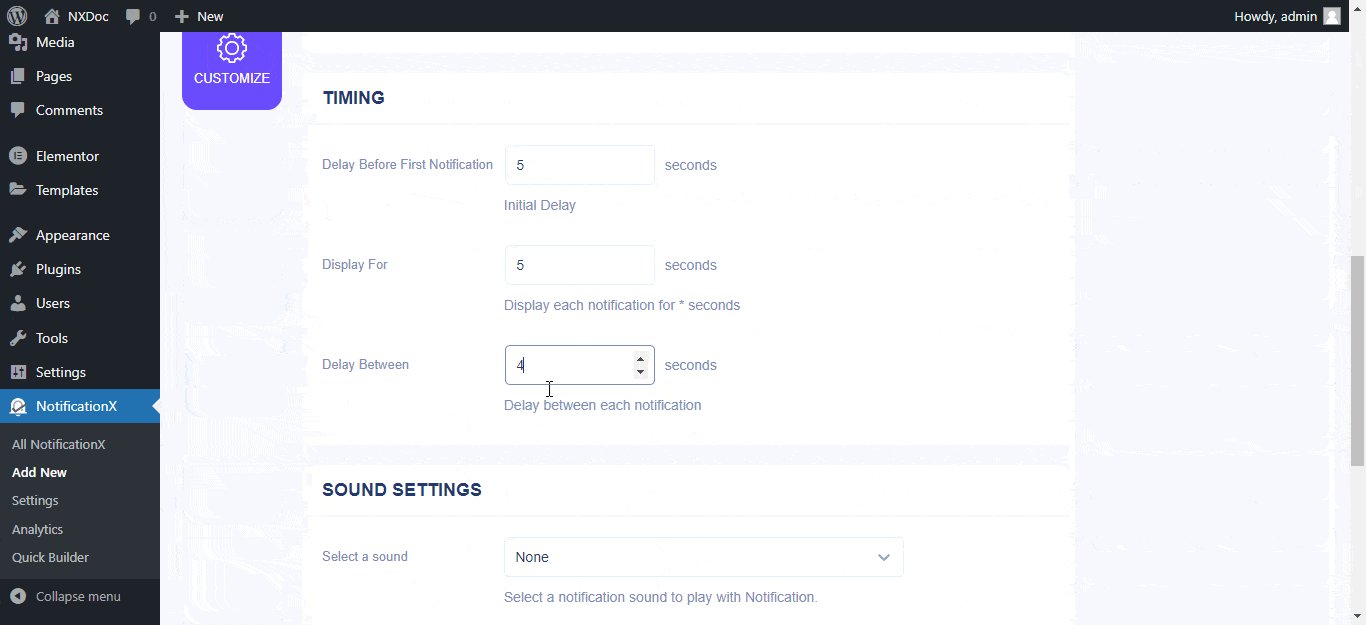
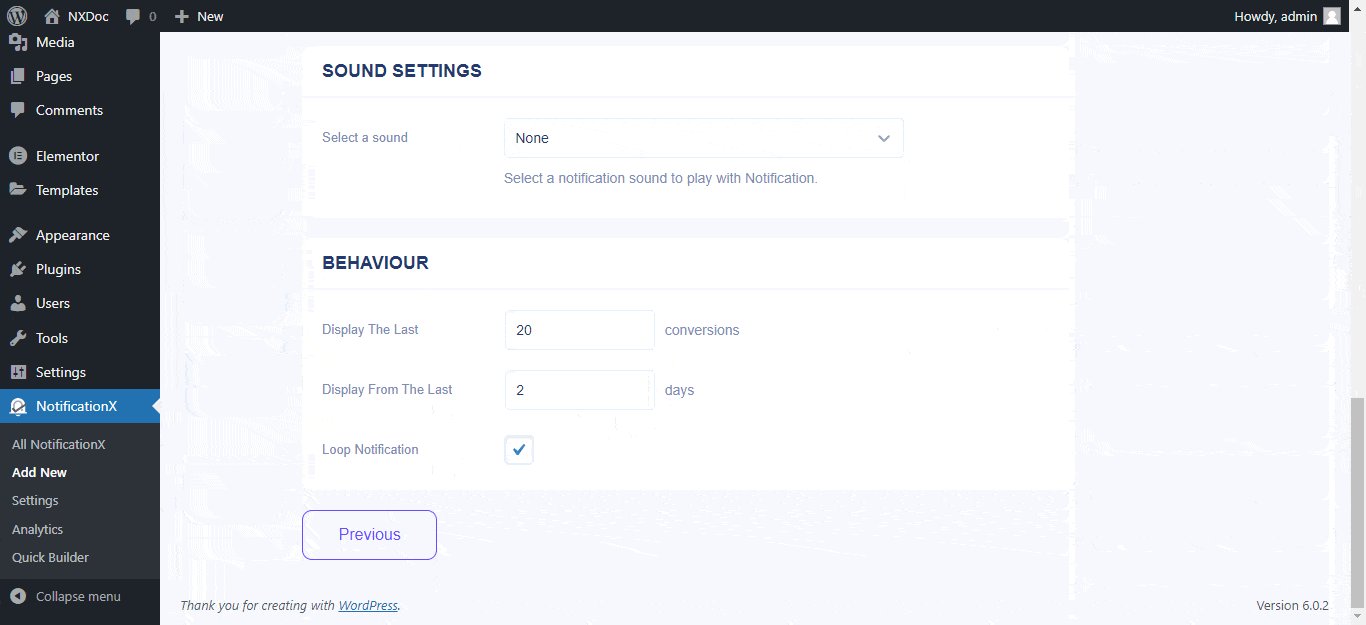
ステップ 5: 通知アラート設定を設定する
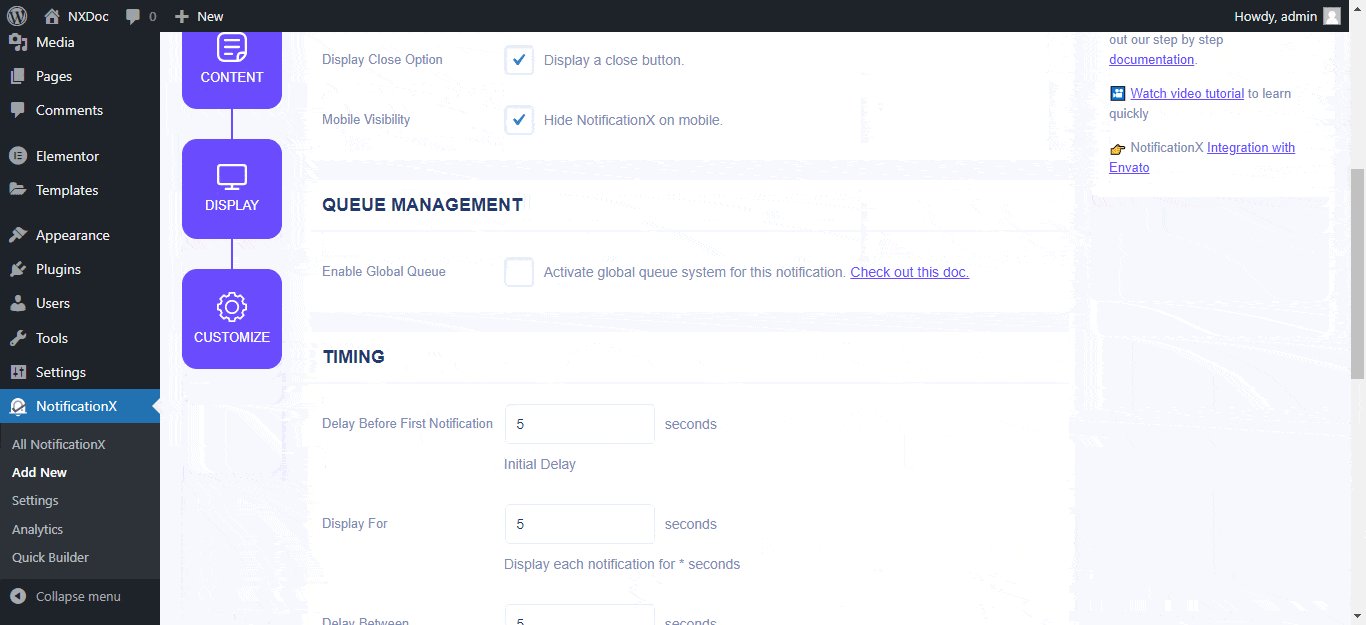
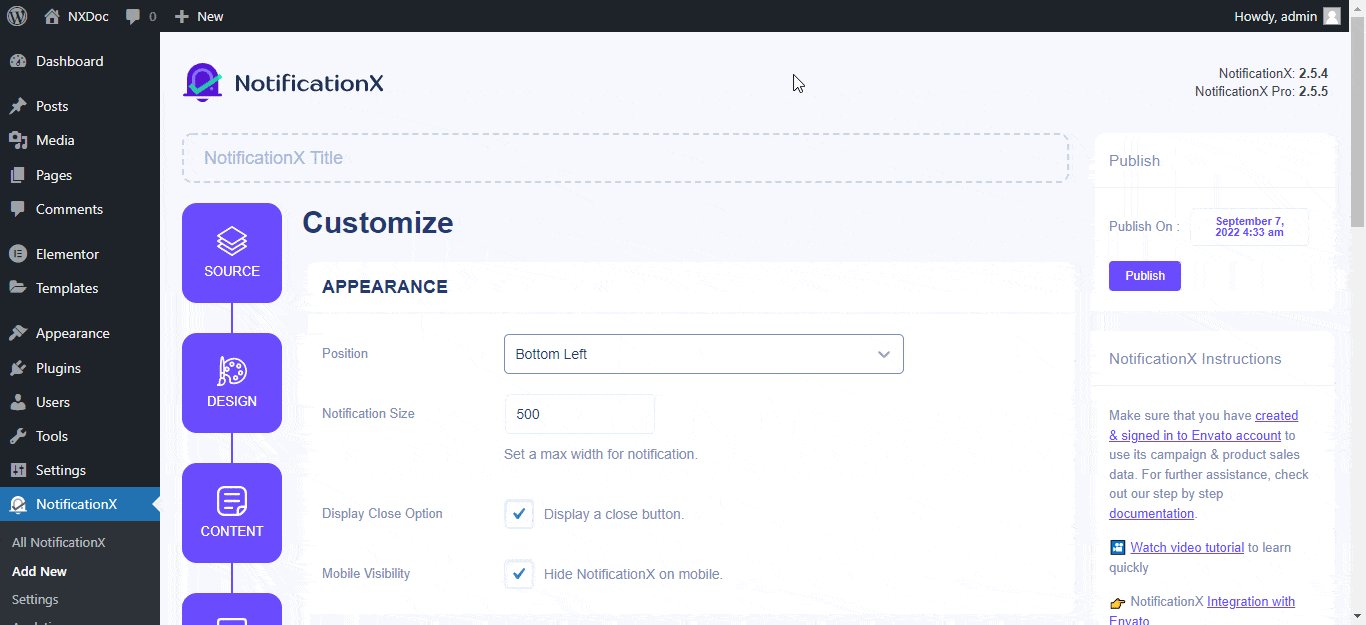
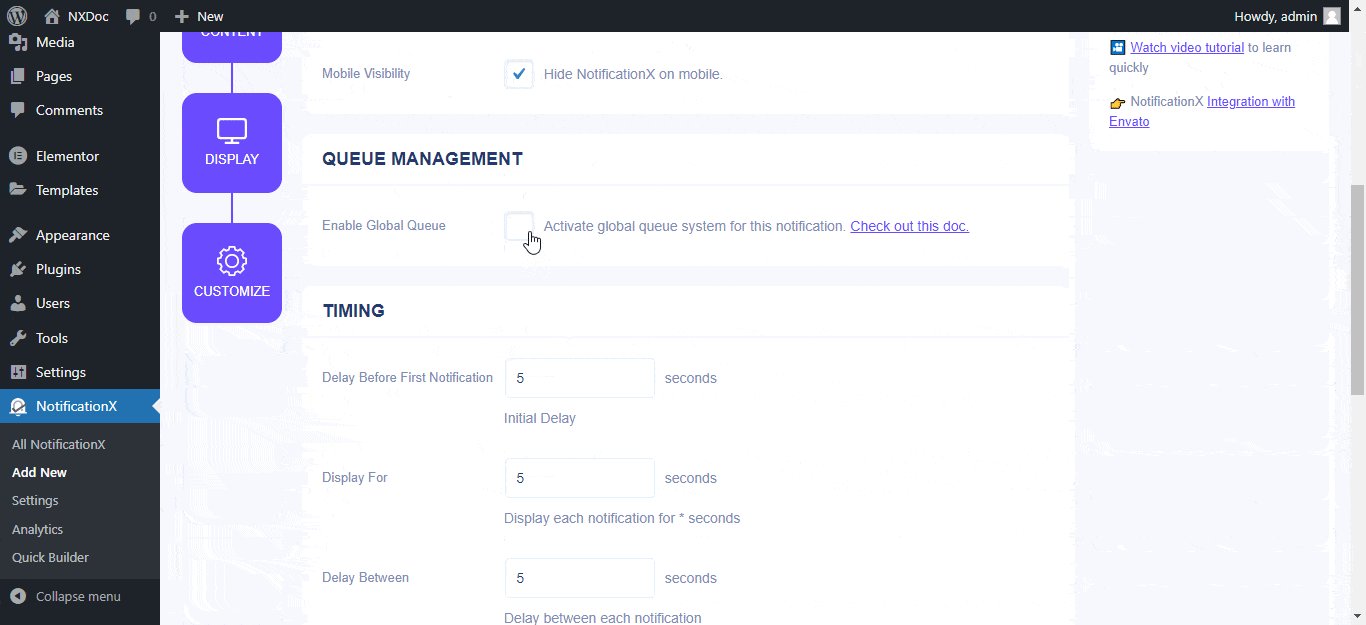
これで、Elementor フォーム サブスクリプション アラートを追加する最終ステップに到達しました。 ' に移動します。カスタマイズ' タブを開き、通知アラート設定を設定します。そこには、Elementor フォーム サブスクリプション アラートの無限の制御オプションがあります。から '外観' 通知アラートの位置、サイズなどを簡単に選択できるオプション。
その上、「タイミング'、 と 'サウンド設定'オプションを使用すると、フォーム送信通知のアラート時間とサウンドを必要に応じて調整するためのすべての設定が見つかります。通知の動作を調整したい場合は、そこから行うこともできます。それだけです。私たちを正しくフォローしていれば、Web サイトに Elementor フォームのサブスクリプション アラートが正常に作成されています。これをチェックしてください ドキュメンテーション 詳細については。

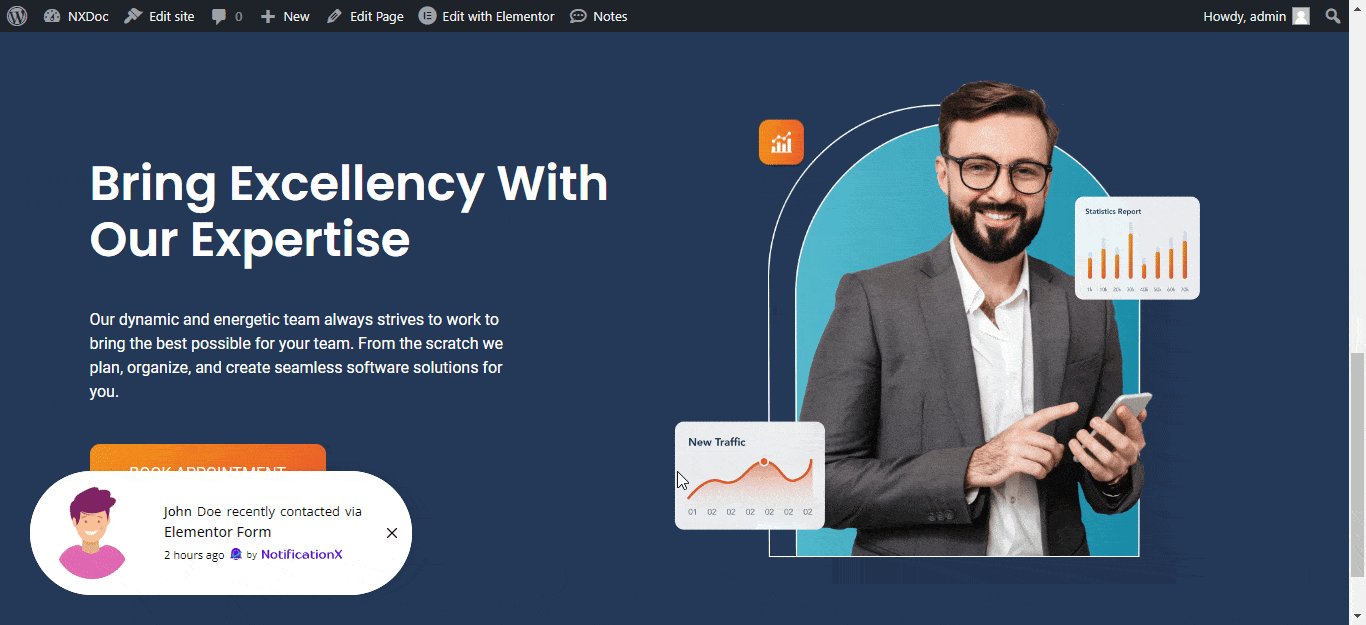
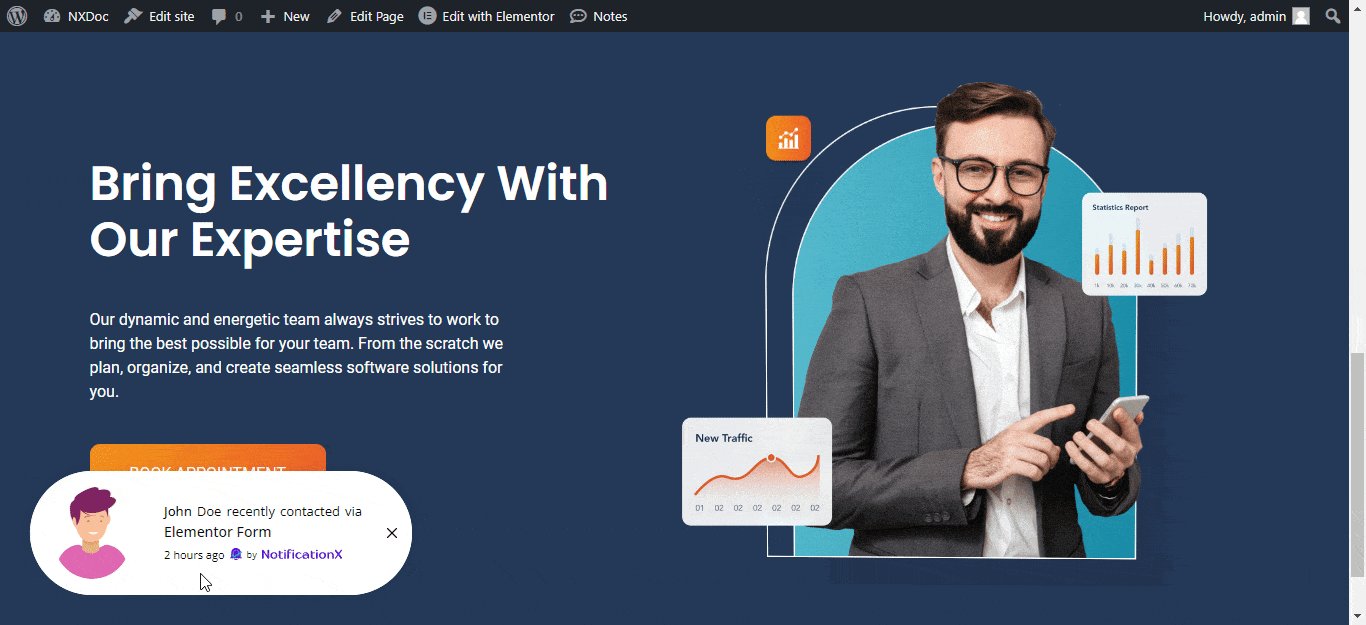
最終結果: すべてのフォーム送信に対して魅力的な通知を表示する アラート
今、あなたがする必要があるのは、 「公開」 ボタンをクリックして Web サイトで公開し、訪問者に Elementor フォームのサブスクリプション アラートを表示します。 Web サイトにアラートがポップアップ表示される方法は次のとおりです。

NotificationX で提出率を上げる時が来ました
マーケティングの観点から、リードを生成することは、あらゆるビジネスがマーケティング目標を達成するために非常に重要です。 NotificationX プラグインを使用すると、新しい Elementor フォーム サブスクリプション アラート機能でフォームの送信率を簡単に高めることができます。今すぐこの機能を試して、フォーム送信通知でどれだけの違いが得られたかをお知らせください。 Facebookコミュニティ.
このブログは役に立ちましたか?もしそうなら、どうぞ 私たちのブログを購読する より役立つヒント、チュートリアル、アップデートなどについて。お気軽にお問い合わせください 専任サポートチーム Elementor フォーム サブスクリプション アラートの作成中に問題が発生した場合。







