Before publishing a new eCommerce page, make sure to perform 3 must do tests & get you page ranked & generate revenue.

Grab More Enrollments in LearnPress Course with NotificationX Popup Alerts
Integrating LearnPress course with NotificationX can help you drive visitors to buy more courses.
![[New & Exclusive] Introducing ActiveCampaign Subscription Alert With NotificationX 3 ActiveCampaign Subscription Alert](https://notificationx.com/wp-content/uploads/2024/03/image.jpeg)
[New & Exclusive] Introducing ActiveCampaign Subscription Alert With NotificationX
Introducing ActiveCampaign Subscription Alert, seamlessly integrated with NotificationX for effortless engagement
![Hacks To Increase Email Open Rates: Proven Ones Only [2024] 4 increase email open rates](https://notificationx.com/wp-content/uploads/2024/01/image-1.jpeg)
Hacks To Increase Email Open Rates: Proven Ones Only [2024]
Tackle the challenge of rising email numbers: Proven strategies to increase email open rates, optimize design, and boost conversions effectively

How To Stay Safe From Email Scams This Black Friday: 5 Tactics To Follow
Learn how to safeguard your online shopping experience with our 5 essential tactics from email scams. Stay secure and enjoy the best deals without worry in this Black Friday.

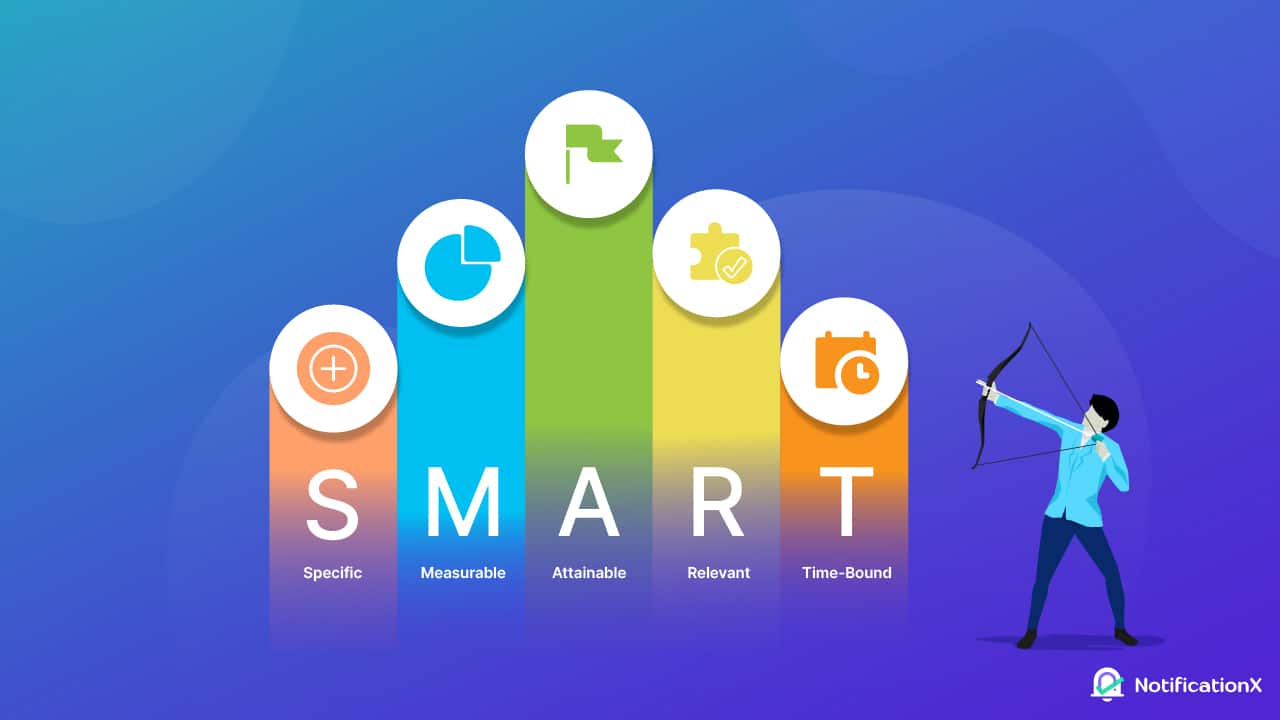
SMART Goals: How To Write Effective Goals With Examples
SMART Goals will help you master the art of effective goal writing, check out the stunning examples specifying the parameters.

How To Create & Setup Email Signature (3 Free Tools Included)
Impress your recipient with a stunning email signature design. Dive in to learn how to create and setup email signatures for free.

How To Display Fluent Forms Submission Alert Using NotificationX?
Fluent Forms submission alerts often give credibility to your website while also increasing interaction. NotificationX can make it easier to display these alerts.

Top Event Website Templates For WordPress (And How To Create Your Own)
Check this blog to get top event website templates for WordPress to create your event website without coding.

How To Attract Customers With Flashing Browser Tab Notifications Using NotificationX?
Captivate customers with flashing browser tab notifications using NotificationX. Boost your attraction strategies effortlessly.