Haben Sie Schwierigkeiten, Ihre Formularabonnementrate auf Ihrer Website zu erhöhen? Machen Sie sich keine Sorgen mehr, denn von nun an können Sie mit dem NotificationX ganz einfach Ihre Abonnement-Conversion-Raten steigern Formular Abonnementbenachrichtigungen Besonderheit. Und mit diesem Blog werden wir Ihnen sagen, wie Sie diese erstaunliche Funktion in WordPress integrieren und mit nur wenigen Klicks aufmerksamkeitsstarke Warnungen auf Ihrer Website präsentieren können. Lassen Sie uns also ohne weiteres eintauchen und herausfinden, wie.

🔍 Warum sollten Sie NotificationX-Formularübermittlungsbenachrichtigungen auf Ihrer Website verwenden?
Qualifizierte Leads können Unternehmen helfen, ihren Markt zu erweitern und ihre Follower-Basis oder Abonnentenzahl zu vergrößern. Darüber hinaus können Sie Ihren Umsatz mit gezielten Marketingkampagnen ganz einfach steigern, sobald Sie Ihre Leads erfolgreich in konvertierte Kunden umgewandelt haben. Wenn also Website-Besucher E-Mail-Listen oder Blog-Seiten abonnieren, spielen sie eine Schlüsselrolle bei der Steigerung von Leads und Verkäufen. Daher ist die Formularübermittlung ein wichtiger Aspekt von Generieren Sie mehr Leads und steigern Sie die Conversions für Unternehmen.
Für Vermarkter ist es jedoch nicht so einfach, im heutigen Wettbewerbsmarkt Leads zu generieren. Sie werden viele verschiedene Methoden finden, die auf verschiedenen Websites verwendet werden Erhöhen Sie die Formularübermittlungsrate. Wenn Sie sich jedoch nicht richtig mit Ihren Besuchern verbinden können, reichen diese Methoden in den meisten Fällen nicht aus, um Leads zu generieren und zu sammeln.
Um Ihre Methoden zur Lead-Generierung zu verbessern, das beste FOMO-Marketing-Plugin, NotificationX verfügt über eine leistungsstarke Warnfunktion für Formularabonnements. Mit dieser Funktion können Sie mühelos Echtzeit-Formularübermittlungen anzeigen, die auf Ihrer Website mit beeindruckenden Benachrichtigungs-Popup-Warnungen stattfinden. Aber nicht nur das, es kann die perfekte Lösung sein, um Ihre Besucher dazu zu bewegen, ihre Kontaktformulare zu senden, indem sie das verwenden FOMO-Marketing-Technik um Besucher sofort einzubeziehen.

Wenn Besucher alle anderen Website-Besucher und Kunden finden, die Ihre Website abonnieren, wird dies die Angst auslösen, etwas zu verpassen, was zu einem Anstieg Ihrer Übermittlungsrate führt. Aber nicht nur das, es kann auch dazu beitragen, die Glaubwürdigkeit Ihres Unternehmens zu festigen und dringend benötigte soziale Beweise hinzuzufügen. So können Sie mit dieser exklusiven Funktion von NotificationX mehr Leads haben und Ihre Gewinne aus Marketingkampagnen maximieren.
💡 Leitfaden: So erstellen Sie Benachrichtigungen zur Übermittlung von Elementor-Formularen in NotificationX
Sobald Sie die haben Elementor-Formulareinreichungen Wenn die Funktion auf Ihrer Website aktiviert ist, können Sie Ihren Besuchern mit Hilfe des NotificationX-Plug-ins ganz einfach Übermittlungswarnungen anzeigen. Dieses ultimative FOMO-Marketing-Plugin verfügt über alle erstaunlichen Funktionen, die Sie benötigen, um bei Ihren Besuchern Dringlichkeit zu erzeugen.
Zusammen mit vielen herausragenden kostenlosen Funktionen, NotificationX enthält einige exklusive Premium-Funktionen, mit denen Sie Ihre Marketingziele verbessern können. Da die Elementor-Formularübermittlungswarnung eine Premium-Funktion ist, müssen Sie dies tun Installieren und aktivieren Sie NotificationX PRO Plugin auf Ihrer Website, um diesem Tutorial zu folgen.
Beginnen Sie mit NotificationX Pro
Schritt 1: Fügen Sie einen neuen Benachrichtigungsalarm in NotificationX hinzu
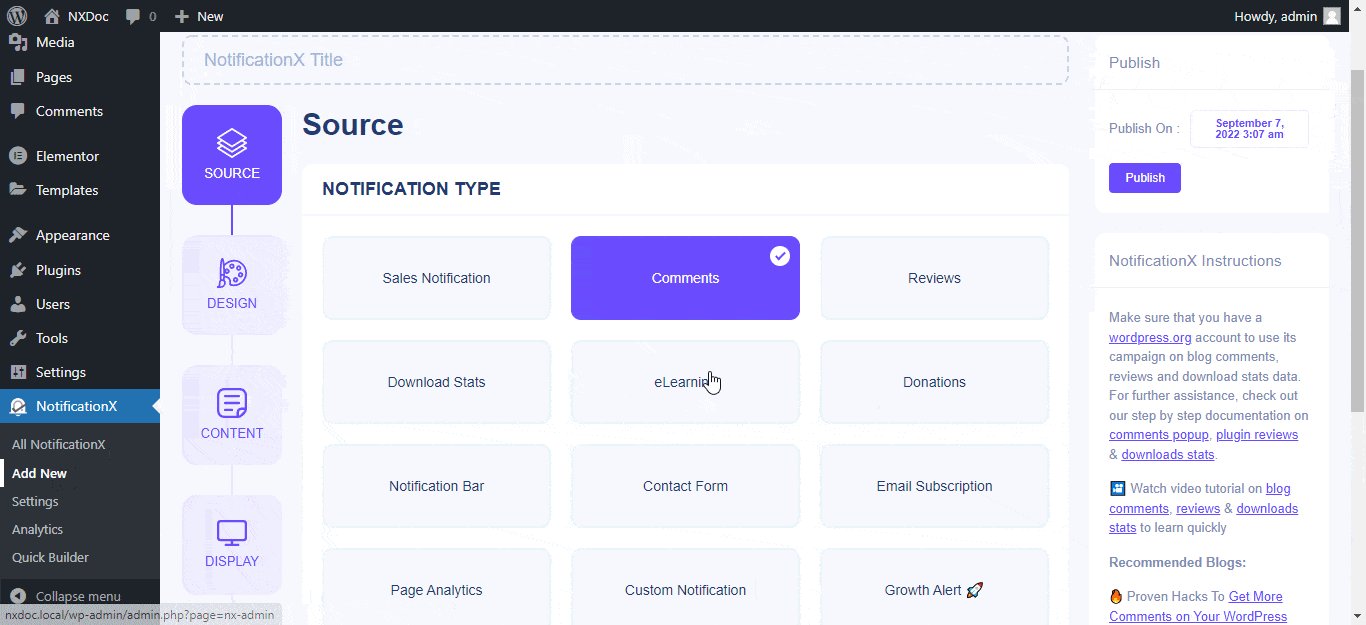
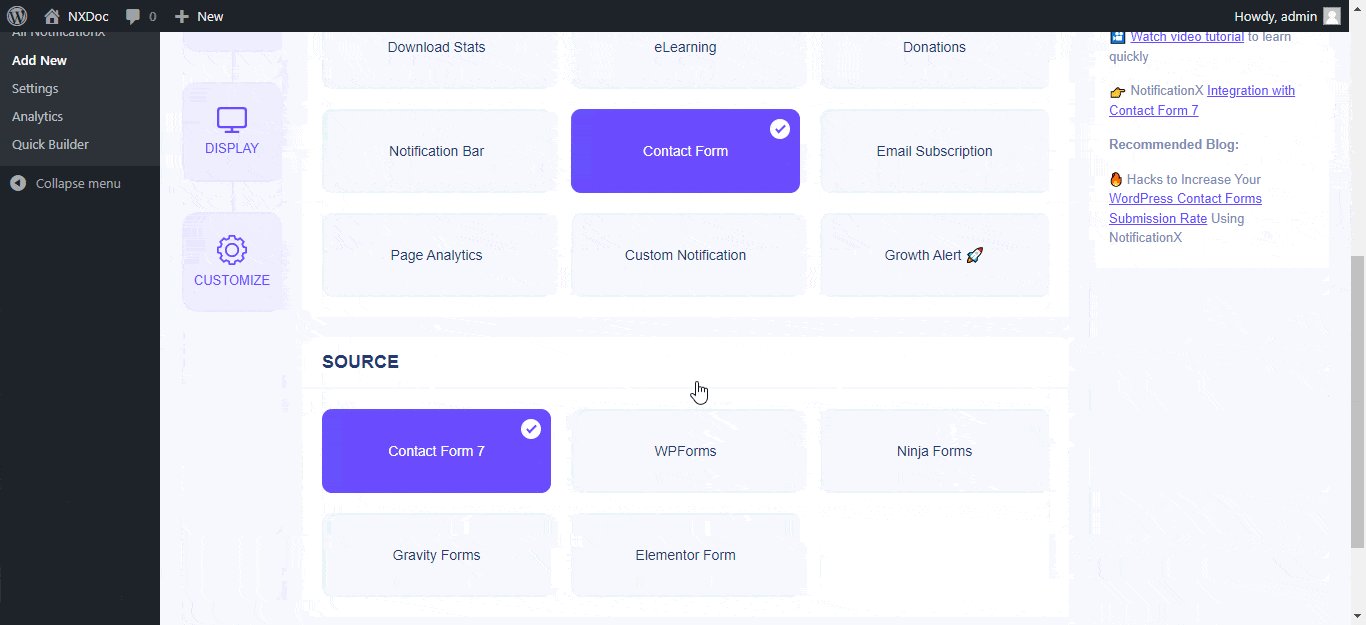
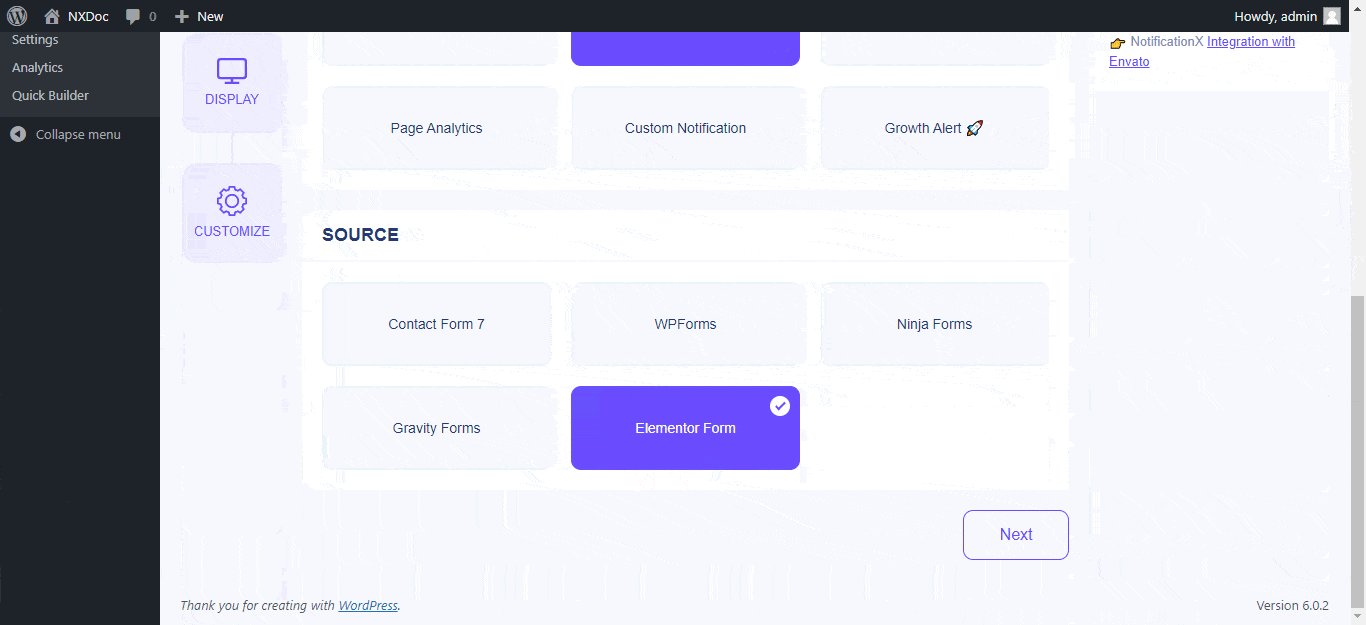
Zunächst müssen Sie in NotificaionX einen neuen Benachrichtigungsalarm erstellen, um Ihren Elementor-Formularabonnement-Alarm auf Ihrer Website anzuzeigen. Gehen Sie daher von Ihrem WordPress-Dashboard zu Notificationx und navigieren Sie dann zum 'Neue hinzufügen' Tab. Wählen Sie nun 'Kontakt Formular' von dem 'Registerkarte "Quelle".' als Benachrichtigungstyp und wählen Sie die 'Elementor-Form“ als Quelle.

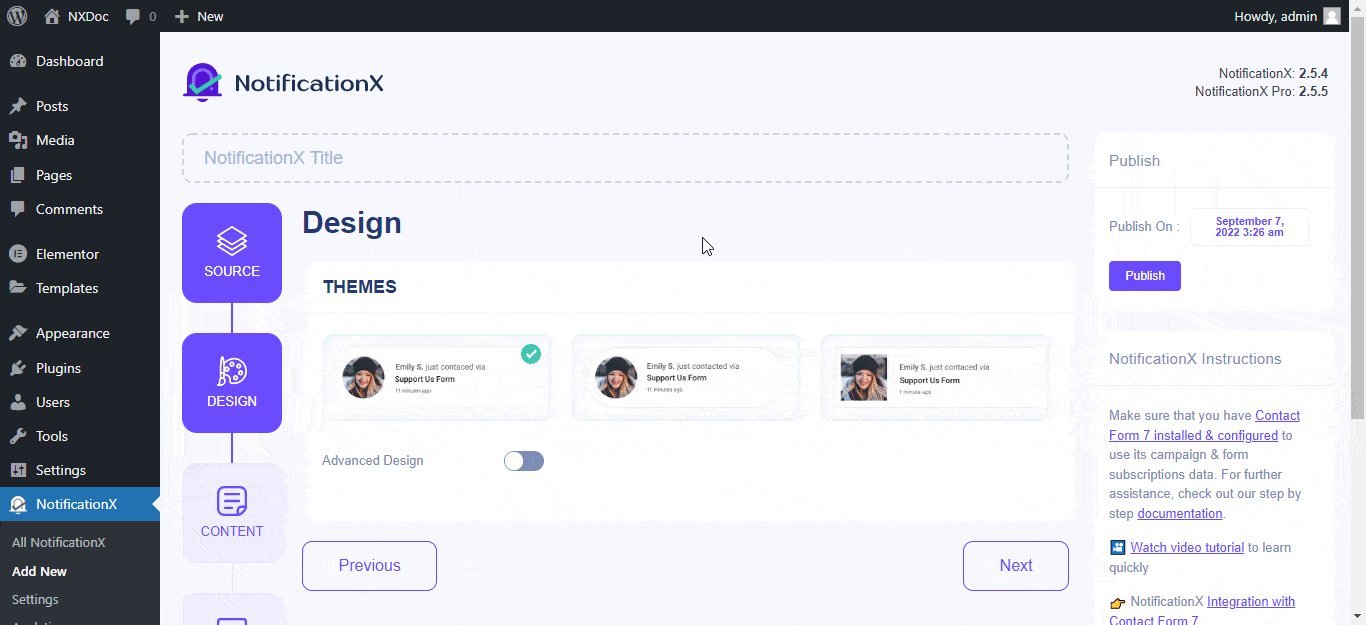
Schritt 2: Wählen Sie Design und Design für Benachrichtigungswarnungen
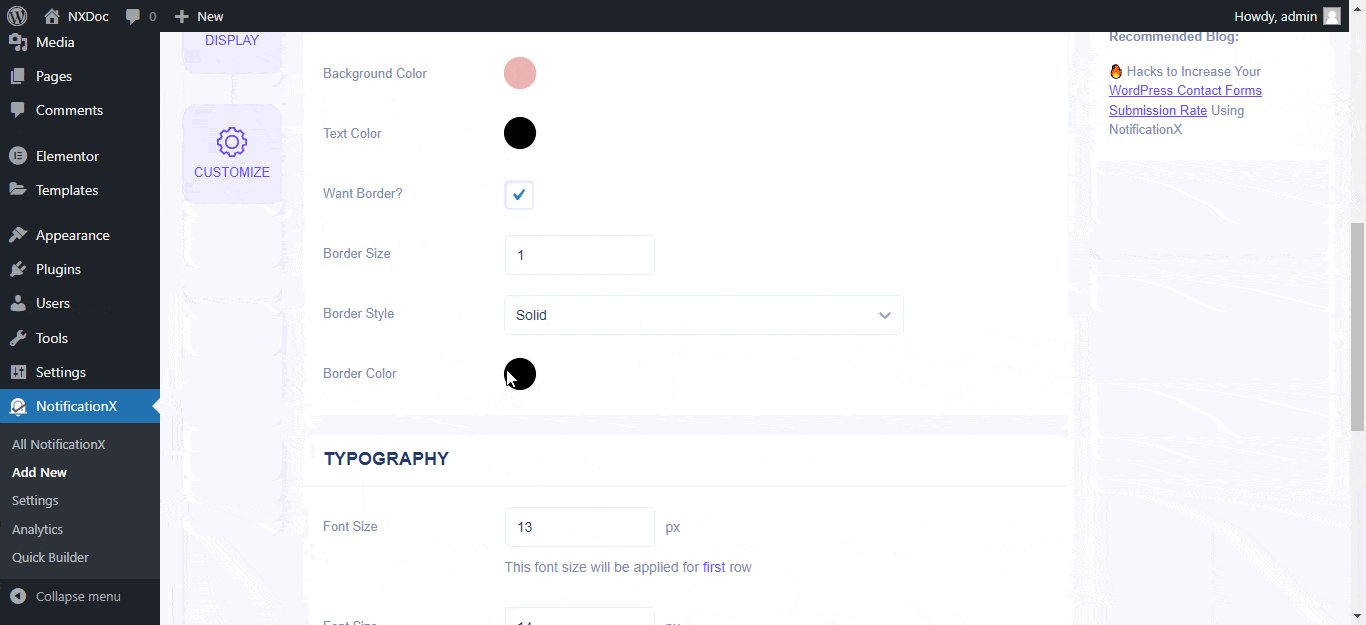
Gehen Sie jetzt zum 'Entwurf' und wählen Sie das Thema für die Elementor-Formularabonnementbenachrichtigung nach Ihren Wünschen aus. Aktivieren Sie dann die 'Erweitertes Design'-Option, um Ihrem Design bei Bedarf weitere Anpassungen hinzuzufügen. Von dort aus können Sie die personalisieren Hintergrund und Textfarbe ganz wie du willst.
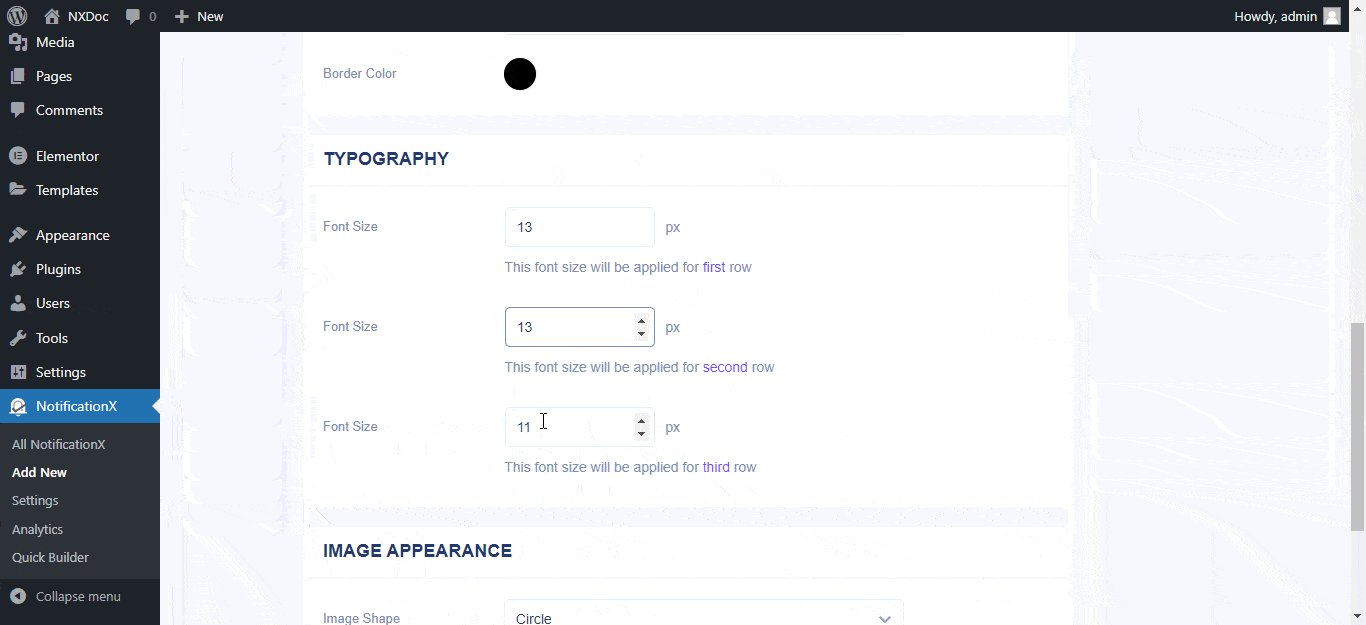
Sie können auch eine endlose Grenze machen Anpassung von dort zusammen mit Ihrer Typografie der Benachrichtigungswarnung. Wähle deinen Favoriten Schriftgröße und Bilddarstellung von dort. Fühlen Sie sich frei, die Änderungen vorzunehmen, die zu Ihrem Markenstil passen, und sorgen Sie dafür, dass die Benachrichtigungen für Ihre Website-Besucher wirklich auffallen.

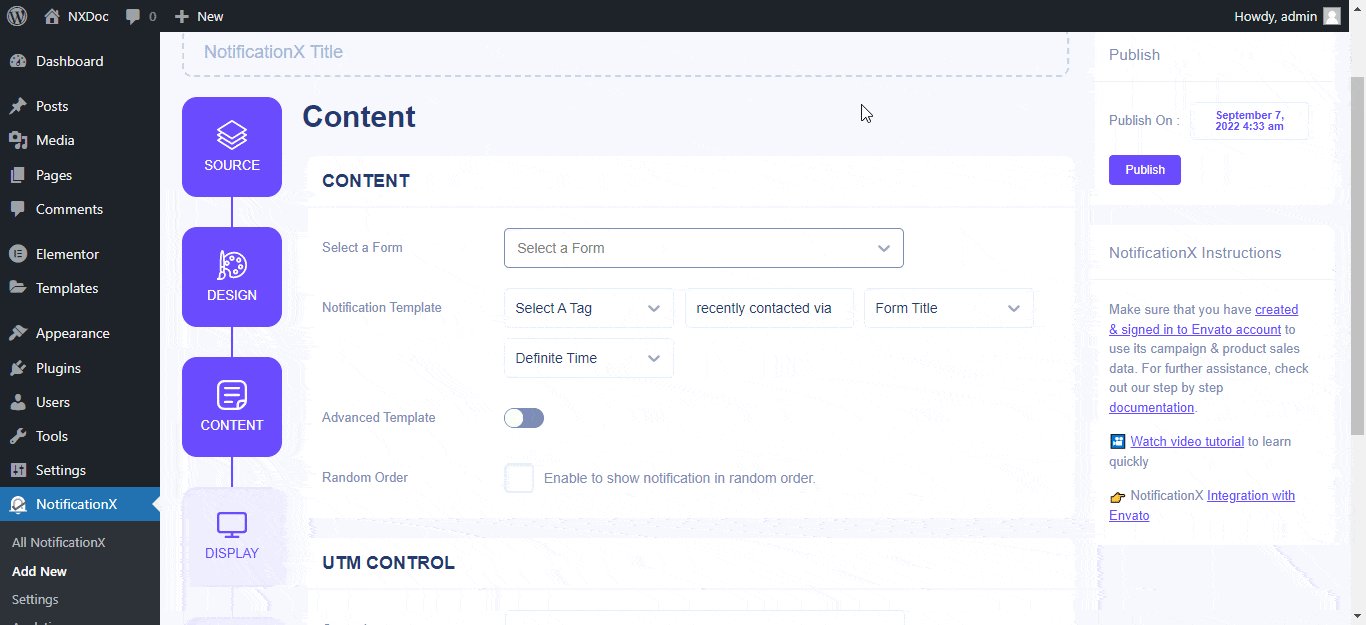
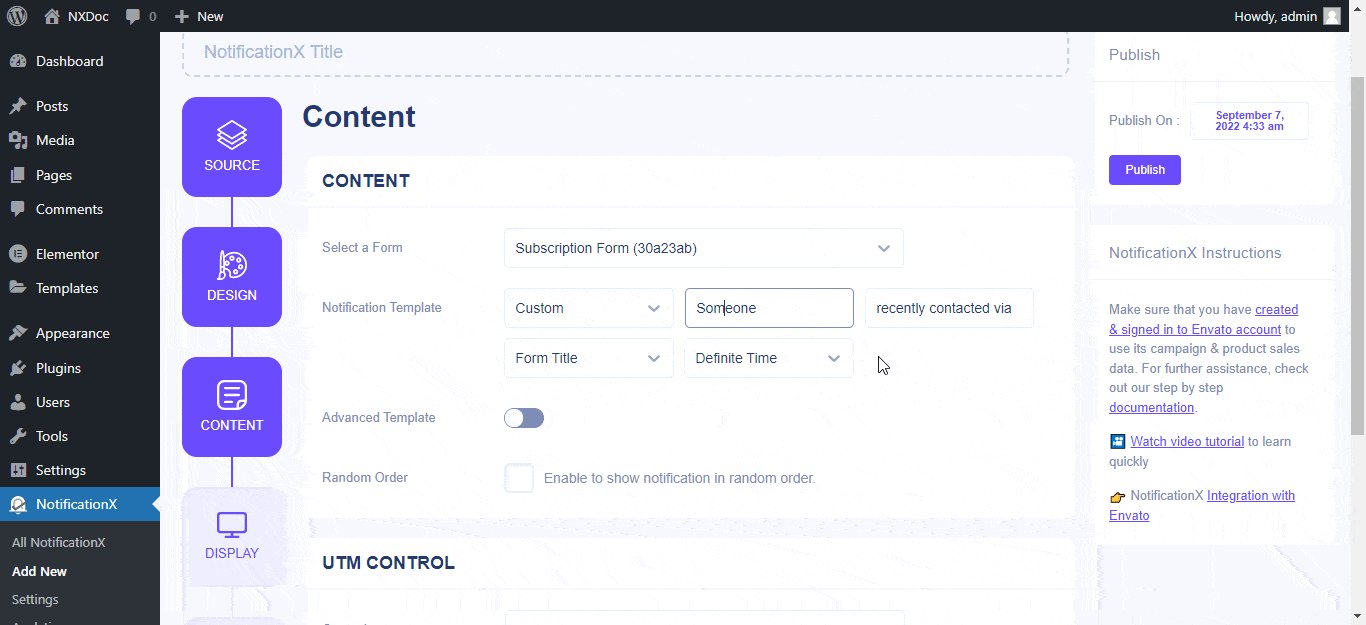
Schritt 3: Passen Sie den Inhalt der Benachrichtigungswarnung an
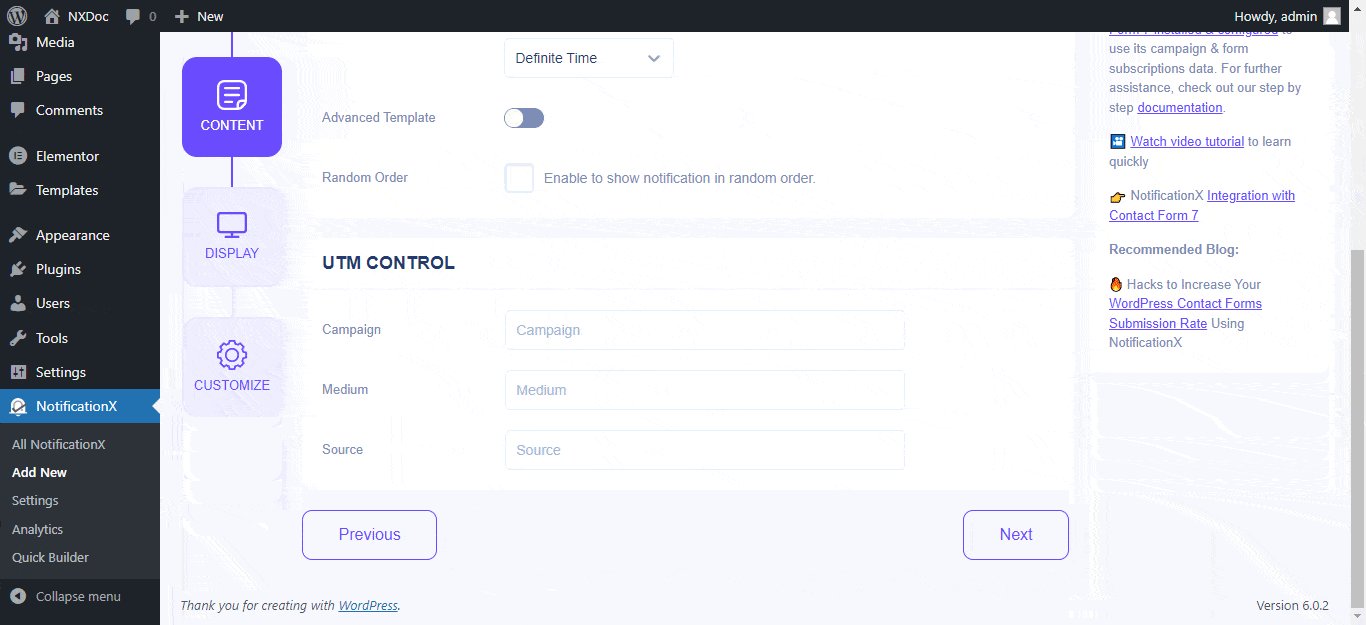
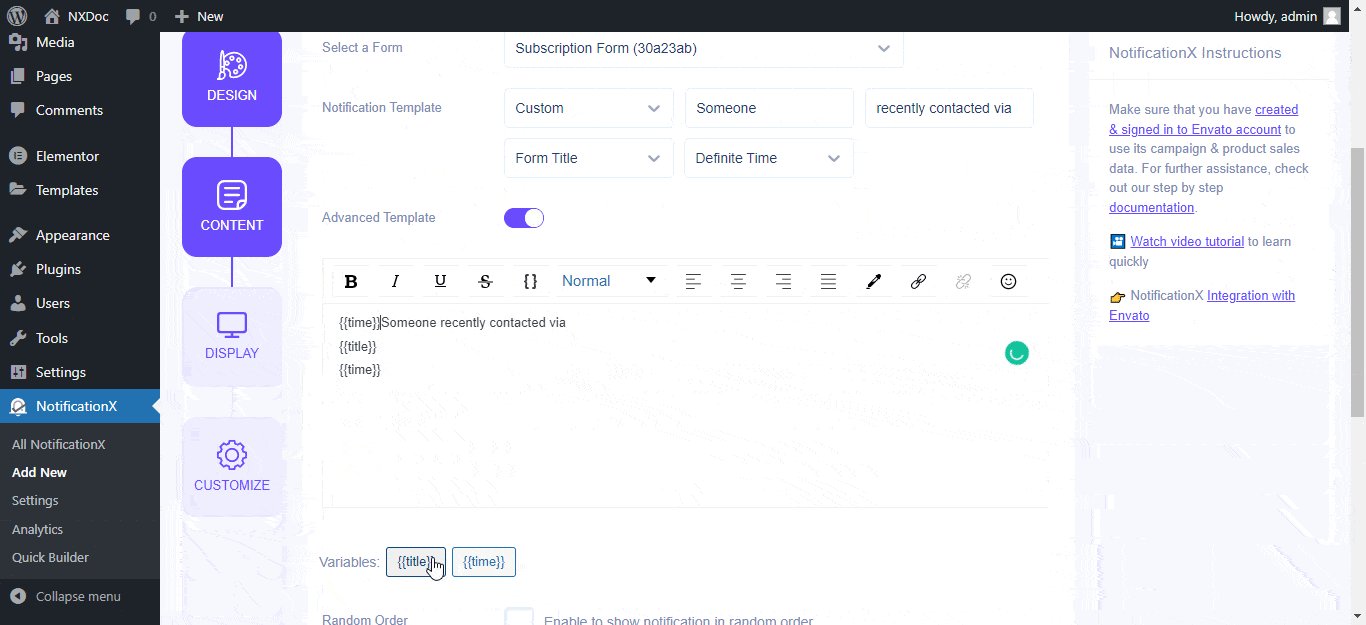
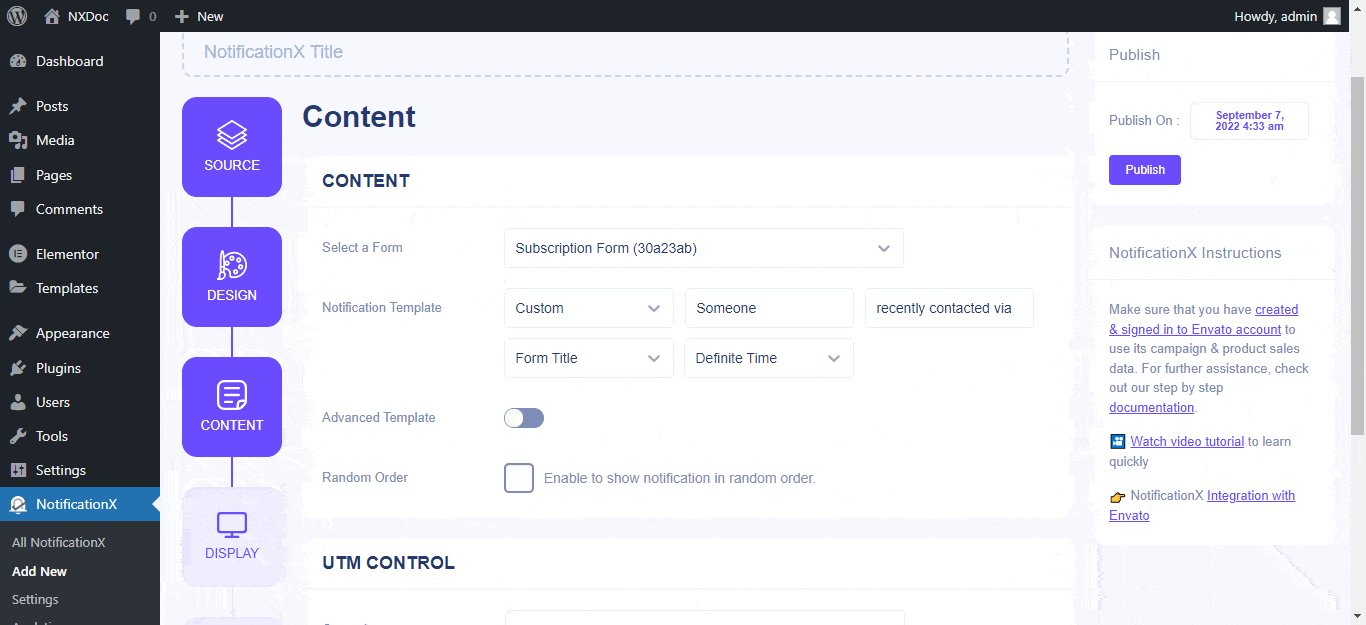
Navigieren Sie anschließend zum 'Inhalt', um die Vorlage Ihrer Elementor-Formularabonnementbenachrichtigung mit Inhalten anzupassen, die leicht Aufmerksamkeit erregen können. Nehmen Sie Änderungen vor, wie Sie die Benachrichtigung anzeigen möchten, und aktivieren Sie die 'Erweiterte Vorlage' Option zum manuellen Hinzufügen verschiedener Attribute für die Formularbenachrichtigungen.
Sie können auch die aktivieren Zufällige Reihenfolge Option, die alle Übermittlungswarnungen in zufälliger Reihenfolge anzeigt, was weiter dazu beiträgt, das Engagement zu steigern. Ihre Besucher können die unterschiedlichen Einreichungszeiten sehen, was Ihre Glaubwürdigkeit erhöht und einen stärkeren sozialen Beweis erzeugt.

Schritt 4: Personalisieren Sie das Erscheinungsbild des Benachrichtigungsalarms
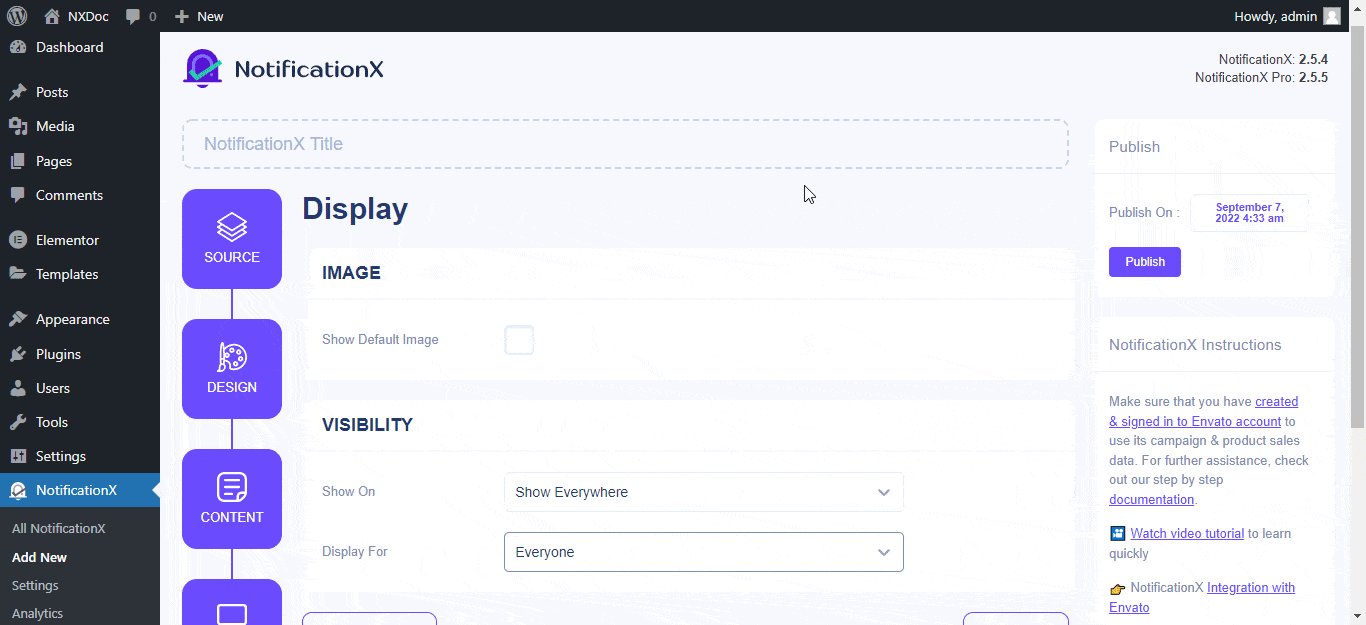
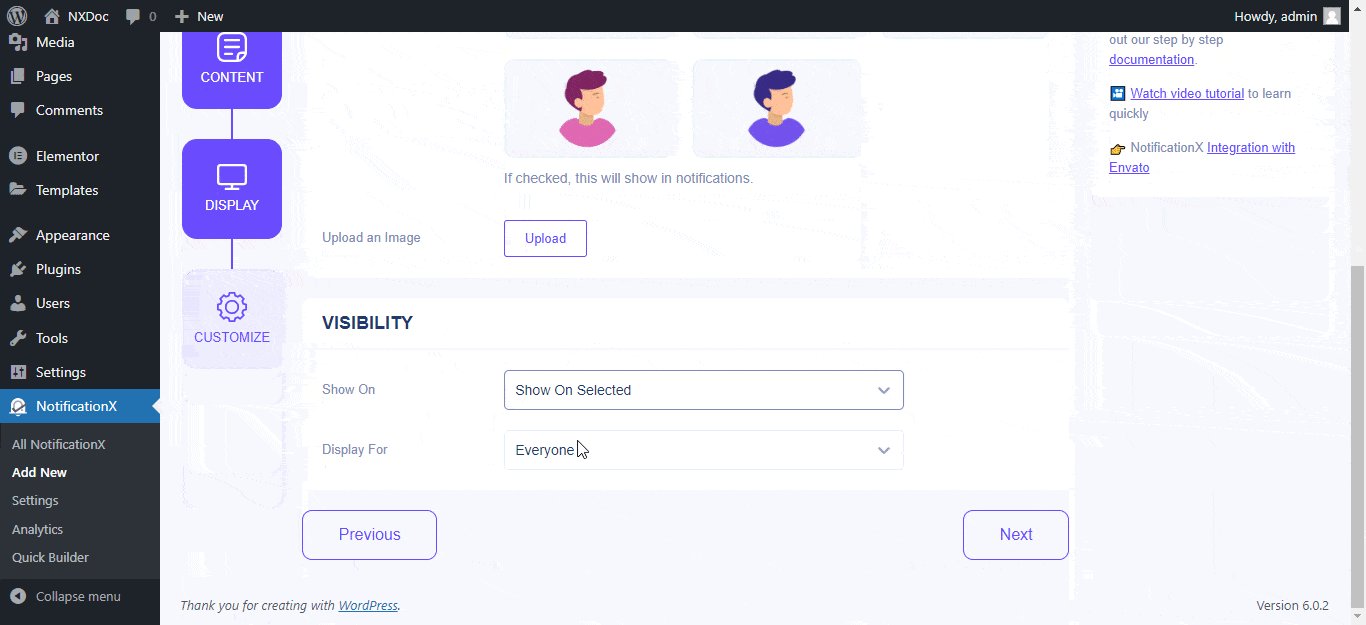
Nachdem Sie den Inhalt angepasst haben, ist es jetzt an der Zeit, das Erscheinungsbild der Abonnementbenachrichtigung für das Elementor-Formular anzupassen. Gehen Sie zum 'Anzeige' und wählen Sie ein Standardbild aus, das in der Benachrichtigungsmeldung angezeigt werden soll. Wenn Sie möchten, können Sie auch ein benutzerdefiniertes Bild hochladen, das Sie auf der anzeigen möchten Formularbenachrichtigungen anstelle von standardmäßigen, fertigen Bildern von dort aus die Vertrauenswürdigkeit zu erhöhen.
Darüber hinaus können Sie von dort aus Kontrolle der Sichtbarkeit der Elementor-Formularabonnementwarnung und präsentieren Sie sie Ihren Zielbenutzern. Diese Funktion hilft Ihnen, keine Benachrichtigungen mehr für Personen anzuzeigen, die ihre Formulare bereits eingereicht oder sich bereits auf Ihrer Website angemeldet haben.

Schritt 5: Legen Sie die Benachrichtigungseinstellungen fest
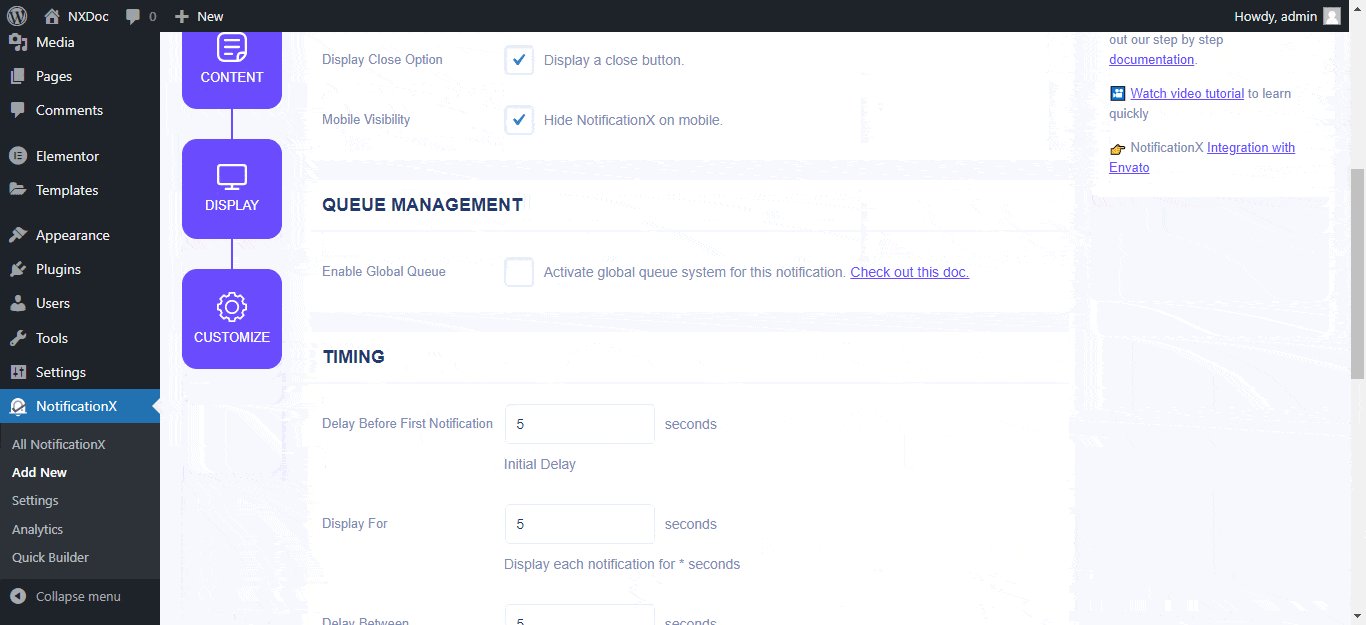
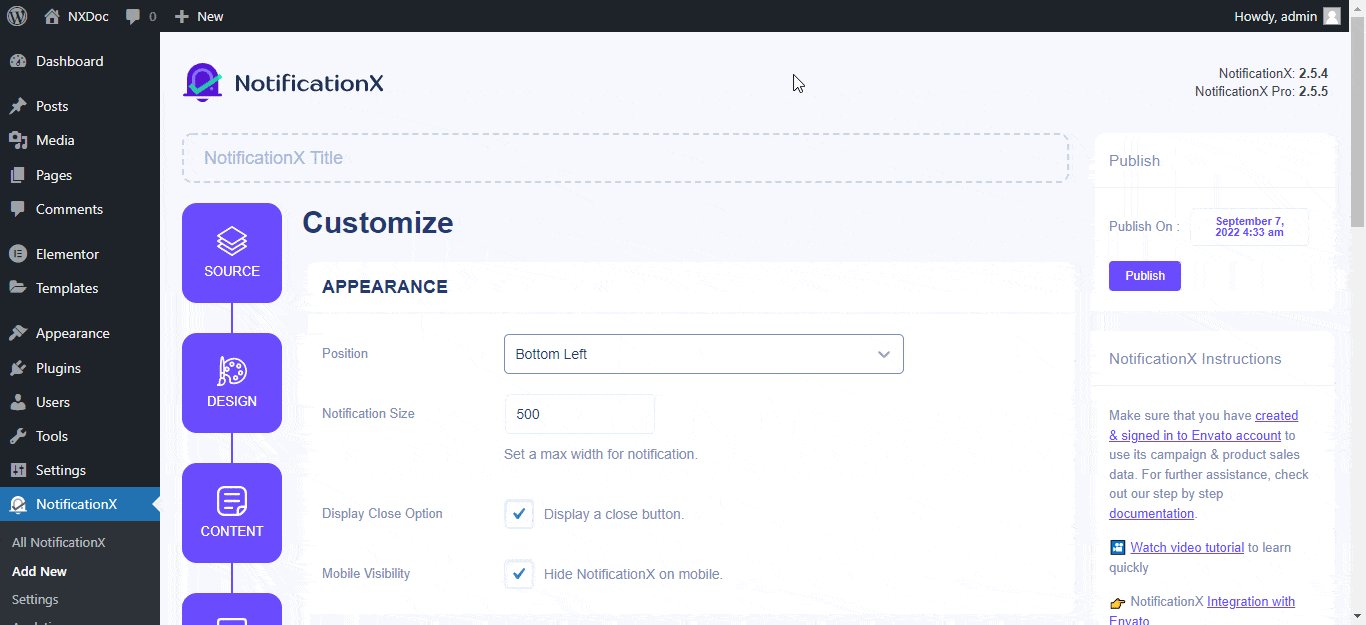
Jetzt sind wir beim letzten Schritt des Hinzufügens der Elementor-Formularabonnementwarnung. Gehen Sie zum 'Anpassen' und legen Sie die Benachrichtigungseinstellungen fest. Dort finden Sie endlose Kontrolloptionen für Ihre Elementor-Formularabonnementbenachrichtigung. Von dem 'Aussehen'-Option können Sie die Position, Größe usw. des Benachrichtigungsalarms ganz einfach auswählen.
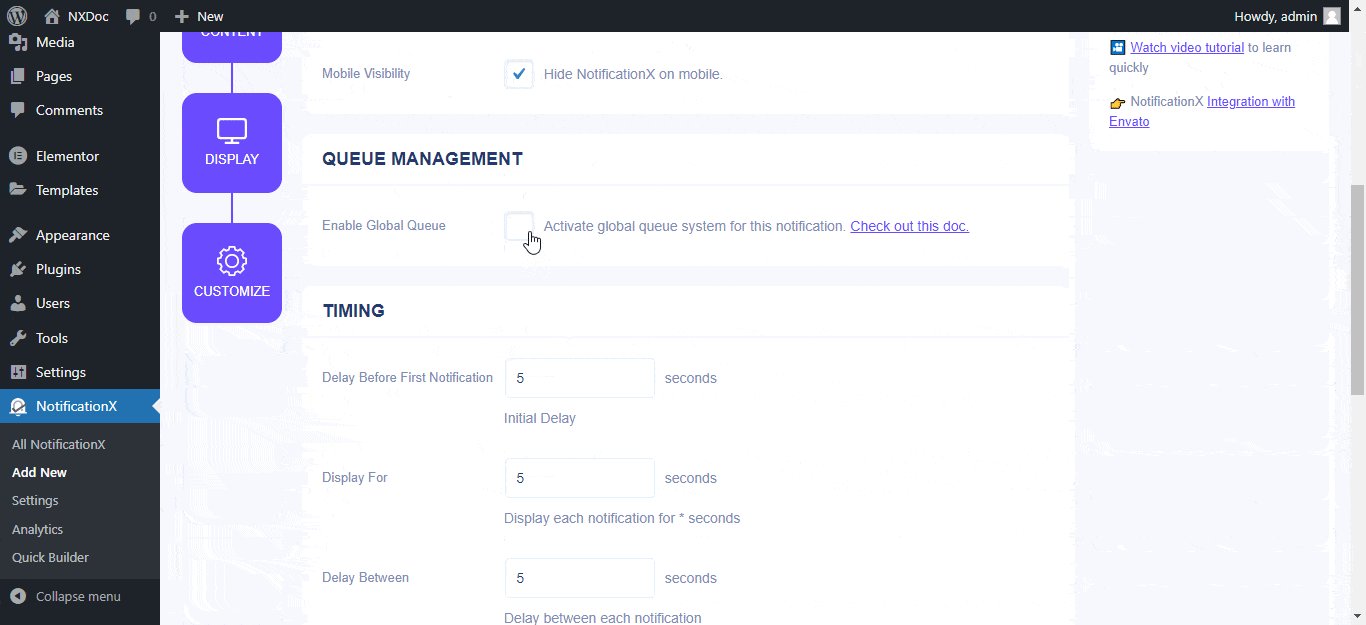
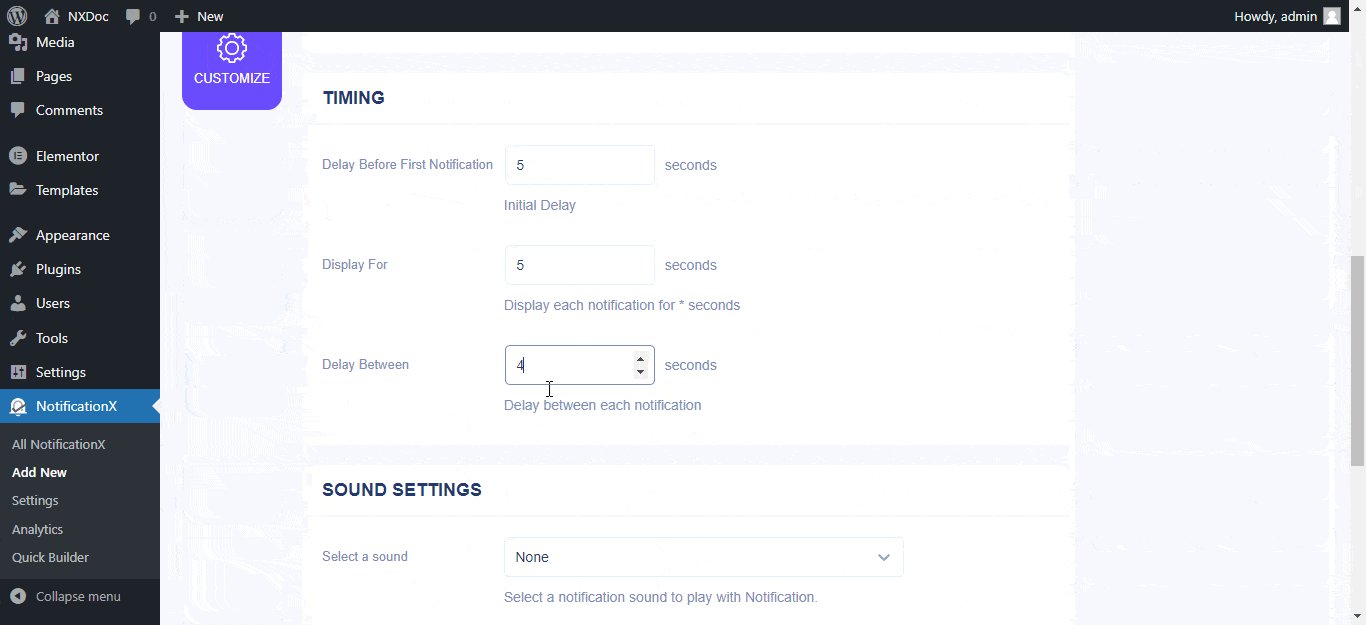
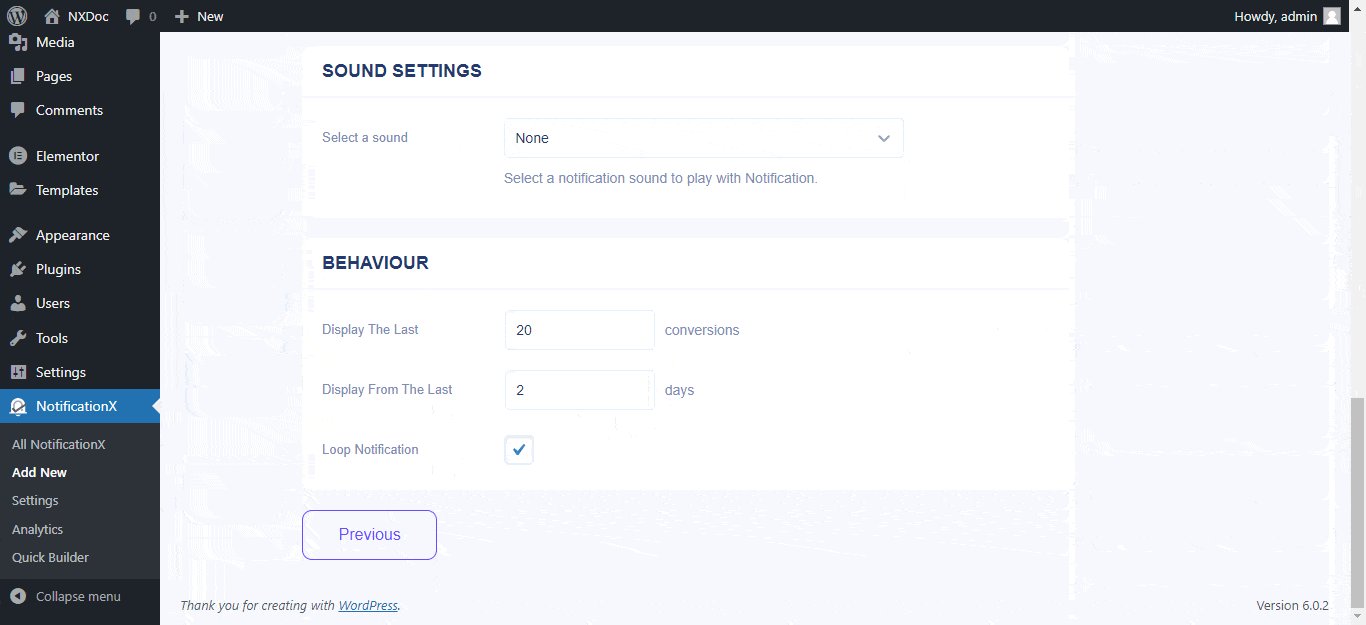
Außerdem von der 'Zeitliche Koordinierung', und 'Toneinstellungen'-Option finden Sie alle Einstellungen zum Anpassen der Alarmzeit und des Tons für Formularübermittlungsbenachrichtigungen nach Ihren Wünschen. Wenn Sie das Benachrichtigungsverhalten anpassen möchten, können Sie dies auch von dort aus tun. Das war's, wenn Sie uns richtig gefolgt sind, haben Sie erfolgreich eine Elementor-Formular-Abonnement-Benachrichtigung auf Ihrer Website erstellt. Schau dir das an Dokumentation für mehr Details.

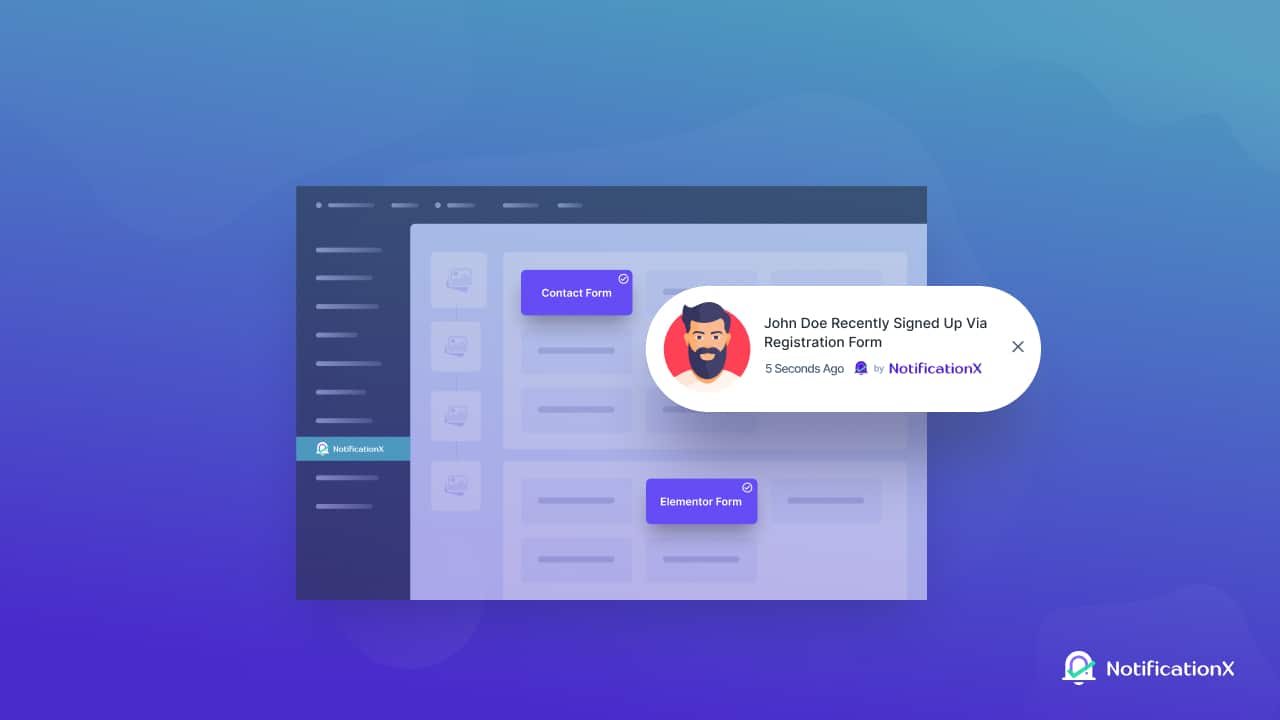
Endergebnis: Zeigen Sie ansprechende Benachrichtigungen für alle Formularübermittlungen an Warnungen
Jetzt müssen Sie nur noch auf klicken 'Veröffentlichen' Schaltfläche, um es auf Ihrer Website live zu schalten, um Ihren Besuchern die Elementor-Formularabonnementbenachrichtigungen zu präsentieren. So erscheint die Benachrichtigung auf Ihrer Website:

Zeit, Ihre Einreichungsrate mit NotificationX zu steigern
Aus Marketingsicht ist die Generierung von Leads für jedes Unternehmen äußerst wichtig, um seine Marketingziele zu erreichen. Mit dem NotificationX-Plug-in können Sie Ihre Formularübermittlungsrate mit der neuen Benachrichtigungsfunktion für Elementor-Formularabonnements ganz einfach erhöhen. Probieren Sie diese Funktion jetzt aus und teilen Sie uns mit, wie viel Unterschied Sie mit der Benachrichtigung zur Formularübermittlung auf unserer gemacht haben Facebook Community.
Fanden Sie diesen Blog nützlich? Wenn ja, dann bitte abonniere unseren Blog für weitere nützliche Tipps, Tutorials, Updates und mehr. Zögern Sie nicht, unsere zu kontaktieren engagiertes Support-Team wenn Sie beim Erstellen der Elementor-Formularabonnementwarnung auf Probleme stoßen.